Атрибут width | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Для изменения размеров изображения средствами HTML предусмотрены атрибуты height и width. Допускается
использовать значения в пикселах или процентах. Если установлена процентная
запись, то размеры изображения вычисляются относительно родительского элемента — контейнера, где находится тег <img>.
В случае отсутствия родительского контейнера, в его качестве выступает окно
браузера. Иными словами, означает, что рисунок будет растянут на всю ширину веб-страницы. Добавление
только одного атрибута width или height сохраняет пропорции и отношение сторон изображения. Браузер при этом ожидает
полной загрузки рисунка, чтобы определить его первоначальную высоту и ширину.
Браузер при этом ожидает
полной загрузки рисунка, чтобы определить его первоначальную высоту и ширину.
Обязательно задавайте размеры всех изображений на веб-странице. Это несколько ускоряет загрузку страницы, поскольку браузеру нет нужды вычислять размер каждого рисунка после его получения. Это утверждение особенно важно для изображений, размещенных внутри таблицы.
Ширину и высоту изображения можно менять как в меньшую, так и большую сторону. Однако на скорость загрузки рисунка это никак не влияет, поскольку размер файла остается неизменным. Поэтому с осторожностью уменьшайте изображение, т.к. это может вызвать недоумение у читателей, отчего такой маленький рисунок так долго грузится. А вот увеличение размеров приводит к обратному эффекту — размер изображения велик, но файл относительно изображения аналогичного размера загружается быстрее. Но качество рисунка при этом ухудшается.
Синтаксис
| HTML | |
| XHTML | |
Значения
Любое целое положительное число в пикселах или процентах.
Значение по умолчанию
Исходная ширина изображения.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег IMG, атрибут width</title> </head> <body> <p><img src="images/sample.gif" alt=""></p> </body> </html>
Атрибут height | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Для изменения размеров изображения средствами HTML предусмотрены атрибуты height и width. Допускается
использовать значения в пикселах или процентах. Если установлена процентная
запись, то размеры изображения вычисляются относительно родительского элемента — контейнера, где находится тег <img>. В случае отсутствия родительского контейнера, в его качестве выступает окно
браузера. Иными словами, означает, что рисунок будет растянут на всю ширину веб-страницы. Добавление
только одного атрибута width или height сохраняет пропорции и отношение сторон изображения. Браузер при этом ожидает
полной загрузки рисунка, чтобы определить его первоначальную высоту и ширину.
В случае отсутствия родительского контейнера, в его качестве выступает окно
браузера. Иными словами, означает, что рисунок будет растянут на всю ширину веб-страницы. Добавление
только одного атрибута width или height сохраняет пропорции и отношение сторон изображения. Браузер при этом ожидает
полной загрузки рисунка, чтобы определить его первоначальную высоту и ширину.
Обязательно задавайте размеры всех изображений на веб-странице. Это несколько ускоряет загрузку страницы, поскольку браузеру нет нужды вычислять размер каждого рисунка после его получения. Это утверждение особенно важно для изображений, размещенных внутри таблицы.
Ширину и высоту изображения можно менять как в меньшую, так и большую сторону.
Однако на скорость загрузки рисунка это никак не влияет, поскольку размер файла
остается неизменным. Поэтому с осторожностью уменьшайте изображение, т.к. это
может вызвать недоумение у читателей, отчего такой маленький рисунок так долго
грузится.
Синтаксис
| HTML | |
| XHTML | |
Значения
Любое целое положительное число в пикселах или процентах.
Значение по умолчанию
Исходная высота изображения.
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег IMG, атрибут width</title> </head> <body> <p><img src="/images/sample.gif" alt=""></p> </body> </html>
против тег в HTML
Я пишу вводный курс HTML. Я помню, как 9 лет назад, изучая HTML, обнаружил, что и
Я помню, как 9 лет назад, изучая HTML, обнаружил, что и <img> , и <image> работают как тег для отображения изображений, по крайней мере в IE. Действительно,
Я понимаю, что <image> неверен и не будет проверяться с помощью http://validator.w3.org . Однако знает ли кто-нибудь о браузере, который не будет отображать изображение, если вместо <img> используется <image> ?
Кроме того, я предполагаю, что современные браузеры отображают изображения, созданные с тегом <image> , просто потому, что это распространенная ошибка, которую совершают новички. Верно ли это предположение?
Поделиться Источник Mike
4 ответа
- Почему и как закрыть тег img
Нужно ли закрывать тег img? <img src= alt= /> против <img src= alt> Мне просто интересно, как человеку, изучающему HTML, который никогда не учился правильному способу, но видел, как используются оба метода.
 Я склонен использовать первый вариант, то есть закрывать все свои теги.
Я склонен использовать первый вариант, то есть закрывать все свои теги. - Ссылка на SVG с <img> против <image>
Я заметил, что есть два способа ссылаться на изображения SVG. Вы можете использовать стандартный тег <img> <img src=picture.svg alt=SVG Image/> или вы можете использовать тег <image> <svg> <image xlink:href=picture.svg x=0 y=0 height=50px width=50px/> </svg> Мне…
21
И да, и нет. Как вы заметили, <image> долгое время был синонимом <img> . Я полагаю, что это был ранний браузер Netscape, который впервые сделал это, возможно, чтобы компенсировать ошибку пользователя, или, возможно, потому, что в то время был спор, действительно ли элемент должен называться <image> или <img> .
Во всяком случае, как указывает pst, Как только он был реализован в браузере, который доминировал на рынке того времени, веб-страницы стали полагаться на него.
Спецификация синтаксического анализа HTML5 требует, чтобы тег img на стадии построения дерева, поэтому никогда не может быть никакого оправдания для его использования.
Я бы меньше беспокоился о браузерах, чем другие потребители HTML, такие как менее известные поисковые системы. Я считаю, что синоним image для img широко не известен, и поэтому многие такие инструменты не смогли бы подобрать <image> как ссылку на ресурс изображения.
Поделиться Alohci 13 августа 2012 в 07:12
7
У них разные обычаи в SVGs.
image создает определенный элемент в SVG и не может быть заменен тегом img .Fiddle пример
Поделиться jgrumps 02 апреля 2018 в 22:35
5
Я только что закончил отладку этой проблемы, которую я фиксировал, предварительно не прочитав вышеприведенные ответы.
Хотя это и не полномасштабные браузеры, клиент email часто используется как браузер.
Я обнаружил, что клиент Android Gmail, использующий naked HTML (со спецификацией naked DTD по умолчанию), действительно демонстрирует эту проблему. Он реагирует только на <image /> ]. gmail.com подходит для <image /> , но не для клиента Android gmail.
Хотя клиент email на самом деле не является браузером, я подумал, что вам все равно будет интересно.
Поделиться user3642643 15 мая 2014 в 21:36
- HTML5 <img> тег альтернативное изображение
Мне просто было интересно, что в теге html img <img alt = default image src = image> возможно ли иметь альтернативное изображение, а не просто текст? Или если можно вложить тег img В alt s.

- как вставить <?php echo $image;?> в тег <img src=»»>
я пытаюсь изменить свой код PHP так, чтобы я мог вставить тег html только внутри исходного кода it.the.: <?php if( $image ){ ?> <a class=product_image image-woo href=<?php echo $product_url;?>> <?php echo $image;?> </a> <?php } ?> так вот, я редактировал таким…
0
Действительно. Современные браузеры будут отображать неверный код, чтобы убедиться, что старые веб-сайты все еще отображаются правильно, а слегка неверный код не испортит страницу.
Например, забыв закрыть <tr> перед тем, как открыть новый — все современные браузеры будут просто считать, что вы его закрыли.
Я не знаю хорошо используемого браузера up-to-date, который не будет отображать тег <image> , но будет отображать тег <img> .
Поделиться Andreas Christodoulou 13 августа 2012 в 05:28
Похожие вопросы:
Что такое тег <image> и чем он отличается от тега <img>
У меня есть следующий код. <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Strict//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd> <html xmlns=http://www.w3.org/1999/xhtml lang=en…
тег span внутри тега img с помощником Html — >image и Html — >tag в Cakephp
Я хотел бы сгенерировать следующий код html с помощью Htmlhelper <a class=menu href=/lib/movies/view/6> <span>Movie</span> <img src=img/icons/movie.png alt=Movie> </a>…
Почему тег <img> не закрыт в HTML?
Ради любопытства, почему тег < img > не закрыт в HTML ? <img src=smiley.gif alt=Smiley face height=42 width=42> Я также заметил, что теги < img > явно закрыты в XHTML . .. <img…
.. <img…
Почему и как закрыть тег img
Нужно ли закрывать тег img? <img src= alt= /> против <img src= alt> Мне просто интересно, как человеку, изучающему HTML, который никогда не учился правильному способу, но видел, как…
Ссылка на SVG с <img> против <image>
Я заметил, что есть два способа ссылаться на изображения SVG. Вы можете использовать стандартный тег <img> <img src=picture.svg alt=SVG Image/> или вы можете использовать тег…
HTML5 <img> тег альтернативное изображение
Мне просто было интересно, что в теге html img <img alt = default image src = image> возможно ли иметь альтернативное изображение, а не просто текст? Или если можно вложить тег img В alt s.
как вставить <?php echo $image;?> в тег <img src=»»>
я пытаюсь изменить свой код PHP так, чтобы я мог вставить тег html только внутри исходного кода it. the.: <?php if( $image ){ ?> <a class=product_image image-woo href=<?php echo…
the.: <?php if( $image ){ ?> <a class=product_image image-woo href=<?php echo…
Изображения не загружаются через тег img В html
У меня есть проект, и я пытаюсь добавить изображение в компонент через тег img В файле html, который находится в angularNode7Teste/thumbsup-jpg (корневая папка приложения). Файлы компонентов…
найдите тег img по значению src и добавьте новый атрибут в тег img
Если у меня есть 5 изображений на странице HTML. Я хочу найти 2 изображения по значению атрибута src и добавить новый атрибут в тег изображения. Ограничение заключается в том, что я не могу искать…
html бирка <img> и <image>
У меня есть один маленький вопрос. Я кодирую веб-страницу и использую тег <image> . Веб-страница настроена в браузере Edge, и все OK. Браузер распознает, что я хочу использовать изображение и…
Тег img
Пример
Как вставить изображение:
<img src=»smiley. gif» alt=»Smiley face»>
gif» alt=»Smiley face»>
Подробнее примеры ниже.
Определение и использование
Тег <img> определяет изображение в HTML-странице.
Тег <img> имеет два обязательных атрибута: src и alt.
Примечание: Изображения технически не вставлены в страницу HTML, изображения соединены к страницам HTML. Тег <img> создает пространство для хранения указанного изображения.
Совет: Чтобы связать изображение с другим документом, просто вложить тег <img> в теги <a>.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <img> | Да | Да | Да | Да | Да |
Различия между HTML 4,01 и HTML5
Следующие атрибуты: выравнивание, граница, хспаце и vSpace являются навестить поддерживается в HTML5.
Различия между HTML и XHTML
В HTML тег <img> не имеет конечного тега.
В XHTML тег <img> должен быть правильно закрыт.
Атрибуты
= Новое в HTML5.
| Атрибут | Значение | Описание |
|---|---|---|
| align | top bottom middle left right | Не поддерживается в HTML5. Задание выравнивания изображения в соответствии с окружающими элементами |
| alt | text | Задает альтернативный текст для изображения |
| border | pixels | Не поддерживается в HTML5. Задает ширину границы вокруг изображения |
| crossorigin | anonymous use-credentials | Разрешить использование изображений с веб-сайтов сторонних производителей для использования с Canvas |
| height | pixels | Задает высоту изображения |
| hspace | pixels | Не поддерживается в HTML5. Указывает пробелы в левой и правой части изображения |
| ismap | ismap | Определяет изображение как серверное изображение-Map |
| longdesc | URL | Задает URL-адрес для подробного описания изображения |
| sizes | Определяет размеры изображения для различных макетов страниц | |
| src | URL | Указывает URL-адрес изображения |
| srcset | URL | Указывает URL-адрес изображения для использования в различных ситуациях |
| usemap | #mapname | Указывает изображение в виде клиентского изображения-карты |
| vspace | pixels | Не поддерживается в HTML5. Указывает пробелы в верхней и нижней части изображения |
| width | pixels | Задает ширину изображения |
Глобальные атрибуты
Тег <img> также поддерживает Глобальные атрибуты в HTML.
Атрибуты события
Тег <img> также поддерживает Атрибуты событий в HTML.
Попробуйте примеры
Вставка изображений из разных местоположений
Вставка изображений из другой папки или с другого веб-узла.
Сделать гиперссылку изображения
Как добавить гиперссылку на изображение.
Создание карты изображений
Как создать карту изображения с щелчком областей. Каждый регион является гиперссылкой.
Похожие страницы
HTML Учебник: HTML Images
HTML DOM Ссылки: Image Object
CSS Учебник: Styling Images
Параметры CSS по умолчанию
В большинстве обозревателей элемент <img> будет отображаться со следующими значениями по умолчанию:
Пример
img {
display: inline-block;
}
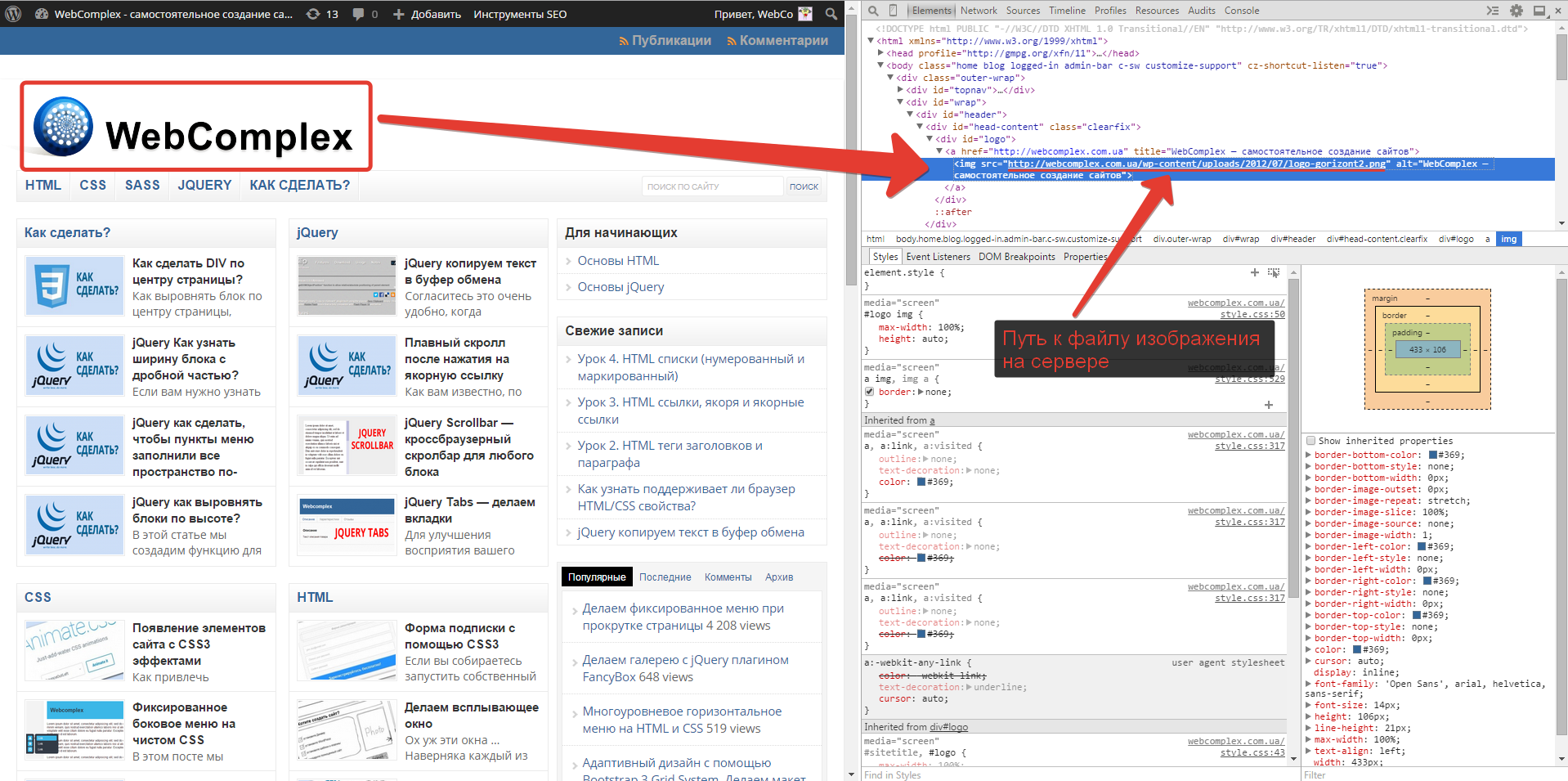
Тег img — картинка на сайте
Тег img создает картинку. Путь к картинке прописывается в атрибуте src.
Не требует закрывающего тега.
Путь к картинке прописывается в атрибуте src.
Не требует закрывающего тега.
Атрибуты
| Атрибут | Описание |
|---|---|
| src | Задает путь к картинке. Обязательный атрибут. |
| alt | Альтернативный текст, который будет показан вместо картинки,
если она не найдена (к примеру, неправильно прописан путь к ней). Обязательный атрибут. При его отсутствии будет ругаться валидатор (программа, которая проверяет корректность HTML или CSS). |
| width | Ширина картинки, в пикселях (в этом случае единицы измерения не указываются) или процентах от родителя картинки. |
| height | Высота картинки, в пикселях (в этом случае единицы измерения не указываются) или процентах от родителя картинки. |
Нюансы
Если для картинки не задана ни ширина, ни высота — картинка будет иметь свой реальный размер. Если задана высота — картинка станет заданной высоты, а по ширине подстроится так,
чтобы ее пропорции не были искажены.
Если задана высота — картинка станет заданной высоты, а по ширине подстроится так,
чтобы ее пропорции не были искажены.
Если задана только ширина — аналогично, картинка подстроится по высоте так, чтобы сохранить пропорции.
Если задана и ширина, и высота — пропорции картинки могут быть искажены (а может и нет, как угадаете). Если ширина или высота (или оба вместе) больше реальной — картинка увеличится, но потеряет в качестве.
Рекомендуется задавать ширину и высоту картинкам в атрибутах (а не через CSS) — в этом случае браузер быстрее будет загружать изображения — ему нет нужды вычислять размер каждой картинки после ее получения.
Не рекомендуется уменьшать реальные размеры картинки без необходимости. К примеру,
реальный размер картинки 1000 на 1000 пикселей, а вы ей зададите ширину в 100px. В этом
случае картинка на экране будет выглядеть на 100 пикселей, однако иметь размер на всю тысячу и,
соответственно, загружаться намного дольше.
Пример
Давайте на сайт добавим картинку и не будем задавать атрибуты height и width. Картинка будет иметь свой реальный размер:
<img src="monkey.png" alt="обезьянка">
:
Пример
Давайте попробуем картинке добавить ширина с помощью атрибута width, высота при этом должна подстроиться так, чтобы сохранить пропорции картинки:
<img src="monkey.png" alt="обезьянка">
:
Пример
А теперь давайте картинке добавим высоту с помощью атрибута height, ширина при этом подстроится так, чтобы сохранить пропорции картинки:
<img src="monkey.png" alt="обезьянка">
:
Пример
Давайте одновременно картинке добавим и высоту, и ширину. Пропорции картинки при этом должны стать искаженными (не обязательно, но в данном случае высота и ширина подобраны так, чтобы пропорции исказились):
<img src="monkey. png" alt="обезьянка">
png" alt="обезьянка">
:
Пример
Давайте поставим неправильный путь к картинке (для простоты оставим его пустым). Вместо картинки мы увидим содержимое атрибута alt (кажется, что это обычный текст — но попробуйте его скопировать — у вас ничего не получится, он будет тянутся как картинка):
<img src="" alt="обезьянка">
:
Смотрите также
- свойство width,
которое задает ширину элемента - свойство height,
которое задает ширину элемента - свойство background-image,
которое задает фоновую картинку
HTML тег img
Тег <img> предназначен для вставки изображений в HTML страницу.
Тег <img> имеет два обязательных атрибута: src и alt.
Технически изображения не вставляются в HTML страницу, а подключаются к HTML странице.
Чтобы создать ссылку-изображение на другой документ, поместите элемент <img> внутри тега <a>.
Разница между HTML 4.01 и HTML5
Атрибуты align, border, hspace и vspace не поддерживаются в HTML5.
Различия между HTML и XHTML
HTML тег <img> — одиночный элемент без закрывающего тега. В XHTML тег <img> должен закрываться должным образом, а именно — <img />.
Атрибуты тега <img>
| Атрибут | Описание |
|---|---|
| align | Определяет горизонтальное выравнивание содержимого элемента |
| alt | Определяет альтернативный текст, если элемент не удается отобразить |
| border | Определяет толщину рамки вокруг элемента |
| height | Определяет высоту изображения |
| hspace | Определяет величину отступов слева и справа от изображения |
| ismap | Определяет, что изображение является серверной картой-изображением. |
| longdesc | Определяет гиперссылку на подробное описание изображения |
| src | Определяет URL изображения |
| usemap | Определяет картинку, как клиентскую карту-изображение |
| vspace | Определяет величину отступов сверху и снизу от изображения |
| width | Определяет ширину изображения |
Общие атрибуты
Тег <img> поддерживает общие атрибуты и атрибуты-события.
CSS стили по умолчанию
Большинство браузеров будут отображать тег <img> со следующими стилями
img {
display: inline-block;
}
HTML пример использования
Вставляем изображение:
<img src='smiley. gif' alt="Smiley face">
gif' alt="Smiley face">
Как вставить изображение в HTML, тег img и его атрибуты
Здравствуйте, уважаемые читатели сайта Uspei.com. Сегодня перейдем к более интересной теме, а именно вставка изображений. Для того, чтобы наш браузер быстро загружал и открывал страницу с картинкой нам нужно ОПТИМИЗИРОВАННОЕ изображение (о том для чего и как оптимизировать изображения читайте тут). Для того, что бы скачать такое заранее оптимизированное изображение перейдите по ссылке и сохраните эту картинку, нажав правой клавишей мыши и выбрав «Сохранить картинку как».
К оглавлению ↑Тег <img> и расположение папки с изображениями
Для хранения изображений мы в нашей папке HTML создадим еще одну папку «Images», и поместим картинку туда.
Давайте попробуем вставить нашу картинку с изображением между заголовком и первым абзацем. Для этого в коде пропишем наш тег <img>. Это сокращение от английского слова image – изображение и это одинарный тег.
Сам тег <img> браузеру ничего особо не говорит. Поэтому мы должны обязательно указать атрибуты для тега. Самый главный из атрибутов – это атрибут src – источник. Мы должны указать источник нашей картинки. В нашем случае картинка находится внутри папки images относительно папки HTML. Т.е. нам необходимо указать, что наша картинка alarm.jpg находится в папке images. И вот как это выглядит.
<img src="images/alarm.jpg">
При таком указании атрибута для тега <img>, браузер при встрече с данным кодом, зайдет в папку images и возьмет файл – картинку alarm.jpg.
Но это еще не все. Желательно также указать еще и ширину с высотой данной картинки, потому что браузер должен точно знать, сколько места отвести под это изображение, и вся загрузка будет происходить быстрее и самое главное без смещений блоков.
К оглавлению ↑Атрибуты ширины width и высоты height
Если же мы не укажем размеры, браузер также отобразит картинку правильно, но это займет у него чуть больше времени, потому что ему придется сначала загрузить картинку и только после этого он сможет определить, сколько места ему нужно выделить. Если же указать размеры для изображения изначально, то это браузеру упростит задачу. Кроме того, изменив в коде размер изображения, браузер также изменит его размеры согласно указанным размерам.
Если же указать размеры для изображения изначально, то это браузеру упростит задачу. Кроме того, изменив в коде размер изображения, браузер также изменит его размеры согласно указанным размерам.
Чтобы узнать размер картинки, нажмите по ней правой кнопкой мыши и выберите пункт меню «Свойства». Далее перейдите на вкладку «Подробно».
Как видно, ширина у картинки 307 пикселей, а высота – 450 пикселей. Давайте пропишем размеры в коде:
<img src="images/alarm.jpg">К оглавлению ↑
Атрибут alt для альтернативной подписи
Еще один атрибут тега <img>, который желательно указывать при добавлении изображения – это alt. Он предназначен для тех пользователей интернет, у кого отображение картинок в браузере отключено. Т.е. если картинки в браузере будут отключены, вместо нашей картинки пользователь увидит то слово или словосочетание, которое мы пропишем для атрибута alt. Кроме того, поисковые системы при определении ценности вашего сайта ориентируются на атрибут alt у изображений, поэтому его постановка обязательна.
<img src="images/alarm.jpg" width = "307" alt="Будильник">
Эти четыре атрибута для тега <img> желательно указывать при добавлении на страницу картинок. Еще раз укажу эти четыре атрибута: источник, ширина, высота и альтернативный текст.
Давайте проверим отображение:
Рисунок у нас появился именно в том месте, где и должен был. Но если вы заметили, хотя картинка у нас всего 307 пикселей в ширину, браузер отводит ей всю строку полностью. Очень часто возникает задача сделать так, чтобы текст после картинки обтекал ее, т.е. встал на одной строке с ней. Такая возможность существует. Реализуется она при помощи знакомого нам атрибута align – выравнивание.
К оглавлению ↑Атрибут align для выравнивания изображения
Данный атрибут применим для нашего тега <img>. Для этой картинки мы можем указать выравнивание по правому краю (right), тогда картинка уйдет в правую часть экрана, и текст ее будет обтекать слева. Или мы можем указать выравнивание по левому краю (left) – тогда картинка уйдет в левую часть экрана, и текст будет обтекать ее справа. Давайте пропишем выравнивание по левому краю для нашего тега <img>.
<img src="images/alarm.jpg" width = "307" alt="Будильник" align="left">
Теперь давайте проверим, что получилось в браузере.
Видно, что текст обтекает картинку с правой стороны, потому что мы дали для картинки выравнивание по левому краю. Теперь давайте изменим выравнивание на правый край.
<img src="images/alarm.jpg" width = "307" alt="Будильник" align="right">К оглавлению ↑
Атрибут title для всплывающей подсказки
И наконец также один из самых важных атрибутов — «title» — он делает подсказку для изображения при наведении на него мышкой.
<img src="images/alarm.jpg" width = "307" alt="Будильник" align="right" title="Изображение старого будильника ">
HTML img src Атрибут
❮ HTML-тег
Пример
Изображение размечено следующим образом:

Определение и использование
Обязательный атрибут src указывает URL-адрес изображения.
Есть два способа указать URL в src атрибут:
1.Абсолютный URL — Ссылки на размещенное внешнее изображение на другом сайте. Пример: src = «https://www.w3schools.com/images/img_girl.jpg».
Примечания: Внешние изображения могут быть защищены авторским правом. Если ты это сделаешь не получить разрешение на его использование, вы можете нарушить законы об авторских правах. В кроме того, вы не можете управлять внешними изображениями; это может быть внезапно удалено или измененный.
2. Относительный URL — ссылка на изображение, размещенное в веб-сайт.Здесь URL-адрес не включает имя домена. Если URL начинается без косой черты он будет относиться к текущей странице. Пример: src = «img_girl.jpg». Если URL-адрес начинается с косой черты, он будет относиться к домену. Пример: src = «/ images / img_girl.jpg».
Совет: Почти всегда лучше использовать относительные URL-адреса. Они не сломается, если поменять домен.
Примечание: А сломано
значок ссылки и текст alt отображаются, если браузер не может найти изображение.
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| SRC | Есть | Есть | Есть | Есть | Есть |
Синтаксис
Значения атрибутов
| Значение | Описание |
|---|---|
| URL | URL-адрес изображения. Возможные значения:
|
❮ HTML-тег
Элемент IMG (изображение)
Элемент IMG (изображение) Разрешенный контекст: % текстМодель содержимого: Пусто!
Тег используется для включения встроенной графики.
(обычно значки или небольшая графика) в документ HTML.Этот элемент
НЕ предназначен для встраивания другого текста HTML. Для больших фигур с
подписи и текстовый поток см. элемент FIG.
Пример:
Браузеры, которые не могут отображать встроенные изображения, игнорируют элемент IMG если он не содержит атрибут ALT. Обратите внимание, что некоторые браузеры могут отображать (или печатать) связанную графику, но не встроенную графику. Если графика важна, вы можете создать ссылку на нее, а не поставить его в линию.Если изображение носит исключительно декоративный характер, то IMG подходит.
- ID
- Идентификатор SGML, используемый в качестве цели для гипертекста ссылки или для наименования определенных элементов в связанных таблицах стилей. Идентификаторы являются токенами NAME и должны быть уникальными в пределах текущий документ.
- LANG
- Это одно из сокращений стандартного языка ISO, например «en.uk» — вариант английского языка, на котором говорят в Соединенном Королевстве.Он может использоваться парсерами для выбора языковых настроек для кавычки, лигатуры, правила гипенации и т. д. Язык атрибут состоит из двухбуквенного кода языка из ISO 639, необязательно, за которым следует точка и двухбуквенный код страны из ISO 3166.
- CLASS
- Это список токенов SGML NAME, разделенных пробелами. используется для создания подклассов имен тегов. По соглашению имена классов интерпретируется иерархически, с наиболее общим классом слева и наиболее конкретный справа, где классы разделены период.Атрибут CLASS чаще всего используется для присоединения другого стиль к какому-либо элементу, но рекомендуется, чтобы практический класс имена следует выбирать на основе семантики элемента, так как это разрешит другое использование, например ограничение поиска по документам сопоставление имен классов элементов. Соглашения о выборе класса имена выходят за рамки данной спецификации.
- SRC (Источник)
- Атрибут SRC указывает URI для изображения быть встроенным.Его синтаксис такой же, как у атрибута HREF для тег . SRC является обязательным.
- MD
- Задает дайджест сообщения или криптографическую контрольную сумму для связанная графика, заданная атрибутом SRC. Он используется, когда вы хочу быть уверенным, что изображение действительно такое же, как задумано автором и никоим образом не изменялось. Например, MD = «md5: jV2OfH + nnXHU8bnkPAad / mSQlTDZ», который указывает контрольную сумму MD5. кодируется как строка символов base64. Атрибут MD обычно разрешено для всех элементов, поддерживающих ссылки на основе URI.
- WIDTH
- Дополнительная предлагаемая ширина изображения. По умолчанию это дается в пикселях.
- HEIGHT
- Дополнительная рекомендуемая высота изображения. По умолчанию это дается в пикселях.
- UNITS
- Этот необязательный атрибут определяет единицы ширины и атрибуты высоты. Это одно из: units = пикселей (по умолчанию) или units = en (половина кегля).
- ALIGN
- Принимайте значения TOP, MIDDLE или BOTTOM, определяя
должен ли быть выровнен верх, середина или низ изображения
с базовой линией для текстовой строки, в которой появляется элемент IMG.
При ALIGN = LEFT график будет плавать вниз и переместиться к текущему левое поле, и последующий текст будет обтекать правую часть графический. Аналогично для ALIGN = RIGHT график выравнивается по текущему правое поле и текст обтекает левый. Неуместно используйте эту функцию для больших изображений, так как они лучше всего представлены элемент FIG.
- ALT (Альтернативный текст)
- Необязательный альтернативный текст в качестве альтернатива графике для отображения в текстовой среде.Альтернативный текст может содержать объекты, например для акцентированных символов или специальные символы, но не может содержать разметку. Последнее возможно, однако с элементом FIG.
- ISMAP
- Карта изображений — это графическая карта, с помощью которой пользователи могут
прозрачно переходить от одного информационного ресурса к другому. В
Атрибут ISMAP идентифицирует изображение как карту изображений. Элемент IMG
затем можно использовать как часть метки для гипертекстовой ссылки (см.
анкерный элемент). Когда пользователь нажимает на изображение, щелкнутое место
отправляется на сервер, обозначенный гипертекстовой ссылкой.
Например:

- Сервер может разрешить загрузку и обработку карты изображений локально.Это должно работать с устаревшими документами, созданными с использованием более ранних версии HTML.
- Использование формата изображения, который включает горячие зоны изображения как часть формат файла.
- Элемент FIG предоставляет клиентские карты изображений как единую часть описания рисунка. Он предлагает ряд преимуществ по сравнению с IMG, включая подписи, разметку в замещающем тексте и обтекание рисунков текстом.
Разрешенные атрибуты
Примечание: Наличие серверного процесса имеет недостатки. клики по изображениям: задержка получения обратной связи и невозможность изменяйте курсор-указатель на лету, когда он перемещается по горячим зонам. Обработка событий на стороне клиента возможна, если одно из следующих применяется:
Почему следует использовать тег изображения вместо тега Img | автор: Chameera Dulanga
Как я упоминал ранее, современные веб-дизайнеры часто используют изображения с высоким разрешением, чтобы привлечь внимание пользователей.Но, как разработчики, мы должны очень внимательно выбирать правильный HTML-элемент.
Предположим, вы используете простой тег Img для изображений с высоким разрешением. В этом случае одно и то же изображение используется на каждом устройстве, на котором работает ваше приложение, и действительно, это приведет к проблемам с производительностью на устройствах с более низким разрешением экрана, таких как мобильные устройства.
Это может привести к увеличению времени загрузки изображения и частичной загрузке изображения сверху вниз.
Проблема загрузки изображений сверху вниз Эту проблему можно легко решить с помощью тега picture , используя атрибуты srcset и sizes .
Атрибут srcset принимает несколько изображений с соответствующей шириной в пикселях, и браузер использует эти значения для выбора между предоставленными изображениями. В приведенном выше примере есть 3 версии одного и того же изображения в 3 разных размерах
Атрибут sizes определяет пространство, которое изображение будет занимать на экране.В приведенном выше примере изображение будет занимать 1200 пикселей, если минимальная ширина экрана составляет 1280 пикселей.
Сказав это, не рекомендуется использовать тег Picture только для переключения разрешения, поскольку то же самое может быть достигнуто с помощью обновленной версии тега Img (который имеет большую поддержку браузера)
medium-car-image.jpg 800w,
large-car-image.jpg 1200w "src =" medium-car-image.jpg "alt =" Car ">
Но , в большинстве случаев нам нужно одновременно обрабатывать и переключение разрешения, и художественное направление, и тег picture — лучшее решение.
Итак, давайте посмотрим, как мы можем разрешить Art Direction с помощью тега picture .
HTML: тег
HTML5 Документ
Если вы создали новую веб-страницу в HTML5, ваш тег может выглядеть так:
Пример HTML5 от www.techonthenet.com
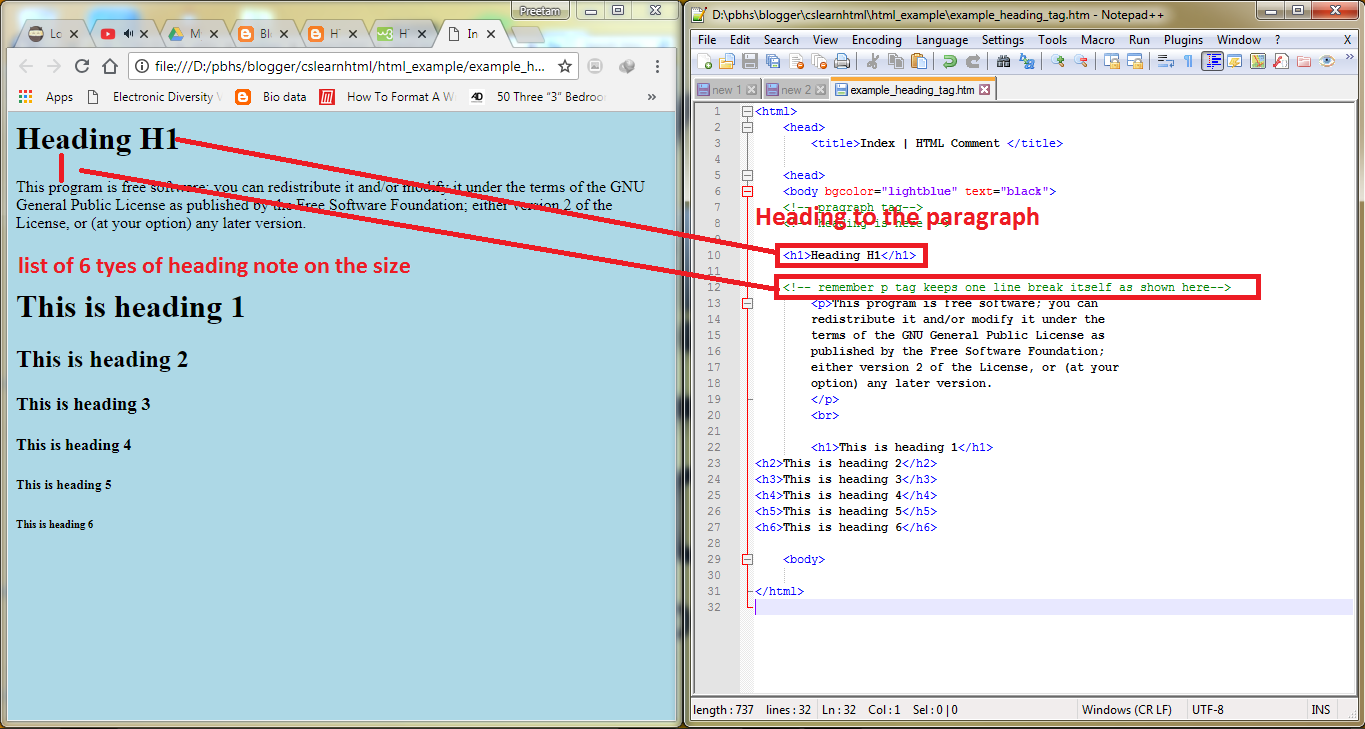
Заголовок 1
Это контент, который будет отображаться под заголовком 1.

В этом примере документа HTML5 мы создали тег , который отображает изображение example.png, найденное в каталоге / images. Если браузер не может отобразить изображение, вместо этого он отобразит текст «Пример изображения».
HTML 4.01 Переходный документ
Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег может выглядеть так:
HTML 4.01 Transitional Example by www.techonthenet.com
Заголовок 1
Это контент, который будет отображаться под заголовком 1.

В этом HTML 4.01 Пример переходного документа, мы создали тег , который отображает изображение example.png, найденное в каталоге / images. Если браузер не может отобразить изображение, вместо этого он отобразит текст «Пример изображения».
Переходный документ XHTML 1.0
Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег может выглядеть так:
Переходный пример XHMTL 1.0 от www.techonthenet.com
Заголовок 1
Это контент, который будет отображаться под заголовком 1.

В этом XHTML 1.0 Пример переходного документа, мы создали тег , который отображает изображение example.png, найденное в каталоге / images. Если браузер не может отобразить изображение, вместо этого он отобразит текст «Пример изображения».
Строгий документ XHTML 1.0
Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег может выглядеть так:
Строгий пример XHTML 1.0 от www.techonthenet.com
Заголовок 1
Это контент, который будет отображаться под заголовком 1.

В этом XHTML 1.0 Пример строгого документа, мы создали тег , который отображает изображение example.png, найденное в каталоге / images. Если браузер не может отобразить изображение, вместо этого он отобразит текст «Пример изображения».
XHTML 1.1 Документ
Если вы создали новую веб-страницу в XHTML 1.1, ваш тег может выглядеть так:
XHTML 1.1 Пример с сайта www.techonthenet.com
Заголовок 1
Это контент, который будет отображаться под заголовком 1.

В этом примере документа XHTML 1.1 мы создали тег , который отображает этот пример.png в каталоге / images. Если браузер не может отобразить изображение, вместо этого он отобразит текст «Пример изображения».
Тег HTML
Тег используется для вставки изображения в документ HTML. Само изображение не вставляется непосредственно в документ, браузер вставляет изображение HTML из источника, указанного в теге
.
Для элемента есть два обязательных атрибута: src, который используется для отображения источника изображения, и alt, который определяет альтернативный текст для изображения.
Чтобы сделать HTML-изображения интерактивными, вы должны поместить тег внутри тега , который используется для вставки ссылки на HTML-изображение.
Синтаксис¶
Тег пуст, что означает, что закрывающий тег не требуется. Он содержит только атрибуты. Но в XHTML тег (
) должен быть закрыт (
).
Пример HTML-тега
Название документа
Заголовок
Это фото Алека

Попробуйте сами »Мы можем использовать CSS, чтобы изменить первоначальный вид изображения.
Пример тега
Название документа
<стиль>
img {
радиус границы: 50%;
граница: 4px пунктирная # 077cb9;
ширина: 300 пикселей;
дисплей: блок;
маржа: 0 авто;
}

Попробуйте сами »Атрибуты Src и Alt¶
Атрибут src (source) показывает источник изображения. Он обязателен, так как определяет путь к изображению. Значением атрибута href может быть либо имя файла, либо его URL-адрес.
Атрибут alt определяет альтернативное имя изображения. Это также необходимо для тега . Его значение — описательный текст, отображаемый в браузере перед загрузкой изображения.Браузер также показывает этот текст при наведении курсора на изображение.
Мы рекомендуем включать ключевые слова в альтернативный текст. Это улучшит рейтинг сайта в поисковых системах.
Пример HTML-тега
Название документа

Попробуйте сами »Новый атрибут загрузки¶
Появился новый атрибут загрузки HTML, который позволяет отложить загрузку изображений и iframe до тех пор, пока они не будут близки к отображению. WHATWG имеет запрос на перенос для этой функции, и он уже является частью Chromium (начиная с версии 76).
Поддерживаемые значения для атрибута загрузки включают:
- «ленивый», который откладывает загрузку до тех пор, пока изображение или iframe не достигнет порогового значения расстояния от области просмотра.
- «нетерпеливый», который немедленно загружает ресурс.
- «авто», что является поведением по умолчанию, загружает ресурс.
Вы можете использовать ленивое значение, чтобы воспользоваться преимуществами отложенной загрузки браузера:

Ленивая загрузка — это набор методов в веб-разработке и разработке приложений, которые откладывают загрузку ресурсов на страницу на более поздний момент времени, когда эти ресурсы необходимы, вместо их предварительной загрузки.Эти методы помогают улучшить производительность и использовать ресурсы устройства, снижая связанные с этим расходы.
Поддерживаемые форматы изображений¶
Форматы файлов изображений — это стандартизированные средства организации и хранения цифровых изображений. Формат файла изображения может хранить данные в несжатом формате, в сжатом формате (который может быть без потерь или с потерями) или в векторном формате. (Википедия).
Каждый пользовательский агент поддерживает разные форматы изображений. Вот список распространенных форматов изображений:
Ошибки загрузки изображения¶
При загрузке изображения могут возникать некоторые ошибки.Если для события ошибки был установлен обработчик события onerror, этот обработчик события будет вызван. Здесь вы можете найти ситуации, когда это может произойти:
- Атрибут src пуст («») или равен нулю.
- URL-адрес src и URL-адрес страницы, на которой в настоящее время находится пользователь, совпадают.
- Некоторое повреждение изображения препятствует его загрузке.
- Метаданные изображения повреждены таким образом, что невозможно получить его размеры, а размеры не указаны в атрибутах тега
.
- Формат не поддерживается пользовательским агентом.
Атрибуты¶
Тег поддерживает глобальные атрибуты и атрибуты событий.
Устаревшие атрибуты¶
HTML-тег — GeeksforGeeks
HTML тег используется для добавления изображения на веб-страницу / веб-сайт. В настоящее время веб-сайт не добавляет изображения на веб-страницу напрямую, поскольку изображения связаны с веб-страницами с помощью тега
, который содержит место для изображения.
Синтаксис:
Атрибуты: Тег имеет следующие атрибуты.
- src : Используется для указания пути к образу.
- alt: Используется для указания альтернативного текста изображения. Это полезно, поскольку оно информирует пользователя о значении изображения, а также из-за каких-либо проблем с сетью, если изображение не может быть отображено, будет отображаться этот альтернативный текст.
- crossorigin: Он используется для импорта изображений со сторонних сайтов, которые позволяют использовать перекрестный доступ с холстом.
- height: Используется для указания высоты изображения.
- width: Используется для указания ширины изображения.
- ismap: Используется для указания изображения в качестве карты изображений на стороне сервера.
- loading: Он используется, чтобы указать, должен ли браузер откладывать загрузку изображений до тех пор, пока не будут выполнены некоторые условия, или загружать изображение немедленно.
- longdesc: Используется для указания URL-адреса подробного описания изображения.
- referrerpolicy : используется, чтобы указать, какую информацию о реферере использовать при получении изображения, то есть no-referrer, no-referrer-when-downgrade, origin, origin-when-cross-origin, unsafe-url.
- sizes: Используется для указания размеров изображений для разных макетов страниц.
- srcset: Он используется для указания списка файлов изображений для использования в различных ситуациях.
- usemap: Используется для указания изображения в качестве карты изображений на стороне клиента.
Пример 1: В этом примере мы используем тег вместе с src , width , height и alt .
Вывод:
img src с шириной и высотой
Пример 2: В этом примере мы добавляем атрибут стиля , чтобы добавить границу к изображению.
Выход:
источник изображения с рамкой
HTML-изображение — javatpoint
HTML-тег img используется для отображения изображения на веб-странице. Тег HTML img — это пустой тег, который содержит только атрибуты, закрывающие теги не используются в элементе изображения HTML.
Давайте посмотрим на пример изображения HTML.
Пример изображения HTML
Проверить это сейчасВыход:
Атрибуты HTML-тега img
src и alt — важные атрибуты HTML-тега img.Все атрибуты HTML-тега изображения приведены ниже.
1) SRC
Это необходимый атрибут, описывающий источник или путь изображения. Он указывает браузеру, где искать изображение на сервере.
Изображение может находиться в том же каталоге или на другом сервере.
2) альтернативный
Атрибут alt определяет альтернативный текст для изображения, если он не может быть отображен. Значение alt атрибут описать изображение словами. Атрибут alt считается хорошим для перспективы SEO.
3) ширина
Это необязательный атрибут, который используется для указания ширины отображения изображения. Сейчас это не рекомендуется. Вы должны применить CSS вместо атрибута ширины.
4) высота
Это h4 высота изображения. Атрибут высоты HTML также поддерживает элементы iframe, image и object. Сейчас это не рекомендуется. Вы должны применить CSS вместо атрибута высоты.
Использование атрибута высоты и ширины с тегом img
Вы узнали о том, как вставить изображение на свою веб-страницу. Теперь, если мы хотим задать высоту и ширину для отображения изображения в соответствии с нашими требованиями, мы можем установить его с помощью атрибутов высоты и ширины изображения.
Пример:

Выход:
Примечание. Всегда старайтесь вставлять изображение с указанием высоты и ширины, иначе оно может мерцать при отображении на веб-странице.
Использование атрибута alt
Мы можем использовать атрибут alt с тегом. Он будет отображать альтернативный текст в случае, если изображение не может быть отображено в браузере. Ниже приведен пример атрибута alt:
. 
Выход:
Как получить изображение из другого каталога / папки?
Чтобы вставить изображение в вашу сеть, это изображение должно находиться в той же папке, в которую вы поместили HTML-файл. Но если в каком-то случае изображение доступно в каком-то другом каталоге, вы можете получить доступ к нему следующим образом:

В приведенном выше утверждении мы поместили изображение на локальный диск E ——> папку изображений ——> animal.png.
Примечание. Если URL-адрес src будет неправильным или будет написан с ошибкой, ваше изображение не будет отображаться на веб-странице, поэтому попробуйте указать правильный URL-адрес.
Использовать тег
Мы также можем связать изображение с другой страницей или использовать изображение в качестве ссылки. Для этого поместите тег внутри тега .
Пример:
Проверить это сейчасВыход:
Поддерживающие браузеры
.

 Я склонен использовать первый вариант, то есть закрывать все свои теги.
Я склонен использовать первый вариант, то есть закрывать все свои теги.
 gif' alt="Smiley face">
gif' alt="Smiley face">

