word-wrap — Справочник CSS
schoolsw3.comСАМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ Назад CSS Справочник Далее ❯
Пример
Разрешить длинные слова, чтобы иметь возможность разбить и обернуть на следующую строку:
div {
word-wrap: break-word;
}
Определение и использование
Свойство word-wrap позволяет длинные слова, чтобы быть в состоянии быть сломан и обернуть на следующую строку.
| Значение по умолчанию: | normal |
|---|---|
| Унаследованный: | да |
| Анимируемый: | нет Прочитайте о animatable |
| Версия: | CSS3 |
| JavaScript синтаксис: | object.style.wordWrap=»break-word» Попробовать |
Поддержка браузеров
Числа в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| word-wrap | 4. 0 0 | 5.5 | 3.5 | 3.1 | 10.5 |
CSS Синтаксис
word-wrap: normal|break-word|initial|inherit;
Значение свойств
| Значение | Описание |
|---|---|
| normal | Разбивает слова только в разрешенных точках разрыва |
| break-word | Позволяет неразрывным словам, быть сломанными |
| initial | Устанавливает для этого свойства значение по умолчанию. Прочитайте о initial |
| inherit | Наследует это свойство от родительского элемента. Прочитайте о inherit |
Связанные страницы
CSS Учебник: CSS Эффект текста
❮ Назад CSS Справочник Далее ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.
 CSS Справочник
CSS СправочникBootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
css властивість word-wrap
- Головна
- css
- властивості
- word-wrap
Властивість word-wrap, вказує, чи переносити довгі слова, котрі не влазять по ширині в заданій області.
На цьому прикладі ми бачимо два однакових рядки тексту. Якщо у першому, нерозривне слово виходить за межі контейнеру, у другому — слово переноситься.
Властивість word-wrap є альтернативним ім’ям для властивості overflow-wrap. Вона вказує, чи дійсно непорожні слова можуть бути перенесені, щоб запобігти переповненню, контейнера.
Якщо слово або інший рядок занадто не вміщаються в контейнері, властивість може бути використана для того, щоб змусити слово розбитись у довільній точці, якщо в рядку не існує іншим чином прийнятних точок переривання.
Властивість word-wrap має ефект, лише коли властивість white-space дозволяє обгортати рядки (це робиться за умовчанням).
| Нотатка: | На відміну від |
Синтакс
word-wrap: normal|break-word|initial|inherit;
Властивість word-wrap може отримувати 4 значення:
normalРядки не переносяться або переносяться в тих місцях, де явно задане перенесення. В цьому випадку можливий вихід слів за межі контейнера.
break-wordПеренесення рядків додається. Браузер самостійно визначить де перенести слово, щоб воно не вилізло за межі контейнера.
initialВстановлює властивість у значення без задання
inheritВказує на спадковість властивостей від свого батьківського елемента
| Значення без задання: | normal |
|---|---|
| Наслідує: | Так |
| Анімується: | Ні |
| JavaScript синтаксис: | object. style.wordWrap=»break-word» style.wordWrap=»break-word» |
Переглядачі
- Стаціонарні переглядачі
- Мобільні переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
| word-wrap | 1.0 | 5.5 | 3.5 | 1.0 | 10.5 | 12.0 |
| Переглядач | |||
|---|---|---|---|
| word-wrap | 1. | 4.0 | 1.0 |
Приклади
- Приклад 1
- Приклад 2
- Приклад 3
Різні значення власивості
See the Pen OBbqje by css.in.ua (@css_in_ua) on CodePen.
Приклад використання
p.test {
word-wrap: break-word;
}Додаткові посилання
text-align
line-height
white-space
text-indent
word-break
word-spacing
tab-size
text-align-last
text-transform
hanging-punctuation
text-justify
direction
letter-spacing
user-select
writing-mode
Полное руководство по CSS word-wrap, overflow-wrap и word break -перерыв
в CSS был последний раз обновлен 24 февраля 2023 года, чтобы отразить самую последнюю версию CSS, включить интерактивные примеры кода и включить раздел о том, как обтекать текст с помощью CSS. Чтобы узнать больше о свойстве
Чтобы узнать больше о свойстве overflow , ознакомьтесь с нашим руководством по CSS 9.0008 переполнение . Сделать сайт адаптивным, чтобы он корректно отображался на всех устройствах, очень важно в наше время. К сожалению, несмотря на все ваши усилия, вы все равно можете получить неработающие макеты. Сломанные макеты могут произойти, когда определенные слова слишком длинны, чтобы поместиться в контейнер. Переполнение контента может произойти, когда вы имеете дело с пользовательским контентом, над которым у вас нет контроля, например, с разделом комментариев к сообщению. Поэтому вам необходимо применить стили, чтобы предотвратить переполнение контейнера содержимым.
Переполнение контента — распространенная проблема для разработчиков интерфейсов. В Интернете переполнение происходит, когда ваш контент не полностью помещается в содержащий его элемент. В результате он выплескивается наружу. В CSS вы можете управлять переполнением содержимого в основном с помощью свойств CSS overflow
word-wrap , overflow-wrap и word-break . Однако в этой статье мы сосредоточимся на
Однако в этой статье мы сосредоточимся на переносе слов , переполнении и переносе слов 9.0009 Свойства CSS. Перейти вперед:
- Использование свойств CSS
word-wrap , overflow-wrap и word-break - Как происходит перенос содержимого в браузерах?
- В чем разница между мягким разрывом строки и принудительным разрывом строки?
- Общие сведения о свойствах CSS
Word-wrap и overflow-wrap -
Обычный -
Где угодно -
Разрывное слово
- Реализация свойства CSS
Word-break - Настройка
Word-break - Обычный - Значение
Break-all - Использование значения
Keep-all
- В чем разница между
overflow-wrap и word-break ? - Как переносить текст с помощью CSS
- Устранение неполадок переполнения содержимого CSS с помощью Chrome DevTools
Использование
word-wrap , overflow-wrap и word-break свойства CSS Вы можете использовать свойства CSS word-wrap , overflow-wrap или word-break для переноса или разрыва слов, которые в противном случае переполнили бы их контейнер. Эта статья представляет собой подробное руководство по CSS-свойствам
Эта статья представляет собой подробное руководство по CSS-свойствам word-wrap , overflow-wrap и word-break , а также тому, как их можно использовать для предотвращения переполнения содержимого, которое может испортить красиво оформленный макет. Прежде чем мы начнем, давайте разберемся, как браузеры оборачивают контент в следующем разделе.
Как происходит перенос содержимого в браузерах?
Браузеры и другие пользовательские агенты выполняют перенос содержимого в разрешенных точках останова, что называется возможностями мягкого переноса. Браузер будет переносить содержимое при возможности мягкого переноса, если таковая существует, чтобы свести к минимуму переполнение содержимого. В английском и других подобных системах письма возможности мягкого переноса по умолчанию возникают на границах слов при отсутствии переносов. Поскольку слова связаны пробелами и знаками препинания, именно здесь возникают мягкие переносы.
Несмотря на то, что в английских текстах в пробелах встречаются мягкие переносы, ситуация может быть иной для неанглоязычных систем письма. Некоторые языки не используют пробелы для разделения слов, а это означает, что перенос содержимого зависит от языка или системы письма. Значение атрибута
Некоторые языки не используют пробелы для разделения слов, а это означает, что перенос содержимого зависит от языка или системы письма. Значение атрибута lang , указанное вами в элементе HTML , в основном используется для определения используемой языковой системы.
В этой статье основное внимание будет уделено системе письма английского языка. Обтекание по умолчанию в возможностях мягкого переноса может оказаться недостаточным, если вы имеете дело с длинным, непрерывным текстом, таким как URL-адреса или пользовательский контент, над которым у вас очень мало или нет контроля. Прежде чем мы перейдем к подробному объяснению этих свойств CSS, давайте рассмотрим различия между мягким переносом и принудительным разрывом строки в разделе ниже.
В чем разница между мягким разрывом строки и принудительным разрывом строки?
Любой перенос текста, который происходит при возможности мягкого переноса, называется разрывом мягкого переноса. Чтобы перенос происходил при возможности мягкого переноса, вам нужно убедиться, что вы включили перенос. Например, если задать для свойства CSS
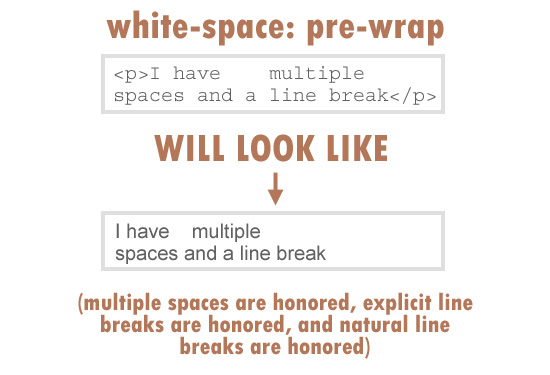
Например, если задать для свойства CSS white-space значение nowrap , перенос будет отключен. Принудительные разрывы строк вызваны явными элементами управления разрывом строк или разрывами строк, отмечающими конец или начало блоков текста.
Общие сведения о свойствах CSS
Word-wrap и overflow-wrap Имя word-wrap — это устаревшее имя свойства CSS overflow-wrap . Word-wrap изначально был расширением Microsoft без префикса и не был частью стандарта CSS, хотя большинство браузеров реализовали его с именем word-wrap . Согласно проекту спецификации CSS3, браузеры должны рассматривать word-wrap как унаследованный псевдоним имени 9.0008 свойство overflow-wrap
для совместимости. В самых последних версиях популярных веб-браузеров реализовано свойство overflow-wrap . Черновик спецификации CSS3 относится к свойству overflow-wrap как:
Это свойство указывает, может ли браузер прерываться в запрещенных точках внутри строки, чтобы предотвратить переполнение, когда неразрывная строка слишком длинна и не помещается в поле строки.
Если у вас white-space для элемента, вам нужно установить его значение, чтобы разрешить обертку для overflow-wrap , чтобы иметь эффект. Ниже приведены значения свойства overflow-wrap :
перелив: обычный; overflow-wrap: везде; overflow-wrap: break-word;
Вы также можете использовать глобальные значения inherit , initial , revert и unset с overflow-wrap , но мы не будем их здесь рассматривать. В подразделах ниже мы рассмотрим значения overflow-wrap Свойство CSS, описанное выше, чтобы понять поведение этого свойства.
Обычный Применение значения normal заставит браузер использовать поведение системы по умолчанию при разрыве строки. Поэтому для английского и других родственных систем письма разрывы строк будут возникать в пробелах и дефисах, как показано ниже:

.мой-элемент{
перелив: обычный;
}
В приведенном ниже примере в тексте есть слово, которое длиннее своего контейнера. Поскольку нет возможности мягкой упаковки, а значение overflow-wrap свойство normal , слово переполняет свой контейнер. Он описывает поведение системы по умолчанию при разрыве строки:
См. Pen
overflow-wrap-normal Джозефа Мавы (@nibble0101)
на CodePen.
Где угодно Использование значения в любом месте приведет к разрыву неразрывной строки в произвольных точках между двумя символами. Он не будет вставлять символ дефиса, даже если вы примените дефисов свойство того же элемента.
Браузер разобьет слово только в том случае, если отображение слова в строке приведет к переполнению. Если слово по-прежнему переполняется при размещении на своей строке, оно разбивается на точку, где в противном случае произошло бы переполнение. Когда вы используете
Когда вы используете в любом месте , браузер будет учитывать возможности мягкого переноса, представленные словом break, при вычислении min-content встроенных размеров:
.мой-элемент{
overflow-wrap: везде;
}
В отличие от предыдущего раздела, где мы использовали overflow-wrap: normal , в приведенном ниже примере мы используем overflow-wrap: везде . Переполненное слово, которое в противном случае невозможно разбить, разбивается на куски текста с использованием overflow-wrap: в любом месте , чтобы оно поместилось в свой контейнер:
См. Pen
overlow-wrap-anywhere Джозефа Мавы (@nibble0101)
на CodePen.
Самые последние версии настольных браузеров поддерживают overflow-wrap: где угодно . Однако поддержка некоторых мобильных браузеров либо отсутствует, либо неизвестна. На изображении ниже показана поддержка браузера:
На изображении ниже показана поддержка браузера:
Разрывное слово Значение break-word похоже на в любом месте с точки зрения функциональности. Если браузер может обернуть переполненное слово в свою строку без переполнения, это то, что он сделает. Однако, если слово по-прежнему переполняет свой контейнер, даже если оно находится в своей строке, браузер разорвет его в точке, где в противном случае произошло бы переполнение:
.мой-элемент{
overflow-wrap: break-word;
}
В приведенном ниже примере показано, как браузер разбивает выходящий за пределы текст при применении overflow-wrap: break-word :
См. Pen
overflow-wrap-break-word Джозефа Мавы (@nibble0101)
на CodePen.
Обратите внимание, что текст выглядит так же, как и в последнем подразделе. Разница между
Разница между overflow-wrap: везде и overflow-wrap: break-word находится в min-content внутренние размеры.
Разница между в любом месте и break-word очевидна при вычислении внутренних размеров min-content . С break-word браузер не учитывает возможности мягкого переноса, представленные break-word при вычислении внутренних размеров min-content , но он учитывает везде . Чтобы узнать больше о внутренних размерах min-content , ознакомьтесь с нашим руководством здесь.
Значение break-word имеет приличный охват среди самых последних версий настольных браузеров. К сожалению, этого нельзя сказать об их мобильном аналоге. Поэтому безопаснее использовать устаревший перенос слов : break-word вместо более позднего переполнения overflow-wrap: break-word .
На изображении ниже показана поддержка браузером overflow-wrap: break-word :
Последние версии настольных браузеров поддерживаются, а поддержка некоторых мобильных браузеров неизвестна.
Реализация свойства CSS
Word-break Word-break — еще одно свойство CSS, которое можно использовать для указания возможностей мягкого переноса между символами. Вы можете использовать это свойство, чтобы разбить слово именно в том месте, где может произойти переполнение, и перенести его на следующую строку.
Черновая спецификация CSS3 ссылается на свойство CSS word-break следующим образом:
Это свойство указывает возможности мягкого переноса между буквами, т. е. там, где «нормально» и разрешено разрывать строки текста. Он контролирует, какие типы букв браузер может объединять вместе, чтобы сформировать неразрывные «слова», заставляя символы CJK вести себя как текст, отличный от CJK, или наоборот.
Ниже приведены возможные значения свойства CSS word-break . Как Overflow-WRAP , вы можете использовать глобальные значения наследство , начальные , вернуть и USET с Word Break , но мы не будем покрывать их здесь:
разрыв слова: нормальный; слово-разрыв: разбить все; Word-break: сохранить все;
Break-word также является значением свойства CSS word-break , хотя оно было удалено. Однако браузеры по-прежнему поддерживают его по устаревшим причинам. Указание этого свойства имеет тот же эффект, что и
Однако браузеры по-прежнему поддерживают его по устаревшим причинам. Указание этого свойства имеет тот же эффект, что и word-break: нормальный и overflow-wrap: везде .
Теперь, когда мы знаем CSS-свойство break-word и соответствующие ему значения, давайте рассмотрим их в подразделах ниже.
Более 200 000 разработчиков используют LogRocket для улучшения цифрового взаимодействия
Подробнее →Настройка
Word-break — Обычный Установка значения свойства word-break на normal применит правила разбиения слов по умолчанию:
.мой-элемент{
разрыв слова: нормальный;
}
В приведенном ниже примере показано, что происходит, когда вы применяете стиль word-break: normal к блоку текста, который содержит слово длиннее, чем его контейнер:
См. Pen
Pen
word-break-normal Джозефа Мавы (@nibble0101)
на CodePen.
То, что вы видите, является действующими обычными правилами разбиения слов браузера.
Разрушитель
значение Значение break-all вставит разрыв строки именно в том месте, где в противном случае текст переполнился бы для некитайских, неяпонских и некорейских систем письма. Это не поместит слово на отдельной строке, даже если это предотвратит необходимость вставки разрыва строки:
.мой-элемент{
слово-разрыв: разбить все;
}
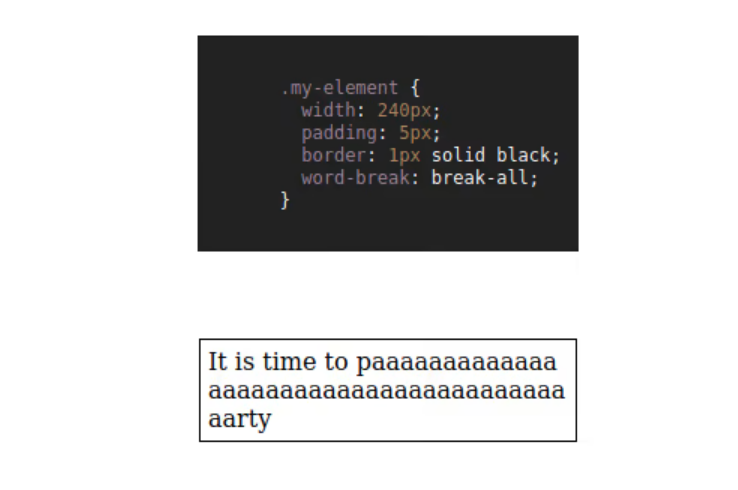
В приведенном ниже примере я применяю стиль word-break: break-all к элементу p ширины 9.0008 240px , содержащий переполняющий текст. Браузер вставит разрыв строки в месте, где может произойти переполнение, и перенесет оставшийся текст в следующую строку:
См. Pen
word-break-break-all Джозефа Мавы (@nibble0101)
на CodePen.
Использование break-all разбивает слово между двумя символами именно в том месте, где в английском и других родственных языковых системах произошло бы переполнение. Однако это не будет применяться к текстам на китайском, японском и корейском языках (CJK).
Это не относится к текстам CJK, потому что системы письма CJK имеют свои собственные правила для применения точек останова. Произвольное создание разрыва строки между двумя символами только для того, чтобы избежать переполнения, может существенно изменить общий смысл текста. Для систем CJK браузер будет применять разрывы строк в том месте, где такие разрывы разрешены.
Использование значения
Keep-all Если вы используете значение keep-all , браузер не будет применять разрывы слов к текстам CJK, даже если есть переполнение содержимого. Эффект от применения 9Значение 0008 keep-all такое же, как и у normal для систем письма, отличных от CJK:
.мой-элемент{ Word-break: сохранить все; }
В приведенном ниже примере применение word-break: keep-all будет иметь тот же эффект, что и word-break: normal для системы письма, отличной от CJK, такой как английский:
См. Pen
word-break-keep-all Джозефа Мавы (@nibble0101)
на CodePen.
На изображении ниже показана поддержка браузером разрыв слова: сохранить все :
Это значение поддерживается большинством популярных настольных браузеров. К сожалению, это не относится к мобильным браузерам. Теперь, когда мы рассмотрели свойства CSS overflow-wrap и word-break , в чем разница между ними? Раздел ниже прольет свет на это.
В чем разница между
overflow-wrap и word-break ? Вы можете использовать свойства CSS overflow-wrap и word-break для управления переполнением содержимого. Однако существуют различия в том, как эти два свойства обрабатывают это.
Однако существуют различия в том, как эти два свойства обрабатывают это.
Использование overflow-wrap перенесет все переполненное слово в свою строку, если оно может поместиться в одну строку, не переполнив контейнер. Браузер разорвет слово только в том случае, если он не может поместить его на новую строку без переполнения. В большинстве случаев свойство overflow-wrap или его устаревшее имя word-wrap может управлять переполнением содержимого. Использование word-wrap: break-word перенесет переполненное слово на новую строку и разобьет его между двумя символами, если оно все еще переполняет свой контейнер.
Разрыв слова будет безжалостно разбивать слово, выходящее за пределы строки, между двумя символами, даже если его размещение на строке отменяет необходимость разрыва слова. Некоторые системы письма, такие как системы письма CJK, имеют строгие правила разбиения слов, которые браузер принимает во внимание при создании разрывов строк с помощью 9. 0008 разрыв слова .
0008 разрыв слова .
Как переносить текст с помощью CSS
Как упоминалось выше, если вы хотите перенести текст или разбить слово, выходящее за пределы его блока, лучше всего использовать свойство CSS overflow-wrap . Вы также можете использовать его устаревшее имя, word-wrap . Попробуйте свойство CSS word-break , если свойство overflow-wrap вам не подходит. Однако помните о различиях между overflow-wrap и word-break 9.0009 выделено выше.
Ниже приведена иллюстрация свойств CSS overflow-wrap и word-wrap . Вы можете поиграть с CodePen, чтобы понять их эффекты:
См. текст Pen
с инструкциями по переносу от Джозефа Мавы (@nibble0101)
на CodePen.
Устранение неполадок переполнения содержимого CSS с помощью Chrome DevTools
Чаще всего вам может понадобиться исправить сломанные макеты, вызванные переполнением содержимого, поскольку сложные пользовательские интерфейсы теперь являются обычным явлением в разработке внешнего интерфейса. Современные веб-браузеры поставляются с инструментами для устранения таких проблем с макетом, такими как Chrome DevTools.
Современные веб-браузеры поставляются с инструментами для устранения таких проблем с макетом, такими как Chrome DevTools.
Предоставляет возможность выбора элемента в дереве DOM, чтобы вы могли просматривать, добавлять и удалять объявления CSS и многое другое. Это поможет вам отследить оскорбительный стиль CSS в вашем макете и легко исправить его.
Чтобы открыть Chrome DevTools, вы можете использовать клавишу F12 . В открытом состоянии это выглядит так, как показано на изображении ниже. Выбор элемента в дереве DOM отобразит соответствующие стили CSS. Вы можете изменить стили и посмотреть, как это повлияет на ваш макет, когда вы отследите источник ошибки:
Как уже упоминалось, если у вас есть свойство white-space для элемента, установите его значение, чтобы разрешить перенос для overflow-wrap: везде или overflow-wrap: break-word для работы.
Установка значения свойства overflow-wrap на в любом месте или break-word в содержимом таблицы не приведет к разрыву переполненного слова, как в приведенных выше примерах. Таблица переполнит свой контейнер и при необходимости создаст горизонтальную прокрутку. Чтобы таблица поместилась в своем контейнере и
Таблица переполнит свой контейнер и при необходимости создаст горизонтальную прокрутку. Чтобы таблица поместилась в своем контейнере и overflow-wrap для работы, установите значение свойства table-layout на fixed и установите ширину таблицы на 100% или на какое-то фиксированное значение.
Заключение
Как указывалось в предыдущих разделах, overflow-wrap и word-break во многом похожи, и вы можете использовать их оба для управления переносом строк. Имя overflow-wrap является псевдонимом устаревшего свойства word-wrap . Таким образом, вы можете использовать их взаимозаменяемо. Однако стоит упомянуть, что браузер поддерживает более новую версию 9.0008 свойство overflow-wrap по-прежнему низкое. Вам лучше использовать word-wrap вместо overflow-wrap , если вы хотите почти универсальную поддержку браузера.
Согласно проекту спецификации CSS3, браузеры и пользовательские агенты должны продолжать поддерживать перенос слов по устаревшим причинам. Если вы хотите управлять переполнением содержимого, может быть достаточно
Если вы хотите управлять переполнением содержимого, может быть достаточно overflow-wrap или его устаревшего имени word-wrap . Вы также можете использовать word-break , чтобы разбить слово между двумя символами, если слово выходит за пределы контейнера. Так же, как overflow-wrap , вам нужно действовать с осторожностью при использовании word-break из-за ограничений в поддержке браузера.
Теперь, когда вы знаете поведение, связанное с двумя свойствами, вы можете решить, где и когда их использовать. Я что-то пропустил? Оставьте комментарий в разделе комментариев. Я буду рад обновить эту статью.
Ваш интерфейс загружает ЦП ваших пользователей?
Поскольку веб-интерфейсы становятся все более сложными, ресурсоемкие функции требуют от браузера все большего и большего. Если вы заинтересованы в мониторинге и отслеживании использования ЦП на стороне клиента, использования памяти и многого другого для всех ваших пользователей в рабочей среде, попробуйте LogRocket. https://logrocket.com/signup/
https://logrocket.com/signup/LogRocket похож на DVR для Интернета и мобильных приложений, записывая все, что происходит в вашем веб-приложении, мобильном приложении или на веб-сайте. Вместо того, чтобы гадать, почему возникают проблемы, вы можете агрегировать и составлять отчеты по ключевым показателям производительности внешнего интерфейса, воспроизводить сеансы пользователей вместе с состоянием приложения, регистрировать сетевые запросы и автоматически отображать все ошибки.
Модернизируйте способы отладки веб-приложений и мобильных приложений — начните мониторинг бесплатно.
перелив-обертка | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство overflow-wrap в CSS позволяет указать, что браузер может разбивать строку текста внутри целевого элемента на несколько строк в неразрывном месте. Это помогает избежать необычно длинной строки текста, вызывающей проблемы с макетом из-за переполнения.
.пример {
overflow-wrap: break-word;
} Синтаксис
overflow-wrap = нормальный | ключевое слово | везде
- Исходное значение:
нормальный - Применяется к: незаменяемым линейным элементам
- Унаследовано: да 90 043 Расчетное значение: как указано
- Тип анимации: дискретный
Значения
-
нормальный: по умолчанию. Браузер будет разбивать строки в соответствии с обычными правилами разбиения строк. Слова или неразрывные строки не будут разорваны, даже если они переполнят контейнер. -
break-word: слов или строк символов, которые слишком велики, чтобы поместиться в их контейнере, будут разрываться в произвольном месте, чтобы вызвать разрыв строки. Символ дефиса не будет вставлен, даже если используется свойстводефисов.
-
наследовать: целевой элемент должен наследовать значение свойстваoverflow-wrap, определенного в его непосредственном родительском элементе.
В приведенной ниже демонстрации есть кнопка-переключатель, которая позволяет переключаться между нормальным и ломаным словом .
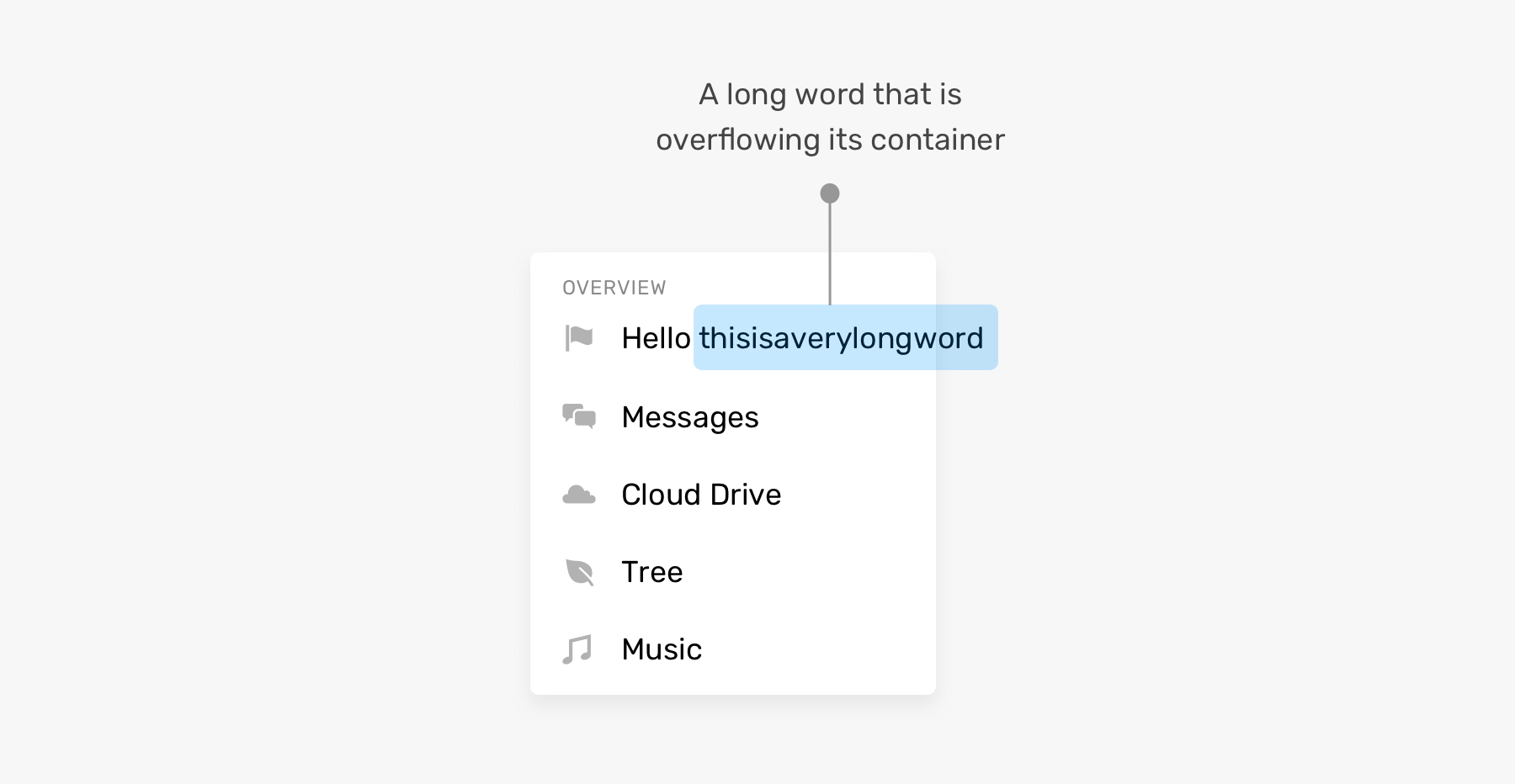
Чтобы продемонстрировать проблему, которую пытается решить overflow-wrap , в демонстрации используется необычно длинное слово внутри относительно небольшого контейнера. Когда вы включаете break-word , слово разбивается, чтобы вместить небольшое количество доступного пространства, как если бы слово состояло из нескольких слов.
Строка неразрывных пробелов ( ) будет обрабатываться таким же образом и также прерываться в соответствующем месте.
overflow-wrap полезен при применении к элементам, которые содержат немодерируемый пользовательский контент (например, разделы комментариев). Это может предотвратить нарушение макета веб-страницы длинными URL-адресами и другими неразрывными строками текста (например, вандализм).
Это может предотвратить нарушение макета веб-страницы длинными URL-адресами и другими неразрывными строками текста (например, вандализм).
Сходства со свойством
word-break overflow-wrap и word-break ведут себя очень похоже и могут использоваться для решения схожих задач. Основное краткое изложение различий, как объяснено в спецификации CSS, таково:
-
overflow-wrapобычно используется, чтобы избежать проблем с длинными строками, вызывающими нарушение макета из-за того, что текст выходит за пределы контейнера. -
word-breakуказывает возможности мягкого переноса между буквами, обычно ассоциируемыми с такими языками, как китайский, японский и корейский (CJK).
После описания примеров того, как word-break можно использовать в содержимом CJK, в спецификации говорится: «Чтобы включить дополнительные возможности разрыва только в случае переполнения, см.
overflow-wrap ».
Исходя из этого, мы можем сделать вывод, что word-break лучше всего использовать с неанглоязычным содержимым, которое требует особых правил разбиения на слова и которое может перемежаться с английским содержимым, в то время как overflow-wrap следует использовать, чтобы избежать сломанные макеты из-за длинных строк, независимо от используемого языка.
Историческое свойство
word-wrap overflow-wrap — это стандартное имя для своего предшественника, свойства word-wrap . word-wrap изначально был проприетарной функцией только для Internet Explorer, которая в конечном итоге поддерживалась во всех браузерах, несмотря на то, что не являлась стандартом.
word-wrap принимает те же значения, что и overflow-wrap , и ведет себя так же. Согласно спецификации, браузеры «должны обрабатывать word-wrap в качестве альтернативного имени свойства overflow-wrap , как если бы это было сокращением overflow-wrap ».

 0
0 Эта статья представляет собой подробное руководство по CSS-свойствам
Эта статья представляет собой подробное руководство по CSS-свойствам  Некоторые языки не используют пробелы для разделения слов, а это означает, что перенос содержимого зависит от языка или системы письма. Значение атрибута
Некоторые языки не используют пробелы для разделения слов, а это означает, что перенос содержимого зависит от языка или системы письма. Значение атрибута  Например, если задать для свойства CSS
Например, если задать для свойства CSS 
 мой-элемент{
Word-break: сохранить все;
}
мой-элемент{
Word-break: сохранить все;
}