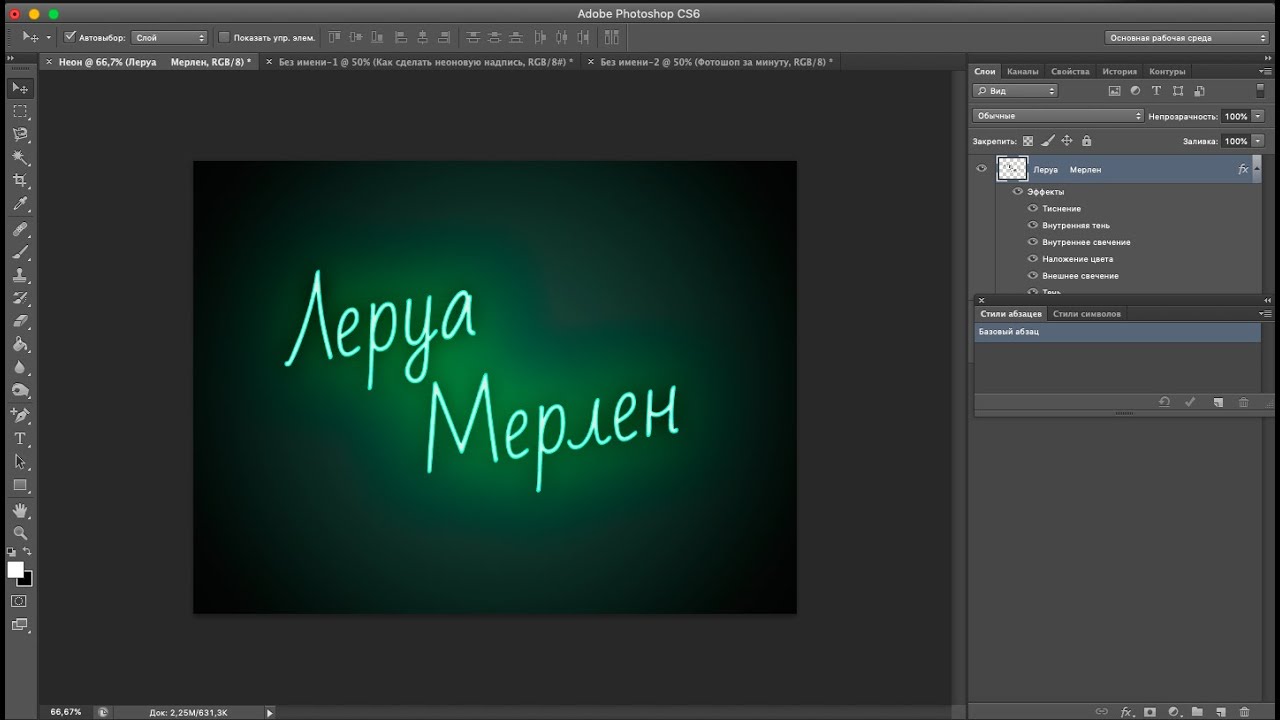
Стилизуем портрет с неоновыми спецэффектами в Photoshop
В этом уроке мы будем создавать девушку с рогами в стиле 80-ых. С помощью стилей слоя и корректирующих слоев мы нарисуем красивое неоновое свечение, а также, используя похожий метод, добавим тени и дополнительные эффекты.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы, также отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем фон
Начнем работу с создания очень простого фона.
Шаг 1
Для начала создаем новый документ размером 2277 х 3155 пикселей.
Затем добавляем корректирующий слой Layer – New Fill Layer – Color (Слой – Новый слой-заливка – Цвет) и выбираем для него темно-синий цвет #09080d.
Шаг 2
Далее создаем новый документ размером 17 х 5 пикселей.
Приближаем его на 3200% (Ctrl+), так как рабочее полотно слишком маленькое.
С помощью Brush Tool (B) (Кисть) размером 2-4 пикселя слева направо рисуем четыре вертикальные линии, оставив одну прозрачную линию с левого края:
- Бледно-фиолетовый #482f4a
- Бледно-красный #6d3742
- Бледно-синий #353661
- Бледно-фиолетовый #482f4a
Шаг 3
Переходим Edit – Define Pattern
Затем переходим Image – Image Rotation – 90 Counter-Clockwise (Изображение – Вращение изображения – 90 против ч. с.).
с.).
Снова переходим Edit – Define Pattern (Редактирование – Определить узор), называем новый узор «Горизонтальные линии» и жмем ОК.
Теперь у нас есть два узора!
Шаг 4
Возвращаемся на оригинальный документ, создаем слой-заливку
Создаем еще один слой-заливку и заливаем его узором «Вертикальные линии».
Устанавливаем Opacity (непрозрачность) обоих слоев с узорами на 19%.
Шаг 5
Далее создаем новый слой.
С помощью Gradient Tool (G) (Градиент) создаем темно-синий градиент от цвета к прозрачности, начиная с нижнего края и заканчивая в центре документа.
Группируем (Gtrl+G) все слои с фоном и называем группу «Фон».
2. Создаем неоновые линии
Далее переходим к одному из основных эффектов фотоманипуляции – неоновому свету!
Шаг 1
Для начала берем Custom Shape Tool (U) (Произвольная фигура) и создаем ромб. Отключаем заливку и оставляем только обводку шириной 17 пикселей. Размер ромба должен быть 1500 х 1900 пикселей.
Дублируем (Ctrl+J) ромб и опускаем копию на половину высоты оригинального ромба.
Повторяем последний шаг, чтобы добавить третий ромб.
Шаг 2
Далее на панели слоев дважды кликаем по слою с первым ромбом, чтобы добавить стиль слоя
- Blend Mode (Режим наложения): Screen (Осветление)
- Opacity (Непрозрачность): 100
- Цвет: ярко-фиолетовый #9230ff
- Size (Размер): 136
Затем кликаем правой кнопкой по слою с первым ромбом и выбираем Copy Layer Style (Скопировать стиль слоя), затем кликаем правой кнопкой по остальным двум ромбам и выбираем Paste

Шаг 3
Дублируем все три ромба, поднимаем копии на панели слоев выше оригиналов, затем кликаем правой кнопкой по копиям и выбираем Clear Layer Style (Очистить стиль слоя). Затем объединяем (Ctrl+E) дубликаты вместе и в результате получаем три белых ромба.
Кликаем по получившемуся слою правой кнопкой мыши и выбираем Paste Layer Style (Вставить стиль слоя).
Шаг 4
Чтобы добавить новые цвета на неоновых линиях, дублируем объединенные ромбы из предыдущего шага.
Переходим к стилю слоя Outer Glow (Внешнее свечение) и устанавливаем Size (Размер) на 50.
Дублируем эту копию слоя и объединяем оба дубликата вместе (Ctrl+E). Скомбинировав два слоя со свечением, эффект получится еще ярче.
Поднимаем получившийся слой выше всех предыдущих слоев и переключаем его режим наложения на
Дважды кликаем по этому слою на панели слоев, чтобы открыть окно Layer Style (Стиль слоя).
Переходим на панель Channels (Каналы) и отключаем канал «В».
Активируем Move Tool (V) (Перемещение), смещаем этот слой на 3 пикселя и называем его «Желтый цвет».
Шаг 5
Дублируем (Ctrl+J) слой «Желтый цвет» и называем копию «Синий цвет».
Дважды кликаем по слою «Синий цвет», чтобы открыть окно со стилями слоя.
Сдвигаем синие ромбы на 6 пикселей влево.
Шаг 6
Создаем новый слой.
С помощью мягкой кисточки (В) среднего диаметра с Flow (Нажим) 1% рисуем блики на углах ромбов в виде шестиконечных звездочек.
Шаг 7
Создаем новый слой в режиме наложения Soft Light (Мягкий свет).
Очень большой мягкой кистью (В) рисуем белое пятно в нижней центральной части рабочего полотна.
Шаг 8
Создаем новый слой в режиме наложения Overlay (Перекрытие).
С помощью такой же кисточки белого цвета наносим больше света в центре полотна. Затем уменьшаем кисточку и добавляем небольшие пятна света на ромбах.
Шаг 9
Создаем новый слой в режиме наложения Overlay (Перекрытие).
Такой же большой кистью, но черного цвета, проводим в верхней части полотна, включая углы.
Группируем все слои с неоновым светом и называем группу «Ромбы».
3. Рисуем макияж
Далее мы переходим к редактированию модели и начнем с глаз.
Шаг 1
Для начала любым удобным способом вырезаем модель. Так как на фото нет меха, мелких волос или других деталей, подойдет абсолютно любой способ.
Размещаем вырезанную модель в центре рабочего полотна, чтобы тело было видно до бедер.
Шаг 2
Выше создаем три корректирующих слоя и трансформируем их в обтравочные маски (Ctrl+Alt+G):
- Gradient Map (Карта градиента) – от черного к белому, Opacity (Непрозрачность) 55%
- Brightness/Contrast (Яркость/Контрастность) – Brightness (Яркость) -27, Contrast (Контрастность) +100
- Curves (Кривые)
Шаг 3
Далее мы создадим макияж, используя только корректирующие слои.
Создаем корректирующий слой Gradient Map (Карта градиента) с черно-белым градиентом, размещаем его выше предыдущих корректирующих слоев и трансформируем в обтравочную маску для модели.
Кликаем по маске градиентного слоя и жмем Ctrl+I, чтобы инвертировать ее на черный цвет.
С помощью мягкой кисточки (В) белого цвета проводим вокруг глаз, на нижних и верхних веках до бровей.
Шаг 4
Выше создаем корректирующий слой Brightness/Contrast (Яркость/Контрастность) и трансформируем его в обтравочную маску для модели. Устанавливаем Brightness (Яркость) на -104 и Contrast (Контрастность) – на -50.
Жмем Ctrl+I, чтобы инвертировать цвет маски на черный.
Снова берем мягкую кисточку (В) белого цвета и восстанавливаем темные участки на лице модели от бровей и до верхней части щек. В этот раз темного цвета должно быть чуть больше, чем черно-белых оттенков из предыдущего шага. Также слегка проводим под носом, чтобы затемнить этот участок.
Шаг 5
Выше создаем корректирующий слой Curves (Кривые) и трансформируем его в обтравочную маску для модели. Настраиваем:
Жмем Ctrl+I, чтобы инвертировать цвет маски на черный.
Снова берем мягкую белую кисть и проводим вокруг глаз там же, где мы восстанавливали черно-белый градиент в третьем шаге. Наша задача – создать дымчатый макияж на глазах.
Шаг 6
Создаем еще один корректирующий слой Brightness/Contrast (Яркость/Контрастность) и трансформируем его в обтравочную маску для модели. Устанавливаем Brightness (Яркость) на -104.
Жмем Ctrl+I, чтобы инвертировать цвет маски на черный.
Такой же белой кисточкой, но в этот раз с Flow (Нажим) 1%, добавляем темные оттенки вокруг глаз, на щеках и носу. Не перестарайтесь, эффект не должен быть темнее глаз.
Шаг 7
Добавляем корректирующий слой Curves (Кривые) и трансформируем его в обтравочную маску для модели. Настраиваем:
Жмем Ctrl+I, чтобы инвертировать цвет маски на черный.
Мягкой белой кистью редактируем маску, чтобы добавить красноватые оттенки под глазами и на носу.
Шаг 8
Выше создаем новый слой (Ctrl+Shift+N) и трансформируем его в обтравочную маску для модели (Ctrl+Alt+G).
Большой мягкой кистью черного цвета проводим по верхней части волос модели.
Создаем последний слой и трансформируем его в обтравочную маску для модели.
Теперь очень маленькой жесткой кисточкой белого цвета рисуем блики по контуру волос и плеч модели. Также дополнительно можете добавить мягкие размытые линии, но для нужного эффекта жесткие линии должны быть обязательно.
Группируем все слои с моделью и называем группу «Модель».
4. Добавляем звезды в глазах
Далее мы добавим пару звезд в глазах модели, чтобы дополнить ее демонический образ.
Шаг 1
Создаем новый слой.
Жесткой круглой кистью (В) черного цвета закрашиваем глазные яблоки.
Уменьшаем Opacity (непрозрачность) слоя до 50%.
Шаг 2
С помощью Custom Shape Tool (U) (Произвольная фигура) рисуем белую звезду в центре радужки глаза. Уменьшаем ее непрозрачность до 36%.
Уменьшаем ее непрозрачность до 36%.
Добавляем маску на слой со звездой, кликнув на кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев. Инвертируем цвет маски нажатием клавиш Ctrl+I.
С помощь маленькой мягкой кисти (В) белого цвета восстанавливаем центр звезды и немного боковые лучи. Если с этим возникли трудности, попробуйте уменьшить Flow (Нажим) кисти до 5%, чтобы лучше контролировать степень нажатия инструмента.
Шаг 3
Дублируем (Ctrl+J) слой со звездой и удаляем маску копии.
Переключаем режим наложения копии на Soft Light (Мягкий свет) и уменьшаем Opacity (непрозрачность) до 83%.
Добавляем на этот слой маску и круглой кистью средней жесткости скрываем верхний луч звезды, так как он скрыт тенью от века.
Повторяем весь процесс для правого глаза.
Шаг 4
Нам необходимо добавить несколько бликов на глазах, чтобы они еще больше выделялись. Создаем новый слой в режим наложения Overlay (Перекрытие).
Большой мягкой кисточкой (В) белого цвета проводим по глазам. Уменьшаем непрозрачность слоя до 47%.
Затем очень маленькой жесткой кистью добавляем тонкие блики, как мы делали на волосах. Аккуратно проводим кисточкой по векам и ресницам, чтобы выделить их еще больше.
Группируем все слои с глазами вместе и называем группу «Глаза».
5. Создаем неоновый текст
Переходим к созданию текста.
Шаг 1
Используя шрифт Brandine, на двух строчках пишем слова «Satanic» и «Panic». Каждое слово должно быть на отдельном слое! Размещаем текст примерно, как показано ниже.
Каждое слово должно быть на отдельном слое! Размещаем текст примерно, как показано ниже.
Шаг 2
Для обоих текстовых слоев применяем стиль слоя Outer Glow (Внешнее свечение) со следующими настройками:
- Blend Mode (Режим наложения): Screen (Осветление)
- Opacity (Непрозрачность): 100
- Цвет: ярко-фиолетовый #9230ff
- Size (Размер): 70
Шаг 3
Далее мы добавим дополнительные цвета на тексте, используя похожий метод, который мы применяли для ромбов.
Дублируем текстовые слои и переносим копии выше оригиналов.
Кликаем правой кнопкой по дубликатам и выбираем Rasterize Type (Растрировать текст), затем Rasterize Layer Style (Растрировать стиль слоя). В конце выделяем оба слоя и объединяем их вместе, кликнув правой кнопкой и выбрав Merge Layers (Объединить слои).
Переключаем режим наложения получившегося слоя на Screen (Осветление) и называем его «Синий текст».
Дважды кликаем по слою «Синий текст», чтобы открыть окно Layer Style (Стиль слоя), и отключаем канал «R».
Сдвигаем слой «Синий текст» на 2 пикселя вправо и 2 пикселя вниз.
Добавляем размытие с помощью фильтра Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 5 пикселей.
Шаг 4
Далее мы добавим желтый цвет на тексте. Для этого дублируем слой «Синий текст».
Для этого дублируем слой «Синий текст».
Называем копию «Желтый текст».
Дважды кликаем по слою «Желтый текст», чтобы открыть окно стилей слоя. Ставим галочку напротив канала «R» и отключаем канал «В».
Сдвигаем слой «Желтый текст» на 10 пикселей вверх и 5 пикселей вправо.
Группируем все текстовые слои вместе и называем группу «Текст».
6. Рисуем неоновые рога
Далее переходим к основному элементу фотоманипуляции – неоновым рогам!
Шаг 1
Вы можете нарисовать рога обычной кисточкой (В), используя фиолетовый цвет #5132c0. А те, у кого трудности с рисованием, могут воспользоваться Polygonal Lasso Tool (L) (Прямоугольное лассо).
Создам новый слой и с помощью Polygonal Lasso Tool (L) (Прямоугольное лассо) рисуем базовую форму рога: в виде крюка, буквы «С» или любой другой фигуры.
Основание рога закругляем. Здесь можете чрезмерно не стараться, так как мы все равно не будем видеть эту часть.
Берем любую кисточку (В) и заполняем выделение фиолетовым цветом #5132c0.
Рисуем второй рог или просто дублируем первый, отражаем его и масштабируем (Ctrl+T), затем перемещаем копию на противоположную сторону головы.
Шаг 2
Для обоих рогов добавляем стиль слоя Outer Glow (Внешнее свечение):
- Blend Mode (Режим наложения): Screen (Осветление)
- Opacity (Непрозрачность): 26%
- Цвет: фиолетовый #5132c0
- Size (Размер): 250 px
Для каждого рога создаем новый слой и трансформируем их в обтравочные маски. На этих слоях закрашиваем нижнюю половину рогов белым цветом.
На этих слоях закрашиваем нижнюю половину рогов белым цветом.
Устанавливаем режим наложения обоих слоев с рогами на Screen (Осветление).
Шаг 3
Выше для каждого рога создаем еще новые слои.
Большой мягкой кистью закрашиваем основание рогов, где они соприкасаются со лбом. При этом свечения должно быть столько, чтобы не было видно края рогов, и они гармонично сочетались с головой модели.
Создаем новый слой и мягкой кистью среднего диаметра с Flow (Нажим) 1% рисуем шестиконечные звезды на белом свечении у основания рогов.
Группируем все слои с рогами, включая белое свечение, и называем группу «Рога».
Шаг 4
Далее мы добавим больше деталей на рогах.
Создаем новый слой в режиме наложения Overlay (Перекрытие).
Возвращаемся в группу «Рога» и загружаем выделение левого рога. Для этого зажимаем клавишу Ctrl и кликаем по миниатюре слоя на панели слоев.
Добавляем к созданному выше слою маску. В результате появится маска с заливкой в форме выделенной области.
Маленькой жесткой кистью белого цвета рисуем детали в виде линий, граней и царапин на левом роге. Благодаря маске, мазки кисточкой не будут выходить за пределы фигуры.
Создаем еще один новый слой и таким же методом добавляем тени. Уменьшаем непрозрачность этого слоя до 33%.
Повторяем процесс и добавляем детали на втором роге.
Шаг 5
Теперь мы добавим эффект лучей света, исходящих от рогов. Для этого мы создадим специальную кисть.
Создаем новый документ достаточно большого размера, чтобы полностью вместить левый рог. На самом деле, размер не важен, главное, чтобы документ был достаточно большой, а лишнее мы отрежем с помощью Crop Tool (C) (Кадрирование).
Перемещаем левый рог на созданный документ, проверяем, чтобы режим наложения был установлен на Normal (Нормальный), и отрезаем лишнее.
Удаляем все стили слоя и заполняем рог черным цветом.
Шаг 6
Переходим Edit – Define Brush (Редактирование – Определить кисть) и в появившемся окне жмем ОК.
Возвращаемся к основному рабочему документу, создаем новый слой и переключаем его режим наложения на Screen (Осветление).
Берем Brush Tool (B) (Кисть), выбираем нашу созданную кисточку и переходим Window – Brush (Окно – Кисть), чтобы открыть панель с настройками.
Устанавливаем Spacing (Интервал) на 1% и Flow (Нажим) – на 1%. Выбираем бледно-розовый цвет #b3838d.
Подгоняем размер кисточки под размер рога и делаем мазок вниз.
Шаг 7
На панели настроек кисти активируем Flip X (Отразить Х), чтобы отразить кисть по горизонтали, уменьшаем диаметр кисти примерно до размера второго рога и делаем такой же мазок вниз.
Мазок не должен быть идеально вертикальным и кисточку необязательно подгонять точно под размер рога. Можете взять другой диаметр и провести слегка волнистую линию. Это отличный повод поэкспериментировать и подобрать наиболее удачный вариант!
Уменьшаем Opacity (непрозрачность) слоя до 85%.
Шаг 8
Создаем новый слой в режим наложения Screen (Осветление).
Очень большой мягкой кистью закрашиваем рога светло-синим цветом.
Уменьшаем непрозрачность слоя до 70%.
Шаг 9
Возвращаемся на слой, на котором мы созданной кистью рисовали рога, и дублируем его.
Перемещаем копию выше слоя с синим свечением и переключаем ее режим наложения на Overlay (Перекрытие).
Добавляем на дубликат маску и большой мягкой кистью (В) черного цвета скрываем нижнюю часть эффекта.
Дублируем слой и дополнительно скрываем центральную часть эффекта, чтобы в верхней части осталось самое насыщенное свечение.
Шаг 10
Чтобы закончить работу с рогами, добавляем корректирующий слой Curves (Кривые) и настраиваем его:
Жмем Ctrl+I, чтобы инвертировать маску корректирующего слоя и сделать ее черной.
Большой мягкой кистью белого цвета проводим по центральной части рогов сверху вниз.
Группируем слои с рогами вместе, включая группу «Рога», и называем ее точно так же – «Рога».
7. Добавляем винтажный эффект в стиле 80-ых
Мы почти закончили! Теперь нам осталось объединить все элементы коллажа с помощью винтажного эффекта.
Для этого мы создадим семь корректирующих слоев. Ниже список от первого созданного к последнему, это значит, что каждый новый слой должен находиться выше предыдущего, то есть слой номер 7 будет в самом верху списка.
По окончанию объединяем все корректирующие слои в группу «Цветокоррекция».
Шаг 1
- Color Lookup (Поиск цвета): Abstract (Абстрактный) – Paste Hues, Opacity (Непрозрачность) 36%.
- Color Lookup (Поиск цвета): Device Link (Связь с устройством) – RedBlueYellow, Opacity (Непрозрачность) 35%.

- Color Lookup (Поиск цвета): 3DLUT File (Файл 3DLUT) – FoggyNight, Opacity (Непрозрачность) 33%. Дважды кликаем по этому корректирующему слою, чтобы открыть окно стилей слоя, и устанавливаем Underlying Layer (Подлежащий слой), как показано ниже.
- Совет: чтобы эффект в окне стилей слоя получился более аккуратный, зажмите клавишу Alt и потяните за ползунок, чтобы разделить его на две части.
Шаг 2
Теперь следующие корректирующие слои!
- Mixer (Микширование каналов): Red (Красный) +129, Green (Зеленый) -45, Blue (Синий) -5.
- Curves (Кривые)
Большой мягкой кистью черного цвета скрываем эффект на внутренней части полотна, чтобы создать виньетку.
Шаг 3
И, наконец, два последних слоя!
- Color Lookup (Поиск цвета): Abstract (Абстрактный) – Turquoise-Sepia, Opacity (Непрозрачность) 61%.
- Color Lookup (Поиск цвета): 3DLUT File (Файл 3DLUT) – FallColors, Opacity (Непрозрачность) 50%.
Мы закончили!
Теперь вы знаете, что корректирующие слои – очень гибкий инструмент, позволяющий создать множество эффектов, начиная от мрачного макияжа и заканчивая ярким неоновым светом. Не забывайте экспериментировать с разными цветами, настройками и формами – неправильных путей не существует!
И, как обычно, делитесь своими результатами и вопросами ниже в комментариях!
Автор: Abbey Esparza
Как создать эффект неонового света в фотошопе?
В этом простом и быстром уроке мы научим вас, как создать эффект неонового света в Фотошоп так что вы можете использовать его, придавая вашим фотографиям другой штрих. Всего 10 шагов, и вы можете получить очень интересные результаты всего за несколько минут.
Всего 10 шагов, и вы можете получить очень интересные результаты всего за несколько минут.
Как создать эффект неонового света в Photoshop: выполните следующие действия
Пример эффекта неонового света
Шаг 1. Выберите фон и обработайте изображение.
В этом примере мы решили создать эффект на фотографии кирпичной стены. Мы открываем наше изображение, и первое, что мы сделали в этом случае, – это немного затемнили его, чтобы позже мы получили эффект света и тени при создании наших неонов. Для этого мы создаем новый корректирующий слой или слой заливки и выбираем «Кривые». Оказавшись там, мы будем корректировать кривые на графике, который появляется перед нами, пока не добьемся желаемого эффекта. Все будет зависеть от выбранной нами фотографии и необходимой вам ретуши.
Шаг 2. Создайте свечение
Наши неоновые огни будут расположены в центре изображения. Поэтому мы собираемся создать световой эффект в центре, когда мы разместим наши неоновые огни, и таким образом получим более реалистичный вид. Для этого мы создаем новый слой, переходим к палитре цветов на нашей панели инструментов слева. Выбираем белый цвет. После этого мы переходим к инструменту «Кисть» и выбираем жесткую кисть с непрозрачностью и потоком 100%. Для этого случая выбран размер кисти 300 пикселей (но он всегда будет зависеть от каждого изображения и эффекта, который нам нужен).
Как только у нас будет белое пятно, нарисованное кистью, мы переместим его, чтобы размыть. Для этого мы переходим в верхнее меню и нажимаем Filters> Blur> Gaussian blur и выбираем радиус размытия 100 пикселей. Как только это будет сделано, мы снизим непрозрачность этого слоя до 65%, чтобы оценить результат.
- Как сделать анимированный GIF в Adobe Photoshop?
Шаг 3. Выберите типографику и напишите текст.
Теперь у нас уже готово фоновое изображение. С этого момента мы будем создавать наши неоны. Мы сымитируем метку со словом NEON, для этого мы создадим новый горизонтальный текстовый слой, который мы найдем на нашей панели инструментов слева. Выбираем шрифт и пишем текст. Поскольку мы ранее выбрали белый цвет, текст отображается в этом цвете.
Выбираем шрифт и пишем текст. Поскольку мы ранее выбрали белый цвет, текст отображается в этом цвете.
Шаг 4. Стиль слоя (внешнее свечение).
Это четвертый шаг к созданию эффекта неонового света. После того, как слово написано, мы дважды щелкаем текстовый слой, и появляется окно стиля слоя. Мы выбираем Outer Glow, которое мы находим в нижнем левом углу этого нового окна.
После выбора мы проверяем, есть ли у нас несколько вариантов. Мы оставили режим наложения на Нормальный и отрегулировали непрозрачность по своему вкусу. В нашем случае мы выбираем цвет фуксии для свечения и таким образом имитируем неоновый свет. Мы также настраиваем значения Glow Size и Spread.
Шаг 5. Стиль слоя (внутреннее свечение)
Чтобы продолжить создание нашего эффекта неонового света, теперь мы нажимаем на опцию Inner Glow. Мы повторно настраиваем значения, как необходимо, с целью создания в каждой букве небольшого цветного отражения, имитирующего неоновую трубку. Мы настаиваем на том, что эти типы корректировок не обязательно должны быть заранее установлены, как в примере, который мы вам показываем, а скорее, что их удобно настраивать до тех пор, пока мы не достигнем того, чего мы намерены достичь. Для этого Photoshop позволяет нам постоянно визуализировать то, что мы ретушируем, если мы активировали вкладку «Предварительный просмотр» справа от окна стилей слоя.
Шаг 6. Стиль слоя (тень дроу)
Чтобы закончить добавление эффекта неонового света к нашему тексту, нажмите на опцию Drop Shadow. Мы придаем нашей тени более темный цвет, чем неоновое свечение. Мы выбрали режим наложения «Умножение», снизили непрозрачность до 20%, дали ему расстояние 25 пикселей, расширение 45% и размер примерно 35 пикселей. Благодаря этому нам удалось растушевать тень и добиться эффекта, что наш неон отражает тень цвета неона на стене.
С этим мы уже создали бы наш лейбл, но мы можем не только создать неон из слова, мы также можем сделать это с помощью формы. Мы собираемся это сделать и закончим нашу неоновую вывеску.
Мы собираемся это сделать и закончим нашу неоновую вывеску.
Шаг 7 Создайте фигуру (инструмент эллипс)
На новом слое мы создаем эллипс с помощью инструмента Ellipse Tool, который мы находим на панели инструментов в левой части экрана. Наша круглая форма будет иметь прозрачную заливку и обводку в 2 пикселя. Цвет снова будет белым.
Шаг 8. Стиль слоя (внешнее свечение).
Как только наш круг будет создан, мы дважды щелкнем по слою, чтобы активировать окно Layer Style. Чтобы сделать нашу метку более динамичной, мы выбираем яркий бирюзовый цвет и начинаем настраивать параметры Outer Glow (в этом случае мы оставим те же значения, что и для текста, которые также будут оставлены по умолчанию, предварительно назначив их к нашему слову).
Шаг 9. Стиль слоя (внутреннее свечение).
В настройках Inner Glow внесем небольшие изменения. Мы снова выбрали бирюзовый цвет и увеличили размер свечения на несколько пикселей, чтобы внутренняя часть нашего неонового цвета оставалась белой, в отличие от слова, в котором мы оставили небольшую цветовую линию.
Шаг 10. Стиль слоя (падающая тень).
Наш последний шаг – Drop Shadow. Мы снова сохраним те же значения, которые мы дали нашему слову, но мы изменили цвет, назначив более темный бирюзовый оттенок.
Как видите, за несколько простых шагов мы можем создать за несколько минут очень удачный эффект неонового света и применить его к нашим фотографиям.
4 простых техники Photoshop, которые помогут сделать ваши фотографии более красочными!
В этой статье я продемонстрирую некоторые быстрые, простые методы, которые помогут добавить вашим изображениям красочности и насыщенности. Как всегда, вы можете обратиться с любыми комментариями. Насколько я знаю, эти методы должны работать как в Photoshop, так и в Photoshop Elements.
Продублируйте слой с изображением, перетащив его на иконку «новый» в палитре слоев (Ctrl + J):
Примените «Размытие по Гауссу» (Фильтр> Размытие > Размытие по Гауссу).
 Используйте величину размытия, достаточную для того, чтобы мелкие детали исчезли, но фигуры в основном сохранили свою форму:
Используйте величину размытия, достаточную для того, чтобы мелкие детали исчезли, но фигуры в основном сохранили свою форму:В палитре слоев, измените режим смешивания с «Нормальный» на «Наложение«:
Если вы сравните изображения до и после, то увидите, что этот метод делает светлые тона светлее, а темные тона немного мягче. В целом это позволяет повысить контрастность. Если вы хотите получить более броский эффект, попробуйте изменить режим смешивания не на «Наложение«, а на «Яркий свет«.
Попробуйте эту технику для разных видов снимков: портреты, фото природы. Я использую этот метод для любых типов фотографий. И он всегда работает хорошо!
Это техника довольно любопытная… Начинаем как обычно: открываем изображение, дублируем слой. Затем используем инструмент «Лассо», чтобы примерно выделить определенный объект:
Выбираем Перо: Выделение> Растушевка (Ctrl + Alt + D). Нам нужна довольно большая «Растушевка», конкретное значение зависит от вашего изображения. Попробуйте 50 пикселей. Перейдите в Слой> Новый> Скопировать на новый слой. В конечном итоге вы должны получить новый слой, на котором будет размещаться только ваш объект с примененной к нему красивой «Растушевкой» (исчезающей ближе к краям).
Выберите дублированный слой, расположенный под слоем с вашим выделенным объектом. Попробуйте применить к нему некоторые фильтры.
Для этого примера я использовала Фильтр — Штрихи — Темные штрихи. Большинство фильтров «Штрихов» подойдут для этого эффекта. Использовав размытие, вы можете сделать картинку довольно забавной. Когда вы закончите, ваша палитра слоев должна выглядеть приблизительно следующим образом:
Вот и все. Попробуйте применить несколько разных фильтров. Если вы хотите смягчить эффект, измените прозрачность слоя эффекта. Если вы хотите получить более выделяющийся объект, можно продублировать его слой, замаскировать, а затем использовать большую мягкую кисть, чтобы вернуть его обратно:
Вы когда-нибудь экспериментировали с неоновым светом, или вообще когда-нибудь использовали его? Что ж, самое время использовать его для нового снимка. Неоновый свет может добавить красочности вашим фото:
Неоновый свет может добавить красочности вашим фото:
Продублируйте слой, затем добавьте фильтр: Фильтр — Имитация — Неоновый свет. Выберите цвет, который по вашему мнению дополнит снимок. В моем случае, так как кот светится в солнечном свете, я использовала желтый, постепенно увеличивая его значения. Начните со значения свечения 4 и яркости 18, затем настройте эти параметры в соответствии со своим снимком. Вот, что получилось у меня, когда я закончила:
Готова поспорить, вы сами можете догадаться, что будет дальше. Конечно — дальше нужно изменить режим смешивания, перепробовав разные эффекты: «Мягкий свет», «Жесткий свет», «Яркий свет» и «Линейный свет». Я остановилась на «Ярком свете» и «Наложении».
Я была удивлена, насколько эта простая техника позволяет смягчить картинку. Попробуйте ее для портретов:
Продублируйте слой и примените «Размытие по Гауссу» (Фильтр> Размытие> Размытие по Гауссу), так чтобы детали начали расплываться, но не слишком:
Установите непрозрачность слоя 50%. Это отличный способ смягчить картинку. Он поможет создать на ней романтическое настроение.
Поэкспериментируйте со значениями размытия, пока не найдете то, которое лучше всего подходит для вашего снимка:
Данная публикация является переводом статьи «4 Easy Photoshop Techniques to Make Your Pictures Pop» , подготовленная редакцией проекта.
Как создать анимированный эффект неоновых вывесок
В прошлом месяце я разместил демонстрацию невероятно реалистичных неоновых вывесок , созданных с помощью программного обеспечения 3D. Я гораздо больше отношусь к 2D-парню, поэтому я хотел попробовать создать похожий неоновый эффект с помощью Illustrator и Photoshop, но с добавлением движения через анимированный GIF. Следуйте этому руководству, чтобы увидеть, как я создал забавную неоновую вывеску для Pizza Planet, используя векторные инструменты Illustrator для создания начального макета знака, а затем Photoshop, чтобы воплотить его в жизнь с помощью ярких стилей слоев и кадрирования для анимации.
Эффект неонового знака, который мы создадим, использует стили слоя Photoshop для создания красочных неоновых свечей, а также более темный слой, который отображает выключение света, который появляется, когда знак анимирован, чтобы добавить дополнительный уровень. реализма. Неоновые вывески полагаются на изгибание труб, чтобы сформировать формы дизайна, поэтому мы будем использовать Illustrator для создания векторных контуров, чтобы две линии не пересекались.
Откройте Adobe Illustrator и создайте новый документ. Нарисуйте круг на монтажной области с помощью инструмента Ellipse, затем очистите заливку, оставив только черный штрих. Измените параметры обводки на 5pt с круглой крышкой и круглыми углами.
Используйте инструмент «Текст», чтобы добавить любой текст для вашей неоновой вывески. Я использую шрифт по имени Дарвин для Pizza Planet.
Масштабируйте текст так, чтобы он располагался по центру, но вырвался из круга, затем сдвиньте его на -10 ° по вертикали, используя опцию Object> Transform> Shear.
Удалите цвет заливки текста и добавьте черный штрих, используя тот же размер 5pt, круглую шапку и круглые углы. Щелкните правой кнопкой мыши и выберите «Преобразовать в контуры».
Нарисуйте маленький круг и обрежьте путь с помощью инструмента «Ножницы» в левом верхнем углу. Используйте инструмент «Прямой выбор», чтобы удалить путь от нижней точки до этого нового разреза.
Сделайте копии этой формы и масштабируйте их, чтобы заполнить пустое пространство внутри круга, чтобы представить кратеры планеты.
Выберите основной круг планеты и нажмите CMD + C, а затем CMD + F для копирования и вставки впереди. Удерживая клавишу ALT, растягивая и сдавливая фигуру, образуйте кольцо вокруг планеты, затем дублируйте фигуру и слегка уменьшите ее, чтобы она поместилась в оригинале.
Нарисуйте овал где-нибудь на монтажной области, затем перетащите верхнюю точку вверх с помощью инструмента «Прямой выбор», чтобы растянуть фигуру.
Используйте инструмент «Преобразовать опорную точку» из группы «Перо», чтобы удалить маркеры Безье и оставить острую точку.
Добавьте другие круги к форме, чтобы построить простую ракету. Используйте панель «Выровнять», чтобы централизовать все элементы, дав основному корпусу ракеты дополнительный щелчок, чтобы сделать его ключевым объектом.
Сделайте две дополнительные копии ракеты и масштабируйте и поворачивайте каждую в положение, чтобы вращаться вокруг планеты, становясь немного больше каждый раз.
В настоящее время дизайн имеет множество путей, перекрывающих друг друга, поэтому давайте создадим более типичный макет неоновых вывесок. Выберите основной круг планеты и перейдите в Object> Path> Offset Path. Введите 3 мм.
Щелкните правой кнопкой мыши на полученном пути смещения и выберите Make Guides. Теперь самое время убедиться, что направляющие видимы (CMD +;) и заблокированы (CMD + Alt +;).
Используйте инструмент «Ножницы», чтобы обрезать контуры колец планеты, где они пересекаются с новым руководством. Использование Smart Guides (CMD + U) облегчает привязку к этой области.
С другой стороны, буква P также перекрывает контур планеты, поэтому разгруппируйте текст, чтобы выбрать эту букву по отдельности, а затем добавьте путь смещения 3 мм.
В частности, буква P потребует одного дополнительного шага, чтобы создать руководство. Щелкните правой кнопкой мыши и выберите «Освободить составной контур», затем удалите внутреннюю часть чаши, прежде чем превратить основной контур в направляющую.
Отрежьте кольца планет, где они пересекают этот смещенный путь буквы P, затем удалите ненужные части путей.
Тот же самый метод будет использоваться во всем проекте, чтобы удалить любые пересекающиеся пути, но для нижней части колец текст должен будет измениться, чтобы кольца могли окружать планету.
Разгруппируйте другие текстовые элементы и добавьте путь смещения к первой и последней букве, а затем создайте направляющие из результатов. Не забудьте освободить составной путь буквы P, чтобы иметь возможность сделать его путеводителем.
Не забудьте освободить составной путь буквы P, чтобы иметь возможность сделать его путеводителем.
Используйте эти новые направляющие, чтобы обрезать любые пути, которые пересекают друг друга, и убрать наложения по всему проекту.
Для области, где кольца перекрывают текст, из направляющих колец необходимо создать дополнительные направляющие.
Используйте инструмент «Ножницы», чтобы обрезать и удалить любые области букв, которые выходят за пределы направляющих.
Иногда необходимо освободить составной путь букв, чтобы выбрать и удалить только нужные части пути.
Как только все перекрывающиеся пути будут удалены, дизайн начинает приобретать более реалистичный вид неоновых вывесок.
Выберите все контуры, составляющие различные части дизайна, и измените обводку на яркий цвет, например синий, красный, желтый или белый.
Разделите различные цвета на их собственные слои, используя меню «Выделение»> «Одинаково»> «Цвет обводки», а затем команды «Копировать и вставить в передний план». Дайте любые части дизайна, которые будут анимированы их собственные слои, такие как элементы, которые составляют три ракеты.
Перейдите в File> Export и измените тип файла на Photoshop PSD. Убедитесь, что опция Write Layers отмечена.
Откройте экспортированный PSD в Photoshop и слегка раскройте холст. Залейте фон черным и добавьте кирпичную текстуру.
Выделите все слои элементов неоновых вывесок и нажмите CMD + J, чтобы дублировать их, а затем CMD + E, чтобы объединить их в один. Переименуйте этот слой в «Off».
Добавьте серию стилей слоев, чтобы придать этому слою вид, похожий на тубус, без подсветки, а именно, Color Overlay, Inner Glow и Drop Shadow.
Поместите этот темный слой внизу стека слоев. Он будет скрыт подсвеченными версиями, но виден всякий раз, когда какие-либо анимированные части дизайна отключены.
Принесите в жизнь первый неоновый слой с помощью серии стилей слоев. Добавьте Inner Glow, чтобы добавить яркий белый центр, Outer Glow, чтобы создать цветную ауру, а затем добавьте Drop Shadows, чтобы наложить больше сияний разных размеров.
Добавьте Inner Glow, чтобы добавить яркий белый центр, Outer Glow, чтобы создать цветную ауру, а затем добавьте Drop Shadows, чтобы наложить больше сияний разных размеров.
Все эти стили слоев в сочетании создают довольно реалистичный эффект неонового света с отблесками, которые взаимодействуют с фоном кирпичной стены.
Скопируйте и вставьте стиль слоя на следующий слой, затем отредактируйте настройки, чтобы изменить цвет свечения в соответствии с элементом.
Экономьте время, вставляя тот же стиль слоя на любые другие слои, которые используют тот же цвет неона.
Как только все стили слоя на месте, неоновая вывеска начинает выглядеть довольно хорошо, но некоторая простая анимация действительно может воплотить ее в жизнь.
Сгруппируйте все элементы, составляющие каждую форму ракеты, чтобы их можно было легко включать или выключать для анимации.
Сделайте панель «Таймлайн» видимой из меню «Окно», затем создайте анимацию нового кадра.
Для первого кадра выключите все подсвеченные неоновые слои, чтобы оставить темные трубки на фоне кирпичной стены. Измените продолжительность этого кадра на 1 секунду.
Добавьте новый кадр и включите видимость первого неонового слоя. Не добавляйте задержку к этому кадру, чтобы свет сразу включался.
Добавьте два последующих кадра без задержки, чтобы добавить красный и синий неоны к знаку, каждый из которых немедленно мигает, чтобы осветить знак.
В следующем кадре включите видимость первого слоя ракеты и измените продолжительность на 1 секунду.
Выключите группу ракет в следующем кадре и включите слои второй ракеты, чтобы создать впечатление движущегося ракетного корабля.
Создайте другой слой и включите / выключите группы слоев, чтобы сделать видимой только последнюю ракету.
Эти последние три кадра могут быть продублированы для расширения анимации. Или, в качестве альтернативы, анимация может просто состоять из этих трех слоев для бесконечного зацикливания без начального эффекта «включения».
Затем конечный эффект неонового знака можно экспортировать в виде анимированного GIF-файла для веб-использования или перенести в программное обеспечение для обработки видео, чтобы создать петлю лучшего качества.
Хочу больше? Проверьте эти замечательные сопутствующие товары
Следующие ресурсы стоят немного денег, но я определенно рекомендую проверить эти премиальные ресурсы дизайна, которые производят похожий неоновый эффект.
Неоновый эффект в фотошопе | Creative HandMade
Всем привет! Сейчас я расскажу как сделать неоновый эффект используя фотошоп. Делается это всего за пару минут, но за то вы можете придать изюминку вашим фото в соц.сетях. Приступаем!
1. Для начала нам нужно выбрать фото. Сразу скажу что наиболее выгодно этот эффект будет смотреться на темных фотографиях. Я выбрал вот такое изображение девушки.
Фото с сайта Pixabay спасибо фотографу Khusen Rustamov2. Теперь необходимо определиться с объектом к которому мы и будем применять эффект неонового свечения. Я возьму простой треугольник.
У вас это может быть что угодно (текст, другая фигура , линии , силуэты и т.д)
Добавляю треугольник, для этого я выбираю инструмент «Многоугольник» он находится здесь:
По умолчанию у вас будет выбран «Прямоугольник» , кликните правой кнопкой мыши по нему и выберите многоугольникНо нужно указать количество сторон — «3» вверху
Стороны 3 для треугольника) Если нужно другое количество сторон, укажите тут актуальное значение для васТеперь делаю треугольник зажав клавишу «Shift», чтобы сохранялись равные пропорции со всех сторон.
Так же нам нужно убрать заливку треугольника и оставить только обводку. Чтобы это сделать у нас должен быть выбран инструмент «Многоугольник» , вверху в свойстве «Заливка:» мы должны выбрать прямоугольник с красной линией, а в пункте «Обводка:» выбрать белый цвет и увеличить размер обводки до приемлемого.
Не забывайте выключить заливку у фигуры)3. Располагаем объект как нам будет угодно.
Располагаем объект как нам будет угодно.
4. Далее начинаем добавлять сам эффект. Для этого на слое с прямоугольником я кликаю правой кнопкой мыши и выбираю пункт параметры наложения.
Как выглядит окно параметры наложенияВ открывшимся окне включаю пункт «Внешнее свечение» и выставляю следующие параметры:
Внешнее свечениеРежим наложения: Экран
Непрозрачность: 30-60 %
Метод: Мягкий
Размах: 5 — 10 %
Размер: 35-50 пикс.
И теперь вам нужно поиграться с цветом, там где у меня фиолетовый квадрат, нажав туда вы можете выбрать абсолютно любой цвет , какой вам только пожелается. Совет — не выбирайте слишком насыщенные цвета ( полностью синий , полностью красный и т.д) Лучше выбрать чуть-чуть слабее по насыщенности цвет.
После того как применили эти настройки, включаем следующий пункт «Внутреннее свечение» и вводим там следующие параметры:
Внутреннее свечениеРежим наложения: Умножение
Непрозрачность: 15-25 %
Метод: Мягкий
Источник: На краях
Стягивания: 0%
Размер: 25-30 пикс.
Теперь нажимаем «ОК» в правом верхнем углу.
Полуфинал)Вот что получилось. Сотрем часть треугольника «Теркой» (Горячая клавиша E) чтобы добавить объема композиции.Результат
Вот конечный результат. В дальнейшем я буду записывать уроки как сделать более сложные эффекты неона , например как здесь (твои подписчики в инстаграме точно оценят 🙂 )Если вам интересно как вырезать фон у предмета в фотошопе — читай мою статью об этом: https://zen.yandex.ru/media/id/5d775d978d5b5f00b04f8270/kak-otdelit-obekt-v-fotoshope-ot-fona-5db88eaa1e8e3f00ac32aaab
Подписывайся на канал, пишите вопросы если что-то не получилось. До новых встреч, пока!
До новых встреч, пока!
Эффект неона в фотошопе. Создаем неоновый эффект в фотошоп. Как образуется свет
Для создания эффекта лучше использовать динамичные снимки. Также, очень важно, чтобы фон на заднем плане был темным. Тогда все нарисованные линии будут хорошо заметные и контрастные, а эффект получится очень красивым.
Конечный результат представлен на скриншоте ниже.
Давайте приступим. Открываем фотографию и поверх создаем пустой слой.
Дайте основной неоновый эффект тексту
Чтобы выровнять текст, вы можете активировать правила из меню «Вид» и создавать руководства или выровнять их из меню слоев. Вы должны выбрать как «Вертикальные центры», так и «Горизонтальные центры», поэтому вам нужно сделать этот процесс дважды. Выберите текстовый слой и нажмите кнопку «Добавить стиль слоя» внизу панели «Слои», чтобы вы могли получить доступ к «Параметры слияния».
Активируйте «Внешнее свечение» и выберите яркий цвет, так как это будет яркостью неонового света. Этот цвет должен быть того же цвета, что и цвет текста, который вы ранее выбрали. Вы можете изменить прозрачность по мере необходимости и увеличить значения параметра «Расширить», как вы сочтете нужным. Вы можете проверить изменение в реальном времени, поэтому не забудьте увидеть результат, пока вы перемещаете ползунки.
Начинаем рисовать нашу линию. Ставим первую точку, далее вторую и, не отпуская клавишу мыши, выгибаем кривую как на скриншоте ниже.
Дублируйте текстовый слой, перемещая его по значку «Новый слой» внизу. В исходном текстовом слое вам нужно снова открыть панель «Параметры слияния» и выбрать «По умолчанию», чтобы уменьшить непрозрачность заливки до нуля. Таким образом, заполнение букв исчезает, и мы остаемся с сиянием.
В этой части вы можете изменить «Внешнее свечение» каждого из них, если вы это увидите. Поскольку у вас есть два уровня, необходимых для оценки эффекта, будет легче найти подходящие значения, так как вы можете увидеть изменения в реальном времени. Общая рекомендация заключается в том, что текстовый слой выше имеет более высокие значения в опции «Размер» для расширения свечения.
Общая рекомендация заключается в том, что текстовый слой выше имеет более высокие значения в опции «Размер» для расширения свечения.
При помощи зажатой клавиши Ctrl вы можете перетаскивать точки как вам нравится, а используя направляющие, вы можете менять угол изгиба вашей кривой.
Продолжаем ставить точки и выгибать кривую как на скриншоте ниже. Можно также посмотреть на фото издалека и, если есть необходимость, поправить и перетащить направляющие по своему усмотрению.
Создайте дополнительную форму, чтобы сделать дизайн более полным
Теперь мы создадим круг или овал, чтобы завершить объявление неоновых огней. Для этого мы выбираем инструмент «Эллипс» и рисуем желаемую форму в соответствии с размером нашего текста. Мы удаляем заливку и меняем цвет штриха. Не забудьте выбрать цвет, близкий к белому, для большей яркости.
Значения зависят от созданного вами рисунка, а также от степени эффекта, который вы хотите создать. Этот слой дублирует его, а в исходном слое мы устраняем непрозрачность заливки, помещая процент в 0%, как и в текстовом слое. Для копии затмения, как это было сделано с текстовым слоем, мы увеличили значения параметра «Расширить», чтобы расширялось свечение. Опять же, это хорошая идея, чтобы изменить значения, которые вы ранее разместили, так как теперь у вас есть два слоя, и вы можете увидеть окончательный эффект.
Теперь нам необходимо настроить кисть таким образом, чтобы выполнить обводку данного контура. Выбираем инструмент кисть и в настройках выставляем «Размер» на 25 пикселей (будет зависеть от вашей фотографии) и «Жесткость» на 0. «Прозрачность» и «Нажим» оставляем на 100%.
Наконец, вы выбираете оба слоя формы затмения и копии. Затем щелкните правой кнопкой мыши и выберите «Растровые слои». Затем выберите «Объединить слои» и уменьшите процент непрозрачности. Если вы считаете это необходимым, вы также можете повторить этот процесс для текстовых слоев.
Наконец, мы разместим текстуру кирпичной стены, чтобы улучшить окончательный эффект нашего издания. В файле, где находится ваше издание, вставьте эту фотографию в новый слой. Измените его размер, если найдете нужным, и поместите слой в конец, но над слоем «Фон».
В файле, где находится ваше издание, вставьте эту фотографию в новый слой. Измените его размер, если найдете нужным, и поместите слой в конец, но над слоем «Фон».
Если у вас отсутствует палитра «Настройки кисти», то их можно включить через верхнее меню «Окно -> Кисть» (Window -> Brush). Горячая клавиша F5.
Мы создаем новый слой и помещаем его поверх фонового слоя. Мы выбрали базовую кисть с твердостью 0%, и мы выбрали оценку, достаточно большую, чтобы покрыть всю высоту и ширину текста. Мы даем одно касание мышью, и мы сможем увидеть, как вокруг нашего текста создается нечеткий круг. Мы уменьшаем непрозрачность слоя, пока не заметим, что цвет оставляет незначительный эффект фоновой подсветки.
Выберите слой, в котором находится текстура, и измените режим наложения на «Мягкий свет». Помните, что вы должны выбрать подходящий шрифт, а также изменить значения, которые мы выбрали в этом учебнике, в соответствии с характеристиками выбранного шрифта, а также цвета, выбранные для вашего дизайна.
После этого переходим обратно к инструменту «Перо», щелкаем правой клавишей мыши по контуру и из выпадающего меню выбираем пункт «Выполнить обводку контура».
В настройках выставляем «Кисть» и ставим галочку «Имитировать нажим».
Сообщество веб-дизайна и разработки в Интернете. Уровень этого урока продвинутый, и идея состоит в том, чтобы подчеркнуть использование «каналов» и объяснить некоторые существенные аспекты их.
- Мы видим, что в нижней части появляются разные логические опции.
- Только области, где перекрываются выбор и перекрытие каналов.
У нас уже есть наш эффект. Оскорбления, троллей и спамеров всегда устраняются. Но вы должны быть осторожны и хорошо выбирать, какой тип проекта использовать такой эффект, поскольку он не подходит для всех одинаково. Конструкция неоновых знаков основана на складывании стеклянных трубок, чтобы сделать фигуры. Поэтому при создании иллюстрации вы должны учитывать несколько вещей.
Контур будет обведен. Для того, чтобы убрать направляющие, нажимаем клавишу Esc на клавиатуре.
Следующим шагом будем добавлять свечение. Щелкаем два раза левой клавишей мыши справа от названия нового слоя, чтобы зайти в «Стили слоя». Здесь ставим галочку и переходим в настройку «Внешнее свечение» (Outer Glow). В настройках цвет для свечения указываем фиолетовый. Его можно взять с рукавов модели на фото. «Размах» поставим на 2% и «Размер» увеличиваем примерно до 50 пикселей, чтобы свечение было ярким. Можно еще уменьшить прозрачность до 80%. Все остальные настройки должны быть установлены как на скриншоте ниже.
- На чертеже не нужно заполнять, просто удары.
- И они должны быть округлены.
- Ни одна из линий не может быть пересечена или затронута.
- Чем более открыты углы, тем реалистичен конечный результат.
Добавьте изображение кирпичной стены, которая будет служить фоном. Этот слой будет ярлыком, когда он выключен. Чтобы дать этот эффект трубе, он добавляет следующие стили.
- Наложение цвета.
- Внутреннее свечение.
- Тень параллельна.
Последним шагом будем стирать области светящейся спирали, которые нам не нужны. Для этого добавляем маску к слою, щелкнув по соответствующей иконке в палитре слоев.
Выберите любой слой, который содержит часть чертежа, например «Желтый». Теперь создайте эффект неонового света с несколькими стилями.
- Наружное излучение.
- Три разных типа параллельного оттенка.
Для первого кадра он деактивирует видимость всех слоев света, экспонирующих только прочь трубки. И измените продолжительность кадра на 1 секунду. Создайте новые рамки для имитации неонового освещения. На этот раз продолжительность будет 0 секунд. Следующие кадры будут для анимации космонавта. В этом случае движение руки. Повторно введите 1 секунду. Это движение может повторяться столько раз, сколько вы хотите.
Берем инструмент «Кисть». «Жесткость» выставляем на 50%, размер берем побольше и обязательно основным выставляем черный цвет. Начинаем аккуратно стирать те участки, где линия нам не нужна. Пытаемся добиться эффекта, чтобы линия шла вокруг тела нашей модели.
Как сделать неоновый эффект в тексте
Зарезервируйте последний кадр для неона. Длительность 1 секунда. Как всегда, вся информация в этом уроке после прыжка. Как всегда, мы идем с материалами. В любом случае использование этого источника является необязательным, они могут использовать тот, который им нравится, и, конечно же, другие намного лучше.
Не говоря больше, приступайте к работе. Когда наш текст будет написан и повернут, мы начнем давать ему необходимые эффекты. Текст с внешним свечением и наложением цвета. Это приведет к тому, что края нашего выделения сократятся на 2 пикселя. Глаз, который должен рисовать в пределах выделения.
Как видите, теперь линия идет аккуратно вокруг тела модели и у нас с вами получилось вот такое красивое неоновое свечение.
Название неон пришло к нам от греческого νέος (новый) и судя по всему говорит о большой радости ученых, которые обнаружили в воздухе инертные газы. Известна легенда, в которой говорится, что название новому элементу дал маленький сын Рамзая: увидев странное ярко-красное свечение, которое вещество излучало в трубке для спектрального анализа, он радостно воскликнул: «Новый! Новый!».
Текст с выделенной краской в белом. Как вы можете видеть, это довольно простой эффект, для которого не требуется больших знаний. Таким образом, ваш логотип будет еще более полным. Как всегда, этот учебник был разработан, протестирован и задокументирован командой сайта, поэтому у него есть наша безошибочная гарантия.
Не стесняйтесь оставлять свои комментарии или запросы в области, представленной в документации, и мы поможем вам как можно скорее. Мы надеемся, что этот учебник был полезен для вас. Большое спасибо за чтение, и это будет до следующей возможности. Благодаря этому эффекту мы сможем придать более удачный штрих нашим фотографиям или иллюстрациям, особенно это полезно на фотографиях, сделанных в студии и в низком ключе. Благодаря этому небольшому учебному пособию вы научитесь отделять фигуру от фона творчески, рисуя некие неоновые светлые линии вокруг персонажа.
Ну а теперь, перейдет от исторической части к практической. Неоновый эффект можно отнести к разряду так называемого Glow Effect (Эффект сияния). Из наших уроков по фотошопу, мы уже освещали темы о том как в Photoshop создаются эффекты свечения, в эту категорию можно также отнести уроки по созданию эффекта радуги и по созданию глянцевого и блестящего эффекта текста . Сделать эффект неона совсем не сложно, но при этом выглядит он очень красиво.
Это займет всего несколько минут, давая визуально впечатляющий результат. Пойдем! Как только мы определили путь, мы выбираем кисть. Диаметр этого будет зависеть от размера фотографии. Поскольку мы уже создали пустой слой ранее, мы выбираем белый цвет как фронтальный, и мы возвращаемся к инструменту пера.
Выберите «кисть» и нажмите «имитировать давление». И вот что появится. Следующее — устранить ту часть линии, которая нас не интересует, которая пойдет за нашу модель. С помощью инструмента ластик или, желательно, с помощью маски слоя, мы удаляем то, что мы не увидим.
Шаг 1
Откройте Photoshop и создайте новый документ. Размеры холста не особо важны, я например использовал 800×600 px. Залейте фон черным цветом.
Шаг 2
Если у вас есть готовый логотип то импортируйте его и продублируйте слой. Один слой у нас будет светиться, второй будет создавать эффект неона.
Как только вы удалите эти зоны, щелкните правой кнопкой мыши на уровне пути, выберите «параметры плавления» и выберите «внутреннее свечение» и «внешнее свечение». Снаружи мы берем цвет фуксии, даем удлинение 0 и размер свечения, который нам нравится. В интерьере мы выбираем один и тот же цвет, но с меньшим размером.
До сих пор мы имели бы свет, который окружает фигуру. Но чтобы усложнить его и сделать его более ярким и сложным, мы создаем новый слой и, используя тот путь, который мы предварительно определили, вернемся к инструменту пера и с помощью «конвертировать опорную точку» щелкните на кривых, которые у нас уже есть этот макет, чтобы изменить его, и это совсем не совпадает.
В этом уроке я создам свой логотип. Напишем текст. Растеризуем слой. Щелкнем левой кнопкой по слою чтобы выделить наш текст. Сделаем заливку градиентом используя например такие цвета: розовый – желтый – зеленый – синий. Дублируем как отмечалось выше получившийся логотип (слой).
С помощью маски слоя мы удаляем, как ранее делали области следа, которые не были видны, и скопировали параметры слияния нашего первого слоя. Таким образом, мы имеем тот же блистательный эффект в обеих линиях. Чтобы удалить путь, перейдите на вкладку с этим именем и нажмите на кнопку снаружи. Как последний штрих, мы выбираем крошечную кисть, и в любом из двух последних слоев мы усеиваем линии. Целесообразно чередовать разные размеры, чтобы сделать их лучше, но это подходит каждому из них.
Узнайте, как создать эффект льда на ваших фотографиях
Создать эффектный кинематограф менее чем за 10 минут в целом.
Научитесь создавать эффектный кинематограф менее чем за 10 минут
Фотошоп. Добавление брызг на любое изображение может сделать его более динамичным, даже если обрабатывается кадр боевика.
Легко научитесь создавать искусственный дождь для своих фотографий
Восстанавливание дождя может привести к личным прикосновениям к вашим уловам.Шаг 3
Выберите первый слой (нижний) и перейдите к Filter > Blur > Gaussian Blur. Используйте значение для Radius в 5 px.
Шаг 4
На другом слое логотипа (верхней копии), зайдите в Layer > Group Layers. Теперь у Вас есть слой внутри папки. Меняем Blend Mode этой папки на Color Dodge. Также внутри папки выберите слой логотипа и зайдите в Layer > Layer Style > Inner Shadow. Используйте черный цвет и Multiply для Blend Mode (режим наложения). Измените прозрачность (Opacity) до 75%, угол до -90 º, Distance 1 px и Size 2 px. Не забудем очень важную часть: изменим контур (Contour) на Конус-Перевернутый (Cone-Inverted). Это значение мы выберем из выпадающего списка.
После этого применим эффект Outer Glow. Изменим режим наложения (Blend Mode) слоя на Color Dodge, Opacity (прозрачность) сделаем 50%, Noise (шум) — 0%, цвет белый.
Последнее, что мы сделаем на этом шаге, это добавим немного размытия. Перейдем в Filter > Blur > Gaussian Blur. Выберем 1 px для Radius.
Шаг 5
Выберите наши слои логотипа и дублируйте их (Layer > Duplicate). Затем склейте дублированные слои (Layer > Merge Layers). Теперь просто зайдите в Filter > Blur > Gaussian Blur. Используйте примерно 20 px для Radius. Этот получившийся слой должен быть внизу под логотипами.
Шаг 6
Добавьте новый слой поверх всех остальных и перейдите к Filter > Render > Clouds. Этот фильтр поможет сделать облака, что в свою очередь придаст нашему логотипу большую естественность и уменьшит прямолинейность. Также убедитесь, что вы используете черный и белый цвета на палитре. После этого измените режим смешивания на Soft Light и понизьте прозрачность (Opacity) до 50%.
Шаг 7
Выберите размытый слой (нижний), созданный в шаге 3, и затем перейдите в Layer > Layer Style > Drop Shadow. Измените режим наложения на Color Burn, используйте черный цвет, 50% непрозрачности, 90º, угол, 10 px для Distance и 10 px для Size. Этот стиль слоя создаст тень и добавит большую глубину эффекту.
Заключение
Теперь вы действительно сможете создать для текста неоновый эффект. Также как вариант, вы можете попробовать менять Контур (Contour), как это происходит в шаге 4. Вы можете достичь совершенно разных результатов, всего лишь изменяя этот параметр, это очень мощное средство и большинство об этом не знают.
Это был еще один простой пример по созданию светящегося текстового эффекта. Попробуйте сделать свой вариант опираясь на этот урок и меня значения чтобы у Вас получилось еще лучше.
Как в фотошопе сделать эффект неона смотреть онлайн
На этой странице можно смотреть Как в фотошопе сделать эффект неона онлайн в высоком качестве и при этом без какой-либо регистрации
Похожие ролики:
Фотошоп — Как сделать из фотографии рисунок в фотошопе
0 0 446
Урок Photoshop — Эффект аниме
0 0 649
Как сделать анимированную аватарку в фотошопе
0 0 398
«Как сделать арт В Фотошопе»
0 0 524
Как сделать аву в Фотошопе
0 0 360
Как из фото сделать рисунок в фотошопе
0 0 537
Как сделать мультяшную фотографию в фотошопе
0 0 703
как нарисовать аниме в фотошопе
0 0 500
видео как сделать простой баннер фотошопе cs5
0 0 536
Как в Фотошопе раскрасить картинку
0 0 647
Как в фотошопе поставить аватарку на фон
0 0 447
Как сделать Красивую Аву в фотошопе от DarkWizard
0 0 491
Как нарисовать аву? в фотошопе! (НЕ ЧЕКАРЬ)
0 0 689
Палео Диета и Кроссфит. Выпуск 04. «Эффект есть?»
0 0 405
Анимированная открытка за 5 мин. в фотошопе!
0 0 471
Как сделать шаринган на Фотошопе
0 0 533
PaintShop Pro x4. Урок 13. Эффект объемного изображения
0 0 448
Как создать эффект объёмного изображения в Adobe Photoshop
0 0 415
Super Easy Neon Style в Photoshop
В прошлую пятницу здесь, в моем родном городе Порту-Алегри, проходила встреча с Абдузидо. Это было действительно круто, мы хорошо повеселились и выпили много пива! Когда я уходил, я заметил неоновую вывеску возле паба, и это действительно вдохновило меня на создание учебника о том, как добиться такого эффекта в Photoshop.
В этом уроке я покажу вам, как создать красивый световой эффект в Photoshop. Мы будем использовать стили слоя и режимы наложения, чтобы имитировать неоновый текстовый эффект.
Шаг 1
Откройте Photoshop и создайте новый документ. Я использовал 1920×1200 пикселей . После этого импортировала текстуру кирпича, которую я использовал, любезно предоставлено Shutterstock, и вы можете скачать ее здесь
Шаг 2
Выбрав слой текстуры, перейдите в Image> Adjustments> Hue and Saturation . Используйте 0 для оттенка, 45 для насыщенности и -85 для яркости.
Шаг 3
Добавьте новый слой и перейдите в Filter> Render> Clouds .Убедитесь, что у вас есть черный и белый цвета для переднего и заднего плана. С помощью Eraser Tool (E) удалите области, близкие к краю, и оставьте только центр изображения. После этого измените режим наложения на Color Dodge.
Шаг 4
Импортируйте логотип, который хотите использовать для неонового эффекта. Я использую логотип ZEE, который создал несколько недель назад. Дублируйте слой и скройте его, потому что нам нужно будет использовать несколько копий позже в этом уроке.Выберите видимый слой с логотипом и перейдите в Filter> Blur> Gaussian Blur. Используйте 15 пикселей для радиуса.
Шаг 5
Следуйте изображениям ниже для настройки стиля слоя. Мы будем использовать Drop Shadow, Inner Shadow, Outer Glow, Bevel and Emboss и Color Overlay.
Шаг 6
Это будет результат, который вы получите после стиля слоя.
Шаг 7
Дублируйте слой со стилями слоя, чтобы усилить эффект, но уменьшите непрозрачность до 50%.
Шаг 8
Нам понадобится еще один слой с логотипом без применения к нему каких-либо стилей слоя. Поместите этот новый логотип поверх других, а затем перейдите в Filter> Blur> Gaussian Blur . Используйте радиус 100 пикселей. Также измените Blend Mode на Color Dodge.
Шаг 9
Теперь с помощью Brush Tool создадим базовую часть неона, которая будет закреплена на стене. Используйте черный для цвета и поместите его за неоновыми слоями. После этого перейдите в Layer> Layer Style> Bevel and Emboss . Используйте изображение ниже для значений Bevel и Emboss. Для основания «E» используйте угол -160º, а для основания «Z» используйте 0º.
Шаг 10
Снова с помощью инструмента Brush Tool (B) и очень мягкой кисти, используя 0 для жесткости, добавьте новый слой позади слоев, созданных на предыдущем шаге.Так что просто нарисуйте очень мягкую тень.
Заключение
Световые эффекты всегда очень хороши для обоев, я действительно увлекаюсь этими типами эффектов, и в этом уроке я показал вам, как создать неоновый эффект. По сути, все дело в стилях слоев и режимах наложения. Теперь решать вам. Вы можете попробовать разные цвета и фоны, но техника не сильно изменится по сравнению с этим.
Щелкните изображение для полного просмотра
Загрузите файл Photoshop
Щелкните здесь, чтобы загрузить файл Photoshop, использованный для этого урока
Цветовой эффект неонового портрета в фотошопе! [Цветовая гамма CYBERPUNK]
В этом новом уроке вы узнаете, как заставить работать любое освещение и превратить его в футуристический неоновый портретный цветовой эффект в Photoshop!
Чтобы следовать этому руководству, вы можете использовать любую имеющуюся у вас фотографию с интенсивным освещением.Вы также можете загрузить фотографию , используемую в этом руководстве.
Преобразование фотографии в смарт-объект
Щелкните правой кнопкой мыши на слое и выберите Преобразовать в смарт-объект .
Примечание : Смарт-объект — это контейнер, который может содержать один или несколько слоев. Он позволяет применять редактируемые корректировки, искажения, фильтры и преобразования.
Регулировка яркости портрета
В этом руководстве вы в основном будете иметь дело с Camera Raw Filter в меню Filter .
Изначально Camera Raw создавалась как плагин Photoshop для обработки изображений RAW.
В 2013, Photoshop CC официально добавил Camera Raw в качестве фильтра и мощного инструмента редактирования для таких типов файлов, как PNG, TIFF, JPEG и других.
На вкладке Basic вы можете настроить освещение, теплоту и оттенок. Начните с Contrast , где вы можете перетащить ползунок вправо, чтобы сделать тени темнее, а светлые участки — ярче.
В Highlights вы можете добавить больше деталей к светлым частям изображения, перетащив ползунок вправо.
Перетащите ползунок Shadow вправо, чтобы также восстановить детали изображения в более темных областях.
Отрегулируйте детали и текстуру портрета
В 2019 году был выпущен слайдер Texture как инструмент, позволяющий выделить текстуры на вашем изображении.
С помощью этого инструмента вы можете выделить мелкие детали кожи, меха, волос и коры дерева, не затрагивая менее детализированные области.
Для этой фотографии перетащите ползунок Текстура вправо, чтобы сохранить красивую текстуру волос.
Ползунок Clarity добавляет контраст краевым пикселям, и этот ползунок доказывает, что небольшая часть имеет большое значение, поэтому быстрое скольжение вправо — это все, что вам нужно.
Dehaze — это то место, где вы можете увеличить или уменьшить видимость дымки для атмосферных изображений, где есть туман, туман или дым.
Если вы найдете этот инструмент полезным для вашего изображения, не стесняйтесь его настраивать.
Регулировка насыщенности портрета
Vibrance — это умный способ добавить насыщенности. Это добавляет меньше насыщенности уже насыщенным пикселям и тону кожи.
На изображении видно, что красный свет на потолке уже насыщен.
Когда вы перетаскиваете ползунок «Яркость» вправо, остальная часть изображения увеличивается без удвоения насыщенности красного света.
Перетаскивая ползунок Saturation вправо, вы можете увеличить насыщенность на всех пикселей изображения.
Корректировка цветов для вашего изображения
Вкладка Split Toning позволяет добавлять цвета к теням и светам.
Чтобы добиться этого неонового портретного цветового эффекта в Photoshop, добавьте цвета к теням, перетащив ползунок Hue вверх до бирюзовой области, и отрегулируйте ползунок Saturation вправо, чтобы придать цвету насыщенность.
Ползунок Balance позволяет вам выбрать, какой цвет будет доминирующим: Highlights или Shadows .
Для этого изображения увеличьте диапазон оттенков бирюзовых теней, перетащив ползунок влево.
Отрегулируйте цветной эффект неонового портрета в Photoshop
Затем перейдите к настройкам HSL, , где вы можете управлять оттенком , насыщенностью, и яркостью (HSL) изображения.
В HSL Adjustments вы увидите ползунки для всех доминирующих цветовых диапазонов от красного до зеленого, синего и пурпурного.
На каждой вкладке вы можете настроить оттенок, насыщенность и яркость каждого цветового диапазона, просто изменив ползунок по своему усмотрению.
На вкладке Luminance переместите ползунок Reds вправо, чтобы сделать красные огни ярче.
Если вы хотите сделать оттенок кожи светлее или темнее, отрегулируйте ползунок Апельсины .
Затем перейдите на вкладку Saturation и увеличьте значение Orange , Yellows , Reds и Blues .
Если при резком увеличении настроек цветов появляются пятна, это в основном связано с сжатием JPEG изображения.
Поскольку вы работаете с изображением JPEG, вы можете бороться с этим, перейдя на вкладку Calibration .
GoGo toGoПод Red Primary увеличьте насыщенность до максимума.
В отличие от HSL Adjustments , максимальное увеличение насыщенности не создает нежелательных пятнистых областей, которые могут испортить ваше изображение.
Затем настройте Hue и Saturation под Blue Primary , чтобы получить точный бирюзовый цвет.
FX вкладка
При виньетировании после кадрирования установка ползунка Amount влево приведет к затемнению краев изображения.
Увеличьте Highlights , чтобы белые области выступали сквозь виньетку.
Изменение параметра предварительного просмотра
Если вы хотите отслеживать изменения, которые вы применили к своему изображению, удерживайте и щелкните значок Y внизу окна документа , чтобы открыть список параметров просмотра.
Выберите До / После, слева / справа , чтобы увидеть исходное изображение и последнее изображение рядом.
СОВЕТ ПРОФЕССИОНАЛА : быстро щелкнув один и тот же значок, можно переключать различные параметры просмотра, не обращаясь к списку.
Просто продолжайте нажимать, пока не выберете более удобные настройки предварительного просмотра.
Чтобы настроить список параметров предварительного просмотра, снова нажмите и удерживайте значок и выберите Preview Preferences , чтобы открыть его окно.
В списке Cycle Preview Modes отметьте и снимите отметки с тех, которые вы считаете ненужными или никогда не будете использовать.
Затем нажмите OK , чтобы закрыть окно и применить изменения.
Теперь, когда вы щелкаете тот же значок, вы циклически просматриваете только те параметры предварительного просмотра, которые вы отметили в списке.
Тонкая настройка цветового эффекта неонового портрета
Работа со смарт-объектом означает, что вы всегда можете вернуться и настроить параметры для улучшения изображения.
Теперь пора добавить радиальный фильтр.
Нажмите и перетащите фигуру в область ее лица.
Если вы удерживаете клавишу пробела , вы можете перемещать инструмент по мере его создания.
Щелкните всплывающее меню и выберите Сбросить настройки локальной коррекции и увеличьте экспозицию.
Если Экспозиция применяется за пределами круга, инвертируйте фильтр, перейдя к Эффект и выбрав Внутри.
Затем вы можете вернуться к настройке Highlights , Shadows , Contrast и т. Д.
Затем создайте еще один радиальный фильтр , который покрывает все ее тело. Опять же, нажмите и перетащите инструмент сверху головы, пока не дойдете до области ее бедра, чтобы создать круг большего размера.
Прокрутите вниз до Effect, , но на этот раз выберите Outside .
Затем отрегулируйте ползунок Sharpness , перетащив его влево.При этом края за пределами большего круга становятся более размытыми по сравнению с исходным изображением.
Однако размытие этой части изображения может привести к тому, что оно будет выглядеть слишком отредактированным или слишком «отредактированным». Верните аутентичный вид, перейдя к настройкам Basic и на вкладке Effects увеличьте количество Grain.
Когда вы будете довольны общим результатом, нажмите OK , чтобы применить все изменения в фильтре Camera Raw .
Этот ломографический неоновый эффект стал возможен с помощью только ОДНОГО инструмента — фильтра Camera Raw .
С помощью этого фильтра вы можете поэкспериментировать и применить к своим фотографиям драматические изменения, которые варьируются от винтажного вида до футуристического неонового портретного цветового эффекта в Photoshop.
Я надеюсь, что в этом уроке вы хорошо ознакомились с тем, что можно делать с фильтром Camera Raw, и сможете добавить его в свой рабочий процесс Photoshop!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как создать эффект неонового свечения в Illustrator — Medialoot
Эффекты Illustrator
Эмулировать неоновый эффект в Illustrator можно легко с помощью универсальной панели под названием «Оформление».С помощью этой панели вы можете создавать широкий спектр эффектов, от простой тени до 3D-эффекта, сохраняя при этом исходный дизайн. Сегодня я покажу вам, как легко можно имитировать базовый эффект неонового свечения в Illustrator, используя только эту панель. Лучше всего то, что вы узнаете, как сделать этот эффект доступным на панели инструментов, чтобы его можно было использовать неограниченное количество раз в любом другом тексте или графике, без необходимости повторять весь процесс заново.
Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности так, как описано, загрузите шрифт Neon Tubes, разработанный Тони Томасом, прямо здесь, на Medialoot: Загрузите
Шаг 1
Откройте Illustrator и создайте новый файл любого размера.В этом случае я сделаю свой размером 1800 x 1200 пикселей.
Шаг 2
Выберите инструмент «Прямоугольник» (M) и нарисуйте прямоугольник, покрывающий всю монтажную область, любым цветом. В этом случае я установлю цвет # f5cbd7.
Шаг 3
Нарисуйте рисунок или с помощью инструмента «Текст» (T) введите текст. В этом случае я буду использовать шрифт Neon Tubes размером 350 pt, но вы можете использовать любой шрифт, какой захотите.
Шаг 4
На панели инструментов отключите заливку и обводку.
Шаг 5
Выделив графику или текст, выберите «Окно»> «Внешний вид».
Шаг 6
Добавьте 2 новых штриха, щелкнув значок «Добавить новый штрих».
Шаг 7
Выберите первую обводку и установите Толщину обводки на 8 с белым цветом.
Шаг 8
Щелкните значок «Добавить новый эффект» и в раскрывающемся меню выберите «Размытие»> «Размытие по Гауссу».
Шаг 9
В окне «Размытие по Гауссу» установите Радиус равным 4 и нажмите «ОК».
Шаг 10
Выберите вторую обводку и установите Толщину обводки на 4 с белым цветом.
Шаг 11
Не снимая выделения со второй обводки, щелкните значок «Добавить новый эффект» и в раскрывающемся меню выберите «Стилизация»> «Тень».
Шаг 12
В окне Drop Shadow примените следующие настройки и нажмите OK.
Шаг 13
Не снимая выделения со второй обводки, снова щелкните значок «Добавить новый эффект» и в раскрывающемся меню выберите «Стилизация»> «Внешнее свечение».
Шаг 14
В окне «Внешнее свечение» установите режим «Экран», используя белый цвет, непрозрачность — 70%, размытие — 20 пикселей и нажмите «ОК».
Шаг 15
Чтобы этот стиль можно было использовать с любой другой графикой, перейдите в меню «Окно»> «Стили графики» и (с выбранным изображением или текстом) щелкните значок «Новый стиль графики».
Шаг 16
Чтобы протестировать новый графический стиль, выберите инструмент «Прямоугольник со скругленными углами» и нарисуйте прямоугольник вокруг текста, как показано.
Шаг 17
Выбрав «Прямоугольник», просто щелкните новый стиль в окне «Стиль графики».
Как заставить вещи светиться в Photoshop Elements | Small Business
Научившись делать вещи сияющими с помощью Photoshop Elements, вы можете направить внимание зрителя на определенную часть вашего изображения, например, текст или нарисованную от руки графику. Простой способ сделать графику светящейся в Elements — это применить стили слоя «Внутреннее свечение» и «Внешнее свечение». Стили слоя — это характеристики, которые применяются ко всей графике на слое.Если вы примените стиль к слою, каждый элемент на слое будет иметь этот эффект.
Создайте новый холст в Photoshop Elements, используя любой из наборов настроек в элементе управления «Наборы», включая U.S. Letter, Web и другие.
Нажмите «D», чтобы сделать черный цвет передним планом, а затем нажмите «Редактировать» и «Залить слой», чтобы запустить команду для заливки слоев. Выберите параметр «Цвет переднего плана» из списка в центре диалогового окна, а затем нажмите «ОК», чтобы залить фон черным цветом.Этот фон сделает эффект свечения, который имеет более светлые цвета, более заметным. Нажмите «Слой», затем «Новый слой», чтобы создать слой для графики, которую вы хотите сделать свечением.
Щелкните кисть на палитре инструментов, чтобы запустить кисть, один из инструментов рисования Elements. Щелкните верхний образец цвета в нижней части палитры инструментов, а затем щелкните яркий цвет в окне выбора цвета, например синий или красный. Закройте палитру цветов, затем щелкните холст и перетащите его, чтобы нарисовать любую форму.
Щелкните «Слой», «Стиль слоя» и «Настройки стиля», чтобы открыть диалоговое окно для создания и редактирования стилей слоя. Установите флажок «Свечение», чтобы отобразить элементы управления для создания внутреннего и внешнего свечения.
Установите флажок «Внутреннее свечение», а затем щелкните яркий цвет, используя образец цвета под заголовком «Внутреннее свечение». Перетащите непрозрачность в крайнее правое положение, чтобы сделать приближающийся эффект свечения полностью видимым. Изменяйте размер, пока мазок краски не засветится.
Установите флажок «Внешнее свечение», а затем отрегулируйте цвет, непрозрачность и размер, пока не получите желаемый эффект.Закройте диалоговое окно «Параметры стиля», чтобы полностью увидеть эффект свечения.
Ссылки
Советы
- Как правило, выбирайте форматы с более высоким разрешением для получения более качественного эффекта свечения. Наблюдайте за элементом управления «Разрешение», чтобы определить разрешение. Триста или больше пикселей на дюйм — это высокое разрешение, а 75 и меньше — низкое.
- Обратите внимание, что если вы нарисуете дополнительную графику на том же слое, новая графика будет иметь тот же эффект свечения.
Writer Bio
Даррин Колтов писал о компьютерном программном обеспечении до тех пор, пока графические программы не пробудили его давнюю страсть стать мастером-дизайнером и рисовальщиком.В настоящее время он намерен пройти подготовку для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
Легкий эффект мягкого свечения в Photoshop
Автор Стив Паттерсон.
Эффекты мягкого свечения — отличный способ улучшить ваши фотографии, особенно портретные снимки, и создавать их в Photoshop очень просто. Тем не менее, шаги, которые вы предпринимаете для их создания, могут означать разницу между статическим результатом (то есть тем, который не может быть легко изменен или отредактирован позже) и более гибким, где вы можете экспериментировать и настраивать эффект до тех пор, пока у вас все выглядит правильно.
Оба способа создания эффекта мягкого свечения могут быть выполнены очень быстро, но какой из них вы выберете, будет во многом зависеть от вашего текущего уровня навыков и от того, насколько вам комфортно пользоваться более продвинутыми функциями Photoshop (такими как смарт-объекты и смарт-фильтры).
В этом и следующем уроках я покажу вам оба способа делать что-то, начиная со статической версии, которая лучше всего подходит для начинающих. В следующем уроке мы узнаем, как создать точно такой же эффект, но с гораздо большим контролем над конечным результатом.
Даже если вы новичок в Photoshop, я рекомендую вам попробовать оба способа добавления мягкого свечения к вашим изображениям, чтобы почувствовать, насколько мощным и гибким может быть Photoshop, если вы немного выйдете за рамки основ. Как всегда, я расскажу обо всем поэтапно, так что независимо от вашего уровня навыков, вы легко сможете следовать за ним.
Если вы хотите сразу перейти к более продвинутой версии, ознакомьтесь со следующим уроком из этой серии, «Редактируемое мягкое свечение со смарт-фильтрами в Photoshop».В противном случае, давайте начнем с основ!
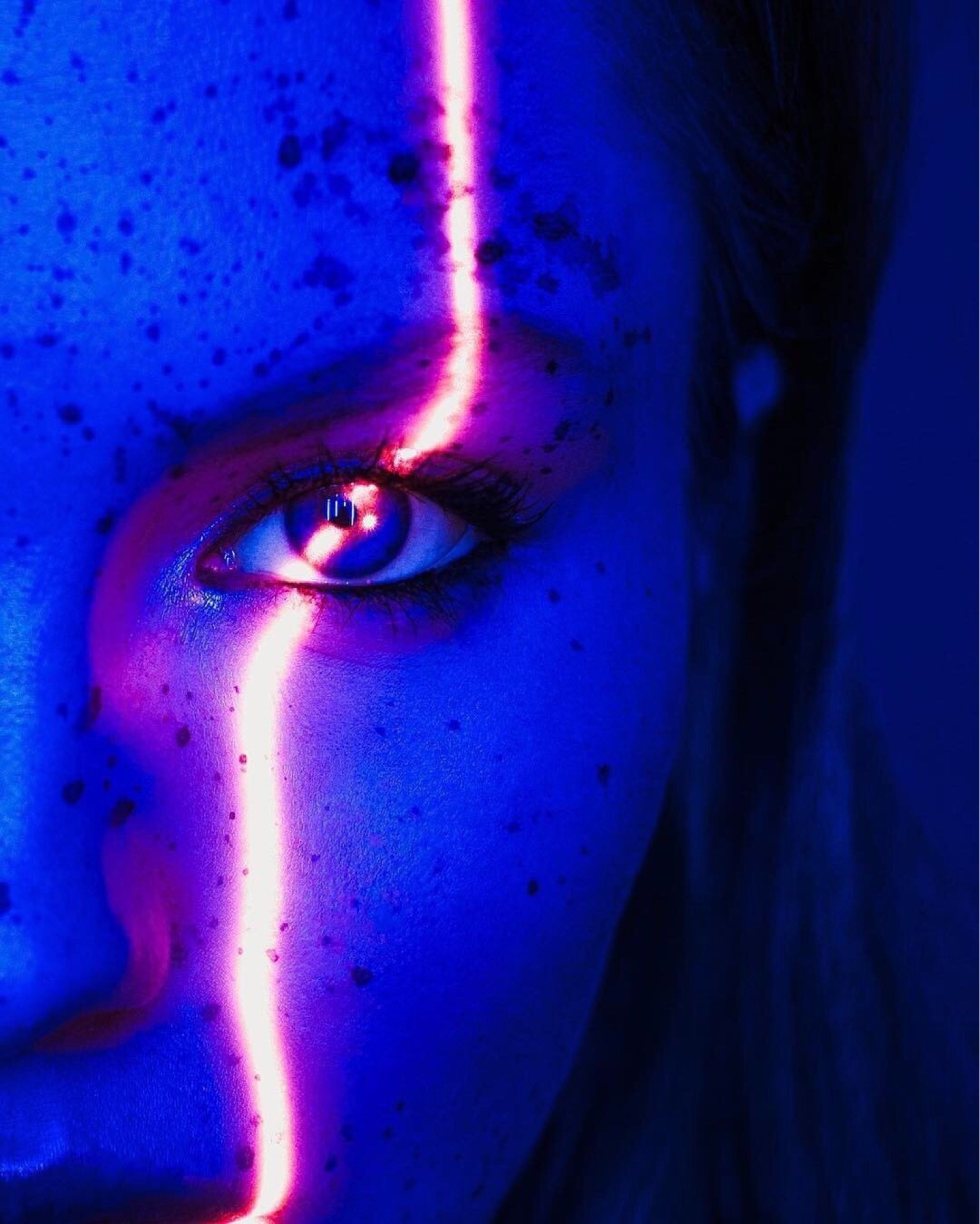
Вот фото, которое я буду использовать (портрет женщины в поле из Shutterstock):
Исходное изображение.
Вот как это будет выглядеть с примененным свечением. Эффект не только помогает смягчить фотографию, в том числе кожу женщины, но также усиливает общий контраст и делает цвета более яркими:
Окончательный результат.
Это руководство является частью нашей коллекции ретуши портрета.Давайте начнем!
Шаг 1. Дублируйте фоновый слой
С моим изображением, недавно открытым в Photoshop, если мы посмотрим на мою панель «Слои», мы увидим фотографию, находящуюся на фоновом слое, который в настоящее время является единственным слоем в моем документе:
Панель «Слои», отображающая фотографию на фоновом слое.
Первое, что нам нужно сделать для нашего эффекта мягкого свечения, — это сделать копию фонового слоя, и самый простой способ сделать это — щелкнуть фоновый слой и перетащить его на значок New Layer внизу. панели слоев (это второй значок справа):
Перетаскивание фонового слоя на значок нового слоя.
Отпустите кнопку мыши, когда курсор в виде руки окажется прямо над значком «Новый слой». Photoshop создаст копию фонового слоя, назовет новый слой «Фоновая копия» и поместит его над оригиналом:
Слой «Фоновая копия» появляется над исходным фоновым слоем.
Шаг 2: переименуйте новый слой
Всегда рекомендуется переименовывать слои на панели «Слои», чтобы лучше понимать, что находится на каждом слое и для чего он используется.Давайте дадим слою «Фоновая копия» более информативное имя. Чтобы переименовать слой, просто дважды щелкните его имя на панели «Слои». Это выделит текущее имя:
Дважды щелкните имя «Фоновая копия», чтобы выделить его.
Поскольку мы будем использовать этот слой для создания эффекта мягкого свечения, назовем его «Мягкое свечение». Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы принять изменение имени:
Слой «Фоновая копия» теперь является слоем «Мягкое свечение».
Шаг 3. Применение фильтра размытия по Гауссу
Чтобы создать настоящий эффект мягкого свечения, сначала применим некоторое размытие к слою «Мягкое свечение». Затем мы изменим способ смешивания размытого слоя с исходным изображением под ним, изменив его режим наложения.
Чтобы размыть слой, мы воспользуемся фильтром «Размытие по Гауссу» в Photoshop. Поднимитесь к меню Filter в строке меню в верхней части экрана, выберите Blur , а затем выберите Gaussian Blur :
.Идем в Фильтр> Размытие> Размытие по Гауссу.
Это открывает диалоговое окно «Размытие по Гауссу», которое позволяет нам контролировать степень размытия, применяемого к слою, с помощью ползунка Radius внизу. Чем дальше вы перетаскиваете ползунок вправо, тем сильнее будет эффект размытия. Photoshop дает нам предварительный просмотр эффекта в документе в реальном времени, поэтому следите за своим изображением, перетаскивая ползунок, чтобы оценить результаты.
Мы не хотим настолько размывать изображение, чтобы объект стал неузнаваемым.Мы просто пытаемся немного смягчить ситуацию, поэтому более низкие значения радиуса, как правило, работают лучше всего. Однако имейте в виду, что степень размытия, которая лучше всего подходит для вашего конкретного изображения, может отличаться от моего и будет во многом зависеть от его размера, при этом большие фотографии требуют большего размытия, чем меньшие. Как правило, для слабого эффекта свечения значение радиуса где-то около 10 пикселей должно работать хорошо:
Для мягкого свечения используйте меньшие значения радиуса.
Вот как выглядит мой эффект размытия со значением радиуса 10 пикселей.Обратите внимание: хотя фотография выглядит мягче, чем раньше, мы все же можем различить множество деталей. Мы увидим еще больше деталей, когда изменим режим наложения слоя на следующем шаге:
Эффект размытия с радиусом 10 пикселей.
Для еще более мягкого, похожего на сказку эффекта свечения попробуйте увеличить значение радиуса около 20 пикселей :
Для более похожего на сон свечения используйте большее значение радиуса.
Вот мой эффект размытия с радиусом 20 пикселей.Мы все еще можем разглядеть детали на фотографии, но на этот раз размытие определенно сильнее. Выбор правильной степени размытия — это личный выбор, который будет зависеть от изображения. В моем случае, я думаю, что это слишком много, поэтому я выберу меньший радиус в 10 пикселей. Когда вы будете довольны результатами, нажмите ОК , чтобы закрыть диалоговое окно «Размытие по Гауссу»:
Эффект размытия с радиусом 20 пикселей.
Шаг 4: Измените режим наложения на Мягкий свет
Теперь, когда мы размыли слой «Мягкое свечение», давайте изменим способ его взаимодействия с исходным изображением на фоновом слое под ним.Мы делаем это, изменяя режим наложения на . Вы найдете параметр «Режим наложения» в левом верхнем углу панели «Слои». По умолчанию установлено значение «Нормальный». Нажмите на слово «Нормальный», чтобы открыть меню других режимов наложения, и выберите Soft Light из списка:
Изменение режима наложения слоя с Нормального на Мягкий свет.
Режим наложения «Мягкий свет» в Photoshop выполняет две функции; он увеличивает общий контраст изображения и улучшает цвета, делая их более яркими.Вот мое изображение с режимом наложения, установленным на Soft Light, придающим всему теплое и легкое свечение:
Эффект с использованием режима наложения Soft Light.
Для более сильного эффекта попробуйте режим наложения Overlay . Режим наложения Overlay очень похож на Soft Light, увеличивая контраст и цвет, но там, где Soft Light более тонкий, Overlay более интенсивный:
Изменение режима наложения с «Мягкий свет» на «Наложение».
Вот мой результат с режимом наложения Overlay.Наложение может работать лучше с другим изображением, но в данном случае оно слишком сильное, поэтому я выберу Soft Light:
.Результат с использованием режима наложения Overlay.
Шаг 5: Уменьшите непрозрачность слоя
Для точной настройки эффекта просто уменьшите непрозрачность слоя до . Вы найдете параметр «Непрозрачность» в правом верхнем углу панели «Слои», прямо напротив параметра «Режим наложения». Значение непрозрачности по умолчанию — 100%. Чем больше вы его опустите, тем больше будет видна исходная фотография под слоем «Мягкое свечение».Другими словами, мы увидим больше исходного изображения и меньше размытого.
Чтобы изменить значение непрозрачности, щелкните маленькую стрелку справа от текущего значения, затем перетащите ползунок. Я уменьшу свой примерно до 75% , но, опять же, вы захотите следить за своим изображением, перетаскивая ползунок, чтобы оценить результаты:
Уменьшение непрозрачности слоя «Мягкое свечение».
Вот мой последний эффект мягкого свечения после уменьшения непрозрачности:
Окончательный результат.
И вот оно! Это быстрый и простой способ добавить к изображению эффект мягкого свечения с помощью Photoshop!
Но теперь, когда я закончил, что, если мне не очень понравится результат? Я использовал легкое свечение, но что, если бы более сильное, более «мечтательное» свечение сработало бы лучше? Как я могу вернуться и изменить это? Я имею в виду, что я могу легко изменить режим наложения с Soft Light на Overlay (и наоборот), и я могу попробовать изменить значение Opacity слоя, но это не совсем то, что я хочу делать.Я хочу вернуться и отрегулировать степень размытия, которую я применил с помощью фильтра Gaussian Blur на шаге 3. Как мне это сделать?
Короткий ответ: я не могу, и именно здесь возникает проблема с этим способом создания эффекта мягкого свечения. Как только мы щелкнули OK, чтобы закрыть фильтр Gaussian Blur, мы передали эффект размытия на слой. Другими словами, мы внесли постоянное изменение, или, по крайней мере, такое, которое нелегко отменить. Лучшим способом работы было бы сохранить весь эффект, , включая фильтр размытия по Гауссу, полностью редактируемым от начала до конца.Таким образом, даже после того, как эффект будет завершен, мы все равно сможем вернуться и попробовать разные степени размытия, чтобы убедиться, что мы получаем наилучший возможный результат.
Итак, как нам это сделать? Мы делаем это с помощью мощных смарт-объектов и смарт-фильтров Photoshop. Они могут показаться устрашающими, но на самом деле они очень просты в использовании. Фактически, они так же просты в использовании, как и обычные слои и фильтры в Photoshop, но они дают нам гораздо больше гибкости.
В следующем уроке мы узнаем, как создать точно такой же эффект мягкого свечения, сохраняя при этом каждый шаг полностью редактируемым.Так что, если вы готовы поднять свои навыки Photoshop на новый уровень, перейдите к руководству «Редактируемое мягкое свечение со смарт-фильтрами». Увидимся там!
Как создать эффект неонового текста в Photoshop
В этом уроке по текстовым эффектам мы узнаем, как создать эффект неонового текста в Photoshop.Мы будем использовать корректирующий слой уровней для усиления контраста фонового изображения, инструмент «Текст» для набора текста, команду «Свободное преобразование» для масштабирования шрифта, стиль слоя и маску слоя, которые поставляются с Photoshop.
1. Откройте фоновое изображение.
Выберите «Файл »> «Открыть » или просто нажмите Ctrl + O , чтобы открыть фоновое изображение в Adobe Photoshop.Появится стандартное диалоговое окно «Открыть».
Перейдите в папку, содержащую файл фонового изображения, затем выберите имя файла, который вы хотите открыть.
Если ваш файл не отображается, попробуйте просмотреть все файлы, выбрав «Все форматы» в списке «Тип файлов».
Щелкните кнопку Открыть.
В этом уроке Photoshop я буду использовать это изображение, BrickSmallBrown0091_14, загруженное с CGtextures.
2. Дублирующий слой.
Дублируйте фон в этом исходном изображении, перейдя в верхнее меню и выберите «Слой »> «Дублировать слой » или просто нажмите Ctrl + J .На панели «Слои» над фоновым слоем появляется дубликат слоя с именем по умолчанию «Фоновая копия» или «Слой 1».
Дублировать слой.3. Примените настройку уровней.
Выберите дублирующийся слой на панели «Слои» (в данном случае — слой с копией фона).Перейдите в Слой > Новый корректирующий слой> Уровни .
Нажмите ОК, когда появится диалоговое окно «Новый слой».
Элементы управления «Уровни» отображаются на панели «Свойства».
Затемните тени, переместив черный ползунок входных теней (левый ползунок) вправо.
Затемните светлые участки на выходе, переместив ползунок белых световых бликов (правый) влево.
Щелкните значок обтравочной маски, чтобы обрезать корректировку уровней на слое под ним (не на все слои ниже).
4. Введите желаемый текст.
Выберите инструмент «Горизонтальный текст».На панели параметров выберите семейство шрифтов, выберите стиль шрифта, выберите или введите размер шрифта и щелкните образец «Цвет текста», затем выберите цвет с помощью палитры цветов или панели «Образцы», затем нажмите «ОК».
Щелкните документ, чтобы установить точку вставки, затем введите желаемый текст.Чтобы принять новый текст, нажмите Ctrl + Enter или нажмите кнопку «Подтвердить» в правом конце панели параметров.
Каждый раз, когда вы создаете новый шрифт с помощью инструмента «Горизонтальный текст», он будет появляться на новом слое.
Масштабируйте тип с помощью Free Transform, выбрав Edit> Free Transform .Теперь вы можете масштабировать свой шрифт следующим образом:
- Перетащите боковой маркер, если вы хотите масштабировать только высоту или ширину шрифта.
- Перетащите угловой маркер, если вы хотите масштабировать как высоту, так и ширину шрифта.
- Удерживая нажатой клавишу «Shift», перетащите угловой маркер, чтобы сохранить исходные пропорции символов при их масштабировании.
- Нажмите кнопку «Применить» на панели параметров, чтобы принять масштабное преобразование.
5. Растрировать текст.
Поскольку мы хотим отредактировать текстовый слой, мы должны сначала преобразовать его в пиксели с помощью команды «Растрировать тип».Выберите Layer> Rasterize> Type .
Растрировать текстовый слой.6. Загрузить пиксели.
Создайте выделение, выделив все непрозрачные области на текстовом слое, щелкните правой кнопкой мыши текстовый слой, затем выберите «Загрузить пиксели» или просто Ctrl + щелкните текстовый слой.
Загрузить пиксели.7. Выбор контракта.
Теперь перейдите к Select> Modify> Contract .Появится диалоговое окно «Выбор контракта».
Контракт выставлю на 12 пикселей.
Нажмите ОК.
Выбор контракта.8. Очистить выделение.
Чтобы создать неоновый текст, мы удалим выделение.Перейдите в меню Правка> Очистить или просто нажмите кнопку «Удалить».
Выберите «Выделение»> «Отменить выбор» , чтобы снять выделение.
Очистить выделение.9. Добавьте стиль слоя.
Убедитесь, что выбран слой «Текст» на панели «Слои».Перейдите в меню «Слой »> «Стиль слоя»> «Внешнее свечение », чтобы открыть диалоговое окно «Стиль слоя внешнего свечения».
Примените эффекты Inner Glow, Outer Glow и Drop Shadow, используя настройки, показанные ниже:
Настройка внутреннего свечения. Настройка внешнего свечения. Параметр «Тень».10. Загрузить пиксели.
Щелкните правой кнопкой мыши по текстовому слою, затем выберите «Выбрать пиксели» или просто нажмите Ctrl + щелчок по текстовому слою .
Загрузить пиксели.11. Разверните выделение.
Теперь перейдите к Select> Modify> Expand .Появится диалоговое окно «Развернуть выделение».
Я установлю Expand на 12 пикселей.
Нажмите ОК.
Расширить выделение.12. Уточнить выделение.
Уточните выделение, перейдя в меню Select> Refine Edge .Откроется диалоговое окно «Уточнить край».
Переместите ползунок «Перо» вправо.
Выбрать вывод для выбора.
Нажмите ОК.
Уточнить выделение.13. Создайте новый слой.
Создайте новый слой, выбрав Layer> New> Layer или просто нажмите Shift + Ctrl + N .Появится диалоговое окно «Новый слой», в котором вы можете дать своему слою имя и указать другие параметры.
Оставьте настройки по умолчанию и нажмите OK.
На панели «Слои» появится слой с именем по умолчанию Layer 1.
Перетащите новый слой прямо под текстовый слой.
14. Создайте отражение света на стене.
Выберите новый слой на панели «Слои».Теперь выберите Brush Tool на панели инструментов или нажмите B .
На выбор доступны четыре инструмента кисти: инструмент «Кисть», «Карандаш», «Замена цвета» и «Кисть-микшер».
Нажмите Shift + B , чтобы переключаться между четырьмя доступными инструментами кисти, пока не станет активным тот, который вам нужен.
Выберите мягкую кисть на панели параметров, затем выберите цвет переднего плана и нанесите мазки кистью на выделенную область.
Когда вы закончите, вы можете удалить выделение, перейдя в меню Select> Deselect .
Щелкните раскрывающееся меню, расположенное в верхней части панели «Слои», и затем измените режим наложения слоя на «Осветление».
Вы можете изменить непрозрачность слоя до 60%.
15. Сохраните документ.
Выберите File> Save или просто нажмите Ctrl + S , чтобы сохранить файл проекта.Откроется диалоговое окно «Сохранить как».
Перейдите в папку, в которой вы хотите сохранить файл.
Введите имя в текстовое поле «Имя файла» и оставьте формат Photoshop по умолчанию (* .PSD; *. PDD).
Нажмите «Сохранить», чтобы сохранить изображение.
И вот результат:
Как создать эффект неонового текста в Photoshop.Подробнее о уроках Photoshop:
Как создавать неоновые эффекты с помощью Photoshop — Академия ретуширования
Тебе наскучили одни и те же старые портреты, ты в творческом фанке? К счастью, в Photoshop есть масса способов выразить свое творчество, и иногда самые простые советы дают наилучшие результаты. В этом кратком видеоуроке мы узнаем, как создавать неоновые эффекты с помощью Pen Tool — , правильно, Pen Tool. Узнайте, как создавать интересные эффекты светящихся линий, которые добавят драматичности и футуристичности вашим изображениям.Если вы не знакомы с этим инструментом, инструмент «Перо» создает векторные контуры, которые можно преобразовать в выделения. Эти выделения, в свою очередь, можно использовать для выделения или маскирования групп пикселей.
, СВЯЗАННЫЙ С : Все, что вам нужно знать, чтобы полюбить Pen Tool
Этот эффект неоновой линии довольно интересен сам по себе, но применение хорошей цветокоррекции при использовании продуманной цветовой палитры свяжет все вместе, создавая визуально целостный и кинематографический вид.

