Что такое верстка веб-страниц
Верстка веб-страниц это создание HTML-кода, благодаря которому различные элементы (изображения, текст, формы) будут отображаться в документе в соответствии с ранее разработанным дизайнерским макетом. При этом учитываются все ограничения, которые накладывают технологии HTML и CSS, принимаются во внимание особенности различных браузеров.
Стоит сказать, что верстка считается одним из наиболее важных и достаточно сложных этапов создания любого сайта, в том числе и интернет-магазина (хотя уже готовый интернет-магазин можно найти на http://sellios.ru/gotovyj-internet-magazin). При этом ее можно отнести скорее к творческим процессам, так как здесь не существует каких-то явных алгоритмов действий.
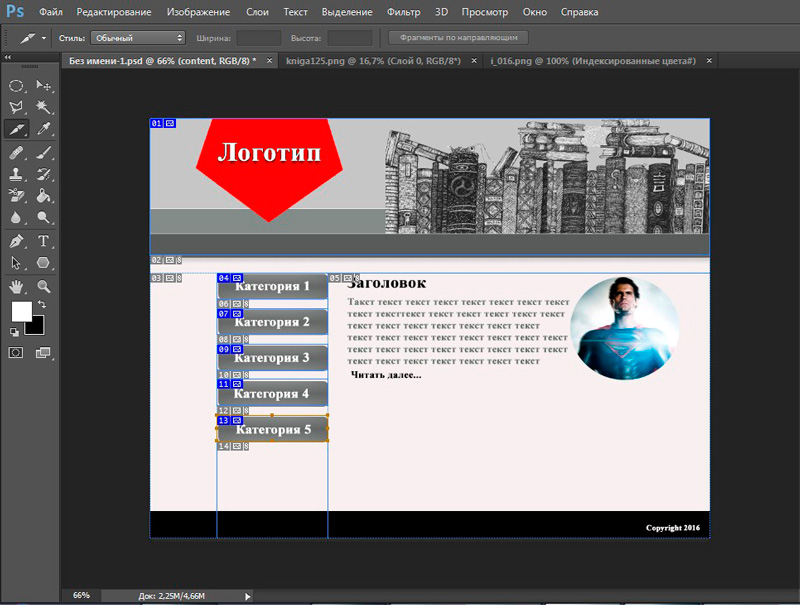
Прежде чем верстальщик приступит к работе, дизайнер в графическом редакторе, например, Adobe Photoshop, подготавливает серию макетов веб-страниц.
Таким образом, верстальщик строит свою работу на основе набора рисунков, которые представляют макеты отдельных страниц сайта.
Проанализировав полученные рисунки, верстальщик решает, каким образом реализовать все это на веб-странице. Обычно, чтобы в дальнейшем было удобно работать, исходный макет разбивается на отдельные блоки. Как правило, выделяются такие крупные блоки, как «шапка», основное содержимое страницы и «подвал» (который может и отсутствовать). Кроме этого каждый из этих блоков может разбиваться на более мелкие блоки.
Предположим, что в соответствии с задумкой дизайнера вверху сайта должны быть цветная и белая полосы. На них должны отображаться заголовок сайта и набор пиктограмм, выравненных по центру. Положение пиктограмм по отношению друг к другу должно оставаться неизменным, и каждый рисунок является ссылкой на соответствующий раздели сайта.
Верстальщик может выбрать один из следующих вариантов реализации в HTML-коде указанных особенностей:
- сформировать единый рисунок и сделать его картой-изображением,
- разрезать картинку на отдельные фрагменты и свести их воедино при помощи таблицы, сделав из каждого отдельного фрагмента ссылку на соответствующий раздел сайта,
- позицианировав каждый элемент соответствующим образом.

При этом верстальщик должен помнить, что хотя все указанные методы приводят к необходимому результату, но у каждого из них есть свои недостатки. И эти недостатки следует также учитывать.
Когда с «шапкой» будет покончено, и она получит свое воплощение в HTML-коде, верстальщик переходит к работе над следующим блоком. Теперь, допустим, это будет блок с основным содержимым страницы. Здесь уже присутствует текст. Поэтому формируется файл CSS стилей, в котором будут учтены следующие факторы:
- различные цвета (фона, текста, ссылок, заголовков),
- гарнитура и размер основного шрифта и шрифта заголовков,
- размеры текста различных модулей (новостного блока, новых материалов, анонсов статей и т. д.),
- параметры различных линий и рамок.
Затем полученный CSS-файл подключается к документу и формируется окончательный HTML-код главной страницы.
Однако, на этом работа верстальщика не заканчивается. Ведь дизайнеры, как правило, также готовят макеты и других разделов сайта, а не только главной страницы. И эти макеты обычно имеют некоторые отличия от уже сделанной главной страницы. Таким образом, приходится вносить поправки, корректируя изменяющиеся элементы. Также учитывается тот факт, что статьи могут быть разными по объему, и это никаким образом не должно отражаться на внешнем виде веб-страницы. И это делается с каждым разделом.
И эти макеты обычно имеют некоторые отличия от уже сделанной главной страницы. Таким образом, приходится вносить поправки, корректируя изменяющиеся элементы. Также учитывается тот факт, что статьи могут быть разными по объему, и это никаким образом не должно отражаться на внешнем виде веб-страницы. И это делается с каждым разделом.
При этом на каждом этапе верстки проводится проверка, во время которой выясняется
- должным ли образом полученный код отображается в основных браузерах,
- остаются ли данные целостными, если размер шрифта в браузере изменится в ту или иную сторону,
- удобно ли будет работать с сайтом при отключенных изображениях,
- каким образом на внешний вид страницы влияет изменение разрешения монитора.
Если где либо выявляются какие-то ошибки, то в код шаблона вносятся необходимые исправления. И так до тех пор, пока число ошибок не станет минимальным.
Как правило, задача верстальщика не создать абсолютно все страницы сайта. Он делает только типовые документы, которые будут использоваться в качестве шаблонов. В дальнейшем веб-страницы будут формироваться на основе этих шаблонов либо динамически, при помощи системы управления контентом на сервере, либо заполняться текстом вручную и сохраняться в отдельных файлах.
Он делает только типовые документы, которые будут использоваться в качестве шаблонов. В дальнейшем веб-страницы будут формироваться на основе этих шаблонов либо динамически, при помощи системы управления контентом на сервере, либо заполняться текстом вручную и сохраняться в отдельных файлах.
Современный сайт — довольно сложный продукт, который одновременно имеет дело с множеством, часто противоречащих друг другу задач. Например, дизайн сайт должен быть привлекательным, а содержание интересным и полезным. При этом поисковики должны без проблем индексировать его материалы, а загрузка его страниц не должна занимать много времени. К тому же администрирование сайта также должно быть без проблем. Помимо этого сайт без каких-либо ошибок должен отображаться самыми различными, в том числе мобильными браузерами, реагировать на изменение размеров окна браузера и оставаться лояльным к изменениям пользовательских настроек.
Конечно, из всего сказанного дизайн и качество материалов сайта не относятся к верстке, однако на все остальное верстальщик вполне может влиять. И хотя то, что делает верстальщик скрыто в коде документа и находится как бы на заднем плане, именно от него зависит правильность отображения веб-страниц и скорость их загрузки.
И хотя то, что делает верстальщик скрыто в коде документа и находится как бы на заднем плане, именно от него зависит правильность отображения веб-страниц и скорость их загрузки.
Еще одна область, непосредственно связанная с версткой, это типографика. Еще ее называют типографическим искусством. И следует сказать, что это действительно искусство, в котором объединяются черты дизайна и верстки. Основывается это искусство на знании шрифтов и на том, как их использовать, как они воспринимаются, на чувстве стиля и т. д. Ведь крайне важно выбрать такой шрифт, чтобы текст был хорошо читаемым и легко воспринимаемым при любом изменении его размера. Когда готовятся полиграфические материалы, то за это отвечает дизайнер. Однако на этапе создания сайта к этой работе подключается и верстальщик.
Все это происходит из-за того, что HTML изначально имеет серьезные ограничения при работе со шрифтами. Дело в том, что гарантированно можно работать с несколькими гарнитурами, которые считаются универсальными и присутствуют во всех операционных системах. Конечно, можно подключить любой шрифт, который в данный момент есть на вашем компьютере, и все будет отображаться корректно. Но кто даст гарантию, что этот же самый шрифт будет присутствовать и на компьютерах будущих пользователей сайта.
Конечно, можно подключить любой шрифт, который в данный момент есть на вашем компьютере, и все будет отображаться корректно. Но кто даст гарантию, что этот же самый шрифт будет присутствовать и на компьютерах будущих пользователей сайта.
Технология CSS самым серьезным образом расширила изначальные возможности HTML, но эти возможности все равно уступают программам создания полиграфических материалов. Таким образом, необходимо иметь четкое представление о работе атрибутов CSS, связанных с управлением текстом, как они применяются, какие ограничения имеют и как эти ограничения можно обойти. И это уже относится к сфере деятельности верстальщика.
Вёрстка веб-страниц
Верстка сайта
— один из этапов создания сайта, когда утвержденные дизайн и структура будущего сайта реализуется на практике путем создания структуры html-кода.Процесс верстки сложный, с творческой основой, имеет много способов, но в результате именно верстка обеспечивает для сайта надежную работу
Основные правила грамотной и качественной верстки
1. Вёрстка должна быть кроссбраузерной для Opera, Firefox, Google ChromeSafari, и Internet Explorer. Сайт тестируется на разных разрешениях монитора, от 1024 на 768;
Вёрстка должна быть кроссбраузерной для Opera, Firefox, Google ChromeSafari, и Internet Explorer. Сайт тестируется на разных разрешениях монитора, от 1024 на 768; 2. Вёрстка всех страниц сайта без исключения, должна пройти валидацию. Достижение валидности затрудняют использование различных CMS, готовых скриптов и модулей
3. Свёрстанная страница по внешнему виду должна соответствовать по максимуму дизайну: расстояния между строками, размеры шрифтов, отступы должны соответствовать всеи параметрам psd макета.
4. CSS стили выносятся в отдельный документ.
6. Логотип веб-сайта является ссылкой на главную страницу;
7. На HTML страницах располагаются комментарии к основным элементам: меню, заголовок, контент, шапка, футер и т.п.
8. Имена классов и идентификаторов должны быть понятными интуитивно (header, menu,content, footer, и т.д.) и соответствовать своему назначению
9. Надписи на кнопках пишутся на одном языке, начинаются с заглавной, и пишутся прописными буквами;
10.
 В таблицах стилей следует использовать одинаковые единицы измерения абсолютно для любой величины;
В таблицах стилей следует использовать одинаковые единицы измерения абсолютно для любой величины; 11. Кнопки выполняются в стандартном исполнении.
13. Заголовки пишутся с помощью специальных тегов h2>, <h3> и т.д;
14. Атрибуты всех тегов заключают в кавычки.
Этапы вёрстки
Верстка начинается после получения верстальщиком утвержденного дизайн-макета страницы.
Верстальщик анализирует его и разбивает на «этажи» — горизонтальные полосы, которые далее разбиваются на блоки или колонки или делит ее на прямоугольники.
Прямоугольник легко делится на разные прямоугольники любых пропорций.
Далее он делает рекурсивный процесс вёрстки этих отдельных строк, а уже в них столбцов
Страница после вёрстки проверяется на кросс-платформенность следующим образом:
• Если менять размер шрифта в настройках браузера в разные стороны, будет ли происходить критичное смещение блоков?
• Будет ли критичный сдвиг блоков, при отключении показа изображений в браузере?
• Какое влияние на целостность страницы оказывает разрешение монитора?
Если обнаружены критические исправления, то они вносятся в документ и проверку начинают с самого начала.

Верстка выполняется для шаблонов
Это повторяющиеся кусочки верстки, которые применяются по всему сайту, например – полоса с логотипом. Ограничения в верстке применимы для шрифтов.Многообразие форматов
Главный вопрос в верстке – при разной ширине рабочего пространства любого монитора должно быть отображение материала.Верстка для решения этого вопроса использует такие подходы:
• Фиксированная ширина — независимо от ширины окна браузера, сайт отображается с одинаковой шириной
• «Резиновая» ширина — пропорционально настройкам, полосы растягиваются на ширину всего экрана
Модульность и виды подходов к вёрстке
Набор направляющих, которые делят собой макет на квадраты и выравниваются относительно друг друга называют модульной сеткой.
Типовые веб-макеты
ОдноколоночныйДвухколоночный
Трёхколоночный
Основные инструменты для вёрстки таблицы, фреймы и div.
Табличный подход в настоящее время используется мало и считается устаревшим.
Вёрстка слоями
Слой (от названия тега ) — разработка Netscape, используемая в браузере Netscape Navigator.Тег показывает или скрывает его содержимое, устанавливает относительно окна браузера положение, накладывает слои друг на друга и включает содержимое блока из файла
Блочная вёрстка
Блочная верстка реализует полностью концепцию семантической вёрстки.
Вёрстка фреймами
Вёрстка фреймами — верстка с помощью тега
Валидная верстка веб-сайта осуществляется при написании HTML и CSS кода, соответствующего стандартам W3C.
Грамотно и верно построенный код хорошо влияет на поведение поисковых роботов и валидный код показывает, что при программировании нет синтаксических и логических ошибок.

Самый чуткий валидатор – браузер. Как браузер воспримет сайт, так его будет воспринимать и посетитель.
Разметка страницы
Типы макетов
Их 5 основных групп:
• фиксированные (статические, имеющие фиксированную ширину),
• эластичные (em),
• резиновые (проценты),
• адаптивные,
• комбинированные.
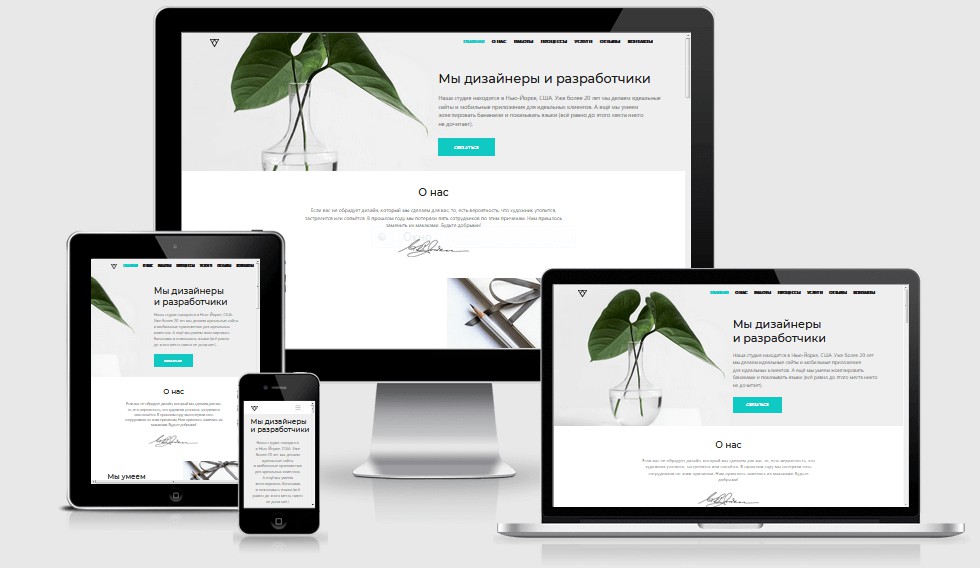
Адаптивная вёрстка/тип макета — дизайн, способный адаптироваться под размер экрана
Ее преимущества: Сайт отображается при разных размерах экрана Недостатки: Требуется тщательная проработка нескольких макетов
Табличная вёрстка Преимущества и недостатки Табличная верстка приводит к задержке вывода информации в браузере, и она не соответствует концепции семантичной вёрстки.

В HTML 4 и XHTML под слоем подразумевают элемент веб-страницы, который создается с помощью тега <div>
К тегу применяют стилевое оформление.
При этом соблюдают принципы:
• Содержимое и оформление разделяют
• Активно применяют тег <div>
• Таблицы применяют только, чтобы представить табличные данные.
Изменять параметры слоя динамически позволяют Скрипты.
Свойства слоя задают и настраивают через стили.
Возможности CSS существенно расширяют оформительские изыски.
А если использовать стилевые таблицы, то можно получить эффективный и компактный код.
Инструменты верстальщика
• текстовый редактор или редактор HTML
• графическая программа
иногда WYSIWYG редакторы
В процессе создания веб-страниц используется языки HTML, CSS, JavaScript.
HTML или HyperText Markup Language – это язык разметки гипертекста.
С его помощью формируется каркас сайта, его структура, и понятно, что без HTML верстка невозможна!
CSS или cascade style sheets – для красивого шаблона и оформления страницы,
JavaScript используют для написания сценариев или для указаний браузеру что и когда делать с веб-старницами.
Структура HTML- кода: • HTML и HTML5 • Динамический HTML • XHTML Mobile Profile и CHTML • XHTML • Кодировки символов • Document Object Model • Редактор HTML • Семейство шрифтов • Семантическая вёрстка • Мнемоники в HTML • Элементы HTML • Цвета HTML • Карта изображений • Формы HTML • HTML5 audio и HTML5 video • Фреймы HTML • Скрипты в HTML • Canvas • Quirks mode • Unicode и HTML • Браузерный движок • W3C и WHATWG • WebGL • Каскадные таблицы стилей • Web Storage • Сравнение • браузеров • языков разметки документов • браузерных движков для • HTML • HTML5 • HTML5 Canvas • HTML5 Media • XHTML (1.1).
Что такое верстка веб-страниц — Web Wolf
Очень часто клиенты спрашивают нас, что такое верстка веб-страниц. Если говорить простым языком, то верстка – это процесс расположения основных составных элементов по странице документа. Верстальщик располагает на странице текст, заголовки, изображения, таблицы, и все это он делает вручную.
Если говорить простым языком, то верстка – это процесс расположения основных составных элементов по странице документа. Верстальщик располагает на странице текст, заголовки, изображения, таблицы, и все это он делает вручную.Чтобы понять лучше, для чего нужна верстка, давайте пройдем по всему циклу создания сайта. Сперва создают макет будущего проекта с детальной прорисовкой каждой странички и каждого функционального блока. Однако макет – это всего лишь картинка, и верстка помогает эту картинку оживить. В процессе верстки специалист пишет код, который позволяет правильно отобразить странице в браузерах. С использованием языка разметки html он создает документы, понятные браузеру и корректно отображаемые для пользователя.
Какие методы верстки бывают?
Верстка веб-страниц может выполняться с использованием двух основных методов:
- 1. Табличный. Не так давно этот метод считался основным. Его отличала простота исполнения и одинаковое отображение во всех браузерах.

- 2. Блочный. Содержимое и оформление здесь разделены, благодаря чему верстальщику не приходится иметь дела с большим количеством кода для каждой странице. Блочная верстка более простая в своей семантике, а также более гибкая в использовании тегов. Это позволяет создавать страницы быстрее и эффективнее, чем при использовании табличного метода.
Качественная верстка – это залог корректного отображения страниц во всех браузерах. Поэтому, если вы хотите добиваться с вашим проектом больших высот, то обязательно подумайте над тем, чтобы привлечь к работе опытного верстальщика.
Finepromo » Верстка веб-страниц
Грамотная разработка интернет-сайта – это сложный комплексный процесс. Верстка сайта является обязательной частью этого процесса. Не желательно самому пытаться сверстать сайт, намного эффективнее заказать это услугу у профессионалов, поскольку качественная верстка сайта должна учитывать правила верстки и параметры отображения документов в различных браузерах.
Верстка сайта является обязательной частью этого процесса. Не желательно самому пытаться сверстать сайт, намного эффективнее заказать это услугу у профессионалов, поскольку качественная верстка сайта должна учитывать правила верстки и параметры отображения документов в различных браузерах.
Верстка сайта – это преобразование готовых графических макетов веб-страниц (как правило, в формате .psd) в электронные документы, которые составляются с помощью специального языка разметки гипертекста HTML. Если сказать проще, то верстальщик «оживляет» полученное от дизайнера графическое изображение сайта:
- располагает все элементы в нужных местах,
- запускает навигационное меню,
- делает рабочими гиперссылки,
- оживляет интерактивные формы
- и другие элементы интерфейса.
В результате сверстанные прототипы веб-страниц становятся доступными для просмотра в любом из современных браузеров. Давайте остановимся подробнее на некоторых из правил верстки.
Дизайн и верстка ширины страницы
При верстке сайта нужно учитывать тот факт, что пользователи имеют мониторы с различным разрешением экранов.
Существует два пути:
- Сделать сайт с фиксированной шириной.
- Сделать резиновую верстку сайта.
По статистике большинство пользователей имеют мониторы 1024×768 пикс. То есть при фиксированной ширине сайта, для того, чтобы избежать горизонтальной прокрутки, нужно брать ширину макета примерно 1000 пикс. Недостаток этого типа верстки – неэффективное использование свободного пространства. При резиновой верстке сайта единицами измерения выступают проценты, что позволяет растянуть макет на всю ширину окна. Именно такой путь верстки предпочтителен в наши дни.
Верстка сайтов с учетом кроссбраузерности
Сегодня пользователи интернета используют различные популярные браузеры для доступа к сети:
- Google Chrome,
- Internet Explorer,
- Opera,
- Mozilla Firefox,
- Safari
- и другие.

Все они имеют ряд версий, каждая из которых может отображать веб-страницу по-разному. Именно поэтому верстка сайтов должна учитывать кроссбраузерность.
Грамотная верстка сайтов с чистым кодом
Еще одно важное правило верстки сайта – это чистый код. Это означает, что код HTML должен быть грамотно и красиво отформатирован, содержать комментарии и выделенные логические блоки. Использование каскадных таблиц стилей (CSS) позволяет очистить код от лишних тэгов и сделать вес сайта меньше. Чистый код облегчит индексацию сайта поисковиками, а небольшой вес сократит время загрузки сайта.
Синтаксическая корректность
Язык HTML, как и любой другой язык, имеет свои правила синтаксиса. От того, насколько грамотно составлен документ, будет зависеть его правильное отображение в браузерах. Поэтому задачей верстальщика является синтаксически корректная верстка веб-страниц. Синтаксическая корректность верстки сайта позволяет сайту правильно отображаться в большинстве браузеров не только нынешнего, но и будущих поколений.
Семантическая корректность
Любой текст, в том числе и электронный, должен иметь определенную структуру.
- Заголовки,
- подзаголовки,
- абзацы,
- списки,
- текст.
Семантическая корректность верстки означает грамотное использование конструкций языка HTML с точки зрения их смыслового назначения (семантики).
Благодаря семантической корректности верстки происходит индексация сайта поисковыми роботами, то есть она способствует успешному продвижению сайта в поисковых системах. А также семантически корректные страницы имеют высокую скорость загрузки и могут успешно отображаться на любых устройствах: компьютеры, мобильные телефоны, планшеты.
Это далеко не все правила, которые должны быть учтены при верстке сайтов. Однако даже из исходя из перечисленного, можно сделать вывод, что верстка веб-страниц – дело важное, тонкое и достойное профессионалов.
Что такое верстка веб-страниц, ее виды и особенности
Для того чтобы создать сайт, который будет интересен интернет-пользователям, необходимо произвести ряд процедур. Одной из таковых является создание макета дизайна, а затем его вертска. Трудоемкость последней зависит от количества и типов элементов.
В сущности, верстка – это создание HTML-кода. Именно он является основой любой веб-страницы.Браузер получает от сервера соответствующие инструкции, обрабатывает их, а затем формирует в рабочей области страницу в том виде, какой ее задумывал владелец/разработчик ресурса.
Особенности верстки веб-страниц
С момента, когда появилось понятие веб-дизайна, верстку сайтов стали подразделять на: табличную, блочную (так называемую, div-верстку) и смешанную.
Табличная верстка наиболее старый способ оформления страниц в Интернете. Однако и сегодня ее часто можно встретить даже на современных ресурсах. Для разметки в данном случае используются таблицы. Посредствам них создаются столбцы и колонки, в которых размещаются необходимые элементы. У этого способа оформления есть одно неоспоримое преимущество: оно позволяет создавать дизайн, который будет отображаться в любых браузерах одинаково. Это обусловлено тем, что методы обработки таблиц во всех обозревателях идентичны.
DIV-верстка – это стандартизированная разметка. При использовании этого метода можно создавать простой и понятный код, который будет отлично отображаться в любых современных браузерах на любых устройствах. Кроме того, страницы, сверстанные по этой технологии, загружаются и обрабатываются обозревателями куда быстрее.
Веб-студии, как правило, используют смешанную верстку. Она позволяет выжимать максимум из возможностей браузеров без вреда для производительности.
Важность правильного оформления кода
Версткой должны заниматься профессионалы. Это связано с тем, что ошибки в коде могут привести к тому, что поисковые системы будут присваивать менее высокий рейтинг ресурсу. Это особенно важно, если необходимо максимально эффективно произвести продвижение сайта в ПС.
Кроме того, неверно оформленный код или пропущенные элементы могут привести к тому, что сайт будет некорректно отображаться в некоторых браузерах. В частности, проблемы могут возникнуть у тех, кто заходит с устаревших версий веб-обозревателей и мобильных устройств. Если дизайн ресурса «поедет», то пользователь, скорее всего, уйдет со страницы, даже не ознакомившись с информацией, что опубликована на ней. Следствие – упущенный постоянный читатель или потенциальный клиент, который мог сделать звонок/заказать товар и принести прибыль.
<title>The HTML5 Herald</title> <meta name="description" content="The HTML5 Herald"> <meta name="author" content="SitePoint">
2 предыдущих статей
Что такое HTML верстка веб-страниц? Какие типы верстки бывают?
Что такое html верстка и для чего она?html верстка сайтов является процессом создания html-страницы по готовому макету дизайна и подразумевает под собой написание кода страницы, с помощью понятного браузеру языка (html), и её оформление при помощи каскадных таблиц стилей (CSS).
Допустим, у вас уже готов дизайн сайта, который отвечает корпоративному стилю компании. Имеются удобно и красиво размещённые элементы управления, навигационные панели и изображения. Но дизайн сайта — это по сути набор статичных картинок.
Для того, чтобы дизайн превратился в динамический и современный сайт, необходима качественная html верстка. Верстка должна отвечать особым стандартам, а сам сайт обязан одинаково выглядеть в различных браузерах.
При вёрстке также оптимизируется сайт, т.е. подготавливается код web-страниц к индексации поисковыми системами. Вёрстка сайта — это еще и оптимизация графических файлов по размеру и быстроты загрузки страницы в целом и много что другого.
Какие бывают типы html верстки сайтов?
Html верстка бывает трех основных типов:
- Фиксированная верстка. При фиксированной верстке страница обладает неизменной шириной и не зависит от ширины окна браузера. Создается под необходимое разрешение экрана, к примеру, под 1000 пикселей. Минусом подобной верстки является то, что если экран большой, то может остаться значительное количество неиспользуемого пространства.
- Резиновая верстка. При резиновой верстке сайт, в зависимости от ширины окна браузера может изменять собственные размеры. К примеру, Вы расширяете окно браузера, и сайт также расширяется. Резиновая верстка гораздо сложнее в реализации, чем фиксированная т.к. необходимо продумывать, как будет смотреться каждая страница сайта, на экранах различной ширины.
- Адаптивная верстка. В адаптивной верстке сайт должен качественно отображаться на экранах различного размера, к примеру, на планшете, смартфоне и ПК. Для каждого размера экрана любого из указанных устройств устанавливаются собственные настройки стилей CSS.
При заказе адаптивной верстки необходимо отметить, под экраны с каким разрешением необходимо создать адаптив. Не стоит забывать, что разрешение смартфона имеет какой-то конкретный размер, но сам экран может работать в двух разных режимах — портретной и альбомной ориентации.
Для многих сайтов реально создать адаптив для портретной и альбомной ориентации, а для некоторых лучше создать адаптив лишь для альбомной ориентации.
Какая html верстка лучше и какую верстку выбрать?
На этот вопрос нет явного ответа, каждая верстка по своему хороша — важно правильно применять все эти разные типы верстки.
Резиновая и адаптивная конечно являются более продвинутыми, но и более сложными.
Какой должна быть качественная верстка сайта?
Профессиональная верстка обязана отвечать следующим требованиям:
- Качественный код. Верстка должна быть исключительно блочной, т.е. построенной «на дивах» (div). Верстка на таблицах давно ушла в прошлое. Сам код должен быть простым, без труда читаемым и не содержать ошибок.
- Соответствие стандартам W3C. Верстка сайта должна выполняться в соответствии со стандартами, выпущенными Консорциумом Всемирной паутины (W3C). Ваш сверстанный дизайн непременно должен соблюдать стандарты или как еще говорят «быть валидным». Валидный код, который отвечает всем стандартам, обрабатывается браузером быстрее, и верстка будет одинаково смотреться в разных браузерах. Конечно, бывает необходимо использовать код, который нарушит валидность, но это уже тема отдельного разговора.
- Кроссбраузерность. Верстка должна быть максимально идентичной (на сколько это возможно) в разных браузерах.
- Оптимизация графических файлов. Все фотографии и фоновые картинки для быстрой загрузки сайта должны быть хорошо оптимизированы.
- Соответствие макету PSD. Сверстанный шаблон должен соответствовать psd-исходнику, сделанному дизайнером.
HTML верстка
Качественная верстка сайта — это хороший фундамент — создать сайт
Качественная верстка
Создание любого сайта начинается, как известно, с идеи. Сообразно идее специалисты продумывают дизайн сайта, планируют наполнение контентом. Но «физическое» изготовление веб-страниц начинается с важнейшего этапа – верстки сайта, без которой не обходится ни один проект.
Верстка сайта представляет собой последовательное формирование каждой страницы на основе макета. Под этим термином подразумевается в первую очередь разметка наполнения средствами известного языка разметки HTML, а также визуальное оформление каскадными таблицами стилей – CSS. Хотя каждый продвинутый пользователь компьютера в силах сверстать небольшую простенькую страничку без таблиц стилей, не стоит надеяться на навыки неспециалиста: заниматься версткой сайтов должны опытные профессионалы, осведомленные обо всех сложностях разметки гипертекста и оформления веб-страниц.
Существуют различные способы и методы верстки, досконально известные профессиональным верстальщикам. В частности, важно заранее продумывать окончательный внешний вид, который примет сайт по завершении верстки и оформления дизайна. В этой связи различают два способа разработки дизайн-макета: так называемый «резиновый» сайт и менее используемый, но все еще распространенный вариант – сайт с фиксированной шириной. Последний вариант может показаться удобным, так как у большинства пользователей персональных компьютеров разрешение мониторов составляет 1024х768 пикселей. Однако целесообразнее разрабатывать «резиновый» макет: он позволяет сократить до минимума неиспользованное свободное пространство и извлечь максимальную выгоду из каждого фрагмента веб-страницы. Такой эффект обусловлен применением процентных расчетов площади вместо использования фиксированных величин.
Интересный аспект верстки сайтов – это обязательный учет кроссбраузерности. Сегодня повсеместное распространение получили десятки программ для просмотра сайтов, от «классических» Internet Explorer и Opera до набирающих популярность относительно новых браузеров Google Chrome и Safari. Все браузеры без исключения распространяются в разных версиях, и в каждом страницы, оформленные в HTML, отображаются немного по-разному. Чтобы не разрушить красивый дизайн сайта и обеспечить одинаковое его отображение в различных браузерах, профессиональные верстальщики оформляют сайты с учетом кроссбраузерности.
Изучить язык разметки гипертекста недостаточно для грамотной верстки – необходимо составить код сайта так, чтобы его легко «читали» и поисковые системы, и веб-дизайнеры. Правильно составленный код хорошо структурирован и разделен на логические блоки, содержащие лаконичные комментарии. Важно, чтобы код «весил» как можно меньше, и поэтому все чаще наряду с привычным языком разметки используются каскадные таблицы стилей, значительно уменьшающие «вес» сайта и способствующие его быстрому продвижению в сети Интернет. Кроме того, малый «вес» обеспечивает быструю загрузку страниц в любых браузерах.
Применяя новейшие технологии и самые современные технические средства, профессиональные верстальщики сайтов компании WEB-VDV создают легкие, быстро загружающиеся и неизменно стильные сайты, целиком отражающие утвержденную дизайнерскую концепцию и имеющие отличные свойства «юзабилити» – удобства для пользователей. Плавная и логичная навигация, быстрая загрузка из любых браузеров с неизменно корректным отображением, обеспеченная легкость продвижения с помощью ведущих поисковых систем – все это преимущества сайтов, созданных компанией WEB-VDV.
Создание интернет-сайтов
Создание сайта | Ивантеевка | Пушкино | Королев | Щелково | Мытищи | Мобильные сайты | Верстка сайта | WordPress, Joomla | Сайт на html | Сайт в подарок | Визитка | Экспресс | Стандартный | Корпоративный | Форум | Landing page | Интернет магазин
19 макетов веб-сайтов, которые заставят ваших пользователей вернуться за новыми
Множество веб-сайтов сияют цветом, яркими изображениями и полезным контентом. Но если оторвать цвет, видео, изображения, контент, что останется? Вы перейдете к основам веб-сайта и внезапно поймете: именно макет действительно придает красоту веб-сайту.
Что такое макет веб-сайта?
Макет веб-сайта — это шаблон (или структура), определяющий структуру веб-сайта .Он выполняет роль структурирования информации, представленной на сайте, как для владельца сайта, так и для пользователей. Он обеспечивает четких путей для навигации внутри веб-страниц и размещает наиболее важные элементы веб-сайта на переднем плане и в центре.
Макеты веб-сайтовопределяют иерархию контента. Контент будет направлять посетителей по сайту и должен как можно лучше донести до них ваше сообщение.
Короче говоря, макеты веб-сайтов — это критически важные элементы, которые делают веб-сайт успешным или неудачным.
Почему следует выбирать один макет вместо другого?
Следует внимательно делать выбор. Вот почему:
- Хороший макет удерживает пользователей на сайте, потому что он делает важную информацию легко доступной и интуитивно понятной для поиска. Плохой макет расстраивает пользователей, которые затем быстро покидают сайт, потому что не могут найти то, что ищут.
По этой причине на поиск хорошего макета лучше всего потратить столько времени, сколько нужно, потому что пользователи не будут уделять вам больше нескольких секунд своего времени.
Итак, помимо решения проблемы выбора за доли секунды, хорошая компоновка имеет дополнительные преимущества. Привлечение посетителей может быть полезным усилием.
- При выборе макета может быть полезно также принять во внимание гештальт-закон закрытия . В нем говорится, что даже если форма изображения не завершена, человеческий глаз имеет тенденцию заполнять визуальные пробелы и распознавать изображение в целом. Чем это может быть вам полезно?
- Вы не будете обращать внимания на детали, а сосредоточитесь на общем виде страниц, образующих веб-сайт; пользователи найдут для себя смысловой путь.
- Вы обращаете внимание на детали, используя несколько дополнительных секунд для экспоненциального роста вовлеченности.
- Вы намеренно не обращаете внимания на детали, позволяя оригинальности говорить сама за себя; пользователи найдут для себя значимый путь, и они сохранят прочную память о вашем веб-сайте.
Пример того, как работает гештальт-закон закрытия
Знакомство с лучшими практиками макетирования
Чтобы с пользой провести время при выборе дизайна макета, важно ознакомиться с некоторыми основными понятиями, связанными с макетом веб-сайта.Мы собрали ряд концепций, которые помогут вам сориентироваться в изобилии предустановленных макетов веб-сайтов.
Визуальный вес и отрицательное пространство
Люди воспринимают визуальный вес, когда некоторые объекты на веб-сайте обладают большей визуальной силой. Эта визуальная сила может быть вызвана в определенных элементах с помощью различных методов. Среди них негативное пространство — это то, что нас здесь напрямую интересует.
Негативное пространство (пространство, лишенное каких-либо элементов) привлекает внимание к элементам, перевешивающим остальные, посредством сосредоточенной на них визуальной силы.
Пример визуального веса, созданного через негативное пространство
Пространство между черным квадратом и белыми квадратами направляет взгляд на левый элемент. Но левый элемент перевешивается четырьмя меньшими белыми квадратами. Черный квадрат несет более сильную визуальную силу.
Сбалансированный макет сайта
В сбалансированном веб-дизайне элементы, составляющие макет, поддерживают друг друга, так что пользователь видит текстовое содержимое одинаково важно.Кроме того, элементы легко сканируются в макете, который эффективно представляет их все. Дизайн производит впечатление стабильности и приятен с эстетической точки зрения.
Один из самых популярных уравновешенных дизайнов — это симметричный баланс, где, подобно зеркальному отображению, визуальный элемент будет выглядеть одинаково по обе стороны от центра. Симметрия вызывает баланс, элегантность и удовольствие. Вы, наверное, тоже это почувствовали, глядя на архитектуру некоторых зданий, садов и даже на крылья бабочки.
Разделы для определенных аудиторий или функций
Расположение элементов, которые можно изменить, что означает, что пользователи могут легко переключаться на другие разделы веб-сайта. Чтобы помочь вам понять, как это возможно, мы предлагаем вам подумать о модных веб-сайтах, адресованных как мужчинам, так и женщинам.
Макет поддерживает 2 отдельных раздела на веб-сайте, один посвящен одежде для мужчин, а другой — одежде для женщин. Разделение макета обслуживает функциональный контент, очень полезный для двух разных целевых аудиторий.
Выйти за рамки стандартных раскладок
В то время как некоторые макеты следуют традиционному пути с целью наилучшего обслуживания функциональности, в других макетах используются смелые дизайны и структуры с целью оказать влияние на пользователя. Сломать шаблон означает неожиданное расположение элементов на веб-странице, и впечатления, которые оно вызывает, выделяются среди множества стандартных веб-сайтов, что пользователь не может не запомнить ваш веб-сайт.
Источник: Schweppes.ок.
Помните, что UX лучше дизайна. Всегда думайте о конечном пользователе. Сделайте тесты, прежде чем что-либо выпускать.
Создание визуального напряжения для привлекательных стимулирующих макетов
В веб-дизайне визуальное напряжение напрягает внимание пользователей, сосредотачивая его на ключевых моментах веб-сайта. Визуальное напряжение проявляется в контрастах пространства, цвета или яркости, и это легко заметно, если они переплетаются в идеальном общем балансе элементов.
Его роль состоит в том, чтобы визуально стимулировать пользователей отказаться от рутины веб-серфинга и обрабатывать информацию на веб-сайте в совершенно новом свете.
Визуальная напряженность в макете веб-сайта из-за неожиданного размещения некоторых элементов — Источник: Stripe
Используйте точки фокусировки, чтобы привлечь внимание к определенным элементам
Кнопка с призывом к действию может быть центром внимания. Изображение может быть фокусом. Заголовки также могут быть координационными центрами. Все зависит от того, как они интегрируются в макет веб-сайта, поэтому они становятся наиболее интересными объектами на веб-сайте, привлекающими внимание пользователя.
Источник: Tesla.com
Благодаря фокусам ваши пользователи будут на полпути к конверсии (какой бы «конверсией» ни был ваш конкретный веб-сайт) — пользователи сконцентрируют свое внимание на этих фокусах и будут более склонны предпринимать действия, которые вы от них хотите. брать.
Дизайн макетов для достижения целей веб-сайта
Рекомендуется, чтобы перед тем, как приступить к разработке макета / просмотру шаблонов макета, вы должны определить , каковы цели веб-сайта .Они могут продавать товары, собирать трафик или просто очаровывать пользователей каким-нибудь произведением искусства. Макет сайта следует выбирать исходя из целей сайта. Это вызовет определенные действия пользователей, которые приведут к достижению этих целей.
Источник: Unbounce
Макеты, рассказывающие историю
Разработайте макет / найдите макет так, чтобы он соответствовал сообщению, которое вы должны передать. Разделы разделов должны собираться вместе, чтобы рассказывать полную историю.Каждый элемент в этой цепочке — это еще одна глава вашей истории.
Макет, состоящий из разделов функций, много говорящих о ценности приложения
Лучшие макеты веб-сайтов с доказанным успехом
Ниже вы найдете самые популярные и эффективные макеты веб-сайтов, которые дизайнеры со всего мира используют для создания своих веб-сайтов.
1. Зигзагообразная раскладка
Исследование показало, как пользователи просматривают содержимое веб-страницы: глаза перемещаются по странице в соответствии с направлением буквы Z.
- Сначала взгляд идет слева направо
- Далее глаз идет вниз, а влево
- Наконец, их глаза снова возвращаются вправо
Зигзагообразный макет, так как он неразрывно связан с обычным поведением веб-пользователей, применим к широкому кругу веб-сайтов в различных областях деятельности.
Демонстрация веб-сайта ресторана— создана с использованием темы «Месмериз»
2. Макет F
Макет F-формы следует другому широко известному способу сканирования, когда глаза перемещаются по странице в виде буквы F.
Благодаря связи с широко известным поведением пользователей, этот макет подходит для широкого спектра веб-сайтов, от веб-сайтов электронной коммерции до веб-сайтов портфолио.
Источник: Patagonia.com
3. Полноэкранное фото
В данном случае макет подразумевает распространение содержимого на полноэкранную фотографию / изображение. Таким образом, текстовые разделы или разделы меню служат для поддержки «живого» изображения. Подходит для веб-сайтов, которые хотят сразу же закрепить тему сайта в сознании посетителя.
Источник: Netflix
4. Схема сетки
Информация организована в виде сеток, что упрощает просмотр, и люди могут останавливаться на конкретных интересующих темах. Сетки позволяют равномерно распределять текст, фотографии и видео на веб-страницах, позволяя пользователям определять важность каждой единицы. Полезно для газет, видеоблогов и т. Д.
Источник: Икеа
Источник: iHeartRadio
5.Макет в одну колонку
Этот макет организует информацию в один столбец, и это один из самых простых макетов для размещения. За контентом (текст, фотографии, видео) легко следить, а необходимость сканировать — это не что иное, как определение ключевых точек интереса в этом единственном столбце. Подходит для исследовательских работ и длинных статей.
Кроме того, макеты в один столбец идеально подходят для мобильных устройств.
Источник: Средний
6.Макет избранного изображения
Один из наиболее распространенных в настоящее время макетов подразумевает создание избранного изображения, представляющего каждую страницу веб-сайта. Изображение служит для концентрации внимания и интереса к фокусу, выражающему тему страницы. Кроме того, изображение выступает в качестве источника смысла, который исходит именно из этой фокусной точки. Подходит для нишевых блогов, фрилансеров и профессионалов.
Демонстрация веб-сайта портфолио дизайнера — создана с помощью темы «Месмериз».
7.Асимметричная планировка
Асимметричная планировка играет с правилами симметрии до такой степени, что искажает их в пользу уникального обещания: мы можем предложить больше, чем просто совершенство. Хитрость заключается в том, чтобы создать активное пространство и сделать белое пространство более живым.
Подходит для этой категории веб-сайтов с веб-дизайном, для необычных презентаций портфолио и инновационных бизнес-сайтов.
Источник: Kiwi.com
8.Макет разделенного экрана
Этот тип макета относится как к вертикальному разделенному экрану, так и к горизонтальному разделенному экрану. Как правило, вертикальный разделенный экран играет важную роль в придании двойной важности 2 или более отдельным областям. Цель здесь — способствовать быстрому выбору для лучшего взаимодействия с веб-сайтом сразу же.
Пример ниже несколько отличается тем, что он содержит как вертикальное, так и горизонтальное разделение на одной и той же странице. Если смотреть только на вертикальное разделение, это не побуждает сделать выбор, а скорее усиливает одно восприятие другим.
Макет с разделенным экраном рекомендуется для интернет-магазинов (например, для продажи мужчинам и женщинам) или для творческих веб-сайтов, «продающих здоровье» на всех этапах веб-презентаций (как в случае ниже).
Источник: RedLight.dev
9. Макет галереи заголовков и эскизов
Во все более визуально ориентированном онлайн-мире этот макет может творить чудеса. Он состоит из миниатюр изображений, ведущих к полному описанию этих тем, и заголовков (+ короткие презентации), которые служат руководством по альбому изображений.
Подходит для туристических сайтов, блогов и журналов.
Источник: wepresent.wetransfer.com
10. Модульная компоновка (также известная как компоновка карты / блочная компоновка)
Этот макет тесно связан с Material Design, протоколом проектирования, запущенным Google. Он становится все более популярным благодаря своей гибкости и отзывчивости. Модульная компоновка означает, что каждая единица контента (текст, изображения, видео, кнопки) включена в карточку или модуль, имеющий собственное выделенное пространство.
При применении модульных макетов к веб-сайтам достигается обтекаемый вид и очень связная композиция элементов на веб-странице.
Подходит для корпоративных веб-сайтов, где четкие и последовательные презентации являются основополагающими для профессионального присутствия в Интернете.
Источник: UXPin
Источник: thefutur.com
11. Макет журнала
Макет журнала, который встречается в наши дни, представляет собой смесь некоторых других макетов, и все они служат для придания ауру великолепия новостям.
В приведенном ниже примере сочетаются макет галереи заголовок + миниатюры, макет избранного изображения, а также твердый F-образный макет, чтобы сохранить гламур журнала на должном уровне.
Такие комбинации подходят для интернет-журналов, но не ограничиваются ими.
12. Макет одной страницы
Хотя это не так широко распространено среди распространенных макетов веб-сайтов, мы хотели перечислить этот макет здесь из-за его довольно интересных характеристик. Он объединяет несколько действий на одной странице (например,грамм. Gmail). Контент загружается динамически с использованием JavaScript. И он построен так, что генерирует уникальные URL-адреса для каждой точки обзора.
13. Схема радиальной симметрии
Другой менее распространенный тип компоновки относится к радиальной симметрии. Центральная точка, из которой излучаются коррелированные элементы в округлой форме:
.Это упаковка
Теперь, когда вы ознакомились с различными макетами веб-сайтов, пора подумать, какой именно макет лучше всего подходит для вашего веб-сайта.Это универсальный макет или макет, адаптированный к определенной нише?
Для этого вы должны знать свою аудиторию, ее поведение, потребности и ожидания и создать соответствующее сообщение, которое идеально вписывается в макет. Макет будет играть роль, позволяя сообщению сиять и быть настолько убедительным для пользователей, что они не могут не принять его.
Дизайн веб-страницы: 3 шага, которым должен следовать каждый дизайнер
Создание веб-страницы, которая воплощает почти волшебный подвиг сочетания эстетической красоты и яркости вашего сообщения, требует удачного сочетания искусства и науки.Секрет заключается в том, чтобы дать себе немного творческой свободы — при этом придерживаясь проверенной структуры.
Звук невозможен?
Не беспокойтесь, вот краткое руководство по созданию макета веб-страницы, повышающего конверсию, для любого бизнес-сайта.
Трехэтапный процесс разработки макета бизнес-сайта
Шаг 1. Сначала продумайте путь пользователя
Проведение исследования и обдумывание структуры домашней страницы до того, как вы начнете набрасывать идеи, имеет первостепенное значение для процесс проектирования.В процессе исследования убедитесь, что вы постоянно сосредотачиваетесь на первом впечатлении потенциальных клиентов. В конце концов, создание бизнес-веб-сайта, обеспечивающего отличный пользовательский интерфейс, практически невозможно без знания ожиданий целевых пользователей.
А веб-сайт, который не обращает внимания на доступность или не имеет хорошего пользовательского опыта, имеет гораздо меньше шансов привлечь приличный объем трафика — в конце концов, UX и SEO идут рука об руку. Есть выбросы с небрежным UX, которые все еще привлекают множество пользователей — см. Craigslist.Но у компаний с лучшим UX, таких как Uber, Airbnb и Slack, гораздо больше шансов заново изобрести свои отрасли.
Есть много способов исследовать потребности и ожидания пользователей, но интервью и сортировка карточек, вероятно, являются самыми популярными методами. Как только вы получите более глубокое представление о том, что ваша целевая аудитория ожидает от страницы, вы можете начать работу над информационной архитектурой.
Информационная архитектура (IA) — это организация информации на веб-сайте таким образом, чтобы она была ясной, интуитивно понятной и разумной. Подумайте о своем собственном опыте просмотра веб-страниц: переход на плохо спланированную веб-страницу, которая не доказывает свою релевантность за считанные секунды, расстраивает и, вероятно, заставит вас сразу же нажать кнопку закрытия или возврата.
Хороший IA создаст иерархию, которая выделяет наиболее важные элементы и удерживает посетителей.Без прочного «скелета», на котором можно было бы опираться, вы настроите себя на неудачу.
Навигация — один из ключевых аспектов IA, который следует учитывать на раннем этапе. Неважно, насколько красив ваш сайт, если пользователи не могут сориентироваться в нем.
Хорошая навигация имеет три основные характеристики:
- Простота
- Четкость
- Последовательность
Ваша цель должна заключаться в том, чтобы направлять пользователей к информации, которую они ищут, за минимальное количество кликов. Вы добиваетесь этого с помощью ясного, краткого и полезного языка панели навигации и единообразного дизайна всего сайта. Добавление функции резервного копирования, такой как хлебные крошки, также может значительно повысить удобство использования вашего сайта, помогая посетителю всегда понимать свое местоположение на сайте.
Шаг 2. Получите правильную визуальную иерархию
Лучшие веб-сайты делают это правильно. Сильная визуальная иерархия определяет разницу между дизайном макета веб-сайта, который направляет пользователей к действию, которое вы хотите, чтобы они предприняли, и сайтом, который просто выглядит хорошо . Люди — невероятно визуальные существа, и когда дело доходит до потребления контента в Интернете, мы часто просматриваем страницу, чтобы быстро определить, найдем ли мы то, что нам нужно, прежде чем погрузиться в нее.
Как дизайнер, вы можете убедиться, что самая важная информация видел и привлекает пользователей.
Без четкой визуальной иерархии весь контент на странице кажется одинаково важным, что делает его подавляющим.
Различные принципы дизайна помогают создать сильную визуальную иерархию.
Сетки обеспечивают мощную настройку для создания связей между различными элементами на странице и дают ощущение порядка в макете. Сетка показывает, как все элементы взаимодействуют друг с другом на странице, и обеспечивает адаптивный дизайн с четкой структурой для выделения нужной информации.
Есть два основных шаблона сканирования глаз, которые люди используют для быстрого сканирования блоков контента:
- F-образный шаблон
- Z-образный шаблон
Как дизайнер, у вас есть большой контроль над тем, куда посетители веб-сайта будут смотреть при сканировании вашей страницы, поэтому очень важно настроить для них правильные пути. Мы часто встречаем F-образный узор на сайтах с большим количеством текста, таких как блоги и новостные сайты.
Важно отметить, что группа Нильсена-Нормана — люди, открывшие этот паттерн чтения в 2006 году — недавно пересмотрела свое исследование и прояснила некоторые заблуждения, связанные с ним: F-образный паттерн на самом деле вреден для пользователей и бизнеса и следует избегать.
Если пользователи просматривают ваш веб-сайт по F-образному шаблону, это означает, что они отдают предпочтение левой стороне страницы и упускают важный контент справа.Чтобы предотвратить F-сканирование, вы должны отформатировать контент на своем сайте таким образом, чтобы он направлял их на информацию, которую вы считаете наиболее важной.
Вот несколько способов направить посетителей к чтению наиболее важного содержания:
- Включите наиболее важную информацию в первые два абзаца
- Используйте заголовки и подзаголовки
- Важные слова или фразы, выделенные жирным шрифтом
- Группируйте небольшие суммы связанной информации визуально
- Часто используйте маркированные и нумерованные списки
Старайтесь делать тяжелую работу для ваших пользователей, чтобы свести к минимуму отвлекающие факторы и отговорить их от использования ярлыков.
Дизайн, препятствующий сканированию F-образной формы, хорошо подходит для сайтов с большим количеством текста, таких как блоги и новостные сайты. Z-образный узор лучше подходит для сайтов с минимальным количеством копий и несколькими ключевыми элементами, предназначенными для привлечения внимания пользователя. На целевых страницах часто используется Z-образный узор, чтобы направлять пользователей по пути конверсии.
Этот макет веб-сайта отлично подходит, когда вы хотите привлечь внимание пользователей к конкретному призыву к действию или контенту на странице.Источник: Basecamp
Используйте пять основных строительных блоков дизайна, чтобы построить визуальную иерархию с HTML и CSS, понятную с первого взгляда:
1. Размер
В любом дизайне важно соотносить размер с важностью — самая важная информация должна быть самой большой на странице и требовать наибольшего внимания.
2. Цвет
Помните, что цветовая схема может функционировать как организационный инструмент, а также как инструмент брендинга / индивидуальности в дизайне.
3. Макет
Хорошее форматирование побуждает посетителей взаимодействовать с контентом по всей странице и быстрее находить самую важную информацию.
В этом ежеквартальном издании Google используется карточный дизайн для организации содержания на странице и поощрения их основной цели: подписки.Источник: Think with Google .
4. Интервал
Пустое пространство или отрицательное пространство — это инструмент дизайна, который дизайнеры используют для привлечения внимания к наиболее важным элементам пользовательского интерфейса
5. Стиль.
Выбор стиля, который соответствует и подчеркивает ваш бренд, поможет вам более эффективно донести свое послание.
Этот принцип требует, чтобы вы разделили ваш дизайн на три части (макет из трех строк и трех столбцов), чтобы увидеть, где пересекаются линии, и выяснить, где находятся фокусные точки дизайна. Это эффективный метод для создания композиции вашего веб-сайта и выбора расположения и обрамления элементов дизайна. Использование сетки — самый простой способ применить эту технику к любому дизайну.
Шаг 3. Сосредоточьтесь на кнопках призыва к действию
Ни один веб-сайт не обходится без кнопок призыва к действию (CTA).Фактически, маркетологи сказали бы, что они — самый важный элемент на странице, и все усилия должны быть сосредоточены на том, чтобы люди переходили по ссылкам. Стратегическое использование хорошо продуманных призывов к действию может значительно улучшить поток страницы и направить пользователя к конверсии, поэтому очень важно понять это правильно.
Вот что нужно учитывать при разработке кнопок.
Это может показаться очевидным, но вы будете удивлены, как часто веб-дизайнеры отказываются от функциональности и ясности в пользу творчества или какой-то новой причудливой тенденции JavaScript (да, я говорю о вас , призрачная кнопка).Чтобы пользователи понимали, что элемент — это кнопка, используйте стандартные визуальные подсказки, которые помогут им определить возможность нажатия, например форму, тени и блики.
Кнопки служат для того, чтобы сообщить пользователям, что им делать дальше.Если текст расплывчатый, люди будут думать, а не действовать. Четко объясните пользователям, что произойдет, если они перейдут по ссылке. Вот умный пример от Netflix.
При разработке четкого призывания к действию необходимо выделить три важных аспекта: цвет, контраст и расположение. Используйте привлекательный цвет с достаточным контрастом, чтобы выделить основные кнопки, и разместите их на видных местах, где пользователи не смогут их пропустить.
Что еще вы хотели бы знать о верстке?
Мы хотим копнуть глубже, чем 101 балл по этой жизненно важной теме — так что дайте нам знать, что еще вы хотели бы узнать!
Кроме того, не забудьте заглянуть на рынок шаблонов Webflow, чтобы найти множество высококачественных красивых шаблонов веб-сайтов — от электронной коммерции до веб-сайтов-портфолио.
Лучшие макеты веб-сайтов на 2021 год (с примерами)
Макет вашего сайта может определить его успех.
Сделайте неправильный дизайн, и люди будут сбиты с толку и дезориентированы, разрушая взаимодействие с пользователем. Они могут пропустить важный контент или не увидеть призыв к действию.
Итак, прежде чем создавать веб-сайт, убедитесь, что вы правильно поняли идею макета.
Но важность вашего макета идет еще дальше. Дизайн должен соответствовать содержанию вашего сайта.При правильном макете ваш контент может сиять, но при неправильном он может стать переполненным, трудным для чтения и скучным.
В конечном итоге все сайты имеют сетку, которая находится под дизайном сайта. Эти столбцы и строки упорядочивают ваш контент и направляют взгляд пользователя по странице. В рамках этих сеток вы можете создать множество различных подходов. У каждого веб-сайта есть основная сетка, на которой дизайнер построил макет.
Однако, когда дело доходит до выбора правильного дизайна макета для вашего сайта, есть несколько общих отправных точек, которые вы можете использовать для начала.
Стоит сказать, что не нужно придерживаться одного подхода. Вы можете легко комбинировать несколько макетов на своем сайте или даже на одной странице, например, на целевой странице.
Тем не менее, давайте рассмотрим наиболее распространенные варианты макета, доступные вам.
1. Схема с одной колонкой
Несмотря на то, что это самый простой макет, который вы найдете, его популярность значительно выросла с появлением мобильного Интернета. Это связано с тем, что веб-сайт может использовать один и тот же дизайн на мобильных устройствах, планшетах и настольных компьютерах, что сокращает время разработки.
Кроме того, макеты в один столбец хорошо подходят для создания удобного чтения, поскольку они сосредотачивают внимание пользователя на содержании, не отвлекая ни одну из сторон. Вот почему блог-сайт Medium использует его для всех своих статей.
Наконец, в сочетании с изображениями макет с одним столбцом может оказать сильное влияние, потому что он позволяет отображать эти изображения как можно больше. Ocean Resort — отличный пример этого в действии.
Помня об этих факторах, рассмотрите возможность использования макета в одну колонку, если вы хотите, чтобы люди тратили много времени на чтение на вашем сайте, или если у вас есть изображения, которым нужно, чтобы комната сияла.
Из-за своей простоты использование одноколоночной компоновки вызывает несколько проблем. Однако вам необходимо внимательно рассмотреть поток информации. В каком порядке пользователь должен видеть ваш контент?
Например, полезно дать пользователям краткое изложение того, что страница охватывает вверху, чтобы привлечь их внимание и предложить четкий призыв к действию ближе к концу.
Также подумайте о том, как заставить пользователя прокручивать страницу вниз. Макеты с одним столбцом, как правило, длиннее, и пользователю не всегда очевидно, что в нижней части страницы находится больше содержимого.Может помочь визуальный индикатор, например стрелка.
Если макет с одним столбцом кажется немного ограничивающим, но у вас все еще есть много контента для передачи, подумайте о принятии дизайна, ориентированного на контент.
2. Макет, ориентированный на контент
Веб-дизайнеры часто используют макет, ориентированный на контент, на новостных сайтах или блогах, и он обычно имеет основной столбец для контента и один или несколько боковых столбцов для дополнительной информации.
Преимущество этого макета заключается в том, что он может помочь вам управлять длиной строки центрального содержимого, изменяя ширину боковых столбцов.Это имеет значение, потому что, если длина строки текста слишком длинная или короткая, его становится труднее читать, что снижает понимание и удержание информации.
Однако, если все сделано правильно, макет, ориентированный на контент, идеально подходит для любого веб-сайта, ориентированного на копирование. Секрет заключается в том, чтобы разбить содержимое этого макета на небольшие, легко усваиваемые фрагменты.
Например, в моем блоге вы обнаружите, что мой средний пост акцентирован заголовками, списками, изображениями и цитатами. Все это методы, помогающие пользователю сканировать статью и находить интересующие ее части.
Также следует уделить особое внимание боковым колонкам. Очень важно, чтобы веб-дизайнер поместил в эти столбцы правильный контент и чтобы они визуально имели правильный вес.
Проблема в том, что пользователи ожидают найти вторичный контент в боковых столбцах и поэтому уделяют им меньше внимания. Поэтому, если вы планируете включить в боковой столбец что-то вроде призыва к действию, он должен быть достаточно сильным, чтобы привлекать внимание.
Например, обратите внимание, как Smashing Magazine использует красочную иллюстрацию кота, чтобы привлечь внимание к форме подписки на рассылку новостей в правом столбце.
Не то, чтобы макет, ориентированный на контент, подходил для каждой страницы вашего сайта. Веб-сайты часто сочетают этот макет с дизайном в стиле журнала.
3. Макет журнала
Как следует из названия, этот подход к размещению широко используется в журналах или новостных сайтах для показа большого количества различных историй.
Вдохновленные печатным макетом, они позволяют комбинировать заголовки и изображения для представления историй. Это может быть интересным способом передачи того, что по сути является списком ссылок.
Это также отличный макет для выделения регулярно обновляемого содержимого. Вот почему новостные сайты, такие как The Washington Post, так одобряют его.
Однако компоновка не лишена недостатков. Макет журнала может быть непросто сделать адаптивным, часто требуя полного изменения дизайна для устройств с меньшим экраном.
Этот стиль макета веб-сайта также может быть несколько подавляющим, с большим количеством изображений и заголовков, призывающих к вниманию.
Самый эффективный способ решения этой проблемы — создание четкой визуальной иерархии.Другими словами, сделайте одни «истории» крупнее других.
Например, обратите внимание, как веб-сайт Vogue фокусирует внимание на левом изображении, делая его значительно больше. Они эффективно говорят пользователю, где искать в первую очередь.
Также помогает то, что остальная часть пользовательского интерфейса проста, с чистой типографикой и простыми панелями навигации. Если вы собираетесь использовать макет журнала, вам нужно будет много работать, чтобы все было просто.
Еще одним потенциальным недостатком макета журнала является то, что он может выглядеть «квадратным», потому что сетка, лежащая в его основе, очень хорошо видна.Однако вы можете смягчить это, вдохновившись нашим следующим типом макета.
4. Схема разрыва сетки
Макеты, которые, кажется, нарушают основную сетку, могут быть визуально намного интереснее, чем более традиционные подходы. Они также отлично подходят для привлечения внимания к определенным элементам экрана, выходящим за рамки обычных столбцов.
Возьмем, к примеру, сайт VR Arles Festival. Обратите внимание, как они привлекают ваше внимание к своей панели навигации, перекрывая два столбца.
Еще одно практическое применение макета с разрывом сетки — это использование его для наложения текста на изображение таким образом, чтобы привлечь внимание к копии. Когда веб-страница полностью накладывает текст на изображение, его часто можно потерять. Однако, как вы можете видеть из приведенного ниже примера, если текст частично перекрывает изображение, он выделяется намного больше.
Обратной стороной макетов, ломающих сетку, является то, что их сложно сделать правильно, особенно когда веб-сайты должны быть отзывчивыми. По правде говоря, большинство проектов, разрушающих сетку, совсем не похожи.По-прежнему существует основная сетка, и все элементы экрана помещаются в нее. Просто сетка намного сложнее и поэтому не так очевидна. Это затрудняет их разработку.
Им присуща сложность, поэтому вы часто видите, что их используют дизайнерские компании, такие как дизайнерские агентства или модные бренды. Они демонстрируют степень изысканности дизайна, которая нравится определенной аудитории.
Если макет с разрывом сетки кажется слишком сложным для вашей ситуации, но вы все же хотите сделать что-то более инновационное и необычное, подумайте о полноэкранном дизайне.
5. Полноэкранный режим
Полноэкранные макеты, как следует из названия, помещаются на одном экране без необходимости прокрутки пользователю. Это делает их идеальными для повествования или презентаций.
Возьмем, к примеру, «Виды в кусках». Этот насыщенный интерактивный презентационный опыт рассказывает истории 30 вовлеченных видов.
Как видите, полноэкранные макеты лучше всего выглядят, когда они сопровождаются яркими изображениями. Это делает их отличным выбором для веб-сайтов, богатых фотографиями, иллюстрациями или видео.
Не то чтобы вы должны строго придерживаться подхода одного экрана. На первый взгляд сайт Ру на Парламентской площади кажется полноэкранным сайтом в том же смысле, что и Species in Pieces. Их великолепные изображения заполняют все окно просмотра.
Тем не менее, можно перейти вниз по странице, чтобы увидеть дополнительное содержимое. К сожалению, это подчеркивает один потенциальный недостаток такого подхода к компоновке. Пользователи не всегда понимают, что могут прокручивать страницу, и поэтому могут пропустить ценный контент.
Также необходимо тщательно продумать, как макет адаптируется к разным размерам. Например, будет ли работать полноэкранный режим на мобильном устройстве? Кроме того, будут ли изображения обрезаться при изменении размера экрана или просто уменьшаться? Вы можете быстро найти фокусные точки изображений, которые обрезаются за пределами видимой области, при меньших размерах.
Тем не менее, если у вас есть потрясающие изображения, которые можно показать, вам будет сложно найти лучший дизайн макета. Но если вы хотите добавить некоторые описания и призывы к действию вместе с этими изображениями, вы можете рассмотреть альтернативный макет.
6. Альтернативная раскладка
Шаблон переменного макета — один из наиболее часто встречающихся в Интернете. Вы обнаружите, что он состоит из серии блоков содержимого, каждый из которых имеет макет из двух столбцов. Блоки обычно состоят из изображения с одной стороны и текста с другой.
Название дает то, что изображение перемежается стороной. Таким образом, первый блок будет иметь содержимое слева и изображение справа, а следующий блок меняет этот макет.
Это метод компоновки, который особенно нравится при объяснении функций или преимуществ продукта.Например, программные продукты, такие как Webydo, будут использовать изображение, чтобы показать функцию, а затем копию, чтобы объяснить, как она работает или какие преимущества она дает.
Не то, чтобы эти блоки содержимого ограничивались изображениями и текстом. Иногда сайты заменяют изображение на видео. Точно так же контентная сторона элемента может включать все, от значков до отзывов или призывов к действию.
Например, Convertkit включает отзыв и призыв к действию вместе с их текстом в каждом блоке контента.
Отчасти причина того, что чередующиеся блоки так распространены, заключается в том, что это простой подход к компоновке с небольшими недостатками. Если вам нужно сообщить несколько торговых точек, это почти всегда надежный вариант макета.
Конечно, ваши требования могут быть другими, поэтому стоит рассмотреть еще один вариант — карточный макет.
7. Карточные макеты
Карточные макеты страниц — еще один распространенный подход к макету, который вы встретите в Интернете.
Макеты на основе карточек— отличный способ предоставить людям ряд вариантов, из которых пользователь может выбирать, предоставляя им достаточно информации по каждому варианту, чтобы принять решение.
Это делает их популярным выбором для страниц со списком продуктов на сайтах электронной коммерции. Это позволяет веб-сайту отображать изображение продукта, описание и цену. Вы даже можете добавить такие функции, как «сохранить на потом», как это видно на веб-сайте Asos.
Однако вы найдете веб-сайты, использующие макеты на основе карточек, в любой ситуации, когда пользователям нужно выбирать из списка. Например, другое типичное использование — отображение списка статей в блоге или новостном сайте.
Карточный макет позволяет отображать изображение истории, заголовка и описания, а также любые дополнительные сведения о публикации, которую вы хотите включить. Блог Awwwards — отличный пример такого использования в действии.
Лучше всего то, что макеты на основе карточек работают хорошо отзывчиво, при этом количество карточек в ряду медленно уменьшается по мере уменьшения доступной ширины.
Однако у этого подхода есть несколько незначительных недостатков. Во-первых, карточки работают лучше всего, когда вы включаете изображение.Это означает, что если вы изо всех сил пытаетесь найти подходящие фотографии для каждого из элементов вашего списка, вам может быть лучше с другим дизайном.
Другая небольшая проблема — различное количество контента. Если на одной карточке больше содержимого, чем на другой, пустое пространство может оставаться либо внутри карточки, либо между каждой строкой.
Один из способов решить эту проблему — не пытаться удерживать карты в одном ряду, как показано в примере ниже.
Тем не менее, это незначительная проблема, которая объясняет широкое распространение такого подхода к компоновке.
Другой не менее популярный дизайн — макет изображения героя.
8. Макет героя
Макет героя назван в честь изображений-героев, тех больших изображений с наложенным текстом, которые доминируют на домашних страницах многих веб-сайтов. Apple хорошо использует классический образ героя.
Pixave для MacOS развивает макет героя еще дальше, доминируя над дизайном домашней страницы.Что делает изображения-герои настолько распространенными, так это то, что они позволяют вам эффективно разместить свое ценностное предложение прямо в точке входа на ваш веб-сайт.
Как видно из приведенных выше веб-сайтов Pixave и Apple, они обычно состоят из большого фонового изображения, заголовка или строки и описания. Макеты героев также часто сопровождаются заметным призывом к действию.
Если вам нужно четко объяснить, что вы предлагаете на своей домашней странице или целевой странице, чтобы привлечь внимание, то изображение-герой вполне может быть лучшим вариантом. Однако это, вероятно, степень их использования.
Иногда вы видите макет героя, используемый на последующих страницах.Но в большинстве случаев изображение главного героя просто отвлекает внимание от более ценного контента. Так что используйте с осторожностью.
Кроме того, у использования раскладки героя есть небольшой недостаток. Да, они распространены, но пользователи с ними знакомы, и они эффективны.
Значительно менее распространенным вариантом компоновки является компоновка с разделенным экраном.
9. Разделение экрана
Как и полноэкранный макет, разделенный экран — отличный способ привлечь внимание, когда пользователи впервые заходят на ваш веб-сайт, как вы можете видеть на главной странице компании, занимающейся веб-дизайном, ниже.
То, что делает приведенный выше пример настолько эффективным, — это явная причина для разделения экрана. Сайт дает понять, что у их бизнеса две стороны — дизайн и разработка.
Похожий пример — когда вы хотите дать пользователям четкий двоичный выбор. Разделенный экран имеет большой смысл в этой ситуации, поскольку он делит экран поровну между двумя вариантами.
Например, модельное агентство 62 Management использует разделенный экран, чтобы побудить пользователей определить, ищут ли они модель — мужчину или женщину.
К сожалению, помимо этого ограниченного числа приложений, нет особых причин использовать дизайн с разделенным экраном. Это относительно ограниченный вариант компоновки, и просто не так много сценариев, где он уместен. Однако в тех случаях, когда это так, это, безусловно, лучший выбор.
Аналогичным вариантом, который обеспечит немного большую гибкость, является асимметричная компоновка.
10. Асимметричная компоновка
В то время как макет с разделенным экраном требует равного разделения посередине области просмотра, асимметричный дизайн позволяет разделить экран так, как вы сочтете нужным.
Преимущество этого макета перед разделенным экраном состоит в том, что он позволяет выделить определенную сторону страницы. Чем больше недвижимости у стороны, тем больше внимания вы уделяете ей. Это, в свою очередь, позволяет идентифицировать первичный и вторичный контент.
Имея предпосылки для первичных и вторичных столбцов, вы можете использовать этот подход несколькими способами. Например, Феликс Лесуеф использует этот метод на своем сайте для разделения контента и навигации.
Напротив, веб-сайт Nourish Eats использует второй столбец, чтобы вы могли увидеть следующий раздел своего веб-сайта.
Во многих отношениях асимметричная компоновка — отличный выбор. Он гибкий, относительно простой в реализации и менее используемый. Это удобный способ изменить внешний вид вашего веб-сайта без проблем, связанных с другими вариантами.
Как выбрать макет
Прочитав эту статью, вы сделали первый шаг в выборе правильного макета для своего сайта. Вы узнали, какие варианты доступны вам.
Затем вам нужно понять, какие варианты могут быть подходящими для вашего сайта.Один из способов сделать это — посмотреть на своих конкурентов. Однако я бы посоветовал не останавливаться на достигнутом. Опасность в том, что вы их скопируете, а это всегда отстанет на шаг позади.
Вместо этого взгляните на сайты в других секторах, которые имеют похожие типы контента с вашим собственным. Если у вас есть веб-сайт с брошюрами, ориентированный на аудиторию B2B, обратите внимание на другие похожие сайты. Точно так же, если у вас есть сайт электронной коммерции, обратите внимание на электронную коммерцию в других секторах.
Затем поработайте со своим дизайнером, чтобы поэкспериментировать с различными подходами.Предложите им каркасные схемы некоторых идей на основе различных макетов и посмотрите, что лучше всего подходит для вашего контента.
Если вы обнаружите, что не можете принять решение или не уверены в правильном направлении, попробуйте предложить варианты для некоторых пользователей и узнать их реакцию. Не просто спрашивайте их, что они предпочитают, но также спрашивайте, заметили ли они критический контент или поняли ли они, чем занимается компания.
По правде говоря, вы, вероятно, обнаружите, что выбираете разные подходы к макету для разных частей вашего веб-сайта, и это нормально.Потому что когда дело доходит до макета веб-сайта, использование правильного в нужное время имеет решающее значение.
Что содержат обычные веб-макеты? — Изучите веб-разработку
При разработке страниц для вашего веб-сайта хорошо иметь представление о наиболее распространенных макетах.
| Предварительные требования: | Убедитесь, что вы уже подумали о том, чего хотите достичь с помощью своего веб-проекта. |
|---|---|
| Цель: | Узнайте, где разместить элементы на своих веб-страницах и как их разместить. |
Есть причина, по которой мы говорим о веб-дизайне. Вы начинаете с пустой страницы, и вы можете двигаться в любом направлении. А если у вас нет большого опыта, начинать с пустой страницы может быть немного страшно. У нас более 25 лет опыта, и мы дадим вам несколько общих практических правил, которые помогут вам разработать свой сайт.
Даже сейчас, с новым акцентом на мобильный Интернет, почти все основные веб-страницы состоят из этих частей:
- Заголовок
- Отображается вверху каждой страницы сайта.Содержит информацию, относящуюся ко всем страницам (например, название сайта или логотип), и простую в использовании систему навигации.
- Основное содержание
- Самый большой регион, содержащий контент, уникальный для текущей страницы.
- Набивка сбоку
- 1) Информация, дополняющая основное содержание; 2) информация, совместно используемая подмножеством страниц; 3) альтернативная система навигации. Фактически, все, что не является абсолютно необходимым для основного контента страницы.
- Нижний колонтитул
- Отображается внизу каждой страницы сайта.Как и заголовок, содержит менее важную глобальную информацию, например юридические уведомления или контактную информацию.
Эти элементы встречаются довольно часто во всех форм-факторах, но их можно расположить по-разному. Вот несколько примеров ( 1 представляет верхний колонтитул, 2 нижний колонтитул; A основное содержимое; B1, B2 элементы сбоку):
Макет в 1 столбец. Особенно важно для мобильных браузеров, чтобы не загромождать маленький экран.
2-х колоночная компоновка. Часто используется для нацеливания на планшеты, так как у них экран среднего размера.
Трехколоночная раскладка . Подходит только для настольных компьютеров с большими экранами. (Даже многие пользователи настольных компьютеров предпочитают просматривать объекты в маленьких окнах, а не в полноэкранном режиме.)
Настоящее веселье начинается, когда вы начинаете смешивать их все вместе:
…
Это всего лишь примеры, и вы можете располагать их как хотите. Вы можете заметить, что, хотя контент может перемещаться по экрану, мы всегда оставляем верхний колонтитул (1) вверху, а нижний колонтитул (2) внизу.Кроме того, основное содержание (A) имеет наибольшее значение, поэтому выделите ему большую часть места.
Это эмпирические правила, которые вы можете использовать. Конечно, бывают сложные конструкции и исключения. В других статьях мы обсудим, как создавать адаптивные сайты (сайты, которые меняются в зависимости от размера экрана) и сайты, макеты которых различаются между страницами. На данный момент лучше всего поддерживать единообразие макета на всем сайте.
Рассмотрим еще несколько конкретных примеров, взятых с известных сайтов.
Одноколоночный макет
Приложение Invision .Типичный одностолбцовый макет, отображающий всю информацию линейно на одной странице.
Довольно просто. Просто помните, что многие люди по-прежнему будут просматривать ваш сайт с настольных компьютеров, поэтому сделайте свой контент пригодным для использования / чтения и там.
Двухколонная компоновка.
Abduzeedo , простой макет блога. В блогах обычно есть два столбца: толстый для основного контента и тонкий для побочного материала (например, виджетов, дополнительных уровней навигации и рекламы).
В этом примере посмотрите на изображение (B1) прямо под заголовком. Он связан с основным контентом, но основной контент имеет смысл и без него, поэтому вы можете рассматривать изображение либо как основное, либо как побочное содержимое. На самом деле это не имеет значения. Важно то, что если вы поместите что-то прямо под заголовок, это должно быть либо основное содержимое, либо , непосредственно связанное с основным содержимым.
Это ловушка
MICA . Это немного сложнее.Похоже на трехколоночную раскладку …
… но это не так. B1 и B2 плавают вокруг основного контента. Запомните слово «float» — оно станет сигналом, когда вы начнете изучать CSS.
Почему вы думаете, что это макет из трех столбцов? Потому что изображение в правом верхнем углу имеет L-образную форму, потому что B1 выглядит как столбец, поддерживающий смещенное основное содержимое, и потому, что «M» и «I» логотипа MICA создают вертикальную силовую линию.
Это хороший пример классического макета, поддерживающего творческий подход к дизайну.Простые макеты проще реализовать, но позвольте себе проявить свои творческие способности в этой области.
Более сложная планировка
Парижская опера.
В основном двухколоночный макет, но вы заметите много хитростей здесь и там, которые визуально разбивают макет. В частности, заголовок перекрывает изображение основного контента. То, как кривая меню заголовка связана с кривой внизу изображения, заголовок и основное содержимое выглядят как одно, хотя технически они совершенно разные.Пример Opera выглядит сложнее, чем пример MICA, но на самом деле его проще реализовать (хорошо, «легкий» — это относительная концепция).
Как видите, вы можете создавать потрясающие веб-сайты даже с помощью простых макетов. Посмотрите на свои любимые веб-сайты и спросите себя, где верхний, нижний колонтитулы, основное и побочное содержимое? Это вдохновит вас на создание собственного дизайна и подскажет, какие дизайны работают, а какие нет.
Оригинальные и инновационные веб-макеты — Smashing Magazine
Об авторе
Шавон изучал журналистику и медиа-исследования и специализировался на коммуникационном дизайне в Университете Родса в солнечной Южной Африке.Она интересуется… Больше о Шавон ↬
Макет — это основа вашего сайта. Он проводит пользователя по разделам и сообщает им, что является наиболее важным. Он также задает эстетику веб-сайта. Поэтому нужно хорошо продумать, как вы выкладываете контент.
Макет — это основа вашего сайта. Он проводит пользователя по разделам и сообщает им, что является наиболее важным. Он также задает эстетику веб-сайта. Поэтому нужно хорошо продумать, как вы выкладываете контент.
Оригинальный креативный макет имеет большое значение для улучшения пользовательского опыта веб-сайта, хотя важно не позволять своему творчеству мешать удобству использования. Как обычно, мы должны поставить себя на место пользователей: что мы хотим, чтобы они увидели в первую очередь? Как лучше всего будет передано ваше сообщение? Мы должны задать эти вопросы до того, как мы начнем проектировать, потому что макет будет определять остальную часть дизайна.
Дополнительная литература по SmashingMag:
Что ж, на следующих веб-сайтах есть довольно… необычные макеты.Они не обязательно идеальны; Тем не менее, просмотрите их, и, может быть, ваш творческий гений пробудится.
Оригинальные веб-макеты
Beurre & Sel Этот сайт просто красивый. Автоматическое слайд-шоу воспроизводится в фоновом режиме с главной панелью навигации вверху. При прокрутке вниз панель навигации сжимается, но остается фиксированной вверху. Ниже приведен красочный список различных файлов cookie, которые производит компания, но они также служат кнопками в подменю. Когда вы щелкаете по вкусу, информация перекрывает это подменю, позволяя вам просматривать ассортимент вкусов cookie.Панель навигации вверху и подменю ограничены средним столбцом трехколоночной сетки, что позволяет пользователю сосредоточиться на центре.
Хакерство, математика и дизайн По мере загрузки страницы забавная трехмерная линейная анимация начинает заполнять экран. Стрелки указывают на движение и плавность и побуждают пользователя прокручивать вниз к содержимому. Содержимое ниже размещено в сетке из трех столбцов с двумя основными столбцами и одной меньшей боковой панелью. Тем не менее, он не кажется квадратным и скованным, а выглядит более открытым — это связано с большим пространством и закругленными углами.Макет этого сайта удобен для пользователя.
Гостиная Мне нравится этот макет, простой, но очень интересный визуально. Работы студии представлены в форме ромбов разных размеров, которые подходят друг другу. Ромб в центре — это табличка с именем, которая не слишком заметна и не отвлекает от работы. Когда вы наводите курсор на алмаз, он заполняется описанием работы. Этот одностраничный веб-сайт имеет оригинальный и чистый макет, которым легко пользоваться.
Мы любим шум Портфолио Люка Финча имеет веселый и дружелюбный вид.Кажется, что работа разбросана бессистемно, отрываясь от слишком чистого и предсказуемого подхода. Переходы немного расскажут вам о проектах, и вы можете перемещаться по ним с помощью стрелок. Маленькое сердечко в верхнем левом углу — это навигация по всему сайту, на главной странице оно превращается в букву «i». При просмотре проекта можно выйти, наведя курсор мыши на сердце.
Энде Этот макет динамичный. После загрузки он встречает вас причудливой фотографией и предлагает прокрутить вниз, где появляется навигация и, в конечном итоге, прикрепляется к верхней части.Мне очень нравится прозрачная панель навигации, которая немного открывает страницу, показывая содержимое под ней. Контент разбросан по странице, хотя у веб-сайта есть структура; каждый раздел выделяется другим цветом фона. Проекты четко отображаются в сетке из трех столбцов, но раздел для членов команды отделяется от сетки и интересным образом использует пространство.
Эдвард Карвалью Монаган Как насчет цвета? У этого веб-сайта-портфолио есть серьезная личность, и работа идет шумно и оживленно.Наиболее эффективна последовательность в стиле. Веб-сайт представляет собой целостную работу, представляя дизайнера и поддерживая отдельные части портфолио — именно это и должен делать такой веб-сайт. Цветовая палитра включена в паспортную табличку, а мигающая анимация придает веб-сайту энергию.
Huys Этот сайт имеет оригинальную верстку: правая часть страницы действует как бланк, предоставляя всю необходимую информацию, например, кто они и чем занимаются.Левая часть страницы прокручивается по вертикали и напоминает расположение окон кондоминиумов, которые они строят. Как только вы нажмете, вы попадете в более простой макет в стиле блога, в котором легко ориентироваться.
КатАрт KathArt имеет отличный макет видео. Личность почти вытекает из этого простого, но очень эффективного дизайна, когда вы встречаетесь с членами этой команды. Члены команды представлены во время работы, как если бы вы были с ними в офисе! Навигация в виде шкалы времени удобна, потому что вы можете легко отслеживать ход видео.
Wacom Веб-сайт Wacom ориентирован на широкую аудиторию как профессиональных, так и непрофессиональных креативщиков. Макет является неотъемлемой частью этого и создает удобный интерфейс. Навигация слева сворачивается при наведении курсора и показывает различные доступные категории. Пользователь сам все контролирует и может выбирать, на какие продукты смотреть; их не принуждают и не продают. Макет домашней страницы прост и направляет пользователя к продукту, который лучше всего соответствует его потребностям.Мне нравятся тонкие нарисованные от руки элементы, которые сопровождают продукты.
Танцевальное мероприятие в Амстердаме Макет здесь действительно помогает продемонстрировать настрой и дух этого мероприятия. Навигация проходит вниз с левой стороны, становясь ориентиром на веб-сайте. Слайд-шоу ярких, визуально стимулирующих изображений сменяется тизерами фестиваля, детской площадки и конференции. Это эффективный способ привлечь пользователей.
При прокрутке страницы вниз содержимое ниже скользит по слайд-шоу, перемещая подменю снизу вверх.В каждом разделе веб-сайта есть баннер, который перемещается по экрану, что делает введение в этот раздел визуально привлекательным. Остальные статьи выложены в виде сетки. Строки в сетке не совпадают идеально; каждый столбец начинается немного ниже предыдущего — еще одно небольшое, но эффективное визуальное средство.
Кропп У Кроппа большая и смелая личность, и макет это демонстрирует. Когда вы наводите курсор на изображение, изображение пикселируется до неузнаваемости, что привлекает ваше внимание.Панель навигации вверху одинакова для всех страниц, а домашняя страница в основном представляет собой громкое визуальное представление опций навигации. Макет отражает идею пикселизации, и все фотографии и видео размещаются в блоках, как пиксельное изображение.
Neue Yorke Макет сетки для портфолио Дэви Рудольфа прост и минималистичен — довольно прост и естественен для пользователя. Каждая страница имеет только два цвета, уникальные для этой страницы. Когда вы нажимаете на один из его проектов, витрина имеет приоритет, а главная панель навигации исчезает.Что мне нравится в этом подходе к веб-сайту-портфолио, так это то, что, несмотря на его индивидуальность, личность не отвлекает от работы дизайнера.
Juliana Велосипеды У Юлианы довольно необычный и новаторский дизайн для веломагазина. При загрузке красивая фотография наполняет экран сочностью и теплотой. Веб-сайт разделен на четыре раздела, которые скрыты за значком навигации. Кажется, что дизайн имеет более женственный оттенок, а типографика смелая, сильная и немного изящная.Эффект трехмерного наведения на велосипеды также является приятным дополнением.
Esquire Планировка здесь простая, понятная и доступная. Фирменный стиль Esquire — одноцветный черно-белый. Тизеры статей цветные, чтобы привлечь внимание читателя. Эффект наведения также прост, его описание находится под заголовком тизера. Навигация находится в середине веб-сайта и работает как газета, где читатель заинтригован содержанием в верхней части страницы. Изображения, цвета и краткие заголовки привлекают внимание пользователя.
Institut Choiseul Intitut Choiseul имеет привлекательную компоновку блоков, которая складывается как пазл. Многослойный вид с цветными пластинами помогает установить индивидуальность. Далее по странице макет переходит к более традиционной сетке, хотя каждая история находится в блоке разного размера, что создает интересную и динамичную эстетику. Различные блоки цвета выделяют разные части веб-сайта, что упрощает навигацию и чтение. Веб-сайт имеет изысканное и изысканное качество, соответствующее его назначению.
Премия Премия отмечает креативность, а ее нейтральный эстетический дизайн создает основу для эффективной работы дизайнеров. Макет сетки не имеет каких-либо отделок или излишеств, которые могли бы отвлекать или конфликтовать с любым из представленных дизайнов, но интересный эффект наведения имеет красивую пиксельную тень. Навигация закреплена слева от страницы, а функции поиска и фильтрации закреплены вверху. Такой порядок навигации лучше всего подходит для демонстрации содержимого веб-сайта.
Гарри Опыт работы с этим сайтом прекрасен. Дизайнеры широко используют сетку, которая имеет классическую привлекательность, соответствующую целевому рынку. Открытый, чистый, структурированный дизайн обеспечивает приятное взаимодействие с пользователем. На веб-сайте, на котором продаются мужские бритвы, размещены изображения, которые являются изысканными и мужественными, но при этом не выглядят грубыми.
Король лета Этот веб-сайт Tumblr передает очарование этого фильма с помощью макета фотографий, случайных изображений в формате GIF и причудливых строк из фильма.Он имеет структурированный, но не единообразный макет, который приятно прокручивать, а рукописный шрифт для заголовка помогает создать ощущение альбома для вырезок. Уникальное расположение блоков контента создает интересный визуальный эффект, когда изображения и GIF-файлы то и дело накладываются друг на друга, направляя взгляд пользователя на веб-сайт. Веб-сайт о фильмах должен отражать сложную индивидуальность полнометражного фильма, и хотя я не видел этот фильм, я определенно имею представление о его характере.
Всемирный день выпечки Макет Всемирного дня выпечки требует взаимодействия с пользователем с самого начала.По мере загрузки страницы анимированная стрелка, нарисованная от руки, предлагает вам выбрать уровень выпечки. Если вы решите просматривать все рецепты на всех уровнях, а не по одному, то вас встретит целый экран, полный вкусных, аппетитных рецептов.
Макет рассматривает еду как произведение искусства, демонстрируя фотографии выпечки на большей части страницы и перенаправляя вас на другую страницу с рецептом. Рецепты аккуратно разложены в трех столбцах: ингредиенты слева, инструкции в середине и информация об участнике справа.
Бумага и краска Верстка и взаимодействие Paper & Paint оригинальны. Во время навигации веб-сайт почти переключается с раздела на раздел, а его макет и структура соответствуют продукту. Навигация скрыта и появляется при выборе цветовой схемы. Изображения отображаются на видном месте при прокрутке, и верхняя часть каждого последующего изображения дразнит пользователя, приглашая его прокрутить, чтобы увидеть больше.
Мне нравится, как изображения перемещаются внутрь, когда вы прокручиваете страницу вниз, создавая интересную визуальную динамику.Еще одна приятная интерактивная функция — это «раскрашивание» стены в разные цвета с помощью мыши, что добавляет немного веселья.
Newsweek Этот макет совсем не обычный для новостного сайта. Домашняя страница Newsweek проста, но жирна, с фотографией для ведущей статьи, установленной в качестве фонового изображения. Маленькие красные вкладки повсюду обозначают веб-сайт, указывая типы представленных историй. Макет разбит на разделы, которые не соответствуют одной и той же сетке. Раздел «Ньюсмейкеры» использует стандартную сетку, но отличается от обычного табличного вида, при этом некоторые изображения отображаются в виде кружков вместо обычных квадратов.Когда вы прокручиваете страницу вниз, таким образом выстраивается один и тот же шаблон для новостей каждого дня, что создает последовательность, понятную читателю.
Эбби Путински Эбби Путински, оригинально подходящая к созданию сайта-портфолио, работает креативным иллюстратором и графическим дизайнером. После загрузки на экран выпадает анимированное вводное окно, предлагающее пользователю изучить ее работу. Как только вы закрываете окно, вы перемещаетесь по карте, на которой собраны все ее приключения. На этом сайте действительно нет макета, он бесплатный и открытый без четких границ, что делает навигацию по нему настолько интересной.Когда вы нажимаете на произведение, изображение в рамке в виде открытки падает на страницу, повторяя идею приключений и путешествий. Навигация всегда доступна и закреплена вверху в той же иллюстративной эстетике.
Baumastisch Эта плотная сетка — хороший способ продемонстрировать портфолио работ. Когда вы наводите курсор на каждую часть, отображается название, но когда вы нажимаете на работу, появляется «первая страница» этой работы. На этой странице представлена вся необходимая информация о проекте, такая как дата, заказчик, роль дизайнера и т. Д.что единообразно во всех проектах. Вы должны щелкнуть слайд-шоу, заполняющее экран, чтобы просмотреть проект. Я считаю, что это действительно эффективный способ продемонстрировать свою работу.
Нориджский университет искусств Яркие фотографии и красивые изображения отлично демонстрируют артистический талант в этом университете с самого начала. Фоновое изображение на домашней странице рассказывает историю, вовлекая пользователя. Мне нравится расположение навигации сбоку; он другой, но работает хорошо и не затмевает изображение или макет.Все ярлыки желтые, что создает единообразную визуальную идентичность. Выпадающие меню становятся заметнее при щелчке по категории, что хорошо сочетается с макетом.
Мое внимание привлек логотип с аккуратными буквами Helvetica. Это не слишком сильно, но наклон буквы «N» добавляет что-то другое, немного дерзости. Наше первое впечатление создается большим фоновым изображением, но затем стрелка предлагает нам прокрутить вниз, чтобы просмотреть различные истории, которые представлены в виде больших эскизов с подписями.Остальная часть страницы довольно обычна.
Trask Industries Trask Industries — вирусный сайт нового фильма о Людях Икс. Макет простой, но эффективный. Он разделен на три части: боковая панель навигации закреплена слева, видео в центре, а основное содержимое прокручивается по вертикали справа. Используемое здесь видео хорошо работает, чтобы вызвать предвкушение фильма. Эффект анимированного наведения на значки навигации — приятный штрих. Суть веб-сайта ясна, о чем свидетельствует известность, придаваемая видео.Переходы довольно изящны, поскольку разделы содержимого выдвигаются и возвращаются обратно. Также попробуйте изменить размер браузера, чтобы увидеть, как изменяется макет — навигация скрыта, а содержимое отображается при прокрутке страницы вниз.
Адам Хартвиг Этот сайт действительно интересен своим кажущимся отсутствием верстки. Он создан с использованием анимированной типографики в стиле Flash, которая продолжает автоматически воспроизводиться по всему веб-сайту. Даже не просматривая различные категории, пользователь получает представление о работе дизайнера через анимированное слайд-шоу.Анимация последовательная, а милые иллюстрации прекрасно иллюстрируют творческую индивидуальность дизайнера.
Contad Все здесь — CSS, HTML, JavaScript и SVG — анимируется при прокрутке. Это безумие! Яркие цвета вдохновляют, а дизайн состоит из замысловатых иллюстраций. Обратной стороной является то, что сайт разрабатывался только для настольных компьютеров с мышью и работает только в Chrome.
Музей Национальной Академии Этот макет выглядит многоуровневым и демонстрирует модульный подход.Кажется, что разные элементы на странице перекрывают друг друга; например, панель навигации останавливается примерно на трех четвертях страницы. Фотография находится под навигацией, а кнопки и подписи написаны цветными блоками, что добавляет эстетики модульности. Мне также нравится эффект тени в раскрывающихся меню в навигации, который создает интересную глубину.
Эндрю Маккарти Портфолио Эндрю Маккарти имеет уникальное оформление. Цветные полосы размывают страницу, а при прокрутке вниз открывается дополнительная информация о дизайнере.Во время прокрутки на месте появляется умная покадровая графика с пиксельным изображением кошачьего. Мне нравится движение, созданное этой простой идеей. Кстати, сайт также полагается на взаимодействие пользователя.
Микаэль Эдвардс При разумном использовании анимация действительно может способствовать функциональности веб-сайта. Микаэль Эдвардс использует анимацию, которая визуально привлекательна и функциональна. Мы ведь проектируем для Интернета? Нет необходимости размещать все на странице или оборачивать текст вокруг изображений.Почему бы не включить интерактивную анимацию и не сделать ее интересной? Эта идея хорошо работает здесь как эффект наведения. Синяя точка представляет собой курсор; при перемещении мыши изображение смещается, освобождая место для текста.
Друг дизайнера Не совсем то, что вы ожидали от веб-сайта дизайнера, верно? «Друг дизайнера» выглядит как HTML-код самого веб-сайта. Все, что вам нужно знать, находится прямо в коде, а теги действуют как заголовки. Коробка «Совет дня» — это замечательное устройство, которое направляет пользователя по веб-сайту.
Вылупился Макет Hatched опирается на навигацию и разделы, которые проходят по всему экрану, создавая смелость и открытость. Адаптивная навигация интересна. На меньшем экране это могло выглядеть неуклюже; но здесь навигация, включая кнопки социальных сетей, ограничена одной кнопкой меню.
Институт возникающих проблем На этом веб-сайте есть приятные последовательные переходы с кругами, появляющимися при загрузке страницы. Веб-сайт хорошо структурирован, а круги создают дружественный контраст приведенной ниже статистике.Подписи в разделе «Вызовы» выглядят как пузыри с речью, что усиливает дружескую атмосферу. Эффект наведения на эти подписи не только функциональный, но и привлекательный. Пользователя не засыпают статистикой, потому что числа скрыты и раскрываются только при наведении курсора.
В Арктику Макет Into the Arctic привлекает пользователей и включает их взаимодействие. Видео на заднем плане увлекает пользователя и иллюстрирует его причину. Стиль навигации другой — когда вы наводите на него курсор, она раскрывается с дополнительной информацией, как брошюра.Типографика также привлекательна, а цитаты особенно сильны. Дизайн сайта просто очень хорошо выполнен.
Джон Джейкоб У этого портфолио есть горизонтальная прокрутка, что очень необычно. Когда вы щелкаете, чтобы просмотреть работу, она разворачивается до середины экрана с увеличенным изображением и кратким описанием работы. Описание и список работ краткие и лаконичные; вы не чувствуете, что вас постоянно перенаправляют на другие страницы. Мне очень нравится навигация, сгруппированная в верхнем левом углу со ссылками на социальные сети дизайнера в нижнем правом углу, обрамляющими страницу.Дизайнер эффективно использует пространство, а эффект поворота интересен.
Впечатление Белое пространство здесь освежает и создает открытость и дружелюбие. Белое пространство позволяет пользователю удобно читать и ориентироваться, а также эффективно использовать веб-сайт. Эффект зависания другой; это как если бы половина бумаги складывалась вверх. При нажатии кнопка складывается, как книга, чтобы показать дополнительную информацию.
Почтовый Postable имеет симпатичную концепцию; он отправляет вам красиво оформленные открытки с благодарностью по электронной почте, а дизайн веб-сайта выглядит как улитка.Дизайн и расположение играют важную роль в передаче концепции. Фон имеет настоящую бумажную текстуру с верхней рамкой, напоминающей олдскульный конверт. Ощущение подлинной реальной жизни — это приятное прикосновение к веб-форме, как если бы вы записывали информацию на листе в блокноте.
Национальный музей ЛГБТ На этом веб-сайте появился новый взгляд на одностраничные макеты. Механизм прокрутки здесь действительно классный; страница разделяется пополам, причем две половины прокручиваются в разных направлениях, создавая динамический эффект.Разделы имеют разные цвета и соединяются при прокрутке.
Лукас Никитчук Мне очень нравится макет портфолио Лукаса Никитчука, потому что он демонстрирует его мастерство. Мы переходим к делу: краткая биография дизайнера и его работы размещаются прямо на главной странице. Круги создают дружелюбную и плавную эстетику. Пятна краски на заднем плане добавляют к этому и придают сайту открытость и свободу. Навигация довольно проста и работает одинаково на всем сайте.Еще одним приятным моментом является то, что вы можете перемещаться с помощью клавиш со стрелками, что полезно для пользователей ноутбуков.
Заключение
Макет является основой вашего веб-сайта и важной частью любого творческого начинания. Подумайте о пользователях и о том, как они будут взаимодействовать с сайтом. Скорее всего, они будут просматривать ваш сайт только на мобильном устройстве? Как это повлияет на макет? Надеюсь, вы почерпнули вдохновение для самостоятельного создания макетов!
(al) (il)
Получите идеальный макет веб-сайта за 27 шагов
Создание макета веб-сайта не должно быть сложной задачей, особенно если вы знаете типичных ошибок, которых следует избегать.В этом посте мы рассмотрим шаги, которые необходимо предпринять, чтобы создать идеальный макет веб-сайта. Мы расскажем, что каждый новый разработчик веб-сайтов должен знать и делать перед тем, как начинать новый проект, и на что им следует обратить внимание, чтобы избежать ошибок.
Эти шаги охватывают не только аспекты дизайна, но и общие советы по рабочему процессу. На этой странице мы узнаем, как начать работу и основные этапы рабочего процесса дизайна, а на странице 2 вы найдете общие советы по подходу к дизайну макета веб-сайта и советы по завершению проекта.Следуйте этому совету, и вскоре вы будете на пути к созданию профессиональных макетов веб-сайтов. Вы также можете прочитать об атомном дизайне как о способе структурирования вашего сайта.
Все еще ищете хозяина? Взгляните на наше руководство по лучшим услугам хостинга веб-сайтов и лучшим конструкторам веб-сайтов прямо сейчас. И это не описано здесь, но не забудьте свои страницы с ошибками! Взгляните на нашу подборку лучших страниц 404 для вдохновения.
Начало работы
01. Определите, что означает успех
Добраться до сути цели вашего дизайнаПеред тем, как приступить к работе, вам нужно знать, для чего вы проектируете.Помимо описания сайта, вам нужно знать, чего от него ждут. Возьмем, к примеру, новостной сайт. Какая цель? Для того, чтобы сделать как можно больше показов рекламы или для лучшего восприятия чтения? Как будут измеряться эти цели?
Хороший редизайн — не обязательно самый яркий, но тот, который со временем улучшает производительность. Поговорите со своими клиентами перед тем, как приступить к дизайну, — это ключ к определению всего этого. Вам необходимо узнать, что их заботы и цели помимо письменного SOW (технического задания).
02. Понимание текущего сайта
Чаще всего участие дизайнера в проекте не происходит изолированно. Клиенты не всегда будут связываться с вами, чтобы начать что-то с нуля. В большинстве случаев вам нужно будет понять существующую систему, и если ваш проект призван бросить ей вызов, найти возможности для ее развития или следовать ей как есть.
Возможности безграничны. Понимание того, что происходит с точки зрения дизайна, является ключевым моментом, если вы хотите быстро двигаться и распознавать возможности для инноваций, в отличие от необходимости оспаривать то, что было установлено, и выступать в роли человека, неспособного понять требования.
03. Делитесь проектами с клиентами на ранней стадии
Предлагая интерактивную концепцию или дизайн, «внешний вид и ощущения», вы должны убедиться, что вы и клиент как можно скорее попадете на одну и ту же страницу. Не тратьте слишком много времени на концепцию, прежде чем поделиться ею с клиентом.
После утверждения первоначальной концепции можно немного расслабиться и начать производство. Но после представления первой концепции, если клиент не влюбляется в нее, вы должны собрать достаточно отзывов, чтобы представить вторую, более подходящую концепцию.
Рабочий процесс проектирования
04. Сначала займитесь макетом
Это кажется очень очевидным, но я слишком часто обнаруживал, что дизайнеры сразу бросаются в работу, прежде чем задумываться о проблеме, которую они пытаются решить. Дизайн — это решение проблем, и эти проблемы не могут быть решены с помощью градиентов или теней, а скорее с помощью хорошего макета и четкой иерархии.
Подумайте о содержании, макете и функциональности. Убедитесь, что эти мысли соответствуют целям вашего клиента, и не стесняйтесь делиться ими.
05. Начните рисовать каркас верхнего уровня
Базовый каркас поможет вам структурировать макет (щелкните значок в правом верхнем углу, чтобы увеличить)Когда меня попросят создать внешний вид макета веб-сайта, Первое, что я делаю, — это создаю фреймворк верхнего уровня, который решает все проблемы проектирования. Фреймворк — это пользовательский интерфейс, который окружает контент и помогает пользователю выполнять действия и перемещаться по нему. Он включает в себя навигацию и такие компоненты, как боковые панели и нижние панели.
Если вы подойдете к своему дизайну с этой точки зрения, у вас будет четкое представление о том, что потребуется вашему макету при разработке разделов за пределами главной страницы.
06. Добавьте сетку
Пример сетки 978 с базовой линией 10 пикселейЭто так просто, как кажется. Перед тем, как начать что-либо проектировать, вам понадобится подходящая сетка. Нет веских оправданий для того, чтобы начать без сетки — и если вы этого не сделаете, могу вас заверить, дизайн будет выглядеть не так хорошо. Сетка поможет вам структурировать макет различных разделов; он проведет вас через конкретные требования к размеру экрана и поможет вам создать адаптивные шаблоны, чтобы вы были единообразны с точки зрения интервалов, а также многих других проблем дизайна.
Чтобы узнать, как это сделать, ознакомьтесь с этим руководством по созданию сетки, которая адаптируется ко всем размерам экрана.
07. Выберите типографику
Практическое правило — использовать не более двух разных гарнитур в макете веб-сайта.Изучение различных шрифтов и цветов является частью этапа открытия проекта. Как правило, я бы рекомендовал не использовать более двух разных шрифтов на веб-сайте, хотя это действительно зависит от его характера. Выберите шрифт, который легко читается для больших кусков текста, и будьте более игривы с заголовками и призывами к действию.Ищете вдохновение? Взгляните на наш обзор идеальных сочетаний шрифтов или список бесплатных шрифтов. Не бойтесь использовать большие шрифты, будьте изобретательны и последовательны при использовании типографики.
08. Выберите свою цветовую тему
Инструменты, такие как Color Hunt, разработаны, чтобы помочь вам выбрать палитру.В процессе выбора набора гарнитур вы должны начать изучать, какие цвета вы будете использовать в интерфейсе, фонах и тексте. . Я рекомендую ограниченный набор цветов и тонов для общего пользовательского интерфейса.
Важно применять их последовательно во всем макете веб-сайта, в зависимости от функциональности каждого элемента. Подумайте о макете таких сайтов, как Facebook, Twitter, Quora и Vimeo. Помимо пользовательского интерфейса не должно быть никаких ограничений по цвету для иллюстраций или графических деталей, если они не мешают функциональности компонентов.
Если вы застряли, взгляните на наш список лучших цветовых инструментов для веб-дизайнеров.
09. Упростите макет
Простые макеты, как правило, легче ориентироватьсяЧем проще структура сайта, тем легче пользователям ориентироваться.Каждый раздел должен рассказывать историю; ему нужна причина и конечный результат для пользователя. Макет должен помочь контенту выделить наиболее важные части этой истории.
На самом деле на странице не должно быть слишком много призывов к действию — все должно приводить к финалу: «Что я могу здесь сделать?»
Подумайте о самом простом макете, который вы можете придумать для простой цели, и начните добавлять необходимые компоненты. В конце концов вы удивитесь, насколько сложно сделать это простым.
10. Усовершенствуйте каждый компонент
Клаудио Гульери работал над дизайном пользовательского интерфейса в Microsoft MusicОтноситесь к каждому компоненту так, как будто он может быть представлен на конкурсе дизайна. Если вы обратите внимание на каждый компонент, целое будет больше, чем сумма его частей. Я должен признать, что это не мой совет. Я слышал это в предыдущем агентстве и был шокирован тем, насколько ясным и правдивым было это утверждение.
Каждый компонент должен быть спроектирован так, как если бы он мог стоять отдельно, как лучший компонент на свете.Иногда дизайнеры оставляют определенные части сайта до последнего в своем списке дел и в конечном итоге не проявляют к ним особого уважения.
11. Ознакомьте клиентов с вашими решениями
Избегайте громких разоблачений своей работы. Одна из целей частого общения с клиентом — избежать сюрпризов при раскрытии своей работы. Когда я представлял свой прогресс, мне было более полезно взять их с собой в путешествие и показать, откуда я начал, соображения, которые у меня были при навигации по тому или иному испытанию и где я наконец приземлился, вместо того, чтобы просто показывать конец путешествия без контекста.
Сделав это, вы обнаружите, что они либо согласны с вашими выводами, либо в какой-то момент во время вашего прохождения укажут на недостаток или дополнительный вариант, который вы, возможно, не рассмотрели. В любом случае вы поговорите, и клиент почувствует себя более заинтересованным, поскольку он является частью процесса.
12. Думайте в движении
Движение необходимо при разработке интерактивного взаимодействияДвижение необходимо при разработке интерактивного взаимодействия. Ни один дизайн больше не может быть оценен сам по себе или как статическая композиция; Каждый компонент определяется своими отношениями с системой, и эти отношения требуют правильной передачи движения.Движение может иллюстрировать динамические эффекты на контент или интерактивные состояния в вашем макете. Для этой второй цели я рекомендую немного углубиться в прототипирование ваших дизайнов.
13. Прототип, прототип, прототип
Прототипирование — лучший способ проверить взаимодействияПрототипирование — лучший способ проверить взаимодействия и технологии. В настоящее время существует множество инструментов для создания прототипов, которые упрощают задачу, и вам не нужно быть гуру программирования, чтобы создавать эффективные прототипы.Это еще один способ заинтересовать клиента и познакомить его с концепциями и идеями, которые в противном случае потребовали бы много объяснений.
Следующая страница: Дизайн и упаковка
10 макетов веб-сайтов для вашего следующего дизайн-проекта
Если бы только выбрать макет веб-сайта было так же легко, как просто выбрать его и прокручивать вместе с ним. Вы должны быть намеренно с вашим решением. Выберите правильный макет, и вы сможете обеспечить хорошее взаимодействие с пользователем.Выбери не тот и ну …
О, Arngren.net. Детка, что ты делаешь?
Выбор удобного макета помогает убедиться, что ваш пользователь захочет остаться и посмотреть, что вы предлагаете.
Вот почему мы хотим познакомить вас с 10 распространенными макетами веб-сайтов, которые вы можете использовать для своего следующего дизайна. Мы объясним каждый из них и приведем примеры того, как соответствовать потребностям веб-сайта и подходящим макетам.
Подробнее о:
- Что такое макет веб-сайта?
- 10 макетов веб-сайтов для вашего следующего дизайна
- 3 типа веб-сайтов и используемые макеты
Давайте начнем.
Что такое макет веб-сайта?
Во-первых, важно понять, что такое макет веб-сайта и .
Макет веб-сайта — это основа его построения и дизайна. Думайте об этом как о строительных чертежах вашего веб-сайта. Подобно тому, как чертеж определяет, как будет выглядеть здание — где будут комнаты, где стены и т. Д. — макет веб-сайта сообщает вам, где будут находиться все ваши активы, от фотографий до текста и логотипов.
В целом, хороший макет веб-сайта обычно соответствует важному принципу: Держите его простым, глупым (или KISS).
Согласно исследованию, проведенному Hubspot, 76% потребителей говорят, что простота и удобная навигация являются наиболее важными факторами №1 в дизайне веб-сайтов. Это означает выбор макета, который сможет взять все необходимые ресурсы и передать их пользователю простым способом.
На что это похоже? Я рада, что вы спросили.
10 макетов веб-сайтов для вашего следующего дизайна
Ниже приведены 10 макетов веб-сайтов, которые вы можете использовать для своего следующего дизайна, каждый из которых представляет свой стиль дизайна и пользовательский интерфейс.
Вы сможете найти эти макеты в использовании на бесчисленном множестве различных веб-сайтов. Продолжайте читать до конца, где мы узнаем, как сочетать стиль веб-сайта с макетом дизайна!
1. F-образная
F-образный макет веб-сайта невероятно распространен, он построен на основе исследования, проведенного Nielsen Norman Group, консалтинговой фирмой по UX-исследованиям, которая провела исследование с отслеживанием взгляда и обнаружила, что люди обычно читают блоки текста и ресурсов в F-образном образе. .
Тепловая карта из исследования глаз Nielsen, показывающая некоторые общие результаты
На изображении выше собраны тысячи записей тепловой карты.Понятно, что читатели, как правило, сканировали в две горизонтальные линии, прежде чем проверять информацию на стороне, создавая узор F или E.
Многие веб-сайты используют шаблон F-образной формы, когда хотят предоставить пользователям множество различных вариантов для нажатия. Подумайте о том, как представлены результаты поиска Google или как большинство новостных веб-сайтов будут представлять свои активы.
Protip: Расставьте приоритеты для контента, прежде чем создавать страницу. Это означает принятие решения о том, какие наиболее важные элементы вы хотите представить вашему пользователю в первую очередь.Это определит, как вы разместите информацию.
2. Z-образная (или зигзагообразная)
Как и F-образная форма, Z-образная компоновка также предназначена для отслеживания привычек пользователей к просмотру. Пользователи выполняют сканирование в направлении сверху-слева направо, затем вниз по диагонали в нижний левый нижний правый угол — почти так же, как вы читали бы книгу.
Разница между этим и F-образной формой заключается в том, что Z-образный макет веб-сайта лучше всего подходит для страниц с определенной целью, таких как целевая страница для подписки на информационный бюллетень или услугу.
Вот пример Z-образного веб-сайта с учетом этого.
Линия глаз повторяет естественную Z-образную форму на всей этой веб-странице, от логотипа Facebook до области входа в систему, а затем до области копирования целевой страницы и области регистрации.
Совет: Веб-сайт в форме буквы Z лучше всего подходит для страниц с минимальным количеством копий и содержимого, а также с демонстрацией изображений, когда взгляд движется вниз по странице. Добавьте к нему слайдер с несколькими изображениями, и вы сможете сосредоточить внимание читателей на странице.
3. Журнал
Макет в стиле журнала чаще всего используется для публикаций в СМИ. Макет основан на сетках , , которые предоставляют пользователю огромное количество контента, не перегружая его.
Этот макет также позволяет менеджерам веб-сайтов назначать понятную иерархию для своих статей, помогая пользователям легко понять, какие статьи являются более важными или недавними при чтении, а также просматривать страницу и впитывать другой контент.
Если на вашем веб-сайте много контента — подумайте о блоге или публикации новостей — подумайте о макете в стиле журнала.
Совет: Не спите на 👏 изображениях 👏👏👏 Макет в журнальном стиле в значительной степени зависит от разнообразного количества хороших изображений, а также заголовка, чтобы привлечь внимание читателей. Обязательно выберите лучший для миниатюр каждой статьи.
4. Фотография целиком (или избранное изображение)
Макет веб-сайта с фотографиями дает пользователям большое изображение с небольшими фрагментами контента поверх него.Прекрасно, если у вас есть конкретный продукт, который вы хотите продемонстрировать, например еда для ресторана.
Для этого необходимы красивые фотографии и изображения. Чтобы правильно продемонстрировать ваш продукт, ваши изображения должны быть увлекательными и динамичными — только тогда вы сможете привлечь внимание пользователей и удерживать их на сайте.
Совет: Помните, что ваше изображение также должно быть совместимо с мобильными пользователями. То, что хорошо выглядит на рабочем столе, на телефоне может выглядеть ужасно.
5.Разделенный экран
Этот макет относится к экранам, которые разделены либо по горизонтали, либо по вертикали — или по обоим, как указано выше!
Этот макет часто используется для веб-сайтов, которые разделяют предложения для мужчин и женщин или взрослых и детей, например для магазинов электронной коммерции и модельных агентств.
Совет: Сведите содержимое к минимуму с помощью разделенного экрана. Поскольку внимание пользователей должно быть сосредоточено только на ваших разделенных ресурсах, вам не следует загромождать их поле зрения кучей контента и посторонними изображениями.
6. Карты
Работа с карточками, еще один вид сетки, отлично подходит для веб-сайтов, на которых размещен огромный банк неиерархического контента.
Этот макет веб-сайта часто используется для веб-сайтов новостей, блогов, портфолио и видео — веб-сайтов, которые должны демонстрировать большой объем контента организованным, настраиваемым и простым способом.
Совет: Убедитесь, что вы оставили достаточно свободного места. Недостаточно, и ваши пользователи будут ошеломлены и пропустят весь тот контент, который вы пытаетесь выделить.
[ЗАГОЛОВОК: О боже. Почему?]
7. Асимметричный
Как однажды сказал Фрэнк Синатра: «Поднимите шляпу — углы — это отношение». Помимо того, что он голубоглазый певец, кажется, он также был сторонником асимметричного макета веб-сайтов.
Asymmetry отлично подходит для добавления напряжения и динамики в макет веб-сайта и может помочь дизайнерам привлечь внимание пользователей к одной конкретной части макета веб-сайта.
В этом макете часто используются контрастные цвета для выделения содержимого.Еще одна отличительная черта — это уровень глубины, который он может придать странице. Его чаще всего используют для сайтов-портфолио, которые хотят выделиться среди других, а также для инновационных и смелых брендов.
Совет: Убедитесь, что асимметричный макет подходит не только вашему бренду, но и вашим ресурсам контента. Этот макет лучше всего подходит для веб-сайтов с меньшим количеством контента.
8. Одноколонный
Веб-сайты с одной колонкой настолько просты, насколько кажутся.
Все ваши активы помещаются в одну колонку на вашем веб-сайте.Это оно. Все, что нужно, — это один столбец, и все, что нужно сделать пользователям, — это прокрутить вниз, чтобы увидеть больше контента.
Это популярный макет веб-сайта для минималистичных платформ блогов, таких как Tumblr и Medium, или платформ социальных сетей, таких как Instagram и Twitter, где сообщения автоматически сортируются по одному фактору: дате.
Совет: При использовании этого макета для вашего собственного веб-сайта подумайте о размещении плавающих кнопок навигации, чтобы ваш пользователь мог легко перемещаться по сайту, независимо от того, где они находятся на странице.
9. Рамки (или эскизы)
Этот блочный макет веб-сайта идеально подходит для блогов и новостных веб-сайтов, на которых выделяется различный контент.
Обычно он представлен в виде трех разных частей контента, расположенных в коробках, причем одна большая располагается поверх двух других. В более крупном блоке «Избранные» иногда есть ползунок для прокрутки различных изображений.
Protip: Используйте свои коробки для продвижения продукта, сплетая их вместе.На изображении выше Microsoft использует каждое поле для продвижения Surface. Каждая коробка работает, демонстрируя дополнительный продукт или направляя пользователей туда, где они могут узнать больше о Surface.
10. Фиксированная боковая панель (или фиксированная навигация)
У фиксированной боковой панели макета веб-сайта есть именно это: фиксированная панель навигации слева или справа, которая позволяет пользователям легко перемещаться по сайту независимо от того, где они находятся на веб-странице. Это отличный пример того, как при разработке веб-сайта нужно учитывать потребности пользователей.
Однако за это приходится платить: фиксированная боковая панель будет занимать большую часть страницы, что означает меньше места для других ресурсов. Эту проблему можно несколько облегчить, если у вас исчезнет панель навигации, пока пользователь не наведет на нее курсор. Кроме того, это было большим делом во времена iframe в начале 2000-х годов.
Protip: Помните, что боковая панель может помочь перемещаться по ресурсам на текущей странице, а также направлять читателей в другие места, такие как ваши каналы социальных сетей и страница о странице.
3 типа сайтов и их макеты
Теперь, когда вы знаете несколько распространенных макетов веб-сайтов, которые можно использовать в своем следующем проекте, мы хотим познакомить вас с ними в действии.
Ниже приведены три примера типов веб-сайтов:
- SaaS
- Редакция
- Личный
Для каждого из них мы также включили пять примеров веб-сайтов и макетов, которые они используют. Надеюсь, они вдохновят ваш проект, независимо от его формы.
Макеты SaaS
Веб-сайты для продуктов SaaS обычно имеют один макет: Z-образную форму.Это помогает привлечь внимание пользователя к призыву к действию на странице.
Для тех, кто ниже, это обычно для подписки на услуги, предлагаемые веб-сайтом.
Evernote (Z-образная)
Mailchimp (Z-образная форма)
Hubspot (Z-образная)
Слабина (Z-образная)
Salesforce (Z-образная)
Редакционные макеты
Публикации склоняются к удобному для читателя макету веб-сайта, например, журнальному или F-образному. Эти макеты позволяют владельцу веб-сайта определять иерархию контента, давая пользователям свободу выбора части контента, которую они хотят изучить.
The Verge (Журнал)
ПРОВОДНОЙ (Журнал)
LA Times (Журнал)
Макеты личных сайтов
Особенно при разработке собственного веб-сайта выбор макета веб-сайта должен отражать то, кем вы являетесь — уникальным для вас и ваших целей.
Например, если у вас есть блог, вы можете захотеть использовать макеты в виде одного столбца или ящиков, поскольку именно они лучше всего демонстрируют контент. Если у вас есть продукт, который вы хотите продать, вы можете использовать полную фотографию или Z-образную форму, поскольку они отлично подходят для демонстрации продуктов и призыва к действию.
Джеральдин ДеРуитер (Полное фото / Миниатюра)
Гэри Шэн (Полное фото / Миниатюра)
Тони Д’Орио (Полное фото / Изображение)
Ник Джонс (Сетка)
Выберите правильную планировку
Теперь мы хотим знать: какой ваш любимый макет веб-сайта и почему? Сообщите нам и приведите пример.