Создание гиперссылок в XD
Руководство пользователя Отмена
Поиск
- Руководство пользователя Adobe XD
- Введение
- Новые возможности Adobe XD
- Распространенные вопросы
- Создание дизайна, прототипов и совместная работа в Adobe XD
- Системные требования
- Требования к оборудованию и программному обеспечению
- Adobe XD, Big Sur и Apple Silicon | macOS 11
- Основные сведения о рабочей среде
- Изменение языка приложения в Adobe XD
- Доступ к наборам для дизайна пользовательского интерфейса
- Доступность в Adobe XD
- Сочетания клавиш
- Советы и рекомендации
- Варианты условий подписки на Adobe XD
- Изменения в начальном плане XD
- Дизайн
- Монтажные области, направляющие и слои
- Начало работы с монтажными областями
- Использование направляющих и сеток
- Создание прокручиваемых монтажных областей
- Работа со слоями
- Создание групп прокрутки
- Фигуры, объекты и путь
- Выделение, изменение размера и поворот объектов
- Перемещение, выравнивание, распределение и упорядочивание объектов
- Группирование, блокирование, дублирование, копирование и зеркальное отражение объектов
- Задание обводки, заливки и теней для объектов
- Создание повторяющихся элементов
- Создание перспективных проектов с помощью 3D-преобразований
- Редактирование объектов с помощью логических операций
- Текст и шрифты
- Работа с инструментами для рисования и создания текста
- Шрифты в Adobe XD
- Компоненты и состояния
- Работа с компонентами
- Добавление нескольких состояний для компонентов
- Маскировка и эффекты
- Создание маски с фигурами
- Работа с эффектами размытия
- Создание и изменение градиентов
- Применение эффектов наложения
- Макет
- Адаптивное изменение размера и ограничения
- Установка фиксированного отступа для компонентов и групп
- Создание динамичных проектов с подборками
- Видео и анимации Lottie
- Работа с видео
- Создание прототипов при помощи видео
- Работа с анимацией Lottie
- Монтажные области, направляющие и слои
- Создание прототипа
- Создание интерактивных прототипов
- Анимирование прототипов
- Свойства объекта, которые поддерживаются при автоматическом анимировании
- Создание прототипов с клавиатуры и геймпада
- Создание прототипов с помощью голосовых команд и воспроизведения
- Создание синхронизированных переходов
- Добавление наложений
- Создание голосовых прототипов
- Создание якорных ссылок
- Создание гиперссылок
- Предварительный просмотр проектов и прототипов
- Публикация, экспорт и проверка
- Публикация выбранных монтажных областей
- Предоставление совместного доступа к проектам и прототипам
- Настройка разрешений на доступ к ссылкам
- Работа с прототипами
- Просмотр прототипов
- Работа со спецификациями дизайна
- Предоставление общего доступа к спецификациям дизайна
- Проверка спецификаций дизайна
- Навигация в спецификациях дизайна
- Проверка и комментирование спецификаций дизайна
- Экспорт ресурсов дизайна
- Экспорт и загрузка ресурсов из спецификаций дизайна
- Корпоративный групповой совместный доступ
- Системы дизайна
- Системы дизайна с библиотеками Creative Cloud Libraries
- Работа с ресурсами документа в Adobe XD
- Работа с библиотеками Creative Cloud Libraries в Adobe XD
- Переход от связанных ресурсов к библиотекам Creative Cloud Libraries
- Работа с проектными токенами
- Использование ресурсов из библиотек Creative Cloud Libraries
- Облачные документы
- Облачные документы в Adobe XD
- Совместная работа и совместное редактирование проектов
- Совместное редактирование документов, к которым вам предоставили доступ
- Интеграция и плагины
- Работа с внешними ресурсами
- Работа с ресурсами проекта из Photoshop
- Копирование ресурсов из Photoshop
- Как импортировать или открыть проекты Photoshop
- Работа с ресурсами Illustrator в Adobe XD
- Импортирование и открытие проектов Illustrator
- Копирование векторных объектов из Illustrator в XD
- Плагины для Adobe XD
- Создание плагинов и управление ими
- Интеграция Jira с XD
- Подключаемый модуль Slack для XD
- Подключаемый модуль Zoom для XD
- Публикация работы из XD на Behance
- XD для iOS и Android
- Предварительный просмотр на мобильных устройствах
- Часто задаваемые вопросы по Adobe XD для мобильных устройств
- Устранение неполадок
- Выявленные неполадки и исправленные ошибки
- Выявленные неполадки
- Исправленные неполадки
- Установка и обновления
- XD отображается как несовместимый в Windows
- Код ошибки 191
- Код ошибки 183
- Запрос на удаление и переустановку XD в Windows 10
- Проблемы с миграцией предпочтений
- Запуск и сбой
- XD аварийно завершает работу при запуске в Windows 10
- XD закрывается при выходе из Creative Cloud
- Проблема со статусом подписки в Windows
- Предупреждение о заблокированном приложении при запуске XD в Windows
- Создание аварийного дампа в Windows
- Сбор и отправка журнала сбоев
- Облачные документы и библиотеки Creative Cloud Libraries
- Проблемы с облачными документами XD
- Проблемы со связанными компонентами
- Проблемы с библиотеками и ссылками
- Прототип, публикация и обзор
- Не удается записать взаимодействия прототипов в macOS Catalina
- Проблемы с процессами публикации
- Опубликованные ссылки не отображаются в браузерах
- Прототипы некорректно отображаются в браузерах
- На общих ссылках внезапно появляется панель комментариев
- Невозможно опубликовать библиотеки
- Импорт, экспорт и работа с другими приложениями
- Импорт и экспорт в XD
- Файлы Photoshop в XD
- Файлы Illustrator в XD
- Экспорт из XD в After Effects
- Файлы Sketch в XD
- В разделе экспорта не представлены сторонние приложения
- Выявленные неполадки и исправленные ошибки
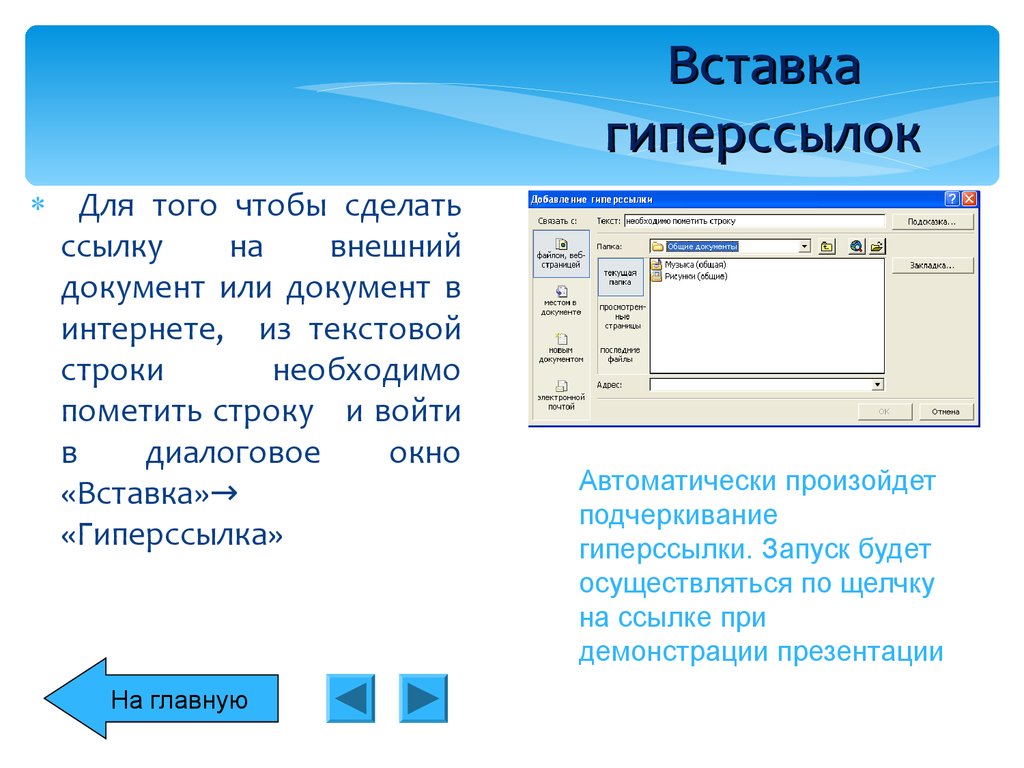
Узнайте, как создавать ссылки на внешние веб-страницы из прототипов Adobe XD.
Любой текст, объект или компонент вашего дизайна может быть связан с внешней веб-страницей или программой электронной почты. Создав гиперссылку, вы можете просмотреть ее и поделиться спецификациями дизайна с заинтересованными сторонами.
Чтобы создать текстовую гиперссылку на веб-страницу или программу электронной почты, выполните действия, описанные ниже.
В режиме «Дизайн» выберите текст внутри текстового фрейма, на который вы хотите добавить гиперссылку.
Выполните действия, описанные ниже, в поле Добавить URL в инспекторе свойств:
- Чтобы создать ссылку на веб-страницу, введите URL-адрес веб-страницы. Например: https://www.adobe.com.
- Чтобы создать ссылку на всплывающее окно электронной почты с адресом получателя, введите mailto: и укажите адрес электронной почты получателя. Пример: mailto:[email protected].
Созданная вами текстовая гиперссылка по умолчанию подчеркнута.
Создав гиперссылку, вы можете редактировать ее в режиме «Дизайн» или «Прототип».
Чтобы создать гиперссылку объекта или компонента на веб-страницу или программу электронной почты, выполните действия, описанные ниже.
Переключитесь в режим «Прототип» и выберите объект или компонент, на который вы хотите создать гиперссылку.
Щелкните синюю стрелку на объекте и в инспекторе свойств задайте Триггер, выбрав значение Нажатие, Клавиши и геймпад или Голос.
Выберите Тип действия: Гиперссылка.
В поле Назначение выполните действия, описанные ниже.
Ссылка на веб-страницу
Ссылка на веб-страницуЧтобы создать ссылку на веб-страницу, введите URL-адрес веб-страницы.
Например: https://www.adobe.com.
Ссылка для отправки email
Ссылка для отправки emailЧтобы создать ссылку на всплывающее окно электронной почты с адресом получателя в поле Кому, введите
Для предварительного просмотра гиперссылки выберите «Предпросмотр на ПК».

При нажатии на гиперссылку она всегда будет открываться в отдельной вкладке браузера.
При публикации и распространении ссылок на спецификации дизайна заинтересованные стороны могут просматривать гиперссылки.
На что следует обратить внимание
- Если вы добавите URL-адрес с протоколом, отличным от https или mailto, например http или без протокола, вы получите предупреждение. Вы можете изменить URL-адрес или выбрать «Продолжить».
- При нажатии на объект с гиперссылкой в прототипе, который использует http или не содержит протокола, URL-адрес автоматически открывается с протоколом https. Например, при добавлении URL http://www.adobe.com или www.adobe.com отображается ссылка https://www.adobe.com.
- При нажатии на гиперссылку объекта в прототипе, который использует протокол, отличный от http, https или mailto, например ftp, URL не откроется.
 Вам пришло уведомление об ошибке в нижней части экрана.
Вам пришло уведомление об ошибке в нижней части экрана.
Чтобы узнать больше о работе с гиперссылками в XD, посмотрите это 2-минутное видео.
- Создание интерактивных прототипов
- Создание якорных ссылок в Adobe XD
Хотите задать вопрос или поделиться идеей? Присоединяйтесь к сообществу Adobe XD. Мы будем рады услышать ваши идеи и увидеть ваши работы!
Вход в учетную запись
Войти
Управление учетной записью
Как вставить ссылку на сайт в excel
Содержание
- Что такое гиперссылка
- Абсолютные и относительные гиперссылки в Excel
- Абсолютные гиперссылки
- Относительные гиперссылки
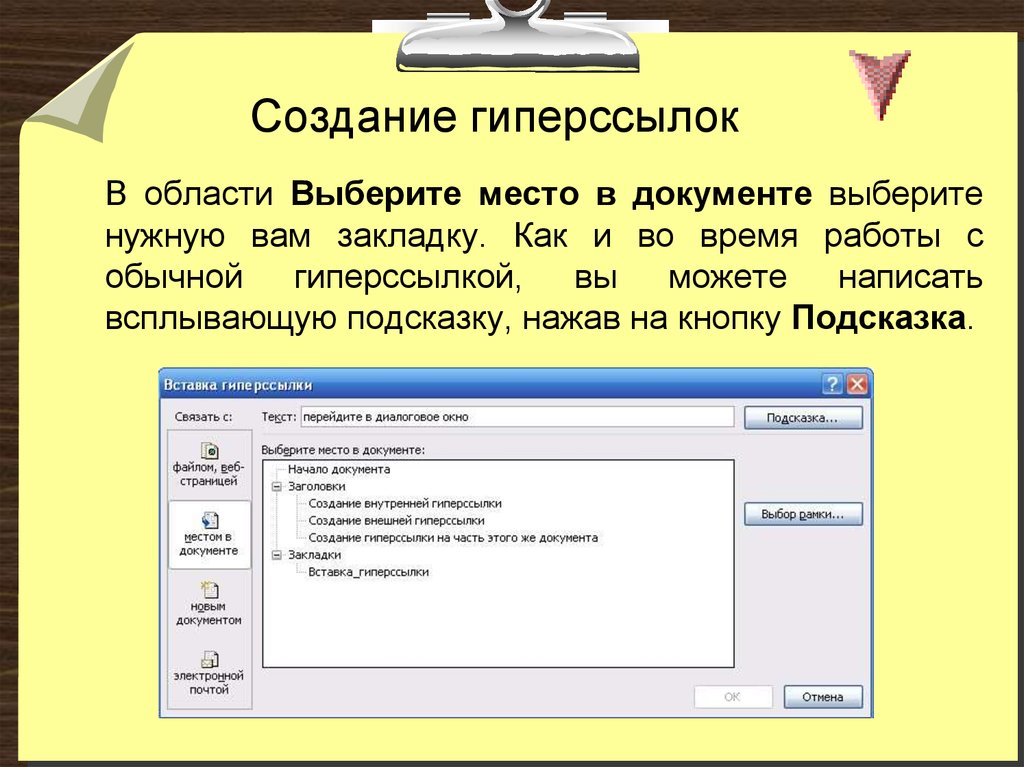
- Как создать гиперссылку в Excel
- Как создать гиперссылку в Excel на другой документ
- Как создать гиперссылку в Excel на веб-страницу
- Как создать гиперссылку в Excel на конкретную область в текущем документе
- Как создать гиперссылку в Excel на новую рабочую книгу
- Как создать гиперссылку в Excel на создание Email
- Как редактировать гиперссылку в Excel
- Как отформатировать гиперссылку в Excel
- Как удалить гиперссылку в Excel
- Вставка ссылки в ячейку
- Ссылка на сайт
- Ссылка на файл
- Ссылка на почту
- Ссылка на другую ячейку
- Ссылка на другую таблицу
- Циклические ссылки
- Редактирование или удаление гиперссылок
- Как изменить цвет и убрать подчёркивание?
Гиперссылки широко используются в Интернете для навигации по сайтам и документам. Работая с файлами Excel вы также можете создавать гиперссылки, как на интернет-ресурсы, так и на ячейки, файлы или форму отправку Email.
Работая с файлами Excel вы также можете создавать гиперссылки, как на интернет-ресурсы, так и на ячейки, файлы или форму отправку Email.
Что такое гиперссылка
Гиперссылка в Excel это ссылка, нажав на которую, пользователь может быть перемещен на конкретную ячейку, документ или интернет-страницу.
Excel позволяет создавать гиперссылки для:
- Перехода в определенное место в текущей книге;
- Открытия другого документа или перехода к определенному месту в этом документе, например лист в файле Excel или закладке в документе Word;
- Перехода на веб страницу в Интернете;
- Создания нового файла Excel;
- Отправки сообщения электронной почты по указанному адресу.
Гиперссылку в Excel легко заметить, она выглядит как подчеркнутый текст, выделенный синим цветом:
Абсолютные и относительные гиперссылки в Excel
В Excel существует два типа гиперссылок: абсолютные и относительные.
Абсолютные гиперссылки
Абсолютные гиперссылки содержат в себе полный интернет адрес или полный путь на компьютере. Например:
Например:
Относительные гиперссылки
Относительные ссылки содержат в себе частичный путь, например:
Я рекомендую всегда использовать абсолютные ссылки, так как при переходе по относительным ссылкам в Excel файле, открытом на другом компьютере возможны ошибки.
Как создать гиперссылку в Excel
Чтобы создать гиперссылку проделайте следующие шаги:
- Выделите ячейку, в которой вы хотите создать гиперссылку;
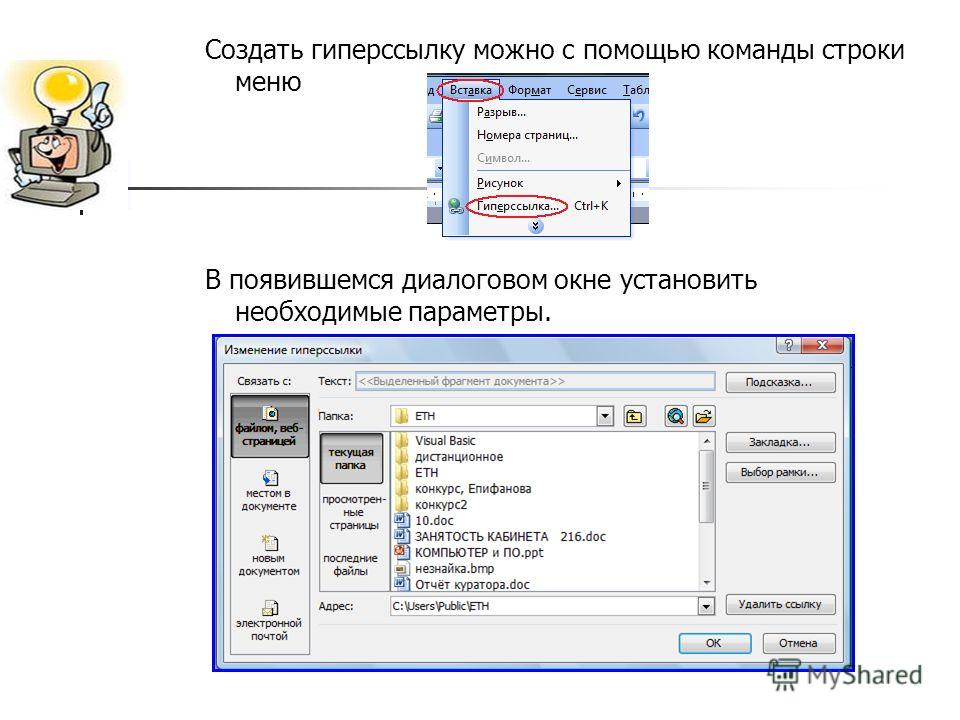
- Нажмите правую клавишу мыши;
- В выпадающем меню выберите пункт “Ссылка”:
- В диалоговом окне выберите файл или введите веб-адрес ссылки в поле “Адрес”:
- Нажмите “ОК”
Ниже, мы подробней разберем как создать гиперссылку:
- На другой документ;
- На веб-страницу;
- На конкретную область в текущем документе;
- На новую рабочую книгу Excel;
- На окно отправки Email.
Как создать гиперссылку в Excel на другой документ
Чтобы указать гиперссылку на другой документ, например Excel, Word или Powerpoint файлы:
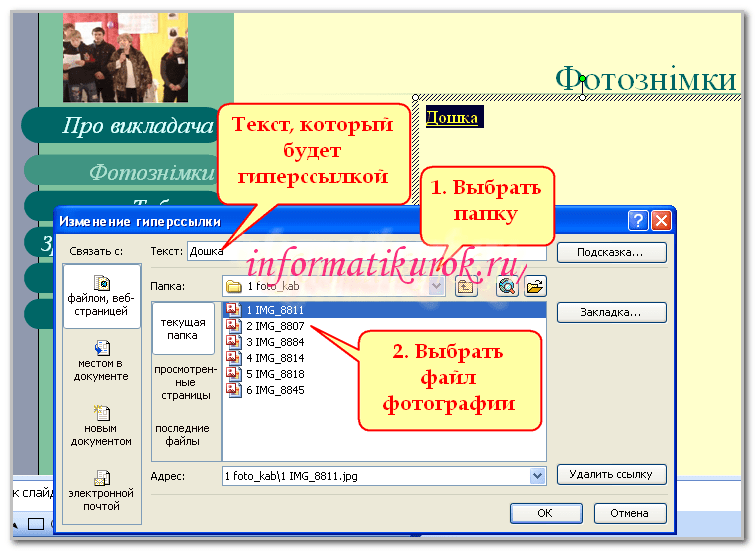
- Откройте диалоговое окно для создания гиперссылки;
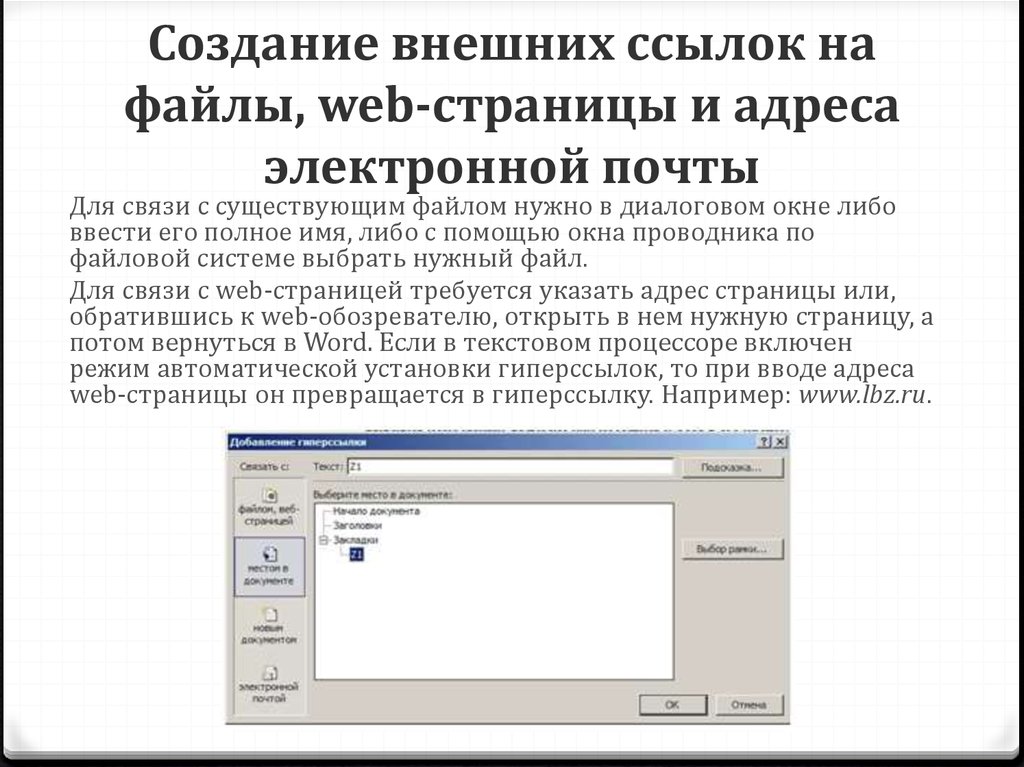
- В разделе “Связать с” выберите “Файлом, веб-страницей”;
- В поле “Искать в” выберите папку, где лежит файл, на который вы хотите создать ссылку;
- В поле “Текст” введите текст, который будет отображаться в качестве ссылки;
- Нажмите “ОК”.

Созданная вами гиперссылка будет выглядить ровно так, как вы настроили ее отображение.
Как создать гиперссылку в Excel на веб-страницу
Чтобы указать гиперссылку веб-страницу:
- Откройте диалоговое окно для создания гиперссылки;
- В разделе “Связать с” выберите пункт “Файлом, веб-страницей”;
- Нажмите на кнопку “Интернет”;
- Введите адрес веб-страницы в поле “Адрес”;
- В поле “Текст” укажите текст, отображаемый в виде ссылки.
Как создать гиперссылку в Excel на конкретную область в текущем документе
Для создания гиперссылки на конкретный лист текущего файла Excel или ячейки:
- Откройте диалоговое окно для создания гиперссылки;
- В левой колонке диалогового окна под надписью “Связать с” выберите “Файлом, веб-страницей”;
- В диалоговом окне нажмите кнопку “Закладка…” и выберите лист создания ссылки. В поле “Введите адрес ячейки” укажите ячейку.
Как создать гиперссылку в Excel на новую рабочую книгу
Для вставки гиперссылки, после нажатия на которую будет создан новый Excel-файл:
- Откройте диалоговое окно для создания гиперссылки;
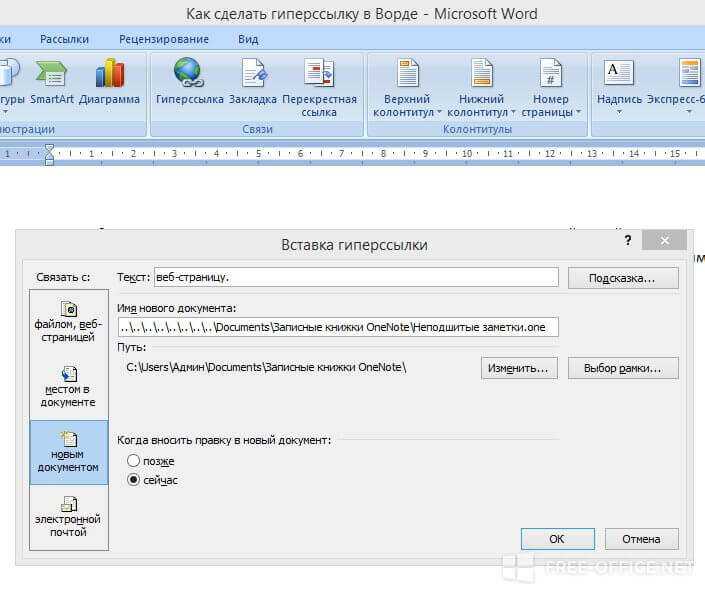
- В левой колонке диалогового окна под надписью “Связать с” выберите “Новый документ”;
- В поле “Текст” укажите текст ссылки;
- В поле “Имя нового документа” укажите название нового Excel файла;
- В поле “Путь” укажите место хранения, где будет сохранен новый файл;
- В поле “Когда вносить правку в новый документ” укажите настройку, когда следует приступить к редактированию нового файла после нажатия ссылки.

- Нажмите кнопку “ОК”
Как создать гиперссылку в Excel на создание Email
Для вставки гиперссылки, после нажатия на которую будет создан e-mail:
- Откройте диалоговое окно для создания гиперссылки;
- В левой колонке диалогового окна под надписью “Связать с” выберите “Электронная почта”;
- В поле “Текст” укажите текст ссылки;
- В поле “Адрес эл. почты” укажите E-mail адрес, куда будет отправлено письмо;
- В поле “Тема” укажите тему создаваемого письма;
- Нажмите кнопку “ОК”
Как редактировать гиперссылку в Excel
Для редактирования уже созданной гиперссылки, кликните по ячейке со ссылкой правой клавишей мыши и в выпадающем меню выберите “Edit Hyperlink”.
В диалоговом окне внесите корректировки в ссылку.
Как отформатировать гиперссылку в Excel
По умолчанию, все гиперссылки в Excel имеют традиционный формат в виде подчеркнутого текста синего цвета. Для того чтобы изменить формат гиперссылки:
Для того чтобы изменить формат гиперссылки:
- Перейдите на вкладку панели инструментов “Главная”, затем в раздел “Стили ячеек”:
- Кликните на “Гиперссылка” правой кнопкой мыши и выберите пункт “Изменить” для редактирования формата ссылки:
- Кликните на “Открывавшаяся гиперссылка” правой кнопкой мы и выберите пункт “Изменить” для редактирования формата ссылки;
- В диалоговом окне “Стили” нажмите кнопку “Формат”:
- в диалоговом окне “Format Cells” перейдите на вкладки “Шрифт” и/или “Заливка” для настройки формата ссылок:
Как удалить гиперссылку в Excel
Удаление гиперссылки осуществляется в два клика:
- Нажмите правой клавишей мыши на ячейки со ссылкой;
- В выпадающем меню выберите пункт “Удалить гиперссылку”.
В Excel вы можете прикрепить гиперссылку к файлу, сайту, ячейке или таблице. Эта функция нужна, чтобы быстрее переходить к тому или иному документу. Связи между клетками применяются в моделировании и сложных расчётах. Разберитесь, как добавлять такие объекты, как редактировать их, как удалить. Узнайте, как найти циклическую ссылку в Excel, если она там есть, зачем она нужна и как ей пользоваться.
Связи между клетками применяются в моделировании и сложных расчётах. Разберитесь, как добавлять такие объекты, как редактировать их, как удалить. Узнайте, как найти циклическую ссылку в Excel, если она там есть, зачем она нужна и как ей пользоваться.
Связи между клетками применяются в моделировании и сложных расчётах
Вставка ссылки в ячейку
Такой объект очень легко отличить от остального текста. Он имеет другой цвет и оформлен подчёркиванием.
Ссылка на сайт
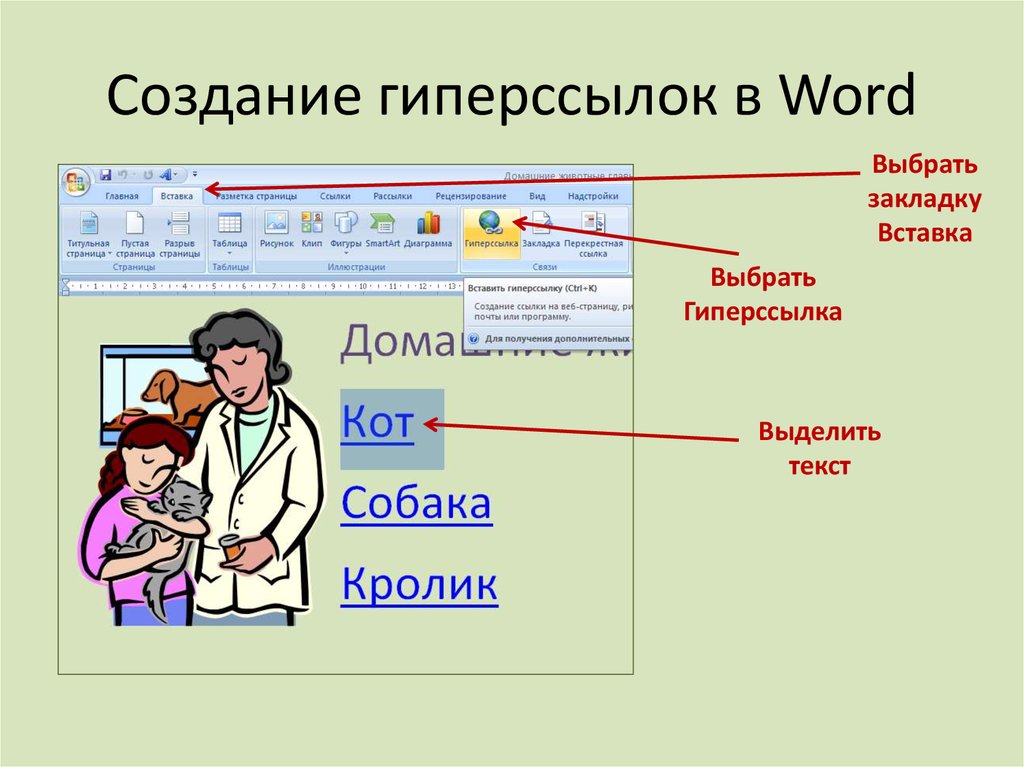
Если вы хотите сделать в документе переход на интернет-страницу, вот как вставить гиперссылку в Excel:
- Выделите нужную клетку. Можете оставить её пустой или что-то написать. Текст вы всегда сумеете удалить.
- Кликните по ней правой кнопкой мыши.
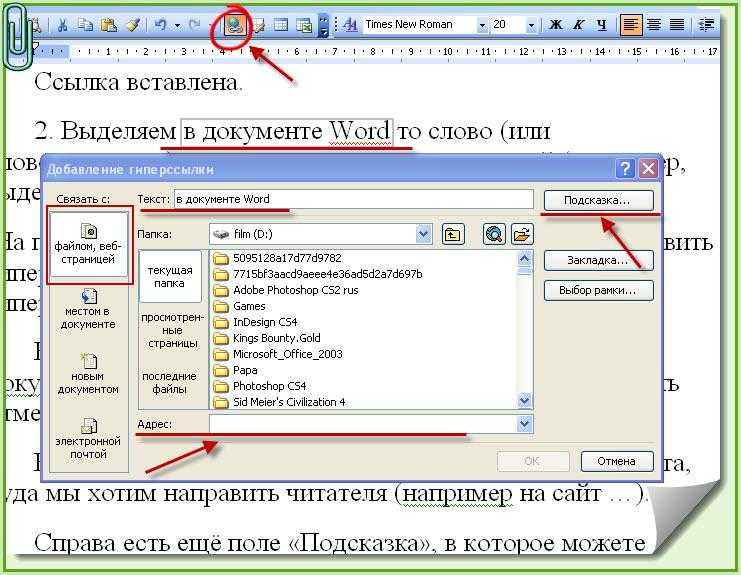
- Строка «Добавить гиперссылку» («Hyperlink»). Аналогичная кнопка есть в меню «Вставить».
- В блоке «Связать» нажмите «Веб-страница» («Web Page»).
- Чуть правее кликните на «Просмотренные страницы» и выберите нужную.

- Если вы хотите задать URL сайта, который не посещали до этого, напишите его в поле «Адрес» («Asdress»).
- В пункте «Замещающий текст» укажите то, что должно замещать гиперссылку. Эта фраза отобразится в ячейке. При клике на неё откроется веб-страница. Можете оставить поле пустым.
- Кнопка «Подсказка» («ScreenTip») служит для создания всплывающих подсказок Excel.
Точно так же можно связать ссылку с картинкой или автофигурой. В случае с графикой поле «Замещающий текст» будет неактивно.
Можно сделать переход на интернет-страницу
Ссылка на файл
Чтобы связать ячейку с данными, которые хранятся на компьютере, надо сделать так:
- Клик правой кнопкой мыши — Добавить гиперссылку.
- В разделе «Связать» отметьте «Файл».
- Отобразится папка, в которой сейчас находится документ.
- Кнопка «Недавние файлы» откроет список данных, которые вы использовали в последнее время.
 Их нельзя удалить из этого раздела.
Их нельзя удалить из этого раздела. - Если и там нет того, что вы ищите, задайте путь самостоятельно. Для этого кликните «Текущая папка». Под замещающим текстом будет выпадающий список. В нём выберите каталог.
- Задать путь можно и при помощи кнопки «Найти». Она находится чуть правее выпадающего списка.
Если связанные данные удалить, ссылка на них останется. Но при попытке её открыть программа выдаст ошибку. То же самое произойдёт, когда вы запустите таблицу на другом ПК. Ведь нужного файла там нет.
В Excel можно сослаться на ещё несуществующий документ и сразу его создать.
- В области «Связать» отметьте «Новым документом».
- В блоке «Путь» («Full path») указано, куда будет сохранён файл.
- В поле «Имя документа» напишите его будущее имя.
- Нажмите «OK». Будет добавлена новая таблица. И она сразу привяжется к ячейке.
- Чтобы задать свои параметры и создать файл другого формата, кликните «Изменить» рядом с блоком «Путь».

- Выберите желаемый тип документа, введите название и укажите, куда его сохранять.
Кликните правой кнопкой мыши — Добавить гиперссылку
Когда вы нажмёте на ячейку, к которой привязаны данные на компьютере, система безопасности Excel выдаст предупреждение. Оно сообщает о том, что вы открываете сторонний файл, и он может быть ненадёжным. Это стандартное оповещение. Если вы уверены в данных, с которыми работаете, в диалоговом окне на вопрос «Продолжить?» ответьте «Да».
Ссылка на почту
Можно связать ячейку с e-mail. Тогда при клике на неё откроется ваш почтовый клиент, и в поле «Кому» уже будет введён адрес.
- В блоке «Связать» выберите «Электронной почтой».
- В строке «Адрес» напишите е-майл. Он автоматически преобразуется в формулу. Её не надо стирать.
- В поле «Текст» введите фразу, которая должна отображаться вместо e-mail. Если вы там ничего не напишите, в ячейке будет адрес с формулой.
 Её можно удалить только вместе с е-майлом.
Её можно удалить только вместе с е-майлом. - В поле «Тема» можете указать тему для отправки письма.
Ссылка на другую ячейку
- В разделе «Связать» нажмите «Местом в документе» («Place in This Document»).
- В области «Выберите место в документе» отметьте желаемый лист.
- В «Адрес» введите название ячейки. Оно состоит из буквы, обозначающей столбец, и номера строки. Чтобы узнать это название, кликните на нужную клетку. Оно отобразится в специальном поле слева вверху.
- Нажмите «OK».
Подобным образом создают циклическую гиперссылку. Например, клетка B3 ссылается на D5, D5 — на F7, а F7 вновь перенаправляет на B3. Так все связи будут замкнуты в один круг.
Чтобы сделать переход сразу к нескольким клеткам одновременно, надо создать диапазон.
- Выделите ячейки, которые будут «пунктом назначения». Для этого кликайте на них с зажатой клавишей Ctrl.

- Найдите поле с адресами клеток. Оно находится слева вверху на одном уровне со строкой формул. Введите туда любое название диапазона.
- Аналогичного результата можно добиться, если сделать клик правой кнопкой мыши и выбрать пункт «Присвоить имя».
После этого сошлитесь на диапазон так же, как на клетку.
Ссылка на другую таблицу
Вот как сделать гиперссылку в Excel на другую таблицу:
- В блоке «Связать» выберите «Файлом».
- Укажите путь к документу.
- Нажмите кнопку «Закладка» («Bookmark»).
- В поле «Адрес» напишите имя клетки в другой таблице.
Так можно сделать связь не со всем файлом, а с конкретным местом в файле.
Создание гиперссылки на другую таблицу
Циклические ссылки
Допустим, вам прислали для работы документ и в нём есть циклическая ссылка в Excel — как убрать её? Ведь такие объекты будут мешаться при подсчёте формул. Да и работать с чужими связками не совсем удобно.
Да и работать с чужими связками не совсем удобно.
Для начала такие объекты нужно найти.
- В строке меню перейдите на вкладку «Формулы».
- На панели «Зависимость формул» отыщите кнопку «Проверка наличия ошибок».
- Кликните на чёрную стрелочку рядом с ней.
- Наведите на «Циклическая ссылка». Будут показаны адреса ячеек, в которых она находится.
Эти объекты используются для моделирования задач, расчётов, сложных формул. Вычисления в одной клетке будут влиять на другую, а та, в свою очередь, на третью. Но в некоторых операциях это может вызвать ошибку. Чтобы исправить её, просто избавьтесь от одной из формул в цикле — круг разомкнётся.
Редактирование или удаление гиперссылок
Вот как удалить гиперссылку в Excel, оставив текст, отредактировать её, или вовсе стереть:
- Выделите ячейку. Чтобы не нажимать на неё (при этом откроется связанный с ней объект), управляйте курсором-ячейкой Excel при помощи стрелочек.
- Кликните правой кнопкой мыши.

- Чтобы избавиться от связки, но оставить надпись, нажмите «Удалить гиперссылку»
- Если хотите её отредактировать, выберите «Изменить ссылку».
- Чтобы стереть всё содержание ячейки, нажмите клавишу Delete.
Как изменить цвет и убрать подчёркивание?
Если вы не хотите, чтобы этот объект был заметен на фоне остального текста, можно изменить его цвет и убрать подчёркивание.
- Выделите клетку.
- На панели инструментов во вкладке «Меню» (в Office 2007 «Главная») отыщите букву «Ч» с чёрточкой внизу. Она отвечает за подчёркивание.
- На этой же панели надо найти кнопку с пиктограммой в виде символа «А» с полоской под ним.
Можно изменить цвет и убрать подчёркивание гиперссылки
Кликните на чёрную стрелочку рядом. Откроется палитра. Выберите цвет шрифта.
В Excel можно вставить гиперссылку для перехода на веб-страницу, открытия какого-то документа или перенаправления на другие клетки. Такие объекты используются в сложных расчётах и задачах, связанных с финансовым моделированием.
Такие объекты используются в сложных расчётах и задачах, связанных с финансовым моделированием.
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту.
Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества.
Microsoft Excel является многофункциональным редактором электронных таблиц, в котором можно организовывать и анализировать различные типы данных. В этом редакторе можно добавлять ссылки на веб-сайты, файлы или даже на другие ячейки и листы в одной электронной таблице, если данные в таблице должны ссылаться на другие источники, чтобы сделать их резервную копию, подтвердить их или получить дополнительную информацию.
Как создать гиперссылку с помощью KompoZer
Возможность создать ссылку в документе, которая приведет вас к другому документу, возможно, в сети на полпути по всему миру, возможно, является одной из самых важных причин, по которой была изобретена Всемирная паутина. Эти ссылки, называемые гиперссылками, являются «H» в HTML (HyperText Markup Language). Без гиперссылок веб-интерфейс не был бы очень полезен. Не было бы ни поисковых систем, ни социальных сетей, ни баннерных объявлений (хорошо, большинство из нас может стоять, чтобы посмотреть, как они идут).
Эти ссылки, называемые гиперссылками, являются «H» в HTML (HyperText Markup Language). Без гиперссылок веб-интерфейс не был бы очень полезен. Не было бы ни поисковых систем, ни социальных сетей, ни баннерных объявлений (хорошо, большинство из нас может стоять, чтобы посмотреть, как они идут).
Когда вы создаете свои собственные веб-страницы, вам захочется создавать гиперссылки, а у KompoZer есть инструменты, которые упрощают добавление ссылок любого типа. Примерная страница, представленная в этом руководстве, будет содержать ссылки на другие веб-сайты в четырех категориях, на другие части одной и той же веб-страницы и для запуска сообщения электронной почты. Я начну с заголовка и четырех
h4 заголовки для каждой категории. На следующей странице мы добавим некоторые ссылки. 01 из 05
Создание гиперссылки с помощью KompoZer
Доступ к инструментам гиперссылки KompoZer осуществляется нажатием кнопки «Ссылка» на панели инструментов. Чтобы создать гиперссылку:
- Поместите курсор на страницу, где вы хотите, чтобы ваша гиперссылка отображалась.

- Нажмите кнопку «Ссылка» на панели инструментов. Откроется диалоговое окно Свойства ссылки.
- Первое поле, которое необходимо заполнить, — это текстовое поле «Ссылка». Введите текст, который вы хотите отобразить на странице для своей гиперссылки.
- Второе поле, которое необходимо заполнить, — это поле «Расположение ссылок». Введите URL-адрес страницы, на которую ваша гиперссылка примет пользователя при нажатии. Рекомендуется скопировать и вставить URL-адрес из адресной строки вашего браузера. Вы гораздо менее склонны совершать ошибку таким образом, и знаете, по крайней мере, во время создания вашей ссылки, что страница жива и эта ссылка не нарушена.
- Нажмите «ОК», и диалоговое окно «Свойства ссылки» закроется. Теперь ваша ссылка появится на вашей странице.
В большинстве браузеров по умолчанию гиперссылка будет отображаться синим подчеркнутым текстом. Вы можете применить свои собственные стили к гиперссылкам с KompoZer, но пока мы будем придерживаться базовой гиперссылки. Рекомендуется просмотреть страницу в веб-браузере и нажать на ссылки, чтобы убедиться, что они работают.
Рекомендуется просмотреть страницу в веб-браузере и нажать на ссылки, чтобы убедиться, что они работают.
02 из 05
Создание привязки с помощью KompoZer
Существует другой вид гиперссылки, который приводит вас к другой части той же веб-страницы при нажатии. Эта гиперссылка называется привязной ссылкой, а область страницы, на которую вы попадаете, когда вы нажимаете эту ссылку, называется якорем. Если вы когда-либо использовали ссылку «назад к началу» внизу веб-страницы, вы щелкаете по ссылке на якорь.
KompoZer позволяет создавать привязки, на которые вы можете ссылаться, с помощью инструмента Anchor на панели инструментов.
- Нажмите на область своей страницы, где вы хотите привязать. То есть, когда вы хотите, чтобы просмотрщик страниц выполнялся при нажатии на ссылку привязки. В этом примере я нажал кнопку «F» в заголовке «Любимая музыка».
- Нажмите кнопку «Якорь» на панели инструментов. Откроется диалоговое окно «Именованные якорные свойства».

- Каждому якорю на странице требуется уникальное имя. Для этого якоря я использовал название «музыка».
- Нажмите «ОК», и вы должны увидеть, и символ якоря появится в месте, где вы хотите привязать. Этот символ не будет отображаться на вашей веб-странице, так как KompoZer показывает вам, где ваши якоря.
- Повторите процедуру для любых других областей страницы, на которую вы хотите, чтобы пользователи могли перейти. Если на странице есть много текста, разделенных заголовками или другим логическим разделителем, привязки — это простой способ навигации по странице.
Затем мы создадим ссылки, которые читают читателя на созданных вами якорях.
03 из 05
Создание навигации по страницам с помощью KompoZer
Теперь, когда у вас есть привязки на вашей странице, давайте создадим ссылки, которые будут использоваться в качестве ярлыков для этих якорей. В этом уроке я создал таблицу с 1 строкой, 4 столбцами под верхним заголовком страницы. Каждая ячейка таблицы содержит тот же текст, что и один из заголовков категорий, которые используются для разделения ссылок на странице. Мы сделаем текст в каждой из этих ячеек таблицы ссылкой на соответствующий якорь.
Каждая ячейка таблицы содержит тот же текст, что и один из заголовков категорий, которые используются для разделения ссылок на странице. Мы сделаем текст в каждой из этих ячеек таблицы ссылкой на соответствующий якорь.
04 из 05
Создание гиперссылок на якоря с помощью KompoZer
Теперь, когда у нас есть наши привязки и текст, который мы будем использовать для навигации по страницам, мы можем превратить эти простые текстовые фрагменты в ссылки. Мы снова будем использовать кнопку «Ссылка», но на этот раз она будет работать немного по-другому.
- Выберите текст, который вы хотите превратить в ссылку. В этом примере я выбрал текст «Любимая музыка», который находится в первой ячейке таблицы вверху страницы.
- Нажмите кнопку «Ссылка» на панели инструментов. Откроется диалоговое окно Свойства ссылки.
- В этом случае мы выделили текст, прежде чем нажимаем кнопку «Ссылка», поэтому раздел «Текст ссылки» окна уже заполнен и не может быть отредактирован.
 Нажмите стрелку вниз в разделе Расположение ссылок. Вы увидите список якорей, созданных вами на предыдущих шагах. В этом примере я выбираю # музыкальный якорь.
Нажмите стрелку вниз в разделе Расположение ссылок. Вы увидите список якорей, созданных вами на предыдущих шагах. В этом примере я выбираю # музыкальный якорь. - Нажмите «ОК». Текст «Любимая музыка» на панели навигации превращается в ссылку, которая заставит зрителя перейти к этому разделу на странице при нажатии.
Вы заметите, что каждый именованный якорь в раскрывающемся меню имеет перед ним знак «#». Так вы создадите ссылку на якорь в HTML. «#» Перед именем привязки сообщает браузеру, что эта ссылка приведет вас в другое место на той же странице.
05 из 05
Создание гиперссылки с изображения с помощью KompoZer
Знаете ли вы, что вы можете создать ссылку из изображений, а также текст? KompoZer позволяет сделать это, используя только несколько кликов. Здесь я вставил маленькое изображение значка, показывающее стрелку вверх и текст «TOP» в нижней части страницы. Я собираюсь использовать это изображение в качестве ссылки, чтобы вернуться в начало страницы.
- Щелкните правой кнопкой мыши изображение и выберите «Свойства изображения и ссылки» на ярлыке контекста. Откроется диалоговое окно «Свойства изображения».
- На вкладке «Местоположение» вы увидите имя файла и изображение эскиза, которое уже заполнено. Вы должны ввести текст в текстовое поле «Альтернативное». Это то, что появляется, когда вы перемещаете мышь над изображением, а также то, что читается программой чтения с экрана, когда человек с ослабленным зрением читает веб-страницу.
- Перейдите на вкладку «Связь». Здесь вы можете выбрать якорь из меню, как и мы с привязными ссылками. Фактически, это изображение используется как привязка. Я выбрал якорь #Links_Of_Interest, который вернет нас к вершине.
- Нажмите «ОК». Изображение будет отображаться в верхней части страницы при нажатии.
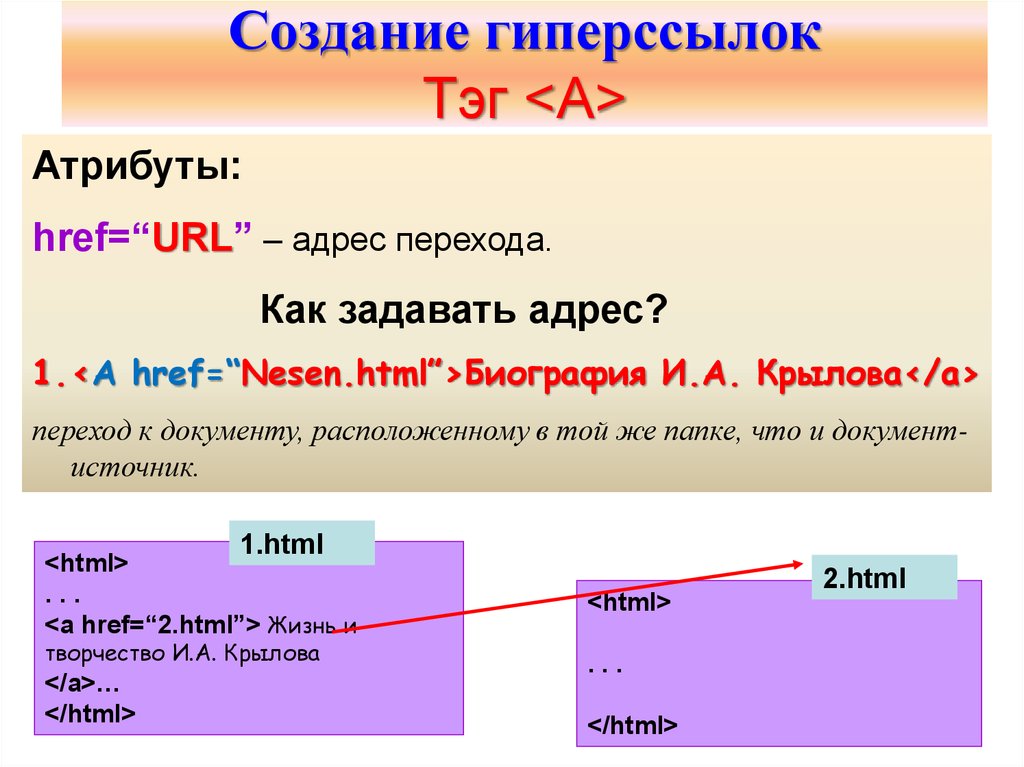
Создание гиперссылок
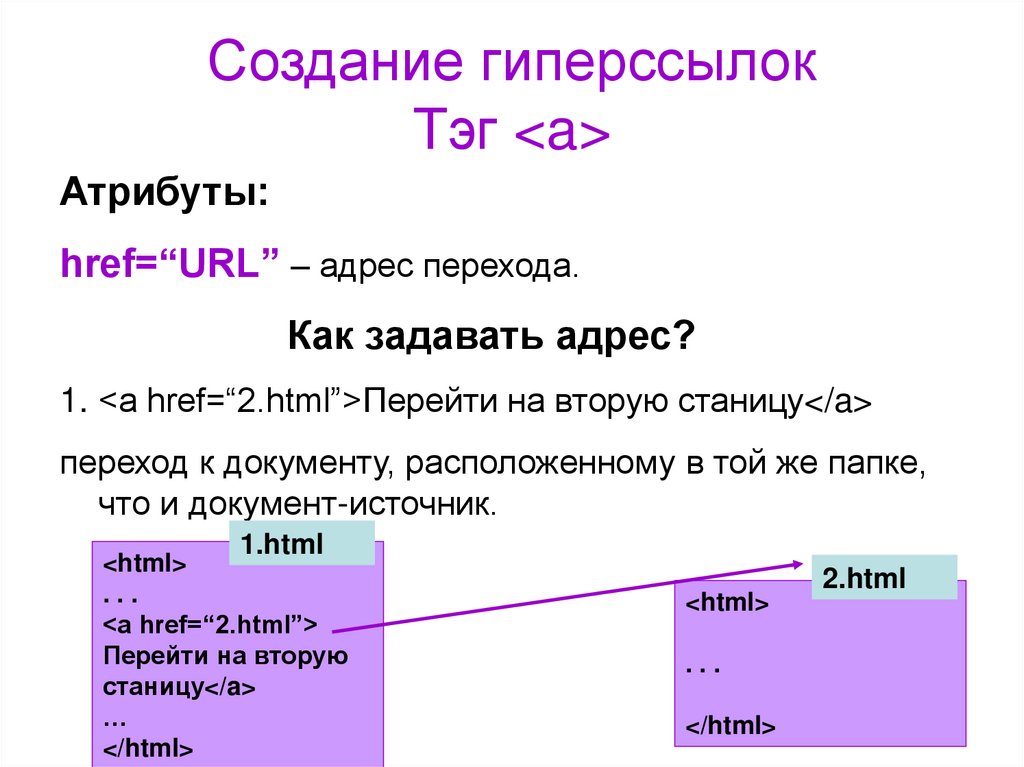
Гиперссылка обычно использует следующий синтаксис:
Пример 1A
В следующем примере показан исходный код, используемый для создания гиперссылки, при нажатии на которую загружается веб-страница, которую вы просматриваете в данный момент:
Пример 1B
ironspider .ca/format_text/hyperlinks.htm «>
Создание гиперссылок
Часть, выделенная красным цветом, представляет собой URL-адрес, который обычно отображается в адресной строке вашего веб-браузера. (Если вы используете Internet Explorer, удерживайте нажатой клавишу Alt, а затем нажмите «D», чтобы выделить URL-адрес. Нажмите Ctrl + C, чтобы скопировать его.)
Пример 1B будет выглядеть на вашей веб-странице следующим образом:
Пример 1C
Создание гиперссылок
Цвета ссылок
Щелчок по гиперссылкам с помощью указателя мыши обычно загружает указанную веб-страницу в веб-браузере. Гиперссылки также можно использовать для просмотра изображений, загрузки файлов, запуска различных мультимедийных материалов, таких как презентации Flash, и активации Javascripts. Все это и многое другое представляет собой целей гиперссылки. Текст гиперссылки обычно подчеркнут, а также имеет цветовую кодировку по умолчанию, указывающую на текущий статус гиперссылки. Ниже показано цветовое кодирование по умолчанию для четырех основных состояний гиперссылки:
Текст гиперссылки обычно подчеркнут, а также имеет цветовую кодировку по умолчанию, указывающую на текущий статус гиперссылки. Ниже показано цветовое кодирование по умолчанию для четырех основных состояний гиперссылки:
| Непосещенный | Пользователь посетил , а не цель гиперссылки. |
| Посещено | Пользователь посетил цель гиперссылки. |
| Наведение | Указатель мыши пользователя в данный момент находится над гиперссылкой. |
| Активный | Активируется гиперссылка (нажав на нее). |
Если вы используете Internet Explorer, вы можете получить доступ к диалоговому окну для просмотра и изменения цветового кодирования по умолчанию для гиперссылок, щелкнув Сервис » Свойства обозревателя » Цвета. Эти цвета будут использоваться для веб-страниц, в исходном коде которых не указано, какие цвета использовать для гиперссылок.
Чтобы задать цвет гиперссылок на создаваемой вами веб-странице, вы можете применить определенные атрибуты к элементу body (дополнительную информацию о 9 см. в разделе Основная структура страницы).0005 тело элемент). These attributes and their associated effects and values are displayed in the following table:
| ATTRIBUTE | EFFECT | VALUE |
|---|---|---|
link | Sets the color for unvisited hyperlinks | Any legal color value * |
vlink | Устанавливает цвет для посещаемых гиперссылок | Любое разрешенное значение цвета* |
alink | Устанавливает цвет для активных гиперссылок | Любое разрешенное значение цвета* |
Вышеупомянутые атрибуты с соответствующими значениями (*те же, что и значения цвета шрифта) помещаются в тег для определения цвета ссылок на веб-странице. Пример:
Пример:
Пример 2 - ИСХОДНЫЙ КОД
Пример 2 даст следующий результат на вашей веб-странице:
Пример 2 - РЕЗУЛЬТАТ
Непосещенные ссылки будут отображаться в зеленомПосещенные ссылки будут отображаться в оливковом
Активированные ссылки будут отображаться в 7 109 бордовых
8
Анатомия URL
URL-адрес, который расшифровывается как Uniform Resource Locator , в основном является адресом цели вашей гиперссылки. Используя URL веб-страницы, которую вы сейчас просматриваете, давайте проанализируем ее и рассмотрим поближе. Во-первых, вот полный URL:
http://www.ironspider.ca/format_text/hyperlinks.htmТеперь давайте разберем это:
http://Протокол ~ Это определяет, как информация (в данном случае веб-страница) перемещается по Интернету. 
http= Протокол передачи гипертекста . Другой распространенный протокол —ftp( File Transfer Protocol )www.Имя хоста ~ Обычно это www., что означает World Wide Web и относится к гигантской международной коллекции взаимосвязанных веб-страниц.железный паук.Домен второго уровня (SLD) ~ Это имя, которое я выбрал для определения этого веб-сайта. Это — в сочетании с доменом верхнего уровня (см. ниже) — часто называют «доменным именем». . caДомен верхнего уровня (TLD) ~ Это суффикс, который я выбрал для своего доменного имени, чтобы классифицировать этот веб-сайт. TLD часто используют код для конкретной страны (например, .ca= Канада), а другие времена зарезервированы или ограничены для конкретного использования (например,.предназначен только для предприятий). Полную информацию см. в официальном разделе часто задаваемых вопросов ICANN.biz
/format_text/Подпапка ~ Мой веб-хостинг назначает мне корневой каталог для хранения моих веб-страниц. /format_text/— это подпапка в этом корневом каталоге, в котором находится текущая веб-страница.hyperlinks.htmИмя файла ~ Это имя электронного текстового файла, который содержит исходный код веб-страницы, которую вы сейчас читаете. #urlИдентификатор фрагмента ~ Это специальный идентификатор на странице. (Примечание: это может появиться или не появиться в зависимости от того, как вы попали в эту часть веб-страницы). Это используется в гиперссылках, ведущих к определенному месту на веб-странице. В целом это представляет так называемый абсолютный адрес .
Точно так же абсолютный адрес любой веб-страницы, которую вы посещаете во Всемирной паутине, появится в адресной строке в верхней части браузера, и это будет действительный веб-адрес при условии, что веб-страница успешно загружена. Вы можете использовать любой действительный веб-адрес в качестве значения атрибута
href(как указано выше) для создания гиперссылки.Если вы хотите создать гиперссылки (также известные как ссылки ) между страницами вашего собственного веб-сайта, вы также можете использовать так называемую относительную адресацию . При относительной адресации необходимо использовать только имя файла веб-страницы, на который вы ссылаетесь, в качестве значения атрибута
hrefпри условии, что страница, содержащая ссылку, находится в той же папке , что и страница, выступающая в качестве цель ссылки. Дополнительную информацию см. в разделе Относительная адресация.Ссылка на определенное место на веб-странице
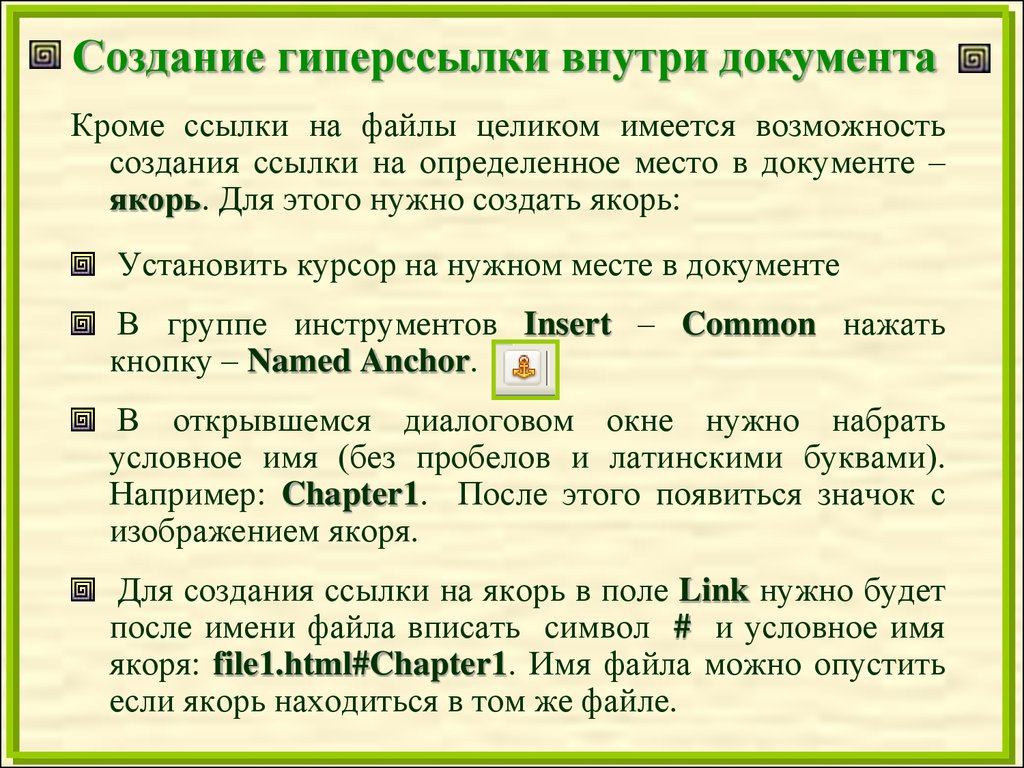
Итак, вам интересно, как создать гиперссылки, которые при активации переходят в определенное место на веб-странице? Без проблем.
Давайте начнем с простейшего примера, который представляет собой гиперссылку, ведущую на другую часть той же страницы. Для этого вам нужно только использовать стандартный код гиперссылки, а затем использовать идентификатор фрагмента в качестве значения атрибута
href. Идентификатор фрагмента может быть любым именем, которое вам нравится, и ему должен предшествовать знак решетки '#'. Следующий код создаст гиперссылку, которая использует «фотографии» в качестве идентификатора фрагмента:Теперь все, что нам нужно сделать, это создать код, который будет служить местом назначения нашего идентификатора фрагмента. Это вставляется в то место на нашей веб-странице, куда мы хотим, чтобы наша гиперссылка переходила при ее активации (щелчке). Для этого нам нужно использовать атрибут
nameв элементеA. Это создаст так называемый «именованный якорь».Вот код, который вы могли бы использовать:
Обратите внимание, что теги
" обычно пусты (т. е. между начальным и конечным тегами не требуется никакого содержимого).Вы также можете создать гиперссылку на одной странице, которая ведет к определенному месту на другой странице, используя ту же настройку. Вам нужно только добавить идентификатор фрагмента в конец URL-адреса, используемого в качестве значения для атрибута
href. Например, если именованный якорь «фотографии» (пункт назначения ссылки) существует на странице под названием «Vacation.htm", тогда гиперссылка, ведущая на него с другой страницы, будет создана следующим образом:При нажатии на эту ссылку с другой страницы сначала загрузит страницу '
Vacation.', а затем перейдет к той части страницы, где находится именованный якорь «фотографии». тенденция втискивать много информации на одну страницу (как я), и вы хотели бы помочь читателям, дав им возможность быстро находить определенные разделы.0003htm
* * * Вот это да! На этом все уроки по форматированию текста заканчиваются.
Если вы следовали всем этим руководствам с самого начала этого и предыдущего разделов, теперь у вас есть все необходимые знания, чтобы начать с нуля и создать полноценную текстовую веб-страницу. Но вы, вероятно, захотите узнать, как оживить свою веб-страницу некоторыми другими вещами, верно? (Конечно, знаете.)
Итак, давайте взбодримся, идем дальше и научимся вставлять графику на веб-страницу...
Top 10 КАК СОЗДАТЬ ГИПЕРССЫЛКУ НА ВЕБ-САЙТ Ответы
BizToolsPro поддерживает чтение. Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию.
1. Добавление гиперссылок на веб-страницу – Навигация и создание ссылок …Создание гиперссылки на страницу в Интернете · Откройте браузер, который вы обычно используете для доступа в Интернет · Перейдите на веб-адрес, который вы хотите связать на – например, www.
lse.ac (1) …
Чтобы создать гиперссылку: · В диалоговом окне «Вставить/редактировать ссылку» выберите, на что будет ссылаться ваша гиперссылка, выбрав параметр в раскрывающемся списке «Связать с». поле. Пользователь - (2) …
Ссылка на другой веб-сайт или длинный URL-адрес на вашем веб-сайте · Вырежьте и вставьте URL-адрес в редактор · Выделите текст · Щелкните значок ссылки «цепочка» (слева от (3) …
2. 3 способа создать ссылку – wikiHow Узнайте больше о Wealthy Affiliate здесь
21 шаг на страницу, на которую вы хотите сделать ссылку1. чтобы найти ссылку на определенную страницу веб-сайта, вы должны сначала перейти на эту страницу.2.Выберите адрес веб-страницы.Нажмите или щелкните адрес веб-страницы в верхней части веб-браузера.При этом адрес должен выделиться.3.Копировать адрес.Для этого:
Мобильный — нажмите «Копировать» при появлении запроса. Возможно, вам придется нажать и удерживать адрес или сначала нажать «Выбрать все» на некоторых телефонах.
Рабочий стол (4) …23 октября 2020 г. — Веб-сайт в Интернете: нажмите кнопку «Существующий файл или веб-страница» в разделе «Ссылка на:» и введите URL-адрес веб-сайта, на который вы хотите сослаться. под (5) …
30 декабря 2020 г. — нажмите значок «Добавить ссылку» на панели редактирования текста или используйте сочетание клавиш Ctrl+K. Откроется поле, в котором вы должны указать местоположение, в котором хотите создать (6) …
3. Создание гиперссылок – Изучение веб-разработки | MDN19 февраля 2021 г. — базовая ссылка создается путем переноса текста или другого содержимого, см. Ссылки на уровне блока, внутри элемента и с использованием атрибута href, также известного (7) …
24 сентября 2020 г. — Если вам когда-нибудь понадобится создать гиперссылку на страницу на другом веб-сайте, посмотрите видео и инструкции ниже, чтобы узнать, как это сделать. Нажмите на текст (8) …
4.КАК — создать гиперссылку (превратить слово в ссылку…
ВОТ КАК: (1) В теле сообщения выберите текст, который вы хотите превратить в ссылку, после чего вы получите доступ к вставке Кнопка «Ссылка» (2) Нажмите кнопку «Вставить» (9) …
Создайте гиперссылку в ячейке, чтобы люди, работающие с таблицей, могли быстро перейти на соответствующий веб-сайт или к другому связанному элементу Smartsheet. ) …
В этом примере показано, как создать ссылку на W3Schools.com: страница на том же сайте) указывается с относительным URL-адресом (без части «https://www»): (11) …
Веб-страница должна открыться в вашем браузере. Удалите только что созданную гиперссылку. Создайте гиперссылку на адрес электронной почты. Продолжать. (12) …
Вы можете использовать гиперссылки в PowerPoint для ссылок на веб-сайты и другие слайды. Узнайте все о Когда вы пользуетесь Интернетом, вы используете гиперссылки для перехода с одной веб-страницы на другую.
5. 8 – Создание и использование гиперссылокВыберите изображение или текст, который вы хотите сделать гиперссылкой. (13) …
Создание гиперссылок с помощью текстового редактора. Гиперссылки делают ваш веб-сайт более интерактивным, позволяя посетителям переходить на другие страницы вашего сайта или даже на чтобы добавить их в сообщения Outlook. При создании (15) …
Чтобы сделать любой текст гиперссылкой, сначала выделите текст, который вы хотите связать, и щелкните значок «Ссылка». Затем вставьте URL-адрес сайта или страницы, на которую вы хотите сослаться, в URL (16) …
6. Как добавить гиперссылку в электронное письмо — GroupMailКак добавить гиперссылку в электронное письмо, чтобы некоторый текст в вашем электронном письме был связан с вашим веб-сайтом или другой веб-страницей в Интернете. . (17) …
25 ноября 2020 г. — Например, вы можете создавать блог и хотите разместить ссылку на статью, которая, по вашему мнению, актуальна.
Гиперссылки или ссылки используются для соединения одной сети (18) …
Создание интерактивных URL-адресов. Добавление интерактивного URL-адреса на ваш сайт означает, что посетители точно знают, какую страницу они открывают. Вы можете добавить URL на другие страницы (19) …
Щелкните значок «Создать гиперссылку» (рисунок) на панели инструментов. Выберите раздел веб-сайта: если вы выберете этот вариант, файл содержимого с гиперссылкой будет отображаться в Интернете (20) …
7. Как создать гиперссылки на внешние URL-адреса в …Чтобы создать гиперссылку с помощью в строке меню щелкните меню «Вставка» [1], выберите параметр «Ссылка» [2] и выберите параметр «Внешние ссылки» [3]. Вставьте ссылку. Вставьте ссылку. Введите (21) …
Окружите текст тегами и . Если вы сразу же вставите конечный тег, вы не забудете его. Введите целевой веб-адрес или URL-адрес, добавив href (22) …
Существующий файл или веб-страница — Существующий файл или веб-страница.
8. Вставка ссылки (гиперссылки или ссылки электронной почты) в документ WordЧтобы создать гиперссылку на существующий файл или веб-страницу, выполните следующие шаги. 1. Выберите (23) …
Сайт справки клиента для WebFrame, системы управления контентом и гиперссылок другого типа, которые вы хотите создать и вставьте или введите адрес веб-страницы или адрес электронной почты (24) …
27 апреля 2021 г. — Создание гиперссылки на веб-страницу (URL) · Щелкните правой кнопкой мыши выделенный текст, рамку или графику и выберите «Гиперссылки» > «Новая гиперссылка». The New (25) …
18 января 2018 г. — свяжите страницу команды, страницу с информацией или даже тест, создав гиперссылку. Вы также можете создать гиперссылку на внешний веб-сайт. Чтобы сделать (B2,A2) · Нажмите Enter, чтобы увидеть гиперссылку в C3. Он использует (27) …
1. Вставьте закладку в целевой файл или веб-страницу. 2. Откройте файл, на который вы хотите создать ссылку, и выберите текст или объект (28) …
10.
(29) …
(2 (30)
3 … 3 31) … (32) …
(33) …
(34) …
(35) …
9000 2 (36) (35) … 9000 2 (36). …(38) …
Выдержка Ссылки
(1). Добавление гиперссылок на веб-страницу – Навигация и связывание…
(2). Практическое руководство: создание гиперссылки — база знаний Poppulo
(3). Создание гиперссылки на URL-адрес или веб-сайт
(4). 3 способа создать ссылку — wikiHow
(5). Как создать гиперссылку | Руководство для Word, Excel или … – Ionos
(6). Как сделать гиперссылку (создать интерактивные ссылки за 3 шага)
(7). Создание гиперссылок – изучите веб-разработку | МДН
(8). Создание ссылки/гиперссылки на другую веб-страницу с помощью текста…
(9). КАК: создать гиперссылку (превратить слово в ссылку…
(10). Создать гиперссылку на таблицу, отчет или веб-сайт | Smartsheet…
(11).HTML-ссылки Гиперссылки — W3Schools
(12). Word 2010 : Работа с гиперссылками — GCFLearnFree.org
(13) PowerPoint 2016: Гиперссылки — GCFLearnFree.org
(14) 8 — Создание и использование гиперссылок
(15) Как создать гиперссылку в электронной почте Microsoft Outlook
(16) Редактирование вашего веб-сайта Создайте гиперссылку — закон Эйнштейна
(17). Как добавить гиперссылку в электронное письмо — GroupMail
(18). Руководство о том, как сделать гиперссылку в HTML | Карьера Карма
(19). Редактор Wix: добавление ссылки в текст | Справочный центр | Wix.com
(20). Создание ссылки на существующий локальный файл
(21). Как создать гиперссылки на внешние URL-адреса в …
(22). Как создавать ссылки на внешние веб-страницы в блокноте — макеты
(23). Создание гиперссылок в Excel — учебник по Easy Excel
(24). Вставка ссылки (гиперссылки или ссылки электронной почты) в документ Word
(25). Узнайте, как создавать, управлять и редактировать гиперссылки в InDesign
(26).Как вставить гиперссылку на HTML-страницу? – Tutorialspoint
(27). Создание ссылок с помощью функции Excel HYPERLINK — контексты
(28). Создать гиперссылку на определенное место в другом документе…
(29).
(30).
(31).
(32).
(33).
(34).
(35).
(36).
(37).
(38).659 Нишевые рынки
$ 0
00
Бесплатная электронная книга
Организовано по 7 категориям: Деньги, Здоровье, Хобби, Отношения, + еще 3 выгодные категории. Всего 659 нишевых рынков.
Получите бесплатную электронную книгу
Popular
Как сделать кликабельную ссылку в WordPress (гиперссылку) в блоге
На удивление легко узнать как сделать кликабельную ссылку в WordPress в наши дни.
Хотя в предыдущих версиях WordPress создание гиперссылки из существующего текста было не таким интуитивно понятным и простым, сегодня все изменилось.
В этом кратком руководстве мы говорим как о том, как сделать кликабельную ссылку, так и о том, как сделать так, чтобы ссылка открывалась в новой вкладке.
Вот короткое видео (воспроизведение в цикле), которое иллюстрирует простой процесс создания кликабельной ссылки в редакторе WordPress:
Если вы не обращаете пристального внимания, то легко пропустить то, что здесь происходит ( это видео немного быстрое, я знаю).
И если вы недавно начали вести блог или просто еще не слишком опытны в использовании WordPress, это нормально. Может потребоваться время, чтобы освоить все технические процессы, связанные с ведением блога.
Давайте разберем этот процесс более подробно, начиная с того, что такое кликабельная ссылка (а также как сделать так, чтобы ссылка открывалась в новой вкладке).
Что такое кликабельная ссылка?Также известная как гиперссылка, активная ссылка представляет собой фрагмент текста или вставленный URL-адрес, который добавляется к сообщению или странице вашего блога, и при нажатии на нее окно вашего браузера перенаправляется на новую веб-страницу (или откройте, что щелкнули веб-страницу в новой вкладке браузера).
Короче говоря, интерактивная ссылка предназначена для перехода читателей к другим частям контента по следующим причинам:
- Рекомендация других статей в вашем блоге
- Отправка читателей на специальную целевую страницу (чтобы зарегистрироваться или совершить покупку)
- Указание им на дополнительное чтение на другом веб-сайте
- Ссылка на исследования, исследования или внешние источники, которые вы использовали в своей статье, такие как Википедия
В любое время, когда вы хотите соединить одну запись в блоге с другой, интерактивная ссылка (гиперссылка) — лучший способ сделать это с точки зрения SEO.
Зачем нужны кликабельные ссылки?Как блоггер, одной из ваших самых важных целей, вероятно, является привлечение трафика на ваш блог и (в конечном итоге) научиться монетизировать этот трафик.
Но привлечь читателей к вашему блогу — это только первая часть битвы.
Вы также хотите сохранить их как можно дольше.
И в идеале вы предоставите им достаточную ценность, чтобы они захотели подписаться на ваш список рассылки или новостную рассылку, чтобы получать обновления о будущем контенте, верно?
Лучший способ удержать читателей в вашем блоге — это разместить ссылки на другие ваши статьи.
Если вы нажмете на любую из ссылок, которые вы видите в абзацах выше, вы заметите, что они ведут на другие страницы моего блога.
Чем больше вы можете использовать интерактивные ссылки в своем контенте, чтобы направлять читателей к более релевантным статьям в вашем блоге, тем больше вероятность того, что они останутся и получат больше пользы от вашего письма.
Примечание: Если вам интересно узнать о разнице между ссылками nofollow и dofollow, ознакомьтесь с моим руководством — что такое ссылка nofollow? (как сделать nofollow ссылки).
3 простых шага, чтобы сделать интерактивную ссылку в WordPressЕсли видео в верхней части этого руководства слишком быстрое, то вот пошаговый процесс.
1. Выделите текст, который вы хотите сделать кликабельной ссылкойС помощью курсора выделите (щелкните и перетащите) часть текста в своем сообщении в блоге, которую вы хотите превратить в кликабельную ссылку. Вот так:
Теперь, когда у вас есть текст, который вы хотите превратить в выделенную гиперссылку…
2. Щелкните значок ссылки в визуальном редакторе ( 🔗 )Найдите значок ссылки в верхней части опций визуального редактора.
Это будет выглядеть так: 🔗
Теперь у вас будет возможность вставить целевой URL-адрес (веб-страницу), на которую вы хотите направить кликабельный текст.
3. Вставьте целевой URL-адрес и нажмите « Применить». создание.После нажатия на значок ссылки вы сразу же получите адресную строку, в которую можно вставить ссылку. Вот так:
Как только вы нажмете кнопку « Применить », все готово. Ваш текст теперь стал гиперссылкой… но подождите!
Сделать ссылку открытой в новой вкладке?Если вы не настроили ссылку так, чтобы она открывалась в новой вкладке, она просто перенаправит ваше текущее окно браузера на страницу, на которую вы нажали.
В некоторых случаях это нормально, но вот мои личные правила относительно того, когда открывать ссылки в новой вкладке, а когда держать читателей в одном и том же окне браузера:
- Если вы ссылаетесь на внешнюю страницу (т. е. страницу или сообщение не на вашем собственном веб-сайте), сделайте ссылку открытой в новой вкладке, иначе вы будете целенаправленно отсылать читателей от своего блога каждый раз, когда они нажимают на нее. внешняя ссылка, без также сохранение их на вашем сайте
- Если вы ссылаетесь на внутренний URL-адрес (страницу или публикацию на вашем собственном веб-сайте) из на страницу или публикацию, на которую вы хотите заинтересовать читателей, сделайте ссылку открытой в новой вкладке — таким образом, они ваш исходный URL останется открытым
- Если вы ссылаетесь на внутренний URL-адрес (страницу или публикацию на вашем собственном веб-сайте) из на страницу или публикацию, которая предназначена для перенаправления ваших посетителей на другие ресурсы, сделайте так, чтобы интерактивная ссылка оставалась в текущем окне браузера — с помощью цель уменьшить количество ненужных вкладок браузера
Если вы хотите, чтобы ваша интерактивная ссылка открывалась в новой вкладке (а не в текущем окне браузера), вам нужно выполнить еще один быстрый шаг, прежде чем нажать «Применить».


 Вам пришло уведомление об ошибке в нижней части экрана.
Вам пришло уведомление об ошибке в нижней части экрана.


 Их нельзя удалить из этого раздела.
Их нельзя удалить из этого раздела.
 Её можно удалить только вместе с е-майлом.
Её можно удалить только вместе с е-майлом.



 Нажмите стрелку вниз в разделе Расположение ссылок. Вы увидите список якорей, созданных вами на предыдущих шагах. В этом примере я выбираю # музыкальный якорь.
Нажмите стрелку вниз в разделе Расположение ссылок. Вы увидите список якорей, созданных вами на предыдущих шагах. В этом примере я выбираю # музыкальный якорь. Элемент
Элемент 
 biz
biz  Точно так же абсолютный адрес любой веб-страницы, которую вы посещаете во Всемирной паутине, появится в адресной строке в верхней части браузера, и это будет действительный веб-адрес при условии, что веб-страница успешно загружена. Вы можете использовать любой действительный веб-адрес в качестве значения атрибута
Точно так же абсолютный адрес любой веб-страницы, которую вы посещаете во Всемирной паутине, появится в адресной строке в верхней части браузера, и это будет действительный веб-адрес при условии, что веб-страница успешно загружена. Вы можете использовать любой действительный веб-адрес в качестве значения атрибута  Давайте начнем с простейшего примера, который представляет собой гиперссылку, ведущую на другую часть той же страницы. Для этого вам нужно только использовать стандартный код гиперссылки, а затем использовать идентификатор фрагмента в качестве значения атрибута
Давайте начнем с простейшего примера, который представляет собой гиперссылку, ведущую на другую часть той же страницы. Для этого вам нужно только использовать стандартный код гиперссылки, а затем использовать идентификатор фрагмента в качестве значения атрибута  Вот код, который вы могли бы использовать:
Вот код, который вы могли бы использовать: htm
htm  lse.ac (1) …
lse.ac (1) …
 КАК — создать гиперссылку (превратить слово в ссылку…
КАК — создать гиперссылку (превратить слово в ссылку… Выберите изображение или текст, который вы хотите сделать гиперссылкой. (13) …
Выберите изображение или текст, который вы хотите сделать гиперссылкой. (13) … Гиперссылки или ссылки используются для соединения одной сети (18) …
Гиперссылки или ссылки используются для соединения одной сети (18) … Чтобы создать гиперссылку на существующий файл или веб-страницу, выполните следующие шаги. 1. Выберите (23) …
Чтобы создать гиперссылку на существующий файл или веб-страницу, выполните следующие шаги. 1. Выберите (23) …
 HTML-ссылки Гиперссылки — W3Schools
HTML-ссылки Гиперссылки — W3Schools  Как вставить гиперссылку на HTML-страницу? – Tutorialspoint
Как вставить гиперссылку на HTML-страницу? – Tutorialspoint  В этом кратком руководстве мы говорим как о том, как сделать кликабельную ссылку, так и о том, как сделать так, чтобы ссылка открывалась в новой вкладке.
В этом кратком руководстве мы говорим как о том, как сделать кликабельную ссылку, так и о том, как сделать так, чтобы ссылка открывалась в новой вкладке.


 В некоторых случаях это нормально, но вот мои личные правила относительно того, когда открывать ссылки в новой вкладке, а когда держать читателей в одном и том же окне браузера:
В некоторых случаях это нормально, но вот мои личные правила относительно того, когда открывать ссылки в новой вкладке, а когда держать читателей в одном и том же окне браузера: