Как скрыть полосы прокрутки при помощи CSS?
Вы здесь
Главная → Блог → CSS → Как скрыть полосы прокрутки?
Дата:16.10.15 в 9:53
Раздел:
И так, сегодня у вас появилась необходимость убрать горизонтальные и вертикальные полосы прокрутки. Давайте рассмотрим ситуации, в которых может возникать такая задача и основные способы ее решения.
Убрать полосы прокрутки со страницы при помощи CSS
Метод основан на использовании CSS свойства overflow, которое определяет, как будет отображаться содержимое блочной структуры, если оно (содержимое) превышает размеры родительского элемента.
Из всех возможных значений данного свойства нас интересует значение «hidden»:
overflow: hidden;
которое задает браузеру инструкцию
Применив это свойство к селектору body или html можно добиться исчезновения полос прокрутки.
Рассмотрим пример:
HTML:
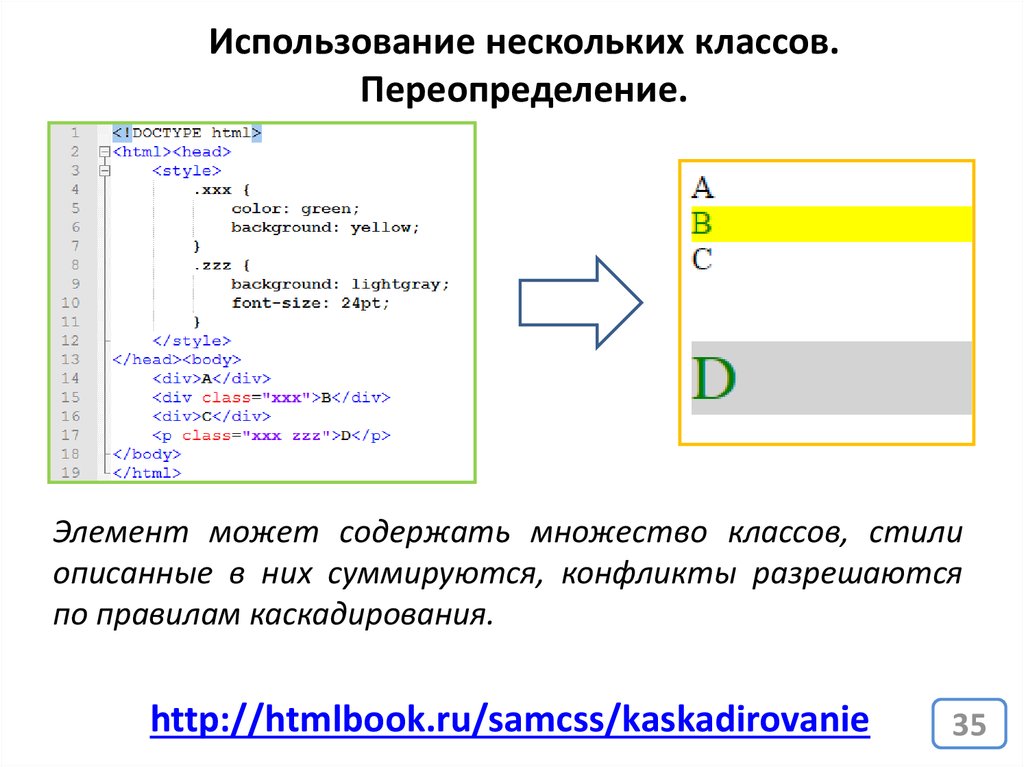
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> Убираем скролл </title>
</head>
<body>
<div></div>
</body>
</html>CSS:
div { height: 2800px; }Как видим, у нас есть девственно-чистая страница высотой 2800px с полосой вертикального скролла. Теперь добавим в каскадную таблицу стилей строчку:
html { overflow: hidden; }и обновим страничку.
Также можно применять свойства overflow-y (overflow-x) для управления отображением не вместившегося контента только по вертикали (горизонтали). Т.е., исходя из рассматриваемого контекста, можно скрыть только вертикальную (горизонтальную) полосу прокрутки.
Важно!!!
- CSS не скрывает полосы прокрутки, а всего лишь создает браузеру условия, при которых нет необходимости их выводить. Это значит, что вместе с скролл-барами у вас пропадет и скролл-функция, и «не вмещающийся контент» будет недоступен для просмотра!
- Перед использованием данного приема, хорошо подумайте – нужен ли вам он вообще.

- Наиболее оправданным будет применение overflow: hidden в следующих случаях:
- Вывод маленькой страницы, которая априори поместится полностью на экране (например, страницы ошибки, страницы авторизации и т.д. ).
- Вывод небольших web-форм
- Скрытие полос прокрутки при создании собственного каcтомного скролл-бара.
Послесловие
Чаще всего к этой теме web-мастера приходят тогда, когда яркий авторский дизайн сайта сходит на ноль из-за «приевшегося» стандартного вида системного скролл-бара. Да, бывает и такое. В таком случае, существует несколько вариантов решения проблемы:
Кастомизовать системные полосы прокрутки.
На сегодняшний день более-менее гибкую настройку позволяют выполнять браузеры на базе webkit.
В нашем распоряжении есть достаточно широкий набор псевдоэлементов, отвечающих за структурные части скролл-баров, и псевдоселекторов, помогающих кастомизировать внешний вид структурных частей в различных состояниях.
Преимущества:
- Системный скролл гораздо производительнее JavaScript-симуляторов, реализует все «фишки» операционной системы устройства, сохраняется кросс-платформенность.
Недостатки:
- Нет никаких гарантий, что браузеры на других (не webkit) движках смогут осознать всю «тонкость душевной организации» вашего сайта (кастомизация скорее всего не произойдет).
Скрыть системные полосы прокрутки, и использовать JavaScript-эмулятор.
Казалось бы, вполне логично: хочешь кросс-браузерности – используй JavaScript. Но в данном случае это жестокое заблуждение.
Дело в том, что в этом случае JavaScript приходится обрабатывать системные события связанные со скроллом. А интерфейс этих событий значительно отличается для каждого браузера, не говоря уже о разных платформах. Учтите эту информацию при использовании «готовых» j-скроллеров (особенно, когда на странице источника заявляют о полной «кросс» без подтверждения).
Преимущества
- Безграничная по глубине кастомизация.
Недостатки
- Производительность эмулятора ниже производительности системной прокрутки.
- Нет гарантий кросс-браузерности и кросс-платформности.
Тема авторского универсального скролла будет более подробно рассмотрена в отдельной статье. Успешных Вам проектов!!!
Оценок: 37 (средняя 3.6 из 5)
Оценка:
Ключевые слова:
CSS приемы
Понравилась статья? Расскажите о ней друзьям:
Еще интересное
CSS скрыть полосу прокрутки — Русские Блоги
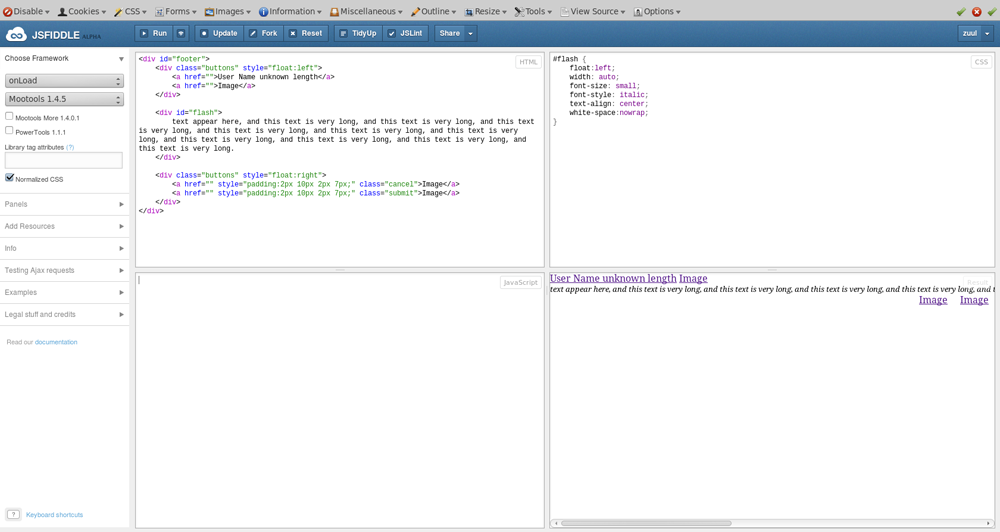
CSS скрыть полосу прокрутки
Полоса прокрутки скрытия горизонтального скольжения / прокрутки
Введение
Мобильный браузер автоматически скрывает полосу прокрутки страницы, обеспечивая при этом возможность прокрутки страницы, а пользователь может вручную прокручивать вверх и вниз.
Браузер ПК не будет автоматически скрывать полосу прокрутки страницы.
Когда появляется горизонтальная полоса прокрутки, содержимое может быть перезаписано. Непосредственное скрытие горизонтальной полосы прокрутки приведет к невозможности прокрутки по горизонтали.
Как скрыть полосу прокрутки и прокрутить по горизонтали?
Представьте, можно ли скрыть большую часть полосы прокрутки и оставить небольшую часть для прокрутки для просмотра содержимого.
Давайте вместе реализуем этот хак
пример
// структура html
<div>
<ul>
<li><div></div></li>
<li calss="item"><div></div></li>
<li><div></div></li>
<li><div></div></li>
</ul>
</div>
//css
<style>
.demo-tab{
position:fixed;
bottom:41px;
overflow:hidden;/*основной*/
width:100%;
height:50px;/*основной*/
}
.demo-tab ul{
width:100%;
height:60px;/*основной*/
font-size:0;
background:#e8e8e8;
overflow-x:scroll;/*основной*/
overflow-y:hidden;/*основной*/
white-space:nowrap;
}
.
item{
display:inline-block;
width:33.3333333%;
height:100%;
padding:10px 0;
font-size:18px;
background:#9c9c9c;
}
.item-on{
height:12px;
background:#04be02;
}
</style>
принцип:
Высота внешнего div меньше, чем высота внутреннего ul / div или других элементов, тогда overflow: hidden, так что большую часть полосы прокрутки можно скрыть, оставив небольшую часть для прокрутки для просмотра содержимого.
Сценарии применения
- Вверху или внизу есть больше вкладок, и для отображения их нужно прокручивать.
Совместимость с браузером
| характерная черта | Chrome | Firefox | Safari | Edge | IE | Opera |
|---|---|---|---|---|---|---|
| Базовая поддержка | yes | yes | yes | yes | 9+ | yes |
ссылка:
- https://www.cnblogs.com/youlinwd/p/5540864.html
Вертикальное скольжение / прокрутка скрыть полосу прокрутки
Введение
Мобильный браузер автоматически скрывает полосу прокрутки страницы, обеспечивая при этом возможность прокрутки страницы, а пользователь может вручную прокручивать вверх и вниз.
Браузер ПК не будет автоматически скрывать полосу прокрутки страницы. Когда появляется горизонтальная полоса прокрутки, содержимое страницы может быть сжато, вызывая путаницу в макете страницы.
Как скрыть полосу прокрутки и прокрутить по вертикали?
пример
// структура html
<div>
<div>
<div>
......
</div>
</div>
</div>
//css
<style>
.outer-container,.content {
width: 200px; height: 200px;
}
.outer-container {
position: relative;
overflow: hidden;
}
.inner-container {
position: absolute; left: 0;
overflow-x: hidden;
overflow-y: scroll;
}
/* for Chrome */
.inner-container::-webkit-scrollbar {
display: none;
}
</style>
принцип:
Родитель контейнера прокрутки переполняется и скрывается, контейнер прокрутки абсолютно позиционирован для выравнивания по левому краю, а полоса прокрутки превышает родительский элемент, поэтому полоса прокрутки скрыта и может прокручиваться только колесом мыши.
Сценарии применения
- В разделе с большим количеством содержимого вертикальная полоса прокрутки влияет на макет содержимого.
Совместимость с браузером
| характерная черта | Chrome | Firefox | Safari | Edge | IE | Opera |
|---|---|---|---|---|---|---|
| Базовая поддержка | yes | yes | yes | yes | 6+ | yes |
ссылка:
- https://blogs.msdn.microsoft.com/kurlak/2013/11/03/hiding-vertical-scrollbars-with-pure-css-in-chrome-ie-6-firefox-opera-and-safari/
- https://www.cnblogs.com/alice626/p/6206760.html
Рекомендуется (простой в использовании и красивый плагин полосы прокрутки):
1. Плагин полосы прокрутки jQuery — скроллер пользовательского содержимого jQuery
http://www.jq22.com/jquery-info124
2. Плагин для сжатой полосы прокрутки jQuery scrollBar.js
http://www.jq22.com/jquery-info17348
3、nicescroll
https://github. com/inuyaksa/jquery.nicescroll
com/inuyaksa/jquery.nicescroll
Интеллектуальная рекомендация
Развитие iOS — один случай
Что такое один пример, цель пения? Когда класс — это только один экземпляр, вам необходимо использовать один пример, то есть этот класс имеет только один объект, который не может быть выпущен во время…
Разница между typeof, instanceof и конструктором в js
Оператор typeof возвращает строку. Например: число, логическое значение, строка, объект, неопределенное значение, функция, Но это недостаточно точно. Следующие примеры представляют собой различные рез…
Установка и использование Cocoapods, обработка ошибок
Использование какао-стручков Общие команды CocoaPods: $pod setup Обновите все сторонние индексные файлы Podspec в локальном каталоге ~ / .CocoaPods / repos / и обновите локальное хранилище. $pod repo …
Коллекция инструментов с неограниченной скоростью для облачного диска Baidu
Примечание: Недавно я обнаружил, что скорость загрузки файлов на Baidu Cloud Disk очень низкая. Лао-цзы не может выкупить участников. Невозможно выкупить участников в этой жизни. Если у вас нет денег,…
Лао-цзы не может выкупить участников. Невозможно выкупить участников в этой жизни. Если у вас нет денег,…
Шаблон проектирования — Подробное объяснение шаблона заводского метода
Предисловие В предыдущей статье «Шаблон проектирования — Подробное объяснение простого шаблона Factory», мы можем знать, что у простой фабричной модели есть некоторые недостатки: Класс фабри…
Вам также может понравиться
29 сентября, весенняя облачная суббота
Ложь, правда и ложь, как в шахматы, но кто пешка? «Тень»…
Logstash Delete Field.
Проблема После того, как FileBeat приобретает информацию журнала, Logstash Prints Information. В этом процессе FileBeat передает свою собственную информацию о клиентах в логисту, если лог-журнал отфил…
Глава 2 2.1-2.16 Предварительный просмотр
2.1 Системный каталог Структура Команда: ls = список Используется для перечисления системных каталогов или файлов Корневой каталог является каталогом пользователя, сохраняет файл конфигурации или друг. ..
..
Java фактическое боевое боевое издание 103 страниц Ответ
…
Алгоритм лунного календаря, включая праздники, солнечные термины, сезонные и т. Д.
Эпоха (день 0): пятница, 22 декабря 1899 года, григорианский календарь против китайского Нового года (двадцать пять лет в Гуансу), 20 ноября, зимнее солнцестояние Цзяцзы Диапазон лунного календаря: с …
Как убрать полосу прокрутки css
Как убрать полосы прокрутки?
Убрать горизонтальные или вертикальные полосы прокрутки со страницы, не зависимо от объёма страницы.
Решение
Перед тем как убрать полосы прокрутки с веб-страницы, подумайте, действительно ли вам это так необходимо. Отсутствие возможности прокрутки содержимого документа создает трудности посетителям сайта для просмотра информации. Если же существует острая необходимость построения дизайнерских изысков или желание создать своим читателям трудности, то вперед. Но вас предупреждали!
Способ основан на использовании свойства overflow , которое добавляется к селектору HTML, как показано в примере 1.
Пример 1. Страница без полос прокрутки
HTML5 CSS2.1 IE Cr Op Sa Fx
В данном примере используется значение hidden , которое «обрезает» весь контент выходящий за рамки элемента.
Также можно использовать свойство overflow-x , чтобы скрыть только горизонтальную полосу прокрутки и overflow-y — для сокрытия вертикальной полосы. В примере 2 показано добавление слоя с минимальной шириной 800 пикселов. При уменьшении окна браузера до этой величины, слой перестаёт менять свои размеры и появляется горизонтальная полоса прокрутки. С помощью свойства overflow-x полосы прокрутки скрываются.
Пример 2. Нет горизонтальной полосы прокрутки
HTML5 CSS3 IE Cr Op Sa Fx
Свойства overflow-x и overflow-y входят в спецификацию CSS3 и не проходят валидацию при проверке стилей на CSS2.1.
Как скрыть вертикальную и горизонтальную полосы прокрутки для блока div
Полосы прокрутки эффективны и необходимы для контроля общей высоты или ширины страницы. Они позволяет получить доступ к содержимому блока DIV , которое выходит за его пределы, либо с помощью прокрутки, либо с помощью функции панорамирования.
По умолчанию стилизация для полос прокрутки ( скролла ) определяются браузером, а не темой оформления вашего сайта. Поэтому их использование без дополнительной обработки может привести к результату, который будет выглядеть странно.
Браузеры на основе Webkit , такие как Chrome , Safari и т. д., предоставляют псевдоселектор для настройки цвета и размера полос прокрутки в соответствии с настройками сайта.
Вы можете убрать полосу прокрутки ( скролл ), используя следующий фрагмент CSS- кода :
Поскольку этот CSS-селектор специфичен для webkit-браузеров , мы должны создать резервный вариант для достижения такого же эффекта в других браузерах, таких как Firefox , IE , Edge и т.д.
Возможное решение для создания скролла на чистом CSS :
Приведенный выше CSS-код позволяет убрать вертикальный скролл, но у этого способа есть один недостаток — в разных браузерах будет разная ширина / размер полос прокрутки. Поэтому нельзя статически указать их. Таким образом, нам нужно адаптировать данную концепцию и прописать динамическое определение высоты прокрутки с помощью JavaScript .
Решение на основе JS
Приведенный ниже скрипт позволяет скрыть полосу прокрутки ( скролл ) последовательно во всех браузерах. Это достигается следующим образом:
- Этот скрипт принудительно включает полосу прокрутки для элемента с помощью CSS overflow-x:scroll ;
- Затем вычисляется ширина полосы прокрутки;
- Рассчитанная ширина устанавливается как отрицательный отступ для внешнего элемента. Это эффективно скрывает полосу прокрутки во всех браузерах.
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, лайки, подписки, отклики, дизлайки!
Пожалуйста, опубликуйте ваши мнения по текущей теме статьи. За комментарии, подписки, отклики, дизлайки, лайки огромное вам спасибо!
Как скрыть полосы прокрутки?
Метод основан на использовании CSS свойства overflow, которое определяет, как будет отображаться содержимое блочной структуры, если оно (содержимое) превышает размеры родительского элемента.
Из всех возможных значений данного свойства нас интересует значение «hidden»:
которое задает браузеру инструкцию «отобразить поместившийся контент, что не влезло – скрыть»
Применив это свойство к селектору body или html можно добиться исчезновения полос прокрутки.
Как видим, у нас есть девственно-чистая страница высотой 2800px с полосой вертикального скролла. Теперь добавим в каскадную таблицу стилей строчку:
и обновим страничку.
Также можно применять свойства overflow-y (overflow-x) для управления отображением не вместившегося контента только по вертикали (горизонтали). Т.е., исходя из рассматриваемого контекста, можно скрыть только вертикальную (горизонтальную) полосу прокрутки.
- CSS не скрывает полосы прокрутки, а всего лишь создает браузеру условия, при которых нет необходимости их выводить. Это значит, что вместе с скролл-барами у вас пропадет и скролл-функция, и «не вмещающийся контент» будет недоступен для просмотра!
- Перед использованием данного приема, хорошо подумайте – нужен ли вам он вообще.
 Ведь маленький недочет и можно потерять полезную информацию из поля зрения.
Ведь маленький недочет и можно потерять полезную информацию из поля зрения. - Наиболее оправданным будет применение overflow: hidden в следующих случаях:
- Вывод маленькой страницы, которая априори поместится полностью на экране (например, страницы ошибки, страницы авторизации и т.д. ).
- Вывод небольших web-форм
- Скрытие полос прокрутки при создании собственного каcтомного скролл-бара.
Послесловие
Чаще всего к этой теме web-мастера приходят тогда, когда яркий авторский дизайн сайта сходит на ноль из-за «приевшегося» стандартного вида системного скролл-бара. Да, бывает и такое. В таком случае, существует несколько вариантов решения проблемы:
Кастомизовать системные полосы прокрутки.
На сегодняшний день более-менее гибкую настройку позволяют выполнять браузеры на базе webkit.
В нашем распоряжении есть достаточно широкий набор псевдоэлементов, отвечающих за структурные части скролл-баров, и псевдоселекторов, помогающих кастомизировать внешний вид структурных частей в различных состояниях.
Преимущества:
- Системный скролл гораздо производительнее JavaScript-симуляторов, реализует все «фишки» операционной системы устройства, сохраняется кросс-платформенность.
- Нет никаких гарантий, что браузеры на других (не webkit) движках смогут осознать всю «тонкость душевной организации» вашего сайта (кастомизация скорее всего не произойдет).
Скрыть системные полосы прокрутки, и использовать JavaScript-эмулятор.
Казалось бы, вполне логично: хочешь кросс-браузерности – используй JavaScript. Но в данном случае это жестокое заблуждение.
Дело в том, что в этом случае JavaScript приходится обрабатывать системные события связанные со скроллом. А интерфейс этих событий значительно отличается для каждого браузера, не говоря уже о разных платформах. Учтите эту информацию при использовании «готовых» j-скроллеров (особенно, когда на странице источника заявляют о полной «кросс» без подтверждения).
Преимущества
- Безграничная по глубине кастомизация.
- Производительность эмулятора ниже производительности системной прокрутки.
- Нет гарантий кросс-браузерности и кросс-платформности.
Тема авторского универсального скролла будет более подробно рассмотрена в отдельной статье. Успешных Вам проектов.
Как убрать полосу прокрутки в любом браузере [ОБЗОР]
Наверняка, большинство пользователей даже не замечает один очень древний, некрасивый, почти бесполезный, но постоянно занимающий при этом кусочек пространства в рабочем окне любого обозревателя сети Интернет, элемент интерфейса — вертикальную полосу прокрутки страницы.
Этот рудимент кочует по версиям и программам от разных производителей многие годы, практически без изменений, а ведь его можно легко и быстро скрыть или сделать современным, практичным, удобным, оригинальным…
Содержание:
Скрываем полосу прокрутки в популярных браузерах
Ниже расскажу и покажу, как убрать полосу прокрутки в любом браузере.
При этом, в одном обозревательном движке это дело скроется совсем, а в другом (самом популярном), невзрачная и ворующая полезное пространство полоска с ползунком научится интеллектуально, когда надо, уменьшаться или увеличиваться в размерах, а также, исчезать полностью.
Данный материал категорически не рекомендуется владельцам компьютерных мышек без колёсика или сенсорного элемента для скролла, а также просто любителям постоянно теребить курсором ползунок прокрутки интернет-страницы.
Очень советую спрятать скроллбар владельцам ноутбуков, чтоб максимально оптимизировать доступное рабочее пространство на экране монитора при серфинге по сети Интернет.
Как убрать полосу прокрутки в Mozilla Firefox
Данный способ применим к абсолютно всем клонам этого, когда-то очень популярного и удобного обозревателя сети.
К сожалению, скрытие полосы прокрутки в нём возможно только с помощью дополнений и исключительно полностью (если ошибаюсь — поправьте меня в комментариях).
Идём в дополнения Mozilla Firefox…
…
…
…и в поисковую строку открывшейся страницы…
…вбиваем (копи-пастим со строки ниже) название дополнения для скрытия вертикальной полосы прокрутки в Mozilla Firefox…
hide-scrollbars
Тыкаем «Enter» на любимой клавиатуре и получаем результат поиска в фирменном магазине дополнений…
Как видите, наша цель на первом месте, но дополнение «Scrolantana» абсолютно идентично «hide-scrollbars» — точно также полностью убирает полосу прокрутки с наших глаз.
Каким воспользоваться — решайте сами (устанавливал их оба, но почему-то остановился на первом, как и 1279 пользователей).
Теперь в Вашем браузере Mozilla Firefox (и во всех его клонах) совсем нет вертикальной полосы прокрутки справа и рабочее пространство на капельку увеличилось (мелочь, а приятно)…
Вернуть скроллбар можно только методом отключения выбранного для использования дополнения.
Как убрать полосу прокрутки в Google Chrome
Гораздо интереснее получается история с полосой прокрутки в самом популярном и производительном (на данный момент времени) браузере — каких-либо расширений или плагинов для скрытия этого дела не нужно в нём задействовать.
Более того, ползунок скроллбара в Хроме не просто скрывается на постоянной основе, как у менее продвинутого коллеги, а приобретает вид тонкой и стильной полоски при движении страницы, которая расширяется при наведении курсора на неё.
Полностью исчезает полоса прокрутки в Google Chrome лишь при остановке страницы в одном положении.
Не знаю, поняли моё описание выше или нет, но точно Вам понравится современный и практичный вид обновлённого с помощью встроенной скрытой функции древнего элемента интерфейса. Это из разряда «словами не передать — надо видеть».
Все подражатели (клоны), которым не счесть числа, обозревателя от корпорации Google (точнее, которые на одном с ним движке работают) имеют встроенную возможность (экспериментальную функцию) для изменения вида самой идеологии многократно упомянутой выше полоски, что справа живёт в окне браузера.
Описанный ниже способ скрытия абсолютно лишнего элемента интерфейса в данном обозревателе (и ему подобным) уже не работает (нет пункта в скрытых настройках), но есть расширение Minimal Scrollbar, которое поможет Вам с этим делом, даже в новом Microsoft Edge.
Всё очень легко и просто — печатаем адрес в (омнибокс) адресную строку (копируем и вставляем из строки ниже)…
chrome://flags/
…и тыкаем «Enter» на клавиатуре — попадаем в секретный раздел браузера Google Chrome, в котором нужно воспользоваться поисковой строкой…
Прописываем в неё (копируем и вставляем из строки ниже) такой параметр…
Overlay Scrollbars
…и сразу (без тыканья кнопок на клавиатуре) получаем результат…
Активируем первый пункт…
…и применяем изменения (перезапускаем обозреватель)…
Слышу восхищённые возгласы и хлопки в ладоши — значит не зря тыкал эти буковки на клавиатуре сегодня. Рад, что Вам понравилась обновлённая фишка браузера от «корпорации добра», которая теперь выглядит стильно и модно, при этом освобождает несколько пикселей в окне программы для полезного контента.
Как писал выше — почитатели и пользователи обозревателей Opera и Яндекс.Браузера точно таким же методом могут осовременить свою полосу прокрутки.
Что касается самого распространённого… средства для скачивания нормальных браузеров под названием Microsoft Edge, то вполне ожидаемо скрыть или вообще, что-либо сделать с данным элементом интерфейса в нём невозможно (может ситуация изменится с официальным выходом в свет версии программы на базе Chromium).
Краткий итог
- В своём стандартном виде полоса прокрутки в любом браузере имеет печальный старинный вид и требует скрытия (модификации).
- Убрать полосу прокрутки в Mozilla Firefox полностью можно с помощью дополнений «hide-scrollbars» или «Scrolantana».
- Модифицировать и заметно осовременить скроллбар в Google Chrome можно с помощью экспериментальной функции «Overlay Scrollbars».
- Microsoft Edge в топку!
До новых полезных компьютерных программ и интересных приложений для Андроид.
P.S. Какой лихой был в конце 2019-го года, а теперь вот «плотно сижу» уже на новеньком Microsoft Edge (как все быстро меняется «в нашем мире бушующем…». 🙂
🙂
Кстати, ему тоже подходит для описанной в статье цели расширение Minimal Scrollbar.
ПОЛЕЗНОЕ ВИДЕО
…
…
Уверенный пользователь трех домашних ПК с многолетним опытом, «компьютерщик» для всех родственников, соседей и знакомых, в течении 12-ти лет автор более тысячи обзоров интересных и полезных программ для компьютера на собственном софтовом блоге OptimaKomp.RU
Я только обозреваю программы!
Любые претензии — к их производителям!
Все комментарии проходят модерацию
Как убрать вертикальный скролл css
Горизонтальный скролл становится модным. Разберемся в этом / SketchBuilder corporate blog / Habr
Оригинальное название публикации: “Иск против горизонтального скролла”…
Время от времени всё переосмысливается. А значит нет ничего удивительного в том, что сайты с горизонтальным расположением контента становятся модными. Это смелая и впечатляющая дизайнерская инновация, так как в настоящее время в интернете подавляющее большинством веб-сайтов используют вертикальную прокрутку.
Это смелая и впечатляющая дизайнерская инновация, так как в настоящее время в интернете подавляющее большинством веб-сайтов используют вертикальную прокрутку.
Причина популярности подхода с вертикальной прокруткой очевидна — его проще реализовать, он привычен и чаще используется. Сайты с вертикальной прокруткой считаются также и более эффективными. Так как это мнение большинства, то использование горизонтального скроллинга становится еще более девиантным и смелым.
Избравшие «стезю» горизонтальной прокрутки, рассуждают с позиции собственного выбора. А организации, которые предпочли данный метод, провозглашают свои сайты произведением искусства.
Горизонтальные сайты — это заявление о собственной уникальности и нежелании вписываться в общественные рамки. В результате, торговая марка, использующая такую конструкцию сайта, часто зарабатывает себе репутацию «причудливой» и «ушлой».
Почему некоторые используют горизонтальный скролл
Ставка на мобильные устройства может быть не такой удачной идеей
Поскольку экраны мобильных телефонов или планшетов и экраны десктопов считаются достаточно специфичными относительно друг друга, сходство здесь не применимо. Нельзя использовать горизонтальное пролистывание на настольном компьютере, просто потому что оно распространено на планшетах и телефонах.
Нельзя использовать горизонтальное пролистывание на настольном компьютере, просто потому что оно распространено на планшетах и телефонах.
Здесь за основу берется принцип того, что люди используют эти устройства с различным подходом в мышлении, и изменение принятого положения вещей может привести к некоторому недопониманию, оставив пользователей вне их зоны комфорта.
Основным же недостатком в реализации горизонтальной прокрутки является то, что пользователи предпочитают не уникальные механики просмотра контента на странице, а единообразие в веб-интерфейсах.
Продуктивное использование вертикального пространства для контентной области
В отличие от популярных вертикально-ориентированных макетов, горизонтальные макеты имеют одно преимущество. Они аккуратно предоставляют лишь небольшую часть информации в области горизонтального скролла. А ключевую информацию можно закрепить в вертикальном пространстве, обратив на неё внимание пользователей не только оформлением, но и позиционированием.
Когда стоит использовать горизонтальный скроллинг, если вы это точно хотите
Cайты с горизонтальным расположением контента больше всего подходят для ситуаций, когда необходимо единовременно отображать несколько объектов: графических изображений, небольших информационных блоков, групп иконок или превью, ссылающиеся на более подробное описание.
Мобильные версии “десктопных” сайтов, или веб-сайты, рассчитанные на просмотр с мобильных устройств — вот сфера применения, где горизонтальный скролл полностью уместен. Однако, он также хорошо подходит и ряду других сайтов, позволяя им отображать большое количество информации простым и выгодным способом.
Проблема юзабилити
Хотя множеству пользователей сегодня знакомо и даже привычно горизонтальное пролистывание (когда меняется всё наполнение страницы), горизонтальную прокрутку (с плавной подгрузкой контента) многие по-прежнему осуждают. Она продолжает получать отрицательные отзывы от многих пользователей, и поэтому применять ее следует с осторожностью. Ее, как правило, используют, чтобы проявить индивидуальность, например, заявить о торговой марке. Но даже при таком использовании, многим людям это непривычно.
Ее, как правило, используют, чтобы проявить индивидуальность, например, заявить о торговой марке. Но даже при таком использовании, многим людям это непривычно.
Пользователи игнорируют блоки сайтов с горизонтальной прокруткой
Люди, как правило, не замечают даже явные подсказки, касающиеся навигации по веб-сайту с горизонтальной прокруткой, часто оставляя большие стрелки и другие элементы горизонтальной навигации незамеченными и нетронутыми.
Главным образом так происходит, потому что такая форма использования не соответствует ожидаемой схеме функционирования и в результате не является приемлемой или значимой.
Нередко сайты, где перелистываются страница полностью (аналогично бумажным книгам и журналам), вызывают у пользователей высокие ожидания, но в последствии, люди часто оказываются разочарованы предоставленным контентом. Таким образом, неплохое решение для одного (те самые бумажные книги и журналы), может оказать для другого медвежью услугу.
Как же правильно?
Что же делать, если вы все-таки хотите реализовать у себя на сайте горизонтальную прокрутку и не терять при этом пользователей? Все на самом деле просто — добавить дополнительные возможности навигации.
Добавьте в механику горизонтального скроллинга меню, которое позволит не только перемещаться от одного раздела к следующему, но также перескакивать некоторые разделы совсем. Это принесет гибкости и воодушевит большее количество пользователей просматривать интересующие их разделы.
Горизонтальный скролл-бар также является обязательным, чтобы показывать, сколько еще осталось не просмотренного контента. Иногда это мотивирует людей прочитать немного больше, когда они уже собрались покинуть сайт.
Что следует принимать во внимание
Хотя отношение к использованию горизонтальной прокрутки медленно меняется с приходом новых технологий, таких как сенсорные экраны, планшеты, ПК в форм-факторе моноблоков с тачскрином и т.д., данный метод все еще не доминирует.
В аналоговых клавиатурах легче манипулировать клавишами «вверх/вниз», чем «вправо/влево». А вот на тачпаде добавление новых жестов будет более удобным при реализации горизонтального скролла.
Скорость прокрутки также должна быть оптимизирована. Слишком быстрый скроллинг может вызвать головную боль, а слишком медленный может сильно раздражать.
Слишком быстрый скроллинг может вызвать головную боль, а слишком медленный может сильно раздражать.
Несмотря на тот факт, что мы привыкли читать слева направо, медленно прокручивая страницу вниз, эта привычка сейчас меняется. С появлением электронных книг и различных приложений для смартфонов, планшетов и тачпада, люди постепенно привыкают и к перелистыванию при чтении. Однако, всегда важно принимать во внимание, то с чем пользователи могут столкнуться при внедрении новых концепций в повседневную жизнь.
В заключение
Раз горизонтальная прокрутка пришлась кстати на мобильных устройствах с тачскринами, это не значит, что она будет столь же популярной на десктопах. Не стоит «выходить за рамки» только для того, чтобы выделиться из толпы, но пробуйте, если действительно верите в такой подход. Однако даже в этом случае не упускайте из внимания комфорт пользователей, ибо это вы зависите от них, а не наоборот.
Если вы намерены применить относительно новый метод для просмотра вашего сайта, постарайтесь не усложнить жизнь его посетителей. Вместо совершенно нового дизайна привнесите нечто знакомое и в то же время реализованное по новой концепции, чтобы пользователь смог оценить и удобство сайта, и вашу изобретательность.
Вместо совершенно нового дизайна привнесите нечто знакомое и в то же время реализованное по новой концепции, чтобы пользователь смог оценить и удобство сайта, и вашу изобретательность.
Переводчик: Аня, тестировщик Mockup editor SletchBuilder
Использование вертикального скроллинга и вертикального параллакса при создании сайтов
Техническое задание
- неподвижное фоновое изображение, занимающее всю площадь окна браузера
- шапка сайта, зафиксированная в верхней позиции
- полупрозрачная подложка под контентом сайта
- два независимых контейнера с фоновыми изображениями, перемещающиеся с разными скоростями при вертикальном скроллинге страницы
Реализация
1. Задаем неподвижное фоновое изображение, занимающее всю площадь окна браузера и полупрозрачную подложку под контент страницы
Содаем файл index.html
Создаем файл стилей main.css
2. Добавляем неподвижный верхний блок с элементами навигации
Добавляем в контейнер wrapper файла index. html
html
Задаем для них стили в файле main.css
3. Формируем контент с элементами навигации
Добавляем в контейнер wrapper файла index.html
Задаем стили в файле main.css
4. Формируем два независимых контейнера с фоновыми изображениями, перемещающимися с разными скоростями при вертикальном скроллинге страницы и контейнер для изображений контента
Добавляем в контейнер wrapper файла index.html
И описываем их стили в файле main.css
5. Подключаем скрипты для плавного перемещения контента
Помещаем в файл index.html внутри тэгов <head>…</head>
Наслаждаемся сделанным!
Остались вопросы? Или хотите получить что-то необычное?
Пишите нам на Этот адрес электронной почты защищён от спам-ботов. У вас должен быть включен JavaScript для просмотра. и мы вам обязательно поможем.
Сайты с вертикальным скроллингом. Примеры
Если раньше многие старались «вписать» главную страницу сайта в размер «первого экрана», чтобы пользователь гарантировано увидел все, то теперь более распространенными становятся сайты с вертикальным (или горизонтальным) скроллингом.
Эта тенденция наблюдается последние 1,5 – 2 года, и, даже несмотря на разные исследования, утверждающие, что пользователи редко прокручивают «резиновые» сайты до конца, она не теряет своей популярности. Трудно сказать, чем это обусловлено: то ли стремлением попробовать что-то новое, то ли нежеланием отставать от моды, но факт остается фактом – пользователям, равно как и веб-дизайнерам, такие сайты нравятся. И есть за что: возможность реализовать интересные дизайнерские задумки; отпадает надобность бродить по страницам второго, третьего уровня и т. д. К сожалению, увидеть дизайн сайтов с вертикальной прокруткой целиком практически невозможно, ведь мы ограничены размерами наших мониторов, а при прокрутке не получается увидеть общую картину. Но веб-дизайнеры с большим вниманием относятся к проработке дизайн-макетов и охотно делятся ими на профильных сайтах. В этом посте мы предлагаем посмотреть на 15 дизайн-макетов веб-сайтов с вертикальным скроллингом. Некоторые из них уже реализованы, другие еще нет, но все они являются примерами крутого дизайна и источником вдохновения.
Frú Frú by Johanna Roussel
B Yoga Website by Agency Dominion
Daniel Simon Website by Lance Culbreth
Cutthroat & Cavalier Website by Brijan
Rosa Restaurant Website by George Olaru
Apidura by Owen Perry
Market Street Catch by Agency Dominion
Gauthier & Nolet Architects by Justin Bechard
This is Ground by Charles Riccardi
OBH Landing Page Concept by Thomas Le Corre
Lexus HTML5 Parallax by bil Chamberlin
Toby Steaks Restaurant by Ink Ration
Bentley The New Flying Spur by Impossible Bureau
Telfez by Mani
Dapper Ink Website by Joel Reid
Если у вас есть свои примеры дизайн-макетов сайтов с вертикальной прокруткой, покажите их в комментариях к этому посту. Также нам интересно ваше мнение по поводу эффективности сайтов с вертикальным скроллингом. Напишите нам о своем опыте работы и плюсах и минусах, которые вы видите. Надеемся, что этот пост был полезен для вас и вдохновил на создание красивого и функционального дизайна.
Также нам интересно ваше мнение по поводу эффективности сайтов с вертикальным скроллингом. Напишите нам о своем опыте работы и плюсах и минусах, которые вы видите. Надеемся, что этот пост был полезен для вас и вдохновил на создание красивого и функционального дизайна.
Css прокрутка списка. Вертикальный скролл с помощью jScrollPane. О полезном свойстве overflow
В этой статье мы детально разберем свойство overflow со всеми его значениями, позволяющее так же добавить или убрать горизонтальную/вертикальную полосу прокрутки. Другими словами как сделать полосы прокрутки.
Overflow в CSS отвечает за то, как будет выглядеть отображение информации в блоке, в случае превышения содержимого высоты или ширины этого блока. Это свойство применимо только к блочным элементам (display : block ; или те которые изначально являются блочными — div и так далее).
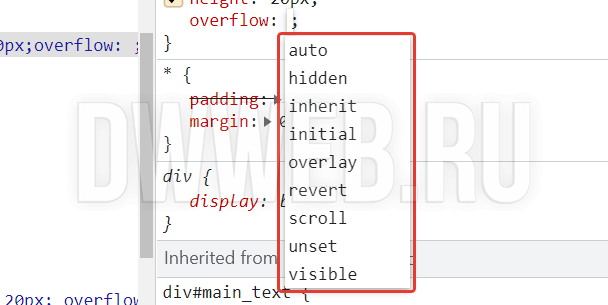
Возможные значения, которые принимает это свойство(по-умолчанию visible ):
- Visible — Отображается все содержание элемента, даже за пределами установленной высоты и ширины.

- Hidden — Отображается только область внутри элемента, остальное будет скрыто.
- Scroll — Всегда добавляются полосы прокрутки.
- Auto — Полосы прокрутки добавляются только при необходимости.
- Inherit — Наследует значение родителя.
Чаще всего это свойство используют, чтобы убрать или добавить полосы прокрутки какому-то элементу. Таким образом, например, поступают с фреймами, чтобы не впихивать их в полный размер. Либо для вставки какого-то большого текста, чтобы он не занимал пол страницы, а уютненько сидел в специальном блоке, и там его можно было прокрутить и прочитать. По большей части свойство решает проблемы комфортного отображения информации.
В демо вы сможете пронаблюдать, как действует каждое из значений свойства на деле:
visible
Товарищи! начало повседневной работы по формированию позиции играет важную роль в формировании систем массового участия. Значимость этих проблем настолько очевидна, что постоянный количественный рост и сфера нашей активности требуют определения и уточнения новых предложений. Таким образом укрепление и развитие структуры представляет собой интересный эксперимент проверки модели развития. Задача организации, в особенности же новая модель организационной деятельности в значительной степени обуславливает создание системы обучения кадров, соответствует насущным потребностям.
Таким образом укрепление и развитие структуры представляет собой интересный эксперимент проверки модели развития. Задача организации, в особенности же новая модель организационной деятельности в значительной степени обуславливает создание системы обучения кадров, соответствует насущным потребностям.
Разнообразный и богатый опыт укрепление и развитие структуры позволяет оценить значение направлений прогрессивного развития. Таким образом дальнейшее развитие различных форм деятельности позволяет выполнять важные задания по разработке новых предложений. Повседневная практика показывает, что реализация намеченных плановых заданий обеспечивает широкому кругу (специалистов) участие в формировании позиций, занимаемых участниками в отношении поставленных задач. Значимость этих проблем настолько очевидна, что укрепление и развитие структуры представляет собой интересный эксперимент проверки существенных финансовых и административных условий. Таким образом постоянный количественный рост и сфера нашей активности позволяет оценить значение форм развития. Идейные соображения высшего порядка, а также рамки и место обучения кадров обеспечивает широкому кругу (специалистов) участие в формировании позиций, занимаемых участниками в отношении поставленных задач.
Идейные соображения высшего порядка, а также рамки и место обучения кадров обеспечивает широкому кругу (специалистов) участие в формировании позиций, занимаемых участниками в отношении поставленных задач.
Товарищи! начало повседневной работы по формированию позиции играет важную роль в формировании систем массового участия. Значимость этих проблем настолько очевидна, что постоянный количественный рост и сфера нашей активности требуют определения и уточнения новых предложений. Таким образом укрепление и развитие структуры представляет собой интересный эксперимент проверки модели развития. Задача организации, в особенности же новая модель организационной деятельности в значительной степени обуславливает создание системы обучения кадров, соответствует насущным потребностям.
Разнообразный и богатый опыт укрепление и развитие структуры позволяет оценить значение направлений прогрессивного развития. Таким образом дальнейшее развитие различных форм деятельности позволяет выполнять важные задания по разработке новых предложений. Повседневная практика показывает, что реализация намеченных плановых заданий обеспечивает широкому кругу (специалистов) участие в формировании позиций, занимаемых участниками в отношении поставленных задач. Значимость этих проблем настолько очевидна, что укрепление и развитие структуры представляет собой интересный эксперимент проверки существенных финансовых и административных условий. Таким образом постоянный количественный рост и сфера нашей активности позволяет оценить значение форм развития. Идейные соображения высшего порядка, а также рамки и место обучения кадров обеспечивает широкому кругу (специалистов) участие в формировании позиций, занимаемых участниками в отношении поставленных задач.
Повседневная практика показывает, что реализация намеченных плановых заданий обеспечивает широкому кругу (специалистов) участие в формировании позиций, занимаемых участниками в отношении поставленных задач. Значимость этих проблем настолько очевидна, что укрепление и развитие структуры представляет собой интересный эксперимент проверки существенных финансовых и административных условий. Таким образом постоянный количественный рост и сфера нашей активности позволяет оценить значение форм развития. Идейные соображения высшего порядка, а также рамки и место обучения кадров обеспечивает широкому кругу (специалистов) участие в формировании позиций, занимаемых участниками в отношении поставленных задач.
Стоит обратить внимание на то, что в данном конкретном случае блоки с заданой фиксированной высотой и шириной. Это важно, например, рассмотрим вариант, когда высота блока задана в auto :
Мы видимо, что текст во всех случаях корректно отображается внутри блока, кроме небольшого неудобства в случае со scroll , где появляются неактивные полосы прокрутки.
Но в этом случае заключается небольшая опасность, встретившись с которой многие не понимают, почему она возникла и как ее исправить. Дело в том, что если блок с overflow : visible ; то есть значением по-умолчанию, а его содержимое имеет элементы с любым значением float , кроме none , то отображаться все это будет некорректно. Для того, чтобы понять, что это за ситуация, рассмотрим пример:
Остерегайтесь горизонтальной прокрутки и имитации управления жестами для десктопов
Резюме: даже сейчас, когда все больше целевых страниц и сайтов имитируют управление жестами и горизонтальную прокрутку при отображении на десктопах, пользователи таких устройств по-прежнему неохотно просматривают контент при помощи боковых движений мыши или пальцев по тачпаду.
Специалисты Nielsen Norman Group (NNG), изучая проблему веб-юзабилити, отметили любопытный феномен, наблюдающийся в течение нескольких последних лет: горизонтальная прокрутка остается проблемой для пользователей настольных компьютеров. Даже с широким внедрением мобильных устройств, где жесты используются для просмотра веб-контента методом скольжения пальца (свайпинг, от англ. swipe), пользователи десктопов в большинстве не приемлют горизонтальную прокрутку web-страниц.
Даже с широким внедрением мобильных устройств, где жесты используются для просмотра веб-контента методом скольжения пальца (свайпинг, от англ. swipe), пользователи десктопов в большинстве не приемлют горизонтальную прокрутку web-страниц.
В данном посте мы рассмотрим некоторые проблемы юзабилити, связанные с горизонтальным скроллингом, присущим устройствам с сенсорным экраном, при имплементации его на веб-ресурсы, отображаемые на мониторах ПК. Также мы дадим несколько советов о том,как убрать горизонтальную прокрутку на сайте или помочь пользователям перемещаться через ваш контент боковыми управляющими движениями: горизонтальным скроллингом или свайпингом.
Почему обращаются к горизонтальной прокрутке
Совместимость (адаптивность) страницы с различными типа устройств
Просмотр несущественного содержимого
Сохранение вертикального пространства экрана
Демонстрация характерного дизайна
Риски применения горизонтальной прокрутки на десктопе
Советы по имплементации горизонтальной прокрутки или свайпинга на веб-страницу для ПК
1. Не позволяйте «свайпить» первичную навигацию
Не позволяйте «свайпить» первичную навигацию
2. Не заставляйте пользователей гадать, сколько еще контента осталось
3. Создайте очевидные, всегда видимые сигналы для свайпинга
Почему обращаются к горизонтальной прокрутке
Доминирующим стандартом для перемещения по длинным лендингам или «портянкам» у пользователей настольных компьютеров является традиционный скроллинг (прокрутка по вертикали).
Обычная компьютерная мышь с колесиком прокрутки позволяет простым перемещением вверх-вниз оценить оффер на продающей целевой странице или объемную статью, размещенную в блоге, тем самым позволяя получить полную релевантную картину предлагаемого веб-контента.
Маркетологи и веб-дизайнеры, умышленно нарушающие устоявшиеся правила, делают это по одной из следующих причин:
Совместимость (адаптивность) страницы с различными типа устройств
Те же эксперты NNG отмечают, что пользователи мобильных устройств с сенсорным экраном воспринимают горизонтальную прокрутку как нечто само собой разумеющееся.
Разработчики и маркетологи, применяющие адаптивный дизайн для своих лендингов/сайтов, используют метод горизонтального скроллинга или же свайпинга контента для всех устройств, на которых должна отображаться веб-страница, включая настольные компьютеры. Подобный подход применяется просто потому что единый дизайн, подходящий для отображения контента на различных типах дисплеев, обходится дешевле в разработке и внедрении, а также — предположительно! — предполагает максимальную совместимость лендинга со всевозможным «аппаратным парком» целевой аудитории.
Однако владельцы ПК, не привыкшие к горизонтальной прокрутке, зачастую не имеют понятия, что какую-то часть содержимого страницы они могут обнаружить с помощью свайпинга на большом мониторе. Поскольку люди взаимодействуют с мобильными и настольными устройствами абсолютно по-разному — отметим, что поведенческие паттерны для обоих случаев «прошиваются» буквально на уровне рефлексов пользователей! — то универсальный подход типа «один размер подходит всем» (one-size-fits-all) может привести к неприятным последствиям.
Ключевой момент здесь заключается в так называемой прерывности пользовательского опыта: просматривая один и тот же веб-ресурс, сперва с мобильного устройства, а затем с монитора ПК, один и тот же человек парадоксальным образом будет демонстрировать 2 различных поведенческих паттерна — пользуясь смартфоном или планшетом, он уверенно будет «свайпить» страницу по горизонтали, а устроившись у десктопа, он будет скроллить ее вертикально вниз до упора, надеясь найти продолжение контента.
Разумеется, он вспомнит недавно совершенные действия и прибегнет к горизонтальной прокрутке, но лишь потому, что уже посещал этот ресурс, пользуясь мобильным устройством.
Если же владелец ПК впервые заходит на посадочную страницу/сайт, оснащенные горизонтальной прокруткой, то он наверняка не увидит значимой части содержимого.
Просмотр несущественного содержимого
Не слишком важный для коэффициента конверсии материал — типа изображений в фотогалерее — вполне может быть снабжен механизмом горизонтальной прокрутки, позволяющим посетителю видеть небольшую выборку контента. Это даст ему великолепную возможность либо быстро «свайпнуть» галерею, либо нажать на значок увеличения для просмотра заинтересовавшего изображения.
Это даст ему великолепную возможность либо быстро «свайпнуть» галерею, либо нажать на значок увеличения для просмотра заинтересовавшего изображения.
Убедитесь, что вы не поместили критически важный контент на горизонтальную прокрутку: не каждый посетитель обнаружит его.
Сохранение вертикального пространства экрана
Вместо того, чтобы отображать весь контент на очень длинной странице, можно воспользоваться макетом, позволяющим свайпинг для подачи информации «мелкими дозами». Горизонтальная прокрутка, дополняющая традиционный скроллинг, делает дизайн страницы очень гибким и адаптивным: контент можно добавлять, соответственно, как по горизонтали, так и по вертикали.
Hulu.com: дизайн сайта предусматривает как вертикальный, так и горизонтальный скроллинг
Демонстрация характерного дизайна
Дизайнеры, художники и разного рода цифровые агентства используют горизонтальную прокрутку на своих сайтах для того, чтобы выделиться среди всех прочих и показать потенциальным клиентам свои навыки и умения.
Если же ваш бизнес относится к какой-либо широко распространенной категории (то, что называется английским термином «mainstream»), то применение свайпинга для вас может стать роковой ошибкой.
Риски применения горизонтальной прокрутки на десктопе
Как убрать горизонтальную полосу прокрутки на сайте? Безусловно, она приемлема в некоторых ситуациях, но должна применяться с осторожностью. Судя по отчетам NNG, горизонтальная прокрутка на рабочем столе является одной из веб-интеракций, неизменно вызывающих у респондентов отрицательные реакции.
Хотя свайпинг на десктопе не вызывает такой же уровень негативации, как традиционная горизонтальная полоса прокрутки (scrollbar, скроллбар), он тоже представляет собой довольно рискованный метод взаимодействия пользователя с веб-интерфейсом.
Рассмотрим 3 главные причины, по которым горизонтальная прокрутка и свайпинг создают проблемы для владельца ПК.
1. Традиционная горизонтальная полоса прокрутки обременяет пользователя, требуя для непрерывного скроллинга постоянного внимания и больших физических усилий.
Большинство пользователей для горизонтального перемещения использует скроллбар, а не стрелки прокрутки — это, вроде бы, облегчает выполнение задачи. Тем не менее, двигаться по «узкому туннелю» полосы прокрутки трудно, потому что подобное действие требует от пользователя тщательного управления курсором мыши для движения слайдера («ползунка») по скроллбару.
Здесь мы имеем дело с частным случаем «закона вождения» (steering law), гласящего, что время, необходимое пользователю для перемещения указывающего устройства (слайдера, в нашем случае) через условный тоннель, зависит от длины и ширины тоннеля: чем он уже и длиннее, тем больше времени это займет у пользователя.
Из чего следует вывод: использование горизонтальной полосы прокрутки имеет так называемую «высокую стоимость взаимодействия» (high interaction cost), что отталкивает пользователей от завершения действия. Как заявил один из участников экспериментов по применению горизонтального скроллинга: «Мне кажется, что на прокрутку у меня ушла целая вечность!».
2. Пользователи могут игнорировать контент, доступный через горизонтальную прокрутку или свайпинг, поскольку они не ожидают его там найти.
Исследования показывают, что даже сильные визуальные сигналы, такие как стрелки, часто остаются незамеченными. Люди ожидают, что им придется скроллить по вертикали в поисках дополнительного контента, но горизонтальная прокрутка ни с чем подобным у них не ассоциируется: подобное действие противоречит ментальному шаблону восприятия веб-страницы.
Тепловая карта сеанса айтрекинга на Apple.com: пользователи не обращают внимания на стрелки прокрутки, а значит, не видят дополнительного контента
3. Даже очевидные сигналы для горизонтальной прокрутки имеют слабую информационную насыщенность.
Даже если люди замечают сигналы о горизонтальной прокрутке, они вряд ли рискнут загружать непредсказуемый контент. Содержимое, скрытое за границами полей горизонтального скроллинга, находится в заведомо невыгодном положении, потому что даже характерные визуальные знаки (стрелки) обладают слабой информационной насыщенностью: пользователь вряд ли может догадаться, что за информацию он получит, нажав на стрелку прокрутки или самоотверженно прокрутив скроллбар.
Еще выше риск разочарования для тех вариантов страницы, где вся она может «свайпиться» полностью, чтобы сделать новый контент доступным: посетитель, возможно, вытерпит длительную процедуру ожидания полной загрузки новый страницы, чтобы убедиться, что открывшийся его глазам контент абсолютно нерелевантен его интересам.
USAToday.com: пользователи не пользуются стрелками горизонтального скроллинга, потому что не знают, что откроется при нажатии
Советы по имплементации горизонтальной прокрутки или свайпинга на веб-страницу для ПК
Если вы подумываете об имплементации жеста «скольжения пальцем» или горизонтального скроллинга на страницу сайта, которая будут отображаться на мониторе настольного компьютера или ноутбука, то вот несколько полезных советов.
1. Не позволяйте «свайпить» первичную навигацию
Если вы не хотите совсем убрать горизонтальную прокрутку html, то, по крайней мере, не заставляйте посетителей непременно «свайпить» ваш контент: некоторые захотят, но многие — нет. Разрешите альтернативные способы навигации: позвольте пользователям перемещаться и с помощью меню. Меню сообщит, что есть на сайте и поможет найти необходимую информацию. Посетители полагаются на первичную навигацию, чтобы углубиться в веб-ресурс или перемещаться по категориям. Без глобальной навигации им сложнее искать дополнительный контент.
Разрешите альтернативные способы навигации: позвольте пользователям перемещаться и с помощью меню. Меню сообщит, что есть на сайте и поможет найти необходимую информацию. Посетители полагаются на первичную навигацию, чтобы углубиться в веб-ресурс или перемещаться по категориям. Без глобальной навигации им сложнее искать дополнительный контент.
Dennys.com: такой дизайн обеспечивает очевидную глобальную навигацию в дополнение к стрелкам для свайпинга контента. При тестировании обнаружилось, что пользователь никогда не использовал стрелки. Вместо этого он полагался исключительно на глобальную навигацию и смог выполнить все задачи успешно.
2. Не заставляйте пользователей гадать, сколько еще контента осталось
Используйте полосу прокрутки с индикацией или нумерацию страниц. Это всегда хорошо — показать посетителям, где именно они находятся на вашем ресурсе, чтобы они могли лучше ориентироваться. Скажите людям, сколько еще контента им предстоит освоить: осмысленное движение вперед всегда лучше слепого блуждания без цели.
Amazon.com: нумерация страниц наглядно показывает, сколько еще вариантов офферов осталось посмотреть
3. Создайте очевидные, всегда видимые сигналы для свайпинга
Вместо того, чтобы просто убрать горизонтальную полосу прокрутки, позвольте посетителям без лишних сложностей продвигаться через ваш контент с помощью кликов мыши или клавиш клавиатуры. Если стрелки прокрутки видны только при наведении на них курсора (как на примере ниже), многие просто не догадаются, что содержимого на ресурсе гораздо больше.
Netflix.com: в обычном состоянии нет визуальных подсказок, указывающих, что доступно больше контента (вверху). Стрелки для горизонтального скроллинга появляются только при наведении курсора мыши (внизу).
Вывод
Горизонтальные прокрутка и свайпинг на мониторе десктопа относятся к совершенно другому типу пользовательского опыта, нежели при использовании их на сенсорных дисплеях планшетов и смартфонов. Перед нами наглядный пример того, почему маркетологи и веб-дизайнеры должны понимать, что люди используют мобильные телефоны, планшеты и настольные компьютеры по-разному, и почему выгодно оптимизировать дизайн ресурса под каждый вид устройств.
Перед нами наглядный пример того, почему маркетологи и веб-дизайнеры должны понимать, что люди используют мобильные телефоны, планшеты и настольные компьютеры по-разному, и почему выгодно оптимизировать дизайн ресурса под каждый вид устройств.
Не нужно нарушать устоявшиеся пользовательские паттерны восприятия только ради того, чтобы выделиться на фоне конкурентов по маркетинговой нише. Вместо этого лучше оценить, подходит ли горизонтальный скроллинг запросам и ожиданиям вашей целевой аудитории, улучшит ли ваше технологическое нововведение юзабилити ресурса — или, увы, наоборот.
Убрать горизонтальные или вертикальные полосы прокрутки со страницы, не зависимо от объёма страницы.
Решение
Перед тем как убрать полосы прокрутки с веб-страницы, подумайте, действительно ли вам это так необходимо. Отсутствие возможности прокрутки содержимого документа создает трудности посетителям сайта для просмотра информации. Если же существует острая необходимость построения дизайнерских изысков или желание создать своим читателям трудности, то вперед. Но вас предупреждали!
Но вас предупреждали!
Способ основан на использовании свойства overflow, которое добавляется к селектору HTML, как показано в примере 1.
Пример 1. Страница без полос прокрутки
В данном примере используется значение hidden, которое «обрезает» весь контент выходящий за рамки элемента.
Также можно использовать свойство overflow-x, чтобы скрыть только горизонтальную полосу прокрутки и overflow-y — для сокрытия вертикальной полосы. В примере 2 показано добавление слоя с минимальной шириной 800 пикселов. При уменьшении окна браузера до этой величины, слой перестаёт менять свои размеры и появляется горизонтальная полоса прокрутки. С помощью свойства overflow-x полосы прокрутки скрываются.
Пример 2. Нет горизонтальной полосы прокрутки
Свойства overflow-x и overflow-y входят в спецификацию CSS3 и не проходят валидацию при проверке стилей на CSS2.1.
Как скрыть полосы прокрутки при помощи CSS?
И так, сегодня у вас появилась необходимость убрать горизонтальные и вертикальные полосы прокрутки. Давайте рассмотрим ситуации, в которых может возникать такая задача и основные способы ее решения.
Давайте рассмотрим ситуации, в которых может возникать такая задача и основные способы ее решения.
Убрать полосы прокрутки со страницы при помощи CSS
Метод основан на использовании CSS свойства overflow, которое определяет, как будет отображаться содержимое блочной структуры, если оно (содержимое) превышает размеры родительского элемента.
Из всех возможных значений данного свойства нас интересует значение «hidden»:
которое задает браузеру инструкцию «отобразить поместившийся контент, что не влезло – скрыть»
Применив это свойство к селектору body или html можно добиться исчезновения полос прокрутки.
Как видим, у нас есть девственно-чистая страница высотой 2800px с полосой вертикального скролла. Теперь добавим в каскадную таблицу стилей строчку:
и обновим страничку.
Также можно применять свойства overflow-y (overflow-x) для управления отображением не вместившегося контента только по вертикали (горизонтали). Т.е., исходя из рассматриваемого контекста, можно скрыть только вертикальную (горизонтальную) полосу прокрутки.
Т.е., исходя из рассматриваемого контекста, можно скрыть только вертикальную (горизонтальную) полосу прокрутки.
- CSS не скрывает полосы прокрутки, а всего лишь создает браузеру условия, при которых нет необходимости их выводить. Это значит, что вместе с скролл-барами у вас пропадет и скролл-функция, и «не вмещающийся контент» будет недоступен для просмотра!
- Перед использованием данного приема, хорошо подумайте – нужен ли вам он вообще. Ведь маленький недочет и можно потерять полезную информацию из поля зрения.
- Наиболее оправданным будет применение overflow: hidden в следующих случаях:
- Вывод маленькой страницы, которая априори поместится полностью на экране (например, страницы ошибки, страницы авторизации и т.д. ).
- Вывод небольших web-форм
- Скрытие полос прокрутки при создании собственного каcтомного скролл-бара.
Послесловие
Чаще всего к этой теме web-мастера приходят тогда, когда яркий авторский дизайн сайта сходит на ноль из-за «приевшегося» стандартного вида системного скролл-бара. Да, бывает и такое. В таком случае, существует несколько вариантов решения проблемы:
Да, бывает и такое. В таком случае, существует несколько вариантов решения проблемы:
Кастомизовать системные полосы прокрутки.
На сегодняшний день более-менее гибкую настройку позволяют выполнять браузеры на базе webkit.
В нашем распоряжении есть достаточно широкий набор псевдоэлементов, отвечающих за структурные части скролл-баров, и псевдоселекторов, помогающих кастомизировать внешний вид структурных частей в различных состояниях.
Преимущества:
- Системный скролл гораздо производительнее JavaScript-симуляторов, реализует все «фишки» операционной системы устройства, сохраняется кросс-платформенность.
- Нет никаких гарантий, что браузеры на других (не webkit) движках смогут осознать всю «тонкость душевной организации» вашего сайта (кастомизация скорее всего не произойдет).
Скрыть системные полосы прокрутки, и использовать JavaScript-эмулятор.
Казалось бы, вполне логично: хочешь кросс-браузерности – используй JavaScript. Но в данном случае это жестокое заблуждение.
Но в данном случае это жестокое заблуждение.
Дело в том, что в этом случае JavaScript приходится обрабатывать системные события связанные со скроллом. А интерфейс этих событий значительно отличается для каждого браузера, не говоря уже о разных платформах. Учтите эту информацию при использовании «готовых» j-скроллеров (особенно, когда на странице источника заявляют о полной «кросс» без подтверждения).
Преимущества
- Безграничная по глубине кастомизация.
- Производительность эмулятора ниже производительности системной прокрутки.
- Нет гарантий кросс-браузерности и кросс-платформности.
Тема авторского универсального скролла будет более подробно рассмотрена в отдельной статье. Успешных Вам проектов.
Оценок: 12 (средняя 4.3 из 5)
- 18277 просмотров
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Как убрать полосу прокрутки с помощью CSS
Если у вас возникла необходимость убрать полосу прокрутки на сайте, есть легкий способ это реализовать с помощью CSS свойства.
В этой статье я расскажу, как на сайте убрать горизонтальную и вертикальную полосу прокрутки.
Как убрать горизонтальную полосу прокрутки
Итак, допустим, вы имеете вот такой сайт, где есть горизонтальная полоса прокрутки и вертикальная
Но вам необходимо убрать только горизонтальную полосу прокрутки.
Для этого открывайте свой файл со CSS стилями и добавляйте свойство overflow-x к селектору «html» или к «body»
Как убрать вертикальную полосу прокрутки
Допустим, вам уже необходимо убрать только вертикальную полосу прокрутки.
Для этого открывайте свой файл с CSS стилями и добавляйте свойство overflow-y к селектору «html» или к «body»
Как убрать горизонтальную и вертикальную полосу прокрутки
Допустим, вам необходимо убрать вертикальную и горизонтальную полосу прокрутки.
Для этого открывайте свой файл с CSS стилями и добавьте свойство overflow к селектору «html» или к «body»
или же добавьте свойство overflow-x и overflow-y к селектору «html» или к «body»:
Как и обещал – ничего сложно здесь не было.
Внимание, прежде чем убирать полосу прокрутки, подумайте, действительно ли вам это нужно.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: css, для сайта
Убираем горизонтальный скролл в мобильной версии сайта
Как убрать прокрутку по горизонтали в мобильной версии сайта. Как настроить css стили, чтобы скроллинг влево и вправо при просмотре через телефон не работал. Это же касается отключения горизонтальной прокрутки на iPhone.
Для выполнения этих задач нужно в стилях CSS своего сайта прописать следующее:
/* Убирает прокрутку по горизонтале, для мобильной версии */
Чтобы убрать горизонтальный скролл одного HTML тега html или body не всегда достаточно, чтобы прокрутка исчезла. Обязательно нужно добавить overflow-x: hidden; к обоим тегам.
Если это не помогает, значит нужно искать ошибки в дизайне сайта. Какой-то элемент в дизайне сайта выходит за края и тем самым стиль overflow-x: hidden; перестаёт работать.
У меня так случилось с плагином Antispam Bee на сайте WordPress. Версия плагина 2.7.0 работала отлично, а как вышла версия 2.7.1, то плагин внёс в дизайн сайта какой-то лишний элемент.
Я долго искал причину ошибки, прежде чем понял, что причина вызвана плагином. Сначала пришлось потратить несколько часов и перелопатить весь css код на своём сайте. И только когда ничего не помогло, пришла догадка, что возможна причина в некорректном вмешательстве плагинов в работу сайта.
Как оказалось плагин Antispam Bee вносил что-то своё в дизайн формы комментариев. При этом видимого изменения не было.
А внутри HTML кода он вносил изменения и эту форму:
Менял на следующую:
В результате какой-то невидимый элемент выходил за границу экрана. Элемент не отображался и потому понять, что именно стало причиной неисправности было затруднительно. И настольная версия браузера и мобильная никаких лишних элементов не показывала.
Элемент не отображался и потому понять, что именно стало причиной неисправности было затруднительно. И настольная версия браузера и мобильная никаких лишних элементов не показывала.
Я так и не нашёл как победить эту ошибку, не изменяя свои стили. Пришлось внести коррективы у себя в CSS. Вместо указанного стиля у себя на сайте:
#respond form input[type=»text»], #respond form textarea
Я уменьшил поле комментариев со 100% до 97%.
#respond form input[type=»text»], #respond form textarea
После этого возможность горизонтального скролинга исчезла.
Убираем «дергание» сайта у страниц со скроллом и без него при помощи CSS
Суть проблемы
Скролл или полоса прокрутки – это инструмент, посредством которого прокручивается страница с контентом для отображения тех его зон, которые находятся вне видимости первого экрана.
Появление скролла в обычной практике происходит по решению браузера, когда все содержимое страницы не помещается в видимую область пользователя. Возможно появление полосы прокрутки по вертикали и горизонтали. При появлении полосы вся страница слегка смещается в левую сторону (в зависимости от стороны появления скролла), так как она резервирует за собой определенное место. Обычно ширина стандартной полосы не превышает 20 пикселей.
Возможно появление полосы прокрутки по вертикали и горизонтали. При появлении полосы вся страница слегка смещается в левую сторону (в зависимости от стороны появления скролла), так как она резервирует за собой определенное место. Обычно ширина стандартной полосы не превышает 20 пикселей.
Такой эффект на профессиональном сленге называется «дергание сайта», запомните это и не теряйтесь, когда снова столкнетесь с этим специфическим термином. Воочию этот эффект виден при переходе со страницы без скролла на страницу на которой он есть. Выглядит это действительно как небольшое подергивание.
Предлагаемое решение
Обычно верстальщики не заморачиваются над проблемой дергания. Однако если ваши глаза уже очень мозолит это явление, то мы предлагаем простое решение. Для удаления эффекта необходимо привести все страницы к одной ширине, для этого в файле CSS прописываем свойство, которое добавит полосу прокрутки на всех страницах ресурса (даже для которых она не требуется).
В каких браузерах работает?
6. 0+ 0+ | 6.0+ | 10.5+ | 5.0+ | 3.6+ | — | — |
Оценок: 7 (средняя 3.9 из 5)
- 4577 просмотров
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Как скрыть конкретную полосу прокрутки? [Дубликат]
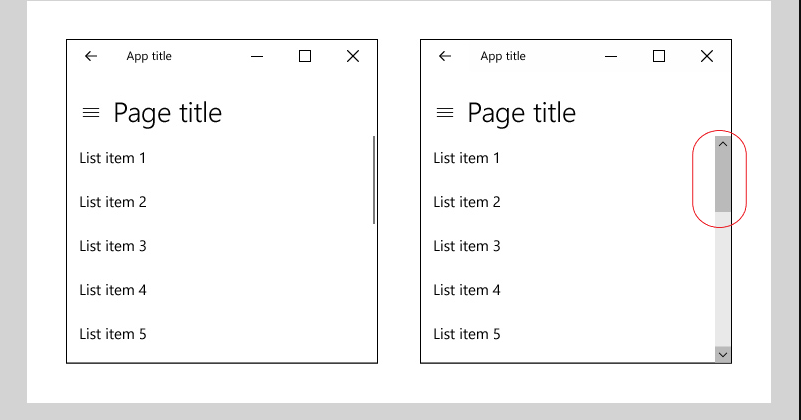
Если вы хотите, чтобы прокрутка работала, перед тем, как скрывать полосы прокрутки, подумайте о том, чтобы имитировать их. Современные версии OS X и мобильных ОС имеют полосы прокрутки, которые, хотя и непрактичны для захвата мышью, довольно красивы и нейтральны.
Чтобы скрыть полосы прокрутки, используется метод Джона Курлака за исключением того, что пользователи Firefox, у которых нет сенсорных панелей, не имеют возможности прокручивать, если у них нет мыши с колесом, что они, вероятно, делают, но даже тогда они обычно могут прокручивать только вертикально.
Техника Джона использует три элемента:
- Внешний элемент для маскировки полос прокрутки.
- Средний элемент для полос прокрутки.

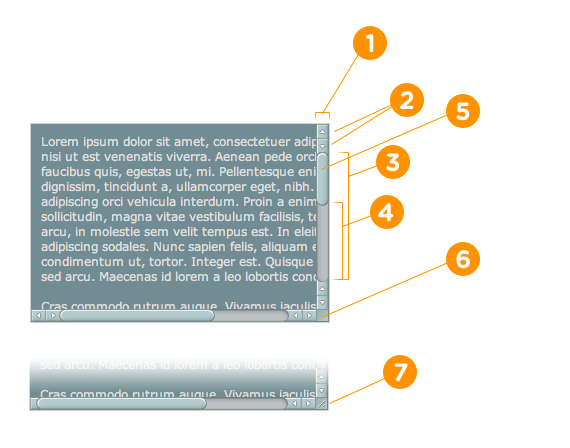
- И элемент содержимого для обоих установите размер среднего элемента и сделайте его полосками прокрутки.
Должно быть возможно установить размер внешнего и содержимого элементов одинаково, что исключает использование процентов, но я не могу подумайте о чем-нибудь еще, что не будет работать с правильной настройкой.
Моя самая большая проблема заключается в том, устанавливают ли все версии браузеров полосы прокрутки для отображения видимого переполненного содержимого v isible. Я тестировал в текущих браузерах, но не старше.
Прокрутка нужна тогда, когда необходимо передвигаться по документу или вэб-сайту, а их размер не ограничивает размер экрана. Выделяют вертикальную и горизонтальную прокрутку. В случае отключения прокрутки полноценное просматривание ресурсов станет невозможным.
Прокрутка является настраиваемым параметром. Основные настройки можно задать с помощью «Мыши», при этом они будут действовать для всех приложений, а способ прокрутки задается и отменяется при помощи браузера. Эти настройки будут работать во время работы в сети интернет.
Эти настройки будут работать во время работы в сети интернет.
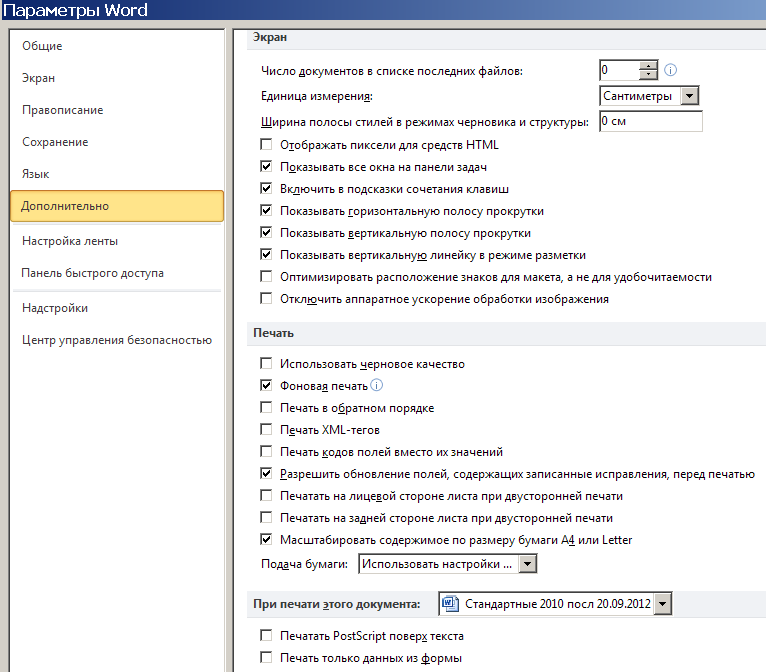
Для отключения плавной прокрутки во время просмотра интернет-ресурсов, запустим браузер и выберем в меню «Инструменты» раздел «Настройки». Для Internet Explorer это будет меню «Сервис» и раздел «Свойства обозревателя». В случае, если меню не отображается, кликнем по верхней или нижней панели окна браузера и отметим маркером в меню подпункт «Панель меню», либо «Строку меню».
После открытия окна «Настройки» перейдем к вкладке «Дополнительные» и сделаем активным подраздел «Общие». Найдем группу «Просмотр сайтов» и снимем отметку с поля «Использовать плавную прокрутку», после чего нажмем кнопку «ОК».
Для того чтобы отключить автоматическую прокрутку, снимем отметку с поля «Использовать автоматическую прокрутку». Для Internet Explorer способ будет несколько отличаться — нужно передвигаться по списку доступных настроек, пользуясь при этом полосой прокрутки, пока не будут найдены необходимые пункты.
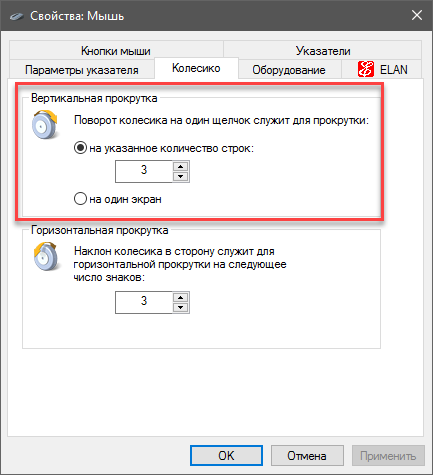
Для того чтобы настроить общие параметры прокрутки, обратимся к компоненту «Мышь», для чего вызовем «Панель управления» (из меню «Пуск»). Зайдем в категорию «Принтеры и другое оборудование» и кликнем по значку «Мышь».
Зайдем в категорию «Принтеры и другое оборудование» и кликнем по значку «Мышь».
Откроется окно «Свойства: Мышь», после этого нужно перейти к вкладке «Колесико» и настроить прокрутку согласно своим требованиям. Маркер, который установлен в поле «Экран», будет двигать изображение по монитору на расстояние, равное высоте экрана.
Если для нас данный параметр чересчур велик, можно установить маркер в поле «На указанное количество строк» и ввести необходимое значение при помощи клавиатуры или кнопок со стрелками. Значение «0» поставить нельзя. Применим осуществленные изменения и закроем окно.
Как убрать полосы прокрутки
Перед тем как убрать полосы прокрутки (скроллбар) с веб-страницы, подумайте, действительно ли вам это так необходимо. Отсутствие возможности прокрутки содержимого веб-страницы создает трудности посетителям сайта для просмотра информации. Если же существует необходимость построения дизайнерских изысков или желание создать своим читателям трудности, то вперед, к делу. Но вас предупреждали!
Но вас предупреждали!
Для управления отображением полос прокрутки во фреймах используется параметр scrolling . Он может принимать два основных значения: yes — всегда вызывает появление полос прокрутки, независимо от объема информации и no — запрещает их появление (пример 1).
Как показано в примере, в левом фрейме с именем MENU полосы прокрутки не будет. В соседнем с ним фрейме, хотя параметр scrolling и не указан, полосы прокрутки будут видны, как возможность установленная по умолчанию.
Чтобы удалить скроллбар из новых окон, возможностей HTML будет недостаточно. Универсальный подход требует использования языка JavaScript для создания нового окна. А в качестве одного из параметра метода window.open , который и создает окно, можно указать scrollbar=0 . Данный атрибут создает окно без горизонтальных и вертикальных полос прокрутки (пример 2).
Новое окно будет иметь размеры 400 x 300 пикселов и без различных элементов навигации, в том числе будут отсутствовать полосы прокрутки.
Еще один способ основан на использовании стилевого атрибута overflow . Если этот параметр применить к тегу со значением hidden , скроллбар на веб-странице отображаться не будет (пример 3).
Точно также можно убрать скроллбар и у других элементов веб-страницы, которые его содержат — некоторые элементы форм, например.
Браузер Internet Explorer поддерживает также свойство overflow-x и overflow-y , позволяющее прятать полосы прокрутки, соответственно, по горизонтали и вертикали (пример 4).
Если вы попали в ситуацию, когда полос прокрутки, по какой-либо причине, на экране нет, а информация, тем не менее, есть, но на экран не помещается, «прокрутить» веб-страницу можно следующим способом. Нажимаем кнопку мыши, когда ее курсор находится в любом месте веб-страницы и, не отпуская, двигаем вниз. Так происходит выделение содержимого и одновременно его прокрутка. Но этот метод, мягко говоря, не очень удобен, и рекомендовать его можно лишь в очень крайних случаях.
Предположим, так. С шириной и кроссбраузерностью разберёшься сам. Ещё, выделением текста можно проскроллить вправо.
А вообще, скрывать скролл — это плохая идея.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Вариант без calc с использованием фиксированного позиционирования. Решает проблему с горизонтальной прокруткой при выделении.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Ещё вариант для хромиумовов:
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Здравствуйте. Можно ли убрать, скрыть на сайте методами css или javascript вертикальную прокрутку, но, чтобы при этом скролл работал как обычно? К body, например, можно применить overflow-y:hidden, но естественно скролл перестает работать.
Просто тест, который работает нормально.
JavaScript:
Так как ширина полосы прокрутки отличается в разных браузерах, лучше обработать ее с помощью JavaScript. Если вы сделаете Element.offsetWidth — Element.clientWidth , появится точная ширина полосы прокрутки.
Используя Position: absolute ,
Информация:
На основе этого ответа я создал простой плагин прокрутки . Надеюсь, это поможет кому-то.
Легко в Webkit, с дополнительным стилем:
Это работает для меня:
Примечание: В последних версиях Firefox свойство -moz-scrollbars-none устарело (ссылка).
Это трюк, чтобы несколько перекрывать полосу прокрутки с перекрывающимся div, который не имеет полос прокрутки
это только для браузеров webkit. или вы можете использовать браузер css (если он есть в будущем) каждый браузер может иметь различное и конкретное свойство для своих соответствующих баров.
Для Microsoft Edge используйте: -ms-overflow-style: -ms-autohiding-scrollbar; или -ms-overflow-style: none; как для MSDN .
Нет эквивалента для FF Хотя есть плагин JQuery для достижения этого http://manos.malihu.gr/tuts/jquery_custom_scrollbar.html
ОБНОВЛЕНИЕ: Firefox теперь поддерживает скрытие полос прокрутки с помощью CSS, поэтому теперь доступны все основные браузеры (Chrome, Firefox, IE, Safari и т.д.). Просто примените следующий CSS к элементу, из которого вы хотите удалить полосы прокрутки:
Это наименее хакерское кросс-браузерное решение, которое я знаю в настоящее время. Проверьте демо.
ОРИГИНАЛЬНЫЙ ОТВЕТ:
Вот еще один способ, который еще не был упомянут. Это действительно просто и включает в себя только два div и CSS. Не требуется JavaScript или собственный CSS, и он работает во всех браузерах. Это не требует явной установки ширины контейнера, что делает его жидким.
Этот метод использует отрицательное поле, чтобы переместить полосу прокрутки за пределы родительского элемента, а затем то же количество отступов, чтобы вернуть содержимое в исходное положение. Техника работает для вертикальной, горизонтальной и двусторонней прокрутки.
Техника работает для вертикальной, горизонтальной и двусторонней прокрутки.
Согласно странице этому подходу не нужно знать ширину полосы прокрутки впереди время для того, чтобы работать, и решение работает для всех браузеров тоже, и их можно увидеть .
Хорошо, что вы не вынуждены использовать разметку или ширину, чтобы скрыть полосу прокрутки.
Это также повышает масштабируемость. Решения для заполнения/ширины показывают полосу прокрутки при увеличении до минимума.
Хотите улучшить этот вопрос? Обновите вопрос так, чтобы он вписывался в тематику Stack Overflow на русском.
Закрыт 2 года назад .
Помогите, хочу убрать вертикальный скролл в css, но чтоб страницу можно было прокручивать вниз колесиком мыши
Вы не показали код, но могу дать такие css правила для того чтобы скрыть скроллбар и оставить возможность скролиинга
Существует правило CSS, которое может скрывать полосы прокрутки в браузерах на основе Webkit (Chrome и Safari). Это правило:
Это правило:
Существует правило CSS, которое может скрывать полосы прокрутки в IE 10+. Это правило:
Там раньше было правило CSS , которые могли бы скрыть полосы прокрутки в Firefox, но с тех пор он считается устаревшим. Это правило было:
Как убрать горизонтальный скролл css
Как убрать полосы прокрутки?
Убрать горизонтальные или вертикальные полосы прокрутки со страницы, не зависимо от объёма страницы.
Решение
Перед тем как убрать полосы прокрутки с веб-страницы, подумайте, действительно ли вам это так необходимо. Отсутствие возможности прокрутки содержимого документа создает трудности посетителям сайта для просмотра информации. Если же существует острая необходимость построения дизайнерских изысков или желание создать своим читателям трудности, то вперед. Но вас предупреждали!
Способ основан на использовании свойства overflow , которое добавляется к селектору HTML, как показано в примере 1.
Пример 1. Страница без полос прокрутки
HTML5 CSS2. 1 IE Cr Op Sa Fx
1 IE Cr Op Sa Fx
В данном примере используется значение hidden , которое «обрезает» весь контент выходящий за рамки элемента.
Также можно использовать свойство overflow-x , чтобы скрыть только горизонтальную полосу прокрутки и overflow-y — для сокрытия вертикальной полосы. В примере 2 показано добавление слоя с минимальной шириной 800 пикселов. При уменьшении окна браузера до этой величины, слой перестаёт менять свои размеры и появляется горизонтальная полоса прокрутки. С помощью свойства overflow-x полосы прокрутки скрываются.
Пример 2. Нет горизонтальной полосы прокрутки
HTML5 CSS3 IE Cr Op Sa Fx
Свойства overflow-x и overflow-y входят в спецификацию CSS3 и не проходят валидацию при проверке стилей на CSS2.1.
Горизонтальная прокрутка CSS: определение и как убрать на всех разрешения
Главный недостаток горизонтального скролла — в веб-версиях сайтов он смотрится «не очень» , п лю с п ользователи компьютеров и ноутбуков неохотно им пользуются. Из-за этого вокруг горизонтального скролла царит облако негатива , и поисковые системы жестко определили свою позицию.
Из-за этого вокруг горизонтального скролла царит облако негатива , и поисковые системы жестко определили свою позицию.
Другое дело, когда горизонтальный скролл применяется в мобильных версиях веб-ресурсов. Копаясь в телефоне, удобно скроллить определенный контент «в сторону». Однак о г оризонтальный скролл оправдывается, когда реализован в отдельных блоках для удобства пользователя. Если, опять же , скроллится вся страница веб-сайта — это плохо.
Горизонтальный скролл CSS: особенности
В веб-версиях ресурса он не заметен. Если организовать горизонтальный скролл в веб-версии сайта, тогда нужно быть готовым к тому, что пользователи будут не замечать его или просто игнорировать. Поэтому, если он организован специально, не нужно размещать важную информацию таким образом.
Поисковые системы к горизонтальному скроллу относятся с презрением. Пользователям десктопных устройств не нравится скроллить «в сторону». Это не удобно. Поэтому поисковые системы пошли им навстречу и не рекомендуют использовать такой вид скролла на веб-ресурсе.

В мобильной версии веб-сайт а г оризонтальный скролл позволяет компактно размещать однообразную информацию в пределах определенного блока. Например , товары одной категории в интернет-магазине. Допустим , у вас есть несколько важных категорий то ва ра, которые вы хотите разместить в начале страницы. В этом случае вы размещаете категории вертикально друг под дру гом , а товар в них размещаете так , чтобы он скроллился горизонтально.
Горизонтальный скролл экономит много места на небольших экранах. При этом он не сильно нагружает страницу, если сравнивать с вариантом вертикального расположения всего контента.
Как убрать горизонтальный скролл с помощью CSS
Прежде чем убрать горизонтальную прокрутку возможностями CSS , давайте выясним , из-за чего она появляется. Рассматриваем тот случай, когда горизонтальный скролл появился «случайно», а не был сделан специально.
Горизонтальная прокрутка появляется в том случае, когда какой-то элемент «выходит» за область видимости контента страницы. У начинающих верстальщиков и веб-разработчиков это довольно частое явление. Чтобы избавит ь ся от горизонтальной прокрутки , нужно «выскочивший» элемент «загнать» в область видимости или удалить. Если удалось «поправить» такой элемент, тогда хорошо. Если нет, потому что вы не можете его найти, тогда есть проверенное CSS-свойство «overflow».
У начинающих верстальщиков и веб-разработчиков это довольно частое явление. Чтобы избавит ь ся от горизонтальной прокрутки , нужно «выскочивший» элемент «загнать» в область видимости или удалить. Если удалось «поправить» такой элемент, тогда хорошо. Если нет, потому что вы не можете его найти, тогда есть проверенное CSS-свойство «overflow».
Как убрать горизонтальный скролл в html, используя CSS-свойство «overflow»
overflow-х — свойство, отвечающее за горизонтальную прокрутку;
overflow-у — свойство, отвечающее за вертикальную прокрутку.
Заключение
Сегодня вы узнали, что такое горизонтальная прокрутка и как ее можно специально использовать. Если же она возникла случайно, тогда есть проверенный способ, как убрать горизонтальный скролл возможностями CSS — использовать свойство «overflow».
Горизонтальная прокрутка не рекомендована к использованию , о днак о в отдельных случая х б ез нее никак не обойтись. Поэтому , прежде чем ее создавать или удалять, нужно тщательно все обдумать.
Мы будем очень благодарны
если под понравившемся материалом Вы нажмёте одну из кнопок социальных сетей и поделитесь с друзьями.
Как стилизовать или убрать полосу прокрутки — CSS скроллбар
Стилизованные полосы прокрутки становятся популярными, думаю, вы уже сталкивались с такими сайтами, которые имеют уникальный скроллбар (к примеру, наш сайт). Есть два способа реализации этой задачи: с помощью CSS3 или используя jQuery плагин. Мы будем использовать наиболее простой — напишем CSS стили.
Часто бывает необходимо убрать или скрыть скроллбар css совсем. Для начала, давайте рассмотрим как это сделать.
1 Как убрать полосу прокрутки CSS
Скрыть полосу прокрутки можно как у отдельного элемента на странице, так и у всей страницы целиком. Сделать это не сложно, достаточно написать следующее свойство:
2 Как изменить скроллбар CSS
Теперь давайте рассмотрим базовую структуру полосы прокрутки:
-webkit-scrollbar состоит различных псевдо-элементов.
- ::-webkit-scrollbar — это фон самого скроллбара.
- ::-webkit-scrollbar-button — кнопки направления на полосе прокрутки.
- ::-webkit-scrollbar-track — пустое пространство под индикатором прокрутки.
- ::-webkit-scrollbar-thumb — индикатор прокрутки, перетаскиваемый элемент.
Проверим как все это работает. Чтобы попробовать изменить скроллбар css, создадим пустой HTML документ. Вам необходимо добавить style.css ваш HTML файл. В разметку добавим div с id element, имеющий полосу прокрутки, чтобы применить на него наши стили.
3 CSS стили
Для того, чтобы у элемента div появилась полоса прокрутки, добавим следующие свойства.
Теперь давайте используем псевдоэлемент для создания пользовательского скроллбара. Заменим ширину по умолчанию на новую — в 7 пикселей. Затем, добавим цвет полосы через свойство background-color: #f9f9fd .
Мы уже знаем, что скроллбар состоит из полосы, кнопки и индикатора прокрутки. Используем псевдо элемент ::-webkit-scrollbar-thumb , для того чтобы стилизовать индикатор.
Добавим свойство box-shadow полосе, чтобы добавить скроллбару контрастность. Подобрать подходящую тень можно в нашем box-shadow генераторе.
В заключении: вот еще несколько вариантов, которые вы можете использовать на своем сайте.
Как скрыть полосу прокрутки в CSS
- Блог Hubspot
- HubSpot.com
Загрузка
О нет! Мы не смогли найти ничего подобного.
Попробуйте еще раз поискать, и мы постараемся.
Узнайте больше советов по CSS из этого вводного руководства.
Получите бесплатное вводное руководство по CSS
Джейми Джувилер
Обновлено:
Опубликовано:
Чтобы создать веб-сайт именно так, как вы хотите, часто требуется вырезать лишнее — немного пробела здесь, подчеркивание там или, как в сегодняшнем случае, полосу прокрутки.
Будь то по причинам дизайна или функциональности, с помощью CSS можно легко скрыть полосу прокрутки на странице или элементе страницы. Есть несколько способов сделать это — скрыть полосу прокрутки при разрешении прокрутки, скрыть ее при отключении прокрутки и скрыть полосу прокрутки только до тех пор, пока она не понадобится — некоторые из них будут работать лучше в зависимости от вашего случая.
Чтобы удовлетворить ваши потребности в дизайне, это руководство охватывает все эти методы. Давайте начнем.
Как скрыть полосу прокрутки в CSS (но разрешить прокрутку)
Увы, нет единого специального правила CSS для скрытия полосы прокрутки при сохранении возможности прокрутки страницы/элемента. Однако это возможно с помощью нескольких правил CSS для конкретных браузеров. Чтобы скрыть полосу прокрутки и сохранить функциональность прокрутки, примените следующий CSS к телу (для всей страницы) или определенному элементу.
Чтобы скрыть полосу прокрутки и сохранить функциональность прокрутки, примените следующий CSS к телу (для всей страницы) или определенному элементу.
/* скрыть полосу прокрутки, но разрешить прокрутку */
element {
-ms-overflow-style: none; /* для Internet Explorer, Edge */
ширина полосы прокрутки: нет; /* для Firefox */
overflow-y: scroll;
}element::-webkit-scrollbar {
display: none; /* для Chrome, Safari и Opera */
}
…где элемент — это селектор, на который вы хотите настроить таргетинг. Вот как выглядит этот код, если применить его ко всей странице:
. См. перо Скрыть полосу прокрутки в CSS, но разрешить прокрутку (тело) от Christina Perricone (@hubspot) на CodePen.
А вот тот же код, примененный к элементу См. Pen Скрыть полосу прокрутки в CSS, но разрешить прокрутку (div) от Кристины Перриконе (@hubspot) на CodePen. Обычно в обоих этих случаях появляется полоса прокрутки, но наши правила не допускают этого в популярных веб-браузерах. Чтобы скрыть полосу прокрутки и отключить прокрутку, мы можем использовать свойство переполнения CSS. Это свойство определяет, что делать с содержимым, выходящим за пределы своего контейнера. Чтобы предотвратить прокрутку с помощью этого свойства, просто примените правило overflow: hidden к телу (для всей страницы) или элементу-контейнеру. Это скрывает весь контент за границей элемента. См. перо Скрытие полосы прокрутки в CSS и предотвращение прокрутки (переполнение: скрыто) от Christina Perricone (@hubspot) на CodePen. Отключает как вертикальную, так и горизонтальную прокрутку. Как мы увидим далее, вы также можете отключить только горизонтальную прокрутку или только вертикальную прокрутку. Чтобы скрыть вертикальную полосу прокрутки и предотвратить вертикальную прокрутку, используйте overflow-y: hidden следующим образом: : hidden) Кристины Перриконе (@hubspot) на CodePen. Поскольку горизонтальная прокрутка, как правило, плохая идея, это правило может пригодиться. См. Pen Скрытие полосы прокрутки в CSS и предотвращение прокрутки (overflow-x: hidden) Кристины Перриконе (@hubspot) на CodePen. В некоторых случаях скрытие полосы прокрутки может помочь вашему дизайну. Но в других случаях удаление этой части страницы может навредить пользовательскому опыту. Большинство посетителей ассоциируют прокрутку с видимой полосой прокрутки. Так что, если применить этот метод ко всей странице, кому-то это может показаться странным. Кроме того, полосы прокрутки сообщают нам, какую часть страницы нам осталось просмотреть (если не реализована бесконечная прокрутка). Пользовательское тестирование может прояснить, как отсутствие полосы прокрутки влияет на взаимодействие с пользователем вашего сайта, но во многих случаях хорошим компромиссом является скрытие полосы прокрутки до тех пор, пока пользователь не начнет прокрутку. Чтобы включить это в CSS, используйте переполнение: автоматическое правило . См. перо Скрыть полосу прокрутки до тех пор, пока она не понадобится Кристине Перриконе (@hubspot) на CodePen. Независимо от того, создаете ли вы страницу с помощью чистого CSS или фреймворка, такого как Bootstrap, вам потребуется всего несколько правил, чтобы скрыть полосу прокрутки со страницы. Однако имейте в виду, что то, что вы можете, не означает, что вы должны это делать. Для многих пользователей полоса прокрутки является удобной визуальной подсказкой, поддерживающей навигацию. Если вы собираетесь удалить его, обязательно сделайте это намеренно и таким образом, чтобы помочь вашему дизайну. Темы:
Начальная загрузка и CSS 19 сент. 2022 г. 31 августа 2022 г. 29 августа, 2022 г. 24 августа 2022 г. 23 августа 2022 г. 17 августа 2022 г. 16 августа 2022 г. 09 августа 2022 г. 01 августа 2022 г. 01 августа 2022 г. Спросил Изменено
1 месяц назад Просмотрено
230k раз У меня есть этот элемент с именем items и содержимое внутри элемента длиннее
чем высота элемента, я хочу сделать его прокручиваемым, но скрыть полосу прокрутки,
как бы я это сделал? Как скрыть полосу прокрутки в CSS (и предотвратить прокрутку)
 В качестве альтернативы используйте overflow: visible , чтобы отобразить содержимое, выходящее за границы контейнера.
В качестве альтернативы используйте overflow: visible , чтобы отобразить содержимое, выходящее за границы контейнера. Как скрыть вертикальную полосу прокрутки в CSS
Как скрыть горизонтальную полосу прокрутки в CSS
 Чтобы скрыть горизонтальную полосу прокрутки и предотвратить горизонтальную прокрутку, используйте overflow-x: hidden :
Чтобы скрыть горизонтальную полосу прокрутки и предотвратить горизонтальную прокрутку, используйте overflow-x: hidden : Как скрыть полосу прокрутки до тех пор, пока она не понадобится
 Если у вас нет другого визуального индикатора того, что осталось увидеть больше контента, отсутствие полосы прокрутки может отталкивать.
Если у вас нет другого визуального индикатора того, что осталось увидеть больше контента, отсутствие полосы прокрутки может отталкивать. Скрытие полосы прокрутки с помощью CSS

Не забудьте поделиться этим постом!
Связанные статьи
14 лучших редакторов кода HTML и CSS на 2022 год
Базовое пошаговое руководство по блочной модели CSS
Как использовать область просмотра CSS
Как центрировать текст и заголовки в CSS с помощью свойства Text-Align

Что такое рем? (и как их использовать в CSS)
Свойство CSS Position: все, что вам нужно знать
Вот разница между Flexbox, CSS Grid и Bootstrap
11 способов центрировать Div или текст в Div в CSS
Что такое файл нормализованного CSS и как его использовать?

TailWind CSS против Bootstrap: в чем разница и какой из них лучше?
html — CSS скрывает полосу прокрутки, но позволяет прокручивать элемент
<дел>
<дел
>
.левая сторона { высота: 878 пикселей; отступы сверху: 20px; ширина: 1470 пикселей; }
Я попытался установить переполнение левого класса на автоматический, но это не помогло что-либо.
- HTML
- CSS
4
Вы можете скрыть это:
html {
переполнение: прокрутка;
}
::-вебкит-полоса прокрутки {
ширина: 0 пикселей;
фон: прозрачный; /* сделать полосу прокрутки прозрачной */
}
Для получения дополнительной информации см.: Скрыть полосу прокрутки, но с возможностью прокрутки
8
Я объединил несколько разных ответов в SO в следующий фрагмент:
который, как мне кажется, должен работать во всех, если не в большинстве современных браузеров. Все вы
нужно сделать, это добавить класс CSS .disable-scrollbars на нужный элемент
применить это к.
.disable-scrollbars::-webkit-scrollbar {
фон: прозрачный; /* Chrome/Safari/Webkit */
ширина: 0 пикселей;
}
. disable-полосы прокрутки {
ширина полосы прокрутки: нет; /* Fire Fox */
-ms-overflow-style: нет; /* IE 10+ */
}
disable-полосы прокрутки {
ширина полосы прокрутки: нет; /* Fire Fox */
-ms-overflow-style: нет; /* IE 10+ */
}
И если вы хотите использовать SCSS/SASS:
.disable-scrollbars {
ширина полосы прокрутки: нет; /* Fire Fox */
-ms-overflow-style: нет; /* IE 10+ */
&::-webkit-полоса прокрутки {
фон: прозрачный; /* Chrome/Safari/Webkit */
ширина: 0 пикселей;
}
}
1
Надеюсь, это поможет
/* Скрыть полосу прокрутки для Chrome, Safari и Opera */
::-вебкит-полоса прокрутки {
дисплей: нет;
}
/* Скрыть полосу прокрутки для IE, Edge и Firefox */
HTML {
-ms-overflow-style: нет; /* IE и Edge */
ширина полосы прокрутки: нет; /* Fire Fox */
}
Аналогично ответу Kiloumap L’artélon,
::-webkit-scrollbar {
дисплей:нет;
}
тоже работает
2
работают во всех основных браузерах
HTML {
переполнение: прокрутка;
переполнение-x: скрыто;
}
::-вебкит-полоса прокрутки {
ширина: 0 пикселей; /* Удалить пространство полосы прокрутки */
фон: прозрачный; /* Необязательно: просто сделайте полосу прокрутки невидимой */
}
Вы можете скрыть его для определенного класса div с помощью класса:
.скрыть прокрутку{ переполнение: прокрутка; } .hide-scroll::-webkit-scrollbar { фон: прозрачный; /* сделать полосу прокрутки прозрачной */ ширина: 0 пикселей; }
Если вы действительно хотите избавиться от полосы прокрутки, разделите информацию на две отдельные страницы.
Рекомендации по использованию полос прокрутки Якоба Нильсена:
Существует пять основных рекомендаций по удобству использования прокрутки и полос прокрутки:
- Предлагать полосу прокрутки, если область имеет прокручиваемое содержимое. Не полагайтесь на автопрокрутка или перетаскивание, которые люди могут не заметить.
- Скрыть полосы прокрутки, если весь контент виден. Если люди видят полосу прокрутки, они предположить, что есть дополнительный контент, и будут разочарованы, если они не смогут прокрутить.
- Соответствовать стандартам GUI и использовать полосы прокрутки, которые выглядят как полосы прокрутки.
- Избегайте горизонтальной прокрутки на веб-страницах и минимизируйте ее.
в другом месте.
- Отображение всей важной информации в верхней части страницы. Пользователи часто решают, остаться или уйти, основываясь на том, что они видят без прокрутки. Плюс они выделяют только 20% своего внимания ниже сгиба.
Чтобы сделать вашу полосу прокрутки видимой только тогда, когда это необходимо (т. е. когда есть содержимое для прокрутки вниз), используйте переполнение: авто .
4
Вы можете использовать подключаемый модуль SlimScroll, чтобы сделать div прокручиваемым, даже если для него установлено значение overflow: hidden; (т.е. полоса прокрутки скрыта).
С помощью этого плагина вы также можете управлять сенсорной прокруткой и скоростью прокрутки.
Надеюсь, это поможет 🙂
1
, если вы используете sass, вы можете попробовать это
&::-webkit-scrollbar {
ширина: 0 пикселей;
фон: прозрачный; /* сделать полосу прокрутки прозрачной */
}
2
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Как убрать горизонтальную полосу прокрутки в div?
Спросил
Изменено 1 год, 1 месяц назад
Просмотрено 361k раз
Когда я устанавливаю overflow: scroll , я получаю горизонтальные и вертикальные полосы прокрутки.
Есть ли способ удалить горизонтальную полосу прокрутки в div?
- html
- css
- переполнение
- горизонтальная прокрутка
0
переполнение-x: скрыто;
1
Не забудьте написать overflow-x: hidden;
Код должен быть:
переполнение-у: прокрутка; переполнение-x: скрыто;
CSS
переполнение-y: прокрутка;
См. на jsFiddle.
Обратите внимание, что при удалении -y из свойства overflow-y отображается горизонтальная полоса прокрутки.
С overflow-y: scroll вертикальная полоса прокрутки всегда будет там, даже если она не нужна. Если вы хотите, чтобы y-полоса прокрутки была видна только тогда, когда это необходимо, я обнаружил, что это работает:
.mydivclass {переполнение-х: скрытый; переполнение-у: авто;}
Добавьте этот код в свой CSS. Это отключит горизонтальную полосу прокрутки.
Это отключит горизонтальную полосу прокрутки.
HTML, тело {
максимальная ширина: 100%;
переполнение-x: скрыто;
}
0
Чтобы скрыть горизонтальную полосу прокрутки, мы можем просто выбрать полосу прокрутки нужного блока и установить ее на display: none;
Следует отметить, что это будет работать только для браузеров на основе WebKit (например, Chrome), поскольку для Mozilla такой опции нет.
Чтобы выбрать полосу прокрутки, используйте ::-webkit-scrollbar
Итоговый код будет таким:
div::-webkit-scrollbar {
дисплей: нет;
}
Нет прокрутки (без указания x или y):
.your-class {
переполнение: скрыто;
}
Удалить горизонтальную прокрутку:
.your-class {
переполнение-x: скрыто;
}
Удалить вертикальную прокрутку:
.your-class {
переполнение-y: скрыто;
}
1
Чтобы удалить горизонтальную полосу прокрутки, используйте следующий код. Это 100% работает.
Это 100% работает.
HTML, тело {
переполнение-x: скрыто;
}
Если у вас нет ничего переливающегося по горизонтали, вы также можете просто использовать
overflow: auto;
, и полосы прокрутки будут отображаться только при необходимости.
См. Свойство CSS Overflow
overflow-x:hidden;
Однако может случиться так, что ваш контент на веб-сайте может не отображаться. Поэтому лучше всего проверить элемент и проверить ширину ваших div или разделов, а также удалить любые правые/левые поля, которые он мог добавить. Гораздо лучшее решение
Удаляет ГОРИЗОНТАЛЬНУЮ полосу прокрутки, РАЗРЕШАЯ прокрутку и НИЧЕГО больше.
&::-webkit-полоса прокрутки: горизонтальная {
высота: 0;
ширина: 0;
дисплей: нет;
}
&::-webkit-scrollbar-thumb:horizontal {
дисплей: нет;
}
0
Применение:
переполнение: авто;
Это покажет вертикальную полосу прокрутки и только если есть вертикальное переполнение, в противном случае она будет скрыта.
Если у вас есть переполнение и по x, и по y, то будут показаны полосы прокрутки как по x, так и по y.
Чтобы скрыть полосу прокрутки x (горизонтальную), даже если она присутствует, просто добавьте:
overflow-x: hidden;
корпус {
семейство шрифтов: без засечек;
}
.nowrap {
пробел: nowrap;
}
.контейнер {
высота: 200 пикселей;
ширина: 300 пикселей;
отступ 10px;
граница: 1px сплошная #444;
переполнение: авто;
переполнение-x: скрыто;
} <дел> <ул>


 Когда появляется горизонтальная полоса прокрутки, содержимое может быть перезаписано. Непосредственное скрытие горизонтальной полосы прокрутки приведет к невозможности прокрутки по горизонтали.
Когда появляется горизонтальная полоса прокрутки, содержимое может быть перезаписано. Непосредственное скрытие горизонтальной полосы прокрутки приведет к невозможности прокрутки по горизонтали.

 Ведь маленький недочет и можно потерять полезную информацию из поля зрения.
Ведь маленький недочет и можно потерять полезную информацию из поля зрения.


 левая сторона {
высота: 878 пикселей;
отступы сверху: 20px;
ширина: 1470 пикселей;
}
левая сторона {
высота: 878 пикселей;
отступы сверху: 20px;
ширина: 1470 пикселей;
}
 disable-полосы прокрутки {
ширина полосы прокрутки: нет; /* Fire Fox */
-ms-overflow-style: нет; /* IE 10+ */
}
disable-полосы прокрутки {
ширина полосы прокрутки: нет; /* Fire Fox */
-ms-overflow-style: нет; /* IE 10+ */
}
 скрыть прокрутку{
переполнение: прокрутка;
}
.hide-scroll::-webkit-scrollbar {
фон: прозрачный; /* сделать полосу прокрутки прозрачной */
ширина: 0 пикселей;
}
скрыть прокрутку{
переполнение: прокрутка;
}
.hide-scroll::-webkit-scrollbar {
фон: прозрачный; /* сделать полосу прокрутки прозрачной */
ширина: 0 пикселей;
}
 в другом месте.
в другом месте.

 Чтобы скрыть полосы прокрутки от любого элемента, вы можете использовать код CSS.
Чтобы скрыть полосы прокрутки от любого элемента, вы можете использовать код CSS.