Что такое верстка сайта — ну очень просто и бесплатно
Уровень для начинающих рассчитан на тех, кто совершенно не знает, что такое верстка сайта. Если вы хотя бы в общих чертах понимаете, что такое HTML, CSS и Javascript, то можете уже сейчас переходить на Уровень ПРОФЕССИОНАЛ. Если же для вас верстка сайтов это что-то совсем не знакомое, то прочитайте эти 3 коротких и простых урока из Уровня для начинающих.
Это урок 1-ый. Итак, что же такое верстка сайтов.
На примере автомобиля
Сравню создание сайта с созданием автомобиля.
При создании нового автомобиля сперва рисуется его дизайн. Это просто картинка. Так же и в сайтостроении сперва рисуется дизайн будущего сайта.
Затем на автомобильном заводе собирается кузов и интерьер для автомобиля.
Потом устанавливается двигатель.
Вот этап сборки кузова и интерьера можно сравнить с версткой сайта. На данной стадии автомобиль уже можно потрогать, открыть двери, сесть в салон. Единственное, автомобиль еще не ездит.
Так же и с сайтом — после верстки его уже можно посмотреть в интернет-браузере, что-то понажимать. Но это еще не полноценный сайт. Чтобы он стал полностью рабочим, с ним еще должен поработать программист.
То есть верстку сайта можно сравнить с автомобилем без двигателя.
Для примера зайдите на сайт imdiz.ru/store/. Это верстка главной страницы интернет-магазина. Вы можете там поводить курсором мыши, что-то пооткрывать, ссылки меняют цвет при наведении. Но вы не сможете перейти на другие страницы сайта, их просто нет.
Всё, что вы видите на любом сайте делается на стадии верстки. То, какого размера шрифт, где находятся картинки, какого они размера, какие используются цвета на сайте, эффекты при наведении курсора мыши, в каком порядке всё расположено на сайте. Это всё делается с помощью верстки.
На примере интернет-магазина
У каждого сайта интернет-магазина есть страницы товаров. Например вот 2 страницы товаров одного интернет-магазина:
Вы наверно уже заметили, что они однотипные — на обеих страницах в одном и том же месте находятся картинки товаров, названия товаров, цена, кнопки и другое. В интернет-магазине может быть хоть 1000 товаров, хоть 2000 товаров, но страницы товаров однотипные.
В интернет-магазине может быть хоть 1000 товаров, хоть 2000 товаров, но страницы товаров однотипные.
Как я уже написал, в интернет-магазине может быть и 1000 товаров, но страница товара верстается только одна. Дальше уже программист делает так, что администратор интернет-магазина сможет добавлять множество разных товаров. А верстается как бы один шаблон для всех страниц товаров. Здесь, на стадии верстки нужно просто задать, где что будет находиться (где картинка, где заголовок, где кнопка), и какие будут размеры шрифтов, какие будут цвета, например, цвет кнопки на всех страницах оранжевый.
Вот такая простая страница товара. Здесь вверху название товара, слева изображение товара, рядом цена, кнопка «купить». И у каждого интернет-магазина все страницы товара однотипные. В интернет-магазине может быть 1000 товаров, но при этом на странице что для первого товара, что для 900-го изображение будет в том же месте страницы, название товара будет
О верстке и интернет-браузерах
Ваш интернет-браузер (Google Chrome, Yandex Browser или другой) — это программа, которая умеет правильно обрабатывать файлы с расширением . html. Точно так же вы открываете документы с расширением .doc или .docx через Microsoft Word. Если вы откроете .doc в обычном блокноте, то скорее всего увидите какие-то иероглифы. То есть, для того, чтобы открывать документы .doc вам нужен Word. А интернет-браузеры нужны для того, чтобы правильно открывать файлы .html.
html. Точно так же вы открываете документы с расширением .doc или .docx через Microsoft Word. Если вы откроете .doc в обычном блокноте, то скорее всего увидите какие-то иероглифы. То есть, для того, чтобы открывать документы .doc вам нужен Word. А интернет-браузеры нужны для того, чтобы правильно открывать файлы .html.
Вот что такое интернет-браузер. Когда вы открываете в интернете какой-то сайт, то браузер получает файл .html и обрабатывает его. В итоге вы видите сайт.
Еще момент
Верстка делается по дизайну сайта. То есть верстка и дизайн сайт — это не одно и то же, а совершенно разные вещи.
В создании сайтов есть 3 основные стадии: создание дизайна, верстка и программирование.
Дизайн — это просто картинки будущих страниц сайта. Опять же не всех страниц, если вспомнить интернет-магазин, в котором может быть 1000 товаров. Для каждой типовой страницы 1 картинка дизайна (например, 1 картинка дизайна для страницы товара). Дизайн — это обычные картинки, их можно открыть и в браузере, но они всё-равно останутся обычными картинками, ничего нажать на них нельзя.
Дизайн делается, потому что в нем быстрее и проще что-то менять, например, цвета или размеры шрифтов, если они не нравятся заказчику.
Когда готов дизайн, можно делать верстку. Верстка делается по этому дизайну. Верстаются все типовые страницы.
После верстки начинает работать программист, и после его работы сайт становится готовым.
Узнайте о верстке сайтов более подробно в следующих уроках!
что это такое? Какие методы верстки бывают и какие программы используются.
Часто возникает вопрос, что такое верстка? Простым языком, верстка – это расположение составных элементов (текста, заголовков, изображений, таблиц) на странице документа. Верстка бывает следующих видов:
- Книжная
- Газетно-журнальная
- Верстка веб-документов
Описание первых двух опустим и перейдем сразу к верстке веб-страниц. Чтобы лучше понять, что это такое рассмотрим процесс создания сайта. Сначала создают дизайн-макет: рисуют каждую страницу и все его элементы. В итоге получают изображение сайта, но это всего лишь «картинка».
В итоге получают изображение сайта, но это всего лишь «картинка».
Далее, полученный макет нужно отобразить в браузере, да так, чтобы все элементы «ожили» и откликались на действия пользователей. На этом этапе и вступает в работу верстальщик. Используя язык разметки html, он создает документы, которые понимает браузер и отображает их привычными всем веб-страницами.
Методы верстки
При верстке веб-страниц можно выделить два основных метода:
- Табличная верстка
- Блочная верстка
Табличная верстка раньше была основной. Преимущество верстки с помощью таблиц заключается в ее простом исполнении и практически одинаковом отображении в разных браузерах. Недостатки – сложная и объемная структура, которая в разы увеличивает количество кода ( по сравнению с блочной). Чтобы изменить табличную верстку нужно затратить большое количество времени и усилий, долго вникать в уже существующую структуру.
На сегодняшний день продолжают верстать сайты табличной версткой, но профессионалы уже давно перешли на более гибкую — блочную.
Блочная верстка является основной в среде веб-разработчиков. В блочной верстке каркас документа состоит из тегов <div>. Главным ее преимуществом является концепция семантической верстки, т. е. разделение содержимого и оформления.
Небольшой пример кода:
Табличная верстка
<table border=»0″ cellspacing=»0″ cellpadding=»0″>
<tr colspan=»2″>
<td colspan=»2″>Шапка</td>
</tr>
<tr>
<td>Контент</td>
<td>Меню</td>
</tr><tr colspan=»2″>
<td colspan=»2″>Подвал</td>
</tr>
</table>
Код блочной верстки
<div>Шапка</div>
<div>
<div>Контент</div>
<div>Меню</div>
</div>
<div>Подвал</div>
Результат получается одинаковый:
Даже для самого простого макета уже видна разница в коде, а с увеличением элементов разница будет расти в геометрической прогрессии.
Программы для верстки
Чтобы сверстать простую веб-страницу можно обойтись и обычным блокнотом. Для более сложных проектов не обойтись без специальных html-редакторов. Они подсвечивают код, что значительно упрощает процесс верстки. В профессиональной среде используют следующие программы:
- Notepad++
- Macromedia Dreamweaver
- Microsoft FrontPage
- CoffeeCup HTML Editor
- NetBeans
- Coda
Редакторы html-страниц разделяют на обычные и визуальные. Используя визуальный редактор, сверстать страницу сможет даже неопытный пользователь. Но стоит понимать, что визуальный редактор дописывает много лишнего кода ( мусора) и лишает верстальщика возможности использовать гибкость языка html на 100%.
Какие проблемы возникают при верстке?

Причина в том, что каждый браузер разрабатывают разные компании и используют различные технологии и правила. Попытки прийти к единому стандарту уже делаются, но до конечного результата еще далеко.
Часто верстке не уделяют должного внимания. С таким подходом можно загубить даже самый креативный дизайн и сложный функционал сайта. Если посетители вашего личного блога это вам простят, то разваливающаяся верстка корпоративного сайта или магазина серьезно отразится на имидже компании. Самое верное решение – доверить работу профессионалам.
Верстка веб-сайта: разновидности — Salavey.net
Верстка веб-сайта – это «подгон» дизайна сайта под изначально созданный макет. Структура HTML-кода при этом создается в окне браузера (причем при верстке учитывается, как будет выглядеть страница сайта в браузере, на мобильном устройстве, лэптопе или ПК с разными разрешениями экранов).
После верстки сайта изображения, текстовые и функциональные блоки размещаются так, как было запланировано при разработке макета.
У верстки есть несколько основных видов со своими достоинствами и недостатками.
Разновидности верстки веб-страниц
Принято выделать такие виды:
Статическую верстку
Резиновую
Табличную
Блочную
Адаптивную
Гибкую
Семантическую
Валидную
Кроссбраузерную
Специфика типов веб-верстки
Статический вид. Его еще называют фиксированным. В этом случае сайт будет размещаться ровно по центру страницы, ширина будет единообразной. Если экран устройства меньше, чем прописанная ширина сайта, то чтобы прочитать текст, придется прокручивать вбок. Размер шрифта также не поменяется, поэтому с мобильных устройств, например, листать такие страницы бывает крайне неудобно.
Резиновая предполагает, что сайт будет «растягиваться» и «сужаться» в зависимости от того, с какого устройства и с какой ширины экрана на него зашли. Ширина каждого элемента рассчитывается в процентах и автоматически «подгоняется» под гаджет. Кстати, сама страница занимает все свободное пространство, допускаемое браузером. Получается, что дизайн будет уникален для каждого устройства, что часто вызывает неудобства.
Ширина каждого элемента рассчитывается в процентах и автоматически «подгоняется» под гаджет. Кстати, сама страница занимает все свободное пространство, допускаемое браузером. Получается, что дизайн будет уникален для каждого устройства, что часто вызывает неудобства.
Табличная уже безнадежно устарела. Она предполагает, что страница представляет собой огромную таблицу, в каждой из ячеек которой расположены новые таблицы. Такой код становится громоздким, ориентироваться в нем трудно, а исправлять — еще труднее. Сегодня таблицы допустимы, но только в виде отдельных элементов, а не как вид верстки.
Блочная – современная версия табличной. Все элементы создаются с помощью блоков <div>, которые вкладываются один в другой, но не создают нагромождения. Адаптивный дизайн –лучший вариант для современных веб-сайтов. При таком подходе создаются несколько таблиц дизайнов с разными стилями, которые позволяют ресурсу органично выглядеть и удобно читаться вне зависимости от того, на каком устройстве его просматривает пользователь – хоть на крохотном смартфоне, хоть на широкоформатном мониторе ПК.
Гибкая веб-верстка еще называется «flex» — по аналогии блоков с приставкой «флекс», которые могут менять положение по направлению оси и выравниванию (эти параметры задаются заранее). В результате страница становится гибкой и удобной для пользователя.
Семантический вид
Валидная называется по-другому «безошибочной», то есть страница оказывается проверена на ошибки – и если их нет, ей присваивается соответствие стандарту W3C.
Кроссбраузерная делает возможным при помощи прикрепления CSS файла одинаковое отображение страницы вне зависимости от того, в каком браузере ее открыл пользователь.
Подбирать подходящий вид веб-верстки нужно исходя из особенностей сайта и его задач с помощью опытного специалиста, который имеется, например, в нашей студии Salavey.net.
ВЁРСТКА — это.
 .. Что такое ВЁРСТКА?
.. Что такое ВЁРСТКА?Продразвёрстка — (сокращение от словосочетания продовольственная развёрстка) в России система государственных мероприятий, осуществлённая в периоды военного и экономического кризисов, направленная на выполнение заготовок сельскохозяйственной продукции.… … Википедия
Вёрстка веб-страниц — Вёрстка веб страниц процесс формирования веб страниц в текстовом либо WYSIWYG редакторе, а также результат этого процесса, то есть собственно веб страницы. По принципам использования средств разметки HTML различают логическую разметку и… … Википедия
Пятивёрстка — Характеристика Длина 11 км Бассейн Карское море Бассейн рек Чертала → Васюган → Обь Водоток Устье … Википедия
 * * * продразвёрстка… … Энциклопедический словарь
* * * продразвёрстка… … Энциклопедический словарь
Компьютерная вёрстка — (англ. Desktop publishing «настольное издательство», сокращённо DTP) использование персонального компьютера и специального программного обеспечения для создания макета с целью последующей печати в типографии или на принтере.… … Википедия
РАЗВЁРСТКА — РАЗВЁРСТКА, развёрстки, мн. нет, жен. (спец.). Действие по гл. разверстать разверстывать. Развёрстка бумаги между издательствами. Толковый словарь Ушакова. Д.Н. Ушаков. 1935 1940 … Толковый словарь Ушакова
ПРОДРАЗВЁРСТКА — ПРОДРАЗВЁРСТКА, и, жен. Сокращение: продовольственная развёрстка в период военного коммунизма в 1919 1921 гг.: система продовольственных заготовок. Толковый словарь Ожегова. С.И. Ожегов, Н.Ю. Шведова. 1949 1992 … Толковый словарь Ожегова
Вёрстка — в издательском деле и полиграфии процесс формирования страниц (полос макета) издания путём компоновки текстовых и графических элементов, а также результат этого процесса, то есть, собственно, полосы. История В эпоху металлического набора… … Википедия
История В эпоху металлического набора… … Википедия
Продразвёрстка — продовольственная развёрстка, система заготовок с. х. продуктов. Заключалась в обязательной сдаче крестьянами государству по твёрдым ценам всех излишков (сверх установленных норм на личные и хозяйственные нужды) хлеба и др. продуктов.… … Большая советская энциклопедия
ДВУХВЁРСТКА — ДВУХВЁРСТКА, двухвёрстки, жен. (спец. разг.). Географическая карта, исполненная в масштабе двух верст в дюйме. Толковый словарь Ушакова. Д.Н. Ушаков. 1935 1940 … Толковый словарь Ушакова
Верстка сайта
Когда создан дизайн сайта, когда готовы все функциональные модули и компоненты, необходимо соединить все элементы в единое целое, т.е. сверстать сайт. Верстка сайта – это конечный этап разработки дизайна сайта, создание структуры сайта, которая будет определять отображение текста и графики на сайте в различных браузерах.
Различают «резиновую» (изменяемую) и «жесткую» (фиксированную) верстку сайта. «Резиновая» верстка сайта позволяет изменять размеры элементов страницы, подстраиваясь под различные размеры и разрешения мониторов. При «жесткой» все элементы web-страницы имеют всегда одни и те же размеры, независимо от размера монитора пользователя и установленного разрешения экрана.
Этот процесс на сегодняшний день может быть выполнен множеством различных способов. Рассмотрим самые распространенные из них.
HTML-верстка сайта
Это процесс создания структуры сайта на основе языка гипертекстовой разметки HTML. В зависимости от основных элементов html выделяют табличную и блочную.
Табличная верстка сайта, при которой структура страницы сайта представлена в виде таблицы. Каждый элемент страницы – это одна или несколько ячеек таблицы. Табличная верстка сайта удобна и широко применяется верстальщиками, однако она не всегда может удовлетворить потребности сайта по скорости загрузки, например.
Блочная верстка сайта или как ее еще называют верстка div’ами – это процесс построения сайта на основе элементов divов. Данный вариант имеет ряд преимуществ: краткость кода, высокая скорость загрузки кода и т.д.
CSS-верстка сайта
Иногда выделяют в отдельный процесс, хотя в современном веб-дизайне каскадные таблицы стилей (css) используются практически при любой верстке. Каскадные таблицы стилей описывают внешний вид страниц сайта, написанных языком разметки: HTML, XHTML, XML.
Верстка с использованием css может использовать связанные стили, глобальные стили, внутренние стили. Связанные стили (таблицы связанных стилей) позволяют «отделить» код от внешнего оформления: все параметры форматирования тэгов размещаются в отдельном файле css. Достаточно лишь подключить этот файл в нужном месте web-страницы. Один и тот же файл css может быть использован для множества различных web-страниц.
Глобальные стили описываются в тэге , размещаемом в заголовке () web-страницы. Описанные стили будут применены только к одной странице. Внутренние стили, в свою очередь, назначаются для каждого конкретного тэга и применяются только по отношению к нему.
Описанные стили будут применены только к одной странице. Внутренние стили, в свою очередь, назначаются для каждого конкретного тэга и применяются только по отношению к нему.
В современном веб-дизайне все чаще используется комбинированная верстка сайта – это позволяет намного расширить возможности верстки, создать более сложный и привлекательный сайт.
Верстка должна соответствовать определенным стандартам, чтобы сайт корректно отображался в любом браузере, поддерживающем эти стандарты. Способность сайта корректно «работать» независимо от браузера, называется кроссбраузерностью. Кроссбраузерная верстка сайта – важное требование к качеству современных сайтов.
Рядом с понятием кроссбраузерности и верстки всегда стоит понятие ее валидности. Валидность – это соответствие кода всем стандартам качества, установленных для используемого на сайте языка разметки (HTML, XHTML, XML). В настоящее время множество специалистов по верстке сайтов ориентируются на стандарты w3c.
В настоящее время множество специалистов по верстке сайтов ориентируются на стандарты w3c.
Теги:
верстка, верстка сайта, табличная верстка сайта, блочная верстка, html-верстка сайта, css-верстка сайта, резиновая верстка сайта, жесткая верстка сайта, кроссбраузерная верстка сайта
Верстка — это примерно как собирать LEGO, и, зачастую, ничуть не сложнее…
Как «собрать» сайт, чтобы было красиво, функционально и по деньгам выгодно? Помогут ли в этом деле готовые решения вроде сервиса с шаблонами и различные движки? А я так хочу научиться верстать, но совершенно не знаю программирования и боюсь кода… Знакомые вопросы и сомнения, не так ли? Как много людей сторонятся верстки только потому, что не находят грамотных ответов. Сегодня мы решили еще раз помочь всем ищущим и интересующимся утвердиться в своем решении и начать верстать. Беседуем с нашим экспертом и преподавателем онлайн- и офлайн- курсов верстки сайтов Николаем Маринкиным.
Расскажите немного о себе: как вы пришли в верстку? Какие проекты ведете? Чем вообще занимаетесь на сегодняшний день?
Я с детства проявлял интерес к IT-сфере. Даже мечтал стать «хакером», на тот момент меня очень впечатлил фильм «Матрица». Чуть ли не с пеленок я был с компьютером на «ты», занимаясь всем понемногу, разве что до ассемблера не дошло…
Но чтобы заняться этим профессионально, мне до определенного момента не хватало стимула. Как сейчас помню, после очередного ухода с неинтересной, но доступной работы, я отдыхал в баре с другом, и тогда-то он меня и убедил начать профессионально заниматься веб-разработкой, попробовав конкретно с верстки. «Это легко, из дома выходить не нужно, работаешь, когда хочешь» — эти доводы меня убедили, и я научился, не без его помощи, основам верстки. Самым продуктивным способом обучения для меня стал реальный проект, за который заплатили пусть и небольшие, но все-таки деньги. С тех пор я работаю в этой сфере.
На сегодня я решил, что, пока есть возможность работать на себя, буду ей пользоваться. Вернулся к фрилансу, который приносит мне достаточно хлеба и отнимает немного времени, чтобы я мог заниматься тем, что действительно мне интересно — разработкой инди-игр. В этой сфере я только начинаю, дохода мне это не приносит никакого, но все же по-настоящему интересно.
Расскажите, что такое верстка web-страницы? Многие считают ее чуть ли не шаманством над монитором.
Верстка web-страницы — это воплощение фантазий дизайнера в HTML и CSS код. Это примерно как собирать LEGO и зачастую ничуть не сложнее. У вас есть рецепты по созданию «деталек», и нужно просто сложить их вместе, чтобы результат совпал с изображением на картинке. И это реально интересно, но только первое время…
Многие слышали звон «джаваскрипт», «джеквери», но плохо понимают, что это. Расскажите немного об этих инструментах web-разработки.
JavaScript — это полноценный язык программирования, созданный специально для Web. Все интерактивное на странице обычно работает с JavaScript. Если воспринимать веб-страничку как человека, то JavaScript — это его нервная система. Верстка — это сбор монстра Франкенштейна по кусочкам, а JavaScript — способ его оживить. А jQuery — это популярный инструмент, который сильно упрощает работу с JavaScript.
Все интерактивное на странице обычно работает с JavaScript. Если воспринимать веб-страничку как человека, то JavaScript — это его нервная система. Верстка — это сбор монстра Франкенштейна по кусочкам, а JavaScript — способ его оживить. А jQuery — это популярный инструмент, который сильно упрощает работу с JavaScript.
А нужно ли знать основы программирования, чтобы овладеть этим ремеслом? Есть мнение, что без основ программирования в верстке делать нечего. Впрочем, как и без навыков дизайна.
Чтобы начать верстать, нужно только желание, никаких других знаний не нужно. Основами программирования в любом случае придется овладеть, это не так сложно, ведь это только азы. Сейчас верстальщики занимаются не только HTML и CSS, на них же ложится еще и написание небольшого функционала с помощью jQuery. Навыки дизайна пригодились бы верстальщику, но это также необязательно.
Сегодня существует множество конструкторов сайтов, которые позволяют создать «профессиональный сайт за час». Не угроза ли это для верстальщиков сегодня? Многие всерьез считают, что дни верстки как отдельной услуги сочтены.
Не угроза ли это для верстальщиков сегодня? Многие всерьез считают, что дни верстки как отдельной услуги сочтены.
А в магазинах существует множество полуфабрикатов, но это ведь никак не отражается на востребованности недорогих кафе и престижных ресторанов? Да и многие любят готовить сами, дома.
Конструкторы сайтов позволяют создать шаблонный продукт на скорую руку. То же самое можно сказать и про неплохие движки. В этом нет ничего ужасного, но это не мой путь.
Меня часто спрашивают, почему я совсем не пользуюсь движками? Да, они актуальны и позволяют дешевле и быстрее получить результат. Но движков десятки, если не сотни, и, чтобы изучить их все, мне не хватит никакого времени. Поэтому, на мой взгляд, лучше развиваться в разработке без готовых движков и конструкторов, это снимает многие ограничения и дает простор для творчества.
Давайте все-таки отделим мух от котлет. Чем конкретно должен заниматься верстальщик и что не входит в «пакет» его компетенций?
Дали макет — сверстал, как сказали. Кроме того, придется работать и с JavaScript, иначе никак: есть задачи, которые решаются только с его помощью. Еще очень важно общение с заказчиком, если вы фрилансер. Нужно уметь продавать свои услуги, договариваться на более выгодные вам условия. А вот работа с PHP в обязанности уже не входит (разве что банально отправить почту с помощью заранее заготовленного скрипта в случае с Landing Page), перерисовка макетов тоже вопрос не к верстальщику.
Кроме того, придется работать и с JavaScript, иначе никак: есть задачи, которые решаются только с его помощью. Еще очень важно общение с заказчиком, если вы фрилансер. Нужно уметь продавать свои услуги, договариваться на более выгодные вам условия. А вот работа с PHP в обязанности уже не входит (разве что банально отправить почту с помощью заранее заготовленного скрипта в случае с Landing Page), перерисовка макетов тоже вопрос не к верстальщику.
Что нужно знать и уметь верстальщику, чтобы быть востребованным на рынке труда? Помимо портфолио, конечно же.
Как я уже сказал, нужно уметь общаться с людьми и продавать свои услуги. Нужно уметь учиться самостоятельно и развиваться дальше. Ведь верстка — это только начальный этап, и он вам обязательно наскучит. Портфолио — дело десятое.
Сможет ли слушатель по окончании курса сверстать себе или заказчику сайт? И что это будет за ресурс с точки зрения дизайна и функциональности?
Несомненно, все, кто успешно закончит курс будут способны сверстать сайт, мы ведь и на самом курсе пару реальных макетов верстаем. И будет это, на мой взгляд, Landing Page — длинная, обычно красиво оформленная портянка, которая, как минимум, принимает заявки. И это после всего лишь 40 часов курса.
И будет это, на мой взгляд, Landing Page — длинная, обычно красиво оформленная портянка, которая, как минимум, принимает заявки. И это после всего лишь 40 часов курса.
Немного философский вопрос: каков карьерный путь верстальщика?
Верстальщик — это первая ступенька в карьере Web-разработчика. Когда человеку наскучит верстка, он будет развиваться дальше. И тут три варианта: дизайн, frontend-разработка, backend-разработка. А через несколько лет, возможно, вообще не придется работать с кодом.
В заключение, дайте, пожалуйста, пару советов тем, кто хочет стать настоящим верстальщиком.
Не стойте на месте, развивайтесь. Если вам нечем заняться, не плюйте в потолок, а изучите хотя бы тот же JavaScript. IT-сфера развивается очень быстро, и всегда будут находиться интересные вещи, которые стоит изучить.
От себя нам остается добавить, что онлайн-курс верстки сайтов с Николаем Маринкиным начинается и курс верстки сайтов офлайн скоро начнутся! Курс будет проходить в центре города. Торопитесь записаться и начать карьеру в этой по-настоящему увлекательной и всегда востребованной области!
Торопитесь записаться и начать карьеру в этой по-настоящему увлекательной и всегда востребованной области!
До встречи в стенах Академии!
Верстка сайта – что это? Определение, создание верстки и ее виды
От автора: здравствуйте, уважаемые читатели. В этой статье мы постараемся достаточно подробно рассмотреть, что же собой представляет верстка сайта и какой она бывает. Материал ориентирован на начинающих в деле сайтостроения.
Определение верстки сайтов
Чтобы начать свой экскурс в мир веб-технологий нам, прежде всего, необходимо разобраться с определением. Итак, верстка сайта — что это такое?
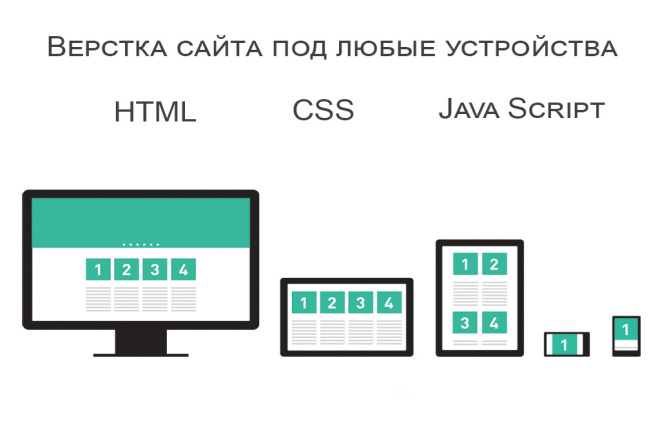
Если говорить простым языком, то это процесс создания веб-страниц с помощью специальных языков, которые как раз для этого и предназначены. Для этого дела используется HTML, CSS и JavaScript. Последний является одним из языков программирования и позволяет писать веб-сценарии, в первые два позволяют полностью сформировать страницы будущего сайта, разместив на них нужное содержание и оформив его должным образом. На самом деле, ничего сложного в этом нет, как думают некоторые.
На самом деле, ничего сложного в этом нет, как думают некоторые.
HTML – это язык разметки гипертекста.
С его помощью формируется сама структура, каркас сайта. Соответственно, без HTML верстка просто невозможна!
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееДалее нам нужно разобраться с тем, что представляет собой второй язык – CSS. Расшифровывается эта аббревиатура так – cascade style sheets. То есть, каскадные таблицы стилей. Если вы новичок, то едва ли что-то сейчас поняли. Но давайте попробуем объяснить простыми словами. CSS – это все, что связано с оформлением страницы.
Например, в HTML мы можем создать абзацы, таблицы, блоки, да и все, что захотим. Но все это будет выглядеть очень невзрачно. Для оформления каркаса и создания по-настоящему красивого шаблона нам нужен CSS. Итак, вопрос: “Что такое верстка сайта?”, я надеюсь, у вас отпал. По крайней мере, вам стало понятней.
Ну а что такое JavaScript? “Почему вы о нем ничего не рассказываете?”, — справедливо спросите вы. Как уже говорилось ранее, это язык программирования и он очень активно применяется в верстке. Наверняка вы не раз бывали на сайтах, где при определенных действиях происходят определенные вещи. Например, при клике на меню вылазит дополнительный блок, наведение на элемент меняет его внешний вид или при переключении кнопок меняется содержимое, показываемое в каком-то контейнере. Все это очень полезные вещи, но реализовать их на чистом HTML и CSS невозможно.
Итак, JavaScript нужен веб-разработчикам для написания сценариев (то есть указания браузеру, что, когда и как сделать с веб-страницами нашего сайта при определенных условиях).
Суть верстки
Отлично, с определением мы благополучно разобрались. Но для чего нужна верстка сайта?
Вопрос, конечно, логичный, особенно для новичка. Ответ на него невероятно прост – для того, чтобы создать сайт. Ну а как еще? Конечно, все верстают по-разному. Например, сегодня популярны так называемые конструкторы, в которых вы можете создать свой проект без знания каких-либо языков. Но ведь в этом случае вы, по сути, просто отдаете написание кода машине. Программа сформирует код сама, следуя вашим инструкциям. Конечно, качество от этого может пострадать, потому что человек в любом случае может написать лучше, короче и красивее.
Например, сегодня популярны так называемые конструкторы, в которых вы можете создать свой проект без знания каких-либо языков. Но ведь в этом случае вы, по сути, просто отдаете написание кода машине. Программа сформирует код сама, следуя вашим инструкциям. Конечно, качество от этого может пострадать, потому что человек в любом случае может написать лучше, короче и красивее.
Как создается сайт?
Ранее вы уже могли кое-что прочитать о том, какие языки применяются в верстке и для чего они нужны. Но давайте посмотрим на сам процесс немного ближе. Представим себя на месте веб-разработчика. Итак, чтобы приступить, вам нужен макет сайта, сделанного дизайнером в фотошопе. Конечно, если мы говорим о профессиональной работе. Для учебы и тренировки вам необязательно иметь макет, а можно просто сверстать примитивную страничку, которую потом постепенно украшать и доводить до более красивого состояния.
Допустим, макет у нас есть. Дальше нам нужна программа, в которой будем писать код.
Некоторые могут делать это прямо в блокноте, но это, пожалуй, очень трудный и неудобный вариант. Лучше использовать специальные программы. Их достаточно много. Например, Notepad++, SublimeText, DreamVeawer и другие. Подробно мы их рассматривать не будем, но функционал этих программ позволяет значительно ускорить процесс написания кода даже для начинающего. В некоторых редакторах есть подсветка тегов, стилей, что очень удобно.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееРис1. Верстка сайта в Notepad++
Макет имеем, программа есть. Можно приступать к работе.
Что значит верстка сайта для веб-разработчика? Сначала он опишет структуру будущего проекта, опираясь на слои в макете. Затем задаст определенные стили для структурных блоков в CSS. Потом начинается работа над более мелкими частями макета и оформление различных элементов. В этом видеокурсе вы можете подробнее узнать, какие существуют техники верстки сайтов. Затем разработчик примется за написание веб-сценариев, если они нужны для конкретного сайта. В процессе работы он может использовать какие-то готовые библиотеки, фреймворки и инструменты, которые облегчают написание кода.
Затем разработчик примется за написание веб-сценариев, если они нужны для конкретного сайта. В процессе работы он может использовать какие-то готовые библиотеки, фреймворки и инструменты, которые облегчают написание кода.
Какие бывают виды верстки?
Нам осталось разобраться еще с одним вопросом для получения более-менее явной картины. Оказывается, верстать можно по-разному.
Как именно? Во-первых, есть фиксированная верстка. Это когда размеры сайта жестко прописываются в стилях (как правило, в пикселах). Таким образом, при изменении размеров окна, страница никак не меняется, ее размеры остаются прежними. Это означает, что на маленьких экранах появится полоса прокрутки, а на больших все может смотреться мелко. Это основной минус фиксированных размеров. Из плюсов можно отметить простоту такого способа. Техника фиксированной верстки намного проще других.
Рис. 2. Горизонтальный скролл при уменьшении окна – явный признак фиксированных размеров
Резиновая верстка – более продвинутый вариант. Она отличается тем, что размеры всех контейнеров задаются только в процентах. Соответственно, при изменении ширины окна, страница будет изменяться так, что его содержимое всегда будет полностью влезать в него и не появится горизонтальной полосы прокрутки. Сложности начинаются на тех же самых маленьких и больших экранах.
Она отличается тем, что размеры всех контейнеров задаются только в процентах. Соответственно, при изменении ширины окна, страница будет изменяться так, что его содержимое всегда будет полностью влезать в него и не появится горизонтальной полосы прокрутки. Сложности начинаются на тех же самых маленьких и больших экранах.
При небольшом разрешении содержимое может оказаться нечитаемым, а на слишком больших мониторах могут образоваться очень длинные строки. Прочитать-то их можно, только это очень неудобно. Научиться делать резиновые макеты можно с помощью нашего практического курса по резиновой верстке.
А что такое адаптивная верстка сайта?
О, здесь мы подошли к самому современному, продвинутому и сложному способу создания шаблона. На самом деле достаточно слова “адаптивный”, чтобы начать понимать, что происходит с такой страничкой.
Все правильно, она адаптируется под различные разрешения экрана, отлично отображаясь и на мобильных телефонах, и на планшетах, и даже на больших экранах. Конечно, только в том случае, если код прописан умело. Сегодня все больше сайтов делается адаптивными. Это значительно улучшает их в плане удобства для посетителей. Полностью правильная адаптивная верстка для всех разрешений – вершина мастерства, к которой стоит стремиться веб-разработчику. В освоении этой непростой техники вам может помочь курс по созданию шаблонов для мобильных устройств.
Конечно, только в том случае, если код прописан умело. Сегодня все больше сайтов делается адаптивными. Это значительно улучшает их в плане удобства для посетителей. Полностью правильная адаптивная верстка для всех разрешений – вершина мастерства, к которой стоит стремиться веб-разработчику. В освоении этой непростой техники вам может помочь курс по созданию шаблонов для мобильных устройств.
Итак, мы рассмотрели определение верстки, какой она бывает и как создается. Если вам понравилось вышеизложенное и вы настроены изучать мир сайтостроения, подписывайтесь на наш блог, будет еще много интересного!
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьПланировка и дизайн производственного объекта — Энциклопедия — Деловые термины
Планировка и дизайн производственного объекта — важный компонент общей деятельности предприятия, как с точки зрения максимальной эффективности производственного процесса, так и с точки зрения удовлетворения потребностей сотрудников. Основная цель макета — обеспечить беспрепятственный поток работы, материалов и информации в системе. Основное значение объекта — это пространство, в котором происходит деятельность бизнеса. Планировка и дизайн этого пространства сильно влияют на то, как выполняется работа — поток работы, материалов и информации в системе.Ключом к хорошей планировке и дизайну предприятия является интеграция потребностей людей (персонала и клиентов), материалов (сырье, отделка и производственный процесс) и оборудования таким образом, чтобы они создавали единую, хорошо функционирующую систему.
Основная цель макета — обеспечить беспрепятственный поток работы, материалов и информации в системе. Основное значение объекта — это пространство, в котором происходит деятельность бизнеса. Планировка и дизайн этого пространства сильно влияют на то, как выполняется работа — поток работы, материалов и информации в системе.Ключом к хорошей планировке и дизайну предприятия является интеграция потребностей людей (персонала и клиентов), материалов (сырье, отделка и производственный процесс) и оборудования таким образом, чтобы они создавали единую, хорошо функционирующую систему.
ФАКТОРЫ ПРИ ОПРЕДЕЛЕНИИ ПЛАНИРОВКИ И ДИЗАЙНА
Владельцам малого бизнеса необходимо учитывать многие операционные факторы при строительстве или ремонте объекта для максимальной эффективности планировки. К этим критериям относятся следующие:
- Простота расширения или изменения в будущем — производственные мощности должны быть спроектированы таким образом, чтобы их можно было легко расширять или настраивать в соответствии с меняющимися производственными потребностями.
 «Несмотря на то, что реконструкция предприятия является серьезным и дорогостоящим мероприятием, которое не следует делать легкомысленно, всегда есть вероятность, что перепроектирование потребуется», — сказали Вайс и Гершон в своей книге «Управление производством и операциями» . «Следовательно, любой дизайн должен быть гибким». Гибкие производственные системы чаще всего представляют собой высокоавтоматизированные предприятия, на которых производится промежуточное производство разнообразной продукции. Их цель — минимизировать время переналадки или переналадки для производства различных продуктов, при этом достигая при этом близкого к производственные мощности сборочной линии (единичного изделия).«
«Несмотря на то, что реконструкция предприятия является серьезным и дорогостоящим мероприятием, которое не следует делать легкомысленно, всегда есть вероятность, что перепроектирование потребуется», — сказали Вайс и Гершон в своей книге «Управление производством и операциями» . «Следовательно, любой дизайн должен быть гибким». Гибкие производственные системы чаще всего представляют собой высокоавтоматизированные предприятия, на которых производится промежуточное производство разнообразной продукции. Их цель — минимизировать время переналадки или переналадки для производства различных продуктов, при этом достигая при этом близкого к производственные мощности сборочной линии (единичного изделия).« - Поток движения — конструкция объекта должна отражать признание важности бесперебойного технологического процесса. Что касается производственных мощностей завода, то редакторы книги How to Run a Small Business заявляют, что «в идеале, план должен показывать сырье, поступающее на ваш завод с одной стороны, а готовый продукт — с другой.
 Поток не обязательно должен быть Прямая линия. Могут использоваться параллельные потоки, U-образные узоры или даже зигзагообразные линии, которые приводят к возвращению готовой продукции в отгрузочные и приемные отсеки.Однако при любом выбранном шаблоне обратного отслеживания следует избегать. Когда детали и материалы движутся против или поперек общего потока, персонал и документы путаются, детали теряются, и достижение координации становится затруднительным ».
Поток не обязательно должен быть Прямая линия. Могут использоваться параллельные потоки, U-образные узоры или даже зигзагообразные линии, которые приводят к возвращению готовой продукции в отгрузочные и приемные отсеки.Однако при любом выбранном шаблоне обратного отслеживания следует избегать. Когда детали и материалы движутся против или поперек общего потока, персонал и документы путаются, детали теряются, и достижение координации становится затруднительным ». - Обработка материалов. Владельцы малого бизнеса должны убедиться, что планировка предприятия позволяет обрабатывать материалы (продукты, оборудование, контейнеры и т. Д.) Упорядоченным, эффективным — и желательно простым — способом.
- Потребности в продукции. Помещение должно быть спланировано таким образом, чтобы помочь бизнесу удовлетворить свои производственные потребности.
- Использование пространства — этот аспект проектирования помещения включает в себя все, от обеспечения достаточной ширины полос движения до обеспечения того, чтобы склады или помещения для хранения инвентаря использовали как можно больше вертикального пространства.

- Отгрузка и получение — Институт Дж. К. Лассера посоветовал владельцам малого бизнеса оставить достаточно места для этого аспекта операций. «В то время как пространство имеет тенденцию заполняться само по себе, при получении и отправке редко бывает достаточно места для эффективной работы», — говорится в документе How to Run a Small Business .
- Простота коммуникации и поддержки. Помещения должны быть расположены таким образом, чтобы коммуникация в различных сферах бизнеса и взаимодействие с поставщиками и клиентами осуществлялись легко и эффективно. Точно так же зоны поддержки должны быть размещены в зонах, которые помогают им обслуживать операционные зоны.
- Влияние на моральный дух сотрудников и удовлетворенность работой — поскольку бесчисленные исследования показали, что моральный дух сотрудников оказывает большое влияние на производительность, Вайс и Гершон советуют владельцам и менеджерам учитывать этот фактор при рассмотрении альтернативных вариантов проектирования помещений: «Некоторые способы повышения морального духа: очевидное, например, предусмотреть светлые стены, окна, пространство.
 Другие способы менее очевидны и не имеют прямого отношения к производственному процессу. Некоторые примеры включают в себя кафетерий или даже спортзал в проекте объекта. Однако, опять же, есть издержки, которыми нужно заниматься. То есть, увеличивает ли моральный дух из-за кафетерия производительность до такой степени, что повышение производительности покрывает расходы на строительство и укомплектование персоналом кафетерия ».
Другие способы менее очевидны и не имеют прямого отношения к производственному процессу. Некоторые примеры включают в себя кафетерий или даже спортзал в проекте объекта. Однако, опять же, есть издержки, которыми нужно заниматься. То есть, увеличивает ли моральный дух из-за кафетерия производительность до такой степени, что повышение производительности покрывает расходы на строительство и укомплектование персоналом кафетерия ». - Рекламная ценность — если компания обычно принимает посетителей в виде клиентов, поставщиков, инвесторов и т. Д., владелец малого бизнеса может захотеть убедиться, что расположение объекта является привлекательным, что еще больше подпитывает репутацию компании. Факторы дизайна, которые могут повлиять на степень привлекательности объекта, включают не только дизайн самой производственной зоны, но и влияние, которое она оказывает, например, на простоту выполнения задач по обслуживанию / очистке.
- Безопасность. Планировка предприятия должна позволять предприятию эффективно работать в соответствии с руководящими принципами Управления по охране труда и другими юридическими ограничениями.

«Планировку объекта необходимо тщательно продумывать, потому что мы не хотим постоянно изменять его дизайн», — резюмировали Вайс и Гершон. «Некоторые из целей при проектировании объекта заключаются в том, чтобы обеспечить минимальное количество погрузочно-разгрузочных работ, избежать узких мест, свести к минимуму вмешательство машин, обеспечить высокий моральный дух и безопасность сотрудников, а также обеспечить гибкость. По сути, существует два различных типа планировки Компоновка продукта является синонимом сборочной линии и ориентирована на производимые продукты. Схема процесса ориентирована на процессы, которые используются для производства продукции. Как правило, макет продукта применим для больших объемов повторяющихся операций, в то время как макет процесса применим для небольших объемов нестандартных товаров. » способов — отражение разрозненных продуктов, производимых двумя организациями. «Фабрика производит вещи», — писал Стивен Конц в книге « Facility Design ». «Эти вещи перемещаются конвейерами и автопогрузчиками; заводские коммуникации включают газ, воду, сжатый воздух, утилизацию отходов и большое количество энергии, а также телефоны и компьютерные сети. Критерий компоновки — минимизация транспортных расходов». Конц, однако, указал, что бизнес-офисы обязаны производить информацию, распространяемую в физической (отчеты, служебные записки и другие документы), электронной (компьютерные файлы) или устной (телефон, личные встречи) форме. .«Критерии планировки офиса, хотя и трудно поддающиеся количественной оценке, — это минимизация затрат на связь и максимизация производительности сотрудников», — написал Конц.
«Эти вещи перемещаются конвейерами и автопогрузчиками; заводские коммуникации включают газ, воду, сжатый воздух, утилизацию отходов и большое количество энергии, а также телефоны и компьютерные сети. Критерий компоновки — минимизация транспортных расходов». Конц, однако, указал, что бизнес-офисы обязаны производить информацию, распространяемую в физической (отчеты, служебные записки и другие документы), электронной (компьютерные файлы) или устной (телефон, личные встречи) форме. .«Критерии планировки офиса, хотя и трудно поддающиеся количественной оценке, — это минимизация затрат на связь и максимизация производительности сотрудников», — написал Конц.
Требования к компоновке также могут сильно различаться в зависимости от отрасли. Например, потребности предприятий, ориентированных на оказание услуг, часто основываются на том, получают ли клиенты свои услуги в месте физического расположения предприятия (например, в банке или магазине по уходу за животными) или от того, идет ли предприятие к дому клиента или место деятельности для оказания услуг (например, дезинсекторы, ремонт домов, сантехнические услуги и т. д.В последнем случае у этих предприятий, скорее всего, будут планировки помещений, в которых упор делается на место для хранения оборудования, химикатов и документов, а не на просторных зонах ожидания клиентов. Производители также могут иметь существенно разную планировку оборудования в зависимости от уникальных потребностей, которые у них есть. В конце концов, производственные проблемы, связанные с производством банок с лаком или альпинистским снаряжением, могут значительно отличаться от тех, которые возникают при изготовлении шасси грузовика или пляжных игрушек из пеноматериала.Розничные магазины — это еще один бизнес-сектор, который требует уникальной планировки помещений. Такие заведения обычно делают упор на торговых площадях, логистике запасов, пешеходном потоке и общей привлекательности магазина при изучении вопросов планировки помещений.
д.В последнем случае у этих предприятий, скорее всего, будут планировки помещений, в которых упор делается на место для хранения оборудования, химикатов и документов, а не на просторных зонах ожидания клиентов. Производители также могут иметь существенно разную планировку оборудования в зависимости от уникальных потребностей, которые у них есть. В конце концов, производственные проблемы, связанные с производством банок с лаком или альпинистским снаряжением, могут значительно отличаться от тех, которые возникают при изготовлении шасси грузовика или пляжных игрушек из пеноматериала.Розничные магазины — это еще один бизнес-сектор, который требует уникальной планировки помещений. Такие заведения обычно делают упор на торговых площадях, логистике запасов, пешеходном потоке и общей привлекательности магазина при изучении вопросов планировки помещений.
Конц также заметил, что различия в планировке фабрики и офиса часто можно объяснить ожиданиями пользователей. «Исторически офисные работники были гораздо больше озабочены статусом и эстетикой, чем фабричные рабочие», — отметил он. «Ключевым моментом при планировании многих офисов является вопрос« Кому лучше всего подойдет окно? » Чтобы продемонстрировать свой статус, руководители ожидают, что в дополнение к предпочтительным местам у них будет больше места. Rank ожидает большего уединения и более роскошного физического окружения ». Кроме того, он заявил: «Офисы созданы, чтобы быть« со вкусом »и« отражать подход организации к деловым отношениям ». И наоборот, в заводских настройках эстетические элементы уступают место полезности.
«Ключевым моментом при планировании многих офисов является вопрос« Кому лучше всего подойдет окно? » Чтобы продемонстрировать свой статус, руководители ожидают, что в дополнение к предпочтительным местам у них будет больше места. Rank ожидает большего уединения и более роскошного физического окружения ». Кроме того, он заявил: «Офисы созданы, чтобы быть« со вкусом »и« отражать подход организации к деловым отношениям ». И наоборот, в заводских настройках эстетические элементы уступают место полезности.
Учитывая эти акценты, неудивительно, что, как правило, офисные работники будут пользоваться преимуществами перед своими собратьями по материальному производству в таких областях, как вентиляция, освещение, акустика и климат-контроль.
БИБЛИОГРАФИЯ
Байкасоглу, Адиль, Туркай Дерели и Ибрагим Сабунку. «Алгоритм муравьиной колонии для решения задач с ограниченным бюджетом и неограниченной динамической компоновкой объекта». Омега . Август 2006г.
Корнаккья, Энтони Дж. «Управление недвижимостью: жизнь в быстром темпе». Офис . Июнь 1994 г.
«Управление недвижимостью: жизнь в быстром темпе». Офис . Июнь 1994 г.
Groover, M. P. Автоматизация, производственные системы и компьютерно-интегрированное производство . Прентис-Холл, 1987.
Дж.Институт К. Лассера. Как вести малый бизнес . Издание седьмое. Макгроу-Хилл, 1994.
Конц, Стивен. Проектирование объекта . Джон Уайли и сыновья, 1985.
Майерс, Джон. «Основы производства, которые влияют на проекты промышленных объектов». Журнал оценки . Апрель 1994 г.
Шерали, Ханиф Д., Барбара М.П. Фратичелли и Рассел Д. Мелле. «Усовершенствованные формулировки моделей для оптимальной компоновки объекта». Операционные исследования .Июль-август 2003г.
Вайс, Ховард Дж. И Марк Э. Гершон. Управление производством и производством . Аллин и Бэкон, 1989.
Разница между технологическим процессом и макетом производства | Малый бизнес
Кимберли Леонард Обновлено 7 марта 2019 г.
Чтобы сделать вашу производственную линию более эффективной, обратите внимание на различные способы организации производственной линии или всего производственного предприятия. Двумя наиболее распространенными макетами являются макет процесса и макет продукта.Каждая компоновка обеспечивает систематический подход к производству, каждая из которых обслуживает разные типы сборки продукта. Подумайте о потребностях вашего бизнеса, прежде чем выбирать оптимальную производственную схему для вашей компании.
Что такое схема процесса?
Схема процесса, также называемая функциональной схемой, предназначена для того, чтобы все было организовано таким образом, чтобы все находилось на своем месте. Подумайте о магазине автомеханика. Новые шины хранятся в одной секции, а гаечные ключи и другие инструменты хранятся в другой секции.Банки с маслом хранятся вместе, как и другие группы принадлежностей или электроинструментов.
Хотя это организованный макет, в котором каждый всегда знает, где находятся все расходные материалы и инструменты, он не самый эффективный для производственных линий, где каждый раз выполняется одна и та же работа. Схема процесса эффективна, когда каждое задание представляет собой индивидуальную ситуацию. Мастерская механика хорошо иллюстрирует это. Одному клиенту может потребоваться только замена масла, а другому может потребоваться капитальный ремонт всей трансмиссии.
Схема процесса эффективна, когда каждое задание представляет собой индивидуальную ситуацию. Мастерская механика хорошо иллюстрирует это. Одному клиенту может потребоваться только замена масла, а другому может потребоваться капитальный ремонт всей трансмиссии.
Что такое макет продукта?
Макет продукта противоположен макету процесса. Вместо того, чтобы иметь отдельный раздел для каждой группы инструментов и расходных материалов, макет продукта представляет собой сборочную линию. Необходимые инструменты и расходные материалы находятся на каждой секции сборочной линии, в зависимости от того, где продукт находится в производстве. Это обычное дело в автомобилестроении, когда производимая машина перемещается по конвейеру и останавливается на станциях, где собираются разные вещи. Одна секция может быть там, где прикреплены двери, тогда как другая секция вставляет двигатель.
Это эффективная система, когда один и тот же продукт производится без изменений. Рабочим не нужно искать или собирать инструменты или расходные материалы для выполнения своей работы. Постоянное предоставление работникам одной работы снижает потенциальные ошибки при сборке продукта.
Рабочим не нужно искать или собирать инструменты или расходные материалы для выполнения своей работы. Постоянное предоставление работникам одной работы снижает потенциальные ошибки при сборке продукта.
Как выбрать макет?
Схема производства будет зависеть от руководителей бизнеса, определяющих наилучший процесс. Несмотря на то, что функциональная компоновка требует более профессиональных навыков, автоматизация может противодействовать неквалифицированным работникам в компоновке продукта.Поскольку макет процесса требует, чтобы один работник или небольшая команда выполняли всю задачу, рабочий процесс обычно не такой быстрый и плавный, как с макетом продукта. Однако качество конечного продукта в макете процесса обычно лучше, чем в макете продукта.
Как видите, обе системы имеют свои преимущества и недостатки. Прежде чем решить, какая планировка будет лучшим решением для вашего бизнеса, оцените свое производственное пространство, количество сотрудников и способность к автоматизации.
Определение макета Merriam-Webster
выложить · выложить | \ Lā-au̇t \1 : план, дизайн или расположение чего-либо, например,
б : Окончательное расположение материала, которое должно быть воспроизведено, особенно путем печати.
2 : акт или процесс детального планирования или макета
3а : то, что выложено макет модельного поезда
б : земля или строения или помещения, используемые для определенной цели план животноводства также : местоc : Набор или набор, в особенности инструментов
выложил; выкладка; выкладывает
переходный глагол
3а : подготовить (труп) к просмотру
б : сбить с ног или потерять сознание
4 : для детального планирования выложу поход
6 : для маркировки (работы) для сверления, обработки или опиливания
типов макета — StudiousGuy
Указатель статей (Нажмите, чтобы перейти)
1. Схема процесса
Схема процесса Размещение оборудования и машин в производственной единице иногда выполняется на одной линии, что зависит от последовательности или порядка операций, необходимых для продукта. Кроме того, движение различных материалов, то есть сырья, полуфабрикатов между рабочими станциями, происходит в определенной последовательности, и в этом движении нет никаких отклонений.
Существует единственная последовательность, в которой машины сгруппированы вместе в схеме процесса. Таким образом, в первую машину поступает сырье, и имеется свободное перемещение готовой продукции от одной машины к другой.Выход, который генерируется одной машиной, используется как вход следующей машины. Например, в случае бумажной фабрики исходные материалы, то есть бамбук, используются в качестве исходных материалов на одном конце машины, а конечный результат, т.е. бумага, является выходом, генерируемым на другом конце машины.
Сырье перемещается между различными рабочими станциями быстро, и хранение незавершенного производства минимально. Ниже приведены общие принципы, на основании которых рассматривается группировка машин:
Ниже приведены общие принципы, на основании которых рассматривается группировка машин:
- В соответствии с требованиями последовательности операций, все механизмы или другое связанное оборудование должны быть размещены.
- Одна линия ни в какой точке не должна пересекать другую. Другими словами, не должно быть точки пересечения линий.
- Материал в качестве исходного материала можно использовать везде, где это необходимо для сборки, и это не обязательно в одной или отдельной точке.
- Линия должна включать в себя все производственные операции, такие как тестирование, сборка, упаковка и т. Д.
В этом макете различные службы, машины и процессы рассматриваются как часть группы, сформированной в соответствии с их функциями.Этот макет также иногда называют функциональным макетом, потому что он включает в себя характеристики серийного производства и рабочих мест. Обычно в технологической схеме используются машины общего назначения, которые быстро переводятся в новые операции.
Например, в центре обслуживания и ремонта двух- или четырехколесного транспорта могут находиться разные отделы или функции. Расположение этих функций или отделов зависит от технических или пространственных потребностей, таких как общий рабочий персонал, установленные машины, среднее общее количество транспортных средств, которые получает центр, и любые другие потребности.
Автосервис
Ниже приведены несколько шагов, которые должно пройти любое транспортное средство при въезде в центр:
- Информирование заказчиком заинтересованного персонала о типе проблемы.
- Персонал фронт-офиса указывает клиенту доставить автомобиль в соответствующие отделы.
- Транспортному средству оказано необходимое обслуживание.
- Клиенты получают инструкции по оплате в кассе.
- После оплаты покупатель покидает сервисный центр.
Различные достоинства и преимущества схемы технологического процесса указаны ниже:
Низкие инвестиции в оборудование и машины В технологической схеме отсутствуют наборы последовательности операций, через которые проходит оборудование и машины. Таким образом, в этом макете могут разрабатываться продукты различной верности в определенных стандартах, а также не требуется дублирование машин в таком процессе.Следовательно, достаточно меньшего капитала, потому что используется максимальная мощность машин.
Таким образом, в этом макете могут разрабатываться продукты различной верности в определенных стандартах, а также не требуется дублирование машин в таком процессе.Следовательно, достаточно меньшего капитала, потому что используется максимальная мощность машин.
Риск вложений сведен к минимуму за счет низкого вложения капитала на начальном этапе. Также этот макет не состоит из дублирования машин. Более того, один оператор может управлять и управлять разными машинами из-за схожести операций. Таким образом, накладные расходы на единицу продукции будут меньше.
Максимальное использование машинИспользование машин возможно в максимальной степени, поскольку машина не связана с каким-либо конкретным продуктом в макете в процессе.
Больше гибкости В схеме процесса множество операций одного и того же типа может выполняться на одной машине. Таким образом, в случае поломки машины другая машина в том же отделе может выполнять ту же операцию, или даже аналогичная машина, находящаяся в другом отделе, может выполнять ту же функцию. Таким образом, в этой компоновке больше гибкости в обработке производственных операций.
Таким образом, в этой компоновке больше гибкости в обработке производственных операций.
Схема процесса позволяет более эффективно или лучше использовать специальные навыки супервайзеров.В этом процессе мастеру назначаются машинные операции соответствующих отделов в ограниченной форме, и за разумный промежуток времени он может овладеть всей надзорной деятельностью этого конкретного отдела, такой как планирование, контроль, руководство, которые подпадают под превью его работы.
Максимальное использование потенциала и навыков рабочихВ схеме процесса можно максимально использовать навыки и потенциал работников, поскольку работа разделена на разные части, а конкретная часть работы закреплена за каждым отделом.Это приводит к специализации труда.
Недостатки технологической схемыНиже приведены некоторые недостатки и недостатки схемы процесса:
Более высокие затраты на погрузочно-разгрузочные работы Стоимость погрузочно-разгрузочных работ выше в схеме технологического процесса из-за ежедневных рутинных задач различных отделов и большего расстояния, на которое приходится перемещать рабочие места.
Технологическая схема занимает гораздо больше места на полу для установки станка и размещения различных отделов.Из-за большой площади пола невозможно использовать максимально доступную площадь.
Больше времени обработкиПериод времени для выполнения задания будет больше в производственном процессе, поскольку каждое задание будет передаваться между разными отделами в макете процесса. После того, как работа собрана из предыдущего отдела, загрузка машины занимает очень много времени.
Частые проверкиВ схеме процесса разные продукты обрабатываются одним и тем же производственным отделом.Таким образом, существует частая потребность в проверке перед переводом работы на следующий уровень работы в другом отделе. Это усложняет и снижает эффективность инспекционной работы.
2. Макет продукта Макет продукта или макет линии касается размещения машин и других вспомогательных услуг в соответствии с последовательностью обработки продукта. Основное внимание в нем уделяется последовательности операций, связанных с производством или сборкой, которые необходимы для сборки или производства продукта или любой его части.Обычно макет продукта выгоден для отраслей с массовым или непрерывным производством, таких как нефтепереработка, сборка автомобилей, производство цемента.
Основное внимание в нем уделяется последовательности операций, связанных с производством или сборкой, которые необходимы для сборки или производства продукта или любой его части.Обычно макет продукта выгоден для отраслей с массовым или непрерывным производством, таких как нефтепереработка, сборка автомобилей, производство цемента.
В макете продукта, если имеется большой объем производства одного или нескольких продуктов, то оборудование может быть согласовано для достижения эффективного потока материалов и снижения затрат на единицу. Для этого используются машины специального назначения (специализированные машины) для быстрого и надежного выполнения желаемых задач. В отличие от макета процесса, этот макет не является гибким, потому что он специально предназначен для разработки или сборки одного продукта.
Этот тип компоновки можно увидеть в поточных цехах, где сборка повторяется. В поточных цехах требуются повторяющиеся и строго стандартизированные процессы для разработки более стандартизированных продуктов в больших объемах. Распределение ресурсов в макете продукта происходит в определенной последовательности в соответствии с графиком маршрутизации продуктов. Благодаря этой последовательной схеме весь процесс выстраивается по прямой. Линейный поток можно дополнительно разделить для беспрепятственного использования оборудования и рабочих на протяжении всей операции.
Распределение ресурсов в макете продукта происходит в определенной последовательности в соответствии с графиком маршрутизации продуктов. Благодаря этой последовательной схеме весь процесс выстраивается по прямой. Линейный поток можно дополнительно разделить для беспрепятственного использования оборудования и рабочих на протяжении всей операции.
Балансировка линий используется в основном для повышения эффективности размещения продуктов. Балансировка линий — это метод назначения различных задач разным рабочим станциям таким образом, чтобы требования времени на рабочих станциях были примерно одинаковыми.
Достоинства макета продукта Бесперебойный производственный потокВесь процесс производства интегрирован в макет продукта. Таким образом, нет возможности какой-либо блокировки производства на разных этапах производства.Таким образом, такая компоновка обеспечивает бесперебойную работу производства.
Меньшая стоимость погрузочно-разгрузочных работ В компоновке продукта машины расположены в соответствии с последовательностью операций, поэтому движение вперед и назад отсутствует. Это приводит к минимизации затрат и времени на погрузочно-разгрузочные работы. Кроме того, это исключает расходы на транспортировку, которые включаются в транспортировку материалов между различными машинами.
Это приводит к минимизации затрат и времени на погрузочно-разгрузочные работы. Кроме того, это исключает расходы на транспортировку, которые включаются в транспортировку материалов между различными машинами.
В макете продукта присутствует непрерывный и беспроблемный производственный процесс, поэтому незавершенное производство также меньше.Потребность в инвестициях и складском пространстве также меньше для незавершенного производства.
Оптимальное использование пространстваИз-за последовательности машин доступное пространство можно использовать надлежащим образом. Кроме того, если пространство перегружено, машины могут быть размещены должным образом, поскольку они могут иметь U-образную форму.
Эффективное использование ресурсов Эффективное использование ресурсов возможно при компоновке продукта, поскольку это способствует минимизации передвижения рабочих, сокращению незавершенного производства, сокращению потерь, непрерывному производственному процессу и т. Д.
Д.
Легко контролировать и контролировать производственный процесс, поскольку процесс интегрирован. В производственную линию интегрированы контрольные точки.
Контроль производстваКомпоновка продукта облегчает производственный контроль благодаря непрерывности производственного процесса. Планирование операций может быть простым для руководства, и они могут принять меры для завершения работы в соответствии с планами.
Экономия времениКомпоновка продукта помогает минимизировать время, затрачиваемое на транспортировку материалов, поскольку материалы можно транспортировать с помощью различного автоматизированного оборудования, такого как конвейерные ленты. Это позволяет сэкономить достаточно времени.
Недостатки макета продукта Жесткая система У макета продукта есть проблема гибкости. Невозможно вносить коррективы между производственными процессами, поскольку существует последовательность выполняемых операций.
Невозможно вносить коррективы между производственными процессами, поскольку существует последовательность выполняемых операций.
Расширение производства сверх мощности производственных линий — сложная задача.
Дорогостоящая планировкаКомпоновка продукта считается дорогостоящей компоновкой, поскольку может возникнуть дублирование машин аналогичного типа, необходимых для разных производственных линий, из-за расположения машин в соответствии с последовательностью операций.
ОднообразиеМакет продукта создает однообразие из-за повторяющегося типа работы рабочих.У рабочих очень мало возможностей продемонстрировать свои навыки.
Дополнительные затраты на дополнительную рабочую силу Рабочим, которые знают, как работать на определенных машинах, не хватает опыта в работе с другими машинами. Таким образом, если какой-либо работник, который выполняет какую-то конкретную работу, отсутствует в течение нескольких дней, это отрицательно сказывается на всей рабочей силе. В таких случаях может потребоваться назначить дополнительных рабочих и обучить их работе на различных типах машин.
В таких случаях может потребоваться назначить дополнительных рабочих и обучить их работе на различных типах машин.
Этот тип компоновки позволяет поддерживать продукт в определенном месте, а необходимые ресурсы, такие как машины, оборудование, рабочая сила, материалы и т. Д., Транспортируются к месту расположения продукта. Другими словами, расположение основного элемента или части изделия остается неизменным из-за его большего размера или тяжелого корпуса. Кроме того, затраты на перемещение или транспортировку будут меньше в случае перемещения ресурсов по сравнению с затратами на транспортировку, связанными с перемещением продукта.
Таким образом, удобнее перемещать необходимые инструменты, персонал, оборудование и материалы в том месте, где собирается изделие, чем перемещать изделие. Например, различных продуктов, таких как самолеты, тяжелые корабли, проекты, связанные со строительством, обычно производятся с использованием компоновки с фиксированным положением. Эта компоновка также обычно используется в различных услугах на месте, например, при озеленении, услугах, связанных с уборкой, борьбой с вредителями и т. Д. Различные компании, занимающиеся производством котлов, турбин, также используют компоновку с фиксированным положением.
Эта компоновка также обычно используется в различных услугах на месте, например, при озеленении, услугах, связанных с уборкой, борьбой с вредителями и т. Д. Различные компании, занимающиеся производством котлов, турбин, также используют компоновку с фиксированным положением.
Строительная конструкция нуждается в таком расположении, так как песок, цемент, кирпич, рабочая сила, дерево и т. Д. Транспортируются на строительную площадку. Точно так же эта схема подходит для больниц, где пациенты считаются основными стационарными изделиями, а врачи, медицинский персонал, лекарства и другие необходимые материалы размещаются для пациента.
Достоинства макета с фиксированным положением- Способствует расширению рабочих мест и повышает квалификацию рабочих
- Вложение капитала в планировку невысокое
- Обеспечивает большую гибкость
В макете с фиксированным положением продукт остается в одном месте, и для перемещения в этом месте требуются различные инструменты, механизмы и оборудование. Это приводит к высоким расходам на транспортировку, техническое обслуживание и ремонт оборудования.
Это приводит к высоким расходам на транспортировку, техническое обслуживание и ремонт оборудования.
Завод, который внедрил схему расположения завода, должен тщательно спланировать график работы для рабочих, чтобы каждому из них было выделено необходимое время для работы на конкретном этапе производственного процесса. В случае недоступности работника или неработоспособности позиции работника, то это может замедлить скорость других этапов процесса.Это может привести к увеличению времени разработки продукта, и установка может понести убытки из-за увеличения накладных расходов.
Заказ материалов по потребности Одним из недостатков использования компоновки с фиксированным положением является то, что оборудование и материалы необходимо транспортировать в то время, когда это необходимо. При этом оборудование и материалы можно складировать и хранить на желаемом рабочем месте до тех пор, пока они не потребуются на следующем этапе производственного процесса.
Может быть ограничение на рабочее пространство из-за количества рабочих, необходимых на разных этапах производства.
4. Групповые технологии или сотовая сетьГрупповая технология или сотовая компоновка считается методом, с помощью которого можно идентифицировать и группировать похожие или связанные части, участвующие в процессе производства; с целью использования неотъемлемой экономии методов поточного производства.
Другими словами, компоновка групповой технологии или компоновка сотового производства — это тип компоновки, в которой разные машины могут быть сгруппированы в соответствии с технологическими требованиями для аналогичного набора элементов или семейств аналогичных частей, которые требуют аналогичной обработки. Группы, образованные таким образом, называются ячейками.
В этом типе макета ячейки формируются путем группировки различных процессов. Этот процесс включает в себя идентификацию деталей, имеющих схожие характеристики с точки зрения их конструкции i.е. размер, функция и форма. А также характеристики аналогичного процесса, т.е. требуемый тип обработки, тип оборудования для выполнения такого процесса и последовательность обработки.
Этот процесс включает в себя идентификацию деталей, имеющих схожие характеристики с точки зрения их конструкции i.е. размер, функция и форма. А также характеристики аналогичного процесса, т.е. требуемый тип обработки, тип оборудования для выполнения такого процесса и последовательность обработки.
В групповой технологии или сотовой компоновке рабочие проходят перекрестное обучение, чтобы улучшить свои навыки работы с различным оборудованием в конкретной ячейке и нести ответственность за производительность этой ячейки. В некоторых случаях формирование ячейки основано на использовании определенного оборудования для производства частей семейства, в которых фактическое перемещение оборудования в физическую ячейку не требуется.Эти ячейки называются номинальными или виртуальными ячейками. Таким образом организация может избежать головной боли, связанной с изменением существующей структуры.
Ячеистая компоновка также имеет автоматизированную версию, то есть гибкую производственную систему (FMS). С помощью этой технологии система или компьютер заботятся об управлении передачей деталей в различные процессы. Это позволяет производителям получить некоторые преимущества макетов продукции, и в то же время они могут поддерживать гибкость производства, связанную с небольшой партией.
С помощью этой технологии система или компьютер заботятся об управлении передачей деталей в различные процессы. Это позволяет производителям получить некоторые преимущества макетов продукции, и в то же время они могут поддерживать гибкость производства, связанную с небольшой партией.
Например, есть производственное предприятие, которое производит 10 000 деталей. Он может сгруппировать эти части в группу из 50/60 семейств частей. Каждое семейство включает схожий тип конструкции и характеристики изготовления.
Значит, будет одинаковая обработка всех членов конкретной семьи. Это способствует повышению эффективности производственного процесса.
Достоинства групповой технологии или сотовой связи Сниженная стоимостьЭта компоновка предлагает различные преимущества, такие как меньшее время на погрузочно-разгрузочные работы, более быстрое время обработки, меньшее время на настройку, меньший объем незавершенного производства.Это помогает снизить затраты.
Повышает гибкостьГрупповая или сотовая компоновка позволяет производить небольшие партии, что в некоторой степени увеличивает гибкость.
Повышает мотивациюВ этом макете разные рабочие проходят перекрестное обучение работе со всеми машинами в своей камере, это помогает повысить их мотивацию, так как меньше скуки. Это также увеличивает владение рабочими местами и автономию, поскольку работники несут ответственность за продукцию своих ячеек.
5. Гибридная компоновкаКомбинированные типы компоновки используются на большинстве производственных предприятий. Например, и процесс, и макет продукта могут быть частью производственного процесса. Такие типы комбинированных макетов называются гибридными.
Планировка объекта: что это такое и почему мне это нужно?
Правильная планировка помещения — важный фактор для эффективной работы. Однако при проектировании или улучшении производственного предприятия или склада легко недооценить, сколько факторов необходимо учитывать.В конечном итоге это способствует тому, что консультанты по операционной эффективности называют «скрытым объектом», т.е. планировка склада или производственного помещения, где источники отходов скрыты, неизвестны и в конечном итоге принимаются как должное!
Какая оптимальная планировка помещения?
Оптимальная планировка помещения направлена на создание безопасного и простого потока людей, незавершенного производства и информации. Другими словами, оптимальная планировка помещения означает наиболее эффективное размещение 3-х Ms:
- Мужчины
- Материалы (незавершенное производство)
- Станки
Именно здесь профессионалы в области операционной эффективности должны сыграть свою роль.Они могут оптимизировать компоновку предприятия, чтобы исключить ненужные затраты, такие как движение, ожидание, складские запасы (незавершенный процесс), обработка материалов, транспортировка и, таким образом, повысить пропускную способность, чтобы удовлетворить потребности клиентов.
Я выбрал здесь слово «пропускная способность», а не «емкость» из-за важных технических деталей. Емкость часто легко определить, но трудно измерить: это теоретическая максимальная мощность, которую вы можете достичь в условиях идеальных условий . Его можно рассчитать, и это важно знать.Но более реалистичный и простой для измерения показатель — это пропускная способность. Производительность — это то, что вы фактически производите.
Производительность: теоретическая максимальная мощность при идеальных условиях
Пропускная способность: фактическое производство
Как начать оптимизацию макета
Планировка объекта никогда не бывает обычным проектом и требует планирования, однако плохое предварительное планирование — частая ошибка, с которой мы сталкиваемся.Это верно как для производства, так и для складирования.
Планирование включает создание группы макетов с основными членами (например, производственной группой) и вспомогательным персоналом (например, командой продаж), чтобы вы могли подумать над этим.
Вы хотите достичь консенсуса по основным решениям, а также связать прогнозы продаж с будущими операционными потребностями. Это важно, потому что схема для определенного (стабильного) спроса с большим объемом обычно сильно отличается от схемы с непредсказуемым (неопределенным) спросом с низким объемом.
Этап планирования также должен включать определение предварительного бюджета капитальных и проектных расходов.
Схема производственного помещения для производителей
Для производителей существует четыре основных типа макетов в зависимости от характера спроса, объема и ассортимента продукции:
- Продукт или макет линии (например, автомобильная сборочная линия)
- Технологический или функциональный план (например, цеха по изготовлению или механической обработке)
- Макет с фиксированным положением, который используется для более крупных изделий (самолетов)
- Сотовая связь (например,грамм. Г-образная и П-образная,)
Не существует универсального решения. У каждой из этих базовых схем есть свои преимущества и недостатки. Помимо этих основных макетов, возможна их комбинация.
Производители должны начать с определения групп / семейств продуктов со стороны потребителя в цепочке создания стоимости. Если у вас сложный ассортимент продукции, создание матрицы этапов продукта и оборудования / сборки может помочь с группированием и созданием семейства продуктов.
Все доступные параметры делают этап планирования еще более важным, чтобы вы могли создать различные варианты макета и, в конечном итоге, выбрать макет, который наилучшим образом соответствует вашим целям. Например, при разработке макета с большим объемом для определенных требований необходимо понимать время такта (барабанную дробь вашей операции).
Специалисты по операционной эффективности могут помочь в разработке чего угодно: от требований к пространству до блочных макетов (иногда называемых концептуальным дизайном) и микромакетов на уровне рабочих станций (часто называемых детальными проектами)
Схема складского помещения
Одной из целей склада должно быть использование как вертикальных, так и квадратных футов уровня земли.Склады должны вкладывать средства в сбор или анализ данных для всех показателей инвентаризации, включая количество единиц складского хранения (SKU), спецификации SKU, скорость SKU и анализ ABC (метод классификации запасов) и т. Д.
При проектировании протока на складах распространены следующие варианты:
- Ширина прохода , где у вас есть три основных варианта: обычная, узкая ширина и очень узкий проход (VNA)
- Проверка складских площадей попадает в такие предметы, как: полки, регулируемые стеллажи для поддонов, стеллажи двойной глубины, стеллажи для въезда и проезда
- Типы тележек , такие как тележки для поддонов, противовесы, ричтраки и тележки VNA для проходов VNA
Найдите способы обойти ограничения
Независимо от того, является ли ваше предприятие офисом, складом или производственным предприятием, существуют компромиссы из-за ограничений.Ограничения — это не что иное, как условия и политики, которые тем или иным образом влияют на дизайн компоновки — например, высокая стоимость, правила охраны труда и техники безопасности, подзаконные акты о зонировании, строительное и гражданское строительство и т. Д.
Чтобы дать вам пример того, что подразумевается под ограничениями, наша команда недавно разработала план для производственного предприятия площадью 200 000 кв. Футов (19 580 м 2 ) в Восточном Онтарио. До нашего приезда владелец сдал в аренду треть площади арендатору на пять лет.Это оставило им доступ только к одной двери дока, а законы о зонировании не допускали установки дополнительных дверей дока, что повлияло на поток сырья и готовой продукции. Это также препятствовало общему линейному однонаправленному потоку.
У профессионалов в области операционной эффективности есть набор инструментов, таких как спагетти-диаграммы, анализ емкости и пропускной способности, анализ добавленной стоимости, а также сетка взвешивания или матрица решений, которые помогут выбрать правильный макет для вас.
Сделайте свой бизнес более эффективным
Слишком часто мы посещаем компании с отличным оборудованием, квалифицированными и мотивированными работниками и отличными продуктами, производительность которых ограничена из-за плохой компоновки.
В то же время удивительно, насколько можно увеличить пропускную способность при правильной планировке помещения. Например, производитель из Северного Онтарио использовал структурированную методологию и инструменты операционной эффективности BDC для повышения пропускной способности на своем существующем предприятии на 33%. Другой владелец склада сократил свою потребность в площади и, следовательно, арендную плату примерно на 40%, планируя новое место.
А ты? Вы думаете о планировке помещения в своем бизнесе? Какой у вас был опыт? С какими типами ограничений вы столкнулись и как их обойти?
Исчерпывающее руководство по 6 важным моментам
ВведениеКаждая организация будет работать ради основного девиза — получения прибыли.Это можно сделать, только поставив качественную продукцию в большем количестве. Поэтому для производства этих продуктов необходимо правильное планирование, механизм и т. Д. Среди всех этих процессов макет продукта является одной из основных задач, которые необходимо выполнить. Итак, в этой статье мы можем изучить, что такое макет продукта? в чем его особенности? плюсы и минусы этих макетов продуктов.
- Что такое макет продукта
- Характеристики макета продукта
- Типы
- Макет продукта и макет процесса
- Преимущества и недостатки макета продукта
- Примеры
1.
Что такое макет продуктаЕсли мы посмотрим на значение макета продукта, в нем объясняются различные миссии, которые работают до и какие работают после, чтобы произвести весь продукт в качестве продукта. Это похоже на то, что конечный продукт предыдущей машины станет исходным продуктом следующей машины.
Определить макет продукта,
Макет продукта может быть определен как расположение или механизм работы различных машин для производства конечного продукта в установленном порядке.
В целом, мы можем найти эти макеты продуктов в производственных подразделениях. Обычно макеты продуктов имеют линейный или U-образный дизайн. В компоновке продуктов линейное расположение снова разделено на два типа. Одна — это линии с шагом, а другая — без шага.
2.
Характеристики выкладки товараОсобенности товарной выкладки достаточно качественные и впечатляющие для изготовления различной продукции. Некоторые характеристики объяснил Харальд Т Амрин.Итак, давайте взглянем на них.
- Для производства продукта требуется огромное оборудование.
- Машины, представленные в макете продукта, являются полуквалифицированными, поскольку каждая машина может выполнять только определенную часть всего производства.
- Здесь используются самые современные машины.
- Линейное расположение макета продукта может быть шаговым или нет.
- Для приобретения станков требуются огромные вложения.
- Макеты продуктов требуют больше физической работы, чем технических навыков.
3.
ТипыВ области обрабатывающей промышленности у нас есть разные виды планировок. У каждого есть свои плюсы и минусы. Доступные типы раскладок:
.Схема процесса: — Эти схемы включают в себя различные процессы и машины, но они могут не быть непрерывными. Он также имеет возможность размещать машины в разных местах, и каждая машина производит различную продукцию.
Макет продукта: — Макет продукта — это еще один тип макета, который имеет структурированное расположение различных машин, которые работают для одного вида продукта.
Макет сотовой связи: — Эти макеты также известны как групповые макеты. машины работают по сходству, объединяются в группу или единый набор отделов и размещаются в одном месте. Это не что иное, как сотовая компоновка.
Макет с фиксированным положением: — Эти макеты фиксируются в одном месте. Их нельзя двигать дальше. Обычно они заняты очень крупными промышленными предприятиями и оборудованием. Под эту категорию попадают линкоры, госпитали и т. Д.
Комбинированная компоновка: — также известна как гибридная компоновка.Потому что это комбинация трех макетов, а именно макетов процесса, продукта и фиксированного положения. Некоторые отрасли и диверсифицированные компании могут выбрать такие макеты. Потому что они включают процесс производства сырья и производства различных видов продукции и т. Д.
4.
Схема продукта и схема процессаНесмотря на то, что и макет продукта, и макет процесса, как их значимость и некоторые сходства, между ними также имеется несколько различий.Эти различия необходимо знать при выборе макета, который идеально подходит для конкретной отрасли.
Макет продукта имеет структурированное расположение различных машин, которые сосредоточены на производстве одного вида конечного продукта. Здесь выход одной машины на одном этапе становится входом для другой машины. В то время как схема процесса имеет различные задачи, но каждая миссия может производить разные продукты, и нет никаких ограничений, что она должна быть непрерывной.
Компоновка продукта требует огромных вложений и большого пространства для размещения оборудования.С другой стороны, схема технологического процесса не требует больших вложений, и можно выбрать несколько мест для размещения разных машин.
Компоновка продукта идеально подходит для крупномасштабных производств и непрерывного процесса. Напротив, схема технологического процесса подходит для небольших производств.
В макете продукта меньше гибкости и меньше бумажной волокиты. Это также не требует особых навыков. Но схема процесса более гибкая и требует от сотрудников, чтобы они контролировали конкретные машины.
Схема
Схема расположения продукта показана ниже. Как известно, макеты изделий могут быть как линейными, так и U-образными. Это зависит от расстановки машин и их очередности.
5.
Преимущества и недостатки выкладки товараМакеты изделий широко используются в производственных подразделениях. Часто они работают над тем, чтобы производить качественную продукцию, следуя пошаговым процедурам. Среди всех других макетов макет продукта — один из наиболее подходящих вариантов для крупных производств.
Достоинства макета продукта
- макет продукта предпочтительно используется для нескольких непрерывных производств из-за автоматизации работы.
- Компоновка продукта также требует меньше рабочей силы по сравнению с другими отраслями промышленности.
- Предполагает оптимизацию земельных ресурсов и финансовых ресурсов.
- Очень меньше возможностей для ручных ошибок с макетом продукта.
- Это не требует большого расписания и рабочей силы.
- Большая часть работы выполнена на автоматизированных машинах, и нет необходимости их перемещать с места на другое.
Наряду с преимуществами, компоновка продукта имеет несколько ограничений. Итак,
Недостатками макета изделия являются,
- Компоновка продукта не может гарантировать максимальное использование всех машин.
- Компоновка продукта требует огромных инвестиций и большого пространства для размещения оборудования.
- Частые нарушения, такие как ремонт, колебания напряжения и т. Д., Будут встречаться при компоновке продукта.
- Макет продукта требует человеческих ресурсов для процесса контроля.И им нужно платить за них большие суммы.
- Нелегко расширить макет продукта, что становится фактором риска для роста организации.
Примеры компоновки продукта — это в основном производственные единицы и непрерывные процессы. Некоторые отрасли, такие как сахар, бумага, цемент, являются лучшими примерами. Кроме того, автомобильная промышленность, электронное оборудование, такое как принтеры, холодильники, использовали эти макеты продуктов для производства.Наши повседневные потребности, такие как еда, бумага и т. Д., Производятся с помощью макета продукта. Компоновки продуктов предпочтительно используются для крупномасштабных производств с непрерывными процессами.
ЗаключениеТаким образом, определение макета продукта объясняет, что макет продукта — это систематический подход к размещению различных машин в последовательном порядке для предоставления продуктов. Из схемы расположения продукта и дизайна макета продукта ясно, что это либо линейная, либо U-образная структура.Поэтому, прежде чем выбрать макет для создания отрасли, очень важно изучить и получить представление о каждом макете и различиях между этими макетами, чтобы получить продуктивные результаты.
Хотите узнать все об управлении продуктами от лучших умов отрасли? Ознакомьтесь с нашим курсом по управлению продуктом. Эта 6-месячная программа проходит онлайн в режиме реального времени под руководством инструктора. Это единственная программа в Индии, которая предлагает функцию «Принесите свой собственный продукт (BYOP)», чтобы учащиеся могли воплотить свою идею продукта в полноценный продукт и пройти весь жизненный цикл разработки продукта.Не только это, но это единственная программа в Индии, учебная программа которой соответствует 5i Framework. По окончании обучения учащиеся получают совместный сертификат Индийского института менеджмента в Индоре и Jigsaw Academy.
Начало работы с макетом CSS — Smashing Magazine
Об авторе
Рэйчел Эндрю (Rachel Andrew) — веб-разработчик, писатель и докладчик. Она является автором ряда книг, в том числе The New CSS Layout. Она одна из тех, кто стоит за… Больше о Рэйчел ↬
Если вы новичок в CSS или опытный разработчик из другого места в стеке, который хочет убедиться, что ваше понимание макета актуально, это руководство охватывает все, что вам нужно знать о макете CSS сегодня.
За последние пару лет CSS Layout кардинально изменился, как и то, как мы разрабатываем интерфейсную часть наших сайтов. Теперь у нас есть реальный выбор с точки зрения методов макета, которые мы используем в CSS для разработки наших сайтов, а это означает, что нам часто приходится выбирать, какой подход использовать. В этой статье я рассмотрю различные методы компоновки, которые вам доступны, и объясню основы того, как они используются и для чего они используются.
Это руководство для вас, если вы новичок в CSS и задаетесь вопросом, как лучше всего подходить к макету, но также если вы опытный разработчик из других частей стека, который хочет убедиться, что ваше понимание макета сегодня на высоте. на свидание.Я не пытался полностью документировать здесь каждый метод макета, так как это привело бы к созданию книги, а не статьи. Вместо этого я даю обзор того, что вам доступно, с множеством ссылок, чтобы узнать больше.
Нормальный поток
Если вы возьмете веб-страницу HTML, к которой не применяется CSS для изменения макета, элементы будут отображаться в обычном потоке . В обычном режиме окна отображаются один за другим в зависимости от режима записи документа. Это означает, что если у вас есть режим горизонтального письма, в котором предложения идут слева направо или справа налево, нормальный поток будет отображать блоки элементов уровня блока один за другим по вертикали вниз по странице.
Если вы находитесь в режиме вертикального письма, предложения будут располагаться вертикально, поэтому при обычном потоке блоки будут располагаться горизонтально.
Блочные и встроенные направления меняются в режиме записиНормальный поток — это то место, где вы начинаете с любого макета: когда вы создаете макет CSS, вы берете блоки и заставляете их делать что-то отличное от обычного потока.
Структурируйте свой документ, чтобы использовать преимущества обычного потока
Вы можете воспользоваться преимуществами обычного потока, обеспечив начало документа в хорошо структурированной манере.Представьте, если бы — вместо этой концепции обычного потока — браузер сложил все ваши коробки в углу друг над другом, пока вы не создали макет. Это означало бы, что вам нужно было бы разместить на странице все до единого. Вместо этого браузер отображает наш контент в удобном для чтения виде.
Если ваш CSS не загружается, пользователь по-прежнему может читать контент, а пользователи, которые вообще не получают CSS (например, кто-то, использующий программу чтения с экрана), получат контент, доставленный им в том порядке, в котором он находится в документе. .Это делает важным с точки зрения доступности, чтобы ваш HTML-документ начал жизнь в хорошем состоянии; однако это также облегчит вашу жизнь как веб-разработчику. Если ваш контент находится в том порядке, в котором пользователь ожидает его прочитать, вам не нужно вносить серьезные изменения в макет, чтобы поместить его в нужное место. С новыми методами макета вы можете быть удивлены, насколько мало вам нужно сделать.
Поэтому, прежде чем думать о макете, подумайте о структуре документа и порядке, в котором вы хотите, чтобы ваш контент читался от верха документа до низа.
Уходя от обычного потока
Когда у нас есть хорошо структурированный документ, нам нужно решить, как его использовать и превратить в желаемый макет. Это потребует отхода от обычного потока для частей нашего документа. У нас есть целый набор методов компоновки. Первый метод, который мы рассмотрим, — это float , поскольку float — отличная демонстрация того, что значит вывести элемент из обычного потока.
Floats
Floats используются для смещения поля влево или вправо, позволяя отображать содержимое, обернутое вокруг него.
Для размещения элемента используйте свойство CSS float и значение left или right. Значение по умолчанию для float — none.
.item {
плыть налево;
} Стоит отметить, что когда вы размещаете элемент и текст обтекает его, то происходит укорачивание строковых блоков этого содержимого. Если вы перемещаете элемент и к следующему полю, содержащему ваш текст, применен цвет фона, вы можете видеть, что этот цвет фона затем будет работать под перемещаемым элементом.
Цвет фона содержимого проходит под плавающим элементом.По мере того, как вы укорачиваете линейные блоки, чтобы освободить пространство между плавающим элементом и текстом обтекания, вы должны установить поле для плавающего элемента. Поле для текста просто сдвинет текст с края контейнера. Для изображения, плавающего влево, вы должны добавить поля справа и снизу, предполагая, что вы хотите, чтобы изображение было на одном уровне с верхним и левым краями контейнера.
См. Руководство по разметке Pen Smashing: float от Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Руководство по разметке Pen Smashing: float от Рэйчел Эндрю (@rachelandrew) на CodePen.Очистка плавающих элементов
После того, как вы разместили элемент, все следующие элементы будут обтекать этот плавающий элемент до тех пор, пока они не обернутся снизу и не продолжится нормальный поток. Если вы хотите предотвратить это, вам нужно очистить поплавок.
На элементе, который вы хотите начать отображать после плавающего, добавьте свойство clear со значением left, чтобы указать очистку элемента, перемещаемого влево, вправо, чтобы очистить элемент, перемещаемый вправо, или и то, и другое, чтобы очистить любые плавающие элементы.
.clear {
ясно: оба;
} Вышеупомянутый метод работает, если вы хотите, чтобы элемент запускался после float. Это не поможет, если вы окажетесь в ситуации, когда внутри коробки находится плавающий элемент с текстом рядом. Если текст короче, чем плавающий элемент, поле будет нарисовано под содержимым и игнорировать плавающий элемент. Как мы уже узнали, поплавки укорачивают линейные боксы, остальная часть макета продолжается в обычном порядке.
Рамка вокруг текста не очищает поплавокЧтобы предотвратить эту ситуацию, нам нужно очистить что-то внутри рамки.Мы могли бы добавить пустой элемент и установить его, чтобы очистить все. Это включает в себя вставку пустых блоков в наш документ, что не идеально и может быть невозможно, если ваша страница создается с помощью CMS. Таким образом, вместо этого типичный метод очистки плавающих точек — это так называемый метод устранения ошибок. Этот метод работает путем добавления содержимого, созданного CSS, и настройки его для очистки обоих.
См. Руководство по разметке Pen Smashing: clearfix от Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Руководство по разметке Pen Smashing: clearfix от Рэйчел Эндрю (@rachelandrew) на CodePen.Контекст форматирования блока
Другой способ очистить плавающие элементы внутри блока — вызвать контекст форматирования блока (BFC) в контейнере. Контекст форматирования блока содержит все, что находится внутри, включая плавающие элементы, которые больше не могут выступать за дно коробки. Есть несколько способов заставить BFC, наиболее распространенный при очистке float — установить для свойства переполнения значение, отличное от видимого по умолчанию.
.container {
перелив: авто;
} Такое использование переполнения обычно работает, однако в определенных ситуациях вы можете получить обрезанные тени или нежелательные полосы прокрутки на элементе.Это также может выглядеть немного запутанным в вашей таблице стилей: вы установили переполнение, потому что вам нужны полосы прокрутки или просто чтобы получить эту способность очистки?
Чтобы прояснить намерение и предотвратить создание BFC, вызывающего нежелательные побочные эффекты, вы можете использовать корень потока в качестве значения свойства display . Единственное, что отображает : flow-root , — это создает BFC, таким образом очищая ваши поплавки без каких-либо других проблем.
.container {
дисплей: поток-корень;
} Устаревшее использование плавающих элементов
До появления новых методов макета для создания макетов столбцов этот метод работал, давая набору элементов ширину и настраивая их так, чтобы они располагались рядом друг с другом. Тщательное управление процентным размером этих плавающих ящиков может создать эффект сетки.
Я бы не предлагал сейчас начинать новый дизайн и использовать этот метод. Однако он останется на существующих площадках еще долгие годы.Поэтому, если вы сталкиваетесь с дизайном, в котором кажется, что почти все плавает, это метод, который используется.
Ресурсы и дополнительная информация о поплавках и их очистке
Позиционирование
Чтобы удалить элемент из нормального потока или сдвинуть его с места в нормальном потоке, вы можете использовать свойство position в CSS. В нормальном потоке элементы имеют положение или статическое положение . Элементы отображаются один за другим в измерении блока, и если вы прокручиваете страницу, они прокручиваются вместе с ним.
При изменении значения положения вы, как правило, также будете использовать значения смещения для перемещения рамки от определенной контрольной точки. Используемая контрольная точка зависит от значения позиции, которую вы используете.
Относительное позиционирование
Если элемент имеет положение : относительное положение , то точкой отсчета является место, в котором он обычно находится в нормальном потоке. Затем вы можете использовать значения смещения для свойств верхний , левый , нижний и правый , чтобы переместить поле с того места, где оно обычно отображается.
.item {
положение: относительное;
внизу: 50 пикселей;
} Обратите внимание, что другие элементы на странице не реагируют на новую позицию вашего элемента. Место, где он был размещен в обычном потоке, зарезервировано, поэтому вам нужно самостоятельно управлять любыми перекрытиями.
См. Руководство по раскладке пера: относительное позиционирование, написанное Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Руководство по разметке Pen Smashing: относительное позиционирование от Рэйчел Эндрю (@rachelandrew) на CodePen.Абсолютное позиционирование
Установите положение : абсолютное для элемента, и он будет полностью удален из обычного потока. Оставшееся место будет удалено. Затем элемент будет позиционироваться относительно содержащего его блока, который, если он не вложен в другой позиционированный элемент, будет окном просмотра.
Таким образом, первое, что произойдет, если вы установите для элемента position: absolute , это то, что он обычно застревает в верхней и левой части области просмотра.Затем вы можете использовать значения смещения для свойств верхний , левый , нижний и правый , чтобы переместить прямоугольник из этого положения в то место, где вы хотите.
.item {
позиция: абсолютная;
верх: 20 пикселей;
вправо: 20 пикселей;
} Часто вы не хотите, чтобы блок располагался в соответствии с окном просмотра, но со ссылкой на содержащий элемент он находится внутри. В этом случае вам нужно дать этому содержащему элементу значение позиции, отличное от статического по умолчанию.
Как установка позиция: относительный не удаляет элемент из обычного потока, это обычный выбор. Дайте родительскому элементу, для которого вы хотите установить смещение от position: relative , а затем сместите абсолютно позиционированный блок от границ этого элемента.
См. «Руководство по разметке пера: абсолютное позиционирование» Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Руководство по макету Pen Smashing: абсолютное позиционирование от Рэйчел Эндрю (@rachelandrew) на CodePen.Фиксированное позиционирование
Что-то с положением : фиксированное будет позиционироваться в большинстве случаев относительно области просмотра и удаляться из потока документов, так что для него не зарезервировано место. Когда страница прокручивается, фиксированный элемент остается в позиции относительно области просмотра, так как остальное содержимое в обычном потоке прокручивается как обычно.
.item {
положение: фиксированное;
верх: 20 пикселей;
слева: 100 пикселей;
} Это может быть полезно для включения фиксированной панели навигации, которая остается на экране, например.грамм. пока контент прокручивается. Как и в случае с другими значениями позиционирования, при этом вы можете вызвать перекрытие, поэтому вам следует позаботиться о том, чтобы весь контент мог быть прочитан и не попал за фиксированный элемент.
См. Руководство по разметке Pen Smashing: фиксированное позиционирование, написанное Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Руководство по разметке Pen Smashing: фиксированное позиционирование от Рэйчел Эндрю (@rachelandrew) на CodePen. Чтобы позиционировать фиксированный элемент, отличный от области просмотра, необходимо иметь содержащий элемент с одним из свойств преобразование , перспективой или , фильтром , для которых установлено значение, отличное от их значения по умолчанию none .В этом случае этот элемент станет содержащим блоком, и ваши смещения будут относиться к этому блоку, а не к области просмотра.
Прикрепленное позиционирование
Установка положения : прилипание к элементу приведет к тому, что элемент будет прокручиваться вместе с документом так же, как и в обычном потоке, однако, как только он достигнет определенной точки относительно области просмотра (с использованием обычных смещений ) он «заедает» и начинает действовать как позиция : фиксированная . Это новое значение, которое хуже поддерживается в браузерах, чем другие методы, однако оно возвращается к простой прокрутке страницы. Os — это значение, которое хорошо используется в качестве улучшения, не вызывая проблем, если оно не поддерживается.
.item {
положение: липкое;
верх: 0;
} Таким образом можно создать популярный эффект полосы навигации, которая прокручивает содержимое и затем останавливается в верхней части области просмотра, чтобы оставаться на экране при прокрутке содержимого.
См. Руководство по разметке Pen Smashing: липкое позиционирование, написанное Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Руководство по разметке Pen Smashing: липкое позиционирование от Рэйчел Эндрю (@rachelandrew) на CodePen.Ресурсы и дополнительная информация о позиционировании
Flex Layout
Flexible Box Layout (Flexbox) — это метод макета, разработанный для одномерного макета.Одномерный означает, что вы хотите разместить свой контент в строке или в виде столбца. Чтобы превратить ваш элемент в гибкий макет, вы используете свойство display со значением flex .
.container {
дисплей: гибкий;
} Прямые дочерние элементы этого элемента становятся гибкими элементами, они будут располагаться в виде строки, выровненной по начальному краю во внутреннем направлении.
См. Руководство по раскладке пера: flex от Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Руководство по разметке Pen Smashing: flex от Рэйчел Эндрю (@rachelandrew) на CodePen.Оси Flexbox
В приведенном выше примере я описал элементы как расположенные выровненными по начальному краю нашей строки во внутреннем направлении, а не как выровненные по левому краю. Наши элементы расположены в строке, потому что значение по умолчанию для свойства flex-direction — row , это создает строку во внутреннем направлении, направлении, в котором бегут предложения.Поскольку мы работаем с английским языком с письмом слева направо, начало строки находится слева, и поэтому наши элементы начинаются там. Значение flex-direction , таким образом, определяет основную ось Flexbox.
Таким образом, поперечная ось проходит поперек главной оси под прямым углом. Если ваше направление гибкости — , строка и ваши элементы отображаются во встроенном направлении, ваша поперечная ось проходит в направлении блока. Если ваш flex-direction — это столбец , поэтому элементы работают в направлении блока, тогда ваша поперечная ось находится вдоль строки.
Если вы привыкнете думать в терминах главной и поперечной оси при работе с Flexbox, это упростит многие вещи.
Направление и порядок
Flexbox дает вам возможность изменять направление элементов на главной оси, используя значение flex-direction , равное row-reverse или column-reverse .
См. Руководство по разметке Pen Smashing: flex-direction от Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Руководство по раскладке Pen Smashing: flex-direction от Рэйчел Эндрю (@rachelandrew) на CodePen. Вы также можете изменить порядок отдельных гибких элементов с помощью свойства order . Однако при этом следует проявлять особую осторожность, поскольку это может вызвать проблемы для любого пользователя, который перемещается с помощью клавиатуры, а не мыши или сенсорного экрана, поскольку порядок табуляции в документе будет соответствовать порядку, в котором содержимое находится в источнике. См. Более подробную информацию в разделе ниже о визуальном оформлении и порядке документов.
Свойства гибкости
Свойства гибкости позволяют управлять соотношениями гибких элементов вдоль главной оси.Эти три свойства:
-
flex-grow -
flex-shrink -
flex-base
Они обычно используются в сокращенной форме свойства flex , первое значение — flex-grow , второй flex-shrink и третий flex-base .
.item {
flex: 1 1 200 пикселей;
} Значение гибкой основы дает размер, который будет иметь элемент до того, как произойдет какое-либо увеличение или уменьшение.В приведенном выше примере этот размер составляет 200 пикселей, поэтому мы дадим каждому элементу 200 пикселей пространства. Маловероятно, что наш контейнер аккуратно разделится на 200 пикселей, и поэтому останется место или недостаточно места для всех элементов, если каждый из них имеет 200 пикселей. Свойства flex-grow и flex-shrink позволяют нам контролировать, что происходит с элементами, если для них слишком много или недостаточно места.
Если для flex-grow задано любое положительное значение, то элемент может увеличиваться, чтобы занимать место.Следовательно, в нашем примере выше, после предоставления каждому элементу 200 пикселей, любое дополнительное пространство будет разделено между элементами.
Если для flex-shrink задано положительное значение, то элемент может сжаться в ситуации, когда произойдет переполнение, если всем элементам будет присвоена их гибкая основа . Если в нашем примере в контейнере недостаточно места, каждый элемент будет уменьшаться на равную величину, пока все элементы не поместятся в контейнер.
Значения flex-grow и flex-shrink могут быть любым положительным значением.Элементу с большим значением flex-grow будет пропорционально выделено больше доступного пространства при росте, а с большим значением flex-shrink будет удалено при сжатии.
См. Руководство по раскладке Pen Smashing: свойства гибкости от Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Руководство по разметке Pen Smashing: свойства гибкости от Рэйчел Эндрю (@rachelandrew) на CodePen.Понимание того, как работают эти свойства гибкости, действительно является ключом к пониманию Flexbox, и ресурсы, перечисленные ниже, дадут вам все подробности.Однако подумайте об использовании Flexbox, когда у вас есть куча вещей, которые вы хотите растянуть и сжать в контейнер в одном измерении. Если вы обнаружите, что пытаетесь выстроить элементы в ряды и столбцы, вам понадобится сетка, и в этом случае Flexbox, вероятно, не подходит для этой работы.
Ресурсы и дополнительная литература для макета Flex
Макет сетки
Макет сетки CSS был разработан как метод двухмерного макета. Двумерный означает, что вы хотите разместить свой контент в строках и столбцах.Как и в случае с Flexbox, Grid Layout имеет значение display , и поэтому, чтобы начать использовать Grid, вы должны начать с display: grid в вашем контейнере, а затем настроить несколько столбцов и / или строк, используя grid-template-columns. и grid-template-rows свойства.
.container {
дисплей: сетка;
сетка-шаблон-столбцы: 200 пикселей 200 пикселей 200 пикселей;
сетка-шаблон-строки: 200 пикселей 200 пикселей;
} Приведенный выше CSS создаст сетку фиксированного размера с полностью фиксированными дорожками столбцов и строк.Скорее всего, это не то, что вам нужно в Интернете, и Grid вам хорошо поможет. По умолчанию для любой дорожки установлено значение auto , что обычно можно рассматривать как «достаточно большое для содержания». Если бы мы не создавали дорожки строк, то были бы созданы строки, чтобы мы могли принимать любой добавленный контент, и это были бы размеры авто . Распространенным шаблоном является указание дорожек столбцов, но позволяет Grid создавать строки при необходимости.
Хотя вы можете настроить дорожки столбцов и строк, используя любую единицу длины или процент, вы также можете использовать новую единицу или , единицу, созданную для макета сетки.Блок fr — это гибкий блок, который обозначает долю доступного пространства в контейнере сетки.
Сетка может распределить пространство за вас; вам не нужно рассчитывать проценты, чтобы все поместилось в контейнер. В приведенном ниже примере мы создаем столбцы с помощью блока fr и позволяем трекам создавать автоматически. Мы также используем grid-gap для разметки наших дорожек (см. Раздел «Выравнивание прямоугольников» для получения более подробной информации о промежутках и компоновке сетки).
См. Руководство по разметке Pen Smashing: простая сетка от Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Руководство по раскладке Pen Smashing: простая сетка от Рэйчел Эндрю (@rachelandrew) на CodePen. Как и Flexbox и flex-grow или flex-shrink , устройство fr предназначено для распределения доступного пространства. Более высокое значение или для одной дорожки означает, что она пропорционально получает больше доступного пространства. Вы также можете смешивать с единиц и абсолютной длины.Пространство, необходимое для длины, будет вычтено из доступного пространства перед разработкой блоков или .
См. Руководство по разметке Pen Smashing: единицы fr и абсолютные длины от rachelandrew (@rachelandrew) на CodePen.
См. Руководство по разметке Pen Smashing: единицы fr и абсолютные длины от rachelandrew (@rachelandrew) на CodePen.Терминология сетки
Сетка всегда имеет две оси: встроенная ось проходит в направлении расположения слов на странице, а ось блока — в направлении расположения блоков.
Контейнер сетки — это элемент, для которого вы установили отображение : сетка . Затем у вас есть линии сетки, созданные столбцом и строкой , треки , которые вы указали при использовании grid-template-columns и grid-template-rows . Наименьшая единица сетки (между четырьмя пересекающимися линиями) называется ячейкой сетки, а набор ячеек сетки, составляющих полный прямоугольник, называется областью сетки.
Автоматическое размещение сетки
Как только вы создаете сетку, прямые дочерние элементы вашей сетки контейнеры начинают раскладывать сами, по одному в каждую ячейку сетки. Они делают это в соответствии с правилами автоматического размещения сетки. Эти правила гарантируют, что каждый элемент будет помещен в пустую ячейку, избегая перекрытия элементов.
Любой прямой дочерний элемент контейнера сетки, которому вы не указали позицию, будет размещен в соответствии с правилами автоматического размещения.В приведенном ниже примере я заставил каждый третий элемент охватывать двухрядные дорожки, при этом все еще автоматически размещаясь относительно начальной линии.
См. Руководство по разметке пера: автоматическое размещение от Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Руководство по разметке Pen Smashing: автоматическое размещение от Рэйчел Эндрю (@rachelandrew) на CodePen.Базовое линейное позиционирование
Самый простой способ позиционирования элементов в сетке — это линейное позиционирование, когда правила элемента сообщают ему, что он должен простираться от одной линии сетки к другой.Например, если у меня есть сетка с тремя дорожками столбцов и дорожками с двумя строками, я могу поместить элемент из строки столбца 1 в строку столбца 3 и строку строки 1 в строку строки 3. Тогда он будет охватывать четыре ячейки сетки в общей сложности. , охватывающий две дорожки столбцов и две строки столбцов.
.item {
начало столбца сетки: 1;
конец столбца сетки: 3;
сетка-начало-строки: 1;
конец ряда сетки: 3;
} Эти свойства могут быть представлены в виде сокращений: grid-column и grid-row с первым значением start и вторым end .
.item {
сетка-столбец: 1/3;
сетка-ряд: 1/3;
} Элементы сетки могут занимать одни и те же ячейки, что позволяет создавать проекты с перекрывающимся содержимым. Элементы складываются так же, как и контент в Интернете, при этом элементы, опускающиеся вниз, появляются поверх других элементов. Тем не менее, вы можете использовать z-index для управления этим.
См. Руководство по макету Pen Smashing: размещение по линиям, написанное Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Руководство по разметке Pen Smashing: размещение по линиям, написанное Рэйчел Эндрю (@rachelandrew) на CodePen.Размещение с помощью именованных областей
Вы также можете размещать элементы в своей сетке с помощью именованных областей. Чтобы использовать этот метод, вы даете каждому элементу имя, а затем описываете макет как значение свойства grid-template-sizes .
.item1 {
grid-area: a;
}
.item2 {
площадь сетки: b;
}
.item3 {
сетка-площадь: c;
}
.container {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 1fr 1fr 1fr;
сетка-шаблон-области:
"а а б б"
"а а в с";
} При использовании этого метода следует помнить несколько правил.Если вы хотите, чтобы элемент занимал несколько ячеек, вам следует повторить имя. Участки должны образовывать полный прямоугольник, не допускается использование L-образных фигур или фигур Тетриса! Сетка должна быть полной — каждая ячейка должна быть заполнена. Если вы хотите оставить пробел, заполните эту ячейку числом . . Например, в приведенном ниже CSS я оставляю нижний правый угол пустым.
.container {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 1fr 1fr 1fr;
сетка-шаблон-области:
"а а б б"
"a a c.";
} Это удобный способ работы, поскольку любой, кто смотрит на CSS, может точно увидеть, как будет работать макет.
См. Руководство по разметке Pen Smashing Guide: grid-template-sizes автора rachelandrew (@rachelandrew) на CodePen.
См. Руководство по разметке Pen Smashing: grid-template-sizes автора rachelandrew (@rachelandrew) на CodePen.Ресурсы и дополнительная литература по разметке сетки
В CSS Grid Layout гораздо больше, чем рассказано в этом кратком обзоре, а приведенные ниже ресурсы помогут вам изучить спецификацию.Компоненты и макет всей страницы могут быть сетками. Выберите «Макет сетки», если вам нужно создать двухмерный макет — независимо от того, насколько он большой или маленький.
- «CSS Grid Layout», веб-технология для разработчиков, веб-документация MDN, Mozilla
- «Grid by Example», все необходимое для изучения CSS Grid Layout, Рэйчел Эндрю
- «Grid Garden», забавная интерактивная игра для проверьте и улучшите свои навыки CSS.
- «Layout Land», Джен Симмонс, YouTube
Я также написал ряд статей в Smashing Magazine, которые помогут вам разобраться в различных концепциях Grid:
Визуальный образ и порядок документов
В начале этой статьи я посоветовал вам начать с документа в таком порядке, который имеет смысл читать сверху вниз, так как это будет полезно как для доступности, так и с точки зрения того, как работает макет CSS.Из нашего краткого введения в Flexbox и CSS Grid вы можете увидеть, что можно было бы довольно резко изменить порядок вещей. Это может вызвать проблемы.
Браузеры будут следовать источнику документа для любого невизуального использования документа. Таким образом, программа чтения с экрана зачитает порядок документов, и любой, кто использует клавиатуру для навигации, будет пролистывать документ в том порядке, в котором он находится в источнике, а не в порядке отображения. Многие пользователи программ чтения с экрана не полностью слепы и поэтому могут использовать программу чтения с экрана, чтобы видеть, где они находятся в документе.В обоих этих случаях отображение, которое выглядит беспорядочно по сравнению с источником, действительно может вызвать очень запутанную ситуацию.
Будьте внимательны, когда перемещаете элементы не в том порядке, в котором они находятся в источнике. Если вы обнаружите, что меняете порядок элементов в CSS, стоит ли вам действительно возвращаться и реорганизовывать свой документ? Проверьте, можете ли вы по-прежнему обводить документ табуляцией и есть ли смысл в визуальном порядке.
Ресурсы и дополнительная литература для визуального оформления и порядка документов
Создание ящиков
Все, что вы помещаете на веб-страницу, создает поле, и все в этой статье описывает, как вы можете использовать CSS для размещения этих полей в своем дизайне, однако в при определенных обстоятельствах вы можете вообще не захотеть создавать ящик.Есть два значения свойства display , которые предназначены для ситуаций, когда вам не нужны блоки.
Do Not Generate the Box Or Contents (
display: none ) Если вы хотите, чтобы элемент и все содержимое этого элемента, включая любые дочерние элементы, не создавались, вы можете использовать display: none . Элемент теперь не будет отображаться, и не будет зарезервировано места для того, где он был бы.
.item {
дисплей: нет;
}
Не создавать этот элемент, но создавать любые дочерние элементы (отображение
: содержимое ) Новое значение отображение — отображение: содержимое .Примените display: contents к элементу, и поле для этого элемента не будет сгенерировано, но все дочерние элементы будут сгенерированы как обычно. Это может быть полезно, если вы хотите, чтобы косвенные дочерние элементы стали частью гибкого или сеточного макета.
В приведенном ниже примере первый гибкий элемент содержит два вложенных дочерних элемента, но, поскольку он установлен на отображение : содержимое , его поле не арендуется, а дочерние элементы отображаются так, как если бы они были прямым дочерним элементом, и становятся гибкими элементами. Удалите display: contents из этого элемента, чтобы увидеть, как меняется макет.
См. Руководство по раскладке пера: отображение: содержимое от Рэйчел Эндрю (@rachelandrew) на CodePen.
См. «Руководство по разметке пера: отображение: содержимое» Рэйчел Эндрю (@rachelandrew) на CodePen.Ресурсы и дополнительная литература для поколения Box
Выравнивание
Выравнивание было чем-то вроде сложной темы в Интернете до недавнего времени, с очень ограниченными способами правильно выровнять элементы внутри коробок. Это меняется с модулем Box Alignment Module, который в настоящее время вы будете использовать при управлении выравниванием в контейнерах Grid и Flex.В будущем другие методы компоновки также будут реализовывать эти свойства выравнивания. Список свойств выравнивания, подробно описанный в спецификации Box Alignment, выглядит следующим образом:
-
justify-content -
align-content -
place-content -
justify-items -
align-items -
place-items -
justify-self -
align-self -
place-self -
зазор между рядами -
зазор между столбцами -
разрыв7 90 - «CSS Box Alignment», CSS: Cascading Style Sheets, MDN web docs, Mozilla
- «Box Alignment in Flexbox», CSS Flexible Box Layout, MDN web docs, Mozilla
- « Выравнивание прямоугольников в макете сетки CSS », Макет сетки CSS, веб-документы MDN, Mozilla
- « Новый стандарт макета для Интернета: сетка CSS, Flexbox и выравнивание полей », Рэйчел Эндрю, Smashing Magazine
- « Шпаргалка по выравниванию полей », Рэйчел Эндрю
Поскольку модели компоновки имеют разные функции, выравнивание работает немного по-разному в зависимости от используемой модели компоновки.Давайте посмотрим, как работает выравнивание с помощью простых макетов Grid и Flex.
Свойства align-items и justify-items задают свойства align-self и justify-self как группу. Эти свойства выравнивают элементы внутри их области сетки.
См. Руководство по разметке Pen Smashing: align-items, justify-items, align-self, justify-self от Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Руководство по разметке Pen Smashing: align-items, justify-items, align-self, justify-self от Рэйчел Эндрю (@rachelandrew) на CodePen. Свойства align-content и justify-content выравнивают дорожки сетки, где в контейнере сетки больше места, чем необходимо для отображения дорожек.
См. Руководство по разметке Pen Smashing: align-content, justify-content от Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Руководство по макету Pen Smashing: align-content, justify-content от Рэйчел Эндрю (@rachelandrew) на CodePen. В Flexbox align-items и align-self работают с выравниванием по поперечной оси, а justify-content занимается распределением пространства по главной оси.
См. Руководство по разметке Pen Smashing: Flex justify-content, align-items, align-self от Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Руководство по разметке Pen Smashing: Flex justify-content, align-items, align-self от Рэйчел Эндрю (@rachelandrew) на CodePen. На поперечной оси вы можете использовать align-content , где вы обернули гибкие линии и дополнительное пространство в гибком контейнере.
См. Руководство по разметке Pen Smashing: flex align-content от Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Руководство по разметке Pen Smashing: flex align-content от Рэйчел Эндрю (@rachelandrew) на CodePen.См. Ресурсы для некоторых ссылок, в которых подробно обсуждается выравнивание ящиков по методам макета. Действительно стоит потратить некоторое время на понимание того, как работает выравнивание, так как это значительно упростит работу с Flexbox, Grid и будущими методами компоновки.
Промежутки между строками и столбцами
Макет с несколькими столбцами имеет свойство column-gap , а спецификация Grid Layout до недавнего времени имела свойства grid-column-gap , grid-row-gap , и сетка-зазор .Теперь они были удалены из спецификации Grid и добавлены в Box Alignment. В то же время свойства с префиксом grid- были переименованы в column-gap , row-gap и gap . Браузеры будут присваивать префиксные свойства новым переименованным свойствам, поэтому вам не нужно беспокоиться, если вы сейчас используете в своем коде более поддерживаемые старые имена.
Переименование означает, что эти свойства также могут быть применены к другим методам компоновки, очевидным кандидатом является Flexbox.Хотя на данный момент ни один браузер не поддерживает пробелы в Flexbox, в будущем мы сможем использовать column-gap и row-gap для создания пространства между гибкими элементами.
Ресурсы и дополнительная литература для выравнивания
Макет с несколькими столбцами
Макет с несколькими столбцами - это тип макета, который позволяет создавать столбцы, как в газете.Блок разбивается на столбцы, и вы читаете столбец в направлении блока, а затем возвращаетесь к началу следующего столбца. Хотя чтение контента таким способом не всегда полезно в веб-контексте, поскольку люди не хотят прокручивать вверх и вниз для чтения, это может быть полезным способом отображения небольших объемов контента или свертывания наборов флажков или другие небольшие элементы пользовательского интерфейса.
Макет с несколькими столбцами также может использоваться для отображения наборов карточек или продуктов разной высоты.
Установка ширины столбца
Чтобы установить оптимальную ширину столбца и указать браузеру отображать как можно больше столбцов с этой шириной, используйте следующий CSS:
.container {
ширина столбца: 300 пикселей;
} Это создаст максимально возможное количество столбцов размером 300 пикселей, любое оставшееся пространство будет разделено между столбцами. Поэтому, если ваше пространство не делится на 300 пикселей без остатка, вполне вероятно, что ваши столбцы будут немного шире 300 пикселей.
Установка количества столбцов
Вместо установки ширины вы можете установить количество столбцов, используя количество столбцов . В этом случае браузер будет разделять пространство между количеством запрошенных вами столбцов.
.container {
количество столбцов: 3;
} Если вы добавляете column-width и column-count , то свойство column-count действует как максимум. В приведенном ниже коде столбцы будут добавляться до тех пор, пока не будет трех столбцов, после чего любое дополнительное пространство будет разделено между этими тремя столбцами, даже если было достаточно места для дополнительного столбца.
.container {
ширина столбца: 300 пикселей;
количество столбцов: 3;
} Правила для пробелов и столбцов
Вы не можете добавлять поля или отступы к отдельным блокам столбцов, для разнесения столбцов используйте свойство column-gap . Если вы не укажете интервал между столбцами, , по умолчанию будет 1em , чтобы столбцы не сталкивались друг с другом. Это поведение отличается от того, как column-gap указывается для других методов компоновки, где по умолчанию установлено значение 0.Вы можете использовать любую единицу длины для вашего зазора, включая 0, если вы не хотите вообще никакого зазора.
Свойство column-rule дает вам возможность добавить правило между двумя столбцами. Это сокращение для column-rule-width , column-rule-color и column-rule-style , и действует так же, как border . Обратите внимание, что правило не занимает собственного места. Он лежит поверх промежутка, поэтому для увеличения или уменьшения промежутка между правилом и содержимым вам необходимо увеличить или уменьшить промежуток между столбцами .
См. Руководство по разметке Pen Smashing: multicol от Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Руководство по раскладке Pen Smashing: multicol от Рэйчел Эндрю (@rachelandrew) на CodePen.Разрешение элементам занимать столбцы
Вы можете распределить элемент внутри контейнера multicol по всем столбцам, используя свойство column-span для этого элемента.
h4 {
диапазон столбцов: все;
} Когда происходит column-span , контейнер multicol по существу останавливается над охватывающим элементом, поэтому содержимое формируется в столбцы над элементом, а оставшееся содержимое формирует новый набор полей столбцов под охватывающим элементом.
См. Руководство по разметке Pen Smashing: многоцветный диапазон от Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Руководство по разметке Pen Smashing: многоцветный диапазон от Рэйчел Эндрю (@rachelandrew) на CodePen. Можно использовать только диапазон столбцов : все или диапазон столбцов: нет ; невозможно охватить некоторые столбцы. На момент написания Firefox не поддерживает свойство column-span .
Ресурсы и дополнительная литература для макета с несколькими столбцами
Фрагментация
Макет с несколькими столбцами является примером фрагментации .В этом случае контент разбивается на столбцы. Однако это очень похоже на то, как содержимое разбивается на страницы при печати. Этот процесс регулируется спецификацией фрагментации, и эта спецификация содержит свойства, помогающие контролировать разрыв содержимого.
Например, если вы выложили набор карточек с помощью мультиколонки и хотите убедиться, что карточка никогда не разбивается пополам, разделяясь между двумя столбцами, вы можете использовать свойство break внутри со значением избегайте .По причинам совместимости с браузером вы также захотите использовать устаревшее свойство page-break-inside .
.card {
разрыв страницы внутрь: избегать;
взлом внутрь: избегать;
} Если вы хотите избежать прерывания сразу после заголовка, вы можете использовать свойство break-after .
.container h3 {
разрыв страницы после: избегать;
перерыв после: избегать;
} Эти свойства можно использовать при подготовке таблицы стилей печати, а также в мультикол.В приведенном ниже примере у меня есть три абзаца в многоцветном контейнере, который фрагментируется на три столбца. Я дал разрыв внутрь: избегайте для элемента p , что означает, что абзацы заканчиваются по одному в каждом столбце (даже если это делает столбцы неравномерными).
См. Руководство по разметке Pen Smashing: многоцветная фрагментация Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Руководство по разметке Pen Smashing: многоцветная фрагментация Рэйчел Эндрю (@rachelandrew) на CodePen.Ресурсы и дополнительная литература по фрагментации
Выбор типов макетов: как выбрать?
Большинство веб-страниц будут использовать смесь этих типов макетов, и каждая спецификация точно определяет, как они взаимодействуют друг с другом. Например, у вас может быть макет сетки, в котором некоторые элементы сетки также являются контейнерами Flex. Некоторые из этих гибких контейнеров могут быть содержащим блоком для позиционированного элемента или иметь внутри плавающее изображение. Спецификации написаны с расчетом на то, что мы будем смешивать модели макетов в соответствии с тем, что лучше всего подходит для контента, который мы выкладываем.В этом руководстве я попытался дать обзор основного способа поведения каждого типа макета, чтобы помочь вам отточить то, что может быть лучшим способом достижения определенного эффекта.
Однако не бойтесь экспериментировать с различными способами создания задуманного вами дизайна. Меньше мест, чем вы можете себе представить, где вам следует беспокоиться о том, что ваш выбор вызовет настоящую проблему.

 «Несмотря на то, что реконструкция предприятия является серьезным и дорогостоящим мероприятием, которое не следует делать легкомысленно, всегда есть вероятность, что перепроектирование потребуется», — сказали Вайс и Гершон в своей книге «Управление производством и операциями» . «Следовательно, любой дизайн должен быть гибким». Гибкие производственные системы чаще всего представляют собой высокоавтоматизированные предприятия, на которых производится промежуточное производство разнообразной продукции. Их цель — минимизировать время переналадки или переналадки для производства различных продуктов, при этом достигая при этом близкого к производственные мощности сборочной линии (единичного изделия).«
«Несмотря на то, что реконструкция предприятия является серьезным и дорогостоящим мероприятием, которое не следует делать легкомысленно, всегда есть вероятность, что перепроектирование потребуется», — сказали Вайс и Гершон в своей книге «Управление производством и операциями» . «Следовательно, любой дизайн должен быть гибким». Гибкие производственные системы чаще всего представляют собой высокоавтоматизированные предприятия, на которых производится промежуточное производство разнообразной продукции. Их цель — минимизировать время переналадки или переналадки для производства различных продуктов, при этом достигая при этом близкого к производственные мощности сборочной линии (единичного изделия).« Поток не обязательно должен быть Прямая линия. Могут использоваться параллельные потоки, U-образные узоры или даже зигзагообразные линии, которые приводят к возвращению готовой продукции в отгрузочные и приемные отсеки.Однако при любом выбранном шаблоне обратного отслеживания следует избегать. Когда детали и материалы движутся против или поперек общего потока, персонал и документы путаются, детали теряются, и достижение координации становится затруднительным ».
Поток не обязательно должен быть Прямая линия. Могут использоваться параллельные потоки, U-образные узоры или даже зигзагообразные линии, которые приводят к возвращению готовой продукции в отгрузочные и приемные отсеки.Однако при любом выбранном шаблоне обратного отслеживания следует избегать. Когда детали и материалы движутся против или поперек общего потока, персонал и документы путаются, детали теряются, и достижение координации становится затруднительным ».
 Другие способы менее очевидны и не имеют прямого отношения к производственному процессу. Некоторые примеры включают в себя кафетерий или даже спортзал в проекте объекта. Однако, опять же, есть издержки, которыми нужно заниматься. То есть, увеличивает ли моральный дух из-за кафетерия производительность до такой степени, что повышение производительности покрывает расходы на строительство и укомплектование персоналом кафетерия ».
Другие способы менее очевидны и не имеют прямого отношения к производственному процессу. Некоторые примеры включают в себя кафетерий или даже спортзал в проекте объекта. Однако, опять же, есть издержки, которыми нужно заниматься. То есть, увеличивает ли моральный дух из-за кафетерия производительность до такой степени, что повышение производительности покрывает расходы на строительство и укомплектование персоналом кафетерия ».