Поиск
- 1-10 — 124381 pезультаты
- следующая
Cобственный текст
Pазмер очень маленькиймаленькийсреднийбольшойочень большой
Bосстановить
Pезультаты
102030
Сортировать по
idимярейтингзагрузкинисходящий порядоквосходящий порядок
Категория ЛюбаяГотическиеДругиеКельтскиеПрописныеСовременныеСредневековыеИллюзорныеC завитушкамиДекоративныеДругиеЗападныеИскаженныеКиношныеКомиксныеКонтурныеМилитариМультфильмыПревосходныеРазъеденныеРетроСовременныеСтарой школыТехноТрёхмерныеУстрашающиеФутуриЦифровыеИностранныеАрабскиеБенгальскиеБирмаВьетнамскиеГреческиеГрузинскиеДругиеИзраильскиеКириллическиеКитайскиеКорейскиеЛаосскиеЛатинскиеМексиканскиеМонгольскиеРусскиеСиллабическиеТаитянскиеТибетскиеЦ.-ЕвропейскиеЭфиопскиеЮникодЯпонскиеОсновныеБез засечекДругиеРавноширинныеС засечкамиПраздничныеДень ВалентинаПасхаРождествоХеллоуинРастровыеПиксельныеРукописныеГраффитиКаллиграфияКистьРукописныеТрешевыеШкольныеСимвольныеАзиатскиеВ стиле БрайляВ стиле ужасовДругиеЖивотныеИгровыеИнопланетныеИскусствоМилитариМультфильмыПищевыеПриродныеРуническиеСимволическиеСпортивныеСтаринныеФантастическиеЧеловеческиеШтрих-кодЭзотерические
Tаблица символов ЛюбаяЕвропейские алфавитыЛатинскийБазовая латиницаЛатиница-1 дополнительнаяРасширенная латиница-AРасширенная латиница-BРасширенная латиница-ЦРасширенная латиница-ДДополнительное расширение латиницыДекоративные варианты буквМалые варианты символовСимволы полной и половинной шириныКириллицаКириллицаДополнение к кириллицеРасширенная Кириллица-AРасширенная Кириллица-БГреческое письмоГреческое письмоРасширение греческого письмаАрмянское письмоКоптское письмоГрузинское письмоГрузинское письмоГрузинское дополнениеАфриканские рукописные шрифтыЭфиопское письмоЭфиопское письмоЭфиопское расширенное письмоЭфиопское дополнениeДругие африканские рукописные шрифтыН’КООсмания (Осман Юсуф Кенадида)Древнеливийское письмоВаиCредне-восточные рукописные шрифтыАрабское письмоАрабское письмоАрабское дополнениeАрабское декоративное письмо-ААрабское декоративное письмоИвритСирийское письмоТаана (мальдивское письмо)Aмериканские рукописные шрифтыУнифицированное слоговое письмо канадских коренных жителейПисьмо чероки (чироки)Дезерет (мормонское письмо)Филиппинские рукописные шрифтыБухид, мангиан (Филиппины)Письмо хануну (разновидность деванагари) (Филиппины)Тагальская письменностьТагбануа (Филиппины)Индийские рукописные шрифтыБенгальское, ассамское письмоДеванагари (индийское слоговое письмо)Гуджаратское письмоГурмукхи (синдхское, пенджабское письмо)Каннада (каннада)ЛепхаЛимбуМалайское письмоОл ЧикиПисьмо ория (одри, уткали) (Индия)СаураштраСингальское письмоСилоти НагриТамильское письмоПисьмо телугуЮго-восточные азиатскиеБалийскийБугийскийЦхамКайаКхмерское письмоКхмерские символыЛаосское письмоБирманское письмоНовый Тайский ЛeРеджангскаяСуданскийТайский ЛеТайское (сиамское) письмоВосточно-азиатские рукописные шрифтыИдиографы ханДальневосточные унифицированные иероглифыДальневосточные унифицированные иероглифы, расширение-АДальневосточные унифицированные иероглифы pасширениe-БИдеографы, совместимые с дальневосточными языкамиИдеографы, совместимые с дальневосточными языками — ДополнениеКамбунPадикалы и ударенияДополнительные ключи к иероглифамКандзи (ключи к иероглифам)ККЯ-штрихиОписания идеограммКитайский алфавитКитайское слоговое письмоРасширение к бопомофо (Китай)Японский алфавитХирагана (японское письмо)Катакана (японское письмо)Катакана, фонетическое расширениеКорейский алфавитКорейское слоговое письмоХангул джамо (корейские буквы)Корейское совместимое письмоСлоговое письмо ицзу (и)Слоговое письмо ицзу (и)Корни письма ицзу (и)Центрально-азиатские рукописные шрифтыКхароштхиMонгольское письмоПагспаТибетское письмоДругие рукописные шрифтыФонетический алфавит Шовиан (Бернард Шоу)Cтаринные рукописные шрифтыДревнегреческийСтароитальянские числаДревнегреческая музыкальная нотацияКлинописьКлинописьКлинообразные цифры и знаки препинанияУгаритская клинописьЛинейный bЛинейная слоговая азбука БЛинейные идеограммы БДругие старинные рукописные шрифтыЭгейские числаДревние символыКарийскoе письмоСчетные палочкиКиприотская слоговая азбукаГлаголическое письмоГотическое письмоЛицианЛидийское письмоОгамическое письмо (древнеирландское)Староитальянскoе письмоФестский дискФиникийское письмоРуническое письмоПунктуацияЗнаки пунктуацииЗнаки пунктуацииДополнительнaя пунктуацияИдеографические символы и знаки препинанияИдеографические символы и знаки препинанияДекоративные дальневосточные формыВертикальные формыЗакрытые и квадратныеБуквы и цифры в кружочкахДальневосточные буквы и месяцы в кружочкахДальневосточные совместимые символыДиакритические знакиДиакритические знакиОбъединённые диакритические знаки для символовОбъединённые диакритические знаки — дополнениeДиакритические знаки половинной шириныФонетические символыФонетические знакиФонетические расширенияФонетические расширения — дополнениeКатакана, фонетическое расширениесимволы для тоновСимволы изменения пробелаMатематические символыЧисла и цифрыЧисловые формыВерхние и нижние индексыБуквоподобные символыБуквоподобные символыМатематические буквенно-цифровые символыCтрелки и операторыСтрелкиДополнительные стрелки-АДополнительные стрелки-БМатематические операторыМатематические операторыДополнительные математические операторыРазличные математические символы-АРазличные математические символы-БГеометрические символыГеометрические фигурыЧасти рамок (бывшая псевдографика)Заполняющие знакиTехнические символыЗначки управляющих кодовРазличные технические знакиЗначки оптического распознавания символовCимволыРазличные символыШрифт БрайляСимволы графической разметки текстаРазличные символыРазличные символы и стрелкиТай Ксуан ДжингСимволы гексограмм И-Цзина (Китай)Mузыкальные нотыДревнегреческая музыкальная нотацияВизантийские музыкальные символыМузыкальные символыДенежные символыИгровые символыМаджонг плиткиДомино плиткиЛичное пользованиеСпециальные символыМеткиСелекторы варианта начертаниРазличные дополнительные модификаторы
Oсобенные глифы ЛюбыеУдарения (частичные)Ударения (полные)ЕвроCмайликиСимволы игральных картMузыка
Tип шрифта ЛюбойTrueTypeOpenTypePostScript Type 1
Лицензия ЛюбаяGNU/GPLБесплатнаяДля личного пользованияБесплатная с возможностью пожертвованияУсловно бесплатнаяДемоНеизвестная
Поддерживаемая платформа Юникод Macintosh Microsoft
Cтиль шрифта ЛюбойHегативPегулярныйЖирныйЗачеркнутыйКосойКурсивныйОбьведенныйПодчеркнутый
Насыщенность шрифта ЛюбаяУльтра-светлыйЭкстра-светлыйСветлыйПолу-светлыйСредний (нормалный)Полу-жирныйЖирныйЭкстра-жирныйУльтра-жирный
Ширина шрифта ЛюбаяУльтра-сжатыйЭкстра-сжатыйСжатыйСредне-сжатыйСредний (нормальный)Полу-розширенныйРозширенныйЭкстра-розширенныйУльтра-розширенный
Классификация шрифта ЛюбойНе квалифицированныйЗасечки в старом стилеТрадиционные засечкиСовременные засечкиПолужирные засечкиБрусковые засечкиЗарезервированныйСвободные засечкиБез засечекОрнаментальныеРукописныеСимвольные
- Ударения (частичные)
- Ударения (полные)
- Евро
Sacramento-Regular. ttf
ttf
Загрузить @font-face
- Ударения (частичные)
Intro Inline.otf
Загрузить @font-face
- Евро
OneDirection.ttf
Загрузить @font-face
- Ударения (частичные)
- Ударения (полные)
- Евро
Parisienne-Regular.ttf
Загрузить @font-face
- Ударения (частичные)
- Ударения (полные)
- Евро
OpenSans-Bold.ttf
Загрузить @font-face
- Ударения (частичные)
- Ударения (полные)
- Евро
OpenSans-Light.ttf
Загрузить @font-face
- Ударения (частичные)
- Ударения (полные)
- Евро
OpenSans-Regular.ttf
Загрузить @font-face
The Avengers.otf
Загрузить @font-face
- Евро
LONDO___. TTF
TTF
Загрузить @font-face
- Cмайлики
- Символы игральных карт
1 Minecraft-Regular.otf
Загрузить @font-face
- 1-10 — 124381 pезультаты
- следующая
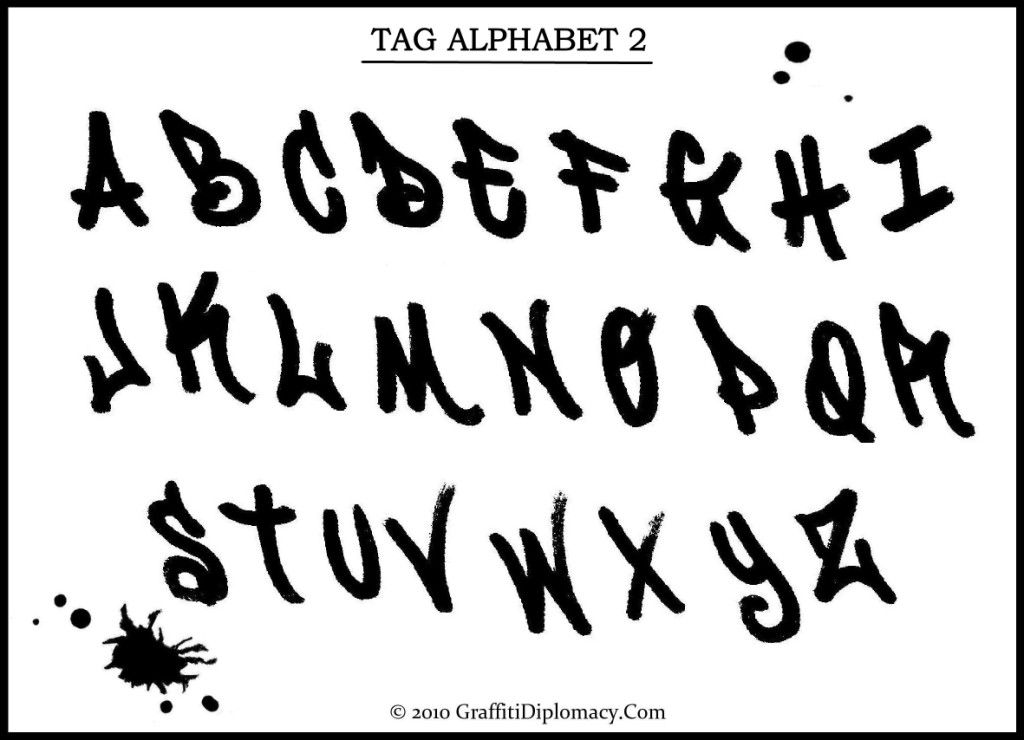
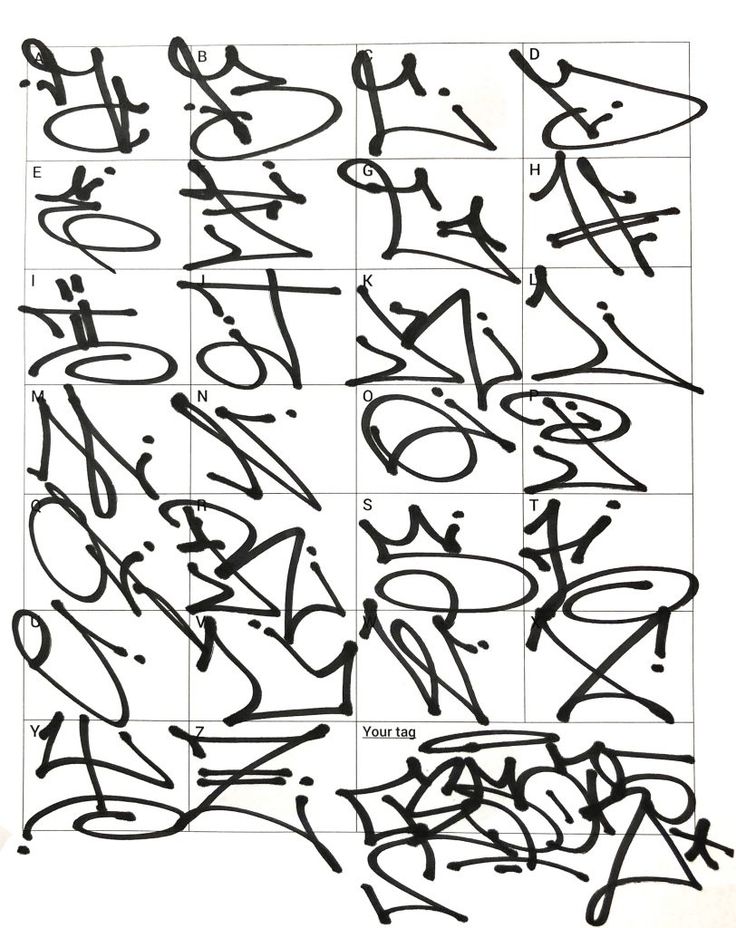
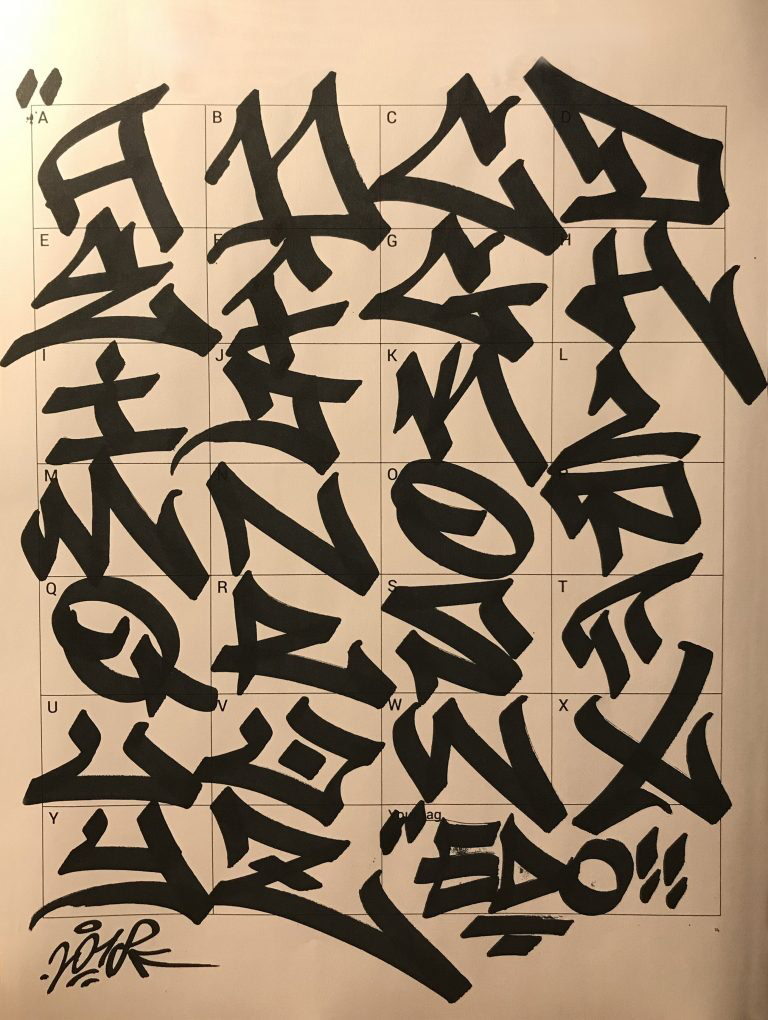
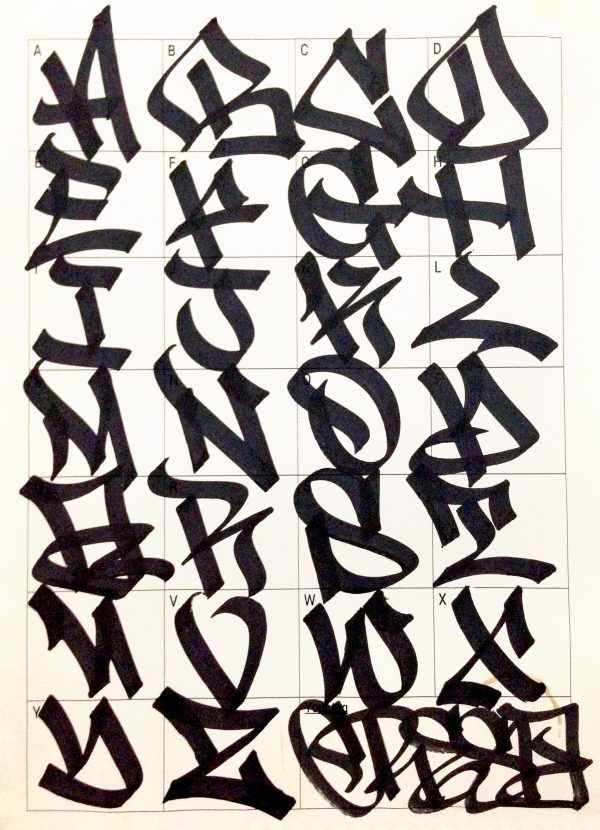
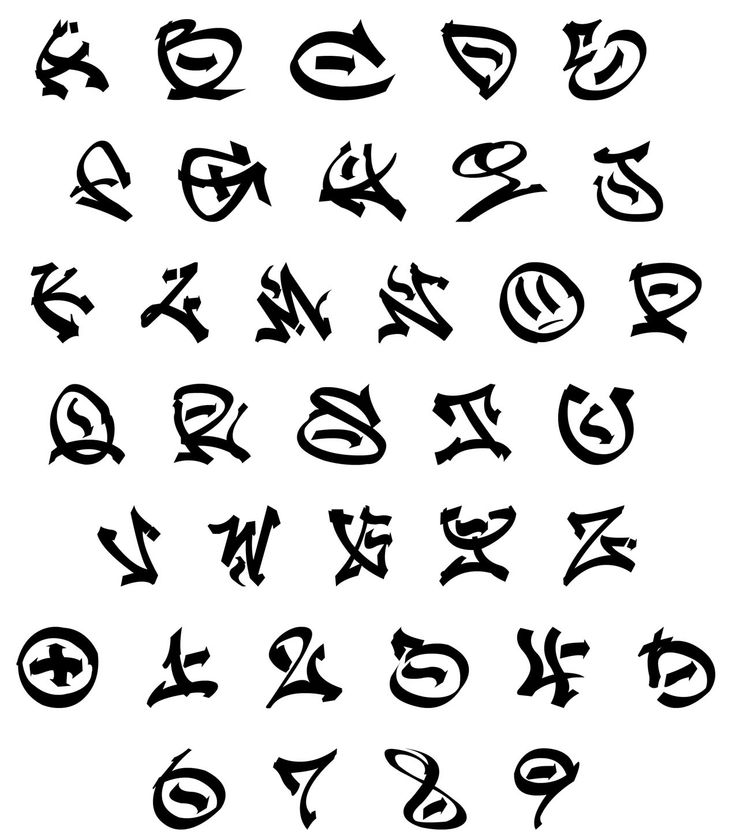
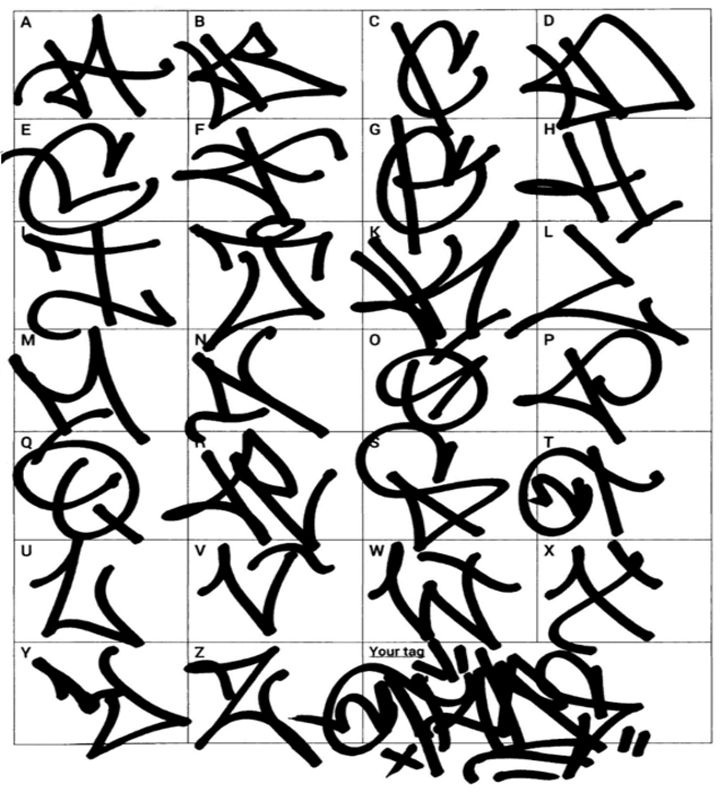
ТОП 30 граффити шрифтов cкачать бесплатно Ⓐ Shriftkrasivo.ru
Не так просто найти лучшие бесплатные шрифты граффити. Это отчасти потому, что довольно сложно определить, что делает шрифт граффити. Слово «граффити» сегодня означает нечто иное, чем несколько десятилетий назад. Хотя раньше это слово ассоциировалось с нацарапанными, уродливыми и непристойными явлениями и развратами внутри города, рост творческого и вдумчивого (не говоря уже о ценном) уличного искусства изменил взгляд на форму искусства и вывел его в мейнстрим.
Теперь вы увидите работы, вдохновленные уличным искусством, которые охватывают все, от рекламы до оформления альбомов. Рост популярности означает, что в ваших проектах есть множество тематических граффити-шрифтов. С формами от спрей-покраски и брызг до надписей кистью и стилей трафарета, мы получили все это.
С формами от спрей-покраски и брызг до надписей кистью и стилей трафарета, мы получили все это.
В этом посте мы собрали лучший граффити-шрифт, который только можно найти в Интернете, но если вы ищете другой тип шрифта, почему бы не проверить наш пост о бесплатных шрифтах? Или вы можете продолжить городскую атмосферу и исследовать наш выбор уличного искусства.
Metro Grunge
Metro Grunge — бесплатный шрифт от Peter Olexa, независимого дизайнера из Братиславы, Словакия. Шипение энергии подполья (как метафорического, так и актуального), этот шрифт бесплатный как для личного, так и для коммерческого использования.
Extreme Travel
Extreme Travel Font — это шероховатый шрифт в стиле граффити, созданный колумбийским графическим дизайнером и иллюстратором Луисом Харамильо. Он имеет изобретательный вид, который в основном состоит из белых букв, нанесенных трафаретом из брызг, окрашенных брызгами. Этот демонстрационный шрифт доступен для бесплатной загрузки только для личного использования.
Flow
Созданный болгарским дизайнером Десси Давидовой, Flow «вдохновлен неровностями». Кажется, что он легко находит место между элегантным и вольным стилем, что делает его хорошо подходящим для граффити-проектов.
Broken Wings
Broken Wings — это зубчатая, нервирующая гарнитура от Bdstrd Std, которая включает в себя большие и маленькие буквы, а также стандартные цифры и символы. Это бесплатно для личного и коммерческого использования.
Vitruvian Man
Этот шрифт дикий, дикий, дикий: если вы хотите обратить внимание на злобную, вандалистическую сторону граффити-культуры, Витрувианский Человек вполне может быть отличным выбором. Разработанный Checkered Ink, этот шрифт бесплатный только для личного использования.
Youth Fury
Нужно вспомнить оригинальный стиль вандализма граффити? Точно названная Молодежная Ярость вызывает дух недовольной молодежи. Работает колумбийский графический дизайнер и иллюстратор Луис Харамильо, его можно бесплатно скачать только для личного использования.
Sister Spray
Получите беспорядок с этим фантастически грубым и готовым шрифтом, снова от ImageX. Он состоит из полного набора букв в верхнем регистре, окрашенных распылением, а также нескольких строчных букв для выделения, а также брызг, брызг и ударов, чтобы завершить внешний вид. Это бесплатно для личного использования.
The Fresh Prince
Первый шрифт от Team Knorke, The Fresh Prince, дизайн граффити — один из наших любимых. «У нас была идея для этого после некоторого пива и обсуждения о шутливости большинства граффити-шрифтов», — заявляет член команды Феликс Шварце на Behance. «Мы набросали буквы довольно грязные с помощью стандартного фломастера — уличного стиля».
Gang Bang Crime
Дизайнер Maelle Keita — еще один шрифт с полностью заглавными буквами — предлагает два набора, один с другим, а другой без капающей краски Этот шрифт бесплатный только для личного использования.
Polla
Созданный финским дизайнером Юхой Корхоненом, Polla — удивительно грязный шрифт, заполненный пятнами и брызгами, которые действительно оживят ваш текст. Это бесплатно для личного использования.
Это бесплатно для личного использования.
Damsterdam
Damsterdam, еще один из Juha Korhonen, представляет собой тяжелый шрифт с полностью заглавными буквами, сделанный из толстых, грубых мазков кисти, с кривыми, в шахматном порядке буквенными буквами, которые просто полны энергии.
Bombing
Bombing поражает своим внешним видом и был создан французским дизайнером Квентином Аквилой. Скачайте настоящее граффити, когда будете использовать этот шрифт для своих работ.
Urban Jungle
Смелый и великолепный, этот шрифт, созданный Кевином Кристофером из KC Fonts, идеально подходит для создания плакатов и листовок в стиле граффити. Используйте их, чтобы ваши проекты выделялись из толпы.
Happy Brown Cat
Happy Brown Cat восхитительный будет, возможно, преуменьшением. Большие и упругие шрифты предоставляют неограниченное удовольствие любому, кто использует эти шрифты от LazyPoony.
Ruthless Drippin ONE
Потрясающий дизайн шрифта Mans Greback очевиден в этих отличительных формах букв, которые дают ощущение капающей краски. Если вам действительно нужны шрифтовые теги, используйте этот каллиграфический шрифт.
El&font Block
Популярный дизайнер из восьми шрифтов, чьи шрифты были загружены много миллионов раз, Жером Делаг также создал этот великолепный граффити-шрифт.
Stylin’ BRK
Дизайн тегов в стиле маркера от веб-дизайнера Beraka, этот простой шрифт — один из многих стилей, разработанных художником, и самый популярный для скачивания.
Misdemeanour
Трафаретная краска, вдохновленная работами Бэнкси, вдохновлена работами Кевина Кристофера, придает вашей работе прекрасный граффити.
Tags Xtreme
Созданный веб-дизайнером Якобом Фишером, также известным своими наборами шрифтов, этот восхитительный набор шрифтов граффити доступен в верхнем регистре.
Peinture Fraiche
Это восхитительная классика. Буквы имеют карикатурные символы и имеют раздробленный вид, который придает характер шрифту. Тяжелые эффекты отбрасывают их. Это доступно только в верхнем регистре.
You Murderer
Этот шрифт имеет психотическое ощущение. Созданный Нэйтом Пейкосом, шрифт источает убийственное чувство, как указывает его имя. Попробуйте подходящие граффити.
Dapa Font
Разработанный Майклом Фелчем-младшим, этот шрифт доступен как в верхнем, так и в нижнем регистре, а также содержит цифры и набор специальных символов.
Urban Slick
Разработанные Magique Fonts, шрифтовые символы тонкие, а каждый символ украшен стрелкой, которая добавляет внешности. Доступно только заглавными буквами и цифрами.
Forty Script
Этот шрифт был разработан Джоном Роузом и имеет смелый, толстый вид. Шрифты доступны как в верхнем, так и в нижнем регистре, и набор также поставляется с полным набором цифр и набором специальных символов.
The Battle Continuez
Капли краски, брызги и пятна дают вам ощущение настоящей улицы, если вы использовали эти дизайны от дизайнера Кристофера Хансона.
Brooklyn
Дизайнер Пол Рейс создал этот шрифт в стиле каллиграфии. С его гладкими взглядами это легко стало бы чьим-либо фаворитом. Шрифт был создан Рейсом из его экспериментов с каракулями.
Этот шрифт был разработан только заглавными буквами, но также предлагает наброски и заполненные форматы. Чтобы использовать заполненный набор, все, что вам нужно сделать, это набрать текст строчными буквами.
Street WriterРазработанный Ноем, этот интересный дизайн включает картинки вне каждой буквы и добавляет аутентичности и живости образам. Доступен как набор заглавных букв и цифр.
Illegal Edding
Этот специальный шрифт был разработан, чтобы придать сжатый стиль зубила. Загружаемые файлы предлагают широкий набор символов, а шрифты очень удобны для глаз, что облегчает их чтение, сохраняя ощущение граффити.
Zit Graffiti
Созданные известным дизайнером Оливье «Zitoune» D, эти блочные шрифты являются смелыми и эффектными. Набор поставляется только заглавными буквами.
Шрифт «ТОП 30 граффити шрифтов» принадлежит категориям:
Красивые шрифты, ТОП 30 ШРИФТОВВы хотите добавить Красивый шрифт в 💛 Избранное Chrome?. Нажмите: Ctrl + D
Работа со шрифтами. Работа в Интернете
Работа со шрифтами. Работа в ИнтернетеВикиЧтение
Работа в Интернете
Макарский Дмитрий
Содержание
Работа со шрифтами
Рассмотрим подробнее, как можно видоизменять отображение шрифта с помощью не только тегов <B> и <I>, но и других.
Для определения параметров шрифта, которым будет выводиться текст, служит парный тег <FONT>. Этот тег имеет дополнительные параметры, с помощью которых можно управлять внешним видом шрифта. Один из таких параметров – SIZE – задает размер шрифта. Создадим еще один файл – 2.htm и впишем в него содержимое листинга 8.2.
Один из таких параметров – SIZE – задает размер шрифта. Создадим еще один файл – 2.htm и впишем в него содержимое листинга 8.2.
Листинг 8.2. Демонстрация шрифтов разных размеров
<HTML>
<HEAD>
<TITLE>Шрифты разных размеров</TITLE>
</HEAD>
<BODY>
<FONT SIZE=»1″>текст размера 1</FONT><BR>
<FONT SIZE=»2″>текст размера 2</FONT><BR>
<FONT SIZE=»3″>текст размера 3</FONT><BR>
<FONT SIZE=»4″>текст размера 4</FONT><BR>
<FONT SIZE=»5″>текст размера 5</FONT><BR>
<FONT SIZE=»6″>текст размера 6</FONT><BR>
<FONT SIZE=»7″>текст размера 7</FONT><BR>
</BODY>
</HTML>
В результате обработки этого HTML-кода браузером получим шрифты размером от 1 до 7, показанные на рис. 8.2. Из приведенного примера также становится ясно, каким образом задаются параметры тега: после его названия пишется параметр, а затем знак =, после которого в кавычках указывается значение этого параметра.
Рис. 8.2. Пример работы параметра SIZE тега FONT
Если нужно задать несколько параметров, то они отделяются друг от друга пробелом. Если первую строку после тега <BODY> привести к виду <FONT SIZE=»1″ FACE=»COMIC SANS MS»>текст размера 1</FONT> и то же самое сделать с остальными строками вплоть до шрифта с размером 7, то получится страница другого вида (рис. 8.3).
Рис. 8.3. Пример одновременного использования двух параметров – FACE и SIZE тега FONT
В рассмотренном примере использовался шрифт Comic Sans MS, однако на практике при создании веб-страниц чаще всего применяются следующие шрифты: Arial, Courier New, Comic Sans MS, Times New Roman и Verdana. Эти шрифты установлены на абсолютном большинстве компьютеров, поэтому их применение гарантирует, что конечный пользователь будет видеть созданную веб-страничку в том же виде, что и ее автор.
Кроме размера и названия шрифта можно использовать различные эффекты, которые задаются самостоятельными тегами, не относящимися к тегу <FONT>. В табл. 8.1 приведен список таких тегов.
В табл. 8.1 приведен список таких тегов.
Таблица 8.1. Теги для задания эффектов, применяемых к шрифту
На рис. 8.4 можно увидеть, как выглядит действие перечисленных в табл. 8.1 тегов.
Рис. 8.4. Эффекты, применяемые к шрифтам, и теги, задающие их
Добавим, что можно применять несколько эффектов к одному и тому же тексту. Так, например, код <B><I>Текст</I></B> отобразит слово «Текст» наклонным полужирным шрифтом.
Данный текст является ознакомительным фрагментом.
Работа с фиксированными шрифтами
Работа с фиксированными шрифтами
Библиотека GD имеет некоторые возможности по работе с текстом и шрифтами. Шрифты представляют собой специальные ресурсы, имеющие собственный идентификатор, и чаще всего загружаемые из файла или встроенные в GD. Каждый символ шрифта может
Каждый символ шрифта может
Работа со шрифтами TrueType и PostScript Type 1
Работа со шрифтами TrueType и PostScript Type 1 Библиотека GD поддерживает также работу со шрифтами PostScript и TrueType. Для того чтобы заработали приведенные ниже функции, PHP должен быть откомпилирован и установлен вместе с библиотекой FreeType, доступной по адресу http://www.freetype.org. В Windows-версии PHP
Работа со шрифтами
Работа со шрифтами Рассмотрим подробнее, как можно видоизменять отображение шрифта с помощью не только тегов <B> и <I>, но и других.Для определения параметров шрифта, которым будет выводиться текст, служит парный тег <FONT>. Этот тег имеет дополнительные параметры, с
Манипулирование шрифтами
Манипулирование шрифтами
Теперь давайте выясним, как можно программно манипулировать шрифтами. Тип System.Drawing.Font представляет шрифт, установленный на машине пользователя, Типы шрифта могут определяться с помощью любого числа перегруженных конструкторов. Вот вам
Тип System.Drawing.Font представляет шрифт, установленный на машине пользователя, Типы шрифта могут определяться с помощью любого числа перегруженных конструкторов. Вот вам
Работа со шрифтами
Работа со шрифтами Для стандартных операций встроенного компонента операционной системы, служащего для установки и удаления шрифтов, вполне достаточно. Для профессиональной работы со шрифтами необходимы более функциональные инструменты с расширенными
5.4. Работа со шрифтами
5.4. Работа со шрифтами Обычно весь текст сначала набирается стандартным шрифтом, а затем форматируется шрифт документа. Различные виды шрифтов имеют различное начертание и назначение. Шрифт характеризуется рядом параметров, важнейший из которых – рисунок
Пингвины пишут своими шрифтами
Пингвины пишут своими шрифтами
LinuxFormat, #128 (февраль 2010)Материалов о том, как прикрутить к Linux привычные (или необходимые по делу) шрифты классового врага, в Сети без счёта. Но не решить ли проблему кардинально – то есть разработать собственные шрифты, метрически идентичные?
Но не решить ли проблему кардинально – то есть разработать собственные шрифты, метрически идентичные?
Практическая работа 5. Работа с фрагментами текста
Практическая работа 5. Работа с фрагментами текста Задание. Создать текстовый документ и переставить местами его отдельные фрагменты. Вставить в текстовый документ результаты вычислений в Калькуляторе.Последовательность выполнения1. Запустите Блокнот и создайте
Практическая работа 12. Работа с окнами папок
Практическая работа 12. Работа с окнами папок Задание. Изучить работу с окнами папок. Научиться перемещаться по файлам и папкам.Последовательность выполнения1. С помощью меню Пуск откройте папку Компьютер. Ознакомьтесь с содержимым окна, покажите его составляющие.2. С
Практическая работа 15.
 Работа с изображениями в Проводнике
Работа с изображениями в ПроводникеПрактическая работа 15. Работа с изображениями в Проводнике Задание. Просмотреть и отредактировать изображения с помощью встроенных средств Windows Vista.Последовательность выполнения1. Откройте папку, содержащую цифровые изображения. Это может быть папка с вашими
Практическая работа 16. Работа со сменными носителями
Практическая работа 16. Работа со сменными носителями Задание 1. Скопировать файлы и папки на flash-диск.Последовательность выполнения1. Подключите к компьютеру устройство flash-памяти. При этом обратите внимание на размещение выступов на разъеме и самом устройстве, чтобы
Практическая работа 19. Поиск в Интернете. Работа с папками Избранное и Журнал
Практическая работа 19. Поиск в Интернете. Работа с папками Избранное и Журнал
Задание 1. Научиться выполнять поиск в Интернете, настраивать параметры поиска, работать с папками Избранное и Журнал.Последовательность выполнения1. Запустите Internet Explorer.2. Щелкните кнопкой мыши
Научиться выполнять поиск в Интернете, настраивать параметры поиска, работать с папками Избранное и Журнал.Последовательность выполнения1. Запустите Internet Explorer.2. Щелкните кнопкой мыши
Практическая работа 26. Работа с файловым менеджером
Практическая работа 26. Работа с файловым менеджером Задание 1. Установить и настроить программу Total Commander.Последовательность выполнения1. Загрузите последнюю версию Total Commander с сайта wincmd.ru.2. Запустите загруженный файл и установите программу, ответив на несколько простых
Практическая работа 27. Работа с проигрывателем Windows Media
Практическая работа 27. Работа с проигрывателем Windows Media Задание 1. Изучить средства управления воспроизведением проигрывателя Windows Media.Последовательность выполнения1. Откройте для воспроизведения с помощью проигрывателя любой музыкальный файл, например из папки
Практическая работа 30.
 Редактирование документа. Работа с фрагментами.
Редактирование документа. Работа с фрагментами.Практическая работа 30. Редактирование документа. Работа с фрагментами. Задание. Отредактировать сохраненный документ.Последовательность выполнения1. Откройте ранее сохраненный документ Урок 1 любым способом.2. Выделите слово, предложение, строку, абзац, весь документ.
Практическая работа 53. Запуск Access. Работа с объектами базы данных
Практическая работа 53. Запуск Access. Работа с объектами базы данных Задание. Ознакомиться с окном программы Access. Запустить и рассмотреть учебную базу данных. ВНИМАНИЕ При выполнении задания помните, что все внесенные в базу данных изменения записываются немедленно и их
Тегирование — приложение для шрифтов
Приложение Typeface предлагает очень гибкую систему тегов для организации вашей библиотеки шрифтов. А простые действия перетаскивания упрощают использование.
А простые действия перетаскивания упрощают использование.
Использование тегов
На боковой панели отображаются все ваши теги, например All и Modern. Каждый из этих тегов внутренне представлен «хэш-тегом», например. #typeface/all и #style/Modern.
Боковая панель разделена на три части:
- Теги библиотеки шрифтов (включая All, User, Activated и т. д.)
- Теги Imported Locations (импортированные вами папки и другие источники шрифтов)
- Ваши пользовательские теги
Выберите один из тегов в списке, чтобы отобразить все шрифты, прикрепленные к этому тегу. Вы можете создать новые теги, нажав кнопку + на боковой панели или нажав Command + N.
Присоединение и отсоединение
Перетащите шрифты на тег на боковой панели, чтобы прикрепить этот тег. Если вы хотите вместо этого отсоединить тег, удерживайте клавишу Option при перетаскивании шрифтов на тег боковой панели.
Чтобы прикрепить шрифты к новому тегу, перетащите эти шрифты на кнопку + на боковой панели. Затем введите имя для нового тега и подтвердите с помощью Return.
Отброшенные шрифты будут добавлены во вновь созданный тег.
Вы также можете перетаскивать файлы шрифтов из Finder прямо на один из ваших тегов на боковой панели.
Затем введите имя для нового тега и подтвердите с помощью Return.
Отброшенные шрифты будут добавлены во вновь созданный тег.
Вы также можете перетаскивать файлы шрифтов из Finder прямо на один из ваших тегов на боковой панели.
Множественные теги
Хотите прикрепить сразу несколько тегов? Используйте панель Multi Tagged для быстрого изменения тегов выбранных шрифтов. Чтобы вызвать панель, выполните одно из следующих действий:
- Щелкните шрифт с усилием с помощью трекпада или коснитесь тремя пальцами, если функция Force Touch недоступна
- Перетащите шрифты на панель инструментов в верхней части окна
- Щелкните правой кнопкой мыши шрифт и выберите «Теги» > «Прикрепить…» в контекстном меню.
- Выберите несколько шрифтов и выберите «Шрифт» > «Прикрепить теги…» в главном меню, Command + T
На панели отображается список тегов, которые в настоящее время прикреплены к целевым шрифтам.
Теги, прикрепленные к некоторым целевым шрифтам, но не ко всем, не будут отображаться.
Панель мультитегов полностью управляется с клавиатуры. Введите, чтобы начать поиск тега для прикрепления. Как только вы нашли свой тег, выделите его с помощью клавиш со стрелками и нажмите «Ввод», чтобы прикрепить. Вы вернетесь к списку прикрепленных тегов, и новый тег будет добавлен.
Вы можете начать поиск другого тега или снова нажать клавишу Return для подтверждения и закрытия панели. Нажатие Esc или щелчок за пределами панели в любое время также закроет панель и прикрепит подтвержденные теги.
Чтобы удалить тег, нажмите клавишу Tab и подтвердите, нажав клавишу Return. Клавиша Tab переключает любой выделенный тег. Если текущий выделенный тег не присоединен, нажатие Tab прикрепит его. Вы не вернетесь к текущему списку прикрепленных тегов, вместо этого ваш текущий поиск останется активным. Это полезно, если вы хотите прикрепить несколько тегов подряд к одному поисковому запросу, так как нажатие клавиши «Ввод» очистит текущий поиск.
Вложенные теги
Теги в Typeface могут быть вложенными, что позволяет создавать пользовательские организационные структуры. Чтобы вложить тег, просто добавьте ’
Чтобы вложить тег, просто добавьте ’ / ‘ символ имени тега, например. « #Проекты/Компания ».
Это создаст тег «Проекты», если он еще не существует, и создаст вложенный тег «Компания» под «Проектами».
В качестве альтернативы щелкните правой кнопкой мыши тег и выберите «Создать вложенный тег», чтобы создать вложенный тег под выбранным тегом.
Вы можете вкладывать несколько уровней вглубь.
Например, « #Periods/Decades/1940 » создаст два уровня вложенных тегов.
Объединить теги
Используйте клавишу Command, чтобы выбрать несколько тегов на боковой панели. При выборе нескольких тегов шрифты присоединяются к или из этих тегов будут отображаться. Это означает, что наборы будут объединены и общее количество отображаемых шрифтов увеличится на на .
Инвертировать теги
Вы можете инвертировать тег, чтобы отобразить все шрифты, к которым не присоединен этот тег.
Например: Option + щелкните тег Activated, чтобы отобразить все деактивированные шрифты. Аналогичным образом, инвертирование пользовательского тега отобразит тег системных шрифтов.
Аналогичным образом, инвертирование пользовательского тега отобразит тег системных шрифтов.
Щелкните левой кнопкой мыши по тегу, чтобы вернуться к обычному (не инвертированному) тегу. Вы также можете щелкнуть правой кнопкой мыши по тегу и выбрать параметр «Показать не <имя тега>», чтобы просмотреть инверсию.
Теги фильтра
Используйте поле поиска на панели инструментов для фильтрации шрифтов из текущего набора. Когда вы сфокусируете поле поиска, Typeface предложит несколько стандартных тегов, которые обычно используются для фильтрации ваших шрифтов, например, #typeface/user для просмотра только пользовательских шрифтов.
Начните с ввода символа « # » в поле поиска, чтобы найти другие теги.
Typeface будет автоматически заполнять ваши теги по мере их ввода.
Нажмите «Ввод», чтобы подтвердить выделенный тег и добавить его в поле поиска.
Например: введите ‘ #typeface/activated ’ и нажмите Return, чтобы подтвердить предложение.
Приложение покажет только активированные шрифты.
Автозаполнение использует нечеткий поиск, что означает, что вам не нужно вводить полное имя тега.
Вы можете пропускать символы, чтобы быстро найти нужный тег.
Например: введите « #tf/a », чтобы получить предложение #typeface/activated.
Вы также можете фильтровать шрифты, к которым не прикреплен определенный тег, инвертируя тег.
Для этого введите ‘#! » в строке поиска, а Typeface покажет перевернутые параметры автозаполнения.
Например: добавьте #!typeface/activated в строку поиска, чтобы отобразить деактивированные шрифты.
Фильтрация вычтет набор шрифтов из видимых в данный момент шрифтов; это уменьшит количество отображаемых шрифтов. Если вы вводите несколько тегов в поле поиска, шрифты должны иметь всех прикрепленных тегов. Например, добавьте как #typeface/activated, так и #style/serif, чтобы просмотреть все активированные шрифты с засечками.
Переименование и удаление
Дважды щелкните тег, чтобы переименовать его. После ввода нового имени нажмите «Return» для подтверждения.
Щелкните правой кнопкой мыши тег и выберите параметр «Удалить тег», чтобы удалить тег из шрифта.
После ввода нового имени нажмите «Return» для подтверждения.
Щелкните правой кнопкой мыши тег и выберите параметр «Удалить тег», чтобы удалить тег из шрифта.
Экспорт и резервное копирование
Аккуратная организация всех ваших шрифтов требует значительных усилий. Поэтому очень важно, чтобы вы не потеряли тщательно размеченную библиотеку. Вот почему Typeface позволяет вам экспортировать и создавать резервные копии ваших тегов в простой для чтения файл JSON.
Вы также можете использовать это для импорта тегов в другие менеджеры шрифтов, если они это поддерживают. Это гарантирует, что вы не привязаны к Typeface, а теги, которые вы создаете, принадлежат вам.
Чтобы экспортировать теги, откройте «Настройки», выберите раздел «Библиотека» и нажмите «Экспорт тегов».
Вы можете импортировать резервную копию в любое время, выбрав «Настройки» > «Библиотека» > «Импорт тегов».
Теги в файле резервной копии будут применены к вашим текущим импортированным шрифтам.
Вы также можете использовать эти резервные копии для переноса своих тегов на другие компьютеры Mac.
Идентификация нетегированных шрифтов
Знаете, что раздражает? Немаркированные шрифты. Вот почему у Typeface есть специальный тег #typeface/tagged, который фильтрует все шрифты с тегами или без тегов.
Введите #!typeface/tagged в поле ввода поиска, чтобы отобразить шрифты, к которым не прикреплены какие-либо пользовательские теги. Вы также можете открыть тег «Без тегов», щелкнув правой кнопкой мыши «Все» на боковой панели.
Теги библиотеки приложений
Существует несколько стандартных тегов библиотеки, которые всегда доступны. Они отображаются в верхней части боковой панели. Вы можете скрыть или показать эти теги, щелкнув правой кнопкой мыши тег All. Доступны следующие библиотечные теги:
| Имя | Описание | Обратный | Хэштег |
|---|---|---|---|
| Все | Показывает все доступные шрифты | — | #шрифт/все |
| Пользователь | Шрифты не находятся ни в одной из папок системных шрифтов | Системные шрифты | #гарнитура/пользователь |
| Система | Равен обратному пользовательскому | Пользовательские шрифты | #typeface/system или #!typeface/user |
| Быстрый сбор | Собранные (выбранные) шрифты | Не собранные шрифты | #быстрый сбор |
| Последний импорт | Шрифты, импортированные во время последнего обновления | Шрифты, импортированные до последнего обновления | #гарнитура/последние |
| Активирован | В настоящее время активированные шрифты | Деактивированные шрифты | #гарнитура/активный |
| Темп активирован | Временно активированные шрифты | Постоянно активируемые шрифты | #гарнитура/активный/временный |
| Деактивировано | В настоящее время деактивированные шрифты | Активированные шрифты | #!шрифт/активный |
| Без тегов | Шрифты, к которым не прикреплены пользовательские теги | Тегированные шрифты | #!шрифт/тег |
Узнать больше
Основной текст Предварительный просмотр текстовых блоков и создание пользовательских шаблонов Пользовательские пресеты предварительного просмотра Введите для прокрутки Все статьи
Как выбрать лучший шрифт для ваших этикеток
Как выбрать правильный шрифт
Ваш лейбл — это больше, чем просто слова. Стиль шрифта, цвет и размер делают большое заявление. Шрифт может помочь выразить настроение, установить стиль и даже создать эмоциональную связь с вашим покупателем.
Стиль шрифта, цвет и размер делают большое заявление. Шрифт может помочь выразить настроение, установить стиль и даже создать эмоциональную связь с вашим покупателем.
Но как выбрать правильный шрифт, который все это делает? Во-первых, вам нужно действительно понять индивидуальность вашего бренда.
Создайте чистый, сдержанный образ.Нам нравится, как сочетание рукописного шрифта и шрифта без засечек выделяет название на этой этикетке Honey Label, сохраняя при этом остальную информацию читаемой.
Какова индивидуальность вашего бренда?
Во-первых, вам нужно знать индивидуальность вашего бренда. Это игривый, утонченный, корпоративный или острый? Кто, как вы надеетесь, купит этот продукт, когда он появится на прилавках?
Вспомните все это, прежде чем углубляться в мир шрифтов. Как только вы это сделаете, будет намного проще найти правильный шрифт или комбинацию шрифтов.
Простой, элегантный и утонченный
Если вы решили, что ваш бренд должен быть простым и элегантным, обратите внимание на шрифты с узкими линиями, которые имеют классический вид. Мы думаем, вам могут понравиться эти элегантные шрифты, которые можно найти в нашем бесплатном конструкторе этикеток:
Мы думаем, вам могут понравиться эти элегантные шрифты, которые можно найти в нашем бесплатном конструкторе этикеток:
- Lora
- БодониАнт
- Гарамонд
- Вердана
- Скада
- Скрипты
- Пуаре Один
Земной и ремесленный, с легкой деревенской атмосферой
Согласно нашему психологическому исследованию, рукописные шрифты помогают покупателю лучше относиться к бренду. Они производят впечатление дружелюбных. Конечно, они подходят не для всех брендов или продуктов, но могут сработать для вас. При использовании Design & Print поэкспериментируйте с этими рукописными шрифтами:
- Белла Донна
- Хитрые девчонки
- Домашнее яблоко
- ЛюдикитальD
- Любимая королем
- Тени в свете
- Сью Эллен Франциско
- В ожидании рассвета
Игривый и представительный
Считаете ли вы свой бренд немного причудливым с игривой, но представительной стороной? Когда ищите что-то с большим количеством изгибов и намеком на приукрашивание. Возможно, вам понравится что-то веселое и игривое при использовании Design & Print для создания ваших этикеток:
Возможно, вам понравится что-то веселое и игривое при использовании Design & Print для создания ваших этикеток:
- Лакки Редди
- Принцесса София
- Пасифико
- Бензиновый переулок
- Два лобстера
- Хитрые девчонки
- Крипстер
Современно и смело.
Современные жирные шрифты просты. Часто они апеллируют к большинству. Попробуйте более угловатые шрифты с однородной структурой. Вы можете попробовать эти шрифты для дизайна и печати:
- Raleway
- Джиллс Сан
- Бернхард Фэшн
- Влюбленный
- Пуаре Один
- Скада
- Выносливость Про
- Юлий Санс Один
Советы по выбору шрифта
Прежде чем мы перейдем к некоторым идеям шрифта, вот некоторые вещи, которые следует учитывать при выборе шрифта.
- Знай свою аудиторию. Поймите, кого вы надеетесь продать, и выберите шрифты, которые привлекут их в .
- Аккуратно сочетайте шрифты. Комбинируйте письменные или экранные шрифты с простыми шрифтами, чтобы они не конкурировали друг с другом
- Сделать его читабельным. Вы не хотите, чтобы люди неправильно произносили ваш бренд, потому что ваша буква T выглядит как Y в выбранном вами сценарии.
- Соблюдать правила. Убедитесь, что шрифт доступен и соответствует нормативным стандартам для вашего продукта .
- Проявите творческий подход. Попробуйте использовать разные шрифты с вашими изображениями и графикой, чтобы увидеть, какой из них работает лучше

Использование как рукописных, так и экранных шрифтов помогает выделить бренд и название вина. Простые шрифты четко отображают ключевую информацию
Тип надписи, которую вы выбираете, имеет решающее значение для дизайна вашей этикетки. Но с таким количеством шрифтов на выбор, как сделать это правильно?
Вот несколько простых советов, которые помогут вам достичь правильного баланса между стилем и практичностью при выборе шрифтов или гарнитур для ваших этикеток.
Какие сообщения выдают шрифты?
Шрифты очень выразительны и могут многое сказать о вашей компании, бренде или продукте на подсознательном уровне. Итак, первый шаг — подумать, что будет сочетаться с вашим продуктом или брендом и что понравится вашему целевому рынку.
Шрифты с засечками имеют небольшие декоративные линии в конце штрихов. Они придают классический, традиционный, престижный, респектабельный, авторитетный, литературный, стильный и теплый вид. Таймс Нью Роман, Гарамонд.
Шрифты без засечек, как правило, более читабельны, особенно в мелком шрифте. Чистые и современные, эти шрифты означают инновации, нейтральность, надежность и профессионализм. Arial, Helvetica Neue.
Рукописные шрифты – для рукописного вида или элегантного, «составного» письма, эти шрифты часто используются для естественного, деревенского или женственного стиля
Дисплейные шрифты — с причудливым и забавным дизайном, эти шрифты могут вызывать ассоциации с эпохой, темой или атмосферой, и их следует использовать осторожно. абзацы или расширенный текст: если вы уже выбрали шрифт для своего логотипа, вы можете использовать этот шрифт в заголовках и коротких сообщениях.
абзацы или расширенный текст: если вы уже выбрали шрифт для своего логотипа, вы можете использовать этот шрифт в заголовках и коротких сообщениях.
Сколько шрифтов выбрать?
Обычно мы рекомендуем использовать до трех разных шрифтов для каждой этикетки:
Название продукта Краткое описание, сообщение или заголовки Информация и мелкий шрифт.
Шрифт или гарнитура, что лучше?
В наши дни они означают одно и то же, но раньше была разница. Когда печать включала кропотливую установку металлических букв (шрифта) в рамки, шрифт был названием используемого стиля букв, а шрифт представлял собой набор блоков шрифта определенного размера и веса.
Что можно, а что нельзя делать со шрифтом этикетки
- Проверьте выбранный вами шрифт на читаемость на расстоянии, если ваша маркированная продукция будет выставлена.
- Убедитесь, что тонкие линии видны, а цифра 1 и заглавная не перепутаются.
- Не используйте шрифт, похожий на логотип крупного бренда — подумайте, например, о Disney, Coca Cola, Nike, Google или Lego.

- Проведите эксперимент — с помощью онлайн-инструмента дизайна Avery WePrint вы можете опробовать различные варианты онлайн и распечатать всего пару листов, чтобы увидеть, что работает лучше всего.
Узнайте, как легко создавать этикетки с помощью нашего онлайн-инструмента для дизайна — подробнее.
<шрифт> тег — это тег встроенного стиля, используемый для
укажите размер, цвет и шрифт для заключенного текста, используя
размер,
цвет и
лицо
атрибуты,
соответственно. Он был создан как расширение HTML, чтобы дать
дизайнеры больше контролируют отображение текста. Темная сторона
тег заключается в том, что он вводит очень
определенную отображаемую информацию в разметку HTML. Один тег может содержать все эти атрибуты, как показано: Для пояснения допустимых значений для color, обратитесь к Главе 16, «Определение цвета в HTML». 10.5.1. Указание размера с помощьюВы можете использовать атрибут размера в Тег для настройки размера шрифта. Этот атрибут поддерживается версиями 1.1 и выше обоих Navigator и Internet Explorer. Браузеры измеряют тип HTML по относительной шкале от 1 до 7, где 3
является значением по умолчанию и будет отображаться в размере, указанном
предпочтения пользователя. Значение размера может быть указано как абсолютное значение от 1 до 7 или
как относительное значение с помощью знака плюс или минус. Когда относительно
заданы значения, значение по умолчанию (которое равно 3, если не указано иное)
указывается с помощью тега
Следовательно, <шрифт размер = "4"> блок из текст тот же как <шрифт размер="+1">блок из text , и оба приведут к блоку текста, на 20 процентов больше, чем размер текста по умолчанию. Интересно отметить, что когда теги вложены друг в друга, влияние их относительных размеров не кумулятивные, а всегда основаны на стандартном или базовом шрифте размер текста. Поэтому, если размер текста по умолчанию для документа равно 3, любой текст в этом документе, заключенный в будет привести к тексту размером 4, даже если этот текст вложен в абзац с <шрифт размер = "5">. 10.5.1.1. Преимущество10.5.1.2. Недостатки
10.5.1.3. Рекомендации
10.5.2. Указание шрифтов с помощьюВ Internet Explorer 1.0 введен собственный атрибут лица к Тег , который позволяет указать специальные шрифты для выделенного текста. Этот атрибут был принят Навигатор в Версии 3.0 и выше (не работает в Навигаторе 2.0 или ранее). Если вы уверены, что ваша аудитория состоит из Новые пользователи браузера, старайтесь использовать таблицы стилей для всех своих страниц. форматирование. Атрибут лица не гарантирует, что пользователь увидит ваш текст в указанном вами шрифте. Считайте это просто рекомендация. Прочитайте «Почему указание типа проблематично» в Главе 3, «Принципы веб-дизайна для полиграфистов», прежде чем радостно посыпать тег во всех документах. Значение номинала, заключенное в кавычки, равно одному или нескольким отображать имена шрифтов, разделенные запятыми, следующим образом: блок текста Браузер просматривает строку с именами шрифтов, пока не найдет тот, который
устанавливается в системе пользователя и может использоваться для отображения. Вы можете включить общее семейство шрифтов (с засечками, без засечек, моноширинный, курсив или фантазия) как последний выбор в вашем списке, что позволяет браузеру выбрать любой доступный шрифт в этом классе, если ваши именованные шрифты не найденный. Это своего рода последняя попытка получить что-то вроде шрифт, который вы хотите, не оставляя это полностью на волю случая. 10.5.2.1. Преимущества
10.5.2.2. Недостатки
|


 Как было отмечено несколькими
время в этой книге, в идеальном мире, стиль был бы сохранен отдельно
от содержания. В HTML 4.01 тег и все его атрибуты устарели в пользу превосходящего
возможности форматирования таблиц стилей. Несмотря на это, продолжается
быть довольно популярным (на него полагаются даже лучшие авторские инструменты
сильно), так что вряд ли скоро исчезнет. Что
сказал, давайте посмотрим, как используется тег font.
Как было отмечено несколькими
время в этой книге, в идеальном мире, стиль был бы сохранен отдельно
от содержания. В HTML 4.01 тег и все его атрибуты устарели в пользу превосходящего
возможности форматирования таблиц стилей. Несмотря на это, продолжается
быть довольно популярным (на него полагаются даже лучшие авторские инструменты
сильно), так что вряд ли скоро исчезнет. Что
сказал, давайте посмотрим, как используется тег font. Эти «виртуальные» размеры
относительные, то есть они не означают фактический пиксель или точку
корректировки. Каждый размер последовательно уменьшается примерно на 20 процентов или
больше, чем размер по умолчанию, 3.
Эти «виртуальные» размеры
относительные, то есть они не означают фактический пиксель или точку
корректировки. Каждый размер последовательно уменьшается примерно на 20 процентов или
больше, чем размер по умолчанию, 3.
 Если ни один из предложенных шрифтов не установлен, используется шрифт по умолчанию.
используется вместо этого.
Если ни один из предложенных шрифтов не установлен, используется шрифт по умолчанию.
используется вместо этого.