Курсы HTML-верстальщика, обучение веб-вёрстке онлайн и очно в Москве
РАЭК рекомендует курсы «Специалист»
HTML-верстальщик реализует разработанный веб-дизайнером проект, сохраняя особенности стиля и графического оформления. Он делает это при помощи HTML-кода, который должен одинаково хорошо отображаться любым браузером, при этом качество созданных статических и динамических электронных страниц не должно зависеть от разрешения монитора или количества используемых цветов.
Для выполнения этой рутинной, но востребованной на рынке работы HTML-верстальщик изучает HTML и CSS, JavaScript, продукты семейства Adobe (особенно возможности Photoshop и Dreamweaver), а также CMS (WordPress или 1C-Битрикс). HTML-верстальщик должен уметь использовать современные технологии AJAX, XML и DHTML. Кроме того, ему требуется доскональное знание особенностей всех браузеров, особенно тех, которые появились недавно — чтобы справиться с кроссбраузерной версткой.
Профессию HTML-верстальщика можно приобрести самостоятельно, однако самообразование может оказаться слишком продолжительным и недостаточно глубоким. Чтобы быть востребованным, HTML-верстальщику требуется системное изучение профессиональных инструментов и подтверждение высокого уровня его квалификации.
Оцените возможности HTML5 сами! Центр «Специалист» предлагает Вам овладеть HTML5 — новейшим языком веб-разметки. HTML5 — ответ разработчиков на давно назревшие требования времени. |
Учебные программы, предлагаемые вниманию специалистов HTML-верстки нашим Центром, позволяют всего за один месяц пройти комплексную подготовку по этой профессии, а также повысить имеющуюся квалификацию!
-
05.08.2023
Другие даты
Дипломная программа — 336 ак.
 ч
ч
Веб — программист. Профессиональная разработка на PHP и JS
Продолжительность: от 4 до 8 месяцев
Один курс в подарок!
Гревцов
Валентин
Валентинович
Читать отзывы189 290 ₽
255 410 ₽
213 590 ₽
287 410 ₽
% Доступно в рассрочку и кредит
-
18.02.2024
Другие даты
Дипломная программа — 298 ак.ч
Профессиональный веб — разработчик на Laravel и React
Продолжительность: от 3 до 6 месяцев
Один курс в подарок!
Тарасов
Алексей
Владимирович
Читать отзывы177 990 ₽
237 420 ₽
201 690 ₽
268 920 ₽
% Доступно в рассрочку и кредит
-
05.

Другие даты
Дипломная программа — 274 ак.ч
Фронтенд — разработчик
Продолжительность: от 3 до 6 месяцев
Один курс в подарок!
Гревцов
Валентин
Валентинович
Читать отзывы129 290 ₽
174 430 ₽
149 490 ₽
200 930 ₽
% Доступно в рассрочку и кредит
-
05.08.2023
Другие даты
Комплексная программа — 124 ак.
 ч
ч
Веб — дизайнер
Вы экономите 33% стоимости третьего курса!
Гревцов
Валентин
Валентинович
Читать отзывы60 690 ₽
71 470 ₽
69 990 ₽
82 470 ₽
-
05.08.2023
Другие даты
Комплексная программа — 92 ак.ч
Верстальщик Web
Вы экономите 25% стоимости второго курса!
Гревцов
Валентин
Валентинович
44 990 ₽
52 980 ₽
53 090 ₽
62 480 ₽
-
14.
 08.2023
08.2023
Другие даты
Комплексная программа — 92 ак.ч
Специалист JavaScript
Вы экономите 27% стоимости второго курса!
Алексей
Владимирович
Читать отзывы45 390 ₽
55 480 ₽
52 590 ₽
63 480 ₽
-
14.08.2023
Другие даты
Комплексная программа — 254 ак.ч
Фуллстек JavaScript — разработчик
Один курс в подарок!
Алексей
Владимирович
Читать отзывы159 290 ₽
189 430 ₽
185 590 ₽
219 930 ₽
-
05.
 08.2023
08.2023
Другие даты
Комплексная программа — 140 ак.ч
Веб — дизайнер + Usability
Вы экономите 37% стоимости третьего курса!
Гревцов
Валентин
Валентинович
Читать отзывы77 690 ₽
91 470 ₽
89 990 ₽
105 970 ₽
-
14.08.2023
Другие даты
Комплексная программа — 224 ак.ч
Эксперт по программированию на JavaScript (со знанием Vue.

Один курс в подарок!
Тарасов
Алексей
Владимирович
Читать отзывы141 890 ₽
168 940 ₽
164 790 ₽
195 440 ₽
-
27.07.2023
Другие даты
Комплексная программа — 200 ак.ч
Подготовка к сертификации Zend Certified Engineer (ZCE)
Вы экономите 78% стоимости шестого курса!
Шуйков
Сергей
Юрьевич
Читать отзывы160 590 ₽
189 940 ₽
178 390 ₽
211 440 ₽
-
05.
 08.2023
08.2023
Другие даты
Комплексная программа — 112 ак.ч
Разработчик сайта на 1С Bitrix
Вы экономите 40% стоимости третьего курса!
Гревцов
Валентин
Валентинович
Читать отзывы62 390 ₽
73 470 ₽
70 490 ₽
83 470 ₽
-
05.08.2023
Другие даты
Комплексная программа — 124 ак.ч
Разработчик сайта на CMS WordPress
Вы экономите 57% стоимости четвёртого курса!
Гревцов
Валентин
Валентинович
Читать отзывы73 890 ₽
86 960 ₽
81 490 ₽
96 460 ₽
-
05.
 08.2023
08.2023
Другие даты
Курс — 44 ак.чHTML и CSS. Уровень 1. Создание сайтов на HTML 5 и СSS 3
Гревцов
Валентин
Валентинович
Читать отзывы21 490 ₽
24 990 ₽
-
08.08.2023
Другие даты
Курс — 16 ак.чСтресс — менеджмент
Копнин
Андрей
Александрович
Читать отзывы9 990 ₽
11 990 ₽
-
14.
 08.2023
08.2023
Другие даты
Курс — 48 ак.ч
HTML и CSS. Уровень 2. Углубленный CSS и вёрстка макета
Тарасов
Алексей
Владимирович
Читать отзывы31 490 ₽
37 490 ₽
-
21.08.2023
Другие даты
Курс — 36 ак.ч
HTML и CSS.
 Уровень 3. Продвинутые методологии и инструменты верстки
Уровень 3. Продвинутые методологии и инструменты верстки
Павлов
Юрий
Евгеньевич
Читать отзывы26 990 ₽
28 990 ₽
-
13.08.2023
Другие даты
Курс — 16 ак.ч
Практикум по созданию сайта: верстка страницы
Тарасов
Алексей
Владимирович
Читать отзывы9 990 ₽
10 990 ₽
-
13.
 08.2023
08.2023
Другие даты
Курс — 36 ак.ч
1С — Битрикс Управление сайтом — администрирование
Васин
Яков
Михайлович
Читать отзывы28 990 ₽
29 990 ₽
-
25.11.2023
Другие даты
Курс — 36 ак.ч
1С — Битрикс. Быстрый старт разработчика
Беляков
Сергей
Михайлович
Читать отзывы27 990 ₽
32 490 ₽
-
27.
 11.2023
11.2023
Другие даты
Курс — 24 ак.ч
WordPress. Уровень 1. Создание и настройка сайта
Васин
Яков
Михайлович
Читать отзывы18 490 ₽
21 490 ₽
-
14.08.2023
Другие даты
Курс — 32 ак.ч
JavaScript. Уровень 1. Основы JavaScript
Тарасов
Алексей
Владимирович
Читать отзывы17 990 ₽
22 990 ₽
-
31.
 07.2023
07.2023
Другие даты
Курс — 60 ак.ч
JavaScript. Уровень 2. Расширенные возможности
Тарасов
Алексей
Владимирович
Читать отзывы37 490 ₽
40 490 ₽
-
14.08.2023
Другие даты
Курс — 36 ак.ч
JavaScript. Уровень 4. Fetch/AJAX API
Тарасов
Алексей
Владимирович
Читать отзывы32 490 ₽
38 990 ₽
-
14.
 08.2023
08.2023
Другие даты
Курс — 36 ак.ч
JavaScript. Уровень 10. HTML5 API
Тарасов
Алексей
Владимирович
Читать отзывы29 990 ₽
32 490 ₽
-
04.08.2023
Другие даты
Курс — 32 ак.ч
PHP8 часть 1. Основы PHP8
Шуйков
Сергей
Юрьевич
Читать отзывы23 990 ₽
25 990 ₽
-
14.
 08.2023
08.2023
Другие даты
Курс — 32 ак.ч
PHP8 часть 2. Объектно — ориентированная разработка
Тарасов
Алексей
Владимирович
Читать отзывы32 990 ₽
35 990 ₽
-
14.08.2023
Другие даты
Курс — 32 ак.ч
PHP8 часть 3. Создание сервисов
Тарасов
Алексей
Владимирович
Читать отзывы37 990 ₽
41 990 ₽
-
14.
 08.2023
08.2023
Другие даты
Курс — 36 ак.ч
PHP8 часть 4. Профессиональная работа
Тарасов
Алексей
Владимирович
Читать отзывы38 990 ₽
43 990 ₽
-
21.08.2023
Другие даты
Курс — 52 ак.ч
Курс 20480C: Программирование в HTML5 с JavaScript и CSS3
Шуйков
Сергей
Юрьевич
Читать отзывы42 990 ₽
47 490 ₽
-
21.
 08.2023
08.2023
Другие даты
Курс — 36 ак.ч
Разработка веб — приложений на AngularJS
Шуйков
Сергей
Юрьевич
Читать отзывы25 990 ₽
26 990 ₽
-
Звоните по тел.
+7 (495) 232-32-16Курс — 48 ак.ч
MODX REVOLUTION. Создай интернет — магазин за 24 часа
23 490 ₽
24 490 ₽
-
Звоните по тел.

+7 (495) 232-32-16 Курс — 24 ак.чMODX REVOLUTION. Создай свой сайт на CMS MODX
20 490 ₽
21 490 ₽
-
Звоните по тел.
+7 (495) 232-32-16Курс — 24 ак.ч
WordPress. Уровень 2. Разработка сайтов со сложной структурой и создание тем оформления
22 990 ₽
23 990 ₽
-
Звоните по тел.
+7 (495) 232-32-16Курс — 36 ак.
 ч
ч
PHP8. Уровень 5. Разработка приложений на Symfony
35 490 ₽
36 490 ₽
Курсы по HTML — онлайн обучение HTML
Современная верстка с помощью HTML и CSS
Профессии
Учебные программы от основ до практики. Для тех, кто хочет получить новую профессию, собрать портфолио и найти работу
профессия
Верстальщик
Верстка с использованием последних стандартов CSS
5 месяцев •
с нуляСтарт в любое время
Подготовительные курсы
14-дневные программы по изучению основ программирования для тех, кто хочет попробовать себя в разработке или подготовиться к обучению профессии
подготовительный курс
• 990 ₽
Фронтенд-разработчик
Основы языка JavaScript для начинающих
14 дней •
c нуляСтарт 10 августа
Интенсивы
Программы для начинающих и практикующих, чтобы глубоко разобраться в определенной теме или сменить стек
интенсив
Верстка веб-приложений
От макета до готового шаблона с помощью Flex, Grid и Columns
2 месяца •
с нулядата определяется
интенсив
• от 8 750 ₽ в месяц
Онлайн-буткемп. Фронтенд-разработчик
Фронтенд-разработчик
Интенсивное обучение профессии в режиме полного дня
4 месяца •
с нулядата определяется
Треки
Небольшой набор курсов, направленных на прокачку конкретного технического аспекта. Большая часть треков ориентирована на практикующих программистов
трек
• от 3 900 ₽ в месяц
HTML и CSS. Позиционирование
Позиционирование с помощью модулей Positioned, Flex, Grid
c опытом
Старт в любое время
Учиться от компании
Нам доверяют обучение сотрудников крупные компании: «Тинькофф», «Сбербанк», Simtech Group, AGIMA и другие
На Хекслете можно обучить сотрудников языкам программирования, повысить их квалификацию или подтянуть конкретные умения
ПодробнееКурсы
Основы верстки контента
18 часов
Старт в любое время
SASS: Основы работы
4 часа
Старт в любое время
Жизнь программиста
Кто такой программист и как им стать, виды разработки и их особенности, типы программного обеспечения
3 часа
Старт в любое время
Bootstrap 5: Основы верстки
9 часов
Старт в любое время
CSS: Вёрстка на Grid
6 часов
Старт в любое время
CSS: Адаптивность сайта
7 часов
Старт в любое время
CSS: Позиционирование элементов
9 часов
Старт в любое время
Трудоустройство для разработчиков
Заполнение профиля и портфолио на GitHub, оформление репозитория проекта, работа с опен-сорс проектами
2 часа
Старт в любое время
Трудоустройство
Поиск работы в IT, составление резюме, написание сопроводительных писем, подготовка к собеседованиям
5 часов
Старт в любое время
CSS: Основы Flex
10 часов
Старт в любое время
Основы командной строки
Команды в Linux, навигация по файловой системе, работа с переменными окружения и доступами к файлам
22 часа
Старт в любое время
HTML: Препроцессор Pug
9 часов
Старт в любое время
Основы современной верстки
Основы верстки сайтов HTML, стилизация с помощью CSS, отладка кода, редакторы верстки и плагины
9 часов
Старт в любое время
Регулярные выражения (Regexp)
Инструмент Regexp, основные возможности регулярных выражений, эффективная обработка строк
14 часов
Старт в любое время
Gulp
6 часов
Старт в любое время
Сомневаетесь в выборе?
Ответим на вопросы, подскажем, с чего начать в зависимости от текущего опыта.
А вы решите, подойдет ли вам Хекслет
Отправляя форму, вы принимаете «Соглашение об обработке персональных данных» и условия «Оферты», а также соглашаетесь с «Условиями использования»
Поймали заявку на консультацию!Скоро позвоним
🔥 6 потрясающих генераторов макетов CSS
Привет всем 👋
Сегодня я хотел поделиться с вами 6 потрясающими генераторами/инструментами макетов CSS, которые помогут вам в быстром прототипировании и разработке внешнего интерфейса CSS-макетов для ваших проектов. Я надеюсь, что вы найдете его полезным и сохраните его в закладках, чтобы вы могли легко обращаться к нему в будущем.
Начнем!
1. Генератор интерактивных CSS-сеток Автор Layoutit
Быстро создавайте веб-макеты и получайте код HTML и CSS. Изучайте CSS Grid визуально и создавайте веб-макеты с помощью этого интерактивного генератора CSS Grid.
Ссылка: grid.layoutit.com
Вот простой макет, созданный с использованием кода, сгенерированного с этого сайта, а также с добавлением пользовательского CSS:
https://codepen. io/codewithpalash/pen/JjNeGXV
io/codewithpalash/pen/JjNeGXV2. CSS-макет
Популярные макеты и шаблоны, созданные с помощью CSS. Нулевые зависимости. Нет фреймворков. Никаких CSS-хаков. Реальные варианты использования. Передовой опыт. Вы можете выбрать шаблон, и он содержит весь код, связанный с этим шаблоном, который мы можем скопировать и вставить в наши проекты. 9Ссылка: csslayout.io dy
Легко создавайте макеты CSS Grid, устанавливая количество столбцов и строк, используя различные единицы измерения. Мы также можем установить разрыв между столбцами и строками и увидеть сгенерированный код внизу, который мы можем скопировать и вставить в наши проекты. Он не поддерживает добавление grid-template-areas или grid-area похожи на сайт Layoutit, но тем не менее это очень полезный инструмент. Ссылка: griddy.io by Masaya Kazama
Этот генератор компоновки имеет два замечательных пресета: Holy Grail и Список статей , который мы можем визуально изменить в соответствии с нашими требованиями, и весь код HTML и CSS генерируется для нас. Он также поддерживает области сетки, что очень круто. Ссылка: vue-grid-generator.netlify.app Сара Драснер
Он также поддерживает области сетки, что очень круто. Ссылка: vue-grid-generator.netlify.app Сара Драснер
Небольшой инструмент для всех. Вы можете назначать строки, столбцы, промежутки и единицы измерения, а затем перетаскивать их для создания дочерних элементов div, чтобы с легкостью создавать динамические макеты!
Ссылка: cssgrid-generator.netlify.app
Вот простая демонстрация с использованием кода с этого сайта:
https://codepen.io/codewithpalash/pen/BaRGrQg6. Интерфейс Bootstrap 4 Строитель | LayoutIt
Еще один замечательный сайт от LayoutIt помогает нам быстро перетаскивать систему Bootstrap 4 Grid, базовые элементы CSS, компоненты и т. д. и создавать веб-макеты с помощью этого интерактивного конструктора интерфейса Bootstrap 4.
Ссылка: layoutit.com/build
Я надеюсь, что эти генераторы макетов/инструменты помогут вам быстро создавать потрясающие макеты и повысить производительность разработки интерфейса.
Есть ли какой-либо другой сайт, который вы хотели бы использовать для этой цели? Пожалуйста, добавьте их в комментариях ниже. Это очень помогло бы.
Если вам понравилась эта статья, обязательно поставьте ❤.
Бесплатный HTML + CSS Генератор макетов DIV On-line
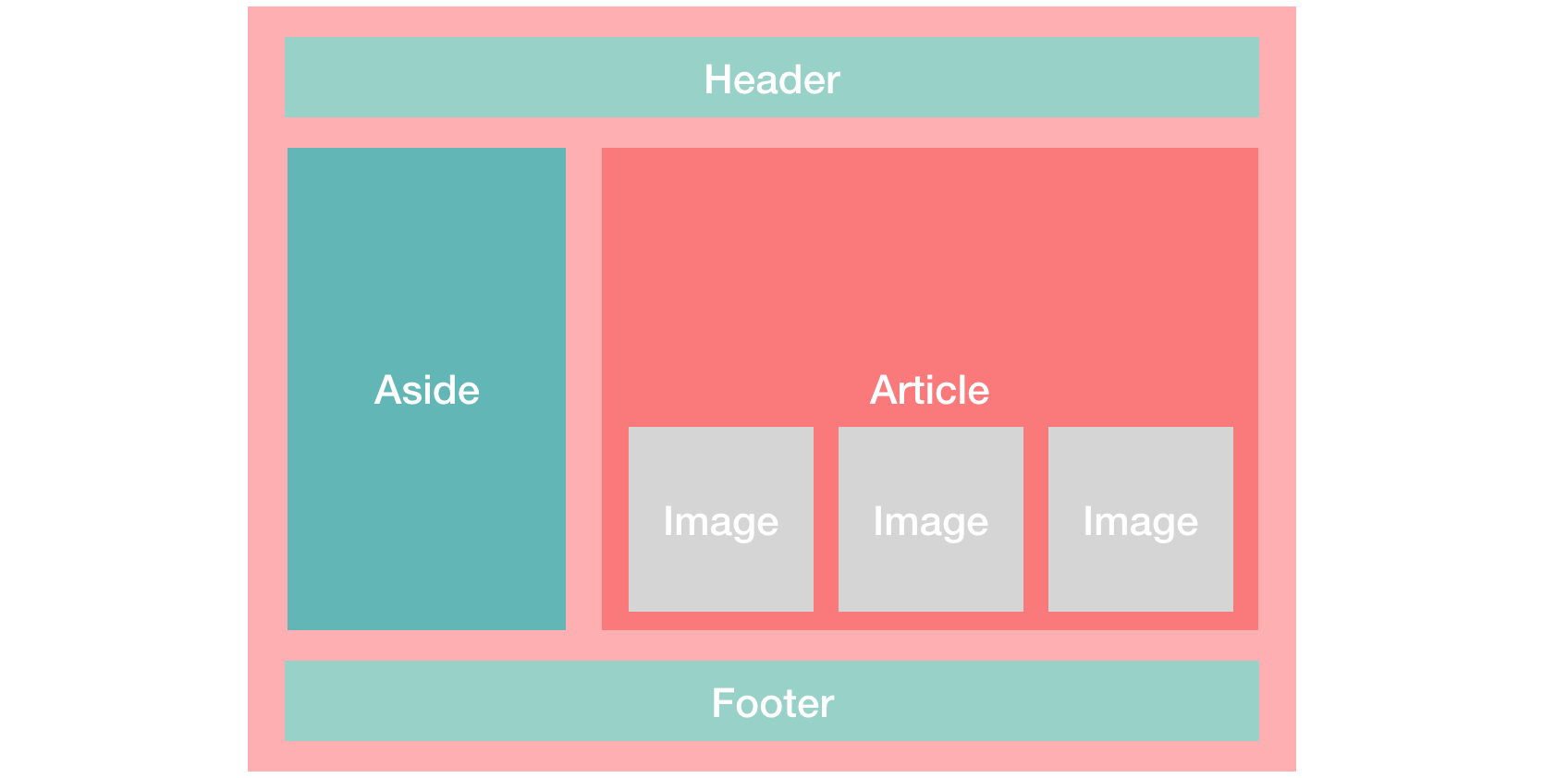
Выберите любой макет, чтобы начать с
Уже создали макет своего веб-сайта и вам нужно создать для него меню?!
Создайте любую свою идею в веб-дизайне макета
Эта веб-утилита поможет вам приступить к дизайну и макету веб-сайта с помощью бесплатного онлайн-инструмента «Смешанный HTML». Утилита генерирует полные сценарии таблиц стилей HTML и CSS на основе утилиты графического макета, доступной на вкладке редактора.Утилита включает в себя несколько функций, описанных ниже, и предоставляется абсолютно бесплатно.
В сгенерированном коде нет скрытой рекламы, спама и т. д. С помощью этого инструмента вы сможете создать макет страницы с нуля, используя простые и удобные жесты перетаскивания.

Нет ограничений на расположение блоков DIV на странице. Вы можете добавить сколько угодно верхних и нижних колонтитулов, к тому же в макете нет табличных данных, все элементы позиционируются чисто в CSS во внешней таблице стилей.
Генератор макетов предназначен для энтузиастов, студентов, а также для опытных веб-дизайнеров, которые хотят сэкономить драгоценное время.
Передовые технологии. Для оптимальной работы мы рекомендуем использовать браузеры, перечисленные в разделе «Поддержка браузеров».
Почему вам стоит попробовать этот бесплатный генератор?!
- Быстрый старт для вашего макета с использованием родного DnD — перетаскивание
- Нет ограничений на расположение блоков DIV и HOST в структуре макета
- Бесплатные удивительные HD фоновые изображения
- Создайте полноценный рабочий макет веб-страницы за несколько кликов
- Создайте свой макет так, как вы хотите, с нуля или готовые макеты
- Абсолютно БЕСПЛАТНО — никакого скрытого спама или рекламы внутри сгенерированного кода HTML CSS
- Столько нижних колонтитулов, заголовков, столбцов, содержания и столько вложений, сколько вы пожелаете
- Нет табличных данных — просто очистите HTML-теги DIV, используя макет атрибута «класс»
- Все элементы позиционируются с помощью чистого CSS во внешней таблице стилей
Нужно знать, как, посмотрите этот короткий видео-пример!
Смотреть Просмотрите этот краткий обучающий пример, как создать макет.

 ч
ч

 ч
ч
 08.2023
08.2023
 08.2023
08.2023

 08.2023
08.2023
 08.2023
08.2023
 08.2023
08.2023
 Уровень 3. Продвинутые методологии и инструменты верстки
Уровень 3. Продвинутые методологии и инструменты верстки
 08.2023
08.2023
 11.2023
11.2023
 07.2023
07.2023
 08.2023
08.2023
 08.2023
08.2023
 08.2023
08.2023
 08.2023
08.2023

 ч
ч