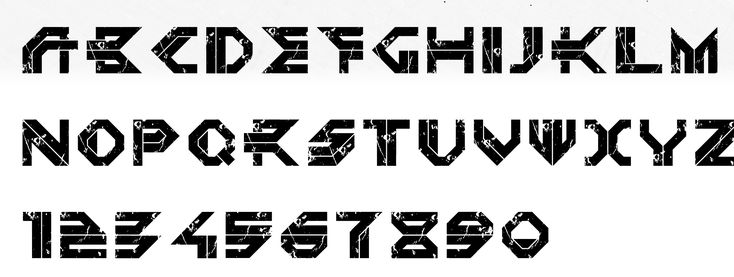
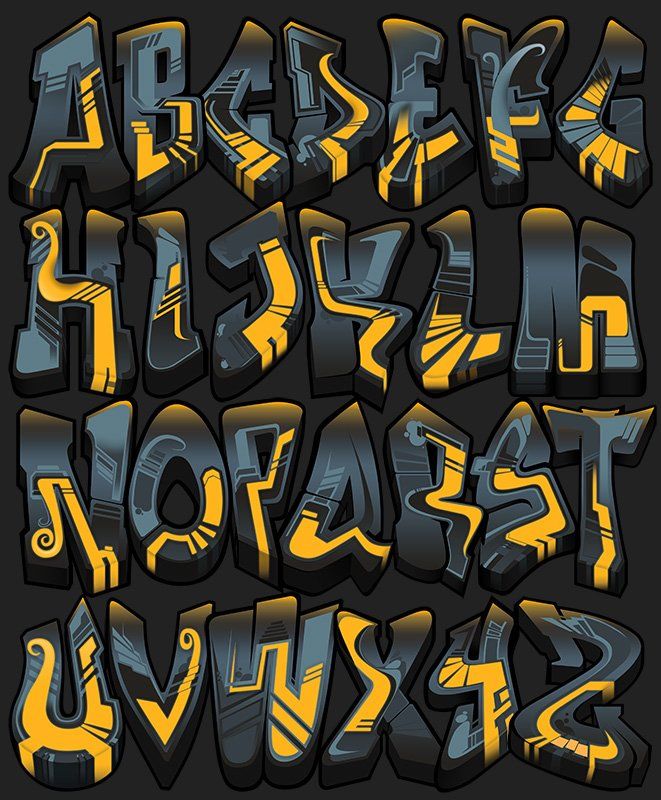
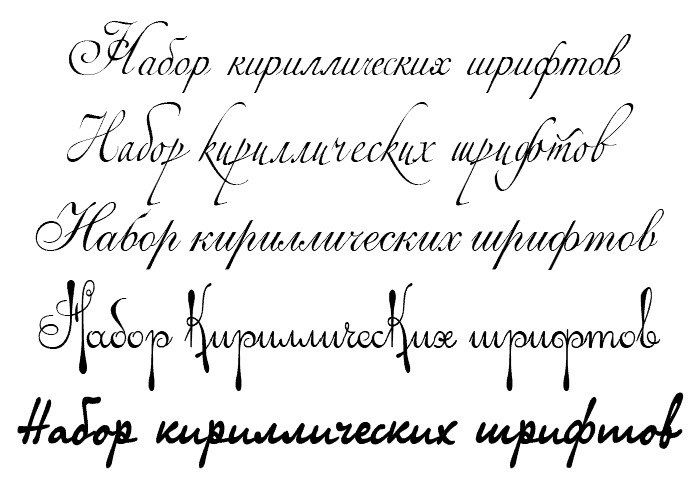
Шрифт Kindentosca (Кириллица/Латиница)
Шрифт Kindentosca (Кириллица/Латиница)Фильтры
Курсы со скидкой
Курс недели -30% -30% -30%
ГлавнаяДополненияШрифтыДекоративные RUSШрифт Kindentosca (Кириллица/Латиница)
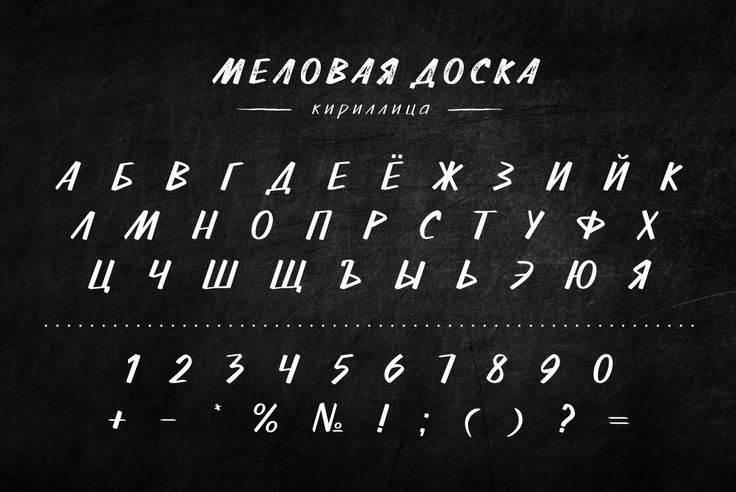
Kindentosca — это рукописный шрифт с простым внешним видом и удобочитаемостью.
Kindentosca поставляется с набором символов, поддерживающих разные языки и предназначенных для широкого круга потребностей, которые можно использовать для водяных знаков на фотографиях, цитат, брендинга, визитных карточек и многих других дизайнерских проектов.
Скачать Шрифт Kindentosca (Кириллица/Латиница)
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов.
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
 Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройкиНазвание работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
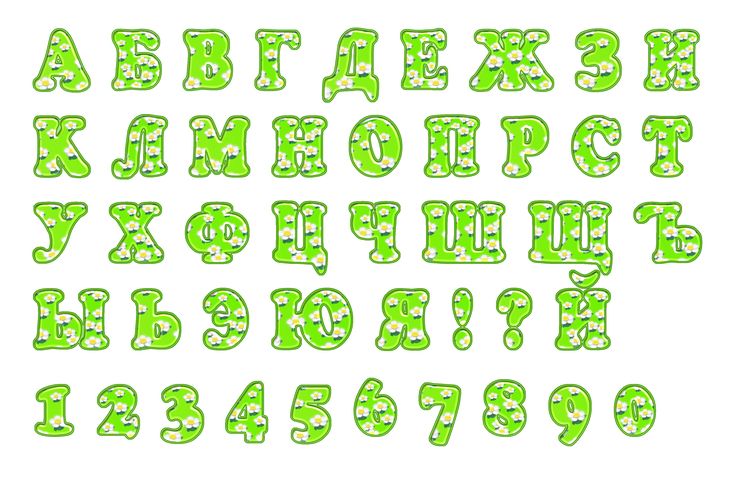
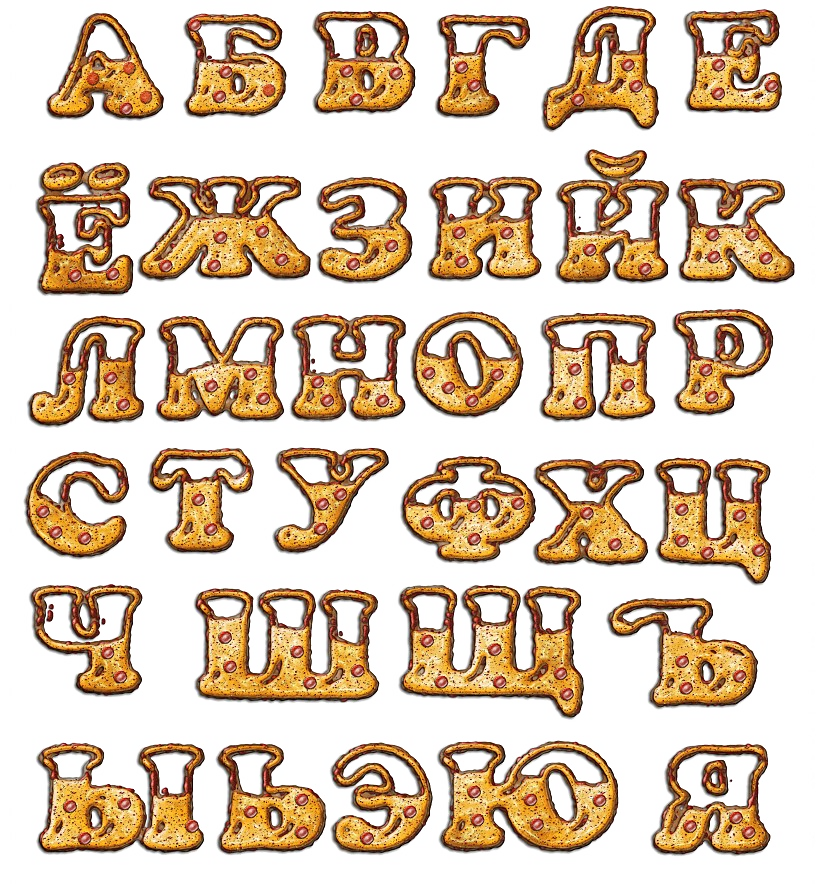
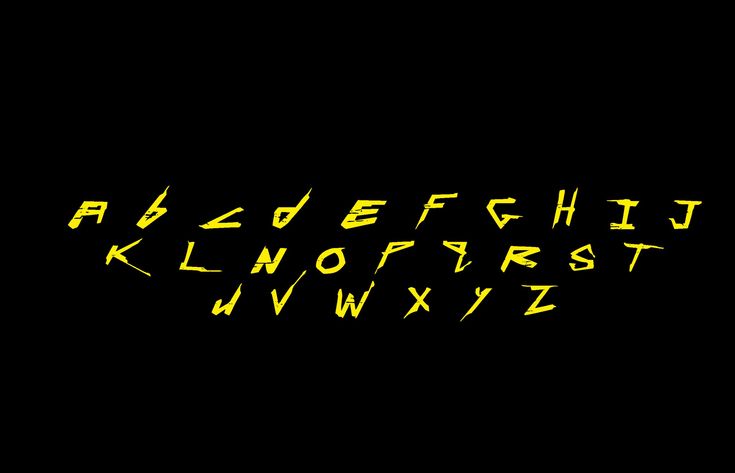
Дурик — Шрифт (Кириллица/Латиница)
Дурик — Шрифт (Кириллица/Латиница)Фильтры
Курсы со скидкой
Курс недели -30% -30% -30%
ГлавнаяДополненияШрифтыДекоративные RUSДурик — Шрифт (Кириллица/Латиница)
Классный шрифт для ваших дизайнерских проектов.
Скачать Дурик — Шрифт (Кириллица/Латиница)
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
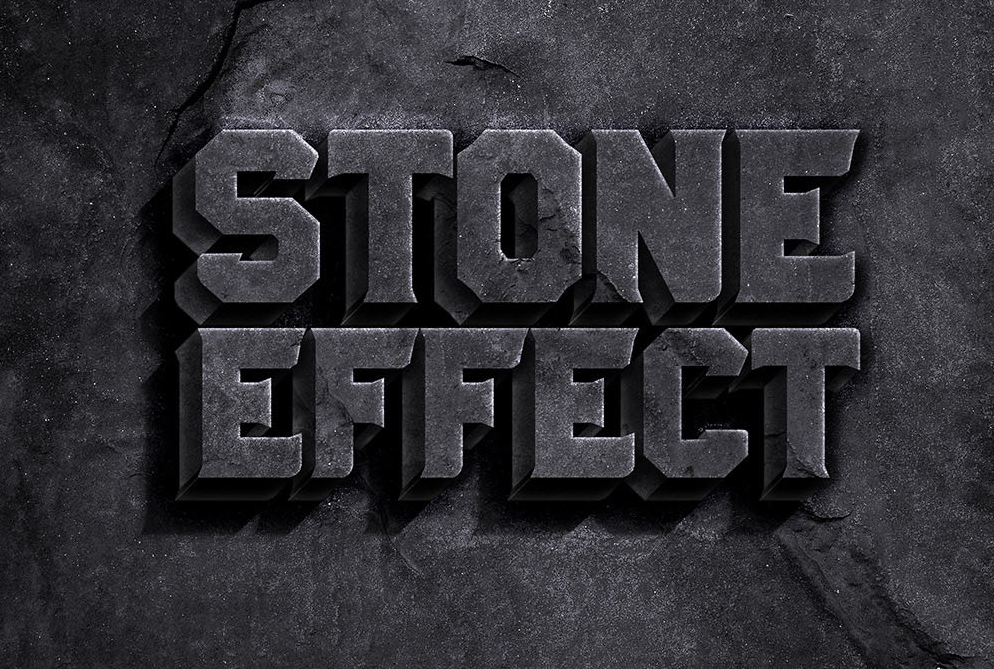
Шрифт — Creepster (Кириллица, Латиница)
Шрифт — Creepster (Кириллица, Латиница)Фильтры
Курсы со скидкой
Курс недели -30% -30% -30%
ГлавнаяДополненияШрифтыДекоративные RUSШрифт — Creepster (Кириллица, Латиница)
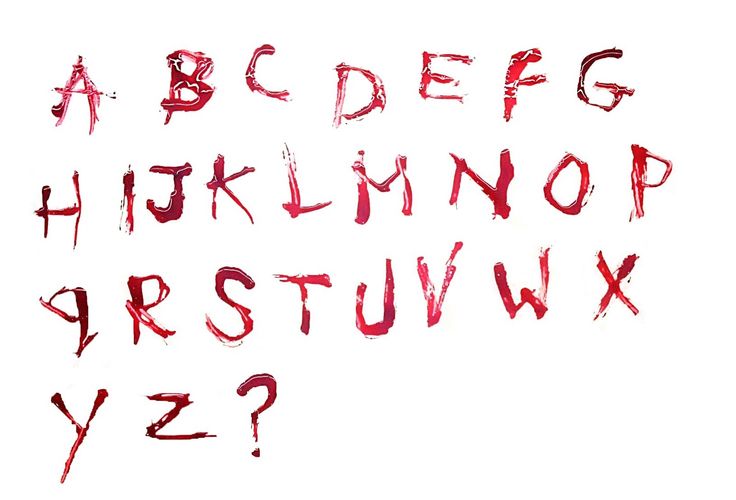
Прикольный шрифт для проектов с дизайном в стиле фэнтези.
Скачать Шрифт — Creepster (Кириллица, Латиница)
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как в фотошопе сохранить шрифт
Главная » Разное » Как в фотошопе сохранить шрифт
Куда сохранять шрифты Фотошоп? | Вопросы и ответы. Все о дизайне и создании сайтов
Каждый, кто работает в редакторе изображений, нередко сталкивался с ограниченным выбором предоставленных инструментов. Эта проблема особенно касается шрифтов в Фотошопе.
Так, возникает ряд вопросов:
— как скачать шрифт;
— как распаковать шрифт;
— куда сохранять шрифты Фотошоп;
— как сделать шрифт доступным для Фотошоп.
Фотошоп: как загрузить шрифты?
Если вы активный пользователь Фотошоп, как загрузить шрифты, вы точно знаете. Для этого достаточно:
— скачать шрифты;
— разархивировать их, если в этом есть необходимость;
— скопировать их в папку Шрифты на компьютере;
— добавить их в Фотошоп для дальнейшей работы.
Как добавить шрифты в Фотошоп cs6 вы можете более детально узнать, прочитав пошаговую инструкцию, представленную ниже:
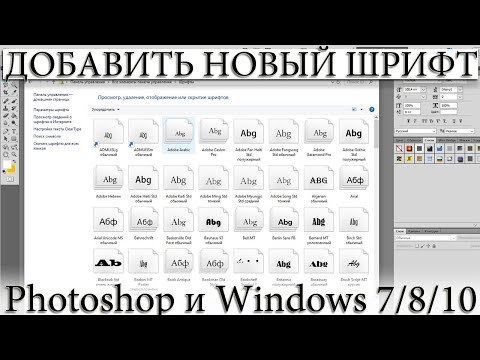
Шаг первый. После скачивания шрифтов и извлечения их из архива нажмите “Пуск” и найдите “Панель управления”.
Шаг второй. Дальше откройте папку “Шрифты”. Для этого выберите “Оформление и персонализация” и дальше “Шрифты”.
Шаг третий. Узнав, как скачать шрифты Фотошоп, куда кидать вы уже, наверно, догадались. Именно в эту папку.
Шаг четвертый. Теперь шрифты будут доступны в любом редакторе, который с ними работает. Можно зайти в Фотошоп cs6 и проверить.
Как видите, всё работает и нет абсолютно никаких проблем с тем, куда закидывать шрифты Фотошоп. А вот выбрать действительно достойный шрифт не так уж и просто. Для тех, кто ценит удобство и качество, компания ТМ разработала шрифты, которые сделают ваш проект по-настоящему оригинальным.
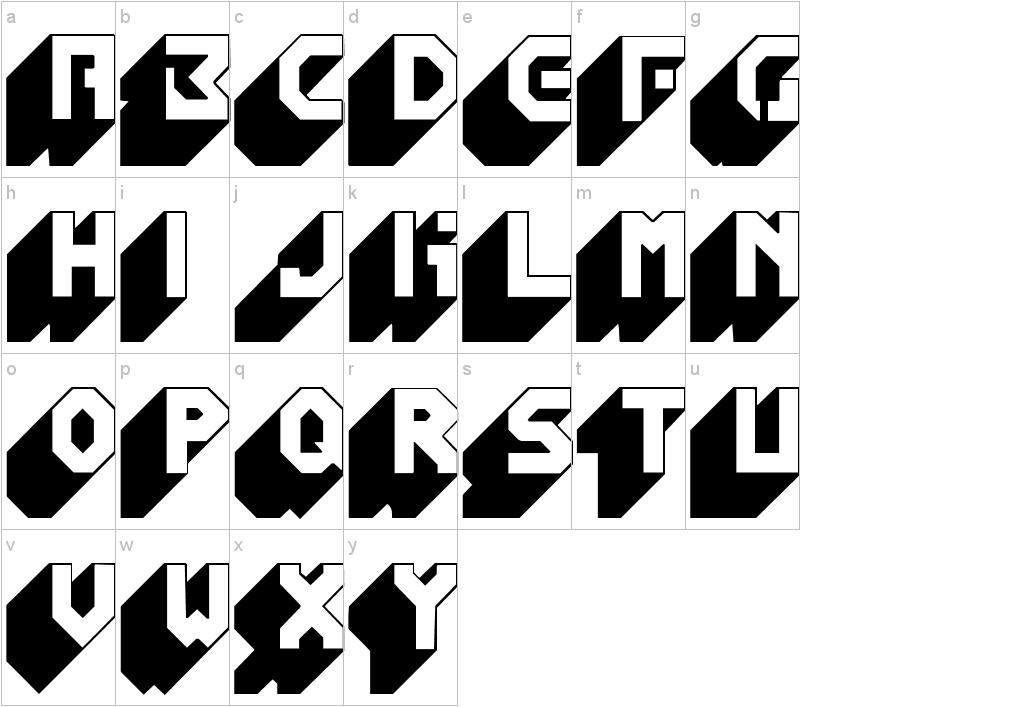
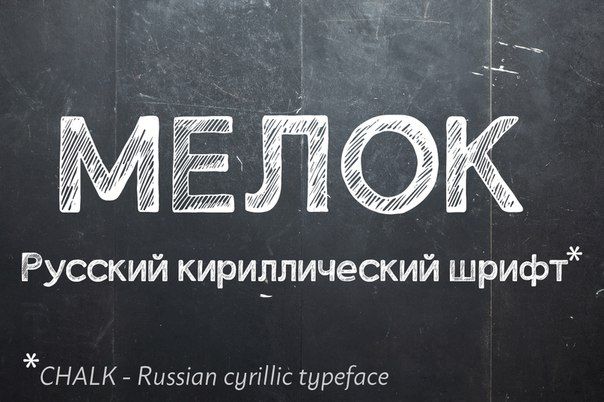
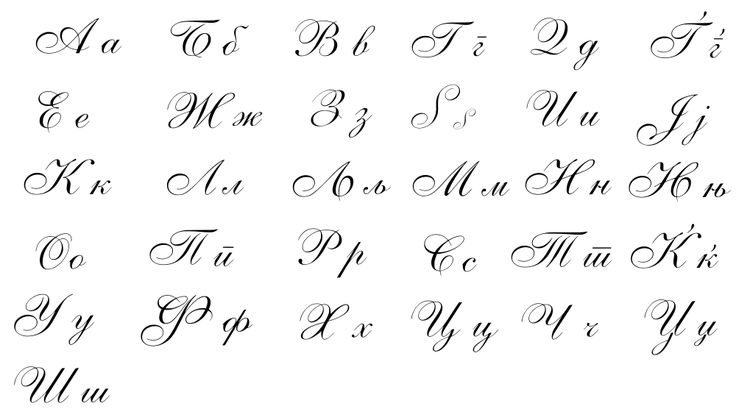
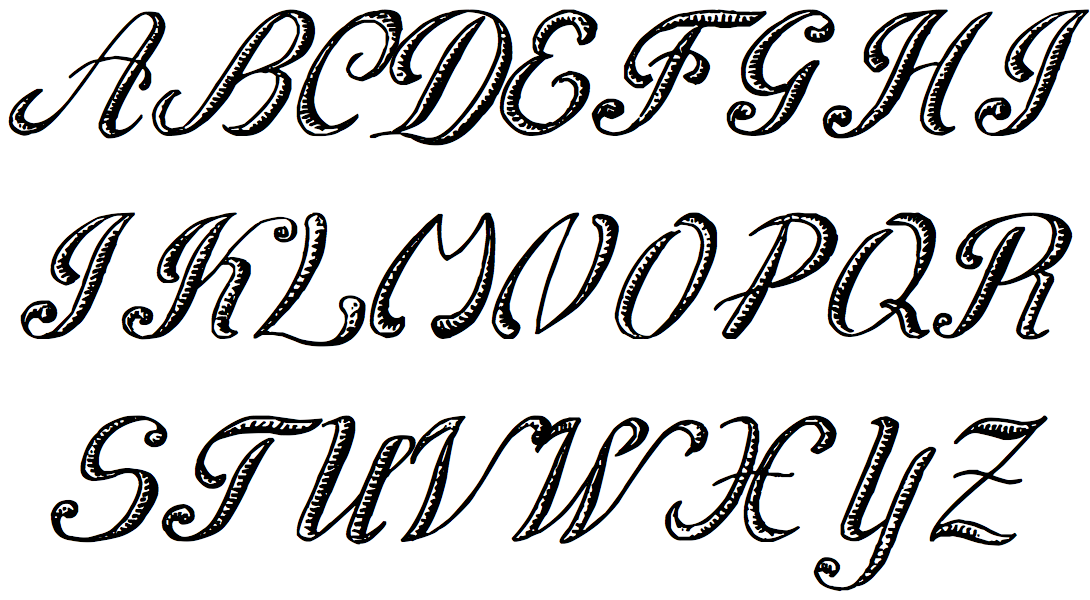
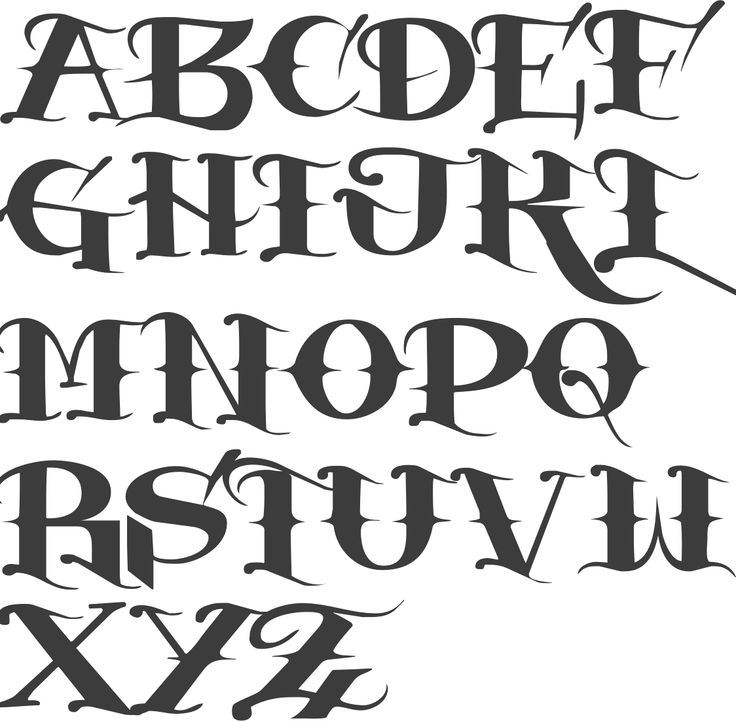
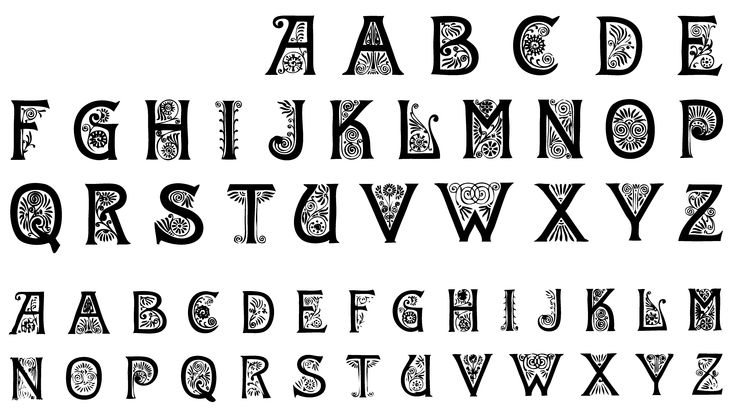
Шрифт на тему искусство и культура
Шрифт на тему искусство и культура
Шрифт на тему портфолио дизайнера
Шрифт на тему искусство и культура
Шрифт на тему искусство и культура
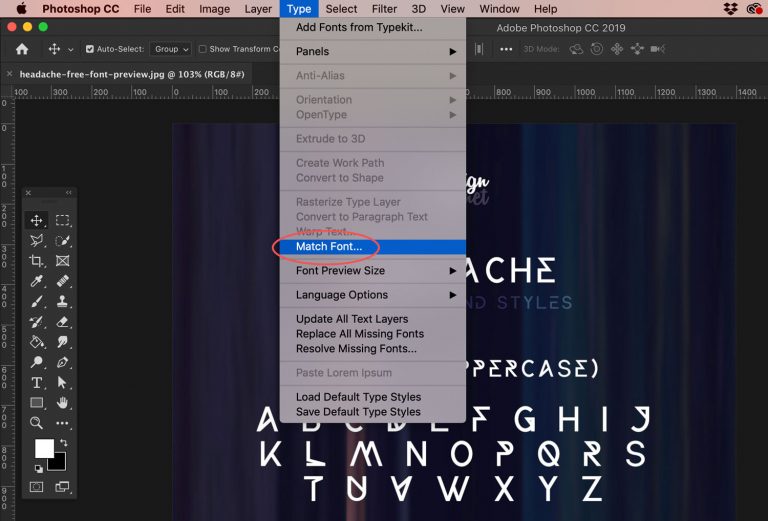
Как в Фотошопе сохранить шрифты?
Шрифты в графическом редакторе Adobe Photoshop используются не только для размещения на изображении каких-либо надписей. Некоторые специальные фонты вместо литер содержат, например, наборы рамок, логотипов компаний, дорожных знаков или даже мультяшных персонажей. Пользоваться такими шрифтами можно так же, как и стандартными, а добавление нового фонта в коллекцию Photoshop сложности не представляет.
Инструкция
 В открывшемся окне сначала нажмите ссылку «Оформление и темы», а затем — «Шрифты». Откроется новое окно, где вам надо в разных полях выбрать сначала диск, на котором содержится файл с новым шрифтом, затем папку, а потом и название фонта — оно после сканирования папки появится в верхнем поле окна. Если устанавливать надо несколько шрифтов, выделите их все. Затем нажмите OK и процесс установки начнется. По его окончании новый фонт станет доступен в графическом редакторе.
В открывшемся окне сначала нажмите ссылку «Оформление и темы», а затем — «Шрифты». Откроется новое окно, где вам надо в разных полях выбрать сначала диск, на котором содержится файл с новым шрифтом, затем папку, а потом и название фонта — оно после сканирования папки появится в верхнем поле окна. Если устанавливать надо несколько шрифтов, выделите их все. Затем нажмите OK и процесс установки начнется. По его окончании новый фонт станет доступен в графическом редакторе.
Оцените статью!
Как сохранить нестандартный шрифт с фотошопа
14.03.2013 22:38 #1
Здравствуйте. Есть макет сайта в psd, использован нестандартный шрифт. Вернее применен эфект Drop Shadow.Я нашла генератор нестандартных шрифтов, но туда нужно подгрузить файл. А вот как его вытянуть с фотошопа,я не знаю. Помогите пожалуйста.Заранее спасибо.
14.03.2013 22:45 #2
Сообщение от belosnezkaиспользован нестандартный шрифт. Вернее применен эфект Drop Shadow
Вы уж определитесь. Шрифты к эффектам фотошопа не имеет непосредственного отношения. Как вытянуть шрифт из фотошопа — очень просто. Начать с того что за система и заглянуть в папочку где она хранит шрифты(например C:/windows/fonts). Фотошоп сам в интернет не лезет и всякие мутные шрифты неизвестно-куда без спроса тоже не сохраняет. Таким образом можно посмотреть в папочке с фотошопом где он хранит файлы со шрифтами, скорее всего это даже где-то есть в настройках фотошопа(точно не скажу т. к. фотошопа нет). Если Вы специально шрифт для Ph не добавляли то это либо системный шрифт, либо один из шрифтов входящих в поставку данной версии Ph. И он точно где-то лежит как, именно отдельный, файл шрифта. Ну а насчет теней в css3 входит директива http://www.w3schools.com/cssref/css3_pr_text-shadow.asp более того, это единственное вменяемое средство получить в браузере тень для текста. Да и думаю возможен еще третий вариант — когда в .psd файле есть лишь указатель на семейство шрифтов, а в Вашем Ph/системе такого шрифта нет — вероятно в этом случае Ph просто возьмет растрированные данные из .psd, а непосредственно самого шрифта как отдельного файла действительно нигде не будет.
к. фотошопа нет). Если Вы специально шрифт для Ph не добавляли то это либо системный шрифт, либо один из шрифтов входящих в поставку данной версии Ph. И он точно где-то лежит как, именно отдельный, файл шрифта. Ну а насчет теней в css3 входит директива http://www.w3schools.com/cssref/css3_pr_text-shadow.asp более того, это единственное вменяемое средство получить в браузере тень для текста. Да и думаю возможен еще третий вариант — когда в .psd файле есть лишь указатель на семейство шрифтов, а в Вашем Ph/системе такого шрифта нет — вероятно в этом случае Ph просто возьмет растрированные данные из .psd, а непосредственно самого шрифта как отдельного файла действительно нигде не будет.В общем сложный вопрос, но я на 100% уверен что сами использованные шрифты в .psd нигде не хранятся ни в каком бинарном виде, за исключением, разьве что растра на случай если в системе такого шрифта нет.
Последний раз редактировалось Arks; 14.03.2013 в 22:55. Earling Mitsomaar!! div-proКуда закидывать шрифты
Инструкция
Шрифты в Windows располагаются в директории Windows – Fonts локального диска C:. Все установленные файлы шрифтов должны быть помещены в данную папку для дальнейшего использования в редактировании текста.
Все установленные файлы шрифтов должны быть помещены в данную папку для дальнейшего использования в редактировании текста.
Чтобы установить шрифт, его необходимо предварительно скачать из интернета. На сегодняшний день существует большое количество ресурсов, имеющих большую базу архивов для установки. Перейдите на любой подобный сайт и загрузите понравившиеся наборы символов. Расширение скачиваемых файлов должно быть предпочтительно .ttf.
Если скачиваемые наборы символов были представлены на сайте в виде архива, распакуйте его при помощи программы WinRAR. Скопируйте полученные файлы, выделив их левой, а затем кликнув правой клавишей мыши и выбрав пункт «Копировать» или «Вырезать».
Перейдите в меню «Пуск» — «Компьютер» и выберите «Локальный диск C:». Перейдите в папку Windows – Fonts и вставьте скопированные файлы, кликнув правой клавишей в окне Проводника и выбрав пункт «Вставить».
Шрифты также могут быть установлены в автоматическом режиме. Если на вашем компьютере установлена Windows 7, для применения нужного набора символов достаточно дважды кликнуть на файле . ttf и подтвердить его установку. Для импорта нужных файлов вы также можете перейти в меню «Пуск» — «Панель управления» — «Оформление и персонализация» — «Шрифты». Вы можете перенести сюда нужные шрифты напрямую из любой папки. В этом окне вы также можете настроить параметры отображения символов и их начертания.
ttf и подтвердить его установку. Для импорта нужных файлов вы также можете перейти в меню «Пуск» — «Панель управления» — «Оформление и персонализация» — «Шрифты». Вы можете перенести сюда нужные шрифты напрямую из любой папки. В этом окне вы также можете настроить параметры отображения символов и их начертания.
После осуществления процедуры копирования вы можете перейти в текстовый или графический редактор и выбрать нужный вам шрифт. Если при введении символов выбранный набор букв не отображается, значит он работает только для латинской или какой-либо другой раскладки. Если вы хотите отображение русских букв, скачивайте файлы .ttf, поддерживающие русский язык.
Источники:
- Сайт с обширным набором шрифтов в 2018
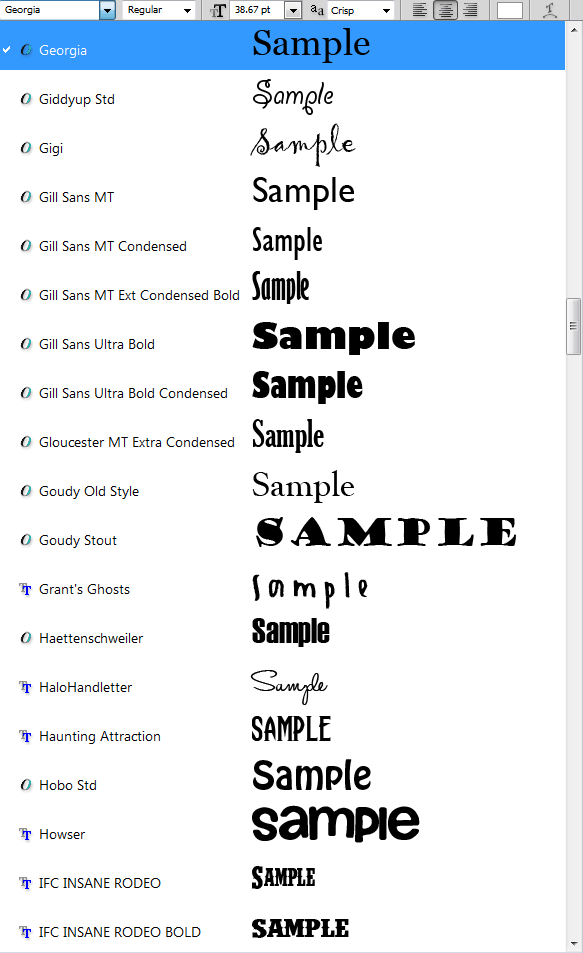
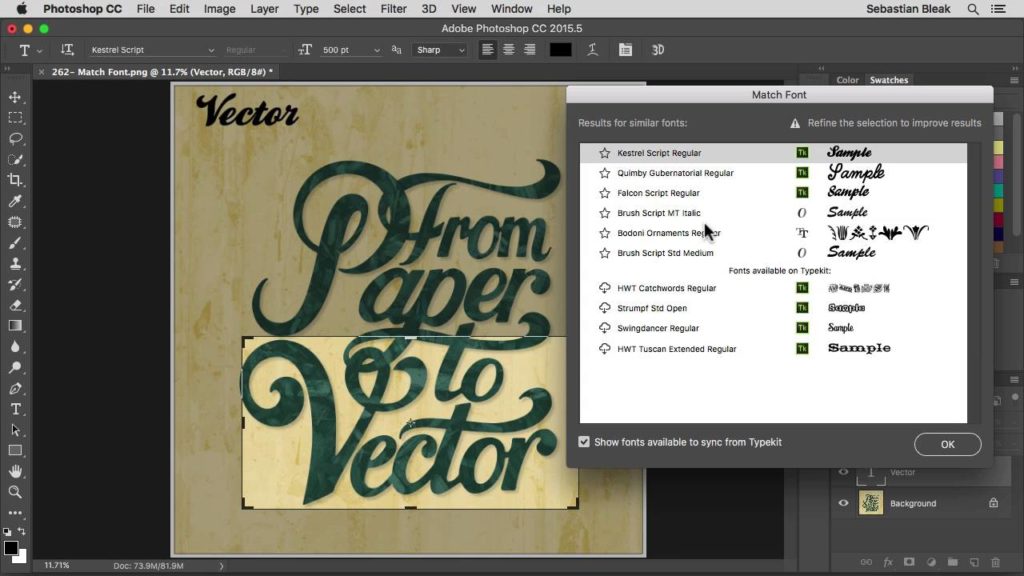
10 лучших шрифтов Photoshop для использования в Creative Cloud • Оки Доки
Типография — одна из самых красивых и разочаровывающих частей графического дизайна. Гарнитуры могут оказать огромное влияние при правильном использовании. И наоборот, к сожалению, тоже верно. Имея это в виду, вот лучшие шрифты Photoshop, доступные в качестве стандарта.
Гарнитуры могут оказать огромное влияние при правильном использовании. И наоборот, к сожалению, тоже верно. Имея это в виду, вот лучшие шрифты Photoshop, доступные в качестве стандарта.
Выбор правильного семейства шрифтов
При поиске подходящего семейства шрифтов — и есть много доступных вариантов — как вы решаете, какой из них подходит именно вам? Photoshop CC поставляется с различными встроенными шрифтами, полезными для любого случая, и мы постарались найти лучшие для вас.
Прежде чем мы начнем, если вы новичок в типографии, мы рекомендуем вам проверить наше объяснение наиболее важных терминов типографии
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
5 самых важных типографских терминов
5 самых важных типографских терминов
Мы собрали список наиболее важных терминов типографии, которые помогут вам успешно ориентироваться в мире типографики.
Прочитайте больше
, Это поможет вам понять, о чем мы говорим в оставшейся части статьи.
1. Times New Roman
Начнем с Times New Roman. Вы ищете шрифт, который легко читается или не слишком кричащий? Тогда Times New Roman — одна из ваших лучших ставок. Это один из самых широко доступных шрифтов, и Photoshop сделал все возможное, включив его в программу.
Первоначально созданный в 1920-х годах, Times New Roman обычно используется для основного текста в газетах, журналах и книгах. Это одобрено для его удобочитаемости и его универсального доступа через цифровые программы.
2. Баскервиль
Еще одним «классическим» шрифтом, который поставляется с Photoshop, является Baskerville: гладкая, немного «более легкая» альтернатива Times New Roman, с такими же легкими для чтения способностями и консервативным использованием пространства. Это не займет много места на странице, когда вы примените его.
Хотя Баскервиль не так популярен, как Times New Roman, он одинаково хорошо подходит для основного текста и может функционировать как текст для вашего заголовка. Это выглядит хорошо в большем масштабе.
Это выглядит хорошо в большем масштабе.
3. Американская пишущая машинка
Вы ищете шрифт с засечками, который хорошо работает как основной текст в абзаце? Хотите что-то более современное и повседневное, чем Times New Roman? American Typewriter — хороший ответ на этот вопрос, и он может придать вашим документам «ретро» вид.
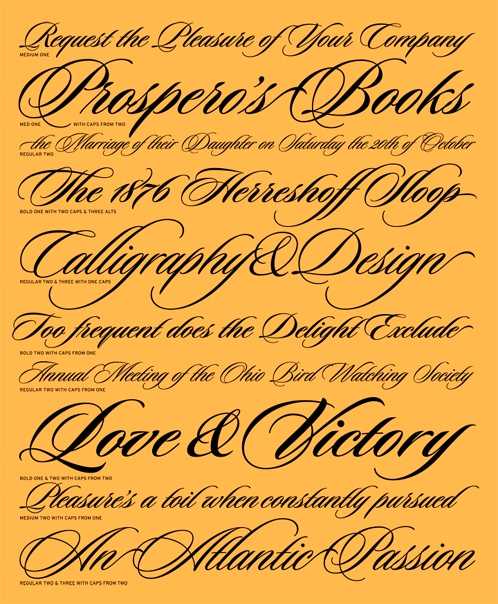
4. Edwardian Script ITC
Теперь, когда мы прошли основы, что если вам нужен шрифт, похожий на рукописный скрипт?
В Photoshop есть пара таких, но одним из лучших является ITC Edwardian Script: элегантный, хорошо сбалансированный шрифт, который отлично смотрится на свадебных приглашениях, поздравительных открытках и приглашениях на вечеринки.
Однако мы не рекомендуем использовать этот текст для основного текста, потому что он не такой разборчивый, как другие в этом списке.
5. Монтсеррат
Конечно, не все шрифты будут выглядеть «классически», как и вы.
Возможно, вы ищете удобный для Интернета шрифт, который хорошо выглядит на мобильных устройствах, или что-то, что ближе к современным тенденциям дизайна. Одним из наиболее полезных шрифтов, попадающих в эту категорию, является Монтсеррат с жирными, широкими буквами, что делает его идеальным для названий и заголовков. Я использовал это на своем собственном сайте в течение многих лет.
Одним из наиболее полезных шрифтов, попадающих в эту категорию, является Монтсеррат с жирными, широкими буквами, что делает его идеальным для названий и заголовков. Я использовал это на своем собственном сайте в течение многих лет.
Слово предупреждения — этот шрифт не подходит для основного текста. Его большой размер означает, что это космический убийца.
6. В. Готика
Century Gothic — это шрифт без засечек с чистым, более легким на вид линейным весом по сравнению с чем-то вроде Montserrat. Вы можете использовать его для заголовков и заголовков, и если вы будете осторожны, это также хорошо для коротких абзацев. Но будьте осторожны, если эти абзацы слишком длинные, Century Gothic затруднит их чтение.
7. Helvetica
Трудно выбрать, какие шрифты являются лучшими, потому что их так много. Отчасти это зависит и от личного вкуса. Если вы ищете простую современную гарнитуру, которая работает практически со всеми дизайнами — от профессиональных отчетов до туристических брошюр — тогда лучше всего использовать Helvetica.
Helvetica — это широко используемый шрифт, который славится своей универсальностью и удобочитаемостью. Он хорошо работает для заголовка, заголовков и основного текста, а поскольку буквы расположены так красиво, что сложно испортить свой дизайн после их применения.
8. Фосфат
Лучше всего сохранить «Фан» на последний раз, верно? Мы знаем, ужасный каламбур, но иногда вы хотите веселый шрифт для рекламы. Одним из лучших вариантов, включенных в Photoshop, является Phosphate — смелый, широкий шрифт, идеально подходящий для привлекающих внимание заголовков на постерах. Из-за его размера мы не рекомендуем использовать его для основного текста, но он отлично подходит для заголовков.
9. Баухауз 93
Ищете декоративный шрифт, который немного более пышный, дружелюбный и причудливый, чем фосфат? Баухауз 93 сделает свое дело. Как и его более тяжелый сосед, этот шрифт большой и жирный, и его лучше всего использовать для заголовков на плакатах и брошюрах.
10. Браггадосио
Наконец, что не менее важно, одним из лучших дизайнов в Сан-Сериф в Photoshop является Braggadocio — смелый, гиперстиллизованный шрифт, который сразу же требует внимания. Это хорошо для названий с ретро-дизайном, но используйте его экономно. Слишком много, и это сделает ваш текст трудным для чтения.
Каков лучший шрифт Photoshop для вас?
Теперь, когда вы получили представление о шрифтах, которые поставляются с Photoshop, вы должны попробовать их, чтобы увидеть, какие из них соответствуют вашим личным вкусам.
Как упоминалось ранее, дизайн может быть субъективным, и могут быть некоторые шрифты, которые не попали в этот список, который, по вашему мнению, лучше подходит для ваших документов. Мы рекомендуем вам просмотреть их все и посмотреть, что работает лучше для вас.
Если вы изучаете полный типографский пакет Photoshop и все еще не удовлетворены имеющимся выбором, вы всегда можете использовать сайт с гарнитурой для поиска и загрузки бесплатных семейств шрифтов. У нас есть список сайтов, которые помогут вам найти бесплатные шрифты в зависимости от внешнего вида.
У нас есть список сайтов, которые помогут вам найти бесплатные шрифты в зависимости от внешнего вида.
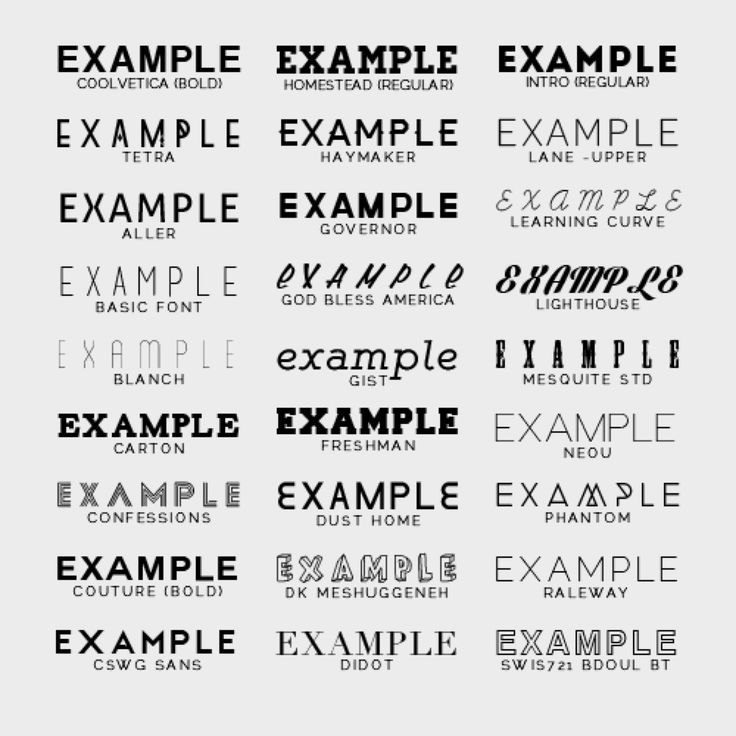
Как найти бесплатные шрифты, похожие на платные шрифты по внешнему виду
Как найти бесплатные шрифты, похожие на платные шрифты по внешнему виду
Поиск идеального шрифта может быть проблемой, особенно если вы не можете позволить себе заплатить за него. Но с помощью этих инструментов вы сможете найти бесплатные альтернативы в течение нескольких минут.
Прочитайте больше
,
Узнайте больше о: Adobe Photoshop, шрифты, типографии.
5 функций программного обеспечения Google Pixel Camera, которые вы должны использовать
Почему не работает шрифт в фотошопе — Dudom
Вы сделали надпись в Фотошопе, а шрифт вам не очень нравится. Попытка сменить его на набор из списка, который предлагает программа, ничего не дает. Шрифт как был, к примеру, Arial, так и остался. Почему так происходит? Давайте разбираться.
Не меняется шрифт в Photoshop
Есть всего две распространенные причины такого поведения программы.
Причина 1: Нет поддержки кириллических глифов
Во-первых, возможно шрифт, на который вы собираетесь сменить действующий, попросту не поддерживает кириллические символы. Это значит, что в наборе символов того шрифта, который установлен в системе, русских букв нет. Решение: установить в систему (Фотошоп пользуется системными шрифтами) шрифт, который поддерживает кириллицу. Во время поиска и скачивания обратите на это внимание. В превью набора должны быть русские буквы.
Причина 2: Дублирование шрифтов
Все шрифты в Фотошопе векторные, то есть состоят из примитивов (точек, прямых и геометрических фигур), имеющих свои четкие координаты. Возможно, была попытка смены шрифта на шрифт с таким же названием, но с другим набором символов. В этом случае также возможен сброс на шрифт по умолчанию. Кроме того, есть наборы с тем же названием, но с поддержкой кириллицы. Гугл, как говорится в помощь. Решение: найдите в папке Windows подпапку с названием Fonts и напишите в поисковой строке название шрифта. Если поиск выдаст более одного шрифта с одним и тем же названием, оставить нужно только один, а остальные удалить.
Гугл, как говорится в помощь. Решение: найдите в папке Windows подпапку с названием Fonts и напишите в поисковой строке название шрифта. Если поиск выдаст более одного шрифта с одним и тем же названием, оставить нужно только один, а остальные удалить.
Используйте в работе шрифты, поддерживающие кириллицу, а перед скачиванием и установкой нового шрифта убедитесь в том, что такого нет в вашей системе.
Отблагодарите автора, поделитесь статьей в социальных сетях.
在中国购买的 Creative Cloud 产品不含 CC 桌面应用程序中的 Creative Cloud 移动应用程序和在线服务及相关功能。
Поврежденные шрифты могут вызывать различные проблемы в Adobe Photoshop, некоторые из которых кажутся не связанными со шрифтами.
Решения
- Решение 1. Обновите Photoshop до самой последней версии
- Решение 2. Отключите предварительный просмотр шрифтов в установках Photoshop
- Решение 3. Удалите шрифты
- Решение 4. (Mac OS) Проверьте все шрифты с помощью книги шрифтов в Mac OS
- Решение 5.
 Используйте сценарий FontTest, чтобы определить наличие поврежденных шрифтов на компьютере
Используйте сценарий FontTest, чтобы определить наличие поврежденных шрифтов на компьютере - Решение 6. Удалите кэш шрифта Photoshop
- Решение 7. Удалите кэш системного шрифта Photoshop
- Решение 8. Изолируйте шрифт, вызывающий проблему (только для Mac OS)
Решения представлены в порядке от самых простых и эффективных для поиска поврежденного шрифта до самых сложных и отнимающих много времени.
Важно! Перед тем, как начать проверку шрифтов, удалите или обновите любые внешние модули шрифтов от сторонних разработчиков.
Решение 1. Обновите Photoshop до самой последней версии
Выберите пункт меню «Справка» > «Обновления» (предпочтительный способ обновления).
Загрузите последнее обновление с веб-сайта Adobe.
Решение 2. Отключите предварительный просмотр шрифтов в установках Photoshop
Выберите пункт меню «Текст» > «Размер просматриваемого шрифта».
Проверьте еще раз, устранена ли проблема в результате использования этого решения.
Решение 3. Удалите шрифты
Известно, что следующие шрифты вызывают проблемы при использовании в Photoshop:
Bustle (Mac OS only)
- 21kannmbn_ttf
- GURAKH_S.TTF
- JH_TITLES.TTF
- SCREEN__.TTF
- SEVESBRG.TTF
- SF Tattle Tales Condensed.ttF
- ZEROGEBI.TTF
- Zippy.ttf
Решение 4. (Mac OS) Проверьте все шрифты с помощью книги шрифтов в Mac OS
Выберите шрифт в самом верху столбца «Шрифт» и используйте сочетание клавиш Cmd+A для выбора всех шрифтов.
Выберите пункт меню «Файл» > «Проверить шрифт».
Удаление поврежденного или повторяющегося шрифта.
Если происходит аварийное завершение работы книги шрифта, перезапустите ее и прокрутите шрифты по очереди, чтобы определить вызвавший сбой шрифт. Нажмите клавишу «стрелка вниз», чтобы выбрать первый шрифт, и затем, удерживая клавишу, прокрутите вниз весь список шрифтов.
Решение 5. Используйте сценарий FontTest, чтобы определить наличие поврежденных шрифтов на компьютере
Загрузите, установите и запустите соответствующий сценарий FontTest. jsx для Photoshop. С помощью этого сценария можно определить, присутствуют ли в системе поврежденные шрифты и вызывают ли какие-либо из них сбой в работе книги шрифтов.
jsx для Photoshop. С помощью этого сценария можно определить, присутствуют ли в системе поврежденные шрифты и вызывают ли какие-либо из них сбой в работе книги шрифтов.
Загрузите и изучите соответствующий файл FontTest_readme.pdf.
Важно! Этот ознакомительный файл PDF содержит важную информацию об установке и запуске сценария, а также информацию о результатах.
Примечание. Если аварийное завершение работы Photoshop происходит до того, как вам удается запустить сценарий, причина, скорее всего, заключается в операционной системе, а не в Photoshop. В таких случаях выполните другие решения, описанные в документе.
Щелкните правой кнопкой мыши (Windows) или щелкните удерживая нажатой клавишу Control (Mac OS) файл FontTest.jsx.zip, показанный ниже. После этого сохраните файл FontTest. jsx в папку на жестком диске (например, на Рабочий стол). Распакуйте файл, дважды щелкнув его, и при необходимости выберите «Извлечь все».
Решение 6.
 Удалите кэш шрифта Photoshop
Удалите кэш шрифта PhotoshopMac OS
Закройте Photoshop и приложение Creative Cloud для настольных компьютеров (если оно установлено).
Перейдите к папке: /Users/[имя пользователя]/Library/Application Support/Adobe/Adobe Photoshop
При использовании Mac OS 10.7 или более поздней версии обратитесь к этой Технической заметке, чтобы узнать, как открыть скрытую папку Library.
Перетащите папку CT Font Cache в корзину и затем очистите корзину.
Windows
Выйдите из Photoshop и приложения Creative Cloud для настольных компьютеров (если оно установлено).
Перейдите к указанной ниже папке.
Windows 7 и 8: Users[имя пользователя]AppDataRoamingAdobeAdobe Photoshop
Удалите папку CT Font Cache и очистите корзину.
Перезапустите Photoshop и проверьте, возникает ли проблема снова.
Решение 7. Удалите кэш системного шрифта Photoshop
Mac OS
Чтобы удалить кэш системного шрифта, запустите утилиту командной строки в приложении «Терминал». Данная команда является частью Mac OS. Соблюдайте осторожность при использовании приложения «Терминал», так как оно влияет на операционную систему на нижнем уровне.Вы можете изучить руководство Atsutil — для этого введите «man atsutil» (без кавычек) и нажмите клавишу Return в приложении «Терминал». Или вы можете прочитать эту статью в журнале MacWorld.
Данная команда является частью Mac OS. Соблюдайте осторожность при использовании приложения «Терминал», так как оно влияет на операционную систему на нижнем уровне.Вы можете изучить руководство Atsutil — для этого введите «man atsutil» (без кавычек) и нажмите клавишу Return в приложении «Терминал». Или вы можете прочитать эту статью в журнале MacWorld.
Закройте Photoshop и приложение Creative Cloud для настольных компьютеров (если оно установлено).
Введите следующую команду и затем нажмите кнопку Return
sudo atsutil databases –remove
Windows
Включите отображение скрытых файлов и папок (см. раздел «Показать скрытые файлы и папки»), а затем выполните следующие действия:
Закройте все приложения Adobe, в том числе приложение Creative Cloud для настольных компьютеров (если оно установлено).
Перейдите к папке WindowsServiceProfilesLocalServiceAppdataLocal
Удалите файл *FNTCACHE*.DAT или *FontCache*.dat.
Звездочка (*) заменяет различные числа, буквы или слова, например, FontCache-S-1-5-21. dat.
dat.
Обычно при удалении кэша операционной системы рекомендуется также удалить кэш шрифта Photoshop (Решение 6). Проверьте еще раз, возникает ли проблема.
Решение 8. Изолируйте шрифт, вызывающий проблему (только для Mac OS)
Важно! В Apple папка пользовательской библиотеки скрыта по умолчанию начиная с выпуска Mac OS X 10.7. Чтобы получить доступ к файлам в скрытой папке пользовательской библиотеки для устранения неполадок, связанных с Adobe, используйте методы, описанные в разделе Как получить доступ к скрытым файлам пользовательской библиотеки.
Убедитесь в том, что шрифты находятся в одной папке шрифтов:
- /Users/[имя пользователя]/Library/Fonts
- /Library/Fonts
Если шрифты не дублируются, продолжайте выполнять остальные шаги. Если они дублируются, удалите их в одной из папок.
Создайте две папки на Рабочем столе под названием fonttest и goodfonts.
Существует три местоположения, в которых могут содержаться шрифты для проверки. Выполняйте проверку для всех следующих папок, содержащих шрифты:
Выполняйте проверку для всех следующих папок, содержащих шрифты:
* /Users/[имя пользователя]/Library/Fonts
* /Library/Fonts
* /[сетевой диск]/Library/Fonts
Для проверки наличия поврежденных шрифтов оставьте половину шрифтов в папке Library/Fonts. Другую половину переместите в папку fonttest, после чего проверьте условие, которое приводило к возникновению проблемы.
- Если проблема возникает снова, значит, поврежденный шрифт все еще находится в папке Fonts и отсутствует в папке fonttest. Переместите шрифты из папки fonttest в папку goodfonts.
- Если проблема не возникает снова, значит, поврежденный шрифт находится в папке fonttest. Переместите шрифты из папки официальных шрифтов в папку goodfont. Переместите половину шрифтов обратно в папку официальных шрифтов для следующего этапа проверки.
- Продолжайте проверку оставшейся половины шрифтов и перемещайте нормально работающие шрифты в папку goodfonts.
- Когда вы определите шрифт, вызывающий проблему, удалите его из папки официальных шрифтов.
 Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, для которых проводилась проверка. Выполните такую проверку для всех папок, содержащих официальные шрифты.
Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, для которых проводилась проверка. Выполните такую проверку для всех папок, содержащих официальные шрифты.
Важно! Если та же проблема возникает после удаления шрифта, значит, есть аналогичная неполадка с одним или несколькими шрифтами. Продолжайте эти действия до тех пор, пока не будут удалены все поврежденные шрифты.
Часто в фотошопе при создании текста шрифт не меняется. Почему так происходит и как заставить программу отображать выбранный шрифт?…
После того как закончена обработка фотографии или другого изображения в Фотошоп часто присутствует необходимость создать надпись при помощи встроенного инструмента. Начинающий дизайнер или художник подбирает шрифт, создает надпись, но он не отображается.
Почему в Фотошопе не меняется шрифт? Дело может быть как в настройках графического редактора, так и в настройках системы. Далее — разберемся как использовать любой понравившийся шрифт в Фотошоп без ошибок.
Часто при попытке сделать надпись в Фотошоп необходимым шрифтом появляются непонятные символы — кракозябры, либо вовсе ничего не происходит. Если символы не становятся курсивными, жирными или подчеркнутым, то, скорее всего, дело в поддержке кириллицы
Так далеко не все латинские шрифты включают в себя кириллические буквы. Фотошоп использует векторные шрифты, установленные в папке Fonts каталога Windows, который расположен в системной папке.
Большинство шрифтов имеют «двойников» с тем же названием — латынь с национальным набором символов. Возможно компьютером пользовался кто-то другой и шрифт пытались изменить в ручную
Чтобы решить вышеуказанную проблему достаточно в любом поисковике ввести название понравившегося шрифта и добавить к фразе слово «кириллица» — в результатах поисковой выдаче будут отображаться только те сайты, которые предлагают скачать кириллические шрифты.
Перед тем, как установить новый шрифт следует удалить из папки fonts оригинал (лучше всего просто переместить его в другую папку). Если же необходимый шрифт не найден, дизайнеру придется выбрать другой шрифт максимально похожий на требуемый
Если же необходимый шрифт не найден, дизайнеру придется выбрать другой шрифт максимально похожий на требуемый
Часто ответ на вопрос почему в Фотошопе не меняется шрифт заключается в повреждениях файлов самого редактора — в таких случаях нужно переустановить Фотошоп.
Лицензирование шрифтов
- Руководство пользователя Adobe Fonts
- Введение
- Требования к системе и подписке
- Поддержка браузера и ОС
- Активировать шрифты на вашем компьютере
- Добавьте шрифты на свой сайт
- Активировать шрифты на CC Mobile
- Лицензия на шрифт
- Лицензия на шрифт
- Управляйте своей учетной записью
- Лицензирование Creative Cloud для корпоративных клиентов
- Добавление лицензий на шрифты в вашу учетную запись
- Удаление шрифтов из подписной библиотеки
- Шрифты Adobe недоступны для пользователей Adobe ID, зарегистрированных в Китае
- Почему эти шрифты не включены в мою подписку Creative Cloud?
- Удаление шрифта Morisawa Сентябрь 2021 г.

- Получение и использование шрифтов
- Использование шрифтов Adobe в приложениях Creative Cloud
- Управляйте своими шрифтами
- Устранение отсутствующих шрифтов в настольных приложениях
- Использование шрифтов в InDesign
- Шрифты и типографика
- Использование веб-шрифтов в документах HTML5 Canvas
- Использование шрифтов в InCopy
- Как использовать шрифты в Adobe Muse
- Использование веб-шрифтов в Muse
- Упаковка файлов шрифтов
- Руководство по устранению неполадок: Активация шрифтов
- Активные шрифты не добавляются в меню шрифтов
- «Невозможно активировать один или несколько шрифтов» или «Шрифт с таким именем уже установлен»
- Что происходит, когда шрифт, который я использую, обновляется литейным заводом?
- Веб-дизайн и разработка
- Добавление шрифтов на ваш веб-сайт
- Руководство по устранению неполадок: добавление шрифтов на веб-сайт
- Использование веб-шрифтов в электронной почте или информационных бюллетенях в формате HTML
- Использование веб-шрифтов с ускоренными мобильными страницами (AMP)
- CSS-селекторы
- Настройка производительности веб-шрифтов с помощью параметров отображения шрифтов
- Коды для встраивания
- Динамическое подмножество и веб-шрифты, обслуживающие
- События шрифта
- Почему мои веб-шрифты взяты с сайта use.
 typekit.net?
typekit.net? - Сайт не может подключиться к use.typekit.net
- Использование веб-шрифтов с CodePen
- Поддержка браузера и ОС
- доменов
- Использование веб-шрифтов при локальной разработке
- Политика безопасности содержимого
- Печать веб-шрифтов
- Языковая поддержка и функции OpenType
- Языковая поддержка и подмножество
- Использование функций OpenType
- Синтаксис для функций OpenType в CSS
- Технология шрифтов
- Цветные шрифты OpenType-SVG
- Ten Mincho: важные моменты по обновлению с версии 1.000
Adobe Fonts предлагает тысячи шрифтов от более чем 150 производителей шрифтов в рамках вашей подписки Creative Cloud.
Все шрифты лицензированы для личного и коммерческого использования; полностью о лицензировании шрифтов читайте в Условиях использования.
Информация о лицензировании в этих часто задаваемых вопросах относится к любые 90 136 шрифтов, которые были активированы через вашу учетную запись Adobe или добавлены на веб-сайт с помощью предоставленного нами кода для встраивания.
Шрифты, установленные в папке «Шрифты» на вашем компьютере, лицензируются в соответствии с отдельными лицензионными соглашениями с конечным пользователем. Эти часто задаваемые вопросы не относятся к этим шрифтам; с любыми вопросами о лицензии на шрифт обращайтесь непосредственно в компанию по производству шрифтов.
- Могу ли я использовать шрифты для создания логотипа или других изображений?
- Могу ли я защитить логотип или зарегистрировать его как товарный знак?
- Могу ли я использовать шрифты для коммерческих проектов или работы с клиентами?
- Могу ли я изменить внешний вид шрифта и использовать его в коммерческих целях?
- Нужна ли моему клиенту собственная лицензия на шрифт для использования дизайнов?
- Могу ли я использовать шрифты для создания продуктов, которые я буду продавать на коммерческой основе, таких как футболки, плакаты, книги, журналы или другие печатные товары?
- Можно ли использовать шрифты для создания трафаретов, наклеек, украшений или чего-либо еще, состоящего из одной буквы или глифа?
- Могут ли мои клиенты использовать шрифты для настройки продуктов, которые я продаю?
- Могу ли я встроить шрифты в файл PDF или электронную книгу? Можно ли их использовать в печатных книгах?
- Нужно ли указывать Adobe шрифты, которые я использую в своих проектах?
- Могу ли я встроить шрифты в мобильное или настольное приложение, которое я создаю?
- Могу ли я встраивать шрифты в файлы Flash?
- Могу ли я использовать шрифты при производстве фильмов или видеоконтента?
- Есть ли ограничение на количество шрифтов, которые я могу активировать одновременно?
- Совместимы ли шрифты с рабочим процессом упаковки InDesign или Illustrator, который я использую для отправки документов на печать?
- Могу ли я установить шрифты на свой сервер?
- Можно ли использовать шрифты с InDesign Server?
- Могу ли я продолжать использовать файлы, созданные с помощью этих шрифтов, если я отменю Creative Cloud?
- Доступны ли эти шрифты с бессрочной настольной лицензией? Что делать, если мне нужна специальная лицензия?
Могу ли я использовать шрифты для создания логотипа или других изображений?
Да. Вы можете использовать шрифты в любой настольной программе (например, Adobe Photoshop) для создания изображений или векторных изображений, которые затем можно использовать для любых целей. Это включает в себя создание файла PDF, EPS или растрового файла, такого как JPEG или PNG.
Вы можете использовать шрифты в любой настольной программе (например, Adobe Photoshop) для создания изображений или векторных изображений, которые затем можно использовать для любых целей. Это включает в себя создание файла PDF, EPS или растрового файла, такого как JPEG или PNG.
Могу ли я защитить авторские права на логотип или зарегистрировать его в качестве товарного знака?
Да. Логотип может быть защищен авторским правом или зарегистрирован в качестве товарного знака в соответствии с Условиями использования.
Могу ли я использовать шрифты для коммерческих проектов или работы с клиентами?
Да. Вы можете создавать цифровые дизайны или распечатывать работы для собственного использования или для проектов клиентов. Это включает в себя создание файла PDF, EPS или растрового файла, такого как JPEG или PNG.
Могу ли я изменить внешний вид шрифта и использовать его в коммерческих целях?
Да, вы можете изменить или украсить текст, который вы преобразовали в контуры. Полученное изображение может быть защищено авторским правом или зарегистрировано в качестве товарного знака или использоваться в коммерческих продуктах.
Полученное изображение может быть защищено авторским правом или зарегистрировано в качестве товарного знака или использоваться в коммерческих продуктах.
Вы не можете вносить изменения в сам файл программного обеспечения шрифта.
Нужна ли моему клиенту собственная лицензия на шрифт для использования дизайнов?
Нет, если вы создаете графику или документы с растеризованными или правильно внедренными данными шрифта, такими как PDF, JPEG или PNG.
Однако, если вашему клиенту необходимо установить шрифт для редактирования вашего дизайна, ему потребуется собственная лицензия либо в рамках подписки Creative Cloud, либо путем покупки лицензии для настольного компьютера.
Могу ли я использовать шрифты для создания продуктов, которые я буду продавать на коммерческой основе, таких как футболки, плакаты, книги, журналы или другие печатные товары?
Да. Вы можете использовать шрифты для любого вида товаров, независимо от того, разрабатываете ли вы футболку для друга или упаковку продукта для клиента. Другие печатные продукты, такие как книги или журналы, также разрешены. Нет никаких ограничений на количество показов или предметов, которые вы можете производить.
Другие печатные продукты, такие как книги или журналы, также разрешены. Нет никаких ограничений на количество показов или предметов, которые вы можете производить.
Нет. Вы не можете создавать продукт, состоящий из отдельных глифов из файлов шрифтов, т.е. алфавитный набор каждой буквы, чтобы составить свою собственную фразу. Создание продуктов из отдельных глифов не допускается ни в каком формате.
Могут ли мои клиенты использовать шрифты для настройки продуктов, которые я продаю?
Нет. Лицензирование шрифтов не позволяет вам использовать шрифты каким-либо образом, если ваши клиенты выбирают и применяют шрифты к своему собственному тексту как часть дизайна. Это относится как к цифровым, так и к физическим продуктам, таким как поздравительные открытки, футболки и кофейные чашки.
Вы можете создавать индивидуальный дизайн для клиента на индивидуальной основе, но не можете предлагать настройку продуктов с помощью шрифтов из вашей подписки Creative Cloud через веб-сайт или другую службу. Чтобы позволить вашим клиентам создавать собственный контент, требуется специальная лицензия, которую необходимо приобрести непосредственно у производителя или у авторизованного торгового посредника.
Чтобы позволить вашим клиентам создавать собственный контент, требуется специальная лицензия, которую необходимо приобрести непосредственно у производителя или у авторизованного торгового посредника.
Можно ли встраивать шрифты в PDF-файлы и электронные книги? Можно ли их использовать в печатных книгах?
Да. Шрифты лицензированы для встраивания в любой формат электронных книг, который защищает данные шрифта, такие как EPUB, iBooks, Kindle (mobi), Adobe Digital Publishing Suite (DPS) и PDF.
Однако любой рабочий процесс создания электронных книг, требующий от пользователя самостоятельного перемещения файлов шрифтов, не разрешен Условиями использования.
Как и в случае любого электронного документа, шрифты должны использоваться только для просмотра или печати существующего содержимого, а не для создания новых вариантов документа, шаблонов или динамического содержимого.
Вы также можете использовать шрифты для создания печатных изданий, таких как книги или журналы, но вам не разрешается упаковывать или передавать шрифты дизайнерам или типографиям.
Количество отпечатков, которые вы можете произвести, не ограничено.
Нужно ли указывать Adobe шрифты, которые я использую в своих проектах?
Нет. Вы не обязаны указывать авторство шрифтов, используемых в документах или продуктах, которые вы создаете.
Могу ли я встроить шрифты в разрабатываемое мной мобильное или настольное приложение?
Нет. Лицензия на шрифт не позволяет встраивать шрифты в мобильные или настольные приложения. Для этого требуется приобрести соответствующую лицензию непосредственно у литейного завода или у одного из их авторизованных реселлеров.
Можно ли встраивать шрифты в файлы Flash?
Да. Шрифты можно встраивать в SWF-файлы и приложения AIR при подмножестве с помощью приложений для разработки, таких как Adobe Animate или Flash Professional. Как и в случае с любым электронным документом, шрифты должны использоваться только для просмотра или печати существующего содержимого, а не для создания нового или динамического содержимого.
Могу ли я использовать шрифты при производстве фильмов или видеоконтента?
Да. Вы можете использовать шрифты для создания фильмов или видеоконтента для внутреннего использования, коммерческой выставки или трансляции с помощью таких инструментов, как Adobe Premiere Pro или Adobe After Effects. Шрифты также могут использоваться в видеоконтенте, который будет распространяться в Интернете через такие сервисы, как YouTube или Vimeo.
Есть ли ограничение на количество шрифтов, которые я могу активировать одновременно?
Нет, количество шрифтов, которые вы можете активировать, не ограничено. Однако мы рекомендуем деактивировать шрифты, которые вы больше не используете, чтобы сделать меню шрифтов коротким и оптимизировать производительность. Шрифты всегда можно повторно активировать, если вам нужно использовать их снова.
Совместимы ли шрифты с рабочим процессом упаковки InDesign или Illustrator, который я использую для отправки документов на печать?
Нет. Условия использования не разрешают передавать шрифты другому пользователю или компьютеру, поэтому их нельзя упаковать вместе с файлом. Принтер должен иметь собственную лицензию на шрифты либо в рамках подписки Creative Cloud, либо в виде покупки бессрочной лицензии для настольных компьютеров.
Условия использования не разрешают передавать шрифты другому пользователю или компьютеру, поэтому их нельзя упаковать вместе с файлом. Принтер должен иметь собственную лицензию на шрифты либо в рамках подписки Creative Cloud, либо в виде покупки бессрочной лицензии для настольных компьютеров.
Дополнительную информацию можно найти на странице справки «Упаковка файлов шрифтов».
Могу ли я установить шрифты на свой сервер?
Нет. Лицензия на шрифт несовместима с установкой сервера. Вам потребуется приобрести соответствующую лицензию на шрифты для всех шрифтов, которые вы хотите установить на свой сервер, непосредственно у производителя шрифтов или у авторизованного реселлера завода.
Можно ли использовать шрифты с InDesign Server?
Нет. Лицензия на шрифт несовместима с InDesign Server. Вам потребуется приобрести соответствующую лицензию на шрифты для всех шрифтов, которые вы хотите использовать в InDesign Server, непосредственно у производителя шрифтов или у авторизованного реселлера производителя.
Могу ли я продолжать использовать файлы, созданные с помощью этих шрифтов, если я отменю Creative Cloud?
Да и нет. Любой файл со встроенными данными шрифта, например формат PDF или изображения, а также любой текст, который был растрирован или обведен контуром, будут по-прежнему отображаться правильно. Эти типы файлов могут воспроизводиться и распространяться независимо от статуса вашей подписки.
В документах, ссылающихся на шрифты на вашем компьютере, например в документах InDesign или Word, отображается предупреждение об отсутствующих шрифтах и используется шрифт по умолчанию из программы вместо шрифта из Adobe Fonts. Вам потребуется приобрести новую лицензию на шрифт и установить шрифты на свой компьютер, чтобы продолжать отображать и редактировать эти файлы.
Доступны ли эти шрифты с бессрочной настольной лицензией? Что делать, если мне нужна специальная лицензия?
Бессрочные настольные лицензии, а также расширенные лицензии на шрифты, принадлежащие Adobe, можно приобрести у следующих торговых посредников:
Fontspring
MyFonts или Fonts. com
com
Type Network
Если вам требуются индивидуальные настройки, вы можете связаться с одним из наших торговых посредников. или многопользовательское лицензирование для Adobe Originals.
Бессрочные лицензии на настольные шрифты и лицензии на пользовательские шрифты для сторонних шрифтов можно приобрести на веб-сайте производителя шрифтов или у авторизованного реселлера производителя.
- Могу ли я использовать веб-шрифты на своем личном или корпоративном веб-сайте?
- Могу ли я использовать веб-шрифты для веб-сайтов моего клиента?
- Могу ли я использовать веб-шрифты в электронной почте или информационном бюллетене в формате HTML?
- Могу ли я использовать веб-шрифты в баннерной рекламе?
- Могу ли я разрешить своим клиентам использовать веб-шрифты для настройки продуктов, которые я продаю?
- Могу ли я встраивать веб-шрифты в разрабатываемое мной мобильное или настольное приложение?
- Могу ли я разместить файлы веб-шрифтов на собственном сервере или CDN?
- Могу ли я продолжать использовать шрифты на своих веб-сайтах, если отменю Creative Cloud?
- Есть ли ограничение на количество просмотров страниц для веб-шрифтов, которые я использую на своих веб-сайтах?
Могу ли я использовать веб-шрифты на своем личном или корпоративном веб-сайте?
Да. Если ваш веб-сайт просматривается в браузере — на рабочем столе или на мобильном устройстве — на него распространяется лицензия на веб-шрифты.
Если ваш веб-сайт просматривается в браузере — на рабочем столе или на мобильном устройстве — на него распространяется лицензия на веб-шрифты.
Лицензия на веб-шрифты также требует, чтобы шрифты были добавлены на ваш веб-сайт с помощью кода для встраивания, который мы предоставляем. В руководстве по добавлению шрифтов на ваш веб-сайт показано, как это работает.
Могу ли я использовать веб-шрифты для своих клиентских веб-сайтов?
Условия использования не разрешают перепродажу после 31 декабря 2019 года. По истечении этого времени веб-сайт клиента должен загружать шрифты Adobe из собственной подписки Creative Cloud, чтобы гарантировать бесперебойную работу лицензирования шрифтов или веб-шрифтов. хостинг.
Пожалуйста, ознакомьтесь с полными Условиями использования для получения дополнительной информации о том, что означает перепродажа услуги, и соответствующих определениях.
Как перенести веб-проект из моей учетной записи в клиент?
Вы можете:
- настроить тот же веб-проект по новой подписке и обновить код встраивания веб-сайта, чтобы использовать новый идентификатор веб-проекта, или
- свяжитесь с Adobe Care, чтобы поговорить со службой поддержки о переносе существующего веб-проекта в учетную запись клиента.

Перед переносом проекта веб-шрифта клиенту необходимо настроить свою подписку Creative Cloud. Полная библиотека шрифтов включена в большинство платных подписок Creative Cloud (за некоторыми исключениями).
Да. Код встраивания CSS @import можно использовать для включения пользовательских шрифтов в сообщения электронной почты или информационные бюллетени в формате HTML; подробная информация содержится на странице справки электронной почты или информационных бюллетеней в формате HTML.
Да. Код для встраивания CSS можно использовать для включения пользовательских шрифтов в рекламные баннеры.
Могу ли я разрешить своим клиентам использовать веб-шрифты для персонализации продаваемых мною продуктов?
Нет. Лицензия на шрифт не позволяет вам использовать шрифты каким-либо образом, когда ваши клиенты выбирают и применяют шрифты к своему собственному тексту как часть дизайна. Это относится как к цифровым, так и к физическим продуктам, таким как поздравительные открытки, футболки и кофейные чашки.
Вы можете создавать индивидуальный дизайн для клиента на индивидуальной основе, но не можете предлагать настройку продуктов с помощью шрифтов через веб-сайт или другую услугу. Чтобы позволить вашим клиентам создавать собственный контент, требуется специальная лицензия, которую необходимо приобрести непосредственно у производителя или у авторизованного торгового посредника.
Можно ли встраивать веб-шрифты в разрабатываемое мной мобильное или настольное приложение?
Нет. Лицензия на шрифт не позволяет встраивать шрифты в мобильные или настольные приложения. Для этого необходимо приобрести соответствующую лицензию непосредственно у производителя или у авторизованного торгового посредника.
Однако веб-шрифты будут работать из веб-представления в мобильном или настольном приложении.
Могу ли я разместить файлы веб-шрифтов на собственном сервере?
Нет. Adobe не предлагает возможности локального размещения шрифтов. Наш хостинг веб-шрифтов предоставляет шрифты из глобальной сети доставки контента (CDN), которая работает намного лучше и более масштабируема, чем использование локального хостинга для статических ресурсов.
Могу ли я продолжать использовать шрифты на своих веб-сайтах, если я отменю Creative Cloud?
Нет. Если вы отмените подписку Creative Cloud, веб-шрифты больше не будут доступны для ваших веб-сайтов. Любой сайт, использующий веб-шрифты, будет отображать резервные шрифты, указанные в стеке шрифтов, или значения по умолчанию в вашем браузере.
Существуют ли ограничения на количество просмотров страниц для веб-шрифтов, которые я использую на своих веб-сайтах?
Нет. Количество просмотров страниц в месяц для веб-шрифтов, размещенных в рамках вашей подписки Creative Cloud, не ограничено.
Важное напоминание: После 1 июня 2022 г. (дата окончания продаж) Font Folio 11.1 и Font Folio Education Essentials больше не будут доступны для покупки. Дополнительные сведения см. в разделе Окончание продаж Adobe Font Folio. |
- В чем разница между Font Folio и Adobe Fonts?
- Где я могу узнать больше об Adobe Font Folio?
В чем разница между Font Folio и Adobe Fonts?
Библиотека Adobe Fonts включена во все платные планы подписки Creative Cloud, и шрифты можно активировать на компьютере с помощью приложения Creative Cloud для настольных ПК. Adobe Font Folio — это набор файлов шрифтов с бессрочной лицензией, которые можно загрузить и установить локально на свой компьютер.
Adobe Font Folio — это набор файлов шрифтов с бессрочной лицензией, которые можно загрузить и установить локально на свой компьютер.
Оба включают Adobe Originals, но в остальном представляют собой уникальные наборы шрифтов.
- Коллекция Font Folio (список шрифтов в формате PDF)
- Коллекция шрифтов Adobe
Font Folio имеет традиционное бессрочное лицензионное соглашение Adobe с конечным пользователем для настольных издательских систем. Шрифты в Font Folio не лицензированы для использования в Интернете. Лицензирование шрифтов для Adobe Fonts включает использование в Интернете и на рабочем столе всего в библиотеке шрифтов, если у вас есть действующая подписка Creative Cloud. Font Folio поддерживает использование сервера, а Adobe Fonts — нет.
Где я могу узнать больше об Adobe Font Folio?
- Страница продукта Adobe Font Folio 11.1
- Часто задаваемые вопросы о шрифтах
О шрифтах в Photoshop
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Горячие клавиши
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с панелью Photoshop Discover
- Создание документов
- Поместить файлы
- Комбинации клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экран и дизайн приложений
- Фотошоп для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоя
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Selections
- Рабочая область Select and Mask
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти Mixer
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание шаблона с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Печать плашечных цветов
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стеки изображений
- Рабочий процесс 3D
- Измерение
- файлы DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Шрифт
Шрифт — это полный набор символов — букв, цифр и символов — с общим весом, шириной и стилем, например Adobe Garamond Bold размером 10 пунктов.
Гарнитура шрифта
Гарнитуры шрифтов (часто называемые семействами шрифтов или семействами шрифтов ) представляют собой наборы шрифтов, которые имеют общий внешний вид и предназначены для совместного использования, например Adobe Garamond. Гарнитуры включают множество символов в дополнение к тем, которые вы видите на клавиатуре. В зависимости от шрифта эти символы могут включать в себя лигатуры, дроби, росчерки, орнаменты, порядковые номера, заголовки и стилистические альтернативы, верхние и нижние символы, цифры в старом стиле и цифры подкладки.
Глиф
Глиф — это особая форма символа. Например, в некоторых шрифтах заглавная буква А доступна в нескольких формах, таких как перекос и маленькая заглавная буква.
Стиль шрифта
Стиль шрифта — это вариантная версия отдельного шрифта в семействе шрифтов. Как правило, член семейства шрифтов Roman или Plain (фактическое название варьируется от семейства к семейству) является базовым шрифтом, который может включать такие стили шрифта, как обычный, полужирный, полужирный, курсив и полужирный курсив. Если шрифт не включает нужный вам стиль, вы можете применить faux начертаний — смоделированные версии начертаний полужирный, курсив, надстрочный, подстрочный, все заглавные и малые заглавные.
Если шрифт не включает нужный вам стиль, вы можете применить faux начертаний — смоделированные версии начертаний полужирный, курсив, надстрочный, подстрочный, все заглавные и малые заглавные.
Чтобы сделать шрифты доступными для Photoshop и других приложений Adobe Creative Cloud, см. Активация шрифтов на компьютере.
Представлено в Photoshop 21.2 (выпуск от июня 2020 г.)
Когда вы открываете документ, содержащий шрифты, не установленные на вашем компьютере, Photoshop автоматически извлекает и активирует недостающие шрифты из Adobe Fonts, когда вы подключены к Интернету. .
При открытии документа, содержащего текстовые слои, вы можете увидеть синий значок синхронизации над некоторыми текстовыми слоями на панели «Слои», указывающий на автоматическую активацию отсутствующих шрифтов из Adobe Fonts. По завершении загрузки значок синхронизации заменяется значком слоя стандартного типа. Теперь вы можете использовать активированный шрифт в своем документе, а также в других приложениях на вашем компьютере.
При попытке редактирования текстового слоя с отсутствующим шрифтом во время активации шрифта Photoshop отображает диалоговое окно, в котором предлагается заменить отсутствующий шрифт шрифтом по умолчанию и продолжить редактирование. В диалоговом окне вы можете выбрать любой из следующих вариантов:
- Заменить : Выберите, чтобы заменить отсутствующие шрифты шрифтом по умолчанию. Для латинского текста по умолчанию используется шрифт Myriad Pro Regular.
- Отмена : выберите, чтобы выйти из режима редактирования текста и возобновить активацию отсутствующих шрифтов Adobe.
Управление отсутствующими шрифтами, отличными от Adobe
Если в документе отсутствует шрифт, недоступный через Adobe Fonts, Photoshop отображает желтый значок отсутствующего шрифта над текстовым слоем
Панель 0366 Layers .
Управление отсутствующими шрифтами, недоступными через Adobe Fonts Если вы попытаетесь преобразовать текстовый слой с отсутствующим шрифтом, недоступным через Adobe Fonts, Photoshop отобразит диалоговое окно с предупреждением о том, что после преобразования ваш слой может выглядеть пиксельным или размытым. В диалоговом окне вы можете выбрать:
В диалоговом окне вы можете выбрать:
- Преобразование: выберите, чтобы продолжить операцию преобразования, зная ограничение, заключающееся в том, что ваш слой может выглядеть пиксельным или размытым.
- Отмена: выберите для отмены и замены отсутствующего шрифта. См. инструкции ниже.
Если вы попытаетесь отредактировать текстовый слой с отсутствующим шрифтом, который недоступен в Adobe Fonts, Photoshop отобразит диалоговое окно, в котором вас попросят заменить отсутствующий шрифт шрифтом по умолчанию или управлять отсутствующими шрифтами для всего документа. В диалоговом окне вы можете выбрать любой из следующих вариантов:
- Управление: выберите, чтобы открыть диалоговое окно «Управление отсутствующими шрифтами». См. шаги ниже.
- Заменить: выберите, чтобы заменить отсутствующие шрифты шрифтом по умолчанию. Для латинского текста по умолчанию используется шрифт Myriad Pro Regular.
- Отмена: выберите, чтобы выйти из режима редактирования текста.

Замена отсутствующих шрифтов
Вы можете заменить отсутствующие шрифты не Adobe шрифтом по умолчанию или шрифтом, уже используемым в документе.
Выберите «Тип » > «Управление отсутствующими шрифтами ».
В диалоговом окне «Управление отсутствующими шрифтами» используйте раскрывающиеся параметры для управления отсутствующими шрифтами:
- Заменить шрифтом по умолчанию. Для латинского текста по умолчанию используется шрифт Myriad Pro Regular.
- Заменить шрифтом, который уже используется в документе.
- Не заменять.
- Заменить шрифтом по умолчанию. Для латинского текста по умолчанию используется шрифт Myriad Pro Regular.
(необязательно) Выберите Заменить все отсутствующие шрифты шрифтом по умолчанию , чтобы заменить все отсутствующие шрифты в документе шрифтом по умолчанию.
Щелкните OK .
Работает на Adobe Sensei
В Photoshop 21. 2 (выпуск за июнь 2020 г.) параметр «Подбор шрифта» был улучшен для поддержки большего количества шрифтов, вертикального текста и обнаружения нескольких строк.
2 (выпуск за июнь 2020 г.) параметр «Подбор шрифта» был улучшен для поддержки большего количества шрифтов, вертикального текста и обнаружения нескольких строк.
Избавьтесь от догадок при определении определенных шрифтов и позвольте Photoshop сделать всю тяжелую работу за вас. Благодаря волшебству интеллектуального анализа изображений, используя только изображение римского/латинского или японского шрифта, Photoshop может использовать машинное обучение, чтобы определить, какой это шрифт, и сопоставить его с лицензионными шрифтами на вашем компьютере или в Adobe Fonts, предлагая похожие шрифты. .
Выберите инструмент «Прямоугольная область». Сделайте выделение вокруг текста на фотографии.
Выберите «Тип» > «Подобрать шрифт».
Photoshop отображает список шрифтов, похожих на выбранный вами текст.
Найти соответствующий шрифт на изображенииВ диалоговом окне «Подбор шрифта» используйте приведенные ниже параметры для фильтрации результатов.

- (необязательно) Выберите тип – латинский или японский.
- (необязательно) Снимите флажок «Показать шрифты, доступные для активации из Adobe Fonts», чтобы скрыть шрифты из Adobe Fonts и просмотреть только шрифты, доступные локально на вашем компьютере.
В списке подходящих шрифтов щелкните шрифт, ближайший к шрифту на фотографии.
Photoshop выбирает шрифт, по которому вы щелкнули. Теперь вы можете добавить текст к фотографии, используя соответствующий шрифт.
Рекомендации по выбору текста для сопоставления шрифтов
- Подбор шрифта, классификация шрифтов и функции сходства шрифтов в настоящее время работают только для латинских/латинских и японских символов.
- Включение двух-трех строк текста в поле выбора дает лучшие результаты по сравнению с одной строкой текста.
- Плотно обрежьте поле выбора по левому и правому краям текста.

- Используйте Match Font для одного шрифта и стиля. Не смешивайте шрифты и стили в поле выбора.
- Выровняйте или исправьте перспективу на изображении, прежде чем использовать Match Font.
Вы может просматривать образцы шрифта в меню семейства шрифтов и стиля шрифта на панели «Символ» и других областях приложения, откуда вы можете выбрать шрифты. Следующие значки используются для обозначения различных виды шрифтов:
- Шрифты от Adobe Fonts (ранее Typekit)
- OpenType
- Тип 1
- TrueType
- Несколько мастеров
- OpenType SVG
- Вариативные шрифты OpenType
Чтобы отключить функцию предварительного просмотра или изменить размер шрифта в пунктах, выберите «Текст» > «Размер предварительного просмотра шрифта» и выберите параметр.
Вы можете быстро получить доступ к предпочитаемым шрифтам, пометив их как избранные.
Отметьте ваши любимые шрифты звездочкой При поиске шрифтов вы можете сузить результаты, отфильтровав шрифты по классификации, например, с засечками или без засечек, или по визуальному сходству. Кроме того, вы можете выбрать поиск среди шрифтов, установленных на вашем компьютере, или синхронизированных шрифтов из Adobe Fonts.
Кроме того, вы можете выбрать поиск среди шрифтов, установленных на вашем компьютере, или синхронизированных шрифтов из Adobe Fonts.
Инструменты для поиска шрифтов
Фильтр
Отфильтруйте список шрифтов по классификации, например Serif, Script и Handwriting.
Показать шрифты из Adobe Fonts
Отображать в списке шрифтов только синхронизированные шрифты из Adobe Fonts.
Показать любимые шрифты
Показывать только отмеченные звездочкой шрифты, ранее отмеченные как избранные.
Показать похожие шрифты
Показать шрифты, включая шрифты из Adobe Fonts, которые визуально похожи на выбранный шрифт.
- Выберите фильтр шрифта на панели «Символ» или на панели параметров. Если на вашем компьютере установлено несколько вариантов семейства шрифтов, например, Regular, Italic, Bold и Bold Italic, разные варианты группируются в одном пункте меню.
 Вы можете развернуть товар и выбрать нужный вариант.
Вы можете развернуть товар и выбрать нужный вариант.
Используйте клавиши со стрелками вверх и вниз для перемещения по списку шрифтов. Использование комбинации клавиш Cmd/Ctrl+Стрелка вниз над семейством шрифтов расширяет его. Использование комбинации клавиш Cmd/Ctrl+Стрелка вверх над семейством шрифтов или его вариантом приводит к сворачиванию семейства шрифтов.
Варианты шрифтов, сгруппированные в одном пункте менюПримечания:
- Если выбранное вами семейство шрифтов не включает полужирный или курсивный стиль, нажмите кнопку Faux Bold или Faux Italic на панели символов, чтобы применить смоделированный стиль. Либо выберите Faux Bold или Faux Italic в меню панели символов.
- Попробуйте динамические ярлыки. Динамические сочетания клавиш — это сочетания клавиш, которые доступны (в режиме редактирования только из меню панели «Символ») для ложного полужирного, ложного курсива, всех прописных, малых прописных, надстрочного, нижнего индекса, подчеркивания и зачеркнутого текста.

- Нельзя применить форматирование Faux Bold к деформированному шрифту.
Вы можете найти семейство и стиль шрифта, введя его название в текстовое поле. По мере ввода начинают появляться шрифты, имена которых содержат введенный вами текст. Продолжайте вводить текст, пока не появится название нужного шрифта или стиля.
На панели «Слои» выберите тип слои, которые вы хотите изменить.
На панели «Символ» выберите характеристики типа из всплывающие меню.
Защита глифов защищает от неправильных, нечитаемых символов, которые появляются при вводе текста, отличного от латинского (например, японского или кириллического), после выбора латинского шрифта. По умолчанию Photoshop обеспечивает защиту глифов, автоматически выбирая соответствующий шрифт. Чтобы отключить защиту глифов, снимите флажок «Включить защиту отсутствующих глифов» в настройках «Тип».
Шрифты OpenType используют один файл шрифта для компьютеров Windows и Macintosh, поэтому вы можете перемещать файлы с одной платформы на другую, не беспокоясь о подмене шрифта и других проблемах, вызывающих перекомпоновку текста. Они могут включать в себя ряд функций, таких как росчерки и произвольные лигатуры, которые недоступны в текущих шрифтах PostScript и TrueType.
Они могут включать в себя ряд функций, таких как росчерки и произвольные лигатуры, которые недоступны в текущих шрифтах PostScript и TrueType.
Шрифты OpenType отображают значок в списках шрифтов.
При работе со шрифтом OpenType можно автоматически подставлять альтернативный глифы, такие как лигатуры, маленькие заглавные буквы, дроби и старый стиль пропорциональные фигуры в вашем тексте.
Шрифты OpenType используют один файл шрифта для компьютеров Windows и Macintosh, поэтому вы можете перемещать файлы с одной платформы на другую, не беспокоясь о подмене шрифта и других проблемах, вызывающих перекомпоновку текста. Они могут включать в себя ряд функций, таких как росчерки и произвольные лигатуры, которые недоступны в текущих шрифтах PostScript и TrueType.
Шрифты OpenType отображают значок в списках шрифтов.
При работе со шрифтом OpenType можно автоматически подставлять альтернативный
глифы, такие как лигатуры, маленькие заглавные буквы, дроби и старый стиль
пропорциональные фигуры в вашем тексте.
A. Порядковый номер B. На усмотрение лигатуры C. россыпи
Шрифты OpenType могут включать расширенный набор символов и функции компоновки, чтобы обеспечить более богатую лингвистическую поддержку и улучшенный типографский контроль. Шрифты OpenType от Adobe, поддерживающие центральноевропейские (CE) языки, содержат слово «Pro» как часть имени шрифта в меню шрифтов приложения. Шрифты OpenType, которые не поддерживают языки Центральной Европы, помечаются как «Стандартные» и имеют суффикс «Std». Все шрифты OpenType также можно установить и использовать вместе со шрифтами PostScript Type 1 и TrueType.
См. OpenType для получения дополнительной информации о шрифтах OpenType.
Применение функций OpenType
Убедитесь, что у вас установлен шрифт OpenType. выбирается при использовании инструмента «Текст». Если вы не выделите текст, настройка применяется к новому тексту, который вы создаете.

В меню панели «Символ» выберите один из следующих из подменю OpenType:
Стандартные лигатуры
Являются типографскими заменами определенных пар символов, таких как fi, fl, ff, ffi и ffl.
Контекстные альтернативы
Включены ли альтернативные символы в некоторые шрифты сценариев чтобы обеспечить лучшее поведение присоединения. Например, при использовании сценария Caflisch Pro с включенными контекстными альтернативами, пара букв «bl» в слово «цветение» присоединено так, что оно больше похоже на почерк.
Дискреционные лигатуры
Типографские заменяющие символы для пар букв, таких как ct, st и ft.
Хотя символы в лигатурах кажутся соединенными, они полностью доступны для редактирования и не приводят к ошибочной пометке слова средством проверки орфографии.
плеск
Заменители символы перекоса , стилизованные буквы расширенными штрихами (преувеличенными завитушками).

Старый стиль
Числа короче обычных, с некоторыми цифры старого стиля, опускающиеся ниже базовой линии шрифта.
Стилистические альтернативы
Форматирует стилизованные символы, создающие чисто эстетический эффект.
Альтернативные названия
Форматы символов (обычно все заглавные), разработанные для использования в настройках большого размера, таких как заголовки.
Орнаменты
Являются ли устройства, добавляющие личную подпись к типу семьи и может использоваться в качестве украшения титульного листа, маркеров абзаца, разделители для блоков текста или повторяющиеся полосы и границы.
Порядковые
Автоматически форматирует порядковые номера (например, 1 st и 2 nd ) с надстрочными символами. Такие персонажи, как верхний индекс в испанских словах segunda и segundo (2 a и 2 o ) также правильно набраны.

Фракции
Автоматически форматирует дроби; числа, разделенные косой чертой (например, 1/2), преобразуются в дробь шиллинга (например, ).
Вы не можете предварительно просмотреть функции OpenType, такие как контекстные альтернативы, лигатуры и глифы, в Photoshop до их применения. Однако вы можете просмотреть и применить функции OpenType с помощью панели Adobe Illustrator Glyphs. Скопируйте и вставьте текст в Adobe Illustrator и используйте панель «Глифы» для предварительного просмотра и применения функций OpenType. Затем вы можете вставить текст обратно в Photoshop.
Photoshop поддерживает шрифты OpenType SVG и поставляется с цветовой концепцией Trajan, а также со шрифтом EmojiOne. Шрифты OpenType SVG предоставляют несколько цветов и градиентов в одном глифе. На платформе Mac OS шрифт Apple Color Emoji поддерживается в ограниченной степени, хотя это и не шрифт OpenType SVG.
Шрифты OpenType SVG: Несколько цветов и градиентов Шрифты Emoji являются примером шрифтов OpenType SVG. Используя шрифты Emoji, вы можете включать в свои документы различные красочные и графические символы, такие как смайлики, флаги, уличные знаки, животных, людей, продукты питания и ориентиры. Шрифты эмодзи OpenType SVG, такие как шрифт EmojiOne, позволяют создавать определенные составные глифы из одного или нескольких других глифов. Например, вы можете создать флаги стран или изменить цвет кожи некоторых глифов, изображающих людей.
Используя шрифты Emoji, вы можете включать в свои документы различные красочные и графические символы, такие как смайлики, флаги, уличные знаки, животных, людей, продукты питания и ориентиры. Шрифты эмодзи OpenType SVG, такие как шрифт EmojiOne, позволяют создавать определенные составные глифы из одного или нескольких других глифов. Например, вы можете создать флаги стран или изменить цвет кожи некоторых глифов, изображающих людей.
Подробнее см. в разделе Работа со шрифтами SVG.
Вариативные шрифты OpenType поддерживают настраиваемые атрибуты, такие как толщина, ширина, наклон, оптический размер и т. д. Photoshop поставляется с несколькими вариативными шрифтами, для которых можно настроить толщину, ширину и наклон с помощью удобных ползунков на панели «Свойства». На панели «Символ» или на панели параметров найдите переменную в списке шрифтов, чтобы найти переменные шрифты. Или найдите значок рядом с названием шрифта.
При настройке ползунков Photoshop автоматически выбирает стиль шрифта, наиболее близкий к текущим настройкам. Например, когда вы увеличиваете наклон для стиля обычного шрифта, Photoshop автоматически меняет его на вариант курсива.
Например, когда вы увеличиваете наклон для стиля обычного шрифта, Photoshop автоматически меняет его на вариант курсива.
Больше подобных
- Photoshop прекращает поддержку шрифтов PostScript Type 1
- Фотошоп и дизайн
- Установить атрибуты азиатского шрифта OpenType
Скачать бесплатные шрифты для Photoshop | 50 лучших бесплатных шрифтов Photoshop
Услуги по обработке фотографий > Бесплатные шаблоны Photoshop > Бесплатные шрифты для фотошопа
Если вы столкнулись с задачей добавления текста к фотографии, эти бесплатные шрифты Photoshop, разработанные профессиональными фоторетушёрами, будут вам очень полезны. Не наносите поверх изображения первый попавшийся шрифт, ищите замечательный шрифт, который будет гармонично вписываться в ваш фотографический стиль. Для вашего удобства команда FixThePhoto отобрала лучшие бесплатные шрифты для Photoshop, подходящие для различных видов фотографии.
Photoshop Fonts #1 «Acimetr»
Шрифт состоит из простых, легко читаемых букв, которые подойдут для любого изображения, передающего важное сообщение. Края букв дополнены засечками для изысканного вида.
Края букв дополнены засечками для изысканного вида.
Шрифты для Photoshop #2 «Apogear»
Это лучший шрифт для Photoshop, если вы хотите, чтобы ваш текст выделялся. Он сочетает в себе толстые и тонкие линии с круглыми завитками.
Бесплатные шрифты Photoshop #3 «Aquataken»
Еще один четкий шрифт, с небольшими дополнительными засечками по краям букв. Это универсальный фотошрифт, который обязательно впишется в любое изображение.
Бесплатные шрифты для Photoshop #4 «Arcon»
Это один из лучших профессиональных шрифтов, для которого характерны слегка удлиненные буквы. Из-за своей простоты он широко используется в печатных СМИ.
Шрифт Photoshop № 5 «Artonica»
Считается одним из лучших полностью разборчивых бесплатных шрифтов Photoshop для фотографических логотипов. Слияние тонких и толстых линий, острых и закругленных краев придает тексту изысканный вид.
Слияние тонких и толстых линий, острых и закругленных краев придает тексту изысканный вид.
Photoshop Fonts Free #6 «Fancy Fonts»
Это бесплатный генератор шрифтов, который позволяет вам преобразовать текст в стильный шрифт прямо в браузере. Вам просто нужно ввести текст, выбрать понравившийся шрифт и скопировать
Бесплатный шрифт
Бесплатный шрифт Photoshop #7 «Bardane»
Если вы примените этот шрифт к своему тексту, он обязательно привлечет внимание. Необычное сочетание тонких и толстых штрихов, изогнутых завитков и случайных линий, расположенных внутри, на буквах или под ними, гармонирует с любым креативным фотофоном.
Бесплатные шрифты Photoshop #8 «Buke»
Если вам нужно привлечь внимание к тексту или сделать его более заметным, этот шрифт будет идеальным. Он имеет жирные и толстые буквы с изогнутыми штрихами, которые выглядят довольно привлекательно.
Он имеет жирные и толстые буквы с изогнутыми штрихами, которые выглядят довольно привлекательно.
Adobe Photoshop Fonts #9 «Cardone»
Входит в список лучших шрифтов Photoshop. Этот шрифт часто используется для текста, выражающего разного рода информацию, из-за постоянной формы букв и аккуратного вида.
Бесплатные шрифты Photoshop #10 «Carridge»
Это один из лучших нарисованных от руки стилей шрифтов Photoshop. Его уникальные изгибы и штрихи определенно модернизируют любой текст или заголовок.
Шрифт для Фотошопа #11 «Чалсын»
Отличный шрифт с засечками для тех, кто ищет шрифты логотипов для фотографий. Буквы характеризуются тонкими и простыми линиями, которые способствуют освежающему виду текста.
Шрифт Photoshop #12 «Chitosa»
Это один из самых узнаваемых шрифтов Photoshop для кисти. Сочетание замысловатых линий и завихрений добавит изюминку вашему тексту.
Сочетание замысловатых линий и завихрений добавит изюминку вашему тексту.
Шрифты Photoshop #13 «Chusarky»
Вы не ошибетесь, выбрав этот шрифт с засечками, когда вам нужно, чтобы текст выглядел достаточно просто и минималистично. Буквы средней толщины с четкими линиями впишутся в любой образ.
PSD Fonts #14 «Constanta»
Название этого шрифта говорит само за себя — буквы постоянной формы, которые выглядят слегка жирными. Этот шрифт с засечками рекомендуется использовать для заголовков, например, на сайтах.
Photoshop Font Free #15 «Contaria»
Это один из наиболее подходящих бесплатных шрифтов для съемки природы и пейзажей. Его закругленные края создают ощущение умиротворения и спокойствия.
Лучшие шрифты в Photoshop #16 «Dowlink»
Геометрические длинные буквы шрифта дополнены тонкими и неровными мазками. Примените его в случае, если вам нужно добиться гранжевого эффекта текста.
Примените его в случае, если вам нужно добиться гранжевого эффекта текста.
Шрифт Photoshop #17 «Eclipse»
Если вы ищете бесплатные шрифты для дизайнеров, это один из них. Нежные и слегка закругленные края, разнообразный поворот букв сразу привлекут внимание к картинке и тексту.
Лучшие шрифты для Photoshop #18 «Enjoyinalos»
Еще один необычный шрифт, который выглядит так, будто его нарисовали кистью. Из-за этого эффекта буквы содержат пробелы, но они не усложняют чтение слов.
Бесплатный шрифт для Photoshop #19 «Envatic»
Это один из самых простых и разборчивых бесплатных шрифтов Photoshop. Аккуратные и четкие буквы будут отлично смотреться на однотонных и монохромных изображениях.
Лучшие шрифты Photoshop #20 «Epolos»
Он считается одним из самых элегантных фирменных шрифтов Photoshop. Буквы с точками по краям, красиво изогнутые длинные линии напоминают настоящий почерк прошлых веков.
Буквы с точками по краям, красиво изогнутые длинные линии напоминают настоящий почерк прошлых веков.
Лучшие шрифты Photoshop #21 «Fantartica»
Этот шрифт может служить отличным шрифтом для подписи. Соединённые буквы с изящными завитками украсят любую фотографию и текст на ней.
Adobe Photoshop Fonts Free #22 «Fireteens»
Среди лучших шрифтов для логотипов этот привлекает больше всего внимания. Благодаря своим особенностям, таким как неровный и слегка вытянутый шрифт, шрифт эффективно используется для брендинга или упаковки.
Шрифты для Photoshop Free #23 «Fontanze»
Если вы ищете шрифты для водяных знаков для фотографий, обратите внимание на этот. Его характеристики включают тонкие завитки и жирные буквы с характерными пустыми линиями, которые можно найти в шрифте.
Шрифт PSD № 24 «Fragollini»
Шрифт вдохновлен написанием мелом на доске. Внутренние части букв покрыты тонкими неровными линиями. Вы можете применить этот шрифт к своим логотипам или для того, чтобы подчеркнуть название бренда.
Бесплатный шрифт Photoshop #25 «Gotemika»
Шрифт является прекрасным дополнением к списку рукописных шрифтов. Изысканные буквы с дополнительными завитками органично впишутся в любой тип фотографии.
Бесплатные шрифты PSD #26 «Hanster»
Еще один потрясающий бесплатный шрифт для Photoshop, нарисованный от руки. Буквы с тонкими штрихами и завитками подходят как для профессиональных, так и для повседневных целей.
Шрифт Adobe Photoshop № 27 «Linteras»
Шрифт представляет собой сочетание толстых и тонких линий с плавными изгибами. Буквы соединены и идеально подходят для применения к цитатам.
Буквы соединены и идеально подходят для применения к цитатам.
Шрифт для Adobe Photoshop #28 «Litecrossin»
Это очень минималистичный и легко читаемый шрифт с четкими линиями. Возможно, вам придется обвести текст этим шрифтом, чтобы сделать слова более заметными.
Шрифты PSD #29 «Lomarin»
Этот шрифт невероятно сочетает в себе жирные буквы с слегка изогнутыми краями. Используйте его, когда вам нужно сделать сильное заявление и привлечь внимание к тексту.
Бесплатный PSD шрифт #30 «Melanna»
Его можно назвать одним из самых изысканных бесплатных шрифтов для фотографий. Буквы средней толщины с небольшими изгибами можно наносить для того, чтобы сделать акцент на заголовке или цитате.
Лучший шрифт Photoshop #31 «Midvalence»
Это отличный бесплатный шрифт для Adobe Photoshop, который немного похож на Linteras. Но в этом шрифте буквы не связаны друг с другом, что делает его идеальным вариантом для заголовков, длинных или коротких.
Но в этом шрифте буквы не связаны друг с другом, что делает его идеальным вариантом для заголовков, длинных или коротких.
Лучшие бесплатные шрифты для Photoshop #32 «Monpance»
Среди бесплатных шрифтов для дизайнеров этот, безусловно, самый необычный. Буквы выглядят как настоящий, немного неразборчивый почерк. Хотя это может быть отличный шрифт для подписи, не рекомендуется использовать его для передачи важной информации.
Шрифты Photoshop #33 «Monreta»
Если вы ищете универсальный шрифт, вы можете попробовать этот. Это шрифт с засечками, характеризующийся простыми и четкими буквами.
Шрифты для Photoshop #34 «Nalaskin»
Считается одним из лучших шрифтов для фотографов. Тонкие, элегантные буквы будут красиво сочетаться с любым фоновым изображением.
Бесплатные шрифты Photoshop #35 «Oracle Dark»
Название шрифта может указывать на то, что он предназначен для темных и драматичных снимков. Собственно, он вполне приемлем для различных целей из-за средней толщины букв с тонкими изогнутыми линиями.
Бесплатные шрифты для Photoshop #36 «Paladin»
Этот шрифт принадлежит к списку лучших бесплатных шрифтов. Преимущество заключается в его универсальности, аккуратном и точном написании букв, подходящих для заголовков или упаковки.
Шрифт Photoshop № 37 «Pataganiar»
Это один из самых фантастических бесплатных шрифтов логотипа для Photoshop. Его особенности включают тонкие и изогнутые буквы с двойной линией, которые также дополнят подходящий фотофон.
Photoshop Fonts Free #38 «Presidium»
Этот тип расширяет список превосходных рисованных бесплатных шрифтов Photoshop. Курсивные буквы детализированы дополнительными завитками.
Курсивные буквы детализированы дополнительными завитками.
Бесплатный шрифт Photoshop № 39 «Purbank»
Он описывается как один из самых изысканных шрифтов для фотографии. Сплошные, рукописные и слегка изогнутые буквы могут улучшить внешний вид любого текста.
Бесплатные шрифты Photoshop #40 «Rastan»
Он считается одним из многих привлекательных бесплатных шрифтов Adobe Photoshop. Шрифт представляет собой нарисованные от руки буквы с небольшими изгибами, которые украсят, например, изображение с коротким заголовком или цитатой.
Шрифты Adobe Photoshop № 41 «Скристофер»
Как один из самых ярких бесплатных шрифтов для подписи, его характеристики включают тонкие линии букв и изогнутые штрихи. Благодаря узнаваемому стилю его можно использовать и для логотипов или заголовков.
Photoshop Free Fonts #42 «Shramel»
У вас никогда не будет достаточно минималистичных шрифтов Photoshop без засечек. Простые и четкие буквы этого шрифта средней толщины подходят для текста на однотонном фоне.
Шрифт для Photoshop #43 «Sontara»
Этот шрифт по праву занимает свое место среди лучших шрифтов для Photoshop. Слегка закругленные буквы с изогнутыми краями определенно осовременят внешний вид текста
.Шрифт Photoshop #44 «SpiritCon»
Считается одним из лучших бесплатных шрифтов для дизайнеров. Очень тонкие буквы с небольшими изящными завитками обязательно увеличат «дух» вашего текста и изображения в целом.
Шрифты Photoshop #45 «Sunnysan»
Еще один отличный шрифт среди упрощенных шрифтов для загрузки в Photoshop. Он имеет слегка удлиненные буквы одинаковой формы для четкого вида текста.
Он имеет слегка удлиненные буквы одинаковой формы для четкого вида текста.
PSD Fonts #46 «Valense»
Этот шрифт дополняет список невероятных бесплатных шрифтов Photoshop. В глаза бросается смесь толстых и тонких мазков с круглыми изогнутыми краями
Photoshop Font Free #47 «Vinebarry»
Шрифт имеет схожие характеристики со шрифтом Valense. Только буквы у него не наклонные и его можно использовать для более профессиональных целей, например, для обложки журнала или книги.
Лучшие шрифты в Photoshop #48 «Violett»
Он считается одним из самых исключительных бесплатных шрифтов для Photoshop. Изысканные изогнутые буквы напоминают почерк в стиле ретро. Из-за его особенностей используйте этот шрифт для достижения драматического эффекта.
Шрифт PSD #49 «Virtuozo»
Из названия совершенно ясно, что это один из самых необычных шрифтов водяных знаков для фотографии. Вытянутые тонкие линии, большая разница между прописными и строчными буквами оставят неизгладимое впечатление.
Вытянутые тонкие линии, большая разница между прописными и строчными буквами оставят неизгладимое впечатление.
Лучшие шрифты для фотошопа #50 «Юнграндер»
Это один из тех бесплатных шрифтов для Adobe Photoshop, которые на первый взгляд могут показаться обычными. Но на самом деле в его простоте и маленьких завитушках есть некий шарм, который может бросаться в глаза при правильном применении шрифта.
Попробуйте и загрузите шрифты для Photoshop, разработанные FixThePhoto. Возможно, вам придется просмотреть их приличное количество, чтобы найти самые замечательные и вдохновляющие шрифты, но не бойтесь экспериментировать.
23 лучших шрифта и гарнитуры Photoshop в Creative Cloud
Типографика — одна из самых красивых и разочаровывающих частей графического дизайна. Гарнитуры могут оказать огромное влияние при правильном использовании, особенно если вы пытаетесь продвигать продукт. И обратное, к сожалению, тоже верно.
И обратное, к сожалению, тоже верно.
Сегодня доступно бесчисленное множество шрифтов, поэтому может быть трудно найти тот, который вам нравится, потому что вы потратите часы, просматривая их все. Имея это в виду, вот лучшие доступные шрифты Photoshop, чтобы упростить выбор.
Выбор правильного семейства шрифтов
Прежде чем мы начнем, если вы новичок в типографике, мы рекомендуем вам ознакомиться с нашим объяснением наиболее важных терминов типографики. В частности, вам нужно знать разницу между гарнитурой и шрифтом. Это поможет вам понять, о чем мы говорим в остальной части статьи.
Лучшие встроенные шрифты Photoshop
Когда вы ищете подходящее семейство шрифтов — а вариантов много — как вы решаете, какой из них подходит именно вам? Adobe Photoshop поставляется с различными встроенными шрифтами, полезными для любого случая, и мы постарались найти для вас лучшие из них.
1. Times New Roman
Начнем с Times New Roman. Вы ищете шрифт, который легко читается или не слишком кричащий? Тогда Times New Roman — один из лучших вариантов. Это один из самых широко доступных шрифтов, и Photoshop очень нам помог, включив его в программу.
Вы ищете шрифт, который легко читается или не слишком кричащий? Тогда Times New Roman — один из лучших вариантов. Это один из самых широко доступных шрифтов, и Photoshop очень нам помог, включив его в программу.
Первоначально созданный в 1920-х годах шрифт Times New Roman обычно используется для основного текста в газетах, журналах и книгах. Его предпочитают за удобочитаемость и универсальный доступ к цифровым программам.
2. Баскервиль
Еще один «классический» шрифт, поставляемый с Photoshop, — Baskerville: гладкая, немного «более легкая» альтернатива Times New Roman, с таким же легко читаемым видом и консервативным использованием пространства. Когда вы его примените, он не займет много места на странице.
Хотя Baskerville не так популярен, как Times New Roman, он одинаково хорошо подходит для основного текста и может использоваться как текст для заголовка. Хорошо смотрится в большем масштабе.
3. Американская пишущая машинка
Вы ищете шрифт с засечками, который хорошо работает в качестве основного текста в абзаце? Вы хотите что-то более современное и непринужденное, чем Times New Roman? Американская пишущая машинка является хорошим ответом на этот вопрос и может придать вашим документам «ретро» вид.
4. Эдвардианский шрифт ITC
Теперь, когда мы рассмотрели основы, что если вам нужен шрифт, похожий на курсив?
В Photoshop есть несколько таких шрифтов, но один из лучших — это Edwardian Script ITC: элегантный, хорошо сбалансированный шрифт, который отлично смотрится на свадебных приглашениях, благодарственных открытках и приглашениях на вечеринки.
Однако мы не рекомендуем использовать его для основного текста, потому что он не так разборчив, как другие в этом списке.
5. Монтсеррат
Конечно, не все шрифты будут иметь «классический» вид, да и вы этого не хотите.
Может быть, вы ищете веб-шрифт, который хорошо смотрится на мобильных устройствах, или что-то, что соответствует современным тенденциям дизайна. Один из самых полезных шрифтов, попадающих в эту категорию, — Montserrat, с жирным широким шрифтом, который идеально подходит для названий и заголовков.
Предупреждение: этот шрифт не подходит для основного текста. Его большой размер означает, что это космический убийца.
Его большой размер означает, что это космический убийца.
6. Готический век
Century Gothic — это шрифт без засечек с чистым, более легким на вид шрифтом по сравнению с чем-то вроде Montserrat. Вы можете использовать его для названий и заголовков, и если вы будете осторожны, это также хорошо для коротких абзацев. Но имейте в виду, что если эти абзацы слишком длинные, Century Gothic затруднит их чтение.
7. Гельветика
Трудно выбрать, какие шрифты лучше, потому что их очень много. Отчасти это зависит и от личного вкуса. Если вы ищете простой, современный шрифт, который подходит практически для всех дизайнов — от профессиональных отчетов до туристических брошюр — тогда лучше всего выбрать Helvetica.
Helvetica — это широко используемый шрифт, который славится своей универсальностью и разборчивостью. Он хорошо работает для заголовков, заголовков и основного текста. Поскольку буквы так красиво расположены, трудно испортить дизайн после того, как вы его применили.
8. Фосфат
Иногда вам нужен веселый шрифт для рекламы. Одним из лучших вариантов, включенных в Photoshop, является Phosphate — жирный широкий шрифт, идеально подходящий для привлекающих внимание заголовков на плакатах. Из-за его размера мы не рекомендуем использовать его для основного текста, но он отлично подходит для заголовков.
9. Баухаус 93
Ищете декоративный шрифт, который немного пузырится, дружелюбнее и причудливее, чем Phosphate? Баухаус 93 сделает свое дело. Как и его более тяжелый сосед, этот шрифт крупный и жирный, и его лучше всего использовать для заголовков на плакатах и брошюрах.
10. Браггадосио
Одним из лучших шрифтов без засечек в Photoshop является Braggadocio — смелый гиперстилизованный шрифт, который сразу же привлекает внимание. Это хорошо для названий с ретро-дизайном, но используйте его экономно. Слишком много, и это сделает ваш текст трудночитаемым.
11. Мириад Про
Последний в списке встроенных шрифтов, которые предлагает Photoshop, у нас есть Myriad Pro, элегантный шрифт без засечек, который действительно не выходит из моды. Вы, безусловно, можете сочетать этот шрифт с другими стилями без засечек, такими как Century Gothic, которые мы обсуждали ранее.
Вы, безусловно, можете сочетать этот шрифт с другими стилями без засечек, такими как Century Gothic, которые мы обсуждали ранее.
Семейство шрифтов Myriad включает 40 различных начертаний, поэтому вы, скорее всего, найдете тот, который соответствует вашему вкусу, будь то полужирный шрифт, курсив, расширенный или сокращенный вариант.
Лучшие шрифты Adobe для Photoshop
Если вы не нашли то, что вам нужно, во встроенном наборе Photoshop, вам могут помочь шрифты Adobe Fonts. Есть тысячи шрифтов на выбор, и загрузка их в Photoshop занимает всего один клик. Помимо Adobe Fonts, у нас также есть список сайтов, которые помогут вам найти бесплатные шрифты по внешнему виду.
Чтобы активировать шрифт в Photoshop, просто перейдите в Adobe Fonts и используйте панель поиска вверху, чтобы найти определенные шрифты, или прокрутите вниз и нажмите Browse Fonts . Оказавшись здесь, найдите шрифт, который хотите использовать, и нажмите Activate Font . Теперь вы можете использовать этот шрифт в Photoshop или любом другом совместимом приложении Creative Cloud!
Теперь вы можете использовать этот шрифт в Photoshop или любом другом совместимом приложении Creative Cloud!
Для загрузки доступно несколько значений веса шрифта, и вы также увидите Activate X Fonts в правом верхнем углу. Эта опция позволяет вам загружать все веса шрифтов одним щелчком мыши, вместо того, чтобы переключать отдельные варианты выбора.
12. Освальд
Начав со шрифтов без засечек, у нас есть Oswald. Поразительный шрифт Освальда сияет как заголовок или основной текст, но он также может быть хорошим вариантом для мелкого текста, которым вы хотите привлечь внимание читателя (например, список функций, возможно).
Oswald хорошо смотрится во множестве других цветов, что делает его привлекательным рекламным текстом.
13. Зыбучие пески
Шрифт Google Quicksand гладкий и привлекательный. Используйте его в длинных или коротких абзацах, чтобы заполнить страницу приятным для глаз контентом, или выделите его жирным шрифтом и поместите в верхнюю часть страницы в качестве заголовка. Это универсальный шрифт, который не выглядит плохо, где бы вы его ни разместили.
Это универсальный шрифт, который не выглядит плохо, где бы вы его ни разместили.
14. Робото
Roboto неуклонно набирает популярность в Интернете, и легко понять, почему. Roboto похож на обычную пятницу на работе; это профессионально, но в то же время расслабленно. Современная версия классического шрифта, он легко читается и красиво объединяет предложения.
15. Аматик
Если вы ищете что-то более стилизованное, Amatic — отличный выбор для заголовков, рассказывающих историю. Использование Amatic немедленно изменит настроение вашей композиции — оно придаст вещам ощущение «домашнего производства». Это отлично подходит для текста заголовка, который связан с вашей аудиторией по темам, которые сильно волнуют вашу компанию.
16. Курьер
Courier — отличный выбор, если вы включаете в свое изделие технологические элементы. Некоторые программисты предпочитают работать с Courier (или его разновидностью), поэтому используйте этот шрифт, если хотите добавить блок кода в свою работу. Его также можно использовать в качестве текста абзаца, если этого требует стиль, но есть гораздо лучшие варианты для заголовков и крупного текста.
Его также можно использовать в качестве текста абзаца, если этого требует стиль, но есть гораздо лучшие варианты для заголовков и крупного текста.
17. Мерриуэзер
Возможно, вы уже видели этот шрифт в действии. Стильный, универсальный и правильный, Merriweather можно взять с собой куда угодно. Используйте его в качестве текста заголовка, чтобы четко передать сообщение читателю, или используйте его, чтобы привлечь внимание к большой цитате, которая разбивает текст. Вы даже можете использовать его, чтобы заполнить страницу содержимым, чтобы она не выглядела перегруженной или загроможденной.
18. Купер Черный
Cooper Black — это заголовок и текст заголовка насквозь. Этот шрифт восклицает: «Эй, смотри! Прочти меня!». Просто имейте в виду, что он не подходит для длинного текста.
В рассчитанных количествах Cooper Black привлекает внимание, которого вы ищете. Используйте его экономно, как текст h4, чтобы эффективно разбивать длинные абзацы.
19. Как можно скорее
Элегантный дизайн Asap лучше всего работает при использовании в абзацах или коротких сообщениях. Слова плавно перетекают одно в другое, создавая однородный вид, не утомляя читателя.
20. Кокетка
Coquette элегантный и гладкий, и хотя он хорошо работает как в тексте заголовка, так и в тексте краткого описания, цифры являются чем-то вроде скрытой жемчужины. Используйте Coquette для цен в ресторанах или номеров телефонов компаний, чтобы добавить неповторимую изюминку в атмосферу вашего дизайна.
Это уникальный шрифт, который может конфликтовать с другими сильными типами шрифтов в вашем дизайне.
21. Руни Санс
Rooney Sans создает невероятный текст логотипа. Это привлекательно, легко читается, стильно и дерзко; он выполняет свою работу, а затем некоторые. Небольшое имеет большое значение, а использование слишком большого количества заставит вещи выглядеть шумными.
Это также отличный шрифт для тех, кто занимается дизайном собственных футболок, так как крупные слова будут хорошо читаться на расстоянии.
22. МТЦ Benguiat
Далее в списке у нас есть шрифт, который может быть вам знаком, если вы смотрели «Очень странные дела» на Netflix. Итак, если вы ищете похожую эстетику, это отличный шрифт для использования.
На изображении выше мы использовали шрифт Benguiat Pro ITC Book Condensed, но он также доступен стандартной ширины, если вы предпочитаете его. Это семейство имеет в общей сложности 12 различных стилей на выбор, и, как и любой другой шрифт Adobe, вы можете получить его с подпиской Creative Cloud.
23. Дьяволо
В качестве последнего шрифта в этом списке у нас есть семейство шрифтов Diavlo, если вам нужен современный стиль, который также кажется вневременным. У вас есть пять различных стилей шрифта на выбор, но мы использовали здесь Diavlo Book.
Вы также можете попробовать Diavlo Light, если хотите, чтобы текст выглядел более изящно, или Diavlo Bold, чтобы привлечь внимание читателя. Опять же, если вы платите за Creative Cloud, вы можете активировать его с сайта Adobe Fonts одним щелчком мыши.
Найдите шрифты Photoshop, которые вам подходят
Теперь, когда вы познакомились со шрифтами, которые поставляются с Photoshop и Adobe Fonts, вы должны попробовать их, чтобы увидеть, какой из них соответствует вашим личным вкусам.
Как упоминалось ранее, дизайн может быть субъективным, и могут быть некоторые шрифты, не вошедшие в этот список, которые, по вашему мнению, лучше подходят для ваших документов. Мы рекомендуем вам просмотреть их все и посмотреть, что лучше всего подходит для вас.
Если вы изучите полный набор шрифтов из этого списка и вас все еще не устраивают доступные варианты, вы всегда можете использовать другой сайт шрифтов для поиска и загрузки бесплатных семейств шрифтов, а затем добавить их в Photoshop.
Создание векторного шрифта в Photoshop, шаг за шагом
Использование Photoshop для создания шрифтов OpenType
Вы можете создавать 2 типа шрифтов с помощью Fontself для Photoshop:
Fontself автоматически определяет тип изображения, которое вы используете, когда начинаете создавать шрифт . Таким образом, он генерирует векторные шрифты, когда вы конвертируете слои Shape в глифы, и создает растровые шрифты, когда вы используете слои изображений.
Таким образом, он генерирует векторные шрифты, когда вы конвертируете слои Shape в глифы, и создает растровые шрифты, когда вы используете слои изображений.
Хотя Fontself поддерживает оба типа, вы пока не можете смешивать растровые и векторные глифы в одном файле шрифта. Однажды, кто знает…
Векторные шрифты VS растровые шрифты
Вот что вы узнаете на этой странице:
Подготовьте свою иллюстрацию
Превратите свою иллюстрацию в шрифт1
- Редактировать и повторно открывать шрифты
Удалить или заменить глиф
Нелатинские алфавиты
Акценты, знаки препинания и многое другое
Подготовьте рисунок
Нарисуйте каждую букву с помощью инструмента «Перо» на одном слое-фигуре . Любая векторная фигура, которую вы добавляете к слою Shape, будет частью персонажа, который вы в конечном итоге создадите ( в текущей версии Fontself, цвет фигуры не будет учитываться ).
Переключите инструмент «Перо» из режима «Форма» в режим «Путь», если вам нужно добавить больше контуров к вашему глифу.
Исправление вырезов
Если формы букв содержат контуры вырезов, примените соответствующий метод, чтобы избежать закрашенных глифов:
Другие рекомендации
Все буквы должны быть выровнены по одной строке для их одновременного импорта.
Алфавиты тоже должны быть выровнены, упорядочены слева направо: от A до Z .
Номера должны быть выровнены, упорядочены слева направо: от 0 до 9 .
Превратите свое изображение в шрифт
Выберите один или несколько слоев, которые вы хотите преобразовать в глифы.
Нажмите на кнопки панели Fontself, чтобы превратить слои в символы: — Для одного символа введите или вставьте соответствующий символ в текстовое поле Fontself и нажмите «Создать глиф».
 — Для всего алфавита нажмите кнопку «a-z», если это набор строчных букв, или нажмите «A-Z» для прописных букв.- Для любого другого набора символов нажмите «Пакет». Глифам, созданным с помощью этого метода, назначается уникальный ключ символа, который вы можете изменить (он выглядит как пустой квадрат на оранжевом фоне). На самом деле это персонажи частной зоны (PUA), которых вы можете скопировать/вставить в другие приложения .
— Для всего алфавита нажмите кнопку «a-z», если это набор строчных букв, или нажмите «A-Z» для прописных букв.- Для любого другого набора символов нажмите «Пакет». Глифам, созданным с помощью этого метода, назначается уникальный ключ символа, который вы можете изменить (он выглядит как пустой квадрат на оранжевом фоне). На самом деле это персонажи частной зоны (PUA), которых вы можете скопировать/вставить в другие приложения .Перетаскивание на панели Fontself также работает как альтернативный способ создания глифов. Просто поместите свой выбор поверх соответствующей области.
Отрегулируйте базовую линию и поля вокруг каждого глифа на панели Fontself (просто щелкните и перетащите), и вы также можете изменить клавишу клавиатуры, введя новый символ под каждым глифом.
Нажмите «Сохранить», чтобы сохранить шрифт в виде файла OpenType .otf, и щелкните ссылку «Открыть шрифт» в зеленом предупреждении, чтобы установить шрифт в вашей операционной системе.

Вот и все. Теперь прополощите, повторите и получайте удовольствие!
После установки шрифты не отображаются? Без проблем. Когда вы сохраняете шрифт и используете его в приложениях Mac, таких как TextEdit или Pages, он может не отображаться на панели «Шрифты». Это происходит, когда шрифты не содержат всех глифов, требуемых системой, и это можно решить, выбрав «Все шрифты» в столбце «Коллекция» панели:
⌘-T, чтобы отобразить панель «Шрифты», затем 1. расширьте измените размер панели, чтобы отобразить столбец «Коллекция», 2. выберите «Все шрифты» и 3. найдите и выберите свой личный шрифт.
Дополнительный совет: если вы увеличите панель «Шрифты» еще больше, вы даже сможете искать шрифты, введя их имя 😉
Редактируйте и повторно открывайте свои шрифты редактировать шрифты, которые вы создали в Fontself, очень просто:
просто нажмите кнопку «Открыть» . Обратите внимание, что вы пока не можете редактировать любой шрифт, который не был создан с помощью Fontself. Однако вы можете открыть любой шрифт, созданный с помощью этого инструмента.
Однако вы можете открыть любой шрифт, созданный с помощью этого инструмента.
Вы можете изменить поля, базовую линию и символ для каждого созданного вами глифа, а также изменить общий интервал между символами и строками текста.
Вы можете легко переименовать любой глиф, нажав на текст под каждым глифом: просто введите (или скопируйте/вставьте) нужный символ. Легкий!
Удалить или заменить глиф
Чтобы удалить глиф, просто наведите на него курсор на панели Fontself и щелкните значок корзины.
Если вы хотите обновить глиф с новым дизайном или заменить его чем-то другим, не нужно его удалять: просто выберите новую фигуру (возможно, вместе с горизонтальной направляющей, чтобы точно определить ее базовую линию), введите тот же символ, который вы хотите заменить и нажмите Кнопка «Создать глиф » и нажмите «Заменить ».
Нелатинские алфавиты
Fontself хорошо работает с языками на основе латиницы и кириллицей, но еще не оптимизирован для нелатинских языков , таких как арабский, иврит, тайский, греческий, китайский и т. д. .
д. .
Наша цель — расширить поддержку большего количества скриптов позже, когда мы сможем должным образом управлять ключевыми функциями OpenType, такими как поток письма справа налево.
Эти обновления будут выпущены как часть наших бесплатных обновлений.
При этом вы можете назначить любой символ Юникода глифу, так что это также может быть одиночный символ нелатинского письма, который еще не поддерживается Fontself, например китайский 爱 или арабский ﷺ.
Акценты, знаки препинания и многое другое
Пока вы можете печатать, вы можете назначить любой символ любой форме или изображению, которое вы хотите. И если вы когда-нибудь мечтали о создании собственных маркеров или инопланетного языка, вы можете использовать любой из следующих:
Акцентированные символы , такие как à, è, ñ, Å
Другие признаки , такие как Ø, β,
не-Latin. Symbols like €, √, ☞
Bullets & Arrows like ☑︎, •, ⇒, ➽
Punctuation like ¡¿, “, ‘, or ❡
Pictograms like ☼ , ♛, ☯
Вы можете легко переименовать любой созданный глиф, щелкнув текст под каждым глифом: просто введите (или скопируйте/вставьте) нужный символ. Легкий!
Легкий!
#Совет: На Mac нажмите Ctrl+ ⌘ + Пробел, чтобы отобразить палитру символов в большинстве приложений для Mac… ну, кроме Photoshop 🙁
Photoshop может угадать ваш шрифт с помощью Match Fonts
Привет! это видео посвящено тому, как взять графику со шрифтами, которые просто врезаются в нее, и мы не можем понять. Мы не знаем, что это за шрифты, это не редактируется. В Photoshop есть замечательная функция под названием Match Font. У нас есть некоторый успех, этот здесь, я чувствую, что мы неплохо справились, соответствует этому слову. То же самое со Смартом здесь. Мы делаем это очень хорошо, может быть, нужен немного другой вес. Это идет довольно хорошо для этого, это идет это ужасно неправильно для этого. Если вы знаете, что это за шрифт, дайте мне знать в комментариях. И он действительно хорошо сочетается с этим, на удивление. Каким-то волшебным образом он знает, что это за шрифт. Давайте проверим это сейчас в Adobe Photoshop .
Для начала в «08 Typography» откройте «Match Font 1», «2», «3», «4», «5». Итак, мы собираемся пройти путь от простого к сложному и поговорить о разных случаях. Часто я просматриваю, скажем, сайт, например Behance, в поисках идей, вдохновения и говорю: «О, мне нравится этот шрифт здесь». Так что я щелкнул по нему, загрузил, перенес сюда. Я знаю, что это не редактируемый шрифт, так как же мне это понять? Причудливый шрифт Match в Photoshop. Итак, мы только что сделали снимок экрана, и он у нас есть в Photoshop. Итак, чтобы это сработало, нам нужно взять «Инструмент выбора». В частности, инструмент «Прямоугольная область». И ему не нравится, когда вы группируете много строк. Так что я собираюсь «отменить выбор». Я возьму тот, на котором больше всего символов, вот этот. Затем я собираюсь перейти к «Тип» и перейти к этому, который говорит «Подобрать шрифт». Откиньтесь назад, расслабьтесь, в зависимости от того, насколько быстр ваш интернет, мой, мне, возможно, придется, нет, быстро, даже не пришлось его ускорять.
Итак, мы собираемся пройти путь от простого к сложному и поговорить о разных случаях. Часто я просматриваю, скажем, сайт, например Behance, в поисках идей, вдохновения и говорю: «О, мне нравится этот шрифт здесь». Так что я щелкнул по нему, загрузил, перенес сюда. Я знаю, что это не редактируемый шрифт, так как же мне это понять? Причудливый шрифт Match в Photoshop. Итак, мы только что сделали снимок экрана, и он у нас есть в Photoshop. Итак, чтобы это сработало, нам нужно взять «Инструмент выбора». В частности, инструмент «Прямоугольная область». И ему не нравится, когда вы группируете много строк. Так что я собираюсь «отменить выбор». Я возьму тот, на котором больше всего символов, вот этот. Затем я собираюсь перейти к «Тип» и перейти к этому, который говорит «Подобрать шрифт». Откиньтесь назад, расслабьтесь, в зависимости от того, насколько быстр ваш интернет, мой, мне, возможно, придется, нет, быстро, даже не пришлось его ускорять.
И что он делает, так это идет и проверяет две вещи, он проверяет ваш компьютер, поэтому он ищет то, что уже есть на вашем компьютере. Он также идет и проверяет Typekit, чтобы сказать: «Эй, у меня тоже может быть этот шрифт здесь». И то, что я ищу, это попытка выяснить, кто это. Единственная проблема в том, что этот образец пока нельзя редактировать. Это была бы отличная маленькая хитрость. Если бы я мог напечатать «Assas», и я мог бы увидеть это, потому что я имею дело с буквой A и буквой S. «S», которую я могу сопоставить, это, вероятно, эта. Мне, вероятно, придется пройти и скачать кучу из них. Так что это не на моем компьютере, потому что они не совпадают, но они доступны на Typekit, и все, что мне нужно сделать, это выбрать здесь. Выключается и начинает синхронизироваться. Orbitron Bold, я посмотрю, сработает ли это. «Убийца». Я совершенно не делал этого заранее, чтобы все упростить. Может быть, я должен был. Орбито, вот оно. Это может быть неправильный вес. Может быть. Давайте уменьшим масштаб. Это неправильный вес, но я думаю, что это правильный шрифт.
Он также идет и проверяет Typekit, чтобы сказать: «Эй, у меня тоже может быть этот шрифт здесь». И то, что я ищу, это попытка выяснить, кто это. Единственная проблема в том, что этот образец пока нельзя редактировать. Это была бы отличная маленькая хитрость. Если бы я мог напечатать «Assas», и я мог бы увидеть это, потому что я имею дело с буквой A и буквой S. «S», которую я могу сопоставить, это, вероятно, эта. Мне, вероятно, придется пройти и скачать кучу из них. Так что это не на моем компьютере, потому что они не совпадают, но они доступны на Typekit, и все, что мне нужно сделать, это выбрать здесь. Выключается и начинает синхронизироваться. Orbitron Bold, я посмотрю, сработает ли это. «Убийца». Я совершенно не делал этого заранее, чтобы все упростить. Может быть, я должен был. Орбито, вот оно. Это может быть неправильный вес. Может быть. Давайте уменьшим масштаб. Это неправильный вес, но я думаю, что это правильный шрифт.
Итак, я думаю, что выбрал Orbito, что же я выбрал? Orbitron Bold Мне придется пройти через Typekit, найти Orbitron и загрузить все разные веса, чтобы попытаться сопоставить их. Теперь, когда это впервые вышло, и я впервые сделал свои уроки, это работало примерно в 30% случаев. Каким-то образом Adobe стала лучше в этом, и у них есть больше шрифтов в их библиотеке Typekit, так что, кажется, работает, я бы сказал, в 70% случаев, просто выбирает шрифт. Давайте рассмотрим несколько трюков. Итак, давайте перейдем к «Подбор шрифта», и скажем, вот этот, то же самое, я хочу передать поддержку двум людям, у которых я присвоил шрифты. Этот парень китаец, и я не знаю, как произнести его имя. Это он, другой макет Черной Пантеры. Андрей Бата. Я бы, наверное, тоже запустил. В любом случае, мне нравится дизайн, я хочу шрифт, как мне это понять? Вернемся сюда, но мы собираемся проделать небольшой трюк.
Теперь, когда это впервые вышло, и я впервые сделал свои уроки, это работало примерно в 30% случаев. Каким-то образом Adobe стала лучше в этом, и у них есть больше шрифтов в их библиотеке Typekit, так что, кажется, работает, я бы сказал, в 70% случаев, просто выбирает шрифт. Давайте рассмотрим несколько трюков. Итак, давайте перейдем к «Подбор шрифта», и скажем, вот этот, то же самое, я хочу передать поддержку двум людям, у которых я присвоил шрифты. Этот парень китаец, и я не знаю, как произнести его имя. Это он, другой макет Черной Пантеры. Андрей Бата. Я бы, наверное, тоже запустил. В любом случае, мне нравится дизайн, я хочу шрифт, как мне это понять? Вернемся сюда, но мы собираемся проделать небольшой трюк.
Что я собираюсь сделать, так это взять «Текст» и просто напечатать слово «Умный». Доведите его примерно до нужного размера, где-то там. Почему? Поскольку есть небольшой трюк, который вы можете сделать, помните, что инструмент «Прямоугольная область» — это то, что говорит Photoshop, чтобы проверить там, но на самом деле вам не нужно находиться на слое, вы проверяете, он просмотрит все слои. . У вас есть сотни их, он просто проверит, что он видит, но если я выбрал свой слой здесь для типа, мы можем сделать этот трюк, чтобы, вероятно, просто показать вам, давайте перейдем к «Подбор шрифта». Он творит магию шрифтов. Если вы похожи на меня с медленным подключением к Интернету, эта штука постоянно обновляется. В конце концов это остановится, поэтому шрифты доступны. И то, что я ищу, смотрите это, это на моем компьютере, я могу щелкнуть по нему. Вы можете увидеть там. О, так близко.
. У вас есть сотни их, он просто проверит, что он видит, но если я выбрал свой слой здесь для типа, мы можем сделать этот трюк, чтобы, вероятно, просто показать вам, давайте перейдем к «Подбор шрифта». Он творит магию шрифтов. Если вы похожи на меня с медленным подключением к Интернету, эта штука постоянно обновляется. В конце концов это остановится, поэтому шрифты доступны. И то, что я ищу, смотрите это, это на моем компьютере, я могу щелкнуть по нему. Вы можете увидеть там. О, так близко.
Легче пробовать это и работать, так что вы можете просто щелкнуть по ним и просто работать. Проблема с ними в том, что вам нужно скачать каждую из них. Это нормально, это проще, чем гадать, я мог бы просто сказать, что это достаточно близко, вы можете видеть, что М очень отличается. В этой версии используется базовый уровень, а здесь нет. Теперь я мог бы перейти к Typekit и просто проверить Raleway, чтобы увидеть, есть ли разные версии, может быть, есть версия Glyph для M, которая используется. Может есть версия с дисплеем. Или я просто нажимаю на все это и просто смотрю, какой из них может работать. Этот парень выглядит так, давайте сделаем это. Я должен практиковать эти вещи заранее. Мне нравятся грубые проблемы реального мира и вещи, которые мы можем получить. Нажимаем «ОК». Посмотрим, получится ли, Проксима Нова. Экстра конденсированный. Где Проксима Нова? О, как ты думаешь?
Может есть версия с дисплеем. Или я просто нажимаю на все это и просто смотрю, какой из них может работать. Этот парень выглядит так, давайте сделаем это. Я должен практиковать эти вещи заранее. Мне нравятся грубые проблемы реального мира и вещи, которые мы можем получить. Нажимаем «ОК». Посмотрим, получится ли, Проксима Нова. Экстра конденсированный. Где Проксима Нова? О, как ты думаешь?
Я думаю, что мы могли бы сделать это, но, возможно, не версию Extra Bold. Посмотрим, как мы выглядим. Нет ничего другого, кроме Extra Bold, так что теперь мне придется пойти в Typekit, и держу пари, что если я буду искать Proxima Nova, там будет куча начертаний, которые я мог бы использовать. И держу пари, что найду, во всяком случае, я так думаю. Так что просто разместите текст на текстовом слое и просто используйте инструмент Rectangle Marquee Tool, чтобы выбрать шрифт. Давайте посмотрим на некоторые более сложные, давайте посмотрим на это здесь. Итак, фото реального мира. Для этого он должен быть прямым. Вы можете просто дважды щелкнуть фон, «Command T», чтобы повернуть, просто приблизите его. И что мы могли бы сделать, так это использовать наш трюк, который мы использовали ранее. Помните перспективную культуру? Так что, удерживая «Crop Tool», возьмите «Perspective Crop». Это довольно просто, потому что у него четыре угла, и я могу легко обработать края, нажмите «Return».
Вы можете просто дважды щелкнуть фон, «Command T», чтобы повернуть, просто приблизите его. И что мы могли бы сделать, так это использовать наш трюк, который мы использовали ранее. Помните перспективную культуру? Так что, удерживая «Crop Tool», возьмите «Perspective Crop». Это довольно просто, потому что у него четыре угла, и я могу легко обработать края, нажмите «Return».
Я думаю, что Перспектива немного неверна, как будто она широко расплющена. Давайте посмотрим, как это работает в любом случае. Итак, «Инструмент выделения», обведите его рамкой и перейдите к «Тип». Мы собираемся это сделать, я, вероятно, очистил бы маленькую точку с помощью точечной восстанавливающей кисти, но я уверен, что это сработает, это я проверял. «Тип», «Подобрать шрифт». Этот бит здесь, возможно, нуждается в некоторой заточке, мы просто посмотрим, насколько хорошо он работает. Вы можете видеть, что это дает мне несколько хороших примеров. Что я должен сделать, так это просто проделать небольшой трюк со слоем. Давайте не будем возвращаться назад, давайте пойдем вперед и разберемся с этим. Этот здесь как, как близко это собирается получить. Это вообще шрифт? Наверное есть, может быть. Давайте проверим это, я собираюсь дважды щелкнуть фон. Я собираюсь использовать другую технику, чтобы выровнять его. Поэтому я собираюсь использовать «Command R» или «Ctrl R» на ПК. Просто открывает мои линейки, и я могу перетащить одну. Просто перетащите от центра линейки вниз. Я потащу его примерно туда.
Давайте не будем возвращаться назад, давайте пойдем вперед и разберемся с этим. Этот здесь как, как близко это собирается получить. Это вообще шрифт? Наверное есть, может быть. Давайте проверим это, я собираюсь дважды щелкнуть фон. Я собираюсь использовать другую технику, чтобы выровнять его. Поэтому я собираюсь использовать «Command R» или «Ctrl R» на ПК. Просто открывает мои линейки, и я могу перетащить одну. Просто перетащите от центра линейки вниз. Я потащу его примерно туда.
Выбрав слой, «Command T» для поворота, мы можем перейти к «Редактировать», «Трансформировать», «Повернуть». Я просто пытаюсь приблизиться к исходному уровню. Нажмите «Возврат». Теперь мой инструмент Rectangle Marquee Tool. Мы собираемся немного запутать его со всеми этими дополнительными вещами на заднем плане, но давайте покрутим его, давайте перейдем к «Тип», давайте перейдем к «Подбор шрифта». Иногда здесь возникает небольшая ошибка, говорящая, что нет шансов, или вам нужно немного уточнить свой выбор. До сих пор не очень хорошо. Давайте посмотрим, нет, давайте отменим это и сделаем то, что они сказали. Я собираюсь скопировать и вставить это на отдельный слой, мы занимаемся хакерством, потому что все, что я действительно хочу знать, это шрифт, верно?
До сих пор не очень хорошо. Давайте посмотрим, нет, давайте отменим это и сделаем то, что они сказали. Я собираюсь скопировать и вставить это на отдельный слой, мы занимаемся хакерством, потому что все, что я действительно хочу знать, это шрифт, верно?
Итак, что я сделаю, так это воспользуюсь «Ластиком». Избавьтесь от всего, что мне не нужно. Я собираюсь использовать уровни, просто чтобы посмотреть, смогу ли я избавиться от части дерева. Действительно подчеркните этот тип. Посмотрим, что получится, может быть, нужен белый фон. Клавиша «D», чтобы сбросить его обратно к черно-белому по умолчанию. «X», чтобы вывести белый цвет на передний план, и удерживайте «Option-Backspace». Я схожу с ума от ярлыков, хотя. Итак, выбрав его, пойдем со мной, давайте сделаем Match Font. Я перемотаю это вперед. Так быстро переслал, потому что не понял. Получил это в предыдущем примере, так что я просто собираюсь поработать над этим снова.
Я просто выбираю это, потому что, может быть, это более четкие буквы, чем это. Я попробую еще раз. Мы снова ускорим его, увидимся в конце, посмотрим, как это работает. Мы попробуем эту сторону. Вот опять не работаем. Я действительно не чувствовал, что в прошлый раз получил лучший результат, но я этого не записал, это была просто практика. Что бы я сделал сейчас, так это зашел бы на сайт whatthefont и попробовал бы его там. Думаю ли я, что это лучше, я не делаю этого достаточно, чтобы сравнить их идеально, но знаю, что есть еще один сервис под названием whatthefont, отличное имя, я бы сохранил его в формате JPEG и попробовал его там.
Я попробую еще раз. Мы снова ускорим его, увидимся в конце, посмотрим, как это работает. Мы попробуем эту сторону. Вот опять не работаем. Я действительно не чувствовал, что в прошлый раз получил лучший результат, но я этого не записал, это была просто практика. Что бы я сделал сейчас, так это зашел бы на сайт whatthefont и попробовал бы его там. Думаю ли я, что это лучше, я не делаю этого достаточно, чтобы сравнить их идеально, но знаю, что есть еще один сервис под названием whatthefont, отличное имя, я бы сохранил его в формате JPEG и попробовал его там.
Давайте перейдем к последнему, это очень сложно. Надеюсь, этот будет… Я чувствую себя немного подавленным после предыдущего. Давайте выберем этот и перейдем к «Тип», «Подобрать шрифт». Я ускорю это. Теперь я чувствую себя лучше. Как будто нет никакого способа узнать, что это за шрифт. Это живое действие, свет на стене. Вы можете видеть, что он вернулся с некоторыми, может быть, не идеальными. Мне придется пройти через все и попытаться выяснить, какой это, но я чувствую, что это может быть один из них, может быть, другой вес.

 title»/>
{{percent(index)}}
title»/>
{{percent(index)}} title»/>
{{percent(index)}}
title»/>
{{percent(index)}} title»/>
{{percent(index)}}
title»/>
{{percent(index)}} Используйте сценарий FontTest, чтобы определить наличие поврежденных шрифтов на компьютере
Используйте сценарий FontTest, чтобы определить наличие поврежденных шрифтов на компьютере Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, для которых проводилась проверка. Выполните такую проверку для всех папок, содержащих официальные шрифты.
Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, для которых проводилась проверка. Выполните такую проверку для всех папок, содержащих официальные шрифты.
 typekit.net?
typekit.net?
 Сделай это.
Сделай это.


 Вы можете развернуть товар и выбрать нужный вариант.
Вы можете развернуть товар и выбрать нужный вариант.



 — Для всего алфавита нажмите кнопку «a-z», если это набор строчных букв, или нажмите «A-Z» для прописных букв.- Для любого другого набора символов нажмите «Пакет». Глифам, созданным с помощью этого метода, назначается уникальный ключ символа, который вы можете изменить (он выглядит как пустой квадрат на оранжевом фоне). На самом деле это персонажи частной зоны (PUA), которых вы можете скопировать/вставить в другие приложения .
— Для всего алфавита нажмите кнопку «a-z», если это набор строчных букв, или нажмите «A-Z» для прописных букв.- Для любого другого набора символов нажмите «Пакет». Глифам, созданным с помощью этого метода, назначается уникальный ключ символа, который вы можете изменить (он выглядит как пустой квадрат на оранжевом фоне). На самом деле это персонажи частной зоны (PUA), которых вы можете скопировать/вставить в другие приложения .