10 лучших бесплатных кириллических шрифтов с Google Fonts | GeekBrains
Подборка актуальных и красивых шрифтов, которые вы можете использовать для коммерческих и персональных проектов бесплатно
5 минут
65956
Автор статьи
Дарья Калинина
Автор статьи
Дарья Калинина
https://gbcdn.mrgcdn.ru/uploads/post/2245/og_image/8a84cd2bb41242e077ef7e2a0ee0451b.png
Разработка дизайна для сайта или проекта — трудоёмкий процесс, в начале которого важно принять правильные стилистические решения. Дизайнерам есть над чем подумать: от цветовой схемы и логотипа до навигации и вёрстки контента. Но самое сложное всё-таки в том, чтобы объединить все эти составляющие стиля сайта в одну сбалансированную и цельную концепцию.
Типографика — важная часть этого единства. Мы уже рассматривали основы работы с текстом, а теперь разберёмся со шрифтами. Как только пользователи получают первые впечатления от сайта с помощью цвета, они начинают воспринимать информацию непосредственно через текст. Хорошо читаемый, красивый и органичный шрифт может повлиять на их решение о том, остаться ли на сайте.
Мы уже рассматривали основы работы с текстом, а теперь разберёмся со шрифтами. Как только пользователи получают первые впечатления от сайта с помощью цвета, они начинают воспринимать информацию непосредственно через текст. Хорошо читаемый, красивый и органичный шрифт может повлиять на их решение о том, остаться ли на сайте.
Выбор шрифтов слишком велик, поэтому возникает много вопросов. С чего начать? Что с лицензией? Гротеск или антиква? Как понять, что шрифт удобочитаемый? А что он не устарел? Какие шрифты отлично работают в заголовках, а какие в наборном тексте? Ох, это слишком сложно, особенно на начальном этапе.
Отвечаем на эти вопросы и оставляем вам подборку шрифтов, которые точно не подведут. Но начнём с небольших формальностей.
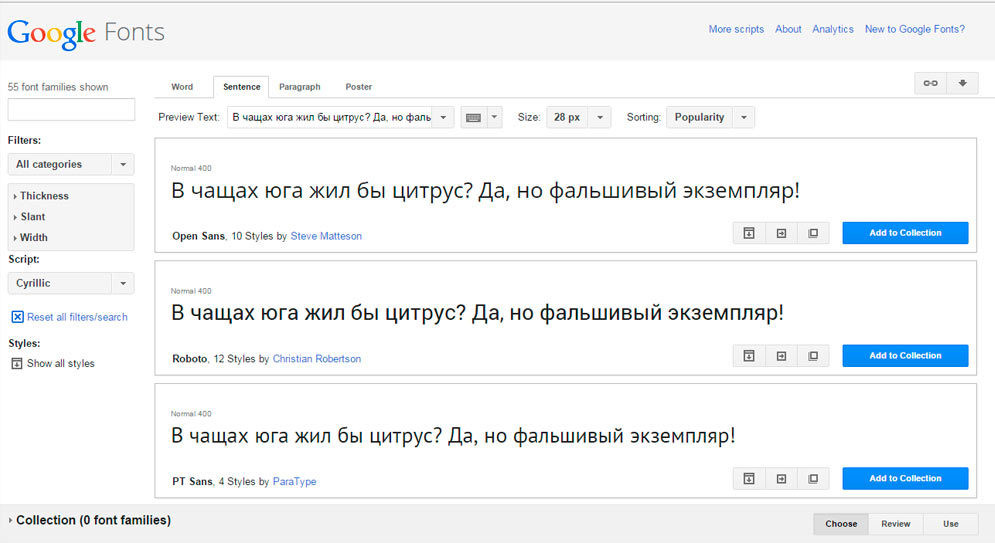
О лицензии шрифтов Google Fonts
Если с правилами использования изображений профессиональное сообщество уже более-менее разобралось, то правовые вопросы, касающиеся шрифтов, для многих остаются непонятными.
К бесплатным относятся системные шрифты, установленные в персональных компьютерах, а также те, что предоставляет Google Fonts. Все шрифты на этом сервисе можно использовать совершенно бесплатно в любых продуктах: печатных или цифровых, коммерческих или персональных. Вы можете задействовать их в логотипе, брендбуке, рекламной вывеске на улице или баннере в социальной сети. Единственное, чего вы не можете делать, — это продавать шрифты, скачанные с сервиса.
Все шрифты на этом сервисе можно использовать совершенно бесплатно в любых продуктах: печатных или цифровых, коммерческих или персональных. Вы можете задействовать их в логотипе, брендбуке, рекламной вывеске на улице или баннере в социальной сети. Единственное, чего вы не можете делать, — это продавать шрифты, скачанные с сервиса.
Важно: создавая коммерческий продукт, категорически нельзя использовать шрифты с платной лицензией, не приобретая их. В случае правового конфликта все обвинения лягут на дизайнера — а штрафы за такое нарушение неподъёмные для одного человека.
С лицензиями разобрались — переходим к подборке.
Rubik
Rubik — это представитель семейства шрифтов без засечек со слегка закруглёнными углами. Его разработали дизайнеры Филипп Хьюберт и Себастьян Фишер.
Лёгкий, мягкий шрифт будет хорошо смотреться в наборном тексте (для чтения) и подойдёт проекту практически любой тематики. Особенно он хорош для сайтов и лендингов компаний из digital-индустрии. Плюс этого шрифта — в свежести. Он не выглядит заезженным даже для самых опытных дизайнеров.
Плюс этого шрифта — в свежести. Он не выглядит заезженным даже для самых опытных дизайнеров.
Примеры использования: dinoballiana.com, moeamaya.com, genesisblockchain.io.
Cormorant
Cormorant — это изящный шрифт с засечками, созданный Кристианом Талманном. Включает пять классических начертаний (Light, Regular, Medium, SemiBold, Bold) и большое количество символов. Посмотрите проект на Behance, чтобы детально изучить его.
При создании этого шрифта дизайнер отталкивался от известного всем Garamond, который отлично показывает себя в наборном тексте, но не подходит для заголовков. Стоит отметить, что Кристиану удалось исправить этот недостаток!
Используйте этот шрифт для оформления блогов, life-style сайтов, а также на новостных порталах. В Cormorant удачно сочетаются изящность и строгость, поэтому он безопасен для самых разных проектов.
Примеры использования: sasha-ng.com, readwildness.com/eco, katescott.co/sparhawk.
Alegreya Sans
Alegreya Sans — это рубленый шрифт (без засечек), разработанный аргентинским дизайнером Хуаном Пабло дель Пералом. Представлен в семи начертаниях, в том числе в Italic.
Представлен в семи начертаниях, в том числе в Italic.
Его рекомендуют для наборного текста или для небольших заголовков в начертании Bold. Alegreya Sans минималистичен и отличается необычными пропорциями, поэтому непрост в работе. Но он сильно недооценён на просторах Google Fonts и поэтому будет выглядеть оригинально.
Примеры использования: cafefrida.ca, shinbyeong.com.
Source Sans Pro
Source Sans Pro — это первый бесплатный шрифт Adobe. Разработан Полом Д. Хантом. Без засечек, предназначен для работы в пользовательских интерфейсах. У дизайна Source Sans Pro классический готический характер, который легко воспринимается зрительно.
Шрифт разработан в шести градациях толщины, в прямом и наклонном начертании. Благодаря его компактности, Source Sans Pro можно удачно использовать не только в интерфейсах, но и там, где много текста (в лонгридах).
Примеры: whitehouse.gov, owlstudios.co, abyssale.com.
Playfair Display
Playfair Display — один из самых известных шрифтов с засечками. Автор — Клаус Эггерс Соренсен. Идеология этого шрифта основана на изящных каллиграфических формах 18 века. Разработан в 2011 году, но до сих пор не теряет популярности. Контрастный и умеренно широкий, он идеально подходит для любых заголовков.
Автор — Клаус Эггерс Соренсен. Идеология этого шрифта основана на изящных каллиграфических формах 18 века. Разработан в 2011 году, но до сих пор не теряет популярности. Контрастный и умеренно широкий, он идеально подходит для любых заголовков.
Этот шрифт будет отличным акцентом в проектах, где вы хотите подчеркнуть изящность, лаконичность, статусность или эстетичность бренда. Playfair Display удачно комбинируется с рублеными шрифтами умеренной ширины, вроде Open Sans.
Примеры использования: zack.es, sachatourtoulou.com, councl.com.
Montserrat
Montserrat — это один из шрифтов, наиболее удобных для чтения. Без засечек, созданный Джульеттой Улановски в 1989 году — с тех пор невероятно распространённый. В Montserrat есть все варианты начертаний: от ультратонкого до жирного, — а также соответствующие курсивы.
У этого шрифта примерно одинаковое соотношение ширины и высоты, поэтому он удобен практически для всех типов проектов. За исключением, пожалуй, только интерфейсов и мобильных приложений. С 2019 года, когда в моду вошли широкие шрифты для заголовков (например, Druk Wide), Montserrat переживает новую волну популярности.
С 2019 года, когда в моду вошли широкие шрифты для заголовков (например, Druk Wide), Montserrat переживает новую волну популярности.
Примеры: welcometonext.com, melonfashion.ru, userflower.com.
Merriweather
Merriweather — это шрифт с засечками, который был разработан специально для комфортного чтения на электронных устройствах. Ещё есть Merriweather Sans — версия без засечек, которая гармонично сочетается со всем семейством.
У Merriweather мягкие засечки и открытые формы, поэтому он практически универсален. Элегантно подчёркивает эстетичность проекта, но дружит и с бизнес-тематикой. Merriweather рекомендуется использовать в паре с самим собой либо с рублеными шрифтами для наборного текста. У Merriweather восемь начертаний, поэтому он может быть очень разным и практически всегда выглядеть безукоризненно.
Примеры: hopesandfears.com, interactive.unwomen.org, scmp.com.
Open Sans
Open Sans — пожалуй, самый известный шрифт без засечек, представленный на платформе Google Fonts. Разработан Стивом Маттесоном, директором шрифтов Ascender Corp. Open Sans стал хитом во всех областях дизайна: от печатных материалов до мобильных приложений.
Разработан Стивом Маттесоном, директором шрифтов Ascender Corp. Open Sans стал хитом во всех областях дизайна: от печатных материалов до мобильных приложений.
Секрет его успеха очевиден уже по названию: это открытый, нейтральный и дружелюбный шрифт. Его главные плюсы — разборчивость и универсальность. А он ещё и бесплатный 🙂
Примеры: noiz.io, cordial.com, designthingy.co.
IBM Plex Sans
IBM Plex Sans — это нейтральный, но в то же время дружественный шрифт в стиле гротеск. Включает Sans, Sans Condensed, Mono и Serif. Остаётся разборчивым в печатных, мобильных и веб-интерфейсах.
В этом шрифте удачно сочетаются геометричность форм и мягкость изгибов — и это придаёт ему характер, сохраняя универсальность. Используйте его для проектов, связанных с IT, а также в интерфейсах и мобильных приложениях. Кстати, IBM Plex Sans — на данный момент основной шрифт GeekBrains.
Примеры: coolstuff.nyc, jasperterra.nl, niteeshyadav.com
Raleway
Raleway — это элегантный шрифт без засечек, предназначенный для заголовков и других текстов с большим кеглем. Первоначально его разработал Мэтт Макинерни только в тонком весе, а в 2012 году Пабло Импаллари и Родриго Фуэнзалида расширили его в семейство из девяти начертаний.
Первоначально его разработал Мэтт Макинерни только в тонком весе, а в 2012 году Пабло Импаллари и Родриго Фуэнзалида расширили его в семейство из девяти начертаний.
Стиль этого шрифта добавляет свежести любому проекту, несмотря на строгость форм. Raleway подходит именитым брендам, которые хотят идти в ногу со временем. Стоит обратить на него внимание, если вы хотите подчеркнуть элегантность или минималистичность проекта.
Примеры: weddingdronenewyork.com, bellevoye.fr/en, gdovindesigns.com/owed
Понравилась ли вам подборка? Поделитесь в комментариях, какой шрифт привлёк ваше внимание и какую тему вы хотели бы видеть в продолжении этой серии статей? Стоит ли раскрывать более глубоко вопросы, связанные с типографикой?
Типографике и композиции посвящён отдельный курс на факультете графического дизайна GeekUniversity. За год обучения вы освоите все инструменты, необходимые графическому дизайнеру, создадите с нуля фирменный стиль и соберёте хорошее портфолио для старта карьеры.
Нашли ошибку в тексте? Напишите нам.
Fonts Plugin | Google Fonts Typography — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Поддержка
- Разработка
The Google Fonts library currently contains 998 unique fonts. This plugin allows you to easily use any of them on your WordPress website.
Вы не обязаны использовать какой-то определённый шрифт для всего сайта, вы можете легко выбрать один шрифт для заголовков, а другой для текста.
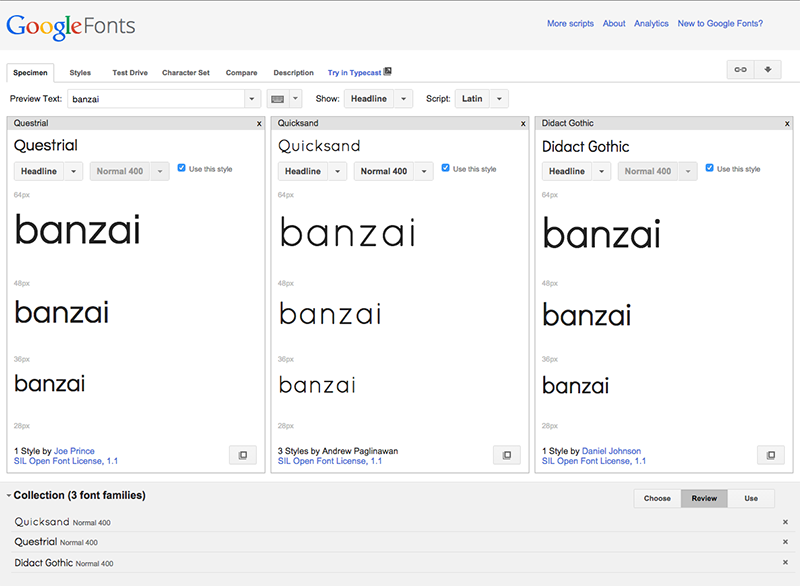
Трудно понять, какой шрифт будет хорошо смотреться на вашем сайте, поэтому мы сделали возможность предварительного просмотра. Это означает, что вы можете протестировать все шрифты и увидеть предпросмотр того, как он будет выглядеть.
Найдя понравившуюся комбинацию, вы можете щёлкнуть на «Сохранить» и опубликовать изменения.
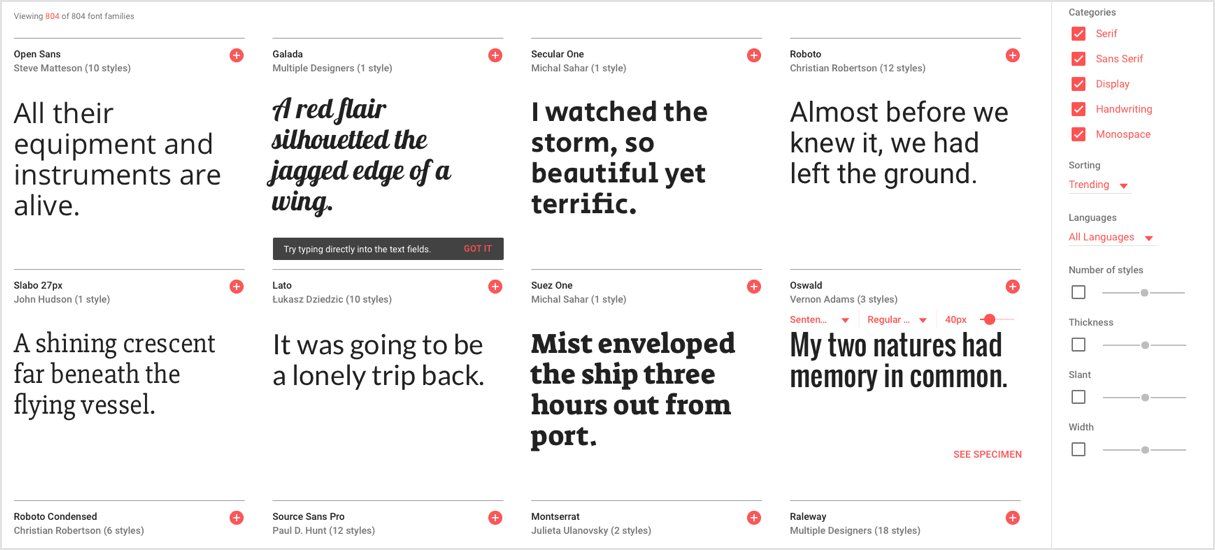
Полную библиотеку Google Fonts можно найти здесь — Шрифты Google.
Возможности плагина
- Предпросмотр во время настройки. Выбирайте и просматривайте шрифты в режиме реального времени с помощью настройщика WordPress.
- Over 1000+ Google Fonts to choose from.
- Adobe Fonts (Typekit) integration.
- Работает с любой темой WordPress. Не требуется написание кода.
- Простые обновления в один щелчок.
- Поддержка переводов.
- Совместимость с SSL и HTTPS.
- Эффективная загрузка шрифтов одним запросом.
- Совместимость с SEO (поисковой оптимизацией).
- Tested with PHP7.
- Selective Font Loading.
- Preconnect Resource Hints.
- Host Google Fonts Locally.
- Upload Custom Fonts.
- Font Size, Weight, Color and Line Height Typography Settings.
Note: some features are Premium. Which means you need to upgrade to unlock those features. You can upgrade here: Fonts Plugin Pro
A comparison of free and pro features.
Совместимость плагина
Fonts Plugin will work with all WordPress themes and has been specifically tested with the following:
- Все темы StudioPress и Genesis
- Twenty Seventeen
- Twenty Nineteen
- ThemeGrill
- LyraThemes
- ThemeIsle
Прочитайте
For more info on Fonts Plugin, check out the following:
- Documentation
- Font Combinations
- How to Use Google Fonts in WordPress
- Google Fonts in Beaver Builder
- Google Fonts in Elementor
- Google Fonts in WPBakery
Ошибки
If you find an issue with Fonts Plugin, let us know here!
Fonts Plugin Gutenberg Block
Добавьте немного изюминки в ваше содержимое с нашим новым блоком для Gutenberg.
- 1000+ Google Fonts available in the editor.
- Font size, variant and line-height settings.
- Выравнивание текста: слева, справа или по центру.
- Adobe Fonts (Typekit) support.

Внесение вклада
Anyone is welcome to contribute to Fonts Plugin.
Вы можете внести свой вклад различными способами:
- Укажите проблему
- Translate the Fonts Plugin into different languages
- Оставьте отзыв или предложение по улучшению
- Быстрый предпросмотр — шрифты Google для WordPress
- Поиск настроек — шрифты Google для WordPress
- Настройка насыщенности и стиля оформления шрифта
Этот плагин предоставляет 1 блок.
- Google Fonts
Upload Fonts Plugin, activate it, and you’re done!
Navigate to wp-admin -> Appearance -> Customize and you will see a new tab named ‘Fonts Plugin’
Will my theme work with Fonts Plugin?
Мы на 99,99 % уверены в этом. Если нет, то обратитесь в службу поддержки.
Nice to use
The plugin makes it easy to use fonts. For those of us who use the classic editor, the recent update allows easy installation of fonts other than Google. Excellent in every respect.
Excellent in every respect.
I would have saved hours and hours and hours over the years if I’d known about this app!
funktioniert alles wie es soll. Man kann damit ein Thema personalisieren. Vielen Dank!
Molt útil i senzill.
There’s not much to say about the plugin other than it’s super easy to use and it’s loaded with fonts that can quickly be added.
Посмотреть все 922 отзыва
«Fonts Plugin | Google Fonts Typography» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- Danny Cooper
- googlefonts
- fontsplugin
«Fonts Plugin | Google Fonts Typography» переведён на 22 языка. Благодарим переводчиков за их работу.
Перевести «Fonts Plugin | Google Fonts Typography» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
See changelog.txt for the complete Fonts Plugin changelog.
Мета
- Версия: 3.1.2
- Обновление: 2 недели назад
- Активных установок: 200 000+
- Версия WordPress: 4.0 или выше
- Совместим вплоть до:
- Языки:
Albanian, Chinese (China), Chinese (Taiwan), Dutch, Dutch (Belgium), English (UK), English (US), German, Italian, Japanese, Korean, Kurdish (Sorani), Persian, Polish, Russian, Sinhala, Spanish (Colombia), Spanish (Ecuador), Spanish (Mexico), Spanish (Spain), Spanish (Venezuela), Swedish и Turkish.
Перевести на ваш язык
- Метки:
elementorfontsgooglegoogle fontstypekit
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 898
- 4 звезды 16
- 3 звезды 4
- 2 звезды 1
- 1 звезда 3
Войдите, чтобы оставить отзыв.
Участники
- Danny Cooper
- googlefonts
- fontsplugin
Поддержка
Решено проблем за последние 2 месяца:
5 из 5
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Кириллица в Google Fonts: переходные антиквы
Эксперты
- Михаил Струков
- Шрифтовой дизайнер, выпускник курса Ильи Рудермана в БВШД и Плантиновского института типографики. Сотрудничает с CSTM Fonts и агентством Samarskaya & Partners
- Юрий Остроменцкий
- Шрифтовой дизайнер, сооснователь CSTM Fonts и type.today
- Илья Рудерман
- Шрифтовой дизайнер, сооснователь CSTM Fonts и type.
today
Дисклеймер
Сегодня бесплатный шрифт не обязательно означает плохой. Увы, в кириллической части тут всё ещё минное поле, но есть и хорошие новости. Наша критика и наши советы не призваны стать истиной в последней инстанции: это лишь экспертная оценка трёх специалистов, находящихся в одной системе ценностей. К тому же всегда стоит помнить, что в дизайне нет запрещённых приёмов. В руках смелого, уверенного типографа любой баг может превратиться в фичу, но, прежде чем рисковать, нужно точно разобраться, что является багом.
В предыдущих сериях:
Динамические антиквы
Геометрические гротески
Гуманистические гротески
Неогротески
Что такое переходные антиквы?
Шрифты с засечками, сочетающие признаки старостильных антикв (например, влияние логики письма широким пером) с элементами антикв нового стиля (влияние процессов рисования и гравировки). К этой категории можно отнести антиквы барокко, неоклассицизма и некоторые из их более свободных современных интерпретаций. Переходные антиквы можно узнать по умеренной апертуре, графической связи курсива с прямым начертанием и осям овалов переменного наклона (которые также бывают вертикальными).
Переходные антиквы можно узнать по умеренной апертуре, графической связи курсива с прямым начертанием и осям овалов переменного наклона (которые также бывают вертикальными).
Оглавление
| 1 | |
| 2 | |
| 3 | |
| 4 | |
| 5 | |
| 6 | |
| 7 | |
| 8 | |
| 9 | |
| 10 | |
| 11 |
Эбен Соркин (Sorkin Type)
Merriweather проектировался как текстовый шрифт, который будет удобно читать с экрана. В нём, если верить описанию, сочетаются «теплота Ренессанса» и востребованная сегодня экономичность.
Нарисован в пару к гуманистическому гротеску Merriweather Sans с похожей структурой начертаний (но без кириллицы).
Практика В Merriweather высокие строчные, простая графика и открытые формы — всё это хорошо сказывается на читабельности. Шрифт убористый: засечки массивные, но короткие, сами знаки компактные с короткими выносными. Благодаря лаконичным деталям и современному подходу к пропорциям (ширины прямых и овальных знаков сближены) Merriweather не выглядит историческим.
Шрифт убористый: засечки массивные, но короткие, сами знаки компактные с короткими выносными. Благодаря лаконичным деталям и современному подходу к пропорциям (ширины прямых и овальных знаков сближены) Merriweather не выглядит историческим.
Шрифт поддерживает 145 языков с письменностями на основе латиницы и кириллицы (в последней есть болгарский, сербский, чувашский и башкирский варианты знаков).
В Merriweather широкая касса: пропорциональные старостильные и обычные цифры, готовые дроби, комплекты верхних и нижних индексов, числителей и знаменателей, знаки валют, математические и другие прикладные символы.
Начертания 4 степени насыщенности от Light до Black с курсивами.
Кириллица С достаточно естественными конструкциями знаков.
Базовые пропорции отличаются от латиницы — прямые знаки очень широкие: в них увеличены и меж-, и внутрибуквенные пространства, удлинены засечки.
Баланс прямых и овальных знаков в кириллице нарушен, ритмическая структура выглядит непоследовательной — и это основная проблема шрифта.
Из частностей: далеко отлетел правый штрих в Ы. В Л и в У отличаются окончания нижних штрихов, которые принято делать одинаковыми, хотя в строчных знаках этой проблемы нет.
Немного падает влево б, хвост выглядит слишком лёгким.
В более насыщенных начертаниях проблемы усугубляются: не хватает массы в окончаниях У, Лл, б. М — слишком широкая.
В курсиве засечка на нижнем выносном элементе ф выглядит нелогичной рядом с р. Свисающему элементу в ц и щ не хватает длины плеча. Я — как и в курсиве, так и в прямых начертаниях — немного неуклюжая.
Есть проблемы с диакритикой в украинском языке.
Наш совет
Merriweather — простой и практичный шрифт, он хорошо работает на экране и экономит место. Увы, по структуре кириллица значительно хуже латиницы — если и пользоваться ей, то только прописными и только в лёгких начертаниях.
К оглавлению
Росс Миллс, Джон Хадсон, Пол Хэнслоу (Tiro Typeworks)
STIX (Scientific and Technical Information eXchange) — семейство для использования в научно-технических публикациях — появилось благодаря объединению американских институтов, создателей консорциума STI Pub. В семейство входят математический и текстовый шрифты — на Google Fonts доступен только последний, а математический можно скачать на Github.
Практика Рисунок текстового шрифта основан на Times New Roman, однако подход к деталям и параметрам переосмыслен.
Оригинальный Times New Roman предназначался для качественной печати на хорошей бумаге, отсюда высокий контраст и тонкие засечки. Большинство современных вариаций основаны на заголовочных версиях оригинала — в них Times не только приобрел изящные детали, но и стал гораздо более легким, и его обновленные параметры не вполне подходят для набора.
STIX Two Text же опирается именно на текстовые образцы и оптимизирован для набора в размерах 10–12 пунктов. У него крупные строчные знаки, сниженый контраст, чуть большая открытость, а начертания разной насыщенности гармонизированы лучше, чем во многих примерах современного Times Roman.
У него крупные строчные знаки, сниженый контраст, чуть большая открытость, а начертания разной насыщенности гармонизированы лучше, чем во многих примерах современного Times Roman.
В составе STIX есть все для набора базовой научной и математической информации: пропорциональные и табличные варианты обычных и старостильных цифр, дроби, наборы числителей и знаменателей, верхние и нижние индексы, математические знаки. Более широкий инструментарий предоставляет Stix Two Math, доступный на Github.
Помимо латиницы шрифт поддерживает кириллицу и греческий, для всех письменностей есть капитель.
Начертания 4 степени насыщенности от Regular до Bold с курсивами плюс вариативный шрифт с осью насыщенности.
Кириллица По конструкции аналогична Times (благодаря чему кажется привычной и нейтральной), но сделана лучше.
Но пропорции прямых знаков в строчном ряду перекомпенсированы, и прямые выглядят слишком широкими по сравнению с овальными.
Общие ритм и характер набора в кириллице совсем не такие, как в латинице.
Маловата голова Я, даже в R она выглядит крупнее. Скругления над свисающими элементами Цц Щщ Дд — лишние.
Наш совет
STIX Two Text — функциональный шрифт, который может быть полезен в работе с научной информацией. По рисунку и параметрам он выигрывает у Тimes, но из-за проблем с базовыми пропорциями в кириллице мы не можем однозначно рекомендовать его как замену.
К оглавлению
Клаус Эггерс Сёренсен
Playfair Display — акцидентный шрифт, сделанный под впечатлением от работ Джона Баскервиля, Уильяма Мартина и шотландских антикв в целом, но конкретного исторического прототипа у него нет.
Практика Рисунок текстового шрифта основан на Times New Roman, однако подход к деталям и параметрам переосмыслен.
Высокие строчные знаки с короткими выносными элементами и низкие прописные служат для плотного заголовочного набора с минимальным интерлиньяжем. При совместном наборе строчными и прописными «цвет» получается равномерным.
При совместном наборе строчными и прописными «цвет» получается равномерным.
В составе Playfair Display: лигатуры, пропорциональные старостильные и обычные цифры, готовые дроби, комплекты верхних и нижних индексов, числителей и знаменателей, знаки валют, математические и служебные символы.
Начертания 6 насыщенностей от Regular до Black с курсивами + вариативный шрифт.
У курсива крутой угол наклона и декоративные прописные с каплями и росчерками.
Капитель доступна как в отдельном семействе Playfair Display SC, так и в составе обычного Playfair Display.
Кириллица Без явных стилистических провалов, но к ряду знаков есть вопросы.
Лёгкий и несколько ломаный хвост в б и неуверенный характер овалов в ф (хочется продлить их тонкие сегменты).
Конструкция к, хоть несколько архаичная, выглядит оправданной в таком шрифте, но форме ветвей также недостаёт изящества.
Длинный горизонтальный штрих в Ъъ; разная длина плеча у свисающих элементов в ц, щ и лишнее скругление над ними.
С ростом насыщенности характер овалов меняется, масса скрывает некоторые проблемы, но появляются новые: недостаточно места языку в э, я слишком лёгкая справа, нехватка массы хвоста б заметна ещё сильнее. М узкая как в более насыщенных, так и в светлых начертаниях.
З неустойчива — её нижнее окончание недостаточно закручено, а полуовалы разбалансированы и выглядят кривыми. Между ними — маленькая, не артикулированная петля. Схожие решения в окончаниях нижнего штриха Э и З могли бы выстроиться в более чёткую систему.
Очень различаются строчная и прописная Кк, в латинице конструкции синхронизированы. Разный характер арок в Ч и ч. Кириллица в шрифте страдает от некоторой непоследовательности решений.
Кириллица в шрифте страдает от некоторой непоследовательности решений.
Широкая У, Д рядом с ней выглядит узкой, вдобавок у Д неуклюжая форма левого штриха. В середине слова — дыра, для заголовочного шрифта это критично.
Наш совет
Акцидентное семейство может пригодиться как заголовочный шрифт в пару к Georgia, но кириллица в нём далеко не идеальна, пользоваться ей нужно очень осторожно.
К оглавлению
Александра Королькова, Ольга Умпелева, Владимир Ефимов
PT Serif — часть общедоступной системы Public Type. Поддерживает кириллицу для более чем семидесяти языков. В систему также входят шрифт PT Sans и семейство PT Serif Caption для набора в мелких кеглях.
Практика В PT Serif крупные открытые строчные знаки, невысокий контраст — по рисунку и параметрам шрифт согласован с PT Sans. Массивные клиновидные засечки и оптические компенсаторы работают на читаемость. Треугольные окончания штрихов рифмуются с засечками и поддерживают лаконичный характер шрифта.
Параметры PT Serif Caption оптимизированы для набора текста в мелких кеглях: более крупные и широкие строчные знаки, массивные штрихи, упрощённые детали и сниженный контраст.
В составе шрифта один набор табличных цифр, несколько готовых дробей и базовый минимум математических знаков.
Начертания 2 насыщенности Regular и Bold с курсивами.
В PT Serif Caption — только Regular и курсив.
Кириллица Качественная, по конструкциям и характеру соответствует латинице.
По сравнению с PT Sans, кириллица PT Serif более удачная — лучше выдержаны пропорции прямых и овальных знаков в курсиве.
Наш совет
PT Serif — качественный практичный шрифт для текстового применения, хорошо читается с экрана и подойдёт даже для самых мелких кеглей. Составит идеальную пару с PT Sans — он тоже достаточно светлый, а дополнительный воздух пойдёт набору на пользу.
К оглавлению
Антиквенная часть проекта, которым Google попытался решить проблему нехватки шрифтов для некоторых языков и письменностей. В планах — покрытие всего Юникода так, чтобы все знаки гармонично сочетались друг с другом.
В планах — покрытие всего Юникода так, чтобы все знаки гармонично сочетались друг с другом.
Дополнительно к текстовому Noto Serif Google выпустили акцидентный Noto Serif Display с аналогичными конструкциями, но большим контрастом.
Практика Noto Serif — практичный, компактный шрифт со сближенными пропорциями знаков, он не будет занимать лишнее место в наборе. Строчные знаки высокие и в меру открытые, засечки массивные, овалы приквадрачены для увеличения внутрибуквенного пространства, такой шрифт должен хорошо читаться и в мелких размерах.
При определённой рациональности рисунка — вертикальные оси и угловатость овалов — окончания штрихов гуманистичны, будто сформированы пишущим инструментом.
В Noto Serif один набор стандартных табличных цифр, дроби, математические символы, знаки валют. Есть пиктограммы, стрелки, линейки, орнаменты и паттерны.
Начертания На Google Fonts доступны начертания Regular и Bold с курсивами.
У Noto Serif Display — 9 степеней насыщенности от Thin до Black.
Кириллица Очень плохая, начиная с базовых пропорций — Noto Serif развивает тренд с очень широкими прямыми строчными в кириллице.
Очевидно, что п слишком широка по сравнению как с латинскими прямыми знаками, так и с овалами кириллических, это справедливо для всех прямых знаков — ритм строчной кириллицы сломан.
Дыра в паре ул — в шрифте проблемы с межбуквенными расстояниями. У л крайне размашистый, слишком динамичный левый штрих с каллиграфическим окончанием. у — несмотря на то что это копия латинского знака — также вызывает вопросы из-за свисающего элемента с тонким окончанием штриха. Архаичные широкие ж, к с развесистыми ветвями тоже не выглядят уместными в текстовом шрифте. Я разбалансирована — большая голова с поджатой ногой.
В насыщенных начертаниях каплям не хватает массы — в латинице такой проблемы нет. В двух местах (юч/ца) образовались дыры. Проблемы с базовыми пропорциями — у ю широкая левая часть и узкая правая. Слишком резко уходит вверх соединительный штрих в ч — в прописном знаке эта дуга более плавная.
В двух местах (юч/ца) образовались дыры. Проблемы с базовыми пропорциями — у ю широкая левая часть и узкая правая. Слишком резко уходит вверх соединительный штрих в ч — в прописном знаке эта дуга более плавная.
Скругление над свисающими элементами в цдщ — лишнее.
Слова неравномерной плотности, с более светлыми и более тёмными участками. Странное лёгкое окончание штриха в У. В Д — ломаный левый штрих, лишнее скругление над одним из свисающих элементов. Маленький узкий овал в Ь.
И это только часть проблем и странностей во всех начертаниях и стилях Noto Serif.
Наш совет
Кириллицу Noto Serif использовать нельзя — качество шрифта, к сожалению, не соответствует амбициозности проекта.
К оглавлению
Франк Грисхаммер
Текстовая антиква для экранов и печати. Source Serif Pro создан с оглядкой на шрифты Пьера Симона Фурнье, но не является реконструкцией и не выглядит историческим. Спроектирован в пару к гротеску Source Sans, но самодостаточен и может работать отдельно от него
Спроектирован в пару к гротеску Source Sans, но самодостаточен и может работать отдельно от него
Практика Source Serif Pro разрабатывался для экранов, и его лаконичные детали помогают добиться хорошей читабельности. Шрифт компактный и довольно светлый (но совсем плотного интерлиньяжа стоит избегать) — соответствует Source Sans по пропорциям и цвету набор.
К работам Фурнье отсылают характерные детали — например, засечки в b или w — при общей нейтральности опора на исторический материал добавляет шрифту характера.
Широкий знаковый состав в латинице, греческом и кириллице (у последней есть болгарский и сербский варианты знаков), капитель для всех трёх письменностей, верхние буквенные индексы в латинице. Также в составе комплекты табличных и пропорциональных цифр — обычных и старостильных, дроби, наборы числителей и знаменателей, верхних и нижних индексов, математические символы, лигатуры, знаки валют, стрелки и пиктограммы.
Начертания 6 степеней насыщенности от Extra Light до Black с курсивами.
Кириллица В целом качественная и естественная, вопросов к ней немного.
Слишком диагональный штрих в д, особенно в тонких начертаниях.
Хвост б в лёгких и средних выглядит немного ломаным, а в насыщенных — становится тяжеловат.
Наш совет
Универсальный текстовый шрифт с приемлемой кириллицей. Здесь она лучше, чем в парном гротеске Source Sans. Шрифт светлый и с просторными выносными — плотный интерлиньяж в наборе ему не подойдёт.
К оглавлению
Вера Евстафьева, Вероника Буриан, Ирен Влачоу, Хосе Скалионе (Type Together)
Шрифт сделан для Google Play Books и изначально предназначался для использования в электронных книгах, но позже был переработан в гарнитуру для широкого применения — от печати до мобильных приложений.
Практика Предполагаемое применение в электронных книгах и задача обеспечения хорошей читабельности в разных кеглях и ограниченном разрешении определили параметры шрифта: невысокий (в текстовых размерах) контраст, массивные засечки, свободные пропорции и умеренная апертура знаков.
При всей практичности и нейтральности Literata не выглядит безликой — она дружелюбная и уютная, а её размеренный ритм способствует длительному чтению.
Особенность Literata — вертикальный курсив (с наклоном в 2 градуса), который хорошо ложится в пиксельную сетку экранов и электронных книг. Как следствие, выделительные функции легли на выразительную графику знаков: рисунок курсива заметно отличается от прямого начертания.
У Literata широкий знаковый состав, шрифт поддерживает расширенную латиницу (плюс китайский пиньинь и вьетнамский язык), греческую письменность и кириллицу, везде с капителью. Есть лигатуры, служебные символы, много знаков валют.
Цифры — обычные пропорциональные по умолчанию, табличные и старостильные, комплект готовых дробей, наборы числителей и знаменателей, верхних и нижних индексов, математические знаки.
Начертания 8 степеней насыщенности от Extra Light до Black с курсивами.
Доступен вариативный шрифт с осями насыщенности и оптического размера.
В статических начертаниях у каждой степени насыщенности есть диапазон оптических размеров: от 18 до 60 пунктов.
Кириллица Сделана Верой Евстафьевой, автором шрифта Amalta из нашей коллекции. Получился качественный и естественный шрифт: ни конструкции, ни рисунок, ни ритм не вызывают вопросов.
Пространство для улучшения — диакритика в наборе на украинском языке.
Наш совет
Продуманное, развитое шрифтовое семейство с качественной кириллицей, которое не только подойдёт для электронных книг, но особенно органично будет именно в длинных текстах.
К оглавлению
Стив Мэттесон
Антиква с метриками как у Times New Roman и концепцией аналогичной гротеску Arimo того же автора. Шрифт отлично читается с экрана и должен пригодиться разработчикам, нуждающимся в метрически совместимых шрифтах для межплатформенных продуктов.
Практика Графика знаков, с одной стороны, продиктована необходимостью работать с пиксельной сеткой экранов в ограниченном разрешении: расположение штрихов стремится к ортогональному, с минимумом изгибов и диагоналей — это видно в особой форме арок, полуовалов, окончаний штрихов. Той же цели служит и небольшой угол наклона в курсиве.
Той же цели служит и небольшой угол наклона в курсиве.
При этом открытость, приквадраченная форма овалов и арок, помимо технической функции, положительно влияют на читаемость: помогают впустить в знаки больше воздуха.
Все эти нюансы не могли не сказаться на характере шрифта — он очень своеобразный, в отличие от Times New Roman, в силу массового использования воспринимаемого как нейтральный, — а значит, не настолько универсальный.
Широкий знаковый состав и языковая поддержка — латиница, кириллица, греческий, иврит. Цифры — только табличные, есть дроби, наборы верхних и нижних индексов, математические символы, стрелки, рамки и пиктограммы.
Начертания Как и в Times New Roman, здесь 2 насыщенности Regular и Bold с курсивами.
Кириллица Невысокого качества. Начнём с пропорций: по сравнению с латиницей прямые знаки выглядят слишком широкими рядом с овальными.
Нетипичная для кириллицы конструкция Кк сама по себе не табу, но для такого решения должна быть причина. Более простая конструкция ф также могла бы лучше соответствовать техническим требованиям к рисунку шрифта.
Более простая конструкция ф также могла бы лучше соответствовать техническим требованиям к рисунку шрифта.
У свисающих элементов в д, ц, щ короткое плечо, а сами свисающие длинноваты. Прямая отставленная нога в л с лёгким окончанием. Очень широкая кратка над й — такая же, как в прописном знаке. Сплющенный маленький полуовал в ь, ы, ъ.
Узкая Б, не хватает объёма овалу. Маленький треугольник с высоким местом соединения штрихов У. Ч разбалансирована по вертикали: верхняя часть выглядит большой. Широкая левая часть с перекладиной в Ю.
Принципиально разные конструкции ъ и ь — они часто различаются в курсиве, но не так радикально. Неудачен левый штрих л с очень лёгким невыраженным окончанием.
Есть недостатки в межбуквенных расстояниях — вероятно, обусловленные необходимостью следовать метрикам Times New Roman при другом рисунке знаков.
Наш совет
Из-за яркого характера Tinos может работать вместо Times New Roman только в некоторых случаях и только в латинице. Кириллицы, способной заменить Times New Roman, к сожалению, не получилось.
К оглавлению
Фридрих Альтгаузен
Текстовый шрифт предназначен для использования на экранах и печатных носителях. Название Vollkorn переводится как «цельнозерновой» и отсылает к старому немецкому термину Brotschrift («хлебный шрифт») — так во времена ручного набора называли шрифты для решения повседневных задач.
Практика Насыщенный шрифт с толстыми штрихами и массивными засечками — из-за такой сравнительной темноты набор по характеру напоминает высокую печать с характерным растискиванием краски: рисунок и параметры придают шрифту исторический оттенок. Вместе с открытостью знаков, просторными межбуквенными расстояниями и использованием оптических компенсаторов это обеспечивает хорошую различимость и читабельность в мелких размерах.
При этом графика насыщена нюансами, засечки и окончания штрихов сложной формы — автор предлагает использовать Vollkorn и в заголовках. Дополнительный инструмент для акцидентного набора — стилистические альтернативы.
Eсть декоративный вариант прописных знаков (только в латинице).
Широкий знаковый состав в латинице, греческом, кириллице (с локальными вариантами знаков), для всех письменностей есть капитель. Старостильные (по умолчанию) и обычные цифры — как табличные, так и пропорциональные, со стилистическими вариантами. Дроби, верхние и нижние индексы, математические символы, знаки валют, рамки, стрелки и пиктограммы.
В статичных начертаниях (и в латинице, и в кириллице) не слиты некоторые контуры.
Начертания 6 степеней насыщенности от Regular до Black с курсивами плюс вариативный шрифт. С ростом насыщенности шрифт не просто набирает массу, но становится шире: штрихи утолщаются, мало затрагивая внутрибуквенное пространство.
Кириллица По рисунку и общему ощущению не менее архаична, чем латиница: Кк с изогнутыми ветвями вполне могли бы копировать латинскую конструкцию с прямыми штрихами, неуверенная ф остановилась посередине между конструкциями из одного и двух овалов. Маленьким выглядит овал в б — здесь нет необходимости в настолько сильной компенсации.
Разный характер штрихов в прописной и строчной Чч. Очень широкая кратка над й — такая же, как в прописном знаке.
Ломаная нога в Я, знак выглядит узким, голове не хватает объёма.
Сплюснутые маленькие полуовалы в ЬЫЪ. Много лишних скруглений между основными штрихами и перекладинами: внутри Пп (также Дд Лд Шш и пр.), в плече над свисающими элементами в Цц и родственных знаках.
Наш совет
Кириллицу в Vollkorn стоит использовать только в мелких кеглях, так её проблемы (и технический брак статичных начертаний) будут почти незаметны. Да и параметры шрифта больше подходят для такого набора.
Да и параметры шрифта больше подходят для такого набора.
К оглавлению
Ксения Ерулевич (Cyreal)
Шрифт создан под впечатлением от сказок Льюиса Кэрролла, отсюда его характер — в хорошем смысле старомодный, причудливый и дружелюбный. Автор предполагает использовать его для набора и акциденции.
Практика В Alice одно начертание с типичными для текстового шрифта параметрами: крупные и открытые строчные знаки, широкие пропорции, свободные межбуквенные расстояния.
Встречаются оригинальные конструкции знаков и каллиграфические окончания штрихов — они ограничивают текстовое применение шрифта; он вряд ли подойдёт для набора длинных текстов в мелких кеглях. Контуры при увеличении несколько ломаные — но такое отсутствие стерильности и гладкости даже на руку характеру Alice.
В шрифте базовый минимум лигатур, знаков валют, пунктуации и один набор пропорциональных цифр.
Кириллица Вполне качественная, хоть и своеобразная: в ней намеренно заложены конструктивные странности, придающие шрифту характер.
Местами страдает техническое качество.
Съехал влево свисающий элемент в строчной џ. Сбой в кривой над свисающим элементом в Ӌ.
Наш совет
Шрифт подойдёт для акциденции и крупных кеглей — там, где будет востребован его сказочный характер. Осторожнее с расширенной кириллицей: в ней встречаются технические ошибки.
К оглавлению
Ольга Карпушина (Cyreal)
Lora — современная текстовая антиква с каллиграфическими корнями. Характер шрифта, по описанию авторов, делает его уместным в наборе актуальной прозы или эссе об искусстве.
Практика Характерные для текстового шрифта параметры Lora — невысокий контраст и открытость знаков — сочетаются с каллиграфическими деталями, прежде всего засечками, копирующими логику письма широким пером. По конструкциям и распределению масс шрифт претендует на универсальность, но каллиграфические элементы добавляют ему характера и делают шрифт более специализированным инструментом.
В Lora выразительный курсив с небольшим углом наклона, что должно хорошо сказаться на отображении на экране. Шрифт оптимизирован для экранного применения, но будет отлично работать и в печати.
В составе Lora — латиница и кириллица (включая болгарский вариант), пропорциональные и табличные цифры, математические символы, знаки валют, минимум дробей и верхних индексов.
Начертания 4 насыщенности от Regular до Bold с курсивами плюс вариативный шрифт с осью насыщенности.
Кириллица Качественная, c уместными конструкциями и последовательным применением каллиграфической логики к деталям.
Наш совет
Lora — текстовый шрифт для экрана и печати, выразительный и с качественной кириллицей. Можно смело пользоваться Lora там, где её каллиграфические корни будут уместны.
Разгоняем Google Fonts
Главным источником контента в вебе по-прежнему остается текст, значит разработчики должны уделять большое внимание его отображению на сайте. Сейчас многие проблемы веб-шрифтов остались в прошлом, и все силы брошены на увеличение их производительности и скорости рендеринга. Браузеры стандартизировали стратегии загрузки FOUT/FOIT, а новая спецификация
Сейчас многие проблемы веб-шрифтов остались в прошлом, и все силы брошены на увеличение их производительности и скорости рендеринга. Браузеры стандартизировали стратегии загрузки FOUT/FOIT, а новая спецификация font-display позволяет управлять ими.
Self-hosted vs Google Fonts
Самым быстрым вариантом остается хранение файлов шрифтов вместе с файлами самого сайта (self-hosted fonts).
- Загрузка с того же источника (same origin) происходит быстрее.
- Адрес файлов точно известен, а значит можно воспользоваться механизмами предварительной загрузки (preload).
- Можно установить собственные директивы управления кэшированием (cache-control).
- Меньше рисков, связанных со взаимодействием со сторонними источниками (сбои в работе, безопасность и т.д.)
Тем не менее многие разработчики предпочитают использовать Google Fonts для работы с веб-шрифтами – почему?
Действительно, удобство этого сервиса переоценить невозможно. Он предоставляет минимально необходимые настройки (а значит маленькие файлы) с учетом конкретных браузеров и платформ пользователей. Поддерживаются стратегии загрузки шрифта с помощью свойства
Он предоставляет минимально необходимые настройки (а значит маленькие файлы) с учетом конкретных браузеров и платформ пользователей. Поддерживаются стратегии загрузки шрифта с помощью свойства font-display (параметр &display=swap в URL). К тому же это огромная библиотека шрифтов со свободным доступом.
Поэтому мы не спешим отказываться от Google Fonts, но можно ли улучшить их – и без того высокую – производительность?
Как разогнать Google Fonts?
Если вы используете font-display для Google Fonts, то имеет смысл асинхронно загрузить всю цепочку запросовfont-display: swap – это уже огромный шаг вперед в деле производительности, но что, если мы можем сделать еще больше?
Harry Roberts, основатель csswizardry, решил поставить эксперимент и сравнить разные способы загрузки Google Fonts. В качестве плацдарма для испытаний выступили его сайты – harry.is и домашняя страница csswizardry.com.
В качестве плацдарма для испытаний выступили его сайты – harry.is и домашняя страница csswizardry.com.
Harry проверил 5 техник:
- Загрузка шрифтов с Google Fonts по старинке, без использования
font-display. - Дефолтная загрузка с
font-display: swap. - Асинхронная загрузка файла Google Fonts.
- Предварительная загрузка CSS-файла с помощью
preloadдля повышения его приоритета. - Установка соединения с доменом fonts.gstatic.com с помощью
preconnect.
Каждая техника является аддитивной – включает в себя все предыдущие и вносит некоторые новые улучшения. Нет смысла пробовать, например, preload сам по себе, ведь комбинация в любом случае будет работать лучше.
Тестирование
Для каждого теста Harry измерял 5 показателей:
- First Paint (FP).
 Влияние на критический путь рендеринга.
Влияние на критический путь рендеринга. - First Contentful Paint (FCP). Скорость появления первого значимого контента – не только шрифтов.
- First Web Font (FWF). Загрузка первого веб-шрифта.
- Visually Complete (VC). Визуальная стабилизация макета – показатель, неэквивалентный Last Web Font (LWF).
- Оценка Lighthouse. Разве можно воспринимать серьезно тесты без показателей Lighthouse? 🙂
Все тесты были проведены с использованием приватного экземпляра WebPageTest на Samsung Galaxy S4 через 3G соеднинение. К сожалению, на момент тестирования сервис был недоступен, поэтому у нас нет публичных ссылок с результатами.
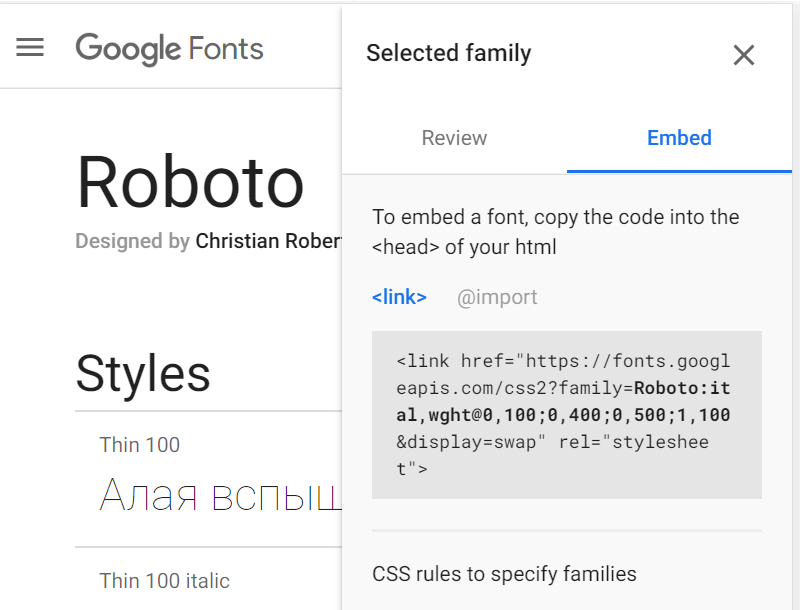
Чтобы код было удобнее читать, фрагмент ссылки на Google Fonts https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,400;0,700;1,400;1,700 заменен на $CSS.
По старинке
Около года назад в Google Fonts появилась очень крутая возможность – настройка стратегии загрузки шрифта. Теперь любой новый сниппет содержит параметр &display=swap, который автоматически добавляет во все правила @font-face свойство font-display: swap. Кроме swap поддерживаются значения optional, fallback и block.
Для первого теста Harry отбросил этот параметр, чтобы получить подходящую базу для сравнения.
Сниппет подключения шрифтов:
<link rel="stylesheet" href="$CSS" />
Здесь есть два ключевых момента:
- CSS-файл со стороннего домена загружается синхронно, а следовательно блокирует рендеринг страницы.
- Инструкции
@font-faceв файле не содержат правилfont-display.
Это одно синхронное действие поверх другого – очень плохое сочетание для производительности веб-страницы.
Результаты теста без font-displayЭти результаты можно принять за исходную точку.
На обоих сайтах файл Google Fonts был единственным блокирующим рендеринг ресурсом, поэтому показатель First Paint (FP) у них одинаковый.
Lighthouse выдал одну ошибку и одно предупреждение:
- (Ошибка) Убедитесь, что текст остается видимым во время загрузки веб-шрифтов.
- (Предупреждение) Устраните ресурсы, блокирующие рендеринг страницы.
Первая ошибка вызвана отсутствием стратегии загрузки шрифтов (например, правила font-display). Второе предупреждение связано с синхронной загрузкой CSS-файла Google Fonts.
Отсюда начинаем двигаться дальше и вносить прогрессивные изменения.
font-display: swap
Теперь Harry вернул обратно параметр &display=swap. По сути это делает загрузку шрифтов асинхронной – браузер отображает резервный шрифт, так что пользователи не сталкиваются с мельканием невидимого текста (FOIT).
Эта стратегия становится еще лучше, если вы подберете подходящий резервный шрифт – в идеале он должен быть похожим на окончательный вариант. Ведь резкая смена Times New Roman на Open Sans вряд ли намного лучше FOIT. К счастью, есть удобный инструмент для подбора fallback-шрифтов: Font Style Matcher.
Сниппет подключения шрифтов:
<link rel="stylesheet" href="$CSS&display=swap" />
Результаты теста с font-display: swapБлокирующие рендеринг ресурсы никуда не делись, поэтому улучшений показателя First Paint (FP) ожидать не приходится. На самом деле он даже немного просел на CSS Wizardry. Однако сразу бросается в глаза резкое улучшение First Contentful Paint (FCP) – больше чем на секунду на harry.is. При этом время загрузки первого веб-шрифта (FWF) в одном случае немного улучшилось, а в другом – наоборот. Показатель Visually Complete (VS) увеличился на 200 мс.
На самом деле он даже немного просел на CSS Wizardry. Однако сразу бросается в глаза резкое улучшение First Contentful Paint (FCP) – больше чем на секунду на harry.is. При этом время загрузки первого веб-шрифта (FWF) в одном случае немного улучшилось, а в другом – наоборот. Показатель Visually Complete (VS) увеличился на 200 мс.
Lighthouse теперь выдает только одно предупреждение:
- (Предупреждение) Устраните ресурсы, блокирующие рендеринг страницы.
Это ожидаемо, так как веб-шрифт по-прежнему определяется внутри синхронного CSS-файла. После того, как мы добились определенных улучшений, глупо останавливаться – давайте сделаем всю цепочку запросов асинхронной!
Асинхронный CSS
Асинхронная загрузка CSS-файла – это ключевой момент в улучшении производительности. Существует несколько способов этого добиться, но самый простой – это, пожалуй, трюк с media=»print» от Filament Group.
Атрибут media="print" указывает браузеру, что файл стилей предназначен только для печати, поэтому его загрузка не должна блокировать рендеринг. Однако сразу после загрузки значение атрибута меняется на all – и стили применяются к самой странице.
Сниппет подключения шрифтов:
<link rel="stylesheet"
href="$CSS&display=swap"
media="print"
onload="this.media='all'" />
Этот трюк ужасно прост, но у него есть свои минусы.
Дело в том, что обычная синхронная таблица стилей блокирует рендеринг страницы, поэтому браузер назначает ей наивысший приоритет (Highest) при загрузке. А вот стилям для печати – самый низкий (Idle).
Таким образом наш асинхронный файл получает сильно заниженный приоритет загрузки (хотя приоритет скорее следует назвать правильным, но он в любом случае гораздо ниже, чем мы ожидаем).
Для примера возьмем сайт Vitamix с асинхронной загрузкой CSS файла:
Хотя Chrome может выполнять асинхронные DNS/TCP/TLS-запросы, при более медленных соединениях все некритичные запросы будут останавливатьсяБраузер делает именно то, что мы ему сказали: запрашивает CSS-файлы с приоритетом стилей для печати. При 3G-соединении загрузка занимает более 9 секунд! Практически все остальные ресурсы грузятся раньше. Значит правильный шрифт появится только через 12,8 секунд после начала загрузки страницы!
К счастью, в случае с веб-шрифтами это не конец света. Мы всегда должны быть в состоянии справиться и без них, используя резервные варианты. Пользовательский шрифты – это прогрессивное усиление. Если ожидается такая длительная загрузка, нужно использовать правило font-display: optional.
Однако для обычных стилей подобные задержки неприемлемы. В том числе для стилей ниже первого экрана, ведь за 10 секунд пользователь почти наверняка прокрутит страницу.
В том числе для стилей ниже первого экрана, ведь за 10 секунд пользователь почти наверняка прокрутит страницу.
Итак, что же с нашим тестом?
Результаты теста с асинхронной загрузкой CSS-файлаРезультаты потрясающие!
Улучшение показателей First Paint и First Contentful Paint просто ошеломляюще по сравнению с предыдущими тестами. Оценка Lighthouse достигла 100 баллов.
Если говорить о критическом пути рендеринга, то это большая победа оптимизации.
Однако – и это важно – из-за хака с атрибутом media на CSS Wizardry просело время загрузки первого веб-шрифта (FWF).
Итак, асинхронный CSS – это хорошая идея, но нужно как-то решить проблему снижения приоритета.
preload
Нам нужен асинхронный запрос с высоким приоритетом – обратимся к предварительной загрузке (preload), которая уже неплохо поддерживается практически во всех современных браузерах. Объединим ее с отлично поддерживаемым print-хаком и получим лучшее от обеих техник, одновременно обеспечив фоллбэк.
Объединим ее с отлично поддерживаемым print-хаком и получим лучшее от обеих техник, одновременно обеспечив фоллбэк.
Сниппет подключения шрифтов:
<link rel="preload"
as="style"
href="$CSS&display=swap" />
<link rel="stylesheet"
href="$CSS&display=swap"
media="print"
onload="this.media='all'" />
Результаты теста с предварительной загрузкой CSS-файла (preload)Показатели First Paint и First Contentful Paint почти не изменились, однако время загрузки первого веб-шрифта (FWF) на CSS Wizardry уменьшилось на 600 мс!
Показатели Harry.is остались прежними. Это можно объяснить тем, что на простой и маленькой странице нет большой конкуренции между сетевыми запросами и таблица стилей для печати и без увеличения приоритета грузилась достаточно быстро.
Что касается CSS Wizardry, то ухудшение времени First Paint на 200 мс больше похоже на аномалию, так как изменение приоритета асинхронного CSS файла не должно было оказать влияния на рендеринг. Остальные же показатели существенно улучшились.
Остальные же показатели существенно улучшились.
preconnect
Последняя проблема, которую нужно решить на пути к идеальной производительности, заключается в том, что CSS-файл мы получаем с одного домена (fonts.googleapis.com), а файлы шрифтов лежат на другом (fonts.gstatic.com). В сочетании с плохой связью это может привести к большим задержкам.
Google Fonts использует HTTP-заголовок для установки предварительного соединения с доменом fonts.gstatic.com:
Однако выполнение этого заголовка связано с TTFB (Time to First Byte, время до первого байта) ответа, которое может быть очень большим. Среднее значение TTFB, включая очередь запросов, DNS, TCP, TLS и серверное время, для CSS-файла Google Fonts во всех тестах составило 1406 мс. При этом среднее время загрузки самого CSS-файла – около 9,5 мс – в 148 раз меньше!
Иначе говоря, несмотря на то, что Goggle пытается установить предварительное соединение с доменом fonts. gstatic.com, это дает лишь около 10 мс форы. Этот файл привязан к задержке, а не к пропускной способности.
gstatic.com, это дает лишь около 10 мс форы. Этот файл привязан к задержке, а не к пропускной способности.
Реализация предварительного подключения со стороны сайта может принести гораздо большие выгоды.
Сниппет подключения шрифтов:
<link rel="preconnect"
href="https://fonts.gstatic.com"
crossorigin />
<link rel="preload"
as="style"
href="$CSS&display=swap" />
<link rel="stylesheet"
href="$CSS&display=swap"
media="print"
onload="this.media='all'" />
Мы можем визуализировать эти изменения на WebpPageTest:
Результаты теста с предварительным подключением к домену fonts.gstatic.comПоказатели First Paint и First Contentful Paint не изменились – preconnect влияет только на ресурсы, загружаемые после критического пути.
Зато время загрузки первого веб-шрифта (FWF) и показатель визуальной завершенности (VC) существенно уменьшились!
Оценки Lighthouse тоже хороши – 99 и 100.
Бонус: font-display: optional
Использование асинхронной загрузки CSS-файла и свойства font-display не позволяют избежать FOUT (мелькания неоформленного текста) или, в лучшем случае, FOFT (мелькания синтезированного текста), если вы хорошо подобрали резервный шрифт. Чтобы смягчить этот эффект, Harry попробовал подключить шрифт с опцией font-display: optional.
Этот параметр ограничивает время, в течение которого резервный шрифт может быть заменен на основной. Таким образом, если ваш веб-шрифт грузится слишком долго, то он просто не будет использован. Это позволит избежать эффекта FOUT, что обеспечивает лучший пользовательский опыт при взаимодействии с сайтом и хороший показатель Cumulative Layout Shift (сдвиг макета).
Однако эта техника плохо сочетается с асинхронной загрузкой CSS.
Когда значение атрибута media изменяется с print на all, браузер обновляет CSSOM и применяет его к DOM. В этот момент страница узнает, что ей нужны некоторые веб-шрифты, и начинается чрезвычайно малый период блокировки с мельканием невидимого текста (FOIT) на половине загрузки страницы. Еще хуже, если браузер заменит невидимый текст снова резервным, так что пользователь даже не получит преимуществ нового шрифта. В общем, это очень похоже на баг.
Выглядит это примерно вот так:
А вот видео, демонстрирующее проблему в DevTools:
Ссылка на видео
Не следует использовать font-display: optional в сочетании с асинхронной загрузкой CSS-файлов. В целом лучше иметь неблокирующий CSS с FOUT, чем ненужный FOIT.
В целом лучше иметь неблокирующий CSS с FOUT, чем ненужный FOIT.
Сравнения и визуализации
На этих замедленный видео хорошо видна разница между разными техниками загрузки Google Fonts.
harry.is
Ссылка на видео
- В тестах с асинхронной загрузкой CSS,
preloadиpreconnectрендеринг начинается через 1.8 сек. Также представлен показатель First Contentful Paint.(первое отображение контента). - В первых двух тестах (без
font-displayи сfont-display: swap) рендеринг страницы начинается через 3.4 сек. В первом тесте наблюдается мелькание невидимого текста (FOIT). - В последнем тесте с
preconnectвеб-шрифт грузится через 3. 8 сек, а визуальная завершенность макета наступает через 4.4. сек.
8 сек, а визуальная завершенность макета наступает через 4.4. сек. - В первом тесте время первого существенного отображения (First Contentful Paint) и время загрузки первого шрифта (First Web Font) одинаковы – 4.5 сек – так как все загружается синхронно.
- Визульная завершенность в базовом тесте наступает через 5 сек.
- В тесте с асинхронной загрузкой CSS – через 5.1 сек.
- В тесте с
font-display: swap– через 5.2 сек. - В тесте с
preload– через 5.3s.
CSS Wizardry
Ссылка на видео
- В тесте с асинхронной загрузкой CSS рендеринг начинается через 1.
 7 сек.
7 сек. - В тесте с
preconnect– через 1.9 сек. Показатель First Contentful Paint также равен 1.9. - В тесте с preload рендеринг начинается через 2 сек, и время First Contentful Paint тоже равно 2 сек.
- В базовом тесте рендеринг начинается через 3.4 сек.
- В тесте с
font-display: swapпоказатели FP и FCP равны 3.6 сек. - Также через 3.6 сек наступает визуальная завершенность в тесте с
preconnect. - В базовом тесте показатель FCP составляет 4.3 сек.
- Также через 4.3 сек достигается визуальная завершенность в тесте с
preload. - Через 4.4 сек – в базовом тесте.
- Через 4.6 сек – в тесте с
font-display: swap. - Через 5 сек – в тесте с асинхронной загрузкой CSS.
Таким образом, техника с preconnect оказалась самой быстрой.
Находки
Хотя self-hosted шрифты, кажется, остаются самым лучшим решением всех проблем производительности и доступности, Google Fonts имеет свои преимущества. К тому же мы можем со своей стороны улучшить работу этого сервиса.
Комбинация техник асинхронной загрузки CSS и шрифтов, предварительной загрузки файлов и преконнекта с доменом статики позволяет выиграть несколько секунд!
Если вы подключаете на странице другие блокирующие рендеринг ресурсы или нарушаете принципы быстрого CSS, то ваши показатели могут существенно отличаться от тестовых.
Особенно полезны будут эти оптимизации в проектах, в которых Google Fonts является одним из самых узких мест в обеспечении производительности.
Сниппет асинхронной загрузки Google Fonts
В этом фрагменте код содержится сразу несколько разных техник, но он все еще достаточно компактный и поддерживаемый:
<!-- Прогрев домена статики -->
<link rel="preconnect"
href="https://fonts. gstatic.com"
crossorigin />
<!-- Асинхронная предзагрузка CSS файла с высоким приоритетом -->
<link rel="preload"
as="style"
href="$CSS&display=swap" />
<!-- Неблокирующая загрузка CSS-файла с низким приоритетом -->
<link rel="stylesheet"
href="$CSS&display=swap"
media="print" onload="this.media='all'" />
<!-- Фоллбэк при отключенном JavaScript -->
<noscript>
<link rel="stylesheet"
href="$CSS&display=swap" />
</noscript>
gstatic.com"
crossorigin />
<!-- Асинхронная предзагрузка CSS файла с высоким приоритетом -->
<link rel="preload"
as="style"
href="$CSS&display=swap" />
<!-- Неблокирующая загрузка CSS-файла с низким приоритетом -->
<link rel="stylesheet"
href="$CSS&display=swap"
media="print" onload="this.media='all'" />
<!-- Фоллбэк при отключенном JavaScript -->
<noscript>
<link rel="stylesheet"
href="$CSS&display=swap" />
</noscript>
Стоит ли хостить у себя Google Fonts | by Liudmila Mzhachikh
Прочитала отличную статью на эту тему https://www.tunetheweb.com/blog/should-you-self-host-google-fonts/. Здесь оставлю свой конспект этой статьи. Отмечу, что это не перевод, а именно мой конспект, в котором я отметила моменты, которые посчитала важными. Надеюсь, вам он тоже пригодится и поможет сэкономить время в поиске важной информации о том, как лучше использовать Google Fonts.
Раньше все внешние ресурсы хранили на CDN — когда загружаете ресурс с чужого домена.
➕ Такой подход позволял обойти ограничение браузера по подключениям к одному домену — Сейчас это уже не дает выигрыша по производительности (HTTPS, HTTP/2).
➕ Еще один предполагаемый профит от использования CDN — пользователь уже загрузил этот ресурс (jQuery, например), и он закеширован в браузере. Но 1) библиотек и версий очень много, а браузерный кеш ограничен по размерам 2) в браузерах появился уникальный кеш под каждый домен.
➖ Если используете CDN, то не знаете, какие данные ваших юзеров трекают.
➖ Проблемы безопасности при обращении к чужому домену.
➖Может стать единой точкой отказа, если не будет отвечать.
Поэтому советуют хранить шрифты локально. Но у локального хранения шрифтов есть свои нюансы. О них далее.
Google Fonts и как они работают+ бесплатные
+ предоставляют свой CDN
+ добавляются в проект одной строчкой кода
— перформанс
Сначала запрашивается CSS с одного домена. Он, в свою очередь, дергает шрифт с другого домена (почему они на разных доменах — не понятно). На установку соединения — доп. время. Шрифт подгрузится гораздо позже, чем HTML.
Он, в свою очередь, дергает шрифт с другого домена (почему они на разных доменах — не понятно). На установку соединения — доп. время. Шрифт подгрузится гораздо позже, чем HTML.
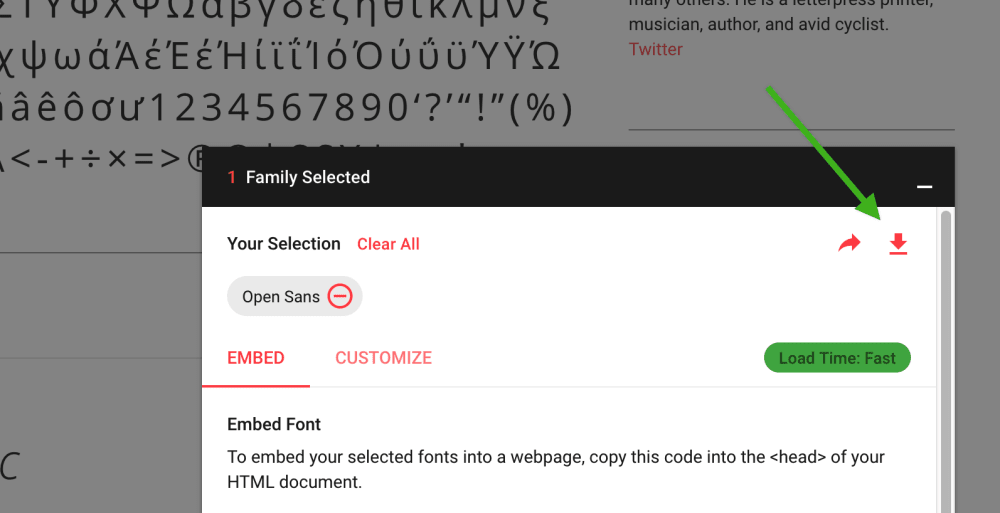
Немного улучшить ситуацию поможет preconnect для домена шрифта (CSS подгрузится достаточно быстро, а шрифт нет).
rel="preconnect"
Так мы говорим браузеру заранее установить соединение. Сделать это можно только для домена, а не вашего шрифта — Google Fonts каждый раз генерит уникальный хэш.
Font Display SwapСвойство позволяет отображать шрифт-фоллбэк, пока кастомный шрифт не загрузился (некоторые браузеры по дефолту вообще ничего не показыают, пока шрифт не загрузился). Для этого надо добавить параметр в урл. Но свойство сработает только когда CSS-файл будет загружен.
Self-hosting Google FontsЕсть тулзы, позволяющие сразу выгрузить все начертания шрифта. Но при выгрузке размер оказался больше, чем при загрузке с GF.
2 отличия:
1) font-display: swap отсутствовал
2) unicode-range отсутствовал
Font SubsettingSubsettling — это удаление из шрифта символов, которые не будут использоваться ради уменьшения размера шрифтового файла. Google Fonts автоматически устанавливает font-face с subset для латиницы.
Google Fonts автоматически устанавливает font-face с subset для латиницы.
GF отдает не один и тот же CSS. Он смотрит на user-agent. Сами шрифтовые файлы также зависят от того, с какой платформы вы его загружаете.
Хинтинг — изменение контура шрифта при его растеризации при помощи специальных программных инструкций, заложенных в шрифтовой файл. Зависит от платформы. Если загружать с CDN — подгрузится только нужный. Если решили хранить шрифт локально, то нужно загрузить все — это сильно увеличивает размер, надо определиться, нужен ли он.
Будущие улучшенияБудущие крутые штуки, которые сейчас внедряются в ГФ и которые вы получите, если останетесь с ними:
1) Variable Fonts — Все начертания хранятся в одном шрифтовом файле. У шрифта есть настраиваемые (через CSS) параметры.
2) Progressive Font Enrichment — Следующий уровень развития subsetting-а — позволяет подгружать символы по мере необходимости в уже загруженный шрифт, вместо того, чтобы загружать новый.
Гугл обновляет шрифты. Поэтому хранить локально надежнее — какой-нибудь апдейт может поломать вам дизйн.
Преимущества от локального размещенияЭксперимент автора: время загрузки страницы с локальными шрифтами увеличилась 2 раза. Шрифт при этом еще не загрузился ни для одного случая, но дело не в шрифте. Блокирует CSS: браузер видит, что ему надо загрузить какой-то CSS, и пока он его не загрузит и не распарсит, но вообще ничего дальше показывать не будет. Почему не грузить CSS асинхронно — чтобы избежать лишних перерисовок.
ПредзагрузкаРазмещая шрифты локально, вы все еще можете их прелоадить. Но у этого есть потенциальные недостатки:
➖ повышая приоритет шрифта, вы понижаете в приоритете другие важные ресурсы
➖ шрифт не используется или не поддерживается этим браузером — лишняя загрузка ресурсов
➖ если показывается фолбэк, пока не подгрузится шрифт, то не так важно его предзагружать
Выводы1️⃣ Хранить лучше локально, это дает прирост к производительности
2️⃣ У GF много умных механизмов для улучшение производительности. Если переходите на локальное хранение, вам надо либо реализовать все эти мех-мы самостоятельно, либо вы можете сильно ухудшить производительность для некоторых браузеров
Если переходите на локальное хранение, вам надо либо реализовать все эти мех-мы самостоятельно, либо вы можете сильно ухудшить производительность для некоторых браузеров
Присоединяйтесь к каналу в телеграме https://tglink.ru/frontend_thoughts
и блогу в инстаграме https://www.instagram.com/lucy_frontend/
15 шрифтов Google поддерживающих кириллицу ⭐ Блог TemplateMonster
Google Fonts — это набор бесплатных универсальных шрифтов, которые подойдут для форматирования текстового контента сайта. В админку WordPress они могут загружаться в виде плагина Supreme Google Webfonts, который является наиболее удобным в данном случае. После добавления плагина в админку, в меню визуального редактора добавляется панель выбора шрифтов. Это очень удобно, так как не нужна никакая установка шрифтов и не нужно никаких дополнительных активаций. После того, как в визуальном редакторе появится список шрифтов, администратор сможет форматировать текст таким же простым образом, как и в текстовом редакторе, выделив нужный фрагмент и назначив ему определенный вид. Текст будет прописан выбранным шрифтом.
Текст будет прописан выбранным шрифтом.
В этой статье мы хотим обсудить 15 самых популярных Google шрифтов, которые поддерживают кириллицу и доступны для загрузки в админку любого сайта. Выбрав один из столь оригинальных шрифтов, вы сможете разнообразить текстовое оформление своих веб-страниц.
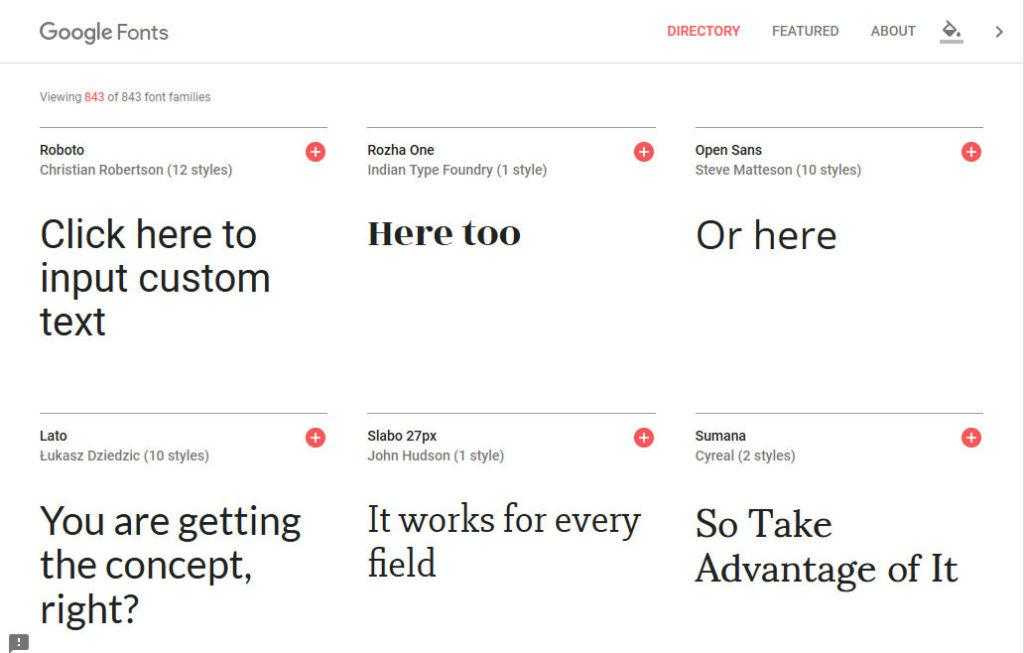
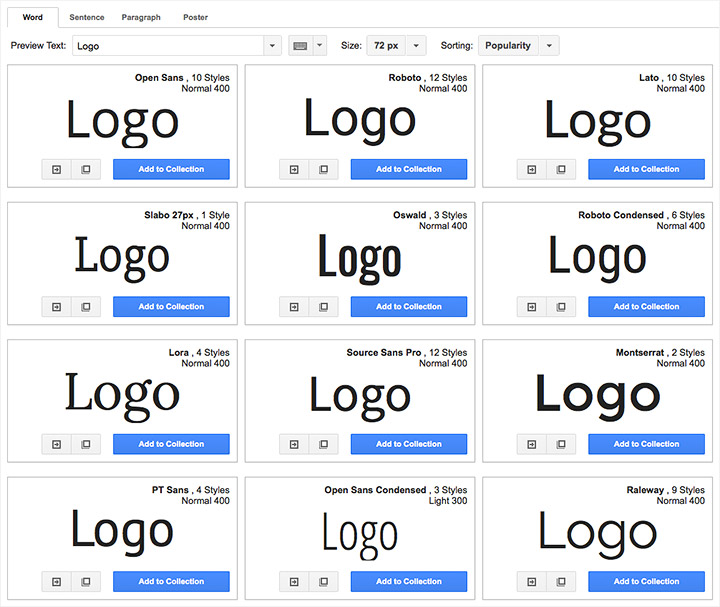
RobotoОдин из таких google шрифтов — это Roboto. Это довольно привлекательный тип шрифта. Буквы создают привлекательные очертания, благодаря которым можно сделать текстовые блоки с утонченной текстурой. Такой шрифт вполне удобен для чтения, а в заголовках он создает интересные детали, которые сразу же обращают на себя внимание пользователя.
Скачать шрифт
Open Sans
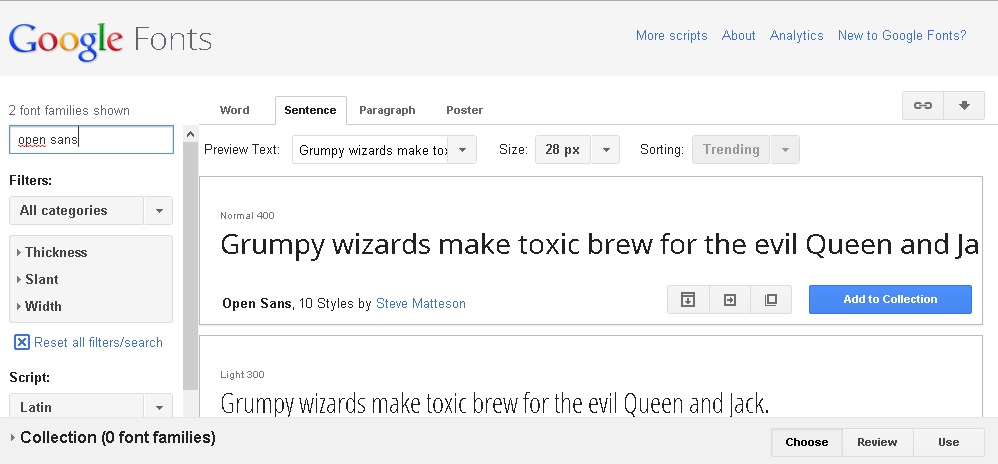
Ещt один шрифт — это Open Sans. На сайте Google Web Fonts шрифт доступен для свободного скачивания. Название этого шрифта будет звучать правильно с ударением на последний слог. Такой шрифт подойдут для выделения ключевых фраз в текстах, создания заголовков, названий разделов.
Скачать шрифт
Montserrat
Старые плакаты и вывески в традиционном районе Монтсеррат в Буэнос-Айресе вдохновили Джульетту Улановскую на разработку этого шрифта и спасение красоты городской типографии, появившейся в первой половине двадцатого века. Проект Монтсеррат начался с идеи спасти то, что находится на Монтсеррате, и освободить его под лицензией libre, SIL Open Font License.
Скачать шрифт
Roboto Condensed
Roboto имеет двойственную природу. У этого есть механический скелет, и формы в значительной степени геометрические. В то же время, шрифт имеет дружественные и открытые кривые. В то время как некоторые гротески искажают свои буквенные формы, чтобы вызвать жесткий ритм, Roboto не идет на компромиссы, позволяя буквам укладываться в их естественную ширину. Это способствует более естественному ритму чтения, который чаще встречается у гуманистов и с засечками.
Скачать шрифт
Oswald
Oswald – это еще один известный кириллический шрифт. Cегодня этот шрифт используют довольно часто. Он вполне читабельный и достойно смотрится, как в крупном, так и в мелком формате.
Cегодня этот шрифт используют довольно часто. Он вполне читабельный и достойно смотрится, как в крупном, так и в мелком формате.
Скачать шрифт
Source Sans Pro
Современный тип шрифта, который производит впечатление футуристического дизайна, при этом смотрится вполне элегантно. Source Sans Pro смотрится вполне органично, его можно использоваться в отрывках текстов и крупных статьях.
Скачать шрифт
Roboto Mono
Roboto Mono — моноширинное дополнение к семейству Roboto. Как и другие члены семейства, шрифты оптимизированы для удобочитаемости на экранах самых разных устройств. Хотя моноширинная версия связана с ее двоюродным братом с переменной шириной, она без колебаний меняет формы, чтобы лучше соответствовать ограничениям моноширинной среды.
Скачать шрифт
Noto Sans
Noto помогает сделать Интернет более привлекательным на всех платформах для всех языков. В настоящее время Noto охватывает более 30 сценариев и будет охватывать весь Unicode в будущем. Это без латинской, греческой и кириллической семьи. Он имеет обычный, полужирный, курсив и полужирный курсив стиль. Этот шрифт происходит от Droid, и, как Droid, у него есть семейство сестер с засечками, Noto Serif.
В настоящее время Noto охватывает более 30 сценариев и будет охватывать весь Unicode в будущем. Это без латинской, греческой и кириллической семьи. Он имеет обычный, полужирный, курсив и полужирный курсив стиль. Этот шрифт происходит от Droid, и, как Droid, у него есть семейство сестер с засечками, Noto Serif.
Скачать шрифт
Roboto Slab
Это семейство Roboto Slab, которое можно использовать вместе с обычным семейством Roboto и семейством Roboto Condensed.
В ноябре 2019 года семейство было обновлено с переменным шрифтом оси «Weight».
Скачать шрифт
Merriweather
Кириллический шрифт Merriweather — обычный тип шрифта. Большинство символов этого шрифта прекрасно отображаются на ЖК мониторах. По насыщенности этот шрифт просто отличный.
Скачать шрифт
Ubuntu
Неоднозначное название шрифта Ubuntu все-таки не может говорить о том, что данный шрифт чем-то плох. Шрифт привлекательный и представлен в одном стиле.
Шрифт привлекательный и представлен в одном стиле.
Скачать шрифт
PT Sans
Шрифт включает в себя стандартные западные, центральноевропейские и кириллические кодовые страницы. PT Sans основан на русских типах без засечек второй половины 20-го века, но в то же время имеет отличительные черты современного гуманистического дизайна. Семейство состоит из 8 стилей: 4 основных стиля, 2 стиля заголовков для небольших размеров и 2 стиля сужения для настройки экономического типа.
Скачать шрифт
Playfair Display
Это основное семейство с родственным семейством Playfair Display SC. Основные загруженные файлы шрифтов включают полный набор маленьких заглавных букв, общих лигатур и дискреционных лигатур. Обновлен в ноябре 2017 года с множеством небольших улучшений и дополнительной языковой поддержкой. Семейство было преобразовано в переменный шрифт в августе 2019 года.
Скачать шрифт
Open Sans Condensed
Шрифт Open Sans Condensed — шрифт из кириллического семейства шрифтов. Привлекателен, читаем, безупречен.
Привлекателен, читаем, безупречен.
Скачать шрифт
PT Serif
PT Serif — это переходной шрифт с засечками с гуманистическими терминалами. Он разработан для использования вместе с PT Sans и гармонизирован по показателям, пропорциям, весам и дизайну. Семейство состоит из шести стилей: обычный и жирный шрифт с соответствующим курсивом образует стандартное семейство шрифтов для базовой настройки текста; два стиля надписи в обычном и курсиве предназначены для небольших размеров точек.
Скачать шрифт
Надеемся, что этот небольшой обзор станет для вас полезным, если для вас актуальна тема выбора шрифтов для оформления текстового контента своего сайта.
Часто задаваемые вопросы
Что такое шрифты Google?
Google Fonts — библиотека более 800 свободно распространяемых шрифтов, интерактивный каталог для их просмотра, и прикладные программные интерфейсы для использования веб-шрифтов посредством и на Андроиде.
Какой лучший шрифт для цифр?
Важное правило при выборе правильного цифрового шрифта – убедиться, что он содержит равновысокие (lining) и табличные (tabular) цифры. Тогда каждое число будет занимать одно и то же горизонтальное пространство. Это одна из главных характеристик табличных цифр, известная как «duplexing», потому что она позволяет дизайнерам выделять отдельные строки жирным шрифтом, не нарушая при этом ширину колонки. Несколько примеров таких шрифтов: Noto Serif, PT Serif Caption, Old Standard TT.
Какой лучший шрифт для кириллицы?
Для использования в Интернете, да и вообще при чтении с экрана монитора, легче воспринимаются шрифты без засечек. Они проще поддаются оцифровке и выглядят более чёткими. Благодаря сервису Google Fonts выделился рейтинг самых популярных веб-шрифтов поддерживающих кириллицу использующихся в мире.
Как добавить шрифт в Google Документы?
Чтобы добавить шрифты, выполните следующие действия: в нижней части списка нажмите Другие шрифты, выберите шрифт в открывшемся окне, затем нажмите на шрифт, чтобы добавить его в список «Мои шрифты», и если вам не удается найти нужный шрифт, воспользуйтесь поиском или меню Сортировать и Показать, далее нажмите ОК. Новые шрифты будут выделены в списке и доступны всем, кто работает над документом.
Новые шрифты будут выделены в списке и доступны всем, кто работает над документом.
Читайте также:
Звездные войны: 15 бесплатных шрифтов из далекой, далекой галактики
15 бесплатных кириллических рукописных шрифтов
Леттеринг, шрифты и дизайн: 50 лучших примеров
40 лучших шрифтов Google — подборка на 2022 год · Typewolf
Последнее обновление
По моему скромному мнению, это 40 лучших бесплатных веб-шрифтов, доступных в Google Fonts. Все они с открытым исходным кодом и на 100% бесплатны для коммерческого использования. Эта коллекция посвящена семействам шрифтов от авторитетных шрифтовых дизайнеров и литейных мастерских, которые содержат несколько начертаний и стилей. Я намеренно избегаю лицевых панелей с одним весом, поскольку их полезность в реальных дизайнерских проектах ограничена.
Хотите знать, как объединить эти шрифты? Ознакомьтесь с The Definitive Guide to Free Fonts , чтобы узнать о некоторых рекомендуемых сочетаниях.
Нажмите на изображение или название шрифта, чтобы увидеть примеры веб-сайтов, использующих эти шрифты. Нажмите на ссылку «Google Fonts», чтобы использовать шрифты на своем веб-сайте. Предоставленные файлы для загрузки ZIP содержат последние версии файлов шрифтов для установки на ваш рабочий стол. Файлы взяты из репозитория Google Fonts на GitHub. Я регулярно проверяю коммиты на GitHub, чтобы убедиться, что представленные здесь файлы содержат последние версии.
* Примечание: Звездочка указывает, что семейство подходит для основного текста, то есть оно содержит обычный, курсивный и полужирный начертания, контраст штрихов от низкого до среднего, большие счетчики, открытые апертуры и большую высоту по оси x.
Лукбуки с парными типами
Исследование шрифтов выполнено за вас.
Подробнее →
Есть ли у вас рекомендации по сопряжению шрифтов Google?
Нажав на любое из названий шрифтов выше (или образцы изображений), вы попадете на страницу, на которой показаны примеры использования этого шрифта в дикой природе. Это отличный способ получить вдохновение и увидеть комбинации, которые использовали другие дизайнеры. Я также написал статью, в которой поделился некоторыми из моих любимых комбинаций с упором на редко используемые шрифты. У меня есть дополнительные рекомендации по сопряжению в Полное руководство по бесплатным шрифтам , которое также включает бесплатную альтернативу Google Fonts, наиболее близкую к любому коммерческому шрифту, представленному на Typewolf.
Это отличный способ получить вдохновение и увидеть комбинации, которые использовали другие дизайнеры. Я также написал статью, в которой поделился некоторыми из моих любимых комбинаций с упором на редко используемые шрифты. У меня есть дополнительные рекомендации по сопряжению в Полное руководство по бесплатным шрифтам , которое также включает бесплатную альтернативу Google Fonts, наиболее близкую к любому коммерческому шрифту, представленному на Typewolf.
Могу ли я использовать шрифты из Google Fonts в коммерческих проектах?
Да. Все шрифты, доступные в Google Fonts, выпускаются с открытым исходным кодом либо по лицензии SIL Open Font License версии 1.1, либо по лицензии Apache версии 2.0. Тем не менее, вы всегда должны перепроверять и читать индивидуальную лицензию, прежде чем использовать какой-либо шрифт в проекте.
Могу ли я использовать шрифты из Google Fonts в теме WordPress, которую я продаю?
Да. Все шрифты, доступные в Google Fonts, выпускаются с открытым исходным кодом либо по лицензии SIL Open Font License версии 1.1, либо по лицензии Apache версии 2.0. Обе лицензии допускают повторное распространение с требованием включения копии исходной лицензии и уведомления об авторских правах. Тем не менее, вы всегда должны перепроверять и читать индивидуальную лицензию, прежде чем распространять какой-либо шрифт.
Все шрифты, доступные в Google Fonts, выпускаются с открытым исходным кодом либо по лицензии SIL Open Font License версии 1.1, либо по лицензии Apache версии 2.0. Обе лицензии допускают повторное распространение с требованием включения копии исходной лицензии и уведомления об авторских правах. Тем не менее, вы всегда должны перепроверять и читать индивидуальную лицензию, прежде чем распространять какой-либо шрифт.
Могу ли я использовать шрифты из Google Fonts в печати?
Да. Вы можете загрузить файлы ZIP с этой страницы (используя ссылки, расположенные под правым нижним углом образцов изображений), а затем установить файлы шрифтов локально в вашей системе, как и любой другой шрифт. Некоторые шрифты оптимизированы для использования на экранах, поэтому всегда полезно распечатать несколько тестовых копий, чтобы посмотреть, как они читаются на печатной странице.
Могу ли я использовать шрифты из Google Fonts в Photoshop?
Да. Вы можете загрузить файлы ZIP с этой страницы (используя ссылки, расположенные под правым нижним углом образцов изображений), а затем установить файлы шрифтов локально в вашей системе, как и любой другой шрифт.
Вы можете загрузить файлы ZIP с этой страницы (используя ссылки, расположенные под правым нижним углом образцов изображений), а затем установить файлы шрифтов локально в вашей системе, как и любой другой шрифт.
Рекомендуете ли вы размещать шрифты самостоятельно или предоставлять шрифты непосредственно из Google?
Я рекомендую использовать Google Fonts API (фрагменты кода для встраивания HTML / CSS , предоставленные Google). Это позволяет вам воспользоваться преимуществом межсайтового кэширования, что означает, что у пользователя уже будут локально кэшированы шрифты в его браузере, если он посетил другой веб-сайт, на котором используются те же шрифты (и из-за популярности Google Fonts это часто бывает вероятно). Если вы используете собственный хостинг, каждому пользователю придется загружать шрифты непосредственно с вашего сервера, что обычно происходит намного медленнее.
Какие ваши любимые письменные/рукописные шрифты в Google Fonts?
Некоторые из моих любимых шрифтов — это Tangerine, Dancing Script, Bad Script и Sacramento.
Какие ваши любимые сокращенные шрифты без засечек в Google Fonts?
Archivo Narrow (включенный в список выше) действительно великолепен. Roboto и Open Sans также имеют уменьшенную ширину. Несколько других хороших вариантов: Barlow Condensed, Pathway Gothic One, Fjalla One и Oswald.
Какие шрифты Google Fonts вам больше всего нравятся?
Abril Fatface очень хорош (он не попал в список 40 лучших, так как включает только один стиль). Также обратите внимание на Rozha One и Ultra.
Какие ваши любимые шрифты blackletter в Google Fonts?
Обратите внимание на UnifrakturMaguntia, UnifrakturCook, Pirata One, New Rocker, Germania One и Fruktur, где вы найдете несколько хороших шрифтов в черном письме (иногда их называют 9).0009 Fraktur или Староанглийский ) стиль.
Есть ли у вас другие любимчики, которых нет в этом списке?
Было трудно сузить этот список до 40 вариантов, поэтому вот некоторые другие претенденты, которые не совсем попали в этот список: Zilla Slab, Overpass, Josefin Sans, Josefin Slab, Old Standard TT, Gentium Basic, Varela Round, Rajdhani, Биттер и Нунито Санс.
Кроме того, вот несколько новых релизов, которые действительно хороши, и у меня еще не было возможности показать примеры их использования на Typewolf: Roboto Serif, Newsreader, Azeret Mono, Fraunces, Spartan, DM Serif Text, DM Serif Display, Literata. и Экипировка.
Лучшие шрифты Google, отсортированные по популярности
Выбор шрифта для вашего веб-сайта является важным решением. В конце концов, типографика способствует эстетике вашего сайта и помогает удобочитаемости. Однако с таким количеством доступных вариантов может быть сложно выбрать правильный шрифт для вашего бренда.
К счастью, процесс может быть простым, если вы знаете, что искать. Кроме того, использование популярного и разборчивого шрифта может помочь вашим посетителям получить лучший опыт, что, в свою очередь, может повысить ваши конверсии.
В этом посте мы рассмотрим 25 лучших шрифтов Google, отсортированных по популярности. Затем мы поделимся советами о том, как создать идеальное сочетание шрифтов, и обсудим лучшие практики использования веб-шрифтов в WordPress. Давайте начнем!
Давайте начнем!
Вы ищете новые шрифты для своего сайта? Вот некоторые из самых популярных шрифтов Google, которые помогут вам выбрать идеальный шрифт для вашего контента.
5 Лучшие шрифты с засечкамиШрифты с засечками имеют крошечные штрихи (или «засечки») на концах каждой буквы. Эти шрифты имеют очень классический вид и излучают авторитет и традиции. Они могут передать доверие и надежность, что делает их идеальными для газет, журналов и серьезных деловых сайтов.
Давайте посмотрим на некоторые из лучших шрифтов в этой категории.
1. Roboto SlabRoboto Slab содержит открытые кривые, которые позволяют буквам заполнять столько места, сколько им нужно. Он может обеспечить плавное чтение и хорошо сочетается со многими шрифтами без засечек, такими как Lato и Open Sans.
2. Merriweather Merriweather был разработан, чтобы его было приятно читать на экране. Он имеет очень большую высоту по оси x и умеренное диагональное напряжение. Благодаря своему традиционному виду Merriweather является идеальным вариантом для литературных изданий и новостных сайтов. Кроме того, вы можете прекрасно комбинировать его с Merriweather Sans.
Он имеет очень большую высоту по оси x и умеренное диагональное напряжение. Благодаря своему традиционному виду Merriweather является идеальным вариантом для литературных изданий и новостных сайтов. Кроме того, вы можете прекрасно комбинировать его с Merriweather Sans.
Созданный под влиянием дизайна 18-го века, этот шрифт соответствует тому периоду. Он передает сильное чувство авторитета, а жирный шрифт может выделить ваш текст. Этот шрифт хорошо сочетается с шрифтом Georgia или его собратом Playfair Display SC.
4. LoraLora — это современный хорошо сбалансированный шрифт с засечками, уходящий своими корнями в каллиграфию. Благодаря своим матовым изгибам и закругленным засечкам Lora достигает уникального внешнего вида с умеренным контрастом. Это делает его отличным выбором как для заголовков, так и для основного текста.
5. PT Serif PT Serif разработан для «Государственных шрифтов Российской Федерации». Буквы кажутся немного вытянутыми, а также жирными и четкими. Как переходный шрифт с засечками и гуманистическими окончаниями, он отлично подходит для PT Sans.
Буквы кажутся немного вытянутыми, а также жирными и четкими. Как переходный шрифт с засечками и гуманистическими окончаниями, он отлично подходит для PT Sans.
Получайте контент прямо в свой почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, как этот, доставленный прямо в ваш почтовый ящик.
5 Лучшие шрифты без засечекШрифты без засечек часто считаются более современными и неформальными по сравнению со шрифтами с засечками. Поскольку у них четкие буквы без штрихов, их намного легче читать на экране. Таким образом, они часто используются в блогах.
1. РоботоRoboto выпускается в двенадцати различных стилях, каждый из которых очень популярен. Шрифт без засечек имеет геометрическую форму, которая хорошо уравновешена мягкими открытыми изгибами.
2. Open Sans Будучи гуманистическим шрифтом без засечек, Open Sans был разработан с прямым ударением, открытыми формами и нейтральным внешним видом. Это делает его отличным выбором для печатных, веб- и мобильных интерфейсов благодаря превосходной читаемости форм букв.
Это делает его отличным выбором для печатных, веб- и мобильных интерфейсов благодаря превосходной читаемости форм букв.
Lato изначально создавался как набор корпоративных шрифтов. Он имеет четкий, гладкий внешний вид. Однако его классические пропорции придают шрифту ощущение гармонии и элегантности. Буквы создают ощущение тепла, с оттенком серьезности.
4. МонтсерратМонтсеррат был вдохновлен старыми плакатами и вывесками Буэнос-Айреса. Таким образом, он отражает красоту городской типографики. Однако его сделали светлее, что делает его более подходящим для длинных текстов.
5. PoppinsОдин из новейших шрифтов без засечек, Poppins в значительной степени основан на геометрии. Это универсальный шрифт с 18 стилями разного веса.
5 Лучшие шрифты для дисплеев Гарнитуры для дисплеев предназначены для большого текста, такого как названия и заголовки. Это означает, что они часто используются, чтобы соблазнить читателей или вызвать определенные чувства. Поскольку их основная цель — увлечь аудиторию, они, как правило, обладают сильным характером и уникальными формами.
Это означает, что они часто используются, чтобы соблазнить читателей или вызвать определенные чувства. Поскольку их основная цель — увлечь аудиторию, они, как правило, обладают сильным характером и уникальными формами.
Вот самые популярные шрифты в этой категории.
1. Bebas NeueBebas Neue — отличный вариант для заголовков. У него четкие линии и элегантные формы. Благодаря расширенному набору символов и функциям OpenType это семейство особенно подходит для профессиональных пользователей. Кроме того, он хорошо сочетается со шрифтами с засечками и без засечек, такими как Montserrat и Playfair Display.
2. ОмарОмар позволяет иметь несколько версий каждой буквы. Это уникальная функция, позволяющая выбрать лучшего персонажа в зависимости от контекста. Более того, это происходит автоматически в любом браузере, поддерживающем лигатуры.
3. Comfortaa Comfortaa — скругленный геометрический шрифт без засечек, предназначенный для больших размеров. Это шрифт, который отлично подходит как для личного, так и для коммерческого использования. Кроме того, художник поощряет обратную связь, чтобы обеспечить постоянное улучшение, поэтому ожидайте регулярных обновлений.
Это шрифт, который отлично подходит как для личного, так и для коммерческого использования. Кроме того, художник поощряет обратную связь, чтобы обеспечить постоянное улучшение, поэтому ожидайте регулярных обновлений.
Этот шрифт вдохновлен тяжелыми шрифтами заголовков, которые использовались в рекламных плакатах в Великобритании и Франции 19-го века. Его четкие изгибы и высокая контрастность помогут вам привлечь внимание читателей.
5. Alfa Slab OneБлагодаря стильному и современному внешнему виду Alfa Slab One излучает насыщенный черный цвет. Это привлекательный шрифт с толстыми и закругленными символами.
5 Лучшие рукописные шрифты Рукописные шрифты были разработаны, чтобы соответствовать уникальной привлекательности человеческого почерка. В отличие от других шрифтов в этом списке, курсивные шрифты гораздо более индивидуальны, что делает их отличным выбором для добавления теплоты и характера вашим текстам. Они лучше всего подходят для названий и заголовков и очень популярны среди графических дизайнеров.
Они лучше всего подходят для названий и заголовков и очень популярны среди графических дизайнеров.
Давайте посмотрим на некоторые из лучших рукописных шрифтов.
1. Dancing ScriptКак следует из названия, Dancing Script — это живой, непринужденный сценарий, в котором буквы подпрыгивают и слегка меняются. Шляпки большие и простираются ниже базовой линии, создавая дружелюбный, спонтанный вид.
2. PacificoPacifico — это оригинальный рукописный шрифт, вдохновленный американской культурой серфинга 1950-х годов. Он был заказан Google и претерпел несколько итераций. Это забавный шрифт, который может добавить индивидуальности вашему контенту.
3. Shadows Into LightShadow Into Light излучает женственность благодаря красивым закругленным краям и изгибам. Это делает его идеальным шрифтом для веб-сайтов, ориентированных на женскую аудиторию.
4. Инди-цветок Беззаботный и открытый Инди-цветок с игристыми закругленными краями. В отличие от некоторых других рукописных шрифтов, он немного жирнее, что обеспечивает дополнительную ясность для ваших читателей.
В отличие от некоторых других рукописных шрифтов, он немного жирнее, что обеспечивает дополнительную ясность для ваших читателей.
Предостережение было разработано для коротких аннотаций и основного текста. Его функции OpenType позволяют буквам иметь небольшие вариации в зависимости от их расположения в слове. Например, в некоторых случаях письмо может выглядеть более рукописным.
5 Лучшие моноширинные шрифтыМоноширинные шрифты обычно используются программистами из-за их чистого, простого дизайна и постоянного расстояния между символами. Эти типы шрифтов упрощают чтение кода и форматирование отдельных столбцов.
1. Roboto Mono Roboto Mono оптимизирован для удобства чтения на многих устройствах, что может помочь вам повысить конверсию с помощью типографики. Это отличный выбор для написания исходного кода программного обеспечения из-за четкого преувеличенного вида букв и знаков препинания.
Inconsolata была разработана для печати листингов кодов и вдохновлена отсутствием «программных шрифтов». Таким образом, это блестящий шрифт, если вы хотите добиться внимания к деталям для рендеринга с высоким разрешением.
3. Source Code ProSource Code Pro имеет те же вертикальные пропорции, что и Source Sans. Однако буквы немного растянуты. Это делает его идеальным для сред кодирования.
4. IBM Plex MonoIBM Plex Mono может похвастаться превосходной читабельностью в печатном, веб- и мобильном интерфейсах. Этот шрифт с нейтральным, но дружелюбным шрифтом в стиле гротеска отлично подходит для отображения фрагментов кода. Кроме того, он хорошо работает с Plex Sans и Serif.
5. Space Mono Буквенные формы Space Mono, разработанные для редакционного использования в заголовках и типографике, сочетают в себе геометрическую основу и гротескные детали. Шрифт обладает многими качествами, часто встречающимися в шрифтах заголовков 1960-х годов.
Шрифт обладает многими качествами, часто встречающимися в шрифтах заголовков 1960-х годов.
Прежде чем приступить к созданию пар шрифтов, вы можете подумать, действительно ли вам нужен дополнительный шрифт. Мы рекомендуем использовать дополнительный шрифт только в том случае, если он позволяет добиться определенного эффекта на вашем сайте.
Вы можете использовать такой инструмент, как Font Pair, чтобы получить идеи для комбинаций:
Кроме того, на веб-сайте Google Fonts можно найти несколько советов по сочетанию шрифтов. Например, он предлагает советы по объединению шрифтов внутри семейств и сочетанию шрифтов одного и того же дизайнера шрифтов, такого как Epilogue и Anybody.
Вы можете использовать второстепенный шрифт, чтобы придать вашему веб-сайту некоторую индивидуальность, особенно если ваш основной шрифт серьезный или формальный. Сочетая его с более дружелюбным шрифтом, вы можете сделать свой бренд более доступным:
Вы также можете использовать дополнительные жирности, ширину и стили, если у вас недостаточно вариаций исходного шрифта. В этом случае вы можете выбрать более тяжелый шрифт, чтобы отличить важные функции, такие как заголовки, от остального текста.
В этом случае вы можете выбрать более тяжелый шрифт, чтобы отличить важные функции, такие как заголовки, от остального текста.
Google Fonts — это библиотека из более чем 1400 бесплатных шрифтов с открытым исходным кодом, так что вы избалованы выбором, когда дело доходит до выбора шрифта для вашего сайта. Давайте рассмотрим несколько советов по выбору высококачественных шрифтов.
1. Сведите к минимуму задержки загрузки страницЧтобы создать веб-сайт с хорошим дизайном, важно учитывать ваш пользовательский опыт (UX), поисковую оптимизацию (SEO) и основные веб-жизненные показатели. Эти факторы могут помочь вам поддерживать стабильный поток трафика, повышая вероятность превращения посетителей в клиентов. Быстрое время загрузки играет большую роль в производительности вашего сайта.
Некоторые шрифты имеют разную насыщенность. Хотя это демонстрирует универсальность и предоставляет ряд опций, загрузка всех этих стилей в WordPress может замедлить работу вашего сайта. Поэтому мы рекомендуем максимум три веса.
Поэтому мы рекомендуем максимум три веса.
Чтобы выбрать стили, которые вы хотели бы использовать, не загружая все семейство шрифтов, посетите специальную страницу шрифтов и щелкните значок плюса ( + ) рядом с вашими предпочтительными стилями:
Вы можете убедиться, что вы иметь обычный, курсивный и полужирный варианты шрифта. Когда будете готовы, нажмите Загрузить все .
2. Выберите шрифт, который регулярно обновляетсяСо временем шрифты могут быть улучшены. Вы можете узнать, как часто обновляется шрифт, выбрав О вкладке :
Использование старого или устаревшего шрифта может негативно сказаться на производительности вашего сайта. Гарнитуры в нашем списке — одни из самых популярных, поэтому вполне вероятно, что они регулярно обновляются.
3. Убедитесь, что ваш контент доступен Выбранные вами шрифты помогут сделать ваш сайт более доступным. Например, вы хотите убедиться, что пользователи с нарушениями зрения могут читать ваш контент.
Вы можете изменить размер и цвет шрифта, чтобы сделать его более четким. При этом важно следовать Руководству по доступности веб-контента, чтобы обеспечить легкий доступ к вашему контенту для всех пользователей. Кроме того, вы можете использовать такие инструменты, как Color Contrast Checker, чтобы проверить удобочитаемость текста.
Оптимизируйте свой сайт с помощью шрифтовС таким количеством шрифтов может быть трудно найти тот, который лучше всего соответствует вашим потребностям. Шрифты с засечками, такие как Merriweather и Lora, идеально подходят для публикаций и бизнес-сайтов. Между тем, шрифты без засечек, такие как Open Sans, могут помочь вам добиться гладкого современного вида.
Рукописные шрифты, такие как Shadows Into Light, могут придать индивидуальности вашему контенту, а программисты могут извлечь выгоду из моноширинных шрифтов, таких как Source Code Pro. Вы также можете сочетать разные шрифты, чтобы сделать ваш сайт визуально более интересным.
Расширять свой веб-сайт будет проще, если вы передадите бразды правления команде экспертов. В DreamHost мы можем помочь вам создать уникальный веб-сайт WordPress, чтобы выделить ваш бизнес. Узнайте больше о наших услугах веб-дизайна!
CSS Google Fonts
❮ Назад Далее ❯
Google Fonts
Если вы не хотите использовать какие-либо стандартные шрифты в HTML, вы можете использовать Google Fonts.
Google Fonts бесплатны для использования и имеют более 1000 шрифтов на выбор.
Как использовать шрифты Google
Просто добавьте ссылку на специальную таблицу стилей в разделе
, а затем обратитесь к шрифту в CSS.Пример
Здесь мы хотим использовать шрифт «Sofia» из Google Fonts:
Результат:
Lorem ipsum dolor sit amet.
123456790
Попробуйте сами »
Пример
Здесь мы хотим использовать шрифт под названием «Trirong» из Google Fonts:
href=»https://fonts.googleapis.com/css?family=Trirong»>
Результат:
Lorem ipsum dolor sit amet.
123456790
Попробуйте сами »
Пример
Здесь мы хотим использовать шрифт Audiowide из Google Fonts:
Результат:
Lorem ipsum dolor sit amet.
123456790
Попробуйте сами »
Примечание: При указании шрифта в CSS всегда перечисляйте в
минимум один резервный шрифт (во избежание неожиданного поведения). Таким образом, также здесь вы должны добавить общее семейство шрифтов (например, с засечками или без засечек) в конец списка.
Таким образом, также здесь вы должны добавить общее семейство шрифтов (например, с засечками или без засечек) в конец списка.
Чтобы просмотреть список всех доступных шрифтов Google, посетите наше руководство How To — Google Fonts Tutorial.
Использовать несколько шрифтов Google
Чтобы использовать несколько шрифтов Google, просто разделите имена шрифтов вертикальной чертой
персонаж ( | ), например:
Пример
Запрос нескольких шрифтов:
Результат:
Попробуйте сами »
Примечание: Запрос нескольких шрифтов может замедлить работу веб-страниц!
Так что будьте осторожны с этим.
Стилизация шрифтов Google
Конечно, вы можете стилизовать шрифты Google по своему усмотрению с помощью CSS!
Пример
Стиль шрифта «Sofia»:
Результат:
Lorem ipsum dolor sit amet.
123456790
Попробуйте сами »
Включение эффектов шрифта
Google также включил различные эффекты шрифтов, которые вы можете использовать.
Сначала добавьте Effect= EffectName в Google API,
затем добавьте специальное имя класса к элементу, который будет использовать специальный
эффект. Имя класса всегда начинается с шрифт-эффект- и заканчивается именем эффекта .
Пример
Добавить эффект огня к шрифту «Sofia»:
София на Огонь
Результат:
Попробуйте сами »
Чтобы запросить несколько эффектов шрифта, просто разделите имена эффектов вертикальной чертой
( | ), например:
Пример
Добавьте несколько эффектов к шрифту «Sofia»:
Неоновый эффект
Контур Эффект
Тиснение Эффект
Несколько Эффект тени
Результат:
Попробуйте сами »
❮ Предыдущая Далее ❯
NEW
Мы только что запустили
видео W3Schools
Узнать
ПАЛЕТКА ЦВЕТОВ
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
900 Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
20 лучших шрифтов Google для игры в 2022 году
Все изображения предоставлены Google Fonts
Все эти великолепные шрифты можно загрузить бесплатно, и вы можете делать с ними все, что хотите: никаких условий!
Бесплатные шрифты великолепны, и в Интернете их тысячи на выбор. Проблема, однако, в том, что большинство из них можно использовать слишком часто или не впечатлять. Итак, как вы можете сэкономить деньги на шрифте, сохраняя при этом высокое качество, которое вы ожидаете от платного актива? Два слова: шрифты Google.
Впервые запущенный в 2010 году, Google Fonts представляет собой репозиторий для типографских проектов с открытым исходным кодом, и они, как правило, очень высокого качества. Они также абсолютно бесплатны, без каких-либо условий. Например, здесь нет кнопок для пожертвований, так что вас не будут спамить просьбами купить более полную версию.
Например, здесь нет кнопок для пожертвований, так что вас не будут спамить просьбами купить более полную версию.
Кроме того, вы можете использовать Google Fonts как в личных, так и в коммерческих проектах. Вы можете изменять их без разрешения и использовать их в дизайне логотипов для клиентов и в любом продукте, который вы продаете.
С технической точки зрения Google Fonts также очень легко использовать в Интернете. Вместо того, чтобы возиться с несколькими файлами шрифтов, вы можете использовать Google Fonts CSS API для встраивания шрифтов непосредственно на свой веб-сайт. И они легкие и сжатые, поэтому загружаются хорошо и быстро.
Как выбрать
Так как же выбрать лучший шрифт Google для своего проекта? Во-первых, вам нужно проверить, подходит ли он для используемых вами элементов дизайна. Некоторые шрифты, например, подходят для основного текста нормального размера, но не для больших заголовков, и наоборот. Вы также захотите знать, что семейство шрифтов содержит все необходимые вам функции. Например, доступен ли шрифт в достаточном диапазоне начертаний и начертаний? Вам требуется поддержка нескольких языков, чисел, дробей и т. д.?
Например, доступен ли шрифт в достаточном диапазоне начертаний и начертаний? Вам требуется поддержка нескольких языков, чисел, дробей и т. д.?
Вам также необходимо учитывать разборчивость: стоит, например, сравнить O и 0, l и 1, чтобы увидеть, насколько они различимы. И если вам нужна большая гибкость дизайна, есть ли несколько вариантов ширины и оптических размеров (разные версии шрифта, предназначенные для использования в разных размерах) или шрифт доступен как вариативный шрифт?
Имея все это в виду, вот наш выбор из 20 отличных шрифтов Google для начала работы. Их можно загрузить бесплатно и быстро, без каких-либо обязательств, так почему бы не попробовать их все?
1. DM Sans от Colophon
DM Sans — это низкоконтрастный геометрический шрифт без засечек, предназначенный для использования в тексте меньшего размера. Он был разработан Colophon как развитие латинской части ITF Poppins Джонни Пинхорна. Он поддерживает расширенный набор глифов Latin, что позволяет набирать текст для английского и других западноевропейских языков.
Space Grotesk — пропорциональный шрифт без засечек, основанный на семействе фиксированной ширины Space Mono от Colophon (2016 г.). Первоначально разработанный Флорианом Карстеном в 2018 году, он сохраняет характерные детали моноширинного экрана и оптимизирован для улучшения читаемости при размерах, не связанных с дисплеем.
3. Inter by Rasmus Andersson
Созданный шведским разработчиком программного обеспечения Rasmus Andersson, Inter представляет собой вариативный шрифт, разработанный для компьютерных экранов, с большой высотой по оси x, чтобы облегчить читаемость текста, написанного как строчными, так и смешанными регистрами. Он также включает в себя несколько функций OpenType, в том числе табличные числа, контекстные альтернативы, которые настраивают пунктуацию в зависимости от формы окружающих глифов, и ноль с косой чертой, когда вам нужно устранить неоднозначность нуля из буквы O.
4. Eczar от Vaibhav Singh
Eczar предназначен для того, чтобы оживить и оживить набор нескольких шрифтов на латыни и деванагари. Обеспечивая сильное сочетание индивидуальности и производительности, как в размерах текста, так и в настройках отображения, это семейство шрифтов предлагает широкий диапазон выразительности. Демонстрационные качества дизайна усиливаются с соответствующим увеличением веса, что делает самые тяжелые веса лучше всего подходящими для заголовков и целей демонстрации.
Обеспечивая сильное сочетание индивидуальности и производительности, как в размерах текста, так и в настройках отображения, это семейство шрифтов предлагает широкий диапазон выразительности. Демонстрационные качества дизайна усиливаются с соответствующим увеличением веса, что делает самые тяжелые веса лучше всего подходящими для заголовков и целей демонстрации.
Основанный на ранних гротесках, таких как Стивенсон Блейк, Миллер и Ричард и Бауэршен Гиссерей, Work Sans упрощен и оптимизирован для разрешений экрана. Например, диакритические знаки больше, чем они были бы напечатаны. Обычные веса оптимизированы для использования на экране текста при средних размерах (14-48 пикселей), в то время как те, что ближе к экстремальным весам, больше подходят для использования на дисплее.
6. Manrope Михаила Шаранды и Мирко Велимировича
В 2018 году Михаил Шаранда разработал Manrope, семейство современных шрифтов без засечек с открытым исходным кодом. Кроссовер разных типов шрифта: полусжатый, полукруглый, полугеометрический, полудиновой и полугротескный. В нем используются минимальные вариации толщины мазка и полузакрытая апертура. В 2019 году Михаил сотрудничал с Мирко Велимировичем, чтобы преобразовать его в вариативный шрифт.
Кроссовер разных типов шрифта: полусжатый, полукруглый, полугеометрический, полудиновой и полугротескный. В нем используются минимальные вариации толщины мазка и полузакрытая апертура. В 2019 году Михаил сотрудничал с Мирко Велимировичем, чтобы преобразовать его в вариативный шрифт.
7. Fira от Carrois
Возглавляемая берлинским литейным заводом Carrois, Fira разработана для интеграции с Mozilla’s FirefoxOS. В более широком смысле, это семейство шрифтов предназначено для удовлетворения потребностей в удобочитаемости большого количества телефонов, различающихся качеством экрана и визуализацией. Он поставляется в трех вариантах ширины, все они сопровождаются курсивом, а также включает вариант Mono Spaced.
8. PT Serif Александры Корольковой, Ольги Умпелевой и Владимира Ефимова
Выпущенный ParaType в 2010 году, PT Serif представляет собой панкириллицу. Переходный шрифт с засечками и гуманистическими окончаниями, он предназначен для использования вместе с PT Sans и гармонизирован по метрикам, пропорциям, весу и дизайну. Обычный и полужирный шрифт с соответствующим курсивом образуют стандартное семейство шрифтов для основного текста. Между тем, два стиля подписи — обычный и курсив — предназначены для использования мелким шрифтом.
Обычный и полужирный шрифт с соответствующим курсивом образуют стандартное семейство шрифтов для основного текста. Между тем, два стиля подписи — обычный и курсив — предназначены для использования мелким шрифтом.
9. Cardo Дэвида Перри
Cardo — крупный шрифт Unicode, специально разработанный для нужд классиков, библеистов, медиевистов и лингвистов. Он также хорошо работает для общего набора в проектах, стремящихся к «старомодному» виду. Его большой набор символов поддерживает многие современные языки, а также те, которые требуются ученым. Набор шрифтов включает в себя лигатуры, цифры старого стиля, настоящие маленькие заглавные буквы и множество знаков препинания и пробелов.
Под руководством аргентинской литейной компании Impallari Type шрифт Libre Franklin представляет собой интерпретацию и расширение классического шрифта Franklin Gothic Морриса Фуллера Бентона. Этот универсальный шрифт без засечек хорош для использования в основном тексте и заголовках, а его символы имеют характерные закругленные углы, которые становятся заметными в больших размерах.
11. Lora от Cyreal
Современный шрифт с корнями в каллиграфии, Lora хорошо подходит для использования в основном тексте. Характеризуемый умеренным контрастом, матовыми изгибами и засечками, он легко передает настроение современной истории или художественного эссе. Оптимизированный для экранов, он также хорошо работает в печати, а с 2019 года он был обновлен до вариативного шрифта..
Вдохновленный надписями Джона Баскервиля и дизайном «Scotch Roman» конца 18 века, Playfair представляет собой переходный дисплейный шрифт с высокой контрастностью и тонкими линиями. Подходит для использования в больших размерах, хорошо работает в сопровождении Georgia для основного текста.
13. Roboto Кристиана Робертсона
Roboto — это неогротескное семейство шрифтов без засечек, изначально разработанное Google в качестве системного шрифта для операционной системы Android. У него механический скелет, а формы в основном геометрические, с дружелюбными и открытыми изгибами. Обеспечивая естественный ритм чтения, более характерный для гуманистических шрифтов и шрифтов с засечками, обычное семейство можно использовать вместе с семейством Roboto Condensed и семейством Roboto Slab.
Обеспечивая естественный ритм чтения, более характерный для гуманистических шрифтов и шрифтов с засечками, обычное семейство можно использовать вместе с семейством Roboto Condensed и семейством Roboto Slab.
14. Syne by Bonjour Monde
Концепция Syne была разработана Bonjour Monde и разработана Лукасом Декруа с помощью Армана Мохтаджи в 2017 году для парижского арт-центра Synesthésies. Он представляет собой исследование нетипичных ассоциаций весов и стилей и является хорошим выбором для всех, кто открыт для радикального выбора графического дизайна. Греческий шрифт, разработанный Джорджем Триантафиллакосом, был добавлен в 2022 году.
Libre Baskerville — это веб-шрифт, оптимизированный для основного текста, обычно размером 16 пикселей. Он основан на шрифте American Type Founders 19.41 классический Baskerville, но имеет более высокую x-высоту, более широкие счетчики и немного меньшую контрастность, что позволяет ему хорошо работать для чтения с экрана.
16. Anek by Ek Type
Anek – это новая интерпретация индийских традиций письма. В наиболее сжатом виде капсульные формы сохраняют компактность структур, обеспечивая графическую текстуру. На широком конце спектра дополнительное пространство для ног позволяет каждой букве зевать и растягиваться в свое сообщение. А при самом жирном начертании он идеально подходит для заголовков и словесных знаков. Анек поставляется в 10 сценариях: бангла, деванагари, каннада, латынь, гуджарати, гурмукхи, малаялам, одия, тамильский и телугу.
17. Quicksand от Эндрю Паглинавана
Созданный Эндрю Паглинаваном в 2008 году с использованием геометрических фигур в качестве основной основы, Quicksand представляет собой акцидентный шрифт без засечек с закругленными концами. Его лучше всего использовать для отображения, но он остается достаточно разборчивым, чтобы использовать его и в небольших размерах. В 2016 году он был тщательно переработан Томасом Джокином, а в 2019 году Мирко Велимирович преобразовал его в вариативный шрифт.
18. Баклан Кристиана Тальмана
Cormorant — семейство акцидентных шрифтов с засечками, вдохновленное рисунками Клода Гарамона XVI века. Он включает в общей сложности 45 файлов шрифтов, охватывающих девять различных визуальных стилей и пять весов. Cormorant — это стандартная версия, Cormorant Garamond имеет более крупные счетчики, Cormorant Infant имеет одноэтажные буквы a и g, Cormorant Unicase сочетает строчные и прописные формы, а Cormorant Upright имеет курсивное начертание.
19. Alegreya Хуана Пабло дель Пераля, Huerta Tipográfica
Alegreya — шрифт для литературы. Он передает динамичный и разнообразный ритм, облегчающий чтение длинных текстов и переводящий дух каллиграфического письма на современный типографский язык. Это «суперсемейство», которое включает в себя как семейства с засечками, так и семейства без засечек, обеспечивает сильный и гармоничный текст.
20. Poppins от Indian Type Foundry
Poppins — геометрический шрифт без засечек с поддержкой систем письма деванагари и латиницы. Многие из латинских глифов, такие как амперсанд, более построены и рационалистичны, чем обычно, в то время как дизайн деванагари является первым шрифтом с диапазоном веса в этом жанре. Оба основаны на чистой геометрии, особенно на кругах. Каждая буквенная форма почти монолинейна, с оптическими коррекциями, применяемыми к стыкам штрихов, где это необходимо для сохранения ровного типографского цвета.
Многие из латинских глифов, такие как амперсанд, более построены и рационалистичны, чем обычно, в то время как дизайн деванагари является первым шрифтом с диапазоном веса в этом жанре. Оба основаны на чистой геометрии, особенно на кругах. Каждая буквенная форма почти монолинейна, с оптическими коррекциями, применяемыми к стыкам штрихов, где это необходимо для сохранения ровного типографского цвета.
15 лучших шрифтов Google по номерам в 2022 году
Существует 1052 различных семейства шрифтов Google, доступных бесплатно (на момент написания этой статьи). Это большой выбор! Поэтому неудивительно, что вам нужна помощь в поиске иголки в стоге сена со списком лучших шрифтов Google.
У нас есть это для вас, а затем мы также поделимся некоторыми рекомендациями по использованию шрифтов Google в WordPress.
Выбор шрифта — это больше, чем просто эстетический выбор. Он может оказать существенное влияние на показатель отказов и коэффициент конверсии вашего сайта, особенно если вы выберете шрифт, который трудно прочитать. Поэтому стоит потратить немного времени, чтобы выбрать идеальное семейство шрифтов Google для своего веб-сайта, а не использовать первый попавшийся шрифт.
Поэтому стоит потратить немного времени, чтобы выбрать идеальное семейство шрифтов Google для своего веб-сайта, а не использовать первый попавшийся шрифт.
Если вам нужно еще больше шрифтов, посмотрите наш пост о 50+ современных шрифтах для использования на вашем сайте WordPress.
Посмотрите наше видеоруководство по лучшим шрифтам Google
Зачем использовать шрифты Google?
В Интернете есть тысячи репозиториев шрифтов, так что же делает шрифты Google такими особенными?
Каталог шрифтов Google.Во-первых, это бесплатно! Кроме того, шрифты Google поддерживаются и поставляются Google, а это значит, что они гарантированно безопасны. Конечно, существует множество хитрых веб-сайтов, где вы можете скачать бесплатные шрифты, но кто знает, что еще вы найдете с этими файлами?
Качество шрифтов на таких сайтах также иногда может быть сомнительным.
Компания Google отобрала более тысячи высококачественных шрифтов. Если вы не графический дизайнер с идеальным глазом на типографику, это более безопасный выбор.
Во-вторых, нет запутанных лицензионных ограничений. Все шрифты в каталоге Google Fonts имеют открытый исходный код и бесплатны для использования в коммерческих проектах. Вы можете загрузить или встроить их на свой сайт и даже использовать в печатных проектах.
Хотя единой лицензии нет, большинство шрифтов в репозитории используют Open Font License.
Открытая лицензия на шрифт.Другие «бесплатные шрифты» редко бывают бесплатными и поставляются с целым рядом запутанных лицензионных ограничений, которые могут поставить вас в тупик, если вы совершите ошибку. К сожалению, у Google Fonts нет такого же багажа.
И, наконец, с помощью Google Fonts API можно легко добавить шрифты Google на свой веб-сайт. Кроме того, вы можете загрузить их по отдельности и загрузить на свой веб-сервер через FTP/SFTP.
Хотя шрифты Google, как правило, просты и, возможно, не такие роскошные, как некоторые платные шрифты, они, безусловно, превосходят веб-безопасные шрифты, предустановленные в основных операционных системах, те самые шрифты, которые все видели тысячи раз раньше.
Существует 1052 разных семейства шрифтов Google, доступных бесплатно… вы уже чувствуете себя подавленным? 🤯 Сузьте свой выбор с помощью этого поста 👇Нажмите, чтобы твитнуть
Что искать в шрифте Google
Если есть одна вещь, которую вы должны изучить при разработке веб-сайта, это как выбрать шрифт Google, который подходит для вашего проект. Хорошая типографика сделает или сломает ваш сайт.
Это может показаться неважной деталью, но это может быть разницей между тем, кто рано покинет ваш сайт, или останется, чтобы стать постоянным читателем или клиентом.
Выбор правильного шрифта — это то, на что дизайнеры-графики тратят годы, но, помня о нескольких принципах, вы можете выбрать красивый шрифт для своего веб-сайта.
- Подходит для вашего бренда: Это может быть наиболее важным аспектом. Лучшие веб-сайты имеют шрифт, который демонстрирует их индивидуальность, но при этом остается читабельным и соответствует текущему дизайну.
 Например, Apple и Iron Maiden используют совершенно разные шрифты, но оба они соответствуют своему бренду.
Например, Apple и Iron Maiden используют совершенно разные шрифты, но оба они соответствуют своему бренду. - Удобочитаемость: Вторым наиболее важным принципом является удобочитаемость. Сумасшедший фэнтезийный или гранжевый шрифт, безусловно, может подойти вашему бренду, но если ваши посетители не смогут его прочитать, они быстро уйдут. Поэтому ваши шрифты должны быть профессиональными и разборчивыми.
- Классификация шрифтов: Хотя существуют сотни способов классификации шрифтов, есть пять основных типов: с засечками, без засечек, рукописный, моноширинный и декоративный. Шрифт или шрифт с засечками передает элегантность, а моноширинные шрифты популярны на технических сайтах. Знание этих классификаций даст вам лучшую отправную точку в вашем поиске.
- Отображаемый или основной шрифт: Отображаемые шрифты предназначены для больших размеров, заголовков или печатных проектов. Они могут позволить себе быть менее разборчивыми в угоду уникальному дизайну.
 Основной директивой основных шрифтов является удобочитаемость, поскольку они будут составлять основную часть вашего сайта.
Основной директивой основных шрифтов является удобочитаемость, поскольку они будут составлять основную часть вашего сайта. - Настроение и намерение: Как и в любом художественном произведении, художники создают шрифты для определенного настроения и обстановки. К большинству шрифтов прилагается примечание о том, как они были разработаны и как их можно использовать. Используйте их, чтобы решить, подходит ли шрифт вашему проекту.
10 лучших шрифтов Google в 2022 году (по мнению толпы)
Итак, как составить список лучших шрифтов Google, когда многое из этого субъективно? Мы не хотим, чтобы весь этот список был предвзятым, поэтому мы собираемся использовать данные для создания списка самых популярных шрифтов Google.
Мы будем использовать аналитику Google Fonts, чтобы доверять мудрости толпы. С более чем 50 триллионами просмотров шрифтов у Google есть лишь немного данных для извлечения.
Затем мы немного выйдем за рамки необработанных цифр популярности и выберем несколько перспективных HTML-шрифтов, которые набирают популярность.
Готов? Давайте погрузимся!
1. Робото
Робото.Долгое время занимавший первое место и выбранный Kinsta шрифт, Roboto — это шрифт без засечек от Кристиана Робертсона, разработанный Google в качестве системного шрифта для Android. Сейчас он очень популярен, доступен в 12 различных стилях и неоднократно появляется в аналитике Google Fonts.
Например, самый популярный шрифт Roboto. Но Roboto Condensed также является шестым по популярности шрифтом, а Roboto Slab также появляется под номером 12!
2. Открытый гротеск
Открытый гротеск.Open Sans Condensed — это хорошо читаемый шрифт, созданный по заказу Google и вдохновленный его предшественником Droid Sans. Google использует Open Sans на некоторых своих веб-сайтах, а также в печатной и веб-рекламе. Open Sans Condensed, родственный шрифт здесь, также занимает тринадцатое место по популярности в Google Fonts.
3. Лато
Лато. Lato — еще один популярный выбор от Лукаша Дзеджича. За его дизайном скрывается целая история, уравновешивающая противоречивые цели, что приводит к уникальному легкому шрифту без засечек.
За его дизайном скрывается целая история, уравновешивающая противоречивые цели, что приводит к уникальному легкому шрифту без засечек.
4. Монсеррат
Монсеррат.Montserrat — шрифт без засечек от Джульетты Улановски, которая живет в одноименном районе Монтсеррат в Буэнос-Айресе. С 18 различными стилями, от легких до тяжелых, у вас есть довольно большой выбор.
5. Освальд
Освальд.Oswald — шрифт без засечек, первоначально разработанный Верноном Адамсом. Он был разработан с учетом особого стиля альтернативной готики, о чем свидетельствуют его смелые штрихи.
6. Источник Sans Pro
Исходный без профи. Source Sans Pro — это шрифт без засечек, созданный для Adobe и первый шрифт Adobe с открытым исходным кодом. Сделано Полом Хантом, его легкие буквы делают его четким и разборчивым.
7. Слабо 27px/13px
Слабо. Slabo — шрифт с засечками, разработанный Джоном Хадсоном из Tiro Typeworks. Этот шрифт специально разработан для определенных размеров — 27px или 13px, в зависимости от ваших потребностей.
8. Raleway
RalewayС 18 различными стилями Raleway — еще один шрифт без засечек для большого семейства, первоначально созданный Мэттом Макинерни. Если вам нравится Raleway и вы ищете что-то уникальное, Raleway Dots предлагает похожий стиль с точечным подходом, который может подойти для больших заголовков.
9. PT Sans
PT Sans.PT Sans был разработан для общедоступных шрифтов Российской Федерации и поэтому включает как латинские, так и кириллические символы. В семействе PT также есть несколько других шрифтов, в том числе некоторые варианты с засечками.
10. Мерриуэзер
Мерриуэзер. НазваниеMerriweather наводит на мысль о приятном дизайне, и это именно то, что задумали его дизайнеры. Хотя Merriweather Sans не так популярен, это родственный проект, который исключительно хорошо сочетается с ним.
Бонусные шрифты + перспективные
Судя по цифрам, десять шрифтов выше являются самыми популярными шрифтами Google. Но показ только самых популярных вариантов оказывает медвежью услугу отличным многообещающим шрифтам, которые не попали в аналитику.
Вот некоторые из наших фаворитов, которые не появились в верхней части аналитики.
11. Без засечек/без засечек
Без засечек/без засечек.Noto — это шрифт, созданный по заказу Google и представленный в версиях с засечками и без засечек. Он получает регулярные обновления, и теперь в нем более 100 шрифтов Noto, и их количество постоянно увеличивается!
Цель Noto — охватить все алфавиты и символы разных языков, в то время как его уникальный дизайн гармонирует с сотнями разных семейств шрифтов. Эти производные включают популярные Noto Sans KR и Noto Sans JP.
12. Нунито Санс
Нунито Санс.Nunito Sans — это шрифт без засечек, популярность которого быстро растет. Его использование утроилось в период с 2018 по 2019 год, и с каждым годом он становится только популярнее.
13. Первый концерт
Первый концерт. Concert One — закругленный гротескный шрифт, который отлично подходит для заголовков. Его нестандартный дизайн обязательно привлечет внимание.
14. Подсказка
Подсказка.Prompt — это шрифт без засечек от тайской фирмы Cadson Demak, занимающейся дизайном коммуникаций. Он без петель (тайский эквивалент шрифта без засечек) и включает как тайские, так и латинские символы.
15. Work Sans
Work Sans.Work Sans — это шрифт без засечек, оптимизированный для использования на экранах. Дизайнеры рекомендуют использовать стили среднего веса для любого размера от 14 до 48 пикселей.
Как создать лучшие комбинации шрифтов Google
Если вы думали, что сложно выбрать один шрифт из Google Fonts, подождите, пока вы не попытаетесь соединить их на своем сайте! К счастью, это не проблема, которую вам нужно решать (если вы этого не хотите). Вы можете использовать несколько способов, чтобы придумать лучшие комбинации шрифтов Google.
Во-первых, сам веб-сайт Google Fonts предложит популярные сочетания, если вы прокрутите страницу вниз:
Обнаружение популярных сочетаний Google Fonts. Кроме того, вы также можете использовать такой сайт, как Font Pair, чтобы получить больше предложений.
Рекомендации по использованию шрифтов Google в WordPress
Как только вы найдете идеальные шрифты для своего проекта, вот несколько рекомендаций по использованию шрифтов Google в WordPress.
Ограничьте количество используемых шрифтов
Некоторые из этих шрифтов, например Montserrat и Raleway, имеют 18 различных значений веса. Хотя это хорошо для предоставления вам вариантов, вы не хотите загружать все 18 весов на свой сайт WordPress, потому что это замедлит время загрузки.
Очень важно следовать этому правилу!
Для большинства шрифтов рекомендуется использовать максимум три веса:
- Regular
- Курсив
- полужирный
Многие сайты WordPress, которые мы видим в настоящее время, даже пропускают курсив и просто используют два разных веса шрифта.
Если вы встраиваете Google Fonts самостоятельно, вы можете точно выбрать, какие веса включать. Сначала перейдите на страницу шрифта, а затем нажмите . Выберите этот стиль рядом с теми, которые вы хотите.
Выберите этот стиль рядом с теми, которые вы хотите.
Большинство современных тем WordPress включают простые способы выбора шрифтов и веса Google, которые вы хотите использовать. Но не все разработчики тем сосредоточены на производительности. Поэтому в некоторых случаях может быть лучше отключить Google Fonts в вашей теме и добавить их самостоятельно.
Переменные шрифты также становятся популярными и поддерживаются всеми современными браузерами. Это здорово, потому что позволяет одному файлу шрифта преобразовываться с разными свойствами. В Google Fonts есть множество вариативных шрифтов на выбор, и вы даже можете сузить свой поиск до них.
Рассмотрите возможность локального размещения шрифтов Google
В качестве альтернативы предоставлению шрифтов с сервера Google вы также можете размещать шрифты локально, что повышает производительность. Однако помните, что большинство шрифтов Google, вероятно, уже кэшированы в браузерах людей. Поэтому мы рекомендуем провести тесты производительности.
Поэтому мы рекомендуем провести тесты производительности.
Если вы используете премиум-шрифт, отличный от шрифтов Google, например шрифт «Brandon», который мы используем на нашем сайте Kinsta, лучше всего размещать их локально (и обслуживать их через CDN). Чтобы узнать больше по этой теме, ознакомьтесь с нашими сообщениями о локальном размещении шрифтов.
Выберите шрифт, который будет получать обновления
Шрифты похожи на плагины и темы WordPress — со временем они получают обновления и улучшения, чтобы сделать их еще лучше. И хотя ставки далеко не так ужасны, как плагины WordPress, все же может быть выгодно выбрать шрифт, который регулярно обновляется. Например, семейство Noto от Google получает регулярные обновления с 2014 года.
Поскольку большинство шрифтов в этом списке популярны, вполне вероятно, что любой шрифт в этом списке будет получать регулярные обновления и улучшения. И если вы решите выйти из списка, убедитесь, что выбранный вами шрифт достаточно популярен, чтобы привлечь внимание, никогда не будет плохой идеей.
Не забывайте о доступности
По данным Всемирной организации здравоохранения, согласно данным, собранным в 2015 году, примерно 253 миллиона человек живут с нарушениями зрения: 36 миллионов слепых, а 217 миллионов имеют нарушения зрения от умеренной до тяжелой степени. Кроме того, по состоянию на 2022 год число людей с той или иной формой инвалидности возросло до 2,2 миллиарда.
При использовании шрифтов Google вы можете управлять их внешним видом с помощью CSS, например цветом и размером. Поэтому не забывайте следовать Руководству по обеспечению доступности веб-контента (WCAG) 2.0. Это гарантирует, что ваш контент будет легко доступен для всех.
Следование этим рекомендациям сделает контент доступным для более широкого круга людей с ограниченными возможностями, включая слепоту и слабое зрение, глухоту и потерю слуха, трудности в обучении, когнитивные ограничения, ограниченность движений, нарушения речи, светочувствительность и их комбинации. – Руководство по обеспечению доступности веб-контента (WCAG) 2. 0
0
Одним из важнейших правил является цветовой контраст. Наш шрифт был слишком светлым для старого дизайна веб-сайта Kinsta, и посетители высказывали свои опасения, поскольку его было трудно читать. Последнее, что вы хотите сделать, это публиковать потрясающий контент только для того, чтобы он стал утомительным для глаз людей!
Вы можете использовать такой инструмент, как Color Contrast Checker от WebAIM, чтобы проверить, соответствуют ли ваши цвета шрифта официальным рекомендациям. Например, вы можете видеть, что цвета в наших сообщениях в блоге теперь прошли тест. 👍
Инструмент проверки цветового контраста. Как добавить шрифты Google в WordPressВыбрав один или два шрифта, последний шаг — добавить их на ваш веб-сайт. Благодаря Google Fonts эта задача стала еще проще, чем обычно.
Предположим, вы хотите разместить шрифт на своем веб-сайте. В этом случае у вас есть три варианта: установка плагина, такого как Easy Google Fonts или Google Fonts Typography, использование Google Fonts API для загрузки шрифта на ваш сайт или его загрузка вручную и размещение на вашем веб-сайте.
Если вам нужно знать, как изменить шрифты в WordPress, мы составили подробное руководство, которое поможет вам.
Выбор шрифта — это больше, чем просто эстетический выбор. Он может оказать существенное влияние на показатель отказов и конверсию вашего сайта 😲 Начните здесь ⬇️Нажмите, чтобы твитнуть веб-сайтов. Они делают Интернет более приятным, открытым, быстрым и доступным благодаря прочным принципам типографики и иконографии.
Чтобы обеспечить лучшее общее впечатление для ваших посетителей, мы рекомендуем вам следовать передовым методам использования шрифтов, таким как ограничение толщины шрифта, размещение шрифтов локально (при необходимости) и соблюдение рекомендаций по доступности.
А теперь к вам — какие ваши любимые шрифты и шрифтовые пары из Google Fonts? Дайте нам знать в комментариях и не забудьте прочитать наше подробное руководство по шрифтам WordPress!
Экономьте время, затраты и максимизируйте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.

- Интеграция Cloudflare Enterprise.
- Глобальный охват аудитории с 35 центрами обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Google — Fonts In Use
Cantrip Seltzer2020
Contributed by David Jonathan Ross
Contributed by Eben Sorkin
Helen , сайт Грузии c. 2022
Предоставлено Мэтью Л. Ароном
Подбор персонала
Спонсор
Cemcat app2019
Предоставил Эдуард Вила
Веб-сайт и логотип Anure.
 2022
2022Contributed by Syed
On the Edge2021
Contributed by TYPE.WELTKERN®
Creativity School2021
Contributed by Rahul Bhogal
Contributed by Renata Motyka
Contributed by Siwang
Предоставлено Мехметом Яманом
Type Design Class website2021
Contributed by Andrea Tartarelli
Contributed by Giorgio Uboldi
Предоставлено Mauricio Garza
Выбор персонала
Ребрендинг 7-Elevenc.
 2021
2021Contributed by Alex Slobzheninov
Piccone’s Corner2020
Contributed by Klint Finley
Staff Pick
Kranj Foto Fest 212021
Contributed by Alja Herlah
Выбор персонала
Архитектурная выставка HKU 20212021
Contributed by Anthony Lam
Staff Pick
Hessen Design Competition website (2020)2020
Contributed by Alain Papazian
Type & Politics websitec. 2018
Предоставлено Флорианом Хардвигом
Корпоративный дизайн кантона Берн (2020)2020
Contributed by Nikolai Arnaudov
Sandra Valencia identity2021
Contributed by Eduarda Nieto
Staff Pick
Vintageria Venezia websitec.
 2020
2020Адам Ягош
Веб-сайт Darko audio2021
Эбен Соркин
5
Contributed by Dar Laor
Arde2020
Contributed by Martin Escalante
Carbon Beauty website designc . 2017
Предоставлено F37 Foundry
The Right Guysc. 2019
Предоставлено Анной Сан
TAAALKS 2020 Веб -сайт 2020
Внесен в Gabriela Baka
- 7
- 59797
- .
. 2017 2019
2019Внесен вклад JAF
720 Защита. 2020
Предоставлено Гаретом Хейгом
Sustane Technologies2019
, внесенный Liz Gosselin
- 0
Contributed by Emtype Foundry
5th International Symposium on Solar Sailing2019
Contributed by Stefan Zimmermann
Chaos Theory identity and website2019
Contributed by Emtype Foundry
YouTube Creator Summit 20192019
Contributed by lebassis
Halominium’s
I wish I had a friend like me collection2019Предоставлено Or Type
Плакаты Worktype2019
Предоставлено Regys Lima
 2020
2020Внесено вклад в YI MAO
PECT
Hyperloop TT SABED2020
. Получил Alain Papazian 9ply
08.0895095089509501501568. 9088 8.
- 8.
- 9.
561501568.
1568 8. 8- 8.
- . 2018
Предоставлено Стивеном Коулзом
Contributed by Altiplano Typefaces
Staff Pick
Guta Cafe Vietnam2020
Contributed by Michel André
Berufskolleg Grafik-Design Lahr, Infotag 2019 poster2019
Предоставил Sebastian Hurle
Tres Birds2019
Contributed by Nicholas Cai
Increaseo2019
Contributed by Increaseo
Keyfender brand designc.
 2019
2019Предоставлено Андреасом Зайделем
The Boiler House2019
Предоставлено Another Kind 9 6 6 9 9 0 6 9 0 6 0 9 0 0 0 0
- 59797
Australian Training Company2018
Contributed by Darden Studio
Barovier & Toso2018
Contributed by Tomas Baruffaldi
Askip2019
Contributed by Arnaud Aubry
Contributed by Dagmar Reiche
An die Musik NYC, 2018–19 season2018
Contributed by CJ Dunn
Staff Pick
NoPorn2019
Contributed by Bruno Ponceano




 Влияние на критический путь рендеринга.
Влияние на критический путь рендеринга.
 8 сек, а визуальная завершенность макета наступает через 4.4. сек.
8 сек, а визуальная завершенность макета наступает через 4.4. сек. 7 сек.
7 сек. gstatic.com"
crossorigin />
<!-- Асинхронная предзагрузка CSS файла с высоким приоритетом -->
<link rel="preload"
as="style"
href="$CSS&display=swap" />
<!-- Неблокирующая загрузка CSS-файла с низким приоритетом -->
<link rel="stylesheet"
href="$CSS&display=swap"
media="print" onload="this.media='all'" />
<!-- Фоллбэк при отключенном JavaScript -->
<noscript>
<link rel="stylesheet"
href="$CSS&display=swap" />
</noscript>
gstatic.com"
crossorigin />
<!-- Асинхронная предзагрузка CSS файла с высоким приоритетом -->
<link rel="preload"
as="style"
href="$CSS&display=swap" />
<!-- Неблокирующая загрузка CSS-файла с низким приоритетом -->
<link rel="stylesheet"
href="$CSS&display=swap"
media="print" onload="this.media='all'" />
<!-- Фоллбэк при отключенном JavaScript -->
<noscript>
<link rel="stylesheet"
href="$CSS&display=swap" />
</noscript>
 Например, Apple и Iron Maiden используют совершенно разные шрифты, но оба они соответствуют своему бренду.
Например, Apple и Iron Maiden используют совершенно разные шрифты, но оба они соответствуют своему бренду. Основной директивой основных шрифтов является удобочитаемость, поскольку они будут составлять основную часть вашего сайта.
Основной директивой основных шрифтов является удобочитаемость, поскольку они будут составлять основную часть вашего сайта.