пнг-прозрачность — CSS Guru
Состоит из двух частей: непосредственно сайт и картографический модуль. (http://www.investinfo.spb.ru/ru/about/info/ и http://map.investinfo.spb.ru/mapview/ соответственно)
На сайте я немного необычно, как мне кажется, сделал меню (первый его уровень). Как обычно, я старался уменьшить количество картинок, используемых для создания меню. ? делая это меню, я еще не использовал CSS-свойство clip. Думается мне, что это свойство мне могло пригодится. Но обошелся и без него, сделав все кроссбраузерно, использовав минимум картинок, причем PNG с альфа-каналом. Вот из-за альфа-канала весь сыр-бор, как обычно. Как известно ?Е6 не поддерживает альфа-прозрачность в PNG напрямую, а только через проприетарные майкрософтовские фильтры. ? поэтому не получилось просто сдвигать фон пунктов меню, как обычно это делается для меню, реализованных фоновыми картинками. Ну раз нельзя двигать фон, будем двигать целиком элемент, в котором фоном будет необходимая нам картинка.
?так, делаем картинку, состоящую из двух частей: одна с белой надписью, вторая с красной (синий фон добавлен, чтобы читалась белая надпись, но синий в данном случае означает прозрачный).
Высота картинки равна двойной высоте меню (в данном случае 51 пиксель). Создаем в таблице стилей описание для элемента, фоном которого будет наша картинка. Размеры элемента равны размеру картинки. Это необходимо для, чтобы пнг-фильтр для ?Е6 отобразил картинку полностью. ? теперь нам только остается сдвигать этот элемент с фоном при наведении на соответсвующий пункт меню.
иллюстрация к идееЧтобы показать как все это ведет себя в браузере воспользуюсь возможностями FireBug.
Красным обведены стили, отвечающие за исходное состояние.
наведенное стояние пункта менюКак видите (обведено красным), я поспользовался отрицательным <code>margin</code>, чтобы сдвинуть элемент с фоном и показать красную надпись.
Вот такой вариант мне пришел в голову, когда я верстал этот макет.
макет главной страницыЧто касается карты, то в ней единственной сложностью было, что приходилось работать через удаленный рабочий стол, имея не очень хорошо сгенерированный картографическим модулем
 Опера 9.2-10, Хром 3.0.183.1 и Сафари 4 бета (кстати, надо скачать уже не бету)), только Сафари и ?Е8 понимают свойство
Опера 9.2-10, Хром 3.0.183.1 и Сафари 4 бета (кстати, надо скачать уже не бету)), только Сафари и ?Е8 понимают свойство background-image для selecta‘а. background-color понимают все, даже ?Е6, а вот background-image отнюдь нет. Опубликовано Рубрики ПортфолиоМетки высота 100%, пнг-прозрачность, Верстка, закругленные углыДобавить комментарий к записи Геоинформационная Система инвестора Санкт-Петербургаглавная, типовая
masterwish.ru
Апрель 2008
P.S. Макеты утрачены, ссылки удалены.
Опубликовано Рубрики Freelance, ПортфолиоМетки высота 100%, пнг-прозрачность, ВерсткаДобавить комментарий к записи Агенство праздников ?сполнители желанийтехнология интернета, html, css, javascript, прозрачность, Виктор Кон
Прозрачность

Идея примера следующая. Размещаем две картинки в одном и том же месте, одну над другой. Но сразу делаем так, что нижняя картинка показывается, а верхняя прозрачная, как стекло. После клика на кнопке постепенно меняем параметр прозрачности от 0 до 1, и вот уже верхняя картинка видна, а нижняя под ней, естественно, не видна, хотя она вовсе не прозрачная. А в процессе перехода видны обе в смешанном состоянии. Как обычно, я даю полный код сайта и потом его объясню. Этот текст можно скопировать в файл с расширением htm и запустить на исполнение, он будет работать. Для лучшего понимания моих комментариев советую это проделать. Для этого кликаете мышкой в окне редактора, потом нажимаете клавиши Ctrl+A и сразу после того, как текст посинеет, клавиши Ctrl+С. Текст скопировался в буфер обмена. Открываете редактор Notepad в меню Accessories и нажимаете там клавиши Ctrl+V.
Прозрачность
Прозрачность
Этот код может быть чуть сложнее, чем остальные. Здесь в теге javascript уже 5 функций. Первая функция param() имеет стандартное название, а именно, задать стартовые значения параметров. Как я уже говорил, параметр прозрачности проще всего сразу задавать javascipt кодом, вот это и делается раздельно для браузера Интернет Экплорер и для остальных. Вторая функция опять стандартная, она обеспечивает движение или процесс, следующие две функции вызываются по кнопкам. Последняя стандартная. На сайте у нас стандартное окно, а в нем две картинки. Файлы картинок находятся в интернете, поэтому для нормальной работы программы компьютер должен быть подключен в мировую сеть. Я просто взял две фотографии размером 640*480, но вертикальный размер окна всего 100, поэтому вертикальная позиция картинок задана так, чтобы в окно попала самая интересная часть.
Теперь посмотрим как это работает. Функция param() просто задает стартовые значения параметра прозрачности таким образом, что нижняя картинка видна, верхняя — нет. И программа спит. Однако по клику на кнопке [Change] запускается функция one(). Она обнуляет счетчик, задает значение паузы, задает направление процесса и запускает функцию move(). Эта функция nm раз увеличивает значение параметра прозрачности второй картинки таким образом, что оно поднимается от 0 до 1. После этого значение паузы делается очень большим и функция перестает работать.
Автор: Виктор Кон, 9.09.2013
Пренатальная диагностика синдрома Коффина-Сириса: каковы особенности плода?
Сохранить цитату в файл
Формат: Резюме (текст)PubMedPMIDAbstract (текст)CSV
Добавить в коллекции
- Создать новую коллекцию
- Добавить в существующую коллекцию
Назовите свою коллекцию:
Имя должно содержать менее 100 символов
Выберите коллекцию:
Не удалось загрузить вашу коллекцию из-за ошибки
Повторите попытку
Добавить в мою библиографию
- Моя библиография
Не удалось загрузить делегатов из-за ошибки
Повторите попытку
Ваш сохраненный поиск
Название сохраненного поиска:
Условия поиска:
Тестовые условия поиска
Электронная почта: (изменить)
Который день? Первое воскресеньеПервый понедельникПервый вторникПервая средаПервый четвергПервая пятницаПервая субботаПервый деньПервый рабочий день
Который день? ВоскресеньеПонедельникВторникСредаЧетвергПятницаСуббота
Формат отчета: РезюмеРезюме (текст)АбстрактАбстракт (текст)PubMed
Отправить максимум:
1 шт. 5 шт. 10 шт. 20 шт. 50 шт. 100 шт. 200 шт.
5 шт. 10 шт. 20 шт. 50 шт. 100 шт. 200 шт.
Отправить, даже если нет новых результатов
Необязательный текст в электронном письме:
Создайте файл для внешнего программного обеспечения для управления цитированием
Полнотекстовые ссылки
Уайли
Полнотекстовые ссылки
. 2022 ноябрь;42(12):1488-1492.
doi: 10.1002/pd.6213. Epub 2022 18 июля.
Цю-Ся Ю 1 , Сян-И Цзин 1 , Сяо-Мэй Линь 1 , Ли Чжэнь 1 , Донг-Чжи Ли 1
принадлежность
- 1 Центр пренатальной диагностики, Гуанчжоуский женский и детский медицинский центр Медицинского университета Гуанчжоу, Гуанчжоу, Гуандун, Китай.

- PMID: 35801292
- DOI: 10.1002/пд.6213
Цю-Ся Ю и соавт. Пренат Диагн. 2022 ноябрь
. 2022 ноябрь;42(12):1488-1492.
doi: 10.1002/pd.6213. Epub 2022 18 июля.
Авторы
Цю-Ся Ю 1 , Сян-И Цзин 1 , Сяо-Мэй Линь 1 , Ли Чжэнь 1 , Донг-Чжи Ли 1
принадлежность
- 1 Центр пренатальной диагностики, Гуанчжоуский женский и детский медицинский центр Медицинского университета Гуанчжоу, Гуанчжоу, Гуандун, Китай.

- PMID: 35801292
- DOI: 10.1002/пд.6213
Абстрактный
Цель: Представить как наш центр, так и ранее опубликованный опыт пренатальной диагностики синдрома Коффина-Сириса (CSS) с учетом лабораторных исследований и особенностей плода при этом синдроме.
Методы: Это было ретроспективное исследование восьми беременностей с фетальным CSS, выявленным с помощью пренатального или постнатального генетического тестирования. Для этих случаев были собраны и проанализированы клинические и лабораторные данные, включая демографические данные матери, пренатальные сонографические данные, результаты хромосомного микрочипа и секвенирования экзома (ES), а также исходы беременности.
Полученные результаты: В общей сложности было выявлено восемь случаев фетального CSS на основе молекулярного тестирования. Два случая представлены повышенной прозрачностью воротникового пространства (NT) в первом триместре. Остальные шесть были выявлены при сканировании во втором триместре. Агенезия мозолистого тела (АКТ) была наиболее частым сонографическим признаком, на долю которого приходилось 5/7 (71,4%) случаев, в которых была выполнена сонограмма во втором триместре: четыре имели АКТ как изолированную находку, а один имел дополнительные признаки гипоплазии мозжечка. врожденная диафрагмальная грыжа слева.
Заключение: CSS должен быть включен в дифференциальный диагноз, когда ACC обнаруживается пренатальным ультразвуковым исследованием. И хромосомный микрочип, и ЭС должны быть вариантами при консультировании пациенток со структурно аномальными плодами.
© 2022 ООО «Джон Вили и сыновья».
Похожие статьи
Диагностика нехромосомных аномалий плода при плановом ультразвуковом исследовании в сроке гестации 11-13 нед.
Сингелаки А., Хаммами А., Бауэр С., Зидере В., Аколекар Р., Николаидес К.Х. Сингелаки А. и др. УЗИ Акушерство Гинекол. 2019 окт; 54 (4): 468-476. doi: 10.1002/uog.20844. УЗИ Акушерство Гинекол. 2019. PMID: 31408229
[Проспективное когортное исследование воротниковой прозрачности плода в первом триместре и исход беременности].
Tang HR, Zhang Y, Ru T, Li J, Yang L, Xu Y, Duan HL, Wang Y, Wang Y, Hu YL, Zhang Y, Zheng MM. Тан Х.Р. и др. Чжунхуа Фу Чан Кэ За Чжи. 2020 25 февраля; 55 (2): 94-99.
 doi: 10.3760/cma.j.issn.0529-567X.2020.02.007.
Чжунхуа Фу Чан Кэ За Чжи. 2020.
PMID: 32146737
Китайский язык.
doi: 10.3760/cma.j.issn.0529-567X.2020.02.007.
Чжунхуа Фу Чан Кэ За Чжи. 2020.
PMID: 32146737
Китайский язык.Пренатальная диагностика агенезии мозолистого тела и ее связь с хромосомными аномалиями плода.
Chang QX, Zhong M, Yu YH, Xiong L, Chen CH, Chen G, Li SL, Song LL. Чанг QX и др. Чжунхуа Фу Чан Кэ За Чжи. 2013 ноябрь;48(11):810-4. Чжунхуа Фу Чан Кэ За Чжи. 2013. PMID: 24444555 Китайский язык.
Скрининг в первом и втором триместре беременности на наличие аномалий строения плода.
Эдвардс Л., Хуэй Л. Эдвардс Л. и др. Semin Fetal Neonatal Med. 2018 апр; 23(2):102-111. doi: 10.1016/j.siny.2017.11.005. Epub 2017 9 декабря. Semin Fetal Neonatal Med.
 2018.
PMID: 29233624
Обзор.
2018.
PMID: 29233624
Обзор.Пренатальный скрининг анеуплоидии плода при одноплодной беременности.
Читаят Д., Ланглуа С., Дуглас Уилсон Р.; ГЕНЕТИЧЕСКИЙ КОМИТЕТ SOGC; КОМИТЕТ CCMG ПО ПРЕНАТАЛЬНОЙ ДИАГНОСТИКЕ. Читаят Д. и соавт. J Obstet Gynaecol Can. 2011 июль; 33 (7): 736-750. doi: 10.1016/S1701-2163(16)34961-1. J Obstet Gynaecol Can. 2011. PMID: 21749752
Посмотреть все похожие статьи
Рекомендации
ССЫЛКИ
- Леви П., Барайтсер М. Синдром Коффина-Сириса. J Med Genet. 1991;28(5):338-341. https://doi.org/10.1136/jmg.28.5.338
- Цурусаки Ю.
 , Окамото Н., Охаси Х. и др. Мутации, затрагивающие компоненты комплекса SWI/SNF, вызывают синдром Коффина-Сириса. Нат Жене. 2012;44(4):376-378. https://doi.org/10.1038/ng.2219
, Окамото Н., Охаси Х. и др. Мутации, затрагивающие компоненты комплекса SWI/SNF, вызывают синдром Коффина-Сириса. Нат Жене. 2012;44(4):376-378. https://doi.org/10.1038/ng.2219
- Цурусаки Ю.
- Сунь Х., Чжан С., Ван Дж. и др. Расширение фенотипа, связанного с вариантами SMARCC2: плод с тетрадой Фалло. БМС Мед Геном. 2022;15(1):40. https://doi.org/10.1186/s12920-022-01185-0
- ван дер Слуйс П.Дж., Йостен М., Алби С. и др. Обнаружение новой части фенотипического спектра синдрома Коффина-Сириса в когорте плода. Генет Мед. 2022;17:S1098-3600(22)00727-4. Epub перед печатью. https://doi.org/10.1016/j.gim.2022.04.010
- Кази К.Х., Хекман Л.С., Маркуизос Д., Верма Р.
 С. Синдром Коффина-Сириса. J Med Genet. 1990;27(5):333-336. https://doi.org/10.1136/jmg.27.5.333
С. Синдром Коффина-Сириса. J Med Genet. 1990;27(5):333-336. https://doi.org/10.1136/jmg.27.5.333
- Кази К.Х., Хекман Л.С., Маркуизос Д., Верма Р.
термины MeSH
Дополнительные понятия
Полнотекстовые ссылки
Уайли
Процитируйте
Формат: ААД АПА МДА НЛМ
Отправить по телефону
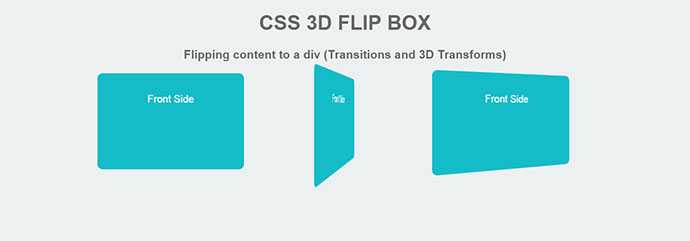
Как свернуть DOM-узел
Введение
В своей повседневной жизни в качестве фронтенд-разработчика я обычно рассматриваю CSS как набор 2D-слоев. Кроме переупорядочения их с помощью z-индекса, я нечасто перемещаю объекта в трехмерном пространстве.
И все же уже много лет браузеры включают в себя удивительно мощный движок 3D CSS! Кто-то даже построил с его помощью прототип экспериментального шутера от первого лица 😮
Хотите верьте, хотите нет, но это всего лишь набор текстурированных элементов div! View Live
Сегодня я хотел бы использовать этот 3D-движок, чтобы выполнить изящный трюк: свернуть изображение.
Вот что мы будем строить. Посмотрите, как эта красивая неоновая фотография Франсуа Хоанга раскрывается с помощью трехмерной анимации сгиба:
Этот эффект может быть полезен в ряде сценариев:
В качестве предварительного загрузчика изображений. Они разворачиваются, когда готовы, и свернутая копия может использовать версию с кодировкой base64 с гораздо более низким разрешением!
Как анимация на креплении при нажатии для просмотра изображения, чтобы добавить причудливое очарование к обычной функции.
Для разработки игр JS
Это руководство предназначено для React, но концепции можно легко перенести на vanilla JS/CSS, а также на другие интерфейсные фреймворки.
К сожалению, в DOM нет для этого примитива; на самом деле вы не можете сложить узел DOM пополам.
Вместо этого нам нужно быть скрытными; мы будем использовать два изображения и настройте их так, чтобы они выглядели как одно изображение.
Каждое изображение занимает 50% реальной высоты, а затем нижнее изображение имеет background-position сдвинутое вверх:
Довольно убедительно, правда? Дважды сопоставляя одно и то же изображение и настраивая смещение фонового изображения, мы можем создать впечатление единого изображения.
Чтобы свернуть нижнее изображение, нам нужно использовать несколько свойств CSS. Этот пост подробно объяснит эту технику, но те, кто просто хочет увидеть код, могут найти его на Github.
Ссылка на эту рубрику
Преобразование Преобразование — это наши ворота ко всем видам эффектов. С помощью преобразования мы можем перемещать объекты, масштабировать их больше и меньше, наклонять или вращать.
В нашем случае мы хотим использовать вращение вдоль оси X:
Ссылка на этот заголовок
ПерспективаПо умолчанию преобразования выглядят очень «2D». Приведенные выше повороты выглядят не совсем правильно, так как объекты, расположенные ближе к зрителю, должны казаться больше.
Решение этой проблемы заключается в применении свойства «перспектива» к родительскому контейнеру. Значение дается в пикселях и представляет собой расстояние, на котором зритель находится от трансформируемого элемента. Чем меньше число, тем интенсивнее эффект преобразования.
Ссылка на этот заголовок
Transform Origin По умолчанию вращение предполагает, что вы хотите вращать элементы вокруг их центральной точки. Свойство transform-origin позволяет нам изменить точку поворота для вращения (а также для всех других преобразований!)
Попробуйте изменить значение по умолчанию «центр» на «верх» или «низ».
Со всеми этими деталями мы можем создать «минимально жизнеспособный продукт» для этого эффекта. Вот что мы получаем, когда объединяем их:
Вот что мы получаем, когда объединяем их:
С небольшим количеством CSS и небольшим количеством состояния React мы получаем фундаментальный эффект, к которому стремимся!
В этом решении есть небольшая проблема: изображения должны иметь теги К счастью, есть простое решение. Давайте используем настоящий тег Вот как это выглядит: Добавление причудливых деталей — это здорово, но не в ущерб доступности. Однако вы, возможно, заметили, что в оригинальной демо отсутствуют некоторые навороты. Ссылка на этот заголовок В нашей оригинальной демонстрации «обратная сторона» карты имеет слегка прозрачный белый фон. Идея состоит в том, чтобы сделать его похожим на слегка просвечивающий лист бумаги. Давайте сначала решим эту проблему отдельно, а затем добавим ее в нашу полную демонстрацию. Во-первых, нам нужен новый Далее нам нужно убедиться, что этот div отображается только тогда, когда карточка обращена к зрителю. К счастью, в CSS есть элегантный способ справиться с этим сценарием, встроенный прямо в язык! Нам нужно узнать еще о паре свойств. Ссылка на этот заголовок Свойство В этом случае нам также нужно добавить Внимательные читатели или те, кто умеет читать по-китайски, могли заметить, что этот эффект обратный. Прямо сейчас мы, , только видим нашу белую «обратную сторону», когда карта обращена вперед! Это логично, потому что и карта, и обратная сторона обращены в одну сторону. Мы прячем заднюю сторону только тогда, когда все это вращается вокруг. Мы можем исправить это, немного хитрая и придав нашему заднему элементу поворот на 180 градусов по оси Y. Думайте об этом, как о складывании двух игральных карт, а затем переворачивании верхней так, чтобы две карты смотрели друг на друга. Таким образом, вы всегда видите переднюю часть одного элемента и заднюю часть другого. Мы также можем применить очень небольшое перемещение по оси Z, чтобы отодвинуть элемент немного дальше от зрителя, чем карта. Ориентацию в пространстве сложно визуализировать (особенно при вложенных поворотах!), так что не расстраивайтесь, если не сразу станет понятно, почему этот трюк работает. Игра с редактируемым в реальном времени кодом должна помочь! Ссылка на этот заголовок Как мы вписываем это в наш компонент Ссылка на этот заголовок Вот наша исходная демонстрация снова: Есть пара других мелких деталей, которые мы не рассмотрели. Ссылка на этот заголовок Когда карта проходит свои первые 90 градусов, нижняя половина темнеет, как будто есть источник света, который не может осветить поверхность так, как она наклонена вверх. Для этого эффекта я добавил новый См. эту строку в исходнике. Ссылка на эту рубрику Когда карта проходит через вторую половину, возникает иллюзия толщины, как будто у карты есть край. Я обнаружил это случайно, играя с количеством смещения оси Z при добавлении задней стороны. Чтобы заработала видимость задней стороны, технически она должна быть только См. эту строку в исходнике. Ссылка на этот заголовок В этой демонстрации я хотел, чтобы вся карта двигалась вверх по мере развертывания, чтобы она всегда располагалась по центру родительского контейнера. Это было достигнуто с помощью преобразования Ещё заметил, что иногда может быть неуловимая мерцающая ошибка, на сгибе фолда, в определённых браузерах. Решение состояло в том, чтобы добавить третью копию изображения, чтобы заполнить эту небольшую проблемную область. Полная информация доступна в источнике. Ссылка на этот заголовок В демо я использую React Spring для анимации изменения значения при перетаскивании ползунка. Физика Spring создает гораздо более органичное и красивое движение, чем при использовании традиционного смягчения. Его использование выходит за рамки этой статьи, но у него есть отличная документация, с которой вы можете ознакомиться! Эффекты, подобные этому, могут доставить немало хлопот, но прелесть React в том, что он поощряет создание многократно используемых эффектов. После выполнения этого руководства вы получите Поскольку этот эффект нетривиален, он встречается довольно редко. alt для пользователей, использующих программы чтения с экрана. Нет возможности указать Тег alt для , мы делаем это изображение невидимым для вспомогательных технологий. для верхней половины нашего складного элемента. Чтобы изображение не отображалось целиком, мы поместим его в div половинной высоты с переполнением
: hidden . Давайте конкретизируем некоторые из них.
Давайте конкретизируем некоторые из них. div с почти непрозрачным белым фоном. Мы поместим его в то же место, что и наша карточка: backface-visibility позволяет нам указать, должен ли элемент быть видимым, когда он повернут более чем на 90 градусов в любом направлении.
transform-style:preserve-3d к родительскому элементу (тому, что отвечает за анимацию). Это свойство позволяет размещать элементы в 3D-пространстве и позволяет корректно работать в этом контексте. Это устраняет проблему, из-за которой элементы могут мерцать, потому что и карта, и фон занимают одну и ту же точку в трехмерном пространстве. Мы отодвигаем ее от пользователя так, чтобы обратная сторона фактически находилась за самой картой (что означает, что она будет перед картой при ее вращении).
Это устраняет проблему, из-за которой элементы могут мерцать, потому что и карта, и фон занимают одну и ту же точку в трехмерном пространстве. Мы отодвигаем ее от пользователя так, чтобы обратная сторона фактически находилась за самой картой (что означает, что она будет перед картой при ее вращении). ? Мы можем просто добавить этот новый задний элемент в наш div «нижняя половина» и обязательно использовать 3D-позиционирование:
. По мере увеличения оборота карты я приближаюсь к непрозрачности. 0.01px , но установив ее на 2px , вы получите прекрасную иллюзию глубины.
: translateY() для родителя с использованием процента открытия в качестве значения для анимации на основе. <Складной> Компонент , который вы можете легко добавить в любой будущий проект!


 doi: 10.3760/cma.j.issn.0529-567X.2020.02.007.
Чжунхуа Фу Чан Кэ За Чжи. 2020.
PMID: 32146737
Китайский язык.
doi: 10.3760/cma.j.issn.0529-567X.2020.02.007.
Чжунхуа Фу Чан Кэ За Чжи. 2020.
PMID: 32146737
Китайский язык. 2018.
PMID: 29233624
Обзор.
2018.
PMID: 29233624
Обзор. , Окамото Н., Охаси Х. и др. Мутации, затрагивающие компоненты комплекса SWI/SNF, вызывают синдром Коффина-Сириса. Нат Жене. 2012;44(4):376-378. https://doi.org/10.1038/ng.2219
, Окамото Н., Охаси Х. и др. Мутации, затрагивающие компоненты комплекса SWI/SNF, вызывают синдром Коффина-Сириса. Нат Жене. 2012;44(4):376-378. https://doi.org/10.1038/ng.2219 С. Синдром Коффина-Сириса. J Med Genet. 1990;27(5):333-336. https://doi.org/10.1136/jmg.27.5.333
С. Синдром Коффина-Сириса. J Med Genet. 1990;27(5):333-336. https://doi.org/10.1136/jmg.27.5.333