Создание сайта в блокноте: как это делается?
Оптимальное решение для простых целей
Собственный сайт – это мощный инструмент в решении широкого ряда задач. Существуют конструкторы и программы по сайтостроению, но, по-прежнему, самым простым способом является создание сайта в блокноте. Получаемый таким образом ресурс имеет скромный функционал, но его достаточно для небольших информационных блоков, а так же страниц с маленьким потоком информации.
Как создаётся сайт
HTML – это язык, на котором браузер считывает необходимую информацию с помощью специальных тегов. HTML-теги – основа создания сайта в блокноте.
Удобнее работать не со стандартным блокнотом, а с его продвинутой версией – Notepad++, которая адаптирована под создание сайтов.
Стандартный алгоритм при написании сайта следующий:
- В блокноте создаются два файла: index.html и style.css. В первом описывается структура сайта, а во втором – его дизайн. Название файла может быть любым, главное – правильное расширение.

- При помощи тегов в файле index.html определяется начало, конец страницы, место, где будет расположена служебная информация, заголовок и прочие детали.
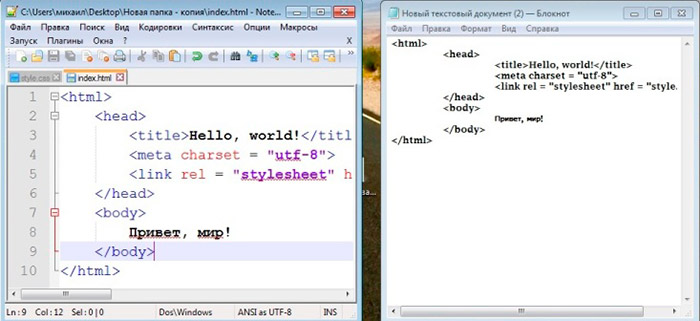
- Файл с сайтом сохраняется, после чего, становится доступен браузерам. Если открыть файл через, например, Internet Explorer, будет видна одна страничка сайта с текстом на белом фоне.
- Операции для улучшения визуальной составляющей сайта производятся в файле с расширением css. Здесь добавляются фото, видео и аудио файлы.
- После того, как сайт написан, в к нему прикрепляется домен и хостинг. Выбирать домен (имя сайта) следует внимательно. Различают три доменных уровня, которые по-разному индексируются поисковиками. Хостинг – это место где будет размещаться сайт.
- Последний пункт – это проверка индексации сайта и его внешнего вида при открытии. Если все шаги выполнены верно, пользователь получает простой сайт с необходимой информацией, который видно из любой точки земного шара.
Профессиональный подход
Создание сайта через блокнот требует немалой квалификации и знания html. Если сайт нужен быстро, а времени на то, чтобы разбираться в основах html нет, лучшее решение – обратиться к нашим веб-разработчикам. Зная всё о тегах и сайтостроении, они помогут создать сайт в сжатые сроки. К тому же, вы будете уверены в качестве результата, что убережёт вас от «сюрпризов».
Если сайт нужен быстро, а времени на то, чтобы разбираться в основах html нет, лучшее решение – обратиться к нашим веб-разработчикам. Зная всё о тегах и сайтостроении, они помогут создать сайт в сжатые сроки. К тому же, вы будете уверены в качестве результата, что убережёт вас от «сюрпризов».
Заказать сайт
Ваше имя*
Ваш телефон*
Ваш Email*
Принимаю условия обработки персональных данных
Как сделать сайт в блокноте?
В этой статье мы расскажем как сделать сайт в Блокноте, одном из самых простых текстовых редакторов. Такая тема очень актуальна и интересна для множества людей.
Такая тема очень актуальна и интересна для множества людей.
Плюсы и минусы Блокнота
Если вы решили создать сайтик и использовать для этого дела Блокнот, вам в первую очередь нужно хорошо владеть языками программирования, особенно html. В остальном ничего сложного в создании сайтов в Блокноте нет, разве что иногда такой процесс может занять очень много времени. Поэтому, обычно, написание кода с помощью простых редакторов подходит для простеньких страничек. Именно такие недостатки в первую очередь и отталкивают людей от таких редакторов. Если вы хорошо знаете язык программирования, то вы легко справитесь с этой задачей. В создании сайта в Блокноте есть и преимущество — в процессе написания кода в нем не будет лишних строк, которые любят добавлять обычные редакторы. Такой код будет быстрее считываться и ваши страницы сайта будут прогружаться быстрее.
Поэтому если вы новичок, который хочет создать сайт но не обладает даже базовыми навыками — вам идеально подойдет обычный визуальный редактор. В том случае если у вас уже есть готовый сайт, но вы хотите более досконально разобраться в языке программирования или понять основы ручного редактирования, то смело начинайте создавать сайт в Блокноте. В процессе создания вы овладеете такими навыками, о которых даже не узнаете при работе с визуальным редактором.
В том случае если у вас уже есть готовый сайт, но вы хотите более досконально разобраться в языке программирования или понять основы ручного редактирования, то смело начинайте создавать сайт в Блокноте. В процессе создания вы овладеете такими навыками, о которых даже не узнаете при работе с визуальным редактором.
Тем более, что каждый редактор основан на языке html и его знание обязательно при работе с сайтами: изменение содержания страницы, добавлением или удалением кода.
В браузере вы можете переключиться с визуального режима в режим для редактирования страницы, в котором видно всю структуру сайта. В этом режиме вы сможете исправлять код, удалять его ненужные части, таким образом оптимизируя страницу. Давайте теперь перейдем непосредственно к самому созданию.
С чего начать и как сделать сайт?
Перед тем как начать работать с html и Блокнотом, нужно разобраться в основах. Самым важным понятием в языке программирования считается «тэг» — специальная команда, которую записывают в скобках.
Самое важное то, что когда вы используете формат тэга, он должен иметь как начало так и конец. В начале вы открываете тэг: <тэг>. В конце его нужно закрыть, для этого используют такое сочетание: . Между этими частями вы можете поместить любую информацию, часть программы, текст.
Теперь когда мы разобрались с тем, что каждый тэг должен иметь начало и конец, поговорим о дополнительных функциях, которые ему присущи. Чаще всего в них используются параметры. Учитывая что тэгов в языке html очень много и каждый из них отвечает за определенную функцию, то и каждый указанный параметр имеет свое назначение. Как мы предупреждали вас — без знания языка сделать сайт в Блокноте тяжело. Тем не менее, если вы указываете параметр для тэга, это можно сделать так:
<тэг параметр=”значение этого параметра”> код страницы .
Разобравшись с тэгами давайте поговорим о структуре кода страницы. Каждая страничка состоит из двух частей:
- Заголовок страницы, ее начало — в нем содержится служебная информация о вашей странице
- Сам код, или «тело» страницы — именно эта часть будет отображена в визуальном режиме просмотра.

Для того чтобы обозначить заголовок и отделить его от остальной части кода нужно использовать тэг head. Для обозначения основного блока кода («тела») используют тэг body. В конце нужно использовать закрывающую форму тэга.
Также важно помнить о том, что для распознания в Блокноте html-кода нужно помещать весь код программы (вместе с телом и заголовком) в один общий тэги. Этот тэг позволяет определять программе, что данные команды относятся к этому языку. Некоторые браузеры могут самостоятельно определить язык, который используется для написания страниц, но при этом могут быть ошибки и сбои, что приведут к неверному отображению кода. Если вы будете использовать русский язык, то нужно указывать правильную кодировку: win-1251.
Вы наверное обращали внимание, что каждая страничка в Интернете имеет свое название. В html для указания названия странички используют тэги закрывающий тэг.
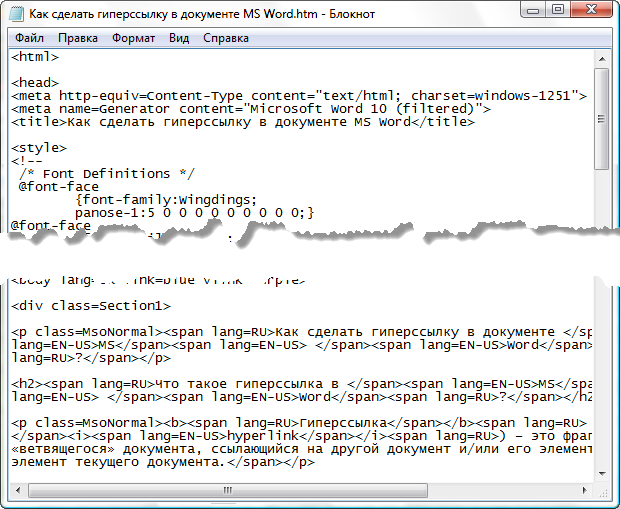
Ниже мы представим, специально для вас, пример страницы, написанной в Блокноте. Откройте Блокнот, скопируйте в него весь текст кода и затем сохраните файл в формате html — так вы сможете открыть страничку в браузере.
Код программы
Обычный сайт в блокноте
Наши советы и итог
В конце нашей статьи мы бы хотели дать несколько советов, которые вам помогут при написании кода, а также выписать отдельно все тэги, которые мы использовали в нашем примере.
- Если вы используете парные тэги, помните о том, что их нужно закрывать. Когда вы используете несколько тэгов подряд — не перепутайте их порядок. Следите за тем какой тэг вложен в другой.
- При ознакомлении с языком html следует учитывать новые стандарты, которые могут выходить в новых версиях. Следите за обновлениями.
- Распечатайте на отдельный листик все новые тэги, которые вы выучили:
- Во время написания кода страницы, особенно если вы используете парные тэги — прописывайте их сразу. Если у вас есть вложенные тэги, то выделяйте их отступлением от левого края документа — такое размещение поможет лучше разбирать код.
- Для интереса и пополнения багажа знаний, открывайте различные странички в режиме редактирования кода — вы узнаете новые команды и увидите как нужно писать хороший код (последнее касается только хороших сайтов).

Мы надеемся что наши советы помогут вам в освоение такого сложного
Видео уроки
uchieto.ru
Как создать веб-сайт с помощью HTML в Блокноте
Привет, ребята Добро пожаловать. В этом уроке мы узнаем, как создать веб-сайт с помощью HTML в текстовом редакторе «Блокнот».
Шаги, о которых мы поговорим в этом уроке:
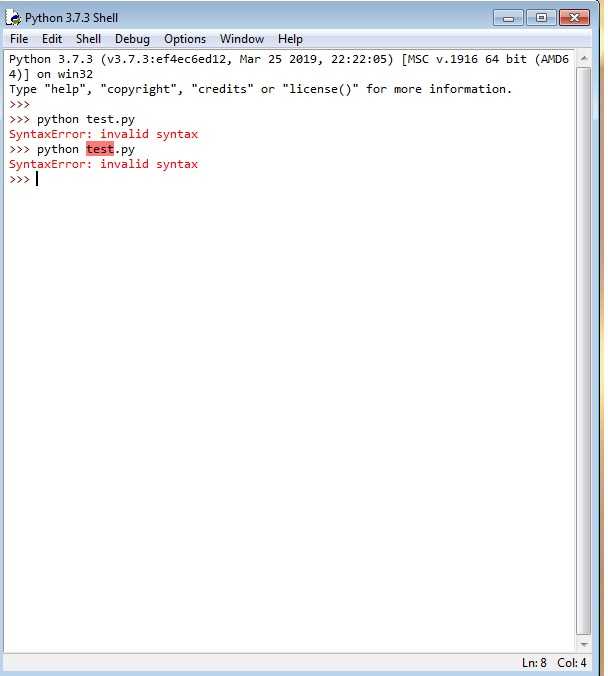
Шаг 1. Откройте Блокнот.
Шаг 2. Создайте файл HTML.
Шаг 3. Вставьте элементы HTML с помощью тегов HTML.
Шаг 4. Сохраните и запустите файл HTML.
Шаг 5. Наслаждайтесь своим веб-сайтом.
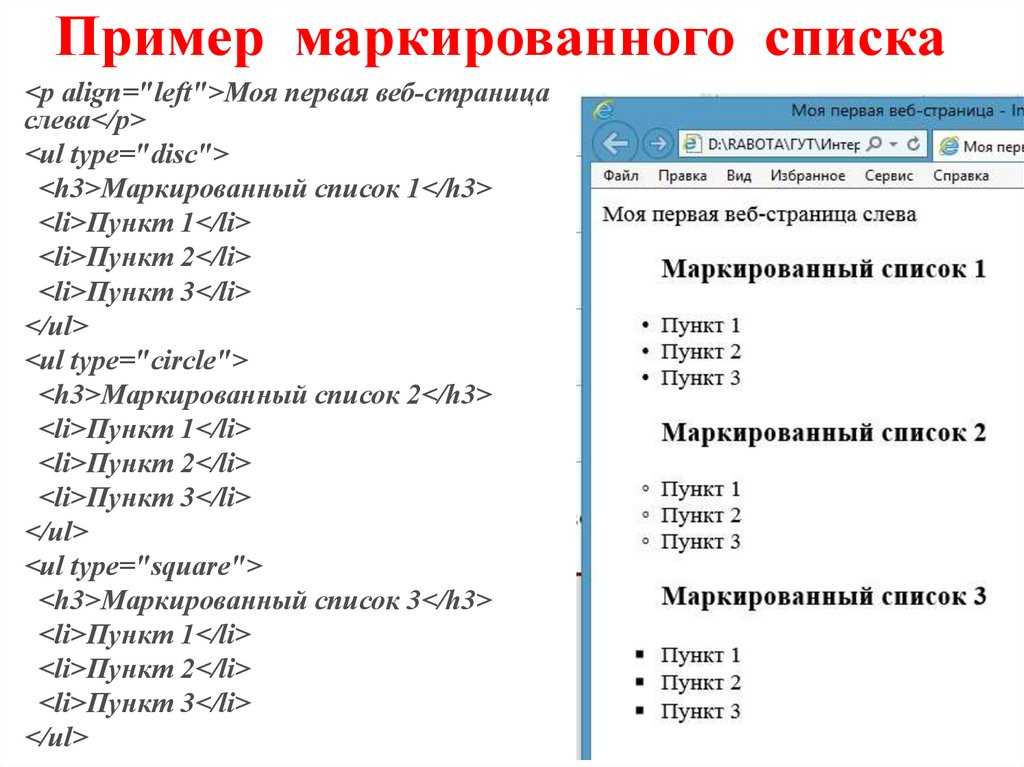
Добавить заголовки и параграфы
Добавление заголовков в HTML
Для вставки заголовков в HTML у нас есть шесть тегов. От h2 до H6. Где H6 дает самый маленький размер шрифта заголовка, а h2 дает самый большой размер шрифта заголовка.
От h2 до H6. Где H6 дает самый маленький размер шрифта заголовка, а h2 дает самый большой размер шрифта заголовка.
<голова>
<название>
<тело>
Заголовок 1
Заголовок 2
Заголовок h4
Заголовок 4
Заголовок 5
Заголовок 6
Добавление абзацев в HTML
Чтобы добавить абзацы в HTML, у нас есть теги P.
<тело>
Это мой первый HTML-абзац
Добавить изображения
Добавление изображений в HTML:
С помощью HTML-тега IMG мы можем вставлять изображения в HTML.
Укажите путь к изображению внутри атрибута SRC.
Для настройки ширины высоты изображения у нас есть атрибуты ширины высоты HTML.
<тело>

Добавление фонового изображения в HTML:
Чтобы добавить фоновое изображение на веб-страницу, мы должны использовать HTML-атрибут фона внутри начального тега body.
Внутри атрибута фона мы должны указать путь нашего изображения.
<фон тела="myimage.jpg">
Добавление аудио- и видеофайлов:
Добавление аудиофайла в HTML:
Чтобы вставить аудиофайл в HTML, у нас есть аудиотеги для этого.
Внутри атрибута SRC мы должны указать путь к нашему аудиофайлу. Атрибут
Controls даст нам некоторые элементы управления для управления аудиофайлом в нашем HTML-файле.
<тело>
Добавление видеофайла в HTML:
Чтобы вставить аудиофайл в HTML, для этого у нас есть теги видео.
Внутри атрибута SRC мы должны указать путь к нашему видеофайлу. Атрибут
Controls даст нам некоторые элементы управления для управления видеофайлом в нашем HTML-файле.
<тело>
Элементы
Стилизация HTML-элементов:
Для стилизации HTML-элементов мы используем CSS.
Включение CSS в веб-страницу HTML:
Чтобы включить CSS в HTML, мы должны написать тег стиля HTML внутри тегов заголовка.
<голова>
<стиль>
//CSS-код...
<тело>
Выбор элементов HTML в CSS:
Выбор элемента HTML с помощью имени тега:
<голова>
<стиль>
п{
// Тег P выбран..
}
<тело>
Текст абзаца...
Выбор элемента HTML с помощью идентификатора имени:
<голова>
<стиль>
#мойАбзац{
// Тег P выбран..
}
<тело>
Текст абзаца...
Выбор элемента HTML с использованием имени класса:
<голова>
<стиль>
.мой абзац{
// Тег P выбран..
}
<тело>
Текст абзаца. ..
..
Стилизация HTML с помощью CSS:
Изменение размера шрифта с помощью CSS:
<голова>
<стиль>
#мойАбзац{
размер шрифта: 14px;
}
<тело>
Текст абзаца...
Изменение цвета шрифта с помощью CSS:
<голова>
<стиль>
#мойАбзац{
красный цвет;
}
<тело>
Текст абзаца...
Изменение цвета фона с помощью CSS:
<голова>
<стиль>
#мойАбзац{
цвет фона: черный;
}
<тело>
Текст абзаца...
Изменение выравнивания текста с помощью CSS:
<голова>
<стиль>
#мойАбзац{
выравнивание текста: по центру;
}
<тело>
Текст абзаца. ..
..
Изменение прозрачности с помощью CSS:
<голова>
<стиль>
#мойАбзац{
непрозрачность: 0,5;
}
<тело>
Текст абзаца...
Изменение поля с помощью CSS:
<голова>
<стиль>
#мойАбзац{
поле: 100 пикселей;
}
<тело>
Текст абзаца...
Изменение заполнения с помощью CSS:
<голова>
<стиль>
#мойАбзац{
отступ: 15 пикселей;
}
<тело>
Текст абзаца...
Изменение ширины с помощью CSS:
<голова>
<стиль>
картинка {
ширина: 100 пикселей;
}
<тело>
 jpg" />
jpg" />
Изменение высоты с помощью CSS:
<голова>
<стиль>
картинка {
высота: 100 пикселей;
}
<тело>

Изменение высоты строки текста с помощью CSS:
<голова>
<стиль>
#мойАбзац{
высота строки: 20 пикселей;
}
<тело>
Текст абзаца....
Как создать веб-сайт с помощью HTML в Блокноте
Пошаговое руководство по созданию веб-сайта с помощью HTML в Блокноте
Шаг 1: Откройте Блокнот.
Откройте приложение «Блокнот» на своем компьютере. Это базовый текстовый редактор, который можно использовать для создания HTML-документов.
Шаг 2: Создайте структуру документа.
Создайте структуру документа для своего веб-сайта, введя следующий код в Блокнот:
<голова>
Название веб-сайта
<тело>
Содержимое будет здесь.





 ..
.. ..
..