Псевдоэлемент ::after | CSS | WebReference
- Содержание
- Синтаксис
- Пример
- Примечание
- Спецификация
- Браузеры
Псевдоэлемент, который используется для вывода контента после содержимого элемента, к которому он добавляется. Псевдоэлемент ::after работает совместно со свойством content.
По умолчанию ::after создаёт строчный элемент.
Синтаксис
Селектор::after { content: "текст" }Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>after</title> <style> p.new::after { content: «Новьё!»; /* Добавляемый текст */ color: #333; /* Цвет текста */ background-color: #fc0; /* Цвет фона */ font-size: 90%; /* Размер шрифта */ padding: 2px; /* Поля вокруг текста */ } </style> </head> <body> <h3>Истории</h3> <p>История о том, как необходимо было сделать могилу, ее начали копать, а потом закапывать, и что из этого получилось.
В данном примере в конце текстового абзаца, помеченного классом new, выводится определённый текст для привлечения внимания. Результат примера показан на рис. 1.
Рис. 1. Результат использования псевдоэлемента ::after
Примечание
В CSS3 псевдоэлементы стали обозначаться двумя двоеточиями, чтобы синтаксис отличался от псевдоклассов. В CSS2 они обозначаются одним двоеточием. Браузеры, как правило, понимают оба синтаксиса.
Спецификация
| Спецификация | Статус |
|---|---|
| Selectors Level 3 | Рекомендация |
| CSS Level 2 Revision 1 (CSS 2.1) | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.

- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| :after | 8 | 12 | 1 | 4 | 4 | 1 |
| ::after | 9 | 12 | 5 | 7 | 4 | 1. 5 5 |
| :after | 1 | 1 | 4 | 1 |
| ::after | 1 | 1 | 7 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Контент
Псевдоэлементы
См. также
- content
- relative и absolute
- Аккордеон меню
- Добавление тени
- Не только текст
- Очистка float
- Подробнее о позиционировании
- Псевдоэлемент ::before
- Псевдоэлементы
- Псевдоэлементы ::after и ::before
Рецепты
- Как сделать подчёркивание заголовка?
- Как сделать ссылку для скачивания?
- Как сделать ссылку на адрес электронной почты?
- Как указать язык сайта по ссылке?
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 30. 08.2017
08.2017
Редакторы: Влад Мержевич
Псевдоэлементы ::after и ::before | WebReference
::after создаёт псевдоэлемент после содержимого элемента. Этот псевдоэлемент работает только совместно со стилевым свойством content, которое определяет содержимое для вставки. Не у всех элементов есть собственное содержимое, поэтому ::after не даёт результата для <img>, <input> и ряда других элементов.
В примере 1 показано использование псевдоэлемента ::after для добавления текста в конце абзаца.
Пример 1. Применение ::after
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>::after</title> <style> .new::after { content: » — Новьё!»; /* Добавляем после текста абзаца */ color: red; /* Красный цвет текста */ font-style: italic; /* Курсивное начертание */ } </style> </head> <body> <p>Ловля льва в пустыне с помощью метода золотого сечения.</p> <p>Метод ловли льва простым перебором.
Результат примера показан на рис. 1.
Рис. 1. Добавление текста к абзацу с помощью ::after
В данном примере к содержимому абзаца с классом new добавляется дополнительное слово, которое выступает значением свойства content.
По своему действию ::before аналогичен ::after, но вставляет псевдоэлемент до содержимого элемента. В примере 2 показано добавление маркеров своего типа к пунктам списка посредством сокрытия стандартных маркеров и применения псевдоэлемента ::before.
Пример 2. Использование ::before
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>::before</title> <style> ul { list-style: none; /* Прячем маркеры списка */ } li::before { content: «✿»; /* Добавляем символ */ padding-right: 7px; /* Расстояние от текста до маркеров */ color: red; /* Красный цвет маркеров */ } </style> </head> <body> <ul> <li>Чебурашка</li> <li>Крокодил Гена</li> <li>Шапокляк</li> <li>Крыса Лариса</li> </ul> </body> </html> 2.
2.Рис. 2. Изменение вида маркеров с помощью ::before
В данном примере псевдоэлемент ::before устанавливается для селектора li и определяет маркеры списка. Добавление желаемых символов происходит путём задания значения свойства content.
Блок с цитатой
::before и ::after прекрасно подходят для оформления цитат, в частности, вывода увеличенных кавычек, которые показывают пользователям, что перед ними цитата (рис. 3).
Рис. 3. Вид цитаты с кавычками
Для отображения кавычки перед текстом мы используем ::before, а после текста — ::after. К ним же добавляем и желаемое оформление кавычек, вроде изменения цвета и размера (пример 3).
Пример 3. Кавычки в цитате
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Цитата</title> <style> blockquote { background: #f9f0de; /* Цвет фона */ border-left: 2px solid #0083ca; /* Линия слева */ padding: 1em; /* Поля вокруг текста */ } blockquote::before, blockquote::after { content: «“»; /* Левая кавычка */ font-size: 40px; /* Размер текста кавычек */ color: #c1172c; /* Цвет кавычек */ line-height: 0; /* Текст не занимает место */ } blockquote::after { content: «”»; /* Правая кавычка */ } </style> </head> <body> <blockquote>Чаще всего выход там, где был вход.
Хлебные крошки
Хлебные крошки представляют собой разновидность навигации по сайту, которая показывает путь к текущему документу и его положение в иерархии сайта (рис. 4).
Рис. 4. Хлебные крошки
Для создания такой навигации обычно применяется список <ul>, а внутри пунктов <li> вставляются ссылки на соответствующие разделы сайта. Чтобы отделить ссылки друг от друга, между ними вставляется разделитель, в качестве него обычно используется косая черта, но можно использовать стрелку и другие символы.
Разделитель добавляем через свойство content и селектор li + li::before, он выберет все элементы <li> кроме первого (пример 4).
Пример 4. Хлебные крошки
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Хлебные крошки</title> <style> .breadcrumbs { margin: 0; /* Убираем отступы */ padding: 10px; /* Поля вокруг текста */ background: #b2d235; /* Цвет фона */ } . breadcrumbs li {
display: inline-block; /* Размещаем список по горизонтали */
}
.breadcrumbs a {
color: #fff; /* Цвет ссылок */
text-decoration: none; /* Убираем подчёркивание у ссылок */
}
.breadcrumbs li + li::before {
content: ‘/’; /* Разделитель ссылок */
padding: 0 7px; /* Расстояние вокруг разделителя */
}
</style>
</head>
<body>
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Картинки</a></li>
<li><a href=»#»>Девушки</a></li>
</ul>
</body>
</html>
breadcrumbs li {
display: inline-block; /* Размещаем список по горизонтали */
}
.breadcrumbs a {
color: #fff; /* Цвет ссылок */
text-decoration: none; /* Убираем подчёркивание у ссылок */
}
.breadcrumbs li + li::before {
content: ‘/’; /* Разделитель ссылок */
padding: 0 7px; /* Расстояние вокруг разделителя */
}
</style>
</head>
<body>
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Картинки</a></li>
<li><a href=»#»>Девушки</a></li>
</ul>
</body>
</html>См. также
- <blockquote>
- content
- quotes
- relative и absolute
- Аккордеон меню
- Добавление тени
- Использование в вёрстке
- Не только текст
- Очистка float
- Подробнее о позиционировании
- Псевдоэлемент ::after
- Псевдоэлемент ::before
- Псевдоэлементы
- Работа с типографикой
- Синтаксис CSS
- Спойлер
- Текст в HTML
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11. 03.2020
03.2020
Редакторы: Влад Мержевич
::after и ::before
Ctrl+←
Не только текст
Ctrl+→
Псевдоэлемент after и псевдокласс last-child
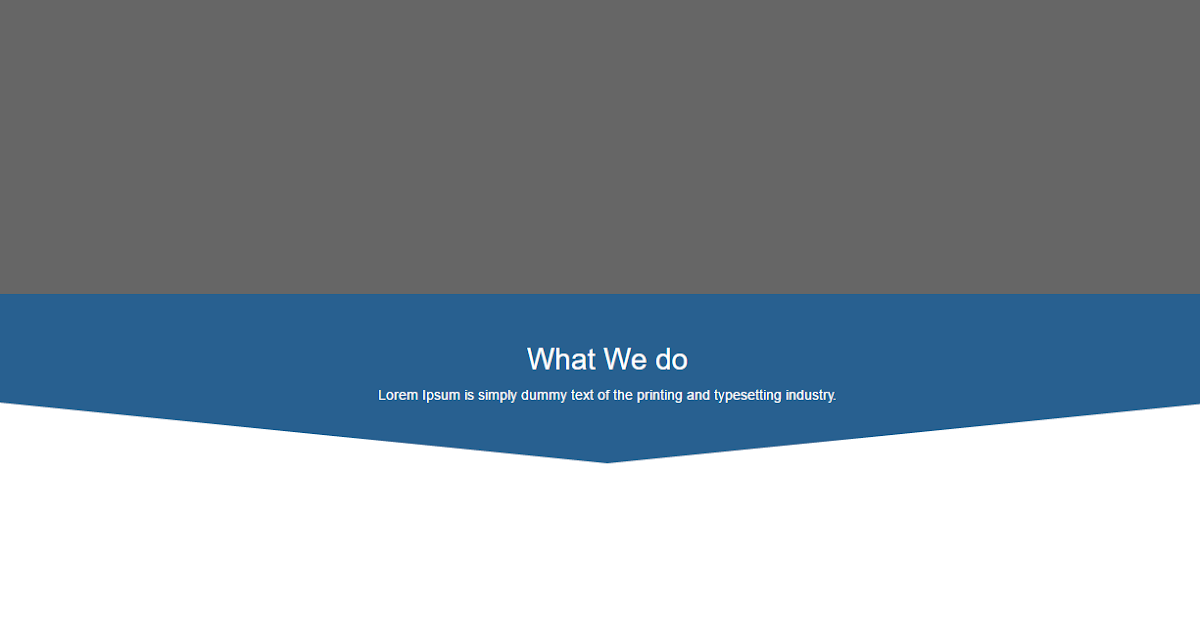
Для верстальщика псевдоэлементы и псевдоклассы – незаменимые помощники и я вам это сейчас докажу на примере фрагмента PSD макета.
Дизайнеры очень любят разделять пункты меню разными символами, ставя в тупик неопытных верстальщиков. Начинающий верстальщик, наверняка попался бы на удочку и вслед за текстом, понатыкал бы разделители.
<li>
<a href="#">Home</a>
<span>|</span>
</li>
В результате мы увидели бы следующую разметку в HTML-документе, как на картинке ниже.
Такой нехитрый способ конечно же работает, но он сильно засоряет код, а практической пользы для семантики от кучи span-ов, никакой нет.
Правильный способ
В HTML коде не нужно вообще, как-то проставлять вертикальные линии. Теперь, мы считаем их псевдоэлементами, а все дальнейшие действия происходить будут в CSS стилях.
<nav>
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Sale</a>
</li>
<li>
<a href="#">Handbags</a>
</li>
<li>
<a href="#">Wallets</a>
</li>
<li>
<a href="#">Accessories</a>
</li>
<li>
<a href="#">Mens Store</a>
</li>
<li>
<a href="#">Shoes</a>
</li>
<li>
<a href="#">Vintage</a>
</li>
<li>
<a href="#">Services</a>
</li>
<li>
<a href="#">Contact Us</a>
</li>
</ul>
</nav>
Псевдоэлемент after в CSS стилях
Мы видим определенную закономерность, что за каждым пунктом меню, стоит разделитель, значит применяться псевдоэлемент after будет к тегу li.
nav ul li::after {
}
Символ вертикальная линия имеет следующий код — «\007C». Откуда мы узнали? Из таблицы символов Юникода.
Не забудьте убрать дефолтные стили маркеров, круглые точки!
nav ul {
list-style: none;
}
Запишем номер в Юникоде в свойство content.
nav ul li::after {
content: "\007C"; /* юникод вертикальная линия */
color: #fff; /* поменять цвет */
font-weight: bold; /* поменять жирность */
position: relative;
padding-left: 4px; /* выравнивание относительно текста по гориз. */
top: -2px; /* выравнивание относительно текста по верт. */
}
Вертикальные линии встали, как мы и хотели, за исключением последнего. Дело в том, что на макете нет последнего разделителя и на этот случай, то же есть элегантный псевдо-выход.
Псевдокласс last-child
Псевдокласс last-child позволяет задать отдельные стили для последнего элемента, в нашем случае – для последнего псевдоэлемента. Мы просто указываем пустое значение у свойства content и последняя линия пропала.
nav ul li:last-child::after {
content: "";
}
Заключение
Для использования символов Юникода, кодировка страницы должна обязательно быть UTF-8.
Как понять, в каком случае нужно верстать с псевдоэлементами? Все элементы оформления и украшательства, находящиеся до или после основных элементов. Сейчас редко какой дизайн-макет обходится без необходимости, применять в верстке псевдоэлементы и псевдоклассы.
В этогм видео-курсе «HTML5 и CSS3 с Нуля до Гуру»вы увидите на простых примерах, как верстаются сайты.
- Создано 18.
 01.2019 10:35:15
01.2019 10:35:15 - Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
CSS — Псевдоэлемент ::after
Псевдоэлемент, который используется для вывода контента после содержимого элемента, к которому он добавляется. Псевдоэлемент ::after работает совместно со свойством content.
По умолчанию ::after создаёт строчный элемент.
Синтаксис ?
Селектор::after { content: "текст" }✖
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>after</title>
<style>
p.new::after {
content: "Новьё!"; /* Добавляемый текст */
color: #333; /* Цвет текста */
background-color: #fc0; /* Цвет фона */
font-size: 90%; /* Размер шрифта */
padding: 2px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<h3>Истории</h3>
<p>История о том, как необходимо было сделать могилу,
ее начали копать, а потом закапывать, и что из этого получилось.</p>
<p>История о том, как возле столовой появились загадочные розовые
следы с шестью пальцами, и почему это случилось.</p>
</body>
</html>
В данном примере в конце текстового абзаца, помеченного классом new, выводится определённый текст для привлечения внимания.
Примечание
В CSS3 псевдоэлементы стали обозначаться двумя двоеточиями, чтобы синтаксис отличался от псевдоклассов. В CSS2 они обозначаются одним двоеточием. Браузеры, как правило, понимают оба синтаксиса.
Спецификация ?
| Спецификация | Статус |
|---|---|
| CSS Transitions | Рабочий проект |
| CSS Animations | Рабочий проект |
| Selectors Level 3 | Рекомендация |
| CSS Level 2 (Revision 1) | Рекомендация |
✖
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.

- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры: Настольные Мобильные
?| Internet Explorer | Chrome | Opera | Safari | Firefox | |
| :after | 8 | 1 | 4 | 4 | 1 |
| ::after | 9 | 5 | 7 | 4 | 1.5 |
| Android | Firefox Mobile | Opera Mobile | Safari Mobile | |
| :after | 1 | 1 | 4 | 1 |
| ::after | 1 | 1 | 7 | 1 |
✖
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Контент | Псевдоэлементы
См. также
- content
- Псевдоэлемент ::before
Псевдоэлементы в CSS Каскадные таблицы стилей CSS/…
Привет, сегодня поговорим про псевдоэлементы в css, обещаю рассказать все что знаю. Для того чтобы лучше понимать что такое псевдоэлементы в css , настоятельно рекомендую прочитать все из категории Каскадные таблицы стилей CSS/ CSS3.
Псевдоэлементы позволяют задать стиль элементов не определенных в дереве элементов документа, а также генерировать содержимое, которого нет в исходном коде текста.
Синтаксис использования псевдоэлементов следующий.
Селектор:Псевдоэлемент { Описание правил стиля }
Вначале следует имя селектора, затем пишется двоеточие, после которого идет имя псевдоэлемента. Каждый псевдоэлемент может применяться только к одному селектору, если требуется установить сразу несколько псевдоэлементов для одного селектора, правила стиля должны добавляться к ним по отдельности, как показано ниже.
.foo:first-letter { color: red }
.foo:first-line {font-style: italic}
Псевдоэлементы не могут применяться к внутренним стилям, только к таблице связанных или глобальных стилей.
Далее перечислены все псевдоэлементы, их описание и свойства.
:after
Применяется для вставки назначенного контента после содержимого элемента. Этот псевдоэлемент работает совместно со стилевым свойством content, которое определяет содержимое для вставки. В примере 16.1 показано использование псевдоэлемента :after для добавления текста в конец абзаца.
Пример 16.1. Применение :after
HTML5CSS 2.1IE 7IE 8+CrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Псевдоэлементы</title> <style> P.new:after { content: " - Новье!"; /* Добавляем после текста абзаца */ } </style> </head> <body> <p class="new">Ловля льва в пустыне с помощью метода золотого сечения.</p> <p>Метод ловли льва простым перебором.</p> </body> </html>
Результат примера показан на рис. 16.1.
Рис. 16.1. Добавление текста к абзацу с помощью :after
В данном примере к содержимому абзаца с классом new добавляется дополнительное слово, которое выступает значением свойства content.
Псевдоэлементы :after и :before, а также стилевое свойство content не поддерживаются браузером Internet Explorer до седьмой версии включительно.
:before
По своему действию :before аналогичен псевдоэлементу :after, но вставляет контент до содержимого элемента. В примере 16.2 показано добавление маркеров своего типа к элементам списка посредством скрытия стандартных маркеров и применения псевдоэлемента :before.
Пример 16.2. Использование :before
HTML5CSS 2.1IE 7IE 8+CrOpSaFx 4
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоэлементы</title>
<style>
UL {
padding-left: 0; /* Убираем отступ слева */
list-style-type: none; /* Прячем маркеры списка */
}
LI:before {
content: "\20aa "; /* Добавляем перед элементом списка символ в юникоде */
}
</style>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
<li>Крыса Лариса</li>
</ul>
</body>
</html>Результат примера показан ниже (рис. 16.2).
Рис. 16.2. Изменение вида маркеров с помощью :before
В данном примере псевдоэлемент :before устанавливается для селектора LI, определяющего элементы списка. Добавление желаемых символов происходит путем задания значения свойства content. Обратите внимание, что в качестве аргумента не обязательно выступает текст, могут применяться также символы юникода.
Добавление желаемых символов происходит путем задания значения свойства content. Обратите внимание, что в качестве аргумента не обязательно выступает текст, могут применяться также символы юникода.
И :after и :before дают результат только для тех элементов, у которых имеется содержимое, поэтому добавление к селектора img или iтзге ничего не выведет.
:first-letter
Определяет стиль первого символа в тексте элемента, к которому добавляется. Это позволяет создавать в тексте буквицу и выступающий инициал.
Буквица представляет собой увеличенную первую букву, базовая линия которой ниже на одну или несколько строк базовой линии основного текста. Выступающий инициал — увеличенная прописная буква, базовая линия которой совпадает с базовой линией основного текста.
Рассмотрим пример создания выступающего инициала. Для этого требуется добавить к селектору P псевдоэлемент:first-letter и установить желаемый стиль инициала. В частности, увеличить размер текста и поменять цвет текста (пример 16. 3).
3).
Пример 16.3. Использование :first-letter
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоэлементы</title>
<style>
P {
font-family: Arial, Helvetica, sans-serif; /* Гарнитура шрифта основного текста */
font-size: 90%; /* Размер шрифта */
color: black; /* Черный цвет текста */
}
P:first-letter {
font-family: 'Times New Roman', Times, serif; /* Гарнитура шрифта первой буквы */
font-size: 200%; /* Размер шрифта первого символа */
color: red; /* Красный цвет текста */
}
</style>
</head>
<body>
<p>Луч фонарика высветил старые скрипучие ступени, по которым не далее
как пять минут назад в дом поднялся Паша. Оля осторожно приоткрыла дверь
и посветила внутрь дома. Луч света, словно нехотя, пробивался сквозь тугую
завесу из мрака и пыли. </p>
<p>Взгляд Оли опустился на пол, и она вскрикнула. В пустом помещении никого
не было, и лишь на полу валялась порванная туфля Паши.</p>
</body>
</html>
</p>
<p>Взгляд Оли опустился на пол, и она вскрикнула. В пустом помещении никого
не было, и лишь на полу валялась порванная туфля Паши.</p>
</body>
</html>Результат примера показан ниже (рис. 16.3).
Рис. 16.3. Создание выступающего инициала
В данном примере изменяется шрифт, размер и цвет первой буквы каждого абзаца текста.
:first-line
Определяет стиль первой строки блочного текста. Длина этой строки зависит от многих факторов, таких как используемый шрифт, размер окна браузера, ширина блока, языка и т.д.
К псевдоэлементу :first-line могут применяться не все стилевые свойства. Допустимо использовать свойства, относящиеся к шрифту, изменению цвет текста и фона, а также: clear, line-height, letter-spacing, text-decoration,text-transform, vertical-align и word-spacing.
В примере 16.4 показано использование псевдоэлемента :first-line применительно к абзацу текста.
Пример 16. 4. Выделение первой строки текста
4. Выделение первой строки текста
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоэлементы</title>
<style>
P:first-line {
color: red; /* Красный цвет текста */
font-style: italic; /* Курсивное начертание */
}
</style>
</head>
<body>
<p>Интересно, а существует ли способ действительно практичного применения
свойства first-line? Нет, не такого, чтобы можно было бы показать, что это
возможно, а чтобы воистину захватило дух от красоты решения, загорелись глаза от
скрытых перспектив, после чего остается только сказать себе, что вот это вот, это
самое сделать по-другому, также изящно и эффектно просто невозможно.</p>
</body>
</html>Результат примера показан на рис. 16.4.
Рис. 16.4. Результат применения псевдоэлемента :first-line
В данном примере первая строка выделяется красным цветом и курсивным начертанием. Обратите внимание, что при изменении ширины окна браузера, стиль первой строки остается постоянным, независимо от числа входящих в нее слов.
Обратите внимание, что при изменении ширины окна браузера, стиль первой строки остается постоянным, независимо от числа входящих в нее слов.
Вопросы для проверки
1. Какой псевдоэлемент позволяет добавить текст в начало предложения?
- :after
- :before
- :first-line
- :first-text
- :first-letter
2. Что делает следующий стиль?
OL LI:first-letter {
color: red;
}
- Изменяет цвет первой буквы элемента маркированного списка.
- Изменяет цвет первой буквы элемента нумерованного списка.
- Изменяет цвет первой строки в маркированном списке.
- Изменяет цвет первой строки в нумерованном списке.
- Изменяет цвет текста всего списка.
3. Какой селектор написан с ошибкой?
- p.new:before
- abbr:first-line
- p.new.back:after
- div:before:first-letter
- a:hover:before
Ответы
1. :before
:before
2. Изменяет цвет первой буквы элемента нумерованного списка.
3. div:before:first-letter
Напиши свое отношение про псевдоэлементы в css. Это меня вдохновит писать для тебя всё больше и больше интересного. Спасибо Надеюсь, что теперь ты понял что такое псевдоэлементы в css и для чего все это нужно, а если не понял, или есть замечания, то нестесняся пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Каскадные таблицы стилей CSS/ CSS3
Ответы на вопросы для самопроверки пишите в комментариях, мы проверим, или же задавайте свой вопрос по данной теме.
After css что это
Псевдоэлемент :after
Псевдоэлемент, который используется для вывода желаемого текста после содержимого элемента, к которому он добавляется. Псевдоэлемент :after работает совместно со свойством content.
Для :after характерны следующие особенности.
- При добавлении :after к блочному элементу, значение свойства display может быть только: block , inline , none , list-item . Все остальные значения будут трактоваться как block .
- При добавлении :after к встроенному элементу, display ограничен значениями inline и none . Все остальные будут восприниматься как inline .
Синтаксис
Значения
HTML5 CSS2.1 IE Cr Op Sa Fx
В данном примере в конце текстового абзаца, помеченного классом new , выводится определенный текст для привлечения внимания. Результат примера показан на рис. 1.
Рис. 1. Результат использования псевдоэлемента :after
Браузеры
Opera 9.2 учитывает все пробелы, как если бы они были заключены в тег <pre> .
Браузер Firefox до версии 2.0 включительно нестабильно работает с позиционированными элементами, а также не применяет :after к тегу <fieldset> .
Firefox до версии 3.5 не допускал применение к :after свойств position , float , list-style-type и некоторых значений display .
CSS before, after и другие псевдоэлементы
Псевдоэлемент — это дополнение к селектору, с помощью которого можно стилизовать элемент, не определённый в структуре HTML документа. Добавляется он к селектору c помощью символов :: , т.е. так селектор::псевдоэлемент .
Но нотация с двумя двоеточиями появилась только в CSS3. Это было сделано для того, чтобы в CSS коде можно было очень просто отличить псевдоэлементы от псевдоклассов. До CSS3 псевдоэлементы определялись так же, как и псевдоклассы, т.е. с помощью одного двоеточия. Все современные браузеры принимают для определения псевдоэлементов как одно двоеточие, так и два.
Но если проект не требует поддержку браузера Internet Explorer 8, то рекомендуется в CSS коде для определения псевдоэлементов писать два двоеточия. В противном случае необходимо использовать одно двоеточие, т.к. Internet Explorer 8 не поддерживает запись с :: .
Обратите внимание, что псевдоэлементы не добавляются в DOM. Поэтому получить псевдоэлемент с помощью JavaScript и с использованием библиотеки jQuery нельзя.
Псевдоэлементы применяются на сайте только в оформительских целях, т.е. для добавления к элементам определённых дизайнерских решений. С помощью них не рекомендуется добавлять на сайт важную информацию. Если этих элементов нет в DOM, то к ним нельзя добавить обработчики событий или каким-то другим образом взаимодействовать с ними через JavaScript.
- first-letter
- first-line
- before
- after
- selection
CSS псевдоэлемент first-letter
Псевдоэлемент first-letter предназначен для задания стилей первому символу в тексте блочного элемента, но только в том случае если перед этим символом нет другого контента (изображения, inline таблицы).
К этому псевдоэлементу могут применяться только ограниченный набор CSS свойств. К ним относятся свойства, имеющие отношения к цвету, фону, границам, свойствам шрифта, полям padding и margin.
CSS3 синтаксис first-letter :
Если с помощью псевдоэлемента before и CSS-свойства content добавить некоторый текст к элементу, то в этом случае first-letter применит заданные стили к первому символу этого текста.
Примеры использования псевдоэлемента first-letter .
CSS псевдоэлемент first-line
Псевдоэлемент first-line предназначен для оформления первой строки форматированного текста элемента с блочным отображением.
К этому псевдоэлементу можно применять только ограниченный набор CSS свойств, такие же как к first-letter .
Пример, в котором с помощью псевдоэлемента first-line преобразуем символы первой строки текста в прописные и установим им жирное начертание.
Обратите внимание, что на адаптивных сайтах первая строка может иметь на разных по размеру экранах разную длину. Если нужно чтобы первая линия состояла из одного и того же количества символов на разных экранах устройств, то её нужно просто ограничить.
CSS псевдоэлемент before
before предназначен для создания псевдоэлемента внутри элемента перед его контентом. По умолчанию данный псевдоэлемент имеет display: inline . Если псевдоэлементу before нужно установить другое отображение, то его нужно указать явно (например: display: block ).
Содержимое данного псевдоэлемента задаётся с помощью CSS свойства content . При этом если псевдоэлемент будет без содержимого, то данное свойство всё равно необходимо указывать и использовать в качестве его значения пустую строку content: «» . Без указания content псевдоэлемент отображаться не будет.
Псевдоэлемент before не наследует стили. Поэтому если необходимо чтобы у него были стили как у родительского элемента, то ему необходимо их явно прописывать.
CSS псевдоэлемент after
after аналогичен before с одной лишь разницей, что он в отличии от последнего создаёт псевдоэлемент внутри элемента не перед его контентом, а после него .
Примеры использования псевдоэлементов after и before
1. Применение CSS псевдоэлементов after и before для оформления цитаты.
HTML разметка цитаты:
CSS код для оформления цитаты:
2. Пример использования псевдоэлемента before для разделения элементов в хлебных крошках.
HTML структура хлебных крошек:
CSS код хлебных крошек:
Изображние хлебных крошек:
3. Пример добавления hover эффекта к ссылке, оформленной с помощью background картинки, с использованием псевдоэлементов after и before.
Пример добавления hover эффекта к ссылке, оформленной с помощью background картинки, с использованием псевдоэлементов after и before.
Псевдоэлемент before используется для затемнения изображения, а after — для отображения картинки «Запустить».
HTML код ссылки:
CSS код с использованием after и before:
4. Пример, аналогичный предыдущему, за исключением того что изображение будем задавать с помощью элемента img .
HTML разметка этого примера:
CSS псевдоэлемент selection
Псевдоэлемент selection предназначен для установления стилей к выделенному пользователем фрагмента текста.
CSS свойства, которые можно использовать для оформления этого псевдоэлемента очень мало. Это background , color , cursor и outline .
Пример, в котором зададим стили для оформления выделенного пользователем фрагмента текста:
::after¶
Псевдо-элемент ::after соответствует виртуальному последнему дочернему элементу выбранного элемента.
Он обычно используется для добавления косметического контента к элементу с использованием свойства CSS содержимого. По умолчанию этот элемент inline .
- ::after
- ::cue
- ::grammar-error
- ::marker
- ::part()
- ::slotted()
- ::spelling-error
Синтаксис¶
Спецификации¶
Поддержка браузерами¶
Can I Use css-gencontent? Data on support for the css-gencontent feature across the major browsers from caniuse.com.
Примеры¶
Пример 1¶
В примере в конце текстового абзаца, помеченного классом new , выводится текст для привлечения внимания. Результат примера:
Как написать условие :hover для:before и a:after в CSS?
Посмотреть обсуждение
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 18 мая, 2022
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Селекторы :before и :after в CSS используются для добавления содержимого до и после элемента. :hover — это псевдокласс, а :before и :after — псевдоэлементы. В CSS псевдоэлементы пишутся после псевдокласса.
:hover — это псевдокласс, а :before и :after — псевдоэлементы. В CSS псевдоэлементы пишутся после псевдокласса.
Синтаксис:
a:hover::before {
// Свойство CSS
}
а: наведение :: после {
// Свойство CSS
} В CSS3 двойное двоеточие (::) используется для обозначения псевдоэлемента. Для IE8 или старше используется одно двоеточие (синтаксис CSS2).
Пример 1: В этом примере используется условие :hover для:before и a:after в элементе.
html
< Стиль > 1 > |
Выход:
HTML перед перемещением мыши. для a:before и a:after в элементе.
для a:before и a:after в элементе.
html
|
Output:
HTML Before Mouse move over:
After Mouse move over :
CSS является основой веб-страниц, используется для разработки веб-страниц путем стилизации веб-сайтов и веб-приложений. Вы можете изучить CSS с нуля, следуя этому руководству по CSS. и примеры CSS.
Вы можете изучить CSS с нуля, следуя этому руководству по CSS. и примеры CSS.
Учебное пособие по CSS: до и после псевдоселекторов | Учебники по веб-разработке #33
Введение в HTML, CSS, JavaScript и как работают веб-сайты? | Учебники по веб-разработке #1
Учебник по HTML: установка VS Code и Live Server | Учебники по веб-разработке #2
Учебник по HTML: базовая структура веб-сайта | Учебники по веб-разработке #3
Учебник по HTML: заголовок, сценарий, ссылка и метатеги | Учебники по веб-разработке #4
Учебник по HTML: заголовки и абзацы | Учебники по веб-разработке #5
Учебник по HTML: теги Img и Anchor | Учебники по веб-разработке #6
Учебник по HTML: списки и таблицы | Учебники по веб-разработке #7
Учебник по HTML: формы и теги ввода | Учебники по веб-разработке #8
Учебник по HTML: встроенные и блочные элементы | Учебники по веб-разработке #9
Учебник по HTML: Идентификаторы и классы в HTML | Учебники по веб-разработке #10
Учебник по HTML: Объекты HTML | Учебники по веб-разработке #11
Учебник по HTML: семантические теги в HTML| Учебники по веб-разработке #12
Учебник по CSS: Введение в CSS | Учебники по веб-разработке #13
Учебник по CSS: Встроенный, внутренний и внешний CSS | Учебники по веб-разработке #14
Учебник по CSS: Селекторы в CSS | Учебные пособия по веб-разработке #15
Учебное пособие по CSS: Использование инструментов разработчика Chrome | Учебные пособия по веб-разработке #16
Учебное пособие по CSS: Шрифты в CSS | Учебники по веб-разработке #17
Учебник по CSS: Цвета в CSS | Учебники по веб-разработке #18
Учебник по CSS: границы и фон | Учебники по веб-разработке #19
Учебное пособие по CSS: блочная модель CSS, поля и отступы | Учебные пособия по веб-разработке #20
Учебное пособие по CSS: Float & Clear объяснил | Учебники по веб-разработке #21
Учебник по CSS: Стилизация ссылок и кнопок | Учебники по веб-разработке #22
Учебник по CSS: Создание меню навигации | Учебные пособия по веб-разработке #23
Учебное пособие по CSS: Свойство отображения CSS | Учебники по веб-разработке #24
Учебник по CSS: абсолютное, относительное, фиксированное и липкое положение в CSS | Учебники по веб-разработке #25
Проект 1: Создание веб-сайта тренажерного зала с использованием HTML5 и CSS3 | Учебники по веб-разработке #26
Учебник по CSS: Объяснение видимости и z-index | Учебные пособия по веб-разработке #27
Учебное пособие по CSS Flexbox на хинди | Учебники по веб-разработке #28
Учебник по CSS: единицы em, rem, vh и vw + Объяснение адаптивного дизайна | Учебные пособия по веб-разработке #29
Учебное пособие по CSS: объяснение медиа-запросов | Учебные пособия по веб-разработке #30
Учебное пособие по CSS: Дополнительные сведения о селекторах CSS | Учебники по веб-разработке #31
Учебное пособие по CSS: псевдоселекторы атрибутов и n-го потомка | Учебники по веб-разработке #32
Учебник по CSS: до и после псевдоселекторов | Учебные пособия по веб-разработке #33
Учебное пособие по CSS: тень блока и тень текста | Учебники по веб-разработке #34
Учебник по CSS: переменные и пользовательские свойства | Учебники по веб-разработке #35
Учебник по CSS: Создание анимации и ключевых кадров | Учебные пособия по веб-разработке #36
Учебное пособие по CSS: Создание переходов в CSS | Учебники по веб-разработке #37
Учебное пособие по CSS: преобразование свойства в CSS | Учебные пособия по веб-разработке #38
Создание проекта полностью адаптивного веб-сайта с использованием HTML и CSS на хинди | Учебники по веб-разработке #39
CSS Grid: введение и создание базовой сетки | Учебники по веб-разработке #40
CSS Grid: создание строк и пробелов в сетке | Учебники по веб-разработке #41
CSS Grid: объединение нескольких строк и столбцов в сетке | Учебники по веб-разработке #42
CSS Grid: Autofit & MinMax | Учебники по веб-разработке #43
CSS Grid: создание макетов с использованием области шаблонов сетки | Учебники по веб-разработке #44
Использование медиа-запросов с CSS Grid | Учебники по веб-разработке #45
Введение в JavaScript для внешнего и внутреннего интерфейса | Учебники по веб-разработке #46
Написание JavaScript в браузере и консоль разработчика | Учебники по веб-разработке #47
Переменные, типы данных и операторы в JavaScript | Учебники по веб-разработке #48
Строки в JavaScript | Учебники по веб-разработке #49
Строковые функции в JavaScript | Учебники по веб-разработке #50
Область действия, условия «если-иначе» и регистр переключения в JavaScript | Учебники по веб-разработке #51
Массивы и объекты в JavaScript | Учебники по веб-разработке #52
Функции в JavaScript | Учебные пособия по веб-разработке #53
Учебное пособие по JavaScript: Взаимодействие — Оповещение, Подсказка, Подтверждение | Учебники по веб-разработке #54
Учебник по JavaScript: циклы for, while, forEach, Do While | Учебники по веб-разработке #55
Учебник по JavaScript: Навигация по DOM | Учебники по веб-разработке #56
Учебник по JavaScript: события и прослушивание событий | Учебники по веб-разработке #57
Учебник по JavaScript: setInterval и setTimeOut | Учебники по веб-разработке #58
Учебник по JavaScript: дата и время в JavaScript | Учебники по веб-разработке #59
Учебник по JavaScript: стрелочные функции в JavaScript | Учебники по веб-разработке #60
Учебник по JavaScript: математический объект в JavaScript | Учебники по веб-разработке #61
Учебник по JavaScript: работа с JSON в JavaScript | Учебные пособия по веб-разработке #62
Учебное пособие по серверной части: Введение и установка Node. Js | Учебные пособия по веб-разработке #63
Js | Учебные пособия по веб-разработке #63
Учебное пособие по серверной части: модули Node.Js с примерами | Учебные пособия по веб-разработке #64
Учебное пособие по серверной части: блокировка и неблокирующее выполнение | Учебные пособия по веб-разработке #65
Учебное пособие по серверной части: блокировка и неблокирующее выполнение | Учебные пособия по веб-разработке #66
Учебное пособие по серверной части: создание пользовательской серверной части с использованием NodeJs | Учебники по веб-разработке #67
Backend Tutorial: Создание пользовательских модулей в узле с помощью NodeJs | Учебные пособия по веб-разработке #68
Учебное пособие по серверной части: npm: Учебное пособие по диспетчеру пакетов Node | Учебные пособия по веб-разработке #69
Учебное пособие по серверной части: установка Express и Postman | Учебные пособия по веб-разработке #70
Учебное пособие по серверной части: написание нашего первого экспресс-приложения | Учебные пособия по веб-разработке #71
Учебное пособие по серверной части: статические файлы и установка механизма шаблонов Pug | Учебники по веб-разработке #72
Backend Tutorial: Использование необработанного HTML в шаблонизаторе Pug | Учебные пособия по веб-разработке #73
Учебное пособие по серверной части: Завершение серверной части NodeJs нашего веб-сайта Gym | Учебные пособия по веб-разработке #74
Учебное пособие по серверной части: танцевальный веб-сайт с использованием Pure Pug + NodeJs | Учебные пособия по веб-разработке #75
Учебное пособие по серверной части: разработка карт с использованием Pure Pug + NodeJs | Учебные пособия по веб-разработке #76
Учебное пособие по серверной части: веб-сайт Continuing Dance с использованием Pug + NodeJs | Учебники по веб-разработке #77
Backend Tutorial: Добавление спонсорского раздела с помощью Pug + NodeJs | Учебные пособия по веб-разработке #78
Учебное пособие по серверной части: добавление контактной формы с помощью Pug + NodeJs | Учебные пособия по веб-разработке #79
Учебное пособие по MongoDb: Введение в MongoDb + установка | Учебные пособия по веб-разработке #80
Учебное пособие по MongoDb. Вставка данных в базу данных Mongo | Учебные пособия по веб-разработке #81
Вставка данных в базу данных Mongo | Учебные пособия по веб-разработке #81
Учебное пособие по MongoDb. Поиск/запрос данных из базы данных Mongo | Учебники по веб-разработке #82
Учебное пособие по MongoDb. Удаление данных из базы данных Mongo | Учебные пособия по веб-разработке #83
Учебное пособие по MongoDb. Обновление данных из базы данных Mongo | Учебники по веб-разработке #84
MongoDb Tutorial: MongoDb Compass и установка Mongoose | Руководства по веб-разработке #85
MongoDb Tutorial: Использование Mongoose в NodeJs | Учебники по веб-разработке #86
Отображение случаев заражения коронавирусом на карте мира — интерактивная информационная панель с использованием JavaScript и MapBox
Backend Tutorial: Сохранение данных в базе данных с помощью Pug + NodeJs | Учебные пособия по веб-разработке #88
Учебное пособие по хостингу: Где разместить свой веб-сайт? | Учебные пособия по веб-разработке #89
Учебное пособие по хостингу: создание нашего первого VPS | Учебные пособия по веб-разработке #90
Учебное пособие по хостингу: установка Putty + основные команды Linux | Учебные пособия по веб-разработке #91
Учебное пособие по хостингу: Установка веб-сервера Apache2 на VPS | Учебные пособия по веб-разработке #92
Учебное пособие по хостингу: информационный веб-сайт CoronaVirus с хостингом | Учебники по веб-разработке #93
Учебное пособие по хостингу: использование Filezilla и WinSCP для загрузки файлов | Учебные пособия по веб-разработке #94
Учебное пособие по хостингу: привязка домена к серверу веб-хостинга | Учебные пособия по веб-разработке #95
Учебное пособие по хостингу: размещение нескольких веб-сайтов на одном сервере хостинга | Учебные пособия по веб-разработке#96
Учебное пособие по хостингу: развертывание приложений NodeJs в рабочей среде на Linux VPS | Учебники по веб-разработке#97
Установка MongoDb и размещение нашего танцевального веб-сайта на Ubuntu VPS | Учебники по веб-разработке #98
Получите бесплатный SSL-сертификат https для вашего домена на Ubuntu VPS | Учебники по веб-разработке #99
Учебник по Git: Как загрузить свои проекты на Git и GitHub | Учебники по веб-разработке #100
Прозрачная форма входа с использованием HTML и CSS | Учебники по веб-разработке #101
Я создал приложение для чата в реальном времени с использованием NodeJs и SocketIO
Создание адаптивного веб-сайта с использованием HTML, CSS и JavaScript на хинди
Аналоговые часы с использованием чистого HTML, CSS и JavaScript
Анимация движущегося автомобиля Lamborghini с использованием чистого HTML, CSS и JavaScript
Я создал экшн-игру на чистом HTML, CSS и JavaScript Шаблон CheatSheet с использованием HTML, CSS и JavaScript
Программирование игры в змейку на JavaScript
Я создал Windows 11 с использованием HTML, CSS и JavaScript
Полное руководство по псевдоэлементам CSS
27 декабря 2021 г.
Технически вы можете создать любой дизайн CSS без использования псевдоэлементов, но сделать это намного сложнее, и вы получите беспорядочный код. Псевдоэлементы удивительны, поскольку они позволяют вам добавлять/изменять HTML-код вашего сайта из CSS, что означает, что ваш HTML может оставаться чистым, а CSS может добавлять дополнительный контент, который ему нужен. Это может показаться очень запутанным, но все это обретет смысл, когда мы поговорим о первом типе псевдоэлемента.
Если вы предпочитаете учиться визуально, посмотрите видеоверсию этой статьи.
Что такое псевдоэлементы?
Я кратко упомянул, что псевдоэлементы — это способы добавления/изменения HTML-кода из CSS, но на самом деле это нечто большее. На самом деле существует два стиля псевдоэлементов.
Первый и, безусловно, самый популярный тип — это псевдоэлементы, которые позволяют вам добавлять контент в ваш HTML из CSS. Этих псевдоэлементов всего два (до и после), и большую часть времени в этой статье мы посвятим этим псевдоэлементам.
Другой стиль псевдоэлементов позволяет вам обращаться с определенными разделами вашего HTML, как если бы они были их собственными элементами. Хорошими примерами этого являются псевдоэлементы first-letter и first-line, которые позволяют вам стилизовать первую букву или строку текста, как если бы это был отдельный элемент. Другим примером является псевдоэлемент selection, который позволяет вам стилизовать выделенный текст. Попробуйте выделить любой текст в этом абзаце, и вы увидите этот селектор в действии. Ниже приведен CSS, который я использовал для этого эффекта.
Вы заметите, что псевдоэлемент selection имеет два двоеточия перед ним. Вот как вы определяете каждый отдельный псевдоэлемент. Вы ставите два двоеточия в начале псевдоэлемента, а затем добавляете сам псевдоэлемент.
Псевдоэлементы «до/после»
Чтобы добавить содержимое в HTML, вам необходимо использовать псевдоэлементы «до» и «после». Эти псевдоэлементы позволяют вам добавить один дочерний элемент в качестве первого и/или последнего дочернего элемента любого элемента, который вы выбираете в своем CSS.
В приведенном выше коде мы добавляем на страницу два новых элемента. Элемент «до» — это первый дочерний элемент, а элемент «после» — последний дочерний элемент. Вы заметите, что если это все, что вы делаете, в вашем HTML ничего не меняется. Это связано с тем, что псевдоэлементы «до/после» требуют, чтобы для свойства содержимого было установлено значение, чтобы они отображались на странице. Это свойство содержимого определяет, что помещается внутрь нового дочернего элемента.
В следующем примере предположим, что мы начинаем с приведенного выше HTML, а затем применяем приведенный ниже CSS.
Теперь вы можете видеть, что хотя у нашего исходного HTML было только 2 дочерних элемента, у нашего фактического HTML, который видит браузер, есть 4 дочерних элемента. Два дочерних элемента исходят из HTML, а два других — из CSS. Если вы проверите свою страницу с помощью инструментов разработчика браузера, она, вероятно, будет выглядеть примерно так, как показано ниже. Я только что написал, как будет выглядеть фактический HTML с точки зрения того, как браузер на самом деле отображает контент.
Я только что написал, как будет выглядеть фактический HTML с точки зрения того, как браузер на самом деле отображает контент.
Вы также заметите в нашем CSS, что свойство содержимого для элемента after представляет собой пустую строку. Это очень распространено и просто означает, что мы не хотим показывать какой-либо контент в этом элементе, так как вместо этого мы будем создавать собственные стили. Это полезно, когда вы хотите создавать фигуры с помощью CSS, такие как треугольник, который отображается внизу всплывающей подсказки.
Зачем использовать псевдоэлементы «До/После»
Может показаться, что эти элементы бесполезны, но они действительно полезны, когда вы хотите добавить определенное содержимое к определенным элементам HTML, не повторяя это содержимое в вашем HTML.
Например, вы можете создать кнопку ниже с всплывающей подсказкой, используя один элемент HTML и заставив CSS позаботиться обо всем коде всплывающей подсказки.
Если вы хотите узнать больше о функции attr , используемой в этом примере, ознакомьтесь с моей статьей CSS атрибутов данных.
Если бы я не использовал псевдоэлементы в приведенном выше примере, мне нужно было бы создать отдельный HTML-элемент в моем HTML-коде, предназначенный только для всплывающей подсказки, который может быть очень запутанным и подвержен ошибкам. Вот почему псевдоэлементы намного лучше.
Другие псевдоэлементы
Как я упоминал в начале этой статьи, существует 2 стиля псевдоэлементов, и хотя элементы «до/после» являются наиболее распространенными псевдоэлементами, которые вы будете использовать, есть и другие полезные элементы, которые вы можете использовать.
:: первая буква Псевдоэлемент first-letter выбирает первую букву внутри тега p. Вы можете увидеть его в действии в начале этого абзаца. Это отлично подходит для добавления особого стиля к вашей первой букве, как это делают некоторые книги для первой буквы в главе. Следует отметить, что при стилизации первой буквы можно использовать только некоторые свойства CSS. Например, вы не можете изменить такие вещи, как отображение или свойства положения, но вы можете изменить такие вещи, как отступы или цвет.
:: первая линия Подобно псевдоэлементу первой буквы, псевдоэлемент первой строки позволяет изменить стиль только первой строки содержимого в любом элементе блочного уровня. Этот псевдоэлемент еще более ограничен в том, какие свойства CSS вы можете использовать. Вы не можете использовать такие вещи, как поля или отступы, но вы можете изменить почти все, что связано с цветом или шрифтом.
::выбор Мы уже рассмотрели этот псевдоэлемент, но, по сути, он позволяет вам стилизовать выделенный контент на странице. Опять же, вы можете использовать только определенные свойства CSS. Разрешены практически только свойства, которые изменяют цвет или оформление текста. Вы можете выделить этот абзац для примера.
Заключение
Псевдоэлементы отлично подходят для очистки вашего HTML, сохраняя при этом продвинутый дизайн CSS. Псевдоэлементы «до» и «после» будут теми, которые вы будете использовать чаще всего, но есть много других псевдоэлементов, даже помимо тех, что описаны в этой статье, которые значительно упростят выполнение конкретных задач.
Почему :hover:after действительно, но не :after:hover? Селекторы псевдоклассов CSS и псевдоэлементов
На днях я попытался добавить стиль подчеркивания к элементу при наведении, и это не сработало. Я не осознавал, что стилизую псевдоэлемент, созданный :после . Я предпочел вариант с одним двоеточием :после . Он так же действителен, как :: после , жизнь коротка, а я ленивый разработчик. Мой :after:hover не работал, и я расстроился.
Устранение неполадок заставило меня задуматься, могу ли я объединить другие псевдоэлементы, такие как ::first-letter и ::first-line ? А если нет, то почему? И почему оба :after и :after в любом случае законны?
В этом посте я кратко расскажу об истории селекторов псевдоэлементов и псевдоклассов CSS, чем они отличаются, как их комбинировать в повседневном использовании и почему я ::после теперь только парень.
Почему :after Valid CSS?
Во-первых, давайте немного пробежимся по истории CSS. Впервые я изучил CSS в начале 2010-х, когда CSS 2.1 был «Стандартом», а одиночные двоеточия бродили по земле. В то время как в CSS 1 были указаны селекторы псевдоклассов, такие как :link и :visited , в CSS 2 были введены псевдоэлементы, такие как :before и :after .
В то время меньше внимания уделялось дифференциации между псевдоэлементами и псевдоклассами — они оба использовали синтаксис с одним двоеточием. Именно тогда я совершил ошибку, объединив их в единую концепцию псевдоселектора.
Синтаксис с двумя двоеточиями для псевдоэлементов был введен в CSS Selector 3. Из-за принципа совместимости в Интернете селекторы псевдоэлементов из CSS 2.1, включая :после , :до , :first-line и : первая буква — действительны и сегодня. Однако новые псевдоэлементы, такие как ::selection , не имеют соответствующей версии с одним двоеточием — убедитесь сами, выбрав каждую строку в приведенном ниже примере:
См. перо
Без названия Шимин Чжан (@shimin-zhang)
на КодПене.
перо
Без названия Шимин Чжан (@shimin-zhang)
на КодПене.
Разница между псевдоклассом и псевдоэлементом
Псевдокласс и псевдоэлемент — это селекторы CSS, которые имеют доступ к информации за пределами того, что предоставляет HTML DOM — отсюда и префикс «псевдо». Возьмите селектор :hover , он должен знать текущее местоположение курсора пользователя.
Хотя псевдоэлементы воздействуют на DOM-подобный объект, они создают чистую конструкцию CSS и фактически не влияют на DOM. У них также есть дополнительное двоеточие для обозначения этой разницы. Тот факт, что ::after element не является фактическим узлом DOM, имеет последствия для доступности, их содержимое не существует для программ чтения с экрана и должно быть только декоративным.
Читатели думают: «А как насчет :disabled и :nth-child() ?» - ты поймал меня. Предыдущие два абзаца не совсем верны, некоторые селекторы псевдоклассов являются скорее «трюками» или «ярлыками» — я бы хотел, чтобы W3C создал для них новое имя, чтобы сделать различие четким.
Повторим, концептуальное различие между ними заключается в том, что селекторы псевдоклассов воздействуют на существующий элемент DOM, используя некоторую внешнюю информацию, в то время как псевдоэлемент создает новый элемент, «на самом деле не существующий» только для механизма рендеринга. 9Псевдоселектор 0051 :visited можно использовать только для выбора существующих элементов привязки. В то время как ::first-line создают элементы, которые иначе не могут существовать с данной структурой DOM — отсюда и название.
Вот пример: псевдоэлемент ::first-line создается путем разделения второго элемента на два, чтобы изменить цвет только его первого слова.
См. перо Без названия Шимин Чжан (@shimin-zhang) на КодПене.
Как комбинировать псевдоклассы с псевдоэлементами
Что знание различий между псевдоклассами и псевдоэлементами говорит нам об их использовании?
Во-первых, селекторы псевдоклассов воздействуют на элементы и могут быть объединены в цепочку, как и любые реальные селекторы ..  class
class :visited:hover так же действителен, как .visited.hover .
С другой стороны, селекторы псевдоэлементов нельзя использовать взаимозаменяемо с селектором элемента . Вы не можете связать их. Псевдоэлементы не являются реальными элементами — они не могут быть целью селектора. p::first-line::first-letter недействителен, поскольку ::first-line не является настоящим элементом DOM. Используйте псевдоэлементы только в конце строки селектора.
Как и во всем, что касается CSS, вышеизложенное не является железным правилом. ::prefix и ::postfix of ::first-letter в настоящее время находятся в черновике редактора в качестве модификаций псевдоэлемента и в конечном итоге могут быть официально включены. Однако эти стеки псевдоэлементов следует рассматривать как исключение, а не правило.
Та же логика применяется при объединении селекторов псевдокласса и псевдоэлемента. Псевдокласс приводит к элементам DOM, поэтому можно добавлять псевдоэлементы — почему
Псевдокласс приводит к элементам DOM, поэтому можно добавлять псевдоэлементы — почему p:hover:after является допустимым CSS. Меняем порядок, и мы применяем псевдокласс к несуществующему элементу — почему p:after:hover недействителен.
Боковая панель, если вам понравилась эта статья, поделитесь ею с другими. Если вам это действительно понравилось и вы не хотите пропустить следующее, вы можете зарегистрироваться ниже, чтобы еженедельно получать новые сообщения в свой почтовый ящик.
Вот несколько правил, которые следует помнить, когда в следующий раз вам придется использовать псевдоселекторы:
Правило 1: Псевдоклассы можно использовать как настоящие селекторы .class и использовать свободно. p:hover.class работает.
Правило 2: Псевдоэлементы всегда должны быть в самом конце вашего селектора, они не могут быть объединены в цепочку, потому что они не выбирают настоящие элементы DOM.
Правило 3: Не используйте варианты псевдоэлементов с одним двоеточием — даже если это проще — слишком легко ошибиться, когда они используют один и тот же синтаксис. Кроме того, теперь вы должны помнить, что
Кроме того, теперь вы должны помнить, что :после работает, но не :выбор .
Перед тем, как я уйду, вот Code Pen с некоторыми примерами псевдоклассов и псевдоэлементов. Используйте его, чтобы проверить свои знания. Прочитайте CSS для каждого div и посмотрите, соответствует ли его поведение вашим ожиданиям!
См. перо Псевдоэлементы и псевдоселекторы Шимин Чжан (@shimin-zhang) на КодПене.
Если вам понравился этот пост, вам также может быть интересно узнать, как создавать API-интерфейсы стилей с помощью пользовательских свойств CSS или когда вам следует использовать единицу CSS px в 2022 году.
Понимание псевдоэлементов :before и :after
Каскадная таблица стилей (CSS) в первую очередь предназначена для применения стилей к разметке HTML, однако в некоторых случаях, когда добавление дополнительной разметки в документ является излишним или невозможным, на самом деле существует Функция в CSS, которая позволяет нам добавлять дополнительную разметку, не нарушая реальный документ, а именно псевдоэлементы .
Вы слышали об этом термине, особенно когда вы следовали некоторым из наших руководств.
На самом деле есть несколько членов семейства CSS, которые классифицируются как псевдоэлементы , такие как :first-line , :first-letter , ::selection , :before и :after . Но в этой статье мы ограничим наше рассмотрение только :до и :после , «псевдоэлементы» здесь конкретно относятся к ним обоим. Мы рассмотрим эту конкретную тему с основ.
Синтаксис и поддержка браузера
Псевдоэлементы на самом деле существуют с CSS1 , но :before и :after , которые мы здесь обсуждаем, были выпущены в CSS CSS2.1 . В начале псевдоэлементы использовали один столбец для синтаксиса, затем, по мере развития Интернета, в CSS3 псевдоэлемента были изменены для использования двойного двоеточия, став ::before & :: после – чтобы отличить его от псевдоклассы (т. е.
е. :hover , :active и т. д.).
Однако независимо от того, используете ли вы формат с одним или двумя двоеточиями, браузеры все равно распознают их. А поскольку Internet Explorer 8 поддерживает только формат с одним двоеточием, безопаснее использовать одиночное двоеточие, если вам нужна более широкая совместимость с браузером.
Что он делает?
Короче говоря, псевдоэлементы будут вставлять дополнительный элемент перед или после элемента содержимого, поэтому, когда мы добавляем их оба, они технически равны со следующей разметкой.
:до Это основное содержание. :после
Но эти элементы фактически не создаются в документе. Они все еще видны на поверхности, но вы не найдете их в источнике документа, так что фактически это поддельных элементов.
Использование псевдоэлементов
Использование псевдоэлементов относительно просто; следующий синтаксис selector:before добавит элемент перед селектором контента, в то время как этот синтаксис selector:after добавит после него, и чтобы добавить контент внутри них, мы можем использовать свойство content .
Например, фрагмент ниже добавит кавычки до и после цитаты .
цитата: перед {
содержание: открытая цитата;
}
цитата: после {
содержание: закрытая цитата;
}
Стилизация псевдоэлементов
Несмотря на то, что псевдоэлементы являются фальшивыми элементами, на самом деле ведут себя как «настоящие» элементы; мы можем добавить к ним любые объявления стилей, такие как изменение цвета, добавление фона, настройка размера шрифта, выравнивание текста внутри него и так далее.
цитата: перед {
содержание: открытая цитата;
размер шрифта: 24pt;
выравнивание текста: по центру;
высота строки: 42px;
цвет: #fff;
фон: #ддд;
плыть налево;
положение: родственник;
верх: 30 пикселей;
}
цитата: после {
содержание: закрытая цитата;
размер шрифта: 24pt;
выравнивание текста: по центру;
высота строки: 42px;
цвет: #fff;
фон: #ддд;
поплавок: справа;
положение: родственник;
внизу: 40 пикселей;
}
Указание размера
Сгенерированные элементы по умолчанию являются элементами встроенного уровня, поэтому, когда мы собираемся указать высоту и ширину, мы должны сначала определить его как блочный элемент, используя объявление display: block .
цитата: перед {
содержание: открытая цитата;
размер шрифта: 24pt;
выравнивание текста: по центру;
высота строки: 42px;
цвет: #fff;
фон: #ддд;
плыть налево;
положение: родственник;
верх: 30 пикселей;
радиус границы: 25px;
/** определить его как блочный элемент **/
дисплей: блок;
высота: 25 пикселей;
ширина: 25 пикселей;
}
цитата: после {
содержание: закрытая цитата;
размер шрифта: 24pt;
выравнивание текста: по центру;
высота строки: 42px;
цвет: #fff;
фон: #ддд;
поплавок: справа;
положение: родственник;
внизу: 40 пикселей;
радиус границы: 25px;
/** определить его как блочный элемент **/
дисплей: блок;
высота: 25 пикселей;
ширина: 25 пикселей;
}
Прикрепить фоновое изображение
Мы также можем заменить содержимое изображением, а не только текстом. Хотя свойство content предоставляет строку url() для вставки изображения, но в большинстве случаев я предпочитаю использовать свойство background для большего контроля над прикрепленным изображением.
цитата: перед {
содержание: " ";
размер шрифта: 24pt;
выравнивание текста: по центру;
высота строки: 42px;
цвет: #fff;
плыть налево;
положение: родственник;
верх: 30 пикселей;
радиус границы: 25px;
фон: url(images/quotationmark.png) -3px -3px #ddd;
дисплей: блок;
высота: 25 пикселей;
ширина: 25 пикселей;
}
цитата: после {
содержание: " ";
размер шрифта: 24pt;
выравнивание текста: по центру;
высота строки: 42px;
цвет: #fff;
поплавок: справа;
положение: родственник;
внизу: 40 пикселей;
радиус границы: 25px;
фон: url(images/quotationmark.png) -1px -32px #ddd;
дисплей: блок;
высота: 25 пикселей;
ширина: 25 пикселей;
}
Однако, как видно из фрагмента выше, мы по-прежнему объявляем свойство content и на этот раз с пустой строкой. Свойство content является требованием и должно применяться всегда; иначе псевдоэлемент вообще не будет работать .
Объединение с псевдоклассами
Хотя они представляют собой другой вид псевдоклассов , мы можем использовать псевдоклассы вместе с псевдоэлементов вместе в одном правиле CSS, например, если мы хотим сделать фон кавычки немного темнее, когда мы наводим курсор на цитату блока .
цитата: наведение: после, цитата: наведение: до {
цвет фона: #555;
}
Добавление эффекта перехода
И мы даже можем применить к ним свойство перехода для создания изящного эффекта перехода цвета.
переход: все 350 мс; -o-переход: все 350мс; -moz-переход: все 350мс; -webkit-transition: все 350мс;
К сожалению, эффект перехода работает только в последней версии Firefox. Будем надеяться, что в будущем появится больше браузеров, которые позволят применять свойство перехода в псевдоэлементах .
- Демо
- Источник загрузки
Заключение
Псевдоэлементы просто «крутые» и в конечном счете пригодные для использования, в основном у нас есть два бонусных элемента для каждого элемента, который мы добавляем, вообще не вмешиваясь в фактическую структуру HTML, а затем превращая их в почти все, что мы можем себе представить.
На самом деле есть некоторые улучшения для псевдоэлементов , над которыми в настоящее время ведется работа, например, вложенных псевдоэлементов div::before::before { content: ''; } и несколько псевдоэлементов div::before(3) { content: ''; } , что, очевидно, откроет гораздо больше возможностей в практике веб-дизайна в будущем. Пока они реализуются в текущих браузерах, давайте пока терпеливо подождем.
Как использовать псевдоэлементы до и после в CSS
Автор Кадейша Кин
Делиться Твитнуть Делиться Электронная почта
Улучшите свои знания CSS, научившись использовать псевдоэлементы для улучшения разметки и форматирования HTML.
Псевдоэлементы — это один из наиболее продвинутых селекторов, доступных для использования в CSS. Основная цель этих селекторов — создать уникальный стиль без изменения HTML-документа, используемого для создания базовой структуры данной веб-страницы.
Вот как использовать псевдоэлементы в CSS.
Общие псевдоэлементы
Существует обширный список псевдоэлементов, доступных для облегчения жизни веб-разработчика. Некоторые из этих псевдоэлементов включают:
- До
- После
- Фон
- Первая строка
- Первая буква
В определенных ситуациях одни псевдоэлементы окажутся более подходящими, чем другие, но одна вещь, которая остается неизменной, — это общая структура для использования любого псевдоэлемента.
Пример структуры псевдоэлементов
selector::pseudoelement{
/* код CSS */
}
Хотя вы можете использовать элемент HTML в качестве селектора, рекомендуется использовать класс или идентификатор, чтобы избежать нацеливания на непреднамеренные элементы в макете. Элемент, стиль или данные, которые вы хотите вставить в нужное место, должны быть помещены между фигурными скобками.
Псевдоэлементы «before» и «after» являются самыми популярными в списке, и, учитывая, что существует множество практических способов их использования, нетрудно понять, почему.
Использование псевдоэлемента «До» в CSS
Хотя это и не невозможно, сложно накладывать изображения на читаемый текст в CSS. В основном это связано с тем, что изображение и текст занимают одно и то же место на веб-странице.
Относительно легко поместить изображение на фон группы текста, но когда это изображение слишком яркое, оно имеет тенденцию подавлять текст, находящийся поверх него. В этих случаях следующим шагом будет попытка сделать изображение менее непрозрачным с помощью свойства opacity.
Единственная проблема заключается в том, что поскольку изображение и текст занимают одно и то же место, текст также становится несколько прозрачным.
Одним из немногих эффективных способов решения этой проблемы является использование псевдоэлемента before.
Пример использования псевдоэлемента Before
.landingPage{
/* Упорядочивает текст на накладываемом изображении */
display: flex;
flex-direction: столбец;
justify-content: center;
элемента выравнивания: по центру;
выравнивание текста: по центру;
/*подстраивает страницу под разные размеры экрана*/
height: 100vh;
}
.landingPage::before{
content:'';
/*импорт изображения*/
background: url(https://source.unsplash.com/_1EYIHRG014/1600x900)
no-repeat center/cover;
/*помещает наложение поверх изображения*/
opacity: 0.4;
/*делает изображение видимым*/
position: absolute;
верх: 0;
осталось: 0;
ширина: 100%;
высота: 100%;
}
Приведенный выше код создан для использования в унисон с классом целевой страницы HTML ниже. Как показано в приведенном выше коде, с помощью псевдоэлемента before мы можем настроить таргетинг на изображение и применить к нему свойство непрозрачности до того, как изображение будет объединено с текстом.
Использование псевдоэлемента Before
Это результат использования псевдоэлемента before
для наложения и изображения с читаемым текстом.
В результате на изображение будет помещено наложение, а поверх него будет отображаться чистый текст, как показано на рисунке ниже:
Использование псевдоэлемента After в CSS
Практическое использование псевдоэлемента after – помощь в создании HTML-формы. Большинство форм создаются с набором полей, которые требуют данных для успешной отправки формы.
Большинство форм создаются с набором полей, которые требуют данных для успешной отправки формы.
Один из способов указать, что для поля в форме требуются данные, — поставить звездочку после метки этого поля. Псевдоэлемент after обеспечивает практический способ сделать это.
Пример использования псевдоэлемента After
.required::after{
content: '*';
цвет: красный;
}
Вставка приведенного выше кода в раздел CSS вашей формы гарантирует, что за каждой меткой, содержащей требуемый класс, будет следовать красная звездочка. Псевдоэлемент after также удобен в этом примере, потому что он помогает отделить стиль от структуры (что всегда идеально при разработке программного обеспечения).0003
Свойство содержимого
Как показано в приведенном выше примере псевдоэлемента after, свойство content — это инструмент, который используется для вставки нового содержимого на веб-страницу. Это свойство используется только с псевдоэлементами до и после.
Важно отметить, что даже если нет содержимого, доступного для передачи в свойство содержимого (например, в приведенном выше примере псевдоэлемента «до»), вам все равно необходимо использовать свойство содержимого в параметрах свойства «до» или « после псевдоэлемента, чтобы заставить их работать по назначению.
Теперь вы можете использовать псевдоэлементы в CSS
В этой статье вы узнали, как идентифицировать и использовать псевдоэлементы в своих программах CSS. Вас познакомили с псевдоэлементами «до» и «после» и дали практические способы использования обоих. Вы также смогли увидеть, почему свойство содержимого необходимо для успешного использования псевдоэлементов до и после.
10 простых примеров кода CSS, которые вы можете изучить за 10 минут
Читать Далее
Делиться Твитнуть Делиться Эл. адрес
Похожие темы
- Программирование
- Веб-дизайн
- УСБ
Об авторе
Кадейша Кин (опубликовано 73 статьи)
Кадейша Кин (Kadeisha Kean) — разработчик программного обеспечения полного стека и технический/технологический писатель.


 01.2019 10:35:15
01.2019 10:35:15
 new:after {
content: " - Новье!"; /* Добавляем после текста абзаца */
}
</style>
</head>
<body>
<p class="new">Ловля льва в пустыне с помощью метода золотого сечения.</p>
<p>Метод ловли льва простым перебором.</p>
</body>
</html>
new:after {
content: " - Новье!"; /* Добавляем после текста абзаца */
}
</style>
</head>
<body>
<p class="new">Ловля льва в пустыне с помощью метода золотого сечения.</p>
<p>Метод ловли льва простым перебором.</p>
</body>
</html> </p>
<p>Взгляд Оли опустился на пол, и она вскрикнула. В пустом помещении никого
не было, и лишь на полу валялась порванная туфля Паши.</p>
</body>
</html>
</p>
<p>Взгляд Оли опустился на пол, и она вскрикнула. В пустом помещении никого
не было, и лишь на полу валялась порванная туфля Паши.</p>
</body>
</html>