Используйте CSS для оформления кнопок с учетом специальных возможностей
Кнопки служат многим целям на веб-сайтах — есть большие кнопки для наведения курсора на изображения и навигации по веб-странице, а также более тонкие кнопки, используемые для отображения информации о ваших продуктах или услугах.
Однако кнопки могут напугать даже опытных веб-дизайнеров. Кнопки имеют много свойств, на освоение которых может уйти много времени, и они могут привести к излишне большому размеру файлов в вашем CSS, если они используются неправильно или чрезмерно.
В этой статье рассказывается, как применить элегантные стили к кнопкам, чтобы создать привлекательный многоразовый компонент кнопки, готовый к работе. Мы также уделим особое внимание соображениям доступности, которые вы должны учитывать при создании кнопок в 2022 году. Не теряя больше времени, давайте приступим к делу.
Чтобы перейти вперед:
- Создание и стиль простой кнопки
- Создание и стиль ретро кнопки
- Вопросы доступности кнопок
- Ссылки и кнопки
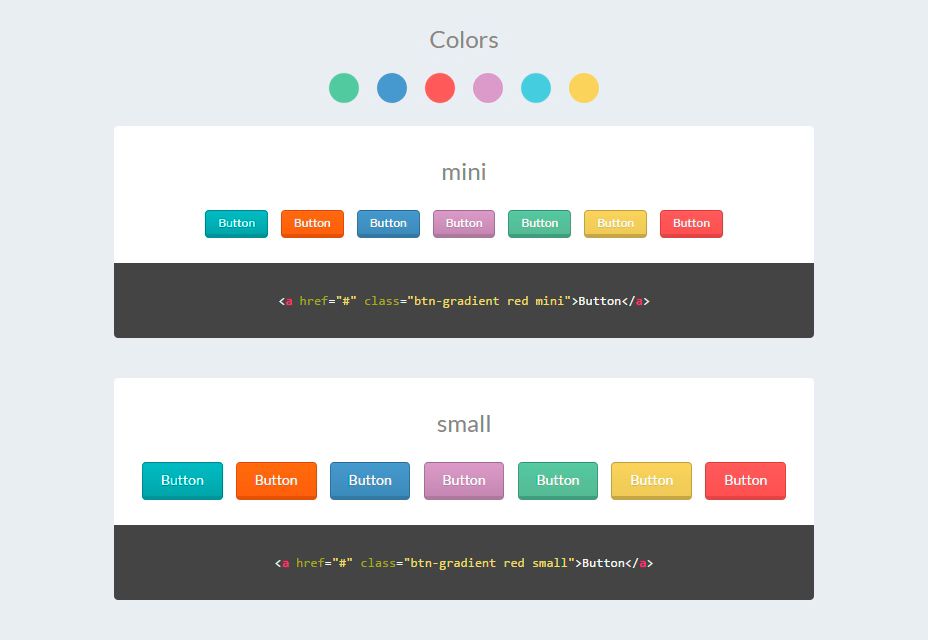
- Размер кнопки
- Использование правильной семантики для кнопок
- Клавиатура навигации
- Смещение фокуса браузера
Создание и стиль простой кнопки
В этом разделе мы будем стилизовать две кнопки — одну обычную кнопку и одну кнопку в ретро-стиле, обе с анимацией наведения.
Создать кнопку очень просто. Все, что вам нужно сделать, это вставить следующее в ваш HTML-код.
<голова>
<мета-кодировка="UTF-8">
<center><div class="advv"><ins class="adsbygoogle"
style="display:inline-block;width:336px;height:280px"
data-ad-client="ca-pub-1812626643144578"
data-ad-slot="9935184599"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></div></center>Документ
<тело>
Я использовал класс btn , но вы можете назвать свою кнопку как хотите. Далее идет более сложная часть: стилизация кнопки. Вот как выглядит нестилизованная кнопка.
Чтобы правильно оформить кнопку, мы нацелимся на класс и внесем некоторые изменения с помощью CSS. Ранее в этой статье мы говорили о том, как создавать и стилизовать базовые кнопки, но сегодня мы рассмотрим их более подробно.
Давайте добавим CSS к нашей кнопке.
.btn {
минимальная ширина: 150 пикселей;
высота: 50 пикселей;
цвет: #fff;
отступ: 5px 10px;
вес шрифта: полужирный;
курсор: указатель;
переход: все 0,3 с легкости;
положение: родственник;
отображение: встроенный блок;
контур: нет;
радиус границы: 5px;
z-индекс: 0;
фон: красный;
переполнение: скрыто;
граница: 2 пикселя сплошного зеленого цвета;
черный цвет;
}
Теперь кнопка выглядит намного лучше:
Если вы хотите, чтобы ваша кнопка была закругленной, вы можете увеличить радиус ее границы до 25 пикселей.
Вы можете использовать подобную обычную кнопку для своего веб-сайта, но в 2022 году появятся более продвинутые способы оформления кнопок. Одной из самых популярных функций стилизации кнопок является анимация. Комбинируя анимацию CSS с эффектами наведения CSS, вы можете сделать простую кнопку отзывчивой, что сделает ваш сайт более интуитивно понятным и удобным для пользователей. В этой статье более подробно рассматривается анимация кнопок.
Давайте добавим анимацию к нашей кнопке с помощью следующего кода.
.btn:наведите {
цвет: #fff;
}
.btn: hover: после {
ширина: 100%;
}
.btn: после {
содержание: "";
положение: абсолютное;
z-индекс: -1;
переход: все 0,3 с легкости;
слева: 0;
сверху: 0;
ширина: 0;
высота: 100%;
фон: синий;
}
В приведенном выше коде при наведении на кнопку появляется скользящая анимация, которая скользит слева направо и меняет цвет фона на синий. Вы можете просмотреть анимированную кнопку в кодовой ручке ниже:
См. кнопку Pen
кнопку Pen
Button 1 от fimber elems (@Fimbosky1)
на CodePen.
Если вы хотите, чтобы анимация кнопки двигалась справа налево, просто измените left: 0; от до справа: 0; .
При стилизации кнопки очень важна анимация, поскольку она оживляет компонент. Независимо от того, создаете ли вы большую кнопку призыва к действию или меньшую кнопку для раскрывающегося меню, вы можете проявить творческий подход с анимацией.
Создание и оформление кнопки в стиле ретро
Давайте создадим вторую кнопку с более эстетичным ретро-видом.
Более 200 000 разработчиков используют LogRocket для улучшения цифрового взаимодействия
Подробнее →
Вот HTML:
Далее вводим CSS:
.btn2 {
минимальная ширина: 130 пикселей;
высота: 40 пикселей;
цвет: #fff;
отступ: 5px 10px;
вес шрифта: полужирный;
курсор: указатель;
переход: все 0,3 с легкости;
положение: родственник;
отображение: встроенный блок;
контур: нет;
граница: 1px сплошная #000;
цвет: #000;
фон: прозрачный;
}
.
btn2: hover: после {
сверху: 0;
слева: 0;
}
.btn2: после {
содержание: "";
ширина: 100%;
z-индекс: -1;
положение: абсолютное;
высота: 100%;
верх: 5 пикселей;
слева: 5 пикселей;
переход: 0,7 с;
цвет фона: #40ff3a;
}
Приведенный выше код будет иметь следующий результат:
Если вы хотите поэкспериментировать с этими кнопками, ознакомьтесь с кодовой ручкой ниже.
от fimber elems (@Fimbosky1)
на CodePen.
Вы также можете проверить этот codepen для других красивых кнопок, которые вы можете использовать:
См. анимацию кнопки Candy Color Pen
от Yuhomyan (@yuhomyan)
на CodePen.
Вопросы доступности кнопок
Ссылки и кнопки
Одна из основных проблем, с которыми сталкиваются разработчики, — это незнание того, когда использовать кнопки. Это может звучать глупо, но это реальная проблема, потому что кнопки можно легко заменить ссылками, оформленными в виде кнопок. Хотя это может сработать, это не очень хорошая практика, в первую очередь из-за программ чтения с экрана.
Это может звучать глупо, но это реальная проблема, потому что кнопки можно легко заменить ссылками, оформленными в виде кнопок. Хотя это может сработать, это не очень хорошая практика, в первую очередь из-за программ чтения с экрана.
Когда программа чтения с экрана или какое-либо вспомогательное устройство сканирует веб-страницу, она получает информацию о структуре HTML страницы и читает содержимое вслух, поэтому используется элемент ссылки , когда вы должны использовать элемент , может быть проблематичным для пользователей, которым приходится использовать эти вспомогательные технологии для взаимодействия со страницей.
Знать, когда использовать тот или иной элемент, очень просто. Согласно Angular, элемент следует использовать для любого взаимодействия, которое осуществляет переход к другому представлению или странице. Это так просто!
Это так просто!
Как разработчик, вы должны знать, как правильно использовать семантический элемент HTML при создании кнопки. Это дает пользователям разумное ожидание поведения элемента управления, позволяет вам писать более легкий и лучший код и упрощает обслуживание вашего сайта.
Вы можете прочитать эту статью, чтобы узнать больше о ссылках и кнопках современных веб-приложений.
Размер кнопки
Размеры кнопок являются жизненно важной частью стиля кнопок в 2022 году. Настолько важно, что Apple включила рекомендуемый размер кнопки 44x44px в Руководство по человеческому интерфейсу iPhone. Кнопки меньшего размера ухудшают доступность для людей с ограниченной ловкостью и увеличивают количество ошибок на вашем сайте.
Использование кнопок правильного размера также улучшает SEO вашего сайта или веб-приложение, потому что Google и другие поисковые системы ранжируют страницы в зависимости от того, насколько они удобны для мобильных устройств. Убедившись, что ваши кнопки большие и достаточно далеко друг от друга, вы повысите доступность своей страницы и позволите ей занять более высокое место в рейтинге.
Использование правильной семантики для кнопок
Мы обсуждали использование элемента выше, но давайте углубимся в него. Важность использования правильного семантического HTML-элемента сильно влияет на доступность сайта, и я кратко объясню почему.
Во-первых, давайте воссоздадим первую кнопку, которую мы использовали ранее, но на этот раз вместо использования элемента мы создадим кнопку, используя div .
Вот HTML:
Кнопка 3
Вот CSS:
.btn3 {
дисплей: гибкий;
выравнивание элементов: по центру;
минимальная ширина: 150 пикселей;
высота: 35 пикселей;
цвет: #fff;
отступ: 5px 10px;
вес шрифта: полужирный;
курсор: указатель;
переход: все 0,3 с легкости;
положение: родственник;
поле слева: 20px;
контур: нет;
радиус границы: 25px;
z-индекс: 0;
фон: красный;
переполнение: скрыто;
граница: 2 пикселя сплошного зеленого цвета;
черный цвет;
}
. btn3: наведите {
цвет: #fff;
}
.btn3: hover: после {
ширина: 100%;
}
.btn3: после {
содержание: "";
положение: абсолютное;
z-индекс: -1;
переход: все 0,3 с легкости;
слева: 0;
сверху: 0;
ширина: 0;
высота: 100%;
фон: синий;
}
btn3: наведите {
цвет: #fff;
}
.btn3: hover: после {
ширина: 100%;
}
.btn3: после {
содержание: "";
положение: абсолютное;
z-индекс: -1;
переход: все 0,3 с легкости;
слева: 0;
сверху: 0;
ширина: 0;
высота: 100%;
фон: синий;
}
Результат приведенного выше кода будет выглядеть следующим образом.
Если поставить рядом с нашей оригинальной кнопкой, то обычному человеку будет сложно выбрать настоящую кнопку между ними, учитывая, что с помощью JavaScript вы можете заставить их обе делать одно и то же.
Хотя эти два компонента могут выглядеть одинаково, вести себя одинаково и выполнять одно и то же действие, использование упомянутого ранее элемента Одним из наиболее важных аспектов веб-доступности является навигация с помощью клавиатуры. В примере, который мы создали выше, люди, использующие навигацию с помощью клавиатуры, смогут использовать только кнопку Tab для фокусировки и нажатия на кнопку, созданную с помощью 0041 <кнопка> элемент. То же самое нельзя сделать с кнопкой, созданной с помощью элемента Хотя навигация с помощью клавиатуры позволяет пользователям сосредоточиться на ссылках, оформленных в виде кнопок, как я объяснял ранее, это неразумно, поскольку мешает работе программ чтения с экрана. Неправильное смещение фокуса браузера обычно происходит, когда 9Элемент 0041 используется для создания кнопки, а не элемент На этом мы подошли к концу этой статьи. Стилизация кнопки может быть сложной, но освоить ее — весело. Есть много причин, по которым вы должны знать, как правильно стилизовать кнопку, от лучшего SEO и эстетики до лучшей доступности и производительности для вашего сайта. Я надеюсь, что эта статья будет полезна для вас и станет вашей шпаргалкой по кнопкам. До скорого! Поскольку веб-интерфейсы становятся все более сложными, ресурсоемкие функции требуют от браузера все большего и большего. Если вы заинтересованы в мониторинге и отслеживании использования процессора на стороне клиента, использования памяти и многого другого для всех ваших пользователей в рабочей среде, попробуйте LogRocket. LogRocket похож на DVR для Интернета. и мобильных приложений, записывая все, что происходит в вашем веб-приложении, мобильном приложении или на веб-сайте. Вместо того, чтобы гадать, почему возникают проблемы, вы можете агрегировать и составлять отчеты по ключевым показателям производительности внешнего интерфейса, воспроизводить сеансы пользователей вместе с состоянием приложения, регистрировать сетевые запросы и автоматически отображать все ошибки. Модернизируйте способы отладки веб-приложений и мобильных приложений — начните мониторинг бесплатно. Опубликовано в · 6 мин чтения · 1 октября, 2019 Стилизация кнопки не не кажется таким утомительным, пока вам не понадобится сделать это с помощью простого CSS. Предупреждение: Прочитав эту статью, вы можете быть напуганы тем, как утомительно делать это самостоятельно, потому что вы всегда будете иметь копию своих любимых стилей кнопок, чтобы использовать их повторно. Я расскажу, как я создаю и стилизую следующие кнопки: закругленные края Затем я перейду к различным стилям, которые можно применять к различным состояниям кнопки. Все они могут быть применены к дизайну с 4 кнопками. Если вы не применяете какой-либо стиль к кнопке, браузер применяет к ней свой стиль по умолчанию. Стили по умолчанию редко сохраняются на веб-сайтах. Вместо этого мы видим различные стили, применяемые к кнопкам, чтобы привлечь к ним внимание и/или передать форму сообщения пользователю. Прежде чем мы начнем стилизовать, давайте удалим стиль по умолчанию для кнопок. Это файл настройки HTML. Для начала нам нужно создать форму кнопки с использованием отступов. Отступы: Отступы добавляются к каждой кнопке с помощью Я добавляю контур кнопкам, чтобы увидеть различную степень закругления их краев в результате разных значений Граница-радиус: Опять же, Вы можете просмотреть полный код из codepen: Чтобы получить кнопку-призрак, я инвертирую цвета, добавляя цвета к Свойство Вы можете просмотреть полный код из codepen: Для создания круглых кнопок мне нужен идеальный квадрат в качестве основы. После чего я добавляю значение Для многослойного эффекта я добавляю свойство Иконка, которую я использую, взята из font-awesome. Чтобы использовать его, вам нужно сначала добавить тег скрипта в ваш HTML-файл. Наконец, у нас есть текстовая кнопка. Текстовую кнопку создать проще всего, так как стили браузера по умолчанию были удалены ранее. Чтобы дать содержимому немного «дышать», я добавляю Я также добавляю Статическое/нормальное состояние — это то, что пользователи видят после загрузки веб-сайта. Если вы используете любой из 4 распространенных дизайнов кнопок, приведенных выше, кнопки будут выглядеть в статическом состоянии именно так. Состояние наведения относится к тому, как выглядит кнопка при наведении на нее курсора. Мне нужно будет добавить псевдокласс Существует несколько способов стилизации кнопки при наведении курсора: Аналогично, для активного состояния я добавляю псевдокласс Как и прежде, существует несколько способов стилизации. Вы можете увидеть стили, которые я применил ниже: Код для Чтобы создать отключенную кнопку, я сначала добавляю Что касается стилей, я затенил кнопку, чтобы отличить ее от кнопки, которую можно нажать, и добавить Код для состояния Теперь, когда вы прочитали эту статью, вы можете подумать о том, чтобы прочитать статьи о дизайне кнопок, чтобы создавать кнопки, которые лучше всего подходят для вашего использования. PS: Я впервые пробую CodePen в своей статье после того, как получил отзыв о том, что читатель хотел бы иметь код в текстовом виде. Я хотел бы услышать от вас, если вы знаете о других платформах, которые я также могу рассмотреть. Спасибо! Программирование Дизайн Веб-разработка Разработка внешнего интерфейса 395 Подписчики Читать, чтобы писать и 📝 в 📖 | Статьи организованы по категориям на https://github.com/tiffam/medium_articles aliceyt в Better Programming ·5 мин чтения·24 сентября 2019 г. Мелоди Кох мертв, да здравствует Дизайн продукта ·13 мин чтения·15 марта Thalion в ·7 min read·Jan 21 aliceyt in Better Programming ·Чтение через 4 минуты·14 октября 2019 г. Просмотреть все от aliceyt Михал Малевич ·Чтение через 6 мин·25 апреля Christina Sa in UX Planet 901 14 Получить работу в UX-дизайне сложно, но есть один конкретный случай Учеба помогла мне выделиться из толпы. ·Чтение через 8 мин·16 марта 11 историй·16 сохранений 19 историй·22 сохранения 30 историй·9 сохранений 1 1 история·27 сохранений Кристин Валлор в UX Planet ·11 минут чтения·20 июня, 2021 Christine Vallaure in UX Collective ·13 мин чтения·18 октября 2022 г. для воссоздания кнопки отрицательно повлияет на ваш сайт, нарушив навигацию с помощью клавиатуры, смещение фокуса браузера и запутанные программы чтения с экрана. Вот как это происходит. Клавиатура навигации
 В первую очередь это связано с огромным количеством людей с двигательными нарушениями, которым приходится использовать клавиатуру для веб-навигации. Они должны использовать кнопку Tab для навигации по интерактивным компонентам, таким как ссылки, кнопки и т. д.
В первую очередь это связано с огромным количеством людей с двигательными нарушениями, которым приходится использовать клавиатуру для веб-навигации. Они должны использовать кнопку Tab для навигации по интерактивным компонентам, таким как ссылки, кнопки и т. д. Смещение фокуса браузера
. Элемент
Элемент предназначен для навигации вне страницы, поэтому, когда он используется для триггерных действий на странице, он вызывает проблему доступности, заставляя браузер ненадлежащим образом смещать фокус и приводя к плохому UX на сайте. Заключение
Ваш интерфейс загружает ЦП ваших пользователей?
 https://logrocket.com/signup/
https://logrocket.com/signup/ Как стилизовать вездесущую кнопку с помощью CSS | by aliceyt
Открыть в приложении Основы CSS
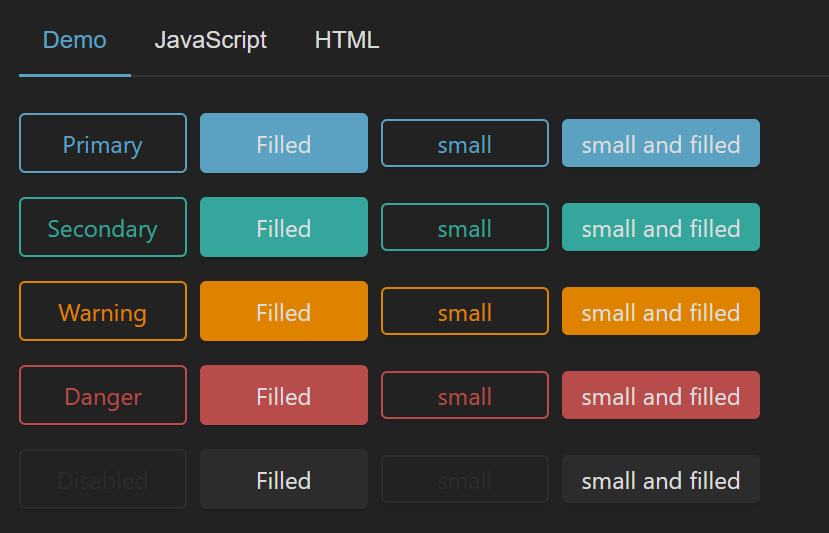
Создайте 4 общие кнопки и настройте их стиль в соответствии с их состояниями
1. Стили по умолчанию для кнопки  Если вы использовали интерфейсный фреймворк, стилизация кнопок так же проста, как добавление классов к вашей кнопке. В этой статье я хотел бы показать вам, как сделать это самостоятельно с помощью простого CSS.
Если вы использовали интерфейсный фреймворк, стилизация кнопок так же проста, как добавление классов к вашей кнопке. В этой статье я хотел бы показать вам, как сделать это самостоятельно с помощью простого CSS. 2. Четыре стандартных дизайна кнопок
3. Состояния кнопок

Прямоугольная кнопка со скругленными краями
кнопки селектора элементов. Я добавляю padding: 10px 20px , и это сокращение для добавления padding-top: 10px , padding-bottom: 10px , padding-right: 20px и padding-left: 20px . padding используется здесь вместо свойств height и width , поэтому мне не нужно позже настраивать стили, чтобы они соответствовали другим кнопкам, которые могут иметь другую длину текста.
border-radius . граница-радиус является сокращением. Применяя одно значение к радиусу границы, я фактически устанавливаю граница-верхний-левый-радиус , граница-верхний-правый-радиус , граница-нижний-правый-радиус и граница-нижняя граница. -left-radius до этого значения. Кнопки-призраки с закругленными краями
color и свойства border вместо background-color . border-radius остается неизменным для всех кнопок. Этого можно добиться, установив
Этого можно добиться, установив ширину и высоту одинакового значения для кнопки. больше не пользуюсь дополнение , чтобы «дополнить» мою кнопку. border-radius . Чтобы получить круглые кнопки, мне нужно значение, которое составляет не менее 50% моей высоты/ширины. Любое более низкое значение приведет к острым или закругленным краям. box-shadow для каждой кнопки. Это стиль, который я скопировал с сайта, так как мне нравится, как он выглядит на кнопке. Иногда, когда я сталкиваюсь с некоторыми стилями, которые мне нравятся, я проверяю стили, примененные с помощью инструментов разработчика, и сохраняю копию. Текстовая кнопка со значком и без него
 Чтобы добавить немного остроты, я также добавил значки рядом с текстом. Это можно сделать, добавив текст после тегов
Чтобы добавить немного остроты, я также добавил значки рядом с текстом. Это можно сделать, добавив текст после тегов для иконок. отступ: 5px . padding-right: 5px к классу двух значков, которые я использую, чтобы каждый значок находился на небольшом расстоянии от текста. Статическое состояние
Наведение и активные состояния
:наведите . Псевдокласс — это ключевое слово, добавленное к селектору, которое указывает особое состояние выбранных элементов.
:active . Это представляет состояние, когда элемент в данный момент активируется пользователем (он же щелкнул). :hover и :активное состояние можно найти в следующем коде: disabled в HTML-тег моего html-файла, а затем добавляю стили. курсор: не разрешено . :disabled можно найти в следующем CodePen:
Автор: aliceyt
Еще от aliceyt и Prototypr
Как позиционировать фоновые изображения с CSS
Используйте background-position для настройки положения изображения
Пользователь у опыта плохая репутация — Поэтому мы переименовали компанию в Product Design.

Как использовать chatGPT для дизайна UI/UX: 25 примеров
Практическое руководство по включению ИИ в ежедневный рабочий процесс
Как управлять пробелами в тексте с помощью CSS
С пробелами, высотой строки, свойствами текста, словом -spacing, vertical-align, height, width, padding, and margin
Рекомендовано на Medium
Есть ПЯТЬ уровней UI навык.
Только уровень 4+ позволяет нанять вас.
Пример использования UX-дизайна, благодаря которому меня наняли
 Я разработал нетрадиционный…
Я разработал нетрадиционный… Списки
Истории, которые помогут вам стать дизайнером
Истории, которые помогут вам расти как разработчику программного обеспечения
Лидерство
Хорошее мышление о продукте
Полное руководство по цвету в UX/UI дизайне
Советы, теория и лучшие практики от новичка до продвинутого
Почему дизайнерам следует переходить с px на rem и как это сделать в Figma
Проектирование с учетом доступности.



 btn3: наведите {
цвет: #fff;
}
.btn3: hover: после {
ширина: 100%;
}
.btn3: после {
содержание: "";
положение: абсолютное;
z-индекс: -1;
переход: все 0,3 с легкости;
слева: 0;
сверху: 0;
ширина: 0;
высота: 100%;
фон: синий;
}
btn3: наведите {
цвет: #fff;
}
.btn3: hover: после {
ширина: 100%;
}
.btn3: после {
содержание: "";
положение: абсолютное;
z-индекс: -1;
переход: все 0,3 с легкости;
слева: 0;
сверху: 0;
ширина: 0;
высота: 100%;
фон: синий;
}