Более 50 красивых чистых CSS скриптов навигации с помощью закладок
В статье приводится список скриптов навигации с помощью закладок. Каждый вариант имеет наглядный пример с доступным для загрузки исходным кодом.
bootstrap-tabs-x – расширенный плагин закладок, построенный на основе Bootstrap Tabs. Он позволяет выравнивать закладки, переворачивать заголовки, загружать контент через AJAX, а также включает в себя некоторые другие функции.
Демо
Pure CSS Tabs with Indicator – современная, но достаточно простая библиотека закладок, построенная без использования JavaScript. Это значит, что она быстрая и красивая.
- Responsive Pure CSS Tabs
- CSS Tabs
- Адаптивные закладки на Flexbox
- Закладки аккордеон
- 3D Cube Tabbed Interface
- Tabs Module for ES6
- Variable Heights with CSS Tabs
- pureTabs
- Vanilla JavaScript Accessible Tabs
- Scifi-style Animated Tabs
- Awesome CSS Animated Tabs
- Skeleton Tabs
- Tabbed Content
- Tabbed Content with jQuery & CSS
- Pure CSS Tabs
- Responsive CSS Tabs
- Aria Tabs
- Tabbed Widget
- Tree Style Tab
- Tabulous.
 js
js - jQuery rTabs
Демо
Tabby – позволяет создавать простые закладки и выводить на них любой контент, включая видео. Данный скрипт предоставляет продвинутые настройки, поддерживает NPM и Bower.
Демо
Responsive Tabbed Navigation – современная удобная навигация, созданная с использованием JS и CSS, построенная с упором на мобильные устройства и поддерживающая горизонтальное и вертикальное расположение.
Демо
Toggler – плагин, написанный на чистом JavaScript, предназначен для создания элементов-переключателей, включая аккордеоны и закладки. Также он позволяет показывать/прятать любой элемент на странице.
Демо
Pure CSS Tabs – простой пример, созданный на основе CSS и JS. Несмотря на то, что он показывает «голые» закладки, вы сможете приукрасить их, изменив CSS стили.
Демо
Tabsy CSS – библиотека, написанная на CSS, предназначенная для создания простых элементов-переключателей, таких как закладки. Она не нуждается в дополнительных ресурсах и не требует использования JavaScript.
Демо
Tabbis.js – это простой, но продвинутый плагин. Используя его расширенные настройки, можно создавать вложенные закладки, а также определять функции обратного вызова.
Демо
Демо
Демо
Tabs using Pitaya – скрипт позволяют с легкостью создавать анимированное переключение между закладками. Но нужно подключить Pitaya, которая является библиотекой и увеличивает время загрузки.
Демо
jTabs – библиотека закладок, написанная на чистом JavaScript. Это означает, что она построена без jQuery и поддерживает несколько опций настройки.
Демо
Демо
Демо
tabs.js – это библиотека, написанная на JavaScript. Она адаптивная, поэтому закладки меняются на аккордеон на маленьких экранах.
Демо
WellTabber – ещё один простой JavaScript-плагин, похожий на Tabby. Он поддерживает различные варианты настройки закладок. Также он позволяет показывать стрелки навигации.
Демо
Демо
Демо
Демо
Material Design Tabs – скрипт закладок, построенный с использованием Vanilla JavaScript. Он простой в использовании, но и не поддерживает расширенные опции.
Он простой в использовании, но и не поддерживает расширенные опции.
Демо
Анимированные CSS-Закладки – позволяет создавать простые легковесные закладки. В отличие от Tabby или WellTabber, скрипт не предлагает расширенных настроек.
Демо
Демо
Демо
Pure CSS Bootstrap Adaptive Tabs – система закладок построена исключительно с использованием CSS и без JavaScript. Уникальная функция, которую она предоставляет: закладки, не помещающиеся на экран, переносятся в выпадающий список.
Демо
Foldable Tab Bar – виджет закладок, написанный на чистом CSS3 (без использования JavaScript), как и другие плагины в этом списке. Его делают интересным закладки, имеющие красивый эффект сворачивания.
Демо
Демо
JavaScript Tabifier – продвинутый плагин закладок на JavaScript. Он позволяет устанавливать закладку по умолчанию, изменять закладку динамически и добавлять функции обратного вызова в события onLoad и onClick.
Демо
Tabtastic – это простой плагин для создания закладок с помощью CSS и JS. Он использует семантическую разметку, доступен для программ чтения экрана и поддерживает вложенные закладки на странице.
Он использует семантическую разметку, доступен для программ чтения экрана и поддерживает вложенные закладки на странице.
CSS3 & jQuery Folder Tabs – это руководство с доступным для скачивания исходным кодом рассказывает о создании закладок папок с помощью CSS3 и jQuery. Оно напоминает мне о закладках в Google Chrome.
Демо
Equal-width Navigation Tabs – пример кода, демонстрирующий использование чистого CSS для создания закладок навигации одинаковой ширины. Вы можете настроить отображение, но не дополнительные настройки.
Демо
Демо
Twitter Bootstrap Wizard – это плагин для создания установщика с закладками. Я заметил, что он позволяет создать только закладки, скрыв или удалив кнопки «Назад» и «Далее».
Демо
Демо
Just Another CSS Tabs – прекрасно созданная структура закладок, построенная на чистом CSS, которая работает в современных браузерах. Но, в отличие от некоторых мощных плагинов, здесь нет расширенных настроек.
Демо
Responsive Accordion to Tabs – скрипт работает как аккордеон или как закладки в зависимости от ширины экрана. Он показывает закладки или аккордеон, если размер экрана слишком мал.
Он показывает закладки или аккордеон, если размер экрана слишком мал.
Демо
CardTabs – лёгкий плагин закладок, созданный на jQuery, который имеет несколько тем. Вы также можете создавать новые темы и устанавливать активную закладку динамически.
Демо
Демо
Minimal & Sexy Tabs – закладки, которые доступны в двух цветовых темах: светлой и тёмной. Скрипт построен на jQuery, поэтому не так легок, как некоторые упомянутые выше плагины.
Демо
Adaptive Tabs – не считая современного дизайна, пример не имеет особой функциональности, как некоторые продвинутые плагины.
Демо
Демо
Демо
jQuery Tabs – это простой плагин для создания закладок. Он построен на jQuery.
Демо
Пожалуйста, оставляйте свои комментарии по текущей теме статьи. За комментарии, лайки, подписки, дизлайки, отклики огромное вам спасибо!
Сергей Бензенкоавтор-переводчик статьи «50+ Nice Clean CSS Tab-Based Navigation Scripts»
Более 50 красивых чистых CSS скриптов навигации с помощью закладок
В статье приводится список скриптов навигации с помощью закладок. Каждый вариант имеет наглядный пример с доступным для загрузки исходным кодом.
Каждый вариант имеет наглядный пример с доступным для загрузки исходным кодом.
bootstrap-tabs-x – расширенный плагин закладок, построенный на основе Bootstrap Tabs. Он позволяет выравнивать закладки, переворачивать заголовки, загружать контент через AJAX, а также включает в себя некоторые другие функции.
Демо
Pure CSS Tabs with Indicator – современная, но достаточно простая библиотека закладок, построенная без использования JavaScript. Это значит, что она быстрая и красивая.
- Responsive Pure CSS Tabs
- CSS Tabs
- Адаптивные закладки на Flexbox
- Закладки аккордеон
- 3D Cube Tabbed Interface
- Tabs Module for ES6
- Variable Heights with CSS Tabs
- pureTabs
- Vanilla JavaScript Accessible Tabs
- Scifi-style Animated Tabs
- Awesome CSS Animated Tabs
- Skeleton Tabs
- Tabbed Content
- Tabbed Content with jQuery & CSS
- Pure CSS Tabs
- Responsive CSS Tabs
- Aria Tabs
- Tabbed Widget
- Tree Style Tab
- Tabulous.
 js
js - jQuery rTabs
Демо
Tabby – позволяет создавать простые закладки и выводить на них любой контент, включая видео. Данный скрипт предоставляет продвинутые настройки, поддерживает NPM и Bower.
Демо
Responsive Tabbed Navigation – современная удобная навигация, созданная с использованием JS и CSS, построенная с упором на мобильные устройства и поддерживающая горизонтальное и вертикальное расположение.
Демо
Toggler – плагин, написанный на чистом JavaScript, предназначен для создания элементов-переключателей, включая аккордеоны и закладки. Также он позволяет показывать/прятать любой элемент на странице.
Демо
Pure CSS Tabs – простой пример, созданный на основе CSS и JS. Несмотря на то, что он показывает «голые» закладки, вы сможете приукрасить их, изменив CSS стили.
Демо
Tabsy CSS – библиотека, написанная на CSS, предназначенная для создания простых элементов-переключателей, таких как закладки. Она не нуждается в дополнительных ресурсах и не требует использования JavaScript.
Демо
Tabbis.js – это простой, но продвинутый плагин. Используя его расширенные настройки, можно создавать вложенные закладки, а также определять функции обратного вызова.
Демо
Демо
Демо
Tabs using Pitaya – скрипт позволяют с легкостью создавать анимированное переключение между закладками. Но нужно подключить Pitaya, которая является библиотекой и увеличивает время загрузки.
Демо
jTabs – библиотека закладок, написанная на чистом JavaScript. Это означает, что она построена без jQuery и поддерживает несколько опций настройки.
Демо
Демо
Демо
tabs.js – это библиотека, написанная на JavaScript. Она адаптивная, поэтому закладки меняются на аккордеон на маленьких экранах.
Демо
WellTabber – ещё один простой JavaScript-плагин, похожий на Tabby. Он поддерживает различные варианты настройки закладок. Также он позволяет показывать стрелки навигации.
Демо
Демо
Демо
Демо
Material Design Tabs – скрипт закладок, построенный с использованием Vanilla JavaScript. Он простой в использовании, но и не поддерживает расширенные опции.
Он простой в использовании, но и не поддерживает расширенные опции.
Демо
Анимированные CSS-Закладки – позволяет создавать простые легковесные закладки. В отличие от Tabby или WellTabber, скрипт не предлагает расширенных настроек.
Демо
Демо
Демо
Pure CSS Bootstrap Adaptive Tabs – система закладок построена исключительно с использованием CSS и без JavaScript. Уникальная функция, которую она предоставляет: закладки, не помещающиеся на экран, переносятся в выпадающий список.
Демо
Foldable Tab Bar – виджет закладок, написанный на чистом CSS3 (без использования JavaScript), как и другие плагины в этом списке. Его делают интересным закладки, имеющие красивый эффект сворачивания.
Демо
Демо
JavaScript Tabifier – продвинутый плагин закладок на JavaScript. Он позволяет устанавливать закладку по умолчанию, изменять закладку динамически и добавлять функции обратного вызова в события onLoad и onClick.
Демо
Tabtastic – это простой плагин для создания закладок с помощью CSS и JS. Он использует семантическую разметку, доступен для программ чтения экрана и поддерживает вложенные закладки на странице.
Он использует семантическую разметку, доступен для программ чтения экрана и поддерживает вложенные закладки на странице.
CSS3 & jQuery Folder Tabs – это руководство с доступным для скачивания исходным кодом рассказывает о создании закладок папок с помощью CSS3 и jQuery. Оно напоминает мне о закладках в Google Chrome.
Демо
Equal-width Navigation Tabs – пример кода, демонстрирующий использование чистого CSS для создания закладок навигации одинаковой ширины. Вы можете настроить отображение, но не дополнительные настройки.
Демо
Демо
Twitter Bootstrap Wizard – это плагин для создания установщика с закладками. Я заметил, что он позволяет создать только закладки, скрыв или удалив кнопки «Назад» и «Далее».
Демо
Демо
Just Another CSS Tabs – прекрасно созданная структура закладок, построенная на чистом CSS, которая работает в современных браузерах. Но, в отличие от некоторых мощных плагинов, здесь нет расширенных настроек.
Демо
Responsive Accordion to Tabs – скрипт работает как аккордеон или как закладки в зависимости от ширины экрана. Он показывает закладки или аккордеон, если размер экрана слишком мал.
Он показывает закладки или аккордеон, если размер экрана слишком мал.
Демо
CardTabs – лёгкий плагин закладок, созданный на jQuery, который имеет несколько тем. Вы также можете создавать новые темы и устанавливать активную закладку динамически.
Демо
Демо
Minimal & Sexy Tabs – закладки, которые доступны в двух цветовых темах: светлой и тёмной. Скрипт построен на jQuery, поэтому не так легок, как некоторые упомянутые выше плагины.
Демо
Adaptive Tabs – не считая современного дизайна, пример не имеет особой функциональности, как некоторые продвинутые плагины.
Демо
Демо
Демо
jQuery Tabs – это простой плагин для создания закладок. Он построен на jQuery.
Демо
Пожалуйста, оставляйте свои комментарии по текущей теме статьи. За комментарии, лайки, подписки, дизлайки, отклики огромное вам спасибо!
Сергей Бензенкоавтор-переводчик статьи «50+ Nice Clean CSS Tab-Based Navigation Scripts»
Более 50 красивых чистых CSS скриптов навигации с помощью закладок
В статье приводится список скриптов навигации с помощью закладок. Каждый вариант имеет наглядный пример с доступным для загрузки исходным кодом.
Каждый вариант имеет наглядный пример с доступным для загрузки исходным кодом.
bootstrap-tabs-x – расширенный плагин закладок, построенный на основе Bootstrap Tabs. Он позволяет выравнивать закладки, переворачивать заголовки, загружать контент через AJAX, а также включает в себя некоторые другие функции.
Демо
Pure CSS Tabs with Indicator – современная, но достаточно простая библиотека закладок, построенная без использования JavaScript. Это значит, что она быстрая и красивая.
- Responsive Pure CSS Tabs
- CSS Tabs
- Адаптивные закладки на Flexbox
- Закладки аккордеон
- 3D Cube Tabbed Interface
- Tabs Module for ES6
- Variable Heights with CSS Tabs
- pureTabs
- Vanilla JavaScript Accessible Tabs
- Scifi-style Animated Tabs
- Awesome CSS Animated Tabs
- Skeleton Tabs
- Tabbed Content
- Tabbed Content with jQuery & CSS
- Pure CSS Tabs
- Responsive CSS Tabs
- Aria Tabs
- Tabbed Widget
- Tree Style Tab
- Tabulous.
 js
js - jQuery rTabs
Демо
Tabby – позволяет создавать простые закладки и выводить на них любой контент, включая видео. Данный скрипт предоставляет продвинутые настройки, поддерживает NPM и Bower.
Демо
Responsive Tabbed Navigation – современная удобная навигация, созданная с использованием JS и CSS, построенная с упором на мобильные устройства и поддерживающая горизонтальное и вертикальное расположение.
Демо
Toggler – плагин, написанный на чистом JavaScript, предназначен для создания элементов-переключателей, включая аккордеоны и закладки. Также он позволяет показывать/прятать любой элемент на странице.
Демо
Pure CSS Tabs – простой пример, созданный на основе CSS и JS. Несмотря на то, что он показывает «голые» закладки, вы сможете приукрасить их, изменив CSS стили.
Демо
Tabsy CSS – библиотека, написанная на CSS, предназначенная для создания простых элементов-переключателей, таких как закладки. Она не нуждается в дополнительных ресурсах и не требует использования JavaScript.
Демо
Tabbis.js – это простой, но продвинутый плагин. Используя его расширенные настройки, можно создавать вложенные закладки, а также определять функции обратного вызова.
Демо
Демо
Демо
Tabs using Pitaya – скрипт позволяют с легкостью создавать анимированное переключение между закладками. Но нужно подключить Pitaya, которая является библиотекой и увеличивает время загрузки.
Демо
jTabs – библиотека закладок, написанная на чистом JavaScript. Это означает, что она построена без jQuery и поддерживает несколько опций настройки.
Демо
Демо
Демо
tabs.js – это библиотека, написанная на JavaScript. Она адаптивная, поэтому закладки меняются на аккордеон на маленьких экранах.
Демо
WellTabber – ещё один простой JavaScript-плагин, похожий на Tabby. Он поддерживает различные варианты настройки закладок. Также он позволяет показывать стрелки навигации.
Демо
Демо
Демо
Демо
Material Design Tabs – скрипт закладок, построенный с использованием Vanilla JavaScript. Он простой в использовании, но и не поддерживает расширенные опции.
Он простой в использовании, но и не поддерживает расширенные опции.
Демо
Анимированные CSS-Закладки – позволяет создавать простые легковесные закладки. В отличие от Tabby или WellTabber, скрипт не предлагает расширенных настроек.
Демо
Демо
Демо
Pure CSS Bootstrap Adaptive Tabs – система закладок построена исключительно с использованием CSS и без JavaScript. Уникальная функция, которую она предоставляет: закладки, не помещающиеся на экран, переносятся в выпадающий список.
Демо
Foldable Tab Bar – виджет закладок, написанный на чистом CSS3 (без использования JavaScript), как и другие плагины в этом списке. Его делают интересным закладки, имеющие красивый эффект сворачивания.
Демо
Демо
JavaScript Tabifier – продвинутый плагин закладок на JavaScript. Он позволяет устанавливать закладку по умолчанию, изменять закладку динамически и добавлять функции обратного вызова в события onLoad и onClick.
Демо
Tabtastic – это простой плагин для создания закладок с помощью CSS и JS. Он использует семантическую разметку, доступен для программ чтения экрана и поддерживает вложенные закладки на странице.
Он использует семантическую разметку, доступен для программ чтения экрана и поддерживает вложенные закладки на странице.
CSS3 & jQuery Folder Tabs – это руководство с доступным для скачивания исходным кодом рассказывает о создании закладок папок с помощью CSS3 и jQuery. Оно напоминает мне о закладках в Google Chrome.
Демо
Equal-width Navigation Tabs – пример кода, демонстрирующий использование чистого CSS для создания закладок навигации одинаковой ширины. Вы можете настроить отображение, но не дополнительные настройки.
Демо
Демо
Twitter Bootstrap Wizard – это плагин для создания установщика с закладками. Я заметил, что он позволяет создать только закладки, скрыв или удалив кнопки «Назад» и «Далее».
Демо
Демо
Just Another CSS Tabs – прекрасно созданная структура закладок, построенная на чистом CSS, которая работает в современных браузерах. Но, в отличие от некоторых мощных плагинов, здесь нет расширенных настроек.
Демо
Responsive Accordion to Tabs – скрипт работает как аккордеон или как закладки в зависимости от ширины экрана. Он показывает закладки или аккордеон, если размер экрана слишком мал.
Он показывает закладки или аккордеон, если размер экрана слишком мал.
Демо
CardTabs – лёгкий плагин закладок, созданный на jQuery, который имеет несколько тем. Вы также можете создавать новые темы и устанавливать активную закладку динамически.
Демо
Демо
Minimal & Sexy Tabs – закладки, которые доступны в двух цветовых темах: светлой и тёмной. Скрипт построен на jQuery, поэтому не так легок, как некоторые упомянутые выше плагины.
Демо
Adaptive Tabs – не считая современного дизайна, пример не имеет особой функциональности, как некоторые продвинутые плагины.
Демо
Демо
Демо
jQuery Tabs – это простой плагин для создания закладок. Он построен на jQuery.
Демо
Пожалуйста, оставляйте свои комментарии по текущей теме статьи. За комментарии, лайки, подписки, дизлайки, отклики огромное вам спасибо!
Сергей Бензенкоавтор-переводчик статьи «50+ Nice Clean CSS Tab-Based Navigation Scripts»
20 классных вкладок HTML и CSS [Примеры]
Я собрал целый ряд различных вкладок (CSS) , которые вы можете использовать в своих веб-проектах.
Если вы ищете вдохновение или хотите узнать, как это делается, вы обязательно найдете то, что вам понравится в этой статье.
Давайте прыгнем прямо сейчас!
1. Анимированная панель вкладок
См. перо на КодПене.
Открыть CodePen
Классная анимированная панель вкладок CSS с кликабельными значками.
Требуется немного JS, но ничего сложного. Вам нужно будет соединить эту панель вкладок с вашим собственным контентом: достаточно просто определить, какая вкладка активна, и отобразить правильный текст.
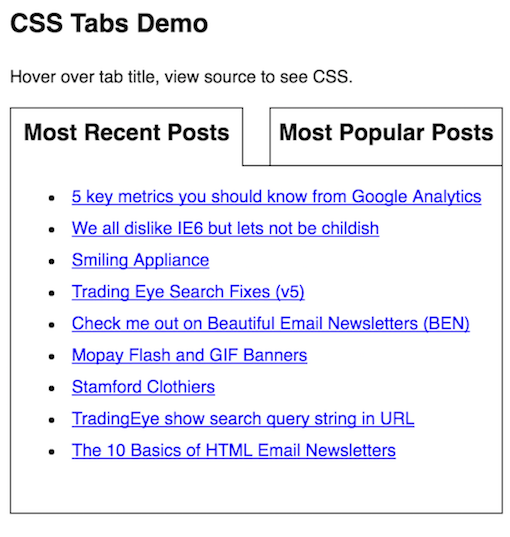
2. Чистые вкладки CSS
Открыть CodePen
Отличный пример того, как можно создавать эффективные HTML-вкладки, используя только CSS и без JavaScript. У этого тоже будет очень легко учиться.
У этого тоже будет очень легко учиться.
У этого есть классная анимация при переключении между вкладками. Как на самой вкладке, так и на содержании.
Он также использует метки HTML для формирования каждой вкладки, очень просто.
3. Закрываемые вкладки CSS
Открыть CodePen
С небольшой помощью JS вы можете создать красивый анимированный набор закрывающихся вкладок.
Поставляется с причудливой анимацией, когда вы их закрываете, попробуйте!
Это больше похоже на шаблон, но он показывает нам, как мы можем создавать вкладки, которые имеют большее назначение.
4. Анимированные вкладки HTML и CSS
См. перо
на КодПене.
Открыть CodePen
Хороший пример анимированных вкладок, использующих только HTML и CSS.
Чистый минималистичный дизайн с приятной анимацией при наведении на каждую вкладку. Когда вы переключаетесь между вкладками, он использует затухание / вспышку для изменения текста, очень гладко. CSS также очень хорошо собран.
5. Вкладки CSS с индикатором
См. перо на КодПене.
Открыть CodePen
Если вы хотите создавать вкладки CSS со значками, это для вас.
Анимированные вкладки с индикатором могут быть полезны для создания минимального дизайна, но пользователь все равно знает, где они находятся. Эти вкладки CSS прекрасно подойдут для целевой страницы продукта, чтобы объяснить различные функции продукта или услуги.
6. Вкладки для карточек (CSS)
См. перо
на КодПене.
перо
на КодПене.
Открыть CodePen
CSS Вкладки внутри карточки с анимацией при смене вкладки.
Требуется немного JS, но эти дизайны карточек очень популярны, они представляют собой хороший способ содержать информацию с изображением или значком.
Карточка — отличный способ представить интересную информацию пользователю, а вкладка позволяет максимально увеличить пространство.
7. Масштабирование анимированных вкладок (CSS)
См. перо на КодПене.
Открыть CodePen
Вкладки CSS с анимацией масштабирования и примерами содержимого.
Использует причудливую анимацию масштабирования/масштабирования для перехода между содержимым вкладок. Имеет чистое и минимальное ощущение, каждая вкладка имеет эффект наведения перед нажатием. Это чистые вкладки HTML и CSS.
8.
 Анимированные вкладки масштабирования (CSS)
Анимированные вкладки масштабирования (CSS)См. перо на КодПене.
Открыть CodePen
Анимированные вкладки с эффектом масштабирования содержимого — но этот эффект не раздражает, потому что фон остается статичным, а увеличивается и уменьшается только текст — Сами вкладки имеют свою классную анимацию и эффекты наведения.
Если вам не нравится этот текстовый эффект, попробуйте один из этих примеров анимации текста CSS, которые мы выбрали для вас.
Приятно посмотреть на другой дизайн вкладок CSS и HTML, где они не привязаны к содержимому. Небольшой зазор действительно дает другое ощущение, выделяя дизайн.
9. Карточка фильтра вкладок CSS
См. перо
на КодПене.
перо
на КодПене.
Открыть CodePen
HTML-карта, использующая CSS и JS для создания выбора фильтра вкладок.
Еще один отличный пример, показывающий, как контент с использованием вкладок CSS может быть отфильтрован для отображения того, что необходимо. Сами вкладки имеют тонкий эффект наведения, а содержимое переключается без анимации, поэтому оно очень быстрое.
Вы можете использовать этот пример, чтобы увидеть, как что-то можно использовать в реальном мире, просто посмотрите на эти индикаторы онлайн-статуса!
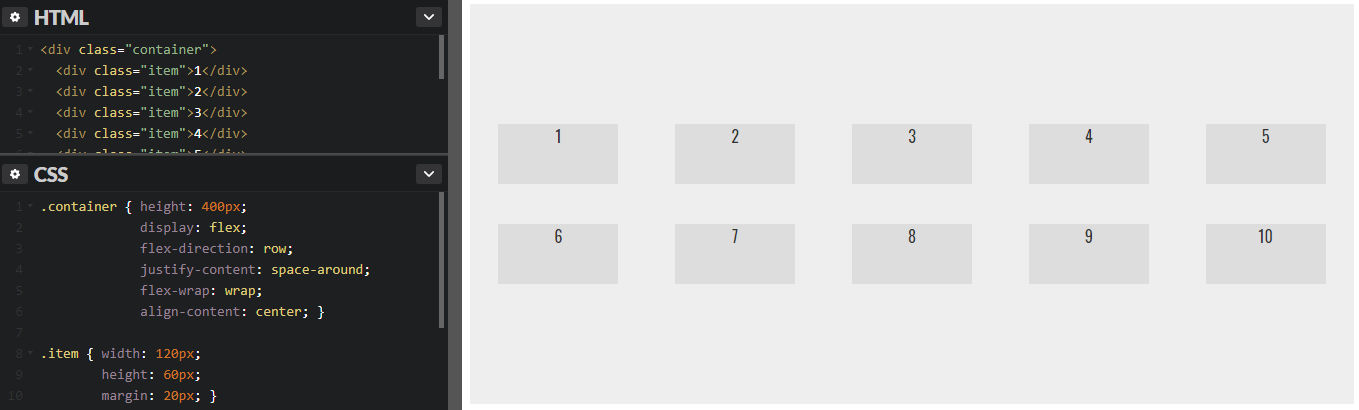
10. Вкладки CSS на основе Flexbox
См. перо на КодПене.
Открыть CodePen
Полностью адаптивные вкладки CSS, которые работают без использования JS.
Сокращает до вкладок в стиле аккордеона на мобильных и маленьких экранах. Он имеет тонкую анимацию затухания при переключении между вкладками.
Если вы заинтересованы в аккордеонах CSS, ознакомьтесь с нашим списком лучших аккордеонов только CSS.
11. Простые плоские вкладки (CSS)
См. перо на КодПене.
Открыть CodePen
Простые, но эффективные вкладки CSS с минималистичным стилем. Никаких причудливых анимаций, только чистый дизайн. Работает хорошо, и вкладки имеют минимальный эффект наведения. Идеально подходит для веб-сайта с плоским дизайном.
См. перо на КодПене.
Открыть CodePen
Минимальные и плоские тематические вкладки только CSS.
Простой эффект наведения на вкладку с быстрым переключением содержимого. Несмотря на то, что выбор дизайна и цвета очень взаимный, его можно легко изменить, чтобы он соответствовал вашему собственному бренду / стилю.
13. Выступы переменной высоты (CSS)
См. перо на КодПене.
Открыть CodePen
Хороший пример вкладок CSS с переменной высотой содержимого.
Чистый и минималистичный дизайн. Он использует плавный переход между контентом. Весь элемент вкладки также использует причудливый эффект наведения тени, сообщая пользователю, что он взаимодействует с ним.
14. Набор различных вкладок CSS
См. перо на КодПене.
Открыть CodePen
Хороший выбор различных вкладок CSS. Отзывчивые, центрированные и прикрепленные вкладки и т. д.
Этот CodePen поставляется с целым набором примеров вкладок CSS, различных стилей, индикаторов вкладок и фона. Для работы требуется немного JS, но активную вкладку можно изменить с помощью JS, отлично, если вам нужно активировать вкладку из другого события.
Для работы требуется немного JS, но активную вкладку можно изменить с помощью JS, отлично, если вам нужно активировать вкладку из другого события.
Взгляните!
15. Вкладки по центру (CSS)
См. перо на КодПене.
Открыть CodePen
Центрированные вкладки CSS без JS.
Простой плавный переход между содержимым вкладки, и каждая вкладка имеет свой собственный индикатор при выборе на основе цвета фона.
Этот пример вкладки CSS прекрасно подойдет для целевой страницы или страницы продукта, помогая максимизировать пространство в одной области. Вы можете легко изменить цвета, чтобы они соответствовали вашему бренду/стилю.
См. перо на КодПене.
Открыть CodePen
Меню вкладок CSS с содержимым и формами.
Использует быстрый плавный переход между содержимым вкладок и содержит ряд примеров содержимого в каждой из них, показывающих, как его можно использовать на реальном веб-сайте.
Отлично подходит для обучения и адаптации к собственному бренду/стилю.
17. Адаптивные вкладки CSS с иконками
См. перо на КодПене.
Открыть CodePen
Полностью адаптивные вкладки CSS с значками, которые используют минимальный дизайн и макет. Хороший верхний индикатор также на каждой выбранной вкладке. Отличный пример того, как можно учитывать вертикальную высоту.
18. Пример портфолио вкладок CSS
См. перо на КодПене.
Открыть CodePen
Хорошо собранная панель вкладок CSS, которая изменяет содержимое ниже в стиле веб-сайта-портфолио.
Этот пример показывает нам, как вкладки CSS чрезвычайно полезны в реальном мире, даже фактические элементы содержимого вкладки работают.
Каждая карточка в содержимом вкладки имеет свои теги и кнопки, даже эффект наведения для их вызова. Очень впечатляющий дизайн и реальный вариант использования. Использует плавный анимационный переход для перехода между содержимым.
Если вам нравится добавлять эффекты при наведении на кнопки вкладок, мы рекомендуем вам этот список лучших эффектов при наведении кнопок CSS.
Это также отличный пример, чтобы узнать, как с помощью JS можно отображать только определенные элементы с определенными тегами.
См. перо на КодПене.
Открыть CodePen
Классное меню вкладок CSS, в котором в качестве фона используется красивый градиент.
Поставляется с примером элементов ввода пользовательского интерфейса, позволяющим увидеть, как его можно использовать в реальном веб-приложении. Между содержимым вкладок нет перехода, поэтому все выглядит очень быстро.
Между содержимым вкладок нет перехода, поэтому все выглядит очень быстро.
20. Адаптивные вкладки с уменьшенным масштабом
См. перо на КодПене.
Открыть CodePen
Чистый пример вкладок HTML и CSS адаптивного дизайна, в котором используются вкладки и красивое анимированное скользящее меню.
Эти вкладки уменьшатся до меню в мобильном стиле, когда экран станет слишком маленьким. Очень впечатляет, что все это было достигнуто без всякого JS! Вкладки имеют прекрасный эффект наведения и индикатор сверху.
Takeaway
Мы видели несколько замечательных примеров, и каждый предлагает что-то свое. От адаптивного дизайна до причудливой CSS-анимации и переходов — каждый найдет что-то для себя.
Возьмите эти примеры и легко адаптируйте их к своему бренду или стилю! Вкладки — отличный способ отобразить гораздо больше контента в одной области или создать интуитивно понятный макет пользовательского интерфейса.
Вам нравится идея вкладок, но вы хотите чего-то более необычного? У вас есть много контента, который вы хотите отобразить, но вам нужно что-то более гибкое и привлекающее внимание? В качестве замечательной альтернативы вкладкам CSS вы можете отображать свой контент с помощью fullPage.js
. Ваш браузер не поддерживает видео тег.
FullPage.js — это полнофункциональная библиотека JavaScript, которую можно использовать для создания уникальных и мощных веб-сайтов с полноэкранной прокруткой. С помощью fullPage.js вы сможете быстро создавать отточенные сайты, которые не уступают самым впечатляющим веб-сайтам — это библиотека, которая уже используется такими авторитетными компаниями, как EA, Sony и eBay! —
Благодаря совместимости с новейшим программным обеспечением и редакторами веб-сайтов, такими как Gutenberg и Elementor, вы наверняка сможете создать что-то уникальное.
- 10+ гамбургер-меню CSS [CodePens]
- 15+ временных шкал CSS [CodePens]
- 20 Индикатор выполнения CSS [CodePens]
- 20 анимированных фонов CSS [CodePens]
- Красивые стили CSS для ваших флажков
- Сколько времени нужно, чтобы изучить HTML
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
сообщить об этом объявлении
36 удивительных вкладок CSS, которые могут реализовать даже новички 2022
Интерфейс с вкладками или просто вкладка — это графический элемент управления, который можно использовать для размещения нескольких панелей или документов в одном окне для доступа пользователей. Из-за этого он идеально подходит для одностраничных веб-страниц и приложений. Это дает пользователям аккуратный и организованный пользовательский интерфейс и значительно упрощает процесс навигации. Итак, если у вас есть сайт с большим количеством текста или просто веб-сайт, наполненный контентом, вкладки CSS — это самый простой способ привлечь больше внимания ваших пользователей.
Помня об этом, сегодня мы составили список лучших вариантов для наших пользователей. Мы надеемся, что этот список будет подобран и включен в список в соответствии с элементами стиля и лучшими тенденциями дизайна. Мы включили варианты для всего: от анимированного до простого, от сложного до минимального.
Мы включили варианты для всего: от анимированного до простого, от сложного до минимального.
Секция контента с вкладками
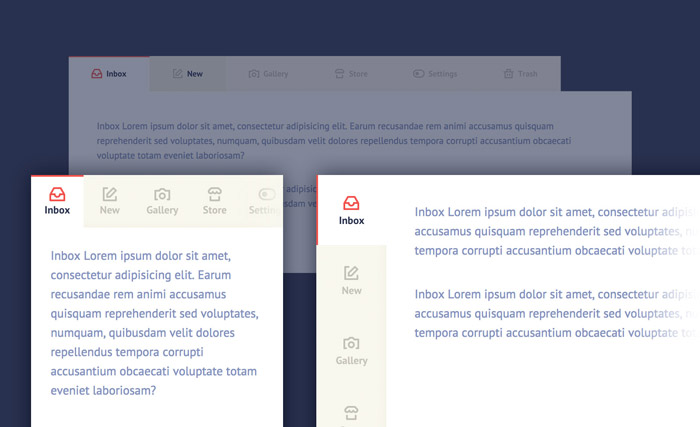
Верх нашего списка — это премиальный CSS-дизайн вкладок от Allen Brady. Простой, элегантный и эффективный, этот дизайн отлично подходит для любого типа веб-сайтов, будь то профессиональные или личные. Он дополнен различными креативными значками, анимированными для работы в качестве вкладок. Каждый из них имеет выделенную область для содержимого и заполнитель для медиафайлов. Используя простой CSS, создателю также удалось добавить эффективный эффект наведения. И самое приятное здесь то, что он не полагается на какой-либо JS, а это означает, что общий шаблон довольно прост для понимания и воспроизведения.
Информация / Загрузка
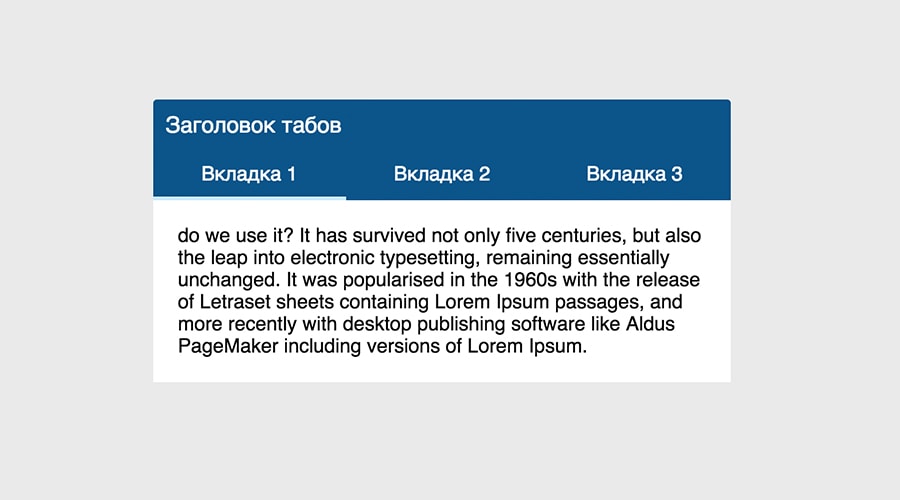
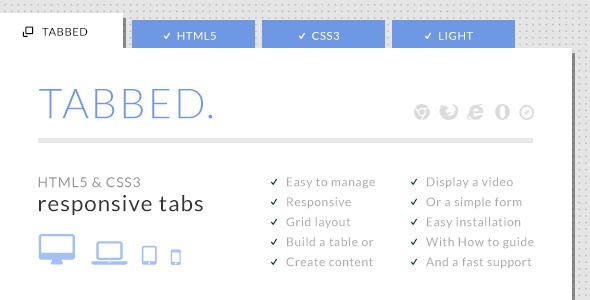
Вкладки и страницы материалов
Следуя более профессиональному подходу к дизайну, этот следующий вариант создан с учетом всех мелких деталей. Однако, в отличие от предыдущего варианта, это связано с реализацией JS наряду с CSS и HTML. Он начинается с простой вкладки CSS с иконками и текстом для отображения каждого выбора. При нажатии на любой из них содержимое отображается под карточкой на основе материала под вкладкой. Для еще большей привлекательности вы обнаружите использование ярких цветовых схем, которые меняются вместе с вкладками. С помощью простого CSS реализованы различные анимации и переходы. Все они полностью адаптивны и легко настраиваются в соответствии с экранами устройств.
Он начинается с простой вкладки CSS с иконками и текстом для отображения каждого выбора. При нажатии на любой из них содержимое отображается под карточкой на основе материала под вкладкой. Для еще большей привлекательности вы обнаружите использование ярких цветовых схем, которые меняются вместе с вкладками. С помощью простого CSS реализованы различные анимации и переходы. Все они полностью адаптивны и легко настраиваются в соответствии с экранами устройств.
Информация / Загрузка
Выбор вкладки CSS
Представляя структуру, подобную папке, это еще один простой, минималистичный дизайн вкладки на чистом CSS, который у нас есть для вас. Основываясь только на CSS и HTML для общей структуры, а также на реализованных анимациях, мы можем сказать, что это довольно легко понять и воспроизвести. Вкладки выглядят как вкладки папок и, как и в любой папке, переключают содержимое в соответствии с выбранной вкладкой. Для этой дополнительной детализации вы также найдете простой эффект наведения на числовые значки на вкладке. Он также кажется отзывчивым, что означает, что дизайн легко подстраивается под все рамки устройства.
Он также кажется отзывчивым, что означает, что дизайн легко подстраивается под все рамки устройства.
Информация / Загрузка
Вкладки на чистом CSS
Давайте начнем с чего-то простого, элегантного и чистого. Эта вкладка Pure CSS визуально приятна и отлично работает для отображения нескольких сообщений или контента на одном экране. Успокаивающие фиолетовые и белые цветовые схемы выглядят довольно привлекательно. И использование только простой структуры HTML и CSS для получения результата впечатляет. Как и в большинстве примеров вкладок, здесь также используется горизонтальный вид, демонстрирующий возможность переключения между ними. Простой переход затенения цвета использует радиовход. Это означает, что более темный оттенок фиолетового используется для выделения раздела, на который нажимают. Создатель этого дизайна упростил его, однако под демонстрацией вы также можете найти ссылку на 3D-версию, использующую JS.
Информация / Загрузка
Анимированные вкладки CSS
Эти анимированные вкладки CSS являются прекрасным примером 3D-эффекта и более продвинутым вариантом для выбора. Несмотря на тонкую анимацию, это, безусловно, дает впечатляющий результат. И самое приятное то, что все коды основаны на CSS и HTML. Это обеспечивает более легкое внедрение и понимание структуры. Зеленый и белый на темно-синем фоне работают потрясающе. При наведении курсора на каждую из вкладок она расширяется плавной анимацией, которая меняет цветовую схему, чтобы выделить выделение.
Несмотря на тонкую анимацию, это, безусловно, дает впечатляющий результат. И самое приятное то, что все коды основаны на CSS и HTML. Это обеспечивает более легкое внедрение и понимание структуры. Зеленый и белый на темно-синем фоне работают потрясающе. При наведении курсора на каждую из вкладок она расширяется плавной анимацией, которая меняет цветовую схему, чтобы выделить выделение.
Информация/загрузка
Еще одна вкладка CSS
Это более творческий подход к вкладке CSS, так как она дополнена анимацией, эффектами и инновационной структурой дизайна. В то время как большинство вкладок спроектированы как простой навигационный элемент, он больше склоняется к уникальному и привлекательному элементу для ваших пользователей. Вместо традиционных шрифтов или текстов, используемых на вкладках, создатель заменил их плоскими значками. Каждый из них также предназначен для выполнения потрясающего эффекта наведения и щелчка, переводящего выделение на выбранную вкладку. Даже содержимое появляется и исчезает из поля зрения с помощью эффекта увеличения и уменьшения. В целом достаточно интересно, получить доступ к их полной структуре можно по ссылке ниже.
Даже содержимое появляется и исчезает из поля зрения с помощью эффекта увеличения и уменьшения. В целом достаточно интересно, получить доступ к их полной структуре можно по ссылке ниже.
Информация/загрузка
Адаптивные вкладки и аккордеоны CSS
Теперь просто потому, что это вкладка, она не обязательно должна быть горизонтальной. Эти отзывчивые вкладки CSS и аккордеон — прекрасный пример. Достаточно универсальный, чтобы его можно было использовать как аккордеон или как вкладку, внедрить его на свой сайт также довольно просто. Простая сине-белая структура выглядит аккуратно и профессионально. При нажатии вкладка расширяется по вертикали, чтобы продемонстрировать содержимое внутри. Еще одна добавленная деталь — это эффект стиля радиокнопки, который означает, что только одна из вкладок может быть открыта одновременно. Все аспекты остаются довольно минимальными, что также позволяет пользователям добавлять свои собственные штрихи, если они предпочитают.
Информация / Загрузка
Вкладки CSS Тимоти М.
 ЛеБланка
ЛеБланкаГоворя о переключателях и эффекте, дизайн этой вкладки CSS полностью основан на похожем стиле и шаблоне. В отличие от традиционных вкладок, представленных текстами или значками, здесь они заменены переключателями. При нажатии на любую из вкладок внизу появляется диалоговое окно, в котором пользователи могут просматривать содержимое. Как и в случае с переключателем, одновременно может быть открыта только одна вкладка, и она сразу же сворачивается при нажатии на следующую опцию. Цветовые схемы остаются довольно простыми с фиолетовым и белым. Еще одна небольшая деталь, добавленная для дополнительного творчества, — это переход цвета на кнопках при нажатии на определенную вкладку.
Информация / Загрузка
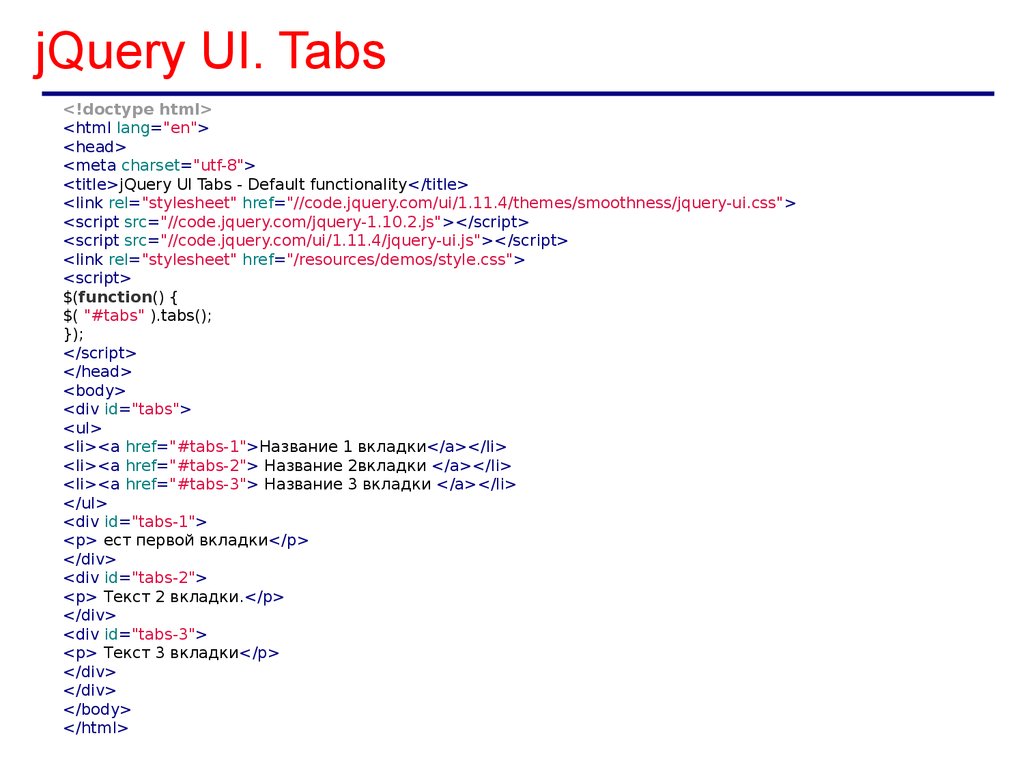
Простая панель с вкладками jQuery-CSS
Теперь, возвращаясь к более практичному дизайну, ориентированному на навигацию, эта простая панель с вкладками jQuery CSS является еще одним прекрасным примером. Дизайн довольно простой, работает для организованного отображения содержимого. Каждая из вкладок определяется панелью вкладок вверху. Эти вкладки при наведении курсора меняют цвет с белого на синий, что достигается с помощью простого CSS. Однако переход содержимого внутри панели с вкладками определяется с помощью JS. Это обеспечивает более плавный и чистый переход при появлении и исчезновении изображения. Контент внутри панели также чрезвычайно универсален и содержит места размещения для всего, включая текстовый контент, изображения и даже ссылки.
Каждая из вкладок определяется панелью вкладок вверху. Эти вкладки при наведении курсора меняют цвет с белого на синий, что достигается с помощью простого CSS. Однако переход содержимого внутри панели с вкладками определяется с помощью JS. Это обеспечивает более плавный и чистый переход при появлении и исчезновении изображения. Контент внутри панели также чрезвычайно универсален и содержит места размещения для всего, включая текстовый контент, изображения и даже ссылки.
Информация/загрузка
Вкладки на чистом CSS с индикатором
Как следует из названия, эти вкладки на чистом CSS с индикатором основаны исключительно на HTML и CSS. Он включает в себя карточку на основе дизайна материалов, которая служит основой вкладки. Каждая из вкладок также представлена креативным значком и названием. Простой с дизайном, анимация по-прежнему впечатляет. Используя простой CSS, создателю удалось добиться плавного перехода контента при каждом нажатии. При выборе заголовок вкладки также меняет цвет и становится подчеркнутым, чтобы выделить выбор. Вся структура кодирования открыта для доступа, просто перейдите по ссылке ниже, чтобы просмотреть.
Вся структура кодирования открыта для доступа, просто перейдите по ссылке ниже, чтобы просмотреть.
Информация / Загрузка
Пересмотренные вкладки CSS
Более темная версия для тех из вас, кто ее ищет, этот потрясающий пример — «Пересмотренные вкладки CSS» Эрика Садовски. Дизайн впечатляет, если учесть, что он основан исключительно на HTML и CSS. Начав с простого фона, создатель поднял его со всеми стилями. На более темном оттенке вкладка представлена лентовидной структурой поверх всего этого. На каждой из вкладок также есть текст и творческий значок для представления каждого раздела. Теперь при нажатии на содержимое внутри используется эффект скольжения вверх и вниз, чтобы попасть в поле зрения и выйти из него. Вкладки также меняют свой цвет с серого на оранжевый для отображения выбранного элемента. Добавьте любой тип контента, хотите ли вы добавить тексты, ссылки и даже изображения, если хотите.
Информация / Загрузка
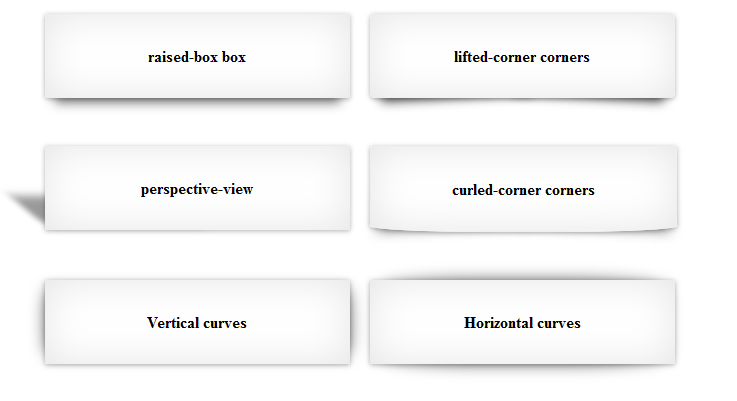
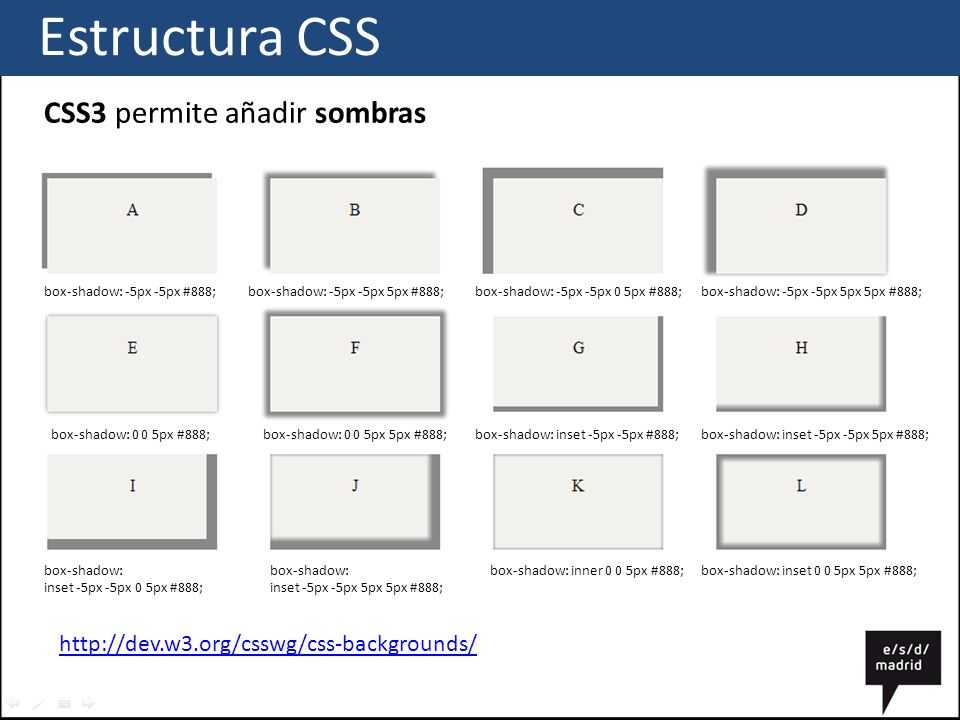
Простые вкладки CSS с тенью
Минималистичный и основанный на материальном дизайне дизайн вкладок CSS совершенно минимален, но при этом гибок. Простота дизайна делает его идеальной базой, которая адаптируется к любым типам тем или веб-сайтов. Добавление теней для создания почти трехмерного ощущения, чисто белая цветовая схема также добавляет ощущение бумаги. Область содержимого также регулирует длину и ширину в соответствии с содержимым, которое она содержит внутри. Еще одна замечательная особенность этого дизайна заключается в том, что он полностью адаптивен и с легкостью автоматически подстраивается под любой размер экрана. При наведении курсора на любую из вкладок тексты также появляются в поле зрения, создавая плавный эффект постепенного появления. Поскольку он основан исключительно на CSS без какого-либо дополнительного JS, всю структуру довольно легко реализовать.
Простота дизайна делает его идеальной базой, которая адаптируется к любым типам тем или веб-сайтов. Добавление теней для создания почти трехмерного ощущения, чисто белая цветовая схема также добавляет ощущение бумаги. Область содержимого также регулирует длину и ширину в соответствии с содержимым, которое она содержит внутри. Еще одна замечательная особенность этого дизайна заключается в том, что он полностью адаптивен и с легкостью автоматически подстраивается под любой размер экрана. При наведении курсора на любую из вкладок тексты также появляются в поле зрения, создавая плавный эффект постепенного появления. Поскольку он основан исключительно на CSS без какого-либо дополнительного JS, всю структуру довольно легко реализовать.
Информация / Загрузка
Меню вкладок CSS
Теперь, для более профессионального и целенаправленного дизайна, эта вкладка CSS содержит все, что вам может понадобиться. От дизайна вкладок до держателей контента и плавных и чистых анимаций и переходов — обо всем хорошо позаботились. И даже несмотря на то, что демо-версия — всего лишь макет, она готова к работе с небольшими изменениями тут и там. Вкладки, использующие эффекты CSS, подсвечивают его при наведении курсора и полностью меняют цветовые схемы при нажатии. Как вы можете видеть здесь, можно добавить практически все, что угодно, будь то тексты, ссылки, изображения и даже формы и кнопки CTA. Конечный результат довольно невероятен, и лучшая часть всего этого заключается в том, что он полностью основан на CSS и HTML.
И даже несмотря на то, что демо-версия — всего лишь макет, она готова к работе с небольшими изменениями тут и там. Вкладки, использующие эффекты CSS, подсвечивают его при наведении курсора и полностью меняют цветовые схемы при нажатии. Как вы можете видеть здесь, можно добавить практически все, что угодно, будь то тексты, ссылки, изображения и даже формы и кнопки CTA. Конечный результат довольно невероятен, и лучшая часть всего этого заключается в том, что он полностью основан на CSS и HTML.
Информация/загрузка
Вкладки папок
Более творческий подход к дизайну вкладок CSS, этот стиль основан на объединении файлов и папок. Создатель, использующий простой черный фон, сделал цветные вкладки на основе файлов более заметными. Даже концепция раскрытия содержимого внутри каждой вкладки довольно уникальна. В отличие от традиционного вертикального дизайна, он больше склоняется к горизонтальному виду. При нажатии на любую из вкладок она скользит влево или вправо, открывая содержимое внутри. И если вы тот, кто хочет добавить на свой сайт привлекательный элемент, чтобы ваши пользователи могли наслаждаться, то это идеальный выбор.
И если вы тот, кто хочет добавить на свой сайт привлекательный элемент, чтобы ваши пользователи могли наслаждаться, то это идеальный выбор.
Информация/загрузка
Навигация по вкладкам на чистом CSS
Дизайн вкладок на чистом CSS от Иззи Скай представляет собой еще один инновационный подход с традиционным дизайном. Используя классическую кнопку-переключатель, вкладка отображает содержимое внутри анимированного поля ниже. При нажатии на любую из вкладок содержимое рядом с текстом нижнего колонтитула появляется и исчезает из поля зрения. И это довольно впечатляет, учитывая, что используются избыточные коды JS.
Контентбокс также выступает в качестве заполнителя для изображения или заголовка и ссылок. При наведении на него отображается плавный переход при отображении анимированной кнопки, которая приводит к полному просмотру содержимого. Этот дизайн идеально подходит для упрощения навигации для пользователей. Вы также можете реализовать это на текстовых сайтах или блогах, чтобы классифицировать их. Цветовая схема с черным, розовым и белым также довольно гибкая и универсальная.
Цветовая схема с черным, розовым и белым также довольно гибкая и универсальная.
Информация / Загрузка
Виджет вкладок
Еще одна вкладка в нашем списке CSS-вкладок — это чистый и профессионально выглядящий дизайн от Sitepoint. В то время как красота здесь сосредоточена на простоте, анимация и переходы действительно великолепны. Простой белый фон с темно-синей секцией вкладок прекрасно сочетается друг с другом. Он начинается с простых навигационных вкладок, при нажатии на которые открывается содержимое внутри. Создатели также добавили эффект переключателя, который гарантирует, что только одна из вкладок может быть открыта одновременно. Выбранная вкладка также выделяется переходом цвета на более светлый оттенок. Еще одна дополнительная деталь здесь — это отзывчивость. Автоматически подстраиваясь под любой размер экрана устройства, это никоим образом не влияет на скорость отклика вашего сайта.
Информация / Загрузка
Вкладка CSS от Chen Hui Jing
Этот дизайн вкладки Pure CSS от Chen Hui Jing отличается отзывчивостью, чистым внешним видом и довольно инновационным дизайном. В разделах вкладок, используемых здесь, для начала используются творческие значки вместо текста. Хотя в данном случае это фрукты, вы можете заменить их чем угодно. Верхняя часть вкладок также различается с помощью различных цветовых схем. Но это почти все цвета, которые вы получаете. Потому что все остальные разделы монохромны и выглядят более профессионально и аккуратно. Используя простой CSS, вкладки также выполняют эффект наведения, переводя цветовую схему в более темный цвет.
В разделах вкладок, используемых здесь, для начала используются творческие значки вместо текста. Хотя в данном случае это фрукты, вы можете заменить их чем угодно. Верхняя часть вкладок также различается с помощью различных цветовых схем. Но это почти все цвета, которые вы получаете. Потому что все остальные разделы монохромны и выглядят более профессионально и аккуратно. Используя простой CSS, вкладки также выполняют эффект наведения, переводя цветовую схему в более темный цвет.
Этот практичный и целенаправленный дизайн оставляет много места для добавления содержимого. Из-за простой структуры и чистого кода вы тоже можете получить тот же результат на своем сайте с минимальными усилиями. Просто перейдите по ссылке ниже, чтобы получить полный доступ.
Информация/загрузка
Интерфейс вкладок с 3D-кубом
Если материальный дизайн и 2D-дизайн вас не устраивают, то этот 3D-дизайн вам точно подойдет. Дизайн Вавика, это более сложный и продвинутый дизайн для вкладки CSS. Но будьте уверены, что вся структура полностью основана на CSS и HTML. Вкладки представлены различными кубами или квадратами, различающимися цветовыми схемами и текстами. Однако фишка здесь в том, что вместо простых переходов и эффектов дизайнер выровнял их с помощью 3D-флипа! Полное представление содержимого внутри отображается справа на большем квадрате. Таким образом, когда пользователи нажимают на любую конкретную вкладку, отображаемый квадрат полностью переворачивается назад или вперед, чтобы отобразить содержимое. Довольно удивительно, что что-то вроде вкладки можно также анимировать таким образом, верно?
Но будьте уверены, что вся структура полностью основана на CSS и HTML. Вкладки представлены различными кубами или квадратами, различающимися цветовыми схемами и текстами. Однако фишка здесь в том, что вместо простых переходов и эффектов дизайнер выровнял их с помощью 3D-флипа! Полное представление содержимого внутри отображается справа на большем квадрате. Таким образом, когда пользователи нажимают на любую конкретную вкладку, отображаемый квадрат полностью переворачивается назад или вперед, чтобы отобразить содержимое. Довольно удивительно, что что-то вроде вкладки можно также анимировать таким образом, верно?
Информация / Загрузка
Кликабельные вкладки CSS
С более монохромным черно-белым ощущением, это простой дизайн вкладок на основе CSS от Ondřej Bárta. Общий стиль и цветовые схемы делают конечный результат довольно простым, но привлекательным. Вкладки работают так же, как и любая традиционная вкладка. Нажав на один из них, вы увидите содержимое внутри. Для тонкой детализации создатель добавил эффект наведения CSS. При наведении курсора на каждую из вкладок оттенок становится темнее, и появляется стрелка. Если вы выберете вкладку, она также полностью изменит цвет на белый, чтобы соответствовать разделу сведений. Простота достижения, реализации и понимания, вы также можете просмотреть полный фрагмент кода по ссылке ниже.
Для тонкой детализации создатель добавил эффект наведения CSS. При наведении курсора на каждую из вкладок оттенок становится темнее, и появляется стрелка. Если вы выберете вкладку, она также полностью изменит цвет на белый, чтобы соответствовать разделу сведений. Простота достижения, реализации и понимания, вы также можете просмотреть полный фрагмент кода по ссылке ниже.
Информация / Загрузка
Материализация меню вкладок CSS
Вдохновленный классическим дизайном Google Material, этот конечный результат Алекса. Теперь, несмотря на простоту, именно детали здесь нам очень нравятся. Вкладки в полноэкранном режиме выглядят наиболее профессионально из всех вариантов, которые мы перечислили сегодня. Полная комплектация со всем содержимым внутри также придает привлекательный вид. Вкладки синего цвета рядом с эффектом наведения и клика очень привлекательны. При наведении курсора вкладки выделяются переходом цвета, а также подчеркиванием, которое скользит под текстом при нажатии. Однако этот пример представляет собой комбинацию как CSS, так и JS.
Однако этот пример представляет собой комбинацию как CSS, так и JS.
Информация/загрузка
Карта рецептов с вкладками CSS
Если у вас есть кулинарный блог или веб-сайт, посвященный рецептам, тогда этот дизайн разработан специально для этой ниши. Идеально подходит для использования с вкладками, особенно с рецептами еды, вы даже можете использовать это для чего угодно. Вся структура довольно универсальна, так сказать. Есть даже два разных варианта, которые придумал создатель. В первом примере используется эффект расширения кнопки при нажатии на отображаемый контент. Второй вариант демонстрирует другой переход, при котором вкладки остаются статичными, а содержимое меняется при каждом щелчке.
Каждый из них, тем не менее, выполняет превосходный эффект перехода цвета при наведении курсора. Цветовые схемы с зеленым и белым также делают весь дизайн более выразительным.
Информация/загрузка
Табби-вкладки
Теперь для большей кинематографичности и театральности этот пример вкладки CSS использует анимацию и эффекты для получения этого потрясающего результата. С простым серым фоном фиолетовая секция с вкладками очень привлекательна для глаз. И как раз с любыми традиционными вкладками это тоже работает, чтобы показать содержимое при нажатии. Однако фокусом здесь является переход содержания при переходе от одного к другому. CSS используется для получения эффекта гибкости и переполнения при раскрытии каждого содержимого. Отзывчивый и отлично подходящий для контента любого типа, вы можете легко добавлять изображения, текстовые детали и многое другое по своему усмотрению.
С простым серым фоном фиолетовая секция с вкладками очень привлекательна для глаз. И как раз с любыми традиционными вкладками это тоже работает, чтобы показать содержимое при нажатии. Однако фокусом здесь является переход содержания при переходе от одного к другому. CSS используется для получения эффекта гибкости и переполнения при раскрытии каждого содержимого. Отзывчивый и отлично подходящий для контента любого типа, вы можете легко добавлять изображения, текстовые детали и многое другое по своему усмотрению.
Информация/загрузка
Вкладки CSS3 от Sorax
Используя узорчатый фон и привлекательный способ отображения содержимого на каждой вкладке, создатель этого примера добился потрясающего конечного результата. Чтобы сохранить чистый и профессиональный вид, он использует сине-белую цветовую схему. Вкладки и тексты довольно просты, но повышающим фактором здесь являются эффекты на поле с вкладками и тексты. Используя анимацию CSS3, поле содержимого появляется в почти реалистичном движении при нажатии на любую из вкладок. Еще одна маленькая деталь — переход цвета от черного к синему при наведении курсора.
Еще одна маленькая деталь — переход цвета от черного к синему при наведении курсора.
Информация / Загрузка
Содержимое с вкладками на чистом CSS3
Еще раз, используя вертикальную структуру дизайна, это минимальный и монохромный дизайн Колина Холла. Вкладки отображаются горизонтально, как боковая панель на сайте. При нажатии открывается содержимое внутри большой области справа. Цветовая палитра — вот что делает дизайн чистым и профессиональным. Чтобы сделать вещи более интересными, дизайнер использовал креативные значки вместо простого текста. Дизайн также адаптивный, что означает, что он легко подстраивается под любой размер экрана устройства. Цветовой переход здесь от черного к белому и от белого к черному при наведении также добавляет дополнительный творческий штрих.
Информация/загрузка
Папка с файлами с вкладками jQuery и CSS
Мы упоминали подобный дизайн выше, но этот дизайн вкладок CSS на основе папок является более простой и простой версией. Дизайн Яна Глода, использование цвета и игра теней делают изображение реалистичным. Он работает так же, как любая вкладка, раскрывающая содержимое при нажатии. Однако творческий подход здесь заключается в плавной игре теней и всплывающем 3D-эффекте. Имея в виду, что этот дизайн также основан на JS, этого может быть немного сложнее достичь по сравнению с перечисленными здесь. Тем не менее, вы получаете доступ ко всей их структуре, чтобы лучше понять. Просто перейдите по ссылке внизу.
Дизайн Яна Глода, использование цвета и игра теней делают изображение реалистичным. Он работает так же, как любая вкладка, раскрывающая содержимое при нажатии. Однако творческий подход здесь заключается в плавной игре теней и всплывающем 3D-эффекте. Имея в виду, что этот дизайн также основан на JS, этого может быть немного сложнее достичь по сравнению с перечисленными здесь. Тем не менее, вы получаете доступ ко всей их структуре, чтобы лучше понять. Просто перейдите по ссылке внизу.
Информация / Загрузка
Вкладки
И последнее, но не менее важное: это еще одна вкладка с сине-белым дизайном CSS. Основанный исключительно на CSS и HTML, этот дизайн также полностью адаптивен. В зависимости от размера экрана он трансформируется в горизонтальный или вертикальный вид вкладок. Играя с непрозрачностью каждой вкладки, эффект наведения также довольно ошеломляющий. Еще одна привлекательная анимация используется в разделе контента, который сжимается и расширяется при переходе от одного к другому. Бледно-голубой и белый также отлично сочетаются друг с другом, придавая ему более спокойный и чистый оттенок. А поскольку он основан на CSS и HTML, реализовать этот дизайн на вашем сайте также проще.
Бледно-голубой и белый также отлично сочетаются друг с другом, придавая ему более спокойный и чистый оттенок. А поскольку он основан на CSS и HTML, реализовать этот дизайн на вашем сайте также проще.
Информация/загрузка
UI/UX Пример: анимация переключения вкладок
По сути, это CSS-дизайн вкладок, который, безусловно, уникален и нестандартен. Творческий и привлекательный, этот конкретный пример использует дизайн, основанный на переключателях. Он использует HTML, CSS, а также структуру кода JS, чтобы получить плавный интерфейс. Хотя в демоверсии представлены только 2 вкладки с параметрами внутри, структура достаточно гибкая, чтобы вы могли добавить больше. Перемещаясь в поле зрения влево и вправо в соответствии с переключателем, эта вкладка — отличный способ добавить этот анимированный элемент на ваш сайт. Довольно простой дизайн для начала, вы можете легко воспроизвести всю структуру на своем сайте. Перейдите по ссылке ниже, чтобы поближе ознакомиться с строками используемых кодов и лучше понять, как получился конечный результат.
Информация / Загрузка
Вкладки CSS
Если вы ищете что-то более сложное и нестандартное, то эта вертикальная вкладка CSS создана именно для вас. Созданный со структурой кода с использованием CSS, HTML и JS, весь этот дизайн уникален и визуально приятен. Он имеет горизонтальную вкладку вместо традиционного вертикального дизайна, когда все вкладки представлены значками. Содержимое внутри предназначено для отображения на основе дизайна карты, и каждое из них исчезает и исчезает при нажатии на вкладки. Еще одна небольшая деталь — эффект перехода цвета на значках каждой вкладки при наведении курсора.
Градиентный фон, безусловно, привлекает внимание, а общий дизайн должен быть достаточно универсальным, чтобы соответствовать любому веб-сайту. Также есть анимированная кнопка призыва к действию, которую вы можете использовать. Он в основном меняет свой цвет и положение при наведении для более привлекательной привлекательности. Этот CSS-дизайн вкладок, созданный Джули Парк, определенно заслуживает упоминания в нашем списке.
Информация/загрузка
Панель вкладок CSS
Поскольку все больше и больше веб-сайтов зависят от творческих способов представления ваших меню и вкладок, этот сайт, безусловно, выделяется. С дизайном, похожим на папку для документов, все в этом конкретном примере закодировано с большой детализацией. Создатель взял простую концепцию и воплотил ее в жизнь с большим трудом. Он начинается как одна карточка с номером вкладки и содержимым внутри. В левом нижнем углу есть кнопка, которая позволяет отображать следующую вкладку.
Каждая вкладка следует за следующей, перекрывая отображаемую до последней вкладки. Тот же эффект применяется, когда вы нажимаете на предыдущие вкладки. Содержимое появляется и исчезает с экрана по клику. Довольно просто на вид, коды могут быть немного сложными. Так почему бы не перейти по ссылке ниже, чтобы лучше и ближе познакомиться со структурой кода и предварительным просмотром в реальном времени?
Информация / Загрузка
Эластичные вкладки
Если вы предпочитаете, чтобы дизайн был простым, но привлекательным, с использованием творческой анимации и эффектов, то эта эластичная вкладка для вас. Создатель Ненад Каевик использовал простой дизайн меню и улучшил его в целом, добавив всего несколько творческих анимаций. Он имеет минимальное меню заголовка с заголовком и значком для каждой вкладки. Выбор подсвечивается при нажатии и отображает переход цвета, включая значок и текст.
Создатель Ненад Каевик использовал простой дизайн меню и улучшил его в целом, добавив всего несколько творческих анимаций. Он имеет минимальное меню заголовка с заголовком и значком для каждой вкладки. Выбор подсвечивается при нажатии и отображает переход цвета, включая значок и текст.
В зависимости от выбора, селектор анимируется, чтобы перемещаться влево и вправо в нужное положение, изображая более эластичное движение. Вся структура также спроектирована таким образом, чтобы быть отзывчивой и легко подстраиваться под все экраны устройств. Каждый элемент легко настраивается, что означает, что вы можете легко персонализировать цвета, шрифты и даже значки, чтобы получить именно то, что вы хотите.
Информация / Загрузка
Чистые вкладки CSS с намеком на JS
Это довольно простой дизайн, который является правильным определением дизайна вкладок CSS. Он имеет довольно целеустремленный интерфейс и охватывает все, что можно ожидать от дизайна вкладок. Он имеет упрощенную компоновку с отображением содержимого в меню функциональных вкладок. Цветовая палитра также привлекает внимание. При нажатии на любую конкретную вкладку содержимое внутри исчезает и исчезает с помощью кодов CSS и JS. Этот шаблон настраиваемый, что означает, что все элементы могут быть изменены в соответствии с их предпочтениями. В целом, это довольно четкий и простой способ добавления вкладок или меню на ваш сайт. Ссылка ниже обеспечивает полный доступ к структурам кода и предварительным просмотрам в реальном времени.
Цветовая палитра также привлекает внимание. При нажатии на любую конкретную вкладку содержимое внутри исчезает и исчезает с помощью кодов CSS и JS. Этот шаблон настраиваемый, что означает, что все элементы могут быть изменены в соответствии с их предпочтениями. В целом, это довольно четкий и простой способ добавления вкладок или меню на ваш сайт. Ссылка ниже обеспечивает полный доступ к структурам кода и предварительным просмотрам в реальном времени.
Информация / Загрузка
Прокрутка для вкладок
Еще одна программа, использующая коды JS, CSS и HTML для получения такого выдающегося результата, — это Scroll for tabs от Praveen Kumar Gorakala. Отзывчивый, привлекательный и яркий с цветовой палитрой, он, несомненно, разработан с акцентом на визуальный аспект. Он включает в себя простую настройку с дизайном на основе карточек с вкладками, расположенными выше в качестве меню заголовка. При фиксированной длине строки меню заголовки также появляются и исчезают при прокрутке. Даже содержимое меняется при прокрутке. Вкладки также выполняют эффект наведения, что делает его еще более привлекательным. Еще одна замечательная деталь заключается в том, что коробка с содержимым также регулирует свой размер в соответствии с расширением и сжатием содержимого. Вся структура отзывчива и легко адаптируется к любому размеру экрана устройства.
Даже содержимое меняется при прокрутке. Вкладки также выполняют эффект наведения, что делает его еще более привлекательным. Еще одна замечательная деталь заключается в том, что коробка с содержимым также регулирует свой размер в соответствии с расширением и сжатием содержимого. Вся структура отзывчива и легко адаптируется к любому размеру экрана устройства.
Информация / Загрузка
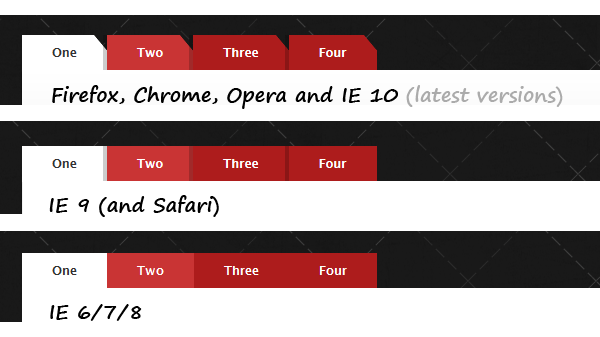
Вкладки CSS
Последнее, что у нас есть для вас, — это еще один замечательный способ интеграции вкладок CSS на ваш сайт. В основном он работает как тумблер для переключения между содержимым с одной вкладки на другую, используя простую, но привлекательную анимацию. Здесь демонстрация демонстрирует две вкладки с разным содержимым, которые скользят по экрану устройства влево и вправо, чтобы выйти или вернуться на экран. Вкладки в целом следуют довольно минималистичному стилю. И он демонстрирует выбор с помощью простого анимированного подчеркивания под заголовком. Конечно, хорошо то, что вся структура использует только коды CSS и HTML, что не так сложно и изощренно, как может показаться. Просто перейдите по ссылке ниже, чтобы получить полное представление обо всех используемых элементах и предварительно просмотреть демонстрацию.
Просто перейдите по ссылке ниже, чтобы получить полное представление обо всех используемых элементах и предварительно просмотреть демонстрацию.
Информация / Скачать
Современный дизайн вкладок CSS
Теперь это более индивидуальный и простой в работе дизайн вкладок CSS от Carlos Valereano. Он имеет три разных дизайна, которые отличаются формой и цветом вкладок. Простой и понятный, это удобный холст, который вы можете использовать, чтобы получить преимущество. Он имеет простой эффект наведения и щелчка, который также демонстрирует выбор вкладок. Здесь вы также найдете разноцветные и цветные версии вкладок.
Для вариантов вы можете выбрать из ряда доступных вариантов. Настройте его по своему усмотрению и с легкостью добавьте дополнительный штрих творчества. Найдите подробные сведения обо всех структурах кода, продемонстрированных выше, по ссылке ниже.
Информация/загрузка
Вкладки CSS для NDC
Это более классический дизайн вкладок CSS, выполненный в виде простого файла, подобного формату. Разработанный с профессиональным чувством стиля, он также отличается удивительной отзывчивостью. Вкладки довольно легко настраиваются и могут легко отображать текстовое содержимое. При нажатии на любую из вкладок она скользит вниз для отображения содержимого и использует плавные переходы при переключении с одной на другую. Это довольно простой дизайн, однако вся структура чистая и выглядит продвинутой. Множество элементов HTML, CSS и JS реализовано для обеспечения бесперебойной работы.
Разработанный с профессиональным чувством стиля, он также отличается удивительной отзывчивостью. Вкладки довольно легко настраиваются и могут легко отображать текстовое содержимое. При нажатии на любую из вкладок она скользит вниз для отображения содержимого и использует плавные переходы при переключении с одной на другую. Это довольно простой дизайн, однако вся структура чистая и выглядит продвинутой. Множество элементов HTML, CSS и JS реализовано для обеспечения бесперебойной работы.
Информация / Загрузка
Основные вкладки
Наконец, мы завершаем наш список лучших вкладок CSS этим базовым дизайном вкладок, основанным исключительно на HTML и CSS. Простой со структурой, он демонстрирует 3 вкладки, которые представлены тегом над таблицей. При нажатии на любой из них он выделяет выделение с помощью простого эффекта наведения и щелчка. Оба имеют плавное изменение цвета, при нажатии на него отображается содержимое. Достаточно просто с целями, также легко настроить и добавить свой собственный штрих. Получите полный фрагмент кода по ссылке ниже и быстро приступайте к любому из ваших будущих проектов веб-дизайна.
Получите полный фрагмент кода по ссылке ниже и быстро приступайте к любому из ваших будущих проектов веб-дизайна.
Информация / Скачать
Вдохновение CSS Templates 17 сентября 2022 г.
15 вкладок CSS
Коллекция бесплатных вкладок HTML и чистых вкладок CSS . Обновление декабрьской коллекции 2019 года. 3 новых предмета.
- Вкладки начальной загрузки
- Вкладки JavaScript
- Вкладки jQuery
- Реагирующие вкладки
- Вкладки Vue
О коде
Вкладка навигации
Вкладки навигации для двух форм.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap.css
О коде
Вкладка CSS
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Виджет вкладок.
 Нет JS!
Нет JS!Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: mavo.css
О коде
Вкладки
Селектор + выбирает следующий соседний элемент. Исторически сложилось так, что это было круто для стилевых лейблов. С сеткой CSS элемент может быть рядом с другим в разметке, но где-то совершенно иначе при отображении. Эта ручка использует простой input[type="radio"]:проверенный селектор в сочетании с множеством + для оформления разных страниц воображаемого микросайта.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Модуль вкладок Pure CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Простые вкладки на чистом CSS
Вам нужен только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Чистые вкладки CSS
Радиоверсия вкладок. Требования: не полагаться на определенные идентификаторы для CSS (CSS не должен знать конкретные идентификаторы), гибкий для любого количества неизвестных вкладок [2-6], доступный. Предостережения: поскольку это флажки, вкладки недоступны для вкладок, необходимо использовать клавиши со стрелками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Вкладки CSS
Вертикальные вкладки на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Чистые вкладки CSS с индикатором
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированные вкладки перехода
Анимированные вкладки перехода с флажками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Цветные вкладки Pure CSS
Нет ярлыков для вкладок чистого цвета CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Только вкладки CSS
Material Design CSS только вкладки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Вкладки CSS3
Адаптивные вкладки на чистом CSS3 от Sorax.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Элементы управления вкладками с использованием HTML и CSS
Щелчок по меткам фактически аналогичен щелчку по полям ввода.

 js
js js
js js
js