Ссылка: что это такое
АБВГДЕЁЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯ
ABCDEFGHIJKLMNOPQRSTUVWXYZ0-9
Ссылка – это элемент гипертекстового документа, который позволяет переходить с одной страницы на другую внутри сайта, интернет-магазина или на другой онлайн-ресурс. Гиперссылки предназначены для удобного перехода пользователя на нужную страницу, повышения комфортности пользования ресурсом. Правильное использование ссылок или анкоров позволяет оптимизировать функциональность и юзабилити сайта, повысить рейтинг ресурса при ранжировании поисковыми системами.
Что дает использование ссылокСсылка – что это? Гиперссылка служит удобным связующим элементом между внутренними или внешними страницами, обеспечивает очень быстрый переход между ними. Поисковым роботам гиперссылки показывают принадлежность к определенному файлу, который расположен на онлайн-ресурсе или файлообменнике. В виде ссылки можно использовать различные форматы файлов (текстовые, графические).
Специалисты по SEO очень активно используют ссылочную массу, несмотря на то, что этот фактор уже не так активно используется поисковыми системами при ранжировании. Покупка временных и вечных ссылок и проставление их на продвигаемом ресурсе, при грамотном использовании без перебора, позволяют повысить позиции сайта в органической выдаче по основным ключевым запросам. Использовать ссылочную массу нужно правильно, ведь слишком большое количество ссылок или некачественная ссылочная масса могут негативно сказаться на рейтинге сайта, интернет-магазина, лендинга. Хороший оптимизатор должен понимать, что это такое – ссылка, как определить ее качество, релевантность продвигаемому ресурсу. То есть внешняя ссылка должна вести с надежного сайта, желательно с высокой посещаемостью и профильной тематикой, которая пересекается с направленностью ресурса, на который она ведет. Качественную ссылочную массу можно купить на крупных биржах ссылок, напрямую у разработчиков или владельцев ресурсов.
- Естественные. Анкоры, которые ведут на рекомендованный пользователю полезный документ (статью, новость, обзор и пр.). Естественные ссылки являются наиболее авторитетными при ранжировании поисковыми роботами.
- Временные (арендованные). Предоставление ссылки на сайт в течение месяца или другого оговоренного срока.
- Вечные. Ссылка с надежного авторитетного ресурса, которая размещается в статьях, обзорах на этом сайте. Дорогая, но весомая ссылочная масса.
- Баннерные. Ссылка, которая представлена в виде статичной или динамичной картинки, кликнув на которую пользователь переходит на другую страницу или онлайн-ресурс.
- Статейные. Анкоры, которые вписываются в информационные статьи с профильной тематикой. Хорошо работают для поднятия сайта в топ по популярным ключевым запросам.
Классификация анкоров
- Точное вхождение ключевого запроса в анкор.
- Разбавленное вхождение.
 В ключевую фразу вставляются слова «цена», «купить», привязка к региону и пр. Ключ «заказать туфли» после разбавления выглядит так: «заказать кожаные женские туфли».
В ключевую фразу вставляются слова «цена», «купить», привязка к региону и пр. Ключ «заказать туфли» после разбавления выглядит так: «заказать кожаные женские туфли». - С применением околоссылочного текста. Для оптимизации текст запроса окружается релевантными словами. Например, «купить окна» можно превратить в анкор «Как недорого купить окна в Москве».
Правильный подбор и расстановку ссылок может сделать только опытный SEO-специалист.
Другие термины на букву «С»
Семантическое ядроСервисы «вопрос – ответ»Сети сайтовСинонимайзерСквозная аналитикаСклейка зеркалСловоформаСниппетыСоциальные сетиСплит-тестированиеСтатические URL
Все термины SEO-Википедии
Теги термина
(Рейтинг: 5, Голосов: 6) |
Находи клиентов. Быстрее!
Работаем по будням с 9:30 до 18:30. Заявки, отправленные в выходные, обрабатываем в первый рабочий день до 10:30.
Приложи файл или ТЗ
Нажимая кнопку, ты разрешаешь обработку персональных данных и соглашаешься с политикой конфиденциальности.
Работаем по будням с 9:30 до 18:30. Заявки, отправленные в выходные, обрабатываем в первый рабочий день до 10:30.
Нажимая кнопку, ты разрешаешь обработку персональных данных и соглашаешься с политикой конфиденциальности.
наверх
Что такое ссылка? — Примеры
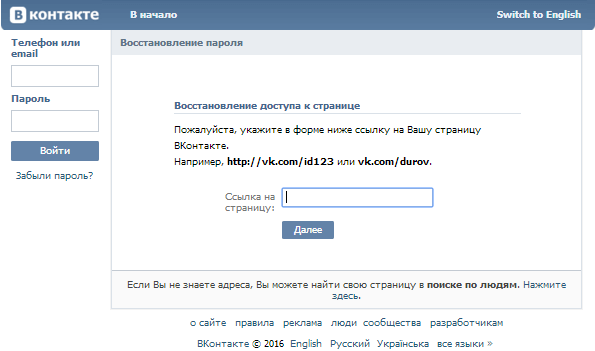
Каждая страница в интернете имеет свой адрес. Его называют URL. Он показан в адресной строке браузера. Для того, чтобы сменить текущую страницу, нужно поменять в адресной строке адрес страницы.
Адресная строка браузера
Рис.1 Красная стрелка показывает где находится адресная строка браузераВ последних версиях современных браузеров адресная строка объединена с поисковой строкой. То есть в неё можно вводить и вопросы к поисковой системе, которая установлена по умолчанию (чаще Яндекс или Google).
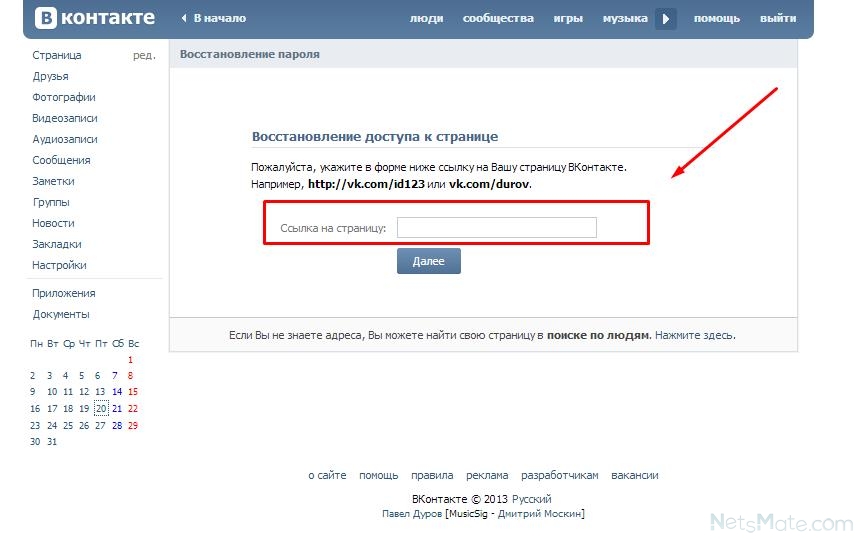
Щелчок по ссылке (правильней гиперссылка)[1] автоматически сменит адрес текущей страницы на тот, что заложен в ссылке. Многие браузеры в левом нижнем углу при наведении на ссылку показывают его. При этом курсор мышки принимает вид указывающей руки, как будто спрашивая «Вам туда?». Рис.2 Красная стрелка показывает где браузер выводит адрес ссылки
Выглядит ссылка по-разному: выделенный нижним подчёркиванием и/или цветом текст, пункт меню, кнопка, картинка, иконка, логотип, баннер и т.д. Рис.3 Список ссылок в верхней части «Шпаргалки блоггера»
Владелец сайта может указать браузеру, что вместо того, чтобы открывать веб-документ, его нужно скачать на компьютер или сохранить в закладки браузера или открыть почту с уже заполненными полями.
Перемещаться по элементам, с которыми можно взаимодействовать, в том числе от ссылки к ссылке, можно с помощью клавиши клавиатуры Tab.
Навести на ссылку, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено открыть ссылку в новом окне или новой вкладке, щёлкнуть по необходимому пункту.
Скопировать адрес страницы, заложенный в ссылке, можно несколькими способами:
- Навести на ссылку, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено скопировать адрес страницы, щёлкнуть по необходимому пункту.
- Сделать переход по ссылке,
- выделить адрес открывшейся страницы в адресной строке браузера, нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Копировать».
- выделить адрес открывшейся страницы в адресной строке браузера, нажать комбинацию клавиш клавиатуры Ctrl+C.
- на сенсорных устройствах (смартфон, планшет) долго не шевеля удерживать палец на экране над адресной строкой, пока не появятся ползунки и весь URL не будет выделен (в случае необходимости, ползунки можно раздвинуть на необходимое расстояние), в появившейся панели нажать кнопку «Копировать».
Менее востребовано: Как скопировать код ссылки
Под неактивной или некликабельной (англ. , click — щелчок) ссылкой понимается адрес другой страницы, нажав на который ничего не произойдёт, так как это не гиперссылка, а текст:
, click — щелчок) ссылкой понимается адрес другой страницы, нажав на который ничего не произойдёт, так как это не гиперссылка, а текст:
http://shpargalkablog.ru/p/authors.html
Открыть страницу с указанным неактивным адресом можно несколькими способами:
- Выделить этот участок текста, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено перейти на страницу с отмеченным адресом, щёлкнуть по необходимому пункту.
- Выделить этот участок текста, нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Копировать» (cм. пункт «Копировать» на Рис.5), выделить или удалить адрес страницы в адресной строке браузера, нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Вставить» (cм. пункт «Вставить» на Рис.4).
- Выделить этот участок текста, нажать комбинацию клавиш клавиатуры

- На сенсорных устройствах (смартфон, планшет) процедура требует определённой ловкости. Нужно нажать на этот участок текста и долго без движения держать палец на экране, пока не появятся ползунки. Их можно раздвинуть на необходимое расстояние. Далее следует нажать в появившейся панели кнопку «Копировать». Затем долго жать на адрес в адресной строке браузера, после того, как весь адрес будет выделен, щёлкнуть в появившейся панели кнопку «Вставить».
- Ввести этот участок текста в адресную строку браузера используя клавиатуру, можно без протокола
http://(илиhttps://).
«Скинуть ссылку» означает, что нужно отправить адрес интересующей страницы приятелю в SMS или в электронном письме (email) или в сообщении социальной сети и т.п. Например,
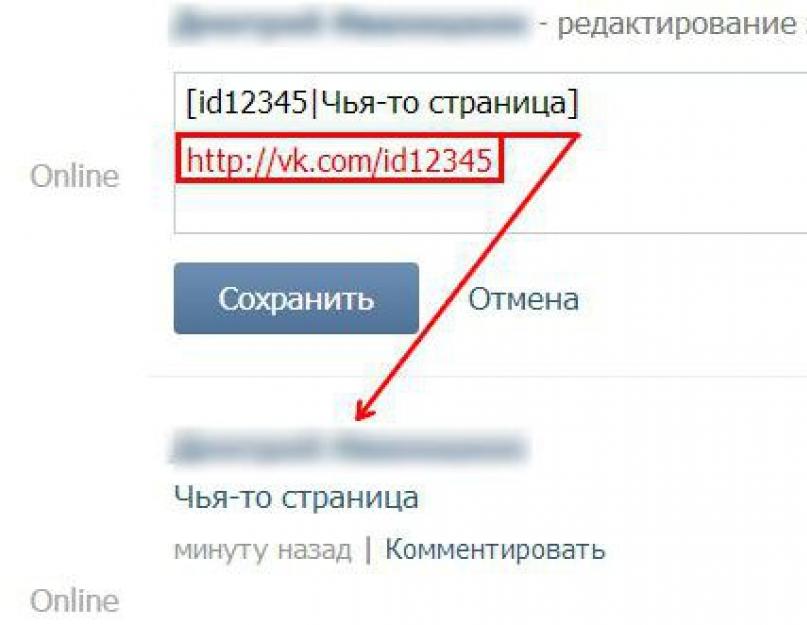
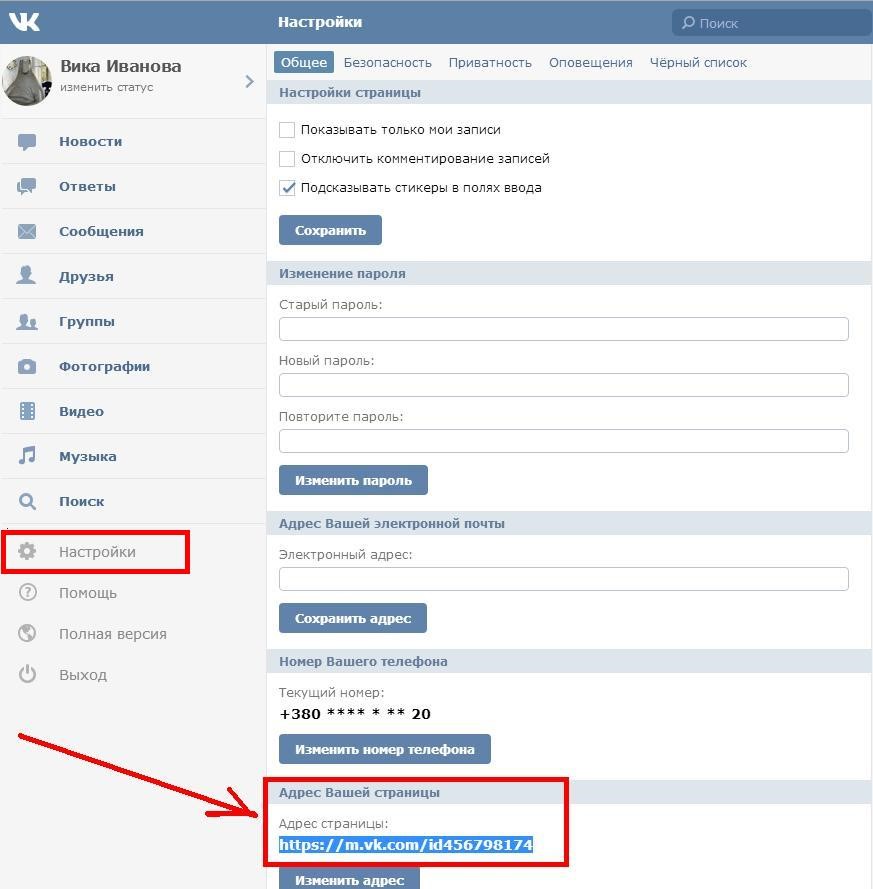
— Скинь ссылку на адрес страницы ВКонтакте. Жду. — Держи, http://vk.com/shpargalkablog
Для того, чтобы сослаться (поставить ссылку) на страницу, где размещена необходимая информация, достаточно указать её адрес.
http://shpargalkablog.ru/p/authors.html
В социальных сетях URL станет кликабельной ссылкой. Здесь ссылки можно делать словом, если те не выходят за пределы соц.сети:
| ВКонтакте | |
|---|---|
*shpargalkablog (тут) | Полный адрес выглядит как http://vk.com/shpargalkablog. Часть http://vk.com/ заменить на звёздочку (*). Потом добавить пробел, после которого в скобках написать текст ссылки. |
@Наталья Митрофанова | После символа |
@shpargalkablog | Полный адрес выглядит как https://twitter.com/shpargalkablog. Часть https://twitter.com/ заменить на @. |
| Гугл+ | |
+Наталья Митрофанова | После плюса (+) добавить ФИО или название страницы компании. |
| Все вышеназванные социальные сети | |
#слово_без_пробелов | Это сочетание называется хэштег (хеш — это символ решётки). Оно создаёт ссылку на страницу результата поиска, где согласно времени публикации присутствуют записи всех участников, на которых стоит искомый хэштег. Как правило, используется для обсуждения горячих событий в режиме реального времени, например, #украина. |
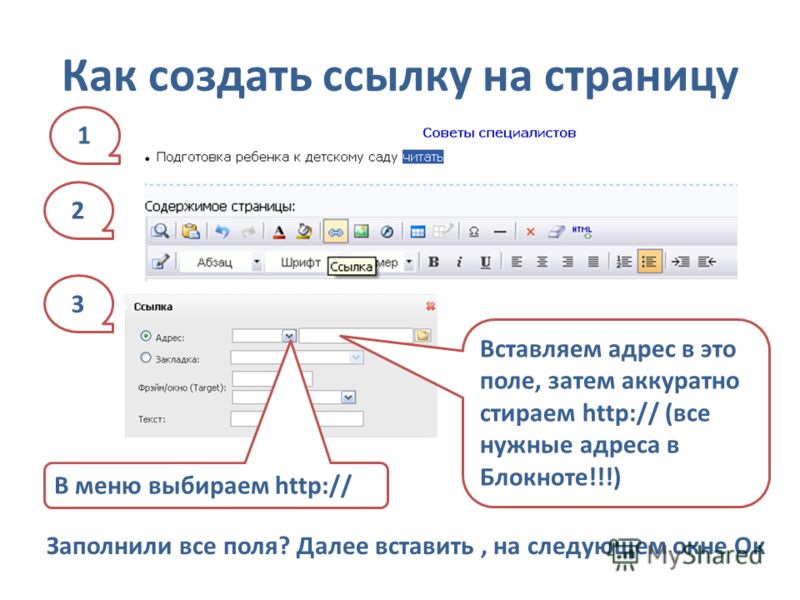
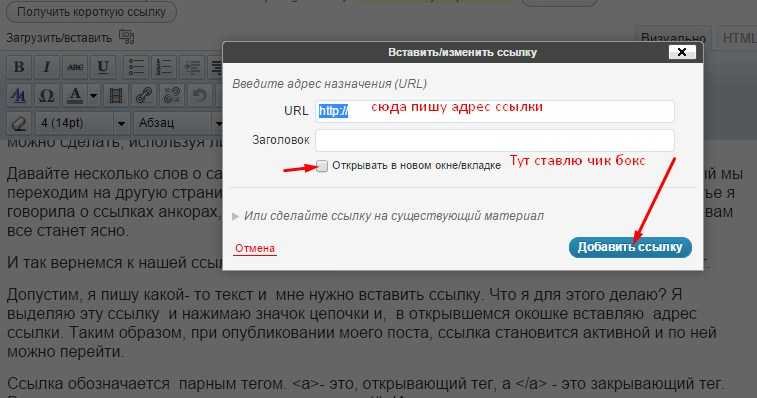
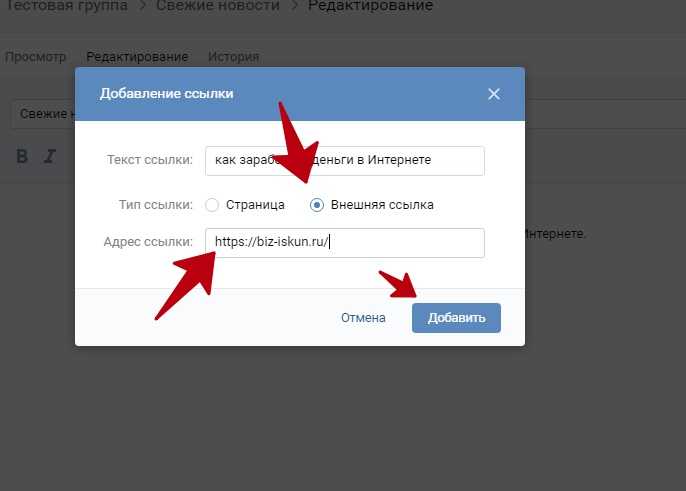
Если на сайте есть визуальный редактор, то можно выделить элемент (текст, картинку или блок), нажать на иконку сцепленных звеньев цепочки (чаще всего), в появившемся окне ввести адрес страницы, на которую должен перейти посетитель.
Чтобы вставить кликабельную ссылку в Word, нужно также выделить элемент, нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Гиперссылка», в открывшемся окне в поле «Адрес» ввести URL.
Но использовать все возможности ссылки можно только в режиме HTML. Это очень большая тема и она вынесена в отдельную статью.
Это очень большая тема и она вынесена в отдельную статью.
Примечание:
Ссылка как и многие слова в русском языке имеет несколько значений.
- Ссылка — это принудительное переселение осуждённого в определённое место государства, например, в Сибирь.
- Ссылка — указание источника, чей материал был использован, в формате «Имя автора. Название книги. Город, год издания. Цитируемая страница(ы)». Активно применяется в Википедии и других энциклопедиях, в рефератах и дипломных работах студентов.
И, наоборот, ссылку ещё называют линк (англ., link). Отсюда и перелинковка. А также:
- Внутренняя ссылка ведёт на страницу текущего сайта.
- Внешняя ссылка ведёт на страницу другого сайта.
- Бэклинк (англ., backlink) или обратная ссылка ведёт на страницу текущего сайта, находясь при этом на странице другого сайта.

- Битая ссылка ведёт на несуществующую страницу 404.
- Сквозняк или сквозная ссылка расположена на всех страницах сайта.
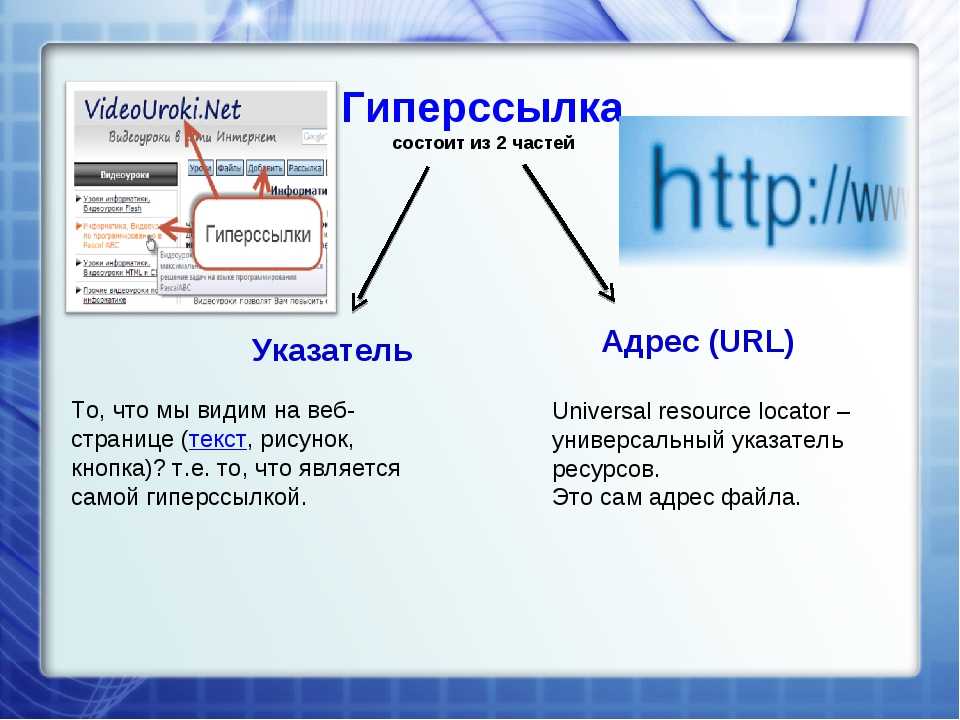
Что такое URL веб-сайта? Объяснение 3 наиболее важных частей
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
В Интернете используется множество аббревиатур. CSS, DNS, HTML, FTP… можно бесконечно перечислять. Мы можем почти гарантировать, что среди многих других вы видели «URL». И это, возможно, заставило вас задаться вопросом: «Что такое URL-адрес веб-сайта?» и «что означает URL?».
В этом посте мы начнем с основного ответа на вопрос «что такое URL веб-сайта?». Затем мы разберем 3 наиболее важные части структуры URL-адреса, а также то, как каждая из этих частей подключается к вашему сайту WordPress.
Что такое URL веб-сайта?
URL-адрес — это краткая форма для универсального указателя ресурсов, URL-адрес веб-сайта — это расположение определенного веб-сайта, страницы или файла в Интернете. Каждый URL-адрес состоит из нескольких частей, и способ его построения по-разному влияет на безопасность вашего сайта и поисковую оптимизацию (SEO).
Каждый URL-адрес состоит из нескольких частей, и способ его построения по-разному влияет на безопасность вашего сайта и поисковую оптимизацию (SEO).
Например, если вы введете https://themeisle.com/blog/what-is-a-website-url/ в адресной строке, ваш веб-браузер перенаправит вас на этот пост. Но если вы просто введете https://themeisle.com/ , вы попадаете на домашнюю страницу Themeisle.
Многие люди никогда особо не задумываются об URL-адресах, за исключением того, что запоминают те, которые ведут на их любимые сайты, и вводят их в адресную строку браузера. Однако, если вы запускаете свой собственный веб-сайт или планируете его создать, полезно понять, что такое URL-адрес, и узнать немного больше о том, как URL-адреса работают внутри.
Учитывая это, давайте более подробно рассмотрим, что входит в базовый URL-адрес веб-сайта.
💡 Примечание; Если вы все еще находитесь в начальной точке создания своего веб-сайта, ознакомьтесь с нашим подробным руководством. Мы расскажем обо всем, от того, как зарегистрировать доменное имя, выбрать веб-хостинг (кстати, мы рекомендуем Bluehost, это всего $ 2,75 в месяц и есть все, что вам может понадобиться), и как выбрать отличный дизайн и получить все недостающие функции. для вашего сайта.
Мы расскажем обо всем, от того, как зарегистрировать доменное имя, выбрать веб-хостинг (кстати, мы рекомендуем Bluehost, это всего $ 2,75 в месяц и есть все, что вам может понадобиться), и как выбрать отличный дизайн и получить все недостающие функции. для вашего сайта.
Ваше руководство по пониманию URL-адресов веб-сайтов (3 ключевые части)
В следующих нескольких разделах мы рассмотрим три наиболее важные части URL (унифицированного указателя ресурсов) для обычных пользователей. В совокупности они должны отвечать на вопрос: «Что такое URL веб-сайта?» Каждый из них разделен косой чертой, что облегчает их разделение в уме.
1. Протокол
Рассмотрим следующий URL:
https:// themeisle.com/blog/fix-broken-links-in-wordpress/
Легче всего упустить из виду первую часть этого адреса. Вы, вероятно, настолько привыкли видеть http:// и https:// в начале каждого URL-адреса, что не задумываетесь об этом. Однако этот элемент — «протокол» URL — важнее, чем вы думаете.
Однако этот элемент — «протокол» URL — важнее, чем вы думаете.
Протокол сообщает вашему браузеру, как связываться с сервером веб-сайта, чтобы отправлять и получать информацию. Другими словами, это то, что в первую очередь позволяет URL-адресу работать. Традиционно большинство сайтов использовали протокол передачи гипертекста (HTTP), и вы все еще будете видеть эту версию в Интернете.
Однако в последнее время наблюдается тенденция к широкому распространению защищенного протокола передачи гипертекста (HTTPS). Хотя этот протокол делает то же самое, что и HTTP, это гораздо более безопасный вариант, который шифрует данные, отправляемые туда и обратно между браузером и веб-сервером. Вот почему большинство браузеров помечают его зеленым замком безопасности: 9.0003
К счастью, убедиться, что ваш собственный сайт работает на HTTPS, очень просто, если вы являетесь пользователем WordPress. Для получения дополнительной информации ознакомьтесь с нашим руководством по внедрению HTTPS. Все, что вам нужно, это бесплатный сертификат Let’s Encrypt и (также бесплатный) плагин Really Simple SSL.
Все, что вам нужно, это бесплатный сертификат Let’s Encrypt и (также бесплатный) плагин Really Simple SSL.
2. Доменное имя
Давайте ненадолго вернемся к полному URL:
https:// themeisle.com/ блог/fix-broken-links-in-wordpress/
Следующая часть — наиболее узнаваемый элемент веб-адреса — «доменное имя». В данном случае это themeisle.com (наш сайт!). Доменное имя — это идентификатор для определенного сайта, который, как правило, приведет вас прямо на домашнюю страницу, если в конце не будет добавлено ничего другого.
Конечно, доменное имя на самом деле состоит из двух меньших частей. Есть название рассматриваемого веб-сайта, затем домен верхнего уровня (TLD). Последний термин относится к обозначению .com , .org , .net (среди прочего) части URL-адреса в конце доменного имени.
Когда вы настраиваете новый сайт, стоит уделить некоторое время тщательному обдумыванию доменного имени, которое вы будете использовать. Оно должно быть уникальным и привлекающим внимание, но в то же время понятным и легко запоминающимся. Если вам нужна помощь в придумывании сильного доменного имени для вашего сайта WordPress, вы можете использовать генератор, такой как Domain Wheel, чтобы получить идеи и посмотреть, что доступно:
Оно должно быть уникальным и привлекающим внимание, но в то же время понятным и легко запоминающимся. Если вам нужна помощь в придумывании сильного доменного имени для вашего сайта WordPress, вы можете использовать генератор, такой как Domain Wheel, чтобы получить идеи и посмотреть, что доступно:
Ваш выбор TLD также имеет значение. Для многих сайтов использование .com является лучшим вариантом. Это TLD, с которым пользователи Интернета больше всего знакомы и обычно ожидают, а это значит, что им будет легче всего его запомнить. Однако вы также можете извлечь выгоду, выбрав TLD, который лучше подходит для вашей ниши или области. На самом деле существуют сотни вариантов TLD (многие из которых зависят от региона или отрасли), так что есть много вариантов, если вы хотите выйти за рамки простых .com .
3. Путь
Если вы просто хотите посетить главную страницу нашего веб-сайта, все, что вам нужно, это протокол и доменное имя: https://themeisle. . Но каждая отдельная страница или файл на веб-сайте также имеет свой собственный URL-адрес. Еще раз, вот как это выглядит: com
com
https://themeisle.com/ блог/fix-broken-links-in-wordpress/
Часть после TLD известна как «путь». Это связано с тем, что он направляет браузер на определенную страницу веб-сайта. В данном случае ведет сначала на наш блог, потом на конкретный пост: Как автоматически находить и исправлять неработающие ссылки в WordPress . Самая последняя часть также иногда называется URL-адресом.
Как пользователь WordPress, вы на самом деле имеете большой контроль над тем, как выглядят пути для ваших URL-адресов. WordPress позволяет вам вносить изменения в ваши «постоянные ссылки» или отдельные ссылки на каждую страницу и запись. Вы можете найти эту опцию на панели инструментов, выбрав Настройки > Постоянные ссылки :
. Выбор, который вы здесь сделаете, повлияет на то, насколько «кликабельным» будет ваш контент для потенциальных посетителей, а также на SEO вашего сайта в целом. Чтобы узнать больше, мы предлагаем взглянуть на наше полное руководство по изменению постоянных ссылок вашего сайта WordPress и выбору оптимальной структуры.
Чтобы узнать больше, мы предлагаем взглянуть на наше полное руководство по изменению постоянных ссылок вашего сайта WordPress и выбору оптимальной структуры.
Заключение
Как и большинство элементов вашего веб-сайта, его URL-адреса сложнее, чем кажутся на первый взгляд. Из-за этого ознакомление с основами структуры URL — разумный шаг. Только тогда вы будете знать, как сделать лучший выбор для вашего сайта.
Что такое URL-адрес?
Напомним, это три основных элемента URL веб-сайта:
- Протокол — HTTP или HTTPS .
- Доменное имя (включая TLD), которое идентифицирует сайт.
- Путь, ведущий к определенной веб-странице.
В URL-адресах есть еще кое-что, что мы не рассмотрели в этом посте, например, существование поддоменов — доменов, являющихся частями других доменов, например en .wikipedia.org . en означает, что вы находитесь в англоязычной версии Википедии.
Забавный факт: URL-адрес, который вы сейчас видите в адресной строке, может содержать или не содержать www. , что означает World Wide Web , как вы, наверное, знаете. Это связано с тем, что некоторые веб-браузеры, в том числе Google Chrome, пропускают его при отображении URL-адреса. Он по-прежнему направляет вас на сайт, который вы хотите посетить, если вы наберете www. , но он просто не отображает его напрямую.
Ответили ли мы на вопрос «Что такое URL веб-сайта?», или у вас есть что добавить? Поделитесь своими мыслями в разделе комментариев ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
* Этот пост содержит партнерские ссылки, что означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим комиссию. Не беспокойтесь, вы по-прежнему будете платить стандартную сумму, поэтому с вашей стороны не будет никаких затрат.
Не беспокойтесь, вы по-прежнему будете платить стандартную сумму, поэтому с вашей стороны не будет никаких затрат.
Была ли эта статья полезной?
НетСпасибо за отзыв!
Что такое гиперссылки? — Изучите веб-разработку
В этой статье мы рассмотрим, что такое гиперссылки и почему они важны.
| Предпосылки: | Ты должен знать как работает интернет и быть знакомым с разница между веб-страницей, веб-сайтом, веб-сервером и поисковый движок. |
|---|---|
| Цель: | Узнайте о ссылках в Интернете и о том, почему они важны. |
Гиперссылки, обычно называемые ссылками, являются основополагающей концепцией Интернета. Чтобы объяснить, что такое ссылки, нам нужно вернуться к самым основам веб-архитектуры.
Еще в 1989 году Тим Бернерс-Ли, изобретатель Интернета, говорил о трех столпах, на которых стоит Интернет:
- URL, адресная система, которая отслеживает веб-документы
- HTTP, протокол передачи для поиска документов по их URL-адресам
- HTML, формат документа, допускающий встроенные гиперссылки
Как видно из трех столпов, все в Интернете вращается вокруг документов и способов доступа к ним. Первоначальная цель Интернета состояла в том, чтобы предоставить простой способ доступа, чтения и навигации по текстовым документам. С тех пор Интернет эволюционировал, чтобы обеспечить доступ к изображениям, видео и двоичным данным, но эти улучшения почти не изменили три столпа.
Первоначальная цель Интернета состояла в том, чтобы предоставить простой способ доступа, чтения и навигации по текстовым документам. С тех пор Интернет эволюционировал, чтобы обеспечить доступ к изображениям, видео и двоичным данным, но эти улучшения почти не изменили три столпа.
До Интернета было довольно сложно получить доступ к документам и перейти от одного к другому. Будучи удобочитаемыми, URL-адреса уже упростили задачу, но сложно ввести длинный URL-адрес всякий раз, когда вы хотите получить доступ к документу. Именно здесь гиперссылки произвели революцию во всем. Ссылки могут сопоставлять любую текстовую строку с URL-адресом, так что пользователь может мгновенно перейти к целевому документу, активировав ссылку.
Ссылки выделяются из окружающего текста благодаря подчеркиванию и выделению синим цветом. Коснитесь или щелкните ссылку, чтобы активировать ее, или, если вы используете клавиатуру, нажимайте клавишу Tab до тех пор, пока ссылка не окажется в фокусе, а затем нажмите Enter или пробел.
Ссылки — это прорыв, который сделал Интернет таким полезным и успешным. В оставшейся части этой статьи мы обсудим различные типы ссылок и их важность для современного веб-дизайна.
Как мы уже говорили, ссылка — это текстовая строка, привязанная к URL-адресу, и мы используем ссылки, чтобы можно было легко переходить от одного документа к другому. При этом стоит учитывать некоторые нюансы:
Типы ссылок
- Внутренняя ссылка
Ссылка между двумя веб-страницами, где обе веб-страницы принадлежат одному и тому же веб-сайту, называется внутренней ссылкой. Без внутренних ссылок веб-сайт невозможен (если, конечно, это не одностраничный сайт).
- Внешняя ссылка
Ссылка с вашей веб-страницы на чужую веб-страницу. Без внешних ссылок нет Интернета, поскольку Интернет — это сеть веб-страниц. Используйте внешние ссылки для предоставления информации помимо контента, доступного на вашей веб-странице.

- Входящие ссылки
Ссылка с чужой веб-страницы на ваш сайт. Это противоположность внешней ссылке. Обратите внимание, что вам не нужно делать обратную ссылку, когда кто-то ссылается на ваш сайт.
При создании веб-сайта сосредоточьтесь на внутренних ссылках, так как они делают ваш сайт удобным для использования. Найдите хороший баланс между слишком большим количеством ссылок и слишком малым количеством. Мы поговорим о проектировании навигации по веб-сайту в другой статье, но, как правило, всякий раз, когда вы добавляете новую веб-страницу, убедитесь, что по крайней мере одна из ваших других страниц ссылается на эту новую страницу. С другой стороны, если на вашем сайте более десяти страниц, нецелесообразно ссылаться на каждую страницу с любой другой страницы.
Когда вы начинаете, вам не нужно так сильно беспокоиться о внешних и входящих ссылках, но они очень важны, если вы хотите, чтобы поисковые системы находили ваш сайт (подробнее см. ниже).
ниже).
Якоря
Большинство ссылок связывают две веб-страницы вместе. Якоря связывают две части одного документа вместе. Когда вы переходите по ссылке, указывающей на привязку, ваш браузер переходит к другой части текущего документа вместо загрузки нового документа. Однако вы создаете и используете анкоры так же, как и другие ссылки.
Ссылки и поисковые системы
Ссылки важны как для пользователей, так и для поисковых систем. Каждый раз, когда поисковые системы сканируют веб-страницу, они индексируют веб-сайт, переходя по ссылкам, доступным на веб-странице. Поисковые системы не только переходят по ссылкам, чтобы найти различные страницы веб-сайта, но также используют видимый текст ссылки, чтобы определить, какие поисковые запросы подходят для перехода на целевую веб-страницу.
Ссылки влияют на то, насколько легко поисковая система будет ссылаться на ваш сайт. Проблема в том, что трудно измерить активность поисковых систем. Компании, естественно, хотят, чтобы их сайты занимали высокие позиции в результатах поиска. Мы знаем следующее о том, как поисковые системы определяют рейтинг сайта:
Компании, естественно, хотят, чтобы их сайты занимали высокие позиции в результатах поиска. Мы знаем следующее о том, как поисковые системы определяют рейтинг сайта:
- Видимый текст ссылки влияет на то, какие поисковые запросы будут находить данный URL.
- Чем больше входящих ссылок может похвастаться веб-страница, тем выше она занимает место в результатах поиска.
- Внешние ссылки влияют на поисковый рейтинг как исходных, так и целевых веб-страниц, но неясно насколько.
SEO (поисковая оптимизация) — это исследование того, как повысить рейтинг веб-сайтов в результатах поиска. Улучшение использования ссылок на веб-сайте — один из полезных методов SEO.
Теперь вам нужно создать несколько веб-страниц со ссылками.
- Чтобы получить дополнительные теоретические сведения, узнайте об URL-адресах и их структуре, поскольку каждая ссылка указывает на URL-адрес.
- Хотите что-то более практичное? В статье «Создание гиперссылок» нашего модуля «Введение в HTML» подробно объясняется, как создавать ссылки.


 В ключевую фразу вставляются слова «цена», «купить», привязка к региону и пр. Ключ «заказать туфли» после разбавления выглядит так: «заказать кожаные женские туфли».
В ключевую фразу вставляются слова «цена», «купить», привязка к региону и пр. Ключ «заказать туфли» после разбавления выглядит так: «заказать кожаные женские туфли».