Диалоговое окно «Шрифт» в Publisher
Внешний вид текста публикации можно менять при помощи параметров диалогового окна Шрифт. Доступность некоторых параметров зависит от того, какие языки и шрифты установлены и доступны для изменения.
Общие
Шрифт позволяет указать шрифт. Различные шрифты будут иметь разные характеристики, например доступные возможности OpenType.
Стиль шрифта позволяет задать стиль шрифта, например полужирный или наивный. В поле выберите стиль шрифта. Он появится в поле «Образец».
Размер позволяет указать размер шрифта в пунктах. В списке выберите размер шрифта. Он появится в поле «Образец».
Цвет шрифта. Определяет цвет шрифта и подчеркивания.
Эффекты
Подчеркнуть Позволяет подчеркнуть текст и изменить стиль. Щелкните
Надстрочный. Поднимает выделенный текст над направляющей и меняет размер шрифта на более мелкий.
Подстрочный. Опускает выделенный текст относительно направляющей и меняет размер шрифта на более мелкий.
Зачеркнутый. Рисует линию поверх выделенного текста.
Малые caps formats selected lowercase text as capital letters and reduces their size. Форматирование малых букв не влияет на числа, знаки препинания, небуквенные символы и буквы верхнего регистра.
 Все форматирование caps не влияет на числа, знаки препинания, небуквенные символы и буквы верхнего регистра.
Все форматирование caps не влияет на числа, знаки препинания, небуквенные символы и буквы верхнего регистра.
Другие эффекты. Это кнопка открывает диалоговое окно Формат текстовых эффектов, в котором можно получить доступ к другим параметрам текста:
Возможности OpenType
Некоторые шрифты, например Gabriola и Calibri, поддерживают различные возможности, которые позволяют применить к обычному тексту изысканное оформление. Если выбранный шрифт не поддерживает возможности OpenType, этот раздел будет недоступен.
Нумерация
Параметр Табличный позволяет отформатировать числа так, что все цифры будут состоять из одного и того же числа пикселей, что обеспечивает правильное выравнивание в таблице.

-
При использовании параметра Пропорционально числа форматируются так, что число пикселей пропорционально их ширине, то есть число 0 может быть шире числа 1.
-
Параметры По опорной линии и Старый стиль позволяют выровнять все числа вертикально относительно направляющей или отменить выравнивание, как показано в этом примере:
Стилистические альтернативы Позволяет выбрать альтернативный внешний вид выбранных символов (если они созданы дизайнером шрифтов).
Лигатуры — это соединения между символами, например между th или ff, создавая фактически один символ из двух.
Стилистический набор. Сложный набор стилей оформления для выбранного шрифта.
Контекстные альтернативы
Включает различные варианты фигур для некоторых символов в зависимости от контекста символа и дизайна выбранного шрифта. Например, «g» может иметь открытый или закрытый цикл на нижнем штрихе символа.
Например, «g» может иметь открытый или закрытый цикл на нижнем штрихе символа.
Образец
К началу страницы
Шрифты
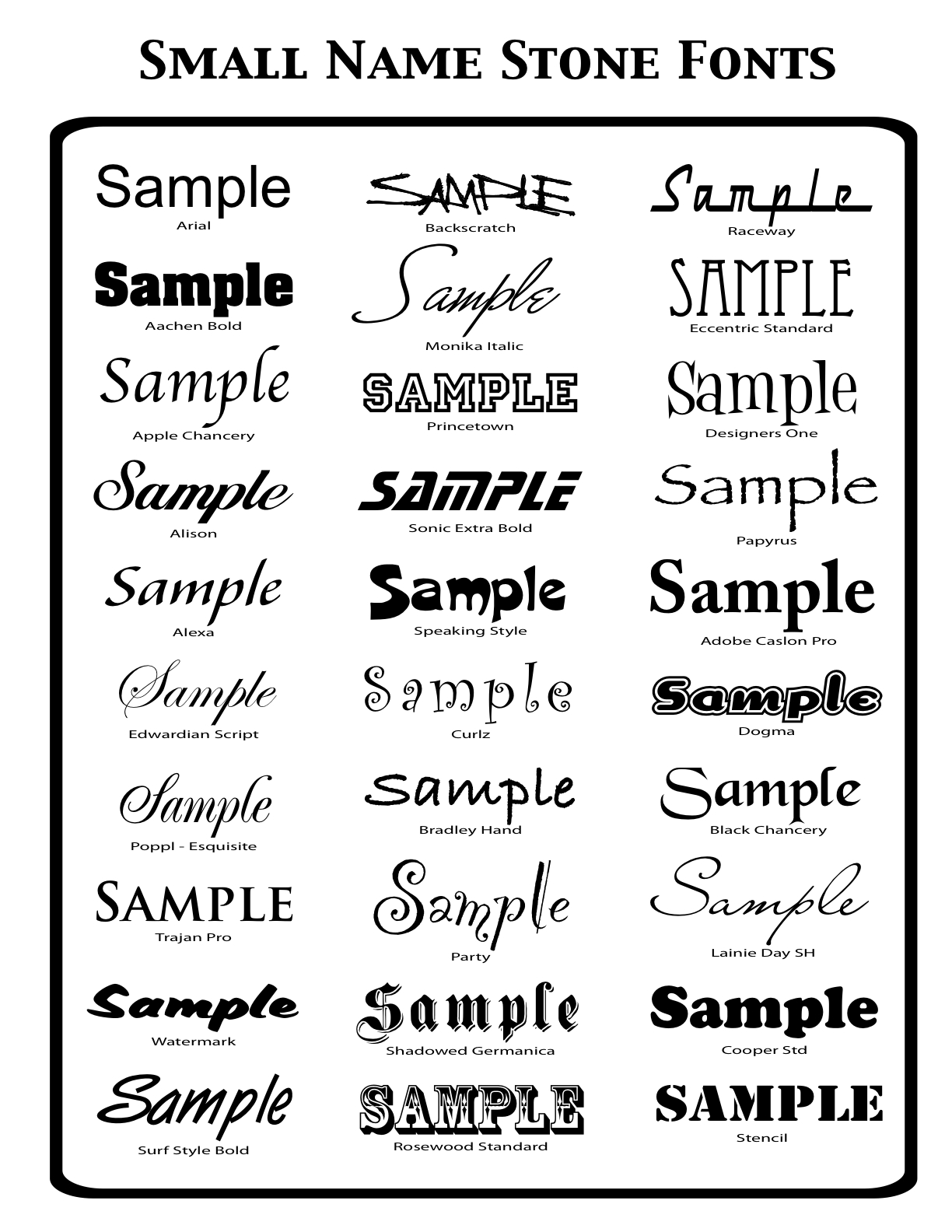
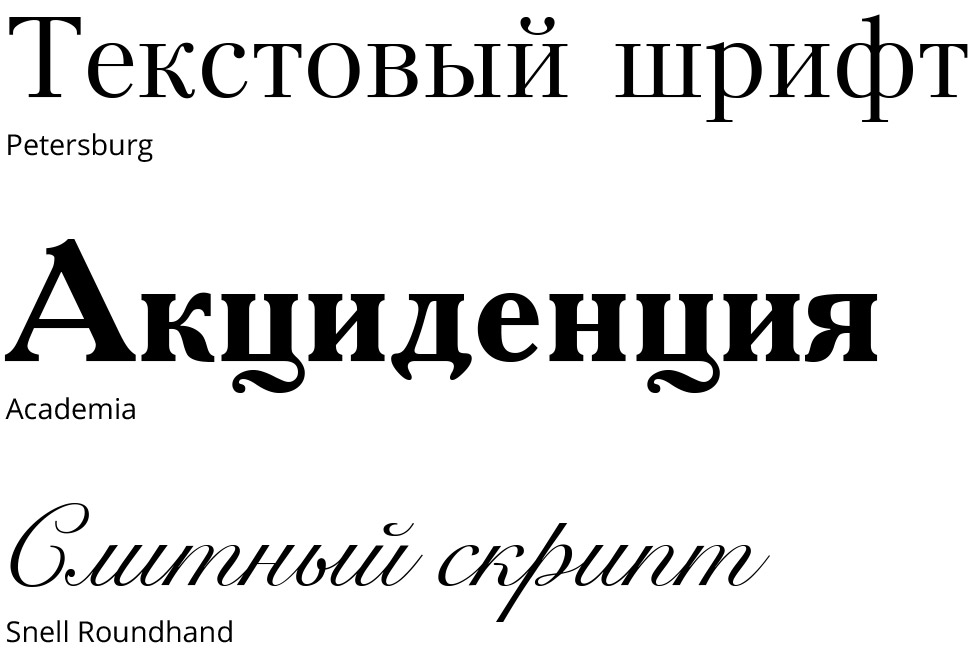
Во все времена люди инстинктивно придавали характер своему письму с помощью шрифта. Дизайнер в своей работе приглядывается к выбору формы разнообразного написания текста. Опытный специалист быстро подберет подходящий рисунок гарнитуры характерной к дизайну рекламной вывески. Посмотрите на пример написания слов.
В этих примерах шрифты отличаются яркой индивидуальностью. Еще не прочитав слова, можно понять о чем идет речь. Первое слово связано с революционным прошлым, второе слово говорит о древнерусской культуре. Слово «готика» есть название данного шрифта и напоминает о средневековой европейской истории.
Еще не прочитав слова, можно понять о чем идет речь. Первое слово связано с революционным прошлым, второе слово говорит о древнерусской культуре. Слово «готика» есть название данного шрифта и напоминает о средневековой европейской истории.
Надписи в рекламной продукции должны нести художественное наполнение и, помимо смысловой нагрузки, содержать в себе образность для эмоционального зрительского восприятия.
Количество шрифтов огромно и все они очень разнообразны, существуют различные стили, рисунки и начертания. Практически ни одна рекламная продукция не обходится без надписей.
Работой по созданию нового шрифта занимаются специальные дизайн студии. Изначально большинство шрифтов создавалось за рубежом, поэтому для латинского алфавита количество существующих шрифтов больше, чем для кириллицы.
Мы воспринимаем массу информации. И сегодня важна способность шрифта привлекать внимание потребителя. Особенно в рекламе, информация все больше принимает рекламный или эпатажный характер. Чтобы читатель обратил внимание, дизайнеры идут на все в том числе на применение экзотических шрифтов.
Особенно в рекламе, информация все больше принимает рекламный или эпатажный характер. Чтобы читатель обратил внимание, дизайнеры идут на все в том числе на применение экзотических шрифтов.
Можно выделить несколько групп направлений использования шрифтов. Самая распространенная группа — это текстовые шрифты. К ним относятся разные модификации Times, Arial, Futura, Calibri и др. Эти шрифты применяются для набора книг, листовок, газет, деловой документации. Пользуются ими не только дизайнеры, но и люди, не имеющие понятия о разнообразии шрифтов. Во многих организациях на компьютерах в программе Word стоит шрифт Times по умолчанию.
Следующая группа шрифтов – это техногенные шрифты. Любимые шрифты для рекламных дизайнеров, молодежи и подростков. Для таких шрифтов характерен специфический рисунок поверхности букв с каким либо рельефом или структурой, стилизованный под определенную тематику (цифровое табло, подтаявший лед, изъеденная ржавчиной поверхность) или с искаженной формой написания.
Еще одна группа рукописные шрифты. Напоминают индивидуальный почерк, различаются по форме от детских каракулей до изысканной каллиграфии. Таких шрифтов имеется большой выбор. Применяются в рекламе, упаковке, визитках, фирменном стиле.
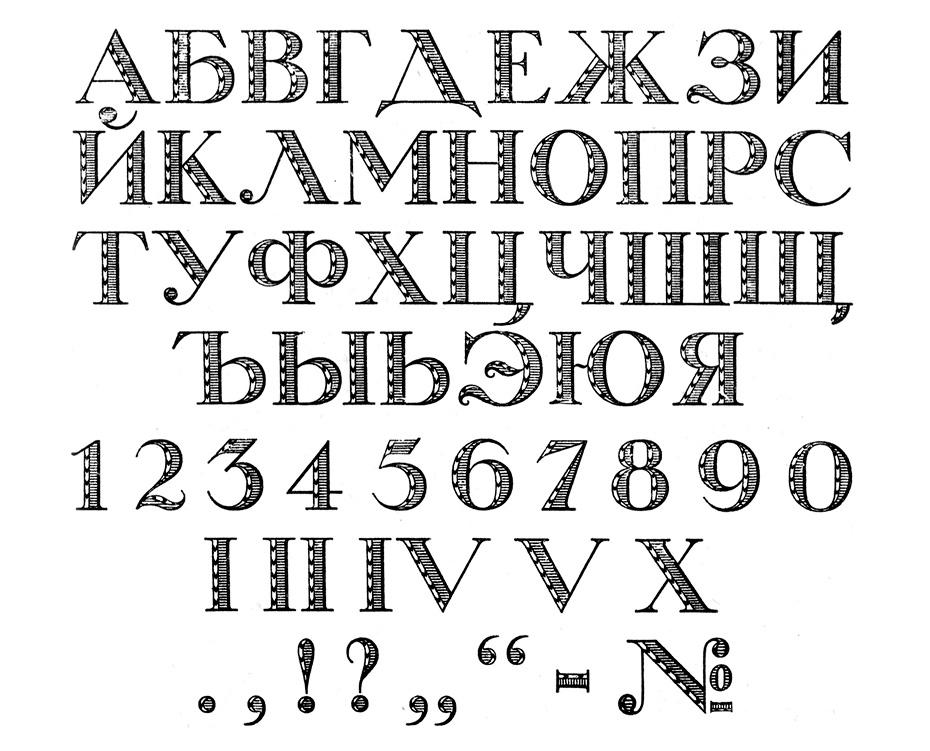
Отдельная группа — шрифты имитирующие традиционные русские начертания. В последнее время на эти гарнитуры есть устойчивый спрос. Дизайнеры используют эти шрифты для создания традиционного русского стиля. Выбор здесь невелик обычно это Cyrilic old или Iztisa.
Важная тема касающаяся шрифтов — это типографика. В книгопечатании типографика — это понимание формы шрифта и его единства в восприятии в слове в строке в абзаце как единого целого. Для заказчиков и потребителей рекламы полезно напомнить, что только грамотный дизайнер может подобрать нужный для темы шрифт и правильно разместить его. Часто заказчики рекламы полагают, чем крупнее слова и буквы на небольшом участке рекламного поля, тем привлекательнее вся реклама. На самом деле быстро читать скученные слова и фразы трудно, и восприятие всей рекламы сильно падает. Лучше положится на мнение дизайнера, он не раз сталкивался с подобным распространенным заблуждением среди заказчиков.
Лучше положится на мнение дизайнера, он не раз сталкивался с подобным распространенным заблуждением среди заказчиков.
РПА «Санрайс»
Как добавить шрифт в Gimp?
Рассматриваете GIMP как альтернативу Photoshop? Как известно, Photoshop — самый популярный редактор фотографий и изображений. Однако он платный, что заставляет пользователей искать бесплатные альтернативы. И здесь мы находим GIMP. Эта программа распространяется бесплатно и предлагает огромное разнообразие инструментов, которые ставят ее на вершину рейтинга лучших редакторов. Кроме того, она совместима с многими надстройками и расширениями, с помощью которых можно улучшать ее функциональность.
Среди функций мы можем найти возможность добавлять текст в любое отредактированное изображение или фотографию. По умолчанию программа содержит множество доступных шрифтов или стилей текста. Однако этого недостаточно для более продвинутых дизайнеров, которые хотели вы установить определенные текстовые стили, отсутствующие в этом сопоставлении.
Установка дополнительных шрифтов в GIMP
В графическом редакторе GIMP можно добавить сторонние шрифты. Есть много сайтов, с которых можно загрузить их бесплатно, например, Google Fonts. После загрузки на компьютер их можно установить в редакторе.
Первое, что нужно сделать, это скачать новый шрифт, например, с помощью Google Font. Файл будет загружен в ZIP-архиве, который распакуйте в подготовленную папку.
Затем откройте приложение и перейдите в меню Правка – Параметры.
На экране настроек в меню слева перейдите в Каталоги – Шрифты. В основной части окна нажмите на опцию в виде страницы со значком с плюсом (Добавить). Затем щелкните на значок выбора каталога.
Откроется системное окно, где нужно указать папку, в которой находятся загруженные шрифты.
Как только она будет добавлена, сохраните изменения нажатием на кнопку «ОК».
Как использовать сторонние текстовые шрифты?
Использование сторонних стилей ничем не отличается от установленных в приложении по умолчанию.
Создание новый документ или откройте существующее изображение. Выберите текстовый инструмент. В его параметрах введите имя недавно установленного шрифта в соответствующем поле.
Результаты будут автоматически показаны в поиске и выберите его с помощью мыши. Теперь можете написать текст на картинке или документе в выбранном формате.
Инженер-программист с 20-летним стажем.
Что такое тайпсеттинг? — DEADSIGN
Эта статья — перевод отрывка первой главы книги Тима Брауна (Tim Brown) «Универсальный тайпсеттинг» (Flexible Typesetting) из серии «A Book Apart», поэтому здесь будет много отсылок к другим главам и содержанию книги в целом.
Прим. редактора: термин typesetting в данной статье мы будем переводить как тайпсеттинг (англ. — настройка шрифта, подбор параметров для шрифта). Если у вас есть комментарии или другие варианты перевода — пишите нам на почту [email protected]
Тексты создаются, чтобы их кто-нибудь прочитал. Тайпсеттинг подготавливает текст к прочтению — и посему является самой важной составляющей типографики.
Тайпсеттинг подготавливает текст к прочтению — и посему является самой важной составляющей типографики.
Вы уже достаточно хороши в тайпсеттинге. Сами подумайте: вы умеете подбирать хорошие шрифты, определять нужный размер и межстрочный интервал. Знаете, насколько большими сделать отступы вокруг текстовых элементов. Умеете определять точки брейкпойнта для разных девайсов. Всё это и есть тайпсеттинг.
Может, вы думаете: «Но Тим, я в шрифтах ни бум-бум. Как научиться принимать более удачные решения?» Расслабьтесь. Ваши решения удачнее, чем вам кажется. Вам может показаться, что есть люди круче вас — не обращайте на это внимания. У вас хорошая интуиция. Больше практики — и ваши навыки улучшатся. Примите несколько обоснованных решений и работайте с ними — это поможет вам начать.
В этой главе я определю важность тайпсеттинга и то, какое место он занимает в типографике. Я расскажу о напряжении — явлении, к которому буду возвращаться на протяжении всей книги — чтобы объяснить, почему иногда наборный текст кажется нам каким-то не таким. Также я рассмотрю, чем тайпсеттинг для веба отличается от традиционного тайпсеттинга.
Также я рассмотрю, чем тайпсеттинг для веба отличается от традиционного тайпсеттинга.
Почему тайпсеттинг так важен?
Он показывает читателю, что вам не всё равно. Если ваша работа выглядит хорошо и качественно, то люди останутся с вами. Не только потому что ваша типографика удобочитаема и узнаваема, но и потому что вы проявляете уважение к своей аудитории, уделяя большое внимание пользовательскому опыту (Рис. 1.1).
Рис. 1.1: Взгляните на скриншоты двух текстов. Какой из них вы бы прочитали? Как думаете, какой издатель больше заботится о вашем опыте?
Можно, конечно, купить самый модный шрифт (ну, тот самый, о котором говорят все крутые ребята). Или воспользоваться шаблоном с качественной типографикой. Или воспользоваться скриптом, который подчистит типографику. По сути в каждом из этих советов нет ничего плохого.
Однако, выбирая простые решения, вы упускаете возможность позаботиться о своих читателях, о тексте, над которым вы работаете, и о типографике в целом — а ведь всё это заслуживает ваших усилий. Может показаться, что на эти задачи у вас уходит слишком много времени, но чем больше вы над ними работаете, тем легче они вам даются и тем интереснее вам самому становится. А ощущения перегруженности можно избежать, сосредоточившись на том, какие именно задачи выполняет шрифт.
Может показаться, что на эти задачи у вас уходит слишком много времени, но чем больше вы над ними работаете, тем легче они вам даются и тем интереснее вам самому становится. А ощущения перегруженности можно избежать, сосредоточившись на том, какие именно задачи выполняет шрифт.
Представьте себя в тихом саду. Солнечные лучи мягко касаются ваших плеч. Вы делаете глубокий вдох, воздух свеж и чист. Запах цветов наполняет вас радостью. Слышно жужжание пчёл, занятых работой, плеск воды из ручья, что неподалеку, и пение птиц.
А теперь представьте, что этому саду нужен сайт, и теперь вы думаете, какой шрифт лучше подобрать.
Извините, что вырвал вас из такого мгновения! Но постойте, если вы всё правильно сделаете, веб-сайт может подарить людям такие же прекрасные ощущения, какие дарит настоящий сад.
Если вы хоть сколько-нибудь похожи на меня, то первым делом попытаетесь вспомнить, что испытывали, находясь в том воображаемом саду, и затем станете искать шрифт, который вызовет в вас похожие ощущения. Но этот способ не подойдёт для поиска шрифта среди бесчисленного количества вариантов. Велика вероятность, что в итоге выбранный шрифт — каким бы очаровательным он ни казался сначала— не выполнит своей задачи. Вы только разочаруетесь и вернётесь к простым решениям.
Но этот способ не подойдёт для поиска шрифта среди бесчисленного количества вариантов. Велика вероятность, что в итоге выбранный шрифт — каким бы очаровательным он ни казался сначала— не выполнит своей задачи. Вы только разочаруетесь и вернётесь к простым решениям.
Искать шрифты, которые подходят для проекта и погружают в нужное настроение, станет проще, если вы будете понимать, какие из них хорошо справляются с возложенными на них задачами. Подвох в том, что необходимо убрать из уравнения те шрифты, которые справляются со своими задачами плохо (Рис. 1.2).
Рис. 1.2: Шрифт Hatch от Марка Канэзо (Mark Caneso), в заголовке выглядит хорошо, а вот в основном тексте — уже менее удачно.
В зависимости от задачи, одни шрифты работают лучше других, а другие не подходят совсем. Шрифт с большим количеством завитков и деталей — неудачный выбор для основного текста; точно так же и традиционные текстовые шрифты не подойдут для оформления указателей и пользовательских интерфейсов. Я вернусь к этому вопросу в начале третьей главы.
Я вернусь к этому вопросу в начале третьей главы.
Предположим, все эти разнообразные задачи помогают принимать лучшие решения в дизайне, когда вы подбираете шрифты, обращаете внимание на типографические детали или стремитесь сбалансировать текст и общее расположение элементов. Все это мы рассмотрим в данной книге.
Тайпсеттинг решает основные задачи шрифта
Тайпсеттинг или процесс настройки параметров шрифта состоит из типографических задач, которые формируют основу читательского опыта: основного текста (параграфы, списки, подзаголовки) и небольших текстов (подписи и сноски). Другие типографические аспекты — я называю их компоновка и калибровка шрифта — существуют для того, чтобы предоставить человеку набранный текст для дальнейшего чтения и получения информации (Рис. 1.3).
Рис. 1.3: Представьте, что эти типографические операции на самом деле — категории задач. В главе 3 мы проанализируем текстовые блоки в одном из проектов и задачи, которые они должны выполнять.
Давайте по очереди проанализируем данные категории типографических задач. Хороший тайпсеттинг упрощает процесс чтения и понимания текстовой информации. Он используется для параграфов, подзаголовков, списков и подписей. Компоновка шрифта превращает даже случайного посетителя сайта в читателя текста, приковывая к себе внимание благодаря выразительной визуальной составляющей. Используется для заголовков, титров, CTA и интернет-баннеров. Калибровка шрифта помогает читателю просканировать и усвоить сложную информацию, найти к ней подход благодаря четкой организации текста. Используется для табличных данных, систем навигации, инфографики, математических данных и кодов.
Компоновка и калибровка шрифта, а также задачи, которые они выполняют, крайне важны. Но я не стану подробно останавливаться на этих процессах в данной книге, а только предоставлю контекст и поясню, на каком этапе своей работы я обычно уделяю этому внимание. Компоновка и калибровка шрифта заслуживают отдельного обсуждения. Данная книга же направлена на непосредственное исследование тайпсеттинга, и причин для этого несколько.
Во-первых, тайпсеттинг имеет решающее значение для успеха вашего проекта. Несмотря на то что решения, которые мы принимаем в процессе тайпсеттинга, неочевидны и практически незаметны, они складываются в то, что даёт читателю интуитивно почувствовать проделанную работу. Тайпсеттинг закладывает основу для всего остального.
Часто процесс тайпсеттинга оказывается сложнее, чем другие типографические аспекты. Найти хороший шрифт для тайпсеттинга непросто. Принимать правильные решения при тайпсеттинге сложнее, чем при компоновке или калибровке шрифтов.
Кроме того, тайпсеттинг может помочь глубже понять возможности веба (адаптивный веб-дизайн уже давно привлёк к этому внимание). Главная причина, по которой я провожу различие между тайпсеттингом, компоновкой и калибровкой, в том, что каждая из этих операций преобразует текст по-своему.
Одним словом, тайпсеттинг — серьёзный процесс: он крайне важен для читателя, он поддерживает другие типографические операции, способствует принятию сложных решений, а его особенности могут помочь нам понять гибкость и скорость реакции веба. Умеешь в тайпсеттинг — значит, становишься хорошим дизайнером.
Почему некоторые сайты выглядят как-то «не так»?
В интернете полно сайтов, глядя на которые чувствуешь, что что-то не так. Да они на каждом шагу. Шрифт там использован неудачно — слишком мелкий (или слишком крупный), текстовые строки неоправданно длинные (или до смешного короткие), межстрочный интервал слишком большой или слишком маленький, поля у страницы либо практически отсутствуют, либо занимают слишком много места, и т.д. (Рис. 1.4)
Рис. 1.4: Иногда тайпсеттинг попросту выглядит «не так». Почему? Читайте дальше.
Логично предположить, что веб-сайты какие-то «не такие» потому что где-то посреди строки наборщик принял неудачное решение. Именно наборщик, потому что дизайнер шрифта — это тот, кто создает шрифт, а наборщик— тот, кто использует шрифт, чтобы передать мысль. В этом смысле мы все наборщики, даже если думаем, что мы дизайнеры, разработчики или редакторы.
Более полувека работа наборщика заключалась в том, чтобы решать, как функционирует и выглядит текст, и в то время мастера создавали прекрасные работы. Поэтому если вам не нравится какой-то сайт, то это, скорее всего, потому что его создавали ленивые наборщики или без опыта, или без должного уважения к типографической традиции. Так ведь?
Оговоримся, что даже блестящие наборщики с многолетним опытом, которые выбрали подходящие шрифты для дизайна, приняли отличные решения в наборном производстве и которые усердно трудятся и уважают традиции — даже такие люди могут создать сайт, который выглядит «как-то не так». Есть сайты, которые выглядят просто ужасно, и сложно сказать, в чём причина, просто что-то сделано не так, как надо. Скорее всего, дело в тайпсеттинге. Особенно плохо выглядят веб-сайты, где есть напряжение в типографических отношениях.
Типографические отношения
У вас когда-нибудь было такое, что при выборе нового шрифта в шаблоне или на каком-то проекте, вы начинали интуитивно настраивать его размер и межстрочный интервал, чтобы выглядело лучше?
Рис. 1.5: Замена дефолтного шрифта на шрифт Kepler привела к тому, что текст стал слишком мелким. Появилась необходимость изменить кегль и межстрочный интервал.
Такая работа с тайпсеттингом очень помогает, потому что и начертание шрифта само по себе, и размер шрифта, и ширина столбца(термин в типографике для описания длины строки в тексте) и межстрочный интервал работают на то, чтобы текстовый блок выглядел сбалансированно. (Более подробно мы вернёмся к текстовым блокам в третьей главе). Данный баланс — это то, что мы все инстинктивно понимаем, а когда он нарушен, чувствуется напряжение.
Почему? Потому что у каждого шрифта свой размер и расположение, выбранные шрифтовым дизайнером.(Рис. 1.6).
Рис. 1.6: Знаки имеют определённый размер и расположение в рамках кегельной площадки. Когда мы устанавливаем размер шрифта, мы меняем размер кегельной площадки, а не знака внутри неё.
Во второй главе мы подробнее остановимся на глифах, которые являются частными случаями одной или нескольких букв. На данном этапе будет достаточно сказать, что глифы существуют внутри ограничительной рамки, имя которой — кегельная площадка, она является встроенной частью шрифтового файла. Шрифтовой дизайнер решает, насколько большим, маленьким, узким или широким будет глиф и как он будет расположен в рамках своего поля. Кегельная площадка — это размер шрифта применительно к CSS, content-area (для инлайн элементов).
То есть, когда мы решаем сменить шрифт, в нашем текстовом блоке (фрагменте текста, к которому мы подбираем стили) зачастую меняется визуальный размер шрифта, и нарушается баланс. Значит, нужно аккуратно настроить кегль, а затем и ширину столбца (которая зависит как от самого шрифта, так и от кегля). В конце мы настраиваем межстрочный интервал (который зависит от шрифта, кегля и ширины столбца). В главе 4 я рассказываю, как довести все эти настройки до совершенства.
Вам не кажется, что такая кропотливая работа ради одного ничтожного текстового блока того не стоит? Особенно когда лучшие примеры в истории типографики — работы, которые мы обожаем, которые выдержали проверку временем — призывают к соблюдению композиционного баланса общей картинки. Конечно, под композицией имеется в виду художественная или дизайнерская целостность работы. Но каждый блок, каждая форма, каждый пробел в композиции связаны друг с другом — и если даже один текстовый блок сбалансирован плохо, страдает вся работа.
Думаю, вы догадались, к чему я всё это веду. Веб добавляет напряжения текстовым блокам, запросто разрушая установленный баланс бесчисленным количеством разных способов.
Напряжение
Не существует «правильных» шрифтов, правильных размеров, правильной ширины столбца или высоты строки. Однако отношения между этими элементами в текстовом блоке определяют, насколько легко или тяжело он будет читаться. Внешние силы могут создавать напряжение в сбалансированных и удобочитаемых текстовых блоках, делая тайпсеттинг непривлекательным — и в конечном итоге усложнять процесс чтения.
Выше мы обсудили, как смена шрифта создает напряжение. То же самое происходит при использовании локальных шрифтов — ведь они могут отличаться в зависимости от читателя и его девайса; или когда веб-шрифты не прогрузились, и в тексте вместо них используются резервные. Шрифты не взаимозаменяемы. Когда шрифт меняется, появляется напряжение, и чтобы убрать его потребуется немало усилий.
Также напряжение чувствуется, когда меняется размер шрифта (Рис. 1.7). Иногда при работе над макетом мы увеличиваем размер шрифта, чтобы заполнить пространство на большом экране — или уменьшаем для маленьких. Пользователь может и сам в этом участвовать, увеличивая или уменьшая размер шрифта, чтобы было проще читать. И когда размер шрифта меняется, приходит время решать: сам шрифт, ширина столбца и межстрочный интервал всё ещё подходят или нужно их изменить?
Рис. 1.7: Слева: сбалансированный текстовый блок. Справа: из-за увеличения размера шрифта текст разваливается.
Напряжение создаётся и при изменении ширины столбца (Рис. 1.8). Когда текстовые блоки растянуты по всей ширине большого экрана или слишком сжаты в узком окне, нужно перерабатывать всю композицию в целом. Вполне возможно, что текстовому блоку понадобятся новые рамки, или другой кегль или вообще другой шрифт для хорошего внутреннего баланса и гармоничности всей композиции (сейчас это вам может быть не совсем понятно, но, я обещаю, в главе 5 и 6 всё прояснится).
Рис. 1.8: Слева: сбалансированный текстовый блок. Справа: более узкая ширина столбца создаёт напряжение.
Ещё напряжение чувствуется, когда мы работаем со свободным пространством (white space), забывая об отношениях внутри текстовых блоков (Рис. 1.9). Допустим мы заранее определили высоту строки с помощью сетки шрифта; или настроили ширину полей так, словно они — часть контейнера, в который мы «наливаем» текст, а вовсе не инструмент для создания баланса. Так мы рискуем разрушить отношения с важным для композиции свободным пространством — и речь не только о свободном пространстве внутри текстового блока (т.е. пробелах между словами и строчками), но и о более мелких областях, которые встроены в сам шрифт. Эти отношения оказываются в зоне риска каждый раз, когда веб-сайт сжимается или растягивается при изменении размера окна.
Рис 1.9: Слева: сбалансированный текстовый блок. Справа: из-за более широкого междустрочного интервала текст разваливается.
Тайпсеттинг для веба можно считать удачным только в том случае, если он снимает это неизбежное напряжение. Проблема заключается в том, что невозможно уловить все случаи возникновения напряжения, и к тому же у нас пока нет средств (слов и инструментов), чтобы проработать то, что мы уже уловили. Исходя из многолетнего опыта типографического контроля, наша естественная реакция — постараться принимать более удачные решения.
Но в вебе это то же самое, что пытаться предсказать погоду. Мы не можем решить, надеть ли нам плащ в этот день через год. Однако мы можем достать плащ и приготовиться использовать его в определенной ситуации. Сегодня наборщики занимаются тем, чтобы обеспечить текст таким плащом. Мы не можем знать, когда он нам понадобится, и не можем заставить наш текст его надеть, но мы можем выработать рекомендации для определённых условий.
Впервые за тысячи лет благодаря сети изменилась роль наборщика. Мы больше не принимаем решения, мы вносим предложения. Мы больше не выбираем шрифт, его размер, длину строки, межстрочный интервал и размеры полей; мы готовим и обучаем текст самому принимать эти решения. Мы больше не устанавливаем формат и качество страницы; мы реагируем на контекст и окружение читателя.
Может показаться, что эти изменения — наша слабость, если учесть, как успешно мы всегда справлялись с другими задачами. Однако в изменениях, на самом деле, скрывается огромная сила, т.к. они означают, что наборный текст имеет потенциал найти нужный подход к любому читателю. Интернет— всеобщая штука, по крайней мере в теории.
Основной дизайнерский принцип, определяющий практическую ценность и развитие сети — это её всеобщность.
Тим Бернерс-Ли (Tim Berners-Lee)
Сегодня мы должны создавать всеобщую типографику, которая будет стремится служить всем. Для начала нам необходимо признать, что типографика многогранна, относительна для каждого читателя— и, бесспорно, опциональна.
NormaCS ~ ГОСТ Р 2.105-2019 ~ Шрифты
NormaCS ~ ГОСТ Р 2.105-2019 ~ ШрифтыВсе обсуждения
ГОСТ Р 2.105-2019. Единая система конструкторской документации. Общие требования к текстовым документам
Введен впервые
Область применения
Стандарт устанавливает общие требования к выполнению текстовых документов на изделия машиностроения, приборостроения и строительства.
Стандарт распространяется на изделия машиностроения и приборостроения всех отраслей промышленности, изготавливаемые и применяемые по конструкторской документации, выполняемой в соответствии с требованиями Единой системы конструкторской документации (ЕСКД), и объекты строительства и строительные изделия, изготавливаемые по проектной документации, выполняемой в соответствии с требованиями Системы проектной документации для строительства (СПДС).
На основе настоящего стандарта допускается, при необходимости, разрабатывать стандарты, учитывающие особенности выполнения текстовых документов изделий различных отраслей промышленности с учетом их специфики.
Вопрос: разрешается ли в ТТ чертежа при ссылке на ГОСТ не проставлять год его выпуска, т.к. есть претендент, например, при записи «Общие допуски ГОСТ 30893.2-mH». Это исключение из правила?
Проприетарные шрифты в ГОСТе, как так?Введение — только как дополнительный элемент.
U238235
Пользователь, 7 сентября 2020
просьба (и вопросы) к разработчикам данного ГОСТа……….Уважаемые Коллеги, здравствуйте!
……….К обсуждению библиографии п 6.4.2 ГОСТ Р 2.105-2019.
……….Прошу разработчиков заменить слова: «ГОСТ 7.32» (имеется в виду ГОСТ 7.1, на который имеются ссылки в п. 5.10.1, 5.11.2, 6.9.3 ГОСТ 7.32.2017) на слова: «ГОСТ Р 7.0.5», т.к. последний «…предназначен для авторов…» (п. 1 ГОСТ Р 7.0.5), а ГОСТ 7.1 предназначен для библиографов: «Стандарт распространяется на описание документов, которое составляется библиотеками, органами научно-технической информации, центрами государственной библиографии, издателями, другими библиографирующими учреждениями. Стандарт не распространяется на библиографические ссылки.» (п. 1 ГОСТ 7.1-2003, по БД Техэксперт его статус не понятен). Аналогично следует изменить и ГОСТ 7.32-2017.
С уважением,
ст. преп. кафедры ДВС УГАТУ
Сергей Николаевич Атанов
[email protected], +79373332269
ice-usatu
Пользователь, 20 августа 2020
замечание и опечатка в тексте (ссылка на рис.)………..Уважаемые Коллеги, здравствуйте!
……….В дополнение к обсуждению опечаток в ГОСТ Р 2.105-2019.
……….Раздел «Содержание» не соответствует п. 6.3.3 и 6.3.8 — указано:»справочное», а этого слова не должно быть.
.
С уважением,
ст. преп. кафедры ДВС УГАТУ
Сергей Николаевич Атанов
[email protected], +79373332269
ice-usatu
Пользователь, 20 августа 2020
вопрос по требованию к размерам шрифтовЕще вопрос к разработчикам стандарта, вдогонку:
Если основной размер шрифта 14, то, в соотв. с требованием п.6.6.2
заголовки нужно делать размером шрифта 16? подзаголовок 15? а в остальных случаях как?
Правильно ли выглядит таблица применяемых шрифтов, если в нее включить требования к шрифтам заголовков и подзаголовков (?):
| Заголовок | Подзаголовок | Основной текст | Приложения, примеры, сноски, примечания |
| 16 | 15 | 14 | 12 |
| 15 | 14 | 13 | 12 |
| 13 | 12 | 11 | 10 |
По теме этого документа
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Журнал «Шрифт» • Лучшие шрифты с кириллицей 2014 года по мнению журнала
27 февраля 2015
В этом году мы ещё раз убедились, насколько востребованны сегодня в России знания в области типографики. Совсем немного преувеличив, это можно было бы назвать ажиотажем. С большим успехом в прошлом году состоялись фестиваль «Типомания» и конференция «Серебро набора», стабильно работают существующие школы шрифта, и даже открываются новые. В результате прибавляется число тех, кто получает представление о профессии дизайнера шрифта, и тех, кто пробует свои силы в этой области. Ещё один отрадный факт: почти каждый год на одного выпускника курса Type and Media у нас становится больше. Однако вопреки перечисленным процессам предложение на рынке расширяется едва заметно при вполне предсказуемом качестве шрифтовых проектов. Всё, что появляется в медийном пространстве и вызывает интерес, остаётся недоступным для пользователя либо в виду эксклюзивности проектов, либо из-за неготовности авторов выходить к массовому пользователю.
Попробуем дать прогноз. Очевидно, что зарубежные производители будут активнее предлагать шрифты с качественной кириллицей, спроектированной самостоятельно или в сотрудничестве с профильными специалистами. Технический уровень таких проектов будет весьма высоким: разворачивается борьба за экраны, что представляется нам достаточно ёмким рынком. Стоит отметить, что в ушедшем году набрали силы небольшие отечественные словолитни и даже появились новые. Мы ждём свежих проектов от российских компаний и студий Brownfox, Letterhead, «ПараТайп», «Студии Лебедева», новоявленных Contrast Type Foundry и CSTM Fonts наряду с проектами независимых дизайнеров. На этом фоне будет расти спрос не только на дизайнеров шрифта, но и на таких редких специалистов, как шрифтовые технологи.
И наконец, вашему вниманию лучшие шрифты 2014 года. Условия, по которым шрифты попали в рейтинг, с прошлого года не изменились: шрифт должен быть доступен любому желающему для приобретения, обязательное требование наличие в знаковом составе кириллицы, а год выпуска должен быть датирован 2014-м. На этот раз в лонг-лист попали 37 претендентов (sic! в прошлом году было 36) из 14 стран. Редколлегия и редакция выбрали 10 проектов путём голосования. Все шрифты даны в алфавитном порядке.
20 копеек«20 копеек» многоликий шрифт. Благодаря остроумной работе с альтернативными знаками он позволяет одним переключением кнопки Stylistic Alternates поменять ощущение от набора. Загляните в состав глифов любого из 14 начертаний (от Thin до Black), и вы обнаружите по два варианта букв K, Ж, Я, R в основном сете они кудрявы на манер «Акциденц-гротеска», а в альтернативном имеют прямые ветви. Побочная (или же главная?) история разворачивается и в курсивах, где в дополнительном стилистическом сете спрятаны наклонные версии букв. Образ набора зависит от действий дизайнера, который может сделать его и старомодным, и прагматичным, сослаться и на конец XIX века, и на середину XX-го. Для любителей классификаций, впрочем, карты перепутаны и любые намеки на конкретные исторические гротески являются не более чем иронией (посмотрите на латинские буквы f, g, r, y). Читатели блога Юрия Гордона помнят историю создания антиквы «21 Цент», вдохновлённой собирательным образом шрифтов конца XIX начала XX века (например, гарнитур серии Century и особенно Century Schoolbook). Гротеск «20 копеек» явился сыгранным партнёром упомянутой антикве, благодаря чему сложилась супергарнитура. И антиквенные «центы», и гротесковые «копейки» согласованы по насыщенности, пропорциям и размерам и, по замыслу автора, рассчитаны на совместное применение. «Копейки» укомплектованы капителью, минускульными и маюскульными цифрами в прямых начертаниях и поддерживают широкий спектр языков.
BouquetЯркий образец рукописного шрифта с лёгкой отсылкой к готическому письму, с применением широкой кисти. Набранную этим шрифтом надпись можно принять за леттеринг большое количество альтернативных знаков с росчерками убедительно этому способствует. Вообще, готика в кириллице зачастую выглядит довольно странно и надуманно, но в курсивных конструкциях она обретает не искусственную (как бывает зачастую в прямой фрактуре), а естественную динамику. Заслуживает внимания контроль дизайнера над чёрным и белым и контуром в целом. Bouquet примечателен плотной тёмной тканью набора в среднем кегле и дополнительными украшениями вроде росчерков, если вы набираете крупный заголовок. Как правило, появление подобного шрифта на рынке стремительно превращает его в завсегдатая вывесок и упаковок благодаря выразительности набранных им названий, которые сразу становятся логотипами. Интересно сравнить его с другим примером переосмысления каллиграфии в виде наборного шрифта гарнитурой Веры Евстафьевой Amalta. Их сходство в графической основе, то есть в письме широкой кистью, а их главное отличие текстовый потенциал при дальнейшем развитии. В «Амальте» он теоретически возможен при уменьшении насыщенности и дополнительной корректировке знаков. Отсутствие такового, конечно, не является недостатком гарнитуры Bouquet, которая сама по себе художественное высказывание. Это лишь наблюдение над «скелетом» шрифта и теми возможностями, которые он таит.
FormularШрифт Formular неогротеск, созданный под влиянием эстетики новой швейцарской волны, где типографика выполняет мощную роль остранения, создавая на своём графическом уровне напряжение между формой и содержанием. Активно разделяя их, Лоренц Бруннер, Симона Коллер, Ронни Юнгер и многие другие «швейцарцы» парадоксально добиваются внимания к содержанию, а в переживший постмодернизм век это, пожалуй, и есть задача номер один для графического дизайнера. Шрифты, которые мы видим в проектах этой эстетики, интересны с точки зрения тонких «сбоев» ритма то на уровне увеличенного межбуквенного расстояния, то на уровне формы отдельных букв. С точки зрения качества новая гарнитура «Браунфоксов» безупречна сбалансированна по контуру, ритму и оптике. От своих собратьев она отличается изобретательными формами некоторых букв, например M и W. (Всего-то на полтона ниже, а ритм и «звучание» становятся уникальными.) Ещё один важный момент в строении этого шрифта его пропорции. Formular удобен в работе с различными конструкциями: он может быть лёгким во флаговом наборе, а может стать и «кирпичом» в блочной текстуре. Его подчёркнуто чистые по геометрии знаки (стремящиеся к квадрату и кругу) делают строку крепко сбитой, а предельно короткие выносные элементы позволяют мостить абзацы максимально плотно, не теряя воздуха и ритма внутри. Это делает его универсальным инструментом, например, в интерфейсах и на веб-страницах (большим преимуществом гарнитуры является наличие экранной версии). Он решает задачи заголовков, сносок, элементов меню, вводных абзацев, врезов в одинаковой степени убедительно. Один из заметных примеров использования шрифта свежий образовательный проект Arzamas, где контрапунктом «Формуляру» служит гарнитура Lava. Отметим, что Formular снабжён минускульными и табличными цифрами, знаками препинания для прописных (так называемая «пунктуация, чувствительная к регистру»), дробями, знаками верхнего и нижнего индекса и стилистическими альтернативами для ряда букв.
GerberaНовый гротеск Gerbera на первый взгляд отсылает к работам Эдварда Джонстона, Эрика Гилла, Пауля Реннера и Арно Дрешера, к современным шрифтам вроде Euclid (SwissTypefaces) или Brown (Lineto). Сравнивать можно долго и с увлечением, но нам видится в «Гербере» не геометрия «Футуры» и не гибкость форм из эпохи движения искусств и ремесёл, а тень Роже Экскоффона и его гротеска Antique Olive (почему-то сегодня не столь популярного, как перечисленные выше шрифты). Впрочем, это может быть и обманом зрения из-за одной лишь тонкой детали, а именно небольшого обратного контраста в знаках, которому «Гербера» обязана особым ритмом. И в целом в эту гарнитуру «Браунфоксов» стоит вглядываться внимательно: преувеличенно разноширинные прописные в наборе выглядят торжественно и книжно, обратный контраст решён филигранно, а необязательные стилистические замены (строчная а, прописная Q) неожиданно меняют образ набранного слова, если воспользоваться ими. Правда, хочется спросить, почему в гротеске, явно приближенном к группе гуманистических, нет двучастной g хотя бы на уровне альтернативной формы, но, с другой стороны, такая непоследовательность придаёт «Гербере» определённый шарм.
GloberГарнитура Glober на первый взгляд не кажется исключением из ряда открытых узких гротесков, а прилаженные к окончаниям штрихов радиусы скруглений местами выглядят даже немного наигранно. Но потом в поле зрения попадают овалы и полуовалы: они выполнены искусно и формируют характер шрифта именно это меняет наше впечатление от облика гарнитуры. Овалы «тёплые», не механические: формы букв о, e найдены точно и заставляют равняться на себя все остальные знаки, создавая гамму пластических переживаний в, казалось бы, статичной и бесхитростной модели шрифта. Это сбалансированное шрифтовое семейство примечательно 18 начертаниями от тонкого до сверхжирного, включая наклонные. И, что немаловажно, существуют экранные версии «Глобера» это ещё и универсальный инструмент для разработчика мобильных приложений и веб-дизайнера. Гарнитура победитель конкурса «Современная кириллица 2014» в номинации «Текстовые шрифты».
IdentitetШрифтовые проекты Николы Джурека часто связаны с экспериментом, будь то эксперимент технологический или лингвистический. Identitet обернулся новым смелым исследованием и опытом объединения в одной шрифтовой системе нескольких письменностей, которые исторически использовались (и используются) на Балканах. Это очень высокая планка, поскольку избранные письменности решительно отличаются графическим образом знаков. Глаголица (в трёх начертаниях от аккуратной исторической реконструкции древнейшей «угловатой» глаголицы до более современной круглой), боснийская кириллица, русская кириллица, arebica (вариант арабского алфавита для боснийского языка) и латиница в семье Identitet обладают единой толщиной штрихов, одинаковой высотой строчных и прописных знаков, и так далее во всех деталях, позволяющих достичь единства внутри системы. Identitet проект знаковый для современного мира, охваченного глобализацией с возможностью мгновенного доступа к любой информации, которая, в свою очередь, требует перевода и графического отображения на биллионах мобильных устройств. Никола Джурек провёл серьёзную исследовательскую и художественную работу чего стоит, скажем, создание автором новых графем в версии «круглой» глаголицы для обслуживания звуков в современном сербском языке, которых не существовало в древности.
InputШрифтовая семья с гигантским количеством моноширинных начертаний специально для написания программного кода. Возникает резонный вопрос, действительно ли это функционально оправданно, но пусть он остаётся риторическим. Эстетика моноширинных шрифтов эпохи ранних компьютеров и текстовых редакторов давно пользуется успехом у графических дизайнеров. Дэвид Джонатан Росс вдохновлялся процессом создания экранного шрифта Verdana Мэтью Картера и изначально рисовал Input как пиксельный шрифт. Когда базовые пропорции букв были выбраны, Дэвид приступил к отрисовке контуров поверх 11-пиксельной сетки. В результате Input может с успехом работать в типографике кода, в наборе табличных данных, а также в обычных текстах (например, технической документации). Любопытно, что автор шрифта предлагает использовать в коде (помимо синтаксической подсветки) различные начертания от гротеска до брускового. Input бесплатен для персонального использования, а его сайт не только промоинструмент, но и прекрасное поле для тестирования и генерирования шрифта с заданными стилистическими особенностями и знаковым составом. Input победитель конкурса «Современная кириллица 2014» в номинации «Текстовые шрифты». Гаянэ Багдасарян, член жюри конкурса, прокомментировала проект так: «Несмотря на то что некоторые кириллические знаки можно было бы слегка подкорректировать в соответствии с традициями, общая структура текстового набора выделяет Input из многих кириллических шрифтов своим точным попаданием в нерв времени. Моноширинный набор тоже сохраняет своё очарование в кириллице, что само по себе большая редкость».
Journal Sans New«Журнальная рубленая» (её текстовая версия, а ещё существовало начертание для крупнокегельного набора, см. «Каталог ручных и машинных шрифтов», М., 1966) была спроектирована Анатолием Щукиным и его коллегами из Отдела наборных шрифтов Института полиграфического машиностроения в 19401956 году. Ревизия первой цифровой версии «Журнальной рубленой», созданной ещё на заре существования фирмы ParaGraph, выявила ряд проблем в контурах, межбуквенном расстоянии, кернинге. Все они усилиями дизайнеров Марии Селезеневой, Александры Корольковой, Олексы Волочая были устранены, но главное не в этом. Известно, что в основе Журнальной рубленой лежит шрифт Erbar-Grotesk (Jakob Erbar, Ludwig & Mayer, 1929) его пропорции, геометрический склад и состав начертаний схожи. Обновление «Журнальной рубленой» заключается в существенной переработке и уточнении знаков, существовавших в советское время «в металле», многие формы букв упростились, а их первоначальные варианты (например, к, ж) спрятаны в «альтернативы». Именно эти действия вновь сблизили «Эрбар-гротеск» и «Журнальную рубленую». Кроме того, был расширен состав начертаний: появился настоящий курсив (а не наклонное начертание) и два своеобразных заголовочных начертания. Кажется, «Журнальная рубленая» больше не напоминает о подшивках журнала «Наука и жизнь» за полированной коричневой дверцей шкафа и является полноценным инструментом для работы. А впрочем, если вы всё-таки захотите немного предаться ностальгии, всегда можно воспользваться альтернативными треугольными формами л и д и набор сменит свой «возраст».
StemО кириллическом «Готэме» грезили многие дизайнеры, и Stem можно назвать серьёзной попыткой эту мечту исполнить. Но что существенно отличает этот шрифт, кроме самих пластических особенностей, так это курсив. Если прямое начертание ещё пытается держать осанку, тянуть носок, сохранять определённую жёсткость, то вместе с курсивом образ заметно смягчается и становится приветливее и покладистее. Двенадцать начертаний от сверхтонкого до жирного, включая курсивы, капитель, различные стилистические наборы для цифр, альтернативные формы знаков (а, к, ж), и это только первая часть проекта, предназначенная для крупнокегельного акцидентного набора. По сообщениям авторов, ожидается выпуск новых начертаний для текстового набора, в том числе мелкокегельного (caption).
WoodkitДеревянные литеры для акцидентного набора как эстетический объект обрели новую жизнь в этом проекте Ондрея. По словам автора, работа с «Вудкитом» напоминает игру в кубики. В вашем распоряжении три семейства (Solid, Print и Reprint, визуально отличающиеся эффектами «непропечатки»), в каждом из них по шесть начертаний различной стилистики с орнаментами. При включённых функциях OpenType можно добиваться весёлой вариативности и использовать Woodkit на полную катушку на все 10 000+ глифов. Этот впечатляющий проект акцидентного шрифта стал одним из победителей конкурса «Современная кириллица 2014». Шрифт был отмечен Юрием Гордоном, членом жюри конкурса: «Woodkit замечательный по замыслу и блестящий по исполнению шрифтовой проект в жанре новой типографики набор на грани шрифта и политипажа. Шрифтовая система, состоящая из чрезвычайно разнообразных, но отлично подогнанных друг к другу глифов-кубиков, позволяет выстраивать необыкновенные дома-надписи-картины, где каждая буква задерживает глаз, а простой набор становится готовым постером. Но это ещё и читается! В Woodkit можно играть, как в детский конструктор, собирая то слова, то абстрактные композиции из входящих в систему орнаментов. Для меня этот комплект привет и из прошлого с деревянными литерами, и из будущего с динамической типографикой, с самоценными типографическими играми, не привязанными, как до сих пор, к утилитарным целям. Возможно, это первый в мире комплект для игры в бисер».
Буквица Мария Дореуликлассных текстовых шрифтов (𝓬𝓸𝓹𝔂 🅰🅽🅳 𝖕𝖆𝖘𝖙𝖊) — LingoJam
Классные текстовые шрифты
Здравствуйте! Генератор текстовых шрифтов «крутой» разновидности. Я заметил, что люди пытались найти генератор, похожий на причудливые буквы, но в итоге оказывались на реальных сайтах шрифта , а не на генераторах текста для копирования и вставки, подобных этому. Так что в настоящее время это в основном дубликат вышеупомянутого, но я думаю, что постараюсь собрать еще несколько «крутых» текстовых шрифтов, таких как старый английский, и немного специализируюсь на нем.& * () и т. д.
Итак, разница в том, что эти производимые рад «шрифты» просто не появляются на вашей клавиатуре — не хватает места. В стандарте юникода определено более 100 000 символов. Это много символов. И среди этих символов есть много разных «алфавитов», некоторые из которых этот переводчик может воспроизвести.
Между прочим, тот факт, что на самом деле это не шрифты, означает, что вы можете копировать их в такие места, как instagram, facebook, twitter, tumblr и т. Д.Если бы это были просто шрифты, вы не смогли бы копировать и вставлять текст — он просто отображался бы как обычный текст, когда вы его вставляете.
Если в юникоде есть супер-крутой «шрифт», о котором вы знаете, и который в настоящее время не включен в этот конвертер, дайте мне знать! Добавить новый алфавит очень легко, поэтому просто скопируйте символ и вставьте его в область комментариев, и я должен его увидеть. Спасибо! Надеюсь, вам понравятся эти разные письменные шрифты 🙂
Edit: ознакомьтесь с instafonts.io, чтобы получить кучу более причудливых шрифтов, которые вы можете использовать в своей биографии в Instagram, и «создателя шрифтов», который, на мой взгляд, довольно удобен!
↓ Подробнее … ↓
Fancy Letters Font (𝗰𝗼𝗽𝘆 𝖆𝖓𝖉 𝘱𝘢𝘴𝘵𝘦)
Вам необходимо включить JavaScript для запуска генератора шрифтов.Хотите изменить шрифт текста с помощью специальных букв для вставки онлайн-копии? Напишите свой текст в поле выше и посмотрите, как буквы преобразованы с помощью причудливых шрифтов. 🡑
Ищете какое-нибудь необычное письмо ? Нарисуйте символ или букву , чтобы найти ее с помощью tell.Инструмент wtf AI.
Если вы просто изучаете, какие бывают причудливые буквы — продолжайте прокручивать. 🡓
Взаимодействие с другими людьми
Буквенные символы алфавита
Вот моя коллекция необычных и крутых текстовых писем. Некоторые символы являются версиями обычных латинских букв с диакритическими знаками, некоторые принадлежат к совершенно другим языковым семействам, а некоторые даже являются математическими символами.
| Sᴍᴀʟʟ ᴄᴀᴘɪᴛᴀʟs | |||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ᴀ | ʙ | ᴄ | ᴅ | ᴇ | ғ | ɢ | ʜ | ɪ | ᴊ | ᴋ | ʟ | ᴍ | ɴ | ᴏ | ᴘ | ǫ | ʀ | с | ᴛ | ᴜ | ᴠ | ᴡ | х | ʏ | ᴢ |
Генератор маленьких заглавных букв превращает ваши строчные буквы в sᴍᴀʟʟ ᴄᴀᴘɪᴛᴀʟ ʟᴇᴛᴛᴇʀs.Строчные заглавные буквы выглядят как заглавные заглавные буквы, но при этом должны состоять из строчных букв. Другие ᵗⁱⁿʸ ₗₑₜₜₑᵣₛ также доступны. Украсьте свой текст несколькими строчками снизу, сверху и снизу. Подчеркивайте, зачеркивайте и подчеркивайте текст с помощью этого генератора шрифтов. ᘎᘗᗴ-ᘳᓏᓏᒺ, Ӊҩԅԅү, Ʋɲcʟɘ Ƨⱥɱ, ᔕᖶᗴᕓᗴ ᒍᘎᖲᔕ, круто смотрится? Не все символы и комбинации работают в именах Facebook, но они одобряются. Используйте этот генератор текстовых шрифтов, чтобы придать своему псевдониму в Facebook прикольные причудливые буквы и символы.
Письма
Недавно я сделал новый, более оптимизированный дизайн для различных шрифтов специальных букв алфавита — ознакомьтесь с генератором символьных шрифтов. Было бы неплохо добавить его в закладки.
Веселье с разными специальными символами
Скопируйте и вставьте смайлики Ленни (͡ ° 👅 °) (͡ ° ͜ʖ ͡ °) (͡⊙ ͜ʖ ͡⊙) (͡◉ ͜ʖ ͡◉) ¯ \ _ (͡ ° ͜ʖ ͡ °) _ / ¯ и используйте классные Генератор Ленни Лица, чтобы создавать свои собственные лица Ленни, которые идеально подходят для любого обсуждения.Генератор текстовых шрифтовᐈ 😍 BEST ℂ𝕠𝕠𝕝 & Ⓢⓣⓨⓛⓘⓢⓗ ✅
𝒯𝑒𝓍𝓉 𝐹𝑜𝓃𝓉𝓈 😎 Создать онлайн ◔◡◔ ♥ ℭ𝔬𝔬𝔩 ♥ 𝓢𝓽𝔂𝓵𝓲𝓼𝓱 ♥ Ⓕⓐⓝⓒⓨ Текстовые шрифты (𝕮𝖔𝖕𝖞 𝖆𝖓𝖉 𝕻𝖆𝖘𝖙𝖊) с милыми маленькими буквами имен для IG & FB 💯% БЕСПЛАТНО.
О веб-сайте генератора текстовых шрифтов
Вы ищете Генератор текстовых шрифтов ? Тогда вы попали на нужную страницу. Да, 😛 В этой статье я собираюсь рассказать вам о лучшем текстовом генераторе для преобразования ваших шрифтов. Этот веб-сайт текстовых шрифтов позволяет создавать классных текстовых шрифтов , которые вы можете скопировать и вставить в свою учетную запись в социальной сети.Это очень полезно для создания причудливых символов, чтобы сделать ваш профиль фантастическим … Это лучший сайт-генератор текстовых шрифтов во всем мире. Наш онлайн-генератор текстовых шрифтов преобразует ваш простой текст в стильный и крутой текст. Инструмент прост в использовании. Это потрясающий инструмент для копирования и вставки шрифтов . Скопируйте текст, который хотите сделать стильным, и вставьте его в поле «Введите текст». Тогда вы увидите, что он автоматически генерирует потрясающие и уникальные текстовые шрифты.
Зачем использовать этот инструмент для создания текстовых шрифтов?
Эй! Ребята, а вы используете соцсети? Хорошо, если да, значит, вы хотите привлечь внимание людей к вашему профилю в социальных сетях. Тогда я скажу, что этот веб-сайт генератора текстовых шрифтов поможет вам создавать в Интернете уникальные типы Stylish | Необычные | Симпатичный | Сумасшедший | Классные текстовые шрифты . Этот веб-сайт генератора текстовых шрифтов забавный и безумный, просто скопируйте эти стильные потрясающие дизайнерские тексты и вставьте их в любое место, например, на свой сайт, в социальную учетную запись, такую как Instagram, Snapchat, Twitter, Facebook, TikTok или любую другую учетную запись.Используйте эти текстовые шрифты вместе с классными символами и смайликами.
Как вы знали, у этого веб-сайта генератора текстовых шрифтов есть разные имена, я назову здесь несколько имен, например, генератор классных шрифтов, генератор необычных шрифтов, генератор стильных шрифтов, генератор курсивных шрифтов, генератор каллиграфических шрифтов, генератор симпатичных шрифтов, генератор сумасшедших шрифтов, генератор шрифтов Instagram , генератор шрифтов twitter, генератор мелких шрифтов, генератор шрифтов zalgo, генератор глитч-шрифтов, генератор странных шрифтов, генератор курсивных шрифтов, генератор жирных шрифтов, пароволновый генератор шрифтов, генератор шрифтов для татуировок, генератор шрифтов pubg, генератор эстетических шрифтов, бесплатный генератор шрифтов, старый генератор английских шрифтов, генератор шрифтов онлайн, генератор готических шрифтов, генератор перевернутых шрифтов, шрифты lingojam, генератор курсивных шрифтов, генератор скриптовых шрифтов, генератор гротескных шрифтов Brandon, генератор шрифтов Fortnite, генератор текстовых шрифтов и многое другое.
См. Пример:
Выше вы можете видеть, что мы преобразовали несколько классных текстовых шрифтов , посмотрите, как мило и безумно они выглядят, и поверьте мне, все это простой текст, и он поддерживается во всех основных браузерах. Это возможно только через этот сайт генератора текстовых шрифтов.
Как использовать эти текстовые шрифты? (Скопируйте и вставьте)
Для использования этого веб-сайта генератора текстовых шрифтов очень легко использовать, когда я создавал этот веб-сайт, я ясно думал, что мой веб-сайт разработан таким образом, чтобы каждый мог легко использовать этот веб-сайт текстовых шрифтов.Теперь вам просто нужно ввести веб-сайт в Google или в любой поисковой системе www.textfontsgenerator.com, и когда вы попадете на мой веб-сайт, вам нужно будет ввести текст в поле — Введите текст — поле, и вы увидите, что этот конвертер текстовых шрифтов веб-сайт генерирует умопомрачительные, стильные и классные текстовые шрифты. Теперь вам нужно просто скопировать и вставить эти стильные текстовые шрифты в Instagram, Facebook или на любые онлайн-платформы социальных сетей.
Какие типы текстовых шрифтов этот веб-сайт может создавать или преобразовывать?
TextFontsGenerator.Com может создать так много фантастических классных шрифтов, которые упростят вашу работу благодаря присутствию в социальных сетях. Наш генератор текстовых шрифтов — единственный веб-сайт, который очень прост в использовании и обеспечивает потрясающий пользовательский интерфейс. Многие люди проявляют интерес к различным классным текстовым шрифтам. Таким образом, вам не нужно загружать приложение для текстовых шрифтов. Только на этом веб-сайте текстового генератора пользователи могут создавать неограниченное количество Fancy & Stylish Fonts . Ниже мы упомянули некоторые из самых популярных текстовых шрифтов.
- СТАРЫЙ АНГЛИЙСКИЙ ТЕКСТ ШРИФТЫ
- СРЕДНЕВЕКОВЫЕ ШРИФТЫ
- КУРСИВНЫЙ ТЕКСТ ШРИФТЫ
- ШРИФТЫ ТЕКСТА
- ШРИФТЫ ДВОЙНОЙ СТРУКТУРЫ
- ШРИФТЫ ИТАЛИЧЕСКОГО ТЕКСТА
- ЖИРНЫЙ ИТАЛИЧЕСКИЙ ТЕКСТОВЫЙ ШРИФТ
- МОНОКОСМИЧЕСКИЕ ТЕКСТОВЫЕ ШРИФТЫ
- LUNITOOLS BUBBLES ТЕКСТОВЫЕ ШРИФТЫ
- ПЕРЕВЕРНУТЫЕ КВАДРАТЫ ТЕКСТОВЫЕ ШРИФТЫ
- ТЕКСТОВЫЕ ШРИФТЫ FAT
- ШИРОКИЕ ТЕКСТОВЫЕ ШРИФТЫ
- ЖИРНЫЙ ТЕКСТОВЫЙ ШРИФТ
- КВАДРАТЫ ТЕКСТОВЫЕ ШРИФТЫ
- ЖУТКИЕ ТЕКСТОВЫЕ ШРИФТЫ
- БОЛЬШИЕ РУССКИЕ ТЕКСТОВЫЕ ШРИФТЫ
- Текстовые шрифты в азиатском стиле
- ШРИФТЫ SUPERSCRIPT TEXT
- ШРИФТЫ ДЛЯ ПОДПИСКИ
- ТЕКСТОВЫЕ ШРИФТЫ TILDE STRIKETHROUGH
- ШРИФТЫ ВЕРХНЕЙ ГРАНИЦЫ
- ПРОЧИЕ ЧЕРЕЗ ТЕКСТОВЫЕ ШРИФТЫ
- ДВОЙНЫЕ ШРИФТЫ ПОД СТРОЧКОЙ
- LUNI CREEPY TEXT FONTS
- БЕЗУМНЫЕ ТЕКСТОВЫЕ ШРИФТЫ
- СТРАННЫЕ ТЕКСТОВЫЕ ШРИФТЫ
- ШРИФТЫ ТЕКСТА DOTTY JOINER
- ТЕКСТОВЫЕ ШРИФТЫ VAPORWAVE
- ВЕРХНИЕ УГЛЫ ТЕКСТОВЫЕ ШРИФТЫ
- Текстовые шрифты, перевернутые вниз
- ТЕКСТОВЫЕ ШРИФТЫ
- СТИЛЬНЫЕ ТЕКСТОВЫЕ ШРИФТЫ
- COOL ТЕКСТОВЫЕ ШРИФТЫ
- КУРСИВНЫЙ ТЕКСТ ШРИФТЫ
- ШРИФТЫ ТЕКСТА КАЛЛИГРАФИИ
- МАЛЕНЬКИЕ ТЕКСТОВЫЕ ШРИФТЫ
- Крошечные текстовые шрифты
- МАЛЕНЬКИЕ ШРИФТЫ
- ZALGO ТЕКСТОВЫЕ ШРИФТЫ
- ТЕКСТОВЫЕ ШРИФТЫ
- ВЗЛОМАННЫЕ ТЕКСТОВЫЕ ШРИФТЫ
- ПРОКЛАНЫЕ ТЕКСТОВЫЕ ШРИФТЫ
- CUTE TEXT FONTS
- ТЕКСТОВЫЕ ШРИФТЫ PUBG
- БЕСПЛАТНЫЕ ТЕКСТОВЫЕ ШРИФТЫ
- FORTNITE ТЕКСТОВЫЕ ШРИФТЫ
- ТЕКСТОВЫЕ ШРИФТЫ TWITTER
- ТЕКСТОВЫЕ ШРИФТЫ INSTAGRAM
- ШРИФТЫ ТАТУ-ТЕКСТ
- ЭСТЕТИЧЕСКИЕ ТЕКСТОВЫЕ ШРИФТЫ
Могу ли я использовать эти текстовые шрифты для Twitter или Instagram?
В наше время Люди изменились, они хотят, чтобы их профиль выглядел впечатляюще и привлекательно, поэтому сегодняшние пользователи используют эти фантастические уникальные текстовые шрифты для Instagram | Snapchat | Twitter | Whatsapp | Профиль и биография LinkedIn.Используйте эти классные текстовые шрифты в своих брендах в социальных сетях или в своем профиле (стильно и модно). Вам нужно просто скопировать текст и вставить раздел «Введите текст», и вы получите более 200 классных шрифтов для Instagram и Twitter .
Могу ли я использовать эти текстовые шрифты для WhatsApp или Facebook?
Если вы используете WhatsApp ежедневно и в вашем WhatsApp много групп, значит, вы находитесь на хорошем веб-сайте. Да, вы можете сгенерировать или преобразовать эти имена крутых текстовых шрифтов с помощью этого веб-сайта, и вы можете сделать стильные шрифты для Facebook | Whatsapp | TikTok с различными уникальными стилями смены шрифтов с помощью веб-сайта генератора текстовых шрифтов.Вам нужно просто скопировать и вставить шрифты куда угодно. Используя этот текстовый шрифт, U может создавать стильные имена для FB, стильные имена для мальчиков, стильные имена для девочек, а также вы можете украсить свой простой текст крутыми причудливыми шрифтами, это выглядит потрясающе.
Вы можете использовать эти текстовые шрифты в имени игрового профиля?
В современном мире Дети и молодые люди без ума от игр, и они играют в игры 24 часа на своих мобильных телефонах, ноутбуках или ПК. В онлайн-мире есть некоторые известные игры: PUBG, FreeFire, GTA, Games of Thrones, Fortnite . Эти игры очень популярны в наши дни, так что в чем польза от конструктора текстовых шрифтов в играх? Хм, я скажу вам, вы можете использовать эти стильные, сумасшедшие, странные, причудливые шрифты в имени своего игрового профиля, это выглядит очень потрясающе, вам нужно просто ввести свой текст в поле ввода, и вы увидите потрясающее милые шрифты для любимой игры.Ваш игровой профиль выглядит более впечатляющим после использования этого классного текстового шрифта в своем профиле.
Pro Совет по использованию генератора текстовых шрифтов
Большинство платформ социальных сетей, таких как Twitter, Facebook, YouTube и Tumblr, легко совместимы с различными специальными символами, создаваемыми генератором текстовых шрифтов. Но если вы скопируете и вставите эти специальные символы в свой ящик для SMS, тогда получатель сможет видеть только блоки или ничего, когда он или она получит сообщение.Причина этого в том, что устройство, которое использует приемник, не сможет переводить все символы Unicode и символы, которые генерируются генератором текстовых шрифтов на вашем устройстве. Также существует большая вероятность того, что устройство получателя имеет ограниченный доступ для использования специальных кодов, а чрезмерное использование запрещено самим веб-сайтом. Если такое случается, они могут попробовать поместить необычный текст в поле комментариев YouTube или статус Facebook, поскольку этот классный текст не запрещен веб-сайтом, и пользователь не столкнется с какими-либо проблемами.
Этот генератор текстовых шрифтов платный или бесплатный?
Этот веб-сайт с текстовыми шрифтами на 100% бесплатный навсегда. Однако мы никогда не требуем денег в будущем. Мы создали этот сайт для развлечения и развлечения, а не для денег. Таким образом, вы можете свободно использовать этот веб-сайт генератора текста шрифтов, вам не нужно платить никаких комиссий.
| ||
Cool Text имеет 1 958 шрифтов, доступных для загрузки или использования с генератором.Категории шрифтовСамый популярный Новейшие3D Агрессивный Все заглавные буквы Древний Араб Азиатский Чернить Блокировать Кровь Смелый Марка Название бренда Щетка Пузырчатый Каллиграфия Мультфильм Рождество Классический Комикс Сжатый Прохладный Кудрявый Курсив Пышные Милый Темный Декоративные Дингбаты Dingfonts Проблемный Точечная матрица Капает Лекарство Элегантный Известный Изысканный Быстрый Праздничный Пылающий Процветать Цветы Иностранный Причудливый Веселье Футуристический Игры Девчушки Готика Граффити Гранж Почерк Трудно читать Сердца Тяжелый День отдыха Фильм ужасов Огромный Промышленное Инициалы Международный Курсив Смешанный Дети Корейский Любовь Прекрасный Строчные буквы Магия Средневековый Современный Моноширинный Фильмы и ТВ Музыка Тайна Старый Контур Пират Пиксель Пиксель или маленький Простой Ретро Богатый Романтичный Закругленный Без засечек Научная фантастика Поцарапанный Сценарий Скрипт или кисть Засечки Острый Плита Плита с засечками Наклонный Маленькие заглавные буквы С шипами Звезды Трафарет улица Стильный Высокий Технический Техно Толстый Тонкий Традиционный Племенной Печатная машинка Юникод арабский Юникод китайский Юникод японский Юникод корейский Жестокий Гравюра на дереве По названию шрифтаА B C D E F грамм ЧАС я J K L M N О п Q р S Т U V W Икс Y ZПредлагаемые шрифтыКатегории генераторовСамый популярный Анимированный Чернить Синий коричневый Горение Кнопка Повседневная Хром Проблемный Элегантный Тисненый Огонь Веселье Девчушки Глянцевый Светящийся Золото Градиент серый Зеленый Тяжелый День отдыха Лед Средневековый апельсин Контур Розовый Простой Фиолетовый красный Закругленный Научная фантастика Сценарий Тень Блестящий Небольшой Космос Искриться Трафарет Камень Триппи Валентинки белый Желтый | ||
| Live Logo Stream Свяжитесь с нами Ссылка на этот сайт | ||
Текст v.Дисплей | Fonts.com
Лучшие шрифты текста легко читаются длинными блоками текста. Они не привлекают к себе особого внимания и созданы для достижения наилучших результатов в диапазоне от 6 до 14 баллов. И наоборот, экранные гарнитуры используются, чтобы побудить читателя к тексту, создать настроение или чувство или объявить важную информацию. Иногда они достигают всех этих целей одновременно. Они предназначены для того, чтобы выделяться, и работают хорошо, когда они уместны.Однако отображаемые гарнитуры могут выглядеть странно в приложениях, где требуется оформление текстовых шрифтов.
Различные конструкции для разных размеров
Шрифт и типографика — это визуальные средства, на которые очень сильно влияет размер. В металлическом шрифте почти все кегли одного стиля шрифта имели слегка разные пропорции. В шрифтах с засечками, например, тонкие части символа становились пропорционально тяжелее по мере уменьшения размера шрифта. Если бы они были оставлены того же веса, что и большие размеры, контраст между толстым и тонким шрифтом был бы слишком большим, вызывая эффект, называемый «ослеплением», который затрудняет чтение текста.Строчная x-высота также обычно больше в размерах текста, чем в дизайне дисплея, а засечки более выражены. Кроме того, межсимвольный интервал в начертаниях текста более открыт. Все эти характеристики позволяют оптимизировать шрифт для чтения на малых кеглях. Фототипия и ранние цифровые шрифты Когда литейные предприятия начали делать фототипные версии металлических гарнитур, преобладающей тенденцией было создание единого дизайна, который можно было бы использовать во всех кеглях. Это упростило производство шрифтов для литейных заводов и резко снизило стоимость создания достаточно большой библиотеки шрифтов.
Например, фототипная версия Bembo была разработана на основе оригинальных текстовых рисунков или наборных образцов определенного размера. Это означало, что фототипные шрифты хорошо работали в том размере, для которого они были изначально предназначены, но их производительность была минимальной при других (обычно больших) размерах. Первые цифровые шрифты были просто копиями фототипных шрифтов, поэтому проблема сохранялась. Конструкции по размеру
Три версии МиллераТеперь, когда шрифты относительно просты (по сравнению с металлическим шрифтом) в производстве и очень доступны для покупки, шрифтовые дизайнеры и фабрики шрифтов выпускают дизайны специально для текстовых или дисплейных приложений.Семейство шрифтов Miller Мэтью Картера — прекрасный тому пример. Миллер — универсальный тип шотландского происхождения, широко использовавшийся в США в девятнадцатом веке. Когда Картер возродил металлический шрифт для цифрового набора, он создал три версии дизайна для использования в различных размерах. Существует текстовая версия Miller Text; версия под названием Miller Display, которая в первую очередь предназначена для больших размеров; и Miller Banner, который несколько более сжат и предназначен для заголовков газет.Если бы каждый из этих шрифтов был установлен одинакового размера, общий дизайн был бы очень похож, но отличался бы отдельными пропорциями. Monotype также выпустила Bembo Book, специально разработанную для работы с текстом большого размера.
Тонкие, но заметные различия отличают дизайны, используемые для разных размеров.Скачать текст v. Показать статью
текстовых шрифтов-API — npm
API для создания текста с холстом и вашими любимыми шрифтами, вам нужно только использовать специальный класс
// Сначала вам нужно потребовать модуль
const tfa = require ('text-fonts-api') const tfa = require ('текстовые шрифты-api')
пусть img = новый tfa.apexFont (`Ваш текст здесь`)
console.log (img)
/ *
{
буфер: <буфер>
}
* / const tfa = require ('текстовые шрифты-api')
let img = new tfa.enchantingFont (`Ваш текст здесь`)
console.log (img)
/ *
{
буфер: <буфер>
}
* / const tfa = require ('текстовые шрифты-api')
let img = new tfa.fortniteFont (`Ваш текст здесь`)
console.log (img)
/ *
{
url: 'http://fortnitefontgenerator.com/img.php?fontsize=38&textcolor=ffffff&text=Your+text+here'
buffer: <буфер URL>
}
* / const tfa = require ('текстовые шрифты-api')
пусть img = новый tfa.geometryFont (`Ваш текст здесь`) geometryFont # goldFont ()
const tfa = require ('текстовые шрифты-api')
let img = new tfa.geometryFont (`Ваш текст здесь`) .goldFont ()
console.log (img)
/ *
'https://gdcolon.com/tools/gdfont/img/Your%20text%20here?font=gold'
* / geometryFont # normalFont ()
const tfa = require ('текстовые шрифты-api')
let img = new tfa.geometryFont (`Ваш текст здесь`) .normalFont ()
console.log (img)
/ *
'https://gdcolon.com/tools/gdfont/img/Your%20text%20here?font=1&color=ffffff'
* / geometryFont # logoFont ()
const tfa = require ('текстовые шрифты-api')
пусть img = новый tfa.geometryFont (`Ваш текст здесь`) .logoFont ()
console.log (img)
/ *
'https://gdcolon.com/tools/gdlogo/img/Your%20text%20here'
* / const tfa = require ('текстовые шрифты-api')
let img = new tfa.googleFont (`Ваш текст здесь`)
console.log (img)
/ *
{
буфер: <буфер>
}
* / const tfa = require ('текстовые шрифты-api')
let img = new tfa.minecraftFont (`Ваш текст здесь`)
console.log (img)
/ *
{
буфер: <буфер>
}
* / Это сделано с помощью модуля discord.js
const {MessageAttachment} = require ('discord.js')
const tfa = require ('текстовые шрифты-api')
client.on ('сообщение', msg => {
let img = new tfa.minecraftFont (`Ваш текст здесь`)
let attachment = new MessageAttachment (img.buffer, 'minecraft.png')
msg.channel.send (вложение)
}) const {MessageAttachment} = require ('discord.js')
const tfa = require ('текстовые шрифты-api')
client.on ('сообщение', msg => {
let img = new tfa.fortniteFont (`Ваш текст здесь`)
let attachment = new MessageAttachment (img.url, 'fortnite.png')
msg.channel.send (вложение)
}) const {MessageAttachment} = require ('discord.js')
const tfa = require ('текстовые шрифты-api')
client.on ('сообщение', msg => {
let img = new tfa.geometryFont (`Ваш текст здесь`) .goldFont ()
let attachment = new MessageAttachment (img, 'goldgeometry.png')
msg.channel.send (вложение)
}) Fancy Font Generator — 𝕒𝕟𝕕 𝓹𝓪𝓼𝓽𝓮 Fonts Online
Быстро создавайте причудливый, привлекающий внимание текст, который работает в сообщениях в социальных сетях, биографии, сообщения и многое другое!
𝓞𝓸𝓸𝓸𝓱 𝕱𝖆𝖓𝖈𝖞
Просто введите текст ниже, затем щелкните один из результатов, чтобы скопировать его в буфер обмена.
Как это работает?
Beautiful Dingbats ‘ Fancy Font Generator преобразует обычные символы в математические буквенно-цифровые символы. Эти символы были добавлены в Unicode в первую очередь для математиков для написания уравнений.
𝖊, 𝕖 и 𝓮 могут означать разные вещи, поэтому очень важно, чтобы стили оставались неизменными, где бы они ни появлялись.
Что такое Юникод?
Unicode — это причина того, что буквы, которые я набираю на клавиатуре, совпадают с буквами, которые вы сейчас читаете на экране.
Компьютеры используют только двоичные файлы для хранения и отправки данных; поэтому на вашем компьютере нет строчных букв k или прописных W — только единицы и нули.
Unicode — это практическое соглашение об использовании одних и тех же единиц и нулей для обозначения строчной k, прописной W или даже.
| k | = | 00000000000000000000000001101011 |
| W | = | 00000000000000000000000001010111 | 11001100111 |
| 👌100 1155 эти цифры в Интернете были бы невозможны. Unicode — это словарь всех этих чисел и символов, которым они соответствуют. В настоящее время существует 137 439 символов. Где я могу использовать эти модные шрифты?Практически везде: сообщения в социальных сетях, биографии и комментарии, включая Facebook, Twitter, Reddit, Instagram и Quora, электронная почта, мгновенные сообщения, закладки браузера, сети Wi-Fi и многое другое. Они даже отображаются в результатах Google. О стилях шрифтов𝔉𝔯𝔞𝔨𝔱𝔲𝔯 fraktur / blackletter / gothic Fraktur — это форма Blackletter или Gothic Script .Впервые использовался для украшения религиозных текстов, в том числе самой ранней печатной книги: Библии Гутенберга. В качестве заголовка выглядит отлично, но его трудно читать. Избегайте использования его в больших блоках текста. 𝙼𝚘𝚗𝚘𝚜𝚙𝚊𝚌𝚎 моноширинный / пишущая машинка Моноширинные шрифты были созданы для пишущих машинок — для практических целей каждый символ должен быть одинаковой ширины. Они все еще используются в компьютерных терминалах и редакторах кода, поскольку они выравнивают каждую строку кода. Вы также можете использовать эти символы для создания таблиц и календарей, например, в Генераторе календарей Beautiful Dingbats 𝔻𝕠𝕦𝕓𝕝𝕖 𝕊𝕥𝕣𝕦𝕔𝕜 двойной штрих / контур / полужирный шрифт на доске Double Struck также известен как полужирный шрифт на доске. Он возник как попытка нарисовать на доске жирные надписи мелом. Этот стиль нашел свое отражение в математических уравнениях. Позже он был эмулирован на пишущих машинках путем наложения одного и того же символа дважды.Ведущий к имени двойной чекан. 𝒮𝒸𝓇𝒾𝓅𝓉 сценарий / курсив / рукописный ввод Script — это попытка воссоздать рукописный почерк. Создавать курсив на экранах компьютеров просто нелепо. Особенно, когда буквы не стыкуются. Используйте только в грустных иронических целях. 🅒🅘🅡🅒🅛🅔🅓 обведенные / заключенные буквенно-цифровые символы Обведенные или заключенные буквенно-цифровые символы, если вам нравится — полезны для обозначения маркеров.Также полезно, когда вы пишете о метро Нью-Йорка, которому не хватает финансирования. например 🅛 поезд. 🆂🆀🆄🅰🆁🅴🅳 Квадратные / заключенные буквенно-цифровые символы Квадратные символы имеют множество применений. Первые были добавлены в юникод для японских телеканалов. Им нужны были символы вроде like для широкоформатного вещания и 🄽 для новостей. Позже Unicode добавил 🅰 🅱 🅾 и 🆎 для групп крови, 🆏 для общественных туалетов и 🅿 для парковки. |