Псевдоэлемент CSS ::file-selector-button представляет type=»file».
Используйте селектор :hover,чтобы изменить стиль кнопки при наведении на нее курсора мыши.
<input type=»file»> определяет поле выбора файла и кнопку «Обзор» для загрузки файлов. Чтобы определить поле выбора файла, которое позволяет выбирать несколько файлов, добавьте атрибут Multiple. Совет. Всегда добавляйте тег <label>, чтобы улучшить доступность!
Использование события onclick: атрибут события onclick срабатывает, когда пользователь нажимает кнопку. Когда мышь нажимает на кнопку, кнопка действует как ссылка и перенаправляет страницу в указанное место. Использование тега кнопки внутри тега <a>: этот метод создает кнопку внутри тега привязки.
::file-selector-button CSS псевдо-элемент представляет собой кнопку с <input> из type="file" .
Try it
Syntax
selector::file-selector-button
Examples
Basic example
HTML
<form> <label for="fileUpload">Upload file</label> <input type="file"> </form>
CSS
input[type=file]::file-selector-button {
border: 2px solid #6c5ce7;
padding: .2em .4em;
border-radius: .2em;
background-color: #a29bfe;
transition: 1s;
}
input[type=file]::file-selector-button:hover {
background-color: #81ecec;
border: 2px solid #00cec9;
}
Result
Обратите внимание, что ::file-selector-button представляет собой целый элемент и, как таковой, соответствует правилам из таблицы стилей UA. В частности, шрифты и цвета не обязательно наследуются от элемента input .
Fallback example
HTML
<form> <label for="fileUpload">Upload file</label> <input type="file"> </form>
CSS
input[type=file]::file-selector-button {
border: 2px solid #6c5ce7;
padding: .
2em .4em;
border-radius: .2em;
background-color: #a29bfe;
transition: 1s;
}
input[type=file]::-ms-browse:hover {
background-color: #81ecec;
border: 2px solid #00cec9;
}
input[type=file]::-webkit-file-upload-button:hover {
background-color: #81ecec;
border: 2px solid #00cec9;
}
input[type=file]::file-selector-button:hover {
background-color: #81ecec;
border: 2px solid #00cec9;
}
Result
Specifications
| Specification |
|---|
| Модуль псевдоэлементов CSS, уровень 4 # file-selector-button-pseudo |
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
::file-selector-button | 89 1 | 89 79 12-79 | 82 | 10 | 75 15 | 14. 3 | 89 4.4 | 89 18 | 82 | 63 14 | 14.5 1 | 15.0 1.0 |
See also
- CSS-расширения WebKit
- расширения Microsoft CSS
- API для ввода файлов и каталогов
- Поддержка API для записей файлов и каталогов в Firefox
<input type="file">
CSS
-
::cue
Псевдоэлемент ::cue CSS соответствует WebVTT киям в пределах выбранных свойств.Свойства применяются ко всему набору киев,как если бы они были единым целым.

-
::cue-region
Экспериментальный:Эта технологияПеред использованием продукции внимательно проверьте таблицу совместимости браузеров.
-
Псевдоэлемент CSS ::first-letter применяет стили на уровне блока строк,но только если ему не предшествует другое содержимое (например,изображения или встроенные таблицы).

-
::first-line (:first-line)
- 1
- …
- 25
- 26
- 28
- 29
- …
- 857
- Next
html — Стилизация кнопки input type=»file»
Вот решение на чистом CSS, без Javascript, без Bootstrap, 100% кросс-браузерное решение ! Просто вырезайте и вставляйте один блок стилей, а затем проверьте управление загрузкой файлов.
Это решение НЕ пытается скрыть, а затем воссоздать исходный элемент HTML, как это делают другие сообщения здесь. Он использует простой CSS без каких-либо цирковых трюков или сторонних инструментов для стилизации оригинального элемента управления формой загрузки файлов для всех основных браузеров. Вам даже не нужно менять свой HTML-код! Просто вырежьте и вставьте приведенный ниже код на свою веб-страницу, чтобы протестировать его…
<стиль>
/* Примечание. Этот CSS будет стилизовать все экземпляры
элементы управления на вашем веб-сайте. */
ввод[тип="файл"],
input[type="file"]:посещено,
ввод [тип = "файл"]: наведение,
ввод[тип="файл"]:фокус,
ввод [тип = "файл"]: активный {
маржа: 0;
padding: 0em 0em;/* запасной вариант: старые браузеры, такие как IE 1-8, нуждаются в "em" */
padding: 0rem 0rem;/* старые браузеры не знают, что такое «rem» */
переполнение: скрыто; /* длинные имена файлов переполняются, поэтому просто скройте конец */
фон: #fff;
радиус границы: .
2em;
радиус границы: .2rem;
контур: нет;
граница: 2px сплошная #bbb;
курсор: указатель;
-webkit-внешний вид: текстовое поле;
-moz-внешний вид: текстовое поле;
}
ввод [тип = "файл"]: наведите {
фон: #f9ф9фф; /* Необязательный цвет ролловера: я использую светло-голубой для обозначения взаимодействия */
граница: 2px сплошная #999;
}
input[type="file"]:посещено,
ввод[тип="файл"]:фокус,
ввод [тип = "файл"]: активный {
фон: #fff; /* По умолчанию возвращается к белому цвету при фокусировке. */
граница: 2px сплошная #999;
}
/* Примечание. Эти «отключенные» селекторы взрываются в IE, поэтому их необходимо отделить от тех же стилей, что и выше. */
ввод [тип = "файл"]: отключен {
маржа: 0;
заполнение: 0em 0em;
заполнение: 0rem 0rem;
переполнение: скрыто; /* длинные имена файлов переполняются, поэтому просто скройте конец */
фон: #ддд;
радиус границы: .2em;
радиус границы: .2rem;
контур: нет;
граница: 2px сплошная #bbb;
курсор: указатель;
-webkit-внешний вид: текстовое поле;
-moz-внешний вид: текстовое поле;
}
ввод [тип = "файл"]: отключено: наведите {
фон: #ддд; /* отключенные кнопки только для чтения должны быть серыми */
граница: 2px сплошная #999;
}
input[type="file"]:disabled:посещено,
ввод [тип = "файл"]: отключен: фокус,
ввод [тип = "файл"]: отключен: активный {
фон: #ддд; /* отключенные кнопки только для чтения должны быть серыми */
граница: 2px сплошная #999;
}
/* СТИЛЬ КНОПКИ ЗАГРУЗКИ IE: пытается изменить стиль кнопки загрузки файла в IE.
Имейте в виду, что IE дает вам ограниченный контроль над дизайном, но, по крайней мере, вы можете настроить его кнопку загрузки. */
::-ms-browse { /* IE */
отображение: встроенный блок;
маржа: 0;
заполнение: .2em .5em;
набивка: .2rem .5rem;
выравнивание текста: по центру;
контур: нет;
граница: нет;
фон: #fff;
пробел: nowrap;
курсор: указатель;
}
/* СТИЛЬ КНОПКИ ЗАГРУЗКИ В FIREFOX */
::кнопка выбора файла {/* firefox */
отображение: встроенный блок;
поле: 0rem 1rem 0rem 0rem;
набивка: .18em .5em;
набивка: .18rem .5rem;
-webkit-внешний вид: кнопка;
выравнивание текста: по центру;
радиус границы: .1rem 0rem 0rem .1rem;
контур: нет;
граница: нет;
граница справа: 2px сплошная #bbb;
фон: #еее;
пробел: nowrap;
курсор: указатель;
}
/* СТИЛЬ КНОПКИ ЗАГРУЗКИ CHROME И EDGE */
::-webkit-file-upload-button { /* Chrome и Edge */
отображение: встроенный блок;
поле: 0rem 1rem 0rem 0rem;
набивка: .19эм . 5эм;
набивка: .19rem .5rem;
-webkit-внешний вид: кнопка;
выравнивание текста: по центру;
радиус границы: .1rem 0rem 0rem .1rem;
контур: нет;
граница: нет;
граница справа: 2px сплошная #bbb;
фон: #еее;
пробел: nowrap;
курсор: указатель;
}
5эм;
набивка: .19rem .5rem;
-webkit-внешний вид: кнопка;
выравнивание текста: по центру;
радиус границы: .1rem 0rem 0rem .1rem;
контур: нет;
граница: нет;
граница справа: 2px сплошная #bbb;
фон: #еее;
пробел: nowrap;
курсор: указатель;
}
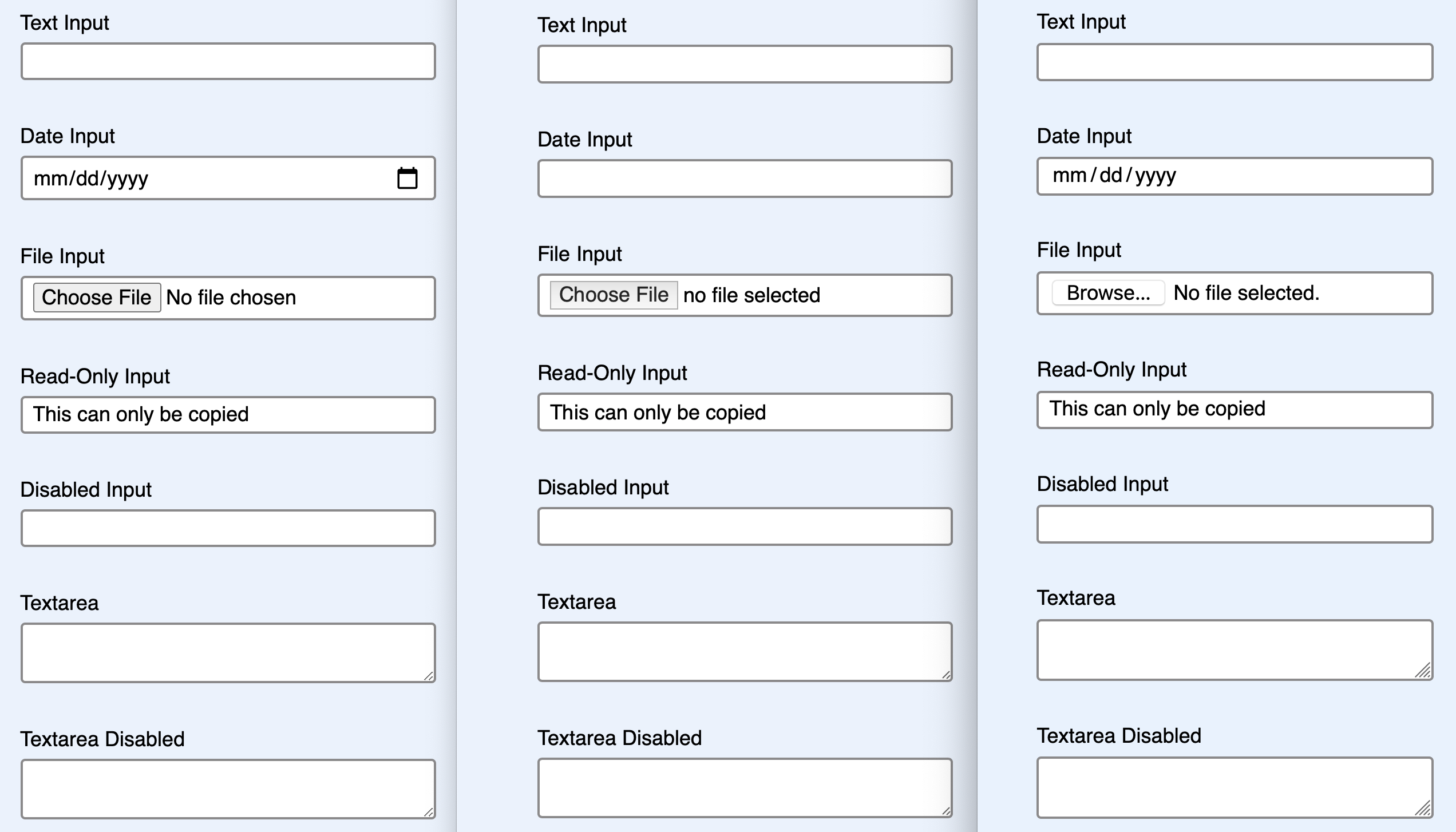
Так выглядит элемент управления загрузкой файлов в Firefox, Chrome и Edge с использованием приведенного ниже CSS. Это очень простой чистый дизайн. Вы можете изменить его, чтобы он выглядел так, как вам нравится:
Это очень простой чистый дизайн. Вы можете изменить его, чтобы он выглядел так, как вам нравится:
Internet Explorer дает вам ограниченный контроль над дизайном, но, по крайней мере, вы можете манипулировать элементом управления с помощью CSS достаточно, чтобы изменить несколько вещей, включая закругленные границы и цвета:
Преимущества моего решения:
- Вы придерживаетесь простого CSS для стилизации оригинального элемента управления вводом HTML
- Вы можете увидеть одно или несколько имен файлов в текстовом поле ввода файла
- Средства чтения с экрана и совместимые с ARIA устройства могут нормально взаимодействовать с вашим элементом управления загрузкой файлов
- Вы можете установить
tabindexдля своего HTML-элемента, чтобы он был частью порядка табуляции - Поскольку вы используете простой HTML и CSS, ваша кнопка ввода файла отлично работает в старых и новых браузерах
- Не требуется JavaScript!
- Быстро запускается и загружает освещение даже в самых старых браузерах
- Поскольку вы не используете «display:none», чтобы скрыть элемент управления, поток данных его файлового блока никогда не блокируется от доступа к серверу в любой старой или новой известной версии браузера
Вам не нужны глупые приемы JavaScript, Bootstrap или попытки скрыть/воссоздать элемент управления вводом файлов. Это просто разрушает удобство использования для всех в Интернете. Стилизация оригинального элемента управления HTML означает, что ваш элемент управления загрузкой файлов гарантированно будет хорошо работать в веб-браузерах, старых и новых, на протяжении 25 лет.
Это просто разрушает удобство использования для всех в Интернете. Стилизация оригинального элемента управления HTML означает, что ваш элемент управления загрузкой файлов гарантированно будет хорошо работать в веб-браузерах, старых и новых, на протяжении 25 лет.
Вот почему вы не можете доверять всем этим скриптовым хакам здесь, которые стирают, переписывают или уничтожают HTML просто для того, чтобы попытаться воссоздать какой-то визуальный опыт. Это показывает, что вы не понимаете, как используется HTML или почему он практически не изменился за 30 лет. Вы никогда не должны пытаться переписывать собственные функции управления формой HTML. Почему? Использование естественного HTML на веб-сайтах — это больше, чем просто манипулирование разметкой для принудительного визуального восприятия. Компромиссы ограниченного визуального дизайна в этих замененных элементах HTML были разработаны таким образом не просто так.
Мой совет: используйте простые решения HTML и CSS, и у вас как у веб-разработчика не будет проблем.
html — стилизация файла типа ввода не работает
Задавать вопрос
спросил
Изменено 4 месяца назад
Просмотрено 7к раз
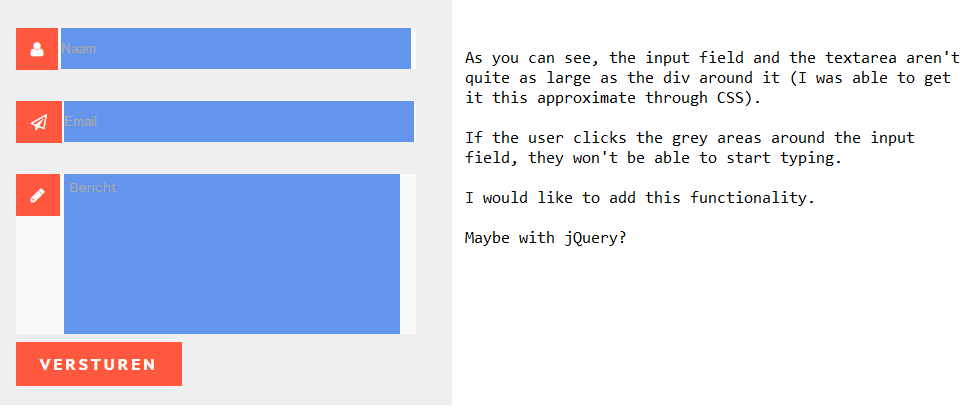
Я пытаюсь стилизовать ввод «файл» на своей веб-странице, но у меня продолжают возникать проблемы с кнопкой этого ввода. Отображаемый результат выглядит следующим образом:
Результат, которого я хочу достичь, — это кнопка отправки под кнопкой «Выбрать файл». Проблема в том, что я не могу оформить кнопку как «Выбрать файл», и когда я пытаюсь изменить цвет входного файла, он меняет фон, а не саму кнопку. Код, который я использую для кнопки «Выбрать файл»:
ввод [тип = файл] {
радиус границы: 4px;
цвет границы: $синий;
цвет фона: $синий;
ширина границы: 1px;
ширина: 100%;
-webkit-file-upload-button: скрыто;
высота: $base-spacing*2;
пробел: nowrap;
дисплей: встроенный гибкий;
выравнивание элементов: по центру;
выровнять содержимое: по центру;
выравнивание текста: по центру;
курсор: указатель;
высота строки: 1,6 бэр;
размер шрифта: 1. 1rem;
}
1rem;
}
Код HTML:
<дел>
<метка для="Изображение">
{{ __('Загрузить изображение') }}:
<тип ввода="файл"
имя = "изображение_ссылка">
@if ($ errors-> has('image_reference'))
<промежуток роли="предупреждение">
{{ $errors->first('image_reference') }}
@endif
Может ли кто-нибудь помочь мне понять, как я могу исправить стиль кнопки «Выбрать файл»?
Всем спасибо.
- html
- sass
Мы не можем сильно настраивать ввод файла. Но у вас есть варианты, как показано ниже.
Примечание. Я использовал Bootstrap для некоторых классов, поскольку он используется в вашем коде. Но если вы хотите, у вас также могут быть пользовательские классы.
Одним из недостатков является то, что информация о выбранном файле также скрыта.


 1
1



 5эм;
набивка: .19rem .5rem;
-webkit-внешний вид: кнопка;
выравнивание текста: по центру;
радиус границы: .1rem 0rem 0rem .1rem;
контур: нет;
граница: нет;
граница справа: 2px сплошная #bbb;
фон: #еее;
пробел: nowrap;
курсор: указатель;
}
5эм;
набивка: .19rem .5rem;
-webkit-внешний вид: кнопка;
выравнивание текста: по центру;
радиус границы: .1rem 0rem 0rem .1rem;
контур: нет;
граница: нет;
граница справа: 2px сплошная #bbb;
фон: #еее;
пробел: nowrap;
курсор: указатель;
}
 1rem;
}
1rem;
}