Онлайн-курс «Анимация для фронтендеров» — HTML Academy
Онлайн-курс «Анимация для фронтендеров» — HTML AcademyУровень курса: синьоры для мидлов
Формат курса: асинхронный
Начните обучение, когда удобно вам
Курс разработан для опытных разработчиков, которые хотят повысить свой профессиональный уровень. Он подойдёт для работающих людей, у которых мало времени.
Запишитесь на консультацию
Оставьте свои контакты, мы свяжемся с вами и ответим на все вопросы.
Телефон *
Эл. почта *
Соглашаюсь на обработку персональных данных и получение рекламных и информационных сообщений в соответствии с «Политикой» и «Пользовательским соглашением».
*Обязательное поле
Записаться на консультацию
Почему курс профессиональный
На этом курсе вы научитесь делать настоящие проекты, такие же по уровню сложности, как в индустрии. И будете делать их правильно, чтобы после обучения выдавать результат высокого уровня, за который компании готовы платить.
И будете делать их правильно, чтобы после обучения выдавать результат высокого уровня, за который компании готовы платить.
Чтобы добиться такого качества обучения, мы используем профессиональную триаду «критерии-проекты-наставники»:
НаставникиПроверкой ваших проектов на соответствие критериям качества занимаются наставники, которые являются профессиональными разработчиками.
Критерии качестваПрофессиональные критерии качества мы разрабатываем совместно с компаниями и профессиональным сообществом.
Настоящие проектыВ течение обучения вы выполняете настоящие проекты.
Настоящие проекты
В течение обучения вы выполняете настоящие проекты.
В чём отличие от тренажёров?
Как раз в этой триаде. На тренажёрах вы изучаете базовые конструкции языков, а на профессиональном курсе вы осваиваете приёмы и методики решения профессиональных задач.
Как проходит
обучение на курсе
Что вас ждёт на обучении
Структурированная теория
В каждом разделе вы изучаете теорию и методику решения практических задач: из учебника, подобранных нами материалов и демонстраций кода на примере учебного проекта.

Практика
После изучения теории и методики выполняете домашние задания, в которых работаете над своим проектом и закрепляете учебный материал.
Ревью кода и консультации
После каждого задания наставник проверяет качество работы и даёт обратную связь. А если остались вопросы, можно записаться на консультацию — наставник поделится опытом и расскажет, как можно сделать ещё лучше.
Адвайзер
Во время учёбы вас будет сопровождать адвайзер. Он поможет составить индивидуальный план прохождения курса — в зависимости от свободного времени, которое вы готовы выделять на обучение.
Подходит ли вам этот курс
Курс проходит в асинхронном формате. Вы можете начать обучение в любое время и двигаться по программе с комфортной вам скоростью.
Главная ценность курса — большой объём обратной связи от наставника, который детально разберёт ваш код, определит пробелы в понимании материала и поможет со всем справиться.

Курс рассчитан на опытных разработчиков, желающих поднять свои навыки. Для его освоения нужны навыки вёрстки и программирования на JavaScript. Курс подойдёт и для новичков, которые успешно прошли курсы «HTML и CSS. Адаптивная вёрстка и автоматизация» и «JavaScript. Профессиональная разработка веб-интерфейсов».
В курсе мы используем самые эффективные для обучения профессионалов форматы: тексты, тренажёры, скринкасты и демонстрации. Мы не злоупотребляем видео и используем его только там, где оно необходимо.
Преимущества курса
Актуальные на рынке стандарты качества и технологии.
Демонстрация решения сложных практических задач от экспертов индустрии.
Обучение на проектах как на рынке с обратной связью.
Асинхронный формат — работа в вашем темпе, с учётом загрузки на работе.
Записаться на курс
Консультация по телефону 8 800 555-86-28.
Наставники — это опытные профессионалы, работающие в индустрии
Мы убеждены, что обратную связь студенту должен давать опытный специалист, который прямо сейчас работает на рынке, решает современные задачи, использует актуальные подходы и инструменты.
Чтобы отбирать таких специалистов, мы построили уникальную систему привлечения и фильтрации.
Вместе с наставником вы будете разрабатывать проект в экосистеме, привычной профессионалам. Рабочий процесс мало отличается от реальной разработки в больших компаниях.
Процесс отбора наставника
- Формальные требования
Проверяем, кем и где кандидат в наставники работал, какой у него опыт, а также смотрим на его код.
- Собеседование
Проводим часовое собеседование, на котором проверяем знание предметной области, а также умение понятно объяснять и другие человеческие качества.
- Регулярная обратная связь
Прошедших собеседование кандидатов допускаем до студентов.
 На этом путь наставника только начинается. После каждого курса мы собираем обратную связь, которая помогает наставникам совершенствоваться.
На этом путь наставника только начинается. После каждого курса мы собираем обратную связь, которая помогает наставникам совершенствоваться.
Процесс работы с наставником
Во время курса вас будут сопровождать опытные наставники. Они будут делать ревью кода, проверять практические задания, отвечать на вопросы и делиться секретами мастерства. На курсе действует Облако наставников — платформа, с помощью которой можно отправить задание на проверку и получить консультацию от любого доступного на курсе наставника.
Учебный проект
На примере учебного проекта мы расскажем и покажем, как правильно делать крутые анимации. После этого вы сможете попрактиковаться, выполняя задания по личному проекту.
В течение курса мы будем анимировать промо-страницу фестиваля иллюзионистов «Иллюзион», которая, как и сам фестиваль, не должна оставить равнодушным ни одного посетителя.
Личный проект
В каждом разделе вы будете выполнять задания по личному проекту. Над ним вы будете работать и самостоятельно, и в паре с наставником.
Над ним вы будете работать и самостоятельно, и в паре с наставником.
Проект уже свёрстан. В течение курса вы сфокусируетесь на главном: супер анимациях.
Вам предстоит сделать анимации для сайта конкурса игры, где игрокам предстоит угадать пункт назначения путешествия. Чтобы попробовать свои силы, им нужно будет сыграть в чате с ботом ИИ «Соня». А вам — с помощью анимаций создать весёлую атмосферу развлечения.
Отзывы компаний
Мы давно зарекомендовали себя в профессиональном сообществе. Нас и наших выпускников знают не только разработчики, но и крупные компании. Вот несколько отзывов от компаний о наших курсах и выпускниках.
В Авито нет верстальщиков, только фронтенд-разработчики разных уровней. Чтобы попасть к нам на работу младшим разработчиком, человек должен обладать определёнными навыками. Это уверенное владение базовыми технологиями: HTML, CSS и JavaScript, понимание того, как работает браузер, знание, как делать проекты кроссбраузерными, как работает API, DOM и другие важные основы. Кроме этого мы ценим ответственность, умение играть в команде, желание развиваться и инициативность.
Кроме этого мы ценим ответственность, умение играть в команде, желание развиваться и инициативность.
Мне, как наставнику на курсах и бывшей студентке, известны стандарты качества Академии и то, как строится работа. Всё максимально приближено к реальным условиям — используется система контроля версий Git, есть разбивка проекта на этапы (своеобразные итерации), обязательное ревью кода наставниками и неумолимый дедлайн. Большое внимание уделяется доступности интерфейсов, а это полезно для всей отрасли.
В целом программа обучения в Академии построена грамотно для старта. Она помогает подготовить универсального бойца, который сможет качественно заниматься разработкой и в студии, и в крупной продуктовой компании. Если человек защитился на 100%, то это показатель, что у него всё в порядке с обучаемостью, мотивированностью и личными качествами, которые понадобятся в будущем на работе. А дальше уже всё зависит от активности и способности доказать свои умения делом.
Яна Крикливая разработчик клиентской части, Авито
Авито Интернет-сервис для размещения объявлений о товарах, услугах, вакансиях и резюме на рынке труда.
Что касается вёрстки и создания веб-страниц, мы в команде трепетно относимся к семантической разметке и её пониманию, умению писать на чистом CSS и системному мышлению у разработчика. Страницы должны быть не только красивыми для пользователя, но и быстро загружаться, быть структурированными и, конечно, удобными для работы в команде. При нашем объёме проектов уделять этому внимание очень важно.
Кроме этого, ценится понимание принципов доступности, так как думать о людях, которые будут пользоваться интерфейсом — это хороший тон. Человек, который присоединяется к нашей команде не должен бояться решать незнакомые задачи, искать нестандартные решения и брать ответственность.
В этом смысле, подход Академии к обучению кажется адекватным: кодревью от опытного разработчика хорошо подготавливает к работе. Особенно ценно, что вся работа над проектами сразу идёт через Git — у нас также вся работа в компании проходит через обязательные ревью.
Сейчас в команде работает выпускник Академии Павел и я им доволен.![]() Необходимые базовые навыки, понимание семантики, работа с чистым CSS — всё это на хорошем уровне, а что касается JavaScript — он быстро ориентируется, если делал что-то похожее — вспоминает. Он был сразу готов взять и начать работать.
Необходимые базовые навыки, понимание семантики, работа с чистым CSS — всё это на хорошем уровне, а что касается JavaScript — он быстро ориентируется, если делал что-то похожее — вспоминает. Он был сразу готов взять и начать работать.
Иногда бывает, что при выходе нового джуниор-разработчика, менторить приходится до самых мелких моментов. В случае с Павлом вливание в команду прошло практически беззаботно.
Мне, как руководителю не важны сертификаты и дипломы, я смотрю на код, который пишет человек, что им движет работать в этой сфере, почему он выбрал именно фронтенд. Поэтому если я вижу, что человек самостоятельно развивается, проходит курсы и целеустремлён — для меня это хороший показатель его заинтересованности.
Сергей Чикирев Wrike Website Team Lead
Wrike Популярный сервис для управления проектами и совместной работы.
Мы в Ostrovok.ru постоянно ищем талантливых ребят: наш продукт быстро развивается и лишние фронтендерские руки (желательно «золотые») нужны всегда. Хорошего специалиста найти не так просто, поэтому мы уже несколько раз обращались к Академии, когда подбирали джуниоров.
Хорошего специалиста найти не так просто, поэтому мы уже несколько раз обращались к Академии, когда подбирали джуниоров.
Ребята приходили с хорошей базой и горящими глазами, быстро вливались в процессы и команду. Сейчас в Ostrovok.ru работают три выпускника Академии — все на позиции джунов и отлично справляются.
Спасибо Академии за хорошо подготовленных специалистов.
Ostrovok.ru Интернет-сервис по бронированию более 900 000 отелей.
Мы регулярно отправляем своих сотрудников на тренинги, семинары, интенсивы и всячески открыты к образовательным программам, так мы и познакомились с HTML Academy.
Сотрудники, прошедшие курсы, рассказывают, что материал в лекциях и заданиях изложен доступно и интересно. Отмечают также что после обучения, в какой-то мере, перестраивается мышление и начинаешь глубже понимать специфику языка, а это помогает в работе. Обучению им пришлось уделять действительно много времени, но это того стоит.
Для наших задач в компании, программа обучения включает в себя все необходимые железные основы и даже некоторые хитрости, поэтому мы отправляем на обучение в Академию как разработчиков с опытом, чтобы структурировать знания, так и новичков, чтобы подтянуть их на нужный уровень.
Валерия Шемякина Менеджер по обучению Ozon.
Ozon Крупнейший российский интернет-магазин.
HTML Академия — лучшее, что происходило с ИТ-образованием в России.
Если вы боитесь, что не разберётесь или «программирование — это не для вас», то HTML Академия подойдёт вам идеально. Всегда будет у кого спросить и кто вас поддержит.
Они много работали с сообществом, чтобы понять какие именно знания нужны на работе. Круто насколько всё приближено к реальной разработке.
Андрей Ситник Автор множества проектов с открытым исходным кодом. Создатель PostCSS, Autoprefixer и Logux_io.
К нам на вакансию фронтенд-разработчика пришёл выпускник Академии. Знания, полученные на интенсивах по JavaScript и вёрстке помогают ему решать задачи с минимальными трудозатратами.
В целом, именно обучение на курсах Академии дало нашему сотруднику возможность развиваться как хорошему разработчику и профессионально подходить к решению проблем в работе.
ГиперМетод Ведущий разработчик решений для организации дистанционного обучения, управления знаниями и учебным процессом, развития и оценки персонала в компаниях и учебных заведениях.
Огромное спасибо HTML Academy за крутых выпускников! Три человека брали к себе на стажировку, в последующем два из них остались у нас на постоянной работе. Классные ребята с хорошим бэкграундом! Академия обучает сильных специалистов!
NORDMOUNT Внедрение, кастомизация и интеграция Salesforce на рынках США и западной Европы.
Программа курса
После завершения курса вы сможете строить в браузере анимации любой сложности. Благодаря грамотному использованию анимаций вы сможете повысить качество UX и привлекательность сайтов, которые вы разрабатываете. На курсе предусмотрено более 40 практических заданий и 10 консультаций с наставником.
Раздел 1
Основы анимации
В первом разделе мы рассмотрим историю появления анимации.
- Pipeline выполнения кода в браузере.
- CSS transition и animation: отличия.
- Временные функции: встроенные, cubic-bezier.
Раздел 2
Анимация в CSS
Во втором разделе продолжим знакомиться с анимацией на основе CSS.
- Рассмотрим инструменты для отладки и улучшения производительности анимации в браузере.
- Узнаем, как перенести часть отрисовки CSS на видеоускоритель.
- Познакомимся с принципами Material design.
- Изучим, что такое придание веса объектам и создание иллюзии реалистичности, а также соблюдение принципа причины и следствия.
- Подробно рассмотрим 3 принципа выразительной анимации: расчёт времени, фазованное движение, доводка и захлёст движения.

- Попрактикуемся в работе с таймлайном составных объектов и групп элементов и планировании анимации: рассказ истории и управление вниманием пользователя.
Раздел 3
SVG Анимация
В этой главе мы изучим спецификацию SMIL, которая описывает анимацию внутри спецификации SVG:
- Рассмотрим, в каких случаях лучше использовать SMIL, а в каких от неё стоит отказаться.
- Научимся описывать анимацию движения объекта по кривой, запускать анимацию по событиям, например «нажатие», «завершение другой анимации» и т.д.
- Подробно рассмотрим ещё 4 принципа выразительной анимации: сжатие и растяжение, преувеличение, дуги, выразительная деталь.
- В практической части научимся создавать эффект рисования изображения и анимационного полета.
Раздел 4
Покадровая анимация. JavaScript и Canvas
В этой главе мы перейдём к знакомству с более низкоуровневой абстракцией — покадровой анимацией. Изучим, что такое FPS и стандартные значения FPS: 24, 30, 60. Что такое плавающий FPS. Рассмотрим примеры покадровой анимации:
Изучим, что такое FPS и стандартные значения FPS: 24, 30, 60. Что такое плавающий FPS. Рассмотрим примеры покадровой анимации:
- мультипликация состояния персонажей в играх — метод в веб Sprite Sheets — заготовленные анимации, 360-модель (например, автомобиля).
- компьютерная мультипликация, моушн-дизайн — метод в веб JS Tween и JS Morph — анимация с помощью библиотек, например, CreateJS, AnimateJS, GSAP.
- игры с отслеживанием действий игрока в реальном времени — гонки, тетрис — метод создания моделей с интерфейсом взаимодействия — в веб интерактивные элементы и игры.
А также продолжим углубленно изучать принципы выразительной анимации: сценичность, привлекательность, профессиональный рисунок — внимание разработчика к деталям, качество финальной картинки.
В практической части научимся использовать:
- window.requestAnimationFrame.
- Canvas и его параметры и методы.
- Цикл отрисовки анимации простого элемента. Трансформации. Рисование картинки.
 Маскирование. Класс абстрактного объекта — рига. Расширение класса. Параметрическое задание траектории. Примеры: эллипс, спираль, парабола, синусоида, синусоида с затуханием и т.п.
Маскирование. Класс абстрактного объекта — рига. Расширение класса. Параметрическое задание траектории. Примеры: эллипс, спираль, парабола, синусоида, синусоида с затуханием и т.п. - Манипуляции с траекториями: сложение, умножение, параллельный перенос, смещение фазы синусоиды.
- Методы update() и render().
Раздел 5
WebGL. Шейдеры
В этой главе мы продолжим работать с покадровой анимацией. Изучим, что такое WebGL и OpenGL. Рассмотрим отличие работы в контексте 2d и webgl. Исследуем, какие бывают растровые эффекты:
- цветовые фильтры
- OpenGL
- маски — Lumination, Alpha
- цветовые наложения — blending
- шумы
- смещения
- размытия
А также изучим анимацию растровых эффектов: постоянное движение и изменение параметров.
На практике рассмотрим:
- Что такое вершинные и фрагментные шейдеры.
- Как использовать WebGL 3d для 2d эффектов.
- Что такое геометрия.

- Pipeline WebGL.
- Взаимодействие JS и WebGL.
- Типы данных в WebGL.
- Написание GLSL — основы.
Раздел 6
Three.js часть 1: 3D в браузере
В этой главе мы снова поговорим о системах координат, точках и векторах. Изучим матрицы трансформаций 3D, кватернионы и углы Эйлера, перемножение матриц.
Рассмотрим 2 варианта создания моделей с интерфейсом управления пользователем:
- Прямое задание параметров: скорости или ускорения (перемещения или вращения).
- Задание цели — значения, к которому нужно постепенно приближаться: элемент притягивается к курсору.
- Изучим цикл работы движка, методы invalidate(), update() и render(), особенности работы с плавающим FPS. Узнаем, как вести расчёты внутри update().
В практической части начнём работать с библиотекой Three.js. Изучим:
- Способы описания объектов: положение, геометрия и материалы.
- Геометрию: параметрические встроенные, произвольные загружаемые.
 Буфер геометрии.
Буфер геометрии. - Какие есть материалы, виды материалов, режимы отрисовки, кастомные материалы.
- Флаги для update.
- Цикл render.
- Анимации положения. Метод анимации Morph.
- Сцена + камера. Добавление объектов на сцену. Группировка.
- Свет. Виды источников света. Материал Matcap.
Раздел 7
Three.js часть 2: Работа с камерой
В этой части мы рассмотрим, что такое камера в WebGL, и в частности в Three.JS:
- Управление камерой.
- Базовые движения камеры.
- Риги камер.
- Разные конструкции ригов для разных видов управления.
В практической части:
- Увидим, какие бывают виды камер в Three.JS, параметры камеры, ресайз при переходе к мобильной версии.
- Изучим подходы к анимации камеры. Разберёмся с реакцией на действия пользователя — плавное изменение ракурса. Управление с помощью рига: цикл рендера рига камеры. Создание анимации пролёта.
- Риги камер.

- Рассмотрим переключение между камерами — монтаж. Правила монтажа.
Раздел 8
Будущее анимации в браузере
В завершающей части курса мы рассмотрим те API, которые ещё не готовы для использования в продакшен, но их уже сейчас стоит для начать изучать, чтобы в будущем повысить эффективность своей работы.
- Увидим, чем отличается Web Animation API от обычной CSS анимации и какие дополнительные возможности даёт.
- Изучим основы Houdini API.
- Поговорим о библиотеках, которые помогут упростить работу с анимациями, таймлайнами, SVG, canvas, WebGL.
- Рассмотрим программы для работы с анимацией и графикой для web: Google Web Designer, Adobe Animate, Adobe After Effects, программы 3d графики: Cinema 4d, Blender.
- Сделаем небольшой обзор подходов к созданию динамически генерируемой анимации и графики. Рассмотрим, какие инструменты можно использовать для построения кроссплатформенного ПО с 3d.
- Поговорим о том, как можно дальше развиваться в создании анимации.

Записаться на курс
Консультация по телефону 8 800 555-86-28.
Зарегистрироваться и оплатить
курс «Анимация для фронтендеров»
$419
$479
- Оплата целиком
- Корпоративным клиентам
Ваше имя *
Ваш телефон *
Ваша электронная почта *
Нажимая «Оплатить», вы даёте своё согласие на обработку персональных данных в соответствии с «Политикой конфиденциальности» и соглашаетесь с «Условиями Лицензионного договора».
Промокод
Заполните, пожалуйста, ваши имя и электронную почту для регистрации.
После оплаты курса вам придёт письмо с инструкциями и ссылкой для доступа в интерфейс участника.
Если у вас возникли проблемы при оплате, пожалуйста, напишите нам
Несколько правил для корпоративных клиентов:
- Мы работаем по договору оферты.

- Стоимость участия для юридических лиц зафиксирована — полный прайс-лист.
- Услуги не облагаются НДС на основании ст. 145.1. Налогового кодекса Российской Федерации.
Чтобы получить счёт на оплату, отправьте на почту:
1. Информацию об Асинхронном курсе, доступ к которому вы хотите приобрести.
2. Реквизиты вашей организации.
3. Ссылку на профиль вашего сотрудника на сайте Академии, который будет использовать материалы.
Электронная почта
Соглашаюсь на обработку персональных данных и получение рекламных и информационных сообщений в соответствии с «Политикой конфиденциальности» и «Пользовательским соглашением».
Запишитесь на консультацию
Мы любим отвечать на вопросы. Поэтому ждём ваших контактов, чтобы поскорее на всё ответить.
Телефон *
Эл. почта
*
почта
*
Соглашаюсь на обработку персональных данных и получение рекламных и информационных сообщений в соответствии с «Политикой» и «Пользовательским соглашением».
*Обязательное поле
или
Эл. почта
Пароль
Нажимая кнопку «Зарегистрироваться», вы даёте своё согласие на обработку персональных данных в соответствии с «Политикой конфиденциальности» и соглашаетесь с «Условиями оказания услуг».
Вход
Банковской картойНаличными через терминалС телефонаЭлектронными деньгамиИнтернет-банкинг
Оплатить банковской картой
CloudPaymentsЮKassaРобокасса
Анимация Animations CSS уроки для начинающих академия
❮ Назад Дальше ❯
Анимация CSS
CSS анимация позволяет анимацию большинства HTML элементов без использования JavaScript или Flash!
CSS
Поддержка браузеров для анимаций
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
Номера -WebKit-, -МОЗ-, или -o- укажат первую версию, которая работала с префиксом.
| Свойство | |||||
|---|---|---|---|---|---|
| @keyframes | 43.0 4.0 -webkit- | 10.0 | 16.0 5.0 -moz- | 9.0 4.0 -webkit- | 30.0 15.0 -webkit- 12.0 -o- |
| animation | 43.0 4.0 -webkit- | 10.0 | 16.0 5.0 -moz- | 9.0 4.0 -webkit- | 30.0 12.0 -o- |
Что такое анимация CSS?
Анимация позволяет элементу постепенно переходить от одного стиля к другому.
Вы можете изменить любое количество свойств CSS, сколько угодно раз.
Чтобы использовать анимацию CSS, необходимо сначала указать некоторые ключевые кадры для анимации.
Ключевые кадры держат какие стили элемент будет иметь в определенное время.
Правило @keyframes
При указании стилей CSS внутри @keyframes правило, анимация будет постепенно меняться от текущего стиля к новому стилю в определенное время.
Чтобы получить анимацию для работы, необходимо привязать анимацию к элементу.
В следующем примере анимация «example» привязывается к элементу <div>. Анимация будет длиться 4 секунды, и она будет постепенно менять цвет фона элемента <div> от «Red» на «желтый»:
Пример
/* The animation code */
@keyframes example {
from {background-color: red;}
}
/* The element to apply the animation to */
div {
width: 100px;
height: 100px;
background-color: red;
animation-name: example;
animation-duration: 4s;
}
Примечание: Свойство animation-duration определяет, сколько времени должно занять анимация для завершения. Если свойство animation-duration не задано, анимация не будет выполняться, так как значение по умолчанию равно 0 секундам.
В приведенном выше примере мы указали, когда стиль изменится с помощью ключевых слов «from» и «to» (который представляет 0% (Start) и 100% (полный)).
Также можно использовать процент. С помощью процента можно добавить любое количество изменений стиля.
В следующем примере изменяется цвет фона элемента < div > при завершении анимации на 25%, завершении 50% и повторном завершении анимации на 100%:
Пример
/* The animation code */
@keyframes example
{
0% {background-color: red;}
25% {background-color: yellow;}
50% {background-color: blue;}
100% {background-color: green;}
}
/* The element to apply the animation to */
width: 100px;
height: 100px;
background-color: red;
animation-name: example;
animation-duration: 4s;
}
В следующем примере изменяется как цвет фона, так и положение элемента <div> при завершении анимации на 25%, завершении 50% и снова при завершении анимации 100%:
Пример
/* The animation code */
@keyframes example
{
0% {background-color:red; left:0px; top:0px;}
25% {background-color:yellow; left:200px; top:0px;}
50% {background-color:blue; left:200px; top:200px;}
75% {background-color:green; left:0px; top:200px;}
100% {background-color:red; left:0px; top:0px;}
}
/* The element to apply the animation to */
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
}
Задержка анимации
Свойство animation-delay указывает задержку начала анимации.
Следующий пример имеет задержку в 2 секунды перед началом анимации:
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
}
Отрицательные значения также разрешены. При использовании отрицательных значений анимация запускается, как если бы она уже воспроизводится в течение N секунд.
В следующем примере анимация начнется, как если бы она уже играла в течение 2 секунд:
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-delay: -2s;
}
Установить, сколько раз анимация должна выполняться
Свойство animation-iteration-count указывает, сколько раз должна выполняться анимация.
В следующем примере анимация будет выполняться 3 раза, прежде чем она остановится:
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-iteration-count: 3;
}
В следующем примере используется значение «Infinite» для того, чтобы анимация продолжалась навсегда:
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-iteration-count:
infinite;
}
Запуск анимации в обратном направлении или альтернативные циклы
Свойство animation-direction указывает, следует ли воспроизвести анимацию вперед, назад или в альтернативных циклах.
Свойство «направление анимации» может иметь следующие значения:
normal— Анимация воспроизводится как обычная (вперед). Это значение по умолчаниюreverse— Анимация воспроизводится в обратном направлении (назад)alternate— Анимация сначала разыгрывается вперед, затем назадalternate-reverse— Анимация сначала воспроизводится назад, а затем пересылается
В следующем примере анимация будет запущена в обратном направлении (назад):
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-direction:
reverse;
}
В следующем примере используется значение «альтернативный», чтобы сначала запустить анимацию вперед, а затем назад:
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-iteration-count: 2;
animation-direction:
alternate;
}
В следующем примере используется значение «альтернативный-обратный» для того, чтобы анимация сначала пробежала назад, а затем пересылает:
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-iteration-count: 2;
animation-direction:
alternate-reverse;
}
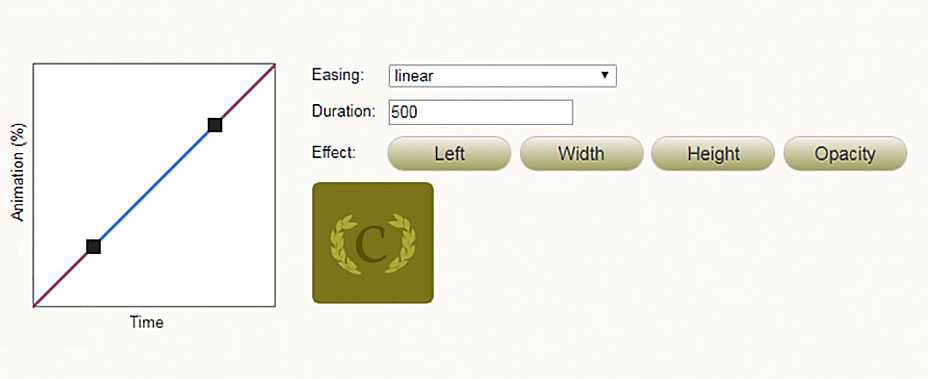
Укажите кривую скорости анимации
Свойство animation-timing-function определяет кривую скорости анимации.
Свойство «анимация-время-функция» может иметь следующие значения:
ease— Указывает анимацию с медленным запуском, а затем быстро, а затем закончить медленно (это по умолчанию)linear— Задает анимацию с одинаковой скоростью от начала до концаease-in— Задает анимацию с медленным запускомease-out— Задает анимацию с медленным концомease-in-out— Задает анимацию с медленным началом и концомcubic-bezier(n,n,n,n)— Позволяет определить собственные значения в функции кубической Безье
В следующем примере показаны некоторые из различных кривых скорости, которые могут быть использованы:
Пример
#div1 {animation-timing-function: linear;}
#div2
{animation-timing-function: ease;}
#div3 {animation-timing-function:
ease-in;}
#div4 {animation-timing-function: ease-out;}
#div5
{animation-timing-function: ease-in-out;}
Задание режима заливки для анимации
Анимация CSS не влияет на элемент до воспроизведения первого ключевого кадра или после воспроизведения последнего ключевого кадра. Свойство «анимация-режим заполнения» может переопределить это поведение.
Свойство «анимация-режим заполнения» может переопределить это поведение.
Свойство animation-fill-mode задает стиль для целевого элемента, если анимация не воспроизводится (до начала, после завершения или и того и другого).
Свойство «анимация-режим заполнения» может иметь следующие значения:
none— Значение по умолчанию. Анимация не будет применять стили к элементу до или после выполненияforwards— Элемент сохранит значения стиля, заданные последним ключевым кадром (зависит от анимации-направления и анимации-количество итераций)backwards— Элемент получит значения стиля, заданные первым ключевым кадром (в зависимости от направления анимации), и сохранит это во время анимации-период задержкиboth— Анимация будет следовать правилам как вперед, так и назад, расширяя свойства анимации в обоих направлениях
Следующий пример позволяет элементу <div> сохранять значения стиля из последнего ключевого кадра при завершении анимации:
Пример
div {
width: 100px;
height: 100px;
background: red;
position: relative;
animation-name: example;
animation-duration: 3s;
animation-fill-mode: forwards;
}
Следующий пример позволяет элементу <div> получить значения стиля, заданные первым ключевым кадром до начала анимации (во время периода задержки анимации):
Пример
div {
width: 100px;
height: 100px;
background: red;
position: relative;
animation-name: example;
animation-duration: 3s;
animation-delay: 2s;
animation-fill-mode: backwards;
}
Следующий пример позволяет элементу <div> получить значения стиля, заданные первым ключевым кадром до начала анимации, и сохранить значения стилей из последнего ключевого кадра при завершении анимации:
Пример
div {
width: 100px;
height: 100px;
background: red;
position: relative;
animation-name: example;
animation-duration: 3s;
animation-delay: 2s;
animation-fill-mode: both;
}
Анимация Сокращенное свойство
В приведенном ниже примере используются шесть свойств анимации:
Пример
div
{
animation-name: example;
animation-duration: 5s;
animation-timing-function: linear;
animation-delay: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
}
Такой же эффект анимации, как и выше, можно достичь с помощью сокращенного animation Свойства:
Пример
div
{
animation: example 5s linear 2s infinite alternate;
}
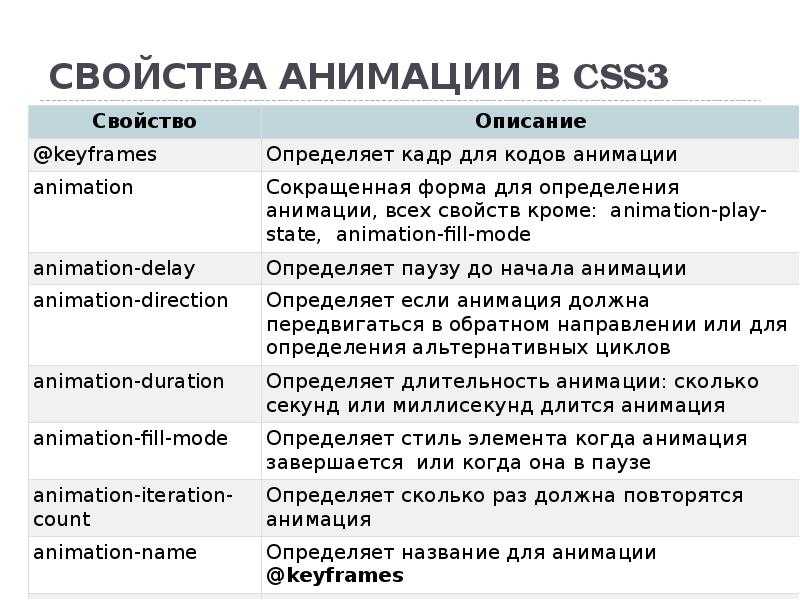
Свойства анимации CSS
В следующей таблице перечислены правила @keyframes и все свойства анимации CSS:
| Свойство | Описание |
|---|---|
| @keyframes | Указывает код анимации |
| animation | Сокращенное свойство для задания всех свойств анимации |
| animation-delay | Указывает задержку начала анимации |
| animation-direction | Указывает, следует ли воспроизвести анимацию вперед, назад или в альтернативных циклах |
| animation-duration | Указывает, сколько времени должно занять анимация для завершения одного цикла |
| animation-fill-mode | Задает стиль элемента, если анимация не воспроизводится (до начала, после завершения или и то, и другое) |
| animation-iteration-count | Указывает, сколько раз должна воспроизводиться анимация |
| animation-name | Указывает имя анимации @keyframes |
| animation-play-state | Указывает, запущена ли анимация или приостановлена |
| animation-timing-function | Задает кривую скорости анимации |
❮ Назад Дальше ❯
CSS учебник
CSS3 анимация — вдохновение для веб-разработчиков. С ее помощью можно создавать эффекты, которые раньше воспроизводились с помощью скрипта и с использованием графических редакторов.
С ее помощью можно создавать эффекты, которые раньше воспроизводились с помощью скрипта и с использованием графических редакторов.
Создание анимации в CSS3 — увлекательный процесс. С помощью несложных манипуляций и, главное, без использования скриптов, можно перемещать и скрывать html-элементы, изменять их размеры, цвет, создавать реалистичные объемные эффекты, анимируя тень элемента, и многое другое.
1. Правило @keyframes
CSS3-анимация состоит из двух компонентов: сначала идет объявление@keyframes, которое затем используется в свойстве animation элемента.
Правило @keyframes позволяет создавать анимацию с помощью ключевых кадров — состояний объекта в определенный момент времени.
Ключевые кадры анимации создаются с помощью ключевых слов from и to (эквивалентны значениям 0% и 100%) или с помощью процентных пунктов, которых можно задавать сколько угодно. Также можно комбинировать ключевые слова и процентные пункты.
Если 0% или 100% кадры не указаны, то браузер пользователя создает их, используя вычисляемые (первоначально заданные) значения анимируемого свойства.
Если у двух ключевых кадров будут одинаковые селекторы, то последующий отменит действие предыдущего.
Также можно комбинировать ключевые слова и процентные пункты.
Если 0% или 100% кадры не указаны, то браузер пользователя создает их, используя вычисляемые (первоначально заданные) значения анимируемого свойства.
Если у двух ключевых кадров будут одинаковые селекторы, то последующий отменит действие предыдущего.
Синтаксис
@-webkit-keyframes shadow {
from {text-shadow: 0 0 3px black;}
50% {text-shadow: 0 0 30px black;}
to {text-shadow: 0 0 3px black;}
}
@keyframes shadow {
from {text-shadow: 0 0 3px black;}
50% {text-shadow: 0 0 30px black;}
to {text-shadow: 0 0 3px black;}
}
Теперь, объявив @keyframes, мы можем ссылаться на него в свойстве animation:
h2 {
font-size: 3.5em;
color: darkmagenta;
-webkit-animation: shadow 2s infinite ease-in-out;
animation: shadow 2s infinite ease-in-out;
}
2.
 Название анимации
Свойство animation-name задает имя анимации. Рекомендуется использовать название, отражающее суть анимации, при этом можно использовать одно слово или несколько, связанных между собой при помощи пробела — или нижнего подчеркивания _.
Название анимации
Свойство animation-name задает имя анимации. Рекомендуется использовать название, отражающее суть анимации, при этом можно использовать одно слово или несколько, связанных между собой при помощи пробела — или нижнего подчеркивания _.
Синтаксис
div {
-webkit-animation-name: mymove;
animation-name: mymove;
}
3. Длительность анимации
Свойство устанавливает длительность анимации, например:
animation-duration: 1s;.Не наследуется.
| animation-duration | |
|---|---|
| Значения: | |
| время (s / ms) | Длительность анимации задается в секундах или миллисекундах. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
-webkit-animation-duration: 2s;
animation-duration: 2s;
}
4.
 Временная функция
Временная функция
Свойство определяет изменение скорости от начала до конца анимации с помощью временных функций. Задается при помощи ключевых слов или кривой Безье cubic-bezier(x1, y1, x2, y2). Не наследуется.
| animation-timing-function | |
|---|---|
| Значения: | |
| ease | Функция по умолчанию, анимация начинается медленно, разгоняется быстро и замедляется в конце. Соответствует cubic-bezier(0.25,0.1,0.25,1). |
| linear | Анимация происходит равномерно на протяжении всего времени, без колебаний в скорости. Соответствует cubic-bezier(0,0,1,1). |
| ease-in | Анимация начинается медленно, а затем плавно ускоряется в конце. Соответствует cubic-bezier(0.42,0,1,1). |
| ease-out | Анимация начинается быстро и плавно замедляется в конце. Соответствует cubic-bezier(0,0,0.58,1). Соответствует cubic-bezier(0,0,0.58,1). |
| ease-in-out | Анимация медленно начинается и медленно заканчивается. Соответствует cubic-bezier(0.42,0,0.58,1). |
| cubic-bezier(x1, y1, x2, y2) | Позволяет вручную установить значения от 0 до 1.На этом сайте вы сможете построить любую траекторию скорости изменения анимации. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
-webkit-animation-timing-function: linear;
animation-timing-function: linear;
}
- ease / linear / ease-in / ease-out / ease-in-out / cubic-bezier()
5. Анимация с задержкой
Свойство игнорирует анимацию заданное количество времени, что дает возможность по отдельности запускать каждую анимацию. Отрицательная задержка начинает анимацию с определенного момента внутри её цикла, т.е. со времени, указанного в задержке. Это позволяет применять анимацию к нескольким элементам со сдвигом фазы, изменяя лишь время задержки. Если вы хотите, чтобы анимация началась с середины, задайте отрицательную задержку,
равную половине времени, установленном в animation-duration. Не наследуется.
Отрицательная задержка начинает анимацию с определенного момента внутри её цикла, т.е. со времени, указанного в задержке. Это позволяет применять анимацию к нескольким элементам со сдвигом фазы, изменяя лишь время задержки. Если вы хотите, чтобы анимация началась с середины, задайте отрицательную задержку,
равную половине времени, установленном в animation-duration. Не наследуется.
| animation-delay | |
|---|---|
| Значения: | |
| время (s / ms) | Длительность анимации задается в секундах или миллисекундах. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
-webkit-animation-delay: 2s;
animation-delay: 2s;
}
Пример
6. Повтор анимации
Свойство позволяет запустить анимацию несколько раз. Значение 0 или любое отрицательное число удаляют анимацию из проигрывания. Не наследуется.
Значение 0 или любое отрицательное число удаляют анимацию из проигрывания. Не наследуется.
| animation-iteration-count | |
|---|---|
| Значения: | |
| число | С помощью целого числа задается количество повторов анимации. |
| infinite | Анимация проигрывается бесконечно. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
-webkit-animation-iteration-count: 3;
animation-iteration-count: 3;
}
7. Направление анимации
Свойство задает направление повтора анимации. Если анимация повторяется только один раз, то это свойство не имеет смысла. Не наследуется.
| animation-direction | |
|---|---|
| Значения: | |
| alternate | Анимация проигрывается с начала до конца, затем в обратном направлении. |
| alternate-reverse | Анимация проигрывается с конца до начала, затем в обратном направлении. |
| normal | Значение по умолчанию, анимация проигрывается в обычном направлении, с начала и до конца. |
| reverse | Анимация проигрывается с конца. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
-webkit-animation-direction: alternate;
animation-direction: alternate;
}
animation-direction: alternate;
animation-direction: alternate-reverse;
animation-direction: normal;
animation-direction: reverse;
8.
 Краткая запись анимации
Краткая запись анимации
Все параметры воспроизведения анимации можно объединить в одном свойстве — animation, перечислив их через пробел:
animation: animation-name animation-duration animation-timing-function animation-delay animation-iteration-count animation-direction;
9. Проигрывание анимации
Свойство позволяет управлять проигрыванием и остановкой анимации. Остановка анимации внутри цикла возможна через использование этого свойства в скрипте (JavaScript). Также можно останавливать анимацию при наведении курсором мыши на объект. Состояние :hover, например:
h2:hover {animation-play-state: paused;} Не наследуется.
| animation-play-state | |
|---|---|
| Значения: | |
| paused | Останавливает анимацию. |
| running | Значение по умолчанию, означает проигрывание анимации. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div:hover {
-webkit-animation-play-state: paused;
animation-play-state: paused;
}
10. Состояние элемента до и после воспроизведения анимации
Свойство определяет порядок применения определенных в @keyframes стилей к объекту. Не наследуется.
| animation-fill-mode | |
|---|---|
| Значения: | |
| none | Значение по умолчанию. Состояние элемента не меняется до или после воспроизведения анимации. |
| forwards | Воспроизводит анимацию до последнего кадра по окончанию последнего повтора и не отматывает ее к первоначальному состоянию. |
| backwards | Возвращает состояние элемента после загрузки страницы к первому кадру, даже если установлена задержка animation-delay, и оставляет его там, пока не начнется анимация. |
| both | Позволяет оставлять элемент в первом ключевом кадре до начала анимации (игнорируя положительное значение задержки) и задерживать на последнем кадре до конца последней анимации. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
-webkit-animation-fill-mode: forwards;
animation-fill-mode: forwards;
}
11. Множественные анимации
Для одного элемента можно задавать несколько анимаций, перечислив их названия через запятую:
div {animation: shadow 1s ease-in-out 0.5s alternate, move 5s linear 2s;}
Поддержа браузерами
IE: 10.0
Firefox: 5.0 -moz-
Chrome: 4.0 -webkit-
Safari: 4.0 -webkit-
Opera: 12.0 -o-
iOS Safari: 7.1 -webkit-
Opera Mini: —
Android Browser: 4. 1 -webkit-
1 -webkit-
Chrome for Android: 44
Анимации CSS
❮ Назад Далее ❯
Анимация CSS
CSS позволяет анимировать элементы HTML без использования JavaScript или Flash!
CSS
В этой главе вы узнаете о следующих свойствах:
-
@keyframes -
имя-анимации -
продолжительность анимации -
анимация-задержка -
количество итераций анимации -
направление анимации -
функция синхронизации анимации -
режим анимации-заполнения -
анимация
Поддержка анимации браузером
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| @ключевые кадры | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| имя-анимации | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| продолжительность анимации | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| задержка анимации | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| количество итераций анимации | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| анимация-направление | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| функция синхронизации анимации | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| режим анимации-заполнения | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| анимация | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
Что такое анимация CSS?
Анимация позволяет элементу постепенно переходить из одного стиля в другой.
Вы можете изменить столько свойств CSS, сколько захотите, столько раз, сколько захотите.
Чтобы использовать анимацию CSS, необходимо сначала указать несколько ключевых кадров для анимация.
Ключевые кадры содержат стили, которые элемент будет иметь в определенное время.
Правило @keyframes
При указании стилей CSS внутри @keyframes правило, анимация будет постепенно меняться от текущего стиля к новому стилю
в определенное время.
Чтобы заставить анимацию работать, вы должны привязать анимацию к элементу.
В следующем примере анимация «пример» привязывается к элементу
Пример
/* Код анимации */
@keyframes example {
from {background-color: red;}
to {background-color: yellow;}
}
/* Элемент, к которому применяется анимация */
div {
ширина: 100 пикселей;
высота: 100 пикселей;
цвет фона: красный;
имя-анимации: пример;
animation-duration: 4 с;
}
Попробуйте сами »
Примечание: Свойство animation-duration определяет, как долго должна выполняться анимация. Если свойство
Если свойство animation-duration не указано,
анимации не будет, потому что
значение по умолчанию — 0 с (0 секунд).
В приведенном выше примере мы указали, когда стиль изменится с помощью ключевые слова «от» и «до» (что соответствует 0% (начало) и 100% (завершение)).
Можно также использовать проценты. Используя проценты, вы можете добавить столько стиль меняется по вашему желанию.
В следующем примере будет изменен фоновый цвет
Пример
/* Код анимации */ Пример
@keyframes
{
0% {цвет фона: красный;}
25% {background-color: желтый;}
50% {background-color: синий;}
100% {background-color: green;}
}
/* Элемент, к которому применяется анимация */
div {
ширина: 100 пикселей;
высота: 100 пикселей;
цвет фона: красный;
имя-анимации: пример;
animation-duration: 4 с;
}
Попробуйте сами »
В следующем примере будет изменен цвет фона и положение
Пример
/* Код анимации */ Пример
@keyframes
{
0% {background-color:red; слева: 0px; верх:0px;}
25 % {background-color:yellow; слева: 200 пикселей; верх:0px;}
50 % {background-color:blue; слева: 200 пикселей; верх: 200 пикселей;}
75 % {background-color:green; слева: 0px; верх: 200 пикселей;}
100% {цвет фона: красный; слева: 0px; top:0px;}
}
/* Элемент для применения анимации */
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: родственник;
цвет фона: красный;
имя-анимации: пример;
animation-duration: 4 с;
}
Попробуйте сами »
Задержка анимации
Свойство animation-delay определяет задержку начала анимации.
В следующем примере задержка перед запуском анимации составляет 2 секунды:
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: родственник;
фоновый цвет: красный;
имя-анимации: пример;
продолжительность анимации: 4 с;
задержка анимации: 2 с;
}
Попробуйте сами »
Допускаются также отрицательные значения. При использовании отрицательных значений анимация начнется, как если бы он уже проигрывался в течение N секунд.
В следующем примере анимация начнется так, как если бы она уже была воспроизведение в течение 2 секунд:
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: родственник;
background-color: красный;
имя-анимации: пример;
продолжительность анимации: 4 с;
анимация-задержка: -2 с;
}
Попробуйте сами »
Установите, сколько раз должна запускаться анимация
Свойство animation-iteration-count указывает, сколько раз должна запускаться анимация.
В следующем примере анимация будет запущена 3 раза, прежде чем она остановится:
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
позиция: относительная;
цвет фона: красный;
имя-анимации: пример;
animation-duration: 4 с;
количество итераций анимации: 3;
}
Попробуйте сами »
В следующем примере для создания анимации используется значение «бесконечность». продолжаться вечно:
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: родственник;
цвет фона: красный;
имя-анимации: пример;
animation-duration: 4 с;
число-итераций-анимации:
бесконечный;
}
Попробуйте сами »
Запустить анимацию в обратном направлении или альтернативных циклах
Свойство animation-direction указывает
должна ли анимация воспроизводиться вперед, назад или попеременно
циклы.
Свойство animation-direction может принимать следующие значения:
-
normal— анимация воспроизводится как обычно (вперед). Это по умолчанию -
реверс— Анимация воспроизводится в обратное направление (назад) -
альтернативный— Анимация воспроизводится сначала вперед, потом назад -
альтернативный реверс— Анимация воспроизводится сначала назад, затем вперед
Следующий пример запустит анимацию в обратном направлении (назад):
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: родственник;
фоновый цвет: красный;
имя-анимации: пример;
продолжительность анимации: 4 с;
анимация-направление:
задний ход;
}
Попробуйте сами »
В следующем примере используется значение «альтернативный», чтобы сделать анимацию бежать вперед, затем назад:
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: родственник;
background-color: красный;
имя-анимации: пример;
animation-duration: 4 с;
количество итераций анимации: 2;
направление анимации:
чередовать;
}
Попробуйте сами »
В следующем примере используется значение «alternate-reverse», чтобы сделать анимацию бежать сначала назад, затем вперед:
Пример
div {
width: 100px;
высота: 100 пикселей;
положение: родственник;
цвет фона: красный;
имя-анимации: пример;
animation-duration: 4 с;
количество итераций анимации: 2;
направление анимации:
поочередно-реверс;
}
Попробуйте сами »
Задайте кривую скорости анимации
Свойство animation-timing-function определяет кривую скорости
анимация.
Свойство animation-timing-function может принимать следующие значения:
-
легкость— задает анимацию с медленным началом, затем быстрым и медленным завершением (значение по умолчанию) -
linear— Определяет анимацию с одинаковой скоростью от начала до конца -
easy-in— указывает анимацию с медленным запуском -
easy-out— Определяет анимацию с медленным завершением -
easy-in-out— Определяет анимацию с медленным началом и концом -
cube-bezier(n,n,n,n)— позволяет определить собственные значения в функции кубического Безье
В следующем примере показаны некоторые из различных кривых скорости, которые можно использовать:
Пример
#div1 {animation-timing-function: linear;}
#дел2
{функция синхронизации анимации: легкость;}
#div3 {функция синхронизации анимации:
вставка;}
#div4 {функция синхронизации анимации: выключение;}
#div5
{animation-timing-function: easy-in-out;}
Попробуйте сами »
Укажите режим заполнения Для анимации
CSS-анимация не влияет на элемент до воспроизведения первого ключевого кадра
или после воспроизведения последнего ключевого кадра. Свойство animation-fill-mode может
отменить это поведение.
Свойство animation-fill-mode может
отменить это поведение.
свойство animation-fill-mode указывает
стиль для целевого элемента, когда анимация не воспроизводится (до
начинается, после окончания или и то, и другое).
Свойство animation-fill-mode может принимать следующие значения:
-
нет— значение по умолчанию. анимации не будет применять любые стили к элементу до или после его выполнения -
вперед— Элемент сохранит значения стиля, установленные последним ключевым кадром (зависит от направления анимации). и количество итераций анимации) -
назад— элемент получит стиль значения, установленные первым ключевым кадром (зависит от направления анимации), и сохранить это в течение периода задержки анимации -
оба— Анимация будет следовать правилам как вперед, так и назад, расширяя свойства анимации в обоих направления
В следующем примере элемент
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
позиция: относительная;
имя-анимации: пример;
продолжительность анимации: 3 с;
animation-fill-mode: вперед;
}
Попробуйте сами »
В следующем примере элемент
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
положение: относительное;
имя-анимации: пример;
продолжительность анимации: 3 с;
анимация-задержка: 2 с;
animation-fill-mode: назад;
}
Попробуйте сами »
В следующем примере элемент
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
положение: относительное;
имя-анимации: пример;
продолжительность анимации: 3 с;
анимация-задержка: 2 с;
режим анимации-заполнения: оба;
}
Попробуйте сами »
Сокращенное свойство анимации
В приведенном ниже примере используются шесть свойств анимации:
Пример
div
{
имя-анимации: пример;
продолжительность анимации: 5 с;
функция синхронизации анимации: линейная;
анимация-задержка: 2 с;
количество итераций анимации: бесконечно;
направление анимации: альтернативное;
}
Попробуйте сами »
Тот же эффект анимации, что и выше, может быть достигнут с помощью сокращения анимация свойство:
Пример
div
{
анимация: пример 5s линейный 2s бесконечный альтернативный;
}
Попробуйте сами »
Проверьте себя с помощью упражнений
Упражнение:
Добавьте двухсекундную анимацию для элемента
 Назовите анимацию «пример».
Назовите анимацию «пример».
<стиль>
дел {
ширина: 100 пикселей;
высота: 100 пикселей;
цвет фона: красный;
имя-анимации: ;
: 2с;
}
пример @keyframes {
от {: красный;}
в {: синий;}
}
<тело>
Это div
Начать упражнение
Свойства анимации CSS
В следующей таблице перечислены правило @keyframes и все свойства анимации CSS:
| Свойство | Описание |
|---|---|
| @ключевые кадры | Указывает код анимации |
| анимация | Сокращенное свойство для установки всех свойств анимации |
| задержка анимации | Задает задержку начала анимации |
| анимация-направление | Указывает, должна ли анимация воспроизводиться вперед, назад или в чередующихся циклах |
| продолжительность анимации | Указывает, сколько времени анимация должна занимать один цикл. |
| режим анимации-заполнения | Задает стиль для элемента, когда анимация не воспроизводится (до начала, после окончания или и то, и другое) |
| количество итераций анимации | Указывает, сколько раз должна воспроизводиться анимация |
| имя-анимации | Указывает имя анимации @keyframes |
| состояние воспроизведения анимации | Указывает, запущена анимация или приостановлена |
| функция синхронизации анимации | Задает кривую скорости анимации |
❮ Предыдущий Далее ❯
24 креативных и уникальных примера CSS-анимации, которые вдохновят вас
Будь то улучшение кнопки, сокращение времени загрузки страницы или добавление изюминки на целевую страницу, анимация — это эффективный способ привлечь внимание и порадовать посетителей вашего веб-сайта.
Хотя существует несколько способов добавить анимированную графику на веб-страницу, одним из самых простых является использование анимации CSS, для которой не требуется ничего, кроме некоторых ноу-хау HTML и CSS.
Если вы хотите добавить анимацию CSS в свою работу, может быть полезно сначала взглянуть на некоторые успешные примеры использования анимации CSS, прежде чем углубляться в нее. Это дополнительное исследование может вдохновить ваши собственные проекты и дать представление о том, что вы может выполнить с этой мощной функцией.
Вот почему мы собрали наши любимые примеры CSS-анимации из CodePen — онлайн-инструмента для создания фрагментов кода в HTML и CSS и обмена ими — чтобы помочь творческому потоку течь.
Но сначала краткий обзор темы…
Как работают анимации CSS?
Анимация CSS — это функция CSS, позволяющая анимировать изменение одного или нескольких свойств стиля элемента, а также управлять различными аспектами анимации. Чистая CSS-анимация не требует дополнительного кода (например, JavaScript) или мультимедиа (например, GIF-файлов) — все делается с помощью HTML и CSS.
CSS-анимация отлично подходит для веб-сайтов, которые хотят добавить динамичный, привлекательный контент, не увеличивая вес страницы. Поскольку они не требуют дополнительных скриптов, анимация CSS вряд ли замедлит работу ваших страниц.
Поскольку они не требуют дополнительных скриптов, анимация CSS вряд ли замедлит работу ваших страниц.
Чтобы создать анимацию CSS, вам нужны три вещи: элемент HTML для анимации, правило CSS, которое привязывает анимацию к этому элементу, и группа ключевых кадров, определяющая стили в начале и в конце анимации. Вы также можете добавить объявления для дальнейшей настройки анимации, такие как скорость и задержка.
Бесплатные шаблоны кода
Бесплатные шаблоны анимации CSS
Используйте эти бесплатные шаблоны анимации CSS на своем веб-сайте.
Чтобы продемонстрировать, вот простой пример анимации CSS:
См. Пример анимации Pen CSS от Кристины Перриконе (@hubspot) на CodePen.
В этом примере — это элемент, который мы анимируем. Глядя на CSS, мы видим, что наши объявления анимации связаны с div 9. Селектор 0733. Самое важное объявление здесь — animation-name , которое связывает ключевой кадр my-animation с нашим элементом div . Ниже находятся несколько дополнительных объявлений, влияющих на время и поведение анимации.
Селектор 0733. Самое важное объявление здесь — animation-name , которое связывает ключевой кадр my-animation с нашим элементом div . Ниже находятся несколько дополнительных объявлений, влияющих на время и поведение анимации.
Сама анимация создается с помощью ключевого кадра, указанного правилом @keyframes . Ключевой кадр определяет начальное состояние анимации (внутри от {} ) и ее конечное состояние (внутри до {} ). Ключевой кадр my-animation изменяет три свойства стиля нашего блока div: background-color , width и top . Когда эти три свойства анимируются одновременно, получается согласованная анимация.
В нашем примере у нас есть только один ключевой кадр. Документы с несколькими типами анимации могут иметь несколько ключевых кадров, каждый из которых привязан к другому элементу.
Примеры CSS-анимации
Ниже мы собрали 24 примера CSS-анимации, начиная от базовых эффектов взаимодействия и заканчивая настоящими произведениями искусства (по крайней мере, по моему мнению). Не стесняйтесь использовать их для вдохновения в своих собственных проектах.
Не стесняйтесь использовать их для вдохновения в своих собственных проектах.
1. CSS Эффект перехода при наведении мыши
Начнем с того, что эта анимация показывает простой, но эффективный эффект выделения текста, запускаемый действием наведения мыши. Это отличный способ добавить изюминку ссылкам на ваши страницы.
См. эффект перехода от мыши Pen CSS от Адама Аргайла (@argyleink) на CodePen.
Посмотреть код здесь.
2. Простые счетчики загрузки
CSS-анимации можно использовать для создания эффектов, с которыми мы все знакомы — эти значки вращающегося груза являются одним из таких примеров. Их смысл понятен почти всем, и они также легки в коде. Этот конкретный пример также показывает, как добиться аналогичного эффекта с масштабируемой векторной графикой.
См. Pen Simple HTML & SVG Loading Spinners Стивена Делани (@sdelaney) на CodePen.
Pen Simple HTML & SVG Loading Spinners Стивена Делани (@sdelaney) на CodePen.
Посмотреть код здесь.
3. Анимация прокрутки текста
Еще один отличный способ улучшить ваш текст. Этот фрагмент кода применяет эффект, похожий на игровой автомат, который поворачивает слова в поле зрения и за его пределами. Это обычная техника на веб-сайтах, которым необходимо передать универсальность своих творений. Является ли ваш продукт эффективным, удобным и устойчивым? Вставьте эти слова в анимацию, подобную этой.
См. анимацию Pen Text от Yoann (@yoannhel) на CodePen.
Посмотреть код здесь.
4. Анимированная кнопка «Отправить»
Пользователи ценят маленькие, неожиданные моменты удовольствия, которыми сообразительные дизайнеры любят посыпать свои веб-страницы. Эта кнопка отправки представляет собой чистый и приятный способ обеспечить визуальную обратную связь, указывающую на то, что действие было выполнено, например, форма была отправлена.
См. чистую CSS-анимацию кнопки отправки пера от Dead Pixel (@dead_pixel) на CodePen.
Посмотреть код здесь.
5. Логотип, реагирующий на наведение
Обратите внимание на логотип в правом нижнем углу пера ниже — эта анимация применяет тонкую анимацию при наведении курсора мыши. Это еще один визуальный сигнал для пользователей, который делает навигацию по вашему сайту более приятной.
См. Шаблон пера: логотип Алекса Каца (@katzkode) на CodePen.
Посмотреть код здесь.
6. Открытие конверта
Один из моих любимых примеров. Эта элегантная анимация уделяет большое внимание деталям. От движения вниз при открытии конверта до деталей на бумаге и тени под ним становится ясно, как маленькие прикосновения складываются в одну плавную, связную анимацию. Это могло бы стать отличной анимацией кнопки или прокрутки.
Это могло бы стать отличной анимацией кнопки или прокрутки.
См. Анимированную ручкой кнопку почты CSS от Джейка Джайлса-Филлипса (@jakegilesphillips) на CodePen.
Посмотреть код здесь.
7. Горячий кофе
Приведенный ниже фрагмент показывает, как можно использовать простые анимации. В этом случае применение CSS-анимации к перемещению, масштабированию и затуханию непрозрачности оживляет простой в остальном рисунок.
См. «Горячий кофе от Pen» Зейна Уэсли (@zanewesley) на CodePen.
Посмотреть код здесь.
8. Кофемашина
Мы любим наш кофе, так что вот еще один. В этом случае анимация не крадет фокус. Скорее, он улучшает тщательный дизайн вокруг него, чтобы весь элемент казался более захватывающим.
См. анимацию Pen Coffee Machine Pure CSS от Henrique Rodrigues (@hjdesigner) на CodePen.
Посмотреть код здесь.
9. Покачивание кнопки
Нужно привлечь пользователя к определенному действию? Вместо цветной вспышки или модального окна рассмотрите возможность добавления причудливого эффекта покачивания к кнопке. Это дружелюбный, но эффективный способ привлечь внимание, не выглядя навязчивым или существенно нарушая поток посетителей.
См. покачивающуюся кнопку сохранения пера Донована Хатчинсона (@donovanh) на CodePen.
Посмотреть код здесь.
10. Pacman
Я не рекомендую размещать это на вашем сайте из-за риска нарушения авторских прав, но смотреть на него все равно интересно.
См. Pen Pacman от Riccardo (@Ferie) на CodePen.
Посмотреть код здесь.
11. Три точки Загрузка
Еще один пример анимации CSS, создающей эффект загрузки, с которым многие из нас знакомы. Простое изменение масштаба — это все, что нужно, чтобы сказать: «Минуточку, пожалуйста».
См. загрузчик Pen CSS с точками Алексея Петерсона (@petersonby) на CodePen.
Посмотреть код здесь.
12. Ящики для файлов
Чтобы оживить ваши меню, рассмотрите что-то вроде ящиков для файлов на чистом CSS ниже. Его шкафы слегка открываются при наведении курсора мыши, что выделяет вашу основную навигацию среди других.
См. Pen Pure CSS Drawers ʕノ•ᴥ•ʔノ ︵ ┻━┻ от Jhey (@jh4y) на CodePen.
Pen Pure CSS Drawers ʕノ•ᴥ•ʔノ ︵ ┻━┻ от Jhey (@jh4y) на CodePen.
Посмотреть код здесь.
13. Цветовой веер
Следующий пример особенно хорошо подходит для бизнес-сайтов, ориентированных на дизайн. Попробуйте анимировать цветовые палитры, чтобы создать эффект разветвления, и замените базовые цветные квадраты.
См. Цветовую палитру пера с анимацией Pure CSS от Nitish Khagwal (@nitishkmrk) на CodePen.
Посмотреть код здесь.
14. 3D-переключатель
Переключатель включения/выключения является основным элементом дизайна пользовательского интерфейса. В этом примере концепция представлена в трехмерном виде с плавной анимацией переключения состояний. Здесь разработчик изменил элемент ввода флажка CSS во что-то гораздо более интересное.
См. Переключатель пера с ручкой-отверстием Джона Кантнера (@jkantner) на CodePen.
Переключатель пера с ручкой-отверстием Джона Кантнера (@jkantner) на CodePen.
Посмотреть код здесь.
15. Подводная лодка
CSS хорошо подходит для плоских, красочных иллюстраций и анимации. Приведенный ниже код сочетает в себе несколько эффектов для рисования — откровенно говоря — очаровательной подводной лодки. Единственное изменение, которое я бы предложил, сделать его желтым.
См. Pen Submarine с CSS от Альберто Хереса (@ajerez) на CodePen.
Посмотреть код здесь.
16. Анимированный текст заголовка при наведении курсора
В примере Оливии Нг «Эффект наведения для заголовков» исследуется несколько способов добавить динамичности тексту заголовка. Он показывает, как всего пара ключевых кадров может поднять ваши заголовки.
См. Эффект наведения пера для заголовков от Olivia Ng (@oliviale) на CodePen.
Эффект наведения пера для заголовков от Olivia Ng (@oliviale) на CodePen.
Посмотреть код здесь.
17. Плавающее изображение
«Плавающий» эффект — это тонкое, простое и эффективное использование CSS-анимации. В этом случае он используется для отображения значка с отличными результатами.
См. анимацию плавающего пера — CSS от Марио Дуарте (@MarioDesigns) на CodePen.
Посмотреть код здесь.
18. Астронавт
Вот еще одно умное использование эффекта плавания в сочетании с дружелюбной иллюстрацией из другого мира. Еще один пример тонкого эффекта анимации CSS для улучшения восприятия элемента страницы.
См. Pen Pure Css Astronaut, анимированный художником-кодировщиком (@Coding-Artist) на CodePen.
Посмотреть код здесь.
19. Minimal Cat
В этом примере разумно используется отрицательное пространство в сочетании с своевременной анимацией CSS. Это простой дизайн, который передает большую индивидуальность только с помощью свойства преобразования CSS.
См. анимацию кота Pen Pure CSS от Johan Mouchet (@johanmouchet) на CodePen.
Посмотреть код здесь.
20. Растущие/сокращающиеся стержни
CSS можно использовать для анимации визуализаций и более эффективной передачи результатов. Этот пример демонстрирует, как цвета и скорость могут создавать различные ощущения для динамических столбчатых диаграмм — CSS-анимации позволяют изменять скорость и количество повторений в ваших анимациях.
Посмотрите время воспроизведения логотипа Pen от Дэна Педдла (@dazld) на CodePen.
Посмотреть код здесь.
21. Лазертаг
Признаюсь, это один из самых сложных примеров. Тем не менее, это делает уникальный и увлекательный дисплей загрузки, чтобы удерживать внимание в течение короткого периода времени.
See the Pen Светящийся загрузчик — анимация на чистом CSS от Максима Россиньола (@Maxoor) на CodePen.
Посмотреть код здесь.
22. Свечи
Вот блестящий пример того, как анимация CSS может рассказать историю, пусть и короткую. Вам, вероятно, понадобится много практики, чтобы сделать что-то подобное, но это обязательно зацепит тех, кто впервые посещает ваш сайт.
См. анимацию Pen Funny Candle Pure CSS от Kevin David (@kevin_David_k) на CodePen.
Посмотреть код здесь.
23. Speedy Truck
«Speedy Truck» Криса Джонсона использует параллакс для имитации движения грузовика в естественных условиях. Несмотря на минимализм, это перо компенсирует это несколькими творческими применениями свойства преобразования — есть даже небольшая неровность на дороге.
См. грузовик Pen Speedy от Криса Джонсона (@ChrisJohnson) на CodePen.
Посмотреть код здесь.
24. Снежный шар
Самый уютный пример, который мы смогли найти, этот анимационный снежный шар добавляет вашей странице атмосферу, которую вы не получите с неподвижным изображением. Обратите внимание, как снег оживает только в пределах «стеклянного» шара.
См. анимацию Pen Christmas Snow Globe от Coding Artist (@Coding-Artist) на CodePen.
анимацию Pen Christmas Snow Globe от Coding Artist (@Coding-Artist) на CodePen.
Посмотреть код здесь.
Последний пример
Как мы уже видели, простое прикосновение CSS-анимации может иметь большое значение для создания более захватывающего опыта для ваших посетителей. Лучшие анимации служат вашему контенту и опыту, не отвлекая и не выглядя бесполезными — все приведенные выше примеры удивительно хорошо соблюдают этот баланс.
Однако мы не могли не добавить последний пример, который нас поразил. Этот пример «Сторожевой башни», вероятно, выходит за рамки этой статьи по своей сложности, но он также свидетельствует о том, на что способны одни лишь CSS и HTML.
См. анимацию Pen Watch Tower Pure CSS от Travis Doughty (@tdoughty) на CodePen.
Чтобы узнать больше об этих удивительных виньетках, подобных этой, загляните в профиль создателя на CodePen и начните придумывать собственные идеи.
Темы: CSS-анимация
Не забудьте поделиться этим постом!
анимация | CSS-Tricks — CSS-Tricks
Свойство animation в CSS можно использовать для анимации многих других свойств CSS, таких как цвет , цвет фона , высота или ширина . Каждая анимация должна быть определена с помощью at-правила @keyframes , которое затем вызывается со свойством animation , например:
.element {
анимация: импульс 5с бесконечный;
}
пульс @keyframes {
0% {
цвет фона: #001F3F;
}
100% {
цвет фона: #FF4136;
}
} Каждое @keyframes at-правило определяет, что должно происходить в определенные моменты во время анимации. Например, 0% — это начало анимации, а 100% — конец. Затем этими ключевыми кадрами можно управлять с помощью сокращения animation или его восемь подсвойств, чтобы дать больше контроля над тем, как следует манипулировать этими ключевыми кадрами.
Подсвойства
-
animation-name: объявляет имя@keyframesat-правила для управления. -
анимация-длительность: время, за которое анимация завершает один цикл. -
функция синхронизации анимации: устанавливает предустановленные кривые ускорения, такие каклегкостьилилинейный. -
animation-delay: время между загрузкой элемента и началом последовательности анимации (классные примеры). -
анимация-направление: устанавливает направление анимации после цикла. Его значение по умолчанию сбрасывается при каждом цикле. -
animation-iteration-count: сколько раз должна быть выполнена анимация. -
animation-fill-mode: устанавливает, какие значения применяются до/после анимации.
Например, вы можете установить, чтобы последнее состояние анимации оставалось на экране, или вы можете настроить его на возврат к тому состоянию, которое было до начала анимации.
-
animation-play-state: приостановить/воспроизвести анимацию.
Затем эти подсвойства можно использовать следующим образом:
@keyframes stretch {
/* объявляем здесь действия анимации */
}
.элемент {
имя-анимации: растяжка;
продолжительность анимации: 1,5 с;
функция синхронизации анимации: облегчение;
анимация-задержка: 0 с;
направление анимации: альтернативное;
количество итераций анимации: бесконечно;
режим заполнения анимации: нет;
состояние воспроизведения анимации: работает;
}
/*
такой же как:
*/
.элемент {
анимация:
протяжение
1,5 с
облегчение
0 с
чередовать
бесконечный
никто
Бег;
} Вот полный список значений, которые может принимать каждое из этих подсвойств:
функция синхронизации анимации кубический безье (x1, y1, x2, y2) (например, кубический безье (0,5, 0,2, 0,3, 1,0)) | |||||
анимация-длительность | Xs или Xms | 8 | 8 | 8 | Xs или Xms |
|---|---|---|---|---|---|
число итераций анимации | X | ||||
animation-fill-mode | forwards, backwards, both, none | ||||
animation-direction | normal, alternate | ||||
animation-play-state | paused, running, running |
Несколько шагов
Если анимация имеет одинаковые начальные и конечные свойства, полезно разделить запятыми значения 0% и 100% внутри @keyframes :
@keyframes пульс {
0%, 100% {
цвет фона: желтый;
}
50% {
цвет фона: красный;
}
} Несколько анимаций
Вы можете разделить значения запятыми, чтобы также объявить несколько анимаций в селекторе. В приведенном ниже примере мы хотим изменить цвет круга в
В приведенном ниже примере мы хотим изменить цвет круга в @keyframe , а также подтолкнуть его из стороны в сторону другим.
.элемент {
анимация:
импульс 3 с легкость бесконечный чередовать,
подтолкнуть 5s линейный бесконечный альтернативный;
} Производительность
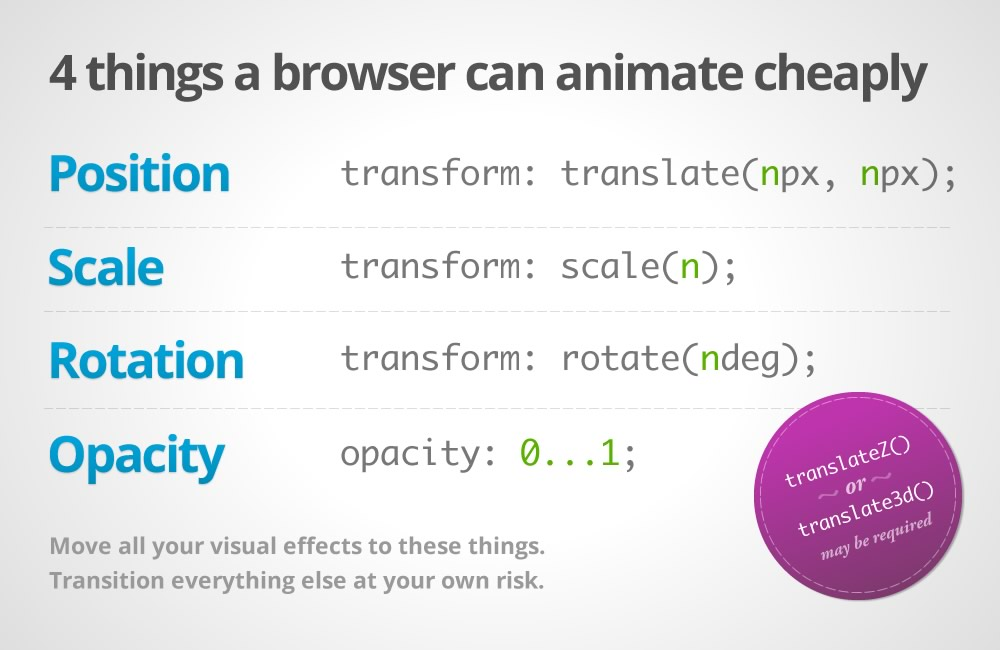
Анимация большинства свойств связана с производительностью, поэтому следует проявлять осторожность перед анимацией любого свойства. However, there are certain combinations that can be animated safely:
-
transform: translate() -
transform: scale() -
transform: rotate() -
opacity
Which properties можно анимировать?
В MDN есть список свойств CSS, которые можно анимировать. Анимационные свойства имеют тенденцию к цветам и числам. Пример неанимируемого свойства: 9.0015 фоновое изображение .
Browser support
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 4* | 5* | 10 | 12 | 5. 1* 1* |
Мобильный телефон/планшет
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 106 | 105 | 4* | 6,0-6,1* |
Дополнительная информация
- ИСПОЛЬЗОВАНИЕ ANIMATION (MDNN)
- . Property (DigitalOcean)
- Веб-анимация на работе (A List Apart)
- Пять способов ответственной анимации (24 способа)
Сравнение анимационных технологий
анимация
Анимированное подчеркивание только с помощью CSS
анимация
Удобная маленькая система для анимированных входов в CSS
анимация
Новый способ задержки анимации ключевых кадров
анимация
Продвинутая анимация CSS с использованием кубического безье()
анимация
Сказка об анимационном перформансе
анимация
Доступная веб-анимация: объяснение WCAG по анимации
анимация
Аддитивные анимации в CSS
анимация
Анимация во встроенном стиле
анимация
Анимируйте различные конечные состояния, используя один набор ключевых кадров CSS
анимация
Анимированные нокаут-письма
анимация
Анимированные матрешки в CSS
анимация
Анимированное положение кольца фокусировки
анимация
Анимированные радиальные индикаторы выполнения SVG
анимация
Анимированные SVG
анимация
Анимация границы
анимация
Анимация ширины и высоты CSS без эффекта сжатия
анимация
Анимация счетчиков чисел
анимация
Анимация SVG с помощью CSS
анимация
Анимация границы градиента CSS
анимация
Анимация свойства `content`
анимация
Методы анимации для добавления и удаления элементов из стека
анимация
Анимация того, как работают треугольники CSS
анимация
Ключевые кадры анимации WebKit, разделенные запятыми
анимация
Управление CSS-анимацией и переходами с помощью JavaScript
анимация
Создание анимированного индикатора меню с помощью селекторов CSS
анимация
Библиотеки анимации CSS
анимация
Хитрости CSS-анимации: переходы между состояниями, отрицательные задержки, анимация начала и многое другое
анимация
CSS-анимация и переходы в электронной почте
анимация


 На этом путь наставника только начинается. После каждого курса мы собираем обратную связь, которая помогает наставникам совершенствоваться.
На этом путь наставника только начинается. После каждого курса мы собираем обратную связь, которая помогает наставникам совершенствоваться.
 Маскирование. Класс абстрактного объекта — рига. Расширение класса. Параметрическое задание траектории. Примеры: эллипс, спираль, парабола, синусоида, синусоида с затуханием и т.п.
Маскирование. Класс абстрактного объекта — рига. Расширение класса. Параметрическое задание траектории. Примеры: эллипс, спираль, парабола, синусоида, синусоида с затуханием и т.п.
 Буфер геометрии.
Буфер геометрии.