Концепция верстки. Компьютерная верстка. Программы для верстки
Верстка является не только сборочным процессом, но и оказывает существенное влияние на создание определенной формы издания. Поэтому стиль оформления, наряду с текстом и иллюстрациями, следует рассматривать в качестве исходного компонента верстки.
При верстке журналов и газет требования к монтажу печатных полос отличаются, исходя из предназначения печатного издания. При верстке журналов, газет и другой прессы текст верстается в одну, в две, три и более колонок. Текст для книг чаще всего верстается в одну колонку.
Исходя из функций верстки, она должна отвечать строгим требованиям дизайна и обеспечивать определенные моменты:
n наиболее выгодную композиционную структуру издания. То есть с помощью верстки необходимо создать максимально удобное в пользовании издание. Верстка наглядно демонстрирует структуру и композицию страниц издания, определяет какие компоненты текста или иллюстраций являются главными, а какие второстепенными.
n компактное расположение материалов на странице и максимальное использование полезной площади бумаги
n эстетический, привлекательный и выразительный внешний вид будущего печатного издания. Она должна обеспечить пропорциональное отображение элементов на оттиске, подчеркнуть их графическое единство, чтобы изделие полиграфической промышленности воспринималось как одно целое, органично и четко разделенное на блоки, удобные для чтения и восприятия человеческим глазом.
Для компьютерной верстки характерно использование эскизных макетов. Это стало возможным, поскольку в электронной верстке полоса формируется не из вещественных носителей изображения (металл или пленка), что позволяет на любом этапе вносить поправки и уточнения,, меняя, если нужно, размеры и положение любого элемента. Верстка по эскизным макетам предполагает постоянство и стандарт оформления, наличие оформительской модели как управляющей структуры: чем полнее она разработана и зафиксирована, тем менее подробным может быть макет.
В ходе компьютерной верстки тексты в полосы вводятся двумя путями – непосредственно с клавиатуры по месту, отведенному в макете, или путем импортирования документа, созданного в текстовом процессоре. Основные тексты набираются в текстовом процессоре, потому что он лучше приспособлен для этого.
Преимущества компьютерной верстки заключаются в возможности автоматизировать большую часть работы по реализации макета с помощью эталонных страниц, библиотек и шаблонов – «пустых» экземпляров издания, содержащих все, что включается в каждый его выпуск.
Завершается верстка выводом полос. После этого в зависимости от технической оснащенности редакции полосы в виде электронной версии либо выведенные на пленку или на бумагу передаются в типографию для изготовления печатной формы и тиражирования издания.
Электронная верстка осуществляется с помощью различных программ. Их представлено на рынке несколько. Выбор в пользу какой-либо зависит от исторически сложившегося опыта и личных предпочтений. Наиболее распространенными из них являются программы для подготовки многостраничной верстки – продукты корпорации Adobe (PageMaker, FrameMaker, InDesign), QuarkXPress, Corel Ventura Publisher, TeX. Считается, что у каждой из них своя специализация. Например, FrameMaker, Ventura Publisher, TeX больше ориентированы на автоматизацию оформления сложных структур текста, нередко насыщенного таблицами, формулами, ссылками, в то время как PageMaker, InDesign и XPress рассчитаны на работу с иллюстрациями, т.е. используются в акцидентной, журнальной, книжной верстке.
Сложно поверить, но есть еще издания, которые на профессиональном уровне верстаются в MS Word. С помощью специальных надстроек, эту программу можно адаптировать под верстку, которая выполняет работу над текстом, практически дублируя функции PageMaker, XPress или InDesign.
Существует достаточно точек зрения на тему того, какая программа идеально подходит для верстки книг. Основными конкурентами являются, конечно, InDesign и XPress. Ярые сторонники есть и у той, у другой программы для верстки. Однако большинство профессиональных верстальщиков сходятся на том, что пока ничего лучше InDesign для верстки книг не изобрели.
Профессиональные верстальщики даже могут определить по отпечатанной книге, в какой программе книга версталась. Так это или нет – пусть останется на совести гуру верстки. Книга ориентирована в конечном итоге на читателя, поэтому начиная работу над книгой, необходимо думать об его удобстве.
Внимание!
Если вам нужна помощь в написании работы, то рекомендуем обратиться к
профессионалам. Более 70 000 авторов готовы помочь вам прямо сейчас. Бесплатные
корректировки и доработки. Узнайте стоимость своей работы.
Бесплатные
корректировки и доработки. Узнайте стоимость своей работы.
Расчет стоимостиГарантииОтзывы
Поможем написать любую работу на аналогичную тему
Реферат
От 250 руб
Контрольная работа
Концепция верстки. Компьютерная верстка. Программы для верстки
От 250 руб
Курсовая работа
Концепция верстки. Компьютерная верстка. Программы для верстки
От 700 руб
Получить выполненную работу или консультацию специалиста по вашему учебному проекту
Узнать стоимость
Техническое редактирование (компьютерная верстка, издательское дело)
Определение 1
Техническое редактирование — это управление художественно-техническим воплощением в материале проекта оформления издания и контроль за исполнением типографией всех указаний издательства и соблюдением технически правил набора и верстки.
Сущность технического редактирования
Прежде всего техническое редактирование выражается в подготовке к производству оригиналов издания, в разметке каждого элемента, то есть в письменных указаниях исполнителям в типографии, как необходимо набрать и сверстать оригиналы издания, чтобы оно получилось таким, как было задумано, а также в проверке того, что все общие требования и требования издательства были соблюдены. Осуществляется техническое редактирование техническим редактором. Главной задачей технического редактирования является подготовка издательского оригинала для полиграфического исполнения издания.
В техническое редактирование входят следующие работы:
- Техническая разметка издательского оригинала по шрифтам, формату, текстовым и рубрикационным выделениям и т.д.;
- Указания типографии по набору, верстке, печати, брошюровочно-переплетным работам;
- Контроль за исполнением указаний;
- Заполнение издательской спецификации, которая определяет художественно-техническое оформление, а также полиграфическое исполнение издания.

Техническое редактирование ведется одновременно с художественным. Содержание технического редактирования составляет выбор формата издания, гарнитур и размера шрифтов, использование линеек и т.д., а также размещение и структура текста и иллюстраций на полосе.
Выбор формата во многом зависит от вида издания и его функционального назначения. Учебник, сборник стихов, научная монография, альбом репродукций, сувенирное издание имеют разный формат. Важную роль при выборе формата также играют технологические возможности типографии, в которой будет печататься книга.
С назначением книги связан также и выбор шрифта. Выбор гарнитуры зависит от стиля и жанра произведения. важным является и выбор кегля. Предпочтительными и наиболее комфортными для чтения являются кегли от 9 до 14, длина строки должна составлять 50-55 знаков. Значение имеет и нормальная расстановка знаков в строке, нормальные пробелы между словами. Выбор способа набора текста тоже очень важен. Допускается применение переносов в конце строки.
Задачами технического редактора являются также создание и размещение текстов, которые будут располагаться на обложке, суперобложке, форзаце, титульном листе.
Также он занимается созданием колонтитулов, подрисуночных подписей, оглавления. Одной из важнейших задач технического редактирования является подготовка комплекта проекта оформления. Технический редактор готовит технологическую спецификацию для полиграфического предприятия. Она вместе с комплектом материалов и документов передается в типографию как задание издательства на выполнение полиграфических работ.
Компьютерная верстка
Определение 2
Под компьютерной версткой понимается использование персонального компьютера и программного обеспечения для создания макета для последующей печати.
Программами, специализирующимися на компьютерной верстке, являются: Adobe InDesign, QuarkXPress, Apple Pages, Microsoft Publisher, Scribus.
Компьютерная верстка – это не только создание макета страницы для журналов и книг. Данный термин используется для создания макетов упаковки, рекламных объявлений, дизайна выставочных стендов и т.д.
Началом компьютерной верстки принято считать 1985 год, когда вышла программа PageMaker, созданная корпорацией Aldus, и персональный лазерный принтер компании Apple Computer LaserWriter . Для компьютерной индустрии и типографского дела влзможность создания макетов страницы на экране монитора и последующая его распечатка была совершенно новой. Термин «компьютерная верстка» («desktop publishing») был предложен основателем Aldus Corporation Полом Брейнердом.
На сегодняшний день ранние системы компьютерной верстки кажутся примитивными. Они были не совсем стабильными, часто зависали. В них использовался черно-белый экран и было невозможно контролировать важные параметры для верстки, такие как трекинг, кернинг и т. д. Однако в то время система получила одобрительные отзывы.
Разработанные Adobe Systems технологии заложили фундамент для развития компьютерной верстки. Во встроенной в ROM-память принтеров LaserWrite содержались масштабируемые шрифты Adobe.
Во встроенной в ROM-память принтеров LaserWrite содержались масштабируемые шрифты Adobe.
В 1986 году появилась программа Ventura Publisher , предназначенная для компьютеров с операционной системой MS-DOS. PageMaker имитировала процесс создания макета вручную, Ventura Publisher же этот процесс автоматизировала при помощи использования таблиц стилей и тэгов. Это обеспечило возможность автоматизации процесса создания индексов и элементов макета страницы. Ventura Publisher оказалась удобнее PageMaker при создании макетов многостраничных документов и книг.
Компьютерная верстка в это время воспринималась как непригодная для массового использования. Однако профессиональное использование технологии компьютерной верстки уже тогда позволило получить неплохие результаты. В конце 1986 года журнал «Info magazine» стал первым полноцветным изданием, которое было подготовлено методом компьютерной верстки.
В 1990 годах появилась программа QuarkXPress, расширилась база компьютерных шрифтов. Это стало переломным моментом в развтии систем компьютерной верстки. В начале 2000-х годов стала набирать популярность Adobe InDesign. Она обеспечивала большие возможности и интегрировалась с другими программами Adobe, которые доминировали в сфере компьютерного дизайна, аудио- и видеоредактирования, обработки изображений, фотографий.
Это стало переломным моментом в развтии систем компьютерной верстки. В начале 2000-х годов стала набирать популярность Adobe InDesign. Она обеспечивала большие возможности и интегрировалась с другими программами Adobe, которые доминировали в сфере компьютерного дизайна, аудио- и видеоредактирования, обработки изображений, фотографий.
Курсы компьютерной верстки в Специалисте
Компьютерная графика и верстка
«Специалист» — первый в России авторизованный учебный центр Adobe. С нами сотрудничают ведущие преподаватели дизайна, совместно с которыми мы организовываем наши курсы верстки. В центре вы можете получить международные сертификаты. Вы всегда сможете выбрать удобные для вас место, время и режим занятий в нашем гарантированном расписании на год!
Графические курсы проводятся в специально оборудованных классах. Известные преподаватели-эксперты и служба трудоустройства ждут вас!
Для занятий мы используем современные калибраторы, которые обеспечивают точную цветопередачу монитора и высокое качество печатных изображений.
Арт-директора, верстальщики, дизайнеры — представители всех этих профессий связаны с допечатной подготовкой. Обязательный этап изготовления газет и журналов, каталогов и листовок, книг и календарей — подготовка этой продукции к печати. Это — процесс ответственный и интересный, требующий знания компьютерных программ и умения работать в них. Вы решили, что навыки допечатной подготовки Вам необходимы? «Специалист» предлагает полную линейку курсов допечатной подготовки по таким программам, как InDesign, Adobe Acrobat DC Pro. Преподавание ведется по самым последним версиям программных продуктов.
-
06.11.2022
Другие даты
Дипломная программа — 300 ак.ч
Дизайнер — верстальщик. Профессиональная верстка в Adobe Photoshop, Illustrator, InDesign
Продолжительность: от 3 до 6 месяцев
Один курс в подарок!
Морозов
Кирилл
Владимирович
Читать отзывы
146 090 ₽
194 910 ₽
155 890 ₽
207 910 ₽
-
06.
 11.2022
11.2022
Другие даты
Комплексная программа — 122 ак.ч
Специалист в области подготовки изображений к печати
Вы экономите 64% стоимости четвёртого курса!
Морозов
Кирилл
Владимирович
Читать отзывы
64 490 ₽
75 960 ₽
67 890 ₽
79 960 ₽
-
24.10.2022
Другие даты
Комплексная программа — 60 ак.ч
Adobe Illustrator.
 Базовый курс
Базовый курс
Вы экономите 37% стоимости второго курса!
Павлов
Юрий
Евгеньевич
Читать отзывы
30 490 ₽
35 980 ₽
32 190 ₽
37 980 ₽
-
06.11.2022
Другие даты
Комплексная программа — 140 ак.ч
Верстальщик
Вы экономите 50% стоимости четвёртого курса!
Морозов
Кирилл
Владимирович
Читать отзывы
75 590 ₽
88 960 ₽
80 690 ₽
94 960 ₽
-
24.
 10.2022
10.2022
Другие даты
Комплексная программа — 72 ак.ч
Эксперт по Adobe InDesign CC/CS6
Вы экономите 29% стоимости второго курса!
Павлов
Юрий
Евгеньевич
Читать отзывы
44 090 ₽
51 980 ₽
47 490 ₽
55 980 ₽
-
24.10.2022
Другие даты
Комплексная программа — 108 ак.ч
Специалист по Adobe InDesign CC/CS6
Вы экономите 44% стоимости третьего курса!
Павлов
Юрий
Евгеньевич
Читать отзывы
67 090 ₽
78 970 ₽
72 190 ₽
84 970 ₽
-
24.
 10.2022
10.2022
Другие даты
Комплексная программа — 96 ак.ч
Специалист по Adobe Illustrator
Вы экономите 40% стоимости третьего курса!
Павлов
Юрий
Евгеньевич
Читать отзывы
49 190 ₽
57 970 ₽
53 490 ₽
62 970 ₽
-
06.11.2022
Другие даты
Комплексная программа — 200 ак.ч
Специалист с углубленным изучением Adobe InDesign СС/CS6
Вы экономите 73% стоимости шестого курса!
Морозов
Кирилл
Владимирович
Читать отзывы
111 290 ₽
130 940 ₽
118 890 ₽
139 940 ₽
-
05.
 11.2022
11.2022
Другие даты
Комплексная программа — 88 ак.ч
Специалист по допечатной подготовке
Вы экономите 33% стоимости второго курса!
Коляда
Павел
Витальевич
Читать отзывы
46 690 ₽
54 980 ₽
54 290 ₽
63 980 ₽
-
08.12.2022
Другие даты
Курс — 60 ак.ч
Визуальные коммуникации в дизайне
Черникович
Илья
Николаевич
Читать отзывы
28 990 ₽
29 990 ₽
-
24.
 10.2022
10.2022
Другие даты
Курс — 36 ак.ч
Adobe InDesign CC/CS6 для MAC и PC. Уровень 1. Базовый уровень
Павлов
Юрий
Евгеньевич
Читать отзывы
24 990 ₽
26 990 ₽
-
24.10.2022
Другие даты
Курс — 36 ак.ч
Вёрстка печатных и электронных документов»> Adobe InDesign CC/CS6 для MAC и PC. Уровень 2. Вёрстка печатных и электронных документовПавлов
Юрий
Евгеньевич
Читать отзывы
26 990 ₽
28 990 ₽
-
24.10.2022
Другие даты
Курс — 36 ак.ч
Adobe InDesign CC/CS6 для MAC и PC. Уровень 3. Расширенные возможности
Павлов
Юрий
Евгеньевич
Читать отзывы
26 990 ₽
28 990 ₽
-
24.
 10.2022
10.2022
Другие даты
Курс — 36 ак.ч
Adobe Illustrator CC/CS6 для MAC и PC. Уровень 1. Основы работы с AI
Павлов
Юрий
Евгеньевич
Читать отзывы
20 990 ₽
21 990 ₽
-
24.10.2022
Другие даты
Курс — 24 ак.ч
Уровень 2. Углубленные возможности»> Adobe Illustrator CC/CS6 для MAC и PC. Уровень 2. Углубленные возможностиПавлов
Юрий
Евгеньевич
Читать отзывы
14 990 ₽
15 990 ₽
-
24.10.2022
Другие даты
Курс — 36 ак.ч
Adobe Illustrator CC/CS6 для MAC и PC. Уровень 3. Расширенные возможности
Павлов
Юрий
Евгеньевич
Читать отзывы
21 990 ₽
24 990 ₽
-
05.
 11.2022
11.2022
Другие даты
Курс — 48 ак.ч
Допечатная подготовка макетов для цифровой и офсетной печати. Уровень 1
Коляда
Павел
Витальевич
Читать отзывы
29 990 ₽
35 990 ₽
-
05.11.2022
Другие даты
Курс — 40 ак.ч
Уровень 2″> Допечатная подготовка макетов для цифровой и офсетной печати. Уровень 2Коляда
Павел
Витальевич
Читать отзывы
24 990 ₽
27 990 ₽
-
24.10.2022
Другие даты
Курс — 24 ак.ч
Adobe Acrobat DC. Создание документов в формате PDF
Павлов
Юрий
Евгеньевич
Читать отзывы
14 990 ₽
15 990 ₽
-
Звоните по тел.

+7 (495) 640-48-43Курс — 20 ак.ч
Практикум «Дизайнер — верстальщик»
13 990 ₽
16 990 ₽
Создание макета
Главная > Проектирование и создание баз данных > Создание макетов и отчетов и управление ими > Создание макета
Создание макета
Помощник по созданию нового макета/отчета помогает создавать несколько типов макетов и отчетов для отображения на различных типах устройств (например, на экранах ноутбуков или сенсорных экранах устройств) для различных целей (например, для просмотра записей, ввода данных или печати отчетов). , почтовые этикетки или конверты) и в различных представлениях (представление формы, представление таблицы и представление списка). Дополнительные сведения о каждом типе макета см. в разделе О типах макетов.
Дополнительные сведения о каждом типе макета см. в разделе О типах макетов.
Для создания макета:
1. | В режиме макета нажмите «Новый макет/отчет» на панели инструментов состояния. |
Или в режиме обзора выберите меню «Файл» > «Управление» > «Макеты» и нажмите «Создать».
Вы видите помощника по созданию нового макета/отчета, который поможет вам создать нужный тип макета. По мере того, как вы делаете свой выбор, вам предоставляются дополнительные возможности. Для некоторых типов макетов, таких как этикетки, конверты и отчеты, вы видите дополнительные панели.
| от до | Сделай это |
См. | Windows: нажмите F1 (Windows) или Command-? (ОС X). Примечание Если в создаваемом макете есть дополнительные панели (например, для этикеток, конвертов или отчетов), вы также можете нажать (Windows) или (OS X), чтобы получить информацию об этих панелях. |
Примите настройки на панели и перейдите к следующей панели (доступно для этикеток, конвертов и макетов отчетов) | Нажмите «Продолжить» или «Далее». |
Принять настройки на панели, но вернуться к предыдущей панели (доступно для этикеток, конвертов и макетов отчетов) | Нажмите «Назад». |
Закрыть помощника без сохранения настроек | Щелкните Отмена. |
2. | Когда вы закончите выбор, нажмите «Готово», чтобы создать макет. |
3. | Для макетов, предназначенных для компьютеров или сенсорных устройств, добавьте в макет поля. |
См. раздел Об определении полей базы данных.
4. | Если вы собираетесь печатать отчет в альбомной ориентации или на бумаге специального размера, выберите меню «Файл» > «Параметры печати» (Windows) или меню «Файл» > «Параметры страницы» (OS X), подтвердите ориентацию и параметры бумаги, затем нажмите «ОК». |
В режиме предварительного просмотра вы также можете нажать «Параметры печати» (Windows) или «Параметры страницы» (OS X) на панели инструментов состояния.
Измененные параметры настройки печати и параметров страницы влияют на все остальные макеты в текущем файле, поэтому вам может потребоваться изменить эти параметры позже, чтобы правильно распечатать другие макеты.
Примечания
• | Некоторые макеты FileMaker Pro разделены на части макета, которые представляют собой области макета, определяющие, как и где отображать и печатать данные, текст и графику. FileMaker Pro включает в макет основные части, верхний и нижний колонтитулы по мере необходимости в зависимости от выбора, сделанного вами в помощнике по созданию нового макета/отчета. |
• | Каждому создаваемому макету назначается тема макета. Если новый макет имеет тот же тип (компьютер, сенсорное устройство или принтер), что и текущий макет, ему назначается та же тема; если новый макет другого типа, назначается соответствующая тема по умолчанию. Тема по умолчанию для макетов компьютера — Enlightened, тема по умолчанию для макетов сенсорных устройств — Enlightened Touch, а тема по умолчанию для макетов принтеров — Enlightened Print. |
• | Вы можете изменить тему макета, щелкнув на панели макета в режиме макета. |
• | Если вы включаете в макет поле из другой таблицы или базы данных (связанное поле), вы должны понимать концепции реляционных баз данных. См. Работа со связанными таблицами и файлами. |
• | Вы можете отображать указанный макет каждый раз, когда открываете файл FileMaker Pro. См. Настройка параметров файла. |
• | Чтобы добавить поля в существующий макет этикетки или конверта, см. |
• | Вы можете продублировать существующий макет и настроить новый в соответствии с вашими потребностями. См. Дублирование, удаление или переименование макетов. |
Как изменить раскладку клавиатуры
Клавиатура Comfort Curve 2000 Wireless Desktop 3000 Microsoft Windows XP Home Edition Windows 7 Home Basic Windows Vista Home Basic Дополнительно… Меньше
Резюме
В этой статье описывается, как изменить раскладки клавиатуры для клавиатур Microsoft, перечисленных в разделе «Относится к».
Вы можете настроить свою клавиатуру для использования другого языка или раскладки клавиатуры, например канадской многоязычной, испанской или США-Дворака. Вместе с операционной системой Microsoft Windows устанавливается большой выбор раскладок клавиатуры.
Вместе с операционной системой Microsoft Windows устанавливается большой выбор раскладок клавиатуры.
Как правило, вам следует настроить раскладку клавиатуры в Windows так, чтобы она соответствовала фактической используемой клавиатуре. Если вы можете выбрать другую раскладку, имейте в виду, что клавиши на клавиатуре могут отображать символы, отличные от тех, что отображаются на экране.
Дополнительная информация
Чтобы настроить клавиатуру для использования другого языка или раскладки клавиатуры, используйте метод, соответствующий вашей версии Windows.
Примечание. В этих методах в качестве примера используется канадско-французская раскладка клавиатуры.
Windows 7 или Windows Vista
Нажмите кнопку Пуск, введите intl.
 cpl в поле Начать поиск и нажмите клавишу ВВОД.
cpl в поле Начать поиск и нажмите клавишу ВВОД.На вкладке Клавиатуры и язык щелкните Сменить клавиатуру .
Нажмите Добавить .
Разверните нужный язык. Например, разверните французский (Канада).
Разверните Список клавиатур , установите флажок Канадский французский и нажмите OK .
org/ListItem»>В списке Язык ввода по умолчанию щелкните Французский (Канада) — Канадский французский , а затем дважды щелкните OK .
В региональных и языковых параметрах , нажмите OK .
Примечание На панели задач появится панель Язык . Когда вы наводите указатель мыши на эту полосу, появляется всплывающая подсказка, описывающая активную раскладку клавиатуры.
Щелкните строку Язык , а затем щелкните FR Французский (Канада) .

В параметрах щелкните Просмотр раскладки , чтобы сравнить раскладку с реальной клавиатурой.
Windows XP
Нажмите кнопку Пуск , введите intl.cpl в поле Выполнить и нажмите клавишу ВВОД.
На вкладке Языки щелкните Подробности .
В разделе Установленные службы нажмите Добавить .
В Язык ввода список, выберите нужный язык. Например, выберите Французский (Канада) .

В списке Раскладка клавиатуры/IME щелкните Канадский французский , а затем щелкните OK .
В Выберите один из установленных языков ввода для использования при запуске списка компьютеров , щелкните Французский (Канада) — Канадский французский , а затем щелкните OK .
В диалоговом окне Язык и региональные стандарты нажмите OK .
Примечание. На панели задач появляется панель Language . Когда вы наводите указатель мыши на эту полосу, появляется всплывающая подсказка, описывающая активную раскладку клавиатуры.

Щелкните строку Язык , а затем щелкните Французский (Канада) .
Как убедиться, что выбранная раскладка соответствует клавиатуре
Windows 7 или Windows Vista
Нажмите Пуск, введите osk в поле Начать поиск , а затем нажмите клавишу ВВОД.
Сопоставьте клавиатуру на экране с физической клавиатурой, чтобы убедиться, что раскладка совпадает.
org/ListItem»>
Чтобы проверить символы верхнего регистра, щелкните клавишу Shift на клавиатуре или на экране и сопоставьте символы, напечатанные на клавиатуре.
Windows XP
Щелкните Start , введите osk в поле Run и нажмите ENTER .
Сопоставьте клавиатуру на экране с физической клавиатурой, чтобы убедиться, что раскладка совпадает.
Чтобы проверить символы верхнего регистра, щелкните клавишу Shift на клавиатуре или на экране и сопоставьте символы, напечатанные на клавиатуре.

Каталожные номера
Для получения дополнительных сведений о языковой панели щелкните следующий номер статьи базы знаний Майкрософт:
306993 КАК: использовать языковую панель в Windows XP
Для получения дополнительных сведений об использовании раскладки клавиатуры «США — международная» щелкните следующий номер статьи базы знаний Майкрософт:
.306560 Как использовать раскладку клавиатуры США — международная в Windows 7, Windows Vista и Windows XP
4. Расположение элементов экрана
Расположение определяется как особый способ расположения элементов. В случае дизайна интерфейса такими элементами являются информационная, функциональная, обрамляющая и декоративная части экрана. Продуманное размещение этих элементов помогает направлять и информировать пользователей об относительной важности информации и функций.
Независимо от того, для какого размера экрана вы разрабатываете дизайн — для Интернета, киосков или мобильных устройств — тщательное рассмотрение размещения контента является ключом к тому, чтобы помочь пользователю понять, что ему нужно знать и что с этим делать.
Часто вы слышите термин «чистый» для описания дизайна на основе экрана. Чистый макет следует принципам иерархии визуальной информации, визуального потока, выравнивания по сетке и придерживается принципов гештальта.
В этой главе мы определяем эти принципы, которые информируют ваших пользователей о том, что вы хотите, чтобы они знали, и что вы хотите, чтобы они с этим делали.
В этом разделе обсуждаются несколько элементов макета: визуальная иерархия, визуальный поток и динамические дисплеи.
Визуальная иерархия
Визуальная иерархия играет важную роль во всех формах дизайна. Самый важный контент должен выделяться больше всего, а наименее важный — меньше всего. Зритель должен иметь возможность вывести информационную структуру из ее расположения.
Хорошая визуальная иерархия дает мгновенную информацию о следующем:
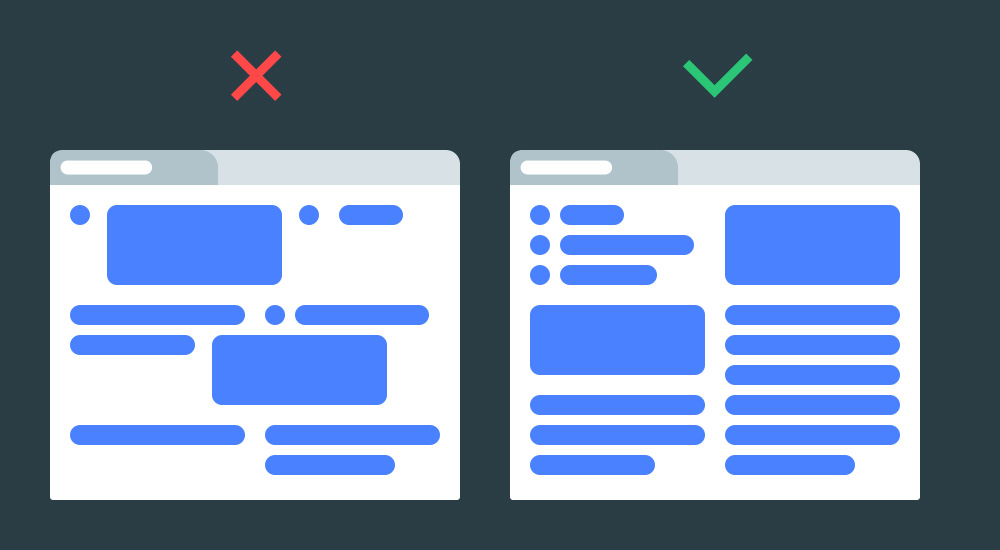
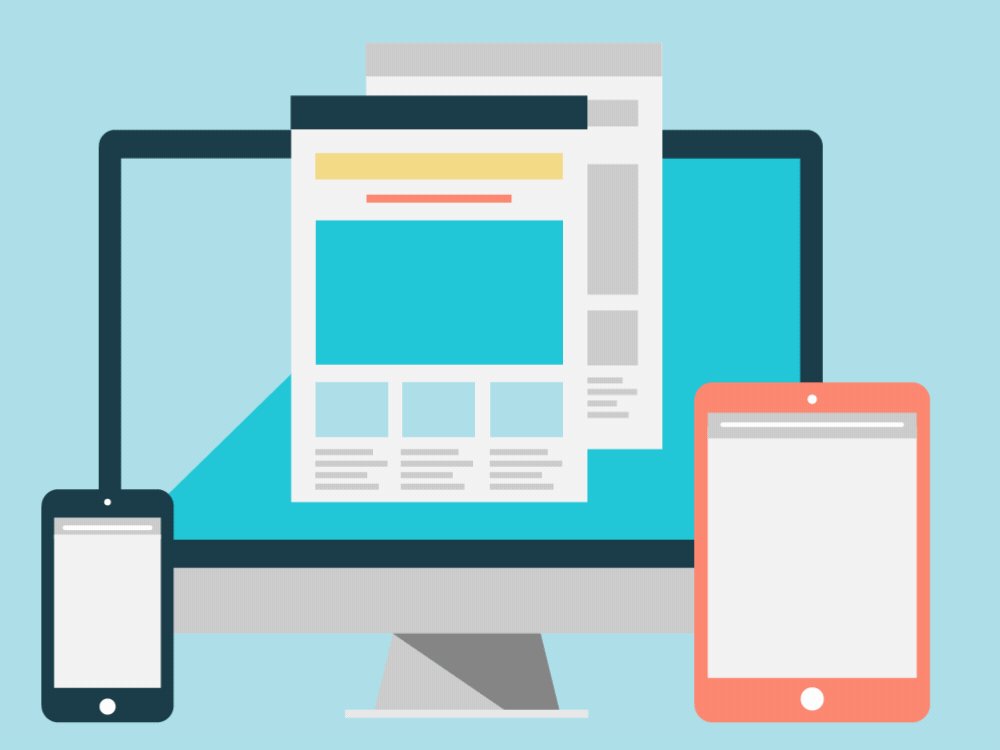
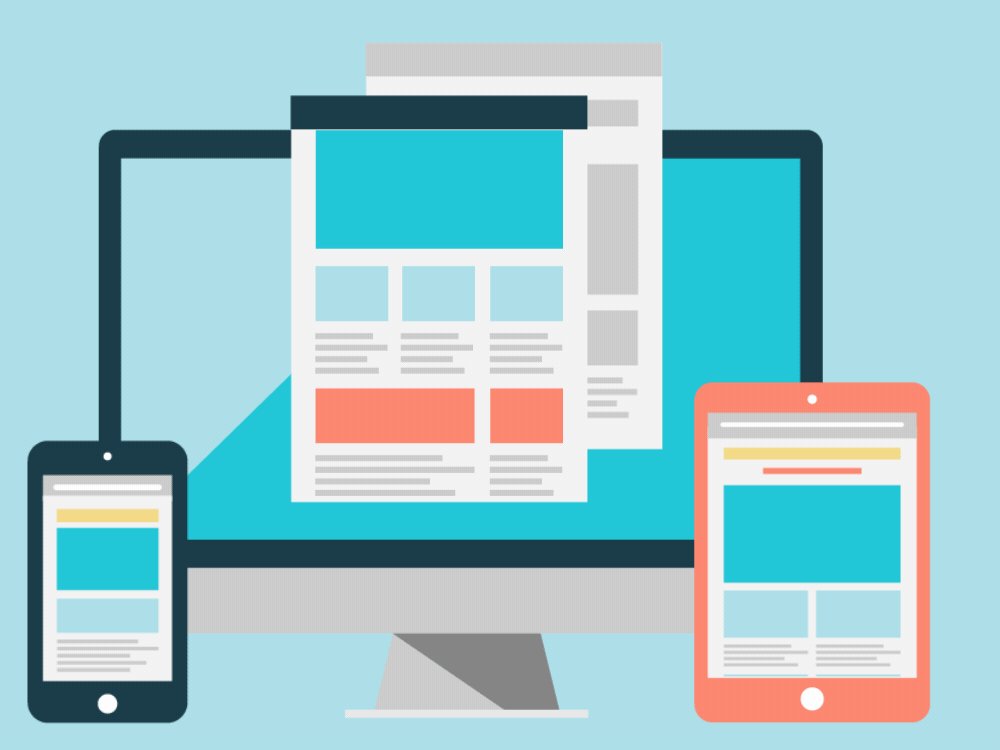
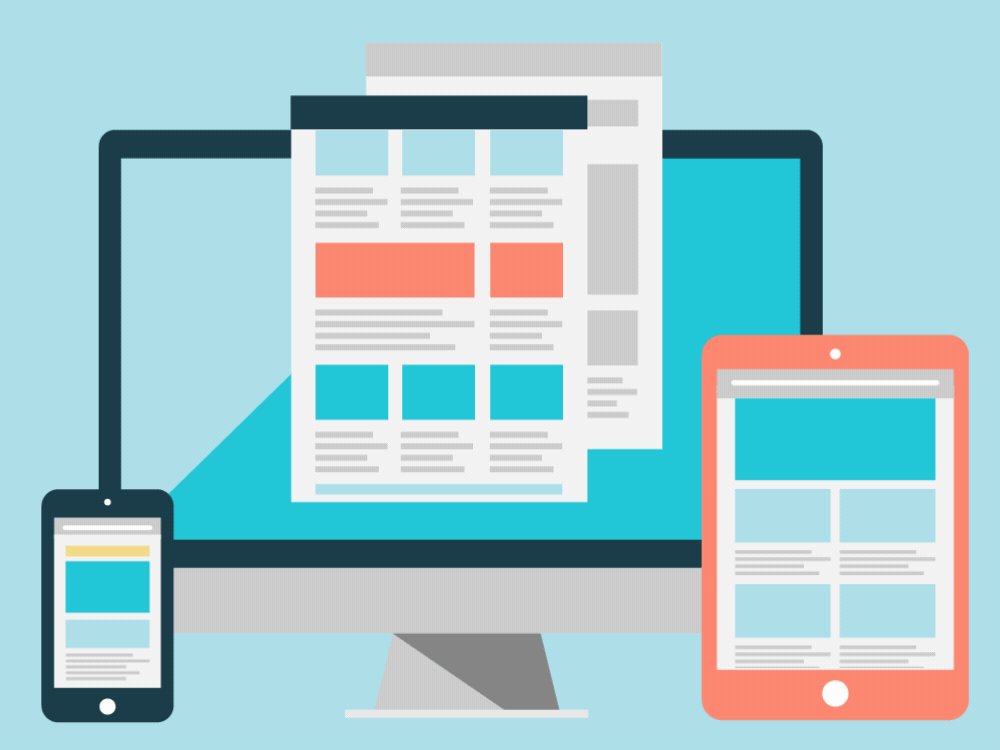
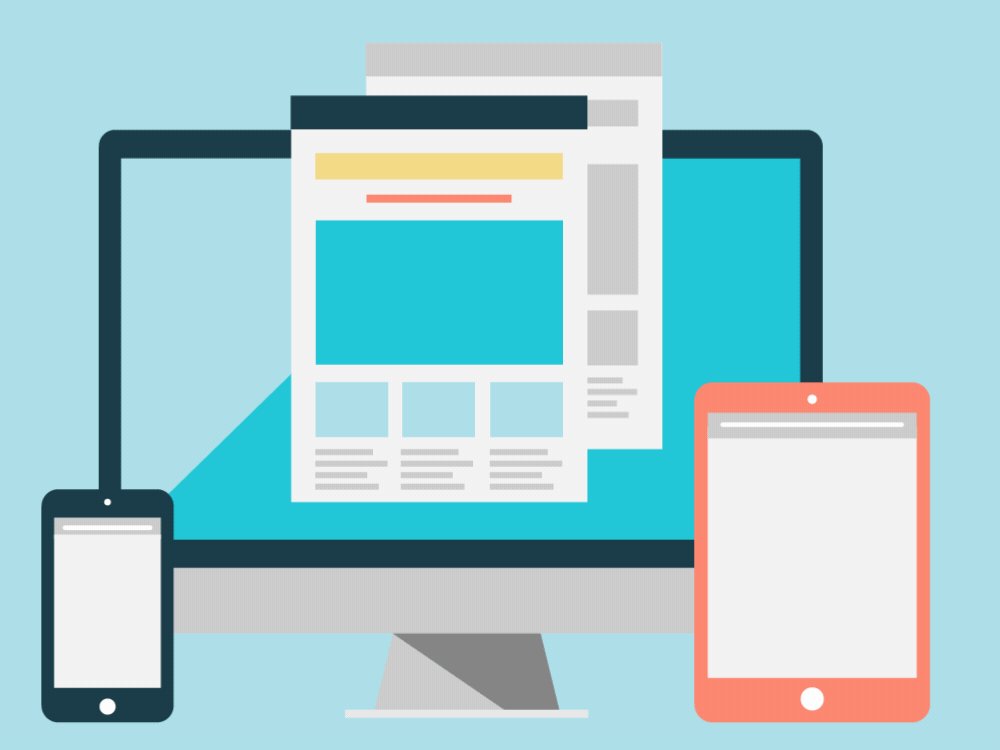
Визуальная иерархия в действии
Взгляните на пример на рис. 4-1. Можете ли вы с первого взгляда сказать, какая самая важная информация в примере А? Можете ли вы сказать, что является наиболее важной информацией в примере B? Большинство людей сочтут пример B более простым для понимания макетом, даже с использованием только прямоугольников и квадратов. Это связано с тем, что расположение элементов экрана, относительный размер и пропорции элементов подразумевают их важность и указывают зрителю, на что следует обратить наибольшее внимание.
Рис. 4-1. A) пример отсутствия визуальной иерархии и B) пример визуальной иерархии
Что делает вещи важными?
Размер
Размер заголовков и подзаголовков дает зрителю представление о порядке и важности. Заголовки, как правило, крупнее и драматичнее из-за контрастного размера, визуального веса или цвета. Напротив, небольшая полоска текста в нижней части страницы негромко говорит: «Я всего лишь нижний колонтитул» и менее важна (рис. 4–2).
4–2).
Рис. 4-2. Пример размера
Позиция
Просто взглянув на размер, положение и цвета макета на рис. 4-3, вы можете догадаться о наиболее важных элементах каждого из четырех примеров.
Рис. 4-3. Способы выделения важности по положению, размеру или цвету
Плотность
Плотность относится к количеству пространства между элементами экрана. Взгляните на пример на рис. 4–4. Слева показан более плотный макет, где содержимое плотно собрано. Пример справа имеет более открытый вид с равномерно распределенным содержимым. Менее плотный пример также будет немного труднее читать, и зрителю будет сложнее различать, какие элементы связаны друг с другом.
Рис. 4-4. Пример большей плотности и меньшей плотности
Цвет фона
Добавление оттенка или цвета фона привлечет внимание к текстовому блоку и отличит его от другого текста. В примере слева на рис. 4-5 используется одинаковый фон для всех элементов. Это подразумевает отсутствие различия и преемственность важности элементов. Для сравнения, в примере с правой стороны рисунка фон и контрастные элементы в середине сразу же привлекают к себе внимание, подразумевая большую важность. Контраст привлекает внимание.
Для сравнения, в примере с правой стороны рисунка фон и контрастные элементы в середине сразу же привлекают к себе внимание, подразумевая большую важность. Контраст привлекает внимание.
Рис. 4-5. Пример без цвета фона и цвета фона
Ритм
Списки, сетки, пробелы и чередующиеся элементы, такие как заголовки и сводки, могут создать сильный визуальный ритм, который неотразимо притягивает взгляд, как показано на рис. 4-6.
Рис. 4-6. Списки и сетки для создания визуального ритма
Подчеркивание мелких элементов
Чтобы выделить мелкие элементы, поместите их вверху, слева или в правом верхнем углу. Придайте им высокую контрастность и визуальную значимость, а также отметьте их пробелами. Но обратите внимание, что на экране с большим количеством текста, как и на большинстве веб-сайтов, некоторые элементы управления, особенно поля поиска, поля входа и большие кнопки, в любом случае выделяются. Речь идет не столько о необработанных визуальных характеристиках, сколько о значении: например, если кто-то ищет окно поиска, его взгляд будет направлен прямо на текстовые поля на странице. (Они могут даже не прочитать метки для этих текстовых полей.)
(Они могут даже не прочитать метки для этих текстовых полей.)
Еще один способ выделить мелкие элементы — использовать интервалы и контраст, чтобы различать их, как показано на рис. 4-7.
Рис. 4-7. Методы привлечения внимания к мелким элементам
Выравнивание и сетка
В цифровом дизайне удобочитаемость имеет решающее значение. Ключевым моментом является помощь зрителю в информации и действиях. Создание дизайна на основе сетки (рис. 4-8) позволяет дизайнеру сосредоточиться на содержании, гарантируя, что макет будет иметь визуальную согласованность и баланс (рис. 4-9).). Сетки также помогают нескольким дизайнерам работать над отдельными, но связанными макетами.
Рис. 4-8. Макет без сетки (слева) и макет, созданный на сетке (справа)
Рис. 4-9. Сетка, наложенная на примеры на рис. 4-8
Сетки используются во всех цифровых проектах, и они имеют основополагающее значение для создания дизайнов, которые будут адаптивными и могут вмещать динамический контент, который мы обсудим позже.
Сетки состоят из полей и промежутков (Рисунок 4-10 и Рисунок 4-11). Поля — это пространство вокруг содержимого, а желоба — это пространство между ними.
Рис. 4-10. Вертикальная сетка с полями (желтые) и промежутками (синие)
Рис. 4-11. Горизонтальная сетка с полями (желтые) и промежутками (синие)
Использование сетки — это хороший способ убедиться, что содержимое создает визуально гармоничную композицию и поможет снизить когнитивную нагрузку вашего зрителя.
Четыре важных принципа гештальта
«Гештальт» — это термин из психологической теории, получившей распространение в 1920-х годах. Гештальт — это немецкое слово, означающее «форма» или «форма». В дизайне мы часто ссылаемся на гештальт-принципов , которые относятся к набору правил, описывающих то, как люди воспринимают визуальные объекты. Теория группировки и выравнивания была разработана в начале двадцатого века гештальт-психологами. Они описали несколько свойств компоновки, которые, по-видимому, встроены в наши визуальные системы. Мы рассмотрим каждый из них в следующих подразделах.
Мы рассмотрим каждый из них в следующих подразделах.
Близость
Когда вы ставите объекты близко друг к другу, зрители ассоциируют их друг с другом. Это основа для сильной группировки контента и элементов управления в пользовательском интерфейсе (UI). Сгруппированные элементы выглядят связанными. И наоборот, изоляция подразумевает различие.
Рис. 4-12. Гештальт-принцип близости
Сходство
Предметы, сходные по форме, размеру или цвету, воспринимаются как связанные друг с другом. Если у вас есть несколько вещей «типа» и вы хотите, чтобы зрители видели в них одинаково интересные альтернативы, дайте им идентичную (и отличительную) графическую обработку.
Список множества похожих элементов, расположенных строгой линией или столбцом, становится набором одноранговых элементов для просмотра в определенном порядке. Выровняйте эти элементы очень точно друг с другом, чтобы создать визуальную линию. Примеры включают маркированные списки, меню навигации, текстовые поля в форме, таблицы с чередованием строк и списки пар заголовков и сводок.
Один или несколько предметов более «особенные», чем другие? Придайте ему немного другую окраску, например контрастный цвет фона, но в остальном оставьте его таким же, как и у его аналогов (см. пример справа на рис. 4-13). Или используйте графический элемент, чтобы нарушить линию, вдоль которой выровнены элементы, например, выпуклость, перекрытие или что-то под углом.
Непрерывность
Наши глаза будут естественным образом следовать за воспринимаемыми линиями и кривыми, образованными выравниванием других элементов, как показано на рисунке 4-14.
Рис. 4-14. Два примера визуальной преемственности.
Замыкание
Мозг естественным образом «замыкает» линии для создания простых замкнутых фигур, таких как прямоугольники и пятна пробелов, даже если они не нарисованы для нас явно. В примерах на рис. 4–15 вы, скорее всего, увидите (по часовой стрелке, начиная с левого верхнего угла) прямоугольник, круг и два треугольника. Ни одна из этих форм на самом деле не представлена на изображении, но глаз завершает линию в вашем мозгу.
Рис. 4-15. Пример закрытия
Эти принципы лучше всего использовать в сочетании друг с другом. Непрерывность и замкнутость объясняют выравнивание. Когда вы выравниваете элементы, вы формируете непрерывную линию с их краями, и пользователи будут следовать этой линии и устанавливать взаимосвязь. Если выровненные элементы достаточно когерентны, чтобы сформировать фигуру — или сформировать ее из пробелов или «негативного пространства» вокруг нее — закрытие также работает, усиливая эффект.
Визуальный поток
Визуальный поток имеет дело с следами, по которым обычно следуют глаза читателей, когда они просматривают страницу.
Разумеется, это тесно связано с визуальной иерархией — хорошо продуманная визуальная иерархия устанавливает фокусы на странице там, где вам нужно привлечь внимание к наиболее важным элементам, а визуальный поток уводит взгляд от них к менее важной информации. .
Как дизайнер, вы хотите иметь возможность управлять визуальным потоком на странице, чтобы люди следили за ним примерно в правильной последовательности. Несколько сил могут работать друг против друга, когда вы пытаетесь создать визуальный поток. Для тех, кто вырос в западной культуре, одной из них является наша склонность читать сверху вниз и слева направо. Когда вы сталкиваетесь с монотонной страницей текста, это то, что вы будете делать естественно; но если на странице есть сильные фокусы, они могут отвлечь вас от обычного прогресса, к лучшему или к худшему.
Несколько сил могут работать друг против друга, когда вы пытаетесь создать визуальный поток. Для тех, кто вырос в западной культуре, одной из них является наша склонность читать сверху вниз и слева направо. Когда вы сталкиваетесь с монотонной страницей текста, это то, что вы будете делать естественно; но если на странице есть сильные фокусы, они могут отвлечь вас от обычного прогресса, к лучшему или к худшему.
Фокусные точки — это точки, в которые ваши глаза не могут устоять. Вы склонны следовать им от самого сильного к самому слабому, а на умело оформленных страницах их всего несколько — слишком много фокусов размывают важность каждого из них. Хорошая визуальная иерархия использует фокусные точки, чтобы привлечь внимание к нужным местам в правильном порядке. В следующий раз, когда вы возьмете в руки журнал, посмотрите на хорошо оформленную рекламу и обратите внимание на то, к чему тяготеют ваши глаза. Лучшие коммерческие графические художники являются мастерами в настройке фокусных точек, чтобы манипулировать тем, что вы видите в первую очередь.
Итак, как создать хороший визуальный поток? Одним из простых способов является использование подразумеваемых линий, изогнутых или прямых, для соединения элементов на странице. Это создает визуальное повествование для зрителя. В примере на рис. 4–16 дизайнер, создавший старую домашнюю страницу Uber, использовал несколько приемов, чтобы направлять взгляд по экрану. от использования синих кнопок призыва к действию до использования сетки для гармонизации композиции и размера заголовка по сравнению с подзаголовком. Обратите особое внимание на взгляд молодой женщины на фотографии. Ее взгляд направлен на заголовок, который использует подразумеваемые линии, чтобы подсознательно направлять взгляд зрителя по макету, чтобы поразить все наиболее важные элементы страницы.
Рис. 4-16. Визуальная иерархия на старой домашней странице Uber
В примерах на рис. 4-17 ваши глаза естественным образом будут следить за линиями. Нетрудно настроить макет, который будет хорошо работать, но будьте осторожны с вариантами макета, которые работают вразрез с потоком. Если вы хотите, чтобы зрители прочитали историю сайта и ценностное предложение, расположите важные части этого повествования вдоль непрерывной линии и не прерывайте его привлекательными дополнениями.
Если вы хотите, чтобы зрители прочитали историю сайта и ценностное предложение, расположите важные части этого повествования вдоль непрерывной линии и не прерывайте его привлекательными дополнениями.
Рис. 4-17. Подразумеваемые линии для визуального потока
Если вы разрабатываете форму или набор интерактивных инструментов, не разбрасывайте элементы управления по всей странице — это только заставит пользователя прилагать больше усилий, чтобы найти их. В примере на рис. 4-18 найдите, где находится кнопка призыва к действию; его должно быть легко найти, потому что дизайнер поместил его после текста, который пользователь прочитает первым. Если вам все равно, прочитают ли они этот текст, вы можете изолировать призывы к действию пробелами.
Рис. 4-18. Призывы к действию
Рисунок 4-19показывает плохой пример визуального потока и визуальной иерархии. Сколько точек фокусировки и как они конкурируют друг с другом? Куда ваши глаза хотят попасть в первую очередь и почему? Что важно на этой странице?
Рис.
 4-19. Беспорядочная визуальная иерархия Weather Underground
4-19. Беспорядочная визуальная иерархия Weather UndergroundИспользование динамических дисплеев
Все, что мы обсуждали до сих пор, в равной степени применимо к пользовательским интерфейсам, веб-сайтам, плакатам, рекламным щитам и страницам журналов. Они имеют дело со статическими аспектами макета. Ах, но у вас есть динамический компьютер для работы, и вдруг время становится еще одним измерением дизайна.
Не менее важно и то, что компьютеры позволяют пользователю взаимодействовать с макетом в такой степени, в какой большинство печатных материалов не могут. Есть способы, которыми вы можете воспользоваться динамической природой компьютерных или мобильных дисплеев. Возьмем, к примеру, использование пространства — даже самые большие компьютерные экраны потребительского класса занимают меньше полезной площади, чем, скажем, плакат или газетная страница. Существует множество методов использования этого пространства для представления большего количества контента, чем вы можете показать за один раз.
Отзывчивое включение
Чтобы успешно провести пользователя через форму или процесс или предотвратить путаницу с ментальной моделью пользователя, пользовательский интерфейс может включать определенные функции только тогда, когда пользователь выполняет определенное действие. В примере на рис. 4-20 системные настройки Mac OS представляют собой типичный пример отключения на основе двоичного выбора.
Рис. 4-20. Системные настройки Mac OS
Progressive Disclosure
В некоторых контекстах информация отображается только после того, как пользователь выполнит определенное действие. Moo.com, онлайн-магазин пользовательских визитных карточек и типографий (рис. 4-21), использует этот метод в процессе «создания пользовательского продукта». На рисунке клиент не видит параметры настройки, пока не нажмет на редактируемые части карты.
Рисунок 4-21. Пример Progressive Disclosure на сайте Moo.com
Области пользовательского интерфейса
Независимо от того, разрабатываете ли вы макеты для Интернета, программного обеспечения или мобильных устройств, вы обычно можете рассчитывать на наличие одной или нескольких следующих областей пользовательского интерфейса для работы (см. также Рисунок 4-22). ):
также Рисунок 4-22). ):
- Заголовок/заголовок окна
Это самая верхняя область в любом заданном макете, она используется для глобального брендинга и элементов глобальной навигации в мобильном и веб-дизайне, и вы часто будете видеть эту область, используемую для панелей инструментов и навигации в программном обеспечении. Заголовки, как правило, являются постоянным элементом макета шаблона, поэтому важно тщательно выбирать то, что вы размещаете на этом ценном пространстве экрана.
- Меню или навигация
Обычно это вверху или слева от экрана. Обратите внимание, что это также могут быть панели (см. ниже).
- Область основного содержимого
Это место должно занимать большую часть экрана. Здесь находится информационный контент, формы, области задач и брендинг для лендингов.
- Нижние колонтитулы
Здесь находится вторичная и глобальная или избыточная навигация; он также может содержать полезную информацию, такую как деловые контактные данные.

- Панели
Панели могут располагаться сверху, сбоку или снизу. Они могут быть постоянными или отклоняемыми в зависимости от того, какие функции вы используете на этой панели.
Рис. 4-22. Области пользовательского интерфейса, веб-приложение и настольное приложение
Шаблоны этой главы дают вам конкретные способы применить все эти концепции макета в игре. Первые три относятся к визуальной иерархии всей страницы, экрана или окна, независимо от типа контента, который вы помещаете на эту страницу. Вы должны рассмотреть Visual Framework довольно рано в проекте, потому что он влияет на все основные страницы и окна в интерфейсе.
Макет
Следующие шаблоны чаще всего используются для настольных и веб-приложений. Если вы в основном показываете результаты поиска, хорошим выбором будет Grid of Equals . Однако, если ваше приложение представляет собой задачу, производительность или инструмент для творчества, Center Stage может иметь наибольшую пользу. Что бы вы ни выбрали, убедитесь, что выбор определяется контентом, который вам нужно показать пользователю для достижения желаемой цели.
Что бы вы ни выбрали, убедитесь, что выбор определяется контентом, который вам нужно показать пользователю для достижения желаемой цели.
Визуальная платформа
Центральная сцена
Сетка равных
Рис. 4-23. Visual Framework (вверху слева), Center Stage с панелью (вверху справа), Grid of Equals (внизу слева)
Разбиение информации на фрагменты
Следующая группа шаблонов представляет альтернативные способы «разбиения» содержимого на странице или в окне. Это полезно, когда у вас больше контента, чем вы можете удобно разместить на экране за один раз. Эти шаблоны также связаны с визуальной иерархией, но они также связаны с интерактивностью и могут помочь вам выбрать один из конкретных механизмов, доступных в наборах инструментов пользовательского интерфейса. Вот шаблоны, которые мы рассматриваем в этом разделе:
Заглавные разделы
Вкладки модуля
Аккордеон
Складные панели
Подвижные панели
Visual Framework
What
Во всем приложении или на сайте все шаблоны экрана имеют общие характеристики для обеспечения согласованности макета и стиля. Каждая страница может использовать один и тот же базовый макет, размеры полей, заголовков и переплетов, цвета и стилистические элементы, но дизайн обеспечивает достаточную гибкость для работы с различным содержимым страницы.
Каждая страница может использовать один и тот же базовый макет, размеры полей, заголовков и переплетов, цвета и стилистические элементы, но дизайн обеспечивает достаточную гибкость для работы с различным содержимым страницы.
Используйте, когда
Вы создаете веб-сайт с несколькими страницами или пользовательский интерфейс с несколькими окнами — другими словами, почти любое сложное программное обеспечение. Вы хотите, чтобы все «свисало вместе» и выглядело как одно целое, намеренно разработанное; вы хотите, чтобы он был простым в использовании и навигации.
Почему
Когда в пользовательском интерфейсе используются одинаковые цвета, шрифты, компоновка, а заголовки и средства навигации — указатели — каждый раз находятся в одном и том же месте, пользователи знают, где они находятся и где найти нужные вещи. Им не нужно придумывать новый макет каждый раз, когда они переключают контекст с одной страницы или окна на другое.
Мощная визуальная структура, повторяющаяся на каждой странице, помогает ей выделиться. Постоянное отходит на второй план в сознании пользователя; то, что изменяется, замечается. Кроме того, добавление достаточного количества символов в дизайн визуальной структуры помогает брендингу вашего веб-сайта или продукта — страницы становятся узнаваемыми как ваши.
Постоянное отходит на второй план в сознании пользователя; то, что изменяется, замечается. Кроме того, добавление достаточного количества символов в дизайн визуальной структуры помогает брендингу вашего веб-сайта или продукта — страницы становятся узнаваемыми как ваши.
Как
Составьте общий внешний вид, который будет общим для всех страниц или окон. Домашние страницы и главные окна являются «особыми» и обычно устроены иначе, чем внутренние страницы, но они все же должны иметь некоторые общие характеристики с остальной частью сайта, такие как:
- Цвет
- Фон, цвета текста, акцентные цвета и другие цвета
- Шрифты
- Для заголовков, субтитров, обычного текста, текста выноски и вспомогательного текста
- Стиль письма и грамматика
- Заголовки, имена, содержание, краткие описания, любые длинные блоки текста и все остальное, что использует язык.
В дизайне Visual Framework , таком как JetBlue, показанном на рис. 4-24, все страницы или окна совместно используют следующие элементы:
4-24, все страницы или окна совместно используют следующие элементы:
указатели «Вы здесь», такие как заголовки, логотипы, хлебные крошки следы, глобальная навигация с индикаторами текущей страницы и вкладки модулей
Навигационные устройства, включая глобальную и служебную навигацию, кнопки OK/Отмена, кнопки «Назад», кнопки «Выход» или «Выход», а также шаблоны навигации, такие как Индикатор выполнения и «Хлебные крошки» (Глава 3)
Методы, используемые для определения Разделы под названием
Интервалы и выравнивание, включая поля страницы, межстрочный интервал, промежутки между метками и соответствующими элементами управления, а также выравнивание текста и меток
Общий макет или размещение элементов на странице в столбцах и/или строках с учетом полей и пробелов, перечисленных ранее
Рис. 4-24. Пример Visual Framework на мобильном веб-сайте JetBlue
Реализация Visual Framework должна заставить вас отделить стилистические аспекты пользовательского интерфейса от содержимого. Это неплохо. Если вы определяете структуру только в одном месте, например, в таблице стилей CSS, классе Java или библиотеке визуальной системы, это позволяет вам изменять структуру независимо от содержимого, а это означает, что вам будет легче настраивать и настраивать ее для получения нужного результата. это как вы хотите. (Это также хорошая практика разработки программного обеспечения.)
Это неплохо. Если вы определяете структуру только в одном месте, например, в таблице стилей CSS, классе Java или библиотеке визуальной системы, это позволяет вам изменять структуру независимо от содержимого, а это означает, что вам будет легче настраивать и настраивать ее для получения нужного результата. это как вы хотите. (Это также хорошая практика разработки программного обеспечения.)
Примеры
На сайте JetBlue (рис. 4-25) используется ограниченная цветовая палитра, сильный заголовок и постоянное использование шрифтов и изогнутых прямоугольников в его Visual Framework . Даже страница входа и модальные диалоги используют эти элементы; они не выглядят неуместными. Обратите внимание на стилистическое сходство с мобильным сайтом.
Рис. 4-25. Домашняя страница JetBlue
Точно так же на сайте TED (рис. 4-26) используется ограниченное количество цветов и сетка макета для обеспечения единообразия.
Рис. 4-26. Домашняя страница TED
В центре внимания
Что
В большинстве случаев выполняемая задача находится в центре внимания пользователя. Этот тип макета помещает самую важную часть пользовательского интерфейса в самый большой подраздел страницы или окна, группируя второстепенные инструменты и контент вокруг него в меньших панелях.
Этот тип макета помещает самую важную часть пользовательского интерфейса в самый большой подраздел страницы или окна, группируя второстепенные инструменты и контент вокруг него в меньших панелях.
Используйте, когда
Основная задача экрана — показать пользователю единый блок связной информации, дать ему возможность редактировать документ или дать ему возможность выполнить определенную задачу. Другое содержание и функции вторичны по отношению к этому. Для многих типов интерфейсов можно использовать Center Stage — таблицы и электронные таблицы, формы и графические редакторы. То же самое можно сказать и о веб-страницах, на которых показаны отдельные статьи, изображения или функции.
Почему
Дизайн должен направлять взгляд пользователя сразу к началу самой важной информации (или задачи), а не заставлять его блуждать по странице в замешательстве. Недвусмысленная центральная сущность привязывает внимание пользователя. Точно так же, как начальное предложение в новостной статье устанавливает предмет и цель статьи, так и сущность в Center Stage определяет назначение пользовательского интерфейса.
После этого пользователь будет оценивать элементы на периферии с точки зрения их отношения к тому, что находится в центре. Это проще для пользователя, чем многократно сканировать страницу, пытаясь в ней разобраться. Что на первом месте? Что второе? Как это связано с этим? И так далее.
Как
Установите визуальную иерархию, в которой основной контент или документ преобладают над всем остальным. (Обсуждение визуальной иерархии см. во введении к главе.)0520 Центральная сцена , обратите внимание на следующие факторы, хотя ни один из них не является обязательным:
- Размер
- Содержимое Center Stage должно быть как минимум в два раза шире боковых полей и вдвое выше верхнего и нижнего полей. (Пользователь может изменить его размер в некоторых пользовательских интерфейсах, но так должно быть, когда пользователь впервые видит его.) Помните о «сгибе» — когда используется маленький экран, где содержимое обрезается внизу ? Убедитесь, что Center Stage по-прежнему занимает больше места в верхней части страницы, чем что-либо еще.

- Заголовки
- Крупные заголовки являются фокусом и могут привлечь внимание пользователя к верхней части Center Stage . Это происходит и в печатных СМИ, конечно. Дополнительную информацию см. во введении к главе и в разделе под названием .
- Контекст
- Какова основная задача продукта? Это сообщит, что пользователь ожидает увидеть при открытии экрана. Это графический редактор? Длинная текстовая статья? Карта? Дерево файловой системы?
Обратите внимание, что я не упомянул об одной традиционной переменной макета: position. Неважно, где вы поместите Center Stage — вверху, слева, справа, внизу, в центре; его можно заставить работать. Если он достаточно большой, он все равно оказывается более или менее в центре. Обратите внимание, что в хорошо зарекомендовавших себя жанрах существуют соглашения о том, что и на каких полях находится, например, панели инструментов поверх графических редакторов или панели навигации в левой части веб-экранов или мобильных экранов.
Примеры
Текстовый редактор Документов Google (рис. 4-27) отводит почти все свое горизонтальное пространство редактируемому документу; то же самое можно сказать и о редакторе электронных таблиц Google. Даже инструменты в верхней части страницы не занимают много места. В результате получается чистый и сбалансированный вид.
Рис. 4-27. Google Docs
Настольное приложение Sketch (рис. 4-28) имеет макет Center Stage . При запуске нового пустого документа или шаблона пользователь видит холст, на котором он может визуально сосредоточиться на создании контента, не обремененного ненужным контентом или функциями.
Поскольку большинство продуктов в Google Suite основаны на задачах, Center Stage является общей структурой, используемой в большинстве этих продуктов (рис. 4-29), таких как Google Earth, Google Slides, Google Hangout и Google. Листы.
Рис. 4-28. Богемский эскиз
Рисунок 4-29. Карты Google
Для получения дополнительной информации о языке дизайна Google перейдите по ссылке https://material. io/design .
io/design .
Сетка равных
Что
Упорядочение элементов содержимого, таких как результаты поиска, в сетку или матрицу. Каждый элемент должен следовать общему шаблону, и визуальный вес каждого элемента должен быть одинаковым. Ссылки на страницы элементов при необходимости.
Используйте, когда
Страница содержит много элементов контента, которые имеют схожий стиль и важность, например новостные статьи, сообщения в блогах, продукты или тематические области. Вы хотите предоставить зрителю широкие возможности для предварительного просмотра и выбора этих элементов.
Почему
Сетка, в которой каждому элементу отведено одинаковое место, говорит о том, что они имеют одинаковую важность. Общий шаблон для элементов в сетке информирует пользователя о том, что элементы похожи друг на друга. Вместе эти методы создают мощную визуальную иерархию, которая должна соответствовать семантике вашего контента.
Как
Выясните, как расположить каждый элемент в сетке. У них есть эскизы изображений или графики? Заголовки, подзаголовки, краткий текст? Поэкспериментируйте со способами размещения всей нужной информации в относительно небольшом пространстве — высоком, широком или квадратном — и примените этот шаблон к элементам, которые вам нужно отобразить. Расположите элементы контента в сетке или матрице. Каждый элемент должен следовать общему шаблону, и визуальный вес каждого элемента должен быть одинаковым.
У них есть эскизы изображений или графики? Заголовки, подзаголовки, краткий текст? Поэкспериментируйте со способами размещения всей нужной информации в относительно небольшом пространстве — высоком, широком или квадратном — и примените этот шаблон к элементам, которые вам нужно отобразить. Расположите элементы контента в сетке или матрице. Каждый элемент должен следовать общему шаблону, и визуальный вес каждого элемента должен быть одинаковым.
Теперь расположите элементы в сетке. Вы можете использовать одну строку или матрицу, состоящую из двух, трех и более элементов. Учитывайте ширину страницы при выполнении этой дизайнерской работы — как будет выглядеть ваш дизайн в узком окне? Будут ли большинство ваших пользователей иметь большие окна браузера или использовать мобильные или другие устройства (рис. 4-30)?
Вы можете выделить элементы сетки статически (чтобы выделить один элемент по сравнению с другими) или динамически, когда пользователь наводит курсор на эти элементы сетки. Используйте цвет и другие стилистические изменения, но не меняйте положение, размеры или другие структурные элементы элементов сетки.
Используйте цвет и другие стилистические изменения, но не меняйте положение, размеры или другие структурные элементы элементов сетки.
Примеры
В примере с Hulu (рис. 4-31) размер и относительная важность каждого элемента в сетке одинаковы, а поведение взаимодействия постоянно.
Рис. 4-31. Сетка Хулу
В макете CNN (рис. 4-32) и макете Apple TV (рис. 4-33) последовательная визуальная обработка помечает эти элементы как равноправные друг другу. Преимущество использования сеток для отображения списков элементов заключается в том, что пользователю этого интерфейса потребуется взаимодействовать только с одним элементом сетки, чтобы понять, как ведут себя все элементы сетки.
Рис. 4-32. Сетка CNN
Рисунок 4-33. Сетка Apple TV
Разделы с названиями
Что
Определите отдельные разделы контента, дав каждому визуально сильный заголовок, визуально разделив разделы и расположив их на странице.
Используйте, когда
У вас много контента для показа, но вы хотите, чтобы страница была легко сканируемой и понятной, чтобы все было видно. Вы можете сгруппировать контент в тематические или основанные на задачах разделы, которые имеют смысл для пользователя.
Вы можете сгруппировать контент в тематические или основанные на задачах разделы, которые имеют смысл для пользователя.
Почему
Четко определенные и правильно названные разделы структурируют содержимое в легко усваиваемые «фрагменты», каждый из которых теперь понятен с первого взгляда. Это делает информационную архитектуру очевидной. Когда пользователь видит страницу, аккуратно разделенную на такие фрагменты, его взгляд перемещается по странице более комфортно.
Как
Во-первых, создайте правильную информационную архитектуру — разделите контент на согласованные фрагменты (если это еще не было сделано за вас) и дайте им короткие запоминающиеся имена (см. рис. 4-34):
Для заголовков используйте типографику, которая выделяется на фоне остального содержимого — жирнее, шире, крупнее, ярче цвет, другое семейство шрифтов, выступающий текст и т. д. Подробнее о визуальной иерархии см. во введении к главе.
Попробуйте перевернуть заголовок на полосу контрастного цвета.

Используйте пробелы для разделения разделов.
Используйте блоки контрастного цвета фона позади всего раздела.
Коробки, сделанные из травленых, скошенных или выпуклых линий, знакомы с пользовательским интерфейсом на рабочем столе. Но они могут потеряться (и просто стать визуальным шумом), если они слишком велики, расположены слишком близко друг к другу или глубоко вложены друг в друга.
Рис. 4-34. Примеры озаглавленных разделов
Если страница все еще слишком громоздка, попробуйте использовать вкладки модулей , гармошку или складные панели , чтобы скрыть часть содержимого.
Если у вас возникли проблемы с присвоением разумных заголовков этим частям контента, это может быть признаком того, что группировка не подходит для контента естественным образом. Подумайте о том, чтобы реорганизовать его в разные фрагменты, которые легче назвать и запомнить. «Разные» категории также могут быть признаком не совсем правильной организации, хотя иногда они действительно необходимы.
Примеры
На странице настроек учетной записи Amazon (рис. 4-35) показывает заголовки, соответствующие уровням визуальной иерархии: заголовок страницы, заголовки разделов и подзаголовки поверх списков ссылок. Обратите внимание на использование пробелов, полей и выравнивания для структурирования страницы.
Рис. 4-35. Настройки аккаунта Amazon
В настройках Google также есть озаглавленных разделов (рис. 4-36). Некоторые содержат функциональность; другие ссылаются на другие страницы настроек.
Рисунок 4-36. Настройки учетной записи Google
Вкладки модулей
Что
Размещайте модули контента в небольших областях с вкладками, чтобы одновременно отображался только один модуль. Пользователь щелкает или нажимает на вкладки, чтобы вывести различный контент наверх.
Рис. 4-37. Шаблон «Вкладки модуля»
Используйте, когда
У вас много разнородного контента для отображения на странице, включая текстовые блоки, списки, кнопки, элементы управления формы или изображения, и у вас нет места для всего. Некоторый контент страницы представлен группами или модулями (или может быть отсортирован в согласованные группы). Эти модули имеют следующие характеристики:
Некоторый контент страницы представлен группами или модулями (или может быть отсортирован в согласованные группы). Эти модули имеют следующие характеристики:
Пользователям необходимо одновременно видеть только один модуль.
Они одинаковой длины и высоты.
Модулей немного — меньше 10; желательно небольшую горсть.
Набор модулей достаточно статичен; новые страницы не будут часто добавляться, а существующие страницы не будут часто изменяться или удаляться.
Содержимое модулей может быть связано или похоже друг на друга.
Почему
Группировка и сокрытие фрагментов контента может быть очень эффективным методом для наведения порядка в интерфейсе. Вкладки работают хорошо; то же самое можно сделать с Аккордеонами , Подвижными панелями , Складными панелями , и просто упорядочивая вещи в чистую сетку Заголовочных секций .
Как
Во-первых, создайте правильную информационную архитектуру. Разделите контент на связные фрагменты, если это еще не было сделано за вас, и дайте им короткие, запоминающиеся заголовки (одно-два слова, если возможно). Помните, что если вы неправильно разделите контент, пользователи будут вынуждены переключаться между вкладками, сравнивая их или ища информацию, которую они не могут найти. Будьте добры к своим пользователям и проверьте, как вы это организовали.
Разделите контент на связные фрагменты, если это еще не было сделано за вас, и дайте им короткие, запоминающиеся заголовки (одно-два слова, если возможно). Помните, что если вы неправильно разделите контент, пользователи будут вынуждены переключаться между вкладками, сравнивая их или ища информацию, которую они не могут найти. Будьте добры к своим пользователям и проверьте, как вы это организовали.
Однозначно указать выбранную вкладку, например, сделав ее смежной с самой панелью. (Одного цвета обычно недостаточно. Если у вас есть только две вкладки, убедитесь, что совершенно ясно, какая из них выбрана, а какая нет.)
Вкладки не обязательно должны быть буквальными вкладками, и они не t должны быть наверху стека модулей. Вы можете поместить их в левый столбец, или под, или даже повернуть на 90 градусов, чтобы текст читался боком.
При развертывании на веб-страницах 9Вкладки модуля 0520 , как правило, отличаются от вкладок навигации (используемых для глобальной навигации, отдельных документов или загрузки новых страниц). Вкладки, конечно, тоже полезны, но этот шаблон больше дает пользователю облегченный способ увидеть альтернативные модули контента на странице.
Вкладки, конечно, тоже полезны, но этот шаблон больше дает пользователю облегченный способ увидеть альтернативные модули контента на странице.
Если вкладок слишком много, чтобы поместиться в узком пространстве, вы можете сделать одно из нескольких: укоротить метки, используя многоточие (и, таким образом, сделать каждую вкладку уже) или использовать кнопки со стрелками в виде карусели для прокрутки вкладок. . Вы также можете поместить метки вкладок в левый столбец, а не сверху. Никогда не ставьте вкладки в два ряда.
Примеры
Модуль поиска рейсов Expedia (Рис. 4-38) разбивает различные типы доступных поисков на вкладки. Это позволяет Expedia предлагать варианты, доступные потенциальному клиенту, легко обнаруживаемым способом, не жертвуя при этом ценным пространством на экране.
Рис. 4-38. Системные настройки Expedia Search
MacOS (рис. 4-39) также используют вкладки модулей для выделения функций в наиболее логичном месте, где их может искать пользователь. Вкладки находятся сверху и обозначены как «Аккумулятор» и «Адаптер питания».
Вкладки находятся сверху и обозначены как «Аккумулятор» и «Адаптер питания».
Рис. 4-39. Системные настройки macOS
Аккордеон
Что
Поместите модули контента в коллинеарную стопку панелей, которые пользователь может закрывать и открывать независимо друг от друга (рис. 4-40).
Рис. 4-40. Примеры аккордеонов
Используйте, когда
У вас много разнородного контента для отображения на странице, включая текстовые блоки, списки, кнопки, элементы управления формы или изображения, и у вас нет места для всего. Некоторый контент страницы представлен группами или модулями (или может быть отсортирован в согласованные группы).
Эти модули имеют следующие характеристики:
Пользователи могут захотеть видеть более одного модуля одновременно.
Некоторые модули намного выше или короче других, но все они одинаковой ширины.
Модули являются частью палитры инструментов, двухуровневого меню или какой-либо другой целостной системы интерактивных элементов.

Содержимое модулей может быть иначе связано или похоже.
Возможно, вы захотите сохранить линейный порядок модулей.
Также обратите внимание, что когда открыты большие модули или открыто много модулей, метки в нижней части Accordion могут прокручиваться за пределы экрана или окна. Если это проблема для ваших пользователей, рассмотрите возможность использования другого решения.
Почему
Аккордеоны стали привычным интерактивным элементом на веб-страницах, почти таким же привычным, как вкладки и раскрывающиеся меню. (Однако их не так просто использовать.) Многие веб-сайты используют аккордеоны в своих системах меню для управления очень длинными списками страниц и категорий.
В общем, группировка и сокрытие фрагментов содержимого может быть очень эффективным методом наведения порядка в интерфейсе. Шаблон Accordion является частью набора инструментов, который включает вкладок модулей , подвижных панелей , складных панелей и озаглавленных разделов для этого.
Аккордеоны могут быть полезны в системах навигации по веб-страницам, но они действительно хороши в настольных приложениях. Инструментальные палитры особенно хорошо работают с аккордеонами (а также подвижных панелей по тем же причинам). Поскольку пользователи могут открывать любой набор модулей и оставлять их открытыми, Аккордеоны помогают пользователям изменять свое «жилое пространство» так, как им удобно. Тем не менее, редко используемый модуль легко снова открыть, когда он понадобится.
Как
Установите название, которое вы хотите назвать для каждого раздела. Он должен быть кратким, но достаточно информации, чтобы знать, какая информация будет под ним.
Создайте визуальную возможность (указание, которое показывает, как что-то должно использоваться), например, значок со стрелкой или треугольником, чтобы указать, что есть информация, которую можно открыть, щелкнув или коснувшись ее.
Разрешить одновременное открытие более одного модуля. Существуют разные мнения по этому поводу: некоторые разработчики предпочитают, чтобы одновременно был открыт только один модуль, а некоторые реализации допускают только один (или, по крайней мере, имеют переключатель, который разработчики могут установить). Но по моему опыту, особенно в приложениях, лучше разрешить пользователям открывать несколько модулей одновременно. Это позволяет избежать внезапного и неожиданного исчезновения ранее открытого модуля и позволяет пользователям сравнивать содержимое нескольких модулей без повторного открытия и закрытия модулей.
Существуют разные мнения по этому поводу: некоторые разработчики предпочитают, чтобы одновременно был открыт только один модуль, а некоторые реализации допускают только один (или, по крайней мере, имеют переключатель, который разработчики могут установить). Но по моему опыту, особенно в приложениях, лучше разрешить пользователям открывать несколько модулей одновременно. Это позволяет избежать внезапного и неожиданного исчезновения ранее открытого модуля и позволяет пользователям сравнивать содержимое нескольких модулей без повторного открытия и закрытия модулей.
При использовании в приложении или при входе пользователя на веб-сайт Accordion должен сохранять свое состояние открытых и закрытых модулей между сеансами. Это не так важно для навигационных меню, как для инструментальных палитр.
Примеры
Часто задаваемые вопросы Samsung на страницах справки используют аккордеоны для отображения вопроса и отображения ответа при нажатии на стрелку расширения (Рис. 4-41). Это позволяет пользователю быстро просмотреть страницу в поисках нужной информации и быстро перейти к другой теме, если это необходимо.
4-41). Это позволяет пользователю быстро просмотреть страницу в поисках нужной информации и быстро перейти к другой теме, если это необходимо.
Рисунок 4-41. Справка Samsung
На странице настроек Google Chrome используются раскрывающиеся аккордеоны для отображения подробных параметров настройки (Рис. 4-42). Это позволяет пользователю видеть все варианты «вверху» и лучше понимать, где нажимать.
Рис. 4-42. Настройки Google Chrome
Складные панели
What
Помещайте модули вторичного или дополнительного контента или функций в панели, которые пользователь может открывать и закрывать.
Использовать, когда
У вас есть много разнородного контента для отображения на странице, возможно, включая текстовые блоки, списки, кнопки, элементы управления формы или изображения, или когда у вас есть контент Center Stage , который должен иметь визуальный приоритет.
Эти модули имеют следующие характеристики:
Их контент аннотирует, изменяет, объясняет или иным образом поддерживает контент в основной части страницы.

Модули могут быть недостаточно важными, чтобы любой из них был открыт по умолчанию.
Их значение может сильно варьироваться от пользователя к пользователю. Некоторые действительно захотят увидеть конкретный модуль; другим на это наплевать.
Даже для одного пользователя модуль иногда может быть полезен, но не всегда. Когда он закрыт, его пространство лучше используется основным контентом страницы.
Пользователи могут захотеть открыть более одного модуля одновременно.
Модули очень мало связаны друг с другом. Когда 9Вкладки модулей 0520 или Аккордеоны используются, они группируют модули вместе, подразумевая, что они каким-то образом связаны; Складные панели не группируйте их.
Почему
Скрытие некритических функций или содержимого помогает упростить интерфейс. Когда пользователь скрывает модуль, поддерживающий основной контент, он просто сворачивается, возвращая свое место основному контенту (или пустому пространству). Это пример принципа Progressive Disclosure (показ скрытого контента, когда и где он нужен пользователю). В общем, группировка и сокрытие фрагментов контента может быть очень эффективным методом наведения порядка в интерфейсе.
Это пример принципа Progressive Disclosure (показ скрытого контента, когда и где он нужен пользователю). В общем, группировка и сокрытие фрагментов контента может быть очень эффективным методом наведения порядка в интерфейсе.
Как
Поместите каждый вспомогательный модуль в панель, которую пользователь может открывать и закрывать одним щелчком мыши. Пометьте кнопку или ссылку названием модуля или просто «Еще» и рассмотрите возможность использования шеврона, значка меню или вращающегося треугольника, чтобы указать, что там скрыто больше содержимого. Когда пользователь закроет панель, сверните пространство, используемое этой панелью, и выделите его для другого контента (например, переместив контент под ним на странице вверх).
Анимация панелей при их открытии и закрытии помогает пользователю создать визуальное и пространственное представление о том, как это работает и где их найти в будущем.
Если вы обнаружите, что большинство пользователей открывают складную панель , которая по умолчанию закрыта, переключитесь на открытую по умолчанию.
Примеры
Новостное приложение Apple (рис. 4-43) использует левую панель как расширяемый способ добавления или удаления новостных и тематических каналов, а также способ навигации по этим каналам. Когда пользователь хочет сосредоточиться только на содержимом, он может коснуться значка панели (слева от «Сегодня» в центральном заголовке), чтобы сдвинуть панель влево.
Рис. 4-43. Apple News, версия для iPad, с расширенной панелью навигации
Карты Google (рис. 4-44) позволяют пользователю продолжать видеть карту при поиске маршрутов. После выбора направлений назначения панель сворачивается, позволяя просматривать маршруты беспрепятственный. Если пользователю нужно отредактировать, изменить или добавить остановку, он может легко развернуть боковую панель.
Рис. 4-44. Карты Google, версия для iPad, с левой панелью и функцией направления
Подвижные панели
What
Поместите модули контента в коробки, которые можно открывать и закрывать независимо друг от друга. Разрешить пользователю свободно размещать поля на странице в произвольной конфигурации. Вы часто будете видеть подвижные панели в макете Center Stage в инструментах для творчества, таких как Adobe Suite (рис. 4-45), а также в приложениях для повышения производительности и связи, таких как Microsoft Excel и Skype.
Разрешить пользователю свободно размещать поля на странице в произвольной конфигурации. Вы часто будете видеть подвижные панели в макете Center Stage в инструментах для творчества, таких как Adobe Suite (рис. 4-45), а также в приложениях для повышения производительности и связи, таких как Microsoft Excel и Skype.
Рис. 4-45. Подвижные панели в Adobe Illustrator
Используйте, когда
Вы разрабатываете настольное приложение или веб-сайт, на который входит большинство пользователей. Новостные порталы, информационные панели и приложения на основе холста и палитры часто используют Movable Panels . Экран, который вы проектируете, является важной частью приложения или сайта — то, что пользователи видят часто или в течение длительного периода времени. У вас есть много разнородного контента для отображения на странице, возможно, включая текстовые блоки, списки, кнопки, элементы управления формы или изображения.
Модули имеют некоторые из следующих характеристик:
Пользователи почти наверняка захотят увидеть более одного модуля одновременно.

Их значение может сильно варьироваться от пользователя к пользователю. Кому-то нужны модули A, B и C, а кому-то они вообще не нужны и хотят видеть только D, E и F.
Модули сильно различаются по размеру.
Их позиция на странице не очень важна для вас, но может быть важна для пользователей. (Напротив, страница статических Заголовочные разделы должны быть организованы с учетом важности положения на странице; например, важные вещи идут наверх.)
Модулей много — возможно, так много, что если показать все сразу, зритель будет ошеломлен. Либо вы, либо пользователь должны выбирать между ними.
Вы хотите позволить пользователям полностью скрыть некоторые модули (и предложить механизм их возврата).
Модули могут быть частью палитры инструментов или какой-либо другой целостной системы интерактивных элементов.
Почему
У разных пользователей разные интересы. Веб-сайты, такие как информационные панели и порталы, наиболее полезны для людей, когда они могут выбирать контент, который они видят. Когда они какое-то время работают над чем-то в настольном приложении, людям нравится перестраивать свою среду в соответствии со своим стилем работы. Они могут разместить необходимые инструменты рядом с местом работы; они могут скрывать то, что им не нужно; они могут использовать Пространственная память чтобы помнить, куда положили вещи.
Веб-сайты, такие как информационные панели и порталы, наиболее полезны для людей, когда они могут выбирать контент, который они видят. Когда они какое-то время работают над чем-то в настольном приложении, людям нравится перестраивать свою среду в соответствии со своим стилем работы. Они могут разместить необходимые инструменты рядом с местом работы; они могут скрывать то, что им не нужно; они могут использовать Пространственная память чтобы помнить, куда положили вещи.
Говоря рационально, Movable Panels помогают пользователям выполнять задачи более эффективно и комфортно (в долгосрочной перспективе — после того, как они потратят время на переустройство своей среды так, как им нравится). Но такая персонализация, кажется, привлекает людей и на каком-то другом уровне. Они могут делать это, например, на редко посещаемых веб-сайтах, которые предлагают какие-то развлечения. Персонализация может увеличить вовлеченность и бай-ин.
Наконец, конструкция Movable Panels легко вмещает новые модули, вводимые с течением времени, например, предоставленные третьими сторонами.
Как
Дайте каждому модулю имя, строку заголовка и размер по умолчанию и расположите их на экране в разумной конфигурации по умолчанию. Позвольте пользователю перемещать модули по странице по своему усмотрению, используя перетаскивание, если это возможно. Разрешить открывать и закрывать каждый модуль простым жестом, например, щелчком мыши по кнопке в строке заголовка.
В зависимости от выбранного вами дизайна вы можете предоставить пользователю свободу размещения этих элементов в любом месте, даже если они перекрываются. Или вам может понадобиться предопределенная сетка макета с «слотами», в которые можно перетаскивать части — это позволяет экрану сохранять выравнивание (и некоторое чувство собственного достоинства), не заставляя пользователя тратить слишком много времени на возню с окнами. В некоторых конструкциях используется , дублирующий — большие мишени для перетаскивания, которые появляются динамически; например, пунктирные прямоугольники — чтобы показать, куда переместится перетаскиваемый модуль при его опускании.


 11.2022
11.2022
 Базовый курс
Базовый курс
 10.2022
10.2022
 10.2022
10.2022
 11.2022
11.2022
 10.2022
10.2022
 10.2022
10.2022
 11.2022
11.2022

 раздел справки на экране, объясняющий варианты выбора на текущей панели
раздел справки на экране, объясняющий варианты выбора на текущей панели

 Отчеты с сгруппированными и суммированными данными также содержат части подсуммы, части общей сводки или и то, и другое. У вас есть полный контроль над добавлением, удалением или изменением частей макета после завершения работы с помощником. См. Работа с частями макета.
Отчеты с сгруппированными и суммированными данными также содержат части подсуммы, части общей сводки или и то, и другое. У вас есть полный контроль над добавлением, удалением или изменением частей макета после завершения работы с помощником. См. Работа с частями макета. Вы также можете создать объект, часть макета и стили фона макета и сохранить их в тему (см. Создание нового объекта макета, части или стиля фона).
Вы также можете создать объект, часть макета и стили фона макета и сохранить их в тему (см. Создание нового объекта макета, части или стиля фона). раздел Размещение полей слияния в макете.
раздел Размещение полей слияния в макете. cpl в поле Начать поиск и нажмите клавишу ВВОД.
cpl в поле Начать поиск и нажмите клавишу ВВОД.