Условия CSS для разрешений экрана
В разработке современного дизайна большое внимание уделяется отображению сайта на различных устройствах: мониторах компьютера, планшетах, телефонах и других устройств, с которых возможен выход в интернет.
До недавнего времени, разработчикам и верстальщикам сайтов приходилось бороться с кроссбраузерностью — отображением сайта одинаково при просмотре сайта в различных браузерах : Opera, Mozilla, Google Chrome и конечно же, так нелюбимый всеми верстальщиками — Internet Explorer.
С внедрением в жизнь мобильных технологий и популяризацией мобильных устройств, у верстальщиков и разработчиков сайтов появилась новая проблема — правильное отображение сайта на различных мобильных устройствах, с различным разрешением экрана. Но на спасение разработчиков в CSS3 появилась замечательная возможность media queries — при помощи различных условий, задавать правила для определенной группы устройств, с различным разрешением. Ниже приведены все правила, при которых можно задать условия в СSS3 для определения ширины экрана, с которого просматривается сайт.
/* monitors and laptops */
@media screen and (min-width: 1240px) {}
/* tablet */
@media screen and (min-width: 1024px) and (max-width: 1240px) {}
@media screen and (min-width: 768px) and (max-width: 1024px) {}
/* mobile */
@media screen and (max-width: 768px) {}
/* iPad in portrait & landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) {}
/* iPad in landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) {}
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) {}
/* Retina iPad in portrait & landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (-webkit-min-device-pixel-ratio: 2) {}
/* Retina iPad in landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape)
and (-webkit-min-device-pixel-ratio: 2) {}
/* Retina iPad in portrait */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio: 2) {}
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (-webkit-min-device-pixel-ratio: 1){}
/* iPad 1 & 2 in landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio: 1) {}
/* iPad 1 & 2 in portrait */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio: 1) {}
/* iPad mini in portrait & landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (-webkit-min-device-pixel-ratio: 1) {}
/* iPad mini in landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio: 1) {}
/* iPad mini in portrait */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio: 1) {}
/* iPhone 5 in portrait & landscape */
@media only screen and (min-device-width : 320px) and (max-device-width : 568px) {}
/* iPhone 5 in landscape */
@media only screen and (min-device-width : 320px) and (max-device-width : 568px) and (orientation : landscape) {}
/* iPhone 5 in portrait */
@media only screen and (min-device-width : 320px) and (max-device-width : 568px) and (orientation : portrait) {}
/* iPhone 2G-4S in portrait & landscape */
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) {}
/* iPhone 2G-4S in landscape */
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) and (orientation : landscape) {}
/* iPhone 2G-4S in portrait */
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) and (orientation : portrait) {}
/*iPhone 6 Portrait*/
@media only screen and (min-device-width: 375px) and (max-device-width: 667px) and (orientation : portrait) {}
/*iPhone 6 landscape*/
@media only screen and (min-device-width: 375px) and (max-device-width: 667px) and (orientation : landscape) {}
/*iPhone 6+ Portrait*/
@media only screen and (min-device-width: 414px) and (max-device-width: 736px) and (orientation : portrait) {}
/*iPhone 6+ landscape*/
@media only screen and (min-device-width: 414px) and (max-device-width: 736px) and (orientation : landscape) {}
@media only screen and (max-device-width: 640px), only screen and (max-device-width: 667px), only screen and (max-width: 480px){}
/*iPhone 6 and iPhone 6+ portrait*/
@media only screen and (max-device-width: 640px), only screen and (max-device-width: 667px), only screen and (max-width: 480px) and (orientation : portrait){}
/*iPhone 6 and iPhone 6+ landscape*/
@media only screen and (max-device-width: 640px), only screen and (max-device-width: 667px), only screen and (max-width: 480px) and (orientation : landscape){}
only screen and (-webkit-min-device-pixel-ratio: 2),
only screen and ( min—moz-device-pixel-ratio: 2),
only screen and ( -o-min-device-pixel-ratio: 2/1),
only screen and ( min-device-pixel-ratio: 2),
only screen and ( min-resolution: 192dpi),
only screen and ( min-resolution: 2dppx) {/* CSS */}
Надеемся, что эта информация была вам полезна в разработке вашего сайта и ваш сайт теперь отображается отлично на всех экранах и устройствах!
А если у вас нет достаточных знаний в самостоятельном создании сайта, доверьте это дело профессионалам, вы всегда можете заказать разработку сайта в веб-студии.
Медиазапросы | CSS: Адаптивность сайта
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Одним из самых важных инструментов при создании адаптивной вёрстки является использование медиазапросов. Медиазапросы — специальные условные конструкции, которые позволяют применять стили только для определённых устройств.
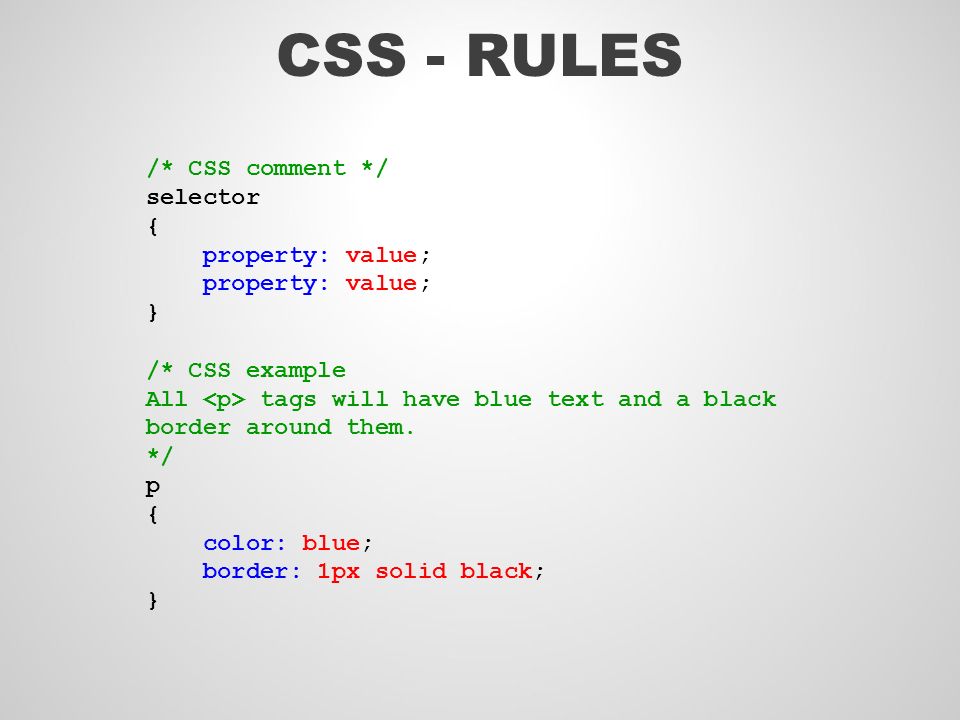
Медиазапросы записываются следующим образом:
@media (условия) {
/* CSS-код, который будет выполнен для данного условия */
}
В качестве условия могут выступать различные значения и константы. Зачастую используются следующие конструкции:
Ориентация экрана
Для определения ориентации экрана используется ключ orientation, значением которого может выступать одно из двух значений:
landscape. Условие выполнится для устройств с горизонтальной ориентацией экрана. Горизонтальная — ориентация, при которой ширина viewport больше его высоты.
portrait. Условие выполнится для устройств с вертикальной ориентацией экрана. Вертикальная — ориентация, при которой высота viewport больше его ширины.
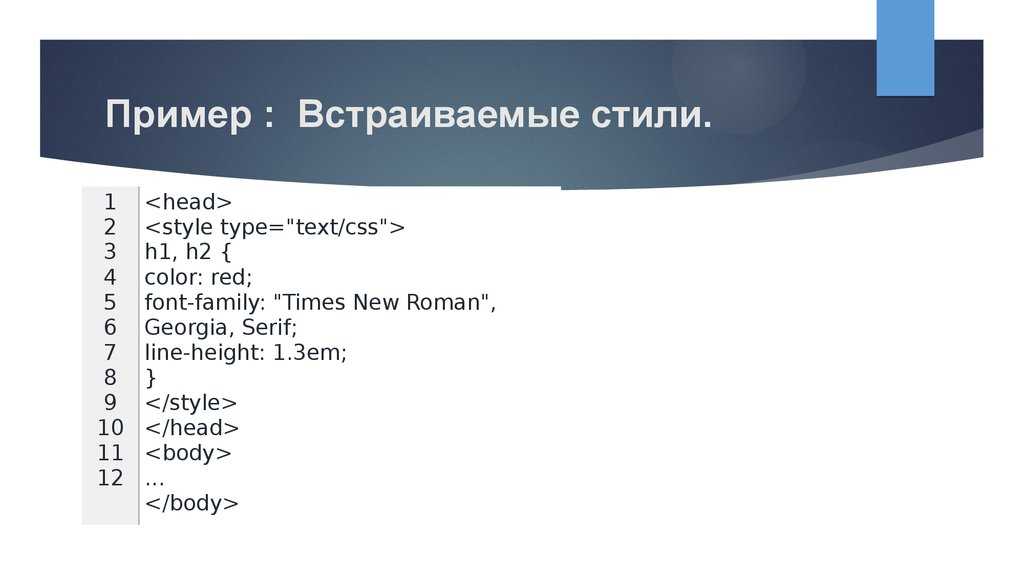
<style>
@media (orientation: landscape) {
/* При горизонтальной ориентации фоновым цветом сайта будет белый */
body {
background: #FFF;
}
}
@media (orientation: portrait) {
/* При вертикальной ориентации фоновым цветом сайта будет чёрный */
body {
background: #000;
}
}
</style>
Разрешение экрана
При использовании медиазапросов мы также можем исходить из ширины или высоты viewport. Для этого используются знакомые нам по обычным CSS-правилам условия width, min-width, max-width для ширины и height, min-height, max-height для высоты.
С помощью таких условий создаются breakpoint — контрольные точки. Это границы значений, по которым видоизменяется наш макет. Такие точки остановки позволяют иметь правила для мониторов, планшетов, телефонов, кофеварок.
<style>
/* Здесь будут все стили для устройств с viewport больше 1400 пикселей. */
@media (max-width: 1400px) {
/* Стили для устройств, у которых ширина viewport меньше или равно 1400 пикселей, но больше 990 пикселей. Эти стили будут использованы для планшетов и ноутбуков с низким разрешением */
}
@media (max-width: 990px) {
/* Стили для устройств, у которых ширина viewport меньше или равно 990 пикселей, но больше 770 пикселей. Эти стили подойдут для некоторых мобильных устройств и планшетов */
}
@media (max-width: 770px) {
/* Стили для устройств, у которых ширина viewport меньше или равно 770 пикселей. Это множество мобильных устройств */
}
</style>
Обратите внимание на порядок написания свойств. Помните, что CSS является каскадной таблицей, поэтому порядок стилей необходимо контролировать. В данном случае к элементу вначале будет применён стиль по умолчанию, который не находится в медиазапросе, затем поочерёдно будут применяться стили в зависимости от значений в условии медиазапроса.
Например, при ширине viewport 770 пикселей для элемента стили применятся в следующем порядке:
- Стили по умолчанию.
- Стили для условия медиазапроса
max-width: 1400px. - Стили для условия медиазапроса
max-width: 990px. - Стили для условия медиазапроса
max-width: 770px.
Подход, описанный выше называется Desktop First. Мы вначале пишем стили для больших мониторов, а в последствии, используя медиазапросы, дописываем стили для всё более маленьких значений viewport. Его характерная черта в медиазапросах — использование конструкции max-width в качестве условия.
В противовес Desktop First существует подход Mobile First. Его особенностью является то, что вначале пишутся стили под мобильные устройства, а затем, используя медиазапросы, пишутся стили для больших размеров viewport. Если в Desktop First основной конструкцией являлось использование max-width, то в Mobile First используется min-width.
Стили, написанные с использованием подхода Mobile First выглядят следующим образом:
<style>
/* Здесь будут все стили для мобильных устройств с viewport меньше 770 пикселей. */
@media (min-width: 770px) {
/* Стили для устройств, у которых ширина viewport больше или равно 770 пикселей. */
}
@media (min-width: 990px) {
/* Стили для устройств, у которых ширина viewport больше или равно 990 пикселей, но меньше 1400 пикселей. */
}
@media (min-width: 1400px) {
/* Стили для устройств, у которых ширина viewport больше или равно 1400 пикселей */
}
</style>
Логические операторы
Условия внутри медиазапросов можно комбинировать. Для этого существует три логических оператора:
- Логическое «И». Означает, что несколько условий должны быть выполнены для того, чтобы CSS-стили применились к элементу. Для использования логического «И» используется ключевое слово
and. Сделаем условие, которое проверяет, что экран устройства находится в портретной (вертикальной) ориентации и имеет ширину viewport не меньше 600 пикселей:
<style>
@media (orientation: portrait) and (min-width: 600px) {
. container {
/* Для устройств с портретной ориентацией и шириной viewport не менее 600 пикселей сделать элементы с классом container шириной в 100 процентов */
width: 100%;
}
}
</style>
container {
/* Для устройств с портретной ориентацией и шириной viewport не менее 600 пикселей сделать элементы с классом container шириной в 100 процентов */
width: 100%;
}
}
</style>
- Логическое «ИЛИ». Свойства применятся в том случае, если хотя бы одно из условий будет выполнено. Условия для этого отделяются запятыми. Возьмём прошлый пример и применим его с использованием «ИЛИ»:
<style>
@media (orientation: portrait), (min-width: 600px) {
.container {
/* Для устройств с портретной ориентацией ИЛИ шириной viewport не менее 600 пикселей сделать элементы с классом container шириной в 100 процентов */
width: 100%;
}
}
</style>
- Логическое «НЕ». Свойства применятся в том случае, если условие не выполняется. Используется ключевое слово
not. Реальное использование этого оператора не велико, в виду сложности и не интуитивности происходящего. В связи с этим советую воздержаться в первое время от использования ключевого словаnot.
<style>
@media not all and (orientation: landscape) {
.container {
/* Для устройств с портретной ориентацией (условие выглядит как «НЕ горизонтальная») сделать элементы с классом container шириной в 100 процентов */
width: 100%;
}
}
</style>
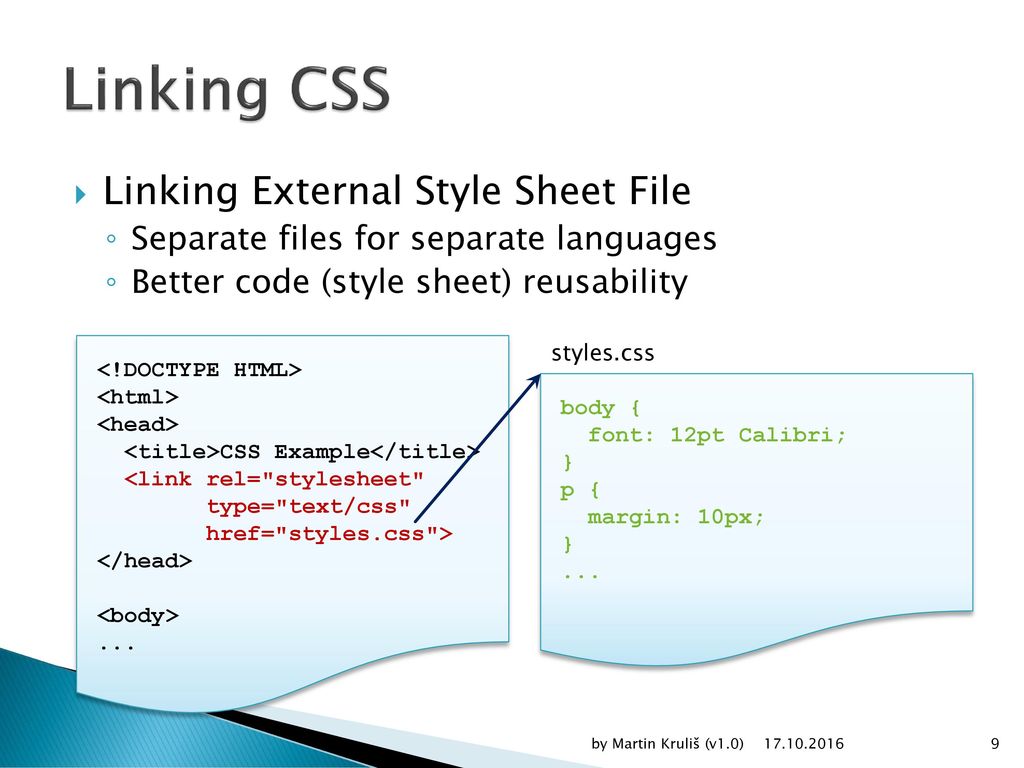
Использование медиазапросов при подключении CSS
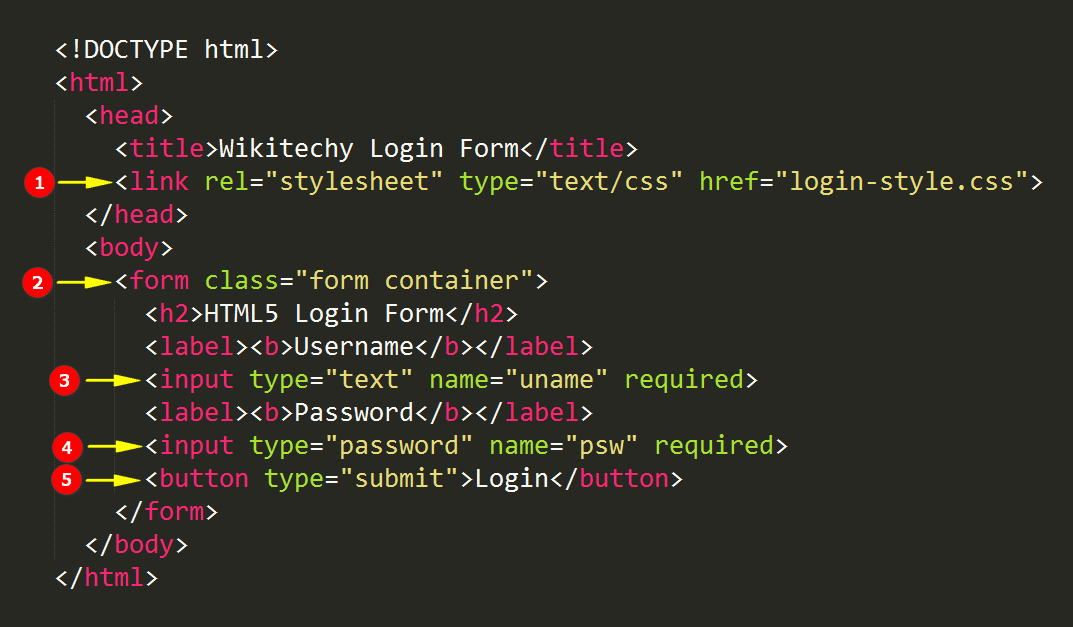
Медиазапросы возможно писать не только внутри CSS-файла, но и использовать их в HTML при подключении файла стилей. В этом случае медиазапрос указывается в атрибуте media.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Подключение CSS файлов</title>
<!-- Общие стили для проекта -->
<link rel="stylesheet" href="style.css">
<!-- Стили для экранов с viewport не менее 750px -->
<link rel="stylesheet" media="screen and (min-width: 750px)" href="style750px. css">
</head>
<body>
<!-- Разметка проекта -->
css">
</head>
<body>
<!-- Разметка проекта -->
Что такое CSS-in-JS и чем отличается от обычного CSS
Стилизация страниц всегда происходит с помощью CSS. В веб-разработке принято разделять HTML и CSS файлы, подключая их друг к другу. Стилизация с использованием JavaScript (JS) в стандартных ситуациях происходит в тех случаях, когда требуется прописать изменение стилей при определенных условиях взаимодействия. Например, пользователь нажал на кнопку и появился какой-нибудь дополнительный блок, который по умолчанию скрыт. Подход CSS-in-JS предполагает вместо стандартных CSS-файлов со стилями использовать скриптовые файлы, где будут также прописываться стили.
Далее разберемся, какие особенности есть у подхода CSS-in-JS, когда он оправдан.
Различия CSS и JavaScript
Они очевидны:
- JS – это язык программирования. Его функционал позволяет задавать условия, получать и менять переменные в зависимости от условий.
 Однако сам по себе он не предназначен для разметки и стилизации. В веб-разработке он служит чем-то вроде “элемента интерактивности”, так как позволяет задать модель поведения стилей в зависимости от тех или иных условий.
Однако сам по себе он не предназначен для разметки и стилизации. В веб-разработке он служит чем-то вроде “элемента интерактивности”, так как позволяет задать модель поведения стилей в зависимости от тех или иных условий. - CSS – это язык разметки. Изначально в нем нельзя задавать никаких условий и переменных, хотя в новых версиях эта возможность постепенно начинает реализовываться. Если использовать только CSS для оформления страницы, то вы, конечно же, сможете создать красивый и удобный интерфейс, но он не будет интерактивным.
Связка CSS и JavaScript позволяет добиться интерактивности и удобства пользовательского интерфейса.
Что такое CSS-in-JS
CSS-in-JS иногда еще называют JSS, хотя это название отдельной библиотеки, а не технологии. Главная особенность заключается не только в том, что стилизация происходит в скриптовых файлах с расширением .js, но и в том, что сам язык JavaScript используется для описания стилей в удобном и декларативном виде. Подобный подход реализован во многих популярных библиотеках и фреймворках. Например, в React большая часть работы происходит со styled-components – это элементы CSS-in-JS.
Подобный подход реализован во многих популярных библиотеках и фреймворках. Например, в React большая часть работы происходит со styled-components – это элементы CSS-in-JS.
Вот пример использования такого компонента:
// Create a <Title> react component that renders an <h2> which is
// centered, palevioletred and sized at 1.5em
const Title = styled.h2`
font-size: 1.5em;
text-align: center;
color: palevioletred;
`;
Здесь создается заголовок h2 на основе данных, содержащихся внутри тега <title>. К нему сразу же задаются стили, которые будут меняться в зависимости от определенных условий.
Примечательно, что эффективно использовать CSS-in-JS без каких-то сторонних библиотек не получится, так как для его корректной работы требуется развертывание вспомогательных файлов. Все это есть внутри библиотек.
Преимущества CSS-in-JS
У этой технологии есть собственный перечень весомых преимуществ:
- Компонентный подход.
 В случае работы с чистым CSS для каждого более-менее важного элемента на странице, например, секции, рекомендуется создавать отдельный файл. Когда речь идет о большом проекте, то таких файлов становится слишком много, а если писать все в одном файле, то в нем будет сложнее ориентироваться, следовательно, поддержка будет осложнена. В случае с CSS-in-JS используется принцип модульности, что позволяет избавиться от большого количества файлов и сделать структуру проекта чуть проще.
В случае работы с чистым CSS для каждого более-менее важного элемента на странице, например, секции, рекомендуется создавать отдельный файл. Когда речь идет о большом проекте, то таких файлов становится слишком много, а если писать все в одном файле, то в нем будет сложнее ориентироваться, следовательно, поддержка будет осложнена. В случае с CSS-in-JS используется принцип модульности, что позволяет избавиться от большого количества файлов и сделать структуру проекта чуть проще.
Файловая структура при задании стилей через обычный CSS
- Активно используются возможности JavaScript. Это значит, что вам будет значительно проще задавать условия изменения стилей, делая интерфейс более интерактивным.
- Можно менять стандартную логику CSS. Простой пример: свойства, которые не заданы явно, наследуются от родительского элемента. Иногда это мешает процессу верстки. Благодаря тому, что в CSS-in-JS можно задавать свои правила, вы можете изолировать как группу элементов, так и вообще весь документ, отключив для них наследование свойств родителя.

- Селекторам можно ограничить область видимости. Проблема с уникальными именами (они же селекторы) возникает в любом более-менее сложном проекте и/или в ситуациях, когда к проекту требуется добавить большой сторонний код. Происходит коллизия селекторов, из-за чего стили перестают отображаться корректно. В JSS можно настроить автоматическую генерацию уникальных названий селекторов или просто ограничить область видимости, благодаря чему даже если в документе и будет два одинаковых селектора, то в конфликт друг с другом они вступать не будут.
- Префиксы больше не нужны. В стандартном CSS для того, чтобы некоторые свойства корректно отображались в том или ином браузере им требуется задавать определенные префиксы. Мало того, что разработчику нужно знать, поддерживается ли то или иное свойство без префикса, так их еще нужно вставлять в код, увеличивая его размер и тратя дополнительное время. В CSS-in-JS расстановка нужных префиксов происходит автоматически.

- Отличная совместимость как JS, так и CSS свойств между собой. Помимо простых свойств полностью совместимы константы и функции. Плюс, они еще и взаимозаменяемы.
- В DOM попадают только стили, использующиеся у отображенных в данный момент на экране элементов. Это уменьшает время, необходимое для загрузки страницы и вообще сильно облегчает ее.
- Есть возможность тестировать работоспособность CSS в виде модулей, в том числе изолированных. Такой подход позволяет оперативнее обнаружить ошибки и исправить их с минимальным риском вызвать появление других ошибок.
Недостатки CSS-in-JS
Основная их масса связана в первую очередь с необходимостью обучения и формированием нестандартного подхода к разработке:
- Требуется освоить новый подход. Знать по отдельность CSS и JavaScript будет недостаточно, хотя это поможет в освоении. Основная проблема в том, что чистый подход CSS-in-JS практически не используется в разработке, а только вкупе со сторонними библиотеками или фреймворками, поэтому изучать желательно их.

- Придется привыкать к новым зависимостям и логике. Они отличаются от стандартного CSS. Сделано это для упрощения разработке, однако быстро адаптироваться к изменению базовых принципов получается далеко не у всех разработчиков.
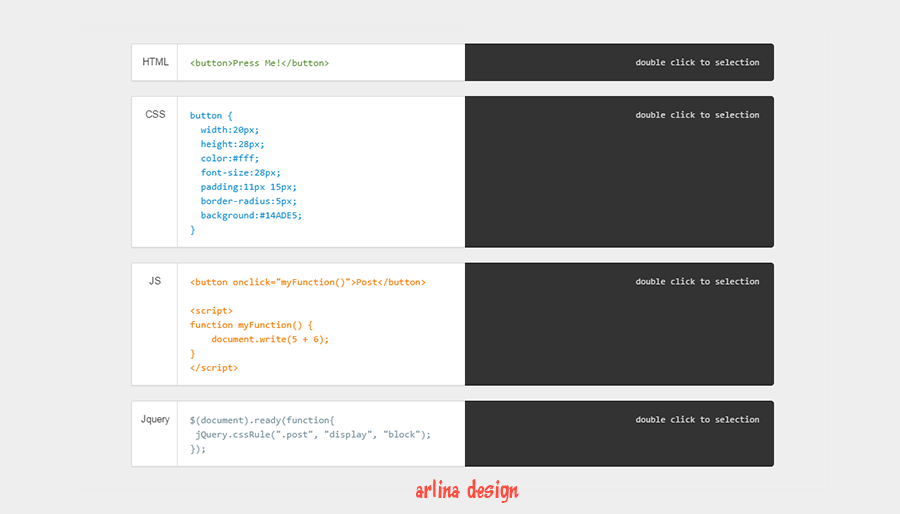
Пример записи кода формата CSS-in-JS
- Потребуется изучать дополнительные библиотеки и фреймворки. Так как CSS-in-JS не используется в отрыве от сторонних инструментов, то для эффективной работы придется осваивать и их. Хотя бы на базовом уровне.
- Скрипты, разметку и стилизацию придется вести в одном файле. С одной стороны это может упростить процесс написания кода, так как не требуется создания кучи вспомогательных файлов под разные задачи, но с другой стороны код, сваленный в один файл вызывает множество неудобств.
В несложных проектах, где не требуется серьезной интерактивности, например, в Landing Page, оправданно использовать стандартный CSS с препроцессорами. Они очень легко осваитваются и дают некоторые дополнительные фишки, которые есть в JSS, например, возможность создавать переменные.
Они очень легко осваитваются и дают некоторые дополнительные фишки, которые есть в JSS, например, возможность создавать переменные.
Когда использовать CSS, а когда JSS
При всех своих преимуществах, CSS-in-JS далеко не всегда рекомендуется использовать. Вот перечень типов проектов, использование в которых JSS оправдано:
- Разработка ведется с использованием динамических библиотек и фреймворков, например, React, Vue, JSS (это еще и библиотека) и подобных. Вся логика работы с этими инструментами строится на использовании подхода CSS-in-JavaScript, поэтому работать с ним будет необходимо в любом случае.
Пример кода из React
- Требуется высокий уровень интерактивности. Плотная интеграция CSS с JavaScript позволяет упростить разработку отзывчивых пользовательских интерфейсов, чем классический подход.
- По тем или иным причинам требуется использовать модульную архитектуру в процессе разработки. Это значит, что обязательно придется прибегать как раз к тем библиотекам, в основе которых находится принцип CSS-in-JS.

В остальных случаях будет разумнее вести разработку с использованием стандартного CSS и JS.
Популярные мифы и заблуждения
CSS-in-JS появился достаточно давно, плюс, он в том или ином виде распространен в популярных библиотеках и фреймворках. Тем не менее, в среде разработчиков есть популярные заблуждения.
Заблуждение 1: Только CSS-in-JS способен корректно решить проблему конфликта имен и стилей
Нет, не только он, хотя эта особенность и является одним из его весомых преимуществ. Однако это далеко не безальтернативный вариант – есть CSS Modules, Shadow DOM, соглашения по наименованиям BEM, различные соглашения внутри команды разработчиков. Да, их использование не всегда удобно, так как иногда требуется отдельное подключение и настройка, но альтернатива styled-components все равно есть.
Заблуждение 2: styled-components позволяют получать более компактный код
Не во всех ситуациях. Дело в том, что общее количество символов и строк будет зависеть от длины имен, сложности обозначаемых условий, наличия разных дополнений. Выигрыш может быть только при использовании самых базовых компонентов и примитивных условий. Также компактный код не гарантирует удобство чтения и/или более лучшую оптимизацию – современное интернет-соединение без проблем проработает несколько лишних килобайт данных.
Выигрыш может быть только при использовании самых базовых компонентов и примитивных условий. Также компактный код не гарантирует удобство чтения и/или более лучшую оптимизацию – современное интернет-соединение без проблем проработает несколько лишних килобайт данных.
Пример записи styled-components
Заблуждение 3: Упрощается расширение стилей
Только в случаях, когда расширение носит серьезной и глобальный характер. Вот пример с кнопкой:
const Button = styled.button`
padding: 10px;
`;
const TomatoButton = Button.extend`
color: #f00;
`;
Так выглядит код в JSS. Здесь добавляется цвет для кнопки. Но вот такой же код в классическом CSS:
button {
padding: 10px;
}
button.tomato-button {
color: #f00;
}
Первый вариант смотрится сложнее. Упрощение в расширение стилей с использованием CSS-in-JS можно добиться только в случаях, когда требуется задать сложные стили с определенными условиями для расширения. В обычных ситуациях лучше использовать CSS, а если функционала недостаточно, то препроцессоры.
В обычных ситуациях лучше использовать CSS, а если функционала недостаточно, то препроцессоры.
Заблуждение 4: Улучшается организация кода
Основной аргумент здесь такой: написаний разметки, стилей и скриптов в одном файле для конкретного компонента делает организацию рабочего пространства более удобной. Это действительно может улучшить организацию, но чаще приводит к появлению беспорядочного набора кода, каждый кусок которого может отвечать за абсолютно разные задачи. Пускай создание специализированных файлов и их связка друг с другом требует времени, она вносит гораздо больше порядка в проект, чем написание кода, пускай разделенного на блоки, в одном файле.
Хотя некоторым разработчикам может быть действительно привычнее и удобнее организовывать все в одном файле, нежели создавать иерархию из нескольких в зависимости от их задач.
Заблуждение 5: Процесс разработки очень удобен
Нужно только к нему приноровиться. Возможно, тем, кто работает преимущественно с фреймворками и разными вспомогательными библиотеками процесс разработки действительно покажется более удобным. Однако для тех, кто привык к классической верстке сразу становятся заметны несколько проблем:
Однако для тех, кто привык к классической верстке сразу становятся заметны несколько проблем:
- Любая ошибка в стилях приводит к невозможности корректной работы всего приложения или сайта. Системное сообщение об ошибке часто в таких ситуациях очень длинное и не очень понятное – не сразу можно догадаться, что проблема в стилях. В CSS же ошибка в стиле приведет к неправильному отображению элемента, в стилях которого была допущена ошибка, но не более. Плюс, по этому элементу и его поведению будет очень легко вычислить в какой части кода была допущена ошибка.
- В CSS у каждого элемента легко отследить className. При использовании же styled-components такой возможности нет, поэтому придется постоянно переключаться между React element tree и DevTools DOM tree.
Заблуждение 6: Ускоряется работа приложения
Это не так и вот почему:
- Чтобы styled-components отобразились в браузере они должны быть изначально добавлены в DOM и только оттуда выведены в браузере.
 Это дополнительное время, пускай и занимающее доли секунды. Также это усложнение общей цепочки, что повышает риск некорректного выведения, так как на этом из этапов цепи может произойти ошибка.
Это дополнительное время, пускай и занимающее доли секунды. Также это усложнение общей цепочки, что повышает риск некорректного выведения, так как на этом из этапов цепи может произойти ошибка. - Так как скрипты, стили и разметка находятся в одном файле, то их кеширование будет занимать больше времени, следовательно, при первом посещении страница будет грузиться дольше.
- Анимация возможна только через keyframes.
Заключение
CSS-in-JavaScript это не новая технология, которая применяется преимущественно при работе с фреймворками и разработке сложных сайтов и приложений. У нее есть свои преимущества, но для тех разработчиков, кто привык делать классическую верстку с отдельными файлами, здесь будет больше минусов.
CSS | Условные правила — GeeksforGeeks
Просмотр обсуждения
Улучшить статью
Сохранить статью
- Последнее обновление: 02 июл, 2021
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Условные правила CSS — это не что иное, как функция CSS, в которой стиль CSS применяется на основе определенного условия. Таким образом, условие здесь может быть либо истинным, либо ложным, и оно будет выполнено на основе утверждений/стиля.
Таким образом, условие здесь может быть либо истинным, либо ложным, и оно будет выполнено на основе утверждений/стиля.
Эти правила в конечном итоге подпадают под правило CSS at-rule , поскольку они начинаются с @ .
Условные правила:
- @Supports
- @Media
- @document
@supports: . браузер и применить стиль на основе этого.
Синтаксис:
@supports (" условие ") {
/* Применяемый стиль */
} Example:
html
|
Выход:
В приведенном выше примере, Browser поддерживает отображаемой.
@media: Условное правило @media — это правило, которое используется для применения стиля на основе медиа-запросов. Его можно использовать для проверки ширины и/или высоты устройства и применения указанного стиля на основе этого.
Синтаксис:
Экран @media и (" условие ") {
/* Применяемый стиль */
} Пример:
html
|
Output:
Screen width more then 700px:
Ширина экрана меньше или равна 700 пикселей:
В приведенном выше примере, когда ширина браузера превышает 700 пикселей, стиль не применяется, но когда размер окна браузера меньше 700 пикселей, применяется стиль.
@document: Условное правило @document используется для применения стиля к указанному URL-адресу, т. е. стиль будет применяться только к указанному URL-адресу.
Синтаксис:
@document url(" YOUR-URL ") {
/* Применяемый стиль */
} Является экспериментальным и работает только в Firefox с префиксом -moz-, т.е. @-moz-document .
Пример:
html
|
Output:
В приведенном выше примере стиль применяется, когда указанный URL является посещаемым.
Поддерживаемые браузеры:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
Условное форматирование CSS
В этой статье мы рассмотрим условное форматирование CSS в файле HTML. Условное форматирование выполняется либо в сценариях на основе правил, либо в сценариях визуальной базы, в которых пользователь устанавливает правило. Существует три правила условий для условного форматирования: сценарии поддержки, мультимедиа и основанные на документах. Мы будем реализовывать все эти типы условного форматирования, чтобы лучше понять эту концепцию.
Пример 01: Условное форматирование на основе условного правила поддержки CSS
В этом примере мы будем использовать свойство условного правила поддержки CSS, чтобы определить, как изменение стиля будет применяться при изменении браузера или его настроек. В этом примере мы выберем подход CSS с внутренним тегом стиля.
В этом сценарии мы начнем с заголовка файла, в который будут включены свойства стиля для поддержки условного форматирования. В теге стиля мы будем называть правило условия «поддерживает». Затем примените форматирование, связанное с отображением, к тегу заголовка h2, в котором сетка будет меняться при изменении размера дисплея. Затем мы откроем тег body и вставим раздел для тега заголовка h2. Тег раздела будет вызывать свойства стиля, которые мы добавили в тег стиля заголовка файла. Мы закроем раздел и тег body, чтобы закончить файл.
В этом выводе мы видим, что браузер открыт в максимальном размере, а раздел расширен. Но когда мы уменьшаем размер экрана, раздел адаптируется к изменению размера и сжимается в соответствии с новым размером страницы, как показано ниже:
Пример 02: Условное форматирование на основе условного правила мультимедиа CSS
Мы в этом примере используйте технику CSS тега стиля. В этом примере мы будем использовать свойство условного правила мультимедиа CSS, чтобы управлять тем, как меняется стиль при изменении размера браузера.
В этом сценарии мы начнем с заголовка файла, в который будут включены свойства стиля для условного форматирования мультимедиа. Мы вызовем правило условия «медиа» в теге стиля и применим форматирование, связанное с отображением, к тегу заголовка h2, чтобы сетка изменялась при изменении размера экрана до 700 пикселей или меньше. Затем мы откроем тег body, где добавим раздел для тега заголовка h2. Тег раздела будет вызывать свойства стиля, которые мы добавили в тег стиля заголовка файла. Мы закроем раздел и тег body, чтобы закончить файл.
В обоих этих фрагментах мы видим, что при изменении размера форматирование отличается, а при увеличении оно адаптируется к свойствам стиля, определенным в заголовке файла.
Пример 03: Условное форматирование на основе условного правила документа CSS
Мы будем использовать возможность условного правила документа CSS, чтобы управлять изменением стиля в этом примере при изменении размера браузера.
Мы начнем с заголовка файла, который содержит тег стиля, в котором мы будем использовать правило условия «документ». Затем мы добавим форматирование, связанное с отображением, в тег заголовка h2, чтобы сетка менялась в зависимости от посещения URL. Мы также изменим цвет фона, цвет шрифта и отступы. Тег раздела вызывает стилистические атрибуты, добавленные в тег стиля заголовка файла. Чтобы закончить файл, мы закроем теги section и body.
Приведенный выше вывод представляет собой представление о том, как страница будет выглядеть при посещении данного URL-адреса документа.
Пример 04: Условное форматирование элемента таблицы путем преобразования цвета шрифта
В этом примере мы отформатируем таблицу и ее элементы, используя условное форматирование. Это тип условного форматирования, который не соответствует ни одному из трех правил условий CSS.
В этом сценарии мы будем добавлять свойства стиля CSS в тег типа текста стиля. В этом теге мы сосредоточимся на шрифте данных таблицы. Во-первых, мы добавим два свойства, которые будут иметь определенные условия. Первое свойство будет для обычного ввода данных, которое будет отображаться как ввод функцией выбора «attr». Затем второе свойство будет для суммы, которая будет иметь знак «-», в которой функция after преобразует цвет шрифта в красный цвет, который в нашем случае подчеркнет отрицательное значение или потерю.
В этом теге мы сосредоточимся на шрифте данных таблицы. Во-первых, мы добавим два свойства, которые будут иметь определенные условия. Первое свойство будет для обычного ввода данных, которое будет отображаться как ввод функцией выбора «attr». Затем второе свойство будет для суммы, которая будет иметь знак «-», в которой функция after преобразует цвет шрифта в красный цвет, который в нашем случае подчеркнет отрицательное значение или потерю.
После этого мы закроем теги style и head и откроем тело HTML-файла. Мы включим таблицу с рамкой в тело файла. С помощью тега tr мы добавим в эту таблицу две строки. Первая строка будет иметь два столбца, один для заголовка и один для данных таблицы. В данные таблицы мы включим денежную сумму, соответствующую свойству, указанному в теге стиля. Вторая строка также будет иметь аналогичную структуру, но данные таблицы будут иметь отрицательное значение. После этого мы закончим файл, закрыв все оставшиеся теги.
Как показано в приведенном выше выводе, положительное значение выделено черным шрифтом, а отрицательное значение во второй строке выделено красным шрифтом, как указано в теге стиля.
Пример 05: Условное форматирование таблицы с использованием преобразования табличных данных
В этом примере мы будем использовать условное форматирование элемента td (табличных данных) таблицы. Это тип условного форматирования, который не соответствует ни одному из трех правил условий CSS.
Атрибуты стиля CSS будут добавлены в тег типа текста стиля в этом скрипте. Значение данных таблицы будет акцентом этого тега. Во-первых, мы дадим таблице и ее содержимому границу. Первое свойство будет для стандартного ввода данных, которые будут показаны как ввод функцией выбора «attr». Второе свойство будет для суммы со значением «0». Функция after сделает это значение представлением по умолчанию. После этого мы закроем теги стиля и заголовка и откроем тело HTML-файла.
Мы добавим в тело файла таблицу с двумя строками с помощью тега tr. Первая строка будет включать два столбца: один для заголовка таблицы и один для данных таблицы. В данные таблицы мы включим денежную сумму, соответствующую свойству, указанному в теге стиля. Вторая строка будет структурирована аналогично, но для данных таблицы будет установлено значение «0».
Вторая строка будет структурирована аналогично, но для данных таблицы будет установлено значение «0».
Как мы видим из следующего результата, первая строка имеет нормальное значение, а вторая строка содержит заполнитель, указанный в теге стиля.
Заключение:
В этой статье мы обсудили условное форматирование, которое предоставляет CSS. Условное форматирование обычно устанавливается по трем правилам, связанным с поддержкой, носителем и документом. Все эти три имеют разные ограничения для применения изменений к веб-странице, которые обсуждались и реализовывались в этой статье. Тогда другой тип форматирования не следует этим правилам и делается исключительно на визуальное восприятие заинтересованного лица. В этой статье мы реализовали этот тип условного форматирования для элемента таблицы в IDE Notepad++.
Логический прыжок Условный CSS — Логический прыжок
Краткий справочник
- Обзор
- Учебник
- Включение условного CSS
- Использование класса тела CSS
- Использование класса CSS
- Использование класса CSS NOT
- просмотров страниц CSS
- Отключить условный CSS
Обзор
Logic Hop предоставляет несколько способов реализации условной логики для персонализации контента. Условный CSS — это мощный инструмент, в котором CSS динамически генерируется на основе действий отдельного пользователя.
Условный CSS — это мощный инструмент, в котором CSS динамически генерируется на основе действий отдельного пользователя.
Логический прыжок Условный CSS создается перед загрузкой страницы и извлекается из имени условия с помощью слага WordPress.
Например, если выполнено условие с именем Сегодня пятница , к атрибуту класса body добавляется класс CSS:
И создается таблица стилей CSS со следующими стилями:
.logichop-today-is-friday { display: block !important; }
.logichop-not-today-is-friday {display: none !important; } Если условие не выполняется, атрибут класса body не будет содержать класс CSS, а таблица стилей CSS будет иметь следующие стили:
.logichop-today-is-friday { display: none !important; }
.logichop-not-today-is-friday { display: block !important; } Примечание: Условный CSS можно использовать с подключаемыми модулями кэширования. Условные правила CSS генерируются при загрузке страницы и не кэшируются.
Учебник
Включение условного CSS
- Шаг 1
- Выберите условие логического перехода
- Шаг 2
- Скопируйте класс CSS
- Этап 3
- Установите флажок Включить условный CSS
- Этап 5
- Нажмите Обновить , чтобы сохранить условие
Поздравляем! Теперь ваше состояние будет оцениваться при загрузке страницы.
Примечание: Все включенные условия условного CSS оцениваются перед загрузкой каждой страницы. Хотя Logic Hop очень быстр, рекомендуется включать условный CSS только для условий, которые зависят от этой функции.
Использование класса тела CSS
Класс тела CSS добавляется к атрибуту класса body при выполнении условия. По умолчанию класс добавляется при загрузке страницы. Когда включено отслеживание Javascript, класс добавляется через jQuery после загрузки страницы. Это позволяет классу тела CSS работать с плагинами кэширования страниц.
Имя класса CSS получено из имени условия с помощью слага WordPress. Например, если условие с именем Сегодня пятница было выполнено, слаг будет начинаться с lh- и добавляться к атрибуту класса как:
Когда условие выполнено, вы можете использовать CSS для оформления вашей страницы. Чтобы изменить фон всех тегов


 container {
/* Для устройств с портретной ориентацией и шириной viewport не менее 600 пикселей сделать элементы с классом container шириной в 100 процентов */
width: 100%;
}
}
</style>
container {
/* Для устройств с портретной ориентацией и шириной viewport не менее 600 пикселей сделать элементы с классом container шириной в 100 процентов */
width: 100%;
}
}
</style>

 css">
</head>
<body>
<!-- Разметка проекта -->
css">
</head>
<body>
<!-- Разметка проекта -->
 Однако сам по себе он не предназначен для разметки и стилизации. В веб-разработке он служит чем-то вроде “элемента интерактивности”, так как позволяет задать модель поведения стилей в зависимости от тех или иных условий.
Однако сам по себе он не предназначен для разметки и стилизации. В веб-разработке он служит чем-то вроде “элемента интерактивности”, так как позволяет задать модель поведения стилей в зависимости от тех или иных условий. В случае работы с чистым CSS для каждого более-менее важного элемента на странице, например, секции, рекомендуется создавать отдельный файл. Когда речь идет о большом проекте, то таких файлов становится слишком много, а если писать все в одном файле, то в нем будет сложнее ориентироваться, следовательно, поддержка будет осложнена. В случае с CSS-in-JS используется принцип модульности, что позволяет избавиться от большого количества файлов и сделать структуру проекта чуть проще.
В случае работы с чистым CSS для каждого более-менее важного элемента на странице, например, секции, рекомендуется создавать отдельный файл. Когда речь идет о большом проекте, то таких файлов становится слишком много, а если писать все в одном файле, то в нем будет сложнее ориентироваться, следовательно, поддержка будет осложнена. В случае с CSS-in-JS используется принцип модульности, что позволяет избавиться от большого количества файлов и сделать структуру проекта чуть проще.



 Это дополнительное время, пускай и занимающее доли секунды. Также это усложнение общей цепочки, что повышает риск некорректного выведения, так как на этом из этапов цепи может произойти ошибка.
Это дополнительное время, пускай и занимающее доли секунды. Также это усложнение общей цепочки, что повышает риск некорректного выведения, так как на этом из этапов цепи может произойти ошибка. creect
creect 
 html").0074
html").0074