CSS / wiki ТопЭксперт
CSS — (акроним c англ. Cascading Style Sheets — Каскадные Таблицы Стилей) — набор параметров форматирования, применяемый к элементам документа, для изменения отображения внешнего вида документа.
До появления CSS, в HTML-код прописывали всю информацию о странице: цвет, шрифт и параметры оформления. И для изменения, например, размера шрифта, приходилось редактировать все странички сайта. В 1994 году Хокон Виум Ли ввел термин и концепцию «Каскадные Таблицы Стилей» и вместе с Бертом Боссом начал развивать CSS.
Что может CSS?
CSS работает с цветом, шрифтами, строками, размерами, позиционированием элементов, фоном и многими другими вещами. От версии к версии CSS обрастает новыми возможностями.
Возможности первой версии CSS:
- Работа со шрифтом — размер, гарнитура и стиль (обычный полужирный и курсивный)
- Атрибуты текста — межстрочные отступы, межсимвольный интервал и расстояние между словами
- Работа с цветом — цвет фона, текста, рамок и т. д.
- Выравнивание элементов — таблиц, изображений, текста и т. д.
- Свойства блоков — внутренние и внешние отступы, рамки, float. clear
Добавленный функционал в версии CSS 2:
- Типы носителей — монитор, телевизор, планшет смартфон, кпк, печать
- Страничные носители — разные стили для элементов четных и нечетных страниц при печати
- Звуковые таблицы стилей — позволяют настраивать синтезируемую речь для слабовидящих посетителей сайта.
- Расширенный механизм селекторов
- Блочная вёрстка.
- Относительное, абсолютное и фиксированное позиционирование — позволяют управлять расположением элементов на странице без использования табличной вёрстки.

- Генерируемое содержимое — при необходимости позволяет добавлять содержимое, которого нет в исходном документе, до или после нужного элемента.
- Указатели
На данный момент вышла и рекомендуется к использованию версия CSS 3. Изменения:
- Кроме HTML и XHTML применяется также к любым XML документам
- Возможность создания анимации без использования языка программирования JavaScript
- Поддержка сглаживания, теней и градиентов
Какие преимущества имеет CSS перед HTML?
HTML используется для создания структуры содержимого страницы, а CSS

Плюсы CSS:
- Массовое изменение внешнего вида множества документов
- Полный контроль над внешним видом страницы
- Свое отображение под каждый экран и печать
- Возможность реализовать сложные дизайны
Применение
CSS на практикеДля использования языка стилей на вашем проекте, необходимо:
- Создать файл с разрешением.
body {
background-color: #FFCC66;
}
h2 {
color: #990000;
background-color: #FC9804;
}
p{
color:#000FD5;
border:1px solid #f038fd;
}
- Прописать в этом файле свойства для всех элементов соответственно дизайну.
- Разместить файл на сервере где находится ваш проект
- Подключить файл стилей для каждой страницы (обычно подключается в шапке между тегами <head>…</head> сразу для всех страниц)
<link href="/style/design.css" rel="stylesheet" type="text/css" />
css | Wiki | PWODEV
Paul Osmachko, 09.08.2019 14:25
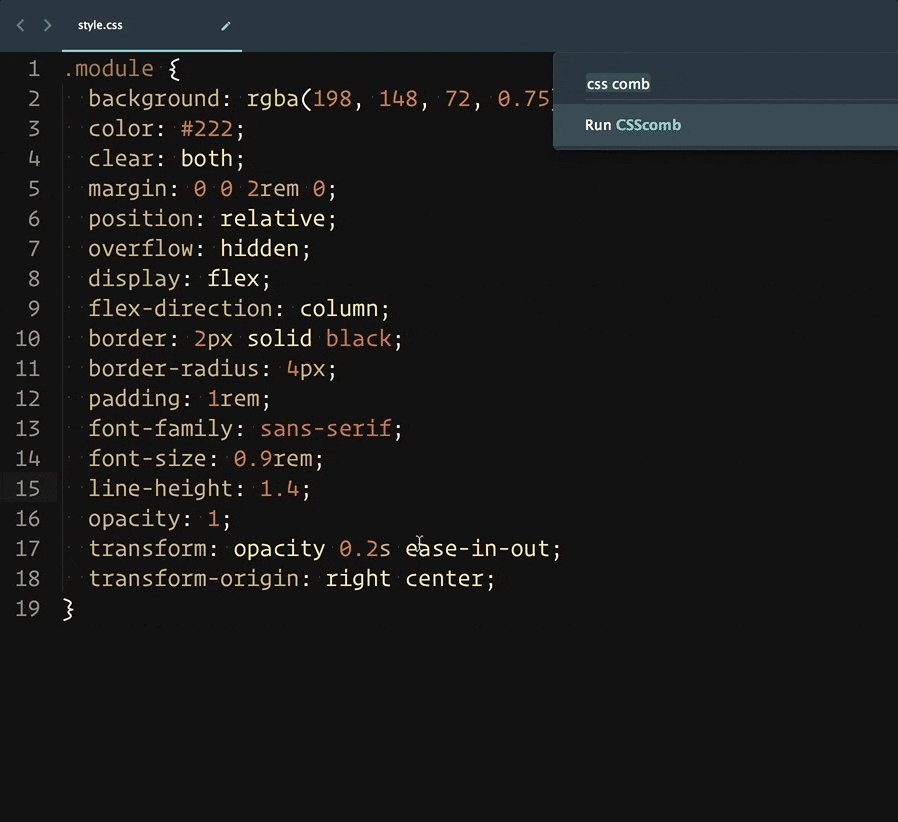
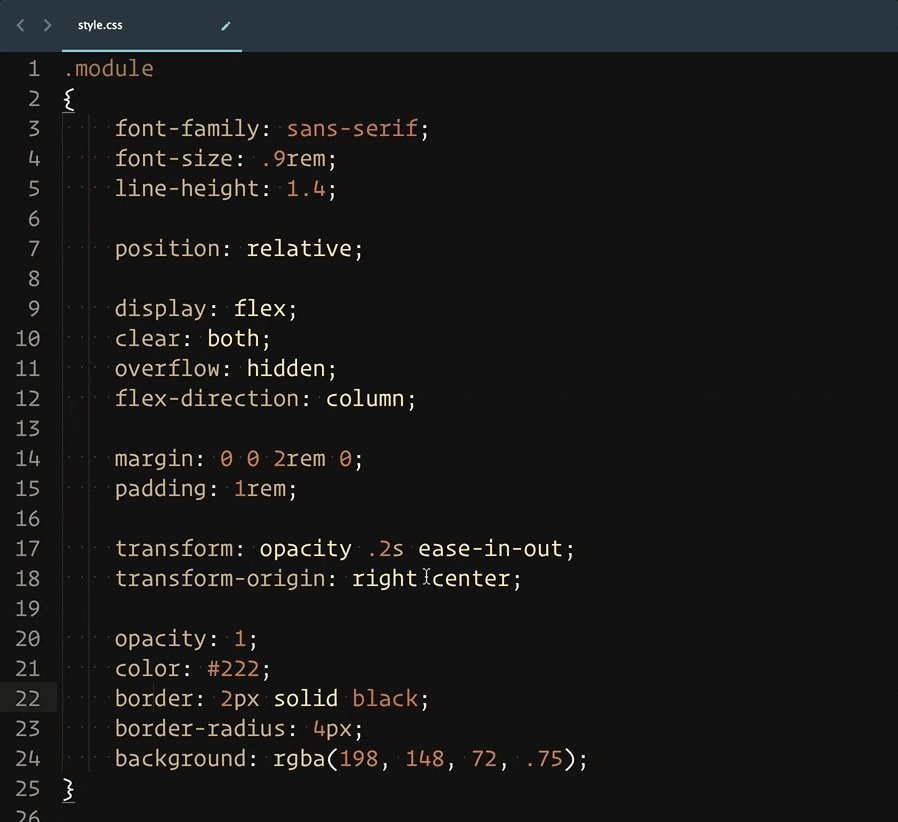
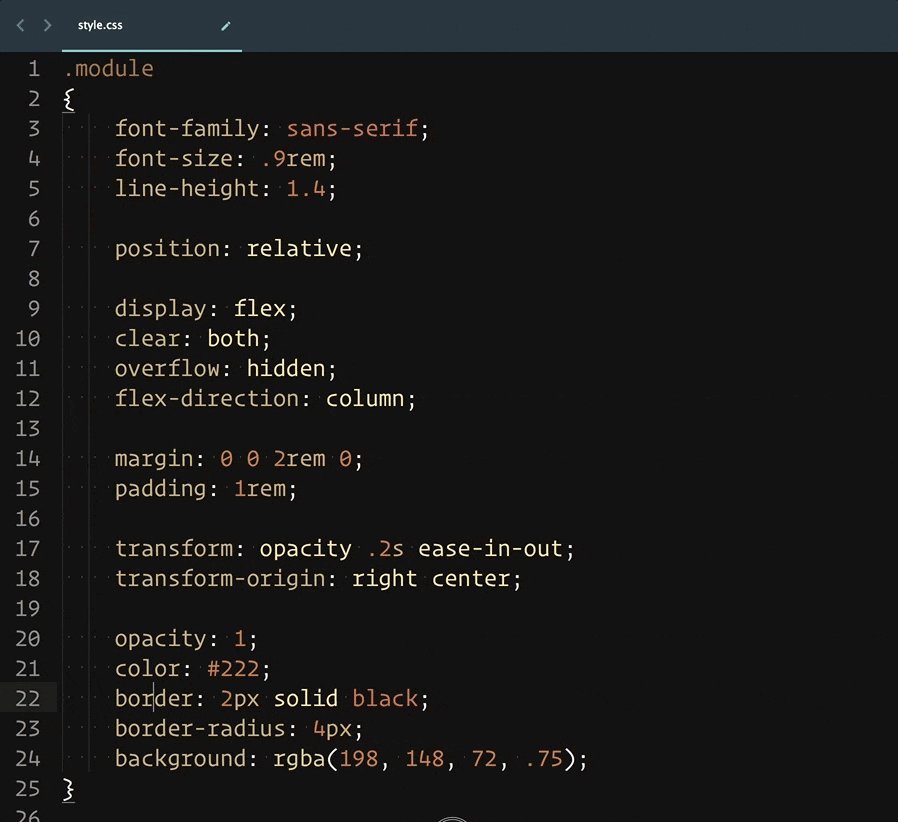
Сравним какая подсветка синтаксиса кода лучше. На сегодняшний день мы имеем уже большее количество всяких скриптов которые делают это. Загуглим: code syntax highlighting. и рассмотрим список самых популярных скриптов подсветки синтаксиса: Хотя…. Зачем тратить на это время. Нам нужно чтобы работало быстро, не нагружало страницу лишними скриптами, и заморачиваться не хочется с внедрением скрипта в сайт. Надо также чтобы отображалось красиво, как в нашем ide, типа PHPStorm или любом…
Paul Osmachko, 25.10.2018 15:46
Ранее мы писали о том как привязать футер к низу страницы, сегодня мы рассмотрим как отцентровать popup с помощью css. Мы пересмотрели много различных методов, но ни один из них не удовлетворял нашим нуждам, поэтому было принято решение найти идеальный метод центрирования блока (попапа) по вертикале и горизонтали, средствами css, без использования js.
pwodev.com, 10.02.2023 20:43
Paul Osmachko, 19.12.2017 13:30
Сегодня найдем окончательное надежное решение вопроса как средствами css прижать футер к низу страницы с помощью css и html. Притянуть футер низ страницы. Также этим способом можно отцентровать контент content по середине страницы. Для того чтобы прижать footer к низу страницы нужно создать определенную структуру html: <html> <head></head> <body> <div> <div> </div> <div…
Paul Osmachko, 01.12.2017 11:11
Ранее на мы уже рассматривали как в PhpStorm включить отображение скрытых файлов, сегодня мы настроем в PhpStorm Watchers вочеры для pug и less. Скачать PhpStorm можно на официальном сайте: https://www.jetbrains.com/phpstorm/ Настройка pug / Jade Watchers. Для начала нам нужно установить поддержку pug.
Paul Osmachko, 16.11.2017 07:40
Текст в одну строку и троеточие в конце. Как это сделать? Text in one line and ellipses at the end. Для этого есть замечательное CSS3 свойство text-overflow. Это свойство определяет параметры видимости текста в блоке, если текст полностью не помещается в область видимости. Есть 2 варианта: текст просто обрезается, или текст обрезается и к концу строки добавится многоточие. text-overflow работает только если блоку присвоено свойство overflow со значением hidden или auto или…
Paul Osmachko, 24.10.2017 10:19
Viewport это штука без которой нельзя обойтись. Если вы верстаете под мобильное устройство iPhone или Android да и вообще любое другое устройство, правильно чтобы верстка отображалась одинаково на всех видах экрана, чтобы не было косяков и все было корректно по дизайну. Если вы верстаете правильно, а так и надо, то вам пригодится очень важный тег который позволит убрать стандартное увеличение, зум (zoom) и чтобы ширина (width) и высота (height) на мобильном (mobile) устройстве отображалась…
Если вы верстаете правильно, а так и надо, то вам пригодится очень важный тег который позволит убрать стандартное увеличение, зум (zoom) и чтобы ширина (width) и высота (height) на мобильном (mobile) устройстве отображалась…
CSS | HTML и CSS вики
в: Просмотр, Код, Языки разметки, CSS
Английский
Посмотреть источникC ascading S tyle S heets — это язык таблицы стилей, используемый для описания представления документа, написанного на языке разметки, таком как HTML. Его наиболее распространенное применение — стилизация веб-страниц, написанных на HTML и XHTML, но CSS также можно применять к любому XML-документу.
Принципиальная структура CSS заключается в том, чтобы позволить отделить содержимое документа от его представления, включая такие элементы, как макет, цвета и шрифты, в отдельном файле, отделенном от основного файла содержимого. Это разделение может улучшить доступность контента, обеспечить большую гибкость и контроль в спецификации характеристик представления.
Содержание
- 1 Как создать документ CSS
- 2 варианта
- 2.1 CSS 1
- 2.2 КСС 2
- 2.3 КСС 3
- 3 Ресурсы
Как создать документ CSS
Чтобы создать документ CSS, пользователям необходимо сначала выяснить, используют ли они ПК или Mac.
- Откройте меню «Пуск», выберите «Все программы», затем «Стандартные». Найдите прикладную программу под названием Блокнот . Откройте программу.
Для пользователей Mac:
- Загрузите программу TextWrangler . После установки откройте Finder, перейдите в «Приложения» и найдите программу по имени. Откройте программу.
После того, как вы открыли нужную программу редактирования текста, сохраните файл с расширением .css . Это сделает этот документ документом CSS, который вы можете отредактировать, чтобы разработать конкретный макет для вашей веб-страницы.
Варианты
CSS имеет различные уровни и профили. Каждый уровень CSS основывается на предыдущем, обычно добавляя новые функции и обычно обозначаясь как CSS1, CSS2 и CSS3. Профили обычно представляют собой подмножество одного или нескольких уровней CSS, созданных для определенного устройства или пользовательского интерфейса. В настоящее время существуют профили для мобильных устройств, принтеров и телевизоров. Профили не следует путать с типами мультимедиа, которые были добавлены в CSS2.
В настоящее время существуют профили для мобильных устройств, принтеров и телевизоров. Профили не следует путать с типами мультимедиа, которые были добавлены в CSS2.
CSS 1
Первой спецификацией CSS, ставшей официальной рекомендацией W3C, является CSS level 1, опубликованная в декабре 1996 года. Среди ее возможностей — поддержка:
- Свойства шрифта, такие как гарнитура и выделение
- Цвет текста, фона и других элементов
- Атрибуты текста, такие как интервалы между словами, буквами и строками текста
- Выравнивание текста, изображений, таблиц и других элементов
- Поля, границы, отступы и позиционирование для большинства элементов
- Уникальная идентификация и общая классификация групп атрибутов
W3C больше не поддерживает Рекомендацию CSS1.
CSS 2
CSS уровня 2 был разработан W3C и опубликован в качестве Рекомендации в мае 1998 г. Расширенный набор CSS1, CSS2 включает ряд новых возможностей, таких как абсолютное, относительное и фиксированное позиционирование элементов, концепция типов мультимедиа, поддержка звуковых таблиц стилей и двунаправленного текста, а также новые свойства шрифта, такие как тени. W3C поддерживает рекомендацию CSS2.
W3C поддерживает рекомендацию CSS2.
Версия 1 CSS уровня 2 или CSS 2.1 исправляет ошибки в CSS2, удаляет плохо поддерживаемые функции и добавляет в спецификацию уже реализованные расширения браузера. Хотя в течение нескольких месяцев это была рекомендация-кандидат, 15 июня 2005 г. она была возвращена в рабочий проект для дальнейшего рассмотрения. Ему был возвращен статус кандидата в рекомендации 19 июля 2007 г.
CSS 3
Уровень CSS 3 находится в разработке с 15 декабря 2005 г. W3C ведет отчет о ходе работы CSS3. CSS3 имеет модульную структуру и состоит из нескольких отдельных рекомендаций.
КСС 4
Не существует ни единой спецификации CSS4, ни стандарта, названного CSS4. Но существует несколько модулей уровня 4, таких как значения изображений, фоны и границы, селекторы и т. д., которые основаны на функциональности предыдущего модуля уровня 3.
На этой странице используется лицензированный Creative Commons контент из Википедии (просмотреть авторов). |
Ресурсы
- Надстройка EditCSS для Firefox
- Валидатор CSS
- Фрагменты кода CSS
- Введение в CSS
Français
Контент сообщества доступен по лицензии CC-BY-SA, если не указано иное.
Tricks — Советы, приемы и методы использования каскадных таблиц стилей.
Прямая ссылка на статью Управление шрифтами в блочных темах WordPress
шрифты Google шрифты WordPress
Шрифты являются определяющей характеристикой дизайна любого сайта. Это включает в себя темы WordPress, где разработчики тем обычно интегрируют сервис, такой как Google Fonts, в настройки WordPress Customizer для «классической» темы на основе PHP. Это не совсем так для блочных тем WordPress. При интеграции Google Fonts в классические темы […]
Анимация сетки CSS (как сделать + примеры)
анимация сетка сетка-шаблон-столбцы сетка-шаблон-строки
Больше реальных применений для :has()
:имеет
Различные способы написания CSS в React
реагировать
:has — неумолимый селектор
:есть :есть :где специфичность
6 распространенных ошибок SVG (и как их исправить)
СВГ
Ease-y Breezy: введение в функции упрощения
смягчение анимации
AR, VR и модель для 3D в HTML
модель дополненной реальности
Подделка минимальной ширины в столбце таблицы
col table-макет таблицы