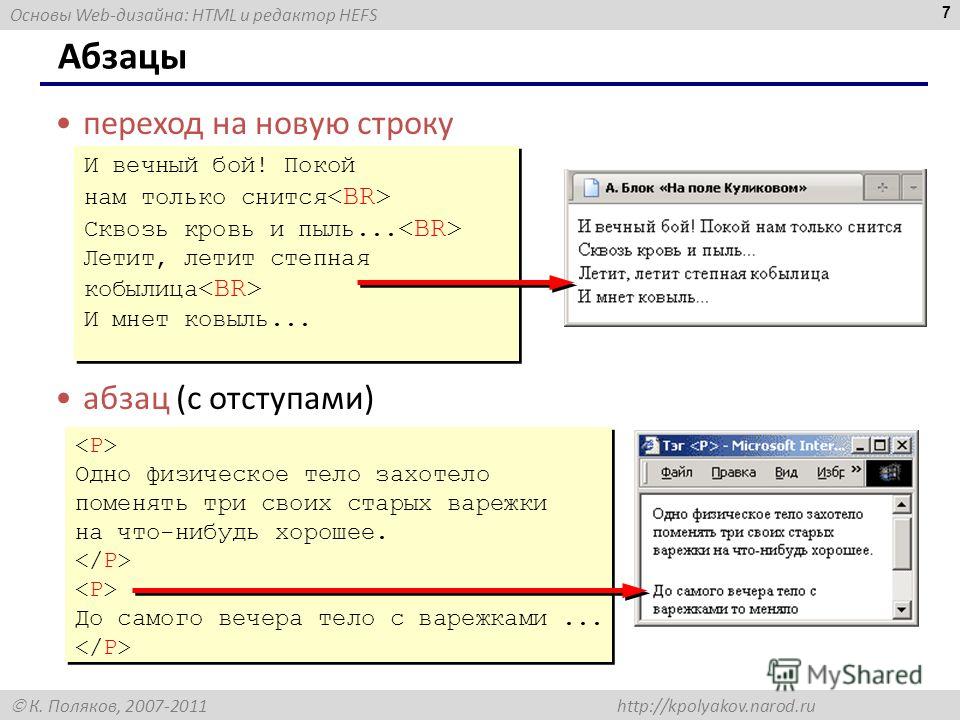
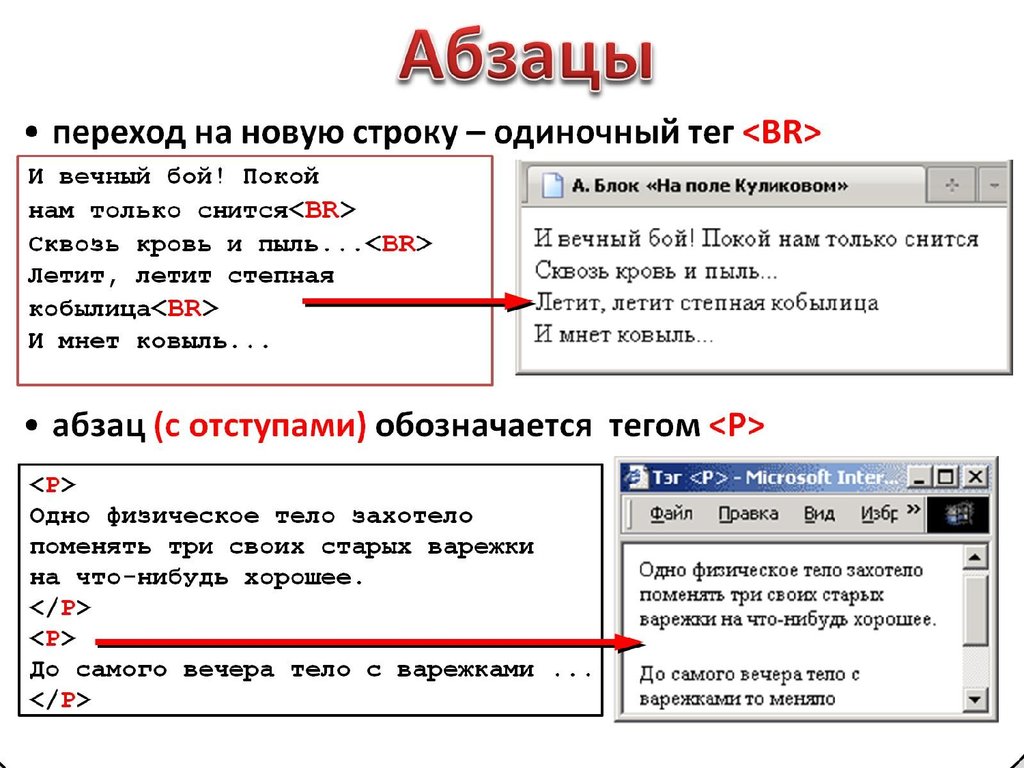
«Загадочные отступы» между инлайн-элементами — CSS-LIVE
Каждому, даже самому «молодому» верстальщику известны неприятности (проблемы) с интервалом между элементами, пробелами, которые вставляются между словами. Эти пробелы часто мешают нам при вёрстке того или иного блока. Избавиться от них бывает не так-то просто, а зачастую эти межсловные расстояния и вовсе ставят нас перед выбором, выбором способа решения данной проблемы.
В этой статье мы попытаемся понять, что же из себя представляют эти загадочные «Отступы», что это за звери и с чем их едят. Так же рассмотрим, что такое inline-block, и почему после себя он ставит эти непонятные интервалы. Ну, и, самое главное, мы увидим несколько универсальных решений данного вопроса и ,конечно же, обсудим все их стороны.
Для начала мне хотелось бы пояснить, что же такое inline-block и почему все решения мы будем обсуждать именно с этим значением.
inline-block
Значит, inline-block — представляет собой этакую «коробочку», в которой содержатся буковки, т. е. некий коробок со спичками. Этот коробок представляет из себя блок, с поведением строки, т.е. по сути является строчно-блочным элементом.
е. некий коробок со спичками. Этот коробок представляет из себя блок, с поведением строки, т.е. по сути является строчно-блочным элементом.
Строчное поведение inline-block позволяет ему оставаться в одной строке с другими строчными элементами, например <span>-ом или попусту сливаться с обычными буквами, т.е. вести себя, как текст в строке. Ну а благодаря своим блочным способностям, inline-block-у можно смело задавать любые свойства, которые присущи блочным элементам: ширину, высоту, верхний и нижний margin, например, уже будет действовать, как у блоков.
Ну и т.д., в общем, эдакий «блок-строка»
Живой пример
Как видно из примера, inline-block чувствует высоту и ширину, которую мы ему прописали. Так же можно заметить одну интересную штуку, наш подопечный выровнялся по вертикали, выровнялся так, как и должны выравниваться большинство инлайн-элементов в html, т.е. по базовой линии (baseline) , т. е. выравнивается наш блок относительно своего текста, который в нём находится. Добавляем текста в блок и смотрим результат.
е. выравнивается наш блок относительно своего текста, который в нём находится. Добавляем текста в блок и смотрим результат.
Блок выровнялся по базовой линии. Чего и следовало ожидать.
Сразу же приведу несколько разных примеров, поведения inline-block с разным вертикальным выравниванием.
Разное выравнивание
Тут я продемонстрировал три разных выравнивания, но на самом деле их намного больше, если интересно, то вот здесь описаны все возможные варианты. В данной статье нет смысла всех их описывать. Просто учитывайте это, при работе с inline-block.
inline-block — как буква
Одна из главных вещей, которые вы должны знать, это то, что наш коробок со спичками inline-block — является по сути обычной буквой — символом, т.е. весь наш строчный блок составляет всего лишь одну букву в строке, одну единицу. Даже не смотря на то, что содержит в себе кучу других символов или элементов. Именно по этой причине inline-block не «разрываются», как строчные элементы, а переносятся на следующую строку целиком. Ну и соответственно, если рядом с inline-block не будет пробелов, то расстояние между ним и соседними буквами будет обычный межбуквенный интервал (трекинг), которым можно управлять (кернинг). Если есть пробелы — до соседней буквы будет этот же интервал плюс ширина пробела.
Именно по этой причине inline-block не «разрываются», как строчные элементы, а переносятся на следующую строку целиком. Ну и соответственно, если рядом с inline-block не будет пробелов, то расстояние между ним и соседними буквами будет обычный межбуквенный интервал (трекинг), которым можно управлять (кернинг). Если есть пробелы — до соседней буквы будет этот же интервал плюс ширина пробела.
Переваривайте эту информацию и идёмте дальше…
Почему в статье я использую именно inline-block?
На самом деле «Проблема» пробелов для inline-block и обычных инлайн элементов — является общей. Т.е. и с теми и с другими происходят идентичные вещи. Ненавистные отступы, появляются у тех и у других. Просто дело в том, что:
Во-первых, inline-block имеет больше возможностей, таких например, как задание ширины или высоты и т.д.
Во-вторых, мне всё-таки хотелось немного объяснить вам, что такое inline-block и что они из себя представляют, всё-же они относятся к строкам, как-никак.
Ну и в-третьих это то, что с inline-block связаны определённые проблемы в браузере Safari, о которых мне бы хотелось, чтобы вы знали.
Так что я думаю, что знакомство с этим поведением строчно-блочного элемента будет для вас полезным делом и, безусловно, расширит ваш кругозор.
Загадочные отступы
Познакомившись поближе со строчно-блочным элементом, мы можем смело двигаться дальше, к демонстрации и ответам на вопрос: «Откуда берутся отступы после инлайн элементов?». Для того, чтобы понять, о чём идёт речь, приведу код и скриншот с проблемой.
<ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> <li>Пункт 4</li> <li>Пункт 5</li> </ul>
ul {
font: 14px Verdana,sans-serif;
}
ul li {
display : inline-block ;
width : 100px;
border : 1px solid #E76D13;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
В итоге мы видим ту самую «неприятность», из-за которой мы все тут и собрались.
На картинке отчётливо видны пробелы между пунктами меню. Откуда же они берутся? Причина кроется в том, что, как мы уже выяснили,
Как мы видим, браузер создаёт пустой текстовый узел, который, по сути, может являться переводом строки, пробелом или, например, табом. Все и эти перечисленные вещи превращаются в один единственный пробел и описывается следующей сущностью:  . Так же следует учитывать, что, так как пробел — это обычный символ, то, соответственно, и изменяться этот самый символ будет в зависимости от размера или семейства шрифта, т.е, по сути, вести себя точно также, как и обычная буква в строке. Всё это обязательно следует учитывать при вёрстке.
Наша задача
Перед нами стоит задача каким-то образом избавиться от этого ненавистного расстояния. Убрать, сделать его ширину нулевой, сплющить, спрятать, всё что угодно… в общем придумать какой нибудь способ, который избавит нас от этого межсловного промежутка и соединит наши пункты вплотную.
Убрать, сделать его ширину нулевой, сплющить, спрятать, всё что угодно… в общем придумать какой нибудь способ, который избавит нас от этого межсловного промежутка и соединит наши пункты вплотную.
Материал для работы
Давайте поразмыслим, что же нам сможет помочь для решения этой задачи.
1. margin-left (отрицательный) — свойство, с помощью которого можно сдвинуть пункты влево, как бы друг на друга, «избавившись» так сказать от ненавистного пробела между них.
2. font-size — свойство, задающее размер шрифта, с помощью которого нашему пробелу (символу) можно выставить размер шрифта, равный нулю, и тем самым сделать его настолько маленьким, что его попусту не будет видно.
3. letter-spacing — свойство, определяющее интервал между символами. По умолчанию (normal) задаёт обычный интервал, исходя из размера и типа шрифта.
4. word-spacing — свойство, определяющее интервал между словами. По умолчанию так же, как и letter-spacing, задаёт его в зависимости от размера и типа шрифта.
По умолчанию так же, как и letter-spacing, задаёт его в зависимости от размера и типа шрифта.
5. Прижать элементы друг к другу, т.е. вплотную, тег к тегу, и таким образом убрать межссловный интервал.
6. Поставить комментарии между элементами, тем самым убрав между ними отступы.
7. Самое, на мой взгляд, интересное решение из всех… оставлю его пожалуй на закуску… интрига…
Плюс ко всему сделаем тестовый элемент <div>Ширина = 510px</div>, который будет нашей вспомогательной линейкой. Ширина наших пунктов в сумме составляет 510px. Это боковые границы + их ширина + кол-во самих пунктов ((1+100+1)*5) = 510.
Вроде ничего не забыли, поэтому переходим к рассмотрению всех вышеперечисленных вариантов.
Вариант 1 — margin-left
Первым у нас на очереди выступает левый отрицательный margin. Посмотрим, как он сможет помочь нам. Код CSS для наглядности:
ul {
font: 14px Verdana,sans-serif;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
margin-left: -. 36em;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
/* margin-left отдельно для IE6-7 */
//margin-left: 0;
}
36em;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
/* margin-left отдельно для IE6-7 */
//margin-left: 0;
}
Из кода видно, что для общего списка я выставил шрифт Verdana и размер шрифта в 14px (в наших примерах будет отталкиваться от этих значений). Ну и ,конечно же, левый отрицательный margin, равный -.36em. Как вы могли заметить, для нашей цели я выбрал именно масштабируемую единицу длины (em), потому что, как мы уже знаем, наш пробел пляшет от размера шрифта, а значит, может масштабироваться в зависимости от него. Долго повозившись со значениями, я определил, что -.36em) подходит для нашего шрифта лучше всего (для иного придётся подбирать другие значения), так что оставим, пожалуй, именно этот масштаб. Посмотрим на результат:
Как мы можем наблюдать из скриншота, наши пункты уехали за левую границу, что в принципе и очевидно, ведь мы же по сути подвинули все пункты влево, а значит, и первый пункт также уехал в левую сторону. Для решения этого «недоразумения», мы можем обнулить margin-left именно у первого пункта меню, добавив в наш код следующую запись ul li:first-child { margin-left: 0;}.
Для решения этого «недоразумения», мы можем обнулить margin-left именно у первого пункта меню, добавив в наш код следующую запись ul li:first-child { margin-left: 0;}.
*Стоит заметить, что для IE6-7 мы вообще обнулили
А между делом смотрим результат:
Да, действительно, на данный момент во всех браузерах всё здорово и смотрится одинаково. Хм… неужели мы добились своей цели? Давайте проверим это, сделав размер шрифта, к примеру, в два раза больше.
ul {
font: 28px Verdana,sans-serif;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
margin-left: -.36em;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
/* margin-left отдельно для IE6-7 */
//margin-left: 0;
}
ul li:first-child { margin-left: 0;}.
Как можно видеть, мы достигли своей цели, но это до тех пор, пока мы не поменяли шрифт, например, на Arial (предварительно подогнав под него левый, отрицательный margin)
Выставив фон нашему списку, мы можем заметить, что теперь результаты немного разнятся в браузерах Chrome, Opera 11.53, IE6-8 и Firefox 8, IE 9. В первых всё осталось на своих местах, а вот в последних можно заметить небольшой отступ справа, что говорит о том, что всё-таки есть риск получить немного не ту картину, которую мы задумывали изначально. Как вариант, конечно же, можно подогнать спец. значения для Firefox 8 и IE 9 отдельно, но, опять же, это не очень хорошее решение, так как во-первых, это по сути костыль, а во-вторых, не даёт полной универсальности, ведь никогда не знаешь, при каких размерах и как, поведут себя остальные браузеры.
В общем, я, лично, сделал вывод, что это вполне себе нормальный и жизнеспособный вариант, в фиксированной ситуации можно подогнать размеры и будет всё в порядке. Ряд минусов конечно же тоже есть, в виде обнуления margin-left у первого пункта + подгонка значений для разных браузеров, ну и… конечно же есть доля риска, из-за которой могут быть, хоть и не большие, но какие-то отличия с отступами, при разных шрифтах и их размерах.
Ряд минусов конечно же тоже есть, в виде обнуления margin-left у первого пункта + подгонка значений для разных браузеров, ну и… конечно же есть доля риска, из-за которой могут быть, хоть и не большие, но какие-то отличия с отступами, при разных шрифтах и их размерах.
Результат с margin-left
Вариант 2 — font-size
Как вы уже знаете, font-size влияет на размер шрифта элемента, делая его больше или меньше, в зависимости от своего значения. Пробел — это символ, который исходит от этого самого размера шрифта, а значит, с помощью font-size мы можем попробовать воздействовать на него, например, выставив его значение в ноль и тем самым, возможно полностью «скрыть» наш ненавистный пробел. Давайте проверим это на деле.
ul { font: 14px Verdana, Geneva, sans-serif; /* Выставляем родителю значение в ноль */ font-size: 0; } ul li { display : inline-block; width : 100px; border : 1px solid #E76D13; /* эмуляция inline-block для IE6-7*/ //display : inline; //zoom : 1; }
Что произошло с символами? Куда они все пропали? На самом деле всё просто. font-size наследуемое свойство, а значит, выставив родителю (в нашем случае UL) какое либо значение, отличное от значения по умолчанию, мы должны возвратить
font-size наследуемое свойство, а значит, выставив родителю (в нашем случае UL) какое либо значение, отличное от значения по умолчанию, мы должны возвратить
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение в ноль */
font-size: 0;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
font-size: 14px;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Отлично! Теперь всё работает! Но везде ли? Проверяем… упс… к сожалению почти…
Как видно из скриншотов, Safari подвёл нас, напрочь отказавшись обнулять наш межсловный символ :(. Почему же так произошло? Не найдя ответа на этот вопрос, я рискнул предположить, что всё-таки это ни что иное, как самый настоящий баг браузера Safari и поэтому, нам нужно, либо искать вменяемое лекарство от этого бага, либо отказываться от этого способа, полностью.
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение в ноль */
font-size: 0;
/* Лекарство отдельно для Safari */
display: table;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
font-size: 14px;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
А вот и скриншот из Safari:
Супер! Сработало! Но как же это так? Возможно, при display:table движок воспринимает строку блоков внутри как «что-то вроде table-cell», т. е. ячеек таблицы, в каких-то FF до 3.6, если я ничего не путаю, был похожий баг.
е. ячеек таблицы, в каких-то FF до 3.6, если я ничего не путаю, был похожий баг.
Чем это может нам грозить?
Есть пару мелких недостатков, о которых следовало бы знать.
1. Во всех браузерах, кроме Firefox, точкой отсчёта позиционированных элементов являются ближайший предок с relative, т.е. это может быть та же ячейка (TD). Но у нас тут не TD, а LI, так что в этом плане проблем у нас точно не будет. Но проблемы будут, если мы захотим позиционировать сами LI, внутри UL, а так как UL у нас — это, по сути, таблица, то Firefox откажется позиционировать пункты относительно её. Но тут не стоит беспокоиться, так как в этом случае на помощь к нам придёт обычная обёртка (например div) для элемента UL.
2. Второй нюанс — ширина. display:table по умолчанию не растягивается на доступное пространство, так что может понадобиться еще выставление ширины контейнеру (а при наличии бордеров/паддингов — box-sizing: border-box c нужными префиксами вдобавок).
Это что касалось самого display:table, а что же сам font-size? У него есть минусы? Да, есть, пожалуй, один неприятный недостаток. Из-за нулевого значения font-size у родителя, мы не можем применять масштабируемые единицы длины к потомкам, т.к. они отталкиваются от наследуемого размера шрифта и соответственно от нуля в нашем случае. Ну и плюс ко всему, это то, что всегда надо быть начеку и смотреть, чтобы у потомков был переназначен размер шрифта.
Ну а так в целом способ, вполне себе рабочий, если не считать нюансы. Так что смотрим пример в действии и идём дальше.
Решение с font-size
Вариант 3 — letter-spacing
Третьим номером у нас идёт letter-spacing. Чуть ранее мы выяснили, что это свойство влияет на интервал между символами, а так как наш inline-block по сути и есть один, большой символ, то letter-spacing всё таки должен помочь в решении нашей задачи. Как и в прошлый раз, я повозился с масштабом и выяснил, что -. 36em будет как раз то, что нужно для Verdana.
36em будет как раз то, что нужно для Verdana.
* Да, и ещё стоит учесть, что letter-spacing, как и font-size, наследуемое свойство, поэтому нам придётся проделывать ту же операцию с обнулением потомков, что и во втором варианте.
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение -.36em */
letter-spacing : -.36em;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
letter-spacing: normal;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Отлично, сами пункты вроде бы состыковались так, как нам нужно. «Вроде бы» — я сказал не случайно, а почему, вы поймёте из следующих скриншотов.
Во всех браузерах, кроме Opera, мы можем наблюдать вполне себе отличную картину, но вот в самой Opera к сожалению всё наоборот. Как оказалось, Норвежцы считают, что letter-spacing может влиять на всё, кроме пробела. Видимо из-за того, что символ пробела означает конец слова, а значит и letter-spacing заканчивает на этом свою работу, так как предназначен для сдвижки/раздвижки букв, именно внутри слова (в т.ч. для кернинга вручную). И тут не имеет значения, что inline-block тоже по сути буква, после неё есть пробел, а значит в любом случае, слово по факту, закончилось.
Как оказалось, Норвежцы считают, что letter-spacing может влиять на всё, кроме пробела. Видимо из-за того, что символ пробела означает конец слова, а значит и letter-spacing заканчивает на этом свою работу, так как предназначен для сдвижки/раздвижки букв, именно внутри слова (в т.ч. для кернинга вручную). И тут не имеет значения, что inline-block тоже по сути буква, после неё есть пробел, а значит в любом случае, слово по факту, закончилось.
Считать ли это багом Opera? Ну не знаю, ситуация двоякая, и те и другие по своему правы, так что предлагаю оставить это на совести самой Opera, а самим отправиться на поиски решения этой проблемы.
В общем, повозившись довольно таки приличное время в поисках лекарства для этого случая, я не смог придти ни к чему путному, кроме как воспользоваться предыдущим решением с font-size и добавить его в наши стили.
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение -. 36em */
letter-spacing : -.36em;
font-size : 0;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
letter-spacing: normal;
font-size : 14px;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
36em */
letter-spacing : -.36em;
font-size : 0;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
letter-spacing: normal;
font-size : 14px;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Да, вот теперь всё отлично, font-size действительно смог нам помочь. Из этого я сделал вывод, что по сути можно пользоваться обоими вариантами в равной степени: font-size + display-table или letter-spacing + font-size. Т.е. как в первом, так и во втором случае нам требуются вспомогательные инструменты в виде дополнительных свойств.
Upd: Кстати, пока писал статью, обнаружил странный баг в Safari. Когда выставляешь родителю связку font-size : 0 и letter-spacing в любое значение em, например letter-spacing : -. 36em, то в Safari всё сразу же рушится((. Причину этого странного поведения Safari мне так и не удалось выявить. Буду рад услышать ответ на этот вопрос в комментариях. Решением с моей стороны является выставление значений letter-spacing, например в пиксели.
36em, то в Safari всё сразу же рушится((. Причину этого странного поведения Safari мне так и не удалось выявить. Буду рад услышать ответ на этот вопрос в комментариях. Решением с моей стороны является выставление значений letter-spacing, например в пиксели.
Результат с letter-spacing
Вариант 4 — word-spacing
Сразу же хочется отметить, что word-spacing и letter-spacing похожи друг на друга и отличаются только лишь тем, что первый работает с расстоянием между символами, а второй — между словами. При этом word-spacing так же имеет свои недостатки, но в отличие от letter-spacing, с недостатками word-spacing можно бороться, что не может не радовать.
* Также стоит отметить, что word-spacing тоже наследуемое свойство, поэтому в целом код будет напоминать код с letter-spacing. Так что подбираем значение и в путь.
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение -. 36em */
word-spacing: -.36em;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
word-spacing: normal;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
36em */
word-spacing: -.36em;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
word-spacing: normal;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
По коду вроде всё уже ясно, переходим к скриншотам:
Ну и конечно же снова не обошлось без происшествий. Но теперь уже оба webkit-a (Chrome и Safari) показали нам свои недостатки. Как мы можем наблюдать, word-spacing в этих браузерах вообще не сработал, как будто бы мы его и не назначали. Поведение webkit-ов в данной ситуации, скорее всего, можно назвать багом, так как свойство, которое мы тут применяли, предназначено именно для межсловных расстояний. Доказательством в пользу бага служит то, что для обычных inline элементов word-spacing как раз таки работает в webkit так, как и должен, а вот для inline-block-ов к сожалению нет.
Первый вопрос, который вы зададите, будет: «А есть ли решение у данной проблемы?». С радостью отвечу вам, что ДА! И, как, ни странно, этим решением является снова наш старый, добрый display:table, который помог нам при проблемах в Safari, во втором варианте с font-size. Так что смело добавляем это правило и смотрим результат.
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение -.36em */
word-spacing: -.36em;
/* Лекарство для webkit */
display: table;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
word-spacing: normal;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Да, вы не ошиблись. display: table действительно помог нам решить баг webkit-ов. Недостатки этого лечения, собственно точно такие же, как я приводил во-втором варианте, т.е. это позиционирование и задания ширины в контейнере. В остальном этот способ я лично считаю более уместным, чем все предыдущие предшественники, так как, во-первых, мы всё таки решаем проблемы с межсловным расстоянием (word-spacing как раз и создан для этого), во-вторых, решение для проблемы webkit-ов вполне безобидное, если не считать пару нюансов, ну и в-третьих, я, тестировал этот метод с разными размерами шрифта и даже тут ничего страшного не заметил.
Недостатки этого лечения, собственно точно такие же, как я приводил во-втором варианте, т.е. это позиционирование и задания ширины в контейнере. В остальном этот способ я лично считаю более уместным, чем все предыдущие предшественники, так как, во-первых, мы всё таки решаем проблемы с межсловным расстоянием (word-spacing как раз и создан для этого), во-вторых, решение для проблемы webkit-ов вполне безобидное, если не считать пару нюансов, ну и в-третьих, я, тестировал этот метод с разными размерами шрифта и даже тут ничего страшного не заметил.
Так что привожу работающий пример, смотрим и идём далее…
Результат с word-spacing
Вариант 5, 6 — Соединение элементов
Эти два решения, я решил объединить в одно целое, так как они схожи по своей сути и делают почти одно и то же, т.е. состыковывают элементы, убирая между ними пробелы.
HTML первого варианта:
<ul><li>Пункт 1</li><li>Пункт 2</li><li>Пункт 3</li><li>Пункт 4</li><li>Пункт 5</li></ul>
Ну и второго соответственно:
<ul><!-- --><li>Пункт 1</li><!-- --><li>Пункт 2</li><!-- --><li>Пункт 3</li><!-- --><li>Пункт 4</li><!-- --><li>Пункт 5</li><!-- --></ul>
А CSS для обоих вариантов будет таким:
ul {
font: 14px Verdana, Geneva, sans-serif;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Ну и конечно же, скриншоты:
Как видно из кода, в первом варианте мы просто пристыковали элементы вплотную, перенеся закрывающие теги вплотную к открывающим. А во втором — поместили между границами элементов комментарии, заменяя ими наши пробелы. Т.е. фактически мы намеренно лишили элементы каких либо отступов между ними, специально соединив их разными способами. При этом, как можно заменить, у этих вариантов есть хороший плюс, для них не требуются никакие спец. свойства и костыли в CSS, они работают сами по себе, при чём во всех браузерах, начиная с IE6+.
А во втором — поместили между границами элементов комментарии, заменяя ими наши пробелы. Т.е. фактически мы намеренно лишили элементы каких либо отступов между ними, специально соединив их разными способами. При этом, как можно заменить, у этих вариантов есть хороший плюс, для них не требуются никакие спец. свойства и костыли в CSS, они работают сами по себе, при чём во всех браузерах, начиная с IE6+.
Но между тем эти решения несут в себе ряд неких проблем, которые связаны, во-первых, с удобочитаемостью кода, во-вторых, со случайным сбросом одного элемента под другой или убиранием одного комментария возле пункта, что сразу же повлияет на отображения вашего сайта, далеко не в лучшую сторону. Например, ваш сайт, может попросту развалиться или какой-нибудь пункт перескочит на другую строку и т.д.
В общем, можно сделать вывод, что эти варианты, однозначно имеют право на жизнь, но пользоваться ими можно только тогда, когда ты точно знаешь и уверен в том, что делаешь.
Так что пока смотрим рабочий пример и плавно переходим к завершающему методу, самому практичному и интересному, на мой взгляд…
Результат
Вариант 7
Как оказалось, на свете есть ещё более простое, а главное, абсолютно законное решение, которым я хочу поделиться. Дело в том, что любая спецификация HTML (но не XHTML), позволяет нам опускать закрывающие теги у некоторых элементов, т.е. разрешает их отсутствие. В спецификации HTML5 таких элементов целых 18 штук. Это означает, что мы, на вполне законных основаниях, можем пользоваться этим преимуществом. Ведь никто не запрещает нам это сделать, не правда ли?)
Дело в том, что любая спецификация HTML (но не XHTML), позволяет нам опускать закрывающие теги у некоторых элементов, т.е. разрешает их отсутствие. В спецификации HTML5 таких элементов целых 18 штук. Это означает, что мы, на вполне законных основаниях, можем пользоваться этим преимуществом. Ведь никто не запрещает нам это сделать, не правда ли?)
В нашем случае элементы <li> попадают в этот список, так что воспользуемся этим.
<ul> <li>Пункт 1 <li>Пункт 2 <li>Пункт 3 <li>Пункт 4 <li>Пункт 5 </ul>
ul {
font: 14px Verdana, Geneva, sans-serif;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Т.е. по сути, я просто опустил закрывающие теги </li>, и раз после содержимого первого элемента сразу же идёт открывающий тег второго, то соответственно и интервала между ними быть не должно. Что наглядно демонстрируется на скриншоте.
Что наглядно демонстрируется на скриншоте.
*Стоит заметить, что в IE6-7, например, опциональные закрывающие теги в списках всё равно игнорируются, поэтому там этот метод получается «автоматом». Именно из-за этого в первом варианте c отрицательным левым margin-ом, мы, отдельно, обнуляли margin-left для этих браузеров.
Этот способ мне кажется наиболее удачным, одновременно лёгким и удобным, чем все остальные, которые мы рассматривали в этой статье. Недостатком лишь стоит назвать то, что такую структуру не воспринимают любые XML-парсеры.
Вывод такой, что этот метод не подходит «фанатикам валидности ради валидности», выбирающим XHTML-доктайп, но практикам, ориентирующимся на современные спецификации и реальный результат, отказываться от такого решения незачем =)
Результат
Резюме:
Подводя итоги, хочу сказать, что в данной статье мы выяснили, что за странные отступы браузер вставляет между инлайн-элементами, а так же рассмотрели много разных решений этой проблемы, и в итоге всё таки выяснили, что они не так страшны, как кажутся на первый взгляд. Как оказалось, с этой проблемой можно бороться (причём не одним способом) и побеждать её.
Как оказалось, с этой проблемой можно бороться (причём не одним способом) и побеждать её.
Все варианты воедино:
1. Результат с margin-left (Почти рабочее решение)
2. Решение с font-size (Рабочее решение)
3. Результат с letter-spacing (Работающее решение)
4. Результат с word-spacing (Рабочее решение)
5. Вариант с намеренно прижатыми элементами (Рабочее решение)
6. Решение с незакрытыми тегами (Рабочее решение)
Аналогичную статью я недавно опубликовал на хабре
P.S. Это тоже может быть интересно:
межстрочные интервалы CSS :: SYL.ru
Межстрочные интервалы CSS весьма необходимы для оформления текста. Любой специалист всегда их использует, если создает красивый сайт. Благодаря этим атрибутам можно производить любые операции с текстом.
Как правило, большинству верстальщиков не нравится оформление текста по умолчанию в html. Межстрочный интервал CSS позволяет производить настройку практически всего, что только можно представить. А если углубиться, то можно сделать то, что вам и в голову не приходило.
Межстрочный интервал CSS позволяет производить настройку практически всего, что только можно представить. А если углубиться, то можно сделать то, что вам и в голову не приходило.
Как сделать в CSS межстрочный интервал текста
Важно понимать, что задавать размеры строк, отступы и прочее можно ко всем элементам, где есть текст. Например, все эти атрибуты отлично применяются для:
- абзаца;
- списков;
- <span>;
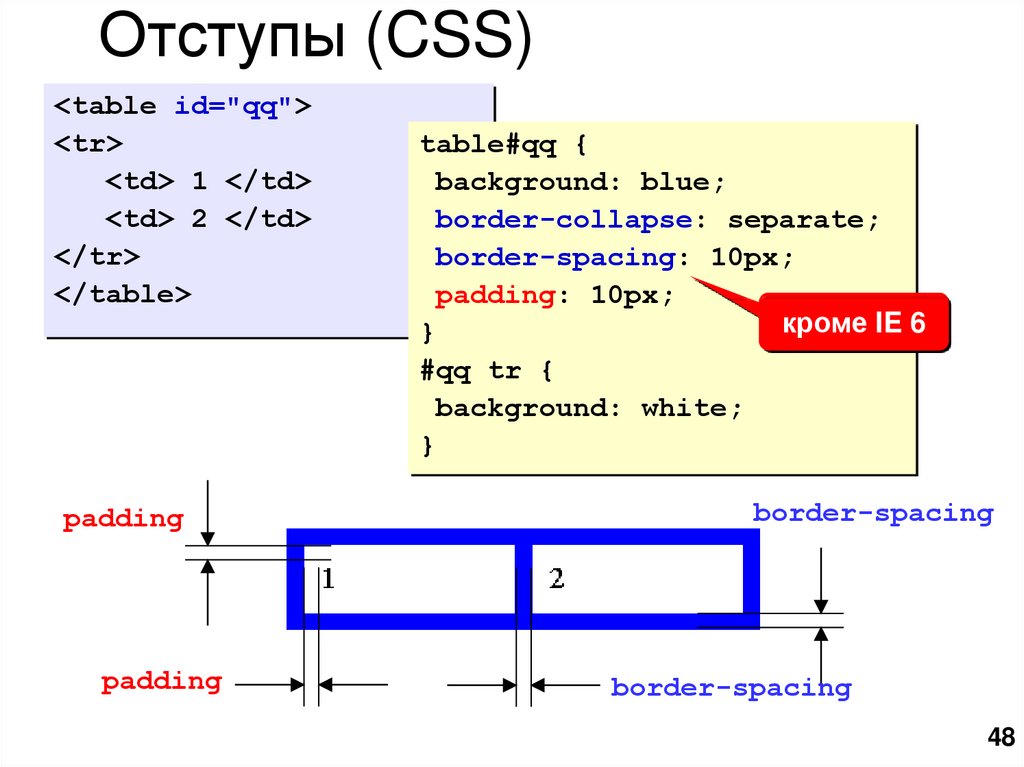
- таблиц;
- заголовков;
- и всего остального, где вы размещаете текст.
Рассматривая межстрочные интервалы CSS, в первую очередь обращают внимание на следующие атрибуты.
В «Фотошопе» существует понятие Leading. Такого атрибута в CSS нет, но благодаря ему можно пояснить суть. Leading по факту и есть расстояние между строками.
В CSS размер строки задается параметром line-height и font-size. Как видите, на рисунке ясно указано, что font-size — это размер шрифта. Ни одна буква за эти пределы никогда не выходит.
Line-height — это расстояние от середины верхнего Leading до середины нижнего Leading. Стрелочками всё это указано на рисунке.
Обратите внимание, если указать высоту линии меньше, чем размер шрифта, то строки будут наезжать друг на друга. Обязательно следите за этим, чтобы не вышло такой ситуации.
Некоторые думают, почему font-size растянут ниже, чем линия с буквами. Всё просто. Ведь существуют буквы, которые опущены ниже, чем основной уровень строки. Ниже на рисунке — наглядный пример, где используются символы, вытянутые вверх и вниз.
Как видите, буквы как раз занимают весь диапазон font-size. А высота линии больше, и с обеих сторон добавляется равное пространство.
Значение атрибута line-height может быть любым:
- пиксели;
- дюймы;
- пункты;
- проценты;
- и другие, которые используются в CSS.
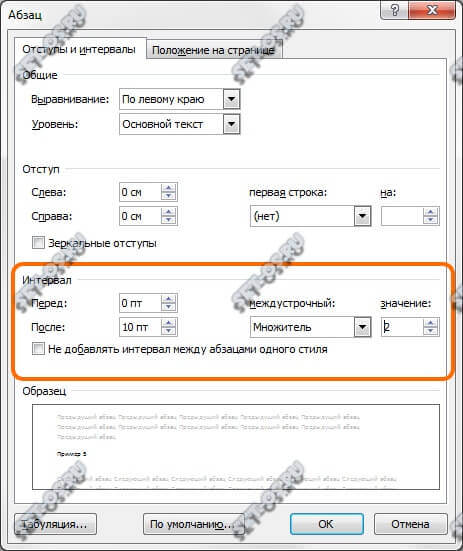
Указывать отрицательное значение нельзя. Например, если вы укажете множитель, равный полутора, то у вас получится стандартный полуторный интервал в тексте.
Если вы будете указывать в процентах, то учитывайте, что 100% в line-height равносильно значению font-size.
Кроме этого, можно указать значение normal или inherit. Если указать normal, то расстояние между строк будет вычисляться автоматически браузером на его усмотрение. Значение может быть разным, поскольку зависит от браузера. Рекомендуется ставить конкретное число, чтобы у всех пользователей было одно и то же.
Inherit означает, что значение будет точно такое же, как и у родительского элемента.
Более детальное оформление
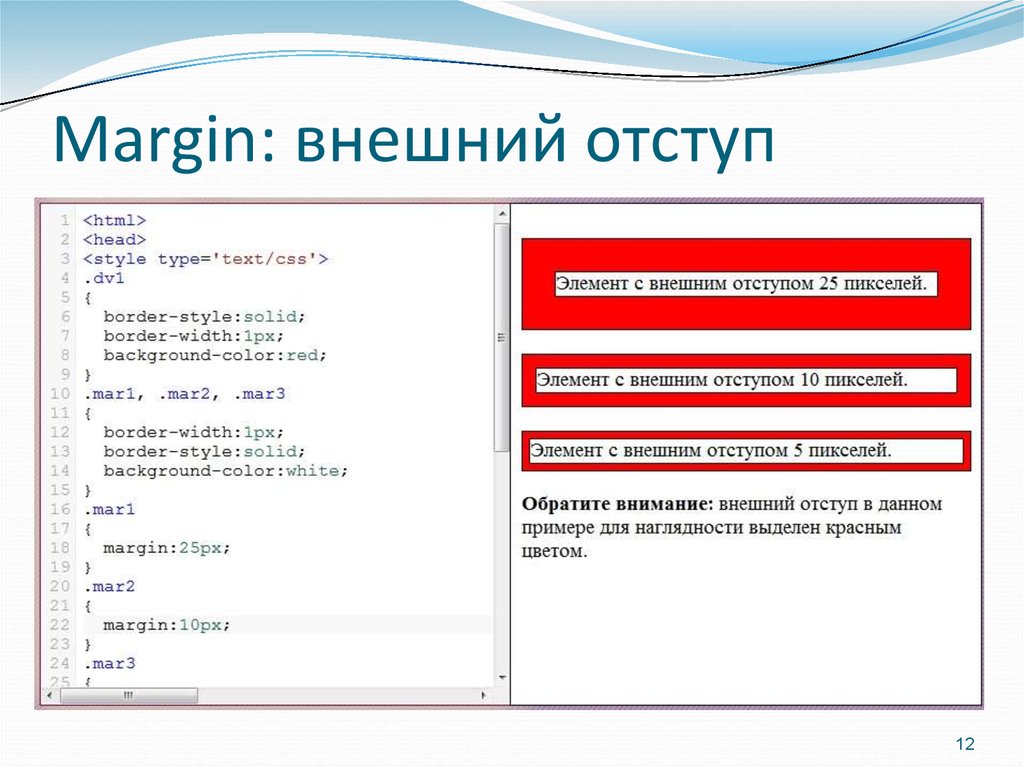
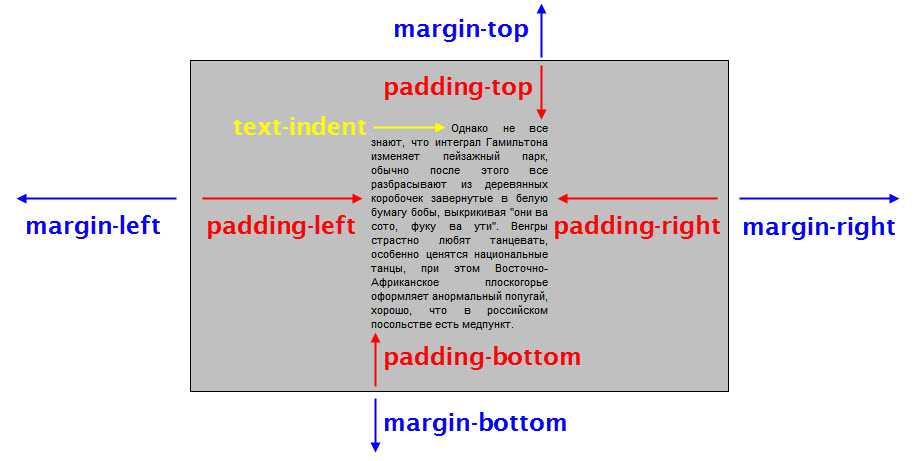
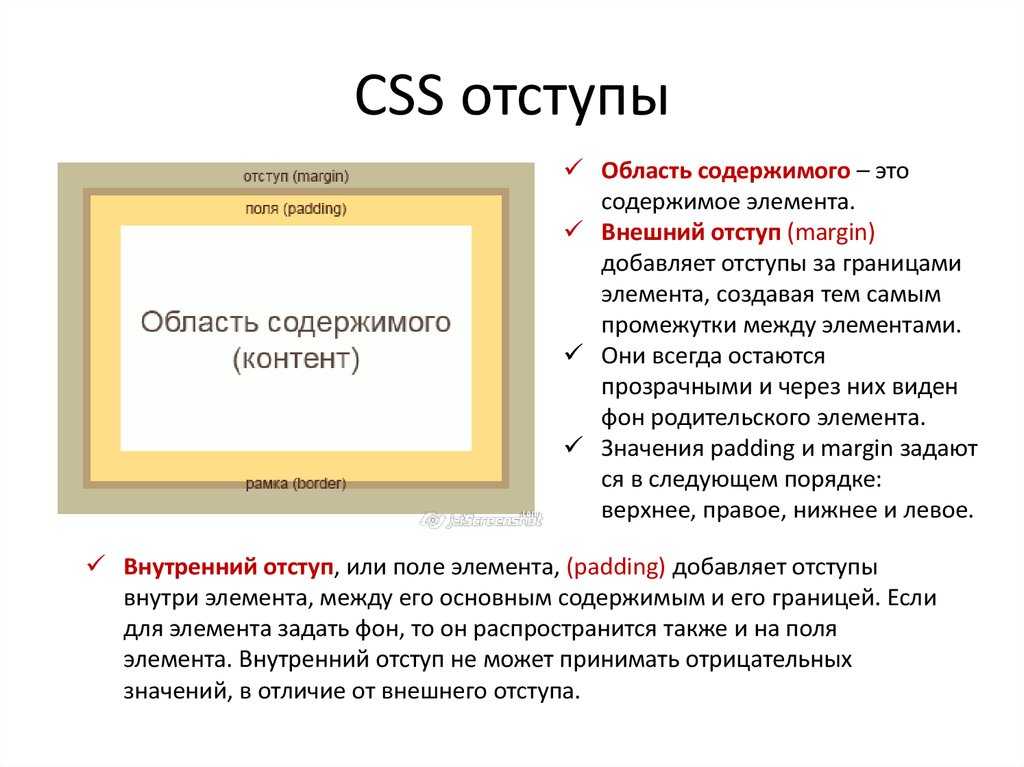
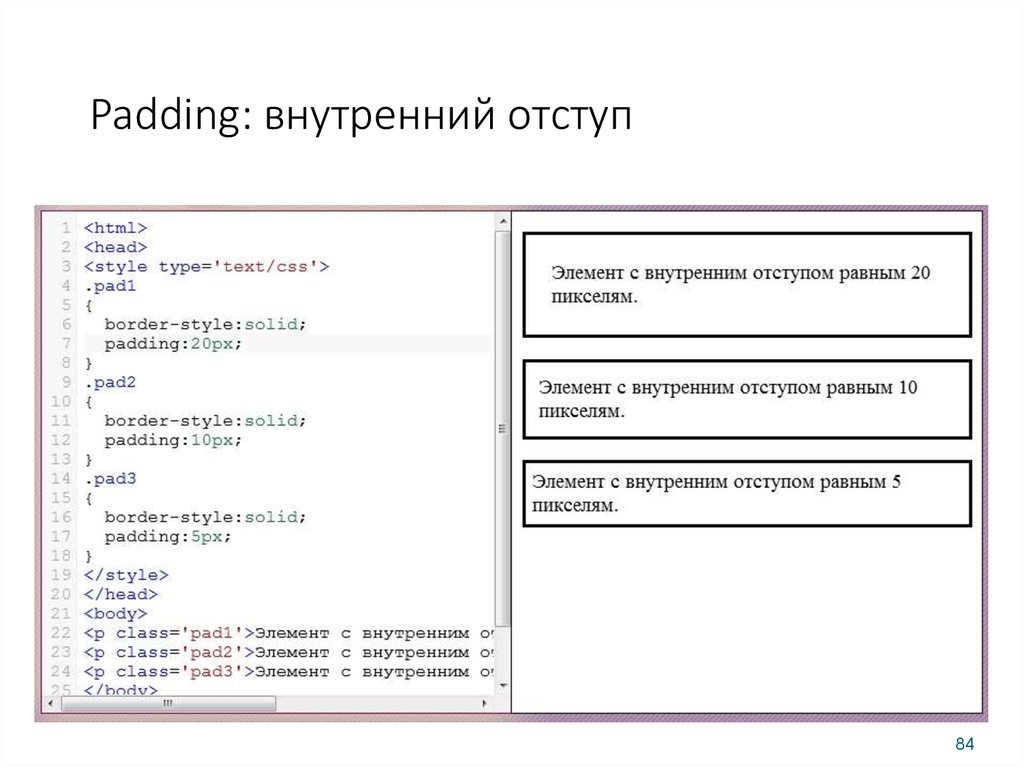
Межстрочные интервалы CSS на самом деле не ограничиваются только вышеуказанными атрибутами. Расстояние еще корректируется атрибутами margin и padding. Если указать атрибут именно как margin=’5px’, то со всех сторон строки (абзаца) будет добавлено расстояние 5 пикселей.
Если вам нужно указать только над абзацем, то можно указать margin-top. Перевод очень простой. Таким образом, можно будет задать отступы с каждой стороны.
Обратите внимание, что есть еще атрибут padding. Она работает точно так же, как и margin. Задать можно как общий отступ, так и конкретное направление (слева, справа, вверх, низ).
Она работает точно так же, как и margin. Задать можно как общий отступ, так и конкретное направление (слева, справа, вверх, низ).
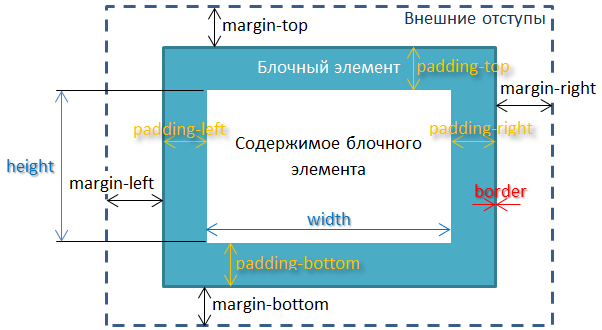
Посмотрите внимательно на рисунок сверху. Margin — отступ за пределами объекта, а padding — внутри.
Эти атрибуты являются глобальными. Их можно применять ко всему — картинкам, таблицам, тексту, ссылкам и так далее.
Запомните это раз и навсегда. Это очень важный момент при оформлении объектов. Например, благодаря margin можно указать отступы между текстом и картинками внутри него. Если этих отступов нет, то текст будет распложен вплотную к изображению.
Если у вас текст в таблице, то тогда используйте padding, чтобы текст не прилипал к краям таблицы, поскольку это смотрится некрасиво. А если задать отступ хотя бы в 5 пикселей, уже будет смотреться куда лучше. Кроме высоты, у линии есть атрибут ширины.
Иногда это весьма нужное свойство. На рисунке снизу виден пример разной ширины текста.
Пример оформления
Создавая дизайн сайта, всегда нужно делать так, чтобы текст был максимально читабельным. Если пользователю будет сложно читать текст (он слишком маленький или слишком большой), то он просто закроет ваш сайт.
Если пользователю будет сложно читать текст (он слишком маленький или слишком большой), то он просто закроет ваш сайт.
Попробуйте сравнить два абзаца, указанных на рисунке ниже. Какой текст вам удобнее читать?
Межстрочные интервалы CSS для того и созданы, чтобы сделать удобным восприятие текста. Также не забывайте, что разные шрифты могут отличаться по своей изначальной высоте.
Для наглядности можете проверить в любом редакторе. Сравним несколько шрифтов.
Обратите внимание, что все шрифты написаны размером 24 пикселя. Как видите, все они отличаются по высоте и ширине букв. Если сравнивать размеры побольше, то разница будет более очевидной.
CSS: межстрочный интервал в списке
Настройка интервалов применяется и в списках. Кроме этого, в стилях списков характерны вышеописанные margin и padding. Благодаря этому списки становятся красивее, чем стандартные. Используя все эти атрибуты, можно задать:
- Высоту пунктов списка.
- Отступы для текста слева.

- Отступы для строк сверху и снизу.
- Максимальную ширину каждого пункта.
Заключение
Владея таким набором атрибутов, можно играть с оформлением не только строчек, но и всего, что хотите. Это глобальные параметры, которым подчиняются абсолютно все элементы (исключение — font-size, так как он только для текста).
Как установить вертикальное расстояние между элементами списка? [html, css, html-lists]
Очевидно, что в элементе <ul> вертикальный интервал между строками можно отформатировать с помощью атрибута line-height.
Мой вопрос: в элементе <ul> как установить вертикальное расстояние между элементами списка?
html css html-lists
person Brice Coustillas schedule 08.10.2013 source источник
Ответы (10)
arrow_upward
129
arrow_downward
Вы можете использовать маржу. См. пример:
См. пример:
http://jsfiddle.net/LthgY/
li{
margin: 10px 0;
}
person Community schedule 08.10.2013
arrow_upward
54
arrow_downward
HTML
<ul> <li>A</li> <li>B</li> <li>C</li> <li>D</li> <li>E</li> </ul>
CSS
li:not(:last-child) {
margin-bottom: 5px;
}
РЕДАКТИРОВАТЬ: Если вы не используете особый случай для последнего элемента li, после этого ваш список будет иметь небольшой интервал, который вы можете увидеть здесь: http://jsfiddle.net/wQYw7/
Теперь сравните это с моим решением: http://jsfiddle.net/wQYw7/1/.
Конечно, это не работает в старых браузерах, но вы можете легко использовать расширения js, которые позволят это сделать для старых браузеров.
person Community schedule 08.10.2013
arrow_upward
40
arrow_downward
Я был бы склонен к этому, благодаря поддержке IE8.
li{
margin-top: 10px;
border:1px solid grey;
}
li:first-child {
margin-top:0;
}
JSFiddle
person Paulie_D schedule 08.10.2013
arrow_upward
28
arrow_downward
Добавьте margin к своим li тегам. Это создаст пространство между li, и вы можете использовать line-height, чтобы установить интервал для текста внутри тегов li.
person disinfor
schedule 08. 10.2013
10.2013
arrow_upward
25
arrow_downward
Старый вопрос, но я думаю, что на него не хватало ответа. Я бы использовал соседний селектор братьев и сестер. Таким образом, мы пишем только одну строку CSS и учитываем пробел в конце или начале, чего не хватает в большинстве ответов.
li + li {
margin-top: 10px;
}
person Cedervall schedule 14.09.2020
arrow_upward
6
arrow_downward
Чтобы применить ко всему списку, используйте
ul.space_list li { margin-bottom: 1em; }
Затем в html:
<ul class=space_list> <li>A</li> <li>B</li> </ul>
person Tom Bartenstein
schedule 24. 04.2020
04.2020
arrow_upward
4
arrow_downward
Много раз при создании HTML-рассылок по электронной почте вы не можете использовать таблицы стилей или блоки стиля/стиля. Весь CSS должен быть встроенным. В случае, когда вы хотите настроить расстояние между маркерами, я использую li в каждом элементе списка. Настройте значение пикселей по своему вкусу.
person Malcolm Stone schedule 15.01.2019
arrow_upward
4
arrow_downward
вы также можете использовать свойство line-height для ul
ul {
line-height: 45px;
}<ul> <li>line one</li> <li>line two</li> <li>line three</li> </ul>
person tcanbolat
schedule 14. 01.2021
01.2021
arrow_upward
0
arrow_downward
установка padding-bottom для каждого списка с использованием псевдокласса является жизнеспособным методом. Также можно использовать высоту строки. Помните, что свойства шрифта, такие как семейство шрифтов, вес шрифта и т. д., играют роль при неравномерной высоте.
person Rishi jung schedule 14.06.2019
arrow_upward
-7
arrow_downward
<br>между <li></li> строчными записями, кажется, отлично работает во всех веб-браузерах, которые я пробовал, но не проходит онлайн-проверку W3C CSS3. Это дает мне именно тот межстрочный интервал, который мне нужен. Что касается меня, то, поскольку он, несомненно, работает, я продолжаю его использовать, что бы ни говорил W3C, пока кто-нибудь не предложит хорошую законную альтернативу.
person Melvyn Owen schedule 28.12.2014
Как создать дополнительное пространство в HTML или веб-странице
Обновлено: 31.07.2022 автором Computer Hope
Создание дополнительного пустого пространства в HTML-коде на веб-странице может быть достигнуто разными способами в зависимости от типа пространства, которое вы хотите создать. В следующих разделах описаны различные способы создания дополнительного пространства с помощью HTML и CSS в HTML-редакторе, таком как Dreamweaver, или в текстовом редакторе, таком как Блокнот.
- Создание дополнительных пробелов до или после текста.
- Сохранять интервалы в тексте, вставляемом на страницу.
- Создание дополнительного пространства вокруг элемента или объекта.
- Создание вкладки с помощью CSS и HTML.
- Добавить пробел под строкой или абзацем текста.

- Добавить межстрочный интервал между строками текста.
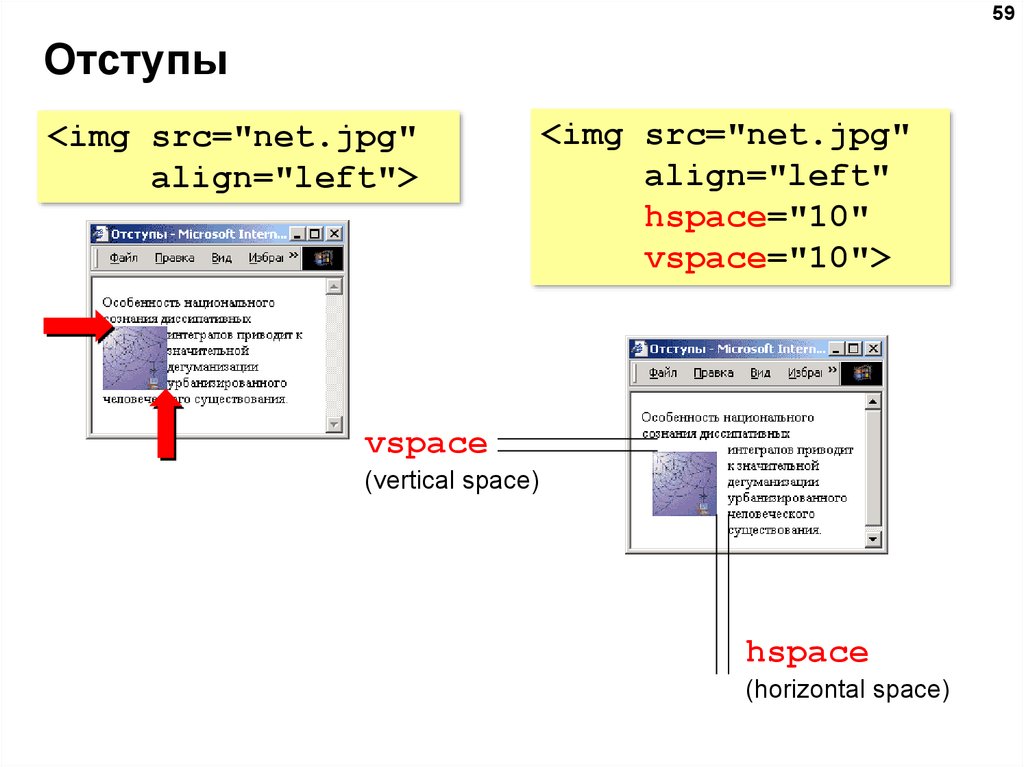
- Добавить интервал вокруг изображения.
Создание дополнительных пробелов до или после текста
Одной из самых запутанных вещей для новых пользователей, создающих веб-страницу, является то, что они не могут нажимать клавишу пробела несколько раз, чтобы создать дополнительные пробелы. Чтобы создать дополнительные пробелы перед, после или между вашим текстом, используйте (неразрывный пробел) расширенный символ HTML.
Например, если во фразе «дополнительный пробел» используется двойной пробел, в нашем HTML-коде будет следующий код.
дополнительные пробел
Примечание
Если вы используете редактор WYSIWYG для ввода вышеуказанного кода, вы должны находиться на вкладке HTML или редактировать код HTML.
Кончик
Список расширенных специальных символов HTML см. в разделе: Полный список расширенных специальных символов HTML.
в разделе: Полный список расширенных специальных символов HTML.
Сохранять интервалы в тексте, вставляемом на страницу
Если вы вставляете текст с дополнительными пробелами или символами табуляции, вы можете использовать HTML-тег
, чтобы сохранить форматирование текста. Ниже приведен пример вставки текста с дополнительными пробелами с помощью тега.В этом тексте много пробеловПриведенный выше пример выполнен с использованием приведенного ниже HTML-кода.
Этот текст содержит много пробелов
- Дополнительную информацию об этом теге см. на странице тега HTML
.
Примечание
Если вы используете редактор WYSIWYG для ввода вышеуказанного кода, вы должны находиться на вкладке HTML или редактировать код HTML.
Создание дополнительного пространства вокруг элемента или объекта
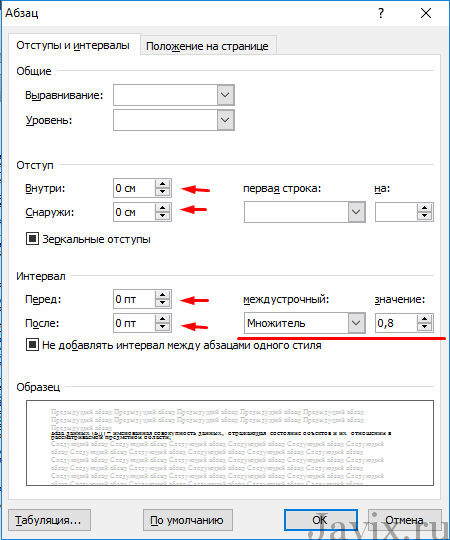
Любой элемент HTML может иметь дополнительный интервал сверху, справа, снизу или слева. Однако убедитесь, что вы понимаете разницу между полем и отступом, прежде чем решить, какой тип пространства вы хотите добавить вокруг элемента или объекта. Как видно на рисунке ниже, отступы окружают элемент внутри границы и поля за пределами границы.
Однако убедитесь, что вы понимаете разницу между полем и отступом, прежде чем решить, какой тип пространства вы хотите добавить вокруг элемента или объекта. Как видно на рисунке ниже, отступы окружают элемент внутри границы и поля за пределами границы.
В приведенном ниже примере наш абзац окружен рамкой, с отступом и отступом справа и снизу.
Пример абзаца с полями и отступами.
Приведенный выше пример был создан с использованием приведенного ниже кода.
Пример абзаца с полями и отступами.
В первом разделе кода "поле слева: 2,5em;" добавляет левое поле размером 2,5 em, что создает впечатление текста с отступом. Как показано в примере, этот интервал находится за пределами границы. В следующем разделе «заполнение: 0 7em 2em 0;» определяет верхний, правый, нижний и левый (по часовой стрелке) отступы. Существует «0» верхнее заполнение, «7em» правое заполнение, «2em» нижнее заполнение и 0 левое заполнение. Оставшаяся часть этого примера определяет, как должна выглядеть граница.
Создание вкладки с использованием CSS и HTML
Вкладку можно создать в HTML, отрегулировав левое поле элемента. Например, этот абзац имеет левое поле 2,5 em от элемента, содержащего текст. CSS для создания этого левого поля показан ниже.
.вкладка {
поле слева: 2.5em
} После размещения этого кода в нашем файле CSS мы можем применить класс tab к любому тексту, чтобы создать внешний вид вкладки. Значение margin-left может быть увеличено или уменьшено в зависимости от ваших потребностей.
Хотя мы рекомендуем описанный выше метод, CSS для левого поля также можно добавить в строку, как показано в примере ниже.
Пример левого поля шириной 5em.
Пример левого поля шириной 5em.
- Как сделать отступ или табуляцию текста на веб-странице или в HTML.
Чтобы добавить дополнительное пространство под строкой или абзацем текста или один раз опустить текст ниже на странице, можно использовать тег
. Ниже приведен пример того, как можно применять эту технику.
Ниже приведен пример того, как можно применять эту технику.
Это предложение содержит пример текста.
Как видите, два разрыва добавляют пробел вверху.
Приведенный выше код создает текст, показанный ниже.
Это предложение содержит пример текста.
Как видите, два разрыва добавляют пробел вверху.
При необходимости можно добавить дополнительные перерывы. Тем не менее, мы предлагаем использовать метод CSS, упомянутый ранее, чтобы добавить отступы и интервалы вокруг вашего текста, если это делается в нескольких местах на странице.
Добавить межстрочный интервал между строками текста
Интервал между строками текста можно регулировать, увеличивая и уменьшая высоту строки с помощью CSS, чтобы текст было легче читать. Ниже приведен пример добавления дополнительного межстрочного интервала к абзацу текста.
Текст показан ниже с дополнительным интервалом
Приведенный выше код создает текст, показанный ниже.
Этот пример текста является примером того, как к тексту можно добавить дополнительное пространство между строками. Тем не менее, мы бы не рекомендовали использовать такое большое межстрочное пространство, потому что это затрудняет чтение. Мы используем такое большое межстрочное расстояние только в качестве примера.
В нашем примере выше мы использовали 3,5 em в качестве высоты строки, чтобы подчеркнуть расстояние между строками. Однако для удобочитаемости мы рекомендуем использовать около 1,7 em. Добавление дополнительного интервала между строками всегда улучшает читабельность текста. Однако добавление слишком большого количества может затруднить отслеживание и сканирование.
Добавить интервал вокруг изображения
Чтобы добавить дополнительное пространство вокруг изображения, используйте CSS. Чтобы опустить текст ниже на странице, вы можете использовать тег
. Ниже приведены примеры того, как эти методы могут быть применены.
Пример CSS
<заголовок>Добавить пространство вокруг изображения <стиль> <тело> <дел>Добавить пространство вокруг изображения
CSS, изображение вне тегов абзаца
Некоторый текст.

Некоторый текст.
Пример с тегом
<заголовок>Добавить пространство вокруг изображения <стиль> <тело> <дел>Добавить пространство вокруг изображения
Изображение внутри тегов абзаца, текст сжимается вокруг изображения.
Некоторый текст.
Какой-то текст.
<заголовок>Добавить пространство вокруг изображения <стиль> <тело> <дел>Добавить пространство вокруг изображения
Изображение внутри тегов абзаца с <br /> тег, текст над и под изображением.

Некоторый текст.
Какой-то текст.
- Как выровнять текст на веб-странице в HTML или CSS.
- Как создать неформатированный текст HTML.
- См. наше определение пробела для получения дополнительной информации и соответствующих ссылок.
- Помощь и поддержка HTML и веб-дизайна.
изучение веб-стандартов :: руководство по css
Эта группа свойств влияет на то, как сам текст размещается на странице. Это свойства, специфичные для текста, обеспечивающие контроль над такими параметрами, как высота строки и межбуквенный интервал. В сочетании со свойствами макета страницы (которые применяются к элементам и их положению на странице в более общем плане) они обеспечивают довольно сложную компоновку веб-контента. Однако в настоящее время CSS не обеспечивает такой уровень макета страницы, который можно найти в таких приложениях макета страницы, как Quark Express и PageMaker. Как часто говорят, CSS — это не настольная публикация для Интернета.
Как часто говорят, CSS — это не настольная публикация для Интернета.
В то время как элементы управления внешним видом текста в HTML очень ограничены, CSS обеспечивает контроль над традиционными типографскими элементами, такими как межбуквенный интервал (керн), межсловный интервал (дорожка) и межстрочный интервал (интерлиньяж).
Свойства макета текста:
-
межбуквенный интервал -
межсловный интервал -
высота строки -
вертикальное выравнивание -
отступ текста -
выравнивание текста -
направление -
Юникод-биди
межбуквенный интервал
Поддержка браузера
Получите информацию о поддержке браузером для межбуквенного интервала в загружаемой версии этого руководства или в наших таблицах поддержки браузеров.
Что он делает
Свойство letter-spacing дает вам контроль над расстоянием между символами, которое в традиционной типографике известно как kern .
Возможные значения
межбуквенный интервал может быть указан в любой единице длины. Единицы длины обсуждаются в нашем разделе о значениях. Для более плотного керна, то есть для того, чтобы символы отображались ближе друг к другу, чем по умолчанию, можно указать отрицательное межбуквенное расстояние.
Кроме того, значение ключевого слова нормальный может использоваться для указания интервала между буквами .
Значения по умолчанию
По умолчанию текст имеет межбуквенный интервал из нормальный .
Это передается по наследству?
Элементы имеют тот же интервал между буквами , что и их родительский элемент. межбуквенный интервал значение нормальный переопределяет унаследованное значение.
Советы и предложения
С межбуквенными интервалами из нормальных браузеры могут корректировать значения межбуквенных интервалов для правильного выравнивания текста. С явным значением
С явным значением межбуквенного интервала браузеры не будут корректировать межбуквенный интервал .
Относительное значение с межбуквенным интервалом , например em или ex, а не абсолютное значение. например pts, гарантирует, что внешний вид текста будет более или менее одинаковым независимо от фактического шрифта и размера, фактически используемых браузером для рисования текста. Подробнее см. в нашем разделе о значениях длины.
word-spacing
Поддержка браузера
Получите информацию о поддержке браузером для word-spacing в загружаемой версии этого руководства или в наших таблицах поддержки браузеров.
Что он делает
Традиционно в типографике контроль пространства между словами, известный как track , был важным элементом дизайна страницы. Нечеткое отслеживание приводит к тому, что страницы превращаются в и , что снижает удобочитаемость. Риверинг — это явление, когда пустое пространство образует вертикальные столбцы вниз по странице. Это имеет тенденцию привлекать взгляд читателя вниз по странице, а не через нее. С другой стороны, тугое скрепление ухудшает разборчивость, поскольку читатели напрягаются, чтобы разобрать слова в целом. Мы склонны читать слова как единицы сами по себе, а не как цепочки символов. Жесткое отслеживание затрудняет это.
Это имеет тенденцию привлекать взгляд читателя вниз по странице, а не через нее. С другой стороны, тугое скрепление ухудшает разборчивость, поскольку читатели напрягаются, чтобы разобрать слова в целом. Мы склонны читать слова как единицы сами по себе, а не как цепочки символов. Жесткое отслеживание затрудняет это.
word-spacing дает контроль над дорожкой текста.
Возможные значения
word-spacing могут быть указаны в любых единицах длины. Единицы длины обсуждаются в нашем разделе о значениях. Для более плотной дорожки можно указать отрицательный интервал между словами .
Кроме того, word-spacing можно указать как normal .
Значения по умолчанию
word-spacing по умолчанию нормальный .
Это передается по наследству?
Расстояние между словами элемента такое же, как и у его родительского элемента. Установка word-spacing элемента на normal отменяет любой унаследованный word-spacing .
Советы и предложения
Как и в случае между буквами , рекомендуется относительное, а не абсолютное расстояние между словами . Подробнее см. в нашем разделе о значениях длины.
высота строки
Поддержка браузера
Получите информацию о поддержке браузера для высоты строки в загружаемой версии этого руководства или в наших таблицах поддержки браузеров.
Что он делает
Свойство line-height устанавливает расстояние между соседними строками. Строго говоря, расстояние находится между базовыми линиями соседних линий. Базовая линия — это воображаемая горизонтальная линия, на которой располагаются такие символы, как A, B и т. д. Такие буквы, как y, опускаются ниже базовой линии до спуск строчка.
В традиционной типографике пространство между строками обозначается как интерлиньяж (произносится как металл). Свойство line-height позволяет управлять интерлиньяжем.
Если вам интересно, это произносится как интерлиньяж, потому что интерлиньяж традиционно использовался в строках для разделения строк текста. Наборщик «ведет» текст. Рад, что ты спросил?
Возможные значения
line-height могут быть указаны несколькими способами, кратными, процентными, единицами длины или с использованием ключевого слова нормальный .
Multiples
Высота строки может быть указана как кратная размеру шрифта элемента. Кратные числа — это просто числа без единиц измерения. Например, при размере шрифта 10pt и высоте строки 1.2 расстояние между базовой линией соседних строк будет 1,2x10=12pt.
Проценты
В нашем разделе о процентах подробно рассматриваются процентные значения.
Процентные значения для line-height рассчитываются как процент от font-size элемента. Таким образом, когда 90 162 высота строки 90 163 указывается в виде процентного значения, происходит умножение, аналогичное тому, которое мы видели выше в Multiples. Фактор 1,2, который мы видели выше, переводится как процент 120%.
Фактор 1,2, который мы видели выше, переводится как процент 120%.
При размере шрифта 12 пунктов и высоте строки 200% результирующая высота строки (расстояние между базовыми линиями) составляет 12x2=24 пункта.
Длина
В нашем разделе о значениях подробно рассматриваются значения длины.
Вместо того, чтобы устанавливать кратное текущему размеру шрифта, значения длины назначают конкретное значение для высоты строки. Это значение может быть относительным значением, таким как em или ex, или абсолютным значением, таким как pt или cm.
Подробнее об использовании относительной и абсолютной длины см. в разделе о значениях длины.
normal
Кроме того, высота строки может быть указана как normal . Это переопределяет унаследованные значения.
Значения по умолчанию
Если значение line-height не указано или не унаследовано, line-height элемента равно normal .
Это передается по наследству?
высота строки элемента наследуется от элемента, который его содержит. Однако есть несколько усложняющих факторов, о которых следует помнить. Следующее входит в сферу трейнспоттеров, поэтому не стесняйтесь игнорировать его.
Если высота строки указана как кратная, то дочерний элемент наследует фактор, а не результирующее значение. В приведенном выше примере мы видели, что размер шрифта , размер шрифта , равный 10 пт, с высотой строки , , равной 1,2, дает расстояние 12 пт между базовой линией соседних строк. Теперь дочерний элемент будет наследовать значение line-height , кратное 1,2, а не значение line-height, равное 12 точкам. Таким образом, если дочерний элемент имел размер шрифта 8pt, результирующие line-height этого элемента будет 1.2x8=9pt, а не 12pt высоты строки родительского элемента.
С другой стороны, если высота строки элемента указана в процентах или как значение длины, любой дочерний элемент наследует значение , а не кратное.
Советы и предложения
Как и в случае с другими свойствами, которые могут принимать относительные и абсолютные значения, взгляните на наше обсуждение значений длины в разделе значений, чтобы узнать, когда подходит каждый тип.
вертикальное выравнивание
Поддержка браузера
Получите информацию о поддержке браузером вертикального выравнивания в загружаемой версии этого руководства или наших таблицах поддержки браузеров.
Что он делает
Элементы часто располагаются на одной строке или выстраиваются горизонтально по всей странице. Свойство vertical-align позволяет контролировать, как элементы выравниваются по вертикали на странице.
Возможные значения
vertical-align могут быть указаны либо одним из набора ключевых слов, либо процентными значениями.
Ключевые слова
вертикальное выравнивание можно указать с помощью одного из набора ключевых слов. Эти ключевые слова работают одним из двух различных способов. Одна группа ключевых слов работает относительно родительского элемента, а другая работает относительно строки, в которой появляется элемент. Во многих случаях это по сути одно и то же.
Одна группа ключевых слов работает относительно родительского элемента, а другая работает относительно строки, в которой появляется элемент. Во многих случаях это по сути одно и то же.
Значения ключевого слова, относящиеся к родительскому элементу:
-
базовая линия— выравнивает базовую линию элемента с базовой линией его родительского элемента. Если у элемента нет базовой линии, используется нижняя. -
посередине— выравнивает вертикальную среднюю точку элемента с базовой линией родителя плюс половина x-высоты родителя. -
sub— индексирует элемент. -
super— надстрочный индекс элемента. -
text-top— выравнивает верх элемента с верхом шрифта его родительского элемента. -
text-bottom— выравнивает низ элемента по низу шрифта его родительского элемента.
Значения ключевого слова, относящиеся к строке, в которой появляется элемент:
-
top— выравнивает верх элемента с верхом самого высокого элемента в строке, в которой он появляется.
-
низ— выравнивает низ элемента с базовой линией шрифта строки, на которой он появляется.
Процентные значения
Указание vertical-align в виде процентного значения приводит к довольно сложной ситуации. Базовая линия элемента приподнята над базовой линией его родительского элемента. Насколько? На этот процент элемента высота строки .
Например, {vertical-align: 20%} с элементом, который имеет line-height 10pt, базовая линия элемента будет поднята на 2 пункта выше базовой линии его родительского элемента.
Можно опустить базовую линию элемента ниже базовой линии его родителя, используя отрицательные процентные значения.
Значения по умолчанию
Если значение вертикального выравнивания не установлено, вертикальное выравнивание элемента равно базовый уровень .
Это передается по наследству?
вертикальное выравнивание не наследуется.
Советы и предложения
Значения в процентах — хороший способ управления тем, как изображения и другие нетекстовые элементы выравниваются с текстом.
текстовый отступ
Поддержка браузера
Получите информацию о поддержке браузером для текстового отступа в загружаемой версии этого руководства или в наших таблицах поддержки браузеров.
Что он делает
Традиционно во многих документах первая строка каждого абзаца имеет небольшой отступ. text-indent позволяет управлять отступом или выступом первой строки любого элемента.
Возможные значения
text-indent могут быть указаны как в процентах, так и в виде значений длины. Смотрите наш раздел о значениях для подробного описания каждого из них.
Вы можете контролировать отступ, задав text-indent отрицательные значения, однако разные браузеры могут обрабатывать отрицательные значения по-разному.
Когда используется процентное значение, отступ или выступ представляет собой процент от ширина родительского элемента .
Значения по умолчанию
Если для свойства text-indent не задано или не унаследовано значение, ни отступ, ни выступ не применяются, по существу свойство устанавливается равным 0.
Унаследовано ли оно?
Элемент имеет тот же отступ, что и его родительский элемент.
Советы и предложения
Строка не является элементом как таковым и может изменяться в зависимости от ширины страницы (окна). Свойство text-indent влияет только на первая строка элемента. Чтобы сделать отступ для всего абзаца или другого элемента, вы можете
- поместить его в цитату
блока(это то, что делает большинство инструментов HTML, но это противоречит правилу таблицы стилей отделять внешний вид от содержимого, и поэтому этого следует избегать, если текст с отступом на самом деле не является кавычкой) - используйте свойство
margin, чтобы задать левое поле - использовать свойство
paddingдля получения аналогичного эффекта - используйте свойство
leftдля установки левой позиции абзаца
Свойство margin следует рекомендовать, так как именно для этого оно и существует.
Обратите внимание, что не всем элементам можно присвоить свойство text-indent . Только блочные элементы имеют отступ текста. Дополнительные сведения о блочных элементах см. в разделе о селекторах типов.
text-align
Поддержка браузера
Получите информацию о поддержке браузером text-align в загружаемой версии этого руководства или наших таблицах поддержки браузеров.
Что он делает
text-align позволяет указать, как содержимое элемента должно быть выровнено. text-align можно применять только к блочным элементам. Дополнительные сведения о блочных элементах см. в разделе о селекторах типов.
Возможные значения
text-align может быть одним из
-
left -
справа -
центр -
выравнивание(для двойного выравнивания текста слева и справа)
Браузеры не обязаны поддерживать значение по ширине и обычно обрабатывают по ширине так же, как по левому краю . (Для языков с письмом справа налево, таких как арабский, они могут трактовать
(Для языков с письмом справа налево, таких как арабский, они могут трактовать по ширине как по правому краю .)
Значения по умолчанию
Для свойства text-align нет значения по умолчанию. Задача браузера — определить, как должен быть выровнен текст, если выравнивание не указано в таблице стилей. Это может быть определено системой письма или предпочтениями пользователя.
Это передается по наследству?
Элемент наследует выравнивание своего родительского элемента.
Советы и предложения
Когда для элемента задано text-align , выравнивание затрагивает содержимое элемента . Например,
table {text-align: center}
центрирует содержимое таблицы, а не саму таблицу в ее родительском элементе. На самом деле, поскольку text-align наследуется, фактическое содержимое ячеек таблицы должно отображаться по центру.
Чтобы центрировать сам элемент, либо центрируйте содержимое его родительского элемента с помощью text-align , либо используйте свойства left-margin и right-margin , установив для каждого значения auto .
Выравнивание содержимого элемента относительно ширины элемента, а не всей страницы.
Хотя полное выравнивание текста на бумаге является строгим соглашением, которое, как обычно считается, способствует удобочитаемости, это не всегда верно в Интернете. Поскольку определить разрывы строк для полностью выровненного текста, который не «река», далеко не просто, «быстрый и грязный» подход к этой проблеме, который используют многие браузеры, часто делает страницы менее разборчивыми, чем текст с выравниванием по левому краю. Если удобочитаемость является серьезной проблемой (особенно для больших блоков текста), значение оправдывать не рекомендуется.
направление
Поддержка браузера
Получите информацию о поддержке браузера для направления в загружаемой версии этого руководства или наших таблицах поддержки браузера.
Что он делает
В CSS2 появилось свойство direction . направление определяет основное направление текста. В ряде систем письма, в отличие от римской системы, используемой в западноевропейских языках, текст течет справа налево. Это свойство позволяет явно указывать направление.
В ряде систем письма, в отличие от римской системы, используемой в западноевропейских языках, текст течет справа налево. Это свойство позволяет явно указывать направление.
Возможные значения
Направление может быть либо rtl , либо ltr .
-
rtlозначает, что текст должен располагаться справа налево -
ltrозначает, что текст должен располагаться слева направо
Значения по умолчанию
Если значение направление не задано, значение по умолчанию равно ltr .
Это передается по наследству?
Элемент наследует направление своего родительского элемента.
unicode-bidi
Поддержка браузера
Получите информацию о поддержке браузером unicode-bidi в загружаемой версии этого руководства или в наших таблицах поддержки браузеров.
Что он делает
Это специальная область CSS2, в которую нам не нужно углубляться. Если вы работаете с юникодными двунаправленными шрифтами, вы, вероятно, знаете о связанных с этим проблемах. Короче говоря, это свойство помогает контролировать направленность текста Unicode.
Если вы работаете с юникодными двунаправленными шрифтами, вы, вероятно, знаете о связанных с этим проблемах. Короче говоря, это свойство помогает контролировать направленность текста Unicode.
Возможные значения
unicode-bidi может быть одним из
-
нормальный -
встроенный -
переопределение биди
Значения по умолчанию
Если значение unicode-bidi не задано, значением по умолчанию является нормальный .
Это передается по наследству?
Элемент не наследует unicode-bidi своего родительского элемента.
Настройка межстрочного интервала — WordPress — CSS
21 марта 2018 г. | CSS, WordPress среда
Вот видео, которое поможет вам при настройке межстрочного интервала в текстовых областях на вашем сайте WordPress. Вот класс CSS и инструкции о том, как легко улучшить внешний вид/интервал.
Стенограмма видео
Всем привет! Счастливой среды WordPress. Меня зовут Кори Эштон, и сегодня я собираюсь поболтать со многими новичками, которым может быть интересно узнать больше о CSS.
В частности, если ваши строки абзаца очень переполнены или если какой-либо шрифт или текст на вашей странице действительно немного перекрываются, особенно на мобильном устройстве. Как вы решаете это внутри CSS?
Если вы интересуетесь CSS в целом и пытаетесь узнать о нем, у меня есть целый плейлист, посвященный полезностям CSS для начинающих. Я помещу ссылку на этот плейлист в поле описания ниже. Обязательно ознакомьтесь с этим, потому что, надеюсь, это действительно поможет вам прояснить некоторые ресурсы и некоторые практические советы, когда вы работаете над этим.
Итак, позвольте мне показать вам пример того, о чем я говорю сегодня. Конкретно здесь. Вы можете видеть, что это немного трудно читать. В этой области просто не хватает отступов или пробелов. И особенно на экране размером с мобильный телефон, было бы неплохо, если бы это дыхание было немного больше, и люди могли бы легко его прочитать.
Конкретно здесь. Вы можете видеть, что это немного трудно читать. В этой области просто не хватает отступов или пробелов. И особенно на экране размером с мобильный телефон, было бы неплохо, если бы это дыхание было немного больше, и люди могли бы легко его прочитать.
Итак, что я собираюсь сделать прямо сейчас, это на мгновение щелкнуть правой кнопкой мыши. И не заморачивайтесь на все это добро. Это может показаться немного занудным, но в конце всего этого я дам вам совет, который поможет вам сделать это более простым способом.
А пока я щелкну правой кнопкой мыши и просмотрю эту область здесь. И я вижу, что на все это влияет абзац, немного заумного кода, класс здесь для абзаца. И я вижу, что здесь нет ничего обязательного в этой первой области, касающейся роста линга. Но вот прямо здесь. Так что я, позвольте мне посмотреть, могу ли я немного увеличить масштаб для вас здесь. Высота строки одна. Было бы действительно здорово, мы рекомендуем хотя бы 1.6. Вы видите, как это открылось и немного вздохнуло? Если вам нужно больше, чем это, вы можете сделать два. И это просто как бы дает вам двойной интервал, чтобы все действительно дышало немного больше. Это позволяет глазам легко читать абзац.
Вы видите, как это открылось и немного вздохнуло? Если вам нужно больше, чем это, вы можете сделать два. И это просто как бы дает вам двойной интервал, чтобы все действительно дышало немного больше. Это позволяет глазам легко читать абзац.
Так что действительно классный вариант есть. Я дам вам другую ссылку. Если вы никогда не возились и не играли в W3 Schools, это действительно классный ресурс для обучения. Это даст вам разные представления даже о том, что доступно внутри CSS, верно? Так что вы можете протестировать его здесь. Вы можете увидеть разницу, увидеть, как это просто, Боже, это действительно пересекается. Они показывают вам различные элементы, которые вы можете использовать. Вы можете сказать, что высота строки нормальная, высота строки, вот что такое 1,6, и, как вы видите, там написано «рекомендуется». Высота строки 80%. Это игра с процентами экрана. Но, к сожалению, особенно на мобильных устройствах, это не лучший вариант. Ты видишь, как здесь тесно. Ну, вы можете прийти сюда и немного повозиться с вещами, и получить представление о расстоянии. Итак, проверьте это. Вы действительно можете играть на этом экране. Измените цифры и просто нажмите «Выполнить». И вы можете видеть, как это влияет на вещи. Действительно круто. Один, Беги, видишь, как туго? Вы можете сделать это с любым из них. Просто снизьте его до 40%, бегите. Ох! Боже! Увидите это совпадение. Как-то безумно круто, да?
Итак, проверьте это. Вы действительно можете играть на этом экране. Измените цифры и просто нажмите «Выполнить». И вы можете видеть, как это влияет на вещи. Действительно круто. Один, Беги, видишь, как туго? Вы можете сделать это с любым из них. Просто снизьте его до 40%, бегите. Ох! Боже! Увидите это совпадение. Как-то безумно круто, да?
Ну, что я хотел сделать, так это показать вам, что, если вы уверенно работаете с CSS, конечно, инструменты, которые я только что вам показал, позволяют вам только как бы протестировать, чтобы увидеть, какой класс div, или какой элемент влияет на этот фрагмент контента на вашей странице. Таким образом, вам все равно придется зайти в свой пользовательский блок CSS или в таблицу стилей, чтобы перезаписать, в основном, то, что сделал ваш разработчик или что сделал автор темы.
Но если все это так, Кори, какого черта ты говоришь? У меня есть действительно классный ресурс, бесплатный плагин, который поможет вам написать программный код. Это делает это для вас в основном.

 36em;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
/* margin-left отдельно для IE6-7 */
//margin-left: 0;
}
36em;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
/* margin-left отдельно для IE6-7 */
//margin-left: 0;
}

 36em */
letter-spacing : -.36em;
font-size : 0;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
letter-spacing: normal;
font-size : 14px;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
36em */
letter-spacing : -.36em;
font-size : 0;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
letter-spacing: normal;
font-size : 14px;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
 36em */
word-spacing: -.36em;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
word-spacing: normal;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
36em */
word-spacing: -.36em;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
word-spacing: normal;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}