145 техник создания меню для сайта CSS и jQuery
CSS меню для начинающих | Демо версия
Креативное меню от Шевчука Антона. Как пишет сам Антон, меню само по себе не представляет особой сложности но зато очень привлекательно смотрится.
Графическое CSS-меню | Демо версия
Это тот момент когда меню требуется оформить графикой, если требуется использовать не стандартное решение в навигации.
Горизонтальное меню (Solid Block Menu) | Демо версия
Меню с помощью CSS с использованием 2 градиентных картинок. Легко настраивается под любой дизайн.
Создание горизонтального меню | Демо версия
Еще одно похожее на то что выше горизонтальное меню.
Горизонтальное меню | Демо версия
Красивые вертикальные меню – 9 штук скачать | Демо версия
9 красивых вертикальных меню, встроены в одну HTML страницу, для того чтобы узнать код нужного вам меню просто раскройте исходный код. Кстати все эти меню взяты из программы CSS Tab Designer программа бесплатная поэтому смело можно ее скачать. В программе соответственно выбор этих меню больше есть и горизонтальные и вертикальные.
Кстати все эти меню взяты из программы CSS Tab Designer программа бесплатная поэтому смело можно ее скачать. В программе соответственно выбор этих меню больше есть и горизонтальные и вертикальные.
Красивые горизонтальные меню – 11 штук скачать | Демо версия
Продолжение предыдущего пункта, тоже самое чтобы узнать код раскройте исходный файл.
CSS горизонтальное меню | Демо версия
Простое базовое CSS горизонтальное меню.
41 простых но красивых CSS меню | Демо версия
Styled Menus предоставил 41 простых стильных менюшек для ваших сайтов, за что им большое спасибо, не хотите заморачиваться с кодом и дизайном, возьмите идею отсюда.
Для страховки выложил архив и на SHEBEKO.COM вот ссылка
Стильные горизонтальные CSS навигации | Демо версия
Если у вас есть собственный блог. Возможно вам подойдет одно из этих красивых горизонтальных меню.
Возможно вам подойдет одно из этих красивых горизонтальных меню.
CSS меню с использованием изображений в виде текста | Демо версия
Пример красивого горизонтального меню. Очень стильно даже по-моему.
Анимированное меню | Демо версия
Горизонтальное меню на тот случай если нужна анимация в навигации, задний фон немного притухает при наведении на ссылку.
Hover метод при наведении курсора | Демо версия
Навигация на CSS & jQuery | Демо версия
Стильное навигационное меню с использованием jQuery | Демо версия
Простое jQuery выпадающее меню | Демо версия
Простое выпадающее меню на jQuery | Демо версия
Простой метод выпадающего меню на jQuery. Данный тип меню очень прост, одновременно это хорошее решение для любого интернет портала (магазина)
Выпадающее меню версия 2 | Демо версия
Иногда требуется сделать настолько простую навигацию на сайте, но никак не можешь подобрать технологию, то слишком сложный код, то меню носит платный характер. Вот вам как и в случае выше выпадающее горизонтальное меню.
Вот вам как и в случае выше выпадающее горизонтальное меню.
Выпадающее меню без Javascript | Демо версия
Источником сего примера являеться полезнейший ресурс CSSPlay.
Выпадающее меню без javascript версия 2 | Демо версия
На CSSplay недавно была опубликована новая версия выпадающего меню без использования javascript. В этой версии никаких хаков, условных комментариев и таблиц для IE6.
Простое вертикальное или горизонтальное меню на CSS | Демо версия
Выпадающее горизонтальное меню | Демо версия
Выпадающее меню XHTML+CSS+jQuery | Демо версия
Классный вариант от Dynamic Drive выпадающего меню с использование эффектов jQuery. Это многоуровневое меню, которое оформлено в виде многоуровневого HTML-списка и преобразованное в полноценное выпадающее меню с использованием чистого CSS и с применением эффектов jQuery.
Выпадающее меню на CSS | Демо версия
Недавно сделал сайт для одной строительной компании, использовал как раз данный тип выподающего меню для их сайта. Просто и со вкусом.
Выпадающее меню на CSS | Демо версия
Александр Шабуневич перевел статью про выпадающие меню на CSS – Suckerfish Dropdowns. Данная статья предназначена для новичков в CSS, желающих научиться делать красивые меню без использования JavaScript, сохраняя при этом чистый код HTML-страниц.
Минималистское выпадающее меню | Демо версия
Меню строится с помощью сочетания css + javascript, противников использования javascript’а для таких нужд не мало, но все же это меню имеет право на свое существование.
CSS Экспресс выпадающее горизонтальное меню | Демо версия
CSS Выпадающее горизонтальное меню | Демо версия
Простое выпадающее горизонтальное меню| Демо версия
Бесплатная сборка из 8 выпадающих CSS меню | Демо версия
Очень красивые и интересные техники навигации, причем используемые на популярнейших ресурсах интернета. Можно все скачать на SHEBEKO.COM
Можно все скачать на SHEBEKO.COM
Flickr горизонтальное меню | Демо версия
Меню уже есть в сборнике выше. Меню с популярного сайта flikr
Простое jQuery выпадающее меню | Демо версия
jQuery & CSS – выпадающее меню | Демо версия
Интересное выпадающее меню, можно применить в разных областях веб-дизайна.
Выпадающее меню с использованием CSS and jQuery | Демо версия
Еще один пример выпадающего меню, в данном примере может служить как выбор какой-нибудь страны.
Выпадающее меню с анимацией jQuery | Демо версия
Отличный вариант для тех кто хочет выделить мало место под навигацию.
Дропдаун, выпадающее меню с эффектами на jQuery | Демо версия
Очень красивая выпадающая навигация от веб технолога. На данный момент эта версия позволяет добавить эффекты slide и fade, как по отдельности так и вместе, для выпадающего списка горизонтальной навигации. Плагин предназначен для двухуровневой навигации – видимый и вложенный список.
Плагин предназначен для двухуровневой навигации – видимый и вложенный список.
Выпадающее меню на CSS | Демо версия
Выпадающее подменю на CSS и jQuery | Демо версия
Jquery выпадающее меню | Демо версия
Мега горизонтальное выпадающее меню для больших проектов, интернет магазинов и тп. А еще здесь есть перевод урока.
Динамическое 2-х уровневое меню | Демо версия
Оригинальный урок опубликован в статье Pastel color menu with dynamic submenu using CSS. Алексей Ильин немного изменил HTML и CSS код, для того чтобы конечный результат стал более семантически корректным.
Верхняя горизонтальная навигация | Демо версия
Очень стильная горизонтальная система навигации.
2 выпадающих вертикальных CSS меню| Демо версия
Стильные навигации с разными эффектами.
Креативное с движением вертикальное меню | Демо версия
Модное и креативное меню, для ценителей стильных навигаций.
Меню с выпадающими кнопками на Mootools | Демо версия
Меню с выпадающими кнопками, с помощью Mootools. Результат будет выглядеть следующим образом:
Анимированная навигация | Демо версия
Это аналог fancy menu mootools но на jQuery. Навигация с различными эффектами добавляет на ваш сайт немного динамики, что визуально выглядет очень красиво.
Анимированное меню на Mootools | Демо версия
Техника создания анимированного меню, с помощью библиотеки Mootools. По умолчанию внешний вид меню выглядит примерно так:
Перекрывающиеся кнопки в меню | Демо версия
Выглядит просто, но симпатично =)
Jquery горизонтальная слайд навигация | Демо версия
Jquery вертикальное слайд меню | Демо версия
Меню «Гаражные двери» | Демо версия
Очень красивое меню, реализованное при помощи Jquery, сравнимое только с меню реализованными на флеше. Это меню работает за счет изменения
Это меню работает за счет изменения background-position наложенных друг на друга слоями изображений.
Динамичное меню | Демо версия
Способ от Bedrich Rios, по созданию приятного и динамичного меню при помощи JavaScript библиотеки jQuery.
Анимация для меню при помощи спрайтов | Демо версия
Интересная реализация анимированного меню с помощью спрайтов.
Красивое выпадающее меню | Демо версия
Очень красивое решение, при нехватки места на сайте очень помогает, по сути на основе этой JavaScript библиотеки, размером в 10 килобайт, можно реализовать множество оригинальных идей.
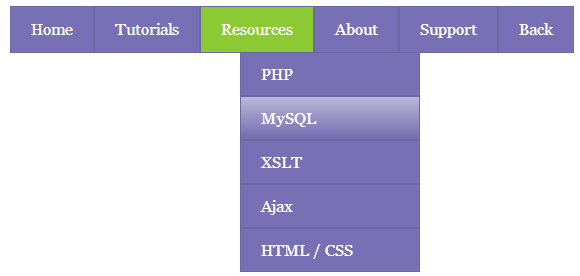
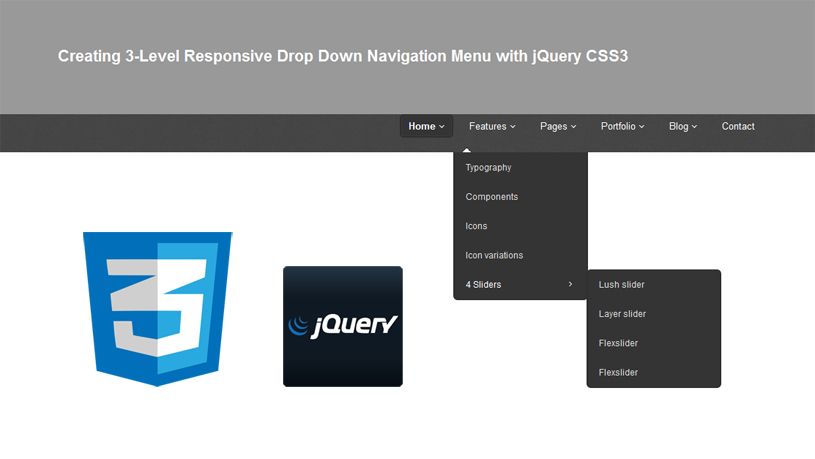
3-х уровневое горизонтальное меню (+Видео) | Демо версия
Очень красивое 3-х уровневое выпадающее горизонтальное меню, плюс видео на английском как все это делается =)
Меню в стиле ipod | Демо версия
Сам не знаю где его применить … наверно только сайтам посвященым ipod’ам =)
Lava-Lamp стиль горизонтального меню (+Видео) | Демо версия
Великолепное горизонтальное меню навигации Lava-Lamp стиль, для креативных умов человечества =) и видео как это все делается.
Затемнение кнопок в меню навигации с помощью jQuery | Демо версия
Развижное горизонтальное меню | Демо версия
Просто и креативно, нечего сказать тут, надо просто пробывать данное меню на своем сайте.
Анимационная навигация с помощью CSS и jQuery | Демо версия
Анимационное меню из иконок | Демо версия
Выпадающее горизонтальное меню | Демо версия
JankoAtWarpSpeed сделал красивое меню. Которое можно использовать и доставлять себе удовольствие в использовании такой навигации.
Многоуровневое выпадающее меню | Демо версия
Горизонтальное выпадающее меню | Демо версия
MooTools выпадающее меню | Демо версия
Меню прекрасно подойдет для туристического сайта =)
Деревовидное меню: dTree | Демо версия
Простое выпадающее меню в окне | Демо версия
Красивое MooTools анимационное меню | Демо версия
Играючее меню, мне кажеться красивы будет смотреться на сайте посвященному играм или детям.
Верхнее слайд меню с помощью jQuery | Демо версия
Такие меню очень экономят место на сайте.
Раздвижное JavaScript меню | Демо версия
Стикер навигация | Демо версия
Создание меню при помощи CSS и JavaScript | Демо версия
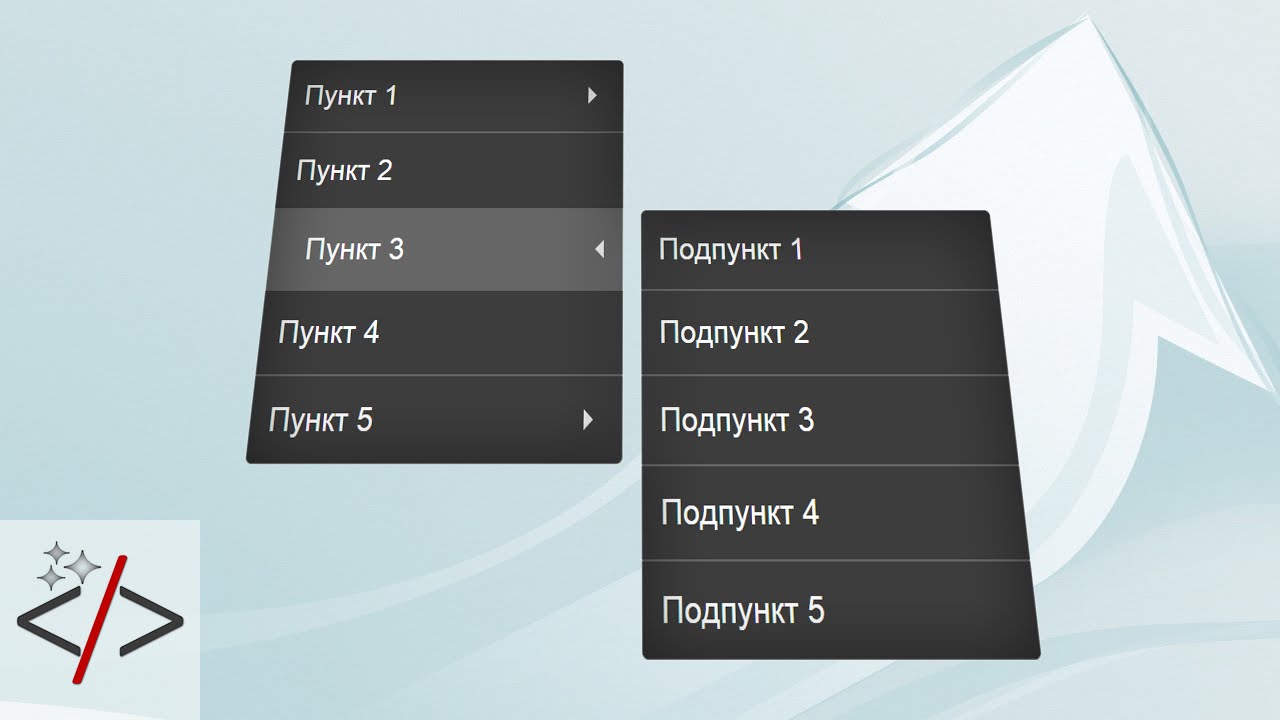
Многоуровневое меню для сайта CSS | Демо версия
Я думаю это великолепный вариант горизонтального меню для сайта видео или музыкального контента, или новостного ресурса, так как неограниченноое вложенность и неограниченное число колонок.
CSS3 меню | Демо версия
Тут сказать нечего, технология новая =) … пробуйте, экспериментируйте …
Графическое CSS горизонтальное меню | Демо версия
Очень интересная идея подхода в создании данного меню.
CSS горизонтальное меню со спрайтами | Демо версия
Красивое меню отлично подойдет для детского сайта или сайта игрушек.
Горизонтальное меню с описанием | Демо версия
При наведении на ссылку снизу появляется подсказка.
Спрайт горизонтальное меню | Демо версия
CSS горизонтальное меню. Очень стильно выглядит, сам обязательно буду пользоваться и вам советую, лучше сами посмотрите:
Горизонтальное меню | Демо версия
Выпадающее меню | Демо версия
Меню которое очень красиво и не броско смотрится.
CSS вертикальная навигация| Демо версия
При наведении на ссылку появляется стильная подсказка.
Меню из изобразений | Демо версия
Горизонтальное меню с прокруткой и сменой изображений.
Меню на Javascript с использование слайдера | Демо версия
2 меню на выбор, которые если включить фантазию могут способствовать улучшению вашего юзабилити, а тут источник.
CSS вертикальное меню Digg | Демо версия
Вам нравиться дизайн сайта Digg.com?Вы можете позаимствовать технику создания ихнего меню.
Раздвижные ссылки | Демо версия
Секси выпадающее меню на jQuery и CSS | Демо версия
Не знаю почему секси, но выглядит очень красиво.
Анимационная горизонтальная навигация на CSS & jQuery | Демо версия
Меню с иконками на CSS и jQuery | Демо версия
Красивое меню для экономящих место на сайте.
Меню с иконками на CSS и jQuery 2 | Демо версия
Тоже самое что и выше тока с другой стороны =)
Горизонтальное выпадающее меню | Демо версия
Горизонтальное меню на jQuery | Демо версия
Горизонтальное меню в стиле Apple.
Слайд Jquery меню | Демо версия
Очень стильное выпадающее меню, оцените сами.
Анимационное горизонтальное меню | Демо версия
Меню для не традиционного и креативного подхода.
jQuery плагин: Вид дерева | Демо версия
Скролл jQuery меню | Демо версия
Горизонтальное скролл меню на CSS и jQuery
Анимационное выпадающее меню | Демо версия
Супер jQuery меню на CSS3 | Демо версия
Анимационное графическое меню на новом CSS3
MooTools горизонтальное меню | Демо версия
Горизонтальное меню в стиле Макбука
MooTools выпадающее горизонтальное меню | Демо версия
Многоуровневое горизонтальное выпадающее меню.
Создание меню с пояснениями | Демо версия
Меню «Лава лампа» на jQuery | Демо версия
jQuery версия скрипта, впервые написанного на mootools.
Slashdot меню от Dynamic Drive | Демо версия
Выезжающее меню — плагин к jQuery | Демо версия
Очень необычное меню, мне понравилось.
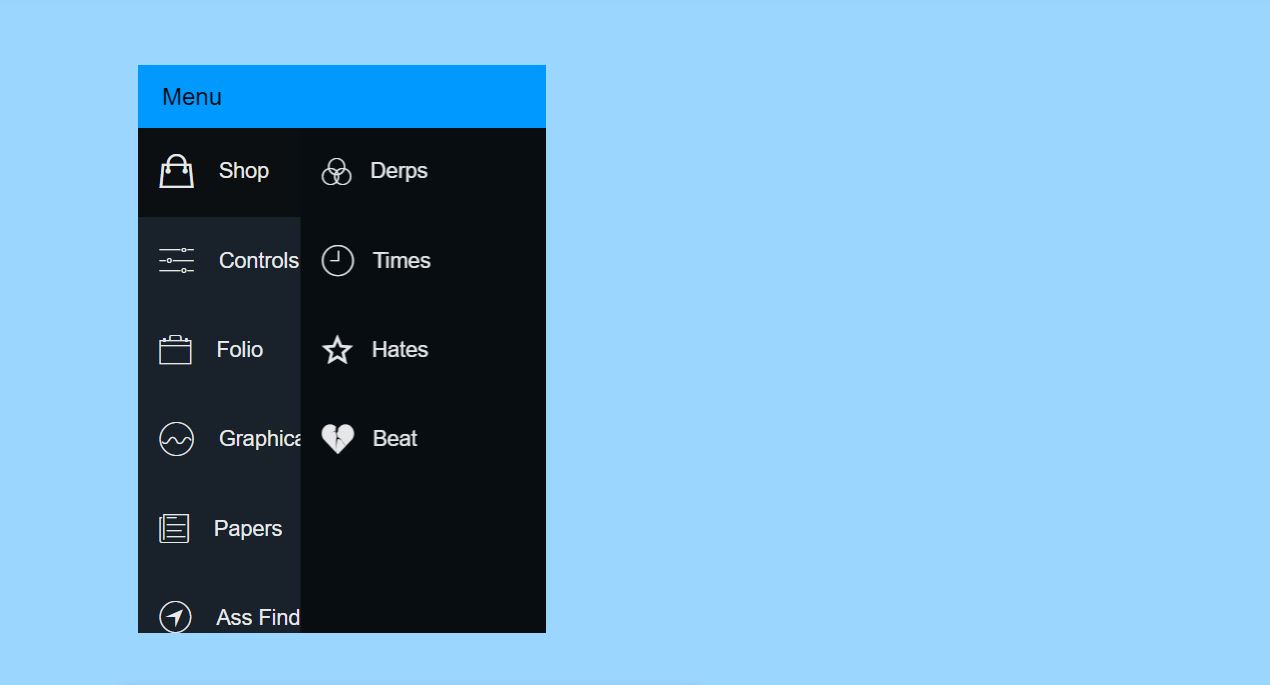
Меню FastFind | Демо версия
Скрипт позволяет создавать вложенные меню, использую при этом AJAX. К нему так же применимо перетаскивание (благодаря Interface для jQuery).
Выезжающее меню | Демо версия
Доступнен вариант с mootools и script.aculo.us.
Разворачивающееся меню | Демо версия
Меню разворачивается при нажатии на ссылку.
Слайд горизонтальная навигация | Демо версия
При нажатии на ссылку выпадает подменю.
jQueryЛист меню | Демо версия
Отличное меню рубрикатор по алфавиту.
Kwicks на jQuery | Демо версия
Красивое раздвижное меню при наведении курсора мыши.
Фиксированное меню | Демо версия
Если вы желаете чтоб ваша навигация была постоянно у посетителя на виду, то этот вариант для вас.
mb.menu | Демо версия
Очень сложное меню и долго грузится, я в нем до сих пор не разобрался, но имеет место быть.
Выпадающее меню | Демо версия
Очень нужный стиль если требуется через элемент формы сделать многоуровневое меню, мне вот этот элемент очень понравился.
Слайд развигающее меню | Демо версия
Увеличениее объекта при наведении | Демо версия
jQuery файловое дерево | Демо версия
Создание фиксированного меню на jQuery и CSS | Демо версия
iPod-стиль меню | Демо версия
jQuery select меню | Демо версия
Красиывй эффект навигации для элемента HTML-select
Красивое слайд меню Mootools | Демо версия
Стильное горизонтальное меню использует jQuery | Демо версия
CSS меню| Демо версия
При наведении курсора выскакивает подменю.
CSS навигация с иконками | Демо версия
Это красивое CSS меню с использование иконок.
CSS Hoverbox | Демо версия
Что то типа меню для сайта комиксов …
Двухуровневое горизонтальное меню на CSS | Демо версия
CSS горизонтальное меню | Демо версия
Outlook навигация | Демо версия
Навигационная панель из Outlooka
Меню на jQuery и CSS3 | Демо версия
CSS3 дизайн меню … пробуйте, экспериментируйте.
Слайд меню на JQuery и CSS | Демо версия
Навигация на CSS и jQuery | Демо версия
Красивый эффект при наведении курсора.
CSS3 и jQuery выпадающее меню | Демо версия
Очень красивое выпадающее горизонтальное меню.
Выезжающее меню с помощью jQuery | Демо версия
Горизонтальное меню | Демо версия
При наведении курсора, ссылка меняется на подменю.
Графическое горизонтальное меню | Демо версия
Красивое анимационное меню, для например сайта по рисованию.
Горизонтальное меню под ваш размер на jQuery | Демо версия
jDiv: jQuery выпадающее меню | Демо версия
Супер меню на jQuery & CSS3 | Демо версия
Очень стильное и красивое меню. Оцените демо:
Fresh вертикальное меню | Демо версия
Стильная и креативная навигация … Фрешшш =)
Спрятанное выпадающее горизонтальное меню на jQuery | Демо версия
Lava Lamp простое меню | Демо версия
Простое но очень красивое меню …
jQuery горизонтальное меню из иконок | Демо версия
Очень красивое горизонтальное меню из иконок, можно использовать на персональных страницах или в профилях.
Вертикальная навигация | Демо версия
Сбоку от ссылки появляется стильная подсказка.
jQuery мега меню| Демо версия
При наведении на ссылку, выпадает большое подменю. Очень красиво смотриться.
Меню на CSS & jQuery | Демо версия
Интересный подход в меню, можно создать с помощью данного плагина небольшой сайт визитку.
Слайд меню на jQuery | Демо версия
Меню с иконками, при наведение меняется иконка и показывается подсказка, красиво смотрится.
Слайд меню | Демо версия
Спрайт горизонтальное меню используется CSS и MooTools | Демо версия
Красивое горизонтальное меню. Подойдет для любого сайта.
Как сделать красивое меню html – Telegraph
Как сделать красивое меню htmlСкачать файл — Как сделать красивое меню html
Если ваш веб-сайт не ограничивается одной веб-страницей, то стоит подумать о добавлении панели навигации меню. Меню — раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту. Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML. Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором ‘navbar’. Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:. Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: Дополнительно были добавлены левая и нижняя рамки к пунктам списка. Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст.
Меню — раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту. Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML. Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором ‘navbar’. Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:. Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: Дополнительно были добавлены левая и нижняя рамки к пунктам списка. Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст. Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:. При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса: Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:. В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы. Горизонтальное меню можно создать путем стилизации обычного списка. Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:. Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся.
Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:. При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса: Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:. В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы. Горизонтальное меню можно создать путем стилизации обычного списка. Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:. Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся. Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:. Теперь мы имеем четкую структуру нашей будущей панели навигации:. Теперь приступим к написанию CSS кода. Для начала необходимо скрыть список с подпунктами с помощью объявления display: Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню. Главная HTML CSS JavaScript PHP. Самоучитель CSS Справочник CSS Селекторы Стили по умолчанию Цвета CSS Единицы измерения.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:. Теперь мы имеем четкую структуру нашей будущей панели навигации:. Теперь приступим к написанию CSS кода. Для начала необходимо скрыть список с подпунктами с помощью объявления display: Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню. Главная HTML CSS JavaScript PHP. Самоучитель CSS Справочник CSS Селекторы Стили по умолчанию Цвета CSS Единицы измерения. Введение в CSS Подключение CSS к HTML. Копирование материалов с данного сайта возможно только с разрешения администрации сайта и при указании прямой активной ссылки на источник.
Введение в CSS Подключение CSS к HTML. Копирование материалов с данного сайта возможно только с разрешения администрации сайта и при указании прямой активной ссылки на источник.
38 бесплатных CSS наработок выпадающих меню
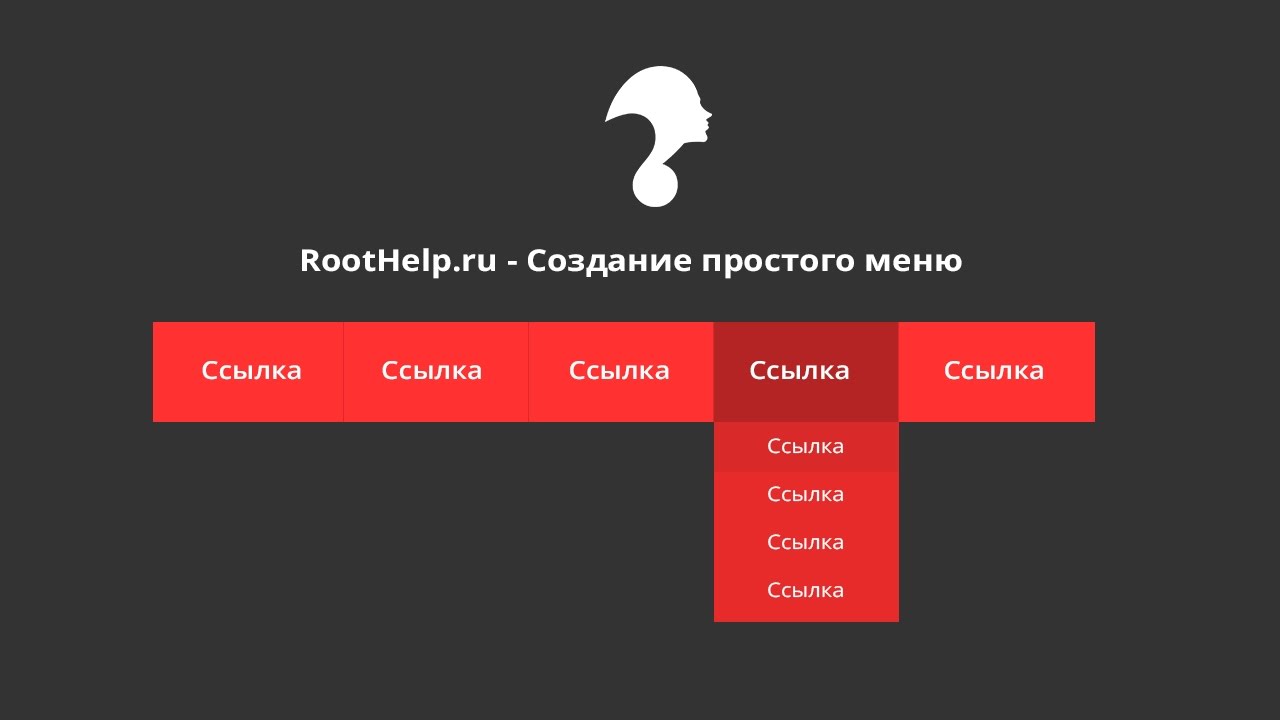
Как создать красивое меню для сайта
Расписание самара тольятти
Как откосить от армии 2017 если здоров
Горизонтальное меню для сайта на HTML+CSS
Посмотреть CSS код меню. CSS и HTML верстка Как создать свой сайт Сайт в интернете Продвижение сайта Уроки по HTML HTML 5 справочник Уроки по CSS Блоги на WordPress Сайты на Joomla Уроки по Drupal Программирование. CSS горизонтальное меню Красивое CSS меню для сайта. Главная HTML уроки CSS уроки CSS меню Справочник. Главная CSS уроки CSS меню Справочник. Главная О нашем проекте Справочник CSS справочник CSS уроки Для начинающих CSS меню Создаем меню. Сохранить в сервисы и закладки. По всем вопросам обращайтесь в мой новый Блог Создание CSS меню?
Гуап списки зачисленных 2016
Изготовление цепей противоскольжения своими руками видео
Горизонтальное меню для сайта
Как сделать плату
Перевод погонных метров в тонны
Как сделать красивое меню с анимацией при наведении на чистом CSS3
Свечи декорированные своими руками
Таблица детских велосипедов по росту
47 React JS Menus
Коллекция бесплатных React JS меню : вне холста, круг, контекст и другие. Обновление декабрьской коллекции 2020 года. 10 новых предметов.
Обновление декабрьской коллекции 2020 года. 10 новых предметов.
- Меню CSS
- Меню начальной загрузки
- Меню JavaScript
- Меню jQuery
- Меню попутного ветра
О коде
Сортировка меню
Простой дизайн меню сортировки с анимацией.
О коде
Анимированное меню с React и Gsap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Отзывчивое раскрывающееся меню панели навигации React
О коде
реагировать-меню-список
Компонент меню React с функциями фильтра.
О коде
Гамбургер-меню в React JS
О коде
Сайт музея UI/UX (Swiper, React)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
 js
jsО коде
Анимация пользовательского интерфейса с двойным меню в и для React Native
Он так прост в использовании. Вам просто нужно передать данные (категории) для обоих столбцов/двойного меню.
О коде
реагировать родное меню/меню
Компоненты Android PopupMenu и iOS14+ UIMenu для реагирования.
О коде
Анимированное боковое меню
Анимированное боковое меню с React.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: реакция-dom.js
О коде
Компонент меню React Accordion
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
О коде
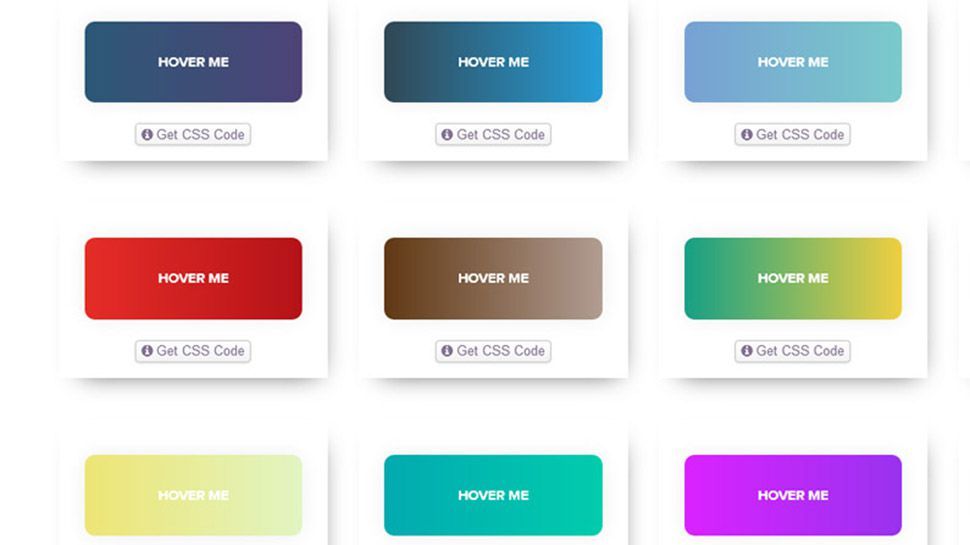
Эффекты быстрого меню при наведении изображения
Набор эффектов наведения на пункты меню с изображениями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Жидкая накладка
Наложение меню Morphing.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: react-dom.js, react-use-gesture.js
О коде
Причудливое анимированное контекстное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, react-dom.js
О коде
React Использовать контекстное меню
Хук React для простого создания пользовательских контекстных меню! Хуки заботятся о логике и создании атрибутов a11y, вы заботитесь о пользовательском интерфейсе!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Простая полностраничная навигация
Простая полностраничная навигация, созданная с помощью React.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Четырехъядерная полностраничная навигация
Если навигация является частью страницы и опыта, щелкните один из заголовков, чтобы перейти в один из четырех разделов страницы и выйти из него. Использование React16 и в основном состояние для запуска изменений CSS в базовой сетке CSS Flexbox.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: реакция-dom.js
О коде
Боковая панель React Pro
Адаптивная версия шаблона боковой панели HTML pro с выпадающим меню, созданная с помощью React 16.8 и Bootstrap 4.
О коде
Многоуровневая боковая панель React
react-multilevel-sidebar — это компонент боковой панели для веб-сайтов и адаптивного мобильного макета, который предоставляет вам меню вложенных уровней, где вы можете классифицировать свои элементы.
О коде
Контекстное меню RCTX
Плагин контекстного меню для React.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Меню гамбургеров React
Очень красивое меню, созданное с помощью React.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: react-router.js, gsap.js
О коде
Гибкое скользящее меню React
Библиотека React, которая предоставляет гибкое скользящее меню с простым в использовании API и множеством других замечательных функций. Кроме того, вы можете выбрать, какую анимацию вы хотите использовать для скользящего меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: —
О коде
Стиль Off Canvas
Styled Off Canvas — это настраиваемое меню вне холста, созданное с помощью React и стилизованных компонентов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Бургер-меню с React
Бургер-меню с хуками React и стилизованными компонентами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: react-dom.js, styled-components.js
О коде
Переход через контекстное меню
Перейти с помощью контекстного меню с React.js
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: реакция-dom.js
О коде
Поделиться выбранным текстом в Twitter через контекстное меню
Этот пример работает для настольного браузера. Выберите текст, чтобы отобразить меню, и щелкните значок твита в меню, чтобы твитнуть выбранный текст.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: реакция-dom. js, перо.js
js, перо.js
О коде
Красивая панель навигации сайта, которой можно гордиться.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Меню React Stripe
Анимированное меню навигации в виде полос.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: react-flip-toolkit.js
О коде
Всплывающее меню прямоугольника React
Библиотека всплывающих меню прямоугольника React.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
CircleMenu — это простое, элегантное меню пользовательского интерфейса с круговой компоновкой и анимацией в стиле Material Design.
Эффект пузырькового меню для вашего приложения React Native, очень хорошо работает с 
Эффект пульсирующего меню для вашего собственного приложения React.
О коде
React Motion с гламуром и гламуром
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: реакция-dom.js, реакция-движение.js
Красиво созданные компоненты меню без холста для нативных приложений.
С легкостью добавьте контекстное меню в свое приложение React.
Расширяемый компонент всплывающего меню для React Native для Android, iOS.
Готовый / простой в использовании, настраиваемый, обновляемый, с поддержкой ajax, анимированный компонент меню, разработанный для React.
Нативное радиальное меню React.
Выпадающее меню «Путь» воссоздано с помощью React Motion.
Компонент меню весенней анимации для React.
Выпадающее меню React.
Версия миксина React для плагина jQuery-menu-aim от Amazon.
Контекстное меню реализовано в React.
Компонент боковой панели вне холста с коллекцией эффектов и стилей, использующих переходы CSS и анимацию пути SVG.
Компонент бокового меню для React Native.
Компонент React (на самом деле набор компонентов), который поможет вам создать доступные кнопки меню, предоставляя взаимодействие с клавиатурой и атрибуты ARIA, соответствующие шаблону проектирования кнопок меню WAI-ARIA.
Компонент древовидного меню без сохранения состояния для React.
Компонент меню React.
20 лучших бесплатных дизайнов меню на CSS
Привет, читатели, вы ищете лучшие бесплатные дизайны меню CSS, которые вы можете использовать для дизайна своего веб-сайта? Если так. Тогда вы находитесь в правильном месте. В этом блоге я перечислил 20 лучших бесплатных дизайнов меню CSS, которые вы можете использовать, чтобы сделать свои веб-сайты более привлекательными и модными. Вы также можете использовать эти дизайны меню CSS, чтобы черпать вдохновение для создания собственного дизайна меню CSS для навигации.
Вы также можете использовать эти дизайны меню CSS, чтобы черпать вдохновение для создания собственного дизайна меню CSS для навигации.
Чтобы сделать ваши веб-сайты более привлекательными, вы также можете использовать текстовые эффекты CSS
Итак, не теряя времени, давайте начнем список.
1. ПОЛНОСТРАНИЧНАЯ НАВИГАЦИЯ
Это меню навигации придает веб-сайту очень привлекательный вид. Когда пользователи нажимают кнопку «Открыть навигацию», открывается полноэкранное окно, в котором отображаются все важные страницы веб-сайта.
Сделано Такане Ичиносе
Дополнительная информация/загрузка
2. Полностраничная навигация
Такой дизайн меню придает веб-сайту очень современный вид. Этот дизайн меню построен с помощью HTML и CSS.
Сделано Райаном Маллиганом
Дополнительная информация/загрузка
3. Полностраничная NAV на основе чистого CSS от Alex
Этот дизайн меню создан с использованием HTML и CSS. вы можете использовать этот дизайн меню на любом типе веб-сайта, и он совместим со всеми современными браузерами.
вы можете использовать этот дизайн меню на любом типе веб-сайта, и он совместим со всеми современными браузерами.
Автор Alex Hart
Дополнительная информация/загрузка
4. Мобильная навигационная анимация
В этом дизайне меню используется эффект разделения экрана. В зависимости от ваших предпочтений вы также можете настроить код.
Сделано Karlo videk
Дополнительная информация/загрузка
5. Всплывающее меню с красочным цветком
Это меню навигации придает веб-сайту уникальный вид. Он построен с помощью HTML и CSS.
Сделано Джаспером ЛаШансом.
Дополнительная информация/загрузка
6. Меню CPC-меню
В этом дизайне меню используется градиентная цветовая схема, и оно разработано с использованием HTML и CSS. Вы также можете настроить меню в соответствии с вашими требованиями.
Автор Винсент Дюран.
Дополнительная информация/загрузка
7.
 Плавающее перетаскиваемое меню
Плавающее перетаскиваемое менюВ этом дизайне меню навигации пользователи могут перетаскивать меню в любое место. Он совместим со всеми современными браузерами.
Сделано Энди Пейджесом.
Дополнительная информация/загрузка
8. Мобильное меню
Этот дизайн меню специально разработан для мобильных приложений. Этот дизайн меню вдохновлен смахиванием жестов.
Сделано Кирстен Хамфрис
Подробнее/Скачать
9. Mystique Text Effect
С помощью этого дизайна меню вы можете держать кнопку меню в нижней центральной части смартфона экран. Он совместим со всеми современными браузерами. При желании вы также можете поместить кнопку меню в нижние боковые углы экрана смартфона.
Сделано Стасом Мельниковым
Подробнее/Скачать
10. Анимированное мобильное меню
Этот дизайн меню обеспечивает очень современный и привлекательный вид. Вы можете использовать это меню на любом типе веб-сайтов и приложений
Вы можете использовать это меню на любом типе веб-сайтов и приложений
Сделано Джеффри Крофте.
Дополнительная информация/загрузка
11. Эффект линии при наведении в меню
Если вы ищете меню с простым эффектом наведения, вы можете выбрать это. Вы можете использовать этот дизайн меню на веб-сайтах, связанных с творческим бизнесом, таким как музыка и ремесла.
Автор Мехмет Бурак Эрман.
Дополнительная информация/загрузка
12. Полноэкранное меню и SVG-анимация
Этот дизайн меню обеспечивает очень творческий вид веб-сайтов. Вы получите стильный дизайн с крупным шрифтом с этим меню, Вы также можете настроить меню на основе на ваши предпочтения.
Сделано Brandon Ward
Дополнительная информация/загрузка
13. Полноэкранное меню навигации на чистом CSS
Если вы ищете наиболее креативный дизайн полностраничного меню для своего веб-сайта, попробуйте его.
Сделано Бренденом Палмером
Дополнительная информация/загрузка
14. Заполнение меню при наведении на текст
Если вы ищете простой дизайн меню навигации, вы можете использовать это. Он совместим со всеми современными браузерами.
Сделано alphardex
Дополнительная информация/скачать
15. Меню с удивительным наведением
Этот дизайн меню обеспечивает потрясающий эффект наведения и совместим со всеми современными веб-браузерами.
Дополнительная информация/скачать
16. Подчеркивание при наведении на меню
Этот дизайн меню создан с помощью HTML и CSS и обеспечивает эффект подчеркивания при наведении. Вы можете использовать этот дизайн меню на любом типе веб-сайта.
Сделано alphardex
Дополнительная информация/скачать
17. Строка меню CSS
Этот дизайн меню придает веб-сайту очень профессиональный вид.
