Подбор шрифтов для любого дизайна
Оригинал. By Monica Galvan
3202 просмотров
Типографика – ключевая часть коммуникации в дизайне. Понимание основ шрифтов и того, как их между собой сочетать, может значительно улучшить ваш дизайн. Прочитав это руководство, вы узнаете больше о типографике, а быстрый подбор шрифтов станет обыденностью.
Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.
Это шрифт или гарнитура?
Давайте сначала поговорим об очевидном, но непопулярном вопросе. Шрифт и гарнитура, в чем разница? Как правильно? Термины «гарнитура» и «шрифт» иногда используются как синонимы, что может немного сбить с толку.
Гарнитура – это набор шрифтов, в то время как сам шрифт относится к определенному стилю или значению в семействе (гарнитуре).
Давайте рассмотрим это на примере. Helvetica – это гарнитура. А Helvetica Bold – это шрифт из семейства Helvetica.
Что такое типографика?
Типографика – это искусство и техника подбора шрифтов. Создавая баннер, веб-сайт или приложение, вы обязаны использовать какой-то шрифт для донесения посыла.
Типографика отвечает на два основных вопроса. Первый: разборчив ли ваш текст и может ли его прочитать пользователь? Второй: как вы используете типографику для создания общего настроения или эстетики дизайна в целях привлечения аудитории?
Изучение фундаментальных правил использования шрифтов поможет вам стать одним из лучших дизайнеров. Для этого обязательна практика и немного знаний, которые будут усваиваться по ходу дела.
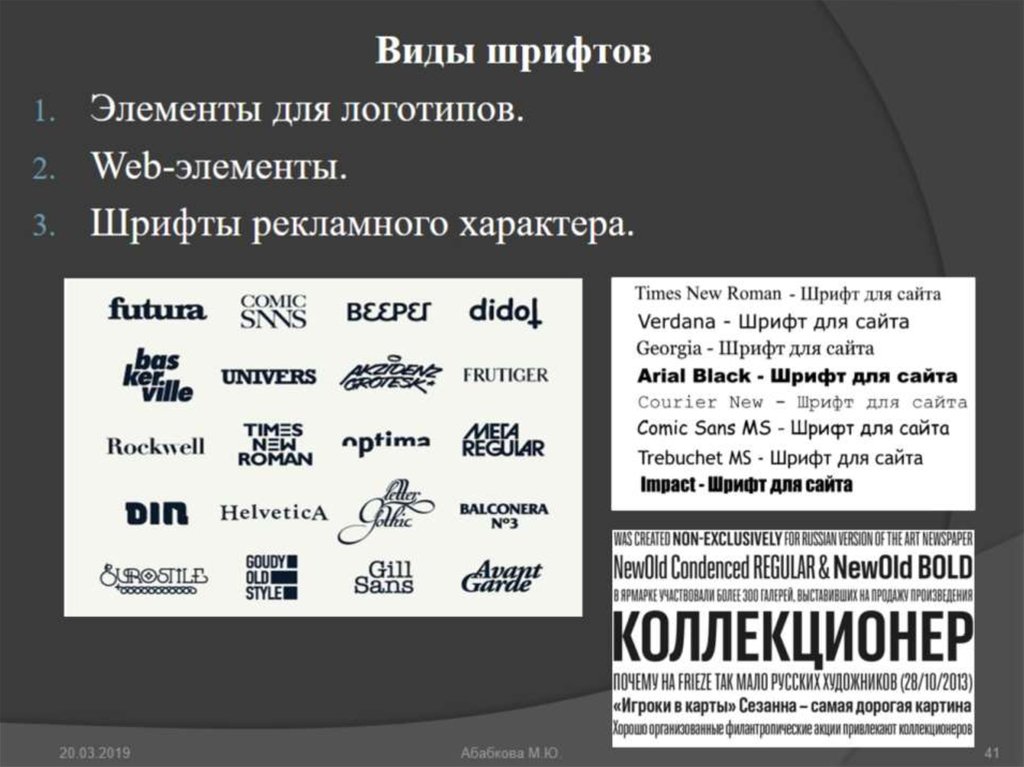
Категории шрифтов
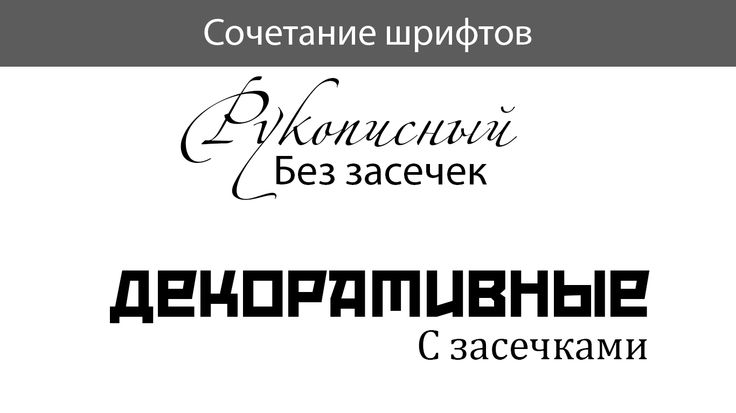
Чтобы знать, как выбирать шрифты, нам необходимо понимать, какие существуют категории шрифтов, какие у них характеристики, и какие существуют рекомендации по их использованию. В этом руководстве для сочетания шрифтов мы будем использовать три разные категории.
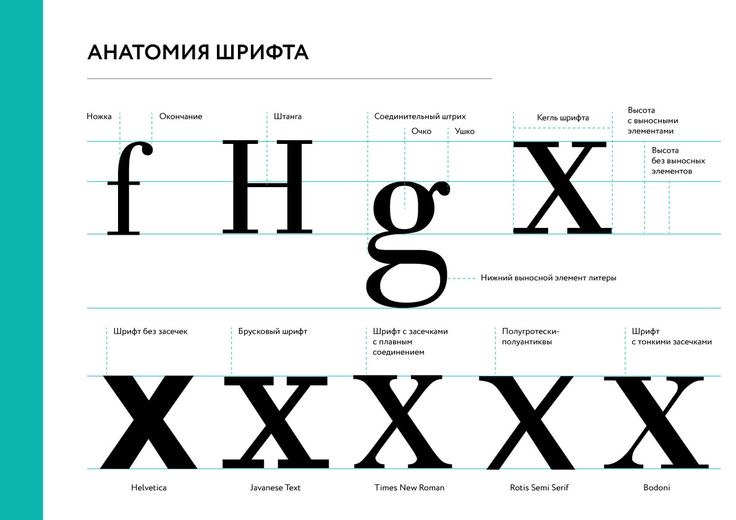
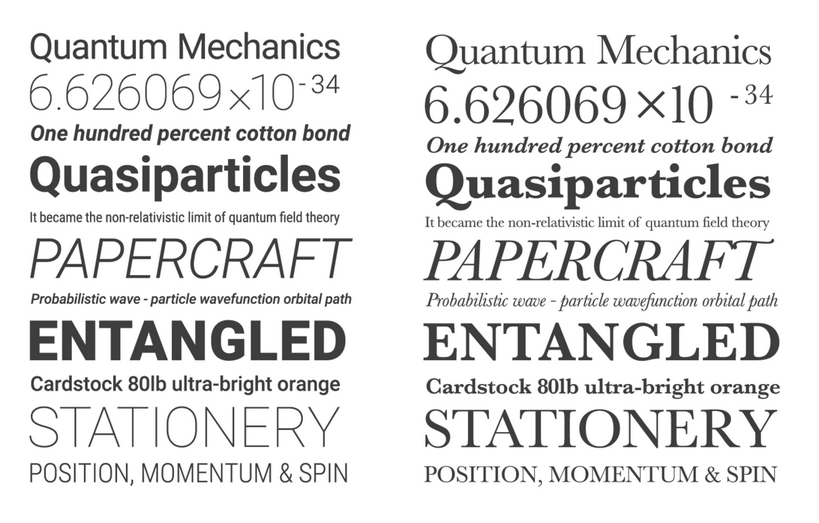
Гарнитуры шрифтов с засечками (Serif typefaces)
Это шрифт с засечками (Times New Roman)
Засечки – короткий, обычно перпендикулярный штрих на конце буквы, с которого начинается и которым заканчивается основной штрих знака, часто называемый «ножками» внизу букв. Не все засечки одинаковы. У некоторых есть несколько вариаций в зависимости от гарнитуры, и это только часть того, что делает их уникальными. Преимущество использования шрифтов с засечками заключается в количестве «толщин» шрифтов в семействе. У одного семейства с засечками могут быть обычный, курсив, полужирный, полужирный курсив, жирный, жирный курсив, маленькие заглавные буквы и т.д.
Пример засечки
Шрифты с засечками более формальные и традиционные. Они часто используются в редакционных целях, например, в газетах, журналах и в книгах. Один из самых известных шрифтов с засечками и, вероятно, первый шрифт, который вы когда-либо использовали на компьютере, – это Times New Roman.
Гарнитуры шрифтов без засечек (Sans serif typefaces)
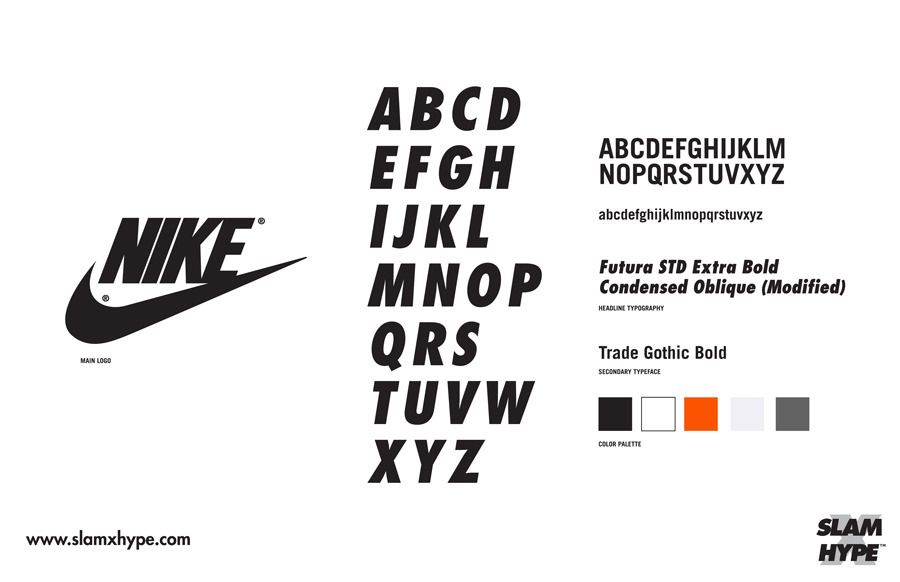
Это шрифт без засечек (шрифт: Futura Bold)
У шрифтов Sans Serif нет засечек (французское слово sans означает «без»). Эти шрифты более современные, полужирные и отлично подходят для написания привлекательных текстов. Одним из самых популярных шрифтов без засечек является Arial, который является копией Helvetica.
Разница между шрифтом с засечками и шрифтом без засечек.
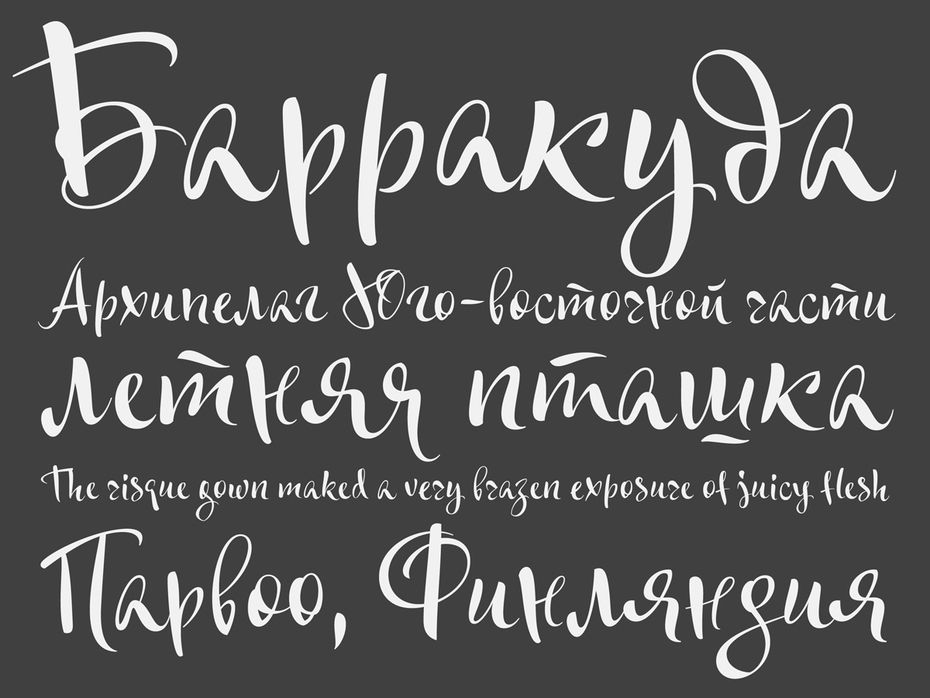
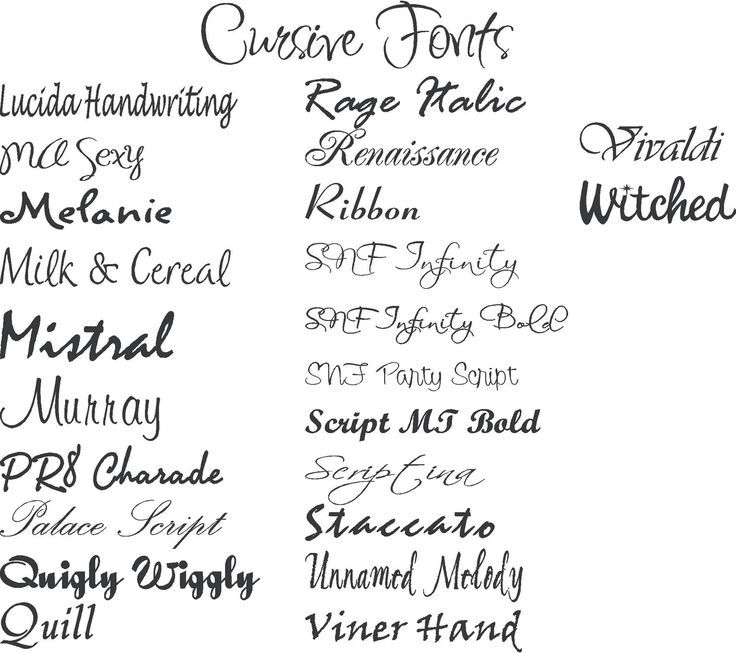
Декоративные гарнитуры
Шрифт: Phosphate
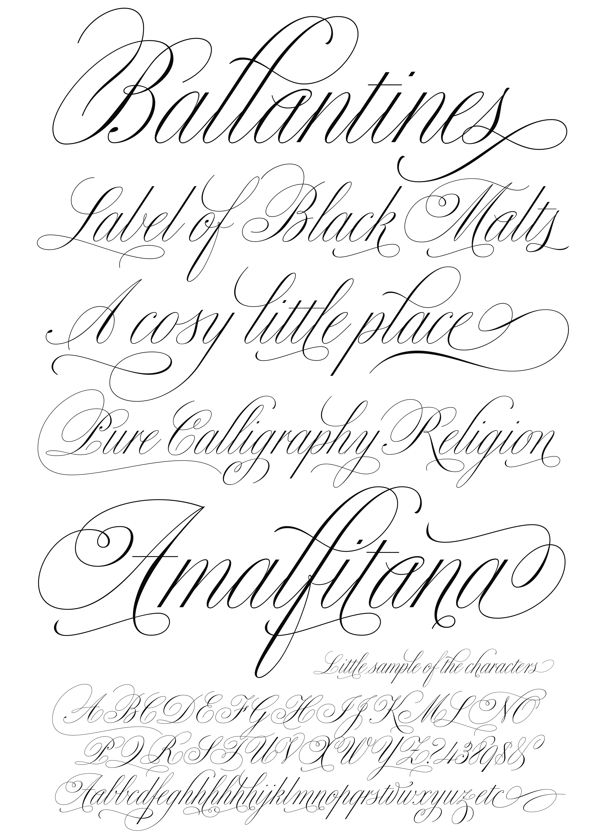
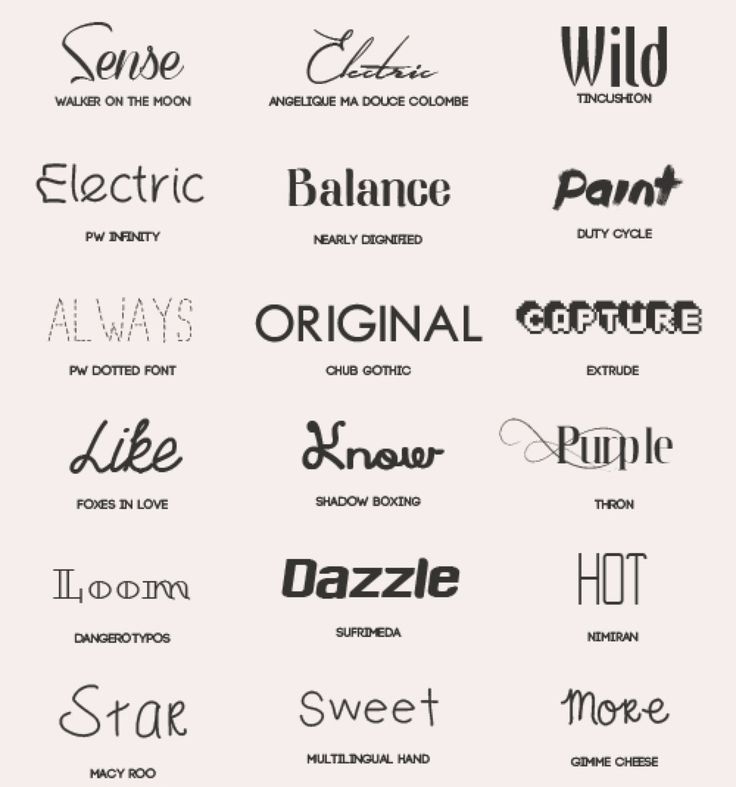
Эту категорию шрифтов следует использовать разумно, по большей мере для заголовков и хедлайнов. Варьироваться они могут от рукописных до шрифтов Monotype. Это отличный способ добавить вашему дизайну характера, однако его следует избегать для длинных абзацев основного текста, поскольку их может быть трудно читать.
Советы по выбору шрифтов
Теперь, когда мы понимаем, что такое типографика и знаем некоторые из основных категорий шрифтов, давайте же рассмотрим советы по выбору лучших из них.
Начните с вдохновения
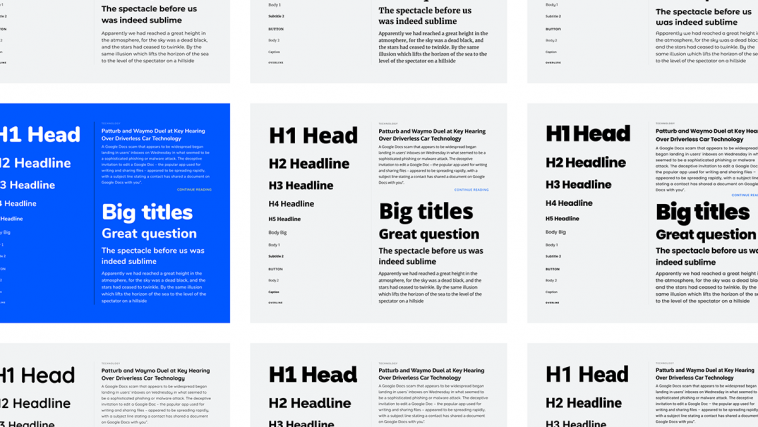
Важная часть процесса дизайна – это исследования и вдохновение. Одно из моих любимых мест, где я могу найти для себя вдохновение, – Pinterest. Допустим, я работаю над постером для рекламы мероприятия. В Pinterest я искала «bold poster design», и вот что я нашла. Довольно много забавных шрифтов, среди которых можно будет отобрать парочку для текущих и следующих проектов.
Сначала выберите основной шрифт
Независимо от того, что вы создаете, у вас должен быть основной шрифт. Если речь идет о веб-дизайне то, скорее всего, он будет использоваться в вашем тайтле или хедере. Главный шрифт должен быть акцентирован, выделяться и влиять на общее настроение вашего дизайна. Не имеет значения, какой вы выберите тип главного шрифта, но именно он поможет вам выбрать второстепенный.
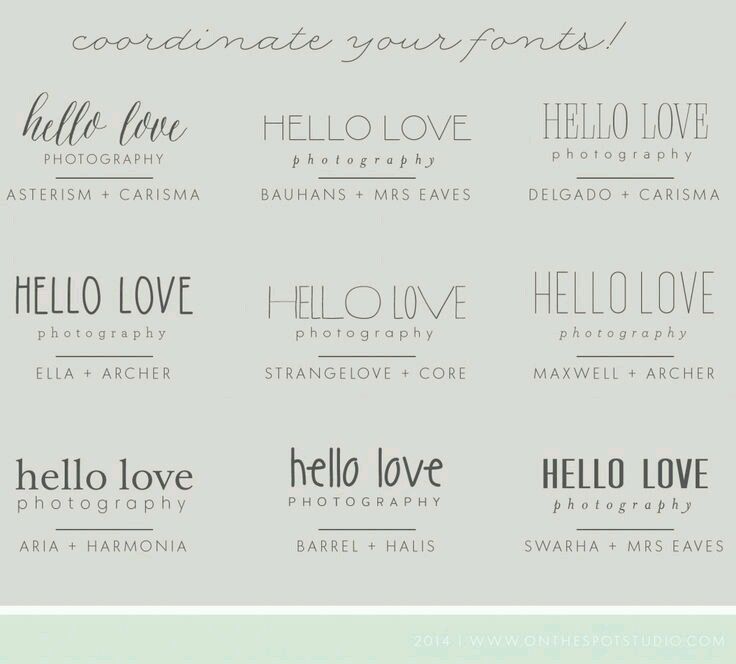
Контрастируйте вторым шрифтом
Теперь, когда у вас есть основной шрифт для вашего дизайна, лучший способ выбрать хороший дополнительный шрифт – убедиться, что он существенно отличается от главного, но при этом дополняет собой дизайн. Не стоит выбирать два похожих шрифта с засечками, в них нет контраста, что на самом деле выглядит как дизайнерская ошибка. Взгляните на этот пример, это два разных шрифта с засечками, что сложно заметить.
Не стоит выбирать два похожих шрифта с засечками, в них нет контраста, что на самом деле выглядит как дизайнерская ошибка. Взгляните на этот пример, это два разных шрифта с засечками, что сложно заметить.
Пример сочетания слишком похожих шрифтов (Times New Roman и Adobe Caslon Pro)
Пробуйте соединять противоположности
Один из таких способов подбора шрифтов – сделать пару из противоположностей. В качестве примера можно объединить большой и жирный шрифт с засечками для хедлайна и красивый традиционный шрифт с засечками для основного текста.
Пример сочетания двух противоположных шрифтов (Montserrat и Times New Roman)
Разный межбуквенный интервал
Еще один совет – подумайте о ширине шрифтов и о том, как они дополняют друг друга. Например, вы хотите сочетать «узкий» шрифт без засечек с «широким» шрифтом без засечек. Хоть они и относятся к одной и той же категории шрифтов, все же они различаются по контрасту из-за своей ширины.
Сочетание сжатого шрифта без засечек с обычным шрифтом без засечек (DIN Condensed и Avenir Book)
Подумайте о форме: геометрическая или органическая
Гарнитуры шрифтов могут иметь в своей форме геометрические или органические атрибуты. Один из самых известных геометрических шрифтов – Futura, обратите внимание, насколько буква «О» большая и круглая на этом постере.
Дизайн плаката с геометрическим шрифтом Futura
Здесь в заголовке используется современный геометрический шрифт без засечек. Выбор этого шрифта помогает определить остальную часть дизайна, сочетающуюся с логотипом Lomography, картинкой фотоаппарата и другими элементами дизайна.
Обратите внимание, насколько органично на этом постере сочетаются шрифты. Лучше же, чем постером выше? Символы вариативны, что выглядит так, будто это все делалось вручную, что, несомненно, только добавляет оригинальности дизайну.
Пример сочетания органических шрифтов
Ограничьте свой дизайн до 2–3 шрифтов.
Так же, как и при выборе цветовой палитры, можно легко увлечься всеми доступными для вашего дизайна вариантами. Есть одно очень хорошее правило – использовать в дизайне только около 2–3 разных шрифтов. Конечно, их количество может варьироваться в зависимости от того, что вы разрабатываете, но пренебрегать этим правилом не стоит.
Пример использования слишком большого количества шрифтов. Не делайте так.
Например, если вы разрабатываете логотип, вы, скорее всего, будете использовать один основной шрифт и, возможно, один дополнительный. При разработке веб-сайта или приложения вы, вероятно, захотите следовать тому же правилу. Разборчивость и доступность, особенно при разработке для мониторов и дисплеев, являются ключевыми факторами создания хорошего UX.
Взгляните на этот постер, созданный для кинофестиваля Tribeca. Этот дизайн можно назвать хорошим, потому что в нем правильно используется масштаб, пространство и иерархия элементов. Но обратите внимание на то, что весь дизайн ограничен всего тремя шрифтами.
Этот дизайн можно назвать хорошим, потому что в нем правильно используется масштаб, пространство и иерархия элементов. Но обратите внимание на то, что весь дизайн ограничен всего тремя шрифтами.
Пример дизайна плаката с ограничением в 3 шрифта
«CUT» и «TO» – это два совершенно разных жирных шрифта с засечками. Первый жирный и сжатый, а второй жирный, но широкий. Они также хорошо сочетаются с третьим моноширным шрифтом основного текста.
Избегайте модных или популярных шрифтов
Если вам нужны гарнитуры, которые выдержат испытание временем, остерегайтесь модных или популярных шрифтов, которые, как вы видите, используют все остальные. Если, например, при разработке логотипа вы выберете что-то слишком нишевое или близкое к этому времени, вам придется его переделывать через пару-тройку лет.
Чтобы ваш дизайн не устарел, используйте классические и хорошо известные шрифты. Ознакомьтесь с этой забавной статьей о 25 классических шрифтах, которые прослужат вам всю карьеру дизайнера.
Papyrus – пример некогда модного шрифта. Не используйте его.
Понимайте цель вашего дизайна
И последнее, но не менее важное: если вы разрабатываете что-то на заказ, понимайте цель того, что вы делаете. Работают ли заказчики в отрасли, где необходимо большое доверие со стороны клиентов? Например, это может быть банковское приложение. Или они пытаются разрушить пространство, в котором находятся? Может быть, они создают приложение для криптовалюты. Да, они хотят завоевать доверие своих потенциальных клиентов, но они также хотят выделиться и, возможно, быть современнее и смелее, чтобы завоевать внимание и уважение молодой аудитории.
Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.
Выбор шрифтов для визуализации данных
Данная статья — перевод оригинала: «Choosing Fonts for Your Data Visualization»
Цель визуализации данных — сделать макет, который быстро передаст большое количество информации. Хорошая визуализация помогает пользователю понять сложные данные. Любой текст, сопровождающий график, должен читаться настолько легко, будто он отсутствует совсем.
Хорошая визуализация помогает пользователю понять сложные данные. Любой текст, сопровождающий график, должен читаться настолько легко, будто он отсутствует совсем.
В этой статье я расскажу, как выбрать читаемый и эстетичный шрифт для вашего проекта. Я сосредоточусь прежде всего на небольшом тексте, предназначенном для пояснения графика, включая метки, сноски и источники. Чтобы угодить более широкой аудитории, я буду рекомендовать только бесплатные шрифты Google, хотя есть и множество хороших платных вариантов.
Хорошо читаемые шрифты
Хорошо читаемые шрифты требуют меньше напряжения для понимания. Визуализации с читаемыми шрифтами имеют постоянный ритм и выглядят как единое целое. Хорошая типографика не является показной — она объясняет содержание, не мешая работе пользователя.
Чтобы понять, что это за тип «хорошо читаемых» шрифтов, давайте рассмотрим несколько ключевых элементов.
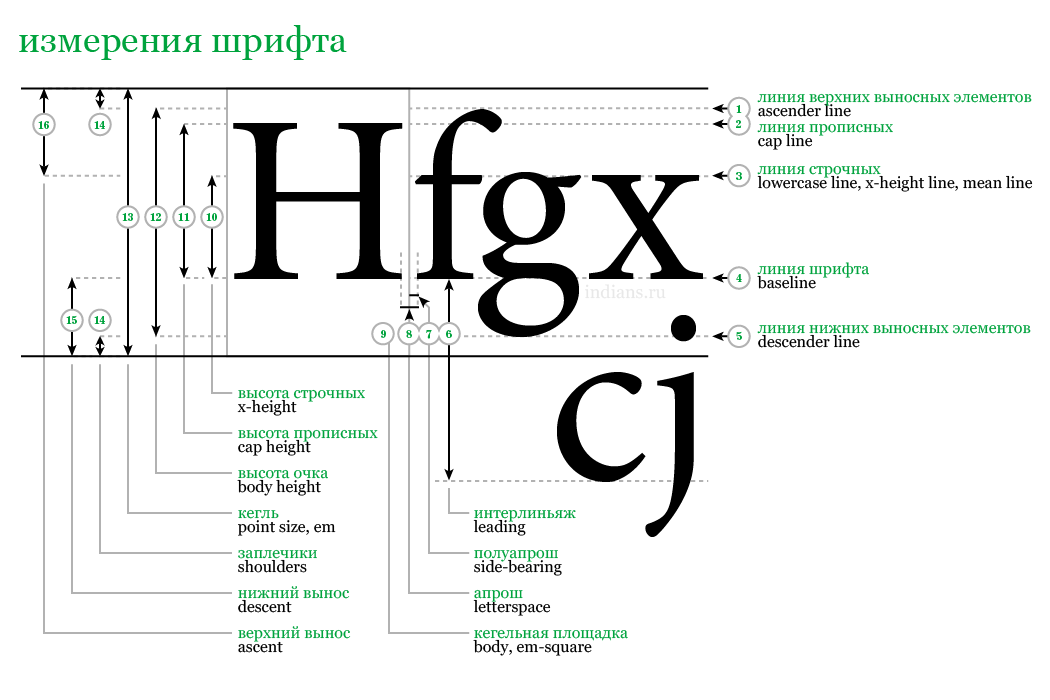
X-высота
X-высота — это высота строчных букв. Так как строчные буквы иногда имеют разную высоту, этот параметр измеряется с помощью буквы «х».
Х-высота напрямую влияет на то, насколько шрифт читаем при небольших размерах. Взгляните на изображение выше. Все эти шрифты имеют размер в 10 пунктов. Какой шрифт вы считаете наиболее читабельным? Gill Sans и Athelas имеют меньшую Х-высоту, что затрудняет чтение текста. Open Sans, Noto Sans и Lato имеют большую Х-высоту, что обеспечивает удобство чтения при небольших размерах. При выборе шрифта для визуализации данных выберите шрифт с большой Х-высотой.
Обратите внимание: у Lato хорошая высота по оси Х, но укорочена длина линии.
Если ваша визуализация имеет ось Х с ограниченным пространством, вы можете рассмотреть более сжатую гарнитуру, как, например, Lato.
Апертура
Апертура — это пустая область в буквах, как «р» и «о».
Форма апертуры напрямую влияет на читаемость при небольших размерах. Глаза должны легко идти по буквам, человек не должен тратить время на выяснение, буква «о» это или «е». Шрифты с искаженной апертурой плохо отображаются при небольших размерах, поэтому следует избегать причудливых шрифтов вроде Marker Felt. Обратите внимание, как трудно читать плотные шрифты, такие как League Gothic и Futura Condensed при небольших размерах: это связано с тем, что при сжатии шрифта апертура удлиняется. При выборе шрифта для визуализации данных используйте шрифт со стабильной открытой апертурой.
Обратите внимание, как трудно читать плотные шрифты, такие как League Gothic и Futura Condensed при небольших размерах: это связано с тем, что при сжатии шрифта апертура удлиняется. При выборе шрифта для визуализации данных используйте шрифт со стабильной открытой апертурой.
Засечки
Засечки — это маленькие галочки вокруг буквы.
При маркировке данных часто избегают засечек, потому что дополнительные элементы иногда запутывают представление о форме буквы. Первые три строки выше — шрифты с засечками. Сравните их с двумя последними без засечек: в этом примере слова без засечек легче расшифровать. И хотя некоторые шрифты с засечками можно использовать при меньших размерах, если вы не уверены, выберите что-нибудь без засечек.
Использование чисел
Числа гарнитуры бывают либо пропорциональными, либо табличными.
Пропорциональные числа выглядят хорошо при использовании в тексте. Табличные числа предназначены для работы с данными и занимают одинаковое количество ширины на символ. Если вы выстроите цифры в линию, увидите, что они попадают в одинаково расположенные столбцы. Табличные числа легче читать в визуализациях.
Если вы выстроите цифры в линию, увидите, что они попадают в одинаково расположенные столбцы. Табличные числа легче читать в визуализациях.
Open Sans — табличный шрифт, центрирующий числа в пространстве столбца. А Lato, например, немного смещает число в таком пространстве. Почему это важно?
Потому что это маленькое пространство требует от вашего мозга работы для осознания того, что это непрерывная цепочка цифр. Мы можем исключить эту работу, выбрав гарнитуру с табличными числами или даже с пробелами.
Посмотрите на старомодные числа. Raleway — красивый шрифт, который обычно используется для текстов и логотипов, однако он плохо работает для маркировки и визуализации данных. Это потому, что он использует старомодные числа вместо ровных чисел, идущих в одну линию. Взгляните, как 3, 5 и 4 опускаются ниже базовой линии. Такие числа трудно воспринимать не только в визуализации, но и в обычном тексте.
Системы типографского дизайна
Системы типографского дизайна представляют собой набор из размеров шрифта, веса и высоты строк, которые будут использоваться в макете. Системы помогают обеспечить визуальную согласованность проекта. Ниже представлено пять систем, которые можно опробовать в своем дизайне. Все они используют бесплатные шрифты Google с открытым исходным кодом.
Системы помогают обеспечить визуальную согласованность проекта. Ниже представлено пять систем, которые можно опробовать в своем дизайне. Все они используют бесплатные шрифты Google с открытым исходным кодом.
Система 1: один шрифт / один размер
Такая система использует одну гарнитуру с одним заданным размером, что приводит к универсальной визуальной текстуре. Такой тонкий подход хорош для дашбордов или для добавления графиков в бизнес-отчёт. Важная информация может быть отмечена при использовании более тяжелого веса шрифта или оттенков серого.
Пример из жизни: примером этой техники является панель инструментов Google Trends. Этот дашборд использует шрифт Roboto как для заголовка, так и для надписей. Панель инструментов разделяет контент с помощью макета на основе карты. Эта карта использует одну гарнитуру и один размер шрифта по всей композиции.
В следующей таблице используется техника «Один шрифт / один размер» с Lato в 14 пунктов и высотой строки в 18 пунктов:
Используемый шрифт: Lato — хороший шрифт для визуализации данных, потому что хорошо читается при небольших размерах. Шрифт имеет чистую апертуру, умеренную X-высоту и узкий, но неискаженный интервал между буквами. Для чисел он использует табличные значения, они равномерно распределены для удобства чтения. Жирный шрифт легко отличается от обычного, однако полужирный не имеет достаточных отличий от обычного или жирного, так что его следует избегать. Lato был выпущен в Google Fonts в 2015 году и в настоящее время является третьим по популярности шрифтом на их сайте.
Шрифт имеет чистую апертуру, умеренную X-высоту и узкий, но неискаженный интервал между буквами. Для чисел он использует табличные значения, они равномерно распределены для удобства чтения. Жирный шрифт легко отличается от обычного, однако полужирный не имеет достаточных отличий от обычного или жирного, так что его следует избегать. Lato был выпущен в Google Fonts в 2015 году и в настоящее время является третьим по популярности шрифтом на их сайте.
Система 2: Один шрифт / большой заголовок
Типографская система «один шрифт / большой заголовок» использует один шрифт с заголовком, который больше и жирнее прочего контента. Больший заголовок выделяется и позволяет пользователю быстро понять, о чём идёт речь.
В визуализации The Washington Post использован шрифт ITC Franklin Pro
Пример из жизни: The Washington Post использует такую систему в приведённой ниже визуализации. Дизайнер сохраняет семейство и размер шрифта в соответствии с тем, чтобы навигация ощущалась как часть макета.
Ниже приведён пример использования такой системы. В нём используется шрифт Assistant размером в 24 пункта для заголовка и в 14 пунктов для прочего содержимого.
Используемый шрифт: Assistant — чёткий современный шрифт, который хорошо работает в дизайне благодаря простому, открытому эстетичному размеру букв. Числа хорошо сбалансированы и не имеют пробелов. Assistant — семейство шрифтов с открытым исходным кодом, основанное на Source Sans Pro. Проект открыт для сотрудничество и принимает участие в репозитории GitHub.
Система 3. Два шрифта / тяжёлый & лёгкий
Такая система использует два шрифта без засечек с дополнительной X-высотой и межбуквенными интервалами. Заголовок имеет большой вес, содержание — лёгкий.
Пример из жизни: для визуализации данных Reuter в материале «The Rohingya Crisis: Life in the camps» используется комбинация тяжелых и легких шрифтов. Дизайнер использовал фирменную гарнитуру Reuter «Knowledge» для заголовка. Прочая информация использует Source Sans Pro, доступный в библиотеке Google Fonts. Обратите внимание, как «Negative for E. Coli» выделено серым цветом, чтобы привлечь внимание к первым трём показателям.
Обратите внимание, как «Negative for E. Coli» выделено серым цветом, чтобы привлечь внимание к первым трём показателям.
В следующей таблице используется эта система. Заголовки большие и полужирные, остальное содержимое имеет небольшой вес. Сочетание тяжелых и тонких шрифтов обеспечивает контрастное разделение, помогая пользователю определить важные разделы композиции.
Используемые шрифты: PT Sans Bold — сильный округлый шрифт с большой X-высотой. PT Sans и PT Serif были разработаны для русского алфавита как всеобъемлющий шрифт для поощрения печати и чтения на национальной языке. В дополнение к кириллице, PT Sans поддерживает латиницу, греческий, арабский и другие формы. Семейство также включает стиль PT Sans Caption, который был разработан специально для мелкого шрифта и хорошо подходит для длинных заметок или разделов источников.
Содержимое в примере использует шрифт Noto Sans: это чистый шрифт со слегка сжатым межбуквенным интервалом, что компенсируется чёткой круглой апертурой и большой X-высотой. Табличные числа включают в себя прочное число «1» с широкой ножкой, придающую структуре чисел чёткий вид. Noto Sans является частью большого семейства шрифтов Noto. В группе более 100 различных шрифтов с целью обеспечения «визуальной гармонии» на нескольких языках. Это делает Noto Sans особенно хорошим вариантом для многоязычных визуализаций.
Табличные числа включают в себя прочное число «1» с широкой ножкой, придающую структуре чисел чёткий вид. Noto Sans является частью большого семейства шрифтов Noto. В группе более 100 различных шрифтов с целью обеспечения «визуальной гармонии» на нескольких языках. Это делает Noto Sans особенно хорошим вариантом для многоязычных визуализаций.
Система 4: Один с засечками / один без засечек.
Такая система использует два шрифта, один из которых с засечками, а другой — без.
Пример из жизни: ниже приведён скриншот статьи New York Times «Coronavirus in US». Название использует шрифт NYT Cheltenham, а метки данных — NYT Franklin, оба шрифта созданы специально для New York Times. Метки имеют два компонента: заметное название штата и менее заметное число. Использование этих двух стилей создает шаблон, который помогает зрителю быстро декодировать информацию. Что бросается в глаза? Название штата или номер?
В следующем примере такой системы используется шрифт Merriweather в 22 пункта с высотой строки в 26 пунктов для заголовка. Source Sans Pro используется для остального контента.
Source Sans Pro используется для остального контента.
Используемые шрифты: Merriweather — слегка округлый шрифт с толстым и тонким штрихом средней контрастности, что делает его подходящим для заголовков, но не для мелкого текста. Вес шрифта, использованный выше, самый тяжелый. Source Sans Pro используется для содержания. Он был разработан специально для пользовательских интерфейсов.
Серая шкала текста может использоваться для создания шаблонов (как в приведённом выше фрагменте NYT), для снижения визуальной значимости элемента (как это было во фрагменте Reuter) или для выцветания больших фрагментов менее заметной информации, таких как источники или раздел заметок.
Система 5: С засечками для чтения / Без засечек для маркировки
В такой системе заголовок, подзаголовок и прочая информация имеет шрифт с засечками. Эта идея основана на давней дискуссии в теории дизайна о том, что шрифты с засечками для длинных отрывков текста, возможно, позволяют быстрее усваивать информацию. Для максимальной читабельности оставьте длину строки не более 60 символов.
Для максимальной читабельности оставьте длину строки не более 60 символов.
Пример из жизни: New York Times особенно хорошо смешивает шрифт NYT Cheltenham с засечками для чтения и шрифт NYT Franklin без засечек для марикровки данных. Несмотря на то, что это два совершенно разных шрифта, они работаю вместе, потому что буквы имеют дополнительную апертуру, большую X-высоту и одинаковую ширину штриха при соответствующих весах.
На следующем графике отображена такая система с использованием шрифта Lora для заголовка и подзаголовка и шрифта Libre Franklin для содержимого маркировки.
Используемые шрифты: Lora — шрифт Google, оптимизированный для экрана, но также хорошо подходящий и для печатных проектов. Текст диаграммы — Libre Franklin, это шрифт на основе Franklin. Он относится к группе шрифтов, вдохновленных оригинальным шрифтом Franklin Gothic, созданным примерно в 1910 году.
Указанные в тексте шрифты и системы являются взаимозаменяемыми. Ниже приведён список упомянутых гарнитур:
- Lato
- Assistant
- Noto Sans
- Source Sans Pro
- Libre Franklin
Это шрифты, подходящие для заголовков:
- PT Sans
- Merriweather
- Lora
Хороший выбор шрифтов для системы начинается с понимания того, как элементы форм букв обеспечивают высокую читаемость. Я надеюсь, что этот подход поможет вам найти свою систему дизайна шрифтов. Какие ваши любимые шрифты для визуализации данных? Дайте мне знать ниже и спасибо за чтение!
Я надеюсь, что этот подход поможет вам найти свою систему дизайна шрифтов. Какие ваши любимые шрифты для визуализации данных? Дайте мне знать ниже и спасибо за чтение!
Как подобрать правильный шрифт для своего дизайна
- Типографика
- 4 мин на чтение
- 2690
Дизайнеры очень часто не уделяют должного внимание типографике, когда на самом деле — это очень важный аспект, от выбора которого нередко зависит качество дизайна. Шрифты так же важны для веб-сайта, как и изображения.
Типографика — это не просто выбор шрифта. Это также этап, на котором необходимо задумать о кернинге, трекинге и интерлиньяже. Частью типографики также является выбор цвета текста, расположение текста и даже дизайн страницы.
Эффективность сообщения, которое вы хотите передать своим сайтом, часто зависит от выбора гарнитуры. Хороший шрифт завлекает зрителя и влияет на его восприятие идеи.
Хорошо подобранный шрифт помогает зрителю получать удовольствие от чтения. Необходимо всегда выбирать шрифт к подходящей ситуации.
Выбор правильной гарнитуры также усложняется тем, что доступных для использования шрифтов очень много. Нельзя сказать, что есть какое-то определенное правило, помогающее подобрать правильный шрифт во всех случаях, но есть некоторые принципы, которые могут быть использованы в самых различных ситуациях и достойны дополнительного внимания.
Разборчивость очень важна
Для того, чтобы читающий мог понимать о чем идет речь, очень важно чтобы гарнитура была разборчивой. Существует множество факторов, которые необходимо учитывать, когда дело касается разборчивости текста. Эти факторы включают в себя размер, форму и ширину символов, визуальный веc, надстроечную и подстрочную длину, а так же контрастность штриха. Выбор качественного шрифта – хорошее начало для создания разборчивого текста, но из-за огромного количества различных шрифтов выбор сделать может быть очень непросто.
Выбор качественного шрифта – хорошее начало для создания разборчивого текста, но из-за огромного количества различных шрифтов выбор сделать может быть очень непросто.
Определенные элементы текста могут показаться посетителям сайта выделенными, если изменить высоту или визуальный вес шрифта. Helvetica Neue например имеет не только жирный и курсивный, но и тонкий и ультра-тонкий. Такие шрифты очень полезны, если хочется сделать дополнительный акцент на гарнитуре сайта.
Самые понятные шрифты — те буквы у которых имеют привычную форму и общее характеристики которых наиболее постоянны. Для того чтобы шрифт казался пропорциональным приходится регулировать расстояние между символами – этот процесс называет кернингом. Таким образом улучшается вид шрифта в целом.
Качественные гарнитуры всегда разбиты на керн-пары позволяющее легко достигнуть нужного эффекта. Расстояние между буквами очень влияет на разборчивость шрифта, поэтому шрифты со слишком большими расстояниями между символами стоит избегать.
Самый часто задаваемый вопрос при выборе шрифта: с засечками или без?
Самые распространение категории шрифтов – это serif или sans serif. Serif – это шрифты с заческой на концах букв. Sans serif же, соответственно — шрифты, которые засечек не имеют.
Классифицировать эти шрифты не просто, так как и тех и других шрифтов немало. В целом, serif считаются более традиционными, а sans serif — современным. Serif шрифты иногда также считаются более четкими и легкими для прочтения.
Огромное количество хороших шрифтов существует и в той, и в другой категории. Можно намного лучше начать понимать шрифты, изучая различные классификации, такие как humanist, modern, slab serif, geometric, old style и transitional. Некоторые дизайнеры даже советуют создавать свои собственные категории для удобной работы с различными проектами.
Выбираем правильный шрифт для веб-сайта и используем их правильно
Очень важно чтобы типографика привлекала зрителей и сохраняла их внимание, поэтому шрифт должны легко читаться, быть приятными и аккуратным. Заголовки и подзаголовки должны привлекать внимание, а сам контент может быть выделен определенным образом с помощью курсива, жирного шрифта цвета или положения шрифта.
Заголовки и подзаголовки должны привлекать внимание, а сам контент может быть выделен определенным образом с помощью курсива, жирного шрифта цвета или положения шрифта.
Размер шрифта тоже имеет не малое значение и этим фактором не стоит пренебрегать при создании дизайна веб-страницы. Стоит отдавать предпочтение более крупному шрифту, так как его проще читать при маленьком разрешении экрана, с планшетов, смартфонов и ноутбуков.
Текст и фон также не должны сливаться. Если фон темный, то шрифт должен быть светлым и наоборот. Это гарантирует разборчивость текста и таким образом вам будет проще донести смысл текста.
Комбинирование различных гарнитур также может быть очень эффективным. Важно помнить, что шрифты должны быть достаточно различны, чтобы необходимый эффект был достигнут. Хорошим выбором будет один шрифт serif и один шрифт sans serif. Это создает контраст, который придает тексту слаженность, особенно, если это шрифты одного и того же дизайнера.
Выбор правильного шрифта для печати
Правильно подобранный шрифт поможет создать хорошее первое впечатление. Хорошо подобранная комбинация шрифтов поможет выделиться и запомниться. При этом не имеет значение печатный бланк ли это, визитная карточка или просто листовка.
Хорошо подобранная комбинация шрифтов поможет выделиться и запомниться. При этом не имеет значение печатный бланк ли это, визитная карточка или просто листовка.
Шрифт не должен перекрывать смысл текста, так как это отвлечет от информации, которую вы хотите передать. Цель гарнитуры – упростить чтение текста, и если перестараться то читатель будет смотреть только на шрифт, не воспринимая сам текст.
При распечатке необходимо также обращать внимание на контрастность и яркость, следить за тем, чтобы шрифт выглядел также как и на экране. Это поможет дизайнеру определиться с тем достигается ли необходимый эффект с помощью выбранной гарнитуры или нет.
После того как шрифт был распечатан не лишним будет показать работу знакомым. Если выбор стоит перед несколькими шрифтами, то они могут помочь определится с выбором.
Окончательное решение о том какой шрифт лучше использовать остается за дизайнером. Нет правильного или неправильного шрифта, но некоторые смотрятся на бумаге лучше, чем другие.
Ты можешь выбрать шрифт для своего сайта или печати из наших статей со шрифтами. Большинство из них бесплатные, но ты также можешь найти несколько шрифтов премиум-класса.
Вывод
Самым лучшим всегда будет считаться шрифт наиболее подходящий для конкретного случая. Это значит, что гарнитура, которая выглядит лучше всех и, допустим, занимает немного место, не обязательно станет той, которая будет выбрана. Ожидания аудитории и требования клиента должны быть всегда учтены — это также хорошее начало для многих проектов.
Основной задачей подборки гарнитуры является привлечение зрителей. Цели, которые должны быть достигнуты с помощью работы должны всегда быть четко обозначены и направлены на целевую аудиторию. Не стоит также забывать о возрастной категории и интересах аудитории.
Проекты для аудитории заинтересованной в высоких технологиях, например, имеют свои требования. Гарнитура используемая в данном случае точно будет современной: выбор может стоять между угловатыми или плавными шрифтами. Шрифты не бывают плохими или хорошими, скорее, правильно будет сказать, что они бывают подходящими и неподходящими. Гарнитура не должна быть выбрана до тех пор, пока не станет понятно, кто будет читать тест и что должно быть донесено до аудитории.
Шрифты не бывают плохими или хорошими, скорее, правильно будет сказать, что они бывают подходящими и неподходящими. Гарнитура не должна быть выбрана до тех пор, пока не станет понятно, кто будет читать тест и что должно быть донесено до аудитории.
Источник: say-hi.me
Фото на обложке: ShutterStock
- #подбор
- #советы
- #статья
- #типографика
- #шрифт
- 0
О шрифтах в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом.
 Сделайте это.
Сделайте это. - Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Шрифт
Шрифт представляет собой полный набор символов (букв, цифр и других знаков), которые характеризуются общей высотой, шириной и начертанием. Пример: Adobe Garamond, полужирный, 10 пунктов.
Пример: Adobe Garamond, полужирный, 10 пунктов.
Гарнитура шрифта
Гарнитуры шрифта (часто называемые начертанием или семейством шрифтов) представляют собой наборы шрифтов, обладающих общим внешним видом и спроектированных для совместного применения (например Adobe Garamond). В дополнение к символам, имеющимся на клавиатуре, гарнитура шрифта включает множество других символов. В эти символы могут входить лигатуры, дроби, каллиграфические символы, орнаменты, порядковые номера, заголовочные и стилистические варианты начертания, символы верхних и нижних индексов, старинные и прописные цифры.
Глиф
Глиф — это специальная форма символа. В некоторых шрифтах у заглавной буквы «А» имеется несколько форм (например, каллиграфическая или малая прописная).
Стиль шрифта
Стиль шрифта — это вариант конкретного шрифта в гарнитуре. Обычно члены семейства шрифтов, имеющие в названии слово Roman или Plain (в разных гарнитурах по-разному), представляют собой базовый шрифт, который может включать в себя различные стили: обычный, жирный, полужирный, курсив и полужирный курсив. Если в шрифте нужный стиль отсутствует, можно применить псевдостили: псевдополужирный, псевдокурсив, надстрочный и подстрочный индекс, все прописные и капитель.
Если в шрифте нужный стиль отсутствует, можно применить псевдостили: псевдополужирный, псевдокурсив, надстрочный и подстрочный индекс, все прописные и капитель.
Чтобы сделать шрифты доступными для Photoshop и других приложений Adobe Creative Suite, см. Активация шрифтов на компьютере.
Добавлено в выпуске Photoshop 21.2 (июнь 2020 г.)
При открытии документа, содержащего шрифты, которые не установлены на компьютере, Photoshop автоматически извлекает и активирует такие недостающие шрифты из Adobe Fonts во время подключения к Интернету.
При открытии документов с тестовыми слоями на некоторых текстовых слоях на панели «Слои» может отображаться синий значок синхронизации, указывающий на автоматическую активацию недостающих шрифтов из Adobe Fonts. По завершении загрузки значок синхронизации заменяется стандартным значком текстового слоя. После этого активированный шрифт можно использовать в документе, а также в других приложениях на компьютере.
При попытке редактировать текстовый слой с отсутствующим шрифтом во время его активации Photoshop отображает диалог с просьбой заменить отсутствующий шрифт шрифтом по умолчанию и продолжить редактирование. В этом диалоговом окне можно выбрать следующие варианты:
В этом диалоговом окне можно выбрать следующие варианты:
- Заменить: выберите, чтобы заменить все отсутствующие шрифты шрифтом по умолчанию. Для латинского текста шрифт по умолчанию — Myriad Pro Regular.
- Отмена: выберите, чтобы выйти из режима редактирования текста и возобновить активацию отсутствующих шрифтов Adobe Fonts.
Управление другими отсутствующими шрифтами (не Adobe Fonts)
Если в документе отсутствует шрифт, который недоступен через шрифты Adobe, Photoshop отображает желтый значок отсутствующего шрифта над панелью Слои текстового слоя.
Управление отсутствующими шрифтами, которые недоступны через Adobe FontsПри попытке преобразовать текстовый слой типа с отсутствующим шрифтом, который недоступен через Adobe Fonts, Photoshop отображает предупреждение о том, что слой может выглядеть пикселизированным или размытым после преобразования.В этом диалоговом окне можно выбрать следующие варианты:
- Преобразовать: выберите для продолжения операции преобразования, но помните, что в результате слой может выглядеть пикселизированным или размытым.

- Отмена: выберите для отмены и замены отсутствующего шрифта.См. действия, приведенные ниже.
При попытке редактировать текстовый слой с отсутствующим шрифтом, который недоступен в Adobe Fonts, Photoshop отображает диалог с просьбой заменить отсутствующий шрифт шрифтом по умолчанию или перейти к управлению отсутствующими шрифтами для всего документа. В этом диалоговом окне можно выбрать следующие варианты:
- Управление: выберите для открытия диалога Управление отсутствующими шрифтами. См. действия, приведенные ниже.
- Заменить: выберите, чтобы заменить все отсутствующие шрифты шрифтом по умолчанию. Для латинского текста шрифт по умолчанию — Myriad Pro Regular.
- Отмена: выберите для выхода из режима редактирования текста.
Замена отсутствующих шрифтов
Можно заменить отсутствующие шрифты, которых нет в Adobe Fonts, шрифтом по умолчанию или шрифтом, уже используемым в документе.
Выберите Текст > Управление отсутствующими шрифтами.

В диалоговом окне Управление отсутствующими шрифтами используйте параметры в раскрывающемся меню для управления отсутствующими шрифтами.
- Заменить шрифтом по умолчанию. Для латинского текста шрифт по умолчанию — Myriad Pro Regular.
- Заменить шрифтом, уже используемым в документе.
- Не заменять.
- Заменить шрифтом по умолчанию. Для латинского текста шрифт по умолчанию — Myriad Pro Regular.
(Необязательно) Выберите Заменить все отсутствующие шрифты шрифтом по умолчанию, чтобы использовать шрифт по умолчанию вместо всех отсутствующих шрифтов в документе.
Нажмите кнопку ОК.
На базе технологии Adobe Sensei
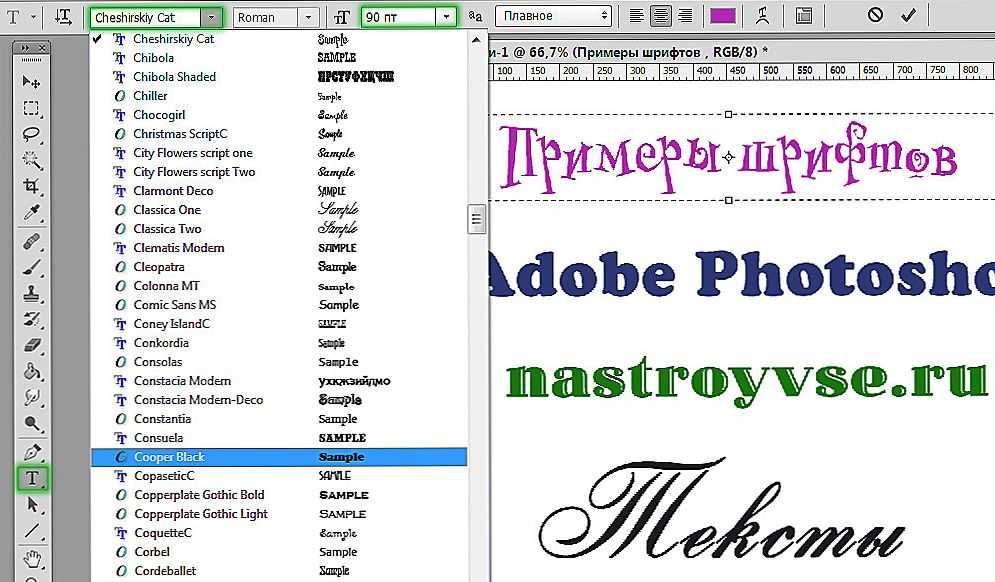
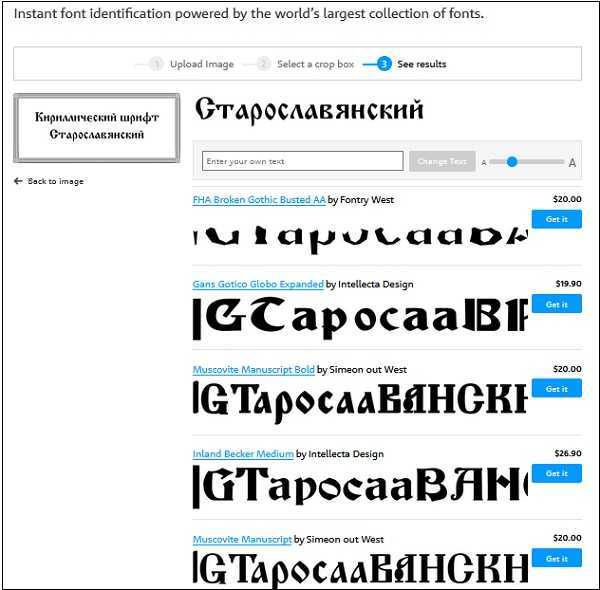
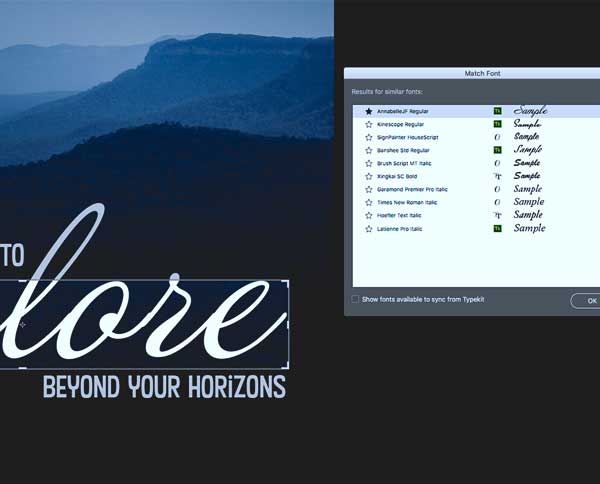
В Photoshop 21.2 (выпуск за июнь 2020) функция «Подбор шрифта» улучшена и теперь поддерживает больше шрифтов, вертикальный текст и обнаружение многострочного текста.
Подбирайте конкретные шрифты и позвольте Photoshop выполнить за вас самую сложную работу. Благодаря интеллектуальному анализу изображений Photoshop может на основе внешнего вида латинского или японского шрифта автоматически определить тип шрифта и подобрать аналогичный лицензированный шрифт на компьютере или в Adobe Fonts.
Выберите инструмент «Прямоугольная область». Выделите рамкой текст на фотографии.
Выберите Текст > Подбор шрифта.
Photoshop показывает список шрифтов, похожих на выделенный текст.
Подбор похожего шрифта в изображенииВ диалоговом окне Подбор шрифта используйте перечисленные ниже параметры для фильтрации результатов.
- (Необязательно) Выберите Параметр текста — Латиница или Японский.
- (Необязательно) Снимите флажок Показать шрифты, доступные для синхронизации из Adobe Fonts, чтобы скрыть шрифты из Adobe Fonts и оставить только локальные шрифты, доступные на компьютере.
В списке похожих шрифтов щелкните самый близкий к шрифту на фотографии.
Photoshop применяет выбранный шрифт. Теперь можно добавить на фотографию текст, используя подобранный шрифт.
Рекомендации по выделению текста для подбора шрифта
- Функции «Подбор шрифта», классификация и подобие шрифтов в настоящее время работают только для набора латинских и японских символов.

- Выделите две или три строки текста, чтобы получить более качественные результаты по сравнению с выделением одной строки текста.
- По левому и правому краю рамка выделения должна располагаться вплотную к тексту.
- Используйте функцию Подбор шрифта для одной гарнитуры и стиля. Не включайте в выделенную область разные гарнитуры и стили.
- Выполните выпрямление изображения или скорректируйте перспективу, прежде чем выбирать команду Подбор шрифта.
Доступен просмотр образцов шрифта в гарнитуре и меню начертания на панели «Символ» и в других окнах приложения, откуда производится выбор шрифтов. Для указания различных видов шрифтов используются следующие значки.
- Шрифты из Adobe Fonts (ранее Typekit )
- OpenType
- Type 1
- TrueType
- Multiple Master
- OpenType SVG
- Переменные шрифты OpenType
Чтобы выключить функцию просмотра или изменить размер пункта имен шрифтов, выберите соответствующий параметр в меню «Текст» > «Размер просматриваемого шрифта».
Для быстрого доступа к любимым шрифтам помечайте их звездочкой.
Выделение избранных шрифтов звездочкойОбласть поиска шрифтов можно сузить с помощью функции их фильтрации по критериям (например, с засечками или без них [Serif или Sans Serif]) или по внешнему сходству. Кроме того, можно выполнять поиск шрифтов, установленных на компьютере или синхронизированных шрифтов из Adobe Fonts.
Инструменты для поиска шрифтов
Фильтр
Фильтрация списка шрифтов по критериям (например, с засечками, без засечек и рукописные).
Отображение шрифтов из Adobe Fonts
Отображение в списке шрифтов только шрифтов, синхронизированных из Adobe Fonts.
Показать избранные шрифты
Отображение только избранных шрифтов (ранее отмеченных звездочкой).
Показать похожие шрифты
Отображение шрифтов, включая шрифты из Adobe Fonts, похожих на выбранный.
- Выберите фильтр шрифтов на панели «Символ» или «Параметры». Если на компьютере установлено несколько вариантов гарнитуры шрифтов (например, обычный, курсив, полужирный или полужирный курсив), то разные варианты группируются в одном пункте меню. Можно развернуть элемент списка и выбрать нужный вариант.
Переходите по списку шрифтов с помощью клавиш со стрелками вверх и вниз. Нажмите клавиши Cmd/Ctrl+стрелка вниз, чтобы развернуть гарнитуру шрифтов. Нажмите клавиши Cmd/Ctrl + стрелка вверх, чтобы свернуть гарнитуру шрифтов.
Варианты шрифта, сгруппированные в одном пункте менюКомментарии.
- Если выбранная гарнитура не содержит полужирного или курсивного начертания, нажмите кнопку «Псевдополужирное» или «Псевдокурсивное» на панели «Символ», чтобы применить имитацию этого стиля. Или же можно выбрать пункты «Псевдополужирный» или «Псевдокурсивный» в меню на панели «Символ».
- Попробуйте динамические комбинации клавиш.
 Динамические комбинации доступны (только в режиме редактирования на панели меню «Персонаж») для следующих стилей: «Псевдополужирный», «Псевдокурсивный», «Все прописные», «Капители», «Надиндекс», «Подиндекс», «Подчеркивание» и «Перечеркивание».
Динамические комбинации доступны (только в режиме редактирования на панели меню «Персонаж») для следующих стилей: «Псевдополужирный», «Псевдокурсивный», «Все прописные», «Капители», «Надиндекс», «Подиндекс», «Подчеркивание» и «Перечеркивание». - Стиль форматирования «Псевдополужирный» к деформированному тексту применять нельзя.
Гарнитуру и начертание шрифта можно найти, введя его название в текстовом поле. По мере ввода появляется список шрифтов, имена которых содержат введенный текст. Продолжайте вводить до тех пор, пока не появится нужное имя шрифта или стиля.
На панели «Слои» выделите текстовые слои, которые надо изменить.
На панели «Символ» выберите характеристики текста из раскрывающегося меню.
Защита глифов обеспечивает защиту от нечитаемых символов, которые появляются в том случае, если выбрать латинский шрифт для текста, набранного в другом алфавите (например хираганой или кириллицей). По умолчанию Photoshop обеспечивает защиту глифов автоматическим подбором другого подходящего шрифта. Чтобы отключить защиту глифов, отмените выбор параметра «Включить защиту отсутствующих глифов» в диалоговом окне «Параметры шрифтов».
По умолчанию Photoshop обеспечивает защиту глифов автоматическим подбором другого подходящего шрифта. Чтобы отключить защиту глифов, отмените выбор параметра «Включить защиту отсутствующих глифов» в диалоговом окне «Параметры шрифтов».
Шрифты OpenType используют единый файл шрифтов для компьютеров под управлением ОС Windows и компьютеров Macintosh, поэтому можно переносить эти файлы с одной платформы на другую, не задумываясь о проблеме подстановки шрифтов и других проблемах, которые могут повлечь перекомпоновку текста. Эти шрифты могут содержать специальные возможности, например поддерживать каллиграфическое начертание и дополнительные лигатуры, которые недоступны в существующих шрифтах PostScript и TrueType.
В списке рядом со шрифтами OpenType отображается значок .
При работе со шрифтом OpenType в тексте можно автоматически использовать альтернативные глифы, например лигатуры, капители, дроби и пропорциональные цифры старого стиля.
Шрифты OpenType используют единый файл шрифтов для компьютеров под управлением ОС Windows и компьютеров Macintosh, поэтому можно переносить эти файлы с одной платформы на другую, не задумываясь о проблеме подстановки шрифтов и других проблемах, которые могут повлечь перекомпоновку текста. Эти шрифты могут содержать специальные возможности, например поддерживать каллиграфическое начертание и дополнительные лигатуры, которые недоступны в существующих шрифтах PostScript и TrueType.
Эти шрифты могут содержать специальные возможности, например поддерживать каллиграфическое начертание и дополнительные лигатуры, которые недоступны в существующих шрифтах PostScript и TrueType.
В списке рядом со шрифтами OpenType отображается значок .
При работе со шрифтом OpenType в тексте можно автоматически использовать альтернативные глифы, например лигатуры, капители, дроби и пропорциональные цифры старого стиля.
Обычный шрифт (слева) и шрифт OpenType (справа)A. Порядковые номера B. Альтернативные лигатуры C. Каллиграфическое начертание
Шрифты OpenType могут содержать расширенные наборы символов и возможности компоновки для обеспечения более глубокой языковой поддержки и дополнительного типографского контроля. Шрифты OpenType от Adobe, включающие поддержку центральноевропейских языков (CE), в меню «Шрифты» того или иного приложения содержат в своем имени слово «Pro». Шрифты OpenType, не поддерживающие центральноевропейские языки, обозначаются как «Standard» и отмечены суффиксом «Std». Все шрифты OpenType могут быть установлены и использованы одновременно со шрифтами PostScript Type 1 и TrueType.
Все шрифты OpenType могут быть установлены и использованы одновременно со шрифтами PostScript Type 1 и TrueType.
Дополнительные сведения о шрифтах OpenType см. на странице OpenType.
Применение возможностей OpenType
При использовании инструмента «Текст» убедитесь, что выбран шрифт OpenType. Если текст не выделен, эта настройка будет применяться ко вновь создаваемому тексту.
В меню панели «Символ» в подменю OpenType выберите один из следующих пунктов.
Стандартные лигатуры
Это типографские замещения для некоторых парных символов (fi, fl, ff, ffi, ffl и др.).
Контекстные варианты
Это альтернативные символы, включенные в некоторые рукописные гарнитуры шрифта для улучшения их стыковки. Например, при использовании шрифта Caflisch Script Pro с включенным параметром «Контекстные варианты» буквы «bl» в слове «bloom» стыкуются таким образом, чтобы результат был больше похож на рукописный текст.

Альтернативные лигатуры
Это типографские замещения символов для парных букв (таких как ct, st, ft и др.).
Хотя символы в лигатурах отображаются слитными, они полностью доступны для редактирования и не приводят к ошибке распознавания слова при проверке орфографии.
Расширенные лигатуры
Замещают каллиграфические глифы, стилизованные буквоформы с дополнительными графическими украшениями (витиеватыми росчерками).
Старинные
Это цифры, укороченные по сравнению с обычными. В тексте старинные цифры опущены относительно базовой линии.
Стилистические варианты начертания
Форматирует стилизованные символы, создающие исключительно эстетический эффект.
Заголовочные варианты начертания
Форматируют символы (обычно все прописные), разработанные специально для крупного набора (например, для использования в заголовках).

Орнаменты
Элементы, придающие черты индивидуальности семейству шрифтов, могут применяться для украшения титульной страницы, разделителя абзацев, блоков текста или в качестве заполнителя кромок и границ.
Порядковые номера
Автоматически форматирует порядковые номера (1-ый, 2-ой и т. д.) символами надстрочного индекса. Символы надстрочного индекса (например, в испанских словах «segunda» и «segundo» — соответственно «2a» и «2o») также воспроизводятся правильно.
Дроби
Автоматически форматирует дроби — цифры, разделенные косой чертой (например, 1/2), преобразуются в обыкновенную дробь (например, ).
Просмотреть в Photoshop контекстные варианты начертания, лигатуры, глифы и другие возможности OpenType можно только после их применения. Однако можно произвести контрольный просмотр и применение возможностей OpenType в Adobe Illustrator с помощью панели «Глифы».
 Скопируйте и вставьте свой текст в Adobe Illustrator и воспользуйтесь панелью «Глифы» для контрольного просмотра, а затем примените возможности OpenType. После этого можно вставить текст обратно в Photoshop.
Скопируйте и вставьте свой текст в Adobe Illustrator и воспользуйтесь панелью «Глифы» для контрольного просмотра, а затем примените возможности OpenType. После этого можно вставить текст обратно в Photoshop.
Photoshop поддерживает шрифты OpenType SVG и включает шрифт Trajan Color Concept, а также шрифт EmojiOne. Шрифты OpenType SVG включают несколько цветов и градиентов в одном глифе. На платформе Mac OS шрифт Apple Color Emoji поддерживается не в полном объеме, несмотря на то, что этот шрифт не является OpenType SVG.
Шрифты OpenType SVG: несколько цветов и градиентовШрифты эмодзи представляют собой пример шрифтов OpenType SVG. С помощью шрифтов эмодзи можно добавлять в документы самые разные цветные и графические символы, такие как смайлики, флажки, дорожные знаки, животные, люди, еда и достопримечательности. Шрифты эмодзи OpenType SVG, такие как EmojiOne, позволяют создавать определенные комбинированные глифы из одного или нескольких других глифов. Например, можно создать флаги стран или изменить цвет кожи для определенных глифов, изображающих людей.
Например, можно создать флаги стран или изменить цвет кожи для определенных глифов, изображающих людей.
Дополнительные сведения см. в разделе Работа со шрифтами SVG.
Шрифт OpenType поддерживает такие настраиваемые атрибуты, как толщина, ширина, наклон, оптический размер и т. д. Photoshop поставляется с несколькими переменными шрифтами, для которых можно регулировать толщину, ширину и наклон с помощью стандартных ползунков на панели «Свойства».На панели «Символ» или панели «Параметры» введите поисковый запрос «переменный» в списке шрифтов для поиска переменных шрифтов. Также можно щелкнуть значок рядом с именем шрифта.
При настройке ползунков в Photoshop автоматически выбирается стиль шрифта, наиболее подходящий к текущим настройкам. Например, при увеличении наклона для типа шрифта «Обычный» в Photoshop шрифт автоматически изменяется на «Курсив».
Еще похожее
- Заканчивается поддержка программой Photoshop шрифтов PostScript Type 1
- Photoshop и дизайн
- Установка атрибутов азиатского текста OpenType
Вход в учетную запись
Войти
Управление учетной записью
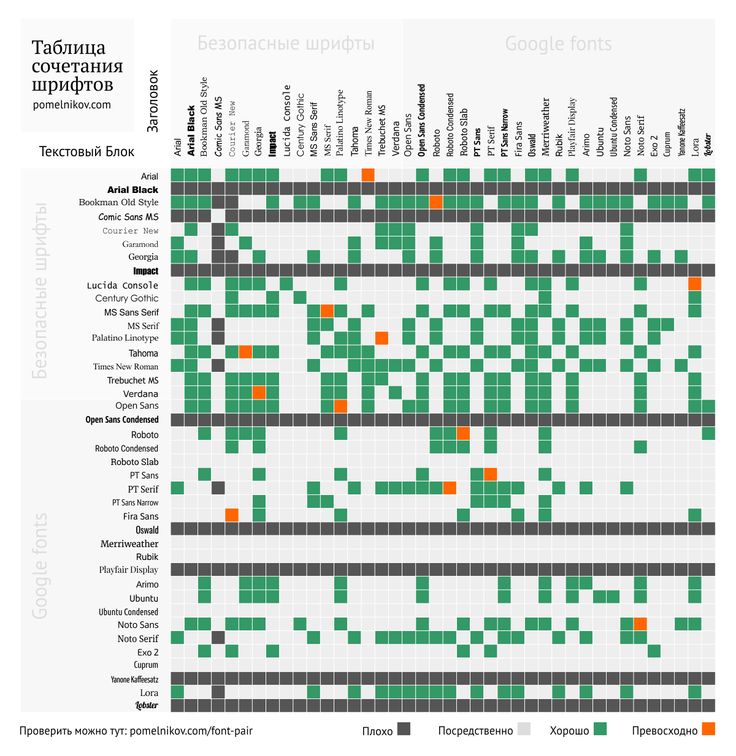
Учимся использовать шрифты гугл фонтс (Google Fonts)
Обычный человек выбирает, какой вкус чипсов подойдет к пиву. Гурман размышляет, какой сыр сочетается с вином. Дизайнер, конечно, думает, как подбор шрифта будет смотреться на одной странице лучше всего.
Гурман размышляет, какой сыр сочетается с вином. Дизайнер, конечно, думает, как подбор шрифта будет смотреться на одной странице лучше всего.
Сегодня мы будем использовать Google Font API как площадку для смешивания шрифтов и нахождения идеальных сочетаний.
- Почему именно шрифты Google Fonts?
- Советы по сочетанию шрифтов
- Используйте семейства шрифтов
- Контраст — король всего
- Не усложняйте
- Подумайте, какие шрифты подходят
- Шрифты!
- Lobster и Cabin
- Raleway и Goudy Bookletter 1911
- Allerta и Crimson Text
- Arvo и PT Sans
- Dancing Script и Josefin Sans
- Allan и Cardo
- Molengo и Lekton
- Droid Serif и Droid Sans
- Corbin и Nobile
- Ubuntu и Vollkorn
Игра со шрифтами в области веб-разработки была в разгаре несколько лет назад. У каждого были идеи и решения. По-моему, дебаты окончены: победил @font-face.
Вот почему выигрывает @font-face. Во-первых, это чистое решение CSS, с которым могут согласиться разработчики. @font-face полностью поддерживает выделение текста и такие действия, как копирование и вставка. Это означает, что эксперты по юзабилити полюбят его.
Во-первых, это чистое решение CSS, с которым могут согласиться разработчики. @font-face полностью поддерживает выделение текста и такие действия, как копирование и вставка. Это означает, что эксперты по юзабилити полюбят его.
Кроме этого с @font-face можно легко составить рецепт почти любого шрифта. Дизайнеры его полюбят, потому что у них есть выбор из широкого спектра правильно лицензированных шрифтов.
Теперь и в самом мире @font-face есть много конкурентов. Лично мое любимое решение — использовать наборы @font-face FontSquirrel’s.
Я уже несколько раз использовал этот сервис подбора шрифтов, так что я хотел сегодня использовать что-то еще. С тех пор как Google Font Directory стал бесплатным и предлагает множество вариантов, похоже, что это очевидный выбор!
Есть несколько базовых правил, которые следует учитывать при подборе шрифтов.
Рассмотрите различные шрифты, относящиеся к одному семейству. Они были тщательно спроектированы, чтобы использоваться вместе.
При сочетании двух шрифтов стремитесь к контрасту. Попробуйте создать пару из полужирного и легкого без засечек. Если вы смешаете два довольно похожих шрифта, из-за недостатка контраста они будут выглядеть как ошибка типографии. Дайте четко понять, что присутствуют два разных стиля.
Если можете обойтись двумя, сделайте это, если нет, остановитесь на трех. Множество разных шрифтов приносит хаос в дизайн.
Если ваш контент современный и профессиональный, придерживайтесь шрифтов, которые предполагают эти качества. Если он должен выглядеть, как что-то из начала XVIII века, Helvetica Neue Ultra Light, пожалуй, не самый лучший выбор.
Перейдите в Google Font Directory и поищите следующие варианты подбора красивых шрифтов.
Если вы раньше не работали с Google Font Directory, не волнуйтесь, это самое легкое решение для подбора шрифтов. Все что нужно сделать, это вставить ссылку в заголовок страницы и далее ссылаться на шрифт в CSS, как и в любом другом случае. Для каждой пары шрифтов, рассмотренной ниже, я предоставлю весь необходимый код. Вам останется его скопировать и вставить!
Вам останется его скопировать и вставить!
Lobster – мой любимый шрифт всех времен. Он полужирный и красивый, при этом остается вполне читабельным. Чего нет в других шрифтах. Затем выберите что-то простое и незамысловатое вроде Cabin.
HTML
<link href="https://fonts.googleapis.com/css?family=Lobster" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Cabin" rel="stylesheet">
CSS
h2 {
font-family: 'Lobster', Georgia, Times, serif;
font-size: 70px;
line-height: 100px;
}
p {
font-family: 'Cabin', Helvetica, Arial, sans-serif;
font-size: 15px;
line-height: 25px;
}Raleway — привлекательный шрифт, но он настолько тонкий, что не всегда подходит для основного текста. Поэтому лучше всего делать его как можно больше, что идеально для заголовков.
При подборе шрифтов для сайта комбинация Raleway и старого стиля Goudy Bookletter 1911 составляют высококлассную пару. Но Goudy слишком сложный для основного содержимого. Я определенно не захочу читать большую страницу, набранного этим шрифтом. Такая комбинация шрифтов лучше всего подходит для сценариев с минимальным количеством текста.
Такая комбинация шрифтов лучше всего подходит для сценариев с минимальным количеством текста.
HTML
<link href="https://fonts.googleapis.com/css?family=Raleway" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Goudy+Bookletter+1911" rel="stylesheet">
CSS
h2 {
font-family: 'Raleway', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 70px;
}
p {
font-family: 'Goudy Bookletter 1911', Georgia, Times, serif;
font-size: 15px;
line-height: 25px;
}Allerta — средне-жирный шрифт без засечек. Если вы не хотите чего-то скучного или безумного, это золотая середина. Он смотрится отлично и в заголовке, и в основном тексте.
Crimson Text — прямолинейный шрифт с сильными засечками, но почти без различий между толстыми и тонкими линиями. Этот вариант подбора шрифтов позволяет сохранять хорошую читабельность, даже когда он маленького размера.
HTML
<link href="https://fonts.googleapis.com/css?family=Allerta" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Crimson+Text" rel="stylesheet">
CSS
h2 {
font-family: 'Allerta', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 55px;
}
p {
font-family: 'Crimson Text', Georgia, Times, serif;
font-size: 16px;
line-height: 25px;
}Ни одна подборка не будет завершенной без хорошего шрифта с засечками.
В сервисе подбора шрифта Google Font Directory есть только пара таких, и Arvo сейчас один из самых жирных вариантов. Мне действительно нравится большая часть символов, но согласитесь, что “S” выглядит немного странно.
Я сочетал его с другим отличным шрифтом без засечек: PT Sans. Доступно несколько вариантов, но именно простая версия лучше всего подходит для основного текста.
HTML
<link href="https://fonts.googleapis.com/css?family=Arvo" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=PT+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Arvo', Georgia, Times, serif;
font-size: 59px;
line-height: 70px;
}
p {
font-family: 'PT Sans', Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 25px;
}Рукописные шрифты трудно реализовать должным образом. Особенно когда они не так широко применимы, как Lobster. Dancing Script, показанный в примере выше, один из лучших в Google Font Directory.
Особенно когда они не так широко применимы, как Lobster. Dancing Script, показанный в примере выше, один из лучших в Google Font Directory.
Так как Dancing Script более женственный, чем Lobster, я совместил его с Joesfin, тонким шрифтом без засечек, чтобы продолжить этот стиль. Такая комбинация подходит для любых сайтов, ориентированных на женскую аудиторию.
HTML
<link href="https://fonts.googleapis.com/css?family=Dancing+Script" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Josefin+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Dancing Script', Georgia, Times, serif;
font-size: 59px;
line-height: 60px;
}
p {
font-family: 'Josefin Sans', Helvetica, Arial, sans-serif;
font-size: 18px;
line-height: 25px;
margin-top: 15px;
}Обычно я ненавижу шрифты для комиксов, но Allan притягивает взгляд. Мне нравится его жирный вариант и ощущение наклона.
При подборе красивых шрифтов сочетание с представителем старого стиля (Cardo) кажется конфликтом временных периодов, но мне понравилось, как эти шрифты смотрятся вместе. Можете заменить его легким шрифтом без засечек.
Можете заменить его легким шрифтом без засечек.
HTML
<link href="https://fonts.googleapis.com/css?family=Allan" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Cardo" rel="stylesheet">
CSS
h2 {
font-family: 'Allan', Helvetica, Arial, sans-serif;
font-size: 70px;
line-height: 75px;
}
p {
font-family: 'Cardo', Georgia, Times, serif;
font-size: 18px;
line-height: 25px;
}Molengo и Lekton вместе воспринимаются, как попытка создать технический стиль старой школы. Такая комбинация — то, что ожидаешь увидеть на сайте с фоновой текстурой в виде пергамента.
HTML
<link href="https://fonts.googleapis.com/css?family=Molengo" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Lekton" rel="stylesheet">
CSS
h2 {
font-family: 'Molengo', Georgia, Times, serif;
font-size: 56px;
line-height: 80px;
}
p {
font-family: 'Lekton', Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 25px;
}Droid Serif и Droid Sans – шрифты из одного семейства. Как видите, обе гарнитуры красивы и дополняют друг друга. При подборе шрифта для сайта их можно легко поменять местами так, чтобы Droid Serif использовался для основного текста, а Droid Sans — для заголовка.
Как видите, обе гарнитуры красивы и дополняют друг друга. При подборе шрифта для сайта их можно легко поменять местами так, чтобы Droid Serif использовался для основного текста, а Droid Sans — для заголовка.
HTML
<link href="https://fonts.googleapis.com/css?family=Droid+Serif" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Droid+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Droid Serif', Georgia, Times, serif;
font-size: 49px;
line-height: 65px;
}
p {
font-family: 'Droid Sans', Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 25px;
}Corben — это жирный и мультяшный шрифт с засечками идеален для всего, что должно выглядеть в стиле 1920-х.
Nobile более современный шрифт с удлиненной по вертикали формой букв. Минимальная стилизация данного варианта подбора шрифта удерживает внимание на жирных заголовках.
HTML
<link href="https://fonts.googleapis.com/css?family=Corben" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Nobile" rel="stylesheet">
CSS
h2 {
font-family: 'Corben', Georgia, Times, serif;
font-size: 40px;
line-height: 55px;
}
p {
font-family: 'Nobile', Helvetica, Arial, sans-serif;
font-size: 13px;
line-height: 25px;
}Ubuntu — это скругленный шрифт без засечек, который выглядит современно. Я использовал его полужирный вариант, чтобы добавить контраста с основным текстом.
Vollkorn — отличная от предыдущей гарнитура, которая отражает давно прошедшую эпоху. Еще раз повторяю, всегда соблюдайте осторожность при смешивании подобранных шрифтов для сайта из разных «эпох».
HTML
<link href='http://fonts.googleapis.com/css?family=Ubuntu:bold' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Vollkorn' rel='stylesheet' type='text/css'>
CSS
h2 {
font-family: 'Ubuntu', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 65px;
}
p {
font-family: 'Vollkorn', Georgia, Times, serif;
font-size: 16px;
line-height: 25px;
}Расскажите, что нравится вам!
Рассмотренные в этой статье сочетания должны работать повсюду, но при этом следует включать подходящие запасные шрифты на тот случай, если шрифт от Google не загружается.
Оставьте комментарий ниже и расскажите о своих любимых вариантах подбора шрифтов.
Пожалуйста, оставьте ваши комментарии по текущей теме материала. Мы очень благодарим вас за ваши комментарии, отклики, дизлайки, лайки, подписки!
КККонстантин Кондрусинавтор статьи «10 Great Google Font Combinations You Can Copy»
Печать | OKI
-
Печать с использованием шрифтов принтера
-
Печать с использованием шрифтов компьютера
Печать с использованием шрифтов принтера
Примечание
-
Шрифты принтера не обеспечивают точного соответствия напечатанного текста шрифтам TrueType, отображаемым на экране.
-
Данная функция недоступна для Mac OS X.
-
Для некоторых приложений эта функция может быть недоступна.

-
Откройте файл для печати.
-
В меню [Файл] выберите [Печать].
-
Нажмите [Настройки].
-
Перейдите на вкладку [Расширенная настройка].
-
Нажмите [Шрифты].
-
Установите флажок [Подстановка шрифтов] для параметра [Тип вывода шрифта TrueType].
-
В [Таблица подстановки шрифтов] выберите шрифт принтера для использования вместо шрифтов TrueType.
-
Нажмите [OK].

-
При необходимости измените другие параметры, а затем нажмите [ОК].
-
На экране [Печать] нажмите [Печать].
-
Щелкните [Start (Пуск)], а затем выберите [Devices and Printers (Устройства и принтеры].
-
Щелкните правой кнопкой мыши значок [OKI C542 PS (OKI C542 PS)] и выберите [Printer properties (Свойства принтера)].
-
На вкладке [Настройки устройства] дважды щелкните [Таблица подстановки шрифтов].
-
Щелкните шрифт TrueType, а затем из списка выберите шрифт принтера, который необходимо использовать, для замены шрифта TrueType.

-
Нажмите [OK].
-
Откройте файл для печати с компьютера.
-
В меню [Файл] выберите [Печать].
-
Нажмите [Настройки].
-
Нажмите [Расширенные] на вкладке [Макет].
-
Нажмите [Шрифт TrueType], а затем выберите [Использовать встроенный шрифт].
-
Нажмите [OK].
-
При необходимости измените другие параметры, а затем нажмите [ОК].

-
На экране [Печать] нажмите [Печать].
Печать с использованием шрифтов компьютера
При печати документов можно использовать шрифты TrueType, установленные на компьютере, чтобы напечатанный текст точно соответствовал изображению на экране компьютера.
Примечание
Данная функция недоступна для Mac OS X.
-
Откройте файл для печати.
-
В меню [Файл] выберите [Печать].
-
Нажмите [Настройки].
-
Перейдите на вкладку [Расширенная настройка].
-
Нажмите [Шрифты].

-
Снимите флажок [Подстановка шрифтов] для параметра [Формат вывода шрифта Truetype], выберите один из следующих форматов вывода, а затем щелкните [OK].
-
[Download as outline font (Загрузить как контурный шрифт)]
Создание изображений шрифта в принтере.
-
[Download as bitmap font (Загрузить как растровый шрифт)]
Создание изображений шрифта с помощью драйверов принтера.
-
-
При необходимости измените другие параметры, а затем нажмите [ОК].
-
На экране [Печать] нажмите [Печать].
-
Откройте файл для печати.

-
В меню [Файл] выберите [Печать].
-
Нажмите [Настройки].
-
Нажмите [Расширенные] на вкладке [Макет].
-
Нажмите [Шрифт TrueType], а затем выберите [Загрузить как программный шрифт].
-
Нажмите [OK].
-
При необходимости измените другие параметры, а затем нажмите [ОК].
-
На экране [Печать] нажмите [Печать].
7 вещей, которые следует помнить при выборе шрифтов для вашего дизайна | Ник Бабич
Типографика играет решающую роль в успехе нового дизайна.
Оптимизация типографики — это оптимизация читабельности, доступности, удобства использования(!), общего графического баланса. (Oliver Reichenstein)
Вот почему выбор подходящего шрифта для использования в тексте является важным шагом в каждом дизайн-проекте. В зависимости от проекта поиск подходящего шрифта может занять от нескольких минут до нескольких дней.
Вот семь ключевых факторов, которые следует учитывать при поиске подходящего шрифта:
1. Брендинг
Выбранный вами шрифт должен отражать характер и дух вашего бренда. Попробуйте подобрать стиль шрифта к характеру вашего бренда.
2. УдобочитаемостьОчевидно, что лучше, чтобы шрифт был четким и разборчивым, чем настолько нечитаемым. Если людям придется потратить дополнительное время, чтобы понять написанное, то они проигнорируют ваш дизайн.
Избегайте использования причудливых шрифтов или текста в верхнем регистре в больших текстовых блоках, так как это создает нагрузку на глаза читателя. Декоративные шрифты лучше использовать только для названий и заголовков.
Декоративные шрифты лучше использовать только для названий и заголовков.
Кроме того, очень важно выбрать шрифт, который хорошо работает в разных размерах и весах, чтобы сохранить удобочитаемость в любом размере (проверьте, что выбранный вами шрифт читаем на небольших экранах!)
Гарнитура Roboto от GoogleСтарайтесь избегать шрифтов, которые используют курсивный шрифт, такой как Вивальди (в примере ниже) — хотя они красивы, их трудно читать.
Шрифт Vivaldi будет трудно читать на маленьком экране3.
Serif vs SansОбычно при выборе шрифта для текста одним из первых определяется serif или sans ?
Serif (слева) и Sans (справа) Хотя решение может быть основано на нескольких ключевых моментах, одним из наиболее важных моментов является длина вашего текста. Как правило, шрифты с засечками легче читать для длинных текстов, чем шрифты без гротеска. Шрифты с засечками помогают взгляду перемещаться по строке, особенно если строки длинные.
Но также важно учитывать вашу целевую аудиторию. Sans предпочтительнее для маленьких детей или тех, кто только учится читать. Sans также хорош для читателей с определенными нарушениями зрения.
Кроме того, рекомендуется использовать «веб-безопасные шрифты» — шрифты, которые по умолчанию поддерживаются всеми основными веб-браузерами. Вот несколько безопасных шрифтов без засечек, с которых можно начать:
- Arial
- Tahoma
- Verdana
И вот несколько безопасных шрифтов с засечками:
- Georgia
- Lucida
- Times New Roman
4. Семейство шрифтов
Некоторые шрифты являются членами «суперсемейств» — они поставляются с набором различных стилей и начертаний, что дает дизайнерам больше творческой свободы. Например, надсемейство Helvetica Neue включает в себя следующие подшрифты:
Семейство шрифтов Helvetica Neue При выборе шрифта для своих проектов вам необходимо знать, насколько большим должно быть семейство шрифтов, чтобы оно соответствовало типографским требованиям вашего проекта. Для многих проектов достаточно двух начертаний с курсивом, в то время как другим могут потребоваться дополнительные версии для создания хорошей визуальной иерархии.
Для многих проектов достаточно двух начертаний с курсивом, в то время как другим могут потребоваться дополнительные версии для создания хорошей визуальной иерархии.
Большую часть времени один шрифт — это все, что вам нужно использовать в своих проектах. Однако в некоторых случаях вам может потребоваться использовать несколько гарнитур (например, один для основного текста, а другой для заголовка).
Вот несколько советов по сочетанию шрифтов:
5. Ограничьте общее количество шрифтов
Избегайте использования в дизайне более 2–3 шрифтов. Каждый раз, когда вы думаете, что вам нужен новый шрифт, играйте с разными размерами шрифта для существующих шрифтов.
6. Не используйте слишком похожие шрифты
Вся идея использования нескольких шрифтов в дизайне заключается в создании визуального разнообразия. Вот почему нет смысла выбирать два шрифта, которые выглядят одинаково. На самом деле, чем больше одинаковых шрифтов, тем больше вероятность, что они будут конфликтовать.
7. При выборе двух шрифтов используйте решающий контраст
Если вы решите использовать несколько гарнитур, убедитесь, что используемые вами гарнитуры имеют существенные контрастные различия. Но помните, что 9Контраст 0033 не совпадает с конфликтом . Идеальное сочетание шрифтов должно создавать гармонию.
Следуйте простому эмпирическому правилу — найдите два шрифта, которые имеют одну общую черту, но в остальном они сильно различаются. Сочетание засечек с без засечек — классический ход.
Ключевым моментом при объединении двух очень разных шрифтов является установление четкой иерархии между ними — один шрифт должен быть более заметным, чем другой. И это может быть достигнуто путем изменения размера и веса каждого шрифта.
Сочетание Avenir Next и Merriweather создает хорошую комбинациюВот набор инструментов, которые помогут вам найти и соединить шрифты для вашего дизайнерского проекта:
Шрифты | UXPRO
Лучшие инструменты сопряжения шрифтов для дизайнеров
uxpro. cc
cc
Follow UX Planet: Twitter | Facebook
Какой шрифт использовать? 5 принципов выбора и использования шрифтов — Smashing Magazine
- 14 минут чтения
- Типографика, Шрифты, Дизайн
- Поделиться в Твиттере, LinkedIn
Об авторе
Интерес Дэна Майера к графическому дизайну проявился, когда ему было пять лет, когда он посетил типографию в эпизоде «Улицы Сезам» 1979 года. Родом из США,… Больше о Dan ↬
В статье будут рассмотрены 5 основных принципов, которые дадут вам практическое руководство по выбору, применению и сочетанию разных шрифтов. В конце концов, вы узнаете, как выбрать правильный шрифт и что для этого требуется. Для многих новичков задача выбора шрифтов представляет собой загадочный процесс. Кажется, что существует бесконечный выбор — от обычных, обычно выглядящих шрифтов до новых шрифтов леденца и шрифтов кролика — без возможности понять варианты, только бесконечные списки категорий и рекомендаций.
Выбор правильного шрифта — это смесь жестких правил и слабой интуиции, и для того, чтобы развить чувство, требуются годы опыта. Вот пять рекомендаций по выбору и использованию шрифтов , который я разработал в ходе обучения типографике.
1. Платье для случая
Многие из моих начинающих студентов подходят к выбору шрифта так, как будто ищут новую музыку для прослушивания: они оценивают индивидуальность каждого лица и ищут что-то уникальное и отличительное, что выражает их особенности. эстетический вкус, перспектива и личная история. Такой подход проблематичен, поскольку придает слишком большое значение индивидуальности.
Наиболее подходящая аналогия для типа комплектации. (Фото предоставлено Samuuraijohnny. Используется по лицензии Creative Commons.)
Хорошо это или плохо, но выбор шрифта больше похож на то, как одеваться утром. Как и в случае с одеждой, существует различие между выразительными и стильными шрифтами и теми, которые полезны и подходят для многих ситуаций, и наша задача — попытаться найти правильный баланс для случая. Хотя уместность не является привлекательной концепцией, это лакмусовая бумажка, которой следует руководствоваться при выборе шрифта.
Хотя уместность не является привлекательной концепцией, это лакмусовая бумажка, которой следует руководствоваться при выборе шрифта.
Мой «любимый» предмет одежды — это, вероятно, диковинная пара расклешенных брюк 70-х годов, которые я купила в комиссионном магазине, но реальность такова, что они не часто появляются в моем шкафу, кроме Хэллоуина. У каждого дизайнера есть несколько таких любимых шрифтов — выразительные личные фавориты, которые мы храним и ждем идеального праздничного случая, чтобы использовать. Гораздо чаще я ловлю себя на том, что надеваю одну и ту же старую пару Levis каждое утро. Не то, чтобы эти мне больше нравятся, чем мои заветные клеши, точно… Я просто, кажется, ношу их большую часть времени.
У каждого дизайнера есть несколько шрифтов-рабочих лошадок, похожих на удобные джинсы: они подходят ко всему, кажется, что они приспосабливаются к окружающей среде и становятся более расслабленными или более формальными в зависимости от ситуации, и они, кажется, просто вылезают из шкафа послезавтра. Обычно это начертания с разным начертанием (светлое, обычное, полужирное и т. д.) и/или вырезами (курсивное, сокращенное и т. д.). Мои особые защитные одеяла: Myriad, Gotham, DIN, Akzidenz Grotesk и Interstate среди шрифтов; Меркьюри, Электра и Перпетуя среди шрифтов с засечками.
Обычно это начертания с разным начертанием (светлое, обычное, полужирное и т. д.) и/или вырезами (курсивное, сокращенное и т. д.). Мои особые защитные одеяла: Myriad, Gotham, DIN, Akzidenz Grotesk и Interstate среди шрифтов; Меркьюри, Электра и Перпетуя среди шрифтов с засечками.
Большое семейство шрифтов, такое как Helvetica Neue, может использоваться для выражения различных голосов и эмоций. Универсальные и удобные в работе, эти лица похожи на любимую пару джинсов дизайнеров.
Больше после прыжка! Продолжить чтение ниже ↓
2. Знайте свои семьи: группировка шрифтов
Аналогия с одеждой дает нам хорошее представление о том, какой шкаф нам нужно собрать. Следующая задача — разработать какую-то структуру, с помощью которой мы могли бы мысленно классифицировать различные шрифты, с которыми сталкиваемся.
Шрифты можно разделить и подразделить на десятки категорий (Scotch Modern, кто-нибудь?), но нам действительно нужно отслеживать только пять групп , чтобы установить рабочее понимание большинства шрифтов, используемых в наши дни. пейзаж.
пейзаж.
Приведенный ниже список не является всеобъемлющей классификацией каждой категории шрифта (в Интернете есть множество отличных сайтов, которые уже занимаются этим, например классификация шрифтов Typedia), а скорее представляет собой управляемый краткий обзор ключевых групп. . Давайте рассмотрим две основные группы без засечек (серифы — это маленькие ножки на концах букв), две с засечками и одну выпадающую (с большими прямоугольными ножками).
1. Геометрический гротеск
На самом деле я объединяю здесь три разные группы (Геометрический, Реалистический и Гротеск), но между этими группами достаточно общего, чтобы мы могли думать о них как об одном объекте на данный момент. Геометрические шрифты без засечек — это те начертания, которые основаны на строгих геометрических формах . Отдельные формы букв геометрического гротеска часто имеют штрихи одинаковой ширины и часто свидетельствуют о своего рода минимализме «меньше значит больше» в их дизайне.
В лучшем случае геометрические гротески ясны, объективны, современны и универсальны; в худшем — холодный, безличный, скучный. Классический Geometric Sans похож на красиво оформленный аэропорт: он впечатляющий, современный и полезный, но нам нужно дважды подумать, хотим ли мы там жить.
Примеры геометрического/реалистического/гротескного гротеска: Helvetica, Univers, Futura, Avant Garde, Akzidenz Grotesk, Franklin Gothic, Gotham.
2. Гуманистический Санс
Это лица Санса, полученные из почерка — , какими бы чистыми и современными некоторые из них ни выглядели, они все же сохраняют что-то неизбежно человеческое в своей основе. Сравните «t» на изображении выше с «t» в «Geometric» и обратите внимание, насколько больше деталей и идиосинкразии имеет гуманистическая «t».
В этом суть Humanist Sans: в то время как Geometric Sans обычно разрабатываются как можно более простыми, формы букв гуманистического шрифта обычно более детализированы, менее последовательны и часто включают более тонкие и толстые штрихи — в конце концов они происходят от нашего почерка, который представляет собой нечто индивидуальное. В своих лучших проявлениях Гуманист Санс умудряется делать это двумя способами: современным, но человечным, ясным, но чутким. В худшем случае они кажутся слабыми и фальшивыми, ручными слугами корпоративной неискренности.
В своих лучших проявлениях Гуманист Санс умудряется делать это двумя способами: современным, но человечным, ясным, но чутким. В худшем случае они кажутся слабыми и фальшивыми, ручными слугами корпоративной неискренности.
Примеры Humanist Sans: Gill Sans, Frutiger, Myriad, Optima, Verdana.
3. Старый стиль
Это наши старейших шрифтов , также называемые «венецианскими», , результат многовекового постепенного развития наших каллиграфических форм. Начертания в старом стиле отличаются небольшим контрастом между толстым и тонким (поскольку технические ограничения того времени не позволяли этого), а изогнутые формы букв имеют тенденцию к наклону влево (так же, как наклон в каллиграфии). Начертания в старом стиле в лучшем случае классические, традиционные, удобочитаемые, а в худшем —… ну, классический и традиционный.
Примеры старого стиля : Jenson, Bembo, Palatino и — особенно — Garamond, который считался настолько совершенным во время его создания, что никто не пытался его улучшить в течение полутора столетий.
4. Переходный и современный
Результат мышления эпохи Просвещения. Переходный (середина 18 века) и современный (конец 18 века, не путать с модернизмом середины 20 века) шрифты появились в результате экспериментов шрифтовых дизайнеров с созданием их буквы более геометрический, резкий и виртуозный , чем скромные лица периода Старого Стиля. Переходные шрифты ознаменовали скромный прогресс в этом направлении, хотя Баскервиль, типичный переходный шрифт, казался зрителям настолько резким, что люди полагали, что взгляд на него может повредить зрению.
При вырезании модернистских пуансонов дизайнеры шрифтов предавались своего рода виртуозной демонстрации контраста толстых и тонких штрихов — большая часть развития была вызвана конкуренцией между двумя конкурирующими дизайнерами, которые вырезали одинаковые шрифты, Бодони и Дидо. В лучшем случае переходные и современные лица кажутся сильными, стильными, динамичными. В худшем случае они кажутся ни здесь, ни там — слишком заметными и вычурными, чтобы быть классическими, слишком громоздкими, чтобы быть по-настоящему современными.
- Примеры переходных шрифтов: Times New Roman, Baskerville.
- Примеры современных шрифтов с засечками: Bodoni, Didot.
5. Гладкие засечки
Гладкие засечки, также известные как «египетские» (не спрашивайте), — это джокеры, которые в последние годы снова вошли в моду. Плоские засечки обычно имеют штрихи, подобные штрихам без граней (то есть простые формы с относительно небольшим контрастом между толстым и тонким), но с твердыми прямоугольными ботинками на конце. Плоские засечки являются исключением в том смысле, что они передают очень специфические — и тем не менее часто довольно противоречивые — ассоциации : иногда мыслитель, иногда крутой парень; иногда хулиган, иногда ботаник; иногда утонченный городской, иногда ковбойский.
Они могут выражать чувство авторитета, как в случае тяжелых версий, таких как Rockwell, но они также могут быть довольно дружелюбными, как в недавнем любимом Archer. Многие шрифты с засечками, кажется, выражают городской характер (например, Rockwell, Courier и Lubalin), но при применении в другом контексте (особенно в Clarendon) они сильно напоминают американскую границу и тип сельских, народных вывесок, которые появляются на фотографиях из этой книги. период. Плоские засечки трудно обобщить как группу, но их характерные блочные засечки функционируют примерно так же, как пара очков в роговой оправе: они добавляют характерную морщинку чему угодно, но могут легко стать слишком заметными в неправильном окружении.
Многие шрифты с засечками, кажется, выражают городской характер (например, Rockwell, Courier и Lubalin), но при применении в другом контексте (особенно в Clarendon) они сильно напоминают американскую границу и тип сельских, народных вывесок, которые появляются на фотографиях из этой книги. период. Плоские засечки трудно обобщить как группу, но их характерные блочные засечки функционируют примерно так же, как пара очков в роговой оправе: они добавляют характерную морщинку чему угодно, но могут легко стать слишком заметными в неправильном окружении.
Примеры шрифтов с засечками: Clarendon, Rockwell, Courier, Lubalin Graph, Archer.
3. Не будь слабаком: принцип решающего контраста
Итак, теперь, когда мы знаем наши семьи и некоторые классические примеры каждой из них, нам нужно решить, как смешивать и сочетать и — самое главное — смешивать ли и вообще совпадают. В большинстве случаев подойдет один шрифт, особенно если это одна из наших рабочих лошадок с множеством разных начертаний, которые работают вместе. Если мы достигнем точки, когда захотим добавить в микс второе лицо, всегда полезно соблюдать это простое правило: оставьте его точно таким же или сильно измените — избегайте слабых, постепенных вариаций.
Если мы достигнем точки, когда захотим добавить в микс второе лицо, всегда полезно соблюдать это простое правило: оставьте его точно таким же или сильно измените — избегайте слабых, постепенных вариаций.
Это общий принцип дизайна, и его официальное название соответствие и контраст . Лучший способ увидеть это правило в действии — взять все случайные монеты, которые вы собрали в своем последнем путешествии по Европе, и высыпать их вместе на стол. Если положить рядом две одинаковые монеты, они хорошо смотрятся вместе, потому что совпадают ( соответствие ). С другой стороны, если мы положим десятицентовую монету рядом с одной из тех больших медных монет, которые мы подобрали где-то в Центральной Европе, это тоже выглядит интересно из-за 9 монет.0033 контрастирует с — они выглядят достаточно по-разному.
Что не работает так хорошо, так это когда кладем нашу монету рядом с монетой из другой страны, которая почти такого же размера и цвета, но немного отличается. Это создает непростые визуальные отношения, потому что ставит вопрос, даже если мы едва регистрируем его на сознательном уровне — наш разум задает вопрос о том, одно и то же или нет, и этот процесс задавания вопросов и вопросов отвлекает нас от простого просмотр.
Это создает непростые визуальные отношения, потому что ставит вопрос, даже если мы едва регистрируем его на сознательном уровне — наш разум задает вопрос о том, одно и то же или нет, и этот процесс задавания вопросов и вопросов отвлекает нас от простого просмотр.
Когда мы комбинируем несколько шрифтов в дизайне, мы хотим, чтобы они комфортно сосуществовали — мы не хотим отвлекать зрителя вопросом, это одно и то же или нет? Мы можем начать с того, что избегаем двух разных начертаний из одной из пяти категорий, которые мы перечислили выше, вместе взятых — двух геометрических гротесков, скажем, Франклина и Гельветики. Хотя они и не совсем похожи, эти два элемента также недостаточно отличаются друг от друга, и поэтому наш макет находится в этом ужасном положении «ни здесь, ни там».
Если мы собираемся бросить еще один шрифт в котел вместе с Helvetica, гораздо лучше, если мы будем использовать что-то вроде Bembo, классическое начертание в старом стиле. Столетия друг от друга в возрасте и световые годы друг от друга с точки зрения вдохновения, Helvetica и Bembo имеют достаточно контраста, чтобы удобно разделить страницу:
К сожалению, это не так просто, как просто выбрать шрифты, которые очень-очень разные — разместить нашу леденец шрифт рядом, скажем, с Garamond или Caslon не гарантирует нам типографской гармонии. Часто, как в приведенном выше примере с Helvetica и Bembo, нет реального объяснения тому, почему два начертания дополняют друг друга — они просто дополняют друг друга.
Часто, как в приведенном выше примере с Helvetica и Bembo, нет реального объяснения тому, почему два начертания дополняют друг друга — они просто дополняют друг друга.
Но если мы хотим руководствоваться каким-то принципом при выборе, то он должен быть таким: часто два шрифта хорошо работают вместе, если у них есть что-то общее, но в остальном они сильно различаются. Этот общий общий аспект может быть визуальным (аналогичная высота x или толщина штриха) или хронологическим. Гарнитуры одного периода времени с большей вероятностью будут хорошо сочетаться друг с другом… и если они от одного и того же дизайнера, тем лучше.
4. Немного может помочь
«Хватит со всеми этими обычными шрифтами и правилами!» — скажете вы. «Мне нужно кое-что для моего рейв-флаера! И меню моего тайского ресторана! И мои рождественские открытки!». Здесь вы указываете на то, что все начертания, о которых я говорил до сих пор, являются «начертаниями основного шрифта», то есть вы могли бы предположительно оформить целое меню или газету любым из них; в аналогии с одеждой, представленной в первой части, это наши повседневные Levis. Что насчет наших хэллоуинских вспышек?
Что насчет наших хэллоуинских вспышек?
Периодически возникает потребность в шрифте, который источает индивидуальность, будь то вечеринка на складе, тайский пад или Санта-Клаус. И эта потребность приводит нас в бескрайнюю дикую местность шрифтов Display, которые включают в себя все, от Comic Sans до наших леденцов и кроличьих шрифтов. «Дисплей» — это просто еще один способ сказать «9».0017 не превышайте рекомендованную дозировку ’: при умеренном применении к заголовкам акцидентный шрифт может добавить дизайну необходимую изюминку, но он может быстро изнашиваться при слишком широком использовании.
Время для другой аналогии с одеждой:
(Фото предоставлено Betsssssy. Используется по лицензии Creative Commons.) синие джинсы. Но если мы увлечемся и полностью обмажем Бетси розовым, она может выглядеть примерно так:
(Фото: Филипп Леройер). Используется по лицензии Creative Commons.)
Назовем это принципом шрифта розового пояса: лицевые панели с яркой индивидуальностью лучше всего использовать в малых дозах. Если мы применим наш классный дисплейный шрифт к каждому фрагменту текста в нашем дизайне, эстетическая привлекательность шрифта быстро истощится, и, что еще хуже, наш дизайн станет очень трудным для чтения. Допустим, мы разрабатываем меню для нашего любимого уголка тайской кухни. Наш клиент может захотеть, чтобы мы использовали «типичное» азиатское лицо, например Шо: 9.0003
Если мы применим наш классный дисплейный шрифт к каждому фрагменту текста в нашем дизайне, эстетическая привлекательность шрифта быстро истощится, и, что еще хуже, наш дизайн станет очень трудным для чтения. Допустим, мы разрабатываем меню для нашего любимого уголка тайской кухни. Наш клиент может захотеть, чтобы мы использовали «типичное» азиатское лицо, например Шо: 9.0003
Пока все хорошо. Но посмотрите, что происходит, когда мы применяем наш любимый шрифт ко всему меню:
Уже достаточно. Попробуем заменить часть рядовой текстовой копии чем-то более нейтральным:
Так лучше. Теперь, когда мы обуздали использование нашего звездообразного шрифта, мы позволили ему снова засиять.
5. Правило номер пять: «Правил нет»
Правда. Посмотрите достаточно внимательно, и вы найдете ослепительно выглядящее меню, полностью набранное трудночитаемым шрифтом. Или два разных шрифта Geometric Sans, которые счастливо живут вместе на странице (на самом деле, только на этой неделе я попробовал это в проекте и был удивлен, обнаружив, что это попало в точку). Есть только условности, нет железных правил о том, как пользоваться шрифтом, так же как нет правил о том, как мы должны одеваться по утрам. Стоит попробовать все, чтобы просто посмотреть, что получится — даже надеть хэллоуинские клеши на свидание в суде.
Есть только условности, нет железных правил о том, как пользоваться шрифтом, так же как нет правил о том, как мы должны одеваться по утрам. Стоит попробовать все, чтобы просто посмотреть, что получится — даже надеть хэллоуинские клеши на свидание в суде.
В заключение
Надеемся, что эти пять принципов дали вам некоторые рекомендации о том, как выбирать, наносить и смешивать шрифты — и, действительно, смешивать ли их вообще. В конце концов, выбор шрифтов требует сочетания понимания и интуиции и, как и любого другого навыка, требует практики. Со всеми различными шрифтами, к которым у нас есть доступ в настоящее время, легко забыть, что нет ничего лучше классического шрифта, которым хорошо пользуется тот, кто знает, как его использовать.
Один из лучших советов по шрифтам, которые я когда-либо получал, дал мне мой первый учитель типографики: выберите один шрифт, который вам нравится и используйте его снова и снова в течение нескольких месяцев, исключая все остальные. Хотя такие упражнения иногда могут показаться сковывающими, они также могут служить полезным напоминанием о том, что количество доступных вариантов в эпоху Интернета не заменяет качество.
Хотя такие упражнения иногда могут показаться сковывающими, они также могут служить полезным напоминанием о том, что количество доступных вариантов в эпоху Интернета не заменяет качество.
Другие ресурсы
Вам могут быть интересны следующие статьи и связанные с ними ресурсы:
- Typedia Классификация типов Более обширный список различных категорий и подкатегорий шрифтов, чем упрощенная версия, представленная в этой статье.
- Итак, вам нужен шрифт? Полезная и забавная блок-схема для выбора шрифта, представленная Джулианом Хансеном через Inspiration Lab.
- Элементы типографского стиля Роберта Брингхерста Ссылка на страницу заказа этой классики 1992 года на Amazon.com.
- Передовой опыт комбинирования шрифтов В этой статье подробно рассматриваются некоторые из лучших практик комбинирования шрифтов, а также некоторые грубые ошибки, которых следует избегать.
Дополнительная литература на SmashingMag:
- Как выбрать правильное начертание для красивого тела
- Правило @Font-Face и полезные хитрости веб-шрифтов Веб-шрифты
Полное руководство по выбору шрифтов
Типографика жизненно важна для общения в дизайне. Понимание основ шрифта и того, как выбрать лучшие пары шрифтов, может значительно улучшить ваш дизайн. После прочтения этого руководства выбор шрифтов станет легкой задачей.
Понимание основ шрифта и того, как выбрать лучшие пары шрифтов, может значительно улучшить ваш дизайн. После прочтения этого руководства выбор шрифтов станет легкой задачей.
Давайте сначала поговорим о слоне в комнате. Шрифт против шрифта, в чем разница? Что правильно? Термины «гарнитура» и «шрифт» иногда используются взаимозаменяемо, что может немного сбивать с толку.
Гарнитура представляет собой набор шрифтов, тогда как шрифт относится к определенному стилю или толщине в семействе гарнитур. Итак, давайте рассмотрим этот контекст на примере. Helvetica — это шрифт. Но Helvetica Bold — это особый шрифт в семействе шрифтов Helvetica. Вот наглядный пример, чтобы вы могли увидеть разницу между гарнитурой и шрифтами.
Пример шрифта и шрифта
Что такое типографика? Теперь, когда мы понимаем, что такое гарнитура и шрифт, что такое типографика? Типографика — это искусство и техника аранжировки шрифта. Независимо от того, разрабатываете ли вы веб-сайт, приложение или постер, вы используете шрифт для передачи сообщения.
Независимо от того, разрабатываете ли вы веб-сайт, приложение или постер, вы используете шрифт для передачи сообщения.
Типографика служит двум основным целям. Во-первых, он должен быть разборчивым. Может ли пользователь прочитать и понять его? Во-вторых, как вы используете типографику для создания настроения или эстетики дизайна для привлечения определенной аудитории.
Изучение основных правил шрифта, чтобы вы могли нарушать их позже, поможет вам стать лучшим дизайнером. Просто нужна практика и немного знаний. Если вы хотите узнать больше о шрифте и о том, как он связан с дизайном, ознакомьтесь с этой статьей Что такое типографика?
Категории шрифтовЧтобы знать, как выбирать шрифты, нам нужно понимать различные категории шрифтов, характеристики каждого из них и рекомендации по использованию. В этом руководстве мы будем ссылаться на три разные категории шрифтов при выборе пар шрифтов.
Категории шрифта: с засечками, без засечек, декоративный или дисплейный
Гарнитуры с засечками Пример гарнитуры с засечками штрих, часто называемый «ступнями», показанный внизу букв. Не все засечки одинаковы. Некоторые имеют небольшие вариации в зависимости от шрифта, и это часть того, что делает их уникальными. Преимущество использования шрифтов с засечками заключается в том, сколько весов шрифтов они обычно имеют в семействе. В одном семействе засечек может быть обычный, курсивный, полужирный, полужирный курсив, полужирный, полужирный курсив, маленькие заглавные буквы и т. д.
Не все засечки одинаковы. Некоторые имеют небольшие вариации в зависимости от шрифта, и это часть того, что делает их уникальными. Преимущество использования шрифтов с засечками заключается в том, сколько весов шрифтов они обычно имеют в семействе. В одном семействе засечек может быть обычный, курсивный, полужирный, полужирный курсив, полужирный, полужирный курсив, маленькие заглавные буквы и т. д.
Пример шрифта с засечками на букве «f»
Шрифты с засечками более формальные и традиционные. Они часто используются в редакционных целях, например, в газетах, журналах и в основном тексте книг. Один из самых известных шрифтов с засечками и, возможно, первый шрифт, который вы когда-либо использовали на компьютере, — это Times New Roman.
Шрифты без засечек Это пример шрифта без засечек
Гарнитуры без засечек не имеют засечек (французское слово без, означает «без»). Эти шрифты более современные, жирные и отлично подходят для привлекающих внимание заголовков. Одним из самых популярных шрифтов без засечек является Arial, подражатель Helvetica. Наши основные фирменные шрифты здесь, в Flux, — это два шрифта без засечек.
Одним из самых популярных шрифтов без засечек является Arial, подражатель Helvetica. Наши основные фирменные шрифты здесь, в Flux, — это два шрифта без засечек.
Декоративные шрифты Это пример декоративного шрифта. Это может варьироваться от сценариев до монотипии и всего, что между ними. Это отличный способ добавить характер вашему дизайну, но его следует избегать для длинных абзацев основного текста, поскольку их может быть трудно читать.
Советы по выбору шрифтовМы обсудили, что такое типографика, а также некоторые основные категории шрифтов, а теперь давайте углубимся в советы о том, как выбрать лучшие шрифты.
Начните с вдохновения Важной частью процесса проектирования являются исследования и вдохновение. Одно из моих любимых мест для поиска дизайнерского вдохновения — Pinterest. Допустим, я работаю над дизайном плаката для рекламы события. На Pinterest я искал «смелый дизайн плаката» и вот что нашел. Есть много забавных шрифтов, которые могут вдохновить вас на следующий шрифт, который вы будете использовать в своем дизайне.
На Pinterest я искал «смелый дизайн плаката» и вот что нашел. Есть много забавных шрифтов, которые могут вдохновить вас на следующий шрифт, который вы будете использовать в своем дизайне.
Пример поиска на Pinterest по запросу «смелый дизайн плаката»
Обратите внимание на эту доску настроения, как шрифт действительно влияет на настроение дизайна. Чтобы узнать больше о том, почему типографика важна в дизайне, ознакомьтесь с этой статьей.
Сначала выберите основной шрифтНезависимо от того, что вы разрабатываете, у вас должен быть основной шрифт. Когда дело доходит до веб-дизайна, скорее всего, это будет использоваться в вашем заголовке или тексте заголовка. Он должен быть акцентом, выделяться и влиять на настроение вашего дизайна. На самом деле не имеет значения, какой это шрифт, но знание первого поможет вам выбрать второй.
Посмотрите это видео, в котором Ран дает 3 совета по улучшению вашей типографики.
Создайте контраст с помощью второго шрифтаТеперь, когда у вас есть основной шрифт для вашего дизайна, лучший способ выбрать хороший вторичный шрифт — убедиться, что он кардинально отличается, но дополняет дизайн. Вы бы не хотели выбирать два похожих шрифта с засечками, контраста нет, и на самом деле это выглядит как дизайнерская ошибка. Взгляните на этот пример, это два разных шрифта с засечками, но трудно сказать.
Попробуйте соединить противоположностиОдин из способов выбора шрифта — выбрать пару противоположностей. Хорошим примером этого является использование крупного жирного шрифта с засечками для заголовка и красивого традиционного шрифта с засечками для основного текста. Взгляните на этот пример, чтобы увидеть этот совет в действии.
Пример сочетания двух противоположных шрифтов, заголовка без засечек и шрифта с засечками для основного текста
Различная ширина Еще один совет — подумайте о ширине шрифта и о том, как они дополняют друг друга. Например, может быть, вы хотите соединить сжатый шрифт без засечек с более широким шрифтом без засечек. Хотя они оба относятся к одной и той же категории типа, они различаются по контрасту из-за своей ширины. Взгляните на этот пример для вдохновения.
Например, может быть, вы хотите соединить сжатый шрифт без засечек с более широким шрифтом без засечек. Хотя они оба относятся к одной и той же категории типа, они различаются по контрасту из-за своей ширины. Взгляните на этот пример для вдохновения.
Пример сочетания сокращенного шрифта без засечек с другим шрифтом без засечек
Рассмотрим форму: геометрическая или органическаяГарнитуры могут иметь геометрические или органические атрибуты в своей форме. Один из самых известных геометрических шрифтов — Futura. Обратите внимание, насколько открыта и кругла буква O в этом примере дизайна плаката.
Дизайн плаката с использованием геометрического шрифта Futura
В этом примере основной заголовок использует современный геометрический шрифт без засечек. Этот выбор шрифта помогает установить остальную часть дизайна, он хорошо сочетается с логотипом Lomography, фотографией продукта камеры и другими элементами дизайна.
Пример геометрического шрифта без засечек (источник: Dribbble). В персонажах много вариаций, это выглядит почти как ручная работа. Это добавляет причудливого качества дизайну, если это то, к чему вы стремитесь.
Пример сочетания органического шрифта (источник: Etsy)
Ограничьте свой дизайн 2–3 гарнитурамиКак и при выборе цветовой палитры, можно легко увлечься всеми вариантами, доступными для использования в вашем дизайне. Хорошее общее правило — придерживаться примерно 2–3 разных шрифтов для дизайна. Конечно, это может варьироваться в зависимости от того, что вы проектируете, но это хорошее практическое правило.
Пример использования слишком большого количества шрифтов, не делайте этого
Например, если вы разрабатываете логотип, вы, скорее всего, измените один основной шрифт и, возможно, используете дополнительный шрифт. Для веб-сайта или приложения вы, вероятно, захотите следовать тому же правилу. Особенно при проектировании для цифровых экранов удобочитаемость и доступность являются ключом к созданию хорошего пользовательского опыта.
Особенно при проектировании для цифровых экранов удобочитаемость и доступность являются ключом к созданию хорошего пользовательского опыта.
Взгляните на этот постер, созданный для кинофестиваля Трайбека. Это удачный дизайн по многим причинам, таким как использование масштаба с типом, эффективное использование пространства и иерархия. Но обратите внимание, как они ограничили дизайн тремя шрифтами. «CUT» и «TO» — это два совершенно разных полужирных шрифта с засечками. Первый толстый и сжатый, а второй все еще жирный, но широкий. Кроме того, они хорошо сочетаются с третьим монотипным шрифтом (думаю, пишущей машинкой) для основного текста с мелкими деталями события.
Дизайн плаката с 3-мя гарнитурами
Избегайте модных или популярных гарнитур Вы хотите выбрать гарнитуры, которые выдержат испытание временем. Будьте осторожны с модными или популярными шрифтами, которые, как вы видите, используют все остальные. Если вы выберете что-то слишком нишевое или близкое к времени при разработке логотипа, например, вам придется переделывать его через несколько коротких лет. Чтобы ваш дизайн не устарел, используйте классические и известные шрифты. Прочтите эту забавную статью о 25 классических шрифтах, которые прослужат вам всю карьеру дизайнера.
Чтобы ваш дизайн не устарел, используйте классические и известные шрифты. Прочтите эту забавную статью о 25 классических шрифтах, которые прослужат вам всю карьеру дизайнера.
Papyrus — пример когда-то модного шрифта (не делайте этого).
Понять цель этого дизайнаЕсли вы разрабатываете бренд или веб-сайт для клиента, относятся ли они к отрасли, где им нужно большое доверие со стороны клиентов? Например, это может быть банковское приложение. Или они пытаются разрушить пространство, в котором они находятся? В том же примере, возможно, вы создаете сайт для криптовалютного приложения. Да, они хотят завоевать доверие своего потенциального клиента, но они также хотят выделиться, может быть, быть немного более современным и смелым, чтобы привлечь внимание и уважение потенциального клиента.
Понимание замысла дизайна определяет выбор шрифта. Это то, о чем Ран рассказывает в этом видео о том, как выбирать шрифты.
youtube.com/embed/obZX8oIjia4″>
Хотите узнать больше о типе и дизайне?Во-первых, посетите наш канал Flux на YouTube, где мы делимся тоннами бесплатной информации о том, как стать веб-дизайнером. глубокое погружение в конкретную тему. Мы предлагаем 3 разные программы, которые углубляются в дизайн, разработку и построение успешного внештатного бизнеса. Мы даем вам путь, чтобы вы изучали только те навыки, которые вам нужны в вашем темпе.
В книге «Процесс веб-сайта стоимостью 10 000 долларов» вы откроете для себя пошаговый процесс создания красивых и ценных веб-сайтов, которые помогут вашим клиентам достичь стратегических целей. Овладейте искусством и стратегией дизайна веб-сайтов и повысьте ценность своих услуг, а также свои ставки.
На мастер-классе Webflow вы узнаете, как использовать Webflow для быстрого создания собственных полнофункциональных веб-сайтов, не изучая программирование. Освободитесь от ограничивающих шаблонов, восстановите свою творческую свободу и воплотите в жизнь свои лучшие творения с помощью этого мощного инструмента визуальной разработки.
В «Шестифигурном дизайнере-фрилансере» вы узнаете, как построить успешный бизнес в качестве фрилансера можно в любом месте, где есть подключение к Интернету. Мы даем вам дорожную карту, которой вы должны следовать, чтобы постоянно привлекать ценных клиентов и зарабатывать на жизнь, занимаясь любимым делом.
Полное руководство по выбору шрифтов для вашего творческого проекта
Выбор шрифта может показаться тривиальной частью процесса графического дизайна, но на самом деле он может создать или разрушить визуальные эффекты творческого проекта.
Не так уж много можно четко передать с помощью изображений. Текст может предоставить контекст и другие конкретные детали. Вот все, что вы должны учитывать при выборе шрифтов.
1. Приоритет удобочитаемости
Нет смысла иметь текст, который никто не может прочитать. Одним из ваших главных приоритетов (если не , то ) при выборе шрифта должна быть разборчивость. Это особенно актуально для длинных блоков текста.
В дополнение к выбору простого и легко читаемого шрифта, вы лучше убедитесь, что ваш текст можно прочитать, внеся небольшие изменения. Может показаться, что это не так, но игра с такими настройками, как размер шрифта, межстрочный и межбуквенный интервалы, действительно может иметь большое значение.
2. Изучите основные типографские термины
Поиск идеального шрифта может занять некоторое время, но есть способ, чтобы ваши поиски не продолжались вечно. Мы рекомендуем потратить минуту или две, чтобы ознакомиться с общими словами, связанными со шрифтами, чтобы вы могли фильтровать результаты при поиске определенного стиля в частности.
Вот несколько терминов, которые вы, вероятно, захотите запомнить:
- Шрифт или гарнитура: стиль, в котором написаны символы (шрифт и гарнитура обозначали разные вещи во времена печатного станка, но теперь они взаимозаменяемы)
- С засечками: линия, прикрепленная к концам букв или отходящая от них (например, Times New Roman, Cambria, Garamond и т.
 д.)
д.) - Без засечек: слово «sans» означает «без», поэтому это относится к буквам без засечек (например, Arial, Verdana, Calibri и т. д.)
- Базовая линия: воображаемая строка, на которой располагаются символы шрифта
- Заглавная строка: воображаемая строка, где достигаются самые высокие символы шрифта
3. Имейте дисперсию, но держите ее под контролем
Не пишите все одним шрифтом — это скучно! Придайте пикантности, используя несколько разных стилей шрифтов, которые дополняют друг друга или имеют стилистический контраст. Однако постарайтесь не переборщить. Глядя на графику, в которой используется слишком много разных шрифтов, может возникнуть путаница.
Стремитесь к визуальному единообразию и балансу. Если в какой-то момент чтение вашего текста начинает казаться работой (по мере того, как ваш мозг обрабатывает, как интерпретировать следующий шрифт), вам нужно сократить количество используемых шрифтов.
Хорошее эмпирическое правило — назначать разные начертания, размеры и типографские выделения (например, полужирный, курсив и т. д.) для разных элементов или целей. Подумайте, какая информация является наиболее важной, и сделайте ее самой заметной из всей типографики.
4. Учитывайте специальные и альтернативные символы
Большинство шрифтов содержат 26 букв английского алфавита, а также общую систему счисления с основанием 10, поэтому вам, скорее всего, не придется беспокоиться об этом при поиске шрифтов для использования в вашем творческом проекте.
Однако, если вы используете какие-либо специальные символы, такие как символы или буквы с диакритическими знаками, вам необходимо проверить, какие символы содержит шрифт, прежде чем загружать его. Платные шрифты, скорее всего, будут иметь полные наборы, включая все, что вы можете набирать на большинстве стандартных клавиатур.
5. Подберите шрифты к темам
При создании графики важно учитывать стиль каждого элемента и то, как все элементы (шрифты, цвета и рисунки) сочетаются друг с другом. Было бы немного неловко использовать толстый, блочный текст в изящном свадебном приглашении. Или детские каракули на заявлении компании.
Было бы немного неловко использовать толстый, блочный текст в изящном свадебном приглашении. Или детские каракули на заявлении компании.
При выборе шрифтов выбирайте те, которые соответствуют общей теме или посылу вашего проекта. Подумайте также о своей целевой аудитории и о том, что ей больше всего понравится.
Возможно, вы даже захотите рассмотреть возможность создания собственных пользовательских шрифтов, чтобы действительно внести свой вклад в уникальную визуальную идентичность вашего проекта. Это особенно верно для брендов, компаний и имен, пытающихся выйти на определенный рынок.
Связано: Лучшие сайты для создания собственных пользовательских шрифтов
6. Есть ссылки
Вдохновляйтесь другими вещами, типографика которых похожа на ту, которую вы хотите использовать для своего собственного проекта. Вы можете создать доску настроения с помощью поисковой системы Same Energy или использовать такой сайт, как Pinterest.
С другой стороны, вы также можете искать в Интернете творческие проекты с типографикой, которую вы определенно не хотите иметь. Чем яснее ваше видение, тем легче избежать стресса в процессе проектирования.
Чем яснее ваше видение, тем легче избежать стресса в процессе проектирования.
7. Прочтите лицензии на шрифты
Вы будете удивлены, узнав, как много людей упускают из виду эту часть использования шрифтов, хотя она, пожалуй, самая важная. То, что вы можете бесплатно скачать шрифт, не означает, что вы можете использовать его для чего угодно. Подобно изображениям, кистям и другим цифровым художественным ресурсам, каждый шрифт поставляется с лицензией, в которой подробно описывается, как его можно использовать.
В Интернете есть много шрифтов, доступных для коммерческого использования (для проектов, приносящих прибыль), но еще больше шрифтов можно использовать только для личного использования. Чтение лицензий на шрифты может быть немного утомительным, но это то, что вы захотите сделать, чтобы избежать юридических проблем в будущем.
К счастью, большинство веб-сайтов со шрифтами позволяют фильтровать результаты поиска по типу лицензии. Если вы пользователь Windows, у Microsoft есть FAQ по распространению шрифтов, предварительно загруженных на ваш компьютер. Тем временем пользователи Mac могут найти информацию о шрифте, просмотрев ее в книге шрифтов .
Тем временем пользователи Mac могут найти информацию о шрифте, просмотрев ее в книге шрифтов .
Связано: Как добавить шрифты в Adobe Photoshop на Windows и Mac
Не стоит недооценивать силу шрифтов
Шрифты повышают ценность текста — они не только помогают читателям воспринимать информацию, но также могут вызывать эмоции и выражать чувства вашего проекта. Людей привлекают визуально привлекательные вещи, поэтому художники и дизайнеры тратят так много времени на изучение эстетики.
У вас может быть самый удивительный проект в мире, но если вы не сможете его хорошо представить, никто не обратит на вас внимания. Не доверяете собственному суждению? Существует удивительное количество онлайн-инструментов, которые помогут вам выбрать шрифты, например FontPair, FontSpark и Better Font Finder. Тем не менее, базовое понимание того, как смешивать и сочетать шрифты, никогда не помешает.
5-этапное руководство по поиску подходящего шрифта
Шрифт просто должен быть «красивым», верно?
Это намного больше.
Существует грубое заблуждение, что типографика — это просто «выбор шрифта», и пока шрифт выглядит хорошо, наша работа сделана.
Это подрывает важность правильного шрифта для того, чтобы сделать текст уместным, эффективным и убедительным.
Как дизайнеры, мы, как правило, чувствительны ко всем аспектам визуальной среды, включая типографику, но иногда склонны упускать из виду, насколько важен шрифт.
С такими сервисами, как Adobe Typekit , теперь у нас есть доступ к сотням шрифтов, которые мы можем использовать в свое удовольствие. Чтобы выбрать правильные шрифты в нашей работе, нам нужно лучше разбираться в типографике.
Типографика включает в себя все: от выбора шрифта (включая интерлиньяж, трекинг и кернинг) и цветовой палитры до компоновки и интеграции дизайна. Это может сделать или разрушить общую эффективность любого коммуникационного сообщения и напрямую влияет на восприятие, интерес и уровень вовлеченности аудитории. Чтобы успешно донести свое сообщение, вам нужно выбрать шрифты, которые устранят разрыв между вашей графикой, вашим текстом и вашей целью.
Типографика = Визуальная сводка
Типографика может рассматриваться как визуальная сводка. Смысл и настроение всего, от отдельного слова до обширных блоков текста, можно эффективно визуально выразить с помощью правильного шрифта.
Верно и обратное: вы можете создать самый соблазнительный текст в истории целевых страниц. Но это не было бы убедительно, если бы оно было доставлено через ярко-желтую каллиграфию Lucida с 22 пунктами.
Не то чтобы я имел что-то против упомянутых мною шрифтов, хотя, по общему признанию, я довольно открыто заявляю о своей неприязни к ним. Я только что видел, как их оскорбляют так много раз и так непрерывно, что я автоматически испытываю отвращение всякий раз, когда сталкиваюсь с ними. Однако было бы несправедливо называть эти шрифты изначально плохими. Их, безусловно, можно успешно использовать, если применять их правильно и эффективно для получения желаемого эффекта.
Пришло время всем нам узнать, что выбор шрифта — это нечто большее, чем выбор первого или наиболее часто используемого шрифта в раскрывающемся списке вашего программного обеспечения для дизайна.
Вот пять хороших вопросов, которые вы должны задать себе, прежде чем выбирать шрифты для своего нового веб-сайта:
Типографика Rapid Fire: процесс из 5 вопросов для поиска подходящего шрифта
1. Цель и настроение?
Гарнитуры имеют индивидуальность. Вы хотите шрифт, который является эквивалентом шрифта рубашки с цветочным принтом и шорт-бермуд или четкого делового костюма? Или вы хотите смешивать и сочетать различные разделы контента?
Помните, что вы можете выбрать правильный шрифт только в том случае, если будете помнить о характере контента и целевой аудитории. Но поскольку использование Times снова и снова (видите, что я там делал?) надоедает, а новый забавный иллюстрированный шрифт может легко пережить свое приветствие, ключ в том, чтобы найти баланс между проверенной классикой и эффектной, стильной и новизной. -нагруженные личные фавориты.
С точки зрения иерархии, для основного текста всегда рекомендуется использовать простой, разборчивый и формальный шрифт, например 9. 0033 Helvetica или Garamond . Конечно, нет ничего плохого в небольшом количестве символов, но будьте осторожны, чтобы не переборщить с использованием очень характерных экранных шрифтов (например, Ravie на изображении выше) для обширного текста. Если вы хотите, чтобы типографика на вашем веб-сайте немного отличалась от 99% веб-страниц, попробуйте использовать отличительный, но достаточно сдержанный шрифт, который не затмевает реальный контент.
0033 Helvetica или Garamond . Конечно, нет ничего плохого в небольшом количестве символов, но будьте осторожны, чтобы не переборщить с использованием очень характерных экранных шрифтов (например, Ravie на изображении выше) для обширного текста. Если вы хотите, чтобы типографика на вашем веб-сайте немного отличалась от 99% веб-страниц, попробуйте использовать отличительный, но достаточно сдержанный шрифт, который не затмевает реальный контент.
Вы можете проявить больше творчества с заголовками, баннерами и фрагментами текста, используя свои любимые экранные шрифты. Но помните, что у большинства конечных пользователей на компьютерах установлено лишь ограниченное количество стандартных шрифтов. Поэтому, если вы хотите, чтобы ваш суперкрутой и безумно креативный шрифт отображался точно так же, как в системах по всему миру, преобразуйте его в графику или получите из службы веб-шрифтов.
2. С засечками или без засечек?
Быстрый способ упорядочить возможные варианты шрифта — использовать наиболее широко используемую классификацию типографики: с засечками или без засечек. Большинство из нас знает, что означают эти термины, но для новичков шрифты с засечками имеют «ножки» на концах букв, а шрифты без засечек — нет. Вы сможете четко увидеть эту разницу на снимке выше, который включает классический шрифт с засечками Garamond и шрифт без засечек Admisi Display 9.0034 .
Большинство из нас знает, что означают эти термины, но для новичков шрифты с засечками имеют «ножки» на концах букв, а шрифты без засечек — нет. Вы сможете четко увидеть эту разницу на снимке выше, который включает классический шрифт с засечками Garamond и шрифт без засечек Admisi Display 9.0034 .
Говорят, что шрифты с засечками обеспечивают непрерывность и вовлеченность, а значит, улучшают читабельность, но недоброжелатели (читай: сторонники шрифтов без засечек) называют это типографским мифом. Как правило, шрифты с засечками являются более традиционными и «старыми», в то время как шрифты без засечек считаются современными и футуристическими. Однако этим широким прилагательным можно легко противопоставить шрифты из обеих категорий, которые не поддаются такой классификации.
Независимо от того, выберете ли вы шрифт с засечками или без, в обеих категориях есть множество отличных вариантов. Чтобы узнать больше о классификации шрифтов, начните с поиска часто используемых категорий, таких как геометрический, гуманистический, старый стиль, современный, переходный и с засечками. И вы всегда можете придумать свои группы и ярлыки для своей коллекции шрифтов. Таким образом, вы можете стать более организованным и легко найти нужный тип шрифта.
И вы всегда можете придумать свои группы и ярлыки для своей коллекции шрифтов. Таким образом, вы можете стать более организованным и легко найти нужный тип шрифта.
3. Соответствие или контраст?
Когда два элемента дизайна размещены рядом друг с другом, они производят заметный эффект только в том случае, если они соответствуют друг другу или контрастируют. В текущем контексте это в основном означает, что несколько шрифтов должны использоваться вместе только в том случае, если они совпадают (соответствуют) или представляют привлекательное расхождение (контраст).
Однако, если вы используете два шрифта, которые очень похожи, но достаточно различны, чтобы вызвать путаницу в том, одинаковы они или нет, вы отвлекаете читателя от того, что действительно важно: от содержания. Примером этого может быть выбор двух одинаковых шрифтов из одной категории, например, геометрический или старый стиль.
Конечно, редко когда возникает необходимость использовать несколько шрифтов, если достаточно одного. Поэтому, если вы довольны тем, как выглядит ваша веб-страница с использованием одного шрифта, нет необходимости вводить еще один просто так. Используя разные начертания (полужирный, обычный, светлый и т. д.) и стили (курсив, сокращенный и т. д.), вы можете получить эффективную вариацию, используя один и тот же шрифт, поэтому всегда полезно работать со шрифтами из большого расширенного семейства шрифтов.
Поэтому, если вы довольны тем, как выглядит ваша веб-страница с использованием одного шрифта, нет необходимости вводить еще один просто так. Используя разные начертания (полужирный, обычный, светлый и т. д.) и стили (курсив, сокращенный и т. д.), вы можете получить эффективную вариацию, используя один и тот же шрифт, поэтому всегда полезно работать со шрифтами из большого расширенного семейства шрифтов.
4. Экспериментировать или отступить?
Со временем вы начнете собирать коллекцию шрифтов, которые сослужили вам хорошую службу.
Это могут быть 20 лучших шрифтов, взятые прямо из списка 100 лучших шрифтов FontShop, или они могут быть результатом вашего личного опыта. В любом случае, создание этого списка необходимо, так как он понадобится вам в те моменты, когда кажется, что ничего не работает. Есть причина, по которой такие шрифты, как Helvetica и Univers , так широко известны, и это связано с тем, насколько они универсальны, прочны и надежны. Вы можете использовать эти проверенные шрифты как защитное одеяло: вы всегда можете вернуться к ним со спокойной душой в случае, если крутой новый шрифт, который вы скачали с сайта независимого дизайнера шрифтов, или яркий дисплейный шрифт обманут вас и угрожают поместить ваш дизайн в опасность.
Вы можете использовать эти проверенные шрифты как защитное одеяло: вы всегда можете вернуться к ним со спокойной душой в случае, если крутой новый шрифт, который вы скачали с сайта независимого дизайнера шрифтов, или яркий дисплейный шрифт обманут вас и угрожают поместить ваш дизайн в опасность.
Это не значит, что вы всегда должны перестраховываться. Самый большой риск — это не рисковать, и всегда есть возможность поэкспериментировать. Так что не стесняйтесь пробовать новые универсальные и надежные шрифты, добавляя что-то освежающее и индивидуальное в свой список фаворитов. Помните, что каждый имеет доступ к проверенным и проверенным спискам «лучших из». Но только лучшие дизайнеры обладают навыками, знаниями и интуицией, чтобы успешно использовать новый или нетрадиционный шрифт.
5. И, наконец, следовать правилам или нарушать их?
Иногда процесс ничего не значит, если результат недостоин.
В конце концов, мы используем типографику для эффективной передачи письменного сообщения. Если вы считаете, что для достижения этой цели лучше всего использовать отображаемый шрифт на всем веб-сайте или сочетание различных шрифтов без засечек и без засечек, дерзайте! Но, как вы, вероятно, можете сказать даже из описаний, эти примеры творчества очень изменчивы, и с ними нужно обращаться очень осторожно. Только когда вы разбираетесь в типографике и знакомы с ее условностями и правилами, вы в состоянии нарушить существующие правила, чтобы успешно создать что-то новое и убедительное. К типографике можно подходить как систематически, так и интуитивно, и здесь нет жестких и быстрых правил, есть только рекомендации. Но вы должны знать свои основы, прежде чем вы сможете стать инновационным.
Если вы считаете, что для достижения этой цели лучше всего использовать отображаемый шрифт на всем веб-сайте или сочетание различных шрифтов без засечек и без засечек, дерзайте! Но, как вы, вероятно, можете сказать даже из описаний, эти примеры творчества очень изменчивы, и с ними нужно обращаться очень осторожно. Только когда вы разбираетесь в типографике и знакомы с ее условностями и правилами, вы в состоянии нарушить существующие правила, чтобы успешно создать что-то новое и убедительное. К типографике можно подходить как систематически, так и интуитивно, и здесь нет жестких и быстрых правил, есть только рекомендации. Но вы должны знать свои основы, прежде чем вы сможете стать инновационным.
Чтобы ответить на вопрос, заданный в заголовке этой статьи, «Какой у вас шрифт?» Мой любимый шрифт — Avenir .
Я нахожу другие шрифты красивыми, вычурными или очень функциональными и использую их в изобилии, но я привязался к Avenir . И всякий раз, когда я выбираю между сотнями шрифтов, которые я невольно сохранил в своей системе, я следую своему личному девизу: «Если есть сомнения, используйте Avenir ». У всех нас есть один или два шрифта, которые мы часто используем и к которым постоянно возвращаемся, и я хотел бы услышать о вашем.
У всех нас есть один или два шрифта, которые мы часто используем и к которым постоянно возвращаемся, и я хотел бы услышать о вашем.
Советы по выбору шрифта (с инфографикой)
Выбор шрифта для любого дизайнерского проекта может быть стрессовым. Некоторые дизайнеры по умолчанию используют одни и те же шрифты, с которыми им удобно работать в каждом проекте. Другие тратят часы, пытаясь определить правильный шрифт для работы, но никогда не чувствуют себя уверенными в своем окончательном выборе. Неудивительно, учитывая, что существует более полумиллиона шрифтов.
Правильный шрифт может создать дизайн, а неправильный может его испортить. Эксперименты и практика важны для освоения выбора шрифта. Но есть несколько вещей, которые дизайнеры должны учитывать, чтобы сделать выбор шрифта более простым и целенаправленным.
Объем
Объем проекта или проектов, в которых будет использоваться шрифт, является одним из первых моментов, которые дизайнеры должны учитывать при выборе шрифта. Шрифт, который будет использоваться только для ограниченного объема, например, для слайдов, должен быть менее гибким, чем тот, который будет использоваться для всего визуального присутствия бренда.
Шрифт, который будет использоваться только для ограниченного объема, например, для слайдов, должен быть менее гибким, чем тот, который будет использоваться для всего визуального присутствия бренда.
Дизайнеры должны продумать, будет ли шрифт использоваться только для цифровых проектов или также в печати. Они также должны подумать о том, будут ли шрифты использоваться в течение ограниченного времени или бессрочно. Может быть полезно составить список всех потенциальных проектов, для которых будет использоваться шрифт, в самом начале выбора нового шрифта.
план. использует один шрифт во всех своих фирменных материалах, включая логотип. (Дизайн Алана Гринберга)
Настроение
У каждого проекта есть настроение. Будет ли это настроение формальным или неформальным, веселым или серьезным, современным или классическим, или чем-то совершенно другим. И, как и у каждого проекта, у каждого шрифта есть настроение.
Дизайнерам важно учитывать настроение проекта и то, как шрифты, которые они рассматривают, усиливают или противоречат этому настроению. Например, использование Comic Sans на веб-сайте юридической фирмы приведет к конфликту. Что-то вроде Crimson Text или Helvetica будет работать намного лучше.
Например, использование Comic Sans на веб-сайте юридической фирмы приведет к конфликту. Что-то вроде Crimson Text или Helvetica будет работать намного лучше.
Доски настроения — отличный способ оценить, насколько выбранный шрифт соответствует общему настроению дизайна. (Дизайн Оливии Майи)
Функциональность
Не каждый шрифт хорошо выглядит при любом начертании и размере. Экранные шрифты, которые выглядят потрясающе в больших размерах, могут стать неразборчивыми в меньших размерах. Гарнитуры, которые отлично смотрятся в основном тексте небольшого размера, иногда могут выглядеть слишком простыми или даже скучными при использовании на экранах.
Однако некоторые шрифты хорошо смотрятся практически в любом размере. Дизайнеры должны тестировать шрифты, которые они рассматривают, для каждого размера, который они могут использовать, чтобы убедиться, что они удобочитаемы и не влияют отрицательно на UX.
Roboto — один из многих шрифтов, которые можно эффективно использовать как в больших, так и в малых размерах.
Универсальность
Шрифты, идеально подходящие для использования в Интернете, могут плохо подходить для использования в печати, и наоборот. Такие шрифты, как Georgia, которые были разработаны специально для удобства чтения на экранах с низким разрешением, не так хорошо подходят для печати, как шрифт Book Antiqua.
Если шрифт будет использоваться только для одного проекта, то легко определить, что важнее: печать или экранная функциональность. Но для шрифтов, которые могут использоваться в нескольких проектах, дизайнеры должны убедиться, что шрифт будет работать на каждом носителе, в котором он может использоваться.
Выбор шрифта Drop Co подходит как для печатного, так и для цифрового дизайна. (Дизайн Marka Network и Мустафа Акюлькер)
Сообщение
Сообщение проекта — будь то слайд-презентация или визуальная идентификация бренда — жизненно важно для выбора наилучшего шрифта. Если сообщение серьезное, шрифт тоже должен быть серьезным, и наоборот.
Неправильный шрифт может полностью испортить сообщение, которое пытается донести бренд. Например, использование чего-то современного, такого как Open Sans, в дизайне веб-сайта исторического общества на самом деле не усиливает сообщение. Такой шрифт, как Crimson Text, будет работать намного лучше.
Шрифты на веб-сайте Olivia Palermo идеально подчеркивают высокое качество и элегантность бренда.
Удобочитаемость
Удобочитаемость, пожалуй, самая важная характеристика шрифта. Поскольку шрифт используется для передачи сообщения, если это сообщение не может быть прочитано, гарнитура не справилась со своей задачей.
Читабельность и удобочитаемость не совсем одно и то же. Разборчивость означает, насколько легко различать формы букв внутри шрифта. Удобочитаемость делает еще один шаг вперед и относится к тому, насколько легко различать и читать разные слова.
На читаемость и разборчивость может сильно повлиять размер используемого шрифта. Шрифт, который отлично смотрится на 18 пикселях, может быть неразборчивым на 10 пикселях. Это не обязательно является нарушением условий сделки, если только дизайнер не знает, что шрифт нужно будет использовать в меньших размерах.
Это не обязательно является нарушением условий сделки, если только дизайнер не знает, что шрифт нужно будет использовать в меньших размерах.
Размер шрифта оказывает существенное влияние на удобочитаемость шрифтов.
Языки
Не каждый веб-сайт или дизайн-проект будет переведен на несколько языков. Но рекомендуется в начале проекта определить, возможен ли перевод. Не все шрифты поддерживают специальные символы (например, акцентированные), не говоря уже о таких алфавитах, как кириллица и греческий.
Практически во всех проектах важно, чтобы используемый шрифт как минимум поддерживал расширенные латинские символы, такие как диакритические знаки и умлауты. Отсутствие возможности произносить слова или имена по буквам из-за того, что акценты не поддерживаются, может в лучшем случае сделать проект непрофессиональным.
Поддержка нескольких языков может быть важна при выборе шрифта для некоторых проектов.
Стиль
Существует четыре основных стиля шрифтов: с засечками, без засечек, дисплейный и рукописный. Шрифты с засечками часто считаются более традиционными и формальными (хотя и не все). Шрифты без засечек можно рассматривать как более современные и минималистичные. Экранные шрифты не подходят для использования в небольших размерах, но их внешний вид сильно различается. Рукописные шрифты напоминают рукописный или каллиграфический текст. Как скриптовые, так и экранные шрифты используются в основном для коротких блоков текста или таких вещей, как заголовки и заголовки.
Шрифты с засечками часто считаются более традиционными и формальными (хотя и не все). Шрифты без засечек можно рассматривать как более современные и минималистичные. Экранные шрифты не подходят для использования в небольших размерах, но их внешний вид сильно различается. Рукописные шрифты напоминают рукописный или каллиграфический текст. Как скриптовые, так и экранные шрифты используются в основном для коротких блоков текста или таких вещей, как заголовки и заголовки.
Для удобочитаемости шрифты с засечками когда-то считались более удобными для чтения в печати, а шрифты без засечек — более удобными для чтения на экране. Но большинство современных шрифтов в обоих стилях могут хорошо работать на любом носителе, особенно при улучшении разрешения экрана.
Дизайнеры должны решить, хотят ли они использовать для своих заголовков и названий шрифты для отображения или рукописные, и решить, какие шрифты с засечками или без засечек лучше подходят для их сообщения и бренда проекта. Решение об этом сужает выбор шрифтов для дизайнера, что может облегчить принятие окончательного решения.
Решение об этом сужает выбор шрифтов для дизайнера, что может облегчить принятие окончательного решения.
Obachan использует на своем веб-сайте как шрифты с засечками, так и шрифты без засечек.
Бренд
У каждого бренда есть настроение и послание. Важно, чтобы все визуальные элементы, а не только шрифты, соответствовали тому впечатлению, которое бренд хочет произвести на публику.
Сужение выбора шрифта на основе соответствия бренду можно начать с составления списка ключевых слов, представляющих бренд. Оттуда дизайнеры могут искать шрифты, которые включают эти ключевые слова или синонимы.
Например, если бренд формальный и традиционный, хорошо подойдет шрифт Garamond или Caslon. Если бренд современный и передовой, дизайнер может выбрать что-то вроде Roboto или Raleway.
Сочетание неформального рукописного шрифта с чистым шрифтом без засечек в Pureskin усиливает их современный, женственный бренд. (Дизайн Marka Network и Мустафа Акюлькер)
Лицензирование
В то время как многие шрифты имеют общие лицензии, которые позволяют использовать их практически в любой ситуации, другие — нет. Некоторые лицензии разрешают использование только на том или ином носителе. Другие допускают использование в рекламных материалах, но теперь могут быть разрешены для использования в продаваемом продукте.
Некоторые лицензии разрешают использование только на том или ином носителе. Другие допускают использование в рекламных материалах, но теперь могут быть разрешены для использования в продаваемом продукте.
Еще одно соображение заключается в том, что если несколько дизайнеров работают над одним проектом, каждому из них может понадобиться лицензионная версия шрифта. Дизайнеры должны быть уверены, что понимают лицензирование любых шрифтов, которые они собираются использовать, и ограничения, которые эти лицензии могут налагать.
Комбинации
Не все шрифты хорошо сочетаются друг с другом. Некоторые шрифты достаточно нейтральны, чтобы их можно было сочетать с сотнями других шрифтов. Но другие обладают настолько уникальным характером, что подходящие комбинации ограничены.
Оба варианта имеют свои преимущества. Ограниченные комбинации могут ускорить поиск подходящей, поскольку у дизайнеров может быть только дюжина на выбор. Но наличие более широких возможностей может обеспечить большую гибкость в будущих проектах. Выбор комбинаций шрифтов — это и искусство, и наука, и дизайнерам нужно немало экспериментировать и практиковаться.
Выбор комбинаций шрифтов — это и искусство, и наука, и дизайнерам нужно немало экспериментировать и практиковаться.
Сочетание нескольких шрифтов без засечек и с засечками хорошо работает в этом дизайне упаковки для Sophia’s Tea. (Дизайн Marka Network и Мустафа Акюлькер)
Большие семейства шрифтов
Большие семейства шрифтов, такие как Roboto или Baskerville, которые имеют несколько начертаний и стилей, могут облегчить дизайнерам создание сложных типографских дизайнов без необходимости выяснять, какие гарнитуры хорошо сочетаются друг с другом. Некоторые крупные семейства шрифтов даже включают версии как с засечками, так и без засечек, что дает дизайнеру еще большую гибкость.
В долгосрочных проектах, таких как визуальная идентификация бренда, более крупные семейства шрифтов также обеспечивают большую гибкость. Возможность переключения между несколькими весами или стилями в зависимости от конкретных потребностей проекта дает дизайнерам больше гибкости без необходимости отклоняться от установленной идентичности бренда.
Большие семейства шрифтов, такие как Nimbus Sans, предлагают дизайнерам большую гибкость, что особенно полезно в долгосрочных или крупномасштабных проектах.
Как правильно выбрать шрифт
Помните об этих советах для любого дизайнерского проекта, и процесс выбора шрифта станет намного проще. Дизайнеры, которые хотят усовершенствовать свои навыки выбора шрифта, могут работать над практическими проектами, такими как выбор нового шрифта для известного бренда или вымышленного проекта. Затем, столкнувшись с реальными проектами, они будут более уверены в своих навыках и выборе.
Тщательное понимание того, что влечет за собой каждый проект, позволяет дизайнерам лучше понять, какой шрифт лучше всего соответствует их потребностям. Как только объем проекта определен, другие соображения, такие как настроение, универсальность, сообщение и бренд, могут помочь дизайнерам выбрать лучший шрифт. Другие соображения, такие как удобочитаемость, функциональность и языковая поддержка, могут помочь дизайнерам еще больше усовершенствовать эти варианты, чтобы найти идеальный шрифт для своей дизайнерской работы.
Загрузите PDF-версию этой инфографики.
• • •
Дальнейшее чтение в блоге Toptal Design:
- Как структурировать эффективную типографскую иерархию
- Анализ тонкостей анатомии типографики (с инфографикой)
- Дизайн для удобства чтения — руководство по веб-типографике (с инфографикой)
- Понимание нюансов классификации шрифтов
- Мини-учебник – Руководство по комбинациям шрифтов
Понимание основ
Шрифт — это определенный размер, насыщенность и стиль гарнитуры, например Helvetica. Это относится к тому времени, когда шрифт был установлен вручную, и наборщики хранили каждый «шрифт» отдельно. На практике эти термины часто используются взаимозаменяемо, особенно в цифровом дизайне.
Типографика — это практика размещения шрифта для передачи сообщения. Он включает в себя больше, чем просто выбор шрифта, и распространяется на все визуальные свойства представленного текста.

 Сделайте это.
Сделайте это.



 Динамические комбинации доступны (только в режиме редактирования на панели меню «Персонаж») для следующих стилей: «Псевдополужирный», «Псевдокурсивный», «Все прописные», «Капители», «Надиндекс», «Подиндекс», «Подчеркивание» и «Перечеркивание».
Динамические комбинации доступны (только в режиме редактирования на панели меню «Персонаж») для следующих стилей: «Псевдополужирный», «Псевдокурсивный», «Все прописные», «Капители», «Надиндекс», «Подиндекс», «Подчеркивание» и «Перечеркивание».

 Скопируйте и вставьте свой текст в Adobe Illustrator и воспользуйтесь панелью «Глифы» для контрольного просмотра, а затем примените возможности OpenType. После этого можно вставить текст обратно в Photoshop.
Скопируйте и вставьте свой текст в Adobe Illustrator и воспользуйтесь панелью «Глифы» для контрольного просмотра, а затем примените возможности OpenType. После этого можно вставить текст обратно в Photoshop. googleapis.com/css?family=Crimson+Text" rel="stylesheet">
googleapis.com/css?family=Crimson+Text" rel="stylesheet"> googleapis.com/css?family=Nobile" rel="stylesheet">
googleapis.com/css?family=Nobile" rel="stylesheet">





 д.)
д.)