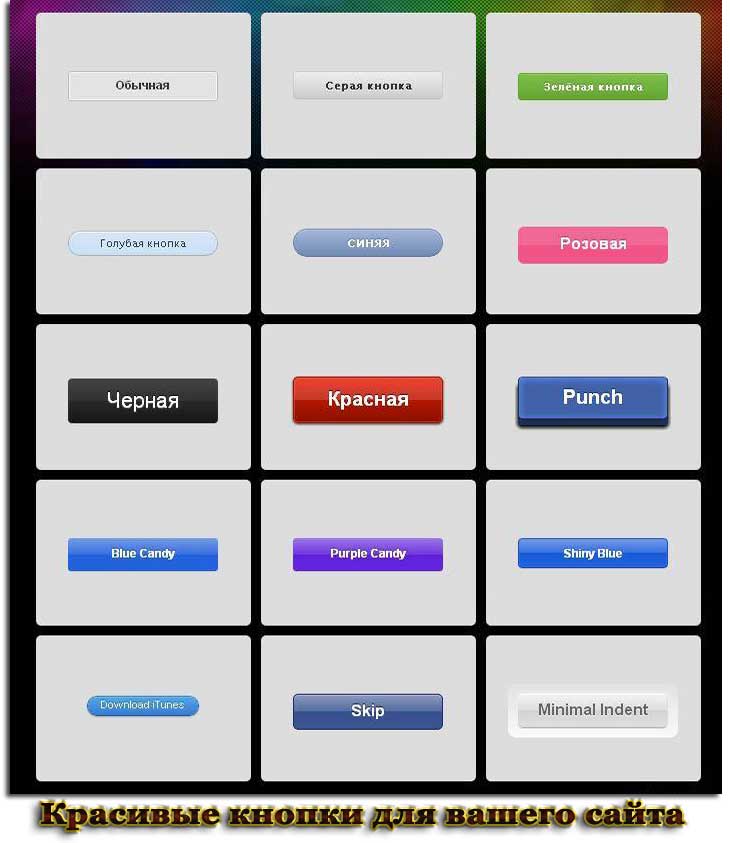
41 кнопка в CSS и немного JavaScript всех видов и функций
Продолжаем очередной статьей из серии HTML, CSS и JavaScript это приносит хороший список кодов, чтобы выделить их внешний вид или удобство использования нашего веб-сайта; будь то электронная коммерция, целевая страница или сам блог.
Это касается момента еще одного из тех важных элементов, которые способны сделать призыв к действию так что значок, который приведет пользователя к корзине покупок, кнопки, станут покупками. Кнопки CSS, которые вы найдете ниже, бесплатны и состоят из трехмерных кнопок, для социальных сетей, для совместного использования, для возврата к началу или для разблокировки, а также для других.
Индекс
- 1 Кнопка 3D
- 2 Кнопку 3D для нажатия
- 3 Кнопка назад
- 4 Пузырьковая кнопка
- 5 Добавить кнопку
- 6 Кнопка CSS Offset
- 7 Закрытие кнопки
- 8 Кнопка закрытия CSS
- 9 Кнопка загрузки CSS
- 10 Кнопка загрузки
- 11 Скачать анимацию кнопки
- 12 Кнопка наведения
- 13 Кнопка шума
- 14 Эффект наведения
- 15 Стильный эффект наведения
- 16 Липкий эффект
- 17 Кнопка с полосой
- 18 Три эффекта кнопки CSS
- 19 Кнопка «Нравится» в Twitter
- 20 Кнопка лайка анимации
- 21 Сплат как кнопка
- 22 Кнопка воспроизведения
- 23 Кнопка воспроизведения CSS
- 24 Кнопка паузы / воспроизведения
- 25 Ретро простая кнопка
- 26 Кнопка радуги
- 27 Социальная кнопка
- 28 Плавающая анимация
- 29 3D социальные иконки
- 30 Социальные кнопки
- 31 Кубические социальные кнопки
- 32 Кнопки Поделиться
- 34 Кнопка «Поделиться»
- 35 Поделиться
- 36 Кнопка «Отметить отзывы»
- 37 Кнопка оценки SVG
- 38 Кнопка зарядки
- 39 Кнопка принятия
- 40 Кнопка смахивания
- 41 Разблокировать жест
Выделяющаяся 3D-кнопка за глубину, которую это вызывает куда бы мы ни пошли, поместите его с теми эффектами затенения, которые выделяют каждый из визуальных элементов.
Подпишитесь на наш Youtube-канал
Este 3D-кнопка в CSS у него есть способность запускать анимацию по мере того, как мы продлеваем ее пульсацию.
Эта кнопка CSS перенесет нас
Пузырьковая кнопка в CSS и JavaScript, которая при нажатии будет брызгать серией пузырей с яркой и соответствующей анимацией.
Una изящная анимация дает жизнь этой кнопке для добавления в CSS, который может быть одним из тех элементов, которые выделяют наш веб-сайт.
Аналогично предыдущему, хотя с немного другой анимацией. Он может быть идеальным для серии веб-сайтов определенной тематики.
Мы нажимаем на это кнопка в CSS и HTML для создания анимации закрытия. Просто, но с отличным визуальным эффектом.
В то время, когда оставим указатель мыши На этой кнопке закрытия мы сможем узнать, какая качественная анимация будет интегрирована в Интернет.
Если у нас есть контент для загрузки на нашем веб-сайте, важно, чтобы у нас есть подходящая кнопка, чтобы пользователь мог получить право быстро на вашем пульсе. Эта кнопка выделяется при нажатии и вызывает множество мелких ударов в хорошо выполненной анимации.
Эта кнопка специализируется на анимации для поднять маленький мяч который будет перемещаться с одной стороны панели на другую, чтобы заставить нас выделить действие, которое пользователь выполняет при нажатии на загрузку.
Una довольно длинная анимация для кнопки, но это может быть та деталь, которая обеспечивает профессионализм вашего веб-сайта при загрузке всех типов файлов.
Эта кнопка ждет тебя оставьте указатель мыши выше, чтобы вы могли увидеть выдающуюся анимацию, которую он создает.
Еще одна кнопка наведения, которая выделяется возбуждающая анимация что происходит при наведении курсора.
Еще один интересный эффект наведения в CSS, который выделяется своим
Наведение одной кнопки с большим стилем в анимации для сайтов в классическом стиле.
Un простой и любопытный эффект который увеличивает размер кнопки CSS с помощью небольшого количества HTML.
Stripe известна своим отличная работа над дизайном пользовательского интерфейса вашего сайта, эта кнопка Stripe вдохновлена тем, что вы можете перенести ее на свой веб-сайт.
Три эффекта CSS в анимации для кнопки, и это можно считать отличным стилем.
Кнопка лайков для Twitter
Здесь будут сердца те, кто прыгают от радости при нажатии кнопки лайка.
Другой очень любопытная анимация с отличным эффектом для кнопки «Нравится» в социальных сетях.
Кнопка воспроизведения, которая запустится прыгать, тоже от радости, при нажатии.
Анимация сотрет окружность вокруг значка Воспроизведение этой кнопки CSS.
Просто кнопка пауза / воспроизведение с минимальным прикосновением
Как будто мы нажимали кнопки на игровом контроллере с консоли, такой как XboX.
Кнопка с радуга анимация который воссоздает уведомления, приходящие на Galaxy S8.
Ящик, который открывается популярные иконки социальных сетей всеми, оставив на нем указатель мыши.
Кнопка с качественная анимация который запускается в тот момент, когда мы нажимаем на него.
Un эффект привлечения внимания и это происходит, когда мы оставляем указатель наведенным.
эти социальные кнопки используют анимацию

Эти кнопки расположен в кубе который отлично двигается, когда мы оставляем на нем указатель.
Un кнопка поделиться отличается бесконечной циклической анимацией.
Просто нажмите кнопку «Поделиться» и вы найдете божественный эффект что происходит в этой кнопке социальных сетей.
С прочими липкая анимация, эта кнопка очень впечатляет своим эффектом.
Este кнопка разделена на четыре разных чтобы вы могли выбрать социальную сеть, в которой вы будете публиковать контент, которым вы будете напрямую делиться.
Кнопка наведите курсор, собирая счет что вы собираетесь дать, когда оставите указатель наведенным.
Еще одна кнопка наведения для оценка с оценкой продукт или что-то еще.
Нажав кнопку кнопка загрузки запустит процесс загрузки или то, что лучше всего подходит для вашего сайта.
Нажмите ее, и форма будет принята или любое другое действие который требует одобрения пользователя нашего веб-сайта.
Предназначен для мобильных, эту кнопку необходимо нажать, чтобы отвести в сторону с помощью этого жеста, типичного для смартфонов.
Un боковой жест пальцем или указателем и мы разблокируем сам терминал. Еще одна идеальная кнопка для мобильного.
Верстка кнопок на сайте
Программирование на Python для начинающих
Бесплатный курс по Python даст Вам всю необходимую базу для начала программирования на языке Python. В курсе Вас ждёт множество уроков (больше 4-х часов видео), исходников и упражнений.
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
5 шагов и профессиональный сайт готов
После семинара:
— Вы будете иметь чёткий план действий.
— Вы сможете начать создавать сайт.
— Вы сможете легко ориентироваться в информации по созданию сайтов.
Записаться
Другие курсы
Стремись не к тому, чтобы добиться успеха, а к тому, чтобы твоя жизнь имела смысл.
Альберт Эйнштейн
Какие кнопки обычно встречаются на сайте? Я разделили бы их на два вида: кнопки внутри формы и кнопки-ссылки. И те и другие необходимо уметь верстать.
Кнопки внутри формы
Тег input
Вставляются тегом input, c типом submit – что означает кнопку для отправки формы.
<input type="submit" value="Отправить">
Тег button
Вставляет на сайт кликабельную кнопку, работающую, в любом месте сайта.
Тег button по сравнению с input, располагает большими возможностями, внутри него можно вставлять любой контент (текст, изображения).
Но не надо забывать, что если при нажатии кнопки, должны отправиться данные на сервер, то теги input и button, следует поместить внутри тега form.
Теги input и button могут обрабатываться скриптом, например при событии клика.
<button type="button">Нажми меня!</button>
Пример верстки кнопок внутри формы
Button
See the Pen CSS3 responsive form by porsake (@porsake) on CodePen.
Input
See the Pen Responsive Form by porsake (@porsake) on CodePen.
Кнопки-ссылки
Практически на каждом сайте встречаются ссылки в виде тега a, но оформленные с помощью CSS, как кнопки. Чаще всего такие кнопки-ссылки, используются как элементы навигации на сайте: пункты меню, переход на следующую страницу, в рекламном блоке. Вот такие дизайнерские кнопочки не имеет смысла вставлять тегом button, лучше сразу вставлять тегом a с каким-нибудь классом или ID. Поскольку эта кнопка будет куда-то все равно ссылаться.
Чаще всего такие кнопки-ссылки, используются как элементы навигации на сайте: пункты меню, переход на следующую страницу, в рекламном блоке. Вот такие дизайнерские кнопочки не имеет смысла вставлять тегом button, лучше сразу вставлять тегом a с каким-нибудь классом или ID. Поскольку эта кнопка будет куда-то все равно ссылаться.
<a href="#">Learn More</a>
Пример верстки кнопки ссылки #1
HTML
<a href="#">Купить</a>
CSS
Тег a по умолчанию является строчным элементом, если не задать ему display: inline-block, то к нему не применятся отступы, рамки и другие стили.
body {
background-color: #951a46; /* цвет фона всей страницы */
font-family: Roboto, sans-serif; /* семейство шрифта */
}.button {
display: inline-block; /* строчно-блочный */
margin: 100px 400px; /* отступы от края браузера */
padding: 20px 60px; /* расстояние от текста до края кнопки */
background-color: #e44b9b; /* цвет кнопки */
box-shadow: 0px 6px #f7f8e8; /* задана тень */
border-radius: 5px; /* скругление углов */
font-size: 27px; /* размер шрифта */
text-transform: uppercase; /* трансформировать в заглавные буквы */
text-decoration: none; /* не подчеркивать ссылку */
transition: 0. 2s; /* плавный ховер эффект */
2s; /* плавный ховер эффект */
color: #f7f8e8; /* цвет текста на кнопке */
}
.button:hover {
background-color: #949a9a; /* замена цвета кнопки при наведении */
}
Скриншот
Пример верстки кнопки ссылки #2
HTML
<a href="#">Shop Now</a>
CSS
body {
background-color: #3cc395;
}.button {
display: inline-block;
margin: 100px 400px;
color: #fff;
font-family: BebasNeue;
font-size: 160%;
font-weight: bold;
text-transform: uppercase;
background-color: transparent;
border-radius: 13px;
border: 3px solid #fff;
padding: 6px 20px;
}
Скриншот
- Создано 24.
 04.2019 10:33:30
04.2019 10:33:30 - Михаил Русаков
Предыдущая статьяСледующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov. ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Кнопки | CSS — Примеры
- Дополняющие тему статьи:
- CSS кнопка вверх
- Крупные кнопки-изображения
- зафиксировать панель
Простая HTML кнопка для сайта
Есть несколько типов input для создания кнопки и тег button [ type=»button | reset | submit» ]. Внешне и функционально они абсолютно одинаковы.
button
<input type="button" value="input"/> <button type="button">button</button>
Когда использовать тег button?
- button имеет открывающий и закрывающий тег, а значит он может содержать дочерние теги,
- когда текст на кнопке один, а значение value при клике должно передаваться другое.

Как сделать кнопку на CSS
Из ссылки, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.
Посмотреть описание
<a href="#">кнопка</a>
Создание кнопки: «А нужно ли изменять вид кнопки при наведении или делать кнопку с эффектом нажатия?»
Динамические эффекты реализуются благодаря псевдоклассам:
- :hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
- :active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
- :focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition.
 Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Надо признать, что сложнее всего придумать как будет вести себя кнопка во время нажатия.
Код кнопки для сайта
Иногда самый простой внешний вид может выглядеть более стильно, чем навороченная с крутыми эффектами кнопка. Взгляните, как она тут [cssdeck.com] смотрится.
Добавить в корзину
<a href="#">кнопка</a>
Подключить
<a href="#">кнопка</a>
Как у Сбербанка
<a href="#">кнопка</a>
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона. Что же делать? Ответ: box-shadow [перейдите по ссылке, там есть суперская форма входа].
Купить
<a href="#">кнопка</a>
А вот всякие перемещения работают на ура.
Забронировать
<a href="#" tabindex="0">кнопка</a>
Довольно популярно разделение кнопки на два цвета
Положить в корзину
<a href="#">кнопка</a>
Красивые кнопки CSS
10 999 р.
<a href="#">кнопка</a>
Как у Google
<a href="#">кнопка</a>
Как у Mozilla
<a href="#" tabindex="0">кнопка</a>
Заказать
<a href="#">Заказать</a>
Установить
<a href="#">Установить</a>
Кнопки «Скачать» CSS
Скачать бесплатно первые 30 дней Автор
<a href="#">Скачать бесплатно первые 30 дней</a>
скачать
<a href="#">Скачать</a>
Стилизация кнопок с помощью CSS
Анимированная кнопка: «свечение текста»
<input type="button" value="Купить">
<input type="button" value="запись">
Стиль кнопок с бликами
Глянцевая кнопка
<a href="#">кнопка</a>
Стеклянная
<a href="#">кнопка</a>
Заказать билеты
<a href="#">кнопка</a>
Кнопки меню
url(http://favicon. yandex.net/favicon/twitter.com)twitter url(http://favicon.yandex.net/favicon/vk.com)ВКонтакте url(http://favicon.yandex.net/favicon/facebook.com)Facebook
yandex.net/favicon/twitter.com)twitter url(http://favicon.yandex.net/favicon/vk.com)ВКонтакте url(http://favicon.yandex.net/favicon/facebook.com)Facebook
<a href="#" data-twitter>twitter</a>
Пушкин Некрасов Есенин
<a href="#">кнопка</a>
Ломоносов М.В.Лобачевский Н.И.Ковалевская С.В.
<a href="#" tabindex="0">кнопка</a>
1 2 3
<a href="#">1</a>
Объёмная кнопка CSS
Объёмная
<a href="#">кнопка</a>
кнопка Автор
<a href="#">кнопка</a>
сделать
заказ Автор
<a href="#">Объёмная</a>
положить в корзину
<a href="#">Объёмная</a>
Вдавленная кнопка
Оформить
<a href="#">Заказать</a>
Выпуклая кнопка HTML
ВЫПУКЛАЯ
<a href="#">Заказать</a>
Круглые CSS кнопки
<a href="#"></a>
+
<a href="#">+</a>
Анимированная кнопка CSS
Анимированное заполнение происходит так (тут нет лишнего кода, связанного с кнопкой). Другие интересные эффекты загрузки можно найти тут [tympanus.net].
Другие интересные эффекты загрузки можно найти тут [tympanus.net].
<a href="#" tabindex="0"><span></span></a>
<a href="#" tabindex="0"></a>
3d кнопка CSS
УЗНАТЬ ПОДРОБНОСТИУЗНАТЬ ПОДРОБНОСТИ
<a href="#" tabindex="0">кнопка</a>
Оформление кнопок
Кнопки сайта следует выполнять в едином стиле, чтобы не оставалось сомнений, что если здесь нажать, то произойдёт какое-то действо.
Кнопка с главным действием должна выделяться из общего содержания, быть контрастной. Тут главное не переусердствовать. Так, например, у интернет магазина e5 это приятно для глаза: А тут с оранжевым явный перебор, даже на изображении сложно остановить взгляд:
Именно поэтому у Google второстепенные кнопки сначала плоские, а после наведения мышки обретают объём.
Также нужно победить желание сделать кнопку величиной со слона, чтобы не стать объектом баннерной слепоты.
Поделиться:
в f t
20 потрясающих анимированных кнопок на чистом CSS
Если вы хотите придать своему веб-сайту изюминку, вам определенно стоит изучить и использовать анимированные кнопки с помощью CSS. Эти фрагменты кода добавляют интерактивности вашему веб-сайту, что оценят большинство посетителей сайта. Кроме того, их можно использовать, чтобы добавить ощущение динамики и еще больше помочь укрепить ваш бренд.
Эти фрагменты кода добавляют интерактивности вашему веб-сайту, что оценят большинство посетителей сайта. Кроме того, их можно использовать, чтобы добавить ощущение динамики и еще больше помочь укрепить ваш бренд.
Если вы не знаете, с чего начать, чтобы получить эти кнопки для своего сайта, мы избавили вас от догадок. Далее следует список из 20 различных анимированных кнопок CSS, которые вы можете добавить на свой сайт с помощью относительно простого CSS. Легче не бывает!
The UX Designer Toolbox
Неограниченное количество загрузок: более 500 000 вайрфреймов и UX-шаблонов, UI-наборов и элементов дизайна
Начиная с всего за $16,50 в месяц!
См. Стильные анимированные кнопки CSS Pen для Blogger. от Prio-Soft™ (@priosoft) на CodePen.default
Этот набор стильных анимированных кнопок CSS идеально подходит для использования блогерами. Они предлагают широкий спектр эффектов наведения: от пролистывания цвета по кнопке слева направо (и наоборот), сверху вниз, выделения контура кнопки и многого другого.
Они предлагают широкий спектр эффектов наведения: от пролистывания цвета по кнопке слева направо (и наоборот), сверху вниз, выделения контура кнопки и многого другого.
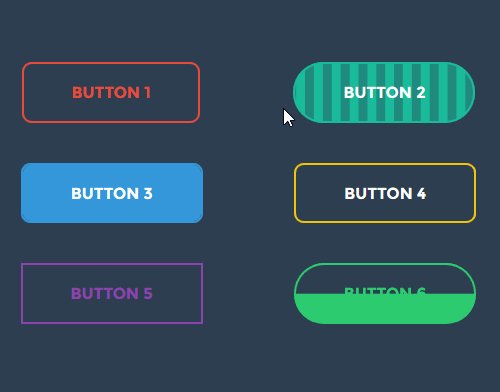
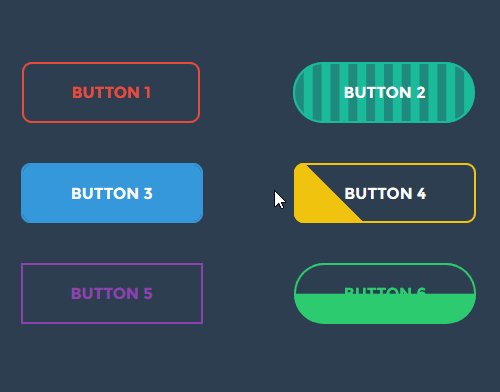
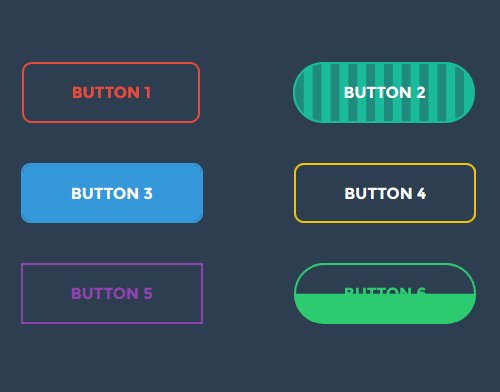
См. анимированные css-кнопки пера от Naved khan (@Navedkhan012) на CodePen.default
Простота этого набора анимированных CSS-кнопок делает их очень удобными в самых разных контекстах. При наведении эти кнопки заполняются цветом под углом, используют эффекты смахивания, заливку узором и многое другое.
См. анимированные CSS-кнопки Pen от @annguyn на CodePen.default
.
Этот набор кнопок CSS очень прост, но именно это делает их привлекательными. Если вы хотите добавить немного интерактивности на свой сайт, это беспроигрышный вариант.
См. кнопки Pen css 3 Олега Семенова (@wemonsh) на CodePen.default
Теперь эти кнопки CSS3 предлагают классные эффекты перехода. Некоторые из них заливаются цветом при наведении курсора, а другие создают эффект тени, из-за которого кажется, что кнопки отрываются от экрана.
См. анимацию кнопок Pen Simple CSS от Михаила Доманыча (@mhouse) на CodePen.default
.
Как следует из названия этого набора кнопок, эти кнопки CSS просты и понятны по своему дизайну. Они предлагают скользящий цвет с разных направлений, а также заполнение от центра к краям.
См. анимацию кнопки Pen CSS + SVG от Clément (@clmntclmnt) на CodePen.default
анимацию кнопки Pen CSS + SVG от Clément (@clmntclmnt) на CodePen.default
Вот одна анимированная кнопка, но ее эффект, несомненно, впечатляет. При наведении эта кнопка заполняется цветом от краев к середине, после чего вокруг кнопки появляется контур контрастного цвета.
См. анимацию пера с кубическим Безье от Franca (@franca_) на CodePen.default
Эта забавная кнопка украсит любой веб-сайт. При наведении курсора на кнопку текст внутри нее меняет цвет.
См. кнопку Pen Pure CSS (анимация с clip-path) Марко Антонио (@thismarcoantonio) на CodePen.default
Эта кнопка немного отличается от остальных в этом списке. У него есть контур клипа, который делает так, что когда вы наводите курсор на текст кнопки, анимация круга скользит по стрелке, превращая заостренный конец в точку.
У него есть контур клипа, который делает так, что когда вы наводите курсор на текст кнопки, анимация круга скользит по стрелке, превращая заостренный конец в точку.
См. кнопку Pen Blobs от Хилари (@hilwat) на CodePen.default
.
Как следует из названия, кнопка Blobs заполняется разноцветными каплями при наведении. Это отличный выбор для тех, кто хочет добавить нотку прихоти или веселья на свои веб-сайты.
См. Эффекты при наведении кнопки Pen Simple CSS от Натальи Решетниковой (@natalia-reshetnikova) на CodePen.default
Вот еще один набор довольно заниженных анимированных кнопок, которые все еще производят впечатление. Некоторые из эффектов включают в себя расплывающийся текст кнопки, расщепление самой кнопки на форму X и изменение цвета.
См. кнопку Pen CSS с эффектом наведения от Раджа Камала Ченумаллы (@avvign) на CodePen.default
Вот еще одна кнопка с очень простым дизайном. При наведении на него появляется аура, которая быстро исчезает. Тонкий, но эффективный.
См. кнопку Pen 100 days css № 045 от Vitor Siqueira (@vitor-siqueira) на CodePen.default
Эта простая кнопка имеет эффект, при котором контур кнопки становится интенсивнее в цвете и следует за ее границей, когда вы наводите на нее курсор.
См. кнопки Pen Pure CSS от Ishaan Saxena (@ishaansaxena) на CodePen.default
кнопки Pen Pure CSS от Ishaan Saxena (@ishaansaxena) на CodePen.default
Вот еще один набор очень простых кнопок CSS. Они заполняются цветом со всех сторон при наведении курсора и могут использоваться в качестве значков.
См. переворот кнопки Css Auto Width от Alex Moore (@MoorLex) на CodePen.default
.
Какой интересный вариант! Когда вы наводите курсор на эту анимированную кнопку, кажется, что она наклоняется вперед, показывая другой текст на «обратной стороне» кнопки.
См. коллекцию Pen с эффектами наведения на кнопку от Дэвида Коннера (@davidicus) на CodePen.default 9.0003
Вот еще один набор анимированных кнопок CSS, которые используют забавные эффекты наведения, чтобы заявить о себе. Эффекты контура, заливки и изменения цвета составляют большинство используемых здесь эффектов.
Эффекты контура, заливки и изменения цвета составляют большинство используемых здесь эффектов.
См. кнопку Pen Pure CSS с кольцевым индикатором Коула МакКомбса (@mccombsc) на CodePen.default
.
Если вы хотите привлечь внимание к призыву к действию или чему-то подобному, эта кнопка может быть идеальным выбором. Он постоянно излучает кольцо из своего центра, привлекая к себе внимание. Затем при наведении кнопка подсвечивается и слегка приподнимается.
См. Эффекты наведения кнопки Pen CSS3 с помощью FontAwesome от foxeisen (@foxeisen) на CodePen.default
Этот набор кнопок использует эффекты наведения в сочетании с FontAwesome для некоторых вечных вариантов дизайна. При наведении курсора на эти кнопки отображается стрелка вместо текста, сдвиг текста для размещения стрелки на кнопке и многое другое.
При наведении курсора на эти кнопки отображается стрелка вместо текста, сдвиг текста для размещения стрелки на кнопке и многое другое.
См. 3D-кнопку Pen CSS3 от Шона Майкла (@seansean11) на CodePen.default
.
В отличие от всех других кнопок в этом списке, кнопка CSS3 3D Flip Button отображает эффект при нажатии на нее. Как только вы нажмете, кнопка свернется, чтобы показать новый текст и значки. Например, это отличный способ указать, что форма была отправлена.
См. Fun Button Pen от Джека Катберта (@JackCuthbert) на CodePen.default
Вот еще один отличный вариант кнопки, который понравится тем, кто ищет более сдержанный вид. Когда вы наводите курсор на эти кнопки, текст и контур меняют цвет с классным эффектом ауры.
См. Эффект блеска кнопки пера Дэна Менсингера (@dmensinger) на CodePen.default
Последней анимированной кнопкой CSS в нашем списке является этот эффект блеска кнопки. При наведении кнопка меняет цвет и кажется сияющей, как будто по ее поверхности проходит свет. Это просто и эффективно, идеальный уровень интерактивности, чтобы вызвать интерес к вашему сайту.
Попробуйте эти анимированные кнопки CSS
Итак, что мы здесь узнали? Вы можете добавить интерактивности на свой веб-сайт, не будучи опытным разработчиком. И эта коллекция анимированных кнопок CSS позволяет легко добавить что-то новое в дизайн вашего сайта. Если вы хотите добавить призыв к действию или сделать навигацию более увлекательной, попробуйте эти кнопки и посмотрите, что лучше всего подходит для вашего сайта. Дополнительные советы и руководства по кнопкам CSS см. в других наших статьях здесь .
в других наших статьях здесь .
Этот пост может содержать партнерские ссылки. См. нашу информацию о партнерских ссылках здесь .
Более 50 CSS-кнопок — TemplatePocket
Ранние веб-дизайны включали огромные кнопки призыва к действию в четких квадратных формах. Современные HTML5 и CSS3 позволяют создавать компоненты любой формы и дизайна. Современные фреймворки для веб-разработки могут воплотить в жизнь ваши творческие идеи из файлов PSD. Эта коллекция содержит одни из лучших и наиболее полезных стилей кнопок CSS как для веб-дизайна, так и для дизайна приложений.
Кнопки призыва к действию на целевой странице должны привлекать внимание пользователя. Поскольку у современных людей продолжительность концентрации внимания короче, чем у золотой рыбки, движущиеся элементы помогают сфокусировать внимание пользователя на ключевых областях. Эти кнопки CSS предлагают интересные формы, дизайны и анимационные эффекты. Некоторые из кнопок CSS даже имеют интерактивные анимационные эффекты, поэтому обязательно просмотрите их все.
Содержание
Кнопки Pheasant Demure
Это классные кнопки CSS в рамках проекта Pheasant Demure Buttons. В Project есть кнопки Solid CSS, кнопки Outline CSS и различные эффекты наведения кнопок.
Сдержанный фазан Пуговицы минималистичны, элегантны и просты в использовании. Они будут круто смотреться на дизайнерских интерфейсах.
Подробнее
Эффект свечения при наведении
Все основные кнопки поставляются в этом комплекте, поэтому разработчики могут сосредоточиться на их модификации в соответствии со своими спецификациями дизайна. Чтобы сделать эти кнопки еще более выделяющимися из остального дизайна, вы можете применить к ним световые эффекты. Больше вдохновения можно найти в нашей галерее эффектов свечения CSS.
Детали
Кнопка со скругленными углами
Помимо того, что такие анимированные кнопки CSS, как эти, приятны в использовании, они придают смысл дизайну. Вы можете увидеть весь сценарий кода для этой увлекательной идеи в редакторе Codepen. Код для этого эффекта немного сложен, потому что он требует обработки большого количества переменных. Тем не менее, вы сможете расшифровать код и обрезать его в соответствии со своими требованиями.
Код для этого эффекта немного сложен, потому что он требует обработки большого количества переменных. Тем не менее, вы сможете расшифровать код и обрезать его в соответствии со своими требованиями. Details
Blubby Button
Превосходная анимация кнопки чата, которую легко реализовать, — вот что такое пример кода. Когда вы нажимаете на всплывающую подсказку, символ меняется со знака плюс на знак минус. Вам не нужно беспокоиться об ограничении пространства, потому что вся анимация происходит в пузыре чата.
Детали
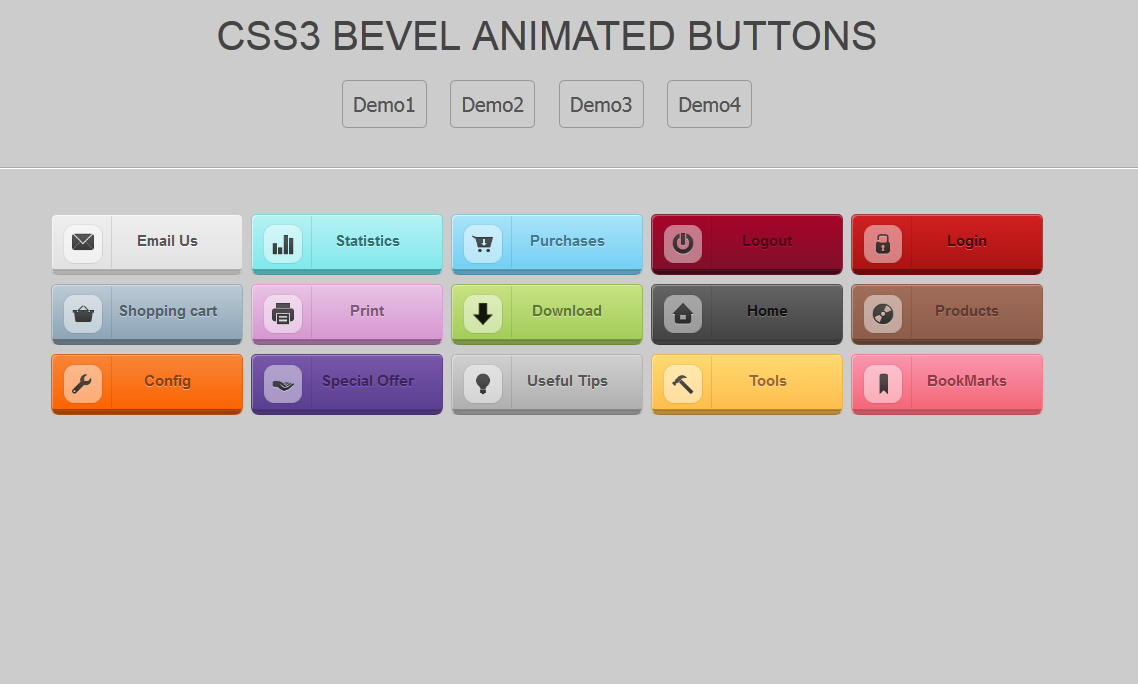
Кнопки со значками
Разработчик хорошо поработал со значками на кнопках. Благодаря этому у вас будет простой в использовании и привлекательный призыв к действию. Вы можете использовать загрузочные и CSS-скрипты этих кнопок как есть, если у вас нет особых требований к ним.Details
Кнопка Blobs
Поскольку вся анимация кнопки была создана с помощью CSS3, код легко изменить и включить в уже существующий веб-сайт. Из-за отличного дизайна по умолчанию вы можете использовать код как есть и сэкономить много времени, используя его как есть.
Детали
Тонкие кнопки
В этом примере разработчик использовал концепцию кнопки общего доступа. Доступ к социальной сети можно получить, наведя курсор на кнопку. Интуитивно понятные кнопки CSS, подобные этой, позволяют пользователю выполнить желаемое действие одним щелчком мыши. Несмотря на кажущуюся сложность дизайна, код скрипта довольно прост. Скрипты, написанные на HTML и CSS, использовались только для создания анимации и стилей кнопок. В результате код можно быстро адаптировать под нужды разработчиков.
Детали
Кнопки Bootstrap
Набор CSS-кнопок Bootstrap включает дизайн полых кнопок. Кнопке придается более чистый вид за счет использования тонких граничных линий. Когда пользователь наводит курсор на кнопки, дизайн с двойной рамкой действительно сияет. Внимание пользователя сразу же привлекается к границе кнопки, когда она превращается в сплошной цвет. В набор входят пуговицы трех разных размеров и трех разных цветов. Вы можете использовать любую кнопку и настроить ее по своему вкусу.
Детали
Круглая кнопка пульса
При использовании скрипта CSS3 анимационные эффекты выполняются быстро. Из-за отличного времени, использованного художником, эффекты были плавно смешаны. Разработчик дал скрипт для кода на редакторе CodePen, чтобы вы могли лучше его понять. В редакторе CodePen вы можете изменить код и увидеть результаты. Прежде чем использовать этот дизайн на своем веб-сайте, вы можете получить представление о том, как он будет выглядеть.
Детали
Кнопка CSS Fizzy
Все необходимые кнопки включены в этот современный набор кнопок CSS. Неважно, какую кнопку вы ищете; этот набор имеет это покрыто. Стили кнопок легко использовать, потому что разработчик собрал их все вместе в один набор.
Детали
Кнопка № 045
Воздействие кнопки скромное и занимает небольшую часть экрана, поэтому вы можете разместить ее в любом месте вашего сайта. Используя сценарий SCSS и несколько строк Javascript, анимация получается плавной. Чтобы выделить важную кнопку на вашем веб-сайте среди всех остальных, вы можете использовать такие эффекты.
Чтобы выделить важную кнопку на вашем веб-сайте среди всех остальных, вы можете использовать такие эффекты.
Детали
Кнопка смыва
При создании веб-сайта в описательном стиле такие кнопки помогут вам создать более захватывающий опыт для ваших посетителей. В дизайне по умолчанию дизайн немного более драматичен. Эффекты могут быть смягчены, чтобы сделать его более профессиональным, или смягчены, чтобы он выглядел лучше, в зависимости от ваших предпочтений. Код, как и дизайн, чистый и понятный. Когда дело доходит до внесения изменений в код, вы можете сделать это с легкостью.
Детали
Концепция кнопок
Это демонстрация, поэтому цвета сведены к минимуму. Однако вы можете усилить это впечатление, используя более актуальные цвета и градиенты. Дополнительным преимуществом этого дизайна является то, что он был создан только с помощью CSS3. В результате будет просто изменить и использовать код в своем проекте.
Детали
Кнопка в разрезе
Разработчик хорошо поработал над иконками на кнопках. Благодаря этому у вас будет простой в использовании и привлекательный призыв к действию. Вы можете использовать загрузочные и CSS-скрипты этих кнопок как есть, если у вас нет особых требований к ним.
Благодаря этому у вас будет простой в использовании и привлекательный призыв к действию. Вы можете использовать загрузочные и CSS-скрипты этих кнопок как есть, если у вас нет особых требований к ним.
Детали
Более причудливые кнопки со значками
Автор применил анимацию при наведении на кнопку в стиле выдавливания, которая является простой и привлекательной. Те, кому нравится базовый дизайн, который можно использовать в любом элементе веб-сайта или приложения, будут впечатлены этими примерами кнопок CSS. В дополнение к кнопкам обычного размера этот комплект включает полноразмерные кнопки, которые могут оказаться удобными для некоторых разработчиков.
Детали
Кнопка Изменить
В данном случае автор применил идею кнопки «Поделиться». Наведение курсора на кнопку покажет подключение к социальной сети. Кнопки CSS, подобные этой, экономят время и избавляют от ненужных кликов. Однако, несмотря на тщательно продуманный внешний вид, письмо прямолинейно. Вся анимация и дизайн кнопок выполнены в HTML и CSS. Таким образом, разработчики могут легко использовать этот код и создавать его.
Вся анимация и дизайн кнопок выполнены в HTML и CSS. Таким образом, разработчики могут легко использовать этот код и создавать его.
Подробнее
Простая кнопка
Цена товара отображается при наведении курсора мыши на кнопку. Вы можете проиллюстрировать, как вы сделали скидки для пользователей, чтобы сделать детали привлекательными. Что мне больше всего нравится в этой кнопке CSS, так это то, что она полностью создана с помощью языка сценариев CSS3. Нет причин не использовать этот дизайн на вашем текущем сайте. Вы можете использовать его на любом веб-сайте или в приложении, даже если оно предназначено для электронной коммерции.
Детали
Кнопка Flip
Выделите конкретную кнопку из толпы, добавив привлекательную анимацию, чтобы привлечь внимание зрителя. Дизайнер этой коллекции предоставил вам шесть различных стилей анимации кнопок CSS. Во всех них используются скрипты HTML5 и CSS3. В результате у разработчика не возникнет проблем с работой с ним. Кроме того, эту кнопку можно легко включить в свой проект.
Кроме того, эту кнопку можно легко включить в свой проект.
Детали
Кнопка прокрутки вправо
Автор потратил много времени, чтобы правильно смешать эффекты. Разработчик выпустил скрипт кода на CodePen, чтобы помочь вам полностью понять код. Вы можете изменить код и увидеть результаты прямо на CodePen. Таким образом, вы можете увидеть дизайн, прежде чем применять его на своем веб-сайте.Подробнее
Необычные кнопки
Незаметная кнопка, занимающая минимум места на экране. Вы можете быстро разместить эту кнопку в любом месте на своем веб-сайте. Анимация плавная благодаря скрипту SCSS и нескольким строчкам Javascript. Этот эффект полезен для выделения основной кнопки призыва к действию на веб-сайте.
Детали
Кнопки FlipCover
Создатель тщательно рассчитал время анимации и настроил эффекты для необычного опыта. Вы можете использовать эту идею для создания собственного уникального дизайна кнопки. Он поделился всем сценарием кода в редакторе. Прежде чем использовать его на своем веб-сайте или в проекте, вы можете настроить его и увидеть результаты.
Прежде чем использовать его на своем веб-сайте или в проекте, вы можете настроить его и увидеть результаты.
Детали
Набор эффектов при наведении на кнопку
Эффекты анимации влияют только на границы кнопки, поэтому они не влияют на содержимое. Он занимает очень мало места на экране, что делает его идеальным для любой части вашего веб-сайта, которая нуждается в немного большем визуальном интересе. Эффект анимации кажется текущим из-за пузырьков и эластичной структуры материала. Для разработки этого внешнего вида использовался гибрид HTML5/CSS3/Javascript. Использование таких кнопок CSS добавит индивидуальности вашему общему дизайну.
Детали
Эффект кнопки CSS: Анимированная рамка и свечение
Сценарий CSS3 был использован для создания обеих кнопок в этом наборе, включая прозрачную кнопку и полноцветную кнопку. В плоском дизайне прямоугольная кнопка хорошо работает благодаря своей форме. Поскольку он создан с использованием HTML5 и CSS3, при необходимости размер кнопки можно изменить.
Details
CSS Button Hover
Когда вы наводите указатель мыши на кнопку, анимация начинается мгновенно. Анимация может запускаться, когда пользователь нажимает кнопку транзакции, чтобы сделать понятие еще более значимым. В сценарии кода необходимо обрабатывать ряд переменных и факторов, чтобы анимация была максимально плавной. Тем не менее, вы все равно можете легко использовать код на своем веб-сайте или в приложении.Детали
Все еще в поле зрения
При наведении курсора на кнопку отображается цена продукта. Чтобы сделать детали заманчивыми, покажите потребителям, на что вы сделали скидку. Самое приятное в этой CSS-кнопке то, что она полностью сделана на CSS3. Включите этот дизайн в свой существующий веб-сайт. Хотя он создан для сайтов электронной коммерции, его можно использовать для других сайтов и приложений.
Подробности
Кнопка Pure CSS с кольцевым индикатором
Плавные и элегантные новые эффекты могут быть достигнуты с помощью скрипта CSS3. Несмотря на изобретательные и необычные эффекты, пользователю не придется ждать, пока они сработают. Эти эффекты не только имеют профессиональный вид, но и программирование, стоящее за ними, также хорошо написано. В результате другие разработчики могут быстро и просто включить его в свою работу. Поскольку он написан на CSS3, у вас есть полный контроль над тем, как выглядят эффекты. Вы также можете использовать этот пример в качестве отправной точки для создания собственного уникального дизайна.
Несмотря на изобретательные и необычные эффекты, пользователю не придется ждать, пока они сработают. Эти эффекты не только имеют профессиональный вид, но и программирование, стоящее за ними, также хорошо написано. В результате другие разработчики могут быстро и просто включить его в свою работу. Поскольку он написан на CSS3, у вас есть полный контроль над тем, как выглядят эффекты. Вы также можете использовать этот пример в качестве отправной точки для создания собственного уникального дизайна.Детали
Эффекты наведения на кнопку
В этом эффекте тень кнопки перемещается вместе с движением указателя. Однако настольная версия — единственное место, где можно использовать этот дизайн. В качестве бонуса использование таких кнопок CSS даст пользователю паузу, прежде чем он рефлекторно попытается закрыть всплывающее меню или диалог. Вы можете просто работать с этим дизайном и настраивать его в соответствии со своими потребностями, потому что разработчик поделился с вами полным сценарием кода.
Детали
Gooey Menu
Вы можете использовать этот эффект в любом элементе веб-сайта, потому что он простой и понятный по дизайну. Результат — шелковистый, кристально чистый вид. И поскольку он разработан с использованием сценариев CSS3 для мобильных устройств, вы можете ожидать таких же результатов. Вы можете изменить цвет кнопки в соответствии с предпочитаемой цветовой схемой.
Детали
SVG CSS3 Кнопка Меню/Бургер
Этот дизайн кнопки можно использовать на любом веб-сайте, независимо от темы. Все, что вам нужно сделать, это внести несколько незначительных изменений в зависимости от внешнего вида вашего веб-сайта. Современные шаблоны веб-дизайна почти повсеместно используют эффекты тени и глубины. Дизайнеры использовали тени и глубину, чтобы выделить эту кнопку среди других на веб-сайте. Вы можете использовать эффект анимации в любой области веб-сайта, потому что это так просто.
Детали
Эффект всплывающей кнопки
Конечным результатом является быстрая загрузка страницы с интерактивными визуальными эффектами. В эту коллекцию включены линейные градиенты, тени и анимация псевдокласса. Вы можете использовать эти кнопки в своих проектах с некоторыми изменениями. Код, использованный для создания этого дизайна, был обнародован разработчиком. В результате у вас не возникнет проблем с работой.
В эту коллекцию включены линейные градиенты, тени и анимация псевдокласса. Вы можете использовать эти кнопки в своих проектах с некоторыми изменениями. Код, использованный для создания этого дизайна, был обнародован разработчиком. В результате у вас не возникнет проблем с работой.
Сведения
Кнопка «Поделиться» Плавающий значок
Для применения пользователем большинства эффектов, представленных в этой коллекции, требуется всего лишь доля секунды. Некоторые из этих эффектов можно включить в дизайн мобильных приложений. Если вы работаете над мобильным приложением, ознакомьтесь с нашей бесплатной библиотекой наборов пользовательского интерфейса, чтобы упростить себе жизнь.
Подробнее
Чисто CSS Кнопка
Для активации достаточно один раз нажать на кнопку. Подобно вариантам редактирования изображений в галерее iPhone, вы можете использовать его, чтобы показать свой цветовой фильтр или исходное изображение перед изменением. Создатель этой кнопки предоставил вам очень простую концепцию дизайна для работы. Используя это как отправную точку, вы можете разработать собственную концепцию или функцию кнопки. Взгляните на нашу коллекцию макетов iPhone, если вы хотите продемонстрировать свои идеи дизайна приложений своим клиентам и потребителям в привлекательной форме.
Используя это как отправную точку, вы можете разработать собственную концепцию или функцию кнопки. Взгляните на нашу коллекцию макетов iPhone, если вы хотите продемонстрировать свои идеи дизайна приложений своим клиентам и потребителям в привлекательной форме.
Детали
Чистая анимация кнопок CSS
Когда пользователь нажимает кнопку, цвет всей страницы меняется. Для тех, кто не заинтересован в полноценном анимационном эффекте, вы можете просто использовать анимацию кнопки. Веб-сайты охранных фирм, веб-сайты SaaS и веб-сайты хостинга выигрывают от анимации, похожей на расшифровку. Эти кнопки имеют уникальный стиль, который помогает им вписаться в более современный дизайн веб-сайта. Дополнительным преимуществом является то, что этот дизайн кнопки был создан только с использованием кода CSS.
Details
CSS Buttons By Rémi Lacorne
Вы можете увидеть пример этой дизайнерской техники здесь. В зависимости от обстоятельств вы можете использовать соответствующий эффект анимации. В этой коллекции разработчик предоставил вам девять эффектов наведения. Все они, разумеется, создаются только за счет использования CSS-скрипта. Это так же просто, как выбрать эффект, который вы предпочитаете, и приступить к работе. Эти эффекты можно использовать на любом профессиональном веб-сайте с небольшими изменениями.
В этой коллекции разработчик предоставил вам девять эффектов наведения. Все они, разумеется, создаются только за счет использования CSS-скрипта. Это так же просто, как выбрать эффект, который вы предпочитаете, и приступить к работе. Эти эффекты можно использовать на любом профессиональном веб-сайте с небольшими изменениями.
Детали
Кнопка сохранения
Помимо экономии места, эти дизайны помогут вам достичь цели. Чтобы кнопка выделялась на фоне остальной части веб-сайта, используются эффекты тени и глубины. Вы можете ожидать такие же плавные переходы и анимационные эффекты и на устройствах с маленьким экраном. Это займет немного времени и мобильных данных, потому что это построено с помощью скрипта CSS.
Детали
Кнопка CSS с эффектом глубины
Если вы знакомы с удобным пользовательским интерфейсом Microsoft, вы можете узнать этот дизайн. Подобные элементы можно добавить в дизайн пользовательского интерфейса вашего проекта, если вы его используете. Разработчик добавил несколько строк Javascript в скрипт CSS3, чтобы сделать его более интерактивным. Этот стиль идеально подходит как для онлайн-приложений, так и для настольных приложений. Мобильные устройства имеют мощные процессоры и большой объем оперативной памяти, поэтому подобные эффекты будут лучше работать на мобильных устройствах; тем не менее, вы должны внести некоторые коррективы, прежде чем применять этот дизайн в мобильном приложении».
Разработчик добавил несколько строк Javascript в скрипт CSS3, чтобы сделать его более интерактивным. Этот стиль идеально подходит как для онлайн-приложений, так и для настольных приложений. Мобильные устройства имеют мощные процессоры и большой объем оперативной памяти, поэтому подобные эффекты будут лучше работать на мобильных устройствах; тем не менее, вы должны внести некоторые коррективы, прежде чем применять этот дизайн в мобильном приложении».
Подробнее
Кнопка CSS со светящимся фоном
Любой веб-сайт или приложение могут извлечь выгоду из этой простой кнопки CSS. Использование градиентных цветовых схем — одна из самых популярных современных тенденций веб-дизайна. Наши веб-сайты теперь могут иметь яркие цвета благодаря CSS3. Для этой кнопки разработчик решил использовать базовый фон с динамическим градиентом, аналогичный веб-сайту Instagram. По умолчанию он не интерактивен, но вы можете сделать его таким, если хотите. Это отличное место для использования вашей собственной цветовой схемы градиента, чтобы четко определить ваш сайт.
Подробнее
CSS эффекты при наведении на кнопку
Это еще одна коллекция простых эффектов при наведении на кнопку, которые вы можете использовать на своем веб-сайте. Автор кнопок предоставил вам функциональный дизайн, который можно использовать каждый день. Эта кнопка имеет пять различных анимационных эффектов. Мне нравится, что все пять дизайнов были созданы с помощью всего одного скрипта CSS. Следовательно, вы можете легко использовать и модифицировать их. Единственное, что вам нужно сделать, это выбрать дизайн кнопки, настроить его в соответствии с вашим проектом, а затем сохранить его.
Детали
Плавающая анимация
Когда пространство ограничено, идеальным решением является плавающая конструкция окна. Выборы могут отображаться, не занимая много места на экране. Пользователь имеет полный контроль над тем, когда и как они его используют. Плавающую анимационную кнопку можно использовать как в онлайн-приложениях, так и в мобильных приложениях. Автор кнопки использует Javascript для достижения плавного эффекта анимации. Однако вы можете адаптировать сценарий кода в соответствии со своими потребностями. Перейдите по ссылке ниже, чтобы получить практический опыт работы с кодом.
Автор кнопки использует Javascript для достижения плавного эффекта анимации. Однако вы можете адаптировать сценарий кода в соответствии со своими потребностями. Перейдите по ссылке ниже, чтобы получить практический опыт работы с кодом.
Подробнее
Жидкая кнопка
Эта коллекция CSS-кнопок имеет самый лучший дизайн интерактивной кнопки: Жидкая кнопка. Чтобы создать реалистичный элемент, создатель этой кнопки максимально использовал эффекты и цветовую схему. Кнопка обрабатывается как водяной шар, как следует из названия. Добавление эффекта жидкости и эффекта определения направления к этой кнопке создает более реалистичное впечатление. Разработчики хорошо использовали сценарии Javascript и CSS3, чтобы сделать это динамичным. Если вы ищете уникальный дизайн интерактивной кнопки для своего веб-сайта или приложения, эта кнопка обязательно вас впечатлит.
Подробности
Пузырь чата
Владельцы сайтов могут использовать функции чата, чтобы лучше обслуживать своих посетителей. Если сделать параметры чата понятными и доступными, это поможет людям связаться с вами. Этот фрагмент кода идеально подходит для создания простой, но мощной анимации кнопки чата. Когда вы нажимаете на всплывающую подсказку, значок меняется на крестик. Пространство не является проблемой, потому что вся анимация происходит внутри диалогового окна.
Если сделать параметры чата понятными и доступными, это поможет людям связаться с вами. Этот фрагмент кода идеально подходит для создания простой, но мощной анимации кнопки чата. Когда вы нажимаете на всплывающую подсказку, значок меняется на крестик. Пространство не является проблемой, потому что вся анимация происходит внутри диалогового окна.Details
Button Hover
Это одна из самых полезных кнопок CSS для любого веб-сайта или приложения. При наведении на кнопку стрелка закрывает текст. Как и дизайн, сценарий кода чистый и понятный. Код легко обновить и использовать на вашем текущем веб-сайте, потому что все это делается на CSS3. Дизайн по умолчанию правильно обрабатывает размер шрифта и цветовые переходы, поэтому, если вы спешите, вы можете использовать код как есть.
Подробности
Кнопка запуска ракеты
Разработчик этого примера пытается имитировать реальный запуск веб-сайта/приложения. Площадь поверхности кнопки скромная, но эффект ракеты естественный.
 Последнее действие по встряхиванию кнопки дает пользователю ощущение запуска. Эти анимированные кнопки CSS не только приятны в использовании, но и имеют смысл. Весь сценарий кода этой занимательной концепции доступен в редакторе Codepen. Поскольку этот эффект имеет несколько свойств, код немного сложен. Тем не менее, вы можете прочитать код и изменить его по своему усмотрению.
Последнее действие по встряхиванию кнопки дает пользователю ощущение запуска. Эти анимированные кнопки CSS не только приятны в использовании, но и имеют смысл. Весь сценарий кода этой занимательной концепции доступен в редакторе Codepen. Поскольку этот эффект имеет несколько свойств, код немного сложен. Тем не менее, вы можете прочитать код и изменить его по своему усмотрению.Details
Кнопка «Взволнованные»
Эти кнопки помогут вам создать захватывающий пользовательский опыт на описательном веб-сайте. Дизайнер сделал дизайн по умолчанию немного театральным. Вы можете настроить эффекты, чтобы они выглядели более профессионально или лучше соответствовали вашим потребностям. Как и стиль, кодирование чистое и прямолинейное. Таким образом, вы можете легко изменить код и добавить свои собственные функции.Детали
CSS-анимация кнопок
Как и в случае с кнопкой CSS 2, вы можете использовать анимацию, чтобы оживить элементы. Призыв к действию жизненно важен, особенно на целевых страницах. Вы можете использовать фантастический эффект анимации, чтобы выделить конкретную кнопку среди остальных. Разработчик включил в эту коллекцию шесть анимаций кнопок CSS. Все они сделаны с использованием новейших скриптов HTML5 и CSS3. Так что работать с ним не составит труда. Кроме того, эта кнопка легко интегрируется.
Вы можете использовать фантастический эффект анимации, чтобы выделить конкретную кнопку среди остальных. Разработчик включил в эту коллекцию шесть анимаций кнопок CSS. Все они сделаны с использованием новейших скриптов HTML5 и CSS3. Так что работать с ним не составит труда. Кроме того, эта кнопка легко интегрируется.
Подробнее
Простой эффект наведения на кнопку CSS
Простой эффект наведения на кнопку CSS — это серия анимированных кнопок CSS. Предыдущая анимация кнопки содержала всю анимацию. В этом случае анимация полностью находится снаружи кнопки. В этой коллекции есть два типа пуговиц: один с полым дизайном, а другой с полностью цветным рисунком. Поскольку он прямоугольный, он просто вписывается в плоский дизайн. Размер кнопки может быть изменен, поскольку она разработана с использованием скриптов HTML5 и CSS3.
Детали
Кнопка 3D CSS
Создатель использовал Javascript и CSS3, чтобы сделать анимацию более динамичной и интерактивной. Конечный эффект плавный и чистый, отлично подходит для корпоративных и творческих веб-сайтов. Сценарий кода, используемый для создания этого великолепного дизайна кнопки, включен в редактор CodePen. Вы можете настроить и визуализировать код, прежде чем использовать его в своем проекте. Поскольку весь код является общим, вы можете настроить воздействие в соответствии со своими потребностями.
Сценарий кода, используемый для создания этого великолепного дизайна кнопки, включен в редактор CodePen. Вы можете настроить и визуализировать код, прежде чем использовать его в своем проекте. Поскольку весь код является общим, вы можете настроить воздействие в соответствии со своими потребностями.Детали
Современные кнопки CSS
Эта современная коллекция кнопок CSS включает в себя все виды кнопок. В этом комплекте есть кнопки отправки, отключения, социальных сетей, удаления и удаления. Разработчик включил все стили кнопок в один пакет, чтобы вы могли легко использовать их в своем проекте. Эта коллекция также использует платформу Bootstrap 4, поэтому вы можете легко применять к этим кнопкам текущие пользовательские эффекты.
Детали
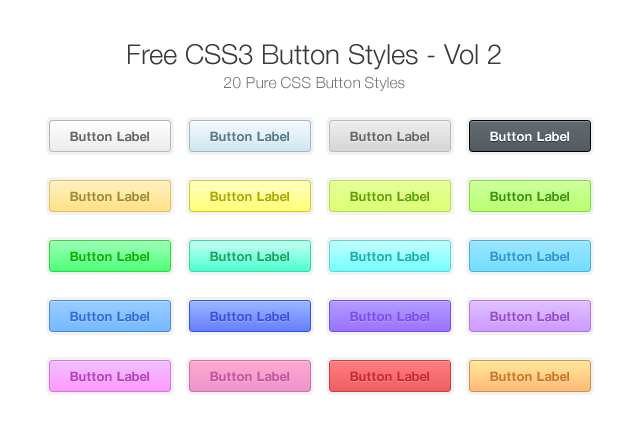
Стильные и современные кнопки CSS
Коллекция кнопок V02 modern CSS включает прекрасные цветовые палитры и современный дизайн. Эта коллекция включает раскрывающиеся и групповые кнопки в дополнение к обычному стилю кнопок. Разработчик хорошо поработал с кнопками со значками. Таким образом, вы получаете простой и привлекательный CTA. Если у вас нет особых потребностей, вы можете использовать загрузочный скрипт кнопок и CSS-скрипты как есть.
Разработчик хорошо поработал с кнопками со значками. Таким образом, вы получаете простой и привлекательный CTA. Если у вас нет особых потребностей, вы можете использовать загрузочный скрипт кнопок и CSS-скрипты как есть.
Details
Awesome Button Effect
Создайте соответствующую анимацию, которая воспроизводится, когда пользователь нажимает кнопку транзакции. Чтобы сделать анимацию плавной, дизайн должен учитывать множество компонентов и факторов. Но вы по-прежнему можете использовать код на своем веб-сайте или в приложении.
Подробнее
Нравится анимация
Вы можете использовать фантастический эффект анимации, чтобы выделить конкретную кнопку среди остальных. Разработчик включил в эту коллекцию шесть анимаций кнопок CSS. Все они сделаны с использованием новейших скриптов HTML5 и CSS3. Так что работать с ним не составит труда. И вы можете использовать эту кнопку в любом проекте.Подробнее
Заключение
Эти 50 кнопок уникальны и легко редактируются.

 2s; /* плавный ховер эффект */
2s; /* плавный ховер эффект */ 04.2019 10:33:30
04.2019 10:33:30 ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru/images/button.gif» alt=»Как создать свой сайт» /></a>
 Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.