HTML, CSS, JavaScript: где и как учиться веб-разработке
Продолжение сюжета от
Новости СМИ2
YOUNG
YOUNG
Артем Арбузов
Студент Волоколамского филиала Красногорского колледжа
Анна Меликян
Один из способов зарабатывать деньги удалённо — верстать сайты. Язык разметки сайтов HTML, язык стилей CSS, язык программирования JavaScript — вот минимальный, хоть и неполный список того, что надо для этого знать.
Чтобы подойти к этому вопросу комплексно, я подготовил подборку из книг, сайтов и курсов для начинающих.
Анна Меликян
Что почитать
HTML и CSS разработка и создание веб-сайтов. Джон Дакетт
JavaScript и jQuery интерактивная веб-разработка. Джон Дакетт
Это не полные справочники для создания сайтов, но они, на мой взгляд, смогут максимально просто и доходчиво показать вам основы верстки. После вы можно приступать к более глубокому изучению этих дисциплин.
freeCodeCamp
Здесь описаны, как базовые концепции так и фреймворки JS. Сайт бесплатный, но только на английском, так что знание языка обязательно.
JavaScript.ru
Здесь собрана подробная информация об JS, а также представлены примеры, благодаря которым учиться можно намного быстрее.
htmlbook.ru
Если у вы не знаете или не помните определённые теги, которые вам нужно использовать при верстке, вы всегда можете использовать данный сайт. Здесь есть все теги и их подробное описание, так что вы точно не запутаетесь.
Здесь есть все теги и их подробное описание, так что вы точно не запутаетесь.
Где поучиться
Курсов, где вас могут научить верстке также немало, но я решил подобрать во-первых бесплатные, во-вторых максимально хорошие курсы. Единственное, если вам понадобится сертификат о прохождении курса, то придётся заплатить.
Coursera
HTML, CSS, and JavaScript for Web Developers
Курс для начинающих, которые знают английский язык и хотят изучить комплексно HTML, JavaScript и CSS. Преподаватели — специалисты из университета Johns Hopkins University в США.
Web Design for Everybody: Basic of Web Development & Coding
Базовый курс от University of Michigan. Подойдёт даже тем, кто раньше никогда не имел дела с разработкой. На английском языке.
Stepik
Веб-разработка для начинающих: HTML и CSS
Курс на русском языке от РЭУ им. Плеханова. Он также создан для людей, которые никогда раньше не программировали.
Плеханова. Он также создан для людей, которые никогда раньше не программировали.
JavaScript for Beginners
Вводный курс на английском языке. Для новичков!
Introduction to JavaScript and React
Тут научат JavaScript и расскажут о библиотеке React.
Фото на обложке: Unsplash
- Начинающим
- Фриланс
- Родителям
- Подросткам
- RB Young
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
Материалы по теме
- 1 30+ полезных инструментов для зарубежного фриланса
- 2 «Не листовками едиными» — нескучные способы, как подростку начать зарабатывать
- 3 От российских фотобанков до NFT-платформ: 5 площадок для заработка на творчестве в 2023 году
- 4 Фриланс или офис: что выбрать дизайнеру, чтобы прокачать навыки и не выгореть
ВОЗМОЖНОСТИ
14 мая 2023
Spark Cleantech Accelerator
15 мая 2023
CUNY Public Health Accelerator
15 мая 2023
Федеральный проект «Искусственный интеллект»
Все ВОЗМОЖНОСТИ
Колонки
7 способов легко выучить любой иностранный язык
Лонгриды
Не марафонами едиными: на чем зарабатывает Елена Блиновская
Истории
ChatGPT или Bard? 8 преимуществ нейросети от Google
Новости
Половина работодателей уверена в исчезновении некоторых профессий из-за развития нейросетей — опрос
Списки и рейтинги
Самые интересные нейросети: топ-14 сервисов для раскрашивания изображений, генерации текста и не только
О преимуществах встраивания CSS в JS / Хабр
Этот пост является развернутым ответом на вопросы из этого разговора в Твиттере. Автор оригинала, Сунил Пай, является автором относительно популярной библиотеки glamor и работает разработчиком в Facebook.
Автор оригинала, Сунил Пай, является автором относительно популярной библиотеки glamor и работает разработчиком в Facebook.
Каким образом Javascript оказывается более удобным чем CSS? Как написание CSS внутри JS делает его более поддерживаемым?
Буду счастлив пообщаться на эту тему. Сразу скажу, что у CSS-in-JS решений есть накладные расходы, но обычно эта цена оправдана теми преимуществами, которые они приносят. Иногда они могут быть полезными, но также это не значит, что CSS-in-JS должен использоваться всегда и везде.
Итак, самое главное в CSS-in-JS (cij) это CSS-селекторы. Наибольшее преимущество cij состоит в том, что компьютеры могут генерировать эти селекторы автоматически. Конвенции типа OOCSS и т.п. в принципе хороши, но они основываются на вручную написанных селекторах, которым сложно обеспечить уникальность в общем пространстве имен, потому что там всегда есть шанс на пересечение. Если не случится сейчас, то может произойти спустя года три, когда ваша команда разрастется, а обстоятельства поменяются. Эта ситуация усугубляется с использованием сторонних библиотек. Ограничение области действия CSS-селекторов также может достигаться использованием CSS-модулей, которые пользуются популярностью именно за эту возможность.
Эта ситуация усугубляется с использованием сторонних библиотек. Ограничение области действия CSS-селекторов также может достигаться использованием CSS-модулей, которые пользуются популярностью именно за эту возможность.
Тем не менее при всех этих подходах селекторы очень сложно статически анализировать и находить, какие из них сломаны (или содержат опечатки), а это означает что их придется проверять вручную в процессе code-review, что снизит эффективность команды. Мы должны пользоваться помощью компьютеров и не рассчитывать на безупречность и безошибочность людей (потому что это не так). CSS-in-JS дает возможность автоматизировать генерацию уникальных селекторов и идентификаторов.
Кроме того, усиленный контроль за CSS-селекторами открывает новые возможности, которые не были легко доступны раньше. Например, мы можем элементарно реализовать извлечение критического CSS, сопоставляя блоки HTML с нужными им стилями, так что мы сможем загрузить на страницу всего 1-2 Кб CSS, который нужен для изначального отображения страницы. Безо всякого рантайма! Фреймворки типа Gatsby и Next активно этим пользуются, чтобы улучшить показатели производительности в проектах на их основе. Они встраивают критический CSS прямо в загружаемый HTML просто потому что он весит настолько мало, что это будет лучше лишнего запроса, блокирующего загрузку страницы. Это значительно сокращает время первоначальной отрисовки страницы. Более того, это также способствует решению проблем размера загружаемого Javascript! Выгода приходит от применения критического CSS, а также использования динамического
Безо всякого рантайма! Фреймворки типа Gatsby и Next активно этим пользуются, чтобы улучшить показатели производительности в проектах на их основе. Они встраивают критический CSS прямо в загружаемый HTML просто потому что он весит настолько мало, что это будет лучше лишнего запроса, блокирующего загрузку страницы. Это значительно сокращает время первоначальной отрисовки страницы. Более того, это также способствует решению проблем размера загружаемого Javascript! Выгода приходит от применения критического CSS, а также использования динамического import(), разделения кода и удалению неиспользуемого кода. (В противовес постоянно растущим легаси файлам стилей, в которые разработчики только добавляют новый код, боясь трогать существующий. Здесь есть немного аналитики на эту тему.)
Аналогичная ситуация с реализацией тем оформления. Знаете ли вы, что CSS-переменные, даже будучи очень интересной штукой, так и не взлетели до тех сценариев использования, для которых они изначально задумывались, а все потому что способы фоллбека для старых браузеров оказались либо очень сложными, либо неполноценными? Это означает, что они обычно используются как глобальные константы, но очень редко как переменные, значение которых определяется в браузере динамически.![]() Наличие рантайма для работы с CSS означает, что вы сможете передавать значения из JS в стили, делая это возможным.
Наличие рантайма для работы с CSS означает, что вы сможете передавать значения из JS в стили, делая это возможным.
В самом деле, вам это понравится: вы сможете, наконец, по-честному использовать CSS-переменные во всех браузерах, то есть нативные возможности без рантайма в браузерах, которые их поддерживают, и специальный рантайм для старых браузеров. (Я написал здесь об этом подробнее, и – если я правильно понимаю – это единственная библиотека, которая добилась этого).
В ситуации сложных SPA с кучей компонентов и асинхронной загрузкой ресурсов, таких как скрипты и стили, вы не можете гарантировать точный порядок загрузки стилей, так что либо вам придется создавать какие-то рантайм решения для гарантирования порядка стилей, или просто использовать !important, даже если вы придерживаетесь какой-то CSS-методологии. Например, у вас есть элемент с class=“a b”, но классы a и b определены в разных файлах стилей, то вы не сможете быть уверены в финальном виде блока, если у вас не задан четко порядок следования файлов стилей. Кодовая база Facebook содержит тысячи использований
Кодовая база Facebook содержит тысячи использований !important, даже несмотря на то, что код писался квалифицированными программистами с использованием принципов SOLID и хорошим взаимодействием с командой дизайнеров.
Здесь часто говорится об обращение с CSS как будто это Javascript – учитывая, что 10 лет назад мы уже решали аналогичные проблемы для JS – библиотеки и модули регистрировали себя в глобальное пространство имен ($ и тому подобные) и нам приходилось быть довольно внимательными с порядком подключение скриптов в HTML. Но мы не застряли там навсегда – сейчас мы используем модули, и системы сборки сшивают их вместе в гарантированно правильном порядке. Это происходит просто и прозрачно для нас.
Наблюдая за реальными проектами, я также заметил, что вы все еще можете использовать традиционные архитектурные подходы (типа OOCSS или SMACSS и т.п.) в мире CSS-in-JS – элементы тех архитектур представляются здесь JS-объектами, вместо блоков селектор+стили. Я придерживаюсь такого подхода и он работает для меня хорошо. Здесь об этом можно почитать больше.
Я придерживаюсь такого подхода и он работает для меня хорошо. Здесь об этом можно почитать больше.
Также я хорошо осведомлен о недостатках CSS-in-JS. В самом деле, именно поэтому здесь нет какой то одной «каноничной» библиотеки, которая представляет CSS-in-JS – это спектр разных решений, от ванильного статического CSS с одной стороны до полностью динамических библиотек, типа styled-components с другой. Препроцессоры типа SASS или LESS могут показаться перпендикулярными этому спектру, потому что они теоретически могут использоваться любой из этих библиотек на усмотрение их авторов. Каждая из этих библиотек имеет свои недостатки – некоторые занимаются извлечением стилей на этапе сборки, чтобы не было расходов в рантайме, некоторые сфокусированы на правильности или удобстве для разработчиков, другие заточены на эффективную реализацию сложных анимаций, и так далее и тому подобное. Это многообразие – естественная реакция на необходимость разных решений для разных рабочих задач, в чересчур быстро развивающийся индустрии. И это происходит не только с библиотеками – разработчики веб-стандартов (ShadowDOM и других) доблестно стараются решить эти проблемы тоже, но их решение также имеет недостатки, наименьший из которых, это то что они пока не везде доступны, что делает это неприемлемым для использования во множестве команд.
И это происходит не только с библиотеками – разработчики веб-стандартов (ShadowDOM и других) доблестно стараются решить эти проблемы тоже, но их решение также имеет недостатки, наименьший из которых, это то что они пока не везде доступны, что делает это неприемлемым для использования во множестве команд.
Раньше у меня были сильные чувства по этому поводу, но я умерил свои взгляды на протяжении последних нескольких месяцев. Оказывается, что истина на самом деле лежит где-то посередине – это зависит от команд, требований, времени, документации и многих других факторов. Более того, я не думаю, что этот текст представляет «финальную форму» этой идеи. Мы должны поощрять эксперименты в этой области, лишь бы мы смогли узнать, что еще мы можем сделать лучше, и даже встроить некоторые из этих вещей в браузеры.
P.S. Слишком поздно осознал, что забыл отметить галочку «Перевод», поэтому опубликовалось вот так. Ссылка на оригинал.
Хабр, почини интерфейс, почему нельзя добавить флажок перевода уже после публикации?
CSS против JavaScript | Узнайте 5 важных отличий
CSS — это язык стилей, используемый для оформления HTML-страниц, чтобы их можно было использовать для привлечения пользователей. JavaScript — это язык программирования, который изменяет внешний вид веб-страниц, и он является динамическим. CSS статичен и связан с цветом, положением, размером и стилем веб-страниц, а внешний вид сделан красивым. JavaScript вступает в игру, если цвета задаются в зависимости от времени года или любых других причин. По сути, если для стиля необходимо применить какую-либо логику, необходимо использовать JavaScript, тогда как если это только стиль, то используется CSS.
JavaScript — это язык программирования, который изменяет внешний вид веб-страниц, и он является динамическим. CSS статичен и связан с цветом, положением, размером и стилем веб-страниц, а внешний вид сделан красивым. JavaScript вступает в игру, если цвета задаются в зависимости от времени года или любых других причин. По сути, если для стиля необходимо применить какую-либо логику, необходимо использовать JavaScript, тогда как если это только стиль, то используется CSS.
Что такое CSS?
CSS предназначен для разделения введения и содержания, включая дизайн, оттенки и текстовые стили. Этот раздел может повысить открытость контента, обеспечить дополнительную адаптируемость и контроль, в частности, в отношении основных моментов, разрешить различным страницам веб-сайта совместно использовать структуру, устанавливая правильный CSS в другом. Кроме того, разделение конфигурации и материала делает практичным отображение соответствующей страницы разметки в нескольких стилях для различных методов рендеринга, например, на экране, в печати, с помощью голоса (через программу на основе дискурса или пользователя экрана), а также на Физические гаджеты на основе Брайля. CSS также содержит правила для произвольного дизайна, если материал доступен с мобильного телефона. Заголовок «Каскадирование» начинается с предопределенного плана наклона, чтобы выбрать, какое правило стиля применяется, если более одного стандарта соответствует определенному компоненту. Эта структура каскадных потребностей неудивительна. Детали CSS контролируются Консорциумом World Wide Web (W3C). Контент/CSS типа веб-медиа (тип MIME) был зачислен для использования с CSS согласно RFC 2318 от 19 марта.98. W3C продвигает бесплатное преимущество одобрения CSS для записей CSS.
CSS также содержит правила для произвольного дизайна, если материал доступен с мобильного телефона. Заголовок «Каскадирование» начинается с предопределенного плана наклона, чтобы выбрать, какое правило стиля применяется, если более одного стандарта соответствует определенному компоненту. Эта структура каскадных потребностей неудивительна. Детали CSS контролируются Консорциумом World Wide Web (W3C). Контент/CSS типа веб-медиа (тип MIME) был зачислен для использования с CSS согласно RFC 2318 от 19 марта.98. W3C продвигает бесплатное преимущество одобрения CSS для записей CSS.
Помимо HTML, различные диалекты разметки поддерживают использование CSS, включая XHTML, простой XML, SVG и XUL. Часть преимуществ CSS включает в себя более быстрый стек страниц, простоту обслуживания, улучшенные стили для HTML, совместимость с несколькими устройствами, глобальные веб-рекомендации и экономию времени.
Что такое JavaScript?
Помимо HTML и CSS, JavaScript является одним из трех основных достижений Всемирной паутины. JavaScript позволяет использовать оригинальные страницы, и это важная часть веб-приложений. Большинство сайтов используют его.
JavaScript позволяет использовать оригинальные страницы, и это важная часть веб-приложений. Большинство сайтов используют его.
Кроме того, каждый настоящий интернет-браузер имеет специальный двигатель JavaScript для его выполнения. У него есть API для работы с контентом, кластерами, датами, обычными артикуляциями и необходимым контролем DOM. Тем не менее, сам диалект не содержит никаких вводов-выводов, таких как офисы организации, мощности или иллюстраций, в зависимости от того, в каком состоянии хоста он имплантирован. Во-первых, прямо реализованная клиентская сторона в интернет-браузерах, двигатели JavaScript постепенно координируются в несколько различных видов хост-программирования, включая серверную часть в веб-серверах и базах данных, а также не-веб-проекты, такие как текстовые процессоры и PDF. программирование, а также в ситуациях выполнения, которые делают JavaScript открытым для создания универсальных приложений и приложений рабочей области, включая гаджеты рабочей области. Несмотря на то, что между JavaScript и Java есть основные внешние сходства, включая название диалекта, грамматику и отдельные стандартные библиотеки, эти два диалекта индивидуальны и значительно отличаются в плане; На JavaScript повлияли диалекты программирования, например, Self и Scheme.
Несмотря на то, что между JavaScript и Java есть основные внешние сходства, включая название диалекта, грамматику и отдельные стандартные библиотеки, эти два диалекта индивидуальны и значительно отличаются в плане; На JavaScript повлияли диалекты программирования, например, Self и Scheme.
Прямое сравнение между CSS и JavaScript (инфографика)
Ниже приведены 5 основных различий между CSS и JavaScript
Ключевые различия между CSS и JavaScript
Оба варианта популярны на рынке; давайте обсудим некоторые из основных отличий:
- Каскадные таблицы стилей (CSS) — это приложение, используемое для создания или организации страниц веб-сайта. CSS не работает сам по себе, даже если он тесно связан с диалектами для создания сайтов. В основном он создается для HTML и XML, чтобы предоставить как инженерам сайта, так и клиентам дополнительные возможности в отношении своих форматов, таких как стилизация, размещение и структурирование шоу. Каждая веб-программа поддерживает CSS.

- CSS значительно удобнее и необходим для организации и структурирования страниц веб-сайта. Â JavaScript получил дальнейшее развитие и дает больше возможностей и возможностей для совместной работы на странице веб-сайта.
- Каждая программа поддерживает CSS, а JavaScript поддерживается только реальными приложениями.
- JavaScript может подтверждать кадры, может использоваться для распознавания гостевых программ и может использоваться для восстановления дополнительных данных с гостевых компьютеров.

- Тег
Javascript (сокращенно JS) — это диалект сценариев, в общем смысле используемый в Интернете. Он используется для улучшения HTML-страниц и обычно вставляется в HTML-код, и это расшифрованный диалект.  Соответственно, его не нужно объединять. JavaScript отображает страницы веб-сайта в оригинальном и доминирующем виде. Это дает возможность листам реагировать на события, отображать определенные воздействия, подтверждать переменный контент, утверждать информацию, создавать файлы cookie, распознавать клиентскую программу и т. д.
Соответственно, его не нужно объединять. JavaScript отображает страницы веб-сайта в оригинальном и доминирующем виде. Это дает возможность листам реагировать на события, отображать определенные воздействия, подтверждать переменный контент, утверждать информацию, создавать файлы cookie, распознавать клиентскую программу и т. д.Расширение имени файла .css .js .mjs Устойчивость Неправильное правило CSS не влияет на все ваше веб-приложение; отсутствующий тег может нарушить ваш макет; однако, за исключением крайних случаев, это не остановит загрузку вашего сайта. Одна синтаксическая ошибка JavaScript, либо отсутствие проверки значения null/undefined в поле перед его использованием (например, myObj.something, когда myObj имеет значение null/undefined), нарушит работу всего приложения, вынуждая вашего пользователя обновлять все это также, возможно потерять часть работы в процессе. 
Оптимизация Поскольку CSS является декларативным, существует гораздо больше возможностей для оптимизации. Браузер иногда может использовать аппаратное ускорение для создания вещей CSS. Это может дополнительно оптимизировать вещи, подобные тому, как не вычислять стили внеэкранных элементов, а запускать их анимацию. JavaScript не имеет доступа к такого рода API из коробки. Поддержка браузера поддерживается всеми браузерами. Поддерживается основными браузерами. Заключение
Проще говоря, JavaScript — это усовершенствованный диалект веб-планирования. Вы не ограничены только созданием надписей, таблиц, коробок и оттенков. С помощью JavaScript вы также можете создавать живость, добавлять события к изображениям и устанавливать событие планирования, которое будет выполнять действие после установленного вами времени. Опять же, CSS отвечает за план страницы веб-сайта — как все выглядит, например, оттенки и расположение компонентов на странице.

Рекомендуемые статьи
Это руководство по главным различиям между CSS и JavaScript. Здесь мы также обсудим ключевые различия с инфографикой и сравнительной таблицей. Вы также можете ознакомиться со следующими статьями, чтобы узнать больше.
- Java против JavaScript
- JavaScript против VBScript
- CSS и HTML
- CSS против CSS3
HTML, CSS и JavaScript: руководство по изучению основных языков интерфейса
HTML, CSS и JavaScript: руководство по изучению основных языков интерфейса | Учебные лагеря UT в Остине Перейти к основному содержаниюNEW: Мы предлагаем специальную скидку 20% для действующих военных и ветеранов. Требуется проверка приемлемости. Не может сочетаться с другими предложениями.
Всем, кто интересуется интерфейсной веб-разработкой, крайне важно понимать разницу между HTML, CSS и JavaScript. Независимо от того, бронируете ли вы рейс или решаете, что приготовить на ужин, эти три языка интерфейса являются строительными блоками пользовательского интерфейса каждого веб-сайта, который вы когда-либо посещали.
 И хотя каждый язык имеет свою функциональную направленность, все они работают вместе, создавая интересные интерактивные веб-сайты, которые привлекают внимание пользователей. По этой причине вы обнаружите, что изучение всех трех языков важно.
И хотя каждый язык имеет свою функциональную направленность, все они работают вместе, создавая интересные интерактивные веб-сайты, которые привлекают внимание пользователей. По этой причине вы обнаружите, что изучение всех трех языков важно.Если вы заинтересованы в карьере в области разработки интерфейсов, существует множество способов выучить эти языки — от учебных курсов по программированию до получения высшего образования. В этой статье мы рассмотрим характеристики каждого языка, как они работают вместе и где их можно выучить.
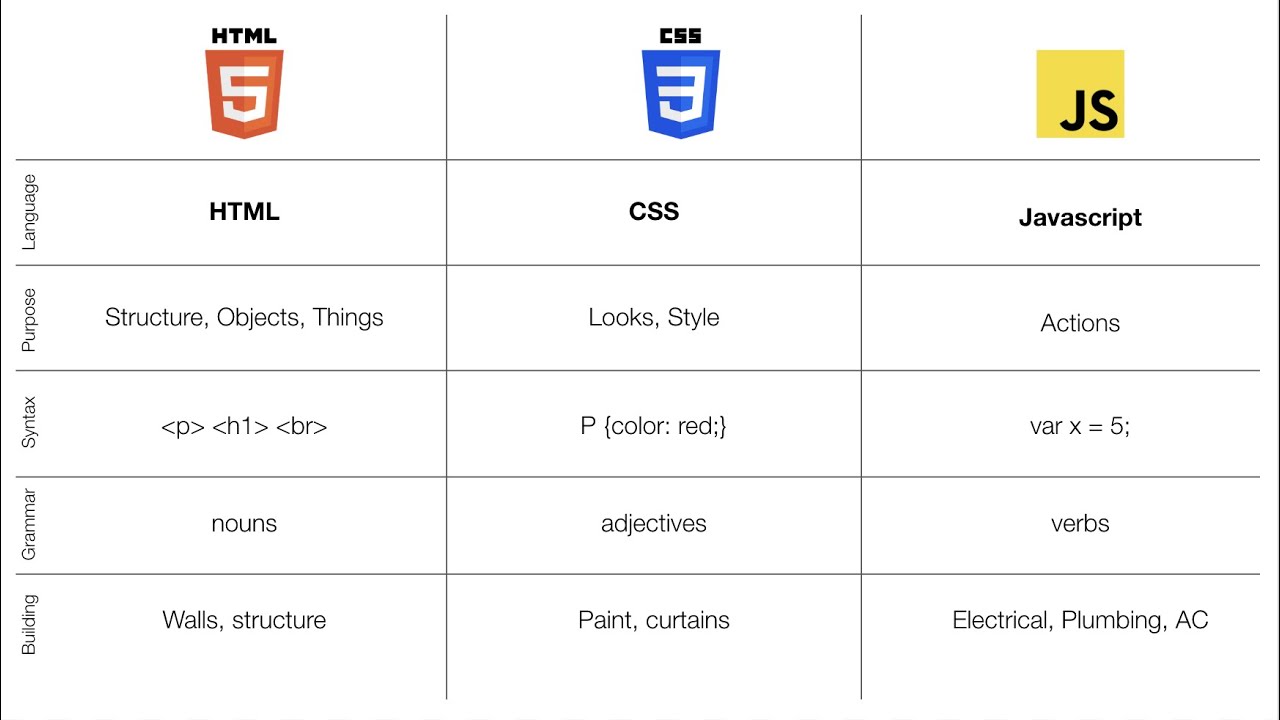
HTML, CSS и JavaScript: в чем разница?
Хотя все эти три языка интерфейса используются для разработки веб-сайтов, у каждого из них есть свои особенности и тонкости. Например, основное различие между HTML и CSS заключается в том, что HTML создает структуру документа веб-страницы, а CSS украшает веб-страницу, добавляя форматирование и стиль. JavaScript, возможно, самый сложный из трех, используется для того, чтобы сделать веб-сайты более интерактивными, и позволяет разрабатывать более сложные сайты — всплывающие окна, кнопки, меняющие цвет, и все другие динамические аспекты ваших любимых веб-сайтов, вероятно, включены.
HTML: строительные блоки Интернета с помощью JavaScript.
с помощью JavaScript.HTML означает язык гипертекстовой разметки. Это относительно простой язык, который позволяет разработчикам создавать базовую структуру веб-сайта. В основе даже самых сложных веб-сайтов лежит HTML. Согласно недавнему опросу Stack Overflow, это также второй по популярности язык программирования среди разработчиков.
Вы можете спросить себя, почему HTML называют «языком разметки». Причина в том, что вместо того, чтобы использовать язык программирования для выполнения желаемых функций, HTML (как и другие языки разметки) использует теги для аннотирования или «разметки» различных типов контента на веб-странице и определения целей, которым каждый из них служит. общий дизайн страницы. Скорее всего, вы видите фрагменты HTML чаще, чем думаете. Вы когда-нибудь замечали текст в нижней части распечатанного электронного письма, который читается как « »? Это HTML. Язык разметки также помогает веб-разработчикам избегать форматирования каждого экземпляра категории элементов по отдельности (например, выделения жирным шрифтом заголовков на веб-сайте), что экономит время и позволяет избежать ошибок.

В HTML используются «элементы» или теги для обозначения таких элементов, как начало абзаца, выделение шрифта жирным шрифтом или добавление подписи к фотографии. Таким образом, он контролирует внешний вид веб-страницы, разделение и форматирование текста и то, что видит пользователь. Для людей, которые никогда раньше не использовали языки программирования, HTML — отличное место для начала.
CSSЕсли HTML представляет собой строительные блоки веб-сайта, то CSS — это способ формировать и улучшать эти блоки. CSS — это язык таблиц стилей, используемый для указания того, как различные части веб-страницы отображаются для пользователей. Другими словами, это способ добавить стиль и дополнительное форматирование к тому, что вы уже создали с помощью HTML.
Например, возможно, вы использовали HTML для добавления текста заголовка, и теперь вы хотите, чтобы этот заголовок имел более приятный шрифт, цвет фона или другие элементы форматирования, которые сделают его более гладким, профессиональным и стильным.
 Вот тут и приходит на помощь CSS. CSS также помогает веб-сайтам адаптироваться к различным типам устройств и размерам экрана, чтобы ваши страницы одинаково хорошо отображались на смартфонах, планшетах или настольных компьютерах.
Вот тут и приходит на помощь CSS. CSS также помогает веб-сайтам адаптироваться к различным типам устройств и размерам экрана, чтобы ваши страницы одинаково хорошо отображались на смартфонах, планшетах или настольных компьютерах.Чтобы понять разницу между HTML и CSS, важно понять их историю. Когда HTML был изобретен в 1990, он был разработан только для информирования о структурном содержании документа (например, для отделения заголовков от основного текста). Однако когда были разработаны стилистические элементы, такие как шрифты и цвета, HTML не смог адаптироваться. Чтобы решить эту проблему, CSS был изобретен как набор правил, которые могут назначать свойства HTML-элементам, опираясь на существующий язык разметки для создания более сложной веб-страницы.
JavaScriptJavaScript — самый сложный из трех интерфейсных языков, обсуждаемых в этой статье, основанный на HTML и CSS. Если вы пытаетесь сравнить языки, подумайте об этом так: в то время как HTML создает базовую структуру веб-сайта, CSS добавляет к этой структуре стиль, а JavaScript берет на себя всю эту работу и делает ее интерактивной и более функционально сложной.

Классический пример того, как работает JavaScript, — это кнопка меню, которую вы привыкли видеть в верхнем углу большинства веб-сайтов. Вы знаете одну — три сложенные строки, которые показывают список разделов веб-сайта, которые вы можете посетить при нажатии. Эти кнопки и их функциональность присутствуют благодаря JavaScript. Это также может помочь вам разработать сочетания клавиш или изменить цвет кнопки при наведении на нее курсора.
JavaScript имеет решающее значение для любой веб-разработки. Он поддерживается всеми современными веб-браузерами и используется почти на каждом сайте в Интернете. Согласно недавнему опросу Stack Overflow, JavaScript является наиболее часто используемым языком программирования разработчиками во всем мире: 67,7% разработчиков используют его в своей работе. Итак, если вы заинтересованы в изучении веб-разработки — будь то профессионально или просто в качестве хобби — вам будет разумно изучить JavaScript.
Как HTML, CSS и JavaScript работают вместе?
Как мы уже говорили, HTML, CSS и JavaScript основаны друг на друге — от простейших структур веб-сайтов до самых продвинутых интерактивных функций.
 Как мы упоминали ранее, HTML создает и структурирует контент веб-сайта, CSS добавляет к этим структурам стили и форматирование, а затем JavaScript превращает эти стилизованные компоненты во что-то, с чем пользователь может взаимодействовать.
Как мы упоминали ранее, HTML создает и структурирует контент веб-сайта, CSS добавляет к этим структурам стили и форматирование, а затем JavaScript превращает эти стилизованные компоненты во что-то, с чем пользователь может взаимодействовать.Допустим, вы хотите создать веб-сайт, на котором пользователи смогут заполнить форму для участия в конкурсе. HTML позволит вам обозначить разницу между текстом, который объявляет о конкурсе, и текстом, который задает вопросы в форме, такие как имя участника, возраст, адрес и так далее. CSS позволит вам оформить весь этот текст, придав ему форматирование, цвет и стиль, а также поможет вам создать поля, в которые пользователи будут вводить свои ответы. Затем JavaScript позволит вам запрограммировать маленькое окно, которое всплывает и говорит: «Спасибо за участие!» Когда все заполнено и отправлено. Он даже может вставить имя, которое человек отправил в форму для более персонализированного сообщения.
Следующие шаги: где изучать HTML, CSS и JavaScript
Существует множество различных способов изучения HTML, CSS и JavaScript.
 К ним относятся учебные курсы, дипломы колледжей и варианты независимого обучения. У каждого варианта есть свои преимущества, так же как у каждого учащегося есть свой набор потребностей, интересов и ограничений. Например, для тех, кто заинтересован в гибкости, учебные курсы по веб-разработке — это быстрый и простой способ выучить эти языки и получить сертификат об окончании. Учебные курсы стали невероятно популярными за последнее десятилетие, учитывая их гибкость и практичные, ориентированные на карьеру учебные программы. Тем не менее, вы должны помнить, что ваши карьерные цели будут важным фактором при принятии решения о том, как изучать эти интерфейсные языки.
К ним относятся учебные курсы, дипломы колледжей и варианты независимого обучения. У каждого варианта есть свои преимущества, так же как у каждого учащегося есть свой набор потребностей, интересов и ограничений. Например, для тех, кто заинтересован в гибкости, учебные курсы по веб-разработке — это быстрый и простой способ выучить эти языки и получить сертификат об окончании. Учебные курсы стали невероятно популярными за последнее десятилетие, учитывая их гибкость и практичные, ориентированные на карьеру учебные программы. Тем не менее, вы должны помнить, что ваши карьерные цели будут важным фактором при принятии решения о том, как изучать эти интерфейсные языки.- Учебные курсы по программированию
- Высшее образование
- Варианты самостоятельного обучения
Учебные курсы по кодированию
Учебные курсы — это интенсивные программы, которые обучают различным языкам программирования и навыкам примерно за 6 месяцев.
 Они предлагают гибкий график, который выгоден для студентов, которые хотят (или должны) работать полный или неполный рабочий день во время обучения на разработчика интерфейса. А для тех, кто хочет как можно скорее завершить обучение на буткемпе, есть более интенсивные буткемпы, которые можно пройти всего за три месяца.
Они предлагают гибкий график, который выгоден для студентов, которые хотят (или должны) работать полный или неполный рабочий день во время обучения на разработчика интерфейса. А для тех, кто хочет как можно скорее завершить обучение на буткемпе, есть более интенсивные буткемпы, которые можно пройти всего за три месяца.Разработчики-стажеры получат широкий спектр навыков на учебном курсе, от основ HTML до тонкостей JavaScript и более продвинутых языков программирования. Они также пройдут практическое обучение, которое подготовит их к широкому спектру работ в области веб-разработки и программирования. Высококачественные учебные лагеря также предлагают индивидуальную подготовку к карьере и помощь в поиске работы после выпуска, адаптируя руководство к потребностям и целям студентов, а не через заранее определенную жесткую систему обучения. Независимо от того, есть ли у вас степень в области компьютерных наук, и вы хотите сейчас заняться работой своей мечты, или вы решили, что программа на получение степени вам не подходит, буткемпы — отличный выбор, чтобы быстро освоиться.

Высшее образование
Для тех, кто хочет получить высшее образование, которое предоставит им возможности трудоустройства в области веб-разработки или программирования, традиционные четырехлетние программы могут стать отличным вариантом. В то время как традиционные степени требуют больших затрат времени и денег, они позволяют студентам более глубоко изучать свои темы для концентрации, а также посещать курсы, которые представляют интерес за пределами их специальности. Информатика — одна из самых популярных степеней для тех, кто интересуется веб-разработкой, и она также включает курсы, связанные с HTML, CSS, JavaScript и другими языками программирования.
Варианты самостоятельного обучения
Существует множество вариантов для тех, кто заинтересован в самостоятельном обучении веб-разработке. Эти варианты включают бесплатные онлайн-курсы (например, FreeCodeCamp и Codecademy), обучающие видео, образовательные приложения и книги. Многие из этих вариантов бесплатны или недороги, и они обеспечивают наибольшую гибкость для студентов.
 Вы можете составить свой собственный график и идти в том темпе, который лучше всего подходит для вашего образа жизни и стиля обучения. Если вы заинтересованы в самообучении, этот список из 5 лучших способов изучения JavaScript — отличное место для начала.
Вы можете составить свой собственный график и идти в том темпе, который лучше всего подходит для вашего образа жизни и стиля обучения. Если вы заинтересованы в самообучении, этот список из 5 лучших способов изучения JavaScript — отличное место для начала.Готовы продвинуться по карьерной лестнице? Изучите HTML, CSS и JavaScript в учебном лагере по кодированию в UT Austin.
Как создать веб-сайт с помощью HTML, CSS и JavaScript. Шаг за шагом
Если вы когда-нибудь задумывались, сколько времени нужно, чтобы стать фронтенд-разработчиком, важно понимать, как создаются веб-сайты с использованием этих трех основных языков. В то время как некоторые веб-сайты используют более сложные языки программирования, вполне возможно создать захватывающий, красивый, интерактивный веб-сайт, используя только HTML, CSS и JavaScript.
Вот как это работает:
Сначала вы будете использовать HTML для создания базовой структуры вашего веб-сайта. Это включает в себя решение о том, какими будут ваши главные страницы, а также как они расположены.
 HTML поможет вам создать главную страницу, состоящую из заголовка и основного текста, а также изображения в конце. HTML, в конце концов, указывает, куда идут вещи, как они расположены и что находится на веб-странице.
HTML поможет вам создать главную страницу, состоящую из заголовка и основного текста, а также изображения в конце. HTML, в конце концов, указывает, куда идут вещи, как они расположены и что находится на веб-странице.Далее CSS поможет вам стилизовать то, что вы уже создали. Вы добавите теги CSS в существующий HTML-код, чтобы добавить цвет, стилизацию и темы, например цвет фона. CSS может помочь вам сделать ваш сайт похожим на место, а не просто на набор информации.
После того как вы создали внешний вид и структуру своего веб-сайта, вы будете использовать JavaScript, чтобы сделать вашу страницу более интерактивной и функционально сложной. Может быть, вы хотите, чтобы ваши кнопки меняли цвет, когда кто-то наводит на них курсор, или вы хотите анимировать изображение. JavaScript может добавить эти штрихи, чтобы придать вашему сайту больше индивидуальности и динамичности.
Чтобы стать фронтенд-разработчиком, вам необходимо владеть всеми тремя этими языками, поскольку они постоянно работают вместе.
 В идеале вы сначала изучите HTML, затем CSS, а затем закончите с JavaScript, поскольку они строятся друг на друге в этом порядке.
В идеале вы сначала изучите HTML, затем CSS, а затем закончите с JavaScript, поскольку они строятся друг на друге в этом порядке.Примеры HTML, CSS и JavaScript
Читать о веб-разработке — это одно, но иногда вам нужно увидеть ее в действии, чтобы действительно понять ее. Ниже мы собрали коллекцию фрагментов кода и соответствующих веб-страниц, чтобы вы могли лучше понять, как эти языки программирования используются вместе, а также как будут выглядеть результаты. Если и когда вы выучите эти языки, вы сможете сами создавать похожие и более сложные веб-сайты — это только пример того, что возможно.
Примеры веб-страниц HTML с исходным кодомW3Schools — отличный ресурс, который предлагает широкий выбор простых примеров HTML, которые помогут вам понять возможности этого языка и способы, которыми он позволяет форматировать текст и компоненты веб-страницы.
В HTML, например, вы можете создавать кнопки, подобные тем, которые вы привыкли видеть в Интернете.
 Их пример гибкий, так что вы можете войти туда и настроить текст, но основной код ниже:
Их пример гибкий, так что вы можете войти туда и настроить текст, но основной код ниже:W3Schools также содержит примеры заголовков HTML, ссылок HTML, списков HTML и другие примеры HTML.
Примеры CSS с исходным кодомW3Schools также предлагает множество примеров CSS, которые помогут вам понять несколько более сложный мир CSS и способы оформления даже простого выделения текста. Возьмем, к примеру, следующий фрагмент кода:
Как видите, он похож на HTML, но с дополнительным синтаксисом «style=», который указывает цвет как заголовка, так и текста абзаца. В результате страница выглядит так:
Опять же, вы можете поиграть с этим примером CSS, чтобы изменить текст и цвет. В W3Schools также есть примеры, которые помогут вам визуализировать другие элементы CSS, такие как базовый синтаксис или фоновое изображение.
Примеры JavaScript с исходным кодомЧтобы понять, как это выглядит, когда HTML, CSS и JavaScript объединяются для создания интерактивной веб-страницы, все, что вам нужно сделать, это взглянуть на этот пример JavaScript с сайта codepen.
 io. Как вы увидите, HTML, CSS и JavaScript написаны отдельно соответствующими строками. Часть JavaScript выглядит так:
io. Как вы увидите, HTML, CSS и JavaScript написаны отдельно соответствующими строками. Часть JavaScript выглядит так:Получившийся интерактивный список дел выглядит следующим образом:
CODEPEN, «Список дел, простой JS». (2021). https://codepen.io/JohnPaulFich/pen/MXmzzM
Овладейте языками интерфейса: HTML, CSS и JavaScript
Всем, кто заинтересован в карьере в веб-разработке, крайне важно понимать эти три языка интерфейса. HTML, CSS и JavaScript являются строительными блоками почти каждого веб-сайта, который вы когда-либо посещали, и они имеют решающее значение для понимания того, как создаются веб-сайты. Их изучение требует различных навыков и практической практики. Учебные курсы по кодированию и веб-разработке — отличный способ освоить эти навыки в гибкой, практической, интенсивной среде, которая фокусируется на обучении практическим, востребованным навыкам веб-разработки, необходимым для того, чтобы стать конкурентоспособным работодателем на рынке.




 Соответственно, его не нужно объединять. JavaScript отображает страницы веб-сайта в оригинальном и доминирующем виде. Это дает возможность листам реагировать на события, отображать определенные воздействия, подтверждать переменный контент, утверждать информацию, создавать файлы cookie, распознавать клиентскую программу и т. д.
Соответственно, его не нужно объединять. JavaScript отображает страницы веб-сайта в оригинальном и доминирующем виде. Это дает возможность листам реагировать на события, отображать определенные воздействия, подтверждать переменный контент, утверждать информацию, создавать файлы cookie, распознавать клиентскую программу и т. д.

 И хотя каждый язык имеет свою функциональную направленность, все они работают вместе, создавая интересные интерактивные веб-сайты, которые привлекают внимание пользователей. По этой причине вы обнаружите, что изучение всех трех языков важно.
И хотя каждый язык имеет свою функциональную направленность, все они работают вместе, создавая интересные интерактивные веб-сайты, которые привлекают внимание пользователей. По этой причине вы обнаружите, что изучение всех трех языков важно. с помощью JavaScript.
с помощью JavaScript.
 Вот тут и приходит на помощь CSS. CSS также помогает веб-сайтам адаптироваться к различным типам устройств и размерам экрана, чтобы ваши страницы одинаково хорошо отображались на смартфонах, планшетах или настольных компьютерах.
Вот тут и приходит на помощь CSS. CSS также помогает веб-сайтам адаптироваться к различным типам устройств и размерам экрана, чтобы ваши страницы одинаково хорошо отображались на смартфонах, планшетах или настольных компьютерах.
 Как мы упоминали ранее, HTML создает и структурирует контент веб-сайта, CSS добавляет к этим структурам стили и форматирование, а затем JavaScript превращает эти стилизованные компоненты во что-то, с чем пользователь может взаимодействовать.
Как мы упоминали ранее, HTML создает и структурирует контент веб-сайта, CSS добавляет к этим структурам стили и форматирование, а затем JavaScript превращает эти стилизованные компоненты во что-то, с чем пользователь может взаимодействовать. К ним относятся учебные курсы, дипломы колледжей и варианты независимого обучения. У каждого варианта есть свои преимущества, так же как у каждого учащегося есть свой набор потребностей, интересов и ограничений. Например, для тех, кто заинтересован в гибкости, учебные курсы по веб-разработке — это быстрый и простой способ выучить эти языки и получить сертификат об окончании. Учебные курсы стали невероятно популярными за последнее десятилетие, учитывая их гибкость и практичные, ориентированные на карьеру учебные программы. Тем не менее, вы должны помнить, что ваши карьерные цели будут важным фактором при принятии решения о том, как изучать эти интерфейсные языки.
К ним относятся учебные курсы, дипломы колледжей и варианты независимого обучения. У каждого варианта есть свои преимущества, так же как у каждого учащегося есть свой набор потребностей, интересов и ограничений. Например, для тех, кто заинтересован в гибкости, учебные курсы по веб-разработке — это быстрый и простой способ выучить эти языки и получить сертификат об окончании. Учебные курсы стали невероятно популярными за последнее десятилетие, учитывая их гибкость и практичные, ориентированные на карьеру учебные программы. Тем не менее, вы должны помнить, что ваши карьерные цели будут важным фактором при принятии решения о том, как изучать эти интерфейсные языки. Они предлагают гибкий график, который выгоден для студентов, которые хотят (или должны) работать полный или неполный рабочий день во время обучения на разработчика интерфейса. А для тех, кто хочет как можно скорее завершить обучение на буткемпе, есть более интенсивные буткемпы, которые можно пройти всего за три месяца.
Они предлагают гибкий график, который выгоден для студентов, которые хотят (или должны) работать полный или неполный рабочий день во время обучения на разработчика интерфейса. А для тех, кто хочет как можно скорее завершить обучение на буткемпе, есть более интенсивные буткемпы, которые можно пройти всего за три месяца.
 Вы можете составить свой собственный график и идти в том темпе, который лучше всего подходит для вашего образа жизни и стиля обучения. Если вы заинтересованы в самообучении, этот список из 5 лучших способов изучения JavaScript — отличное место для начала.
Вы можете составить свой собственный график и идти в том темпе, который лучше всего подходит для вашего образа жизни и стиля обучения. Если вы заинтересованы в самообучении, этот список из 5 лучших способов изучения JavaScript — отличное место для начала. HTML поможет вам создать главную страницу, состоящую из заголовка и основного текста, а также изображения в конце. HTML, в конце концов, указывает, куда идут вещи, как они расположены и что находится на веб-странице.
HTML поможет вам создать главную страницу, состоящую из заголовка и основного текста, а также изображения в конце. HTML, в конце концов, указывает, куда идут вещи, как они расположены и что находится на веб-странице. В идеале вы сначала изучите HTML, затем CSS, а затем закончите с JavaScript, поскольку они строятся друг на друге в этом порядке.
В идеале вы сначала изучите HTML, затем CSS, а затем закончите с JavaScript, поскольку они строятся друг на друге в этом порядке. Их пример гибкий, так что вы можете войти туда и настроить текст, но основной код ниже:
Их пример гибкий, так что вы можете войти туда и настроить текст, но основной код ниже: io. Как вы увидите, HTML, CSS и JavaScript написаны отдельно соответствующими строками. Часть JavaScript выглядит так:
io. Как вы увидите, HTML, CSS и JavaScript написаны отдельно соответствующими строками. Часть JavaScript выглядит так: