Особенности верстки сайта: что нужно знать веб-дизайнеру
Ваш дизайн сайта — идеален, цветовая гамма и композиция тщательно продуманы, выбраны элементы для положительного взаимодействия с пользователями, но в конечном варианте сайт заметно отличается от исходника. Почему так получается? После создания макета за дело берется верстальщик и воплощает дизайн в жизнь с помощью кода. Иногда возможности у разработчиков ограничены, и они не могут сделать все, что хочет дизайнер, но чаще всего проблема во взаимодействии между двумя специалистами. О том, как дизайнер может облегчить работу верстальщика и добиться желаемого оформления сайта расскажем в статье.
Как происходит верстка сайта
Для начала разберемся, что такое верстка и зачем она нужна.
Процесс создания сайта происходит в несколько этапов и одним из последних является верстка сайта. Этим занимается соответствующий специалист — верстальщик. Создание веб-страниц происходит с помощью специальных языков программирования: HTML, CSS и JavaScript. Используя возможности этих языков, разработчик превращает созданный в графическом редакторе макет в полноценную интернет-страницу для отображения в браузере. Так выглядит наш блог изнутри:
Используя возможности этих языков, разработчик превращает созданный в графическом редакторе макет в полноценную интернет-страницу для отображения в браузере. Так выглядит наш блог изнутри:
Верстка осуществляется в несколько этапов:
Из макета вырезаются основные изображения, элементы, фоны и прочее:
- Прописывается структура сайта с помощью языка разметки HTML. Размечается расположение основных блоков и элементов, проставляются ссылки.
- Далее элементам придается внешнее оформление с помощью стилей CSS. Задается фон для страницы и необходимых элементов, подгружается типографика, задается цветовая гамма страницы, размещаются изображения из макета.
- Если на сайте подразумевается динамика, используется JavaScript, с помощью которого создается анимация и другие динамические эффекты.
- Созданная страница тестируется, проверяется наличие ошибок и отображение сайта в различных браузерах и на других устройствах.

Так как верстальщик в своей работе использует материал, который предоставил дизайнер, есть несколько аспектов, которые влияют на качество верстки.
Что следует знать дизайнеру
Дизайн сайта — это не только творческие возможности дизайнера и продуманное взаимодействие с пользователями, но и техническая составляющая сайта в целом. Создавая макет, дизайнер может облегчить работу верстальщикам и добиться полного совпадения макета с конечным вариантам сайта.
- Подготовка макета к верстке.
- Использование модульной сетки.
- Разработка адаптивного дизайна.
- Создание стайлгайдов.
- Использование векторной графики.
- Работа с текстом.
- Создание анимации.
Остановимся на каждом подробнее.
Подготовка макета: правила и рекомендации для дизайнера
Разработка веб-страницы основывается на макете в графическом редакторе. Чтобы верстальщику понимать, какие элементы соотносятся со слоями, какие шрифты, отступы использовать, нужно правильно подготовить макет к верстке. Иначе конечная версия сайта может значительно отличаться от созданного дизайна.
Чтобы верстальщику понимать, какие элементы соотносятся со слоями, какие шрифты, отступы использовать, нужно правильно подготовить макет к верстке. Иначе конечная версия сайта может значительно отличаться от созданного дизайна.
Существует несколько правил и рекомендаций для дизайнеров, с помощью которых можно облегчить работу верстальщику и создать качественный дизайн.
1. Порядок в слоях
Пожалуй, самое простое правило для дизайнера. Чтобы разработчик не тратил время на понимание, какой слой соответствует тому или иному элементу, лучше навести порядок в слоях. Придумать для каждого слоя осмысленные названия (вместо «Слой 1» — «Кнопка_Шапка» и прочее), распределить слои по группам (например, группа «Хедер», «Футер» и так далее). Также нужно удалить скрытые ненужные слои, так как верстальщик может не заметить и допустить ошибку, разместив элемент на сайте. Соблюдение данных рекомендаций позволяет верстальщику понять логику дизайна и облегчает его ориентирование по макету.
2. Целые числа
Для более качественного перенесения макета в браузер лучше отказаться от дробных значений расстояний и отступов.
3. Наличие всех состояний элементов
При создании дизайна веб-форм, кнопок, таблиц, ссылок, необходимо разработать дизайн различных состояний элементов: как элемент будет вести себя при нажатии, наведении или после клика. Если этого нет, верстальщик придумывает это самостоятельно или не обращает на это внимание в принципе. Так как состояния элементов нужны для взаимодействия с пользователями, может серьезно пострадать уровень юзабилити сайта. К примеру, в нашей форме для заказа появляется предупреждающая надпись, если пользователь не поставил галочку в чекбоксе:
4. Используемые технические характеристики
При работе с графическим редактором, необходимо обозначить нужные характеристики макета: цветовое пространство (RGB, а не CMYK), расстояния в пикселях, разрешение (72 dpi) и прочее.
5. Цветовая гамма
Если дизайнер использует много цветов в макете, это также может повлиять на качество верстки. Лучше подбирать 2-4 цветовых сочетания, чтобы не проверять макет каждый раз после очередного этапа разработки.
Содержание макета в порядке позволит дизайнеру получить качественный результат и сократить время выполнения всего проекта. Также нормальной практикой считается давать комментарии и разъяснения к макету, чтобы не было недопониманий между дизайнером и разработчиком.
Использование модульной сетки
Модульная сетка представляет собой разделение макета на части с помощью невидимых для пользователя линий. Обычно это колонки одинаковой ширины с одинаковыми отступами между ними. Иногда добавляются горизонтальные строки.
Элементы на макете располагаются в соответствии с модульной сеткой, что позволяет упорядочить структуру страницы, переставлять блоки между собой без нарушения композиции. Верстальщику данная сетка помогает расставить элементы, не сверяя при этом каждый пиксель, что вдвое ускоряет работу. Больше о модульных сетках мы писали в этой статье.
Больше о модульных сетках мы писали в этой статье.
Разработка адаптивного дизайна
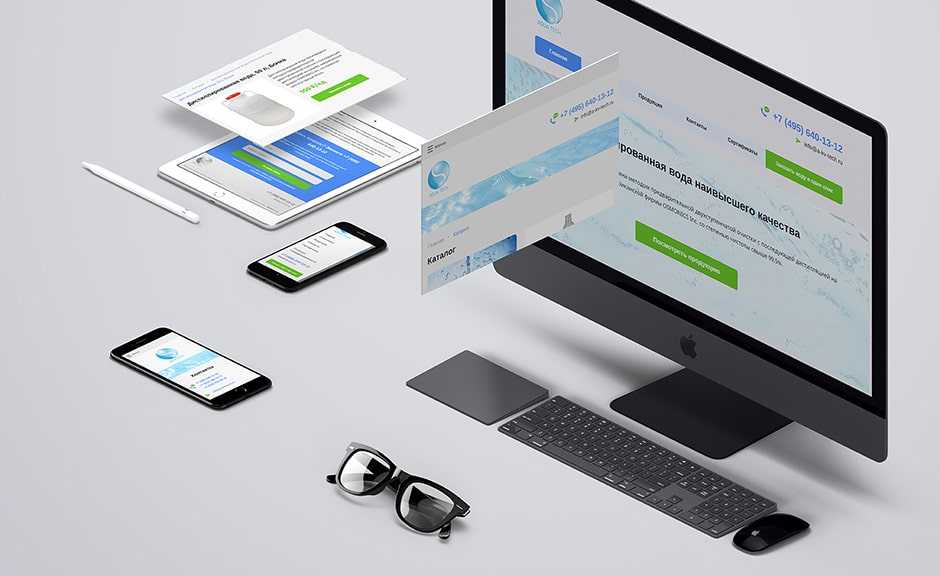
Большое количество пользователей пользуется смартфонами для посещения сайтов, и с каждым годом все больше клиентов заходят на ресурсы через мобильные телефоны, планшеты. Поэтому для корректного отображения страницы на устройстве необходимо разрабатывать адаптивный дизайн — несколько макетов для разных разрешений экрана.
Наш сайт в декстопной версии:
В мобильной версии:
Однако, дизайнеры продолжают создавать только один макет для широкоформатных устройств. В таком случае верстальщик сам решает, как будут расположены блоки на странице и пытается создать адаптивный дизайн самостоятельно. Еще один выход — неадаптивная верстка, однако, это негативно влияет на уровень юзабилити сайта и снижает конверсию. Поэтому дизайнеру следует разрабатывать несколько макетов сайта для различных разрешений экрана, чтобы дизайн был качественным, а работа верстальщика — быстрой.
Создание стайлгайдов и других документов
При создании страницы разрабатываются множество одинаковых элементов: кнопок, полей форм, чекбоксов, небольших блоков информации и прочее. В крупных проектах бывает такое, что на разных страницах похожие элементы выглядят по-разному: ширина у кнопок отличается в несколько пикселей, форма у полей округлая или квадратная и прочее. Все это не только в целом ухудшает дизайн, но и усложняет верстку. Разработчику все время приходится проверять характеристики элементов, что увеличивает время разработки и вероятность совершить ошибку.
Решение данной проблемы простое. Дизайнер может создать документ, в котором будут описаны все используемые типовые элементы на сайте. Кнопки, заголовки, небольшие блоки, веб-формы и прочее будут создаваться в соответствии с документом, что упростит разработку и упорядочит дизайн. Выдержка из стайлгайда Яндекса:
Можно не ограничиваться одним набором типовых элементов и прописать в стайлгайде используемую типографику, цвета, стилистические особенности изображений. Такой подход облегчит работу не только верстальщику, но и дизайнеру. В крупных многостраничных сайтах приходится создавать множество элементов, и, используя стайлгайд, можно не тратить время на изобретение нового типового элемента и взять уже существующий.
Такой подход облегчит работу не только верстальщику, но и дизайнеру. В крупных многостраничных сайтах приходится создавать множество элементов, и, используя стайлгайд, можно не тратить время на изобретение нового типового элемента и взять уже существующий.
Использование векторной графики
При создании дизайна часто используются векторные изображения — иконки, логотипы, векторные иллюстрации. Чтобы такие картинки корректно отображались в конечной версии сайта, дизайнеру рекомендуется импортировать их в SVG — векторном формате, который часто используется при верстке сайтов. Больше об SVG можно прочитать здесь.
Работа с текстом
Часто при создании макета используется «рыбный» текст — набор бессмысленных предложений, который никак не связан с тематикой сайта. Кто-то использует латинскую версию Lorem Ipsum, кто-то более осмысленный текст вроде отрывка из «Войны и мира». Однако, использование такого текста чревато изменениями в конечной версии сайта.
Вставляя написанный копирайтером текст, верстальщик может изменить макет до неузнаваемости. Все тщательно просчитанные дизайнером отступы, подобранный кегль может исчезнуть из-за полотна текста. Идеальный вариант — макет, разработанный под конкретный контент. Однако, если написанного текста нет, можно поступить в обратном порядке — дать ТЗ копирайтеру под дизайн. Так обе стороны окажутся в выигрыше.
Если же не получается договориться с копирайтером или заказчиком, лучше использовать рыбный текст того языка, на котором говорит целевая аудитория. К примеру, кириллица отличается от латиницы отступами между буквами, начертанием.
Требуется определенная работа с типографикой. Лучше, если характеристики шрифта будут выражены в целом значении (кегль 12,342 лучше заменить на 12). Также если дизайнер не применяет стандартные веб-шрифты из Google Fonts, лучше приложить используемую типографику к макету (в ttf или других форматах, удобных для разработчика).
Создание анимации
Если на сайте присутствует анимация, дизайнер также может помочь верстальщику, сделав анимированный макет. Такая демонстрация позволит разработчику в точности воплотить задумки дизайнера в жизнь.
Анимацию можно создать в Photoshop или предназначенных для этого программах: Adobe Animate, Adobe After Effects, Principle и прочее.
Другие способы найти взаимопонимание с верстальщиком
Даже если соблюдены все вышеперечисленные рекомендации, бывает, что разработчик не может воплотить все идеи дизайнера в силу определенных причин. Иногда верстальщик не обладает нужными знаниями, и тогда дизайн сайта не может быть полностью перенесен на страницу. В других случаях есть вероятность низкой скорости загрузки и прочих факторов. Как учесть все нюансы?
Во-первых, дизайнер должен иметь общий язык с разработчиком. Без установленного контакта совместная работа может иметь не тот результат, который ожидается заказчиком. Стоит договориться об используемых инструментах: например, если дизайнер пользуется Figma, лучше уточнить у верстальщика, какие программы для верстки использует он, чтобы в случае чего перейти на другой формат.
Стоит договориться об используемых инструментах: например, если дизайнер пользуется Figma, лучше уточнить у верстальщика, какие программы для верстки использует он, чтобы в случае чего перейти на другой формат.
Во-вторых, необходимо учитывать знания и навыки верстальщика. Иногда этих знаний недостаточно для воплощения всех задумок, например, анимированных элементов, где требуются знания JavaScript. В небольших проектах заказчику довольно проблематично найти другого специалиста, поэтому дизайнеру стоит учитывать возможности разработчика и при необходимости упрощать макет.
В-третьих, дизайнеру необходимо развиваться и быть в курсе трендов веб-индустрии. Технологии стремительно развиваются, разрабатываются новые фреймворки, меняются концепции, поэтому профессионалу нужно постоянно следить за нововведениями, чтобы не упустить интересный проект и стать высококлассным специалистом.
Студия дизайна IDBI взаимодействует с разработчиками с помощью вышеперечисленных методов. Мы тщательно подходим к подготовке макета, следим за трендами и развитием популярных фреимворков, изучаем верстку и ее составляющие. Все это помогает нам создавать качественные проекты, которые можно посмотреть в нашем портфолио.
Мы тщательно подходим к подготовке макета, следим за трендами и развитием популярных фреимворков, изучаем верстку и ее составляющие. Все это помогает нам создавать качественные проекты, которые можно посмотреть в нашем портфолио.
Верстка сайтов – заказать адаптивную html-верстку в интернет-агентстве Relevant
Верстка – ключевой этап создания сайта
Верстка – ключевой этап создания сайта. С помощью верстки собираем в формат HTML все то, что придумали и нарисовали дизайнеры. Мы пишем чистый код, чтобы сайт быстро загружался и отображался на разных устройствах и браузерах.
Преимущества верстки сайта в Relevant
Заказчик увидит макет сайта в виде интерактивных страниц, которые отражают работу всех элементов и блоков. Вы увидите, как выглядят страницы на разных экранах, устройствах и браузерах.
Наши специалисты сделают страницы, отвечающие техническим требованиям SEO. Правильная верстка – одно из важнейших требований поисковиков к сайту.
Обращение в Relevant гарантирует вам следующие преимущества:
Максимально высокая скорость загрузки
Никаких «тормозов». Пользователь просто закроет страницу, которая слишком долго грузится. Быстрым сайтом всегда приятно пользоваться: коэффициент отказов сократится, а пользователь получит максимум необходимый информации. Это важный показатель как для посетителя, так и для SEO.
Пользователь просто закроет страницу, которая слишком долго грузится. Быстрым сайтом всегда приятно пользоваться: коэффициент отказов сократится, а пользователь получит максимум необходимый информации. Это важный показатель как для посетителя, так и для SEO.
Корректное отображение в любых браузерах
Сайт должен корректно отображаться на любых платформах. Мы обеспечиваем полную кроссбраузерность проекта, чтобы обеспечивать высокие показатели конверсии.
Отзывчивый дизайн
Большая часть аудитории приходится на мобильный трафик. Разработка адаптивной версии увеличивает посещаемость и делает взаимодействие с сайтом максимально удобным.
Простота поддержки
Стоимость работы с сайтом и его технической поддержки зависит от выбранных технологий. Вы можете быть уверены, что получите аккуратный и чистый код, который будет интегрировать верстку с CMS. Наша верстка не будет препятствовать добавлению новых элементов или страниц.
Технологии
При выполнении проектов наши верстальщики используют собственную сборку, написанную с использованием самых передовых веб-технологий:
Gulp
Webpack
Rollup
Babel
SCSS / SASS
ESLint
Stylelint
Autoprefixer
Помимо этого, при разработке веб-компонентов мы используем наиболее популярные библиотеки и фреймворки:
Bootstrap
jQuery
Handlebars
Animate. css
css
Swiper
Fancybox
Вы получаете современный сайт, работающий на стеке самых последних веб-технологий:
HTML5
CSS3
JS / ES6+
Верстка осуществляется в короткие сроки с использованием БЭМ-методологии, для более эффективной командной разработки и хранения удаленных репозиториев мы используем GitLab.
Наши специалисты обладают обширным опытом, регулярно проходят обучение и работают на результат.
Кроссбраузерность
Благодаря кроссбраузерности, страницы сайта будут одинаково отображаться во всех популярных браузерах.
Internet Explorer 10+
Microsoft Edge
Mozilla Firefox
Google Chrome
Opera
Яндекс.Браузер
Safari
Android Browser
Наши услуги
Доработка верстки страницы на готовом сайте
Исправим ошибки или внесем изменения в дизайн. Техподдержка проводится единоразово или на ежемесячной основе.
Верстка сайта с нуля по макетам дизайна
Макеты могут быть предоставлены заказчиком или созданы в Relevant, мы работаем с макетами Figma либо с PSD файлами (Adobe Photoshop).
Модернизация верстки работающего сайта
Изменение верстки всего проекта – с фиксированной на адаптивную, добавление новых либо доработка текущих страниц.
Срок выполнения работ определяется индивидуально, в зависимости от типа верстки и сложности проекта.
Примеры работ
Разработка интернет-магазина «Ремонстр»
Разработка интернет-магазина «БрикДорфф»
Разработка интернет-магазина «Fusion Technologies»
Разработка интернет-магазина «Lowrance»
Редизайн интернет-магазина напольных покрытий «Пол вокруг»
Разработка интернет-магазина «Регионшина»
Просто свяжитесь с нами
Мы работаем с 10:00 до 19:00.
Звоните по телефонам:
- +7 (499) 400-08-68
- 8-800-333-04-21
и мы сами позвоним вам!
- Пишите письма:
- Info@relevant.
 ru
ru
План расположения объекта для строительства
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Вы можете узнать о наших файлах cookie и о том, как отключить файлы cookie, в нашей Политике конфиденциальности. Если вы продолжите использовать этот веб-сайт без отключения файлов cookie, мы будем считать, что вы довольны их получением. Закрывать.
Последняя редакция 29 декабря 2022
См. вся история
|
Планы расположения площадок готовятся подрядчиками в рамках мобилизационной деятельности до начала работ на стройплощадке.
Это важная часть управления строительством, поскольку объекты могут быть очень сложными местами, требующими координации и перемещения большого количества материалов, а также дорогостоящих продуктов, оборудования и людей.
Планирование расположения участка включает четыре основных процесса:
- Определение объектов, которые потребуются на площадке.
- Определение размеров и других ограничений для этих объектов (таких как требования к доступу, безопасность, услуги и т. д.).
- Установление взаимосвязей между этими объектами.
- Оптимизация размещения объектов на участке.
Поскольку в ходе работ характер площадок будет меняться, может существовать несколько различных планов расположения площадок для разных этапов, а также могут быть более подробные планы, показывающие особенно сложные области или последовательности или описывающие конкретные функции.
Использование информационного моделирования зданий (BIM) может помочь описать строительную площадку в трех измерениях и на разных этапах, эффективно создавая виртуальную модель строительства.
Планы планировки участка могут включать расположение и размеры:
- Зоны для определенных видов деятельности.
- Краны (включая радиусы и грузоподъемность).
- Офисы на площадке.
- Объекты социального обеспечения.
- Площадки разгрузки, временного хранения и хранения (места складирования).
- Объекты субподрядчиков.
- Автостоянка.
- Аварийные маршруты и пункты сбора.
- Доступ, входы, контроль безопасности и контроля доступа, временные дороги и отдельные пешеходные маршруты.
- Средства для мойки колес транспортных средств.
- Участки обращения с отходами и переработки.
- Площадки и существующие границы.
- Защита деревьев, существующих зданий, соседних зданий и т.
 д.
д. - Вывеска.
- Временные услуги (включая электроснабжение, освещение, водоснабжение, водоотведение, информационные и коммуникационные технологии, системы безопасности и т. д.)
- Временные работы (такие как распорки для удерживаемых конструкций, детали шпунтовых свай и т. д.).
- Площадки для строительства макетов для испытаний.
- Производственные мощности.
Проблемы, вызванные неправильным планированием компоновки участка, могут включать:
- Неправильное хранение, которое может привести к повреждению продуктов и материалов.
- Неудачное расположение завода.
- Плохое расположение объектов социального обеспечения.
- Недостаточное пространство.
- Неудовлетворительный доступ.
- Вопросы охраны и безопасности.
- Плохой поиск пути (из-за сложной планировки или неадекватных указателей).
- Деморализованные рабочие, задержки и увеличение затрат.
См. также: Планирование строительной площадки подрядчика и Виртуальная модель строительства.
также: Планирование строительной площадки подрядчика и Виртуальная модель строительства.
- План этапа строительства.
- Строительная стратегия.
- Планировка площадки подрядчика.
- Транспортная дорога.
- Место для лежания.
- Освещение строительных площадок.
- Основной строительный комплекс.
- Мобилизация на месте: перспектива качества.
- Предварительная информация.
- Знаки безопасности.
- Площадь участка,
- Объекты объекта.
- Офис сайта.
- План участка.
- Место хранения.
- Услуги временного сайта.
- Временные работы.
- Виртуальная модель конструкции.
- Объекты социального обеспечения.
- Система мойки колес.
- Доля
- Добавить комментарий
- Отправьте нам отзыв
- Посмотреть история комментариев
Что следует учитывать при планировании строительной площадки? [PDF]
🕑 Время прочтения: 1 минута
При планировании строительной площадки необходимо учитывать множество соображений, например, соображения доступа к площадке, офисов и жилых помещений, складских помещений, растений, временных служб, ограждения , здоровье и безопасность. Целью планировки участка является обеспечение безопасного и экономичного потока материалов и рабочих.
Целью планировки участка является обеспечение безопасного и экономичного потока материалов и рабочих.
Отсутствие соответствующей планировки строительной площадки приводит к неправильному обозначению мест размещения материалов и техники, в результате чего потребуется двойная или тройная обработка материалов. Однако хорошо спланированная планировка строительной площадки приводит к повышению безопасности и производительности, сокращению площадей, необходимых для временного строительства, и максимальному использованию.
Содержание:
- Что следует учитывать при планировке строительной площадки?
- 1. Вопросы доступа к площадке
- 2. Рекомендации по офисам и жилым помещениям
- 3. Рекомендации по хранению
- 4. Рекомендации по временным услугам
- 5. Рекомендации по оборудованию
- 6. Рекомендации по ограждениям
- Соображения
Необходимо проверить дороги на строительной площадке и за ее пределами. Должна быть изучена пригодность дорог для перевозки всех требований предполагаемой строительной площадки, а также для общего движения.
Должна быть изучена пригодность дорог для перевозки всех требований предполагаемой строительной площадки, а также для общего движения.
Простота доступа сведет к минимуму вероятность несчастных случаев, повысит моральный дух водителей и сократит время, необходимое для выезда и прибытия на место проведения проекта.
Рис. 1: Типовая планировка строительной площадки Доступ 2. Соображения по поводу офисов и жилых помещенийСоображения по размещению включают тип и предполагаемое количество персонала на строительной площадке, определяют расположение офисов, чтобы обеспечить быстрый и легкий доступ для посетителей, а также для обеспечения хорошего обзора строительной площадки.
Кроме того, выберите зону для туалетов и столовых, чтобы сократить время ходьбы, не препятствуя общему перемещению по строительной площадке и развитию работ. Наконец, оцените размер выбранных единиц жилья, в которых обеспечены здоровье и безопасность работников.
3. Вопросы хранения
Вопросы хранения При установке складов на строительной площадке необходимо учитывать множество факторов, например, количество и тип материалов, подходящие средства защиты от непогоды и безопасности, наличие достаточного места для хранения и рабочей зоны вокруг хранилище.
Кроме того, расположение склада не должно мешать перемещению и развитию работы. Наконец, следует также учитывать сокращение двойной обработки материалов.
4. Рекомендации по временным услугамРассмотрите тип временных услуг, местонахождение требуемых услуг и время, в которое данные услуги необходимы. Координация между различными службами, ведущими на объекте, имеет основополагающее значение.
5. Соображения по установке Тип установки, время и местоположение ее требований следует учитывать при составлении плана компоновки конструкции, если план является стационарным, затем указать подходящую область для его размещения и обеспечить хорошую устойчивость.
Однако, если установка мобильная, изучите маршрут установки, чтобы добиться оптимального использования и эффективности. Кроме того, может потребоваться достаточное пространство для обслуживания установки на месте.
6. Вопросы огражденияВ контракте может быть указан тип требуемого ограждения. В этом отношении отчет о вандализме территории может помочь независимо от того, нужно ограждение или нет.
7. Вопросы безопасности и охраны здоровьяРассмотренные до сих пор соображения должны соответствовать минимальным требованиям применимых норм охраны труда и техники безопасности.
Рис. 2: Типовая планировка строительной площадки Часто задаваемые вопросы по Рекомендации по планировке строительной площадкиЧто такое планировка строительной площадки?
Вопросы планировки строительной площадки включают доступ к площадке, офисы, жилые помещения, складские помещения, заводы, временные службы, ограждение, здоровье и безопасность.

