CSS: интерфейс вкладок
Языки
Это перевод. Здесь могут содержаться ошибки или страница может быть устаревшей по отношению к Английской версии. Переводчик: Евгений Скрипец (Address-Data)
Смотрите также указатель всех приёмов работы.
На этой странице:
- Селектор :target
- Элемент вкладка
- Признательность
Псевдокласс ‘:target’
URL (унифицированный указатель ресурса) обычно указывает на страницу. Но если URL оканчивается на «#что-то», тогда он указывает на определенный элемент на данной странице. Браузеры обычно стараются убедиться, что целевой элемент виден и, если это возможно, расположен в верхней части экрана.
С помощью селектора ‘:target’ вы можете добавить особый стиль целевому элементу страницы, чтобы он привлекал больше внимания.
Но вы можете сделать даже больше. Вы можете скрывать или
отображать элементы на основании того, являются ли они целевыми или
нет.
Попробуйте кликнуть на пункты меню и следите за адресной строкой браузера для того, чтобы увидеть текущий URL.
Это — элемент, соответствующий пункту 1. Он не должен быть видимым до тех пор, пока вы не последуете по ссылке в «#item1».
Если вы перешли к пункту 2, тогда этот элемент должен быть видимым.
Этот элемент виден, если вы щёлкните на третий пункт меню. Этот элемент имеет URL, который вы можете использовать где угодно. Вы можете вставить его в любую другую страничку и перейти прямо к этому пункту.
Вот, как это работает. Есть две важных части: источник HTML и
свойство ‘display’. Сначала документ HTML. У него есть несколько
ссылок и элементов с соответствующими ID:
У него есть несколько
ссылок и элементов с соответствующими ID:
<p> <a href="#item1">пункт 1</a> <a href="#item2">пункт 2</a> <a href="#item3">пункт 3</a> <a href="#default">очистить</a> <div> <p>... пункт 1... <p>... пункт 2... <p>... <p><!-- по умолчанию не показывать текст --> </div>
Эти правила стилей сначала скрывают все P внутри DIV, но затем отменяют действие для P, который является текущей целью:
div.items p {display: none}
div.items p:target {display: block}
Вот и все. Далее добавляются цвета, поля, границы и т.д., таким образом пример становится более похожим на меню. Вы можете посмотреть, как это делается, взглянув на исходный код страницы.
На самом деле, мы добавили ‘:not(:target)’, для того, чтобы убедиться, что браузеры CSS3 будут скрывать элементы. Следовательно, эти правила более подходящие:
div.items p:not(:target) {display: none} div.items p:target {display: block}
Интерфейс вкладок
Как только вы поняли описанное выше, для вас не будет проблемой немного поиграть и создать настоящий интерфейс с вкладками: набор правил стиля, который не только показывает различное содержание на основании того, какая кнопка нажата, но и также меняет внешний облик самих кнопок.
Вот пример. Он использует не ‘display: none’, а ‘z-index’. Если вы хотите знать, как это работает, просто выполните «посмотреть исходный код страницы»…
Вкладка 1Кто-то может утверждать, что…
Вкладка 2… 30 строк CSS — это скорее много, и…
… что 2 должно быть достаточно, но…
По умолчанию… это работает!
Признательность
Эта страница основана на оригинальной идее Даниэля Глазмана. Смотрите объяснение в его «блоге» от 9 января 2003 и его демонстрацию от 13 января.
Bert Bos, style activity leadCopyright © 1994–2021 W3C® Privacy policy
Created 6 Feb 2003;
Last updated Ср 06 янв 2021 05:40:49
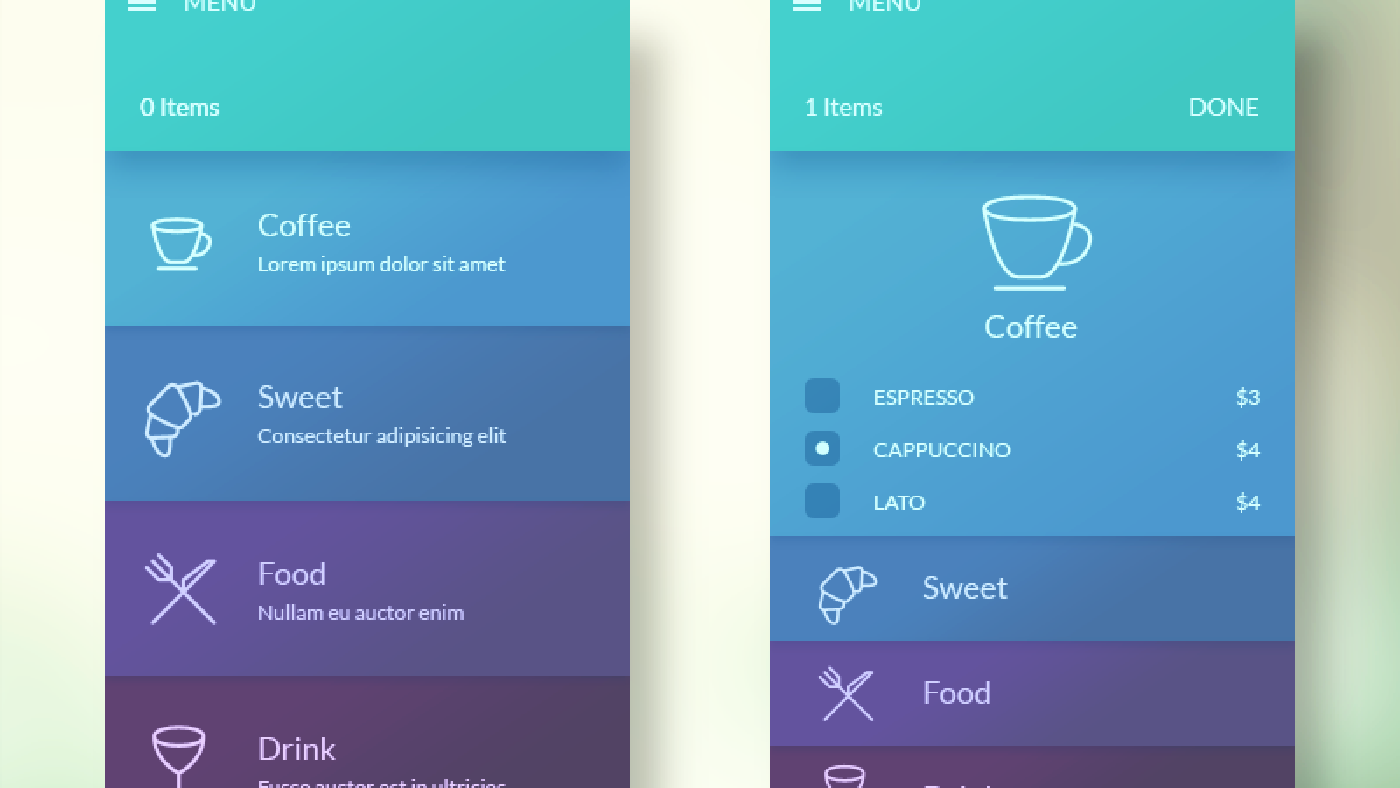
50+ хороших чистых CSS навигационных скриптов на основе вкладок
Одной из наиболее важных задач дизайнера пользовательского интерфейса является обеспечение простоты и удобства навигации сайта. И какой другой способ сделать это возможным, кроме как через навигационные вкладки.
И какой другой способ сделать это возможным, кроме как через навигационные вкладки.
Хорошо продуманные навигационные вкладки не только помогают пользователям узнать, куда идти, они также важны для привлечения трафика на внутренние страницы вашего сайта или блога.
Итак, для моих друзей-веб-дизайнеров, вот длинный список хороших и чистых скриптов навигации на основе вкладок CSS. У каждой опции есть живая демонстрация вместе с источником загрузки. Так что продолжайте и посмотрите сами.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Читайте также: Разработка выигрышного навигационного меню: идеи и вдохновение
бутстраповская-вкладка-х — Расширенный плагин вкладок построен на верхней части вкладок Bootstrap. Он может выравнивать вкладки, поворачивать заголовки, загружать контент через AJAX и многие другие функции.[[демонстрация]
Чистые CSS вкладки с индикатором — Современная, но простая библиотека вкладок, созданная без JavaScript. Это значит, что это быстро и красиво — так же красиво, как вы видите на самых популярных сайтах.[[демонстрация]
Это значит, что это быстро и красиво — так же красиво, как вы видите на самых популярных сайтах.[[демонстрация]
полосатый — Tabby позволяет создавать простые вкладки переключения, которые могут отображать любой контент, включая видео. Он предлагает различные расширенные опции и поддерживает NPM и Bower тоже.[[демонстрация]
Адаптивная навигация с вкладками — Современная удобная навигация с вкладками на основе JS и CSS, созданная с учетом потребностей мобильных устройств и поддерживающая горизонтальное и вертикальное позиционирование.[[демонстрация]
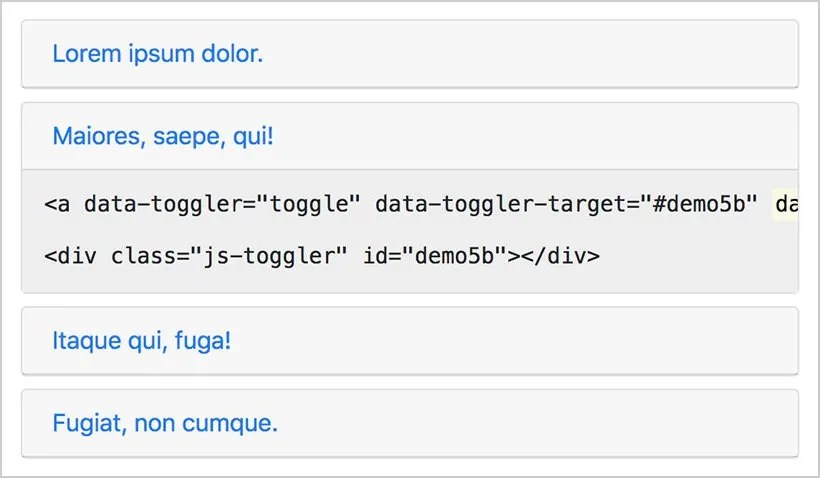
Toggler — Toggler — это чистый JavaScript-плагин для создания элементов с возможностью переключения, включая аккордеоны и вкладки. Кроме того, вы можете показать / скрыть только любой элемент на странице.[[демонстрация]
Чистые CSS вкладки — Простой фрагмент вкладок, созданный с использованием CSS и JS. Хотя пример кода показывает простые вкладки, вы можете украсить вкладки, изменив их стиль с помощью CSS.[[демонстрация]
Табси CSS — CSS-библиотека для создания простых компонентов переключения, таких как вкладки. Эта библиотека, в отличие от немногих из вышеперечисленных, не требует никаких зависимостей — даже никакого кода JS.[[демонстрация]
Эта библиотека, в отличие от немногих из вышеперечисленных, не требует никаких зависимостей — даже никакого кода JS.[[демонстрация]
Tabbis.js — Tabbis — простой, но продвинутый плагин. Используя расширенные параметры конфигурации, вы можете создавать вложенные вкладки и определять обратные вызовы.[[демонстрация]
Отзывчивые вкладки Pure CSS [[демонстрация]
Вкладки CSS [[демонстрация]
Вкладки с использованием питайи — Вкладки с помощью Pitaya помогут вам легко создавать анимированные вкладки перехода. Однако вы должны включить Pitaya, которая сама по себе является библиотекой и увеличивает время загрузки.[[демонстрация]
jTabs — jTabs — это библиотека вкладок, созданная с использованием чистого JavaScript. Это означает, что он построен без внешних зависимостей, таких как jQuery, и поддерживает несколько параметров конфигурации.[[демонстрация]
Отзывчивые вкладки Flexbox [[демонстрация]
Вкладки Аккордеон [[демонстрация]
tabs.js — tabs.js — это библиотека JavaScript-вкладок, вдохновленная Accordion / Tabs of Bourbon Refills. Он отзывчив, поэтому на маленьких экранах вкладки меняются на аккордеоны.[[демонстрация]
Он отзывчив, поэтому на маленьких экранах вкладки меняются на аккордеоны.[[демонстрация]
WellTabber — WellTabber — еще один простой JavaScript-плагин, такой как Tabby. Как и последний, он поддерживает различные параметры для настройки вкладок. Также вы можете показывать навигационные стрелки.[[демонстрация]
3D Cube Tabbed Interface [[демонстрация]
Модуль вкладок для ES6 [[демонстрация]
Переменная высота с вкладками CSS [[демонстрация]
Вкладки дизайна материалов — Материал, вдохновленный дизайном фрагментов вкладок, построен с использованием Vanilla JavaScript. Это простой в использовании и настраиваемый, а также. Тем не менее, он не имеет дополнительных параметров.[[демонстрация]
Анимированные вкладки CSS — Анимированные вкладки CSS — это система вкладок, предназначенная только для CSS, которая позволяет создавать простые, легкие вкладки. В отличие от Tabby или WellTabber, он не предлагает никаких дополнительных настроек.[[демонстрация]
pureTabs [[демонстрация]
Ванильные JavaScript Доступные вкладки [[демонстрация]
Анимированные вкладки в стиле Scifi [[демонстрация]
Чистый CSS Bootstrap Адаптивные вкладки — Система вкладок в стиле Bootstrap, созданная с использованием только CSS и без JavaScript. Уникальная особенность, которую он приносит, состоит в том, что вкладки на экране перемещаются в выпадающий список.[[демонстрация]
Уникальная особенность, которую он приносит, состоит в том, что вкладки на экране перемещаются в выпадающий список.[[демонстрация]
Складная панель вкладок — Виджет вкладок, основанный на чистом CSS3 и без JavaScript, как различные плагины в этом списке. Что делает его интересным, так это то, что его вкладки имеют красивый складной переход.[[демонстрация]
Удивительные CSS анимированные вкладки [[демонстрация]
JavaScript Tabifier — Расширенный плагин вкладок построен только с JavaScript. Он позволяет установить вкладку по умолчанию, динамически изменить вкладку и добавить функции обратного вызова событий onLoad и onClick.[[демонстрация]
Скелетные вкладки [[демонстрация]
Tabtastic — Tabtastic — простой плагин для реализации вкладок с использованием CSS и JS. Он использует семантическую разметку, доступен для программ чтения с экрана и поддерживает вложенные вкладки на странице.[[демонстрация]
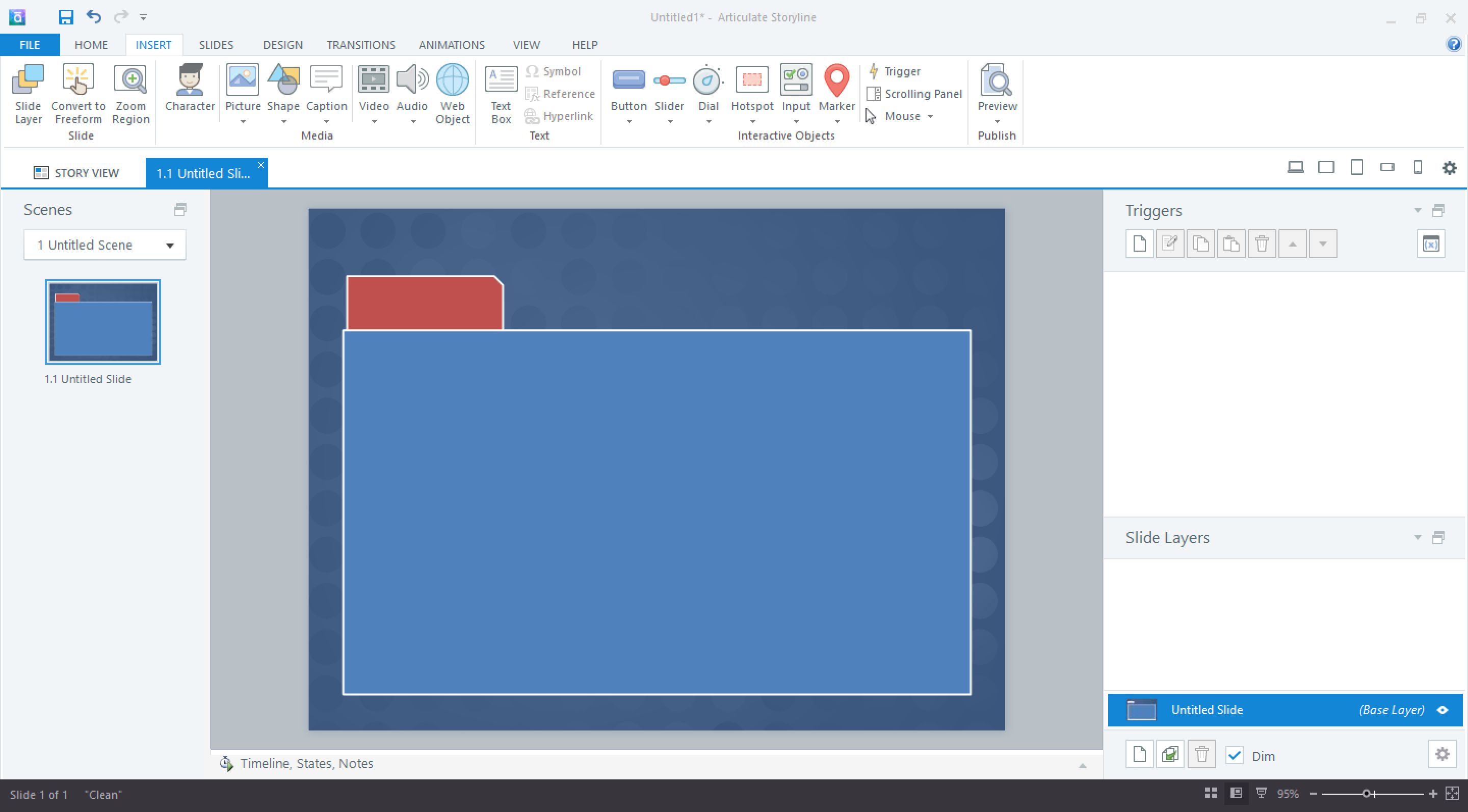
Вкладки папок CSS3 и jQuery — Это простое руководство (с загружаемым кодом) рассказывает о создании вкладок папок с использованием CSS3 и jQuery. Это напоминает мне вкладки, отображаемые в браузерах, таких как Google Chrome.[[демонстрация]
Это напоминает мне вкладки, отображаемые в браузерах, таких как Google Chrome.[[демонстрация]
Содержание с вкладками [[демонстрация]
Навигационные вкладки равной ширины — Фрагмент кода, демонстрирующий использование простого CSS для создания навигационных вкладок одинаковой ширины. Вы можете настроить внешний вид, но он не предлагает расширенные возможности из коробки.[[демонстрация]
Содержимое с вкладками с помощью jQuery & CSS [[демонстрация]
Мастер начальной загрузки Twitter — Twitter Bootstrap Wizard — это плагин для создания мастеров со структурой с вкладками. Я заметил, что вы можете создавать только вкладки, скрывая или удаляя следующие и предыдущие кнопки.[[демонстрация]
Чистые CSS вкладки [[демонстрация]
Отзывчивые вкладки CSS [[демонстрация]
Просто еще одна вкладка CSS — Красиво созданная структура вкладок, созданная только с помощью CSS, которая работает в современных браузерах. Однако, в отличие от нескольких приведенных выше мощных плагинов, он не имеет дополнительных параметров. [[демонстрация]
[[демонстрация]
Отзывчивый Аккордеон на Вкладки — Отзывчивый аккордеон на вкладки, как следует из названия, работает как аккордеон или вкладки в зависимости от ширины экрана. Он показывает вкладки, если это возможно, иначе аккордеон, если размер небольшой.[[демонстрация]
CardTabs — CardTabs — плагин для сверхлегких вкладок, основанный на jQuery, который поставляется с несколькими темами. Вы также можете создавать новые темы и динамически устанавливать активную вкладку.[[демонстрация]
Aria Tabs [[демонстрация]
Минимальные и сексуальные вкладки — Красивый новый фрагмент вкладки, который доступен в двух цветовых решениях — светлый и темный. Он построен с использованием jQuery, поэтому он не такой легкий, как некоторые другие плагины, перечисленные выше.[[демонстрация]
Виджет с вкладками [[демонстрация]
Адаптивные вкладки — Adaptive Tabs — это простой, красивый фрагмент вкладок. Помимо современного дизайна, он не имеет больше функций, которые доступны в нескольких расширенных плагинах, указанных выше. [[демонстрация]
[[демонстрация]
Вкладка «Стиль дерева» [[демонстрация]
Tabulous.js [[демонстрация]
JQuery Tabs — jQuery Tabs — простой плагин для создания вкладок. Как следует из его названия, он построен с использованием jQuery, в отличие от некоторых вышеперечисленных плагинов, которые построены на чистом CSS или JavaScript.[[демонстрация]
jQuery rTabs [[демонстрация]
Примечание редактора: этот пост был первоначально опубликован в июне 2008 года и обновлен в апреле 2018 года на основе нового контента.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Настройка вкладок с помощью CSS
- Макросы форматирования контента для Confluence Server/Data Center
- Вкладки
- Настройка вкладок с помощью CSS
Вкладки можно настроить с помощью стилей CSS. Для этого вы используете макрос таблицы стилей CSS вместе с макросами вкладок. Вы можете применять стили к контейнеру и отдельным вкладкам. К каждому макросу можно добавить несколько стилей. Ниже приведены несколько примеров использования границ, цвета фона и цвета текста. Дополнительные примеры CSS см. на странице w3schools.
Для этого вы используете макрос таблицы стилей CSS вместе с макросами вкладок. Вы можете применять стили к контейнеру и отдельным вкладкам. К каждому макросу можно добавить несколько стилей. Ниже приведены несколько примеров использования границ, цвета фона и цвета текста. Дополнительные примеры CSS см. на странице w3schools.
Добавить макрос таблицы стилей CSS
Перейдите на страницу, которую хотите изменить.
Нажмите Изменить .
Нажмите Вставить дополнительный контент > Другие макросы .
Выберите макрос Таблица стилей CSS в браузере макросов.
Нажмите Вставьте . Отображается заполнитель макроса.
Добавить рамку
- Чтобы поместить границу на контейнер вкладок, выберите макрос контейнера вкладок и нажмите Изменить .
- В поле CSS Class введите имя, например.
 border
border - Внутри макроса таблицы стилей CSS введите CSS для нужного типа границы. Не забудьте использовать класс CSS, который вы использовали в макросе вкладок, в качестве селектора.
напр. Далее выделена сплошная синяя рамка
Опубликованные вкладки с синей рамкой
Дом идей — отмеченный наградами конференционный и творческий центр с лекционными залами, лабораториями и пространством для выступлений
- Лидерство в малых группах
- Устойчивое планирование
- Инклюзивность по дизайну
- Парковка для инвалидов
- Туалеты на первом этаже
- Ресторан на территории
- Чай и кофе
Двигайтесь по A1 в северном направлении. Сверните на съезд 17 и следуйте указателям.
Изменение цвета фона вкладки
- Чтобы задать цвет фона вкладки, выберите макрос страницы вкладки и нажмите Изменить .
- В поле CSS Class введите имя, например.
 оранжевый
оранжевый Внутри макроса таблицы стилей CSS введите CSS для нужного цвета фона. Не забудьте использовать класс CSS, который вы использовали в макросе вкладок, в качестве селектора.
напр. Ниже показан оранжевый фон
Опубликованные вкладки с оранжевым фоном на первой вкладке
Дом идей — отмеченный наградами центр конференций и творчества с лекционными залами, лабораториями и пространством для выступлений
- Лидерство в малых группах
- Устойчивое планирование
- Инклюзивность по дизайну
- Парковка для инвалидов
- Туалеты на первом этаже
- Ресторан на территории
- Чай и кофе
Двигайтесь по A1 в северном направлении. Сверните на съезд 17 и следуйте указателям.
Изменение цвета текста на вкладке
- Чтобы изменить цвет текста на вкладке, выберите макрос страницы вкладки и нажмите Изменить .

- В поле CSS Class введите имя, например. Джинсовая ткань
Внутри макроса таблицы стилей CSS введите CSS для нужного цвета текста. Не забудьте использовать класс CSS, который вы использовали в макросе вкладок, в качестве селектора.
напр. Ниже приведен джинсовый синий текст
Опубликованные вкладки с джинсовым синим текстом на первой вкладке
Дом идей — отмеченный наградами центр конференций и творчества с лекционными залами, лабораториями и пространством для выступлений
- Лидерство в малых группах
- Устойчивое планирование
- Инклюзивность по дизайну
- Парковка для инвалидов
- Туалеты на первом этаже
- Ресторан на территории
- Чай и кофе
Двигайтесь по A1 в северном направлении. Сверните на съезд 17 и следуйте указателям.
Добавить несколько стилей на одну вкладку
- Выберите макрос страницы вкладки и нажмите Изменить .

- В CSS класса 9В поле 0011 введите селекторы, которые вы хотите применить. Просто оставьте пробел между разными. Например, оранжевый деним
Опубликованные вкладки с применением нескольких стилей CSS
Idea House — отмеченный наградами центр для конференций и творчества с лекционными залами, лабораториями и пространством для выступлений
- Лидерство в малых группах
- Устойчивое планирование
- Инклюзивность по замыслу
- Парковка для инвалидов
- Туалеты на первом этаже
- Ресторан на территории
- Чай и кофе
Двигайтесь по A1 в северном направлении. Сверните на съезд 17 и следуйте указателям.
Нужна дополнительная помощь?
Если вы все еще застряли, свяжитесь с нашей службой поддержки, которая может предложить вам дополнительную помощь.
Еще не пробовали наши макросы?
Вы можете бесплатно попробовать весь спектр наших макросов форматирования контента, посетив Marketplace.
Как создавать вкладки с помощью HTML, CSS и JavaScript
Обзор
Вкладки CSS — это элементы навигации, которые используются для перехода пользователей к дополнительным материалам на веб-сайте. Это улучшает взаимодействие пользователей с веб-страницей, позволяя им переключаться между информацией и контентом. Любой браузер — лучший пример нескольких вкладок, хотя вкладки на веб-сайтах немного отличаются от вкладок браузера.
Предварительные условия
- Функции Javascript
- Анимации в CSS
- Как связать JavaScript с HTML?
Создание переключаемых вкладок
Цифровые переключаемые вкладки css похожи на физические переплеты. Они используются для отображения нескольких частей одной и той же темы в одном кадре. Давайте теперь посмотрим, как мы можем создать переключаемую вкладку с помощью HTML, CSS и JavaScript, как показано выше. Для простоты мы можем включить все коды в один файл, используя теги


 border
border  оранжевый
оранжевый