«Почему в Word полужирный шрифт есть, а жирного нет?» — Яндекс Кью
Популярное
Сообщества
ДискриминацияШрифты+2
Yana Rudavina
·
13,0 K
ОтветитьУточнитьИлья Рудерман
Дизайн
132
Шрифтовой и графический дизайнер, со-основатель шрифтового магазина type.today · 24 дек 2019 · type.today/ru
Надо уточнить, что здесь речь идёт прежде всего о кнопочке B, в которую зашит некий функционал. Вы должны понимать, что в Word есть ровно те шрифты и те начертания — те насыщенности, — которые вы установили себе в операционную систему. А вопрос здесь касается именно функционала Word и того, что пришивается по умолчанию к этой кнопочке B.
Второй частью этого вопроса является русская терминология в целом и то, почему слово bold соответствует слову полужирный, хотя, казалось бы, это вполне жирное начертание. Здесь всё дело заключается в том, что русская терминология в области типографики и шрифта довольно богатая, однако не столь богатая, как английская. И в диджитал-эпоху это мало как поменялось: она унаследовала терминологию всех предыдущих технологических этапов развития типографики. Есть прямое начертание, есть курсивное; оба они могут быть разной насыщенности, в том числе жирной, то начертание, которое в английском языке соответствует термину bold и в русской традиции называется полужирным. У нас не так много терминов, которые могли бы эти разные насыщенности отображать. В английском языке целая градуировка: есть начертание thin, есть начертание light, есть начертания regular, book, medium, extra bold, bold и так далее. Русской типографике приходится чаще всего просто опираться на этот терминологический словарь английского, потому что собственных терминов у нас меньше. Но и с точки зрения градации в английском, жирное начертание скорее соответствует начертанию black или начертанию heavy — чему-то очень насыщенно жирному. Именно поэтому болду, который в общей шкале жирности не самое жирное начертание, у нас соответствует термин «полужирный».
Но и с точки зрения градации в английском, жирное начертание скорее соответствует начертанию black или начертанию heavy — чему-то очень насыщенно жирному. Именно поэтому болду, который в общей шкале жирности не самое жирное начертание, у нас соответствует термин «полужирный».
Комментировать ответ…Комментировать…
Anastasia Williams
2
25 мар 2018
Ворд в первую очередь шрифтовой редактор для документов. Все жирные, ультра и экстра жирные, как и экста тонкие (light, condensed) ему не нужны, потому что эти начертания относятся к акцидентным (плакатным) шрифтам и имеют изобразительную ценность. То есть доп. начертания не нужны потому что в мелком кегле (размере) теряют свои свойства удобочитаемости, потому и… Читать далее
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
1 ответ скрыт(Почему?)
Про подчеркнутый, полужирный курсив / Хабр
Субъективно про самое яркое и эффектное оформление текста, используемое на различных веб-сайтах, а также причины и последствия его использования.
Я думаю, значительное число посетителей Хабрахабра, включая даже тех, кто не занимается дизайном или версткой веб-сайтов, неоднократно слышали шутки про подчеркнутый, полужирный и курсивный текст, который заказчики так и норовят засунуть на страницу своего сайта. Обычно, со стороны дизайнеров это преподноситься как пример убогого вкуса, а также непонимания заказчиком вопросов типографики, дизайна и т.д.
В этом вопросе их, конечно, можно понять — кому из дизайнеров будет приятно, когда на твое творение с выверенным дизайном, грамотной версткой и правильной типографикой (а также прочими показателями «правильного» сайта) какие-то некомпетентные люди будут сверху лепить черте что? Тем не менее, у этого вопроса и есть и обратная сторона медали, причем, на мой взгяд, намного более важная, чем эстетическая составляющая.
Как и во многих других вопросах, здесь все банально упирается в человеческий фактор. Причем, речь идет не о тех «некомпетентных» товарищах, которые собственно и добавляют этот текст на сайты — я говорю о посетителях данных веб-сайтов, ради которых этот текст добавляют. Да, делается это «для людей», как бы смешно это ни звучало. Постараюсь объяснить более наглядно чуть ниже.
Да, делается это «для людей», как бы смешно это ни звучало. Постараюсь объяснить более наглядно чуть ниже.
Так получилось, что немалая часть моих друзей и знакомых очутились в сфере электронной коммерции и он-лайн медиа. А так как рабочие вопросы всплывают в нашем общении очень часто, то за последние несколько лет через меня прошло достаточно интересной информации из разных источников. Чтобы было понятно, речь идет не про какой-то один сайт или интернет-магазин, где все зависит от особенностей конкретной целевой аудитории — выборка намного более широкая. Если быть более точным, то в нее входят более семи различных интернет-магазинов разной направленности и размера, включая как интернет-магазины для домохозяек, так и интернет-магазины для продвинутых пользователей ПК, энтузиастов, а также просто широких слоев населения.
А теперь вернемся к теме этой заметки. Так вот, дело в том, что в своей массе люди попросту не читают то, что написано на сайтах «обычным» шрифтом. Да, звучит странно, но это факт.
Нет, проблема не в видимости текста или сложности найти конкретный раздел сайта вроде «оплата» или «доставка» — все сделано очень даже удобно и логично. Нет, проблема не в «стенах текста», которые слишком долго читать или «непонятно написанном» тексте, который сложно понять — все предельно лаконично и однозначно. Нет, проблема не в том, что людей на сайте что-то отвлекает от текста — ничего мигающего, прыгающего или слишком яркого там нет.
Насколько я могу судить, проблема просто в том факте, что большая часть посетителей обладает очень рассеянным вниманием, по крайней мере тогда, когда они ходят по сайтам. А ичане как можно объяснить, что люди не видят на сайте, к примеру, блок, в котором указан режим работы магазина и названивают (а также пишут в ICQ) в магазин, в его нерабочее время? После чего пишут гневные отзывы на почту и на различных сайтах. Не могут найти? Интересно как, если он как раз по соседству с блоком контактных данных, которые они используют для связи. Или как можно объяснить тот факт, что люди пытаются заказать по-телефону тот товар, рядом с которым прямо написано «Нет в наличии» (при этом автоматически скрывается кнопка для его добавления в корзину покупок) потому что «что-то у вас сайт глючит — не могу разместить заказ».
О таких мелочах, как нежелание читать о доступных методах оплаты и доставки в конкретном магазине, а также их условиях, сроках и особенностях я вообще не говорю — это давно считается нормой большинством менеджеров, которые уже привыкли пересказывать всю эту информацию потенциальному заказчику.
Зачем далеко ходить? Даже на Хабрахабре, куда большая часть людей приходит целенаправленно чтобы читать различные статьи и заметки, в комментариях к большинству популярных хабратопиков находиться множество людей, которые поднимают вопросы, уже освещенные в комментируемых ими заметках.
Вот тут в дело и вступает подчеркнутый, полужирный курсив. Его, часто вкупе с большим размером, используют для того чтобы подчеркнуть важность написанного и увеличить процент посетителей, который таки прочитает то, что до них пытаются донести. И что самое главное — это действительно работает! Да, проверено многократной практикой. Использование подчеркнутого, полужирного курсива позволяет чуть ли не в два раза уменьшить количество людей, которые не обратили внимание на какую-либо информацию, хотя, конечно, использовать его для всех случаев невозможно.
Вот и получается, что сначала для магазина или сайта заказывается красивый, утонченный и выверенный дизайн, но потом все разбивается об тупую практичность и целесообразность, потому что банальное указание важного сообщения таким топорным методом оказывается в разы эффективнее, чем очередная попытка переписать тексты, поменять местами блоки с информацией и другие более «интеллектуальные» решения. Поэтому, когда в следующий раз захочется посмеяться над «тупыми заказчиками», которые оформили отрезок текста в подчеркнутый, полужирный курсив, вспомните, что не они такие — «жизнь такая» 🙂
P.S: Может кто-то подскажет, в какой блог это лучше перенести? Перенес в блог «типографика»
Определение полужирного шрифта | ПКМаг
Набор шрифтовых символов, которые темнее и тяжелее обычного. Жирный шрифт подразумевает, что каждый символ изначально был разработан с более тяжелым внешним видом, а не создавался на лету из обычного символа. См. атрибут полужирного шрифта.
См. атрибут полужирного шрифта.
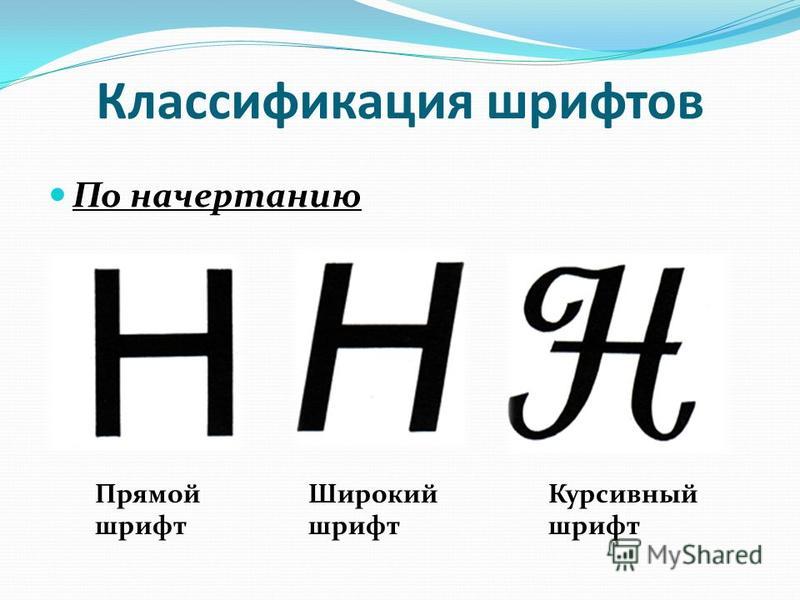
Четыре шрифта Многие шрифты бывают обычными, полужирными, курсивными и полужирными курсивными.
Реклама
Истории PCMag, которые вам понравятся
{X-html заменен}
Выбор редакции
ЭТО ОПРЕДЕЛЕНИЕ ПРЕДНАЗНАЧЕНО ТОЛЬКО ДЛЯ ЛИЧНОГО ИСПОЛЬЗОВАНИЯ. Любое другое воспроизведение требует разрешения.Copyright © 1981-2023. The Computer Language(Opens in a new window) Co Inc. Все права защищены.
Информационные бюллетени PCMag
Информационные бюллетени PCMag
Наши лучшие истории в вашем почтовом ящике
Подпишитесь на PCMag
- Фейсбук (Открывается в новом окне)
- Твиттер (Откроется в новом окне)
- Флипборд (Открывается в новом окне)
- Гугл (откроется в новом окне)
- Инстаграм (откроется в новом окне)
- Pinterest (Открывается в новом окне)
PCMag. com является ведущим авторитетом в области технологий, предоставляющим независимые лабораторные обзоры новейших продуктов и услуг. Наш экспертный отраслевой анализ и практические решения помогут вам принимать более обоснованные решения о покупке и получать больше от технологий.
com является ведущим авторитетом в области технологий, предоставляющим независимые лабораторные обзоры новейших продуктов и услуг. Наш экспертный отраслевой анализ и практические решения помогут вам принимать более обоснованные решения о покупке и получать больше от технологий.
Как мы тестируем Редакционные принципы
- (Открывается в новом окне) Логотип Зиффмедиа
- (Открывается в новом окне) Логотип Аскмен
- (Открывается в новом окне) Логотип Экстримтек
- (Открывается в новом окне) Логотип ИНГ
- (Открывается в новом окне) Логотип Mashable
- (Открывается в новом окне) Предлагает логотип
- (Открывается в новом окне) Логотип RetailMeNot
- (Открывается в новом окне) Логотип Speedtest
- (Открывается в новом окне) Логотип Спайсворкс
(Открывается в новом окне)
PCMag поддерживает Group Black и ее миссию по увеличению разнообразия голосов в СМИ и владельцев СМИ.
© 1996-2023 Ziff Davis, LLC., компания Ziff Davis. Все права защищены.
PCMag, PCMag.com и PC Magazine входят в число зарегистрированных на федеральном уровне товарных знаков Ziff Davis и не могут использоваться третьими лицами без явного разрешения. Отображение сторонних товарных знаков и торговых наименований на этом сайте не обязательно указывает на какую-либо принадлежность или поддержку PCMag. Если вы нажмете на партнерскую ссылку и купите продукт или услугу, этот продавец может заплатить нам комиссию.
- О Зиффе Дэвисе(Открывается в новом окне)
- Политика конфиденциальности(Открывается в новом окне)
- Условия использования(Открывается в новом окне)
- Реклама(Открывается в новом окне)
- Специальные возможности(Открывается в новом окне)
- Не продавать мою личную информацию (откроется в новом окне)
- (Открывается в новом окне) доверительный логотип
- (Открывается в новом окне)
Что такое полужирный?
Обновлено: 07. 02.2022 автором Computer Hope
02.2022 автором Computer Hope
Полужирный , полужирный шрифт или полужирный шрифт создает видимость более темного текста, применяя к буквам более толстый штрих. Использование полужирного текста в основном абзаце помогает выделить примечание или комментарий. Например, это жирный текст . Если ваш браузер поддерживает полужирный текст, предыдущая фраза «это жирный текст» должна казаться заметно темнее. Жирный шрифт также может отличать заголовки и заголовки от абзацев основного текста тем же размером шрифта.
- Как сделать текст полужирным в текстовом процессоре или почтовом клиенте.
- Как убрать жирный шрифт.
- Как создать полужирный текст в HTML.
- Как создать полужирный текст в CSS.
- Связанная информация.
Как выделить текст жирным шрифтом в текстовом процессоре или почтовом клиенте
Чтобы отформатировать текст жирным шрифтом в текстовом процессоре или (многих) почтовых клиентах, следуйте этим инструкциям.
- Выделите текст, который хотите выделить жирным шрифтом.
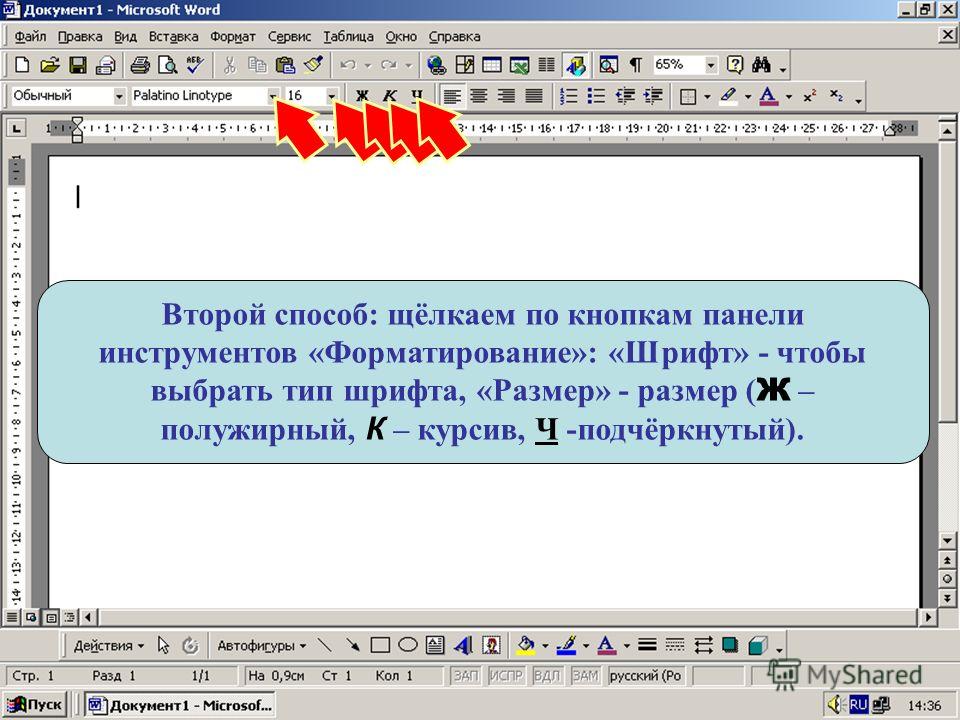
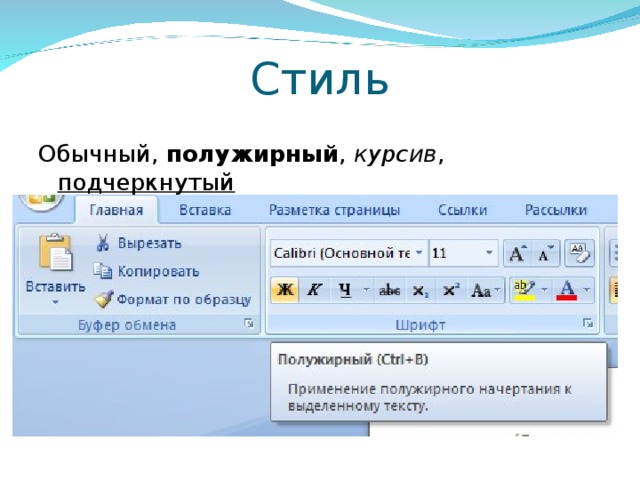
- Нажмите 9Кнопка 0100 B , которая часто находится рядом с кнопками I и U для курсива и подчеркивания, как показано на рисунке.
Кончик
Горячая клавиша для выделения выделенного текста жирным шрифтом: Ctrl + B на ПК и Command + B на компьютерах Apple.
Как удалить жирный шрифт
Если вы хотите снять полужирный шрифт или удалить жирный шрифт из выделенного жирным шрифтом текста, вы должны повторить те же шаги, что и выше, для выделенного жирным шрифтом текста.
Примечание
Если вы используете полужирный шрифт, вам нужно использовать нежирную версию шрифта (если она доступна), чтобы удалить полужирный шрифт.
Как создать полужирный текст в HTML
В HTML существует несколько различных способов выделения текста полужирным шрифтом. Наиболее широко используемый тег — это тег , который означает не что иное, как изменение стиля и затемнение текста. Тег придает тексту структурное значение и важность.
Наиболее широко используемый тег — это тег , который означает не что иное, как изменение стиля и затемнение текста. Тег придает тексту структурное значение и важность.
Этот текст должен быть выделен жирным шрифтом
или
Этот текст важен
- Дополнительную информацию об этом теге см. в обзоре .
- Дополнительные сведения об этом теге см. в обзоре .
Кончик
Если вы хотите выделить жирным шрифтом заголовок, абзац или другие текстовые группы из соображений стиля, лучше использовать CSS, чтобы сделать текст жирным.
Как создать полужирный текст в CSS
Для жирного текста в CSS можно использовать любой из следующих примеров. В первом примере мы окружаем текст, который хотим выделить жирным шрифтом, с помощью тега span, а затем добавляем стиль к этому тегу.
Жирный Этот метод удобен для выделения жирным шрифтом определенного текста, для которого нет связанного класса CSS. Для текста, такого как заголовок, который всегда должен быть жирным, вы можете добавить правило CSS для определенного тега HTML. Например, если мы всегда хотим, чтобы наши заголовки h3 были жирными, мы можем добавить следующее правило в наш код CSS или файл CSS.
Для текста, такого как заголовок, который всегда должен быть жирным, вы можете добавить правило CSS для определенного тега HTML. Например, если мы всегда хотим, чтобы наши заголовки h3 были жирными, мы можем добавить следующее правило в наш код CSS или файл CSS.
ч3 {
вес шрифта: полужирный;
} После добавления этого кода CSS любая страница, содержащая этот код или указывающая на файл CSS с этим кодом, будет иметь заголовки h3 жирным шрифтом.
Наконец, в ваш код CSS или файл CSS можно добавить класс CSS, чтобы выделять жирным шрифтом все, к чему применяется этот класс. Например, мы можем добавить следующий класс под названием «bld» к полужирному тексту.
.блд {
вес шрифта: полужирный;
} После добавления этого текста мы можем добавить этот класс к любому HTML-тегу. Например, добавление класса к абзацу (как показано ниже) делает весь абзац полужирным.
Этот абзац текста будет выделен жирным шрифтом.
Прочие жирности CSS полужирного шрифта
Еще одна приятная особенность определения внешнего вида полужирного текста с помощью CSS — возможность определить значение веса полужирного шрифта.