Единицы измерения в CSS
На этой страницеВ CSS применяется несколько единиц измерения. Самая известная единица измерения – пиксели , но есть и другие единицы , которые не так популярны , но очень удобны в некоторых случаях использования .
Таблица рекомендуемых единиц в CSS
| Media | Рекомендуемые | Редкое использование | Нечастое использование | Не рекомендуется |
|---|---|---|---|---|
| Экран | em, rem, % | px | ch, ex, vw, vh, vmin, vmax | cm, mm, in, pt, pc |
| Для печати | em, rem, % | cm, mm, in, pt, pc | ch, ex | px, vw, vh, vmin, vmax |
Относительные единицы
В отличие от абсолютных единиц , таких как пиксели , поинты или сантиметры , вы также можете определять размеры в относительных единицах , таких как процент , em или rem .
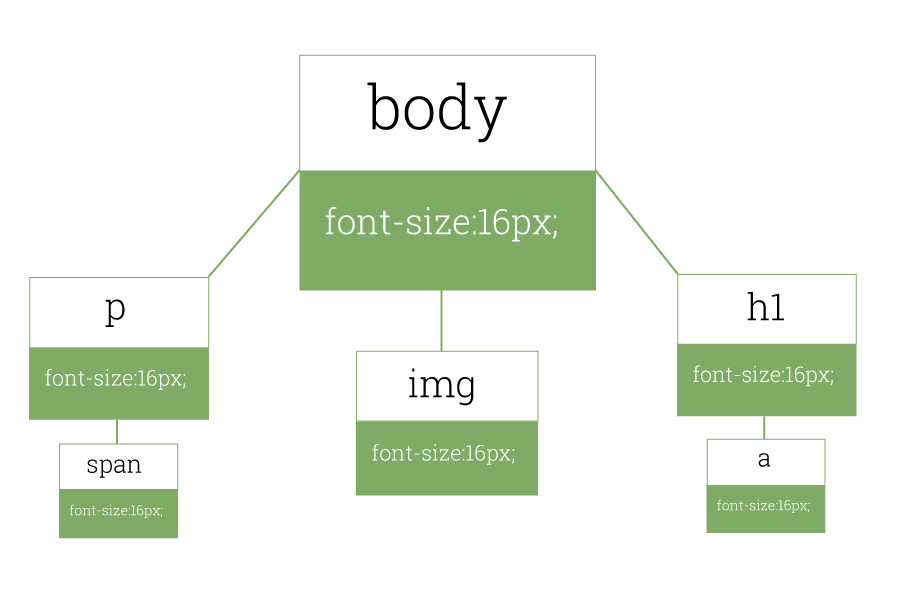
В большинстве браузеров размер шрифта по умолчанию равен 16px , вы можете использовать это значение в качестве основы для вычислений (например , 16 пикселей равно 1em , 1rem или 100%).
| Ед. изм | Описание |
|---|---|
| % | Проценты |
| em | Размер шрифта элемента (например, 2,5em означает, что шрифт в 2,5 раза больше обычного шрифта) |
| rem | Размер шрифта корневого элемента документа |
| ch | Ширина символа «0» в монофонических шрифтах, где все символы имеют одинаковую ширину, 1 канал равен 1 символу |
| ex | x — Высота текущего шрифта, измеренная по высоте нижнего регистра x |
Содержимое файла style.
 css
css@charset "utf-8"
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height auto;
}
}
body {
font-family: 'Fira Code', monospace;
}
h3 {
font-family: "Verdana"
font-size: 1.8rem;
color: blue;
}
div {
box-sizing: border-box;
color: black;
margin-bottom: 4px;
padding: 4px;
width: 400px;
}
.percent {
font-size: 200%;
}
.em {
font-size: 1em;
}
.rem {
font-size: 1rem;
}
.ch {
font-size: 1ch;
}
.ex {
font-size: 1ex;
}Содержимое файла index.html
<!doctype html> <html lang="ru"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Относительные единицы CSS</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h3>Относительные единицы CSS</h3> <div>font-size: 200%</div> <div>font-size: 1em</div> <div>font-size: 1rem</div> <div>font-size: 1ch</div> <div>font-size: 1ex</div> </body> </html>
Открыть пример в новом окне
Подключения стилей CSS.Различие между em и rem
Различие заключается в наследовании . rem — Значение основано на корневом элементе (html). Каждый дочерний элемент использует html размер шрифта в качестве основы для расчета.
em — Зависит от размера шрифта родительского элемента .
rem — Значительно упрощает расчет размера шрифта. При использовании вложенных элементов или даже нескольких вложенных элементов (например, списков) размер шрифта больше не нужно рассчитывать по отношению к размеру шрифта родительского элемента. rem всегда вычисляет размер шрифта относительно html тега.
Абсолютные единицы
Абсолютные единицы фиксированы в его размере , длину сантиметра не обсудить . Если у вас есть случай , когда требуется точная длина , вы должны использовать абсолютные единицы (например , для компонентов , размер которых не следует изменять) . Они также могут быть полезны, если вы хотите определить ограничения , чтобы области не стали слишком широкими или слишком узкими . Абсолютные единицы не меняются в зависимости от размера экрана , направления или других изменений .
Абсолютные единицы
| Ед. изм | Описание | Размер | cm | Сантиметры | 1 cm = 1 cm |
|---|---|---|
| mm | Миллиметры | 10 mm = 1 cm |
| in | Дюймы | 1 in = 96px = 2.54 cm |
| px | Пиксель | 1 px = 1/96th of 1 in |
| pt | Пункт | 1 pt = 1/72 of 1 in |
| pc | Пика | 1pc = 12 pt |
Содержимое файла style.
 css
css@charset "utf-8"
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height auto;
}
}
body {
font-family: 'Fira Code', monospace;
}
h3 {
font-family: "Verdana"
font-size: 1.8rem;
color: blue;
}
.cm {
background: purple;
height: 1cm;
}
.mm {
background: blue;
height: 10mm;
}
.in {
background: orange;
height: 1in;
}
.pt {
background: green;
height: 72pt;
}
.px {
background: deepskyblue;
height: 96px;
}
.pc {
background: lightcoral;
height: 6pc;
}Содержимое файла index.html
<!doctype html> <html lang="ru"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Абсолютные единицы</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h3>Абсолютные единицы</h3> <div><strong>Cантиметры:</strong>height = 1cm (1cm = 1cm)</div> <div><strong>Миллиметры:</strong>height = 10mm (10mm = 1cm)</div> <div><strong>Дюймы:</strong>height = 1in (1in = 2.54cm)</div> <div><strong>Пункт:</strong>height: 72pt (72pt = 1in = 2.54cm)</div> <div><strong>Пиксель:</strong>height: 96px (96px = 1in = 2.54cm)</div> <div><strong>Пика:</strong>height: 6pc (6pc = 1in = 2.54cm)</div> </body> </html>
Открыть пример в новом окне
Подключения стилей CSS.Рекомендуемые материалы:
Википедия:
Единицы измерения
В CSS cуществуют разные единицы измерения длины, специфичные для конкретных свойств CSS, однако некоторые из них универсальны и могут использоваться со многими свойствами, такими как width, margin, padding, font-size и др. , поэтому с ними стоит познакомиться поближе.
, поэтому с ними стоит познакомиться поближе.
Длина — это числовое значение с указанием единицы измерения, например, 10px, 2em.
Пример
Определим различные значения длины, используя единицы измерения px (пиксели):
h2 {
font-size: 60px;
}
p {
font-size: 25px;
line-height: 50px;
}
Пробелы между числовым значением и символами единиц измерения не допустимы. Если значение равно нулю, то нет необходимости указывать единицы измерения. Например, если вы хотите полностью убрать рамку вкруг элемента, то можно просто определить border: 0;.
Для некоторых свойств CSS допустимо использование отрицательных значений длины.
Существует два типа единиц измерения длины: абсолютные и относительные.
Абсолютные единицы
Абсолютные единицы являются фиксированными и элементы со значениями длины, заданными в этих единицах, будут всегда иметь указанный размер.
Абсолютные единицы измерения использовать не рекомендуется, так как размеры экранов устройств очень сильно различаются. Тем не менее, если размеры устройства вывода известны заранее, то данные значения длины вполне допустимы.
| Единицы измерения | Описание |
|---|---|
| cm | сантиметры |
| mm | миллиметры |
| in | дюймы (1in = 96px = 2.54cm) |
| px | пиксели (1px = 1/96 от 1in) |
| pt | пункты (1pt = 1/72 от 1in) |
| pc | пики (1pc = 12 pt) |
Пиксели (px) являются относительными единицами измерения по отношению к устройству вывода. Для устройств с низким разрешением 1px равен одному пикселю вывода (точка) на дисплей. Для принтеров и экранов с большим разрешением 1px соотносится с несколькими пикселями-точками вывода.
Относительные единицы
Относительные единицы определяют значения длины, которые динамически соотносятся с другими свойствами измерения длины. Относительные единицы измерения гораздо лучше масштабируются на разных устройствах вывода.
Относительные единицы измерения гораздо лучше масштабируются на разных устройствах вывода.
| Единицы измерения | Описание |
|---|---|
| Значение относительно размера шрифта элемента (2em означает, что размер в 2 раза больше размера текущего шрифта) | |
| ex | Значение относительно высоты текущего шрифта (используется редко) |
| ch | Значение относительно ширины символа «0» (ноль) |
| rem | Значение относительно размера шрифта корневого элемента |
| vw | Эквивалентно 1% от ширины окна просмотра |
| vh | Эквивалентно 1% от высоты окна просмотра |
| vmin | Эквивалентно 1% от меньшего размера ширины или высоты окна просмотра |
| vmax | Эквивалентно 1% от большего размера ширины или высоты |
| % | Значение относительно родительского элемента |
Единицы em и rem хорошо подходят для создания отлично масштабируемого макета веб-страницы.
Окно просмотра — это фактически окно браузера. Если окно просмотра в ширину 50cm, то 1vw = 0.5cm.
Веб-страница не должна быть статичной и абсолютно усредненной. Она должна быть гибкой. Это означает, что пользователь должен иметь возможность смотреть ее, как ему заблагорассудится, что особенно касается размеров шрифтов и экрана.
В связи с этим считается, что гораздо более правильно использовать em, rem или % в качестве единиц измерения размеров шрифтов (и может быть даже высоты и ширины), чем px, которые означают неизменяемый размер текста в большинстве браузеров и должны использоваться достаточно редко (например, для определения размера рамок элементов).
Различные единицы измерения CSS: EM, PX, PT, CM, IN, REM
EM, PX, PT, CM, IN и REM
Poorna Theekshana
··
8 мин чтения·
7 февраля CSS (каскадные таблицы стилей) — это хорошо известный язык стилей, используемый для оформления веб-страниц, написанных на языках разметки. Это позволяет разработчикам создавать великолепные веб-страницы, включая цвета, поля, шрифты и многие другие стили.
Это позволяет разработчикам создавать великолепные веб-страницы, включая цвета, поля, шрифты и многие другие стили.
Одной из самых сложных частей использования CSS является определение длины, высоты и размеров элементов HTML и свойств CSS, поскольку доступно множество единиц измерения (EM, PX, PT, CM, IN, REM). К сожалению, большинство разработчиков не понимают должным образом различий между этими единицами измерения и часто в конечном итоге используют не ту единицу измерения не в том месте.
Итак, в этой статье я сравню и сопоставлю некоторые из наиболее часто используемых единиц измерения длины CSS, чтобы дать вам лучшее понимание.
Единицы длины CSS используются для установки размера свойства элемента или его содержимого. Например, если вы хотите изменить свойство margin абзаца, вы должны указать для него определенное значение.
p {
поле: 50 пикселей;
} Здесь margin — это свойство, 50 — это значение, а px — это единица измерения. Точно так же доступны различные единицы длины для каждой цели.
Точно так же доступны различные единицы длины для каждой цели.
Эти единицы длины можно разделить на две категории.
- Абсолютные единицы
- Относительные единицы
Абсолютные единицы длины
Размер родительского элемента или окна не влияет на размер «абсолютных» единиц. Это означает, что набор свойств с абсолютным значением единицы будет иметь этот размер, независимо от того, просматривается ли он на маленьком или большом экране.
Абсолютные единицы могут быть полезны при работе над проектом, где не учитывается скорость отклика. Например, вы можете использовать абсолютные единицы для настольных приложений, размер которых нельзя изменить.
Единицы относительной длины
Единицы относительной длины относятся к другому значению, например размеру шрифта родительского элемента или размеру окна просмотра. Используя относительные единицы, вы можете изменить размер элементов или свойств в соответствии с другими элементами на странице.
Относительные единицы обычно могут быть установлены по умолчанию для адаптивных веб-сайтов. Делая это, вы можете избежать необходимости обновлять стили для адаптации к различным размерам экрана. Однако с относительными единицами может быть сложнее решить, какие из них использовать, чем с абсолютными.
Наиболее полезные единицы длины (из обеих категорий) для веб-разработки описаны ниже.
1. EM
em — это относительная единица длины, широко используемая для определения размера шрифта. Когда вы определяете размер шрифта с помощью em , он будет относиться к размеру шрифта родительского элемента.
Например, предположим, что у вас есть 3 вложенных элемента, а размеры шрифта определены с помощью em . Там вы заметите, что после того, как размеры длины заданы для родительского (наиболее внешнего) элемента, размеры шрифта других элементов изменяются относительно первого элемента.
0">
em Пример
< link rel="stylesheet" href="em.css">
Родитель
Внешний дочерний элемент
Внутренний дочерний элемент
/*em.css*/
.parent {
font-size: 5em;
}
.child {
размер шрифта: 2em;
}
В приведенном выше примере значение родительского шрифта установлено как 5em , а значение обоих дочерних шрифтов установлено как 2em . Но в примере вывода вы можете видеть, что размеры внутреннего и внешнего дочерних элементов различаются, даже если применяются одни и те же значения. Причиной такого поведения является относительный характер em единица длины.
Вы можете протестировать приведенный выше пример с различными конфигурациями, используя StackBlitz.
2. PX (пиксели)
px — наиболее часто используемая единица измерения длины в CSS. Все остальные абсолютные единицы длины определяются с помощью пикселей. Например, единица длины в 1 дюйм равна 96 пикселям. Кроме того, большинство современных дисплеев работают с использованием значений длины пикселя. Таким образом, значения длины в пикселях можно использовать, когда какой-либо контент необходимо настроить в соответствии с определенным размером экрана.
Все остальные абсолютные единицы длины определяются с помощью пикселей. Например, единица длины в 1 дюйм равна 96 пикселям. Кроме того, большинство современных дисплеев работают с использованием значений длины пикселя. Таким образом, значения длины в пикселях можно использовать, когда какой-либо контент необходимо настроить в соответствии с определенным размером экрана.
Чаще всего пиксели используются для установки ширины и высоты HTML-элементов, таких как изображения.
Пример пикселей
< ссылка rel="stylesheet" href="px.css">
/*px.css*/
.body {
border-radius: 1pt;
цвет рамки: черный;
бордюр: сплошной;
высота: 400 пикселей;
}.
box {
высота: 200 пикселей;
ширина: 200 пикселей;
фон: #000000;
}
В приведенном выше примере показано окно, настроенное с использованием значений пикселей. Этот блок не меняется в зависимости от типа дисплея, потому что этот блок был создан с использованием фиксированной длины.
3. PT (Точки)
pt – абсолютная единица измерения длины. Однако он не рекомендуется для экранов дисплеев и широко используется в печатных материалах для точного определения необходимых размеров.
pt Пример
/*pt.css*/
.body {
border-radius: 1px;
цвет рамки: черный;
бордюр: сплошной;
высота: 400 пикселей;
}.
box {
высота: 200pt;
ширина: 200pt;
фон: #000000;
}
4. См (Сантиметры)
Сантиметр — еще одна абсолютная единица длины, похожая на pt . Хотя он обычно используется в реальной жизни, он реже используется в веб-разработке. Подобно точкам, единица длины в сантиметрах не рекомендуется для экранов дисплеев, но также и для печатного оборудования, такого как принтеры.
см Пример
/*cm.css*/
.body {
border-radius : 1 пиксель;
цвет рамки: черный;
бордюр: сплошной;
высота: 400 пикселей;
}.
коробка {
высота: 15см;
ширина: 15см;
фон: #000000;
}
Как видите, высота блока превышает высоту тела, поскольку она не связана с высотой элемента тела.
5. IN (дюймы)
Дюймы также являются абсолютной единицей длины и действуют так же, как см . 1 дюйм эквивалентен 96 пикселям, и эти единицы можно использовать вместе.
1 дюйм = 96 пикселей
1 дюйм = 2,54 см
Вы можете использовать в для определения размеров, как показано ниже:
в примере
/*in.css*/
.body {
радиус границы: 1 пиксель;
цвет рамки: черный;
бордюр: сплошной;
высота: 400 пикселей;
}.
коробка {
высота: 5 дюймов;
ширина: 5 дюймов;
фон: #000000;
}
6. REM
rem — относительная единица длины, такая же, как em . Он основан на размере шрифта корневого элемента . Обычно размер шрифта по умолчанию в большинстве браузеров составляет 16px . Таким образом, если вы не определите размер шрифта корневого элемента, размер шрифта браузера по умолчанию будет считаться размером шрифта корневого элемента. Следовательно, 16px в большинстве случаев равно 1rem .
В следующем примере показано, как изменить размер шрифта дочернего элемента относительно размера шрифта его родителя с помощью rem .
0">
rem Пример
Родительский элемент
Внешний дочерний элемент
Внутренний дочерний элемент
/*rem.css*/
.parent {
font-size: 5rem;
}
.child {
размер шрифта: 2rem;
}
Как видите, размер шрифта обоих внутренних элементов одинаков, так как они зависят только от размера шрифта корневого элемента.
Вы можете найти рабочий пример приведенного выше кода в StackBlitz.
В этой статье я обсудил 6 различных относительных и абсолютных единиц длины, используемых в CSS, и их конкретные варианты использования. На изображении ниже показано общее сравнение всех обсуждаемых единиц длины, и вы можете найти рабочий код в StackBlitz, чтобы проводить свои собственные эксперименты.
Я надеюсь, что эта статья поможет вам выбрать наиболее подходящую единицу длины для вашего проекта. Спасибо за чтение.
Спасибо за чтение.
Bit Инструмент с открытым исходным кодом помогает более чем 250 000 разработчиков создавать приложения с компонентами.
Превратите любой пользовательский интерфейс, функцию или страницу в многоразовый компонент и поделитесь им со своими приложениями. Легче сотрудничать и строить быстрее.
→ Подробнее
Разделите приложения на компоненты, чтобы упростить разработку приложений и получить наилучшие впечатления от рабочих процессов, которые вы хотите:
Понимание размера шрифта в CSS: em — px — pt — процент
от редакции NARGA
В CSS3 вы найдете шестнадцать (да, шестнадцать!) различных единиц измерения размера текста с атрибутом font-size . Некоторые из них имеют свою историю в типографике, например точка ( pt ) и пика ( pc), другие известны из повседневного использования, например сантиметр ( см ) и дюйм ( в ). Некоторые юниты очень популярны, но есть и редкие юниты, которые не используются в разработке сайтов. В этой теме я расскажу вам об этих атрибутах, которые лучше всего подходят для вашего сайта.
Некоторые юниты очень популярны, но есть и редкие юниты, которые не используются в разработке сайтов. В этой теме я расскажу вам об этих атрибутах, которые лучше всего подходят для вашего сайта.
Что насчет этого?
Существует два типа единиц измерения: относительная длина и абсолютная длина .
- относительная длина : Единицы относительной длины определяют длину относительно другой длины. Относительные единицы: em , ex , ch , rem , vw , vh , vmin , вмакс . Они в основном полезны, когда выходной носитель имеет динамический размер, например, мобильное устройство, ноутбук…
- абсолютные длины : фиксированы по отношению друг к другу и привязаны к некоторому физическому измерению. Абсолютные единицы: px , mm , cm , in , pt , pc .
 Они в основном полезны, когда известна среда вывода.
Они в основном полезны, когда известна среда вывода.
Как вы знаете, у нас есть два типа единиц измерения и два типа вывода средств массовой информации: экран и бумага . В этом посте мы поговорим о единицах измерения размера текста на экране.
Знакомство с единицами измерения
Абсолютные единицы длины
- пикселей: один пиксель устройства (точка) дисплея. (1 пиксель равен 1/96 дюйма)
- мм: один миллиметр.
- см: один сантиметр (10 миллиметров).
- дюймов: один дюйм (2,54 сантиметра).
- pt: одна точка (что составляет 1/72 дюйма).
- шт: Одна пика (12 очков).
Абсолютные единицы длины лучше всего подходят для бумаги, экрана с низким разрешением или имеет закрытый вид от глаз до экрана.
Относительные единицы длины
- em: размер шрифта элемента
- %: процентные значения всегда относятся к другому значению, например к длине
- ex: x-высота шрифта элемента (1ex ≈ 0,5em во многих шрифтах)
- ch: ширина глифа «0» (ZERO, U+0030) в шрифте элемента
- rem: размер шрифта корневого элемента
- vw: ширина области просмотра, 1/100 ширины области просмотра.

- vh: высота области просмотра, 1/100 высоты области просмотра.
- vmin: минимум высоты и ширины области просмотра
- vmax: максимальная высота и ширина области просмотра
- ключевых слов: xx-маленький, x-маленький, маленький, средний, большой, x-большой, xx-большой
Итак, в чем разница?
Обычно соотношение между единицами измерения следующее:
- 1em = 12pt = 16px = 100%
- 1 дюйм = 2,54 см = 25,4 мм = 72 точки = 12 шт.
Как видите, абсолютные единицы ( cm, mm, in, pt и pc ) будут отображаться в CSS точно так же, как и везде. Их не рекомендуется использовать на экране, поскольку размеры экрана сильно различаются. По этой причине единицы относительной длины лучше всего подходят для веб-разработчиков .
В веб-авторинге em и процентов являются наиболее распространенными единицами. Начиная с CSS3, вы найдете юнит rem , который появляется довольно часто.
Em против Процентов против Rem
em , процентов и rem означает, что они связаны с размером шрифта. Поскольку em наследует размер от своего родительского элемента, это немного затрудняет определение размера текста; если у пользователя крупный шрифт (на большом экране) или мелкий шрифт (на портативном устройстве), размеры будут пропорциональны.
Давайте посмотрим, что произойдет, если мы преобразуем 1em в 10 пикселей вместо 16 пикселей по умолчанию, а затем изменим размер текста в списке
body { font-size:62.5%; }
h2 {размер шрифта: 2.4em; }
p {размер шрифта: 1.4em; }
li {размер шрифта: 1.4em; } HTML-код
...
- …
- …
- …
Теперь мы обнаружили, что проблема с размером шрифта на основе em заключается в том, что размер шрифта составляется. Итак, rem — это новый блок, находящийся в разработке, чтобы еще проще было создавать правила стилей, зависящие только от размера шрифта по умолчанию.



 box {
box {  box {
box {  коробка {
коробка {  коробка {
коробка {  Они в основном полезны, когда известна среда вывода.
Они в основном полезны, когда известна среда вывода.