Где всё сложно с переносами строк. Вот все CSS- и HTML-хитрости для этого — CSS-LIVE
Перевод статьи Where Lines Break is Complicated. Here’s all the Related CSS and HTML. с сайта css-tricks.com для CSS-live.ru, автор — Крис Койер
Скажем, есть действительно длинное слово в каком-то тексте, у контейнера которого недостаточно ширины для него. Типичная причина этого — длинный URL, просочившийся в текст. Что происходит? Зависит от CSS. Как этот CSS управляет раскладкой и как он этим текстом распоряжается.
Вот как может выглядеть ситуация с не поместившимся текстом:
Текст, вылезающий из бокса — визуальная проблема.
Первое решение — overflow: hidden;, как этакий «лобовой» прием, чтобы не дать тексту (и чему угодно) высовываться. Но от этого пострадает доступность текста. В некоторых десктопных браузерах для выделения текста можно три раза кликнуть на нем мышью, но не каждый может об этом знать и не всегда такое возможно.
Название свойства «overflow» — «переполнение» — здесь весьма к месту, ведь именно оно, переполнение, у нас и происходит. Ещё есть
Ещё есть overflow: auto;, приводящее к горизонтальному скроллу. Иногда может и подойди, но наверняка вы тоже согласитесь, что обычно это решение неприемлемо.
Нам нужно, чтобы этот зараза длинный URL (или любой текст) разорвался, чтобы перенестись на следующую строку. Варианты есть! Для начала подготовим место, где мы будем со всем этим разбираться.
Экспериментальная площадка
Здесь я взял блок с содержимым, размер которого можно менять, и решил соединить его с разными CSS-свойствами и их значениями, которые можно включать/выключать, чтобы увидеть, как это влияет на содержимое.
Уверен, что этот список неполный и не идеальный. Это лишь некоторые из знакомых мне свойств.
See the Pen Figuring Out Line Wrapping by Максим (@psywalker) on CodePen.
Кувалда: word-break: break-all;
Позволяет словам разрываться везде. Свойство
Свойство word-break «решает» проблему:
p {
word-break: break-all;
}
В переписке по электронной почте fantasai пояснила, что это работает, поскольку свойство word-break меняет определение того, что считать словом
break-all по сути воспринимает любой текст как восточноазиатский, который может переноситься практически где угодно (кроме точек в конце предложений и закрывающих скобок). Значение keep-all, наоборот, воспринимает восточноазиатские иероглифы как буквы в слове, а не как целые слова.Прицельное решение:
overflow-wrap: break-word;Свойство overflow-wrap кажется наиболее эффективным решением для данной проблемы.
p {
word-wrap: break-word; /* old name */
overflow-wrap: break-word;
}
На первый взгляд это может походить на демо с word-break: break-all; выше, но заметьте, как в URL оно не разрывает «pen» как «pe\n», а делает перенос в конце этого слова, рядом со слешем.
fantasai объясняет:
Если слово не может разорваться, переполняя контейнер, оно может разорваться где угодно во избежание переполнения.
Решение потяжелее, иногда:
hyphens: auto;Свойство hyphens может иногда решить проблему с URL-адресами и длинными словами, но это не точно. На длинном числе, например, он споткнется. Вдобавок, hyphens влияет на весь текст, позволяя себе вольности в разрывах ради того, чтобы сделать правый край текста более ровным.
p {
hyphens: auto;
}
fantasai сказала мне:
Если «слово» находится в конце строки, его можно переносить через дефис.
Думаю, это «слово» в кавычках дает подсказку, в чем тут проблема. Некоторые неприемлемо длинные строки — не «слова», поэтому это решение — не панацея.
Будущая кувалда:
line-break: anywhere;Есть свойство line-break. В основном, кажется оно для пунктуации, но ни в одном браузере оно у меня не заработало. fantasai сказала мне, что появится новое значение
fantasai сказала мне, что появится новое значение anywhere, которое:
«как
word-break: break-all;» за исключением того, что она на самом деле разрывает всё, как примитивная программа на терминале.
Другие решения в HTML
Элемент <br> разобъёт строку где угодно, если только у него не будет display:none.
Элемент <wbr> — «возможный разрыв слова», что означает, что длинному слову, обычно вызывающему раздражающую проблему с переполнением можно сказать, чтобы оно разорвалось в конкретном месте. Полезно! Оно ведёт себя, как пробел нулевой ширины.
Другие решения на CSS
Символ ­ делает то же самое, что и элемент <wbr> (На самом деле не совсем, поскольку, в отличие от <wbr>, добавляет дефисы при переносе. — прим. перев.)
Можете вставить разрыв строки с помощью псевдоэлемента ::before { content: "\A"; }, если только элемент не строчный (в противном случае потребуется
P.
S. Это тоже может быть интересно:
Свойство white-space — разрывы строк длинного текста, пробелы между словами
Свойство white-space устанавливает
как переносить текст на новую строку, а также
как отображать пробелы между словами и переносы
строк (места, где был нажат Enter при наборе
кода).
Синтаксис
селектор {
white-space: nowrap | pre | pre-line | pre-wrap | normal;
}
Значения
| Значение | Описание |
|---|---|
nowrap | Запрещает тексту переносится на другую строку, даже если он не помещается в ширину контейнера (в этом случае текст просто вылезет за его границы). Однако, добавление тега br заставит текст перенестись на новую строку. |
pre | Текст показывается так, как был набран в блокноте при верстке сайта: со всеми пробелами и
enter-ами (если в коде набрано несколько пробелов — на экране тоже будет несколько). При этом браузер не будет переносить текст на новую строку, если он не помещается
в контейнер — текст просто вылезет за его границы. При этом браузер не будет переносить текст на новую строку, если он не помещается
в контейнер — текст просто вылезет за его границы.Аналог тега pre, но в отличие от него не меняет шрифт на моноширинный (про моноширинный шрифт см. свойство font-family). |
pre-wrap | То же самое, что и pre, отличие в том, что если текст слишком длинный и не влазит в контейнер — браузер перенесет его на другую строку. |
pre-line | Браузер учитывает только Enter-ы в HTML коде и игнорирует все остальное (несколько пробелов будут выглядеть как один, браузер сам расставляет разрывы строк). |
normal | Стандартное поведение: браузер сам расставляет разрывы строки так, чтобы слова поместились в контейнер. Несколько пробелов в коде будут выглядеть как один на экране. |
Значение по умолчанию: normal.
Пример .
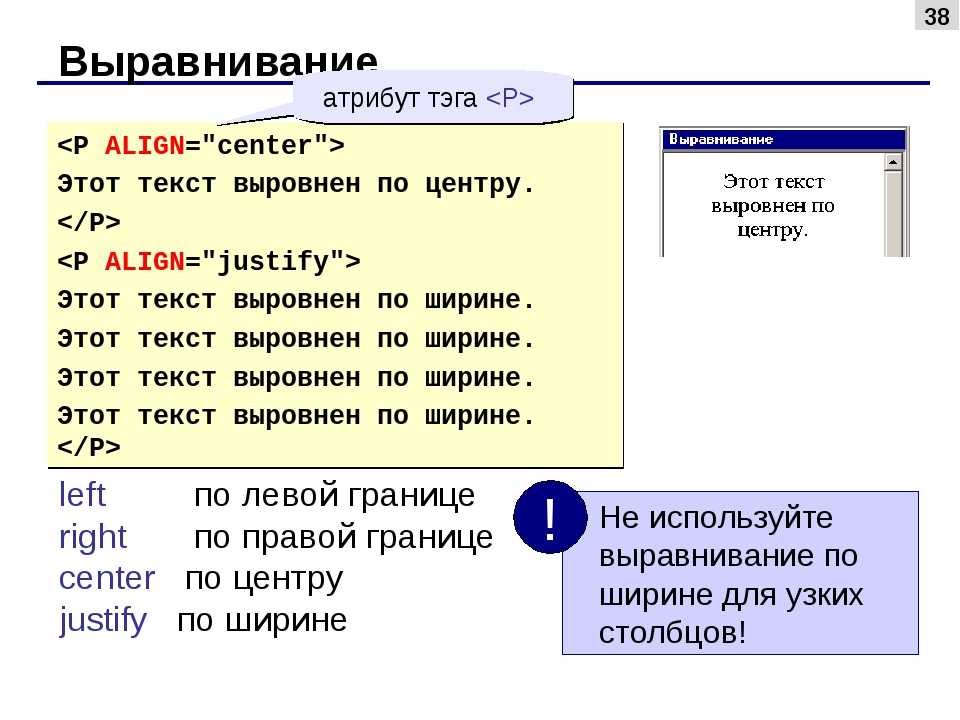
 Значение nowrap
Значение nowrap В данном примере текст не поместится в контейнер
и вылезет за его границы, так как задано
значение
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire.
</div>#elem {
width: 200px;
white-space: nowrap;
border: 1px solid red;
}
:
Пример . Значение nowrap и тег br
Если добавить тег br — текст перенесется на новую строку (именно в том месте, где стоит br):
<div>
Lorem ipsum dolor sit <br> amet, consectetur adipiscing elitorire.
</div>
#elem {
width: 200px;
white-space: nowrap;
border: 1px solid red;
}:
Пример . Значение pre
В данном примере текст показывается так, как был набран в редакторе HTML кода (со всеми отступами клавишей Tab, с Enter и так далее):
<div>
Lorem ipsum
dolor sit amet, consectetur adipiscing elitorire. </div>
</div>#elem {
width: 200px;
white-space: pre;
border: 1px solid red;
}
:
Пример . Значение pre-wrap
А сейчас текст показывается так, как был набран в редакторе HTML кода, однако, вылезающие части переносятся на новую строку:
<div>
Lorem ipsum
dolor sit amet, consectetur adipiscing elitorire.
</div>#elem {
width: 200px;
white-space: pre-wrap;
border: 1px solid red;
}
:
Смотрите также
- свойства
word-breakиoverflow-wrap,
которые позволяют перенести буквы длинного слова на новую строку - свойство
которое устанавливает размер отступа, созданного клавишей Tab - свойство
hyphens,
которое включает переносы слов по слогам - свойство
overflow,
которое обрезает вылезающие за границу блока части - тег
pre,
который показывает текст так, как он был набран в редакторе HTML кода
line-break — CSS: каскадные таблицы стилей
Свойство CSS line-break задает способ разрыва строк китайского, японского или корейского (CJK) текста при работе с пунктуацией и символами.
/* Значения ключевых слов */ разрыв строки: авто; разрыв строки: свободный; разрыв строки: нормальный; разрыв строки: строгий; разрыв строки: где угодно; /* Глобальные значения */ разрыв строки: наследовать; разрыв строки: начальный; разрыв строки: вернуться; разрыв строки: возвратный слой; разрыв строки: не установлен;
Значения
-
авто Разрыв текста с использованием правила разрыва строки по умолчанию.
-
отдельно Разбивайте текст, используя наименее ограничительное правило разрыва строки. Обычно используется для коротких строк, например, в газетах.
-
обычный Разрыв текста с использованием наиболее распространенного правила разрыва строки.
-
строгий Разрыв текста с использованием наиболее строгого правила разрыва строки.
-
везде Существует возможность мягкого переноса вокруг каждой единицы типографского символа, в том числе вокруг любого знака препинания или сохраненных пробелов, или в середине слов, игнорируя любой запрет на разрывы строк, даже те, которые вводятся символами с GL, WJ или ZWJ класс символов или определяется свойством
word-break.
| Исходное значение | auto |
|---|---|
| Применяется ко всем элементам | |
| Унаследовано | да |
| Вычисленное значение | как указано |
| Тип анимации | дискретный |
разрыв строки =
авто |
россыпью |
нормальный |
строгий |
везде
Настройка переноса текста
Проверить, переносится ли текст перед «々», «ぁ» и «。».
HTML
<р> auto:
そこは湖のほとりで木々が輝いていた。
その景色に、美しいなぁと思わずつぶやいた。 <р> свободный:
そこは湖のほとりで木々が輝いていた。
その景色に、美しいなぁと思わずつぶやいた。 <р> нормальный:
そこは湖のほとりで木々が輝いていた。
その景色に、美しいなぁと思わずつぶやいた。 <р> strict:
そこは湖のほとりで木々が輝いていた。
その景色に、美しいなぁと思わずつぶやいた。 <р> везде:
そこは湖のほとりで木々が輝いていた。
その景色に、美しいなぁと思わずつぶやいた。
CSS
.wrapbox { ширина: 10см; поле: 0,5em; пробел: обычный; вертикальное выравнивание: сверху; отображение: встроенный блок; } .авто { разрыв строки: авто; } .свободный { разрыв строки: свободный; } .нормальный { разрыв строки: нормальный; } .строгий { разрыв строки: строгий; } .в любом месте { разрыв строки: где угодно; }
Результат
| Спецификация |
|---|
| Текстовый модуль CSS, уровень 3 # line-break-property | 90 065
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
- CSS и международный текст
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
разрыв строки | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство CSS line-break определяет, как строго применять правила переноса текста на новые строки, особенно при работе с символами и пунктуацией в китайских, японских или корейских (CJK) системах письма. Он включен в спецификацию CSS Text Module Level 3, которая в настоящее время находится в редакции.
.элемент {
разрыв строки: строгий;
} Demo
Синтаксис
перевод строки: auto | свободный | нормальный | строгий | в любом месте;
- Исходный:
авто - Применяется к: все элементы
- Унаследовано: да
- 9000 3 Вычисленное значение: , как указано
- Тип анимации: дискретный
Значения
/ * Значения ключевых слов */ разрыв строки: авто; разрыв строки: свободный; разрыв строки: нормальный; разрыв строки: строгий; разрыв строки: где угодно; /* Глобальные значения */ разрыв строки: наследовать; разрыв строки: начальный; разрыв строки: не установлен;
-
auto: Это позволяет браузеру решить, как он реализует разрывы строк. Каждый браузер может различаться по своим критериям, основанным на факторах, включая длину строки.
Каждый браузер может различаться по своим критериям, основанным на факторах, включая длину строки. -
свободная: Это самое легкое соблюдение правил разрыва строки. Спецификация приводит короткие строки текста, подобные тем, которые мы можем увидеть в газете, в качестве примера, где может использоваться это значение. -
нормальный: Это разбивает строки текста на основе «наиболее распространенного» набора правил. (Обратите внимание, что не приводится определение наиболее распространенного набора правил или того, что он может содержать.) -
strict: Применяется самый строгий набор правил для разрывов строк. -
везде: Это значение включает возможности мягкого переноса, которые позволяют тексту разрываться по пробелам или знакам препинания, а не только по границе слова. Он идеально подходит для языков, в которых для разделения слов могут не использоваться пробелы или знаки препинания. Спецификация говорит, что CSS не определяет возможности мягкого переноса, и это значение распознает и использует их для применения правил разрыва строки. Спецификация описывает поведение переноса текста, подобное тому, что мы обычно видим в терминале.
Спецификация говорит, что CSS не определяет возможности мягкого переноса, и это значение распознает и использует их для применения правил разрыва строки. Спецификация описывает поведение переноса текста, подобное тому, что мы обычно видим в терминале.
В спецификации также отмечается, что значение в любом месте позволяет сохраненным пробелам в конце строки переноситься на следующую строку при использовании со свойством white-space , установленным на break-spaces .
Поведение значений на разных языках
Как вы можете себе представить, разные языки имеют разные предпочтения, когда речь идет о том, как текст разбивается на новые строки. Не существует стандартного соглашения, используемого всеми языками. Это оставляет за браузерами возможность выяснить и следовать «правильным» правилам для конкретного языка. Но спецификация содержит несколько требований для определения того, разрешен ли разрыв строки на разных уровнях 9. 0004 разрыв строки строгость в определенных ситуациях. Мы представим их здесь.
0004 разрыв строки строгость в определенных ситуациях. Мы представим их здесь.
| Ситуационный | обычный | свободный | строгий |
|---|---|---|---|
Разрывы перед японской маленькой каной или удлиненным звуковым знаком катакана-хирагана, т. е. символ из класса разрыва строки Unicode CJ | ❌ | ✅ | ✅ |
| Разрывы перед определенными дефисными символами CJK: 〜 U+301C, ゠ U+30A0 | ❌ | ✅ если система письма китайская или японская | Разрешено, если система письма китайская или японская |
| Разрывы перед определенным CJK символы, похожие на дефис: 〜 U+301C, ゠ U+30A0 | ❌ | ✅ Если предыдущий символ принадлежит к разрыву линии Unicode Class (в том числе, когда предыдущий символ обрабатывается как ID из-за . все) | ❌ |
| Разрывы перед метками итераций: 々 U+3005, 〻 U+303B, ゝ U+309D, ゞ U+309E, ヽ U+30FD, ヾ U+30FE | ❌ | ✅ | ❌ |
Разрывы между неразделимыми символами (такими как ‥ U+2025, … U+2026), т. е. символами из класса разрыва строки Unicode е. символами из класса разрыва строки Unicode IN | ❌ | ✅ 90 064 | ❌ |
| Разрывы перед некоторым центрированием знаки препинания: ・ U+30FB, : U+FF1A, ; U+FF1B, ・ U+FF65, ‼ U+203C, ⁇ U+2047, ⁈ U+2048, ⁉ U+2049, ! U+FF01, ? U+FF1F | ❌ | ✅ | ❌ |
| Разрывы перед суффиксами: символов с классом разрыва строки Unicode PO и свойство East Asian Width Ambiguous , Fullwidth или Широкий . | ❌ | ✅ | ❌ |
| Разрывы после префиксов: Символы с классом разрыва строки Unicode PR и свойством East Asian Width Неоднозначно , Полная ширина или Широкая . | ❌ | ✅ | ❌ |
| IE | Edge | 9038 1 FirefoxChrome | Safari | Opera | |
|---|---|---|---|---|---|
| 6+ | 14+ | 69+ | Все | Все | 15+ |
| Android Chrome | Android Firefox | Браузер Android | iOS Safari | Opera Mobile |
|---|---|---|---|---|
| 85+ | № | 81+ | Все | 59+ |
блок-переполнение
.element { переполнение блока: клип; } висящая пунктуация
цитата p { висячая пунктуация: первая; } дефисы
.элемент { дефисы: авто; } переполнение
.element { overflow-wrap: break-word; } Межбуквенное расстояние
/элемент { межбуквенный интервал: .0625em; } переполнение
.элемент { переполнение: скрыто; } отступ текста
пробел

 S. Это тоже может быть интересно:
S. Это тоже может быть интересно:
 wrapbox {
ширина: 10см;
поле: 0,5em;
пробел: обычный;
вертикальное выравнивание: сверху;
отображение: встроенный блок;
}
.авто {
разрыв строки: авто;
}
.свободный {
разрыв строки: свободный;
}
.нормальный {
разрыв строки: нормальный;
}
.строгий {
разрыв строки: строгий;
}
.в любом месте {
разрыв строки: где угодно;
}
wrapbox {
ширина: 10см;
поле: 0,5em;
пробел: обычный;
вертикальное выравнивание: сверху;
отображение: встроенный блок;
}
.авто {
разрыв строки: авто;
}
.свободный {
разрыв строки: свободный;
}
.нормальный {
разрыв строки: нормальный;
}
.строгий {
разрыв строки: строгий;
}
.в любом месте {
разрыв строки: где угодно;
}
 Каждый браузер может различаться по своим критериям, основанным на факторах, включая длину строки.
Каждый браузер может различаться по своим критериям, основанным на факторах, включая длину строки. Спецификация говорит, что CSS не определяет возможности мягкого переноса, и это значение распознает и использует их для применения правил разрыва строки. Спецификация описывает поведение переноса текста, подобное тому, что мы обычно видим в терминале.
Спецификация говорит, что CSS не определяет возможности мягкого переноса, и это значение распознает и использует их для применения правил разрыва строки. Спецификация описывает поведение переноса текста, подобное тому, что мы обычно видим в терминале.