Шрифты, общие для всех (актуальных) версий Windows, и их Mac-эквиваленты / Хабр
Введение
В данном списке перечислены шрифты, общие для всех актуальных на данный момент операционных систем Windows (фактически начиная с Windows 98), и их эквиваленты в Mac OS. Такие шрифты иногда называют «безопасными шрифтами для браузеров» (browser safe fonts). Это небольшой справочник, которым я пользуюсь, когда делаю Web-страницы и думаю, что он будет полезен и Вам.
Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе (прим. переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц используя CSS 3 и его новое свойство @font-face; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что
 Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family, облегчающее эту задачу.
Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family, облегчающее эту задачу.Также Вам может быть интересен список шрифтов, включённых в каждую версию Windows.
Список
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS5 | cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier6 | monospace |
| Georgia, serif | Georgia1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact5, Charcoal6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua3 | Palatino6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol2 | Symbol2 | — |
| Webdings | Webdings2 | Webdings2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings2 | — | |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif4 | New York6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
Скриншоты
- Mac OS X 10.
 4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags)
4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags) - Mac OS X 10.4.4, Firefox 1.5, ClearType включён (за скриншот спасибо Eric Zavesky)
- Mac OS X 10.4.11, Safari 3.0.4, ClearType включён (за скриншот спасибо Nolan Gladius)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType включён (за скриншот спасибо Eric Zavesky)
- Windows Vista, Internet Explorer 7, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows Vista, Firefox 2.0, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows XP, Internet Explorer 6, ClearType включён
- Windows XP, Firefox 1.0.7, ClearType включён
- Windows XP, Internet Explorer 6, Сглаживание шрифтов включено
- Windows XP, Firefox 1.0.7, Сглаживание шрифтов включено
- Windows 2000, Internet Explorer 6, Сглаживание шрифтов включено
- Windows 2000, Firefox 1.0.7, Сглаживание шрифтов включено
- Linux (Ubuntu 7.
 04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
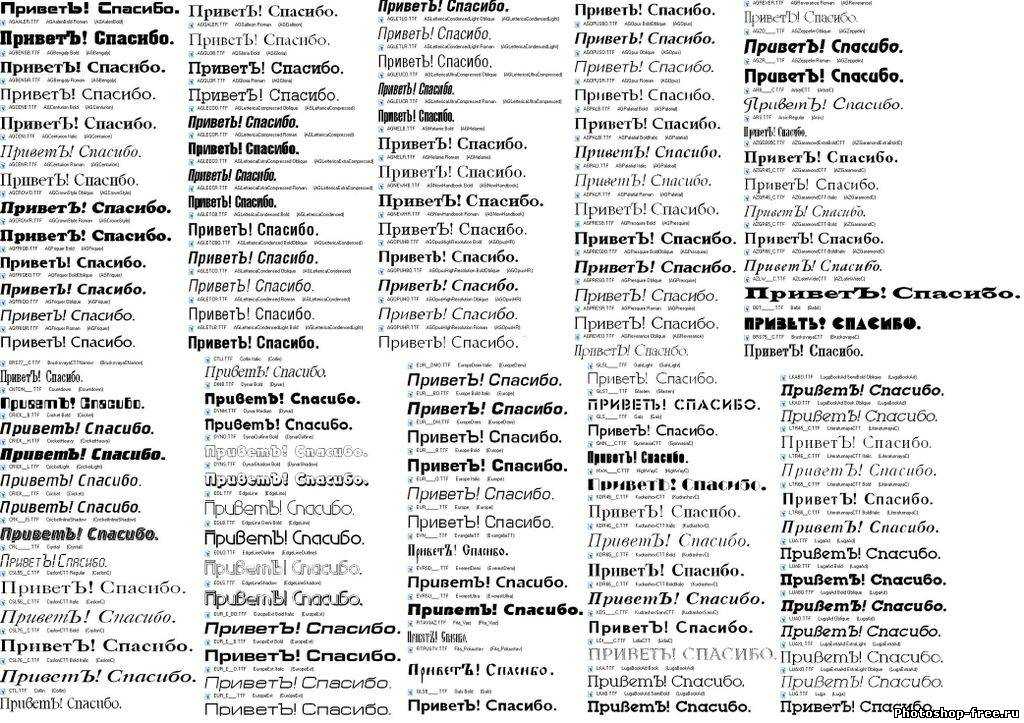
Несколько примеров из скриншотов (по одному на каждую операционную систему)
Mac OS X 10.4.8, Firefox 2.0, ClearType включён
Windows Vista, Internet Explorer 7, ClearType включён
Windows XP, Internet Explorer 6, ClearType включён
Windows 2000, Internet Explorer 6, Сглажмвание шрифтов включёно
Linux (Ubuntu 7.04 + Gnome), Firefox 2.0
Прим. переводчика: статью пришлось немного переделать, т.к. Хабр не разрешает добавлять собственные стили к тексту 🙁
Образцы русифицированных шрифтов. Безопасные шрифты. Примеры русифицированных шрифтов.
Главная Справочники Образцы русифицированных шрифтов
Браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе.
На этой странице приведен список русифицированных шрифтов, включённых в каждую версию Windows.
Распространенныерусифицированные шрифты для сайта (Стандартные шрифты Windows) | |
| Вид на странице | Название шрифта |
| Шрифт | — Arial |
| Шрифт | — Arial Cyr |
| Шрифт | — Arial Black |
| Шрифт | — Book antiqua |
| Шрифт | — Bookman old style |
| Шрифт | — Calibri |
| Шрифт | — Cambria |
| Шрифт | — Candara |
| Шрифт | — Century |
| Шрифт | — Century gothic |
| Шрифт | — Comic Sans Ms |
| Шрифт | — Consolas |
| Шрифт | — Constantia |
| Шрифт | — Corbel |
| Шрифт | — Courier |
| Шрифт | — Courier New |
| Шрифт | — Courier, monospace |
| Шрифт | — Cursive |
| Шрифт | — Franklin Gothic |
| Шрифт | — Gabriola |
| Шрифт | — Garamond |
| Шрифт | — Georgia |
| Шрифт | — Helvetica |
| Шрифт | — Impact |
| Шрифт | — Lucida console |
| Шрифт | — Lucida Sans Unicode |
| Шрифт | — Mistral (Mistral) |
| Шрифт | — monospace |
| Шрифт | — Monotype Corsiva |
| Шрифт | — MS Sans Serif |
| Шрифт | — MS Serif |
| Шрифт | — Palatino Linotype |
| Шрифт | — Sans-serif |
| Шрифт | — Segoe print |
| Шрифт | — Segoe script |
| Шрифт | — Sylfaen |
| Шрифт | — Tahoma |
| Шрифт | — Times New Roman |
| Шрифт | — Trebuchet ms |
| Шрифт | — Verdana |
Примеры русифицированных шрифтов
- Семейство шрифтов.
 CSS
CSS - CSS для шрифта (Жирность шрифта)
- Размер шрифта (Единицы измерения)
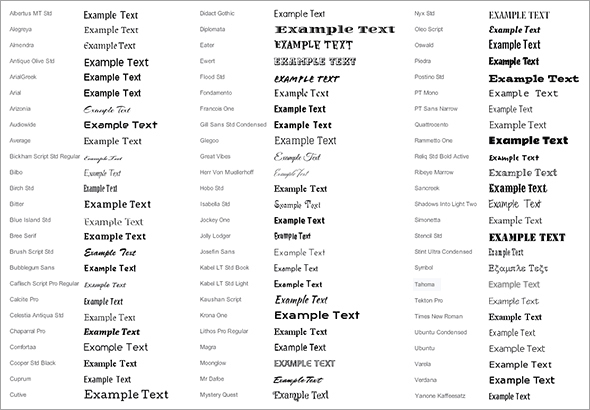
Список шрифтов — чтобы вы могли видеть, как выглядят различные шрифты
Список шрифтов — чтобы вы могли видеть, как выглядят различные шрифтыНа этой странице:
- шрифты (скриншоты)
- шрифтов (текстовый список)
- дингбатов (дингбатов, виндингов, лямок и пули)
Я обнаружил, что каждый раз, когда мне нужно начать дизайн-проект,
помогает иметь список шрифтов передо мной, поэтому мне не нужно
попробуйте разные (очень много времени!). Я составил список тех
шрифты на моем рабочем столе и как они выглядят. я публикую это
онлайн в надежде помочь другим. я тоже включаю свой
любимые ссылки.
Комментарии или предложения, пожалуйста, напишите мне: [email protected]
( Или, если вы хотите отдохнуть от вашего проекта, взгляните на мой юмор
блог . )
)
—> См. PDF различных шрифтов (1,6 МБ). В этом PDF-файле есть несколько дополнительных шрифтов, которых нет в списке. ниже.
Ссылки на шрифты:
- Что за шрифт? Я люблю этот сайт. Если вы не можете понять, что шрифт, загрузите снимок экрана, и он проведет вас через процесс ее выяснения. И самое главное, это на самом деле работает.
- шрифтов Google бесплатно!
- Без лицензионных отчислений
шрифты даже для коммерческих целей (спасибо, Анна!)
- Font Craft имеет
красивые шрифты, рамки и рамки — много средневековых и кельтских
стили, ренессанс, дикий запад, фэнтези или психоделическая тема?
Дэвид Налле, основатель и дизайнер, адаптировал шрифты из исторических
исходный материал. Он рано начал заниматься каллиграфией, изучая
старые рукописи в детстве и дублируя буквы он
понравилось.

- дингбат-страниц даже есть подборка мультфильмов, включая Снупи и Барта Симсона
- Бесплатные шрифты TTF
- Список Шрифты Telegraph , включая два бесплатных загружаемых шрифта
- У Adobe огромный шрифт коллекция
- для начинающих Руководство по веб-типографике
Шрифты, как они выглядят:
Текст Список шрифтов выше: (с возможностью поиска)
| Abadi MT Condensed Light Albertus Extra Bold Albertus Medium Antique Olive Arial Arial Black Arial MT Arial Narrow Bazooka Book Antiqua Bookman Old Style Boulder Calisto MT Calligrapher Century Gothic Century Учебник Cezanne CG Omega CG Times Charlesworth Chaucer Clarendon Condensed Comic Sans MS Copperplate Gothic Bold Copperplate Gothic Light Cornerstone Coronet Courier Courier New Cuckoo Dauphin Denmark Fransiscan Garamond Geneva Haettenschweiler Heather Helvetica Herald Impact Jester Letter Gothic Lithograph Lithograph Light Long Island Lucida Console Lucida Handwriting Lucida Sans Lucida Sans Unicode Marigold Market Matisse ITC MS LineDraw News GothicMT OCR A Extended Old Century Pegasus Pickwick Poster Pythagoras Sceptre Sherwood Signboard Socket Steamer Сборник рассказов Subway Tahoma Technical Teletype Tempus Sans ITC Times Times New Roman Times New Roman PS Trebuchet MS Tristan Tubular Unicorn Univers Univers Condensed Vagabond Verdana Westminster | Allegro Amazone BT AmerType Md BT Arrus BT Aurora Cn BT AvantGarde Bk BT AvantGarde Md BT BankGothic Md BT Benguiat Bk BT BernhardFashion BT BernhardMod BT BinnerD Bremen Bd BT CaslonOpnface BT Charter Bd БТ Charter BT ChelthmITC Bk BT CloisterBlack BT CopperplGoth Bd BT English 111 Vivace BT EngraversGothic BT Exotc350 Bd BT Freefrm721 Blk BT FrnkGothITC Bk BT Futura Bk BT Futura Lt BT Futura Md BT Futura ZBlk BT FuturaBlack BT Galliard BT Geometr231 BT Geometr231 Hv BT Geometr231 Lt BT GeoSlab 703 Lt BT GeoSlab 703 XBd BT GoudyHandtooled BT 90OLStBT Goudy0013 Humanst521 BT Humanst 521 Cn BT Humanst521 Lt BT Incised901 Bd BT Incised901 BT Incised901 Lt BT Informal011 BT Kabel Bk BT Kabel Ult BT Kaufmann Bd BT Kaufmann BT Korinna BT Lydian BT Monotype Corsiva NewsGoth BT Onyx BT OzHandicraft BT PosterBodoni BT PTBarnum BT Ribbon131 Bd BT Serifa BT Serifa Th BT ShelleyVolante BT BT Souvenir Lt 0013 Staccato222 BT Swiss721 BlkEx BT Swiss911 XCm BT TypoUpright BT ZapfEllipt BT ZapfHumnst BT ZapfHumnst Dm BT Zurich BlkEx BT BT 901 Ex6 |
Дингбаты, паутины, крылышки и обычные Пули [вернуться наверх]
Заглавные буквы как
дингбаты и т. д. д. | Строчные буквы как дингбаты |
| | |
вернуться к Ресурсы Wavian для веб-мастеров
Окончательный список веб-безопасных шрифтов HTML и CSS
Дизайнер Майкл Бирут сказал, что шрифты для написанного текста — то же, что тон и акцент для вашей речи. По сути, шрифты — это голос вашего бренда. Если вы выбираете шрифты HTML и CSS, которые будете использовать на своем веб-сайте, что вы хотите, чтобы услышала ваша аудитория?
Хотите элегантные тона Оптимы или доверчивую откровенность Баскервилей? Что лучше подходит для вашего бренда: нейтральный тон Arial или причудливость American Typewriter?
Шрифт вашего веб-сайта является важной частью вашего маркетингового сообщения.
Играет решающую роль в создании уникального образа бренда. Например, Facebook, Amazon, Disney и Microsoft имеют разные шрифты, которые отличают их друг от друга. Большинство из них изготавливаются на заказ и являются вариациями существующих шрифтов.
Например, Facebook, Amazon, Disney и Microsoft имеют разные шрифты, которые отличают их друг от друга. Большинство из них изготавливаются на заказ и являются вариациями существующих шрифтов.
Не так давно одни и те же монотонные шрифты появились почти на каждом сайте, независимо от отрасли или бренда. Добавлять уникальные шрифты было сложно, потому что не было возможности правильно отображать их во всех браузерах.
Теперь существует большое разнообразие веб-безопасных шрифтов CSS и HTML, которые вы можете использовать, чтобы помочь процессу разработки вашего веб-сайта и лучше продвигать свои усилия в области цифрового маркетинга.
Продолжайте читать, чтобы узнать о подходящих веб-шрифтах для вашего бренда, или переходите по ссылкам ниже.
- Что такое веб-безопасные шрифты?
- Какие существуют типы веб-шрифтов?
- Веб-безопасные шрифты для HTML и CSS
- Веб-безопасные шрифты HTML и CSS для устройств Mac и iOS
- Стеки шрифтов
- Нужны ли веб-безопасные шрифты?
Что такое безопасные веб-шрифты?
Веб-безопасные шрифты — это шрифты, которые можно адаптировать к любому браузеру на любом устройстве. Используя эти типы шрифтов, веб-дизайнеры и разработчики гарантируют, что предполагаемый шрифт всегда будет правильно отображаться на веб-странице, даже если эти шрифты не установлены на компьютере пользователя.
Используя эти типы шрифтов, веб-дизайнеры и разработчики гарантируют, что предполагаемый шрифт всегда будет правильно отображаться на веб-странице, даже если эти шрифты не установлены на компьютере пользователя.
До веб-шрифтов, если у пользователя не был установлен шрифт вашего конкретного веб-сайта на его компьютере, его браузер отображал общий шрифт в качестве резервной копии, например Times New Roman.
В результате маркетологи не знали, как их веб-страницы выглядят для конечного пользователя. Если содержимое страницы не идеально адаптируется к другому шрифту, пользователь может столкнуться с проблемами функциональности и дизайна.
Избранный ресурс
25 Советы по кодированию HTML и CSS
Заполните форму, чтобы получить доступ к вашим советам по кодированию и шаблонам.
Веб-шрифты решают эту проблему и теперь являются стандартом в веб-дизайне. Выбрав веб-безопасный шрифт, вы можете быть уверены, что ваш текст всегда будет отображаться так, как задумано. Давайте посмотрим на различные типы шрифтов.
Давайте посмотрим на различные типы шрифтов.
Какие существуют типы веб-шрифтов?
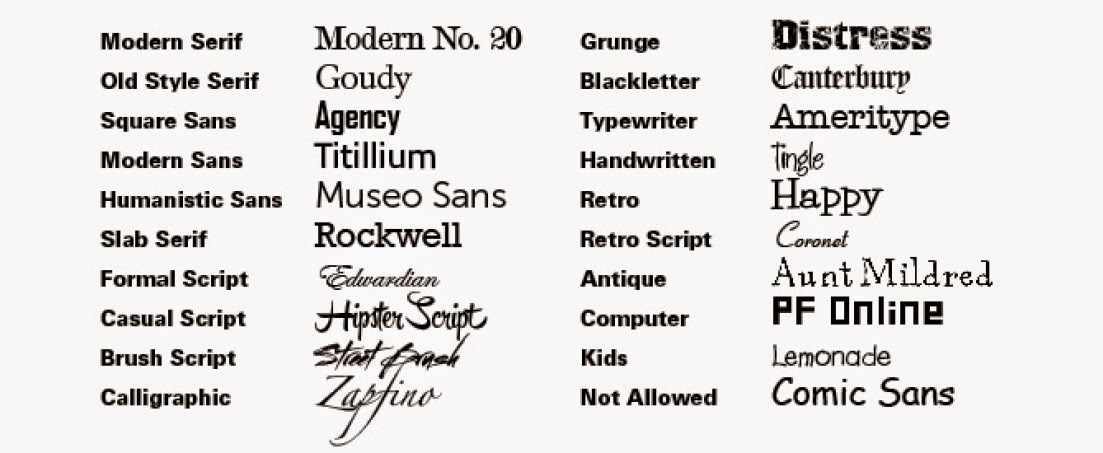
Для безопасных веб-шрифтов можно использовать шрифты с засечками, без засечек, моноширинные, курсивные, фэнтези и шрифты MS.
Serif
Эти шрифты содержат засечки — небольшие декоративные штрихи, выступающие из основного тела буквы. Шрифты с засечками легче читать в физических печатных форматах, поскольку засечки ведут взгляд зрителя от символа к символу. Times New Roman — шрифт с засечками.
Sans-Serif
Эти шрифты не имеют засечек. Шрифты без засечек легче читать на экране, поэтому они гораздо чаще используются в копиях веб-сайтов. Arial — это шрифт без засечек.
Monospace
Этот термин относится к шрифтам с одинаковым интервалом между символами. Courier — моноширинный шрифт.
Cursive
Эти шрифты напоминают рукописный текст. Brush Script MT — курсивный шрифт.
Фэнтези
Фантазийные шрифты — это высоко стилизованные декоративные шрифты. Luminari — это фэнтезийный шрифт.
Luminari — это фэнтезийный шрифт.
MS
MS в названиях шрифтов означает Microsoft. Это показывает, что Microsoft создала этот шрифт для своих цифровых устройств. Например, Trebuchet MS.
Теперь давайте рассмотрим некоторые из лучших веб-безопасных шрифтов, которые вы можете использовать.
Безопасные веб-шрифты для HTML и CSS
- Helvetica (без засечек)
- Arial (без засечек)
- Черный шрифт (без засечек)
- Verdana (без засечек)
- Тахома (без засечек)
- Trebuchet MS (без засечек)
- Impact (без засечек)
- Гилл Санс (без засечек)
- Times New Roman (с засечками)
- Грузия (с засечками)
- Палатино (с засечками)
- Баскервиль (с засечками)
- Andalé Mono (моноширинный)
- Курьер (монопространственный)
- Lucida (моноширинный)
- Монако (моноширинный)
- Брэдли Хэнд (курсив)
- Кисть Script MT (курсив)
- Люминари (фантазия)
- Comic Sans MS (курсив)
1.
 Helvetica (без засечек)
Helvetica (без засечек)Helvetica — один из самых популярных и универсальных шрифтов в мире. Это нейтральный и простой шрифт без засечек, который упрощает использование в различных сценариях и дизайнах.
Когда использовать этот шрифт: Этот шрифт популярен для брендинга, вывесок и онлайн-приложений.
Почему нам нравится этот шрифт HTML и CSS:
- Элегантный и чистый вид
- Легко читаемый
- Минималистский стиль
- Нейтральный
2. Arial (без засечек)
Arial является наиболее широко используемым шрифтом без засечек в Интернете. Созданный для типографий, которые хотели использовать популярный шрифт Helvetica без лицензионных отчислений, он выглядит и ощущается одинаково.
Многие считают Arial и представителей семейства шрифтов Arial самыми безопасными веб-шрифтами, поскольку они доступны во всех основных операционных системах.
Когда использовать этот шрифт:
Этот шрифт популярен для всех типов онлайн-СМИ. Вы увидите его в отчетах, презентациях, логотипах, брошюрах, блогах и рекламе.
Почему нам нравится этот шрифт HTML и CSS:
- Чистый
- Промышленный и профессиональный вид
- Нейтральный
- Легко читаемый
- Подходит для длинных блоков текста
3. Arial Black (без засечек)
Arial Black — еще один родственный шрифт семейства Arial. Это полужирный шрифт, который больше подходит для заголовков, декоративного текста и выделенного текста. Однако его известность означает, что дизайнеры должны использовать его стратегически и осторожно.
Когда использовать этот шрифт:
Этот шрифт отлично подходит для официальных документов, тематических исследований и других рекламных проектов. Он также популярен для рекламы, электронных книг и бизнес-сайтов.
Он также популярен для рекламы, электронных книг и бизнес-сайтов.
Почему нам нравится этот шрифт HTML и CSS:
- Универсальный
- Жирный
- Подходит для заголовков и декоративного текста
- Чистый и минимальный
Примечание. Этот шрифт может не отображаться на устройствах iOS или Android.
4. Verdana (без засечек)
Verdana популярна как онлайн, так и офлайн. Хотя он напоминает Arial и Helvetica, он имеет простую структуру, которая делает буквы большими и четкими. Некоторые из его символов имеют удлиненные линии, что может быть несовместимо с некоторыми рисунками. В остальном это надежная альтернатива Arial.
Когда использовать этот шрифт:
Этот шрифт идеально подходит, когда вам нужно разместить много текста на небольшом пространстве, например, в сообщениях блога. Это также очень читабельно, даже при небольшом размере шрифта.
Почему нам нравится этот шрифт HTML и CSS:
- Отлично подходит для мобильных и других устройств с маленьким экраном
- Подходит для больших блоков текста
5. Tahoma (без засечек)
Как и Verdana, шрифт Tahoma отличается более жирным шрифтом и более узким отслеживанием (меньше пробелов между символами). Он часто используется как альтернатива Arial.
Когда использовать этот шрифт:
Этот шрифт отлично подходит для мобильных приложений, веб-сайтов и других случаев использования на экране.
Почему нам нравится этот шрифт HTML и CSS:
- Создано для экранов
- Легко читается даже при небольших размерах
- Гибкий
- Подходит для электронной почты
Примечание. Этот шрифт может не отображаться на устройствах iOS.
6. Trebuchet MS (без засечек)
Trebuchet MS — еще один веб-безопасный шрифт без засечек, разработанный корпорацией Microsoft в 1996. Он обычно используется для основного текста многих веб-сайтов и может стать надежной альтернативой шрифту без засечек на вашем сайте. Он также может выглядеть не так «просто», как Arial.
Когда использовать этот шрифт:
Этот шрифт популярен для электронных таблиц, веб-сайтов и инструкций в Интернете. Его дружелюбный внешний вид также делает Trebuchet MS популярным в маркетинге.
Почему нам нравится этот шрифт HTML и CSS:
- Легко читаемый
- Выдающийся внешний вид
Примечание. Этот шрифт может не отображаться на устройствах Android.
7. Impact (без засечек)
Impact — крупный шрифт без засечек, который отлично подходит для привлечения внимания и создания… ну, воздействия. Он также примечателен тем, что является особенно узким шрифтом. Его символы имеют более высокое отношение ширины к высоте, чем другие сопоставимые шрифты.
Он также примечателен тем, что является особенно узким шрифтом. Его символы имеют более высокое отношение ширины к высоте, чем другие сопоставимые шрифты.
Impact был впервые представлен на цифровых устройствах в Microsoft Windows в 1998 году. С тех пор он снова стал популярным в интернет-мемах, наложенных поверх изображений для создания юмористического эффекта.
Когда использовать этот шрифт:
Используйте этот шрифт для привлечения внимания, обычно в заголовках или раздаточных материалах.
Почему нам нравится этот шрифт HTML и CSS:
- Жирный и блочный
- Шрифт популярных мемов
- Привлекает внимание
Примечание. Этот шрифт может не отображаться на устройствах iOS или Android.
8. Gill Sans (без засечек)
Компания Monotype выпустила Gill Sans в 1928 году. Этот шрифт сочетает в себе классические и современные влияния, создавая простой и чистый шрифт как для печати, так и для цифрового использования.
Когда использовать этот шрифт: Этот шрифт подходит для большинства приложений, включая основной текст, брендинг и заголовки.
Почему нам нравится этот шрифт HTML и CSS:
- Нейтральный
- Легко читаемый
- Современный и классический
Примечание. Этот шрифт может не отображаться на устройствах Android.
9. Times New Roman (с засечками)
Times New Roman — лучший шрифт с засечками. Он чрезвычайно популярен и является основным шрифтом для устройств и приложений Windows, таких как Microsoft Word. Браузеры часто возвращаются к нему, когда не могут отобразить указанный шрифт с засечками.
Технически Times New Roman — это обновленная версия газетного шрифта Times, который используется в печатных газетах и, как следствие, является одним из самых узнаваемых шрифтов в мире.
Когда использовать этот шрифт:
Этот шрифт хорошо подходит для больших блоков текста и знаком большинству зрителей из-за его использования в публикациях. Это также делает его хорошим выбором шрифта для веб-сайтов, где посетители могут захотеть распечатать страницы, чтобы прочитать их позже.
Это также делает его хорошим выбором шрифта для веб-сайтов, где посетители могут захотеть распечатать страницы, чтобы прочитать их позже.
Почему нам нравится этот шрифт HTML и CSS:
- Вне времени
- Лучше всего подходит для названий страниц, заголовков и подзаголовков в Интернете
- Грандиозный и классический вид
10. Georgia (с засечками)
Georgia — еще один элегантный шрифт с засечками. Он был разработан, чтобы быть более читабельным при разных размерах шрифта, чем другие шрифты с засечками. Это достигается за счет более тяжелого веса, что делает его идеальным кандидатом для мобильного дизайна.
Когда использовать этот шрифт:
Этот шрифт легко читается на экране, что делает его идеальным для блогов и основного текста. Он часто используется в газетах и других интернет-изданиях.
Почему нам нравится этот шрифт HTML и CSS:
- Читаемый на экране даже при небольшом размере
- Очаровательный и современный
- Подходит для заголовков
11.
 Palatino (с засечками)
Palatino (с засечками)Герман Цапф разработал старый шрифт Palatino в 1949 году. Первоначально он использовался в книгоиздательстве, а сейчас популярен во всех онлайн-приложениях. Отчасти это связано с тем, что его широкая структура и открытость позволяют легко читать его на расстоянии.
Когда использовать этот шрифт: Palatino — хороший шрифт для заголовков, объявлений и основного текста. Это также популярный шрифт для брендинга.
Почему нам нравится этот шрифт HTML и CSS:
- Легко читаемый на экране
- Подходит для небольших размеров
12. Baskerville (с засечками)
Baskerville существует с 1940-х годов и обеспечивает баланс между классическим и современным стилями. Изначально шрифт Baskerville предназначался для качественного изготовления книг, но затем он претерпел несколько обновлений для цифрового использования.
Когда использовать этот шрифт: Этот шрифт хорош для веб-сайтов компаний и агентств, которым необходимо создать ауру авторитета и доверия.
Почему нам нравится этот шрифт HTML и CSS:
- Professional
- Легко читается на экране
13. Andalé Mono (моноширинный)
Равномерные буквы характерны для всех моноширинных шрифтов. Это придает тексту механистичность.
Andalé Mono — прекрасный пример моноширинного шрифта. Apple и IBM разработали этот шрифт без засечек, и он часто используется в средах разработки программного обеспечения.
Когда использовать этот шрифт:
Этот шрифт полезен для разработки программного обеспечения, поэтому он может быть хорошим шрифтом, если вы создаете сайт, ориентированный на технологии.
Почему нам нравится этот шрифт HTML и CSS:
- Последовательный вид
- Чистый
Примечание. Этот шрифт может не отображаться на устройствах iOS, Windows или Android.
14.
 Courier (моноширинный)
Courier (моноширинный)Courier — это моноширинный шрифт с засечками, очень похожий на текст на пишущей машинке. Многие поставщики электронной почты используют его в качестве шрифта по умолчанию. Он также широко используется с дисплеями приложений для кодирования.
Обратите внимание, что шрифт Courier New относится к тому же семейству, что и Courier. Вы можете указать Courier после Courier New в своем стеке шрифтов, чтобы предложить браузеру два разных, но похожих варианта.
Когда использовать этот шрифт: Этот шрифт отлично подходит для отчетов и технической документации, он популярен в юридической и технической отраслях. Это также стандартный шрифт для написания сценариев.
Почему нам нравится этот шрифт HTML и CSS:
- Редкий на веб-сайтах
- Подходит для электронной почты
- Легко читаемый
15. Консоль Lucida (моноширинный)
Консоль Lucida была разработана как хорошо читаемая моноширинная итерация более широкого шрифта Lucida. Это моноширинный шрифт, но он больше напоминает человеческий почерк, чем другие рассмотренные нами моноширинные варианты, поэтому он выглядит менее механическим.
Это моноширинный шрифт, но он больше напоминает человеческий почерк, чем другие рассмотренные нами моноширинные варианты, поэтому он выглядит менее механическим.
Когда использовать этот шрифт:
Этот шрифт популярен в операционных системах и приложениях Windows. Если вы создаете что-то новое, это простой шрифт, который покажется вашей аудитории знакомым.
Почему нам нравится этот шрифт HTML и CSS:
- Простой и понятный
- Занимает меньше места, чем другие подобные шрифты
Примечание. Этот шрифт может не отображаться на устройствах iOS или Android.
16. Monaco (моноширинный)
Моноширинный шрифт Monaco без засечек является родным для macOS и в результате будет более знаком пользователям Apple.
Когда использовать этот шрифт: Этот шрифт прост, но имеет несколько уникальных символов. Он отлично подходит для целевых страниц, всплывающих окон и когда вы хотите привлечь внимание. Этот шрифт также популярен на сайтах, посвященных играм и программированию.
Этот шрифт также популярен на сайтах, посвященных играм и программированию.
Почему нам нравится этот шрифт HTML и CSS:
- Чистый
- Отдельный
- Привлекает внимание
Примечание. Этот шрифт может не отображаться на устройствах iOS, Windows или Android.
17. Bradley Hand (курсив)
Созданный на основе почерка дизайнера Ричарда Брэдли, этот каллиграфический шрифт вызывает ощущение непринужденности и индивидуальности. Он идеально подходит для использования в заголовках, декоративном тексте и коротких текстах.
Когда использовать этот шрифт: Этот шрифт популярен в рекламе и брендинге. Это также хорошо для брендов, которые хотят сделать свой веб-сайт или копию электронной почты более непринужденной или личной.
Почему нам нравится этот шрифт HTML и CSS:
- Легко читается даже при небольшом размере
- Стиль почерка
Примечание. Этот шрифт может не отображаться на устройствах Android.
Этот шрифт может не отображаться на устройствах Android.
18. Brush Script MT (курсив)
Brush Script MT — сильно украшенный рукописный шрифт, предназначенный для имитации быстрых рукописных штрихов. Хотя у некоторых читателей он может вызвать ностальгию, лучше ограничить этот шрифт декоративным использованием, поскольку его стиль достигается за счет удобочитаемости.
Когда использовать этот шрифт: Если вы хотите, чтобы ваш веб-сайт выглядел более индивидуально, этот шрифт — еще один вариант. Он также часто используется в плакатах и вывесках.
Почему нам нравится этот шрифт HTML и CSS:
- Универсальный
- Ностальгия
- Имитирует курсивный почерк
- Более формальный, чем Брэдли Хэнд
Примечание. Этот шрифт может не отображаться на устройствах iOS или Android.
19. Люминари (фэнтези)
Фантазийные шрифты обычно носят декоративный характер и лучше всего используются в заголовках, содержащих всего несколько слов. Luminari — декоративный шрифт средневекового качества. Используйте его, чтобы добавить готическую суть вашим веб-страницам.
Luminari — декоративный шрифт средневекового качества. Используйте его, чтобы добавить готическую суть вашим веб-страницам.
Когда использовать этот шрифт: Этот шрифт популярен для свадебных веб-сайтов, поздравительных открыток и брендинга. Он имеет причудливое готическое качество, которое может быть трудно прочитать в основном тексте, но хорошо работает в заголовках и подзаголовках.
Почему нам нравится этот шрифт HTML и CSS:
- Причудливый
- Ностальгия
Примечание. Этот шрифт может не отображаться на устройствах iOS, Windows или Android.
20. Comic Sans MS (курсив)
Наконец, мы подошли к шрифту, над которым все любят подшучивать, Comic Sans. Созданный, чтобы имитировать стиль надписей из комиксов, Comic Sans MS кажется неформальным и забавным. Это также было целью многих интернет-шуток.
Тем не менее, Comic Sans полезен из соображений доступности. Поскольку в нем отсутствуют похожие формы букв, такие как p / q и b / d, люди с дислексией, как правило, испытывают с ним меньше трудностей, чем с обычными шрифтами.
Поскольку в нем отсутствуют похожие формы букв, такие как p / q и b / d, люди с дислексией, как правило, испытывают с ним меньше трудностей, чем с обычными шрифтами.
Когда использовать этот шрифт: Этот шрифт отлично подходит для брендов, которые сосредоточены на развлечениях, таких как ресурсы для маленьких детей.
Почему нам нравится этот шрифт HTML и CSS:
- Легко читаемый
- Повседневная
Примечание. Этот шрифт может не отображаться на устройствах iOS или Android.
Безопасные веб-шрифты HTML и CSS для устройств Mac и iOS
21. Optima (без засечек)
Optima — еще один универсальный и элегантный шрифт. Его чистый и классический вид делает его особенно популярным в нишах красоты.
Когда использовать этот шрифт: Создаете ли вы блог, целевую страницу, электронную книгу или вывеску магазина, этот шрифт полезен и универсален.
Почему нам нравится этот шрифт HTML и CSS:
- Elegant
- Классический
- Чистый
- Универсальный
22. Didot (с засечками)
Этот старый французский шрифт изначально использовался для печатных машин. Он примечателен своей элегантной эстетикой и может добавить формальности вашему тексту.
Когда использовать этот шрифт: Многие современные и роскошные бренды используют этот шрифт в своих логотипах и других материалах. Этот шрифт хорош для веб-сайтов, потому что его легко читать при низком разрешении.
Почему нам нравится этот шрифт HTML и CSS:
- Подходит для заголовков и слоганов
- Элегантный
23. Американская пишущая машинка (с засечками)
Если вы хотите придать своему тексту классический, ностальгический характер, этот шрифт идеально подходит для этого. American Typewriter имитирует печать на пишущей машинке и хорошо подходит для стилизованного основного текста.
American Typewriter имитирует печать на пишущей машинке и хорошо подходит для стилизованного основного текста.
Когда использовать этот шрифт: Этот шрифт хорош для брендинга, заголовков и придания изюминки страницам вашего веб-сайта.
Почему нам нравится этот шрифт HTML и CSS:
- Легко читаемый
- Универсальный
- Отдельный
При сканировании этих безопасных веб-шрифтов вы могли заметить некоторые исключения для использования. У вас также может быть шрифт, который вы уже любите и используете для своего бренда, которого нет в этом списке.
Как, по вашему мнению, будет чувствовать себя ваша аудитория после того, как освоится с выбранным вами шрифтом, а затем резко изменится, когда они в сети? Возможно, давний клиент обычно сканирует ваш сайт дома на своем ноутбуке. Каждый раз, когда они входят в систему, они видят элегантные линии шрифта с засечками Didot.
Но однажды они хотят показать другу ваш сайт на своем Android, и вместо него появляется Arial без засечек. Будут ли они по-прежнему относиться к вашему сайту и вашим продуктам так же?
Это важные решения, которые необходимо принять, когда вы думаете о веб-безопасных шрифтах. Здесь на помощь приходят стеки шрифтов.
Стеки шрифтов
Стеки шрифтов CSS позволяют создавать в браузере несколько резервных копий шрифтов. И это не просто резервные копии на случай технических или серверных сбоев. Например, рассмотрим пользователя, которому не нравится системный шрифт по умолчанию, и он удаляет его из своей операционной системы. Вы не можете это контролировать, поэтому лучше перестраховаться.
Чтобы решить эту проблему, CSS позволяет добавить список похожих резервных шрифтов в стек шрифтов. Стек шрифтов улучшает универсальную совместимость вашего сайта с различными браузерами и операционными системами. Если первый шрифт не работает, браузер попробует следующий в стеке и так далее.
Чтобы создать стек шрифтов, добавьте несколько связанных имен шрифтов в свойство font-family. Расположите свои шрифты по приоритету — шрифт, который вам нужен больше всего, должен появиться первым, а общее семейство шрифтов должно заканчиваться в списке. Вот пример:
p { семейство шрифтов: "Playfair Display", "Didot", "Times New Roman", Times, serif; } Это все шрифты с засечками, обеспечивающие единообразие интерфейса. Или вы можете использовать другой тип шрифта в своем стеке шрифтов.
Нужно ли загружать безопасные веб-шрифты, чтобы использовать их в стеке шрифтов?
Нет. Поскольку эти шрифты безопасны для Интернета, нет необходимости загружать файл шрифта. Когда вы укажете эти шрифты в своем стеке шрифтов, ваш браузер быстро распознает шрифт, на который вы ссылаетесь, и покажет его посетителю вашего сайта.
Узнайте больше: Руководство для начинающих по HTML и CSS
Хотите узнать больше об HTML? Загрузите наше бесплатное руководство с рекомендациями по началу работы с HTML.
С таким количеством достижений в веб-дизайне легко задаться вопросом, устарели ли веб-безопасные шрифты или стеки шрифтов слишком сложны. В конце концов, теперь у нас есть боты с искусственным интеллектом и специальный фреймворк для разработки мобильных страниц. Наверняка существует технология, которая делает все шрифты веб-безопасными.
Но это просто неправда. Давайте обсудим, почему веб-безопасные шрифты по-прежнему важны сегодня.
Нужны ли веб-безопасные шрифты?
Да, веб-безопасные шрифты по-прежнему необходимы. Это единственные шрифты, которые будут последовательно отображаться во всех браузерах, независимо от географического положения пользователя, пропускной способности Интернета, настроек браузера или устройства.
Возможно, вы выбрали самый красивый шрифт из Google Fonts. Но если вы не соедините его с безопасным веб-шрифтом в стеке шрифтов CSS, вы рискуете отобразить на своем сайте текст, который выглядит небрендовым.
Вот еще несколько причин, по которым вы захотите использовать веб-безопасные шрифты.
1. Ваш HTML-текст останется согласованным.
Если вы используете шрифт без засечек на своем веб-сайте, вам следует выбрать безопасный для Интернета шрифт без засечек в качестве резервного.
Например, сайт HubSpot выглядел бы странно со шрифтом с засечками, потому что мы используем только шрифты без засечек на наших страницах. Если вы столкнетесь с сайтом HubSpot в Вердане, изменения не будут такими неприятными.
Также важно предоставить браузеру несколько резервных копий шрифтов для уникальных символов. Рассмотрим зарегистрированный символ (®). Если ваш предпочтительный шрифт не поддерживает этот символ, а следующий в вашем стеке шрифтов поддерживает, вы можете убедиться, что символ похож на исходный шрифт.
2. У браузера будет несколько вариантов, прежде чем он по умолчанию выберет предпочитаемый веб-шрифт.
Во всех браузерах есть шрифт по умолчанию, который они будут отображать, если по какой-то причине не смогут загрузить файл шрифта вашего веб-сайта. Вы можете отсрочить этот процесс, используя ряд веб-безопасных шрифтов в своем стеке шрифтов.
Вы можете отсрочить этот процесс, используя ряд веб-безопасных шрифтов в своем стеке шрифтов.
Это позволит вашему шрифту «грациозно деградировать». Вместо того, чтобы переключаться с Playfair Display прямо на Times New Roman, шрифт может перейти с Playfair Display на Didot, гораздо более близкую альтернативу. Если Didot недоступен, шрифт может переключиться на Georgia и, наконец, на шрифт с засечками по умолчанию, который использует браузер.
3. У вас будет несколько резервных копий, если вы используете собственный шрифт.
В настоящее время вы можете легко подключиться к Google Fonts и использовать шрифт, который принимается большинством браузеров. Вы редко найдете страницу, написанную Open Sans, которая не отображается в Open Sans.
Но если вы загрузили пользовательский шрифт в файлы, размещенные на вашем сайте, совместимость не гарантируется. Ваш веб-сервер может на мгновение выйти из строя, или браузер конечного пользователя может не поддерживать этот конкретный шрифт.

 4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags)
4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags) 04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags) CSS
CSS