Основные типы графических файлов
Автор Дмитрий Евсеенков На чтение 11 мин Просмотров 302 Обновлено
В настоящее время существует огромнейшее количество различных графических форматов. Причина этому кроется в начале 90-х годов, когда еще на рынке компьютерных графических программ не сложилось положение однозначного лидерства нескольких пакетов.
В те уже весьма отдаленные годы практически каждая фирма-разработчик создавала свой собственный формат.
Сейчас ситуация сильно изменилась. Вряд ли можно назвать и десяток форматов, использующихся действительно повсеместно. Но представители этой небольшой группы являются лучшими в своем роде, являются стандартами.
Так чем отличаются различные форматы растровых графических файлов? Прежде всего, назначением, а уже потом из этого вытекают другие свойства. Условно все типы можно поделить на две большие группы по назначению:
1. Для отображения на экране монитора (чаще всего использования в Интернет).
Для отображения на экране монитора (чаще всего использования в Интернет).
2. Для последующей печати.
Кроме непосредственно графической информации, то есть информации о пикселях, некоторые графические файлы могут хранить еще много другого. Это дополнительные каналы, комментарии, векторные элементы и так далее. Разумеется, хранение информации, кроме графической, делает размеры файлов несколько больше.
Также стоит помнить, что каждый тип файлов обладает присущими только ему достоинствами, иначе он не выдержал бы конкуренции и отбора. Следовательно, знание этих свойств может сильно облегчить работу, так как в определенных обстоятельствах могут быть затребованы узко определенные свойства, которые может дать только один формат.
PSD (Photoshop document)
Собственный формат PhotoShop. Основное достоинство — позволяет сохранять абсолютно все, что можно создать в данной программе: слои, дополнительные каналы, комментарии, пути и так далее. Разумеется, это очень полезное свойство — зачастую работа над одним изображением ведется в течение нескольких дней, и если бы не было таких возможностей в формате PSD, возник бы целый ряд проблем.
Разумеется, это очень полезное свойство — зачастую работа над одним изображением ведется в течение нескольких дней, и если бы не было таких возможностей в формате PSD, возник бы целый ряд проблем.
ВНИМАНИЕ! С каждой новой версией PhotoShop изменяется и формат PSD. Поэтому если вы хотите сделать свое изображение в этом формате доступным более ранним версиям, то выполните следующее: Edit (Preferences->Saving files->Maximize backwards compatibility in Photoshop format (Правка->Предпочтения->Максимальная совместимость PhotoShop формата).
В настоящее время данный формат файлов поддерживают практически все более или менее приличные программы редактирования растровой графики, поэтому сохранение изображений в этом формате делает их доступными и другим программам.
В PSD используется стандарт сжатия RLE, что делает его размеры несколько меньше без потери качества.
ПРИМЕЧАНИЕ! RLE (Run Length Encoding) — один из методов компрессии графических файлов. Основан на поиске совпадений в строках изображений. То есть, если у вас подряд идет 40 черных пикселей, то записаны они будут не как черный, черный, черный…, а 40 черных. Этот метод эффективен далеко не всегда, а только в случае достаточной повторяемости, то есть одноцветности областей изображения. Однако, при использовании RLE не ухудшается, в отличие от JPEG, качество самого изображения.
То есть, если у вас подряд идет 40 черных пикселей, то записаны они будут не как черный, черный, черный…, а 40 черных. Этот метод эффективен далеко не всегда, а только в случае достаточной повторяемости, то есть одноцветности областей изображения. Однако, при использовании RLE не ухудшается, в отличие от JPEG, качество самого изображения.
BMP (Windows Device Independent Bitmap)
Собственный формат операционной системы Windows. Разрабатывался в свое время специально для нее программистами компании Microsoft. Поддерживает индексированный (256 цветов) и RGB цвет. Данный формат понимают абсолютно все графические и не только редакторы, работающие под Windows. На этом немногочисленные достоинства BMP заканчиваются, и начинаются многочисленные недостатки:
1. BMP абсолютно не подходит для Интернет.
2. BMP это крайне неудачный выбор для последующей распечатки.
3. BMP аппаратно зависимый формат.
4. Он некорректно использует RLE сжатие.
5. Этот формат занимает неоправданно много места.
Таким образом, можно сделать вполне определенный вывод — использование BMP будет ошибкой практически в любом случае за исключением дальнейшего использования в программах, которые никаких других форматов не понимают.
GIF (CompuServe Graphics Interchange Format)
Один из самых известных форматов файлов, на сегодняшний день в основном используется для нужд Интернет.
Этот формат, как можно понять из названия, был разработан компанией CompuServe для более скоростной передачи изображений по своим одноименным сетям в 1987 году.
Первоначально это был формат, поддерживающий 256 индексированных цветов и больше ничего. Но вскоре один программист обнаружил неиспользованную возможность GIF — записывать в один файл несколько картинок и проигрывать их с определенным прерыванием.

Как вы уже смогли прочитать выше, GIF поддерживает прозрачность, причем прозрачными можно назначить несколько цветов. Реализуется это весьма несложно — за счет дополнительного альфа-канала, сохраняемого в файле.
ПРИМЕЧАНИЕ! LZW компрессия — еще один вид сжатия изображений, идейно близкий к RLE. Идет поиск так называемых фраз (повторяющихся комбинаций разных цветов), и они записываются в виде ключей. В дальнейшем во всем изображении используются уже созданные ключи. Как можно понять, этот метод гораздо совершеннее RLE для областей с переходами цветов, однако кодировка в него требует больше системных ресурсов.
Также еще одно достоинство GIF — возможность использования Interlaced разверстки.
ПРИМЕЧАНИЕ! Interlaced — черезстрочные запись и чтение изображения. В результате сначала файл подгружается через строку, то есть в меньшем разрешении, а затем догружаются и остальные строки. Основное применение — Интернет, так как появляется возможность оценить содержимое изображения еще до его полной загрузки, а следовательно, и сэкономить время.
В результате сначала файл подгружается через строку, то есть в меньшем разрешении, а затем догружаются и остальные строки. Основное применение — Интернет, так как появляется возможность оценить содержимое изображения еще до его полной загрузки, а следовательно, и сэкономить время.
Все эти условия, а именно анимация, прозрачность, черезстрочная разверстка сделали GIF одним из использующихся во всемирной сети форматов. Но, повторимся, основной его недостаток — отображение только 256 цветов.
EPS (Encapsulated PostScript)
Один из лучших форматов для хранения информации для последующей распечатки. Использует облегченный вариант PostScript, а именно сохранение только одной станицы.
ПРИМЕЧАНИЕ
PostScript — одно из важнейших понятий в современной компьютерной графике. Это язык описания страниц для PostScript принтеров, к которым относится большинство современных профессиональных устройств. Его разработала компания Adobe, реализуя важнейший принцип WYSIWYG (What You See is What You Get), то есть «что вижу, то и имею». PostScript файлы содержат в себе графические изображения, шрифты, информацию о каналах и другое. Данный формат может хранить в себе информацию об абсолютно любых цветовых моделях, включая Duotone. Обычно этот формат используют в том случае, если информация в дальнейшем будет распечатана на PostScript-овском принтере.
PostScript файлы содержат в себе графические изображения, шрифты, информацию о каналах и другое. Данный формат может хранить в себе информацию об абсолютно любых цветовых моделях, включая Duotone. Обычно этот формат используют в том случае, если информация в дальнейшем будет распечатана на PostScript-овском принтере.
JPEG (Joint Photographic Experts Group)
Несмотря на то, что мы рассматриваем Jpeg как графический формат, на самом деле это прежде всего принцип сжатия, один из самых распространенный в настоящее время.
Jpeg реализуется следующим образом. Если несколько упрощать, то сначала изображение разбивается на блоки 8*8 пикселей. Затем записываются два типа информации — усредненная информация о блоке и информация о его деталях. А далее, в зависимости от выбранной степени сжатия, выкидывается то или иное количество дополнительной информации. Понятно, что чем меньше будет файл по размерам, тем хуже будет его качество.
ВНИМАНИЕ! JPEG далеко не лучший формат для хранения ваших иллюстраций с целью дальнейшего редактирования. При каждом открытии и дальнейшем закрытии файла он переписывается заново, а следовательно, качество еще больше падает. Через некоторое время изображение может стать совершенно непригодным. Метод JPEG гораздо эффективнее, чем LZW или RLE. Можно добиться сжатия и в 100 раз, однако это происходит со значительным ухудшением качества, а LZW и RLE не меняют изображения, а сжимают на основе повторений уже имеющегося.
При каждом открытии и дальнейшем закрытии файла он переписывается заново, а следовательно, качество еще больше падает. Через некоторое время изображение может стать совершенно непригодным. Метод JPEG гораздо эффективнее, чем LZW или RLE. Можно добиться сжатия и в 100 раз, однако это происходит со значительным ухудшением качества, а LZW и RLE не меняют изображения, а сжимают на основе повторений уже имеющегося.
В настоящее время JPEG — основной формат передачи изображений во Всемирной паутине. Причина этому ясна — ни один другой формат не может дать такого качества, а следовательно, и скорости загрузки файлов.

В PhotoShop при сохранении в этом формате вы можете выбрать один из трех вариантов JPEG:
1. Standard. Обычный вышеописанный JPEG.
2. Baseline. Улучшенный формат. Файлы занимают меньше места при том же качестве, но есть программы, которые некорректно отображают такие Jpeg. В основном применяется для Интернет.
3. Progressive. Кроме достоинств Baseline, добавлена еще Interlaced (черезстрочная) разверстка. Незаменимое свойство для использования файлов в Internet.
PDF (Portable Document Format)
PDF это формат, разработанный для быстрой передачи по сетям информации разного типа, в основном верстанных документов. На сегодняшний день в PDF могут входить графика, текст, гиперссылки, звук, видео и другое.
Все данные в PDF могут подвергаться компрессии, причем, что самое интересное, данные разного типа сжимаются разными методами, наиболее эффективными по отношению к ним.
PhotoShop 6.0 умеет сохранять как одностраничные, так и многостраничные PDF документы. Учитывая то, что этот формат на сегодняшний день все шире и шире применяется в Интернет, ему стоит уделить повышенное внимание.
Учитывая то, что этот формат на сегодняшний день все шире и шире применяется в Интернет, ему стоит уделить повышенное внимание.
PCX
Один из тех форматов, которые неплохи сами по себе, но вытесняются другими. PCX это формат, существующий только на PC (Personal Computer) совместимых компьютерах. Он может поддерживать цветовые модели Bitmap, Grayscale, Indexed color, RGB. Как видно из этого списка, PCX не поддерживает CMYK, что на сегодняшний день не очень хорошо.
Также этот формат не умеет в себе хранить дополнительные каналы.
PCX может использовать RLE компрессию, что делает его несколько более привлекательным для пользователей.
Вывод таков — лучше этот формат не использовать. Его прекрасно заменит куда более распространенный и надежный Tiff.
Pict file (Macintosh QuickDraw Picture Format)
Формат, использующийся в основном под управлением MacOs компьютеров Macintosh. Поддерживается всеми программами на этих компьютерах и даже служит стандартом буфера обмена. При сохранении в этом формате вы можете использовать цветовые режимы Bitmap, Grayscale, Indexed colors, RGB, CMYK. При сохранении в RGB можно сохранить еще один альфа-канал, а в остальных режимах — несколько.
При сохранении в этом формате вы можете использовать цветовые режимы Bitmap, Grayscale, Indexed colors, RGB, CMYK. При сохранении в RGB можно сохранить еще один альфа-канал, а в остальных режимах — несколько.
Кроме того, Pict способен хранить векторную информацию и даже текст и (!) звук, правда, корректно только на Macintosh.
Этот формат имеет достаточно неплохие возможности для сжатия при условии наличия больших областей одного цвета (RLE).
Pixar
Формат, служащий специально для обмена с графическими станциями Pixar (рабочие станции профессионального hi-end уровня). На машинах Pixar в основном решаются задачи трехмерной графики и обработки видео. Очень сомнительно, что у нас это может оказаться кому-либо полезным.
PNG (Portable Network Graphics)
Третий кит (первые два — это JPEG и GIF), на котором держится графика в Интернет. Самый перспективный формат для развития всемирной сети.
PNG это молодой формат, специально разработанный в качестве замены для уже не отвечающего потребностям времени Gif.
PNG, в отличие от Gif, использует любое количество цветов, даже 48-битный цвет. Сжатие происходит по принципу, сходному с LZW, но несколько более совершенному, что дает неплохие результаты. PNG имеет возможность загружаться с черезстрочной разверсткой, причем двойной — по горизонтали и вертикали одновременно.
PNG также поддерживает прозрачность. И даже не просто прозрачность, а в разной степени, то есть могут сохраняться полупрозрачные (1-99%) пиксели. Это, конечно, расширяет возможности web-дизайна и делает этот формат весьма привлекательным.
Встроенная гамма-коррекция позволяет правильно отображать цвета на всех компьютерах, независимо от платформы.
Таким образом, PNG формат заслуживает внимания прежде всего людей, чьи работы направлены на дальнейшее использование во Всемирной сети. Кстати, мне кажется, что web-мастера незаслуженно мало используют PNG. Не так уж часто его встретишь, несмотря на широкие возможности. Может быть, причина такой ситуации — традиционализм старых мастеров и обучение на их опыте и книгах новых. Даже в лучших изданиях по дизайну в сети PNG почему-то незаслуженно мало описывают.
Даже в лучших изданиях по дизайну в сети PNG почему-то незаслуженно мало описывают.
RAW
Самый гибкий формат для обмена изображениями между компьютерами разных платформ. Можно сохранять изображения в любой цветовой модели, включая Lab и мультиканальный, альфа-каналы.
Работа с этим форматом достаточно сложна, и поэтому если нет острой необходимости, его лучше не использовать вообще.
Tiff (Tagged Image File Format)
Самый распространенный на сегодняшний день в издательском деле графический растровый формат. Основные его достоинства:
1. Tiff аппаратно независим. Многие поэтому специально используют его для переноса изображений с PC на Macintosh и наоборот.
2. Tiff очень надежный формат. Практически все программы понимают его без проблем.
3. Этот формат поддерживает все цветовые модели, включая CMYK и PANTONE.
4. Tiff может нести в себе дополнительную информацию, к примеру, о контурах или альфа-каналах.
5. Tiff может использовать LZW компрессию, что делает его приемлемым для хранения файлов. Как вы знаете, LZW сжатие не изменяет качества изображения.
Как вы знаете, LZW сжатие не изменяет качества изображения.
Таким образом, Tiff лучший выбор для тех, чьи работы предназначаются в будущем для распечатки.
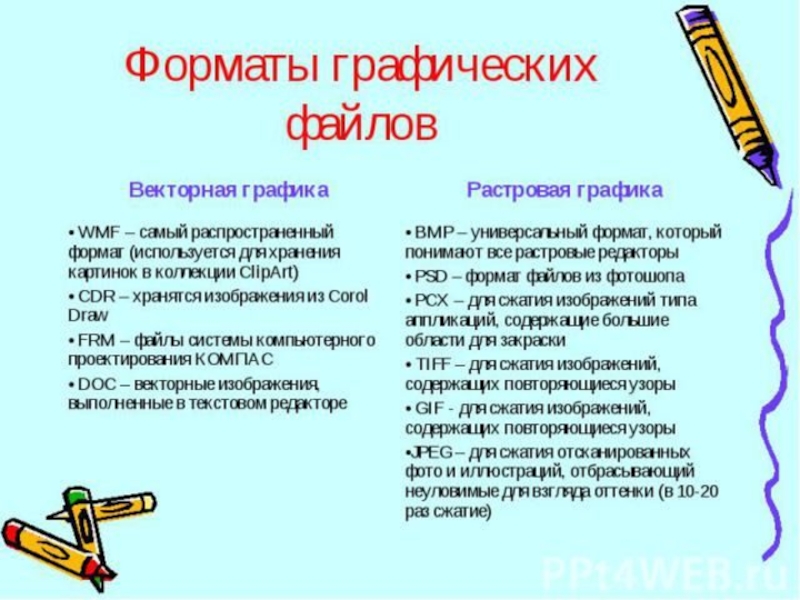
В этой статье не идёт речь о векторных форматах, так как это дело другое,и к Фотошопу они никак не относятся.
Форматы файлов | htmlbook.ru
Широкое распространение для веб-графики получили два формата — GIF и JPEG. Их многофункциональность, универсальность, небольшой объем исходных файлов при достаточном для сайта качестве, сослужили им положительную службу, фактически определив их как стандарт веб-изображений. Есть еще формат PNG, который также поддерживается браузерами при добавлении изображений и существует в двух ипостасях — PNG-8 и PNG-24. Однако популярность PNG сильно уступает признанию форматов GIF и JPEG.
Формат GIF
GIF (Graphics Interchange Format) — формат графических файлов, широко применяемый
при создании сайтов. GIF использует 8-битовый цвет и эффективно сжимает сплошные
цветные области, при этом сохраняя детали изображения.
Особенности
- Количество цветов в изображении может быть от 2 до 256, но это могут быть любые цвета из 24-битной палитры.
- Файл в формате GIF может содержать прозрачные участки. Если используется отличный от белого цвета фон, он будет проглядывать сквозь «дыры» в изображении.
- Поддерживает покадровую смену изображений, что делает формат популярным для создания баннеров и простой анимации.
- Использует свободный от потерь метод сжатия
Область применения
Текст, логотипы, иллюстрации с четкими краями, анимированные рисунки, изображения с прозрачными участками, баннеры.
Формат JPEG
JPEG (Joint Photographic Experts Group) — популярный формат графических файлов,
широко применяемый при создании сайтов и для хранения изображений. JPEG поддерживает
24-битовый цвет и сохраняет яркость и оттенки цветов в фотографиях неизменными.
Данный формат называют сжатием с потерями, поскольку алгоритм JPEG выборочно
отвергает данные. Метод сжатия может внести искажения в рисунок, особенно содержащий
текст, мелкие детали или четкие края. Формат JPEG не поддерживает прозрачность.
Когда вы сохраняете фотографию в этом формате, прозрачные пиксели заполняются
определенным цветом.
Метод сжатия может внести искажения в рисунок, особенно содержащий
текст, мелкие детали или четкие края. Формат JPEG не поддерживает прозрачность.
Когда вы сохраняете фотографию в этом формате, прозрачные пиксели заполняются
определенным цветом.
Особенности
- Количество цветов в изображении — около 16 миллионов, что вполне достаточно для сохранения фотографического качества изображения.
- Основная характеристика формата — качество, позволяющее управлять конечным размером файла.
- Поддерживает технологию, так называемый прогрессивный JPEG, в котором версия рисунка с низким разрешением появляется в окне просмотра до полной загрузки самого изображения.
Область применения
Используется преимущественно для фотографий. Не очень подходит для рисунков содержащих прозрачные участки, мелкие детали или текст.
Формат PNG-8
PNG-8 (Portable Network Graphics) — формат по своему действию аналогичен
GIF. По заверению разработчиков использует улучшенный формат сжатия данных,
но как показывает практика, это не всегда так.
По заверению разработчиков использует улучшенный формат сжатия данных,
но как показывает практика, это не всегда так.
Особенности
- Использует 8-битную палитру (256 цветов) в изображении, за что и получил в своем названии цифру восемь. При этом можно выбирать, сколько цветов будет сохраняться в файле — от 2 до 256.
- В отличие от GIF, не отображает анимацию ни в каком виде.
Область применения
Текст, логотипы, иллюстрации с четкими краями.
Формат PNG-24
PNG-24 — формат, аналогичный PNG-8, но использующий 24-битную палитру цвета Подобно формату JPEG, сохраняет яркость и оттенки цветов в фотографиях. Подобно GIF и формату PNG-8, сохраняет детали изображения, как, например, в линейных рисунках, логотипах, или иллюстрациях
Особенности
- Использует примерно 16,7 млн. цветов в файле, из-за чего этот формат применяется для полноцветных изображений.
- Поддерживает многоуровневую прозрачность, это позволяет создавать плавный
переход от прозрачной области изображения к цветной, так называемый градиент.

- Из-за того, что используемый алгоритм сжатия сохраняет все цвета и пикселы в изображении неизменными, если сравнивать с другими форматами, то у PNG-24 конечный объем графического файла получается наибольшим.
Область применения
Фотографии, рисунки, содержащие прозрачные и полупрозрачные участки, рисунки с большим количеством цветов и четкими краями изображений.
Форматы графических файлов — где, когда и как их использовать
Если вы дизайнер, вы, вероятно, знаете все о форматах графических файлов и правильно их используете. Но даже если вы не дизайнер, у вас все равно должна быть эта информация, чтобы вы могли лучше оптимизировать свой рабочий процесс.
Подумайте об этом – сколько раз ваш дизайнер искал этот один файл , а вы понятия не имели, какого он типа. Мы бы предположили и сказали бы бесчисленное количество. И давайте смотреть правде в глаза, подобные ситуации могут стать довольно раздражающими, верно?
Таким образом, освежение знаний об этих форматах, размерах и других вариациях графических файлов поможет вам все быстрее и быстрее принимать проектные решения.
Чтобы помочь вам, мы перечислили различные форматы графических файлов вместе с их преимуществами и недостатками, чтобы вы знали, когда, где и как их использовать.
Теперь графические файлы разделены на две основные категории. Один из них — растровая графика , , а другие — векторная графика .
Давайте рассмотрим их один за другим.
Фото Тони Себастьяна на Unsplash
Содержание
ПереключитьРастровая графика
Растровая графика состоит из растровых изображений. Если вам интересно, что такое растровые изображения, то это пиксели, состоящие из фиксированных разрешений, которые нельзя изменить.
В основном используются в документах Photoshop. Имейте в виду, что вы не можете увеличить разрешение растрового изображения, чтобы получить лучшее качество или более четкое изображение.
Ниже приведены различные типы растровой графики, обычно используемые в дизайне.
JPEG или JPG
Объединенная группа экспертов по фотографии, также известная как JPEG. Этот формат наиболее широко используется для изображений и веб-форматов. А также более широко загружаются на платформы социальных сетей.
Этот формат наиболее широко используется для изображений и веб-форматов. А также более широко загружаются на платформы социальных сетей.
Одним из наиболее значительных преимуществ формата Jpeg является то, что он обычно занимает меньше места, чем другие, из-за своего меньшего размера. Вы можете легко отправить их своим клиентам или другим дизайнерам в вашей команде.
Однако недостатком использования JPEG является то, что он включает сжатие изображения при сохранении. Каждый раз, когда JPEG редактируется и сохраняется, изображение становится более размытым, чем раньше. Поэтому убедитесь, что вы свели редактирование к минимуму. Adobe Photoshop даже предоставляет возможность установить степень сжатия JPEG при сохранении файла.
TIFF
Далее идет формат файла изображения с тегами, также известный как TIFF. Этот формат чаще всего используется для настольных издательских систем. Adobe InDesign, новое программное обеспечение, представленное Adobe, также может сохранять файлы в формате TIFF.
Преимущество формата TIFF заключается в том, что множество страниц можно сохранить одновременно и в одном файле. Более того, нет никаких проблем, связанных со сжатием и качеством файлов TIFF, независимо от того, сколько раз они были сохранены.
Однако из-за огромного объема информации, которую они могут хранить, возникает проблема, связанная с размером файлов TIFF. Эти файлы обычно большие и могут занимать много места.
Еще одним недостатком является то, что не каждое программное обеспечение может открывать файлы TIFF. Вам понадобится особый тип файла, который может быть открыт только определенным типом программного обеспечения. Открытие его в любой другой программе показало бы ошибку.
GIF
Широко используемый людьми в социальных сетях и текстовых сообщениях формат GIF известен всем. Это означает формат обмена графикой.
Все короткие и цифровые анимации, которые вы видите, являются гифками. Они создаются путем объединения серий изображений, которые затем запускаются в цикле. Но в то время как у GIF есть преимущества, такие как файл небольшого размера и возможность быстрой загрузки, у него есть определенные недостатки.
Но в то время как у GIF есть преимущества, такие как файл небольшого размера и возможность быстрой загрузки, у него есть определенные недостатки.
К этим недостаткам относится то, что они поддерживают только 256 цветов. Если у вас суперяркий, суперяркий GIF-файл, вы можете получить в нем намного больше шума. Кроме того, после создания GIF-файлы нелегко редактировать. Поэтому, если вам нужно внести изменения в свой GIF, вам придется начать заново.
PNG
Файлы PNG широко используются, как и файлы JPEG, в социальных сетях и коммуникационных платформах. Большинство наших изображений и фотографий также часто имеют формат PNG.
Это расшифровывается как Portable Graphics Format и представляет собой несжатое изображение, которое мы все часто встречаем в Интернете. Первоначально он был создан для замены формата GIF, но теперь имеет собственное значение и используется.
Они относительно просты в использовании и могут быть отформатированы или отредактированы даже в программе Paint на рабочем столе. Кроме того, он имеет 24-битные цветовые палитры RGB и поддерживает прозрачность, что упрощает использование типов файлов.
Кроме того, он имеет 24-битные цветовые палитры RGB и поддерживает прозрачность, что упрощает использование типов файлов.
PSD
Если вы работаете с дизайнерами, то наверняка слышали об этом раньше. PSD — это документ Photoshop, который используется для создания всех креативов для социальных сетей и других платформ, а также для создания материалов для печати. Он также используется для обработки фотографий.
PSD допускает прозрачность, что означает, что изображения можно сохранять без фона и использовать где угодно. Они сохраняются в слоях, поэтому их редактирование относительно простое и гладкое. Самое главное, их можно многократно переделывать без ущерба для качества изображения.
Однако файлы PSD можно редактировать только в Adobe Photoshop. Первоначальная работа может быть выполнена с файлами PSD, а затем передана для дальнейшей работы с любым программным обеспечением Adobe, которое впоследствии может быть экспортировано в окончательный проект.
Векторная графика
Теперь, когда мы рассмотрели растровую графику, давайте перейдем к типам файлов векторной графики. Как следует из названия, они состоят из векторов. Векторы определяют путь и заливку каждой линии и цвета как логику, что делает ее гибкой для редактирования. Самое существенное преимущество использования векторной графики в том, что вы можете их менять, делать вектор большим или маленьким, на ваш выбор, но на разрешение и качество изображения это никак не повлияет.
Векторы считаются лучшими для работы, так как их размер можно изменять, не опасаясь искажения. Люди, которые знают и имеют дело с дизайнерами, склонны брать векторную графику для своей работы, потому что ее легче обрабатывать, чем изображения, сохраненные в растровом формате.
AI
Изображения Adobe Illustrator Art или AI используются для создания векторной графики с нуля. ИИ, являющийся основным инструментом векторного дизайна, широко используется для создания значков логотипов, рисунков, типографики и сложных иллюстраций для любого носителя. Файлы AI даже используются для создания и редактирования 2-мерных моделей для анимации в Adobe After Effects.
Файлы AI даже используются для создания и редактирования 2-мерных моделей для анимации в Adobe After Effects.
Единственным недостатком является то, что использование Adobe Illustrator не является задачей неспециалиста и требует некоторого обучения по сравнению даже с Photoshop. С другой стороны, файлы AI можно импортировать в Figma или Sketch для последующего использования или редактирования.
EPS
Инкапсулированный Postscript, или более известный как файл EPS, представляет собой формат графического файла, который используется для векторных изображений.
Этот векторный формат в основном используется для разработки векторов в большом масштабе, таких как рекламные щиты или строительные плакаты. Вы можете открывать, создавать и редактировать файлы EPS в Adobe Illustrator или Coreldraw. Как и файлы AI, вы даже можете изменить размер файла без ущерба для его качества.
Единственным недостатком является то, что если вы изначально не создадите файл EPS в виде вектора, его нельзя будет отредактировать.
Если вы работаете в офисе или на профессиональной установке, вы должны использовать файл PDF. Но знаете ли вы, что это такое?
Что ж, PDF означает Portable Document Format и чаще всего используется для процессов документирования. Эти файлы нельзя редактировать, но вы можете поделиться ими с любым программным обеспечением или приложением.
Преимущество PDF в том, что все современные браузеры и мобильные устройства могут открывать файлы PDF без установки дополнительного программного обеспечения. Это делает PDF удобным форматом для создателей, чтобы сохранять свои векторные изображения (будь то AI, EPS или SVG) при обмене с клиентами.
SVG
SVG означает Масштабируемая векторная графика. Они в основном используются для обмена графическим контентом в Интернете. Почти все современные веб-браузеры, такие как Chrome, Safari и Firefox, поддерживают файлы SVG, поэтому многие люди также используют их на своих веб-сайтах.
Вы даже можете скачать эти файлы и использовать их по своему усмотрению.
Эскиз
Тип файла эскиза в основном используется для разработки пользовательского интерфейса и пользовательского интерфейса мобильных приложений и веб-сайтов. Они используются в целях веб-дизайна. Sketch — это платное онлайн-программное обеспечение, но вы также можете импортировать файлы эскизов в онлайн-редакторы, такие как Photopea, для быстрого редактирования.
Когда вы закончите работу с дизайном, вы даже можете преобразовать его в файл любого другого типа, например PNG, PDF или SVG.
Final Word
Знание этих форматов графических файлов и вариантов их использования не только поможет вам, но и поможет лучше организовать вашу работу. И хотя разные программы и приложения поддерживают разные форматы файлов, GoVisually гордится тем, что поддерживает все эти форматы графических файлов.
Итак, если вы хотите сотрудничать со своей командой над дизайном, лучше всего начать использовать GoVisually уже сегодня.
Наконец, если вы нашли эту статью полезной, сообщите нам свое мнение в разделе комментариев ниже.
Форматы графических файлов | Руководство по веб-стилю 3
Основными форматами веб-файлов являются файлы gif (произносится как «jiff»), jpeg («jay-peg») и, в гораздо меньшей степени, png («ping»). Все три распространенных формата веб-графики представляют собой так называемую растровую графику, состоящую из шахматной сетки из тысяч крошечных цветных квадратных элементов изображения или пикселей. Растровые файлы — это знакомые типы файлов, создаваемые мобильными телефонами и цифровыми камерами, и их легко создавать, редактировать, изменять в размерах и оптимизировать для использования в Интернете с помощью таких широко доступных инструментов, как Adobe Photoshop или Elements, Corel Paint Shop Pro и Painter, а также других программ для редактирования фотографий.
Для эффективной доставки через Интернет практически вся веб-графика сжимается, чтобы размер файла был как можно меньше. Большинство веб-сайтов используют изображения как в формате gif, так и в формате jpeg. Выбор между этими типами файлов во многом зависит от оценки:
Большинство веб-сайтов используют изображения как в формате gif, так и в формате jpeg. Выбор между этими типами файлов во многом зависит от оценки:
- Характер изображения (является ли изображение «фотографическим» набором плавных тональных переходов или схематическим изображением с четкими краями и линиями?)
- Влияние различных видов сжатия файлов на качество изображения
- Эффективность метода сжатия при создании файла наименьшего размера, который хорошо выглядит
Графика GIF
Информационная служба CompuServe популяризировала формат графического обмена (gif) в 1980-х годах как эффективное средство для передачи изображений по сетям передачи данных. В начале 1990-х первые дизайнеры Всемирной паутины приняли формат gif из-за его эффективности и широкого распространения. Многие изображения в Интернете представлены в формате gif, и практически все веб-браузеры, поддерживающие графику, могут отображать файлы в формате gif. gif-файлы включают схему сжатия «без потерь», позволяющую свести размер файлов к минимуму без ущерба для качества. Однако файлы gif представляют собой 8-битную графику и поэтому могут содержать только 256 цветов.
Однако файлы gif представляют собой 8-битную графику и поэтому могут содержать только 256 цветов.
Сжатие файла GIF
Формат файла GIF использует относительно простую форму сжатия файла (Lempel Ziv Welch или lzw), которая устраняет неэффективность хранения данных без потери данных или искажения изображения. Схема сжатия lzw лучше всего подходит для сжатия изображений с большими полями однородного цвета, таких как логотипы и диаграммы. Он гораздо менее эффективен при сжатии сложных «фотографических» изображений с большим количеством цветов и сложных текстур (рис. 11.4).
Рисунок 11.4 — Сжатие LZW, встроенное в графический формат GIF, очень хорошо подходит для эффективного сохранения диаграммной графики (справа), но плохо сжимает более сложные фотографические изображения (слева).
Дизеринг
Полноцветные фотографии могут содержать почти бесконечный диапазон цветовых значений; gif изображения могут содержать не более 256 цветов. Процесс уменьшения многих цветов до 256 или менее называется дизерингом. При сглаживании пиксели двух цветов накладываются друг на друга, чтобы создать иллюзию присутствия третьего цвета. Дизеринг фотографического изображения до 256 цветов дает неприятно зернистое изображение (рис. 11.5). В прошлом этот метод был необходим для создания изображений, которые выглядели бы приемлемо на 256-цветных экранах компьютеров, но с сегодняшними полноцветными дисплеями редко возникает необходимость в сглаживании изображения. Если вам нужен более широкий диапазон цветов, чем может обработать формат gif, попробуйте использовать редактор изображений, чтобы сохранить изображение в форматах jpeg и png (описано ниже), сравните получившиеся размеры файлов и качество изображения и выберите наилучшее соотношение размера файла и качества изображения.
При сглаживании пиксели двух цветов накладываются друг на друга, чтобы создать иллюзию присутствия третьего цвета. Дизеринг фотографического изображения до 256 цветов дает неприятно зернистое изображение (рис. 11.5). В прошлом этот метод был необходим для создания изображений, которые выглядели бы приемлемо на 256-цветных экранах компьютеров, но с сегодняшними полноцветными дисплеями редко возникает необходимость в сглаживании изображения. Если вам нужен более широкий диапазон цветов, чем может обработать формат gif, попробуйте использовать редактор изображений, чтобы сохранить изображение в форматах jpeg и png (описано ниже), сравните получившиеся размеры файлов и качество изображения и выберите наилучшее соотношение размера файла и качества изображения.
Рисунок 11.5 — Дизеринг полноцветной фотографии (слева) в 256-цветное изображение (справа) приводит к получению изображения с большим количеством визуальных шумов и резкими переходами между пикселями разных цветов. К счастью, такие компромиссы с цветовым сглаживанием теперь в основном остались в прошлом, поскольку у большинства пользователей теперь есть мониторы «настоящего цвета», которые могут отображать тысячи или миллионы цветов.
Улучшение сжатия GIF
Вы можете воспользоваться преимуществами сжатия lzw, чтобы повысить его эффективность и тем самым уменьшить размер графики GIF. Стратегия состоит в том, чтобы уменьшить количество цветов в вашем gif-изображении до минимально необходимого количества и удалить цвета, которые не требуются для представления изображения. В GIF-графике не может быть более 256 цветов, но может быть и меньше. Изображения с меньшим количеством цветов будут сжиматься более эффективно при сжатии lzw. Например, при создании GIF-графики в Photoshop не следует автоматически сохранять каждый файл с 256 цветами. Простое изображение в формате gif может хорошо выглядеть с 8, 16 или 32 цветами, а экономия размера файла может быть существенной. Для максимальной эффективности в gif-графике используйте минимальное количество цветов, обеспечивающее хороший визуальный результат.
Чересстрочный GIF
Обычный (не чересстрочный) рисунок gif загружает по одной строке пикселей за раз сверху вниз, и браузеры отображают каждую строку изображения по мере его постепенного увеличения на экране. В чересстрочных файлах gif данные изображения хранятся в формате, который позволяет браузерам, поддерживающим эту функцию, создавать на экране версию полноразмерного изображения с низким разрешением во время загрузки файла. Многие люди находят анимационный эффект чересстрочной развертки «от нечеткого к резкому» визуально привлекательным, но наиболее важным преимуществом чересстрочной развертки является то, что он дает пользователю предварительный просмотр всего изображения, пока оно загружается в браузер.
В чересстрочных файлах gif данные изображения хранятся в формате, который позволяет браузерам, поддерживающим эту функцию, создавать на экране версию полноразмерного изображения с низким разрешением во время загрузки файла. Многие люди находят анимационный эффект чересстрочной развертки «от нечеткого к резкому» визуально привлекательным, но наиболее важным преимуществом чересстрочной развертки является то, что он дает пользователю предварительный просмотр всего изображения, пока оно загружается в браузер.
Чересстрочная развертка лучше всего подходит для больших изображений GIF, таких как иллюстрации размером 200 × 100 пикселей или больше. Чересстрочная развертка — плохой выбор для небольших графических изображений GIF, таких как панели навигации, кнопки и значки. Эти небольшие изображения будут загружаться на экран намного быстрее, если вы сохраните их в обычном (не чересстрочном) формате gif. В целом чересстрочная развертка не оказывает существенного влияния на размер файла средней графики в формате gif.
Прозрачный GIF
Формат gif позволяет выбирать цвета из таблицы поиска цветов GIF, чтобы сделать его прозрачным. Вы можете использовать программное обеспечение для редактирования изображений, такое как Photoshop (и многие условно-бесплатные утилиты), чтобы выбрать цвета в цветовой палитре GIF-графики, чтобы сделать их прозрачными. Обычно цвет, выбранный для прозрачности, является цветом фона в графике. К сожалению, свойство прозрачности не избирательно; если вы сделаете цвет прозрачным, каждый пиксель в графике, который имеет этот цвет, также станет прозрачным, что может привести к неожиданным результатам.
Добавление прозрачности к изображению в формате gif может привести к неутешительным результатам, если изображение содержит сглаживание. Если вы используете программу редактирования изображений, такую как Photoshop, для создания фигуры на фоне цвета фона, Photoshop сгладит фигуру, вставив пиксели промежуточных цветов вдоль граничных краев фигуры. Это сглаживание или сглаживание улучшает внешний вид изображений на экране, смягчая то, что в противном случае выглядело бы как зубчатые края. Проблема возникает, когда вы устанавливаете прозрачный цвет фона, а затем используете изображение на веб-странице на фоне другого цвета. Сглаженные пиксели изображения по-прежнему будут соответствовать исходному цвету фона. В приведенном ниже примере, когда мы меняем цвет фона с белого на прозрачный (позволяя просвечивать серый фон веб-страницы), вокруг изображения появляется уродливый белый ореол (рис. 11.6).
Проблема возникает, когда вы устанавливаете прозрачный цвет фона, а затем используете изображение на веб-странице на фоне другого цвета. Сглаженные пиксели изображения по-прежнему будут соответствовать исходному цвету фона. В приведенном ниже примере, когда мы меняем цвет фона с белого на прозрачный (позволяя просвечивать серый фон веб-страницы), вокруг изображения появляется уродливый белый ореол (рис. 11.6).
Рисунок 11.6 — Страшный «белый ореол» в прозрачной графике GIF.
Та же проблема с печатью. Большинство браузеров не печатают цвета фона, и прозрачный gif, сглаженный на цветном фоне, не будет плавно сливаться с белым цветом напечатанной страницы.
Графика JPEG
Другим форматом графических файлов, обычно используемым в Интернете для минимизации размеров графических файлов, является схема сжатия Объединенной группы экспертов по фотографии (jpeg). В отличие от графики в формате gif, изображения в формате jpeg представляют собой полноцветные изображения, в которых каждому пикселю выделяется не менее 24 битов памяти, в результате чего изображения могут содержать 16,8 миллионов цветов.
Изображения в формате jpeg широко используются фотографами, художниками, графическими дизайнерами, специалистами по медицинской визуализации, искусствоведами и другими группами, для которых важны качество изображения и точность цветопередачи. Форма файла jpeg, называемая «прогрессивный jpeg», дает графике jpeg то же постепенно выстраиваемое отображение, что и в чересстрочных gif-файлах. Как и чересстрочные GIF-изображения, прогрессивные изображения в формате JPEG часто загружаются на страницу дольше, чем стандартные изображения в формате JPEG, но они предлагают пользователю более быстрый предварительный просмотр.
Сжатие jpeg использует сложный математический метод, называемый дискретным косинусным преобразованием, для создания скользящей шкалы сжатия графики. Вы можете выбрать степень сжатия, которую хотите применить к изображению в формате jpeg, но при этом вы также определяете качество изображения. Чем больше вы сжимаете картинку сжатием jpeg, тем больше вы ухудшаете ее качество. JPEG может достигать невероятных степеней сжатия, сжимая графику до стократного размера по сравнению с исходным файлом. Это возможно, потому что алгоритм jpeg отбрасывает «ненужные» данные при сжатии изображения, и поэтому он называется методом сжатия с потерями. Обратите внимание на рис. 11.7, как увеличение степени сжатия jpeg постепенно ухудшает детализацию изображения. Клетчатый узор и темные «шумовые» пиксели на сжатом изображении — классические артефакты сжатия JPEG. Обратите внимание на обширный шум сжатия и искажения, присутствующие на изображении ниже, особенно вокруг передней кромки головы рыбы.
JPEG может достигать невероятных степеней сжатия, сжимая графику до стократного размера по сравнению с исходным файлом. Это возможно, потому что алгоритм jpeg отбрасывает «ненужные» данные при сжатии изображения, и поэтому он называется методом сжатия с потерями. Обратите внимание на рис. 11.7, как увеличение степени сжатия jpeg постепенно ухудшает детализацию изображения. Клетчатый узор и темные «шумовые» пиксели на сжатом изображении — классические артефакты сжатия JPEG. Обратите внимание на обширный шум сжатия и искажения, присутствующие на изображении ниже, особенно вокруг передней кромки головы рыбы.
Рисунок 11.7 — Сжатие JPEG имеет свою цену: значительное увеличение визуального шума и других артефактов сжатия, которые ухудшают качество изображения при чрезмерном использовании.
Сохраняйте оригинальные несжатые изображения!
После сжатия изображения с помощью сжатия JPEG данные теряются, и их невозможно восстановить из этого файла изображения. Всегда сохраняйте несжатый исходный файл графики или фотографий в качестве резервной копии. Если ваша цифровая камера создает изображения в формате jpeg, отложите «оригинальные» файлы jpeg и работайте с копиями при редактировании файлов для использования в Интернете. Каждый раз, когда вы сохраняете или пересохраняете изображение в формате jpeg, изображение сжимается еще больше, а артефакты и шумы на изображении увеличиваются.
Если ваша цифровая камера создает изображения в формате jpeg, отложите «оригинальные» файлы jpeg и работайте с копиями при редактировании файлов для использования в Интернете. Каждый раз, когда вы сохраняете или пересохраняете изображение в формате jpeg, изображение сжимается еще больше, а артефакты и шумы на изображении увеличиваются.
Графика PNG
Portable Network Graphics (png) — это формат изображения, разработанный консорциумом разработчиков графического программного обеспечения в качестве непатентованной альтернативы формату изображения gif. Как упоминалось выше, CompuServe разработала формат gif, а gif использует проприетарную схему сжатия lzw, которая была запатентована Unisys Corporation, а это означает, что любой разработчик графических инструментов, создающий программное обеспечение, сохраняющее в формате gif, должен был платить гонорары Unisys и CompuServe. Срок действия патента истек, и разработчики программного обеспечения могут свободно использовать формат gif.
Графика png была разработана специально для использования на веб-страницах и предлагает ряд привлекательных функций, включая полный диапазон глубины цвета, поддержку сложной прозрачности изображения, улучшенное чередование и автоматическую коррекцию гаммы монитора. Изображения png также могут содержать краткое текстовое описание содержимого изображения, что позволяет поисковым системам в Интернете искать изображения на основе этих встроенных текстовых описаний.
png поддерживает полноцветные изображения и может использоваться для фотографических изображений. Однако, поскольку он использует сжатие без потерь, результирующий файл намного больше, чем при сжатии jpeg с потерями. Как и gif, png лучше всего подходит для штриховой графики, текста и логотипов — изображений, которые содержат большие области однородного цвета с резкими переходами между цветами. Изображения этого типа, сохраненные в формате png, выглядят хорошо и имеют такой же или даже меньший размер файла, чем при сохранении в формате gif.

