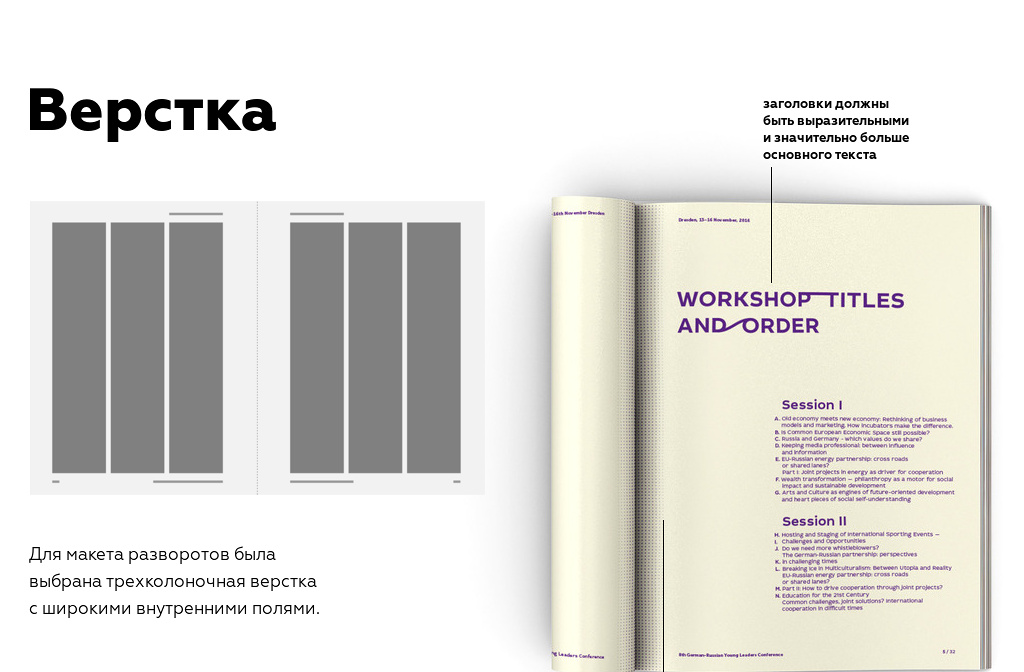
Верстка макета — Принципы — Контур.Гайды
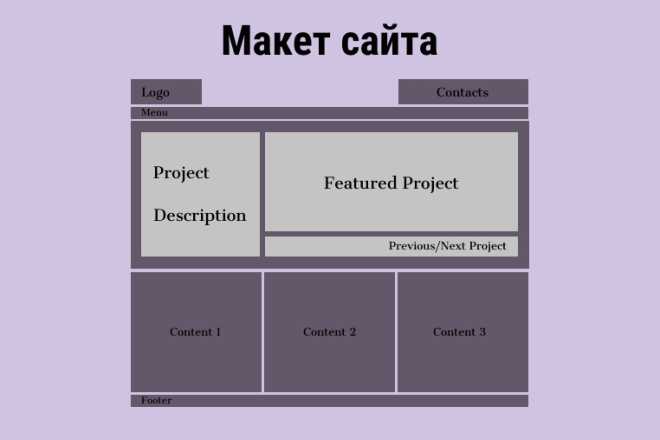
В продуктовой разработке важно не только то, как выглядит дизайн, но и как организован сам макет. Мы призываем структурировать элементы макета как в html-верстке, повторяющиеся сущности превращать в компоненты, использовать семантические название слоев и фреймов. Такой подход помогает:
- Системно мыслить. Лучше продумывать детали реализации и краевые случаи ещё на этапе дизайна.
Ускорять разработку. Разработчик видит закономерности и иерархию сущностей. Это уменьшает количество ошибок на этапе разработки и количество правок при тестировании.
Сокращать текстовые описания. Самодокументируемый* макет требует меньше пояснений и комментариев на полях.
Самодокументируемым разработчики называют код настолько понятный, что к нему не нужны дополнительные комментарии. Здесь мы применили этот термин к макетам.
Дорабатывать дизайн в будущем
 Легче поддерживать и дорабатывать макет, особенно когда проектировщиков в команде несколько.
Легче поддерживать и дорабатывать макет, особенно когда проектировщиков в команде несколько.Снижать нагрузку на компьютер. «Лёгкие» макеты быстрее загружаются, в них быстрее сохраняются изменения.
Блочная модель
Html-вёрстка имеет блочную структуру: все элементы — это прямоугольные контейнеры, идущие в потоке друг за другом. Они могут располагаться по вертикали или по горизонтали. Каждый элемент может содержать в себе другие элементы, и они также будут жить по законам блочной структуры.
Существуют особые случаи, когда можно положить элемент поверх блочной структуры. Для этого используется свойство position. Поведение таких элементов в динамике надо продумывать отдельно.
По умолчанию у элементов нет отступов внутри и снаружи, но их можно настроить. Для этого есть специальные css-атрибуты:
- Padding — это отступ от контента до края блока.
- Border — обводка.
- Margin — отступы до соседних элементов.

Содержимое — это сам контент, его размеры могут быть жёстко заданы или зависеть от условий: размера экрана, количества символов текста и пр.
Figma позволяет верстать очень близко к html-коду. Используйте это, включайте автолейауты и констрейнсы, чтобы помочь разработчику быстрее понять задумку дизайнера и точнее воспроизвести вёрстку макета средствами html и css.
Названия слоев и фреймов
Называйте слои так, чтобы было понятно, что это за элементы и как они себя ведут. Макет с хорошим неймингом можно понять, глядя на одно только дерево элементов.
Например, здесь названия слоев однозначного говорят о том, что перед нами список пунктов с буллитами:
А здесь, что перед нами не просто картинка, а аватарка:
Размеры элементов
Задавайте размеры элементам, чтобы показать, как они ведут себя при изменении контента. Например:
Произвольно заданный размер сбивает с толку и мешает понять, как работает макет.
Например, здесь задана высота текстовой области, которая чуть больше высоты строки. Текстовая область в такой конструкции не будет нормально масштабироваться при изменении контента и непонятно, что дизайнер имел в виду. Надо постараться показать вёрсткой макета, что должно случиться с текстом.
Текстовая область в такой конструкции не будет нормально масштабироваться при изменении контента и непонятно, что дизайнер имел в виду. Надо постараться показать вёрсткой макета, что должно случиться с текстом.
Группировка элементов
Группируйте элементы так, как они будут связаны в html-вёрстке. Объединение по другим принципам может запутать разработчика. Например, здесь непонятно, связаны буллиты с текстом или нет:
Группируя с помощью фреймов и автолейаутов, можно показать, какая область ховера у элемента, и объяснить логику отступов между элементами:
Используйте группировку и выравнивания, чтобы проиллюстрировать, как элементы поведут себя при изменении размера экрана:
Используйте автолейауты и констрейнсы, чтобы упорядочить макет и избежать случайных отступов.
Компоненты
Если вы собираетесь скопировать фрагмент интерфейса, подумайте, а не сделать ли его компонентом. Несинхронизованные копии приведут к расхождениям версий и путанице при чтении макета.
Организация конкретного компонента
Используйте автолейауты и констрейнсы. Это поможет комфортно переиспользовать компонент в разных ситуациях — адаптировать его под размер экрана, количество контента и тд.
Для организации различных состояний компонента используйте вериантс, вместо скрытых слоев или множества компонентов. Так заполненные значения не будут сбрасываться при переключении состояний и этот способ меньше нагружает память компьютера.
Организация множества компонентов
Для удобства поиска придумайте понятные названия для компонентов. А в их описании пропишите ключевые слова. Расспросите коллег или вспомните какими терминами они называют подобные контролы. Не забудьте прописать варианты с русско-английской транскрипцией.
Собирайте сложные компоненты из простых. Если вам нужен компонент, который будет использоваться только внутри других компонентов, сделайте его приватным, чтобы он не публиковался в библиотеке. Для этого поставьте нижнее подчёркивание в начале _названия компонента.
Например, можно сделать приватным «базовый» компонент, а его инстансы* изменять, чтобы создать разные состояния. И уже эти состояния оборачивать в новый компонент, который пойдёт в публикацию. При таком подходе изменения базового компонента будут распространяться на все копии.
Инстанс (instance) — так разработчики называют экземпляр объекта, который наследует характеристики родительского объекта
Как только новый компонент начинает использоваться в разных частях системы, лучше перенести его на отдельную страницу в Фигме. Если возникает необходимость использовать компонент в разных файлах, создавайте файл с библиотекой и подключайте её там где нужно.
Группируйте, чтобы структурировать библиотеку контролов и помочь в ней ориентироваться. Группы создаются объединением контролов во фреймы. Так же можно публиковать разные библиотеки из разных файлов.
Стили
Все цвета в макете должны быть занесены в библиотеку стилей. Это позволяет использовать цвет в интерфейсе системно — помогает избежать появления близких оттенков и не плодить варианты, когда они не нужны.
Как шутят фронтендеры — в макете неопытного дизайнера по пятьдесят оттенков серого
Называя стиль отталкивайтесь в первую очередь от его функции — как он используется в интерфейсе. Например:
Семантические названия останутся актуальными, если вы решите изменить оттенок или даже цвет, например, при переходе на темную тему.
В исключительных ситуациях можно называть стили по их внешним атрибутам. Например, в наборе цветов для тегов: желтый, зеленый и красный всегда останутся такими.
Когда стилей в макете становится много — собирайте их на отдельных страницах. Если возникает необходимость использовать одинаковые стили в разных файлах, создавайте файл с библиотекой стилей и подключайте её там где нужно.
Группируйте, чтобы структурировать библиотеку стилей и помочь в ней ориентироваться. Группы создаются с помощью слэшей в названиях. Так же можно создавать разные библиотеки в разных файлах.
Используйте стили для разных ситуаций, в них можно добавлять не только цвета и типографику. Также в стили можно добавлять изображения (например, аватарки), обводки, тени и другие эффекты, а также настроенные сетки.
Также в стили можно добавлять изображения (например, аватарки), обводки, тени и другие эффекты, а также настроенные сетки.
Как рисовать без лишних элементов
Используйте стили для разных ситуаций, в них можно добавлять не только цвета и типографику. Также в стили можно добавлять изображения (например, аватарки), обводки, тени и другие эффекты, а также настроенные сетки.
Например, аватарку можно сделать с помощью маски, но потребуется два элемента, объединенных в группу. Лучше сделать заливку фигуры картинкой. Тогда не нужны будут лишние элементы и изображение само встанет ровно посередине и растянется до нужного размера.
Как описывать разные состояния интерфейса
Не дублируйте страницу целиком, когда нужно описать поведение элементов интерфейса.
Don’t repeat yourself (DRY) — это принцип разработки, направленный на повторное использование кода. Но его также можно использовать и при вёрстке макетов. Следование правилу «не повторяйся» повышает читаемость и консистентность макетов.
Фокусируйтесь на конкретных изменениях и не изображайте окружающие контекстные элементы, если они и так понятны. Если нужно подробно показать где именно на странице произойдёт изменение, достаточно показать это один раз.
Неправильно
Акцентируйте внимание на различиях. Показывайте состояния элементов рядом, используйте подписи где они нужны.
Правильно
Именуйте корневые фреймы. Их названия видны даже при зумировании. С осмысленными названиями проще найти нужный фрагмент макета.
Если хотите собрать кликабельный прототип, но он портит читабельность макета — собирайте его на отдельной странице.
Как вовремя остановиться
Степень проработки макета зависит от этапа проектирования. Если вы только начали думать над задачей и работаете в режиме генерации концепций, не стоит верстать идеально. Это может помешать, потому что вы начнёте думать «как нарисовать» вместо «что нарисовать». А на этапе подготовки макета к передаче в разработку приходит время подумать о понятной вёрстке.
Макеты, которые дополняются новыми задачами и правками, со временем «захламляются». В них нужно периодически проводить уборку, подобно рефакторингу в коде.
Рефакторингом разработчики называют процесс улучшения кода без изменения его функциональности. Цель — написать «чистый» код, который просто читать, понимать и поддерживать.
Как правильно подготовить макет к вёрстке? — Дизайн на vc.ru
Руководство для дизайнеров
16 750 просмотров
Мне часто передавали работу дизайнеров, которые уходили в отпуск или болели. Менеджеры и арт-директор считали, что я быстро нарисую недостающие страницы, ведь основная часть работы уже сделана.
Я открывал переданные макеты и не видел в них логики: куча текстовых стилей для однотипных случаев, слои не сгруппированы и не названы, старые варианты дизайна просто спрятаны. Чтобы успеть в отпуск, дизайнер в спешке сделал красивые PNG, не подумал про вёрстку и оставил мне сырые макеты. Чтобы доработать макет, я тратил время, которое не закладывалось в бюджет и сроки проекта.
Иногда дизайнер сразу передавал неподготовленные макеты в верстку. Фронтендеры тратили уйму времени на поиск логики, и сроки вёрстки вырастали в два раза. Никто не винил дизайнера, ведь он сделал макеты вовремя. Все косяки ложились на верстальщиков, которые из-за несправедливости спивались и копили злобу.
Такое у нас случалось часто. Но верстальщиков это достало. Они составили список ошибок в макетах и обсудили его с дизайнерами. После разговора мы собрали чек-лист из требований, которые дизайнер должен выполнить перед отправкой макета в вёрстку. Теперь дизайнеры делают чистые макеты, которые легко верстать. Мы решили рассказать вам про наш чек-лист, чтобы вы не наступали на наши грабли и жили вечно в добром здравии.
Как подготовить макеты к вёрстке?
Закладывайте время на подготовку макетов к вёрстке
Делать чистые макеты сразу сложно: клиенты постоянно меняют контент, арт-директор приходит с крупными правками в последний момент, верстальщики срезают дизайнерские фишки из-за отсутствия времени и бюджета.
Разберитесь с текстами
При работе над проектом дизайнер может случайно наплодить кучу текстовых стилей для однотипных случаев. Например, незначительно могут отличаться кегль и интерлиньяж в одинаковых абзацах. Это частая проблема больших проектов со множеством экранов.
1. Составьте список текстовых стилей для всех элементов
Укажите гарнитуру, начертание, кегль и межстрочное расстояние. Пропишите поведение текстов для разных разрешений:
- как меняются кегль, начертание и интерлиньяж;
- какие текстовые стили пропадают.
Список стилей должен быть конечным:
Лайфхак: для скетча есть плагин CRAFT от InVision. Он сам создаёт список стилей и позволяет избавиться от лишних.
Бывает, что в макете для одного конкретного случая вводится новый текстовый стиль и больше нигде не используется.
Например, стандартный текст дико смотрится с маленькой иконкой. Оставьте комментарий верстальщику, скажите, что это вынужденная мера, и объясните почему.
2. Разбейте заголовки, подзаголовки, абзацы и списки на отдельные слои
Из одного слоя не получится просто узнать параметры заголовка и абзаца. Верстальщики потратят кучу времени, выделяя каждую строку, чтобы посмотреть её параметры.
Плохо: все текстовые стили собраны в одном слое. Сменой интерлиньяжа между стилями не получится привязать слой к базовой сетке. Тратится много времени на измерение отступов
Хорошо: каждый текстовый элемент — отдельный слой. Не приходится делать лишних телодвижений, чтобы узнать параметры текстов. Легко измерить отступы
3. Сгруппируйте списки
Мы группируем списки так:
- маркер и строка;
- общий список;
- заголовок, абзац и список.

Плохо: каждый столбик — один слой. Трудно выставить отступы между строками и выровнять маркеры
Если такой подход удобнее, отбивайте строки не проставлением Enter, а параметром «параграф» на панели текстовых стилей.
Хорошо: все строки разбиты по слоям и каждая сгруппирована с маркером. Понятно, как маркер выравнивается относительно строки. Легко измерить расстояние между строками и столбцами
Продумайте позиционирование и отступы
90% сайтов мы делаем с резиновой вёрсткой. При плохом позиционировании элементов трудно предугадать их поведение на вёрстке. Без привязки к сетке элементы могут гулять на 2-3 пикселя в любую сторону. Это вызывает головную боль у верстальщика. Если от верстальщика требуют чёткого следования макету (даже если в нём ошибки), он изнасилует дизайнера тубусом с распечатанными макетами.
1. Привязывайте все элементы к сетке или внутренним отступам блоков
Верстальщик должен понимать, как они ведут себя при изменении ширины окна браузера.
Плохо: текстовые блоки не привязаны к колонкам. Фото и имена ведущих расположены в случайном порядке
Хорошо: текстовые блоки привязаны к колонкам. Информация о ведущих приведена к одному виду и упакована в сейф-зону: так удобнее измерять отступы
2. Привязывайте выровненный по центру текст к колонкам или модулям
Будет понятно, как текст ведёт себя на резиновой вёрстке. Текст с auto-шириной может центрироваться с погрешностями в несколько пикселей.
Плохо: заголовок не привязан к колонкам. Непонятно, как он ведёт себя при уменьшении окна браузера: будет ли он одной строкой до победного или когда-то появится перенос
Хорошо: стало понятно, что заголовок выравнивается по абзацу. Он не может быть шире абзаца
Привяжите тексты и иллюстрации к модулям: карточкам, слайдерам, кнопкам. Например, если ширина кнопки не зависит от ширины текста, привяжите текст ко внутренним отступам кнопки:
Если ширина кнопки зависит от ширины текста, задайте тексту auto-ширину и сделайте у кнопки одинаковые отступы:
3. Задавайте иконкам и иллюстрациям сейф-зоны
Задавайте иконкам и иллюстрациям сейф-зоны
Внутри одного списка размеры сэйф-зон должны совпадать.
Плохо: из-за разных размеров иконок каждую приходится выравнивать индивидуально
Хорошо: благодаря одинаковым сэйф-зонам иконки выровняются на вёрстке автоматически
4. Покажите горизонтальные отступы
Например, карточки и иконки хорошо привязываются к колонкам:
В горизонтальных списках, которые не привязаны к сетке, установите одинаковые отступы:
Хорошо: благодаря одинаковым сэйф-зонам иконки выровняются на вёрстке автоматически
В аду приготовлен отдельный котёл для дизайнеров, которые делают горизонтальное меню одним текстовым слоем, а пункты отбивают пробелами. Не поленитесь и разбейте меню на отдельные текстовые слои.
Плохо: горизонтальные отступы между пунктами меню различаются, потому что ширина пробела не даёт целых значений пикселей
Хорошо: каждый пункт меню – отдельный слой. Между слоями легко установить одинаковые отступы
Между слоями легко установить одинаковые отступы
5. Тестируйте страницы на дурацкий контент
Проверьте, как встают очень длинные тексты, очень короткие тексты, несуразные пропорции изображений и плохо обработанные фотографии. Если что-то выглядит адово – заново продумайте дизайн. Не все клиенты защитили докторскую по дизайнерскому искусству, поэтому при наполнении сайта они не заморачиваются.
Наведите порядок в слоях
Дизайнеры любят передавать свои макеты с творческим беспорядком внутри: слои в хаотичном порядке, группы не проименованы, а непринятые варианты дизайна спрятаны на чёрный день. Работать с такими макетами сложно и верстальщикам, и другим дизайнерам. Если ваши коллеги не экстрасенсы, хорошо группируйте макеты.
1. Удалите скрытые слои
Часто дизайнеры не удаляют старые варианты дизайна, а прячут их – вдруг пригодятся. Копится мусор, который мешает работе верстальщиков.
Плохо: скрытые слои искажают поля группы при выделении. Измерение отступов превращается в пытку: приходится копаться внутри папок и искать причину возникновения полей
Измерение отступов превращается в пытку: приходится копаться внутри папок и искать причину возникновения полей
Хорошо: если в макете нет скрытых слоев, поля группы совпадают с границами вложенных объектов
2. Сгруппируйте слои как матрёшки
Например: изображение, текст, кнопка и подложка группируются в карточку, карточки группируются в набор карточек. Создавайте группы по тематической принадлежности.
Хорошая структура помогает ориентироваться в макете
3. Дайте понятные имена слоям и группам
Любой человек, который посмотрит на список групп, должен понять, что в них находится. Например, черновая и чистовая версии лендинга.
Выстраивайте группы в том порядке, в каком модули размещены в макете. Например: хедер первый в списке групп, а футер последний.
Плохо: по структуре не понять, что где находится
Хорошо: имена групп совпадают с видимой структурой лендинга. Названия групп помогают понять поведение интерфейса
Названия групп помогают понять поведение интерфейса
4. Сгруппируйте одинаковые элементы по одному шаблону
Хороший пример – карточки.
У карточек с одинаковой структурой легче понять поведение в разных состояниях
Советы дизайнеру
- Составьте себе список вещей, которые нужно проверить перед сдачей макета в вёрстку. Сверяйтесь с ним при сборке макета.
- Общайтесь с верстальщиками. Узнайте, как им удобно получать макеты. Покажите им эту статью и обсудите, применимы ли советы в вашей работы.
- Освойте базовые навыки HTML и CSS. Вы узнаете, как собирать стандартные страницы на вёрстке и поймёте, как лучше собирать макеты для удобной работы. Хорошие уроки вёрстки (первые занятия бесплатны). Устаревший, но полезный бесплатный учебник.
- Заложите в дизайн-процесс время на чистовую сборку макетов.
 Вы потратите чуть больше времени на дизайн, но сэкономите кучу времени верстальщиков. Объясните это арт-директору и менеджерам.
Вы потратите чуть больше времени на дизайн, но сэкономите кучу времени верстальщиков. Объясните это арт-директору и менеджерам. - Используйте плагины для скетча, которые упростят сборку макетов и сэкономят время. CRAFT — собирает палитру стилей, генерирует контент и ещё куча полезного.
Хороших вам макетов и лёгкой вёрстки!
Дизайн и верстка полиграфической продукции в Москве
Дизайн и верстка полиграфической продукции в Москве | Print ReadyКаждый этап изготовления полиграфических изделий является важным для эффективности их использования. Дизайн и другие мероприятия позволяют логически структурировать предоставленную текстовую информацию, обеспечить ее читаемость, грамотно расположить иллюстрации, придерживаясь пропорций.
Верстка должна осуществляться высококвалифицированными специалистами, так как необходимо, чтобы все развороты и полосы идеально
соответствовали принципам оформления и наполнения материалом.
Услуги полиграфии требуют максимальной внимательности и профессионализма – мы уверены в этом, всегда стараясь повышать собственный уровень.
Наши дизайнеры способны решать любые комплексные полиграфические задачи — от разработки концепции макета до сборки спусковых монтажей и отправки их в печать. Нами накоплен многолетний опыт работы с заказами любой сложности. Это позволяет быть объективными в рекомендациях заказчикам наших идей и решений, а в последствии, без труда воплощать задуманное с традиционно высоким качеством.
Дизайн полиграфической продукции необходим для качественной проработки материалов под печатную продукцию. Его применяют для создания различных рекламных носителей, а также многостраничных и периодических изданий.
Верстка необходима для составления полос издания с использованием требуемого формата и дополнительного оформления. При этом идет
определение и расчет нужного количества страниц, строк, местонахождении заголовков, титульных элементов, иллюстраций и т.п. То есть, идет
создание страницы и ее логической структуризации.
При этом идет
определение и расчет нужного количества страниц, строк, местонахождении заголовков, титульных элементов, иллюстраций и т.п. То есть, идет
создание страницы и ее логической структуризации.
Услуги дизайна и верстки рекламной продукции
Графический дизайн
Разработка логотипа
Разработка (ревизия и доработка) брендбука
Препресс любой сложности
Конструирование папок и коробок
Макетирование и верстка
Цветокоррекция
Доработка и проверка ваших макетов
Заказать услуги дизайна
Цены на дизайн и верстку
В данном прайс-листе вы можете ознакомиться с ориентировочной стоимостью, детальнее же сформировать цену можно будет после обсуждения конкретного макета и предоставленных исходных данных.
Разработка фирменного стиля
| Услуга | Стоимость работ |
| Дизайн логотипа | Договорная |
| Доработка брендбука | Договорная |
| Разработка брендбука | Договорная |
Дизайн полиграфической продукции
| Услуга | Стоимость работ |
| Дизайн визиток | 700 Р |
| Дизайн бланков | 700 Р |
| Дизайн листовок | 1 300 Р |
| Дизайн наклеек | 800 Р |
| Дизайн приглашений | 1 500 Р |
| Дизайн открыток | 1 500 Р |
| Дизайн блокнотов | 900 Р |
| Дизайн календарей | 2 000 Р |
| Дизайе буклетов | 3 000 Р |
| Дизайн брошюр | 5 000 Р |
| Дизайн каталогов | 7 000 Р |
| Дизайн папок для документов | 1 600 Р |
| Дизайн папок на кольцах | 2 500 Р |
| Дизайн POS материалов | 1 450 Р |
| Дизайн фотокниг | 2 500 Р |
| Дизайн настольных игр | 4 000 Р |
| Дизайн упаковки для пластиковых карт | 5 000 Р |
| Дизайн коробок крышка-дно | 5 000 Р |
| Дизайн картонных коробок | 5 000 Р |
Дополнительные услуги дизайна
| Услуга | Стоимость работ |
| Поиск и приобретение изображений в фотобанке | Договорная |
| Обработка изображений | Договорная |
| Создание фотоколлажей | Договорная |
| Услуги иллюстратора | Договорная |
| Создание и разработка конструкций коробки | Договорная |
| Создание и верстка полос | Договорная |
| Проверка макетов | Договорная |
| Доработка макетов | Договорная |
| Переверстка макетов | Договорная |
| Допечатная подготовка | Договорная |
| Конверсия макетов | Договорная |
| Изготовление цветопроб | Договорная |
| Услуги фотосъемки | Договорная |
| Работа с нашим дизайнером | Договорная |
Оформить заказ на дизайн Требования к макетам
Заказать полиграфический дизайн и верстку по доступной цене
Наша типография предоставляет высококвалифицированные услуги по доступной для столицы цене. Конечная стоимость зависит от следующих
аспектов:
Конечная стоимость зависит от следующих
аспектов:
- Формат дизайн-макета
- Объем и сложность информационного наполнения
- Уровень сложности (наличие таблиц и т.д.)
- Количество страниц
- Сроки выполнения заказа
- Прочие факторы, связанные с обработкой изображений и файлов
Поэтому в прайс-листе вы можете ознакомиться с ориентировочной стоимостью, детальнее же сформировать цену можно будет после обсуждения конкретного макета и предоставленных исходных данных.
Примеры наших работ
Остались вопросы?
Мы поможем!
[email protected]
Задать вопрос
+7 (916) 956-13-53
Заказать звонок
Как сделать заказ
Персональные консультанты по печати
Арина Миронова
менеджер
+7 (993) 353-31-03
Skype: printready1
printready1. [email protected]
[email protected]
Написать письмо
Оставить заявку
Имя и фамилия
Номер телефона
Электронная почта
Комментарий к заказу
Нажимая кнопку «Заказать», я даю согласие на обработку персональных данных в соответствии с правилами сайта.Обратный звонок
Имя и фамилия
Номер телефона
Нажимая кнопку «Заказать», я даю согласие на обработку персональных данных в соответствии с правилами сайта.Заполните форму
Имя и фамилия
Номер телефона
Электронная почта
Комментарий к заказу
Нажимая кнопку «Заказать», я даю согласие на обработку персональных данных в соответствии с правилами сайта.Ваша заявка отправлена!
Мы свяжемся с вами в самое ближайшее время.
Что вам подходит? — Smashing Magazine
- 14 минут чтения
- Кодирование, Макеты, CSS
- Поделиться в Twitter, LinkedIn
Об авторе
Редакция Smashing раз в две недели готовит выпуски информационного бюллетеня с большой любовью и признательностью за старую добрую сеть с последними советами и рекомендациями для … Больше о The Smashing ↬
Проблема, которая не давала покоя веб-дизайнерам в течение многих лет: фиксированный, гибкий, эластичный или гибридный дизайн макета? Каждый вариант имеет свои преимущества и недостатки. Но окончательное решение настолько зависит от удобства использования, что его нельзя принимать легкомысленно. Итак, со всей путаницей, есть правильное решение? Принимая во внимание несколько факторов и правильно настроив окончательный дизайн, вы можете получить успешный дизайн макета, который пожинает все преимущества.
Но окончательное решение настолько зависит от удобства использования, что его нельзя принимать легкомысленно. Итак, со всей путаницей, есть правильное решение? Принимая во внимание несколько факторов и правильно настроив окончательный дизайн, вы можете получить успешный дизайн макета, который пожинает все преимущества.В этой статье обсуждаются плюсы и минусы каждого типа макета. Любой из них можно использовать для создания успешного макета веб-сайта, если вы помните об удобстве использования.
Зачем все споры? Дизайн веб-страницы сводится к удобству использования, и это может быть трудно сбалансировать, потому что пользователи веб-сайта могут учитывать множество различных переменных среди них.
Еще после прыжка! Продолжить чтение ниже ↓
При разработке макета веб-сайта для большой аудитории дизайнер должен учитывать следующие потенциальные различия между посетителями: Не имея стандартного размера веб-сайта для работы, веб-дизайнеры сталкиваются с многочисленными проблемами, когда приходит время приступить к работе. Хотя большинство дизайнеров и разработчиков сочли бы определение фиксированного и изменчивого макета веб-сайта элементарным, мы рассмотрим его просто для ясности. Фиксированный макет веб-сайта имеет оболочку фиксированной ширины, а компоненты внутри нее имеют ширину в процентах или фиксированную ширину. Важно то, что элемент контейнера (обертки) не перемещается. Независимо от того, какое разрешение экрана у посетителя, он увидит ту же ширину, что и другие посетители. На изображении выше показана общая схема макета веб-сайта с фиксированной шириной. Компоненты внутри фиксируются на 520, 200 и 200 пикселей соответственно. Ширина 960 пикселей стала стандартом в современном веб-дизайне, поскольку предполагается, что большинство пользователей веб-сайтов просматривают сайт с разрешением 1024×768 или выше. В гибком макете веб-сайта, также называемом гибким макетом, большинство компонентов внутри имеют ширину в процентах и, таким образом, подстраиваются под разрешение экрана пользователя. На изображении выше показан гибкий (жидкий) макет веб-сайта. В то время как некоторые дизайнеры могут задавать заданную ширину определенным элементам в гибких макетах, например полям, в макете обычно используется ширина в процентах, чтобы представление настраивалось для каждого пользователя. Многие дизайнеры предпочитают фиксированные макеты гибким, потому что их легче сделать и они обеспечивают большую уверенность в том, что то, что видит дизайнер, видит и пользователь. Тем не менее, плюсы и минусы выявляются даже при дизайне с гибкой компоновкой. Вот пять примеров от дизайнеров, которые максимально эффективно используют макеты с фиксированной шириной. Эти веб-сайты включают в себя множество элементов дизайна, идеальный сценарий для использования фиксированного макета . Дизайнеры имеют больший контроль над размещением дополнительных элементов дизайна вокруг областей содержимого и могут более точно работать с шириной содержимого и навигации. Обратите внимание, что во всех этих примерах дизайнеры используют непрерывное изображение для работы с большими разрешениями экрана. Если вы выбрали фиксированный дизайн страницы, вы должны знать эти несколько приемов, чтобы обойти недостатки этого макета и создать успешный дизайн. Сегодня большинство дизайнеров исходят из того, что большинство пользователей Интернета имеют разрешение экрана 1024×768 или выше. Как видите, 640×480 даже не регистрируется на графике. Анализ W3Schools показал, что 0% пользователей имеют такое разрешение экрана. Хотя на самом деле у некоторых пользователей действительно есть такое разрешение экрана, статистика показывает, что они составляют достаточно небольшой процент, поэтому дизайнеры должны иметь возможность игнорировать размер и при этом предлагать широкие возможности использования. Даже для людей, которые используют этот размер разрешения, они, вероятно, используют его в основном на небольших портативных компьютерах и обычно не используют его в качестве основного разрешения экрана. Однако эти статистические данные, вероятно, не так точны , как можно было бы надеяться. Поскольку посетители W3Schools в основном принадлежат к определенной демографической группе (дизайнеры и разработчики), информация немного предвзята. Следующая интересная таблица взята с сайта SohTanaka.com, чей блогер провел небольшое исследование, сравнивая, как некоторые из крупнейших веб-сайтов адаптировались к разрешению экрана в феврале 2006 г. по сравнению с февралем 2008 г. Для всех четырех основных веб-сайтов, участвовавших в исследовании, произошел полный переворот. Даже крупнейшие интернет-компании теперь предполагают, что их аудитория имеет большее разрешение экрана. Другие исследования разрешения экрана можно найти в следующих источниках: При этом большинство дизайнеров выбирают фиксированную ширину 960 или 760 пикселей . Макет 9Ширина 60 пикселей подходит для пользователей с разрешением 1024×768 или выше, с небольшим пространством для полей. При работе с дизайном с фиксированной шириной убедитесь, что по крайней мере центрирован обертывающий div, чтобы сохранить ощущение баланса ( Дизайнеры могут не использовать гибкий дизайн страницы по разным причинам, но преимущества макета часто упускаются из виду. Ниже приведены плюсы и минусы, о которых следует подумать при рассмотрении гибкого дизайна веб-страницы. Ниже приведены два дизайна, в которых ширина в процентах используется для соответствия различным разрешениям экрана. Первый пример в каждом наборе изменяет ширину содержимого в соответствии с шириной экрана, а второй снимок экрана использует различную ширину для пустого пространства. Несмотря на то, что плавные макеты могут создавать некоторые проблемы, некоторые из этих проблем можно решить с помощью нескольких приемов. Чем меньше гибкий веб-дизайн зависит от графики и сложных методов , тем легче будет его создавать и поддерживать. Он также будет более совместим с альтернативными разрешениями экрана. Благодаря более чистому коду и дизайну проблемы совместимости легче предотвращать, находить и устранять. Smashing Magazine, например, использует гибкий макет веб-страницы, и для простоты расширяется только верхняя черно-оранжевая панель навигации, в зависимости от ситуации пользователя. В противном случае область содержимого расширяется и сужается по мере необходимости, а разумное использование CSS охватывает ситуации, в которых боковая панель и внутреннее содержимое могут конфликтовать. Два свойства CSS, min-width и max-width, могут использоваться для создания фиксированной ширины, если экран пользователя слишком мал или слишком велик для использования макета. К сожалению, большинство версий Internet Explorer не поддерживают параметры min-width и max-width. Однако обойти это просто с помощью выражения, специфичного для IE. Подробнее об этом читайте в статье Максимальная и минимальная высота и ширина в Internet Explorer. При работе с макетами веб-страниц существует третий вариант. Дизайнеры иногда предпочитают эластичный дизайн, потому что он смешивает два других основных типа макета . Он работает, измеряя все элементы с помощью em. Цитата ниже точно объясняет, что такое em и почему он может быть полезен. Хотя предполагается, что эластичный дизайн предлагает больше преимуществ, он все же имеет свои плюсы и минусы, как и два других стиля макета. Эластичный и гибкий макеты невероятно похожи внешне, настолько, что их обычно путают друг с другом. Однако эластичные дизайны используют em вместо процентов и зависят в первую очередь от размера шрифта. Эти дизайны подстраиваются под размер текста, который пользователи устанавливают для своего браузера. Выбор между фиксированным и изменчивым веб-сайтом во многом зависит от типа самого веб-сайта. Взвесьте вышеперечисленные плюсы и минусы, чтобы определить правильное решение для вашего сайта. Веб-сайт портфолио, например, лучше всего отображать в макете с фиксированной шириной, чтобы у вас было больше контроля над дизайном. Вы не только сможете лучше контролировать расположение отдельных элементов в дизайне, но и изображения в витрине вашего портфолио будут лучше обрабатываться с фиксированной шириной. Любой дизайнер, который ищет 100% совместимость , должен потратить время на настройку гибкого макета. В таком случае основная проблема заключается не в избытке пустого пространства на больших разрешениях экрана, а в малом проценте пользователей с маленьким разрешением экрана. Для веб-сайтов с большой аудиторией может быть важно учитывать даже самый маленький процент пользователей. Но даже помимо этого, веб-сайты с большой аудиторией в любом случае должны иметь простой и чистый дизайн, что может быть эффективно реализовано с помощью гибкого макета. Все еще не можете решить? Эластичный или частично эластичный дизайн все еще возможен. При правильном использовании эластичные макеты могут принести самые большие преимущества по сравнению с обоими другими типами<. Дизайнеры часто используют принцип эластичного макета при использовании em для шрифтов и контейнеров, а затем используют разумное сочетание процентов и ширины пикселей для установки остальных элементов макета. Комментарий Хайди Кул о фиксированной, жидкой и эластичной компоновке
Этот дизайнер делает несколько замечательных замечаний о работе с другими людьми, которые будут использовать макет и могут не так много знать о веб-дизайне: Комментарий от madr к записи Куда пропали все гибкие конструкции?
Здесь сделаны еще два хороших замечания об использовании макетов с фиксированной шириной: Все браузеры, кроме Safari 3 и ниже (будет Safari 4), Firefox 2 и ниже и IE6 и ниже (которые скоро будут считаться устаревшими/устаревшими) имеют поддержку масштабирования страницы вместо изменения размера текста , что делает время, необходимое для создания гибкого и эластичного дизайна, неоправданным, поскольку большинство посетителей даже не заметят этого». Комментарий jphilapy к записи Куда пропали все гибкие конструкции?
Два хороших момента в поддержку макетов с плавной шириной: Мобильные телефоны, такие как iPhone, и игровые приставки становятся реальной альтернативой просмотру веб-страниц. Как правило, эти устройства имеют меньшее разрешение и могут извлечь выгоду из гибкого веб-дизайна». Комментарий от Calrion о макетах с гибкой и фиксированной шириной
Прозрачный чехол для использования эластичных дизайнов: Я пользователь Windows, и я максимизирую. В основном я максимизирую, потому что я могу лучше рассмотреть любое приложение, которое я использую, и потому что у меня обычно много мусора на моем рабочем столе. Кроме того, при максимальном увеличении моего браузера (Firefox) остается максимальное пространство для элементов интерфейса, в частности панели инструментов ссылок и области вкладок. С точки зрения удобства использования жидкость , вероятно, лучше всего подходит для опытных пользователей , так как ширина их браузера контролируется. Для менее опытных пользователей лучше всего подойдет эластичный , так как он автоматически не станет слишком широким. Комментарий Георга к записи о макетах с гибкой и фиксированной шириной
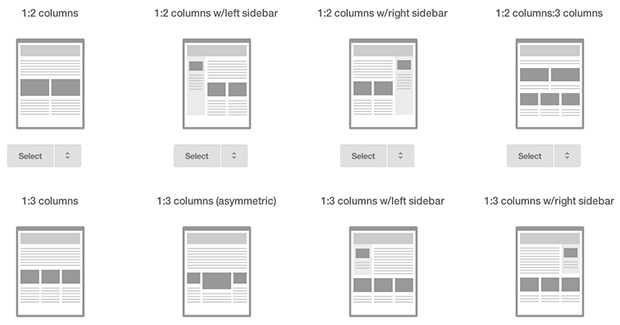
Объяснение того, как один дизайнер использует сочетание всех трех элементов для достижения наилучших результатов: Использование минимального/максимального значения для всей страницы, чтобы оно оставалось в пределах 600–1200 пикселей и центрировалось выше. Те же хаки для IE/win. Тестирование всего на экранах шириной от 600 до 2400, а остальное оставить каждому посетителю. Текстовые строки не станут слишком широкими (максимум 600 пикселей), а страница не порвется слишком рано под нагрузкой. Большинство комментариев, которые я получаю, заключаются в том, что посетители не замечают ничего, что их действительно беспокоит , и что это легко читается. Думаю, это означает, что это рабочий компромисс . Ваш сайт у меня работает нормально, так что назову это хорошим компромиссом. Мои старые глаза говорят, что текст слишком мелкий, поэтому я увеличиваю его до 200% в Opera на экране 1280. Никаких проблем». Вас также могут заинтересовать следующие дополнительные ссылки: Из всех частей головоломки планирования расположение объекта является наиболее стратегическим и важным. Следующим шагом после планирования производственного процесса является принятие решения о планировке предприятия — как будут расположены оборудование, машины и люди, чтобы сделать производственный процесс максимально эффективным. После того как решение о местонахождении площадки принято, следующим направлением производственного планирования является планировка объекта. Сервисные организации также должны учитывать компоновку, но их больше заботит то, как она влияет на поведение клиентов. Для больницы может быть удобнее размещать грузовые лифты, например, в центре здания, но это может блокировать поток пациентов, посетителей и медицинского персонала между этажами и отделениями. Существует четыре основных типа компоновки объекта: технологический, продуктовый, стационарный и ячеистый. Схема процесса организует рабочий процесс вокруг производственного процесса. Все работники, выполняющие схожие задачи, группируются вместе. Продукты переходят с одной рабочей станции на другую (но не обязательно на каждую рабочую станцию). Рис. 1. Пример схемы технологического объекта. Источник: адаптировано из Operations Management, 9-е издание, Gaither/Frazier. Продукты, которые требуют непрерывного или повторяющегося производственного процесса, используют продукт (или сборочная линия ) макет . Когда большое количество продукта необходимо перерабатывать на постоянной основе, рабочие места или отделы располагаются в линию с перемещением продукции вдоль линии. Производители автомобилей и бытовой техники, а также предприятия пищевой промышленности обычно используют макет продукта. Рисунок 2. Пример планировки производственного помещения. Источник: адаптировано из Operations Management, 9-е издание, Gaither/Frazier. В следующем видео Янсен, швейцарский производитель стали, описывает, как офисы компании были спроектированы так, чтобы максимизировать производительность и творческий потенциал ее инженеров: новое окно) или текстовый вариант для «Office Space – Jansen» (откроется в новом окне). Некоторые продукты нельзя ставить на сборочную линию или перемещать по заводу. Компоновка с фиксированным положением позволяет продукту оставаться на одном месте, в то время как рабочие и машины перемещаются к нему по мере необходимости. Рис. 3. Пример размещения стационарного объекта. Источник: адаптировано из Operations Management, 9-е издание, Gaither/Frazier. Чтобы увидеть отличный пример компоновки с фиксированным положением, посмотрите следующее видео, в котором показано, как Boeing строит самолет. (Обратите внимание, что в этом видео нет дикторского текста, только инструментальная музыка. Доступ к аудиоописанию можно получить с помощью виджета под видео.) Доступ к текстовой альтернативе «Создание самолета Боинг» (откроется в новом окне). Ячеистые макеты сочетают в себе некоторые аспекты товарного макета и макета с фиксированным положением. Рабочие ячейки представляют собой небольшие автономные производственные единицы, включающие несколько машин и рабочих, расположенных в компактном последовательном порядке. Каждая рабочая ячейка выполняет все или большинство задач, необходимых для выполнения производственного заказа. Обычно в ячейке от пяти до десяти рабочих, и они обучены выполнять любой этап производственного процесса. Цель состоит в том, чтобы создать командную среду, в которой члены команды участвуют в производстве от начала до конца. У вас есть идеи по улучшению этого контента? Мы будем признательны за ваш вклад. Улучшить эту страницуПодробнее Каждая тема в PowerPoint включает набор макетов слайдов — предустановленных вариантов размещения содержимого слайда. Блоки «заполнители» дают вам места для вставки вашего контента с минимальным ручным форматированием и упорядочиванием или без него. Предопределенные макеты включают слайд с заголовком, общий макет с заголовком и содержимым, макет с параллельным сравнением и макет с изображением и подписью. Дополнительные сведения о макетах слайдов см. в разделе Что такое макет слайдов? Расположите содержимое слайдов с помощью различных макетов слайдов в соответствии со своим вкусом и предпочтениями или для повышения четкости и удобочитаемости содержимого. Выберите слайд, макет которого вы хотите изменить. Выберите Главная > Макет . Выберите нужный макет. Макеты содержат заполнители для текста, видео, изображений, диаграмм, фигур, картинок, фона и многого другого. Макеты также содержат форматирование для этих объектов, например цвета темы, шрифты и эффекты. Примечание. Выберите Домашняя > Сбросить , если вы внесли изменения в макет, которые вам не нравятся, и хотите вернуться к исходному макету. Использование Сброс не удаляет добавленный вами контент. В отдельной справочной статье описывается, как переключаться между книжной и альбомной ориентацией: пейзаж Для PowerPoint 2013 или более поздней версии см. раздел Изменение ориентации. Для PowerPoint 2010 или 2007 см. Изменение ориентации. Добавьте заполнители, чтобы содержать текст, изображения, видео и т. д. Что такое макет слайда? Что такое мастер слайдов? Добавьте цвет и дизайн к своим слайдам с помощью темы Новые версии В представлении Обычный на вкладке Главная щелкните Макет . Выберите макет, который лучше всего подходит для содержания вашего слайда. На вкладке Вид щелкните Образец слайдов . Макеты слайдов отображаются в виде эскизов на левой панели под образцом слайдов. Выполните одно или оба из следующих действий: Выберите нужный макет и настройте его. Вы можете добавлять, удалять или изменять размер заполнителей, а также использовать вкладку Home для изменения шрифтов, цветов и других элементов дизайна. Щелкните Вставить макет , чтобы добавить новый слайд и отформатировать его. Щелкните Close Master , чтобы прекратить редактирование макетов. Ваш измененный макет слайда можно будет вставить как новый слайд в любом месте презентации. Нажмите Дизайн и выберите любую тему. Щелкните стрелку вниз под панелью тем. Нажмите Сохранить текущую тему , дайте теме имя и нажмите Сохранить . Ваша новая тема будет содержать измененный макет слайда и будет доступна в галерее тем. Для переключения между книжной и альбомной ориентацией см. Изменение ориентации. пейзаж Что такое мастер слайдов? Создайте свою тему в PowerPoint Использование шаблонов в PowerPoint В меню Вид выберите Образец , а затем щелкните Образец слайдов . В области навигации щелкните образец слайдов. Образец слайдов — это верхний слайд в области навигации. Щелкните вкладку Образец слайдов , а затем в разделе Образец слайдов щелкните Новый макет . PowerPoint вставляет новый макет слайда с заполнителями для заголовка и нижних колонтитулов. Внесите дополнительные изменения в новый макет слайда. Примечание. Дополнительные сведения о дальнейшем изменении макета слайда см. в разделе Добавление или удаление заполнителей из макета слайда. После внесения изменений в режиме образца слайдов на панели сообщений нажмите Закройте Master , чтобы вернуться к обычному виду. Совет. Изменения образца слайдов и соответствующих макетов слайдов временно добавляются к теме, применяемой к презентации. Если вы примените другую тему, изменения образца слайдов отменяются. Пользовательские макеты можно использовать для создания серии макетов с одинаковым внешним видом, но разным содержимым. Например, вы можете создать первый макет с логотипом вашей компании в левом углу и текстовым заполнителем, а затем продублировать этот пользовательский макет и изменить заполнитель на таблицу. В меню Вид выберите Образец , а затем щелкните Образец слайдов . В области навигации щелкните макет слайда, который вы хотите изменить. Макеты слайдов находятся под образцом слайдов, который является верхним слайдом в области навигации. В меню Вставить выберите Дублировать макет . Внесите дополнительные изменения в новый макет слайда. Примечание. Дополнительные сведения о дальнейшем изменении макета слайда см. в разделе Добавление или удаление заполнителей из макета слайда. После внесения изменений в виде образца слайдов щелкните Закрыть образец на панели сообщений, чтобы вернуться к обычному виду. Совет: Изменения образца слайдов и соответствующих макетов слайдов временно добавляются к теме, которую вы применяете к своей презентации. Если вы примените другую тему, изменения образца слайдов отменяются. Если вы хотите сохранить изменения для использования в будущем, на 9На вкладке 0419 Темы в разделе Темы щелкните Сохранить тему . Вы можете удалить любые макеты слайдов из образца слайдов, кроме тех, которые используются для текущей презентации. В меню Вид выберите Образец , а затем щелкните Образец слайдов . В области навигации щелкните макет слайда, который хотите удалить. Макеты слайдов находятся под образцом слайдов, который является верхним слайдом в области навигации. Щелкните вкладку Образец слайдов , а затем в разделе Образец слайдов нажмите Удалить . После внесения изменений в виде образца слайдов в строке сообщений щелкните Закрыть образец , чтобы вернуться к обычному виду. Совет: Изменения образца слайдов и соответствующих макетов слайдов временно добавляются к теме, применяемой к презентации. Если вы примените другую тему, изменения образца слайдов отменяются. Если вы хотите сохранить изменения для использования в будущем, на вкладке Themes в разделе Themes щелкните Сохранить тему . Вы можете изменить имя макета слайда, что изменит имя, отображаемое для этого макета в меню Новый слайд или Макет на вкладке Главная . В меню Вид выберите Образец , а затем щелкните Образец слайдов . В области навигации щелкните макет слайда, который вы хотите изменить. Макеты слайдов находятся под образцом слайдов, который является верхним слайдом в области навигации. Щелкните вкладку Образец слайдов , а затем в разделе Образец слайдов щелкните Переименовать . В поле Layout Name введите новое имя. Щелкните Переименовать . После внесения изменений в режиме образца слайдов в строке сообщений щелкните Закрыть образец , чтобы вернуться к обычному виду. Совет. Изменения образца слайдов и соответствующих макетов слайдов временно добавляются к теме, применяемой к презентации. Если вы примените другую тему, изменения образца слайдов отменяются. Если вы хотите сохранить изменения для использования в будущем, на вкладке Темы в разделе Темы , нажмите Сохранить тему . Для переключения между книжной и альбомной ориентацией см. Изменение ориентации. пейзаж Добавление или удаление заполнителей из макета слайда Изменить образец слайдов Дизайн в PowerPoint Каждый макет слайда содержит заполнители для текста, изображений, диаграмм, фигур и многого другого. На вкладке Главная щелкните Новый слайд . Выберите макет для нового слайда и нажмите Добавить слайд . На вкладке Home нажмите Layout . Выберите макет, который лучше соответствует содержимому слайда, и нажмите Изменить макет . Для переключения между книжной и альбомной ориентацией см. Изменение ориентации. пейзаж На телефоне или планшете: Коснитесь слайда, макет которого вы хотите определить. На плавающей панели инструментов в нижней части окна нажмите Главная > Макет : Нажмите, чтобы выбрать нужный макет слайда. Макет применен. Вы можете продолжить редактирование слайда или перейти к другому. На телефоне или планшете: Коснитесь слайда, макет которого вы хотите определить. д.),
д.), 1. Разница между фиксированным и изменчивым макетом
Фиксированные макеты веб-сайтов

Гибкие макеты веб-сайтов
2. Фиксированный дизайн веб-страницы
Pros

Минусы

Примеры макетов с фиксированной шириной
3. Как обойти недостатки фиксированного дизайна веб-страницы
Глядя на статистику
 Согласно опросу, опубликованному W3Schools, это не так (обратите внимание, что к статистике W3Schools следует относиться с долей скептицизма, более подробная информация о ней приведена ниже):
Согласно опросу, опубликованному W3Schools, это не так (обратите внимание, что к статистике W3Schools следует относиться с долей скептицизма, более подробная информация о ней приведена ниже): Другие исследовательские источники показывают другие результаты, но лишь незначительно. Согласно статистике разрешений отдельных компаний в 2009 году, разрешение экрана 800×600 использовалось менее чем у 10% пользователей.
Другие исследовательские источники показывают другие результаты, но лишь незначительно. Согласно статистике разрешений отдельных компаний в 2009 году, разрешение экрана 800×600 использовалось менее чем у 10% пользователей. 960px или 760px?
 Для дизайнеров, которые хотят разместить примерно 10% пользователей с разрешением экрана 800×600, макет шириной 760 пикселей работает хорошо и по-прежнему подходит для больших экранов.
Для дизайнеров, которые хотят разместить примерно 10% пользователей с разрешением экрана 800×600, макет шириной 760 пикселей работает хорошо и по-прежнему подходит для больших экранов. Всегда центрируйте макет
margin: 0 auto; обычно помогает). В противном случае для пользователей с большим разрешением экрана весь макет будет спрятан в углу. 4. Гибкий дизайн веб-страницы
Pros

Минусы
Примеры гибкого дизайна страницы

5. Приведение гибкого дизайна веб-страницы в действие
Используйте простой дизайн
Min-width и Max-width
 В этом случае макет получает полосу прокрутки и функционирует как макет с фиксированной шириной. Просмотрите страницы W3Schools в свойствах CSS min-width и max-width ниже для получения более подробной информации:
В этом случае макет получает полосу прокрутки и функционирует как макет с фиксированной шириной. Просмотрите страницы W3Schools в свойствах CSS min-width и max-width ниже для получения более подробной информации: «Пиксель — это немасштабируемая точка на экране компьютера, тогда как em — это квадрат размера шрифта.
 Поскольку размеры шрифтов различаются, em — это относительная единица, которая соответствует предпочтениям пользователей в отношении размера текста».
— Патрик Гриффитс, A List Apart
Поскольку размеры шрифтов различаются, em — это относительная единица, которая соответствует предпочтениям пользователей в отношении размера текста».
— Патрик Гриффитс, A List Apart Pros
Минусы

Примеры эластичного дизайна страницы
7. Что подходит для вашего сайта?
 Многие дизайнеры, а не только те, у кого есть портфолио, могут предпочесть макеты с фиксированной шириной для простота использования и уверенность, которую он дает им .
Многие дизайнеры, а не только те, у кого есть портфолио, могут предпочесть макеты с фиксированной шириной для простота использования и уверенность, которую он дает им .
Что говорят другие дизайнеры
«Я возвращаюсь к этому вопросу. Мы используем фиксированную ширину на case.edu, потому что:
Как видите, основная часть этих проблем связана с тем, что наши сайты распространяются, создаются и обслуживаются людьми с разным уровнем квалификации. Если бы я работал только над одним сайтом и занимался кодированием, то я бы основывал решение на целях, содержании и т. д.».
“ Баннеры и рекламные объявления обычно состоят из изображений и флэш-роликов , что затрудняет создание эластичного или гибкого дизайна. Я работаю в газетном мире уже полтора года, и реклама в этих областях действительно святая корова. Так же как и изображения статей, для которых эластичный макет сделал бы область просмотра слишком большой для верхнего изображения.

«Гибкие сайты можно настроить для работы с разными разрешениями. Нет необходимости в жарких спорах или исследованиях о размерах экрана пользователей. Кроме того, статистика разрешения экрана — это миф; мало кто запускает браузер в полноэкранном режиме, и у многих есть панели инструментов, боковые панели или другие виджеты, занимающие ценное место на экране.
«Я думаю, что «эластичный» макет — лучший вариант. Жидкость до точки , затем исправлена, чтобы строки текста и т.
 д. не становились смехотворно длинными.
д. не становились смехотворно длинными. «Гибкая основная часть, фиксированные боковые панели и (возможно) некоторые эластичные части — мой предпочтительный метод компоновки.
 Я всегда держу текстовые области в пределах максимальной ширины 600 пикселей и взламываю IE/win.
Я всегда держу текстовые области в пределах максимальной ширины 600 пикселей и взламываю IE/win. Дополнительные ресурсы
Местоположение и план объекта | Введение в бизнес
Результаты обучения
Местоположение объекта  Построив новое производственное предприятие, вы вложили значительные средства, время, ресурсы и капитал, которые нельзя изменить в течение длительного времени. Неправильный выбор места может привести к катастрофе. Вот некоторые из ключевых факторов, влияющих на местонахождение объекта:
Построив новое производственное предприятие, вы вложили значительные средства, время, ресурсы и капитал, которые нельзя изменить в течение длительного времени. Неправильный выбор места может привести к катастрофе. Вот некоторые из ключевых факторов, влияющих на местонахождение объекта: Практический вопрос
Схема объекта  Цель состоит в том, чтобы определить наиболее эффективный и действенный дизайн для конкретного производственного процесса. Например, производитель может выбрать U-образную производственную линию, а не длинную прямую, чтобы продукты и рабочие могли быстрее перемещаться из одной области в другую.
Цель состоит в том, чтобы определить наиболее эффективный и действенный дизайн для конкретного производственного процесса. Например, производитель может выбрать U-образную производственную линию, а не длинную прямую, чтобы продукты и рабочие могли быстрее перемещаться из одной области в другую. Например, вся шлифовка будет производиться в одном месте, вся сборка — в другом, а все проверки — в третьем. Схема процесса лучше всего подходит для фирм, которые производят небольшое количество самых разнообразных продуктов, как правило, используя машины общего назначения, которые можно быстро перенастроить на новые операции для различных конструкций продуктов. Например, производитель нестандартного оборудования будет использовать схему процесса.
Например, вся шлифовка будет производиться в одном месте, вся сборка — в другом, а все проверки — в третьем. Схема процесса лучше всего подходит для фирм, которые производят небольшое количество самых разнообразных продуктов, как правило, используя машины общего назначения, которые можно быстро перенастроить на новые операции для различных конструкций продуктов. Например, производитель нестандартного оборудования будет использовать схему процесса. Сервисные компании также могут использовать макет продукта для рутинных операций по обработке.
Сервисные компании также могут использовать макет продукта для рутинных операций по обработке. Продукты, которые невозможно переместить — корабли, самолеты и строительные проекты — обычно производятся с использованием компоновки с фиксированным положением. Ограниченное пространство на проектной площадке часто означает, что части продукта должны быть собраны на других площадках, доставлены на стационарную площадку, а затем собраны. Планировка с фиксированным положением также распространена для услуг на месте, таких как услуги по уборке, борьба с вредителями и ландшафтный дизайн.
Продукты, которые невозможно переместить — корабли, самолеты и строительные проекты — обычно производятся с использованием компоновки с фиксированным положением. Ограниченное пространство на проектной площадке часто означает, что части продукта должны быть собраны на других площадках, доставлены на стационарную площадку, а затем собраны. Планировка с фиксированным положением также распространена для услуг на месте, таких как услуги по уборке, борьба с вредителями и ландшафтный дизайн.
Практический вопрос
Внесите свой вклад!
Применение макета слайда
 Вы выбираете макет из меню в PowerPoint, затем вставляете свои слова и графику.
Вы выбираете макет из меню в PowerPoint, затем вставляете свои слова и графику.
Измените
ориентацию ваших слайдов
портрет org/ListItem»>
См. также
Выберите стандартный макет слайда
org/ListItem»>
Настройка макета слайда

Сохраните изменения как новую тему
Измените
ориентацию ваших слайдов
портрет Сопутствующая информация
Добавить новый макет слайда в образец слайдов
org/ItemList»>

 Если вы хотите сохранить изменения для использования в будущем, на вкладке Themes в разделе Themes щелкните Сохранить тему .
Если вы хотите сохранить изменения для использования в будущем, на вкладке Themes в разделе Themes щелкните Сохранить тему . Дублирование макета слайда в образце слайдов
Удалить макет слайда в образце слайдов
org/ListItem»>
Переименование макета слайда в образце слайдов
org/ItemList»>

Измените
ориентацию ваших слайдов
портрет Связанная информация
 Когда вы упорядочиваете контент на своих слайдах, выбор макета слайда, который лучше всего подходит для вашего контента, дает вам преимущество.
Когда вы упорядочиваете контент на своих слайдах, выбор макета слайда, который лучше всего подходит для вашего контента, дает вам преимущество. Выберите макет при добавлении нового слайда:
Изменение макета существующего слайда:
org/ListItem»>
Измените
ориентацию ваших слайдов
портрет

 Легче поддерживать и дорабатывать макет, особенно когда проектировщиков в команде несколько.
Легче поддерживать и дорабатывать макет, особенно когда проектировщиков в команде несколько.
 Например, стандартный текст дико смотрится с маленькой иконкой. Оставьте комментарий верстальщику, скажите, что это вынужденная мера, и объясните почему.
Например, стандартный текст дико смотрится с маленькой иконкой. Оставьте комментарий верстальщику, скажите, что это вынужденная мера, и объясните почему.
.jpg) Вы потратите чуть больше времени на дизайн, но сэкономите кучу времени верстальщиков. Объясните это арт-директору и менеджерам.
Вы потратите чуть больше времени на дизайн, но сэкономите кучу времени верстальщиков. Объясните это арт-директору и менеджерам.