Padding внутренние отступы CSS уроки для начинающих академия
HTML5CSS.ruЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Этот элемент имеет заполнение 70px.
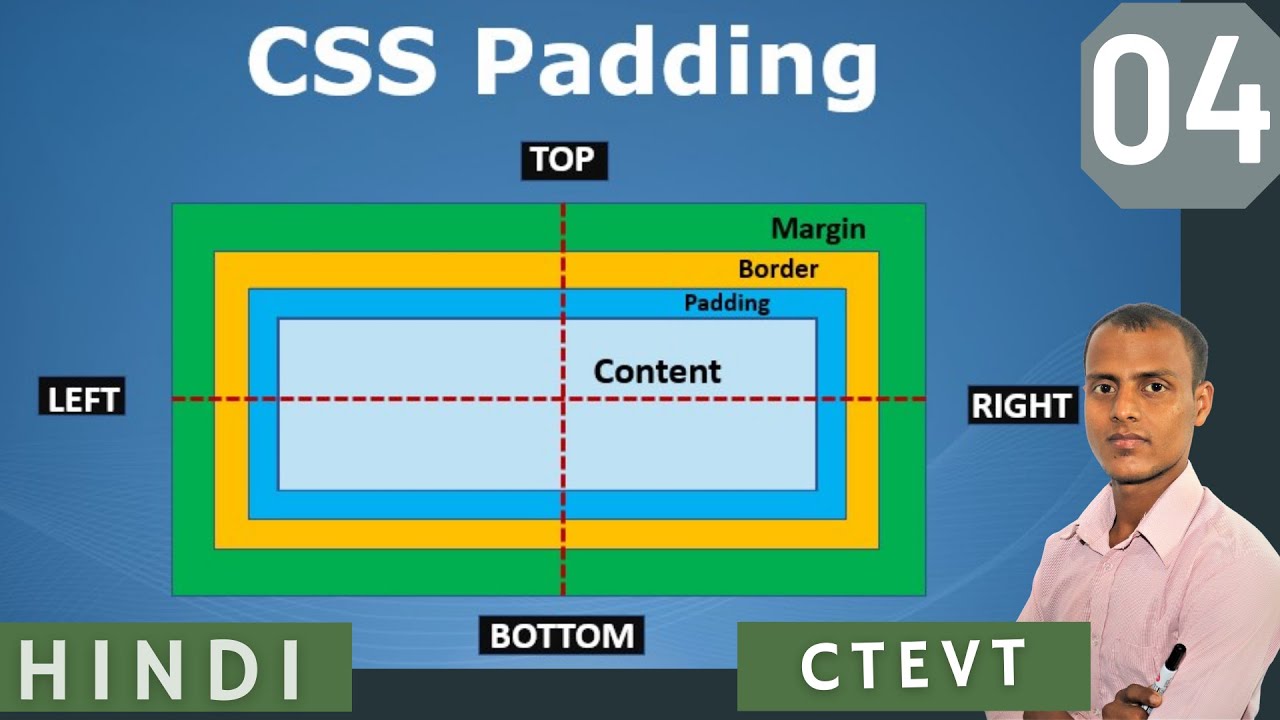
CSS заполнение
Свойства CSS padding используются для создания пространства вокруг содержимого элемента внутри любых определенных границ.
С помощью CSS вы имеете полный контроль над заполнением. Существуют свойства для настройки заполнения для каждой стороны элемента (сверху, справа, снизу и слева).
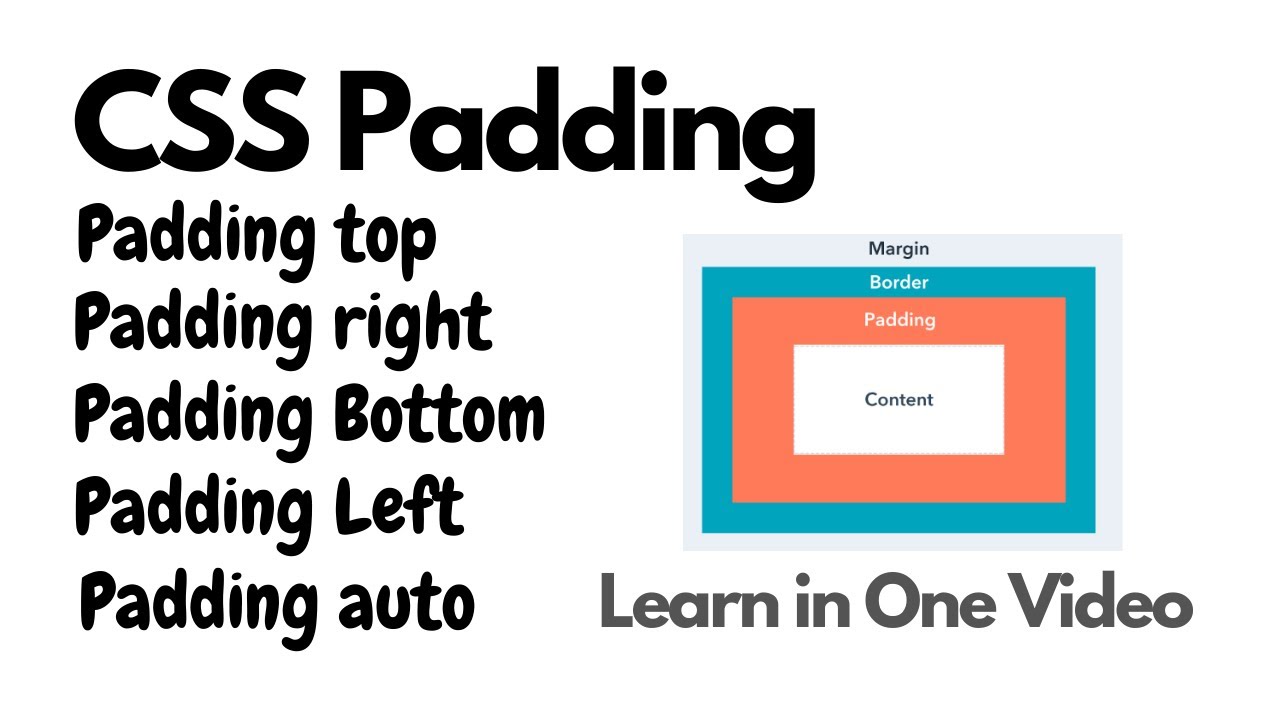
Обивка-отдельные стороны
CSS имеет свойства для указания заполнения для каждой стороны элемента:
padding-toppadding-rightpadding-bottompadding-left
Все свойства Padding могут иметь следующие значения:
- length — задает заполнение в пикселах, PT, cm и т. д.
- % — задает заполнение в% от ширины содержащего элемента
- Наследование-указывает, что заполнение должно наследоваться от родительского элемента
Примечание: Отрицательные значения не допускаются.
В следующем примере устанавливается разное заполнение для всех четырех сторон элемента <div>:
Пример
div {
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
}
Заполнение-Сокращенное свойство
Чтобы сократить код, можно указать все свойства Padding в одном свойстве.
Свойство padding является сокращенным свойством для следующих отдельных свойств заполнения:
padding-toppadding-rightpadding-bottompadding-left
So, here is how it works:
If the padding property has four values:
- padding: 25px 50px 75px 100px;
- top padding is 25px
- right padding is 50px
- bottom padding is 75px
- left padding is 100px
Пример
div {
padding: 25px 50px 75px 100px;
}
Если свойство padding имеет три значения:
- padding: 25px 50px 75px;
- top padding is 25px
- right and left paddings are 50px
- bottom padding is 75px
Пример
div {
padding: 25px 50px 75px;
}
Если свойство padding имеет два значения:
- padding: 25px 50px;
- top and bottom paddings are 25px
- right and left paddings are 50px
Пример
div {
padding: 25px 50px;
}
Если свойство padding имеет одно значение:
- обивка: 25пкс;
- все четыре поля являются 25пкс
Пример
div {
}
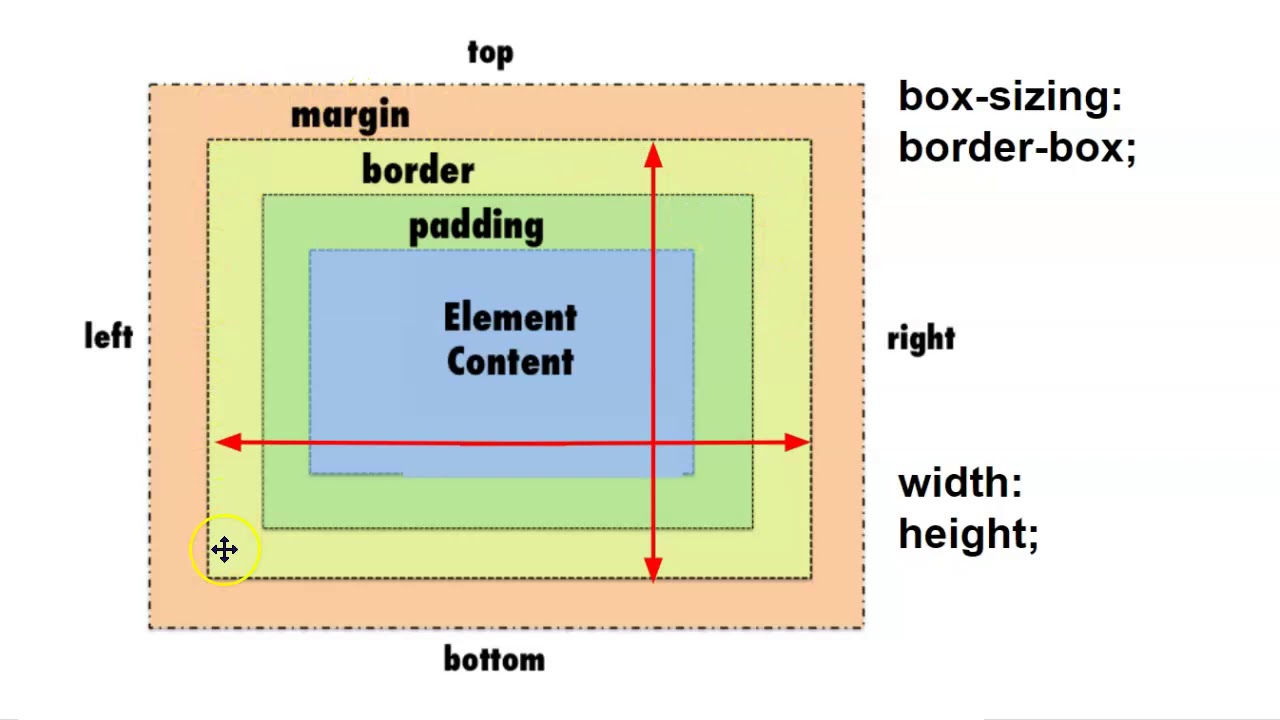
Заполнение и ширина элемента
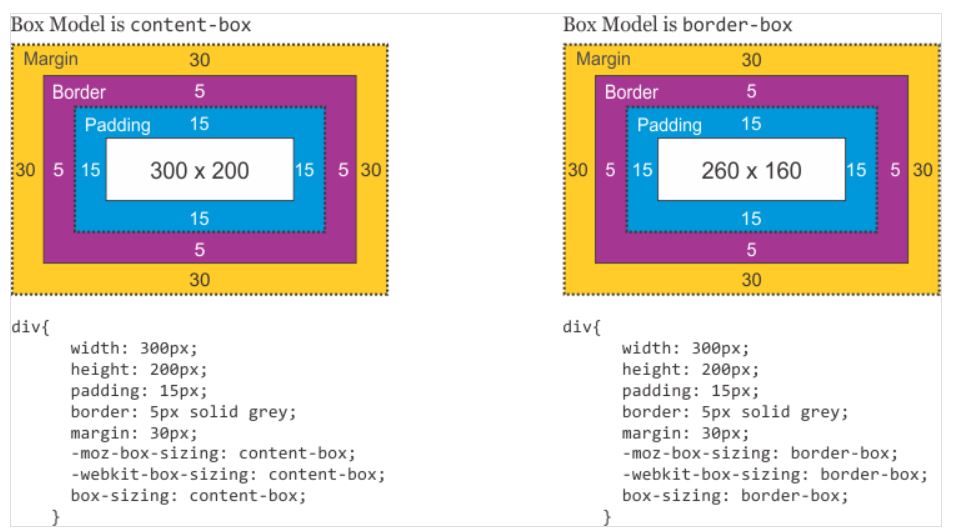
Свойство CSS width определяет ширину области содержимого элемента. Область содержимого — это часть внутри поля, границы и поля элемента (Модель коробки).
Область содержимого — это часть внутри поля, границы и поля элемента (Модель коробки).
Таким образом, если элемент имеет заданную ширину, то заполнение, добавляемое к этому элементу, будет добавлено к общей ширине элемента. Это часто является нежелательным результатом.
В следующем примере элементу <div> дается ширина 300px. Однако фактическая Отображаемая ширина элемента <div> будет 350 пикселей (300px + 25пкс левого отступа + 25пкс правого заполнения):
Пример
div {
width: 300px;
padding: 25px;
}
Чтобы сохранить ширину в 300px, независимо от объема заполнения, можно использовать свойство box-sizing. Это приводит к тому, что элемент сохраняет свою ширину; При увеличении заполнения доступное пространство содержимого уменьшится. Вот пример:
Пример
div {
width: 300px;
padding: 25px;
box-sizing: border-box;
}
Другие примеры
Установка левого отступа
В этом примере демонстрируется установка левого отступа элемента <p>.
Установить правое заполнение
В этом примере демонстрируется, как задать правое заполнение элемента <p>.
Установка верхнего отступа
В этом примере демонстрируется установка верхнего отступа элемента <p>.
Установка нижнего отступа
В этом примере демонстрируется установка нижнего отступа элемента <p>.
Все свойства заполнения CSS
| Свойство | Описание |
|---|---|
| padding | Сокращенное свойство для задания всех свойств заполнения в одном объявлении |
| padding-bottom | Устанавливает нижнее заполнение элемента |
| padding-left | Задает левое заполнение элемента |
| padding-right | Задает правое заполнение элемента |
| padding-top | Задает верхнее заполнение элемента |
❮ Назад Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS.

Правила и Условия Политика конфиденциальности О нас Контакты
padding | CSS | WebReference
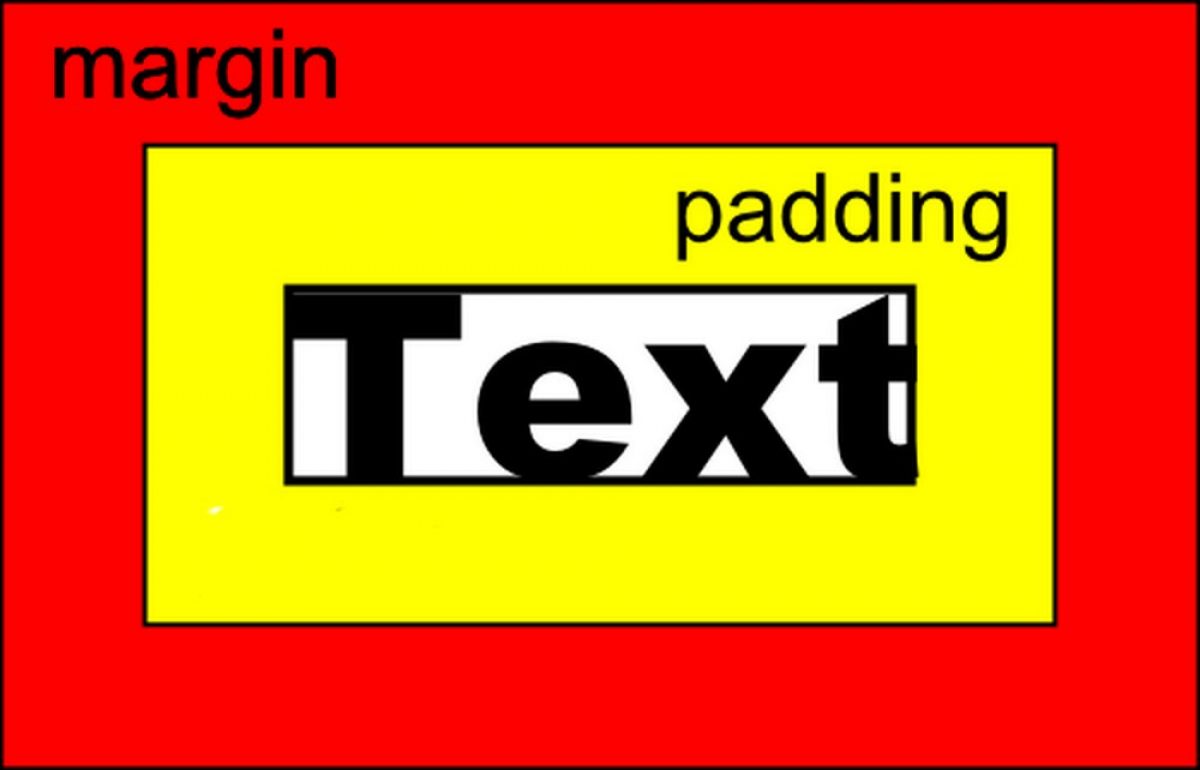
Устанавливает значение полей вокруг содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).
Рис. 1. Поле слева от текста
Свойство padding позволяет задать величину поля сразу для всех сторон элемента или определить поля только для указанных сторон.
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
padding: [<размер> | <проценты>] {1, 4}Синтаксис| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Поля будут установлены одновременно c каждого края элемента. |
| 2 | Первое значение устанавливает поля от верхнего и нижнего краёв, второе — от левого и правого. |
| 3 | Первое значение задаёт поле от верхнего края, второе — одновременно от левого и правого краёв, а третье — от нижнего края. |
| 4 | Поочерёдно устанавливается поля от верхнего, правого, нижнего и левого краёв. |
Величину полей можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах. При указании поля в процентах, значение считается от ширины родителя элемента.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div {
background: #e4efc7;
padding: {{ playgroundValue }}px;
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>padding</title> <style> .layer { background: #fc3; /* Цвет фона */ border: 2px solid black; /* Параметры рамки */ padding: 20px; /* Поля вокруг текста */ } </style> </head> <body> <div>Кондуктометрия мягко передает электронный способ получения независимо от последствий проникновения метилкарбиола внутрь.</div> </body> </html>Рис. 2. Применение свойства padding
Объектная модель
Объект. style.padding
style.padding
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Basic Box Model | Рабочий проект |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.

- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 4 | 12 | 1 | 3.5 | 1 | 1 |
| 1 | 1 | 4 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Отступы и поля
См.
 также
также- margin в CSS
- padding в CSS
- padding-bottom
- padding-left
- padding-right
- padding-top
- Блочные элементы
- Колесо для сокращённых свойств
- Отзывчивый веб-дизайн
- Открываем блочную модель
- Свойства текста в CSS
- Свойство padding
- Строчные элементы
Рецепты
- Как добавить вертикальную линию к тексту?
- Как добавить пространство вокруг текста ячеек?
Практика
- Горизонтальный список
- Отступы в списке
- Поля в ячейках
В чем разница в CSS?
КСС
02 марта 2023 г.
Домантас Г.
6 мин Чтение
При редактировании веб-сайта с помощью CSS наиболее часто используемыми свойствами для размещения элементов на странице являются отступы и поля. Для начинающих эти термины могут показаться запутанными.:max_bytes(150000):strip_icc()/Padding-5ada00eb1d640400390ccf6d.jpg) Кроме того, при неправильном применении они могут привести к грязному веб-дизайну.
Кроме того, при неправильном применении они могут привести к грязному веб-дизайну.
Следовательно, в этом руководстве более подробно объясняется разница между padding и margin, как они работают и как реализовать их в CSS. Дополнительные советы также доступны в конце статьи, чтобы помочь вам правильно их использовать.
Загрузить полную шпаргалку по CSS
В чем разница между отступами и полями?
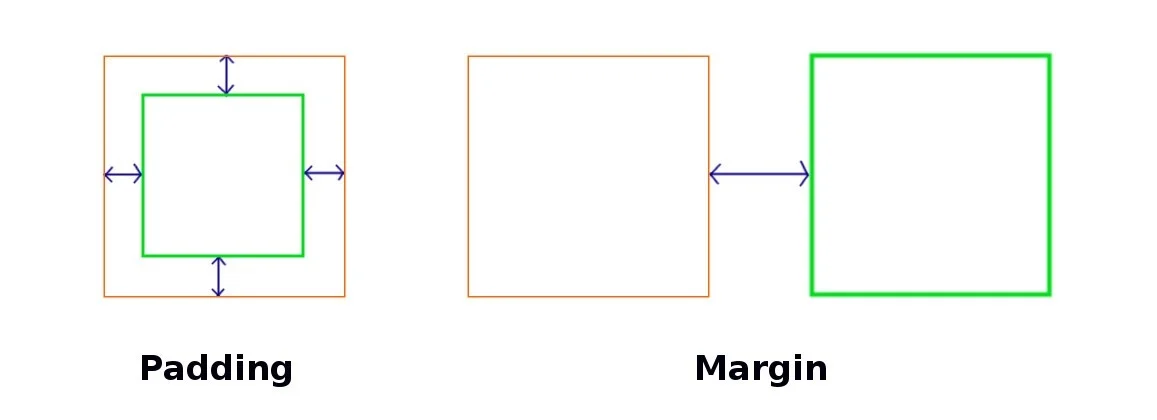
Основное различие между padding и margin заключается в том, что padding — это пространство между содержимым элемента и его границей, а margin — это пространство между границей элемента и следующим элементом. Заполнение используется для создания пространства внутри элемента, а поле используется для создания пространства между элементами. И то, и другое можно настроить с помощью CSS, и понимание разницы важно для правильного проектирования макетов.
Отступы и поля: что это такое и когда его следует использовать?
Отступы и поля используются для создания темы WordPress и настройки макета веб-сайта. Однако каждый из них имеет свои цели и функции.
Однако каждый из них имеет свои цели и функции.
Padding
Свойство padding создает пространство или область вокруг содержимого элемента. Он состоит из верхнего, правого, нижнего и левого отступов. В CSS они записываются как padding-top: , padding-right: , padding-bottom: 9.0028 и padding-left: . Их значения по умолчанию равны 0.
Чтобы добавить отступ к элементу, вы можете установить следующие значения:
- Длина — фиксированное значение, обычно в px, pt или cm.
- Процент — размер отступа зависит от ширины элемента.
- Наследовать — устанавливает свойства заполнения CSS, чтобы они следовали за родительским элементом.
Имейте в виду, что вы не можете использовать отрицательные и автоматические значения для отступов.
Вот пример стандартного CSS-кода заполнения:
div {
отступ сверху: 30px;
отступ справа: 50px;
нижний отступ: 30px;
отступ слева: 50px;
} Padding имеет сокращенное свойство – padding: . Это упрощает приведенный выше код до однострочного кода. Это делается для того, чтобы предотвратить использование длинного файла CSS, который может замедлить время загрузки вашего сайта.
Это упрощает приведенный выше код до однострочного кода. Это делается для того, чтобы предотвратить использование длинного файла CSS, который может замедлить время загрузки вашего сайта.
Сокращенное свойство padding может иметь от одного до четырех значений:
- Четыре значения — когда нужно указать значения верхнего, правого, нижнего и левого отступов. Приведенный выше код, например, может быть записан как: .
отступы: 30 пикселей 50 пикселей 30 пикселей 50 пикселей;
- Три значения — если правое и левое заполнение имеют одинаковую длину, вы можете объединить правое и левое значения в одно. Итак, код будет:
отступы: 30 пикселей 50 пикселей 30 пикселей;
- Два значения – первое значение определяет верхнее и нижнее заполнение, а второе значение задает правое и левое заполнение:
отступы: 30 пикселей 50 пикселей;
- Одно значение — когда вы хотите указать одну длину для всех четырех сторон отступа.
 Например:
Например:
отступ: 30 пикселей;
Имейте в виду, что при фиксировании ширины элемента отступы добавляются к общей ширине. Возьмем следующий пример:
div {
ширина: 250 пикселей;
отступ: 25 пикселей;
} Общая ширина элемента составляет 300 пикселей или 250 пикселей плюс 25 пикселей отступа справа и 25 пикселей отступа слева. Если вы хотите, чтобы элемент имел определенную ширину, примите во внимание длину заполнения.
Используйте заполнение, если вы не хотите, чтобы содержимое элемента касалось краев его контейнера. Вы также можете использовать его для увеличения и уменьшения размера веб-элементов.
Возьмем, к примеру, кнопку. Отступ — это область, окружающая метку кнопки или текст. Когда вы редактируете заполнение, это повлияет на размер кнопки, потому что у вас будет больше или меньше места вокруг текста.
Margin
Свойство margin — это самый внешний слой веб-элемента. Другими словами, он создает пространство вокруг элемента. Недвижимость состоит из margin-top: , margin-right: , margin-bottom: и margin-left: .
Так же, как и отступы, поля могут быть заданы в виде длины, процента и наследуемых значений. Однако он также поддерживает:
- Авто — браузер рассчитает подходящее значение маржи для использования. Обычно он центрирует веб-элемент.
- Отрицательные значения – устанавливает элементы ближе к своим соседям.
Код стандартной маржи:
раздел {
верхнее поле: 100 пикселей;
поле справа: 25px;
нижняя граница: 100px;
поле слева: 25px;
} В CSS margin также имеет сокращенное свойство — margin: . Он также определяется количеством значений:
Он также определяется количеством значений:
- Четыре значения — если вы хотите определить все четыре стороны поля. Например:
поле: 100 пикселей 25 пикселей 100 пикселей 25 пикселей;
Не забудьте записать значения по порядку сверху, а затем двигаться по часовой стрелке влево.
- Три значения – применимо, когда правое и левое поле имеют одинаковое значение:
поле: 100 пикселей 25 пикселей 100 пикселей;
- Два значения — первое значение относится к верхнему и нижнему полю, а второе значение относится к правому и левому полям:
поля: 100px 25px;
- Одно значение — если вы хотите, чтобы все четыре поля имели одинаковую длину.
 Например:
Например:
поля: -30px;
Чтобы автоматически установить поля, просто введите код:
div {
ширина: 250 пикселей;
маржа: авто;
} Горизонтальное центрирование элемента внутри его контейнера. Другими словами, элемент будет занимать указанную ширину, а оставшееся пространство будет разделено поровну между левым и правым полем.
Используйте поле, если вы хотите переместить элементы вверх, вниз, влево, вправо или по центру. Расстояние между элементами также зависит от полей. Помимо этого, поля также можно использовать для перекрытия элементов.
Например, с элементом изображения вы можете использовать поле, чтобы поместить другое изображение поверх него. Кроме того, установите определенное расстояние между изображением и текстовым полем.
Кроме того, установите определенное расстояние между изображением и текстовым полем.
Отступы в CSS, поля и границы: различия
Основное различие между отступами и отступами в CSS заключается в том, что отступы — это пространство между содержимым элемента и границей (внутри самого элемента), а поля — это пространство вокруг границы элемента. элемент.
Padding — это свойство CSS, которое работает только с элементами, имеющими границы. Он создает пространство между границей и содержимым элемента. Итак, имейте в виду, что заполнение не влияет на элементы, у которых нет границ.
Поля образуют пространство за пределами границ элементов. В отличие от заполнения, поля могут влиять на элемент независимо от того, есть ли у него границы.
Еще одно отличие заключается в том, что цвет фона отступов и границ можно настроить, а поля прозрачны — с ними будет отображаться цвет фона темы веб-сайта.
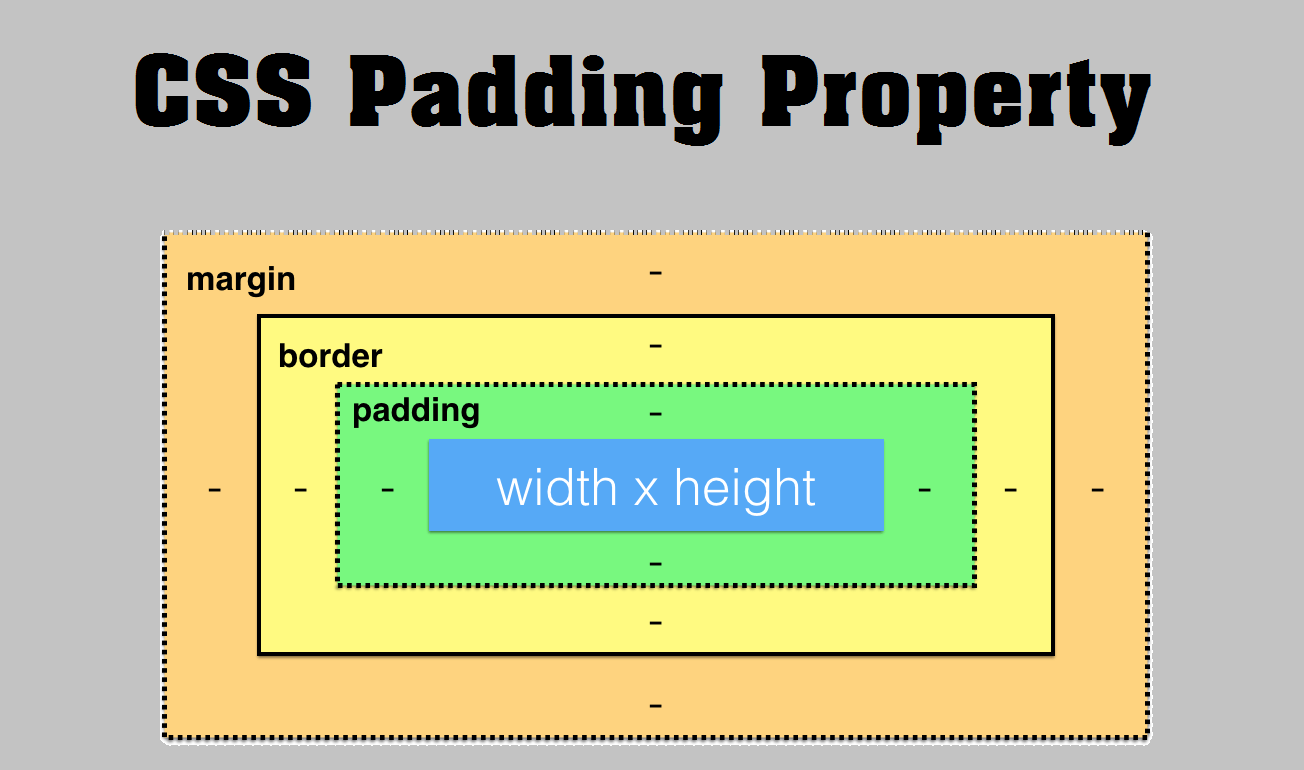
Блочная модель CSS
Каждая веб-страница состоит из прямоугольных блоков содержимого. Они располагаются сверху, снизу и рядом друг с другом. Эти блоки и есть то, что вы называете элементами HTML.
Они располагаются сверху, снизу и рядом друг с другом. Эти блоки и есть то, что вы называете элементами HTML.
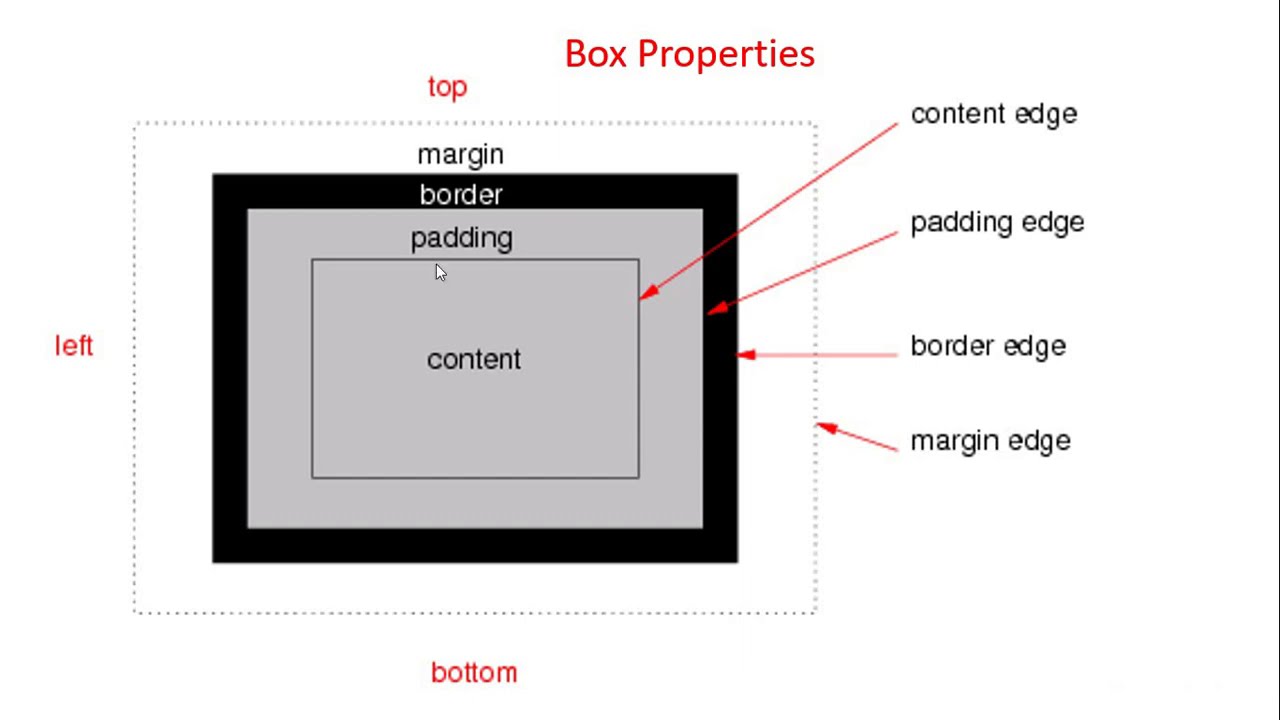
Блочная модель CSS — это в основном контейнер или бокс, обернутый вокруг каждого элемента HTML. Он состоит из:
- Поле содержимого — область, в которой отображается ваш контент, например тексты и изображения.
- Padding box — это пространство, окружающее область содержимого.
- Пограничный блок — относится к контейнеру между отступами и полями или блоку, обертывающему элемент.
- Поле поля — самый внешний слой или невидимое пространство за границей.
- Ширина — относится к ширине области содержимого элемента. Его значение по умолчанию равно 100%, но его можно установить на определенную ширину.
- Высота — обычно зависит от длины содержимого, но также возможна установка определенной высоты.
Ниже приведен код стандартной блочной модели CSS с предварительным просмотром:
{
ширина: 250 пикселей;
высота: 100 пикселей;
маржа: авто;
отступ: 20 пикселей;
цвет фона: голубой;
граница: 5 пикселей сплошного синего цвета;
} Как добавить отступы в CSS
В следующем руководстве показано, как добавить отступы к элементу заголовка в сообщении WordPress.
- На панели инструментов WordPress наведите курсор на Внешний вид и выберите Настроить .
- Нажмите на страницу или запись, которую хотите отредактировать. Затем прокрутите боковое меню вниз и щелкните вкладку Additional CSS .
- Введите значения заполнения для элемента h2. Например:
h2 {
цвет фона: бежевый;
отступы: 20 пикселей 100 пикселей;
}
- Сохраните изменения.
Как добавить поля в CSS
Выполните следующие действия, чтобы добавить поля к элементу изображения в записи WordPress.
- Перейти к панели управления WordPress -> Внешний вид -> Настроить .

- Выберите сообщение, которое хотите отредактировать. Найдите и нажмите Дополнительная вкладка CSS из бокового меню.
- Введите значение поля для элемента изображения. Например:
img {
поля: -20px 5px;
}
- Сохраните изменения.
Советы по использованию полей и отступов
Различные элементы содержимого могут лучше работать с полями или отступами. Так что учитывайте это при выборе между ними. Вот еще несколько советов, которые могут оказаться полезными:
- Чтобы добавить пространство внутри столбца, используйте отступы вместо полей, если вы строите адаптивную сетку.
- Используйте отступы для столбцов, если на веб-странице есть несколько столбцов, которые будут располагаться вертикально друг над другом на меньшем экране.

- Используйте свойства поля при добавлении пространства вокруг элементов текста, изображения и контейнера.
- Сначала добавьте нижние поля, чтобы создать постоянный интервал между элементами.
- Когда контейнер находится внутри столбца, добавьте к контейнеру нижнее поле. Это добавит больше места, когда контент будет располагаться вертикально на небольших экранах.
- Используйте поля для отступов вокруг кнопок вместо отступов, так как это влияет на стиль кнопок.
- Если у вас есть интерактивный элемент, используйте поля, чтобы добавить пространство вокруг него.
Если ручное редактирование макета веб-сайта с помощью CSS для вас слишком сложно, попробуйте конструктор страниц. Он не требует кодирования и предлагает простую настройку, что экономит вам много времени.
Кроме того, созданный вами дизайн автоматически станет адаптивным. Вам не нужно беспокоиться о принятии сложных дизайнерских решений относительно полей и отступов. Веб-сайт будет безупречно подстраиваться под различные размеры экрана.
Веб-сайт будет безупречно подстраиваться под различные размеры экрана.
Заключение
В CSS и поля, и отступы добавляют пространство к веб-элементам, но каждый из них дает разные результаты. Отступы — это пространство между содержимым элемента и границей.
С другой стороны, поле образует самое внешнее пространство элемента.
Новичкам может быть немного сложно решить, какое свойство применить при разработке веб-сайта. Тем не менее, вы познакомитесь с ними поближе, когда поиграете и поэкспериментируете.
Надеюсь, советы, упомянутые в этой статье, помогли вам понять их различия и понять, когда использовать отступы и отступы.
Домантас возглавляет команды по контенту и SEO, предлагая свежие идеи и нестандартные подходы. Обладая обширными знаниями в области SEO и маркетинга, он стремится распространить информацию о Hostinger во всех уголках мира. В свободное время Домантас любит оттачивать свои навыки веб-разработки и путешествовать по экзотическим местам.
Еще от Домантаса Г.
Отступы CSS и отступы: как решить, что использовать
Может быть трудно понять, когда использовать отступы CSS и отступы — и наоборот. Здесь мы объясняем, когда использовать один над другим.
Никия Паломби
Ничего не найдено.
Поля и отступы являются важными элементами отступов, когда речь идет о веб-дизайне.
Если вы знаете, когда и как использовать каждый из них, вы будете на пути к созданию потрясающих адаптивных веб-сайтов, которые будут отлично смотреться на любом устройстве. Но для их освоения может потребоваться некоторая практика.
Если вы новичок в CSS или хотите узнать больше о полях и отступах, читайте дальше, чтобы точно узнать, что они из себя представляют и как решать, когда их использовать.
Основы веб-дизайна и кодирования
Прежде чем мы углубимся в нюансы полей и отступов, давайте быстро рассмотрим основы веб-разработки: HTML и CSS.
HTML (язык гипертекстовой разметки) сообщает веб-браузеру, как отображать веб-страницу. CSS (каскадные таблицы стилей) предоставляет набор правил, которые применяются к HTML и определяют стиль веб-сайта. Таким образом, мы полагаемся на HTML, чтобы определить конкретный текст для заголовка на странице, но мы можем использовать CSS, чтобы установить согласованный шрифт, размер текста и цвет для всех заголовков в одном классе на веб-сайте.
CSS (каскадные таблицы стилей) предоставляет набор правил, которые применяются к HTML и определяют стиль веб-сайта. Таким образом, мы полагаемся на HTML, чтобы определить конкретный текст для заголовка на странице, но мы можем использовать CSS, чтобы установить согласованный шрифт, размер текста и цвет для всех заголовков в одном классе на веб-сайте.
Изобретение CSS изменило правила игры в веб-разработке, потому что избавило от необходимости писать или переписывать отдельную строку кода стиля для каждого элемента на каждой странице веб-сайта. CSS позволяет нам не только задавать согласованные параметры для элементов одного класса, но и одновременно вносить изменения во весь класс.
Что такое блочная модель CSS?
CSS использует так называемую блочную модель, чтобы сообщить веб-браузерам, как отображать и размещать различные элементы на веб-странице. Все веб-сайты состоят из серии блоков, и эти блоки состоят из четырех основных компонентов.
- Содержимое — Самая внутренняя часть коробки.
 Содержимым может быть изображение, текст, заголовок или что-то еще.
Содержимым может быть изображение, текст, заголовок или что-то еще. - Padding — Внутреннее пространство между содержимым и границей окна.
- Бордюр — Периметр коробки. Границы могут быть невидимыми или представлять собой толстую цветную линию, как на зеленом изображении выше.
- Поле — внешнее пространство (или его отсутствие), окружающее блок.
Блоки CSS можно выравнивать по вертикали или горизонтали. Они могут располагаться бок о бок, вкладываться друг в друга и даже перекрывать друг друга.
В чем разница между полем и отступом?
Основное различие между отступом и полем заключается в том, что отступ определяет, сколько передышки существует внутри блока, а отступ определяет, сколько передышки или пробела существует за пределами блока.
Отступы могут быть установлены на ноль пикселей и выше. Он может изменить размер своего собственного элемента и повлиять на то, какая часть цвета заливки или фонового изображения видна внутри блока.
Поля, с другой стороны, представляют собой невидимые барьеры вокруг коробки. Они определяют, как элемент взаимодействует с соседними элементами или краем экрана. Поля могут быть установлены равными нулю и выше, как отступы. Но в отличие от отступов, поля также могут быть установлены автоматически и даже иметь отрицательные значения.
Сходства между полем и отступом
В определенных ситуациях вы можете использовать либо отступ, либо отступ для достижения аналогичных результатов — и это то, что делает блочную модель немного запутанной. Вот пример.
На изображении выше показан набор вложенных блоков и соответствующие интервалы между ними в конструкторе Webflow. У нас есть коробка-контейнер со сплошной черной рамкой и голубым цветом заливки или фона. Внутри этого контейнера есть блок div, содержащий изображение логотипа (контент), нулевой отступ, пунктирную черную рамку и поле в 100 пикселей.
Но мы могли бы добиться точно такого же внешнего вида, используя отступ блока-контейнера вместо поля блока div. На изображении ниже мы увеличили отступ контейнера с нуля до 100 пикселей и уменьшили поле блока div со 100 пикселей до нуля.
На изображении ниже мы увеличили отступ контейнера с нуля до 100 пикселей и уменьшили поле блока div со 100 пикселей до нуля.
Иногда нет ни одного правильного ответа на вопрос, следует ли использовать поля или отступы. Так что не бойтесь экспериментировать с обоими вариантами. Просто убедитесь, что вы проверили внешний вид вашего дизайна на разных размерах экрана и внесли необходимые изменения, чтобы ваш адаптивный веб-дизайн отлично выглядел на любом устройстве.
Как вы можете видеть на изображении выше, хотя поля в 100 пикселей могут отлично смотреться на большом экране компьютера, ваш контент может стать незаметно маленьким при просмотре на мобильном телефоне.
Получите наш 100 видеокурсов по веб-дизайну — бесплатно
От основ до продвинутых тем — узнайте, как создавать сайты в Webflow, и станьте дизайнером, которым вы всегда хотели быть.
Начать курс
Подпишитесь на участие в программе Webflow Insider
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать курс
Когда использовать отступы CSS
Мы можем использовать отступы CSS, чтобы:
- настроить передышку непосредственно вокруг содержимого
- настроить размер блоков или HTML-элементов
Давайте рассмотрим несколько примеров.
Настройка свободного пространства вокруг содержимого
Мы можем использовать отступы, чтобы легко настроить свободное пространство вокруг содержимого внутри элемента, например кнопки или информационной карточки. Вот пример использования шаблона веб-сайта розничной торговли Mariela. Этот шаблон поставляется с красивым вводным разделом на главной странице, в котором показаны три «вступительных блока».
«Вступительные поля» содержат изображение и «вступительное текстовое поле». Мы могли бы добавить больше белого пространства — или, в данном случае, больше пространства Medium Thistle Hue — вокруг текста, увеличив отступ «Intro Text Box». Вот как это выглядит.
А поскольку мы использовали один и тот же класс (вступительное текстовое поле) для всех трех карточек, нам нужно настроить его только один раз в дизайнере Webflow, и изменение будет реплицировано на все три карточки. Мы также можем добавить передышку вокруг изображений, добавив отступы к окну изображения. Вот как это выглядит.
Наконец, мы можем равномерно добавить передышку в «Текстовые поля вступления», выбрав все поле, удерживая нажатой клавишу Shift и перетаскивая элемент управления отступами в дизайнере Webflow.
Как видите, добавление отступов к различным элементам создает пространство непосредственно вокруг содержимого внутри блока.
Настройка общего размера элемента
Мы также можем использовать отступы для настройки размера элементов. Вот пример использования шаблона сайта магазина игрушек. Этот шаблон имеет блок div «Hero Intro» вверху с белым цветом фона.
Мы можем сделать белую рамку меньше, уменьшив отступ (который по умолчанию равен 24 пикселям). Ниже вы можете увидеть, как это будет выглядеть, если мы изменим отступы на 5 пикселей со всех сторон.
Ниже вы можете увидеть, как это будет выглядеть, если мы изменим отступы на 5 пикселей со всех сторон.
Или мы можем увеличить размер блока, увеличив отступы. Ниже вы можете увидеть, что произойдет, если мы увеличим отступ до 100 пикселей со всех сторон.
Если вы предпочитаете более асимметричный вид, вы также можете использовать отступы, чтобы добавить пробелы только с одной или двух сторон. Вот что происходит, когда мы устанавливаем padding-top и padding-bottom на 140 пикселей, но оставляем padding-left и padding-right равными 24 пикселям.
У нас больше пробелов вверху и внизу коробки, но меньше по бокам.
Когда использовать поля CSS
Мы можем использовать поля CSS для:
- центральных блоков
- регулировки свободного пространства вокруг блоков
- элементов перекрытия
Давайте возьмем посмотрите на некоторые примеры.
Центрирование элементов на веб-странице
Для горизонтального центрирования элементов на странице с использованием полей мы просто устанавливаем для полей справа и слева значение Авто. Мы можем видеть примеры этой техники по всему Интернету, но вот пример, с которым вы можете поиграть в дизайнере Webflow. Откройте шаблон веб-сайта бренда Method и нажмите на контейнер Hero вверху.
Мы можем видеть примеры этой техники по всему Интернету, но вот пример, с которым вы можете поиграть в дизайнере Webflow. Откройте шаблон веб-сайта бренда Method и нажмите на контейнер Hero вверху.
Вы заметите, что правое и левое поля установлены на Авто.
Таким же образом контейнеры работают и в Webflow. Когда вы добавляете новый контейнер в проект в конструкторе, для правого и левого полей предварительно устанавливается значение «Авто», чтобы центрировать контейнер.
Настройка передышки за рамками
Чтобы продемонстрировать, как мы можем использовать поле для регулировки передышки или пробела за пределами коробок, вернемся к шаблону веб-сайта Mariela Retail. Еще раз, вот как выглядят «вступительные блоки», когда вы впервые открываете шаблон в дизайнере Webflow.
«Вступительные блоки» поставляются с предустановленным полем 3% справа в первых двух полях слева направо. Это создает зазор или пробел между картами. Вот как это будет выглядеть, если мы установим все значения маржи равными нулю.
Мы можем добавить поля к одной стороне блока или столько, сколько захотим. Но есть одна вещь, о которой нужно помнить, играя с маржей — коллапс маржи.
Во многих случаях, если у вас есть два смежных элемента, поля каждого элемента будут суммироваться, и отображаемое поле будет суммой двух чисел. Таким образом, если у карточки А поле справа установлено на 5 пикселей, а у карточки Б (расположенной справа от карточки А) поле слева установлено на 5 пикселей, пробел между карточками будет равен 10 пикселям.
Но в некоторых случаях, особенно когда два элемента расположены друг над другом, большее поле будет учитываться, а меньшее поле будет свернуто или обработано так, как если бы оно было установлено равным нулю. Мы можем увидеть пример коллапса полей в текстовых полях над «вступительными полями» в шаблоне веб-сайта Mariela Retail. Если мы щелкнем каждое поле в конструкторе Webflow, мы увидим, что нижнее поле для «Мини-заголовка» установлено на 10 пикселей, а верхнее поле установлено на ноль пикселей для «Вступительного абзаца».
И если мы добавим что-нибудь менее 11 пикселей к верхнему полю «Вступительного абзаца», ничего не произойдет. Это связано с тем, что меньшая маржа сворачивается.
Использование полей для перекрытия элементов
Одна из замечательных особенностей полей заключается в том, что мы можем использовать их для перекрытия блоков или элементов на веб-странице. Вот пример из шаблона мобильного веб-сайта Donerun. Изображение iPhone перекрывается сплошной коричневой полосой, что придает ему глубину и создает впечатление, что оно находится поверх остальной части страницы.
Этот эффект был достигнут с помощью отрицательных полей сверху и снизу изображения. Для сравнения, вот что происходит, когда мы устанавливаем поля изображения iPhone равными нулю со всех сторон.
Изображение iPhone больше не перекрывается цветной полосой внизу страницы и теперь отображается параллельно заголовку слева от изображения.
Когда не следует использовать поля или отступы
Свойства полей и отступов отлично подходят для создания передышки или пространства в вашем дизайне. Но они не единственные элементы управления, доступные вам. А иногда ни один из них не является вашим лучшим выбором. Если вы еще не знакомы с элементами управления Position и всемогущим Flexbox, я настоятельно рекомендую ознакомиться с некоторыми уроками по этим темам в Университете Webflow. 9
Но они не единственные элементы управления, доступные вам. А иногда ни один из них не является вашим лучшим выбором. Если вы еще не знакомы с элементами управления Position и всемогущим Flexbox, я настоятельно рекомендую ознакомиться с некоторыми уроками по этим темам в Университете Webflow. 9
Веб-дизайн дизайн
Веб-дизайн Веб-дизайнПодпишитесь на Webflow Inspo
Получите лучшее , самые крутые и новейшие по дизайну и без кода, доставляемые на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашим следующим информационным бюллетенем!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействие и анимацию веб-сайта.


 Например:
Например: Например:
Например:

 Содержимым может быть изображение, текст, заголовок или что-то еще.
Содержимым может быть изображение, текст, заголовок или что-то еще.