8 CSS фильтров для изображений
Оригинал: 8 CSS image filters with code examples, автор Duomly
Изображения на сайте — мощный инструмент создания атмосферы и привлечения пользователей, поэтому их так много в вебе.
У дизайнеров есть множество продвинутых инструментов для работы с изображениями: различные фильтры, маски и прочие эффекты. Но часто разработчику приходится обходиться без всего этого богатства. Например, этого требуют соображения производительности. Если у вас есть черно-белая картинка, которая при наведении курсора должна становиться цветной, неразумно использовать два разных файла.
К счастью, CSS предоставляет нам широкие возможности для манипуляций с изображениями. Многие графические эффекты можно реализовать в коде — например, фильтры, о которых мы сейчас и поговорим.
Для создания фильтров предназначено CSS-свойство filter, которое может работать с несколькими функциями фильтрации.
grayscale(% | число)
Один из самых популярных фильтров, который помогает создать черно-белую фотографию из цветной.
Функция grayscale принимает процентное значение «серости», где 0% означает, что картинка не будет изменена, а 100% соответствует полностью черно-белому изображению. Можно вместо процентов использовать доли единицы (0 = 0%, 0.5 = 50%, 1 = 100%).
В этом примере первое фото — совсем без фильтра. К второму применено свойство filter: grayscale(0., и оно на 50% черно-белое. Третье полностью черно-белое из-за свойства  5)
5)filter: grayscale(100%).
sepia(% | число)
Еще один популярный фильтр — сепия. Он похож на grayscale, только раскрашивает картинку не в серых, а в красно-коричневых тонах. Это дает очень приятный эффект «состаривания».
Синтаксис и принцип работы функции grayscale().
See the Pen Filters: sepia() by Anna (@annafromduomly) on CodePen.
Пример демонстрирует, как работает этот фильтр. Первое изображение — оригинал без фильтров, второе имеет свойство filter: sepia(0.5), а третье — filter: sepia(100%).
blur(px)
Эффект «заблюривания» делает изображение размытым. Для этого используется алгоритм размытия по Гауссу. Может использоваться для «цензурирования» или для маловажного фонового изображения с целью отвлечения внимания.
Функция blur() в CSS принимает всего один аргумент — количество пикселей. Чем оно больше, тем сильнее размытие. Значение по умолчанию равно 0 (полное отсутствие размытия).
See the Pen Filters: blur() by Anna (@annafromduomly) on CodePen.
Первое изображение в примере как всегда без фильтра, второе имеет небольшое размытие (2px), а последнее размыто очень сильно (
brightness (% | число)
Фильтр brightness() позволяет управлять уровнем яркости изображения.
Его синтаксис нам уже знаком — это процентное значение или десятичная дробь. Изначально каждое изображение имеет 100%-ную яркость. Ее можно как уменьшать (до 0%), так и увеличивать.
See the Pen
Filters: brightness() by Anna (@annafromduomly)
on CodePen.
У второй картинки в примере яркость снижена (150%. Чем меньше значение, тем темнее изображение, и наоборот.
contrast(% | число)
Фильтр contrast(), как следует из названия, управляет уровнем контрастности.
Его синтаксис и принцип работы точно такой же, как у функции brightness().
See the Pen Filters: contrast() by Anna (@annafromduomly) on CodePen.
В примере контраст второй картинки снижен до 50%, а третьей — увеличен до 200%.
saturate(% | число)
Насыщенность изображения — это степень интенсивности цветов, составляющих его. Чем больше значение насыщенности, тем «красочнее» картинка.
Управлять насыщенностью в CSS можно с помощью функции saturate(), синтаксис которой аналогичен brightness() и contrast().
See the Pen Filters: saturate() by Anna (@annafromduomly) on CodePen.
Вторая картинка в примере кажется тусклой по сравнению с оригиналом (filter: saturate(0.2)), а третья — более красочной (200% насыщенности).
hue-rotate(deg)
Параметр 0deg до 360deg. Вы также можете указать меньшее (отрицательное) или большее значение, но оно в любом случае будет приведено к диапазону 0-360 (в градусах).
Каждый цвет на картинке соответствует определенному углу на цветовом круге. Например, красный — это 0 (или 360) градусов, желтый — 120 градусов, а зеленый — 180.
При использовании фильтра hue-rotate, каждый из исходных цветов будет сдвинут на указанный угол.
hue-rotate(90deg), красный станет оранжевым, желтый — синезеленым, а зеленый — синим (значения примерные).See the Pen Filters: hue-rotate() by Anna (@annafromduomly) on CodePen.
Исходное изображение представлено в близких друг к другу желто-зеленых тонах, поэтому смещение оттенка равномерное по всей картинке. Поворот на 90deg в первом изображении смещает общий тон в зеленую часть спектра, на 180deg — в синюю, а на 270deg (-90deg — это то же самое, что 270) — в красную.
invert(% | число)
Еще один фильтр для работы с изображениями из CSS —
Функция invert() принимает процентное значение от 0% до 100% (или от 0 до 1). 0% — исходное изображение, 100% — полный негатив.
See the Pen
Filters: invert() by Anna (@annafromduomly)
on CodePen.
Второе изображение в примере инвертировано на 75%, а третье является полным негативом.
Заключение
CSS-фильтры позволяют создавать чудесные визуальные эффекты с изображениями, не вредя при этом производительности сайта.
В статье было рассмотрено 8 функций фильтрации, но на самом деле их чуть больше. Еще есть opacity(), управляющая прозрачностью, и drop-shadow(), создающая тень. Они не разобраны детально, так как не взаимодействуют непосредственно с цветами изображения.
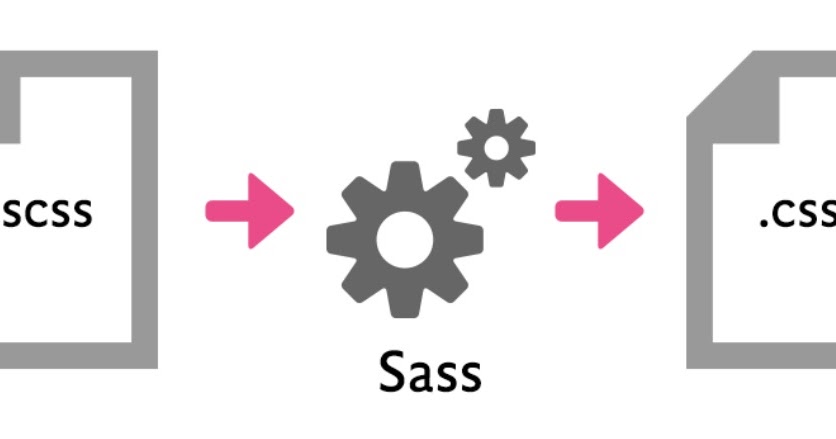
8 CSS-фильтров изображений с примерами кода
Как разработчики мы обращаем внимание на производительность нашего кода и хотим, чтобы наши сайты загружались быстро. Это часто означает, что мы должны уменьшить размер изображения. По той же причине многие предпочитают делать эффекты, созданные дизайнером, используя код. Особенно, когда нужно добавить эффект при наведении или клике, тогда мы не хотим загружать два изображения.
Ведь можно использовать код для простого добавления фильтров, например, с помощью CSS, и в этой статье мы покажем вам, как вы можете использовать фильтры для создания определенного эффекта.
Фильтры в CSS
Чтобы создать фильтры для изображений в CSS, мы используем свойство фильтра, которое определяет визуальные эффекты, используя несколько различных функций. Каждая функция может дать различный результат для основного изображения. Также возможно добавить несколько фильтров к одному изображению.
1. Оттенки серого (% | число)
Самый популярный фильтр, добавленный к изображениям — это оттенки серого. Это позволяет создавать черно-белые фотографии. Функция оттенков серого может принимать аргументы в процентах или числах. 0% означает, что ничего не изменится, а 100% означает, что изображение будет полностью преобразовано в оттенки серого. Если вы оставите значение пустым, оно по умолчанию займет 100%. Если вы хотите установить значение по номерам, он принимает значения от 0 до 1.
В приведенном выше примере вы можете увидеть исходную фотографию без каких-либо фильтров, вторая — это изображение со значением 0,5, а последняя — полностью полутоновая фотография.
2. Cепия (% | количество)
Фильтр сепия создает красновато-коричневую цветную фотографию. Метод sepia () работает аналогично градациям серого; он также принимает значения от 0% до 100% или от 0 до 1. Отрицательные значения не допускаются. Давайте посмотрим на примеры:
3. Размытие (px)
Эффект размытия применяет эффект размытия по Гауссу. Это применимо к цензуре или фоновому изображению, когда нет необходимости делать фотографию очень четкой. Метод blur () также принимает один аргумент, а аргумент должен иметь определенное количество пикселей. Самым большим значением будет большее размытие. По умолчанию значение равно 0.
Первый пример — базовое изображение без фильтра, второй — с размытием в 2 пикселя, а на последнем практически невозможно распознать, что на фото.
4. Яркость (% | число)
Еще один фильтр -brightness(), позволяющий регулировать уровень яркости картинки. Требуется один параметр в процентах от 0% до 100%. По умолчанию яркость каждого изображения составляет 100%. Давайте проверим, как этот фильтр ведет себя в примере кода:
Давайте проверим, как этот фильтр ведет себя в примере кода:
Изображения в примере установлены на 0,5 и до 150%. Вы можете заметить чем меньшее число, тем более темные фотографии и наоборот.
5. Контраст (% | число)
Фильтр contrast() позволяет регулировать контрастность изображений. Если значение установлено в 0% или 0 числом, оно будет полностью темным, установлено 100% или 1, по умолчанию, что означает, что фотография не будет изменена вообще, а значения выше 100% или 1 обеспечат меньше контраста. Давайте посмотрим на пример:
В приведенном выше примере я уменьшил контраст первой картинки до 10% и увеличил контраст второй фотографии до 200%.
6. Насыщенность (% | число)
Насыщенность описывает интенсивность цветов, и чем больше значение насыщающего фильтра, тем ярче цвета. Значение по умолчанию для изображения составляет 100% или 1, 0 означает, что изображение является ненасыщенным, а все значения выше 100% и 1 увеличивают насыщенность. Давайте посмотрим на пример:
Как видно из примера, второе изображение ненасыщено и имеет значение 20% насыщенности, а третье изображение установлено на 200% насыщенности, и оно заметно более яркое.
7. Оттенок-поворот (градус)
Во-первых, давайте сначала объясним, что такое поворот оттенка. Итак, поворот оттенка — это функция, в которой мы указываем угол вокруг цветового круга. Вход может быть в градусах или оборотах. Он также принимает отрицательные значения. Максимальное значение составляет 360 градусов, поэтому даже если мы установим большее значение, оно будет работать, как в круге, например, если вы установите 450 градусов, результат будет такой же, как в 90 градусов, а если мы введем -10 градусов, результат будет если мы установим 350 градусов. Давайте посмотрим на пример кода:
В приведенном выше примере вы можете видеть четыре изображения, первое из которых является оригинальным, без какого-либо поворота оттенка. Второе изображение установлено на 90 градусов поворота оттенка, и видно, что зеленый здесь очень сильный. Третье изображение установлено на 180 градусов, и в этом примере изображение более голубое, а последнее, установленное на -90 градусов (что рассчитывается на 240 градусов), является более красноватым.
8. Инвертирование (% | число)
Другой фильтр, который может быть применен к нашим изображениям с использованием CSS, является инвертированным. Он используется для инвертирования образцов на изображении. Значение, которое принимает инвертирующая функция, является только положительным. Давайте посмотрим на пример:
В приведенном выше коде вы можете увидеть три изображения. Первое является оригинальным, следующее инвертируется до 75%, а последнее полностью инвертируется (значение равно 1).
Как сделать блюр css
Фильтр Blur
Устанавливает размытие элемента, словно он находится не в фокусе.
Синтаксис
Параметры
Параметры внутри фильтра перечисляются через запятую в любом порядке.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1. Исходные изображения размыты, а при наведении на них курсора мыши они становится опять резкими.
Рис. 1. Размытие картинки
Браузеры
В IE6 и в IE7 фильтры применяются только для элементов, у которых установлено свойство hasLayout.
Internet Explorer 9 не добавляет фильтры к элементам при печати документа.
Как сделать блюр css
Функция blur() задаёт размытие по Гауссу изображений, фоновых картинок или текста. К элементу <body> напрямую применить размытие нельзя, только к его потомкам.
Синтаксис
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | <радиус> | |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
В качестве значения указывается радиус размытия, он пишется в любых доступных единицах размера CSS (к примеру: 5px). Чем больше значение, тем сильнее будет размыто изображение.
Отрицательное значение не допускается. Пустое значение воспринимается как 0px.
Filter CSS 3 – фильтры изображений
Привет друзья, сегодня у меня для вас действительно БОЛЬШОЙ урок, целых 27 минут. Но в нём мы будем рассматривать ну просто очень, очень, очень интересное свойство, которое позволит Вам задавать различные спецэффекты для изображений, не лазя в программу Photoshop и другие редакторы.
Filter – это свойство в CSS3, которое может видоизменять ваши картинки. Накладывать размытость, увеличивать контраст и яркость, добавлять тень, менять цвета и многое, многое другое.
Всего у Filter есть 10 значений, которые позволяют вытворять «всякую интересную всячину» с элементами сайта. Предлагаю теперь, разобрать все эти 10 значений на практике в видеоуроке ниже.
Видео Filter CSS 3 – фильтры изображений:
Пример страницы, которую мы создаём в уроке:
Скачать файл-заготовку можно по этой ссылке.
Кому лень смотреть видео, можете посмотреть подробную инструкцию ниже со всеми правилами фильтров.
10 эффектов фильтров в CSS3
Обращаю внимание, что все эффекты на картинках ниже, реализованы только при помощи CSS3, поэтому в старых браузерах они видны не будут.
1. Фильтр размытие — blur
Если говорить простым языком, то это обычное размытие картинки. Фильтр подойдет, если вам нужно сделать края более мягкими. За счет размытия создается ощущение фона, который не в фокусе.
Давайте попробуем применить наш фильтр на лисичке, прописав вот такой код:
Слева, для наглядности, я поставил обычную картинку, а вот справа то же самое изображение, только изменённое при помощи CSS3.
Фильтр со значением blur указывается именно в пикселях. Причем, чем больше это значение, тем больше проявляется размытость картинки.
Фильтр яркость — brightness
Этот фильтр напоминает изменение яркости экрана телевизора. В данном случае регулируется цвет между черным и оригинальным цветом по мере добавления параметров.
А вот и наш подопытный конь:
Регулировать вы можете от 0% и более. При 0% изображение будет черным, при 100% — оригинальным, а при 200% — станет ярче в два раза. Это очень хороший эффект, особенно для темных изображений.
Фильтр brightness может задаваться 3 способами:
- целые числа
- дробные числа
- проценты
Причем ограничений в принципе нет. В примере мы поставили значение 2 и увеличили яркость нашей картинки на 2 раза или на 200%.
3. Фильтр контрастность — contrast
Этот фильтр позволит вам повысить контраст картинки, регулируя разницу между светлыми и темным тонами изображения. Здесь значения также задаются тремя способами: целые числа, дробные числа и проценты. Таким образом, 100% — это значение по умолчанию. 0% — черное изображение. А все, что больше 100%, добавляет вам контраст.
На этот раз будем издеваться над котом. Добавим ему на +50% контрастности:
Как видите, теперь мы даже можем не пользоваться Photoshop для создания контраста и размытия. Вот прямо в CSS берём и изменяум изображения, как нашей душе угодно.
4. Фильтр насыщенность — saturate
Это очень классный эффект, который сделает ваши изображения более яркими и насыщенными. Значения указываем в трех вариантах: целые и дробные числа, а также, проценты. Укажем значение — 200%. Повысим насыщенность нашей картиночки в 2 раза.
Море стало заметно приятнее:
Посмотрите, насколько сочное получилось изображение. По, моему очень классный эффект! Поедем??
По, моему очень классный эффект! Поедем??
5. Фильтр прозрачность — opacity
Устанавливает прозрачность. На значения данного фильтра вводятся определенные ограничения:
- целые и дробные числа: от 0 до 1
- проценты: от 0% до 100
Давайте попробуем уменьшить прозрачность на 50% следующей картинке.
Посмотрите, что вышло:
6. Фильтр Инверсия — invert
Он позволяет вам «переворачивать» цвета. На значения данного фильтра также вводятся ограничения:
- целые и дробные числа: от 0 до 1
- проценты: от 0% до 100
В нашем случае установим максимальное значение — 100 %:
И красивая спортивная машина лёгким движением руки превращается в.
Этот фильтр помог нам создать эффект негатива на самом изображении.
7. Фильтр cепия — sepia
Он позволит вам изменить цвет, добавив оттенок сепия. То есть вы получите имитацию старой фотографии. На значения фильтра ограничения указываются те же самые, что и в двух предыдущих.
- целые и дробные числа: от 0 до 1
- проценты: от 0% до 100
Ну что? Попробуемс?
Трах-тибидох! Лёгким мановением руки мы состарим это фото на пару десятков лет Кажется, у меня крыша потекла с этими примерами.
В нашем случае мы указали дробное значение — 0,5. Но вы можете экспериментировать, как вашей душе угодно!
8. Фильтр оттенки серого — grayscale
Данный фильтр позволяет нам превращать цвета в оттенки серого. На значения фильтра также наложены ограничения:
- целые и дробные числа: от 0 до 1
- проценты: от 0% до 100
Таким образом, при 100% все изображение будет с оттенками серого, а при 0% останется неизменным. 0 приравнивается к 0%, а 1,0 — к 100%.
Зададим значение — 0.7 (или 70%):
9. Фильтр оттенок освещения — hue-rotate
На мой взгляд, это очень классный фильтр, при помощи которого с картинкой можно проделывать интересные вещи. Например, менять цвет исходного изображения, изменяя угол освещения.
Мы зададим значение — 300 градусов:
Ну и кто здесь говорил, что розовых обезьян не бывает?
10. Фильтр тень — drop-shadow
Фильтр задается сразу несколькими значениями. Сначала мы задаем значение по оси X, потом — по оси Y. Так мы обозначаем смещение тени по оси X и Y. Далее указывается радиус нашей тени и последним атрибутом — ее цвет.
В нашем случае укажем смещение тени на 3 пикселя, размер 5 и цвет тёмно-серый.
Обратите внимание, за счёт тени создается впечатление, будто вторая картинка приподнята.
Кстати, в самом видео-уроке мы не только разбирали все эти свойства, но и учились делать анимацию. И в нём создавали эффект поднятия картины при наведении. В Демо есть пример
PS: Друзья, если Вы хотите полностью изучить HTML5 и CSS3, и научиться верстать классные сайты – записывайтесь на тренинг Верстаем на 5+
Там вас ждем много интересных фишек и секретов по созданию сайтов. Будет интересно!
Супер статья. Я думал, что много знаю о CSS, но эта статья вдохновила на столько идей .
Я думал, что много знаю о CSS, но эта статья вдохновила на столько идей .
Ниче себе! Спасибо Серж!)
Как всегда — круто! Очень полезно! Спасибо!
И тут же я решил проверить действие фильтра в разных браузерах.
Подопытными кроликами стали:
Pale Moon (Версия 25.2.1 (x64))
Comodo Dragon (Версия 36.1.1.21)
Opera (Версия 27.0)
Vivaldi (Версия 1.0.83.38)
и Internet Explorer (Версия 11 не обновлял давно).
Разочаровал мой любимый Pale Moon. Кроме drop-shadow не работала ни одна картинка. Да и то без отбрасывания тени. И это учитывая, что Pale Moon разработан на основе FireFox. Может с настройками у меня что-то не в порядке ?
Comodo Dragon все показал как надо — чем и порадовал.
Opera тоже блестнула. Всё абсолютно без нареканий.
Vivaldi удивил. Картинки (все) сначала пропадали вовсе, а потом появлялись уже с готовым эффектом (примерно через секунду). Полагаю, что, отколовшись от Opera , Vivaldi пишут с какими-то новыми прибабахами о которых я не знаю. Ну и ладно. Не о браузерах речь.
Полагаю, что, отколовшись от Opera , Vivaldi пишут с какими-то новыми прибабахами о которых я не знаю. Ну и ладно. Не о браузерах речь.
Internet Explorer отработал полностью Pale Moon —но подобным образом. Т.е. почти никак.
Мои скромный вывод: разработчики браузеров со временем выпустят новые версии где всё будет работать, а мы используем действие фильтра на полную катушку.
За сим разрешите мне завершить свой пост.
Спасибо Серёга.За время знакомства с тобой, я получил действительно много полезного контента. Но самое главное, что в наше быстротечное время, с кучей информации, твоя полезна своей новизной и важностью.Если ты предлагаешь обратить на, что то внимание, значит это самая современная тенденция.Не исключение изучение РЕЬД-5 и CSS-3 Спасибо.
Провёл проверку в Safari браузере(IPad 2). Всё прекрасно работает! Версия браузера последняя на данный момент
«Как видите, теперь мы даже можем не пользоваться Photoshop для создания контраста и размытия. grin Вот прямо в CSS берём и изменяум изображения, как нашей душе угодно. «. Ага будем использовать методы которые жрут cpu, и оперативку(а если акселерация у браузера то оперативку x2)
grin Вот прямо в CSS берём и изменяум изображения, как нашей душе угодно. «. Ага будем использовать методы которые жрут cpu, и оперативку(а если акселерация у браузера то оперативку x2)
Ага будем сидеть в каменном веке и работать только на калькуляторах. Мамонты вымирают, знаете ли Технологии придумывают для того, что бы их использовали. Одна картинка с анимацией на страницу — ничего не сделает.
Фильтр стиля HTML DOM Свойство
❮ Назад ❮ Справочник по объектам стиля Далее ❯
Пример
Изменение цвета изображения на черно-белый (100% оттенки серого):
document.getElementById(«myImg»).style.filter = «оттенки серого(100%)»;
Попробуйте сами »
Определение и использование
Свойство фильтра добавляет к изображениям визуальные эффекты (например, размытие и насыщенность).
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| фильтр | 53,0 | 13,0 | 35,0 | 9.1 | 40,0 |
Синтаксис
Вернуть свойство фильтра:
объект .style.filter
Установить свойство фильтра:
объект . контраст() | тень() | оттенки серого() | поворот оттенка() | инвертирование() | непрозрачность() | насыщенность() | сепия()»
Функции фильтра
Примечание: Фильтры, которые используют процентные значения (например, 75%), также принимают значение как десятичный (т.е. 0,75).
| Фильтр | Описание |
|---|---|
| нет | Указывает отсутствие эффектов |
| размытие( пикселей ) | Применяет к изображению эффект размытия. Большее значение создаст большее размытие. Большее значение создаст большее размытие.Если значение не указано, используется 0. |
| яркость( % ) | Регулирует яркость изображения. 0% сделает изображение полностью черным. |
| контраст( % ) | Регулирует контрастность изображения. 0% сделает изображение полностью черным. |
| drop-shadow( h-shadow v-shadow blur spot color ) | Применяет к изображению эффект тени. Возможные значения: v-shadow — Обязательно. Задает значение в пикселях для вертикальной тени. Отрицательные значения размещают тень над изображением. размытие — Необязательно. Это третье значение, и оно должно быть в пикселях. Добавляет эффект размытия тени. Большее значение создаст большее размытие (тень станет больше и светлее). Отрицательные значения не допускаются. Если значение не указано, используется 0 (край тени резкий). разворот — Дополнительно. Это четвертое значение, и оно должно быть в пикселях. Положительные значения заставят тень расширяться и становиться больше, а отрицательные значения заставят тень сжаться. Если не указано, будет 0 (тень будет того же размера, что и элемент). цвет: Дополнительно. Добавляет цвет тени. Если не указано, цвет зависит от браузера (часто черный). |
| оттенки серого( % ) | Преобразует изображение в оттенки серого. 0% (0) — значение по умолчанию, представляющее исходное изображение. Примечание: Отрицательные значения не допускаются. |
| оттенок-поворот ( градусов ) | Применяет поворот оттенка к изображению. Значение определяет количество градусов вокруг цветового круга, на которое будут скорректированы образцы изображения. 0 градусов по умолчанию и представляет исходное изображение. Примечание: Максимальное значение 360 градусов. |
| инвертировать( % ) | Инвертирует выборки в изображении. 0% (0) — значение по умолчанию, представляющее исходное изображение. Примечание: Отрицательные значения не допускаются. |
| непрозрачность( % ) | Устанавливает уровень непрозрачности изображения. Уровень непрозрачности описывает уровень прозрачности, где: 0% — полная прозрачность. Примечание: Отрицательные значения не допускаются. |
| насыщенный( % ) | Насыщает изображение. 0% (0) сделает изображение полностью ненасыщенным. Примечание: Отрицательные значения не допускаются. |
| сепия( % ) | Преобразует изображение в сепию. 0% (0) — значение по умолчанию, представляющее исходное изображение. Примечание: Отрицательные значения не допускаются. |
Технические детали
| Версия CSS | CSS3 |
|---|
Связанные страницы
Ссылка CSS: свойство фильтра
❮ Предыдущая ❮ Справочник по объектам стиля Далее ❯
NEW
Мы только что запустили
Видео W3Schools
Узнать
COLOR PICKER
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9003
72 Основные ссылки HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3. CSS Reference
CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
7 Top3 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Авторское право 1999-2022 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
8 фильтров изображений CSS с примерами кода
Содержание:
Используя изображения, мы можем создать атмосферу, вызвать радость, улыбку, грусть или любую другую эмоцию. С помощью изображений мы можем многое показать и многое рассказать; Вот почему изображения так широко используются на веб-сайтах и в приложениях.
С помощью изображений мы можем многое показать и многое рассказать; Вот почему изображения так широко используются на веб-сайтах и в приложениях.
Дизайнеры заботятся о том, как пользователи будут чувствовать сайт и какие эмоции он вызовет. Графические дизайнеры могут использовать передовое программное обеспечение для редактирования фотографий и добавления к ним фильтров, масок или других эффектов, определяющих окончательный вид.
Иногда бывает так, что то, что создано дизайнером, сложно закодировать, и как разработчики мы обращаем внимание на производительность нашего кода и хотим, чтобы наши сайты загружались быстро. Это часто означает, что мы должны уменьшить размер изображения. Это также причина, по которой мы предпочитаем создавать эффекты, созданные дизайнером, с помощью кода. Особенно, когда нам нужно добавить эффект при наведении или клике, тогда мы не хотим загружать два изображения.
Мы можем использовать код, чтобы легко добавлять фильтры к изображениям, используя, например, CSS, и в этой статье я хотел бы показать вам, как вы можете использовать фильтры для создания потрясающего эффекта.
Начнем!
Фильтры в CSS
Чтобы создать фильтры для изображений в CSS, мы используем свойство filter, которое определяет визуальные эффекты с помощью нескольких различных функций. Каждая функция может давать разные результаты для основного изображения. Кроме того, к одному изображению можно добавить несколько фильтров.
Давайте пройдемся по очереди и посмотрим, что может получиться.
1. оттенки серого (% | число)
Самый популярный фильтр, добавляемый к изображениям, — оттенки серого. Это позволяет создавать черно-белые фотографии. Функция оттенков серого может принимать процентный или числовой аргумент. 0% означает, что ничего не изменится, а 100% означает, что изображение будет полностью преобразовано в оттенки серого. Если вы оставите значение пустым, по умолчанию оно будет равно 100%. Если вы хотите установить значение цифрами, оно принимает значения от 0 до 1.
В приведенном выше примере вы видите исходную фотографию без каких-либо фильтров, вторую — изображение со значением 0,5, а последнюю — полностью полутоновую фотографию.
2. сепия(% | число)
Фильтр сепия создает красновато-коричневую цветную фотографию. Метод sepia() работает аналогично оттенкам серого; он также принимает значения от 0% до 100% или от 0 до 1. Отрицательные значения не допускаются. Давайте посмотрим на примеры:
В примере вы можете увидеть, как работает фильтр сепии. Я думаю, что это отличная идея использовать его, если вы хотите создать ощущение, что фотография немного старовата. Это первое, что пришло мне в голову после просмотра изображения сепии.
3. размытие (px)
Эффект размытия делает фотографию очень нечеткой за счет применения эффекта размытия по Гауссу. Это применимо к цензуре или фоновому изображению, где нет необходимости делать фотографию очень резкой. Метод blur() также принимает один аргумент, и этот аргумент должен содержать определенное количество пикселей. Чем больше значение, тем больше будет размытие. По умолчанию значение равно 0,
. Первый пример — простое изображение без фильтра, второй — с размытием в 2 пикселя и немного размытым, а на последнем почти невозможно распознать, что на фото.
4. яркость(% | число)
Еще один фильтр — яркость(), который позволяет регулировать уровень яркости изображения. Он принимает один параметр в процентах от 0% до 100%, а все, что выше, делает изображение ярче или в виде числа от 0 до 1 или выше, чтобы сделать его ярче. По умолчанию яркость каждого изображения составляет 100%. Проверим, как ведет себя этот фильтр на примере кода:
.Изображения в примере установлены на 0,5 и на 150%. Вы можете заметить, чем меньше число, тем темнее фотографии, и наоборот.
5. контраст(% | число)
Фильтр convert() позволяет регулировать контрастность изображений. Если значение установлено на 0% или 0 число, будет полностью темно, по умолчанию установлено значение 100% или 1, что означает, что фотография вообще не будет изменена, а значения выше 100% или 1 обеспечат меньше контраста. Давайте посмотрим на пример:
В приведенном выше примере я уменьшил контрастность первого изображения до 10 % и увеличил контрастность второго снимка до 200 %.
6. насыщение(% | число)
Насыщенность описывает интенсивность цветов, и чем больше значение фильтра насыщенности, тем ярче цвета. Значение изображения по умолчанию — 100% или 1, 0 означает, что изображение ненасыщенное, а все, что выше 100% и 1, увеличивает насыщенность. Давайте посмотрим на пример:
Как вы можете видеть в примере, второе изображение ненасыщенное и установлено на 20% насыщенности, а третье изображение установлено на 200% насыщенности, и оно заметно более яркое.
7. оттенок-поворот (градус)
Во-первых, давайте сначала объясним, что такое hue-rotate, потому что это может сбивать с толку. Это было для меня. Итак, hue-rotation — это функция, в которой мы указываем угол вокруг цветового круга. Ввод может быть в градусах или оборотах. Он также принимает отрицательные значения. Максимум 360 градусов, поэтому даже если мы установим большее значение, оно работает как в круге, например, если вы установите 450 градусов, то результат будет как в 90 градусов, а если мы поставим -10 градусов, результат будет как если мы установим 350 градусов (то есть 360 градусов — 10 градусов). Давайте посмотрим на пример кода:
Давайте посмотрим на пример кода:
В приведенном выше примере вы можете видеть четыре изображения, первое из которых оригинальное, без поворота оттенка, но так же выглядит поворот оттенка на 360 градусов. Второе изображение настроено на поворот оттенка на 90 градусов, и видно, что зеленый здесь очень силен. Третье изображение установлено на 180 градусов, и в этом примере изображение более синее, а последнее, установленное на -90 градусов (расчетное значение 240 градусов), более красноватое.
8. инвертировать(% | число)
Другой фильтр, который можно применить к нашим изображениям с помощью CSS, инвертирован. Он используется для инвертирования семплов на изображении. Значение, которое принимает инвертирующая функция, только положительное. Давайте посмотрим на примере:
В кодовой ручке выше вы можете увидеть три изображения. Первый является исходным, следующий инвертирован до 75%, а последний полностью инвертирован (значение равно 1).
Заключение
Добавление фильтров к изображениям иногда может быть очень удобным, особенно если вы хотите добиться потрясающего визуального эффекта.
В статье выше я представил 8 методов фильтрации и описал значения, которые они принимают, чтобы дать вам шпаргалку для фильтров, где вы можете просто бросить беглый взгляд и узнать, какой фильтр применить, чтобы получить требуемый результат.
Я надеюсь, что вы найдете это полезным, также поделитесь своими любимыми методами фильтрации в комментариях, или, может быть, вы создаете какие-нибудь потрясающие собственные фильтры? Дай мне знать!
Приятного кодирования!
Учебное пособие по сетке CSS
Шпаргалка Flexbox — 12 советов и приемов, которые должен знать каждый веб-разработчик
Анна Данилек
Анна Данилек имеет высшее образование в области управления бизнесом.
В течение многих лет она получала солидный опыт во фронтенд- и бэкенд-разработке, создавая программное обеспечение для известных ИТ-компаний.
Ее опыт в области ИТ — это React.JS, Angular, React Native, Flutter, Node. JS и Nest.JS.
В последние годы она вела бизнес для Duomly, уделяя особое внимание ИТ, а также онлайн-маркетингу, дизайну и созданию контента, например, ведению блогов и YouTube. В нерабочее время Анна ведет свой настоящий криминальный канал на YouTube, любит спорт, солнце и средиземноморскую кухню.
JS и Nest.JS.
В последние годы она вела бизнес для Duomly, уделяя особое внимание ИТ, а также онлайн-маркетингу, дизайну и созданию контента, например, ведению блогов и YouTube. В нерабочее время Анна ведет свой настоящий криминальный канал на YouTube, любит спорт, солнце и средиземноморскую кухню.
Подробнее об Анне Данилец
Если вам понравилось, поделитесь и прокомментируйте!
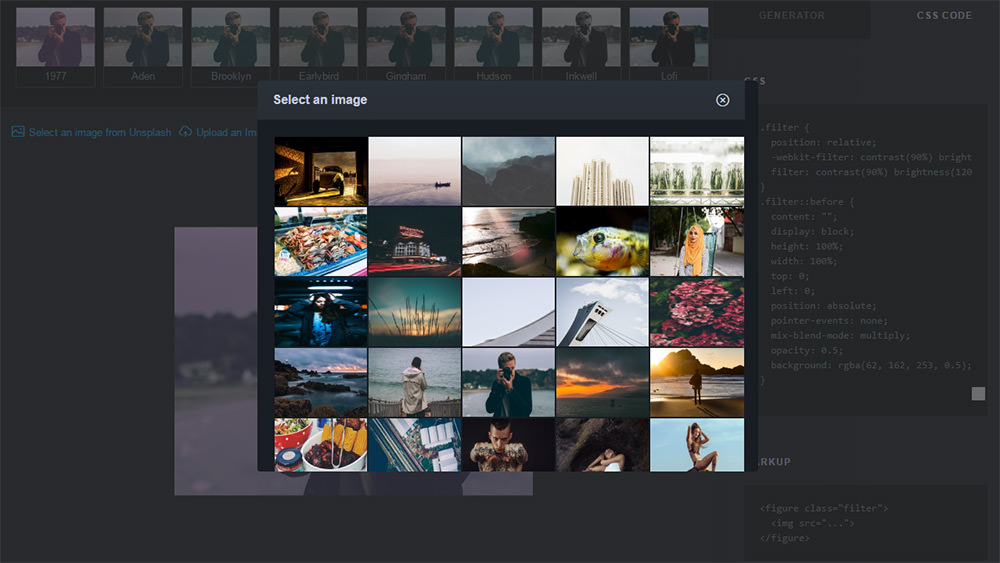
Генератор фильтров CSS — создавайте CSS и делитесь фильтрами CSS и наложениями в режиме смешивания и наложения
Генератор фильтров CSS — создавайте фильтры CSS и делитесь фильтрами CSS и наложениями в режиме смешивания и наложенияJavascript отключен. Этот сайт не будет работать без Javascript. Пожалуйста, посетите enable-javascript.com для более подробной информации
Предупреждение Internet Explorer:
Похоже, вы используете Internet Explorer. Этот веб-сайт не работает в Internet Explorer, поскольку он использует современные функции CSS3. Пожалуйста, используйте FireFox, Chrome или Opera. При использовании этих фильтров имейте в виду изящный запасной вариант для устаревших пользователей IE 🙂
Пожалуйста, используйте FireFox, Chrome или Opera. При использовании этих фильтров имейте в виду изящный запасной вариант для устаревших пользователей IE 🙂
Ваш браузер устарел и не будет работать на этом веб-сайте, см. updatemybrowser.org для получения списка современных браузеров.
Версия 1.2.1 — единственный генератор фильтров CSS с возможностью переупорядочивания!
↕ Размытие:
↕ Яркость:
↕Контраст:
↕ Оттенки серого:
↕ Цветовой поворот:
↕ Инверсия:
↕ Непрозрачность:
↕ Насыщенность:
↕ Сепия:
Префиксы браузера
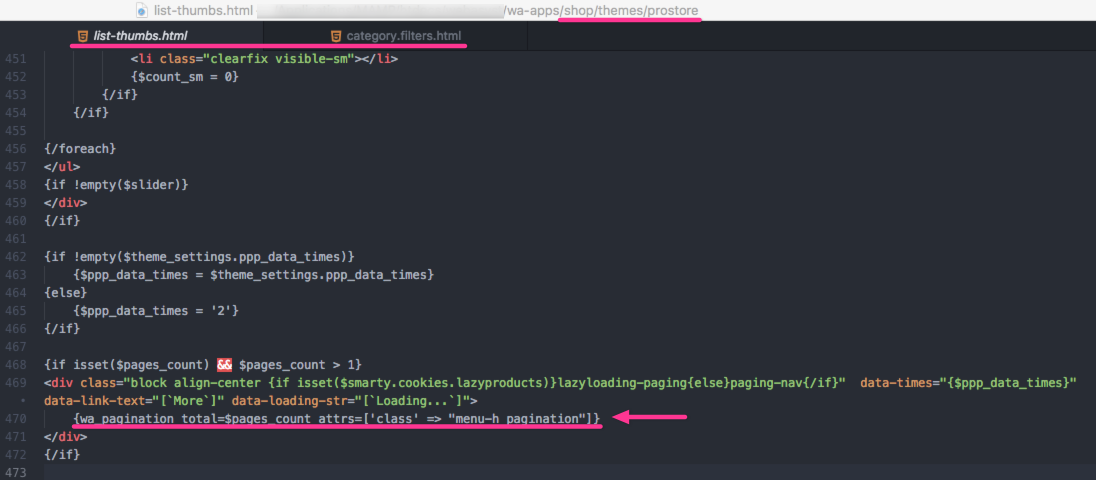
HTML: