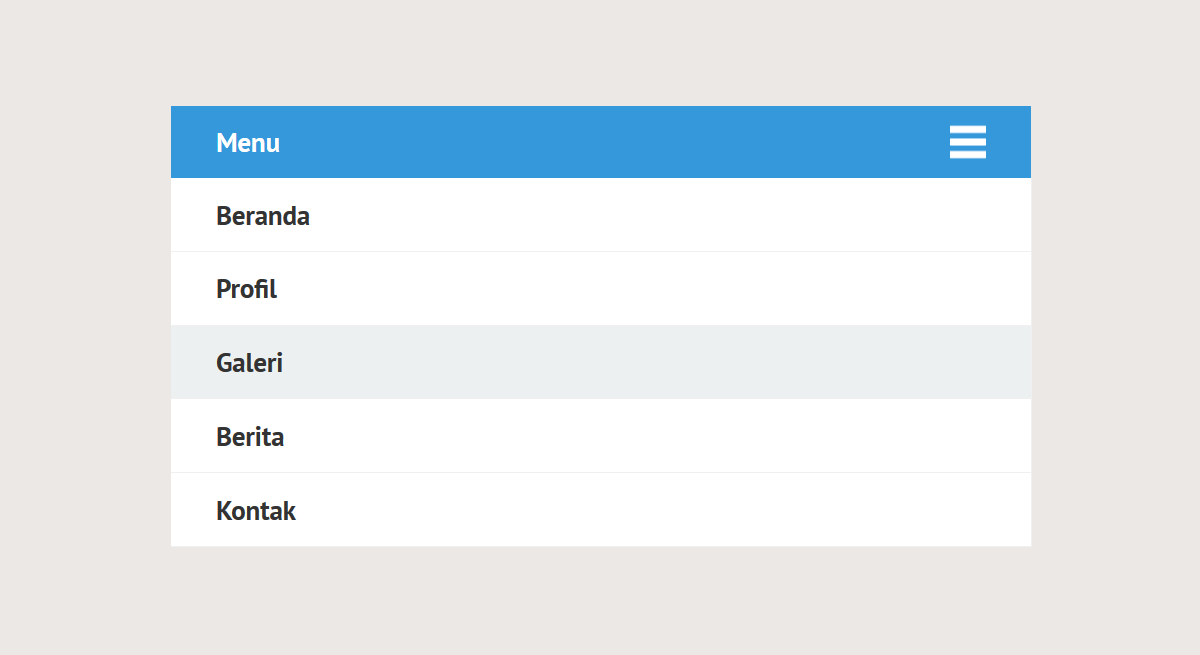
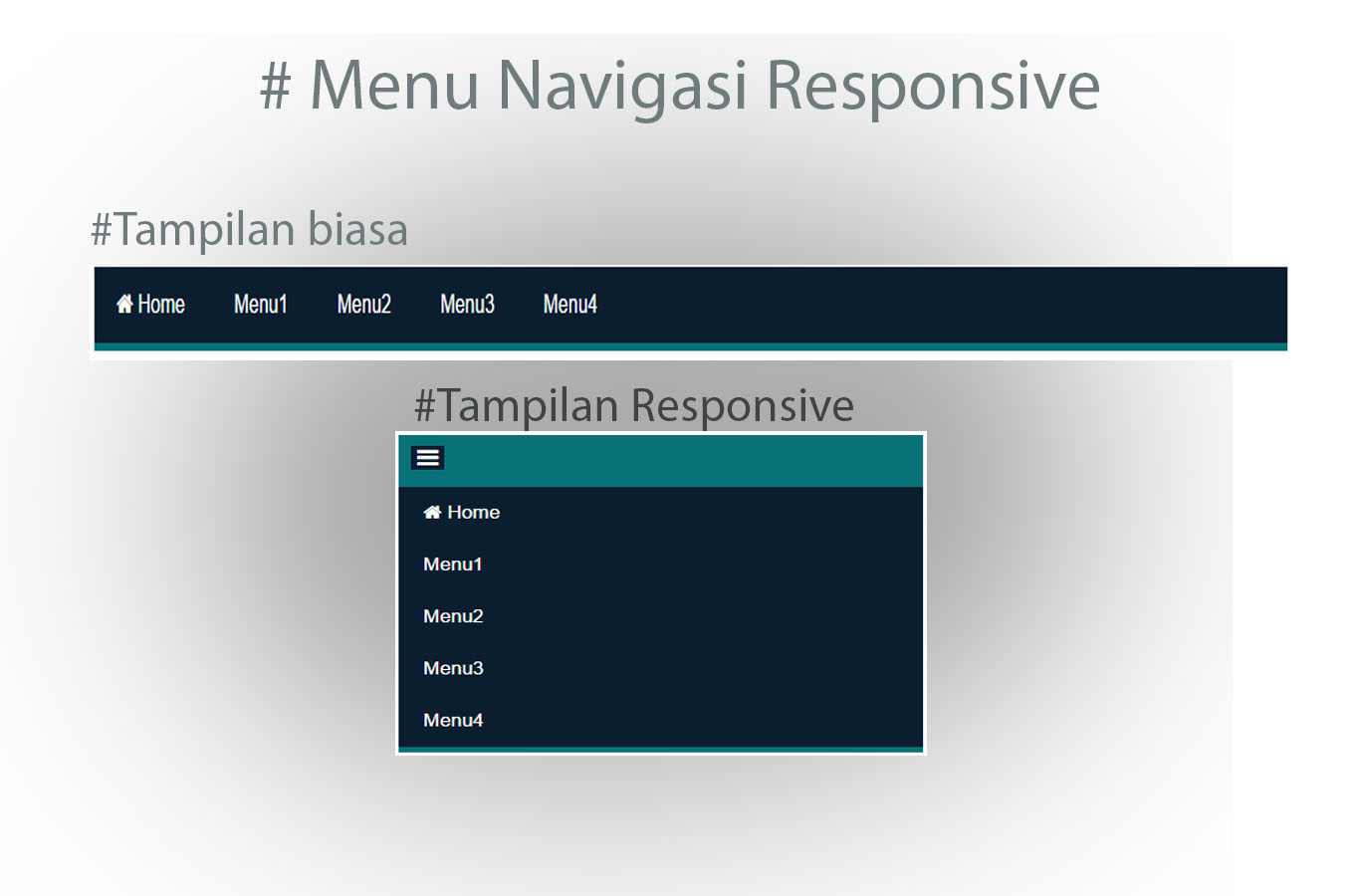
Статья, в которой рассмотрим, как с помощью компонента Navbar создать вертикальное схлопывающееся меню для сайта.
Для создания основного вертикального меню необходимо:
- подключить на страницу CSS код, который будет определять вид меню на больших экранах;
- определённым образом организовать HTML код, который будет задавать нужное положение элементов.
HTML и CSS код вертикального меню для сайта на базе Navbar:
...
<!-- CSS -->
<style>
@media (min-width: 768px) {
.navbar-container {
position: sticky;
top: 0;
overflow-y: auto;
height: 100vh;
}
.navbar-container .navbar {
align-items: flex-start;
justify-content: flex-start;
flex-wrap: nowrap;
flex-direction: column;
height: 100%;
}
. navbar-container .navbar-collapse {
align-items: flex-start;
}
.navbar-container .nav {
flex-direction: column;
flex-wrap: nowrap;
}
.navbar-container .navbar-nav {
flex-direction: column !important;
}
}
</style>
...
<!-- HTML -->
<body>
<div>
<div>
<div>
<!-- Вертикальное меню -->
<nav>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbar" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<!-- Пункты вертикального меню -->
<ul>
<li>
<a href="#link-1">Ссылка 1</a>
</li>
<li>
<a href="#link-2">Ссылка 2</a>
</li>
<li>
<a href="#link-3">Ссылка 3</a>
</li>
<li>
<a href="#link-4">Ссылка 4</a>
</li>
<li>
<a href="#link-5">Ссылка 5</a>
</li>
</ul>
</div>
</nav>
</div>
<div>
<!-- Основной контент страницы -->
.
navbar-container .navbar-collapse {
align-items: flex-start;
}
.navbar-container .nav {
flex-direction: column;
flex-wrap: nowrap;
}
.navbar-container .navbar-nav {
flex-direction: column !important;
}
}
</style>
...
<!-- HTML -->
<body>
<div>
<div>
<div>
<!-- Вертикальное меню -->
<nav>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbar" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<!-- Пункты вертикального меню -->
<ul>
<li>
<a href="#link-1">Ссылка 1</a>
</li>
<li>
<a href="#link-2">Ссылка 2</a>
</li>
<li>
<a href="#link-3">Ссылка 3</a>
</li>
<li>
<a href="#link-4">Ссылка 4</a>
</li>
<li>
<a href="#link-5">Ссылка 5</a>
</li>
</ul>
</div>
</nav>
</div>
<div>
<!-- Основной контент страницы -->
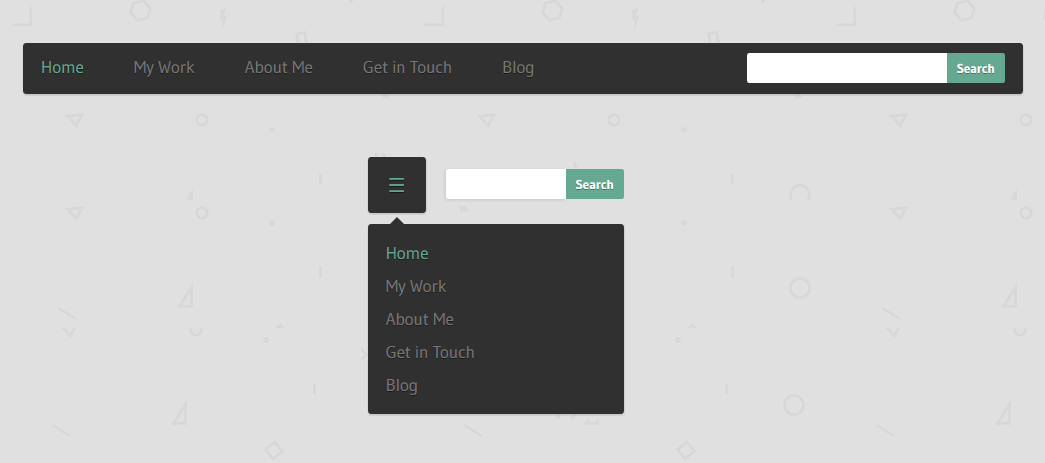
.
Демо меню
Как изменить расположение кнопки «гамбургер»
Например, для того чтобы расположить кнопку «гамбургер» в левой части меню, достаточно её просто расположить до бренда:
<nav>
<button type="button" data-toggle="collapse" data-target="#navbar" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<a href="#">Navbar</a>
...Например, для того чтобы кнопку поместить по центру, оставшегося после бренда пространства в меню, к ней необходимо добавить классы ml-auto и mr-auto:
... <button type="button" data-toggle="collapse" data-target="#navbar" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> ...
Как выровнять пункты в мобильном виде меню
Выравнивание пунктов в мобильном представлении меню выполняется посредством добавления класса text-right или text-center к элементу с классом navbar-nav:
... <!-- Выравнивание пунктов по правому краю --> <ul> ...
... <!-- Выравнивание пунктов по центру --> <ul> ...
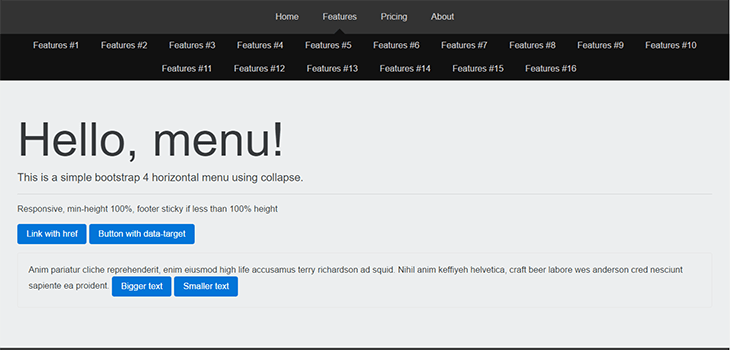
html — Адаптивное меню на Bootstrap
Вопрос задан
Изменён 7 лет 9 месяцев назад
Просмотрен 3k раза
Подскажите как разместить пункт 1 слева,пункты 2,3,4 по центру,а пункт 5 справа так чтобы при смещении экрана ничего не съезжало
например что-то типо этого
<nav role="navigation">
<div>
<div>
<button type="button" data-toggle="collapse" data-target=".navbar-main-collapse">
<i></i>
</button>
<a href="#page-top">пункт 1</a>
</div>
<div>
<ul>
<li>
<a href="#page-top"></a>
</li>
<li>
<a href="#video">пункт 2</a>
</li>
<li>
<a href="#news">пункт3</a>
</li>
<li>
<a href="#news">пункт4</a>
</li>
</ul>
<ul>
<li>
<a href="#video">пункт 5</a>
</li>
<li>
<a href="#news">пункт6</a>
</li>
</ul>
</div>
</div>
</nav>
- html
- css
- bootstrap
Используйте фиксированную ширину сайта или делайте адаптивную верстку.
Либо для .container фикс. ширину
.container {
width: 960px;
}
Либо при сужении экране меньше 700px (случайное значение) скрывать либо адаптировать меню
@media (max-width: 700px) {
.navbar .pull-right {
display: none;
}
}
У вас проблема с размерами шрифтов. Сами позиции пунктов меню маштабируются нормально, просто в текущем размере шрифта у вас надписи уже не влазят.
Вы можете реализовать для каждого варианта размера экрана собственное меню подобрав такой размер шрифта при котором бы помещались все надписи.
Сделать это можно с помощью класов hidden-* и visible-* где * может быть xs,sm,md и т.д. То есть идентификатор вашей ширины, так же как в классах css которыми вы задаете ширину колонок.
например делаем текущий вариант меню видимым только на малых устройствах(visible-sm) и скрываем для остальных (hidden-xs, hidden-md и hidden-lg), а в класе fontSizeSm прописываем размер шрифта для текущей реализации меню.
<nav>
<div>
...
</div>
</nav>
И так для каждой ширины экрана которая нас не устраивает
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
47 Меню Bootstrap
Коллекция бесплатных Меню навигации Bootstrap Примеры кода: адаптивный, боковая панель, раскрывающийся список, фиксированный, вертикальный, горизонтальный, гамбургер и т. д. Обновление майской коллекции 2020 года. 23 новинки.
- Меню CSS
- Меню jQuery
- Меню JavaScript
- Меню React JS
- Меню попутного ветра
О коде
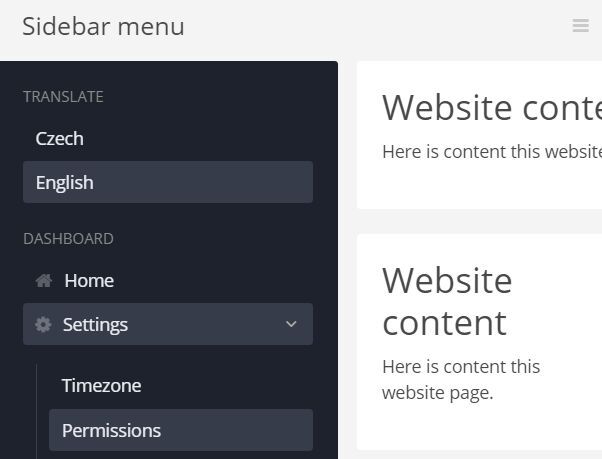
Bootstrap 5 Меню боковой панели с кнопкой переключения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: boxicons.css
Версия начальной загрузки: 5.0.0
О коде
Меню начальной загрузки V14
Шаблон меню навигационной панели с выравниванием по правому краю с иконками социальных сетей и полностью адаптивной структурой. Вы можете легко встроить его в свой веб-сайт и внести дополнительные изменения, чтобы адаптировать его к вашим потребностям.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Меню начальной загрузки V18
Предоставьте еще больше контента и сделайте навигацию более удобной с помощью этого бесплатного шаблона мегаменю. Сначала вы можете предварительно просмотреть его, затем нажать «Загрузить» и в третий раз запустить его в действие. Наслаждайтесь процессом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Меню начальной загрузки V19
Вместо того, чтобы придерживаться традиционного позиционирования навигации на веб-сайте, этот бесплатный шаблон меню левой боковой панели немного противоречит сути. Он также полностью удобен для мобильных устройств, предлагая меню вне холста для лучшего взаимодействия с пользователем.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Меню начальной загрузки V20
Сохраняйте минимализм и в то же время смелость с помощью этого бесплатного шаблона наложения полноэкранного меню. Навигация идет прямо к делу, и вы также можете добавить логотип компании или полностью отказаться от него.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Как преобразовать пилюли Bootstrap (вкладки) в раскрывающееся меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.6.0
О коде
Меню начальной загрузки V07
Создайте отличную навигацию по веб-сайту с помощью этого красивого, отзывчивого и бесплатного прозрачного шаблона меню. Он также имеет верхнюю панель со значками социальных сетей и многоуровневым раскрывающимся меню.
Он также имеет верхнюю панель со значками социальных сетей и многоуровневым раскрывающимся меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: icomoon.css, owl.carousel.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Меню начальной загрузки V05
Создайте отличную навигацию по веб-сайту с помощью этого красивого, отзывчивого и бесплатного прозрачного шаблона меню. Он также имеет верхнюю панель со значками социальных сетей и многоуровневым раскрывающимся меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: icomoon.css, owl.carousel.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Адаптивное боковое меню Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
Версия начальной загрузки: 4.5.2
О коде
Bootstrap 5 Красочная панель навигации с анимацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 5.0.0
С код
Классная панель навигации Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.1.1
О коде
Эффект меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.5.0
С код
Bootstrap 4 Панель навигации
Панель навигации Bootstrap 4 с логотипом и названием бренда.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css, jquery.js
css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Создайте липкую верхнюю панель навигации, используя служебные классы Bootstrap 4.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Стиль выпадающего меню Bootstrap 96
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootsnav.css, jquery.js, bootsnav.js
Версия начальной загрузки: 3.3.0
О коде
Стиль выпадающего меню Bootstrap 83
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootsnav.css, jquery.js, bootsnav.js
Версия начальной загрузки: 3.3.0
О коде
Стиль выпадающего меню Bootstrap 75
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootsnav. css, jquery.js, bootsnav.js
css, jquery.js, bootsnav.js
Версия начальной загрузки: 3.3.0
О коде
Меню с Awesome Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 4.1.3
О коде
Bootstrap 4 Mega
Bootstrap 4 мега-меню навигации с иконками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap Прозрачная панель навигации
Меню начинается с прозрачной строки заголовка. Затем, когда посетитель вашего сайта прокручивает страницу вниз, он становится непрозрачным, что повышает доступность вашего меню. Кроме того, строка меню отзывчива, а пункты меню скрыты в минимальном меню-гамбургере. Прозрачная панель навигации Bootstrap хорошо смотрится как на настольных компьютерах, так и на мобильных устройствах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
В Bootstrap панель навигации может расширяться или сворачиваться в зависимости от размера экрана. Стандартная панель навигации создается с помощью класса .navbar , за которым следует адаптивный сворачивающийся класс: .navbar-expand-xl. ... см (панель навигации размещается вертикально на очень больших, больших, средних или маленьких экранах).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap 4 Выпадающее мегаменю
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
Версия начальной загрузки: 4.3.1
О коде
Начальное меню
Bootstrap меню с плавным переходом границ.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: popper.js
Версия начальной загрузки: 4.3.1
О коде
Многоуровневое меню начальной загрузки
Многоуровневое меню Bootstrap при наведении Bootstrap3.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.4.0
О коде
Создайте панель навигации Bootstrap 4 с изображением логотипа.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap Вертикальная панель навигации
Создайте фиксированную боковую панель, используя вертикальную навигацию Bootstrap 4 и мультимедийные объекты.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Отзывчивое меню Bootstrap 4 — светлое/темное
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.1.3
О коде
Адаптивная навигация Bootstrap Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.3.7
О коде
Эффект подчеркивания меню начальной загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.0.0
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
Версия начальной загрузки: 4.0.0
О коде
Меню начальной загрузки для одной страницы
Одностраничное меню с эффектом плавной прокрутки Bootstrap + jQuery, если щелкнуть элемент меню, изменить статус активного и перейти к разделу.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.7
О коде
Начальное меню + подменю
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 3.3.5
С код
Mega Dropdown Menu Navbar — фрагмент кода Bootstrap 4 с раскрывающимся меню полной ширины.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
Версия начальной загрузки: 4.1.3
О коде
Минимальная загрузочная панель навигации
Минимальная панель навигации Bootstrap.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 3.3.7
О коде
Перетаскиваемое меню начальной загрузки
Это перетаскиваемое загрузочное меню выходит за пределы раскрывающихся меню, но имеет цвет фона того же размера, что и свернутое меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js, jquery-ui.js
Версия начальной загрузки: 3.3.7
О коде
Фиксированная боковая панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: linearicons.js, jquery. js
js
Версия начальной загрузки: 3.3.6
О коде
Полноэкранное меню начальной загрузки
Вот пример использования модального плагина Bootstrap для навигации по сайту. Это красиво оживит вашу навигацию и отлично подходит для веб-сайтов в стиле портфолио и брошюр, которые не требуют ссылок второго уровня.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.6
О коде
Адаптивная анимированная навигация
Полностью адаптивное анимированное навигационное меню для Bootstrap буквально копирует и вставляет, и вы уже в пути.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 3.3.1
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css, jquery.js
css, jquery.js
Версия начальной загрузки: 2.3.2
О коде
Коллектор синий
Заголовок целевой страницы с адаптивной панелью навигации, красивым вступительным текстом и макетом телефона для демонстрации ваших продуктов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.1.3
О коде
Эффект меню заголовка стиля
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.1.1
О коде
Аккордеонное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Адаптивная боковая панель меню навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css, jquery.js
css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Адаптивное боковое меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.0.0
О коде
Мегаменю Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.0
О коде
Мегаменю
Мегаменю скользит вниз при наведении с помощью карусели.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.0
О коде
Мегаменю
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: jquery. js
js
Версия начальной загрузки: 3.3.0
20 лучших бесплатных примеров меню Bootstrap 2023
Изучив множество различных примеров навигации, мы создали наши бесплатные шаблоны меню Bootstrap, которые подходят для любого веб-сайта, блога и интернет-магазина.
Вместо того, чтобы посещать множество ресурсов в поисках бесплатных шаблонов меню, наша коллекция из 20 охватывает ВСЕ.
Сэкономьте время с помощью этих современных и высокопроизводительных примеров.
Каждый шаблон очень похож на ПРЕМИУМ.
Код удобен для начинающих. (Каждый легко получает от них максимум!)
Кроме того, мы регулярно проверяем все наши бесплатные фрагменты. Обеспечение актуальности последних тенденций.
Добавьте меню и выведите навигацию вашего проекта на новый уровень.
Необходимо добавить меню на ваш сайт; вы даже не должны думать иначе. Но чтобы это произошло, вы можете воспользоваться нашей коллекцией из простые в использовании и быстро интегрируемые альтернативы .
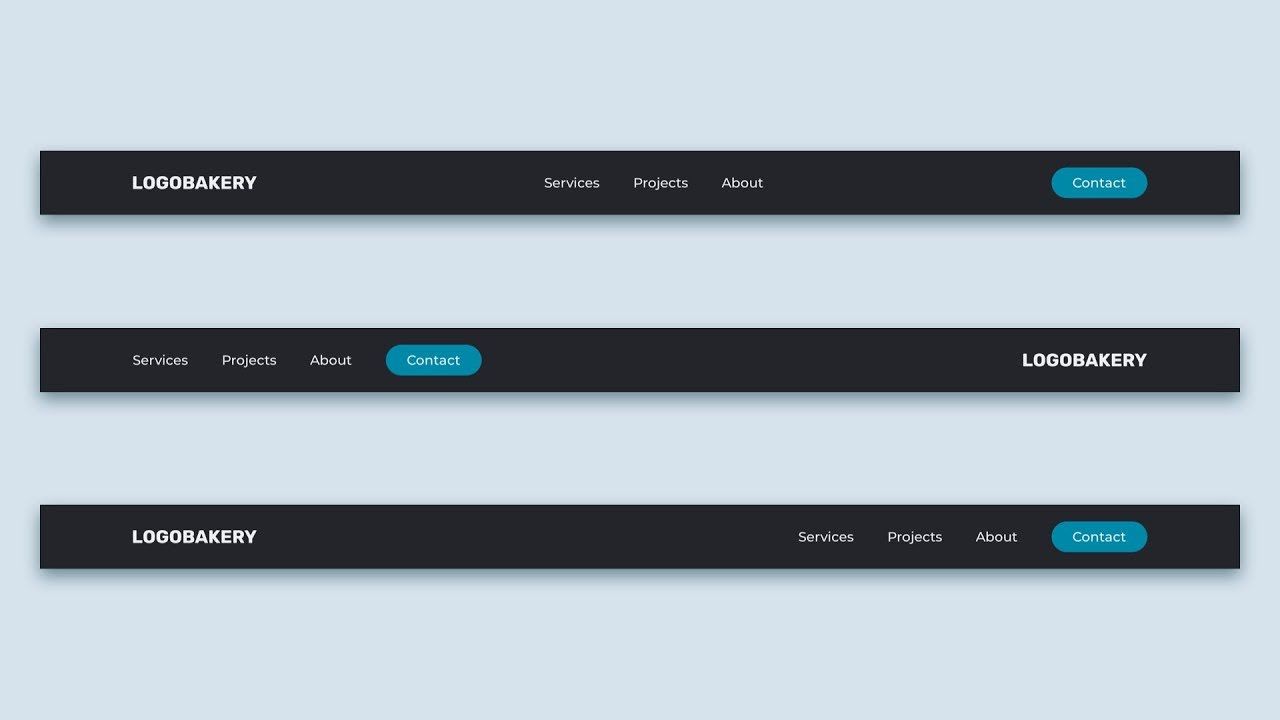
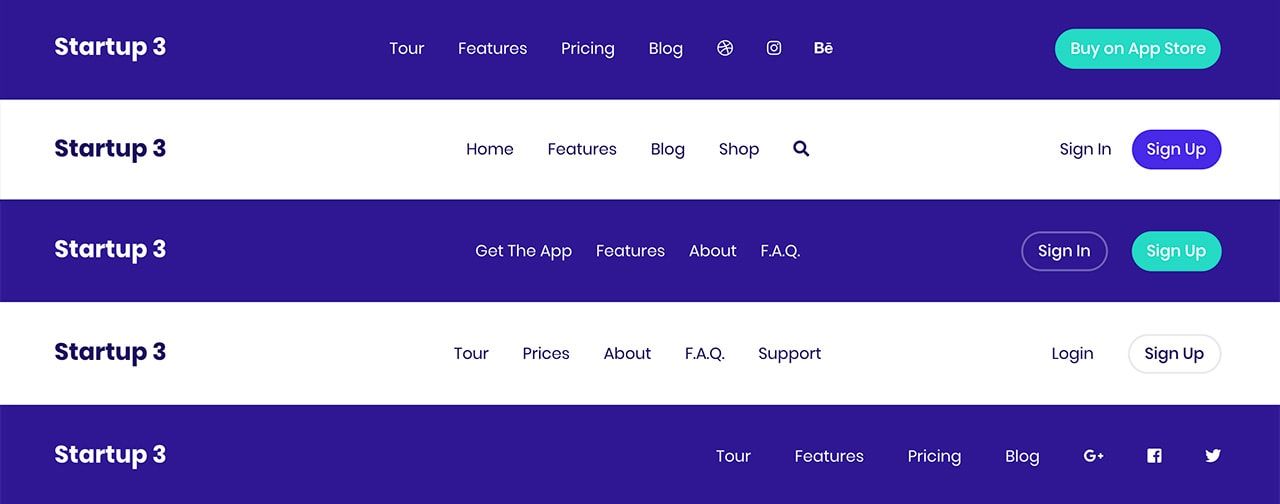
Меню веб-сайта V01 — отличное решение для того, чтобы сделать вещи минимальными и всегда доступными благодаря функции закрепления.
Кроме того, в шаблоне есть многоуровневое раскрывающееся меню, значки социальных сетей и раздел с логотипом слева.
Благодаря природе Bootstrap он действительно АДАПТИРУЕТСЯ к мобильным устройствам и трансформируется в выдвижное меню.
Дополнительная информация / ЗагрузкаКогда дело доходит до меню веб-сайта, вам нужно сделать его видимым, но это не обязательно означает, что оно будет выделяться слишком сильно. Меню веб-сайта V02 — фантастическое решение для всех, кому нравится простота .
Он отображает различные разделы без отвлечения внимания, с эффектом наведения, выделяющим тексты и добавляющим подчеркивание.
Кроме того, панель навигации ЗАФИКСИРОВАНА вверху, поэтому пользователю необходимо прокручивать назад, если он хочет посетить другие сегменты вашей страницы.
Подробнее / Загрузка Упростите навигацию пользователей, предложив им быстрый доступ к вашим внутренним страницам и категориям с помощью меню веб-сайта V03. Шаблон меню Bootstrap соответствует последним веб-тенденциям, обеспечивая отличную производительность на разных устройствах и платформах.
Шаблон меню Bootstrap соответствует последним веб-тенденциям, обеспечивая отличную производительность на разных устройствах и платформах.
Меню также имеет удобный раскрывающийся список , так что вам не нужно создавать его с нуля.
Еще одной особенностью этого шаблона является синяя кнопка для выбранного раздела меню. Который также появляется при наведении перед нажатием.
И последнее, но не менее важное: у него прозрачный фон.
Дополнительная информация / СкачатьЭтот более продвинутый шаблон меню поможет вам создать полноценную шапку веб-сайта для вашего проекта.
Независимо от того, какой тип веб-сайта вы планируете запустить, даже блог, этот сниппет легко его удовлетворит. Вы можете творить великие дела , даже используя его как есть.
Некоторые функции включают верхнюю панель, кнопки социальных сетей, многоуровневый раскрывающийся список и прилипание.
Благодаря последнему ваши пользователи могут переходить от раздела к разделу БЕЗ необходимости прокручивать страницу вверх.
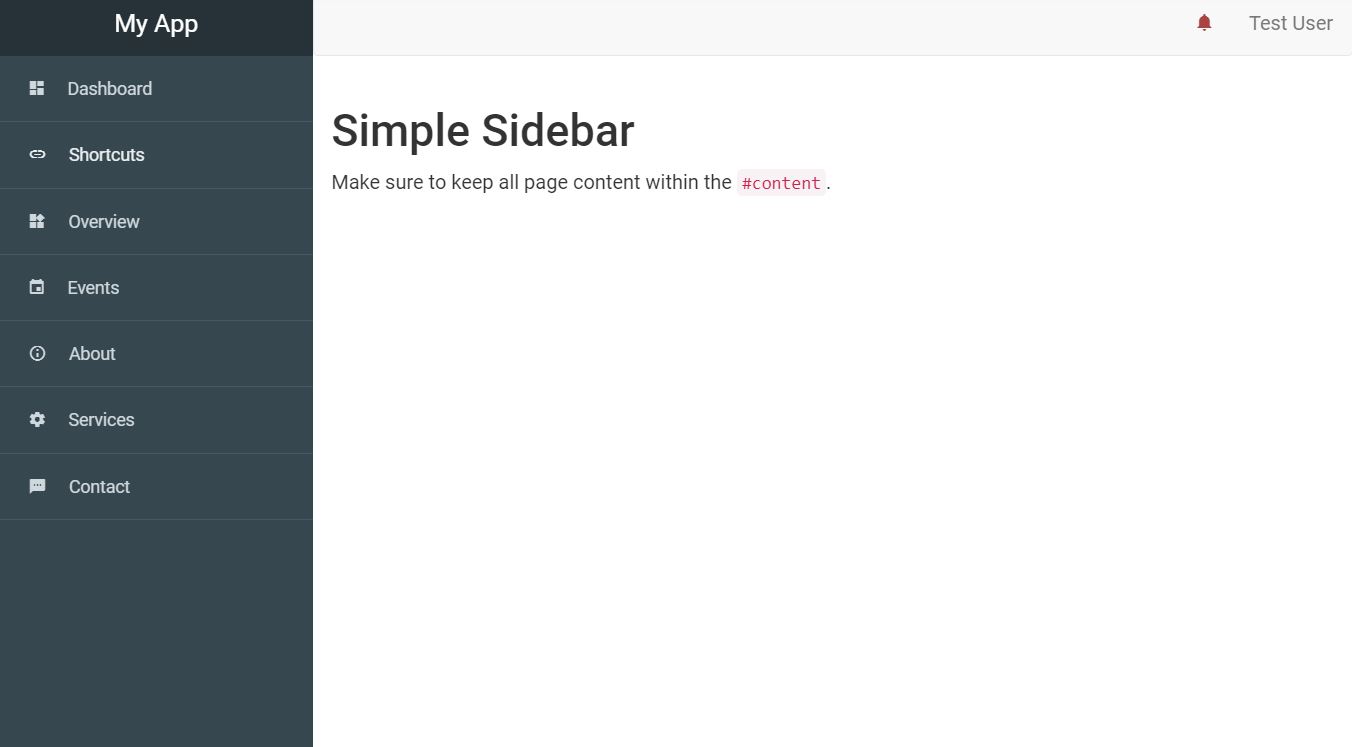
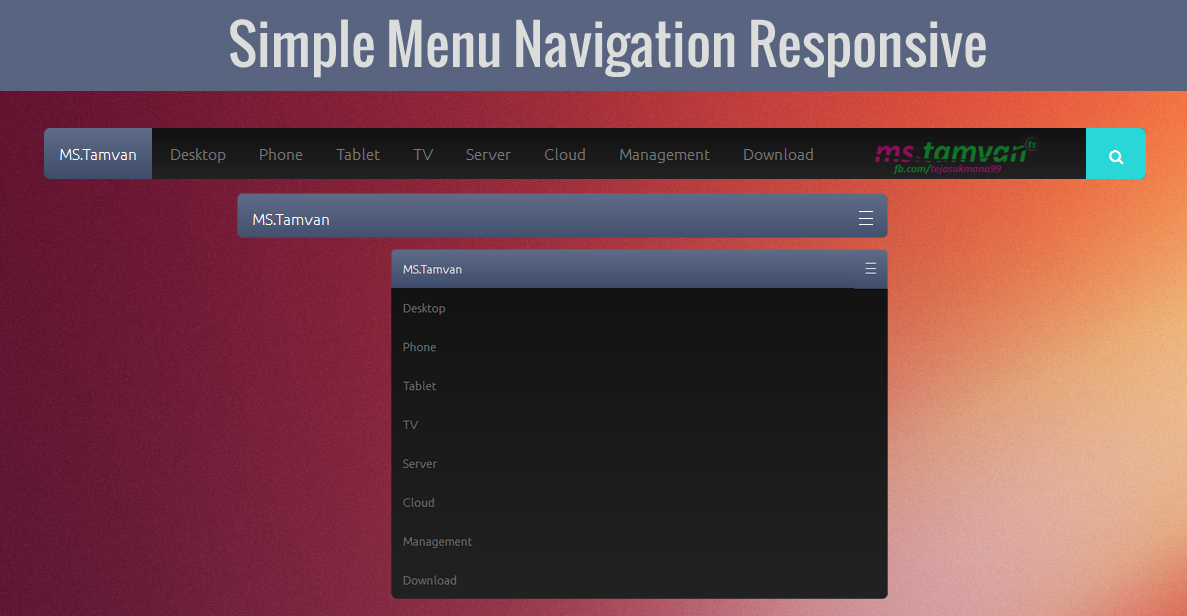
Меню веб-сайта V05 выглядит как вертикальная боковая панель навигации, придерживаясь одного и того же стиля на мобильных устройствах и компьютерах.
Шаблон меню Bootstrap имеет только символ меню , поэтому, если вы хотите, чтобы все было как можно меньше, выберите этот инструмент.
Благодаря отличной и удобной структуре кода, работа с Website Menu V05 будет легкой.
Но сначала вы направляетесь к просмотру демо-версии LIVE, где вы можете увидеть бесплатный шаблон Bootstrap в полной мере.
Дополнительная информация / СкачатьВместо того, чтобы выдвигать боковую панель навигации справа, вы можете добавить ее слева. Меню веб-сайта V06 — потрясающий инструмент, который поможет вам немедленно двигаться вперед.
Так как он имеет очень базовый вид , меню эффективно работает с различными темами веб-сайта из коробки.
В шаблоне используются только новейшие технологии, обеспечивающие потрясающую производительность на разных устройствах.
Посмотрите живую демонстрацию, действуйте, загрузите ее и НЕМЕДЛЕННО измените ситуацию.
Дополнительная информация / ЗагрузкаДля всех, кто ищет прозрачный шаблон меню, Website Menu V07 является правильным решением.
Наряду с основной панелью навигации это меню Bootstrap включает встроенную верхнюю панель с дополнительными контактными данными и значками социальных сетей.
Есть еще.
Он также содержит раскрывающийся список для добавления нескольких разделов/категорий и полностью удобен для мобильных устройств.
Этот вариант прекрасно работает, если у вас есть полноэкранное изображение или однотонный фон, так как он не слишком его прерывает.
Дополнительная информация / СкачатьБолее прозрачные шаблоны меню появятся на вашем пути. Меню веб-сайта V08 намного проще, чем его предшественник, но его уникальной особенностью является кнопка CTA (призыв к действию).
Вы можете использовать его, чтобы направлять своих пользователей на страницу контактов, как она есть по умолчанию, или пойти полностью против .
Вы можете добавить разные ссылки для страниц и категорий, активировать выпадающий список и добавить логотип шрифта справа.
Отходит от ПРОЗРАЧНОЙ настольной версии с черным фоном на мобильном телефоне.
Подробнее / ЗагрузкаМеню веб-сайта V09 — отличный шаблон панели навигации, основанный на Bootstrap, который содержит различные элементы, сохраняя при этом минималистский характер. Наряду с разделом главного меню в нем также есть две кнопки призыва к действию.
По умолчанию этот шаблон меню отличный для бирж вакансий и бирж фрилансеров, но вы также можете использовать его для чего-то другого.
Настройка веб-сайта Меню V09 будет простым и быстрым, так что вы сможете легко настроить его под свои нужды.
Даже при ВСТАВЛЕНИИ на свой сайт проблем не будет.
Дополнительная информация / Скачать Чтобы сделать шапку вашего веб-сайта или блога яркой и впечатляющей, используйте Website Menu V10. Это единственное решение, которое вы не должны пропустить.
Независимо от того, просматриваете ли вы его на мобильном или настольном компьютере, он очень хорошо помогает пользователю перемещаться по вашему веб-сайту.
Меню веб-сайта V10 имеет сплошной цветной фон с логотипом шрифта посередине и ссылками на разделы страниц слева и справа.
Вы не должны сдерживаться, если хотите заклеймить его в соответствии с вашими правилами, так как это возможно.
Подробнее / СкачатьЭтот бесплатный шаблон меню веб-сайта Bootstrap поможет добавить в ваш проект удобную панель навигации. Его сине-оранжевая цветовая гамма по умолчанию на настольных компьютерах меняется на черно-оранжевую на мобильных устройствах.
Однако, если вы не хотите использовать его из коробки , вы можете легко изменить цвет кожи и сопоставить его с вашим брендом.
Он имеет традиционную ГОРИЗОНТАЛЬНУЮ компоновку при просмотре на рабочем столе, но превращается в меню в стиле гамбургера на экранах меньшего размера.
Вы также можете воспользоваться выпадающим меню.
Дополнительная информация / ЗагрузкаВместо простой навигации в строке меню этот шаблон расширяет свою практичность с помощью строки поиска. Тем не менее, это МАЛЕНЬКАЯ часть всех вкусностей, которые вы получаете.
Меню веб-сайта V12 содержит раскрывающееся меню, эффект наведения ( с анимацией ) и значки социальных сетей, и это лишь некоторые из них.
Несмотря на то, что в этом дизайне происходит много всего, он плавно адаптируется к мобильным устройствам.
Тем не менее, он имеет более простой внешний вид и выполнен в черном цвете.
Дополнительная информация / ЗагрузитьВыбирая дизайн, всегда выбирайте минималистский вариант, когда сомневаетесь. То же самое относится и к выбору меню сайта.
Меню веб-сайта V13 — отличная альтернатива для всех, кто любит простоту, но хочет сохранить практичность панели навигации.
Это инструмент Bootstrap, использующий только ПОСЛЕДНИЕ технологии , чтобы гарантировать отличную производительность и простоту использования.
Меню веб-сайта V13 имеет раскрывающийся список, текстовый логотип слева и форму поиска справа.
Вот и все!
Дополнительная информация / ЗагрузкаМеню веб-сайта V14 немного отличается от других меню Bootstrap в этом списке. Он имеет квадратный вид , светлый на рабочем столе, но темнеющий на мобильных устройствах.
Имея это в виду, да, вам не нужно работать над отзывчивостью, так как она сортируется по умолчанию.
Меню веб-сайта V14 отличается элегантным и аккуратным дизайном, что помогает ему АККЛИМАТИЗИРОВАТЬСЯ к различным брендам как есть.
Вы также можете сделать это, если хотите изменить цвета и шрифты.
Подробнее / ЗагрузкаМеню веб-сайта V15 — это адаптивный шаблон меню с коробочным дизайном и значком корзины покупок. Имея это в виду, по умолчанию он нацелен на веб-сайты электронной коммерции, но это не то, чего вам нужно придерживаться, если вы копаетесь в внешнем виде.
Короче говоря, используйте Website Menu V15 для всего, что вы считаете нужным, даже если вам нужно немного изменить его .
Что особенного в значке корзины, так это выпадающее меню, которое появляется, когда вы наводите на него курсор или щелкаете по нему.
Дополнительная информация / ЗагрузкаМеню веб-сайта V16 — это превосходный шаблон с панелью навигации и верхней панелью, создающий полноценный заголовок для вашего веб-сайта. Кроме того, он не пропускает панель поиска и значки социальных сетей, поэтому вам не нужно создавать их самостоятельно.
Так как это виджет Bootstrap, операция превосходна на разных размерах экрана мобильных и настольных устройств.
Кроме того, если вы хотите использовать раскрывающийся список для ДОПОЛНИТЕЛЬНЫХ страниц и категорий, меню веб-сайта V16 позаботится об этом.
Дополнительная информация / ЗагрузкаБлагодаря хорошо продуманному разделу меню вашего веб-сайта, или, лучше сказать, заголовку, вы можете мгновенно повысить удобство работы пользователей .
Меню веб-сайта V17 хорошо знает об этом, предлагая великолепный дизайн и множество функций, которые можно активировать и использовать с максимальной выгодой.
Планировка минималистична, ОЧЕНЬ ХОРОШО сочетаются свет и тьма. Кроме того, в нем есть социальные иконки, форма поиска и раскрывающийся список. Конечно, в нем также есть раздел посередине, посвященный вашему логотипу.
Даже если у вас преимущественно мобильные пользователи, им понравится этот формат.
Дополнительная информация / ЗагрузитьЕсли вам недостаточно текстового содержания и вы хотели бы включить изображения, мегаменю — правильный выбор.
Меню веб-сайта V18 — это решение, которое вы должны выбрать, так как оно заботится о чистоте распределение текста и изображений в разделе навигации.
Наряду с основным выпадающим разделом слева, справа также есть изображения (наведите курсор на «страницу» с шевроном и посмотрите сами). Имейте в виду, изображения ИСЧЕЗАЮТ на мобильных устройствах.
Дополнительная информация / Скачать Вы всегда можете пойти против течения с традиционной верхней панелью навигации и выбрать альтернативу боковой панели. Чтобы это произошло на вашем веб-сайте или в блоге, веб-сайт Menu V19 — это то, что вам нужно.
Чтобы это произошло на вашем веб-сайте или в блоге, веб-сайт Menu V19 — это то, что вам нужно.
Выглядит довольно просто , обеспечивая привлекательную презентацию и отсутствие отвлекающих факторов.
Шаблон трансформируется в меню OFF-CANVAS, которое появляется слева для мобильного использования.
Если вам нравится что-то простое, но вы хотите чего-то большего, меню веб-сайта V19 идеально вам подойдет.
Подробнее / ЗагрузкаМеню веб-сайта V20 — это полноэкранный шаблон с наложением меню с темным дизайном и классной анимацией, которая активируется при его открытии или закрытии.
Это инструмент, который может больше понравиться творческим веб-сайтам. Тем не менее, вы можете использовать его независимо от вашей ниши и отрасли.
Благодаря основе Bootstrap, Website Menu V20 прекрасно адаптируется к мобильным устройствам, сохраняя свой полноэкранный характер и потрясающую производительность.
Если вы готовы к чему-то НЕ СЛИШКОМ ОБЫЧНОМУ, вы готовы к меню веб-сайта V20.

 navbar-container .navbar-collapse {
align-items: flex-start;
}
.navbar-container .nav {
flex-direction: column;
flex-wrap: nowrap;
}
.navbar-container .navbar-nav {
flex-direction: column !important;
}
}
</style>
...
<!-- HTML -->
<body>
<div>
<div>
<div>
<!-- Вертикальное меню -->
<nav>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbar" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<!-- Пункты вертикального меню -->
<ul>
<li>
<a href="#link-1">Ссылка 1</a>
</li>
<li>
<a href="#link-2">Ссылка 2</a>
</li>
<li>
<a href="#link-3">Ссылка 3</a>
</li>
<li>
<a href="#link-4">Ссылка 4</a>
</li>
<li>
<a href="#link-5">Ссылка 5</a>
</li>
</ul>
</div>
</nav>
</div>
<div>
<!-- Основной контент страницы -->
.
navbar-container .navbar-collapse {
align-items: flex-start;
}
.navbar-container .nav {
flex-direction: column;
flex-wrap: nowrap;
}
.navbar-container .navbar-nav {
flex-direction: column !important;
}
}
</style>
...
<!-- HTML -->
<body>
<div>
<div>
<div>
<!-- Вертикальное меню -->
<nav>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbar" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<!-- Пункты вертикального меню -->
<ul>
<li>
<a href="#link-1">Ссылка 1</a>
</li>
<li>
<a href="#link-2">Ссылка 2</a>
</li>
<li>
<a href="#link-3">Ссылка 3</a>
</li>
<li>
<a href="#link-4">Ссылка 4</a>
</li>
<li>
<a href="#link-5">Ссылка 5</a>
</li>
</ul>
</div>
</nav>
</div>
<div>
<!-- Основной контент страницы -->
.