Всё о вёрстке в помощь начинающему разработчику | GeekBrains
Фиксированная, адаптивная, резиновая вёрстка. В чём разница?
2 минуты
18434
Автор статьи
Наталья Игнатова
Автор статьи
Наталья Игнатова
https://gbcdn.mrgcdn.ru/uploads/post/483/og_cover_image/dd5a4c4ecedc98c308f1d0d2036c23ef
Вёрстка — процесс создания структуры кода по отрисованному макету. Не следует путать с типографской вёрсткой: при верстке веб-страниц необходимо учитывать то, как будет отображаться содержимое в разных браузерах и на различных гаджетах. Человек, делающий эту работу, называется верстальщиком.
Вёрстка делится по типам отображения и по принципу создания самой вёрстки. Но, независимо от этих критериев, вёрстка в первую должна быть корректной с точки зрения кода, потому что код влияет на скорость загрузки страницы. Про то, что такое валидность кода, как её проверить и зачем она нужна — в статье «Проверка на валидность».
Про то, что такое валидность кода, как её проверить и зачем она нужна — в статье «Проверка на валидность».
Типы отображения:
- Фиксированный;
- Резиновый;
- Адаптивный;
Фиксированная вёрстка (также она называется статической) представляет собой такой вид дизайна страницы, в котором размеры указываются точно в пикселях (px) и являются статичными вне зависимости от размеров экрана.
Использование такого макета на текущий момент времени оправдано лишь в том случае, если точно известно, что продукт будет применяться только на определенных экранах с четко известным разрешением. В случае открытия на более мелком экране размер веб-страницы будет просто не влезать в размеры окна браузера. А внизу добавится горизонтальная полоса прокрутки.
#block1, #block2 { width: 400px; }Резиновую вёрстку выполнить сложнее, нежели фиксированную. Здесь размеры принято задавать в процентах от ширины экрана, на котором выполнено открытие страницы.
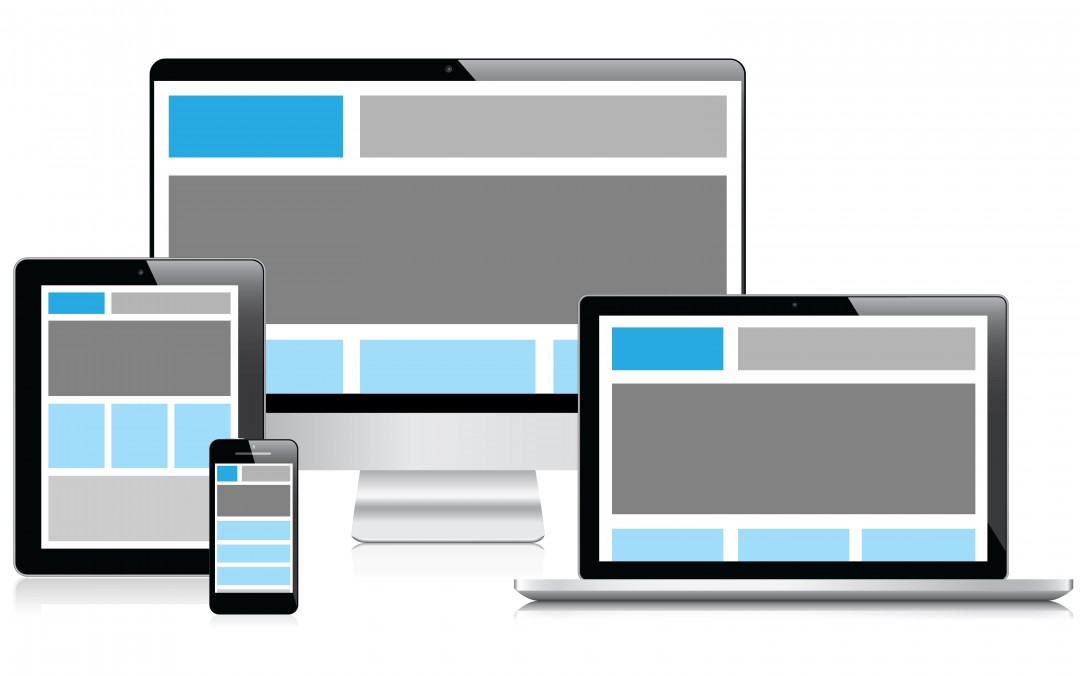
#block1, #block2 { width: 50%; }Адаптивная вёрстка подстраивает вид страницы под максимальное удобство для пользователя в зависимости от того, на каком устройстве отрыт ресурс. Отображение на различных устройствах может выполняться с перестройкой блоков, с изменением внешнего вида элементов страницы.
Например, при использовании большого экрана, панель навигации будет выглядеть строкой с пунктами меню, в то время как при открытии той же страницы на мобильном телефоне с меньшим разрешением меню свернётся в кнопку в углу. Адаптивная вёрстка заменила мобильные версии сайтов, которые обычно располагали на поддоменах (m.site.ru).
Под эту верстку обычно создаётся несколько макетов под основные разрешения девайсов. Для реализации подобной вёрстки под каждый размер экрана прописывают свои стили CSS и правила @media.
#block1, #block2 { width: 430px; } //для экранов с максимальной шириной 1200px @media (max-width: 1200px) { #block1, #block2 { width: 380px; } } // для экранов с максимальной шириной 768px @media (max-width: 768px) { #block1, #block2 { width: 200px; } }
Принципы создания вёрстки
Существует табличный и блочный принцип вёрстки.
Табличная верстка считается устаревшей, хотя элемент «таблица» входит в спецификацию HTML5 и не помечен как устаревший. Но вот верстать таблицу, внутри ячейки которой содержится другая таблица — является устаревшим методом. В отображении же табличных данных в таблице нет ничего плохого. Весомым недостатком в случае использования таблиц будет задержка вывода страницы: пока браузер полностью не загрузит таблицу на локальную машину – содержимое не будет отображено; браузер видит таблицу как отдельный объект.
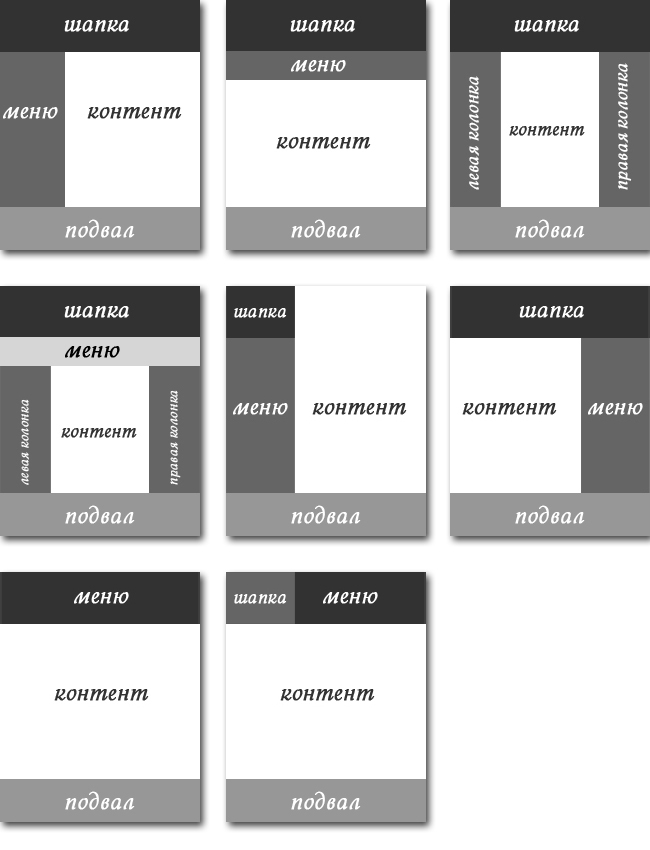
При блочной вёрстке особое внимание уделено тегу <div>. Он является каркасом, на который с помощью CSS накладывается тот или иной вид. С помощью <div> код выглядит отдельными блоками, который к тому же намного лучше индексируется. Помимо <div> в HTML5 добавлены теги блоков: <header>(заголовок), <footer>(подвал), <nav>(навигация) и <aside>(боковая панель).
Он является каркасом, на который с помощью CSS накладывается тот или иной вид. С помощью <div> код выглядит отдельными блоками, который к тому же намного лучше индексируется. Помимо <div> в HTML5 добавлены теги блоков: <header>(заголовок), <footer>(подвал), <nav>(навигация) и <aside>(боковая панель).
Какой же метод использовать
Необходимо знать все применяемые методы и использовать их по мере необходимости, выбирая нужный в каждом конкретном случае.
Хорошо зарекомендовало себя применение комбинированного метода, когда совмещается резиновый и адаптивный дизайн, а таблицы применяются совместно с блочной вёрсткой там, где необходимо вывести табличные значения.
#block1, #block2 { width: 50%; }
@media (max-width: 1200px) {
#block1, #block2 { width: 100%; }
}Домашнее задание читателям: с помощью какого метода верстки был создан дизайн данного портала и какой принцип вёрстки использовался?
Лучшее — людям: профессия «Верстальщик».
Нашли ошибку в тексте? Напишите нам.
4 степени гибкости Вашего сайта Оцениваем адаптивность HTML-верстки
Миша Радионов
Опубликовано: 06 Окт 2015
Вернуться в блог
Как чувствует себя турист, забывший горелку перед недельным походом? Правильно, чертовски неподготовленным.
То же чувство вы испытаете, узнав, что 5, 10 или 25 процентов посетителей вашего сайта откровенно плюются на него и не лестно отзываются о всей вашей компании. Конечно, я говорю о мобильных пользователях, столь быстро привыкших к удобству и отзывчивости таких сайтов, как Тинькофф или Слон. Каждый день таких юзеров все больше и, если вы их игнориуете, рискуете очень скоро остаться в меньшинстве.
1. Фиксированная верстка
Фиксированная верстка — тип верстки, при котором ширина контента жестко задана в пикселях и не меняется в зависимости от размеров окна браузера.
На данный момент такой тип верстки уже устарел и является пережитком прошлого, когда ширина контента страницы была строго продиктована разрешением самых распространенных экранов (800 на 600, 1024 на 768 и так далее). Но даже сейчас в сети легко можно встретить сайты с фиксированной шириной контента.
Плюсы: Возможность быстрой реализации и простота, результат всегда выглядит предсказуемо.
Минусы: На разрешениях, которые довольно сильно отличаются от целевого, сайт может выглядеть некрасиво.
Пример: http://ok.net.ua
2. Резиновая верстка
Резиновая верстка сайта отличается от фиксированной верстки относительными размерами элементов веб-страницы (в процентном соотношении). То есть, при резиновой верстке веб-страница изменяет свои размеры в зависимости от ширины окна браузера. В результате получается, что при увеличении ширины контейнера-родителя происходит увеличение ширины элемента страницы, а при уменьшении ширины контейнера-родителя происходит уменьшение ширины элемента страницы. Отсюда и появилась ее название «резиновая».
Отсюда и появилась ее название «резиновая».
Данный тип верстки в чистом виде также является устаревшим, так как учитывает только один тип устройств и не заботится о том, как контент будет выглядеть на экранах со слишком большим или маленьким разрешением.
Плюсы: Позволяет адаптировать шаблон под любой тип и разрешение монитора, в отличие от фиксированной.
Минусы: Сложнее реализовать, чем фиксированную. Нестабильность дизайна сайта.
Пример: http://mymediacompany.ru
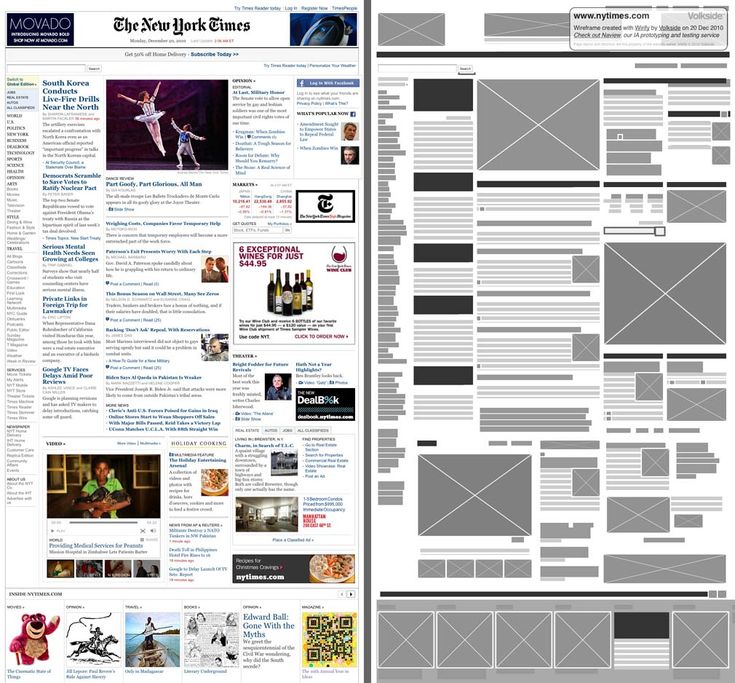
3. Адаптивная верстка
Адаптивная верстка является очень близкой к отзывчивой (см. ниже) и основана на использовании медиа-запросов для адаптации контента под различные устройства и параметры экранов. Причем, делается это динамически, без действия пользователя.
Основное отличие данной верстки от отзывчивой заключается в том, что при данном типе верстки страница «прыгает» по заранее заданным (контрольным) точкам, адаптируя контент каждый раз к наиболее подходящей и ближайшей из них. Другими словами, медиа-запросы описывают фиксированные положения контента для каждой из этих точек. В конечном итоге получается набор из нескольких фиксированных макетов которые работают с различными разрешениями экранов.
Другими словами, медиа-запросы описывают фиксированные положения контента для каждой из этих точек. В конечном итоге получается набор из нескольких фиксированных макетов которые работают с различными разрешениями экранов.
Плюсы: при комбинировании данного типа верстки с резиновой, можно настроить отображение сайта, начиная от самых маленьких разрешений мобильных устройств, и заканчивая самыми большими мониторами.
Минусы: Довольно трудно предугадать как будет выглядеть сайт абсолютно на всех устройствах, учитывая что расстояния между контрольными точками могут быть достаточно большими.
Пример: http://www.smashingmagazine.com/
4. Респонсивная (отзывчивая) верстка
Данный тип верстки, часто путают с адаптивным, но в отличие от последнего, основывается на принципе «резины», но так же как и он используют медиа-запросы для адаптации сайта под ширину устройства. Если в адаптивной верстке при изменении размеров окна внешний вид сайта изменяется несколько раз в зависимости от контрольных точек, то в респонсивной верстке он изменяется постоянно.
Получившаяся в результате страница не «прыгает» по контрольным точкам, как в адаптивной версте, а плавно изменяется между ними.
Плюсы: Не имеет значения то, как сильно растягивается размер окна, отзывчивый макет сайта всегда будет адекватно подстраиваться под это разрешение.
Минусы: Сложнее реализовать, чем адаптивную верстку.
Пример: http://superfriend.ly/
Какая верстка лучше?
Однозначного ответа на этот вопрос нет. Все способы по-своему хороши, главное правильно их использовать. Если говорить о применимости того или иного способа верстки, то тут обычно все зависит от задач, бюджета, структуры сайта, его содержимого, ну и от здравого смысла. Ну и конечно же глупо следовать одному подходу к верстке, всегда можно комбинировать или создавать собственные для каждой задачи. Комбинирование является оптимальным вариантом.
Если же говорить о последних двух типах, как о наиболее современных и популярных, то респонсивная верстка является решением более безопасным, в отличие от адаптивной, т. к. здесь нет строгой привязки к конкретным разрешениям экрана и с появлением новых ваш сайт будет правильно отображаться даже на них. Однако, для некоторых сайтов адаптивная верстка тоже может быть наиболее оптимальным вариантом. в зависимости от поставленной задачи, например, если вам нужен сайт работающий на каких-то определенных разрешениях или если вам нужна отдельная мобильная версия вашего сайта.
к. здесь нет строгой привязки к конкретным разрешениям экрана и с появлением новых ваш сайт будет правильно отображаться даже на них. Однако, для некоторых сайтов адаптивная верстка тоже может быть наиболее оптимальным вариантом. в зависимости от поставленной задачи, например, если вам нужен сайт работающий на каких-то определенных разрешениях или если вам нужна отдельная мобильная версия вашего сайта.
Последние записи блога
Please enable JavaScript to view the comments powered by Disqus.
В чем заключается верстка сайта резиновая, практика и примеры
Здесь речь пойдет об ответе на вопрос в чем же заключается верстка сайта резиновая. Расскажу о том, какие методы создания макетов бывают. Также скажу немного о своей практике в создании таких макетов. Покажу на примере, как создается «тянущийся» макет. В общем прочтите и не пожалеете.
-
В чем заключается верстка сайта резиновая, практика и примеры.
-
Практика резиновой верстки сайта на основе личного опыта.
-
Резиновая верстка сайта примеры ее реализации.
Существуют три основных вида разработки макетов: резиновая, фиксированная и резиново-фиксированный вид. А также подвиды, это респонзитив верстка и адаптивная верстка.
Резиновая верстка заключается в том, что блоки из которых состоит макет, имеют ширину в процентах или ширина блока не указывается, при этом блок получается  При разработке такого макета горизонтальная полоса не появиться (только при очень маленьком разрешении). На мониторах имеющих большое разрешение, макет «расползется» и шаблон потеряет свой первоначальный вид, что только отпугнет от него пользователей.
При разработке такого макета горизонтальная полоса не появиться (только при очень маленьком разрешении). На мониторах имеющих большое разрешение, макет «расползется» и шаблон потеряет свой первоначальный вид, что только отпугнет от него пользователей.
Фиксированная верстка – это когда блок, имеет ширину находящегося в нем контента. Если сделать макет на мониторе с шириной экрана 1280 пикселей, то при просмотре такого макета на мониторе с меньшим разрешением, будет появляться горизонтальная полоса прокрутки и ее нужно будет переместить, чтобы увидеть все содержимое макета. Это неудобно т.к. посетитель зайдя на такой ресурс может не догадаться или ему будет просто лень и он закроет этот ресурс, не увидев какую-то важную информацию. А при просмотре такого макета на большом мониторе или экране телевизора, все будет нормально и никакой 
Резиново-фиксированная верстка – на мой взгляд это лучшая из всех трех видов. Т.к. при ее использовании можно добиться самого наилучшего отображения проекта на мониторах с маленьким разрешением, также и на мониторах с большим разрешением, но тогда нужно будет указать максимальную ширину макета. Данный вид реализации проекта подразумевает, что к блоку с фиксированной шириной, «прикрепляется» блок с «тянущейся» шириной. В результате такого создания проекта, горизонтальная полоса прокрутки появляется
Адаптивную верстку и респонзитив верстку можно отнести к подвиду, одной из эти хтрех видов разработки ресурса. Эти виды разработки веб-ресурса используются, если нужно чтобы готовый проект также корректно отображался на мобильных устройствах и чтобы отсутствовала горизонтальная полоса прокрутки.
Адаптивная верстка, использует медиа запросы, которые записываются в стилевом файле. В таком запросе можно указать, что определенный блок при маленьком разрешении из
Респонзитив верстка, управляет контентом содержащимся в блоке, таким как изображения или видео.
Сделать ресурс, чтобы он хорошо выглядел как на мобильном устройстве, так и на экране большого телевизора можно, если использовать резиново-фиксированный метод создания макета и адаптивную верстку. Если возникнет необходимость, то необходимо применить респонзитив верстку. Можно конечно из любого вида разработки проекта сделать отличное отображение на всех видах экранов, но это займет больше времени.
Практика резиновой верстки сайта на основе личного опыта.
Наилучшая практика резиновой верстки сайта достигается, путем создания отдельных фиксированных блоков для макета. За исключением одноколоночных макетов, таких как форумы, различные лендинги и т.п. А затем, если этот создаваемый сайт впоследствии будет адаптироваться под экраны для мобильных телефонов.
При создании шаблона для форума, используется резиновая таблица. Ее использование хорошо скажется, при просмотре форума с такой таблицей на экране телевизора с указанием максимальной ширины, но возникнут проблемы при просмотре данного форума на мобильном устройстве. Из-за использования таблиц. Поэтому если планируете использовать резиновый шаблон, то старайтесь меньше использовать таблиц при создании макета.
Если вы создаете сайт для присмотра на большом экране, то резиновый блок нужно ограничивать при помощи cssсвойств, так как если этого не сделать, то резиновый блок растянется на весь экран. Это испортит внешний вид сайта, что только отпугнет пользователей. И в дальнейшем они не посетят ваш сайт, даже если они сменят устройство просмотра веб-сайтов, т.к. они не знают тонкости создания такого макета.
Это испортит внешний вид сайта, что только отпугнет пользователей. И в дальнейшем они не посетят ваш сайт, даже если они сменят устройство просмотра веб-сайтов, т.к. они не знают тонкости создания такого макета.
В этой части материала, я расскажу вам, как используется резиновая верстка сайта примеры ее реализации тоже продемонстрирую.
Как писалось выше создание шаблона форумабез адаптации , то такой шаблон плохо будет выглядеть на мобильных устройствах. А как такой шаблон реализуется на форуме, посмотрите ниже:
Еще один пример, как выглядит сетка лендинга:
Ну и на конец, работа над трехколончным сайтом с фиксированными по ширине левой и правой колонки:
Как видно из рисунка, сам блок резиновый, а внутри этого блока находятся два блока с фиксированной шириной. Эти фиксированные блоки, имеющие правостороннюю и левостороннюю ориентации, а контент соответственно имеет отступыравной ширине фиксированных блоков. В результате чего, ширина контентной части зависит от шириныэкрана и также становиться резиновой.
Эти фиксированные блоки, имеющие правостороннюю и левостороннюю ориентации, а контент соответственно имеет отступыравной ширине фиксированных блоков. В результате чего, ширина контентной части зависит от шириныэкрана и также становиться резиновой.
Для тестирования такого подхода к требуемой задаче, если разрешение экрана меньше вашего, то нужно просто сузить ширинубраузера или увеличить масштаб просмотра проекта в браузере. И наоборот, для тестирования проекта на то, как он будет выглядеть на большом экране, нужно уменьшить масштаб просмотра проекта в окне вашего браузера.
Если у вас возникли вопросы или вы плохо воспринимаете текст, то посмотрите видео о том как создается резиновый макет:
В данном материале, вы узнали в чем заключается верстка сайта резиновая. Узнали практику применения такой верстки. И увидели на примерах как верстается резиновый макет.
Узнали практику применения такой верстки. И увидели на примерах как верстается резиновый макет.
Автор: Спивак Алексей
Если Вам понравилась данный материал, выберите социальную сеть в которой Вы зарегистрированы, чтобы поделиться этой статьей со своими друзьями.
Резиновая архитектура и дизайн | Дезин
Результаты поиска:
Уточните параметры поиска:
Studio Mutt покрывает приморскую студию художника черной резиной и ракушками
Раковины морских гребешков украшают окрашенный резиной экстерьер The Pottering Shed, художественной мастерской с видом на гавань Пул в Англии, созданной архитектурным бюро Studio Mutt. Подробнее
Джон Эстбери | | Оставить комментарийCAN формирует «потусторонние» таблицы Liquid Geology из переработанных автомобильных шин
Картины импрессионистов и глубоководные впадины послужили основой для первой коллекции мебели от лондонской архитектурной студии CAN, которая сочетает в себе пестрые эмалевые столешницы с зубчатыми резиновыми ножками.
Дженнифер Хан | | Оставить комментарий Подробнее
ПодробнееBrecht Wright Gander разрабатывает лампу с резиновым отверстием, которая загорается при «включении»
Дизайнер из Нью-Йорка Брехт Райт Гандер создал свет, который включается путем скольжения фаллического проводника внутри сморщенного резинового отверстия, в надежде максимально усилить чувство дискомфорта у пользователя. Еще
Дженнифер Хан | | Оставить комментарийThe Tire Collective разрабатывает автомобильное устройство для улавливания выбросов микропластика из шин
Запатентованная технология, разработанная британским стартапом The Tire Collective для улавливания невидимых частиц синтетического каучука, выбрасываемых автомобильными шинами, получила в этом году британскую национальную премию имени Джеймса Дайсона.
Дженнифер Хан | | Оставить комментарий Подробнее
ПодробнееКроссовки Norm 1L11 производят на 80% меньше углерода, чем обычная обувь
Эти унисекс-кроссовки бельгийского бренда Norm изготовлены из переработанного пластика и резины и призваны изменить «бессмысленный» процесс производства стандартной пары обуви. Подробнее
Наташа Леви | | Оставить комментарийСтуденты NABA создают мебель с графическим каучуковым покрытием
NABA представляет коллекцию студенческой мебели Dots в рамках сотрудничества VDF с Ventura Projects. Еще
Лиззи Крук | | Оставить комментарийStudio Edwards проектирует минималистичный дом на колесах Base Cabin
Студия Edwards превратила простую кабину с А-образной рамой в мобильный дом с гладкой резиновой обшивкой.
Эми Фрирсон | | Оставить комментарий Подробнее
ПодробнееРие Сакамото вяжет резинки вместе, как пряжу, для эластичной одежды
Японский дизайнер Рие Сакамото заменила пряжу резинками в своей модной вязаной коллекции, цель которой — продемонстрировать недооцененные качества этого стационарного предмета. Еще
Наташа Хитти | | Оставить комментарийВыпускник CSM Фредрик Тьерандсен заворачивает модели в резиновые шарики
Студент факультета моды Central Saint Martins Фредрик Тьерандсен представил на подиуме гигантские воздушные шары, которые сдуваются, образуя платья. Подробнее
Августа Паунолл | | Оставить комментарийМоющийся багаж Молли Янгер сделан из латекса
.
Австралийский модельер Молли Янгер создала серию резиновых сумок и кошельков, напоминающих плоть, отлитых из натурального латекса. Еще
Али Моррис | | Оставить комментарийRolf Sachs закрывает камеру Leica резиной для пинг-понга
Художник Рольф Сакс сотрудничал с Leica, чтобы покрыть модель M-System бренда камеры тем же материалом, что и ракетки для пинг-понга. Подробнее
Элис Морби | | 5 комментариевStudio Swine разрабатывает мебель для неудавшегося города Амазонки Генри Форда
Studio Swine использовала очень твердую резину для создания этой коллекции черной мебели, разработанной для неудавшегося города-утопии американского промышленника Генри Форда. Еще
Эмма Такер | | 1 КомментарийЦиби Гева прячет павильон израильской Венецианской биеннале за стеной из использованных шин
Израильский художник Циби Гева обернул венецианский павильон своей страны старыми автомобильными покрышками и наполнил его смесью найденных архитектурных и бытовых предметов, чтобы исследовать идеи о доме (+ слайд-шоу). Подробнее
Анна Уинстон | | 3 комментарияБрюхо Зверя — это глупость на склоне холма с неряшливым пальто из старых покрышек
Обрывки резиновых покрышек создают лохматый покров вокруг этой узкой башни, созданной студентами-архитекторами Мэттом Ритани и Декланом Берном на тропе сельской скульптуры в Новой Зеландии. Подробнее
Эми Фрирсон | | 2 комментарияРезиновая лампа Томаса Шнура
Кельнский дизайнер Томас Шнур создал мягкие лампы из резины.
Хелен Бакл | | Оставить комментарий Подробнее
ПодробнееСтул для Дали от Kei Harada
Японский дизайнер Кей Харада создал два стула, полностью сделанных из резины. Подробнее
Дора Хартридж | | 3 комментарияBlack Ruby от Studio Debbie Wijskamp
Резиновые гранулы, изготовленные из переработанных автомобильных покрышек, образуют шероховатую поверхность этих мисок и кастрюль голландского дизайнера Дебби Вийскамп. Подробнее
Эмили Чалкрафт | | 1 КомментарийAmhurst Road от Edgley Design
Компания Hoxton architects Edgley Design спрятала обшитый резиной жилой дом и алюминиевую студию художника за рядом двухквартирных домов в Хакни. Подробнее
Эми Фрирсон | | 2 комментарияРезиновый дом от Cityförster
Архитектурный коллектив Cityförster завершил строительство деревянного дома в Нидерландах с черной резиновой обшивкой. Подробнее
Эми Фрирсон | | 10 комментариевJust K от Architekten Martenson und Nagel Theissen
Крыша и верхние стены дома в Тюбингене, Германия, покрыты резиной, как шапка рыбака, надвинутая на глаза. Подробнее
Эми Фрирсон | | 7 комментариев
Берлин собирается построить жилой и технологический район без автомобилей на территории бывшего аэропорта Тегель
OEO Studio использует материалы «в игровой форме» для кафе и магазина Designmuseum Denmark
Том Кундиг проектирует дом Траки с металлическим «домом на дереве» для основателя Faulkner Architects
Студия Other Spaces создает красочный конический стеклянный павильон для калифорнийской винодельни
Шесть сверхвысоких небоскребов планируется построить в городах Северной Америки
Invisible Studio представляет деревянное убежище, «сделанное многими руками» в дендрарии Уэстонбирта
Space Copenhagen добавляет «потусторонние» предметы в ресторан в Антверпене
Алексис Дорнье проектирует скворечники на Бали, чтобы они «слились с природой»
Руководство по мероприятиям Dezeen
Дезин Джобс
{{категория}}
{{carousel_title}}
html — Как выровнять в «резиновой» раскладке с узкими экранами?
Задавать вопрос
Спросил
Изменено 8 лет, 10 месяцев назад
Просмотрено 364 раза
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
У меня есть заголовок и страница (оба в обертках). Страница состоит из левого меню и содержимого. Я использую div-макет. И я хочу следующее:
- Оболочка заголовка и оболочка страницы заполняют всю ширину экрана, но ее содержимое (сами заголовок и страница) находятся в определенных границах ширины (макс. и мин.),
- Следующее поведение в случаях широкого и узкого экрана:
широкий экран: все ок:
узкий экран: все ок — обертки перекрываются их содержимым, появляется горизонтальная прокрутка; после прокрутки вправо я вижу остальное содержимое в его окружении (заголовок и страница)
Но на самом деле у меня так: после прокрутки вправо я вижу только остальное содержимое, но не его окружение!
Как исправить и сделать как на второй картинке?
Пример (сузьте окно результатов, чтобы увидеть плохой вариант): http://jsfiddle.net/WxaB3/9/.
HTML:
<дел> <дел> заголовок
