Изменение оформления элементов сайта с помощью Дополнительных стилей в WordPress
Довольно часто на форумах поддержки WordPress я встречаю вопросы связанные с настройкой внешнего вида элементов сайта: изменить цвет пунктов меню, сделать крупнее заголовки, выделить ссылки в тексте более ярким цветом и т.д.
В некоторых темах оформления, особенно в платных вариантах, есть множество опций и настроек позволяющих достаточно подробно настроить внешний вид элементов сайта.
Есть подобные настройки и в стандартных темах, поставляемых вместе с WordPress.
Но, в случаях, когда нужной настройки нет — справиться с вопросом поможет CSS.
CSS-стили представляют из себя наборы правил, задаваемых для определенных элементов или наборов элементов сайта. Они регулируют то, как элемент отображается на сайте: размер шрифта и межстрочный интервал, наличие и цвет границы вокруг элемента, цвет текста внутри элемента, цвет его фона и многое другое.
Получить представление об устройстве CSS, приемах работы и ознакомиться со списком существующих правил можно в интернете, например, на сайтах htmlbook.
Для добавления своего CSS-кода WordPress предоставляет специальный инструмент — Дополнительные стили. Если Вы находитесь на публичной части сайта, в него можно попасть нажав кнопку «Настроить» в верхней части экрана, а затем по пункту «Дополнительные стили». Из админ панели: Внешний вид -> Настроить -> Дополнительные стили.
Данный раздел представляет из себя поле, в которое Вы можете добавлять свои CSS-стили.
Чтобы привязать CSS-правила к определенному элементу необходимо узнать его тег и атрибуты. Для этого воспользуемся Инструментами разработчика на примере браузера Google Chrome.
Щелкнем правой кнопкой мыши по интересующему элементу и в контекстном меню выберем пункт «Просмотреть код». После чего откроется окно инструментов с активной вкладкой «Elements».
Для примера изменим цвет надписи WP TEST на синий. Элемент представляет из себя ссылку (тег a), но не имеет атрибутов class или id, к которым мы могли бы привязать CSS-правила. Уровнем выше есть элемент с тегом h2 (заголовок) и классом «site-title», он является родительским для ссылки WP TEST. Добавим CSS-правило для тега a с учетом родительского класса «site-title» в поле Дополнительные стили.
Уровнем выше есть элемент с тегом h2 (заголовок) и классом «site-title», он является родительским для ссылки WP TEST. Добавим CSS-правило для тега a с учетом родительского класса «site-title» в поле Дополнительные стили.
.site-title a { color: #00f; }
.site-title a { color: #00f; } |
#00f — это код синего цвета. С обозначением цветов в CSS Вы также можете ознакомиться на вышеуказанных сайтах.
CSS-код добавленный в поле Дополнительные стили применяется мгновенно, но как мы можем заметить на вкладке «Styles» наше правило переопределилось более приоритетным (или по-другому — специфичным) CSS-правилом темы (оно выделено более ярким цветом).
body.has-header-image .site-title a { color: #fff; }
body. color: #fff; } |
Усилим наше правило, указав более точный набор тегов и классов.
body.has-header-image .site-title a { color: #00f; }
body.has-header-image .site-title a { color: #00f; } |
Чтобы сохранить изменения необходимо нажать кнопку «Сохранить и Опубликовать» в верхней части экрана.
Если синий цвет не подходит, Вы можете подобрать другой с помощью палитры, щелкнув на синий квадратик в CSS-правиле в правом нижнем углу экрана, а затем скопировать код выбранного цвета в правило в поле Дополнительные стили.
Аналогичным образом мы можем, например, изменить размер заголовка страниц. Находим элемент и добавляем свое правило на основе существующего в теме.
body.
body.page:not(.twentyseventeen-front-page) .entry-title { font-size: 24px; } |
Современные темы WordPress адаптированы под разные разрешения экрана устройств. Вы также можете корректировать отображение элементов на разных устройствах с помощью медиа-запросов. Добавим несколько примеров.
/* Для всех устройств */
body.page:not(.twentyseventeen-front-page) .entry-title {
font-size: 12px;
}
/* Для разрешения планшета в портретной ориентации и выше */
@media (min-width: 768px) {
body.page:not(.twentyseventeen-front-page) .entry-title {
font-size: 20px;
}
}
/* Для разрешения планшета в альбомной ориентации и выше */
@media (min-width: 1024px) {
body.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
/* Для всех устройств */ body.page:not(.twentyseventeen-front-page) .entry-title { font-size: 12px; }
/* Для разрешения планшета в портретной ориентации и выше */ @media (min-width: 768px) { body.page:not(.twentyseventeen-front-page) .entry-title { font-size: 20px; } }
/* Для разрешения планшета в альбомной ориентации и выше */ @media (min-width: 1024px) { body.page:not(.twentyseventeen-front-page) .entry-title { font-size: 30px; } } |
Проверить результат можно с помощью режима эмуляции в инструментах разработчика (кнопка Toggle device toolbar). С помощью него мы можем увидеть как сайт выглядит на разных устройствах, выбираю нужное из выпадающего списка в верхней части экрана.
С помощью него мы можем увидеть как сайт выглядит на разных устройствах, выбираю нужное из выпадающего списка в верхней части экрана.
Как добавить произвольные CSS-стили к своему WordPress-сайту: три способа
Есть три разных метода добавления CSS-стилей к вашему WordPress-сайту. В этой статье я рассмотрю сильные и слабые стороны каждого из трех методов, чтобы вы могли решить, какой вариант подходит вам лучше всего.
Поиск элементов дизайна, которые вы хотите изменить
Как только вы выделите участок вашей темы, который вы хотите изменить (к примеру, заголовок записи), вам нужно будет установить CSS правила, которые будут применяться к этому участку, чтобы должным образом его стилизовать. К счастью, выделение участка – процесс несложный.
В CSS используются селекторы, которые позволяют определить то, какие объявления дизайна будут применяться к определенному участку вашего сайта. Обычно это реализуется при помощи задания класса для требуемого элемента. Однако CSS может также использоваться для определения целого элемента (к примеру, для тега body) или для элемента на основе его ID.
Однако CSS может также использоваться для определения целого элемента (к примеру, для тега body) или для элемента на основе его ID.
К счастью, популярные браузеры позволяют вам видеть, какие селекторы и какие объявления применяются к элементу страницы. Делается это при помощи пары кликов. В Google Chrome, к примеру, вы можете просто выделить определенный фрагмент документа, после чего выполнить правый щелчок по нему, как показано ниже.
Выберите Inspect Element (Проинспектировать элемент) из выпадающего меню, после чего вы сможете получить доступ к информации о дизайне, представленной в окне справа. Пример этого приведен далее.
Пункты, подсвеченные красным – это дескрипторы, которые применяются к тексту, выделенному вами. К примеру, элемент font-size показывает, что текст, выделенный вами, имеет размер 13 пикселей («13px»). Дескрипторы находятся в фигурных скобках и относятся к определенным селекторам. Название соответствующей таблицы стилей выводится справа от селекторов.
Как только вы вооружитесь этой информацией, вы сможете легко изменить дизайн. К примеру, если вы хотите изменить шрифт с 13px до 14px, вам достаточно просто найти файл стилевой таблицы, который отображается справа от соответствующих селекторов (#plugin-info .block-content”), после чего меняете в нем «13px» на «14px».
Вы можете сделать то же самое в Firefox, выделив фрагмент страницы, щелкнув по нему правой кнопкой мыши, после чего выбрав пункт «Проинспектировать элемент» в меню.
Как работает связка WordPress и CSS
Никакие две темы WordPress не являются одинаковыми. Поэтому учтите, что советы, которые вы прочтете далее, могут не совпадать на 100% с тем, что вы имеете.
Однако, скорее всего, необходимые CSS стили будут располагаться в файле style.css. Это – универсальное название стилевой таблицы для любого типа сайтов, а не только для сайтов WordPress.
Если вы заглянете в этот файл, вы обнаружите, что он включает в себя многочисленные стилистические «инструкции» для вашей темы. Мы не будем раскрывать синтаксис CSS в деталях, поскольку это выходит за рамки нашего руководства.
Мы не будем раскрывать синтаксис CSS в деталях, поскольку это выходит за рамки нашего руководства.
Учитывая это, давайте перейдем к рассмотрению трех методов редактирования CSS.
Метод 1. Редактирование файла style.css вашей темы
Есть два способа получения доступа к файлу style.css вашей темы.
Первый способ – доступ из консоли WordPress. В левом меню вы найдете пункт Внешний вид. Вложенное в него меню должно включать в себя дополнительные опции. В самом низу этого меню вы найдете пункт Editor (Редактор). Щелкните по нему.
Как только вы перейдете к странице редактора, вы увидите список файлов в вертикальной панели с правой стороны страницы. В самом низу панели будет находиться искомый файл style.css.
Если вы щелкнете по пункту Stylesheet (стилевая таблица), файл style.css будет загружен и выведен в самом центре экрана. Вы можете использовать этот экран для редактирования файла, однако есть и более удобный способ это сделать (о нем далее).
Еще один способ обратиться к таблице стилей заключается в том, чтобы найти ее на сервере вашего хостинг-провайдера. Точное расположение папки с темой будет зависеть от вашего провайдера. В примере ниже папка с сайтом называется thecare и находится она в папке public_html. Поскольку на сайт установлена система WordPress, вы можете видеть папку wp-content в папке thecare. В wp-content находится папка themes, которая содержит установленные темы. Поскольку мы используем тему Newsletter, корректные стили style.css для нее находятся в папке newsletter-parent.
В данный момент вы могли бы задать вопрос: «Почему здесь находятся папки newsletter-parent и newsletter-child?» Хороший вопрос, и мы в скором времени дадим на него ответ.
Метод 2. Использование дочерней темы для редактирования CSS
Если вы скачали фантастическую тему и хотите внести некоторые изменения в нее, вы должны сделать это с помощью дочерней темы, а не редактировать основную тему (родительскую).
Почему? Поскольку разработчики часто обновляют свои темы, исправляя в них ошибки и внося изменения в дизайн. Если вы внесете изменения в основную тему, после чего установите обновление, вы потеряете все свои труды.
Если вы внесете изменения в основную тему, после чего установите обновление, вы потеряете все свои труды.
С другой стороны, если вы внесете CSS изменения только в дочернюю тему, то обновляться будет только родительская тема. Все ваши изменения останутся в дочерней теме и не утратятся.
Некоторые профессиональные разработчики тем знают о важности дочерних тем и потому включают их в свои решения. В таком случае вы можете просто настроить дочернюю тему так, как вам хочется, после чего спокойно обновлять родительскую тему, не боясь потерять изменения.
Если ваша тема не включает в себя дочернюю тему, вы всегда можете самостоятельно ее подключить. В нашем блоге вы всегда найдете инструкции, позволяющие это сделать.
Метод 3. Использование плагина для редактирования CSS
Самый удобный способ редактирования CSS стилей – это использование плагинов.
Одно из основных преимуществ использования плагина равносильно плюсу использования дочерних тем. Если вы обновите тему, ваши изменения не будут перезаписаны, поскольку они хранятся отдельно от файлов темы. Еще одно преимущество – вам не нужно будет создавать дочернюю тему.
Еще одно преимущество – вам не нужно будет создавать дочернюю тему.
Вот лишь некоторые великолепные плагины для редактирования CSS:
Simple Custom CSS
Simple Custom CSS – одно из самых популярных решений для редактирования CSS стилей. Плагин был загружен более 100 000 раз и имеет рейтинг в 5 звезд.
WP Add Custom CSS
WP Add Custom CSS – плагин, который позволяет вам менять внешний вид всего сайта или только некоторых отдельных записей. Великолепный вариант, если вам требуется гибкость дизайна для разных записей.
Плагин в данный момент набрал более 10,000 скачиваний.
Theme Junkie Custom CSS
Если вам нужно решение, которое предлагает лайв-превью ваших изменений, рассмотрите плагин Theme Junkie Custom CSS. Данное решение добавляет произвольный CSS-менеджер к вашей администраторской консоли, где вы можете вносить свои собственные стили.
Easy Code Placement
Easy Code Placement – нечто большее, чем просто CSS решение. Плагин позволяет вам добавлять и другие типы кода, включая PHP, JS, HTML и даже обычный текст.
Если вы меняете разметку темы, вам может понадобиться внести коррективы не только в CSS, но и в другой код. В таком случае Easy Code Placement – решение для вас.
Child Theme Configurator
Child Theme Configurator – решение, которое позволяет вам изменить разметку вашего сайта при помощи дочерней темы.
Источник: wpmu.org
Как создать вариации блочных стилей в WordPress Gutenberg (часть 1)
Весна 2019 — захватывающее время для разработчиков WordPress, ведь официальный релиз версии 5.0 не за горами. А с ним и дебют нового редактора под кодовым названием Gutenberg. Если вы регулярно имеете дело с WordPress, будучи контент-менеджером, разработчиком или пользователем, вы, вероятно, уже в курсе, почему это важная новость.
Однако не все с нетерпением ждут выхода новой версии, поскольку она принесет с собой совершенно другой опыт редактирования в WordPress. Есть некоторая неуверенность относительно того, как это повлияет на экосистему WordPress в целом. Тем не менее, Gutenberg может означать революцию в создании контента для сайтов на WordPress. И даже несмотря на то, что он может встретить первоначальное сопротивление со стороны консервативно настроенных людей, в конечном итоге он может дать гораздо более ощутимую связь с вашим контентом, чем в случае с классическим редактором TinyMCE.
Тем не менее, Gutenberg может означать революцию в создании контента для сайтов на WordPress. И даже несмотря на то, что он может встретить первоначальное сопротивление со стороны консервативно настроенных людей, в конечном итоге он может дать гораздо более ощутимую связь с вашим контентом, чем в случае с классическим редактором TinyMCE.
Вы можете опробовать новый редактор до запланированного релиза WordPress 5.0, установив плагин Gutenberg из репозитория плагинов WordPress. Если у вас еще не было возможности опробовать его, я настоятельно рекомендую вам сделать это, чтобы получить представление о будущем опыте редактирования в WordPress!
Создание контента в новом редакторе полностью основано на блоках. Каждый фрагмент контента, который вы добавляете в редактор, является блоком. Это включает в себя все ваши любимые элементы — слайдеры, абзацы, кнопки, списки, изображения, отзывы и так далее. После добавления блока в редактор вы можете настроить параметры, которые управляют его внешним видом и поведением.
Почти все блоки, тем не менее, имеют опцию на панели инспектора, чтобы вручную добавить одно или несколько имен классов CSS для дальнейшей настройки блока. Это может быть очень полезно, если вы хотите переопределить стили для основного или стороннего блока.
Было бы полезно расширить это поведение и разрешить добавление параметров настройки блока с помощью набора предопределенных стилей. Эту классную возможность дают нам вариации блочного стиля, и мы сосредоточимся исключительно на них в этой статье.
Предпосылки
Мы также рассмотрим, как добавлять вариации блочных стилей в ваши собственные блоки, а также как расширять существующие блоки, поэтому для того, чтобы следовать им, в идеале вам необходимо ознакомиться с основами разработки плагинов и создания блоков в WordPress.
Не паникуйте: если вам нужен ускоренный курс, посмотрите учебник от David Gwyer на Tutsplus по созданию пользовательских блоков (он состоит из четырех частей).
Кроме того, если вы хотите следовать за кодом и попробовать его самостоятельно, вам понадобится локальный сервер разработки для запуска WordPress (например, WAMP, MAMP или тому подобное) и редактор кода.
Бэкграунд
API вариаций блочных стилей был представлен в проекте плагина Gutenberg v3.2 и позволяет применять альтернативные стили блоков непосредственно через интерфейс редактора.
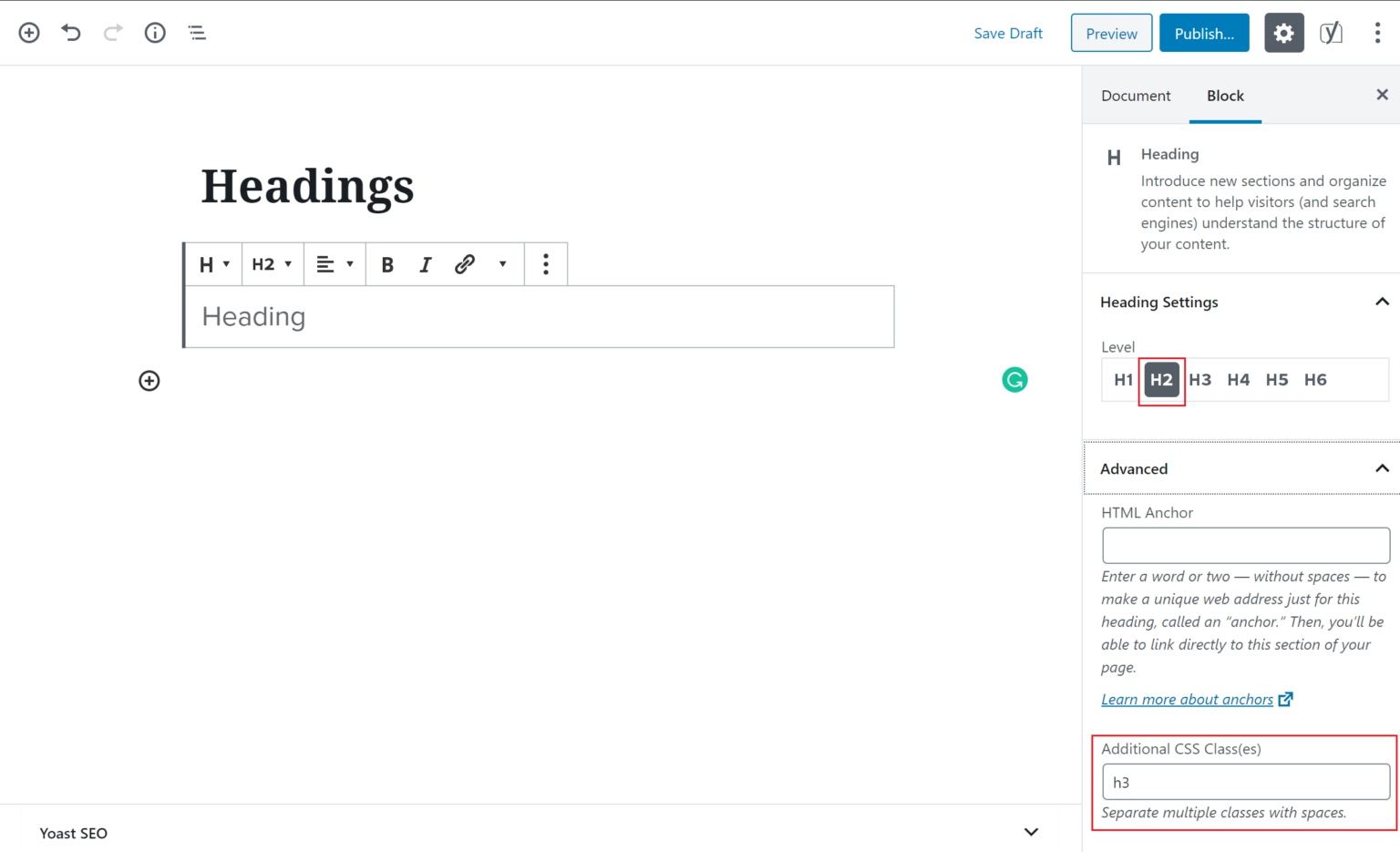
Чтобы достичь того же результата до изменения стиля блока, вам нужно было вручную ввести пользовательские классы CSS в текстовом поле «Дополнительный класс CSS» на панели «Инспектор блоков», расположенной в разделе «Дополнительно».
Любые вариации стиля, определенные для блока, могут быть доступны непосредственно на панели инструментов блока. Выберите блок, а затем щелкните верхний левый значок на панели инструментов, чтобы отобразить панель «Стили блоков».
Помните, ранее я говорил, что к некоторым настройкам блоков можно получить доступ непосредственно в блоке и на панели инспектора? Так вот, это как раз тот случай, когда стоит применить вариации блочного стиля! Убедитесь, что блок выбран, и посмотрите на панель инспектора.
Это сделано для удобства, и вы можете выбрать вариации стиля из того места, которое подходит вам лучше всего. Например, на больших экранах вы можете выбрать изменение стилей блока с помощью панели инспектора, поскольку это позволяет переключаться между стилями одним щелчком мыши. Но когда вы используете маленькие устройства, вы можете скрыть панель инспектора и просто изменять стили с помощью панели инструментов блока.
Поддержка основных блоков
Несколько основных блоков WordPress в настоящее время поддерживают вариации блочных стилей, в том числе:
- Button
- Pull Quote
- Quote
- Separator
- Table
Я уверен, что в будущем поддержка будет добавлена и для других основных блоков, поскольку эта функция станет более распространенной. Она настолько гибкая, что я уверен — многие будут ожидать выбора предопределенных опций стиля для большинства блоков. После того, как вы попользовались блочными вариациями, легко понять, почему это так.
Она настолько гибкая, что я уверен — многие будут ожидать выбора предопределенных опций стиля для большинства блоков. После того, как вы попользовались блочными вариациями, легко понять, почему это так.
Конечно, вы также можете добавлять вариации стиля блоков в свои блоки. Далее мы рассмотрим конкретные детали реализации.
Реализация вариантов блочного стиля
Есть два метода для реализации пользовательских вариаций стиля блока. Если у вас есть доступ к определению блока, вы можете указать вариации стиля блока непосредственно внутри функции registerBlockType () через свойство style.
Например, так выглядит определение свойства стилей основного блока кнопки.
Здесь зарегистрированы три новых варианта стиля блока. Обратите внимание, что стиль Rounded также установлен по умолчанию.
Однако, если у вас нет доступа к исходному коду блока, тогда вы можете воспользоваться другим подходом. В Gutenberg 3.4 были добавлены две новые функции для регистрации и отмены регистрации вариаций стиля блока вне определения блока.
Чтобы зарегистрировать пользовательский вариант стиля блока, используйте функцию registerBlockStyle () следующим образом:
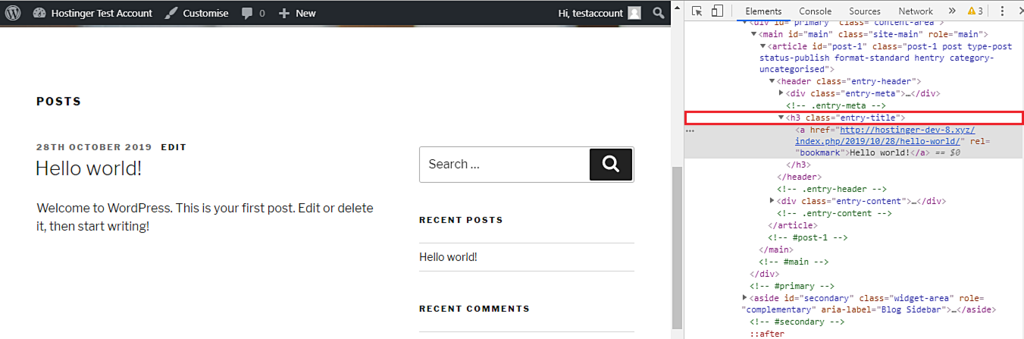
Это добавляет новый вариант стиля блока с именем custom-button-style в основной блок кнопки. Теперь, когда блок кнопки вставлен в редактор, вы увидите новый доступный вариант блочного стиля.
Как только он выбран, вариант стиля блока добавляет CSS-класс is-style-custom-button-style к текстовому полю «Дополнительный класс CSS» на панели инспектора блоков.
Это, в свою очередь, инициирует обновление вывода блока, и класс добавляется в разметку HTML.
Вам может быть интересно, где добавлять функцию registerBlockStyle () в свой код. Не волнуйтесь — мы рассмотрим полный пример в следующей статье, и вы сможете загрузить финальный код плагина, чтобы проверить его самостоятельно.
Маленький подвох
Когда вы впервые вставляете блок, который поддерживает вариации блочного стиля, класс CSS фактически не добавляется в разметку блока до тех пор, пока вы не щелкнете конкретно по вариации стиля блока — даже если один из них отображается как выбранный по умолчанию.
Попробуйте повторить это дома.
Вставьте новый блок кнопок в редактор и откройте параметры вариации стиля блока. Вы должны увидеть опцию Rounded, выбранную по умолчанию. Если вы откроете раздел «Дополнительно» в инспекторе блоков, класс CSS в текстовое поле еще не добавлен. Таким образом, класс CSS не будет вставлен в разметку блоков. Проверьте HTML-код, выведенный для блока кнопок в редакторе, чтобы подтвердить это.
Теперь вернитесь к настройкам вариации стиля блока для своего блока кнопок и щелкните параметр по умолчанию (тот, который выбран) или любой другой параметр стиля блока. Вы сразу увидите, что класс CSS добавлен в текстовое поле «Дополнительный класс CSS» и разметку оболочки блоков. Любые пользовательские правила CSS, которые были определены для пользовательского класса, также будут применяться, как только будет выбран вариант стиля блока.
Такое поведение немного сбивает с толку при первом рассмотрении, поскольку интуитивно вы ожидаете, что класс CSS будет добавлен автоматически для варианта стиля блока, выбранного по умолчанию.
Заключение
Мы узнали, что такое вариации стилей блоков и почему они являются полезным дополнением к опыту редактирования блоков. Я также продемонстрировал базовую реализацию вариации стиля блока.
В следующей статье мы рассмотрим полностью рабочие примеры того, как зарегистрировать свои собственные стили блоков и подключить CSS с помощью плагина, а также с помощью дочерней темы.
Мы также рассмотрим, как отменить регистрацию стилей блоков и как задать, какой вариант стиля выбирать по умолчанию при первой вставке блока в редактор.
— — —
оригинал поста в Envato Tuts+, автор: Дэвид Гвайер
WordPress дополнительные стили css
СКАЧАТЬ ИСХОДНЫЕ ФАЙЛЫ | ПОСМОТРЕТЬ ДЕМО
Что мы будем создавать
В предыдущей статье я рассказала, как установить различные стили для записей на главной странице блога в зависимости от их категории, задав при этом свой цвет для каждой категории.
Также это можно реализовать путем добавления отдельного дизайна для каждого раздела сайта. Таким образом, стили главной страницы зависят от стилей категорий. Это могут быть лишь различные цветовые схемы, или совершенно разный дизайн для каждого раздела. Возможно, с другим логотипом или корпоративным стилем для разных подразделений компании.
Таким образом, стили главной страницы зависят от стилей категорий. Это могут быть лишь различные цветовые схемы, или совершенно разный дизайн для каждого раздела. Возможно, с другим логотипом или корпоративным стилем для разных подразделений компании.
В качестве примера можно привести сайт London Times , на котором используются различные цвета для каждого раздела. На главной странице ими помечаются анонсы статей из разных разделов:
Каждый раздел имеет свой цвет:
В этой статье мы будем работать со стилями, добавленными для главной страницы в предыдущей статье, и реализуем аналогичные стили для каждого архива категории. Мы изменим цвет заголовков записей и заголовок самого архива.
Что вам понадобится
Для выполнения заданий этой статьи вам понадобится:
- Установленная система WordPress ;
- Редактор кодов.
Если у вас уже есть тема, для которой вы хотели бы использовать этот метод, вы можете работать с файлами стилей этой темы. Я собираюсь создать дочернюю тему Twenty Fifteen и затем отредактировать CSS созданной темы.
Я собираюсь создать дочернюю тему Twenty Fifteen и затем отредактировать CSS созданной темы.
Скорее всего, ваш сайт уже содержит записи. Для реализации примера на своем ресурсе я скачаю тестовые данные темы WordPress .
Если вы уже выполняли задания из предыдущей статьи и установили стили для главной страницы блога на основе категорий, то можно использовать эту тему в качестве отправной точки — именно так поступлю и я. Также можно работать с существующей темой или создать дочернюю темы Twenty Fifteen .
Создаем тему
Если вы работаете с собственной темой или темой, созданной во время выполнения заданий предыдущей статьи, то можете пропустить этот раздел. Иначе вам нужно создать дочернюю тему от Twenty Fifteen .
В папке wp-content/themes создайте новую папку и задайте для нее имя. Я назвала свою папку tutsplus-style-posts-by-category .
В этой папке создайте пустой CSS -файл под названием style.css и добавьте в него следующий код:
В этом файле содержится вся информация, необходимая WordPress , чтобы создать дочернюю тему и импортировать таблицу стилей из темы Twenty Fifteen . Можете задать для своей темы другое имя и описание.
Можете задать для своей темы другое имя и описание.
Теперь активируйте тему.
Импорт данных
Если ваш сайт уже содержит настроенные страницы, можно пропустить этот раздел, но из него вы можете узнать, как импортируются тестовые данные темы.
- Перейдите на страницу Theme Unit Test и скачайте по размещенной на ней ссылке XML -файл;
- На своем сайте перейдите в меню Инструменты> Импорт. Нажмите на соответствующую ссылку;
- Нажмите на кнопку « Выбрать файл » и выберите файл, который вы только что скачали. Нажмите кнопку « Загрузить файл и импортировать »;
- Далее следуйте инструкциям, а затем подождите, пока WordPress импортирует данные.
Определение стилей для указанных элементов
В WordPress существуют несколько тегов шаблонов, которые выводят классы для страниц и записей во время их просмотра в браузере. Это:
Он добавляет в элемент body классы в зависимости от типа страницы, которая просматривается.
post_class() — делает то же самое, но используется в цикле записей.
Если вы работаете с собственной темой и еще не добавили эти теги шаблона, то нужно сделать это сейчас. Как это сделать, вы узнаете из статьи по работе с классами и идентификаторами, генерируемыми WordPress.
Если вы работаете с дочерней темой Twenty Fifteen , то эти теги уже были добавлены самой темой, и вам не нужно ничего делать.
Если просмотреть код одной из страниц своего сайта с помощью инструментов для разработчиков, вы увидите, что тег шаблона body_class () добавил на страницу целую кучу классов:
В этом примере тег body содержит классы, которые сообщают нам, к какому типу принадлежит данная страница:
Эти классы говорят, что мы находимся на странице архива категории, с разметкой для категории. Класс, который нам нужно указать, это category-markup .
Назначение стиля заголовков в списке архива
Мы начнем с добавления цвета заголовков записей в зависимости от категории, к которой они принадлежат. Добавьте в файл CSS своей темы следующий код:
Вы можете изменить цвета в соответствии с дизайном своего сайта. Теперь сохраните файл и откройте страницу категорий в браузере. Моя страница категории Markup теперь содержит цветные заголовки записей:
А на странице архива категории Media заголовки записей имеют другой цвет:
Обратите внимание, что в примере на скриншотах есть одна запись, которая выводится в обоих архивах, потому что она относится к нескольким категориям. Вот почему важно указать класс для категории в теге body страницы архива, а не только для записей в цикле.
Теперь давайте установим границы. Добавьте в таблицу стилей следующий код:
Этот код добавляет дополнительный отступ выше заголовка записи, а также границы того же цвета, что и текст заголовка. Вот как с этими стилями выглядит моя страница архива Template :
Назначение стилей для заголовков архивов
Кроме изменения стилей заголовков отдельных записей, я хочу задать тот же цвет и для заголовка самого архива.
Сначала с помощью инструментов для разработчиков я определяю элементы и классы, которые нужно указать:
Заголовок архива выводится следующим образом:
Мы должны указать классы page-header и page-title , а также классы в теге body для архива.
Добавьте в файл CSS следующий код:
Это изменило цвет заголовка архивов:
Теперь давайте изменим цвет границы. Добавьте в файл CSS следующий код:
Теперь цвет границы изменился:
Заключение
Использование классов, генерируемых WordPress для изменения стилей архивов категорий, заключается в определении выводимых классов и написании для них CSS .
Из этой статьи вы узнали, как это делается. И как с помощью данного метода установить разные цвета для различных категорий сайта.
Вы можете пойти еще дальше, например:
- использовать цвета разделов для других элементов страницы, таких как название сайта или меню навигации;
- использовать для разделов разные цвета фона, например, в подвале;
- использовать различные фоновые изображения для каждого раздела в ключевых местах;
- изменить макет для различных разделов сайта.
Если вы возьмете « на вооружение » эту технику, то сможете создавать различные разделы сайта, которые по внешнему виду будут полностью отличаться друг от друга.>
Данная публикация представляет собой перевод статьи « Style Different Categories in Your WordPress Site Differently Using CSS » , подготовленной дружной командой проекта Интернет-технологии.ру
Добавляет дополнительный блок CSS стилей. CSS добавляются прямо в html документ, после основных (указанных) стилей.
Работает, когда стили к которым прикрепляется дополнительный блок уже были добавлены в очередь. В параметре $data нужно сами стили CSS, пр.: ‘.container< width:50%; >’ .
Если более одного блока CSS стилей добавлено к одинаковому файлу стилей (параметр $handle), то блоки будут выведены в порядке их добавления, т.е. более поздний блок будет «перебивать», при совпадении, стили предыдущего блока.
Для добавления внешних файлов CSS стилей, используйте wp_enqueue_style().
Возвращает
Логические true, если удалось добавить стили и false, если нет.
Использование
Примеры
#1 Добавим дополнительные CSS стили
Добавим экстра стили, к уже добавленным на страницу стилям. Например, представим, что плагин или тема использует класс .mycolor для изменения фона элемента. Этим кодом мы можем переписать цвет фона, который получим из настроек темы get_theme_mod(‘my-custom-color’) :
Довольно часто на форумах поддержки WordPress я встречаю вопросы связанные с настройкой внешнего вида элементов сайта: изменить цвет пунктов меню, сделать крупнее заголовки, выделить ссылки в тексте более ярким цветом и т.д.
В некоторых темах оформления, особенно в платных вариантах, есть множество опций и настроек позволяющих достаточно подробно настроить внешний вид элементов сайта.
Есть подобные настройки и в стандартных темах, поставляемых вместе с WordPress.
Но, в случаях, когда нужной настройки нет — справиться с вопросом поможет CSS.
CSS-стили представляют из себя наборы правил, задаваемых для определенных элементов или наборов элементов сайта. Они регулируют то, как элемент отображается на сайте: размер шрифта и межстрочный интервал, наличие и цвет границы вокруг элемента, цвет текста внутри элемента, цвет его фона и многое другое.
Получить представление об устройстве CSS, приемах работы и ознакомиться со списком существующих правил можно в интернете, например, на сайтах htmlbook.ru, webref.ru и т.д.
Для добавления своего CSS-кода WordPress предоставляет специальный инструмент — Дополнительные стили. Если Вы находитесь на публичной части сайта, в него можно попасть нажав кнопку «Настроить» в верхней части экрана, а затем по пункту «Дополнительные стили». Из админ панели: Внешний вид -> Настроить -> Дополнительные стили.
Данный раздел представляет из себя поле, в которое Вы можете добавлять свои CSS-стили.
Чтобы привязать CSS-правила к определенному элементу необходимо узнать его тег и атрибуты. Для этого воспользуемся Инструментами разработчика на примере браузера Google Chrome.
Щелкнем правой кнопкой мыши по интересующему элементу и в контекстном меню выберем пункт «Просмотреть код». После чего откроется окно инструментов с активной вкладкой «Elements».
Для примера изменим цвет надписи WP TEST на синий. Элемент представляет из себя ссылку (тег a), но не имеет атрибутов class или id, к которым мы могли бы привязать CSS-правила. Уровнем выше есть элемент с тегом h2 (заголовок) и классом «site-title», он является родительским для ссылки WP TEST. Добавим CSS-правило для тега a с учетом родительского класса «site-title» в поле Дополнительные стили.
WordPress Блоггинг Темы. Как использовать раздел «Пользовательский CSS» модуля Power Builder
Из этого туториала Вы узнаете, как использовать раздел «Пользовательский CSS» модуля Power Builder.
Пользовательский CSS позволяет пользователям настроить некоторые элементы шаблона на ходу. Не нужно вносить изменения в файлы css. Просто добавьте класс css в настройки ваших модулей.
Каждый модуль Power builder имеет раздел Пользовательский css (Custom css). Для того чтобы получить доступ к нему, сделайте следующее:
Откройте страницу, в которую Вы хотите внести изменения в разделе Страницы (Pages) > Все страницы (All Pages) в админ панели вашего сайта.
Нажмите на кнопку Настройки модуля (All Pages), для того чтобы внести изменения.
Вы увидите вкладку Пользовательское css (Custom css) в всплывающем окне. Нажмите на её, для того чтобы внести изменения в css.
В этом разделе доступно несколько настроек:
CSS ID. Этот селектор указывает на элемент HTML, для которого Вы хотите добавить стили. Этот раздел позволяет добавить css ID раздела, ряда или модуля, которое можно использовать для добавления дополнительного кода css. Для того чтобы добавить дополнительный код css:
Откройте вкладку Внешний вид (Appearance) > Настроить (Customize) в админ панели вашего сайта.
Нажмите на вкладку Дополнительный css (Additional css), для того чтобы добавить дополнительный код css.
Вставьте ваш код css здесь:
Класс CSS (CSS Class). Селектор .class выбирает элементы с тем или иным атрибутом class.
Поле Before позволяет указать пользовательский код css для псевдо-элемента ::before.
Раздел Основной элемент (Main Element) используется для добавления основного пользовательского кода css.
Обратите внимание! Убедитесь, что Вы добавляете свойства и значения без скобок.
After используется для псевдо-элемента ::after.
Также, в модулях может быть несколько дополнительных полей: Описание слайда (Slide Description),Название слайда (Slide Title), Кнопка слайда (Slide Button), Элементы управления слайдом (Slide Controllers), Активный элемент управления слайдом (Slide Active Controller), Изображение слайда (Slide Image), Стрелки слайда (Slide Arrows), Изображение цитаты (Blurb Image), Название цитаты (Blurb Title), Промо-описание (Promo Description), Кнопка промо (Promo Button). Дополнительные настройки зависят от модуля, который Вы хотите изменить. Вы моете прочесть о всех доступных модулях в обзоре Power Builder.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress Блоггинг темы. Как использовать раздел «Пользовательский CSS» модуля Power BuilderНе забудьте ознакомиться с нашими новыми Блоггинг шаблонами WordPress , которые расширяют функциональность вашего сайта.
Как добавить рамки к изображениям в WordPress — WordPressify
Хотите добавить рамки у изображений в WordPress, но не знаете, как это сделать? Не так давно один из наших пользователей задал нам подобный вопрос. Вы всегда можете использовать для этого CSS, однако новички порой путаются с таблицами стилей. В этой статье мы покажем вам, как как добавить рамки к изображениям без написания CSS и HTML-кода.Метод 1. Использовать плагин для добавления рамок к изображениям в WordPress
Данный метод предназначен для новичков, которые не знают, как редактировать HTML или CSS. Первое, что вам нужно будет сделать – это установить и активировать плагин WP Image Borders. После активации вам нужно будет посетить страницу Параметры – WP Image Borders в вашей консоли, чтобы задать некоторые настройки плагина.
В первом разделе настроек плагина вы можете определить целевые изображения. Вы можете добавлять рамки ко всем изображениям в ваших записях WordPress, поставив галочку напротив пункта «Add borders to all images in blog posts».
Также вы можете задать CSS-классы, к которым будут применяться рамки. Чуть позже мы покажем вам, как добавить CSS-класс к определенному изображению. А пока вы можете задать класс .border-image.
Второй раздел настроек плагина позволяет вам настроить параметры рамок. Вы можете выбрать стиль рамки, ширину, радиус и цвет.
Последний раздел страницы параметров позволяет вам добавлять падающую тень к вашим изображениям. Вы можете ввести горизонтальное и вертикальное расстояние, радиус размытия и распространения, а также цвет тени. Если вы не хотите добавлять тень к вашим изображениям, оставьте просто эти поля пустыми.
Не забудьте сохранить изменения.
Если вы выбрали первую опцию Add borders to all images in blog posts, то в таком случае вам не придется больше ничего делать.
Вы получите рамки у изображений во всех ваших записях блога.
Однако если вы выбрали вторую опцию для вывода рамок только у определенных изображений, то тогда уже вам понадобится сделать еще один шаг.
Добавление CSS класса к изображениям в WordPress
Если вы хотите добавить рамки к определенным изображениям, вы должны сообщить WordPress, какие изображения необходимо взять. Сделать это можно с помощью CSS-класса, который будет включать в себя рамки.
Просто загрузите ваше изображение и добавьте его в запись. После этого щелкните по изображению в визуальном редакторе и выберите кнопку редактирования в тулбаре.
Появится всплывающее окно, которое будет содержать в себе информацию об изображении. Вам нужно перейти к разделу Advanced Options, после чего ввести CSS класс вашего изображения.
Подсказка: ввести нужно .border-image, поскольку именно этот класс мы задали в настройках плагина.
Далее щелкаем по кнопке Update, чтобы сохранить изменения. Все, ваше изображение теперь получило дополнительный класс. Поскольку вы используете плагин WP Image Borders, рамки будут выводиться вокруг данного изображения.
Метод 2. Использовать HTML & CSS для добавления рамок к изображениям в WordPress
Добавление рамок к изображениям с помощью CSS/HTML – гораздо более простой и быстрый способ получить рамки у изображений в WordPress. Есть разные варианты, как это сделать, и мы покажем вам все их, чтобы вы могли выбрать подходящий для себя.
Добавление рамок через встроенные стили в WordPress
После того, как вы загрузили и вставили изображение в свой WordPress-пост, переключитесь к текстовому редактору. Вы увидите HTML-код для вашего изображения. Он будет иметь следующий вид:
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" />
Вы можете легко добавить CSS-стили в HTML-код:
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" />
Измените ширину рамки, цвет, отступы и края по собственному усмотрению.
Добавление рамок к теме WordPress или к дочерней теме
Если вы хотите добавить рамки ко всем изображениям в записях и на страницах WordPress, вы можете добавить CSS-стили непосредственно к вашей теме WordPress или к дочерней теме.
Большинство тем WordPress уже имеют такие стилевые правила, заданные в таблице стилей темы. За таблицу стилей обычно отвечает файл style.css. Вы можете изменить существующий CSS-файл или добавить свои собственные CSS-файлы в дочернюю тему.
WordPress добавляет дефолтные классы ко всем изображениям. Чтобы гарантировать, что все изображения в ваших записях/страницах имеют рамки, вам нужно будет взять все эти классы. Вот простой пример CSS-стилей, с которых вы можете начать:
img.alignright {
float:right;
margin:0 0 1em 1em;
border:3px solid #EEEEEE;
}
img.alignleft {
float:left;
margin:0 1em 1em 0;
border:3px solid #EEEEEE;
}
img.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
border:3px solid #EEEEEE;
}
img.alignnone {
border:3px solid #EEE;
}
Если вы хотите, чтобы определенные изображения имели рамки, вы можете добавить CSS-класс к вашим изображениям. Для этого класса затем вам нужно будет прописать стили в вашей основной теме или в дочерней теме:
img.border-image {
border: 3px solid #eee;
padding:3px;
margin:3px;
}Источник: wpbeginner.com
Пользовательский CSS в WordPress: Как Добавить?(100)% Легко!
Как добавить пользовательский CSS на сайт WordPress? Сейчас расскажу и покажу Вам!
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Вы начинающий вебмастер? А может быть просто не в курсе, как добавить на свой сайт WordPress пользовательский CSS? Тогда я Вам сейчас об этом расскажу все! Поехали …
При создании сайта на WordPress Вы можете немного изменить дизайн сайта. Возможно, Вы хотите, чтобы названия выглядели немного крупнее и смелее. Если параметры темы по умолчанию не предоставляют эти параметры настройки, WordPress позволяет вам выйти за рамки и изменить форму материала. Об этом мы и поговорим сегодня. В этой статье мы покажем Вам, как добавить пользовательский CSS на сайт WordPress.
CSS (Cascading Style Sheet) определяет, как ваш сайт выглядит и ведет себя при выполнении различных действий на сайте. Чтобы иметь возможность добавить собственный CSS на сайт WordPress, Вы должны четко понимать структуру HTML и CSS.
Что такое пользовательский CSS?
Если у вас есть интеес к созданию сайта, Вы должны иметь представление о том, как сделаны вещи внутри сайта. Хотя WordPress в качестве CMS дает Вам возможность создавать сайт без кодирования, но есть области, где Вы можете лучше изменить сайт, если знаете немного кодирования. Вот тут-то и появляется пользовательский CSS. Это не то, что Вы добавляете во внутренние файлы темы. У Вас есть специальная область в настройщике для добавления пользовательских CSS.
Почему пользовательский CSS?
Вместо того, чтобы редактировать исходную таблицу стилей CSS, Вы должны использовать дочернюю тему . Если у Вас нет дочерней темы, но Вы все еще хотите изменить стиль, используйте специальный / дополнительный метод CSS. Изменения, внесенные в исходную таблицу стилей темы, исчезнут, если Вы обновите тему. Пользовательские стили CSS избавляет Вас от этого.
Независимо от темы, которую Вы используете на своем сайте, есть настройщик, чтобы настроить стиль внешнего вида. Чтобы отвести стиль вашей темы от темы и придать вашему сайту более персонализированный вид, возможность добавить собственный CSS прямо в настройщике. Вы также можете установить плагин для добавления пользовательских стилей CSS. Есть плагин под названием «Simple Custom CSS», который может сделать эту работу за Вас.
Вы можете перейти на любой из вариантов, которые Вы предпочитаете. Но добавление пользовательских стилей CSS с помощью настройщика темы будет работать только для текущей темы. Если Вы смените тему, она больше не будет работать. С другой стороны, пользовательские стили CSS, добавленные с помощью плагина, останутся и будут работать, даже если Вы смените тему.
Как добавить пользовательский CSS на сайт WordPress
Добавить пользовательские стили CSS на сайт WordPress очень просто. Даже новичок может сделать это без особых усилий. Следуйте приведенным ниже инструкциям и получите работу.
Где добавить пользовательский CSS на сайт WordPress
Чтобы добавить пользовательские стили CSS на ваш сайт через настройщик, Вам сначала нужно получить доступ к настройщику. Для этого перейдите на Панель Инструментов > Внешний вид > Настройка.
Найдите Дополнительные CSS на панели настройщика.
При нажатии на Дополнительный CSS, там появится область редактирования CSS. Напишите свой собственный CSS здесь.
Вы можете увидеть предварительный просмотр в прямом эфире. Нажав на кнопку «Опубликовать» вверху, этого будет достаточно, чтобы эти CSS-коды работали на вашем сайте.
Пользовательский CSS и Gutenberg WordPress
Когда дело доходит до добавления пользовательского CSS в интерфейсе редактирования Gutenberg WordPress, редактор предоставляет Вам еще одну опцию. Так как Gutenberg WordPress полон блоков, есть система для добавления любого дополнительного класса CSS к блокам в расширенной опции справа от Вас. Вызовите этот класс CSS и добавьте в него CSS в области «Дополнительные CSS» настройщика.
Так что Вы думаете? Разве это не так легко добавить пользовательские стили CSS на сайт WordPress? Надеюсь, что Вы выполнили все шаги и смогли успешно добавить пользовательский CSS. Чтобы узнать больше о таких полезных руководствах по WordPress, регулярно посещайте блог Pribylwm.ru. Спасибо за то, что Вы с нами. Всем удачи и благополучия! До новых встреч!
Вы будете первым, кто поставит оценку!
Как добавить собственные классы CSS в WPForms
Хотите настроить внешний вид ваших форм WordPress? В WPForms вы можете легко добавлять собственные классы и стили CSS, чтобы ваши формы выглядели так, как вам хочется.
В этом руководстве мы покажем вам, как добавить собственные классы CSS для стилизации определенных элементов формы, а также как добавить любой собственный CSS на ваш сайт WordPress.
Что такое класс CSS?
CSS-классы позволяют указать, какие элементы вы хотите стилизовать на своем веб-сайте.
В WPForms полям автоматически назначается несколько классов CSS. Например, если для поля установлено значение Field Size из Large , ему будет присвоен класс CSS wpforms-field-large . Однако этот класс полезен только для пользовательского CSS, если вы хотите стилизовать каждое большое поле формы на своем сайте.
Добавив собственный класс CSS, вы можете легко настроить таргетинг на конкретное поле формы или применить одни и те же стили к нескольким полям.
Как добавить собственные классы CSS в WPForms
В WPForms вы можете добавить свои собственные классы CSS в отдельные поля формы, кнопку отправки или контейнер вокруг вашей формы.
Добавление классов CSS в отдельные поля формы
Чтобы добавить настраиваемый класс CSS в поле формы, сначала создайте новую форму или отредактируйте существующую форму.
На панели предварительного просмотра конструктора форм щелкните поле, чтобы открыть его Параметры поля. Затем откройте раздел Advanced Options и найдите поле с надписью CSS Classes .
При названии класса CSS все буквы должны быть строчными, пробелы не допускаются.Если вы хотите, чтобы имя класса содержало более одного слова, используйте дефис (-) вместо пробела. В этом примере мы назовем наш класс CSS wpf-blue-background .
Добавляя wpf- в начало наших классов, мы с меньшей вероятностью добавим имя класса, уже используемое темой нашего сайта. Это поможет избежать конфликтов стилей и повысит вероятность успешного применения наших стилей.
Вы также можете добавить дополнительные классы в это поле, если хотите.Для этого просто добавьте пробел между именами каждого класса. Например:
wpf-blue-background wpf-bold-font wpf-xl-margin
Добавление классов CSS в контейнер формы или кнопку отправки
Для некоторых стилей может быть полезно настроить таргетинг на контейнер формы или кнопку отправки.
Например, вы можете захотеть, чтобы кнопки отправки для всех форм регистрации на вашем сайте были стилизованы в одном стиле, а кнопки отправки в любых общих контактных формах — по-другому.Легкий способ добиться этого — добавить тот же класс CSS к любой кнопке отправки, стиль которой должен быть одинаковым.
Чтобы добавить собственное имя класса CSS для любого варианта, откройте конструктор форм и перейдите в «Настройки » »Общие . На этой вкладке вы увидите поля для Form CSS Class и Submit Button CSS Class .
Если вы хотите добавить более одного имени класса, просто разделите их пробелом. Также помните, что имена классов могут включать только строчные буквы и дефисы (-).
Как создавать и добавлять стили CSS для вашего сайта
Теперь, когда вы добавили собственный класс CSS в поле формы, вы можете создавать стили, которые хотите применить.
Создание стилей CSS
CSS — мощный инструмент с большим количеством доступных стилей. Инструкции о том, как начать создавать CSS, можно найти в нашем Руководстве по CSS для начинающих.
В нашем примере мы просто добавим синий фон к любому полю с классом wpf-blue-text .При написании имени класса в CSS оно всегда должно начинаться с точки (.), Например .wpf-blue-background .
Поскольку многие стили уже применяются к вашей форме, также неплохо сделать ваш CSS более конкретным. Для этого просто добавьте div.wpforms-container-full .wpforms-form перед именем своего настраиваемого класса.
Вот наш пример CSS:
div.wpforms-container-full .wpforms-form .wpf-blue-background {
цвет фона: # d1effd;
}
Добавление CSS на ваш сайт WordPress
Один быстрый и простой способ добавить собственный CSS на ваш сайт — использовать настройщик тем WordPress.Это популярный вариант, поскольку он доступен практически во всех темах и имеет область предварительного просмотра.
Если вы хотите увидеть дополнительные методы, см. Руководство WPBeginner о том, как добавить собственный CSS в WordPress.
Чтобы получить доступ к области CSS в настройщике темы, перейдите в Внешний вид »Настроить , а затем выберите вкладку с надписью Additional CSS .
Затем, под комментарием к инструкциям, добавьте свой собственный фрагмент CSS.При желании вы также можете использовать область предварительного просмотра, чтобы проверить свой стиль (стили) перед сохранением. Когда будете готовы, нажмите Опубликовать .
Вот и все! Теперь вы можете добавлять собственные классы CSS для стилизации определенных областей ваших форм.
Хотите также просмотреть и изменить наши встроенные стили форм? Ознакомьтесь с нашим руководством по настройке отдельных полей формы для получения всех подробностей.
Как использовать CSS в WordPress для легкой настройки стиля
WordPress позволяет создавать функциональный и привлекательный веб-сайт без каких-либо технических знаний.Однако, если вы хотите получить максимальную отдачу от своего сайта, небольшое изучение программирования может иметь большое значение. Один из самых быстрых способов внести значимые изменения в свой сайт — это научиться использовать CSS в WordPress.
Cascading Style Sheets (CSS) — один из важнейших языков веб-дизайна. Внесение изменений в CSS на вашем сайте позволяет вам настроить его внешний вид, макет, шрифты, цвета и многое другое. CSS предлагает более полный контроль над внешним видом вашего сайта, чем ваша тема, и работать с ним не так уж и сложно.
Если вы новичок в CSS, вы попали в нужное место. Мы объясним, что это такое, как он влияет на ваш сайт и как начать использовать CSS в WordPress. Давайте прямо сейчас!
Что такое CSS (и как он работает)
Во-первых, давайте вернемся немного назад и поговорим о языке гипертекстовой разметки (HTML). Это основной язык, используемый для создания вашего веб-сайта WordPress, и он носит описательный характер. HTML-код сообщает веб-браузерам о различных элементах вашего контента.Например, он указывает, какой текст является частью заголовка, а какой — частью основного абзаца.
Если вы когда-нибудь проверяли вкладку Текст в редакторе WordPress, вы видели HTML в действии:
Вы также можете использовать HTML, чтобы каким-то образом определять стиль вашего веб-сайта. Однако это громоздкий способ выполнить работу. Например, если вы хотите, чтобы все заголовки ваших сообщений были фиолетовыми, вам нужно добавить HTML-код, содержащий ту же инструкцию, для каждого заголовка отдельно.
Вот где на помощь приходят каскадные таблицы стилей (CSS). Этот язык используется для определения внешнего вида элементов HTML, включая их размеры, макеты, цвета, шрифты и т. Д. Например, вы можете изменить цвет всех заголовков на своем сайте с помощью нескольких строк кода с помощью CSS, не изменяя HTML-код вашего контента.
Разделение структуры и стиля таким образом дает вам полный контроль над внешним видом вашего сайта и позволяет легко вносить изменения в любое время.Это также означает, что вы можете начать использовать базовый CSS в WordPress, не зная HTML (хотя понимание основ HTML действительно помогает ускорить процесс).
Где добавить CSS в WordPress
Хотя вы можете добавить CSS непосредственно в таблицу стилей своей темы WordPress, мы не рекомендуем этот метод , потому что в нем легко сделать ошибки, и любые внесенные вами изменения будут перезаписаны при обновлении вашей темы (, если вы не используете дочернюю тему. ) .
К счастью, есть более простое решение. Чтобы добавить CSS в WordPress, вам просто нужно:
- Перейдите к Внешний вид> Настроить на панели инструментов WordPress, чтобы открыть настройщик WordPress
- Выберите опцию Additional CSS в меню слева в интерфейсе настройщика WordPress:
Пустой (в настоящее время) редактор в этой области позволяет вводить строки кода CSS без необходимости сортировать существующую таблицу стилей.Вы можете добавить сюда столько CSS, сколько захотите — просто включите каждый новый фрагмент в отдельной строке. Кроме того, вы можете увидеть, как ваши изменения вступят в силу в режиме предварительного просмотра. Таким образом, вы узнаете, правильно ли они выглядят , прежде чем опубликует их на вашем сайте.
Кроме того, этот редактор поможет вам «проверить» ваш CSS, что является причудливым способом сказать, что он предупредит вас, если вы сделаете какие-либо очевидные ошибки.
Если вам интересно, какие настройки CSS вы можете здесь сделать, не волнуйтесь.Оставайтесь на этой странице в своей панели инструментов, и мы рассмотрим несколько способов начать настраивать внешний вид вашего сайта с помощью CSS.
Как начать настройку вашего сайта WordPress с помощью CSS
Как мы упоминали ранее, вы можете изменить практически любой аспект внешнего вида своего сайта с помощью CSS в WordPress. Небо действительно предел здесь. Однако пока мы будем упрощать задачу и рассмотрим некоторые базовые настройки CSS, которые вы можете сделать.
Мы уже упоминали об изменении цвета текста, так что начнем с этого.Если вы действительно хотите, чтобы ваши сообщения WordPress привлекали внимание посетителей, вы можете поэкспериментировать с изменением цвета заголовка каждого сообщения. Вот как выглядит базовый пост в теме Twenty Seventeen WordPress:
Теперь добавьте этот код в поле Additional CSS в настройщике:
h2 {
цвет: пурпурный;
}
Как видите, цвет заголовка сообщения изменился с черного на фиолетовый:
Эта же настройка будет применяться ко всем остальным сообщениям на вашем сайте.Вместо того, чтобы просто называть цвет, вы также можете использовать шестнадцатеричные коды, чтобы получить нужный оттенок. Просто замените фиолетовый на # 9C33FF (или любой другой цвет, который вы хотите использовать). Когда вас устраивает новый оттенок, выберите Опубликовать вверху экрана, чтобы изменения вступили в силу.
Затем, что, если вы хотите внести некоторые изменения в основной текст? Давайте отредактируем семейство и размер шрифта, добавив этот код в новую строку:
p {
семейство шрифтов: Georgia;
font-size: 20px;
}
Опять же, вы можете сразу увидеть результаты в настройщике:
Наконец, давайте немного выделим боковую панель, добавив голубой фон и небольшой отступ.В новой строке вставьте этот CSS:
.widget {
background: # B9EBFA;
отступ: 25 пикселей;
}
Это помещает простой фон позади вашей боковой панели:
Имейте в виду, что этот код повлияет на на все области виджетов, включая нижний колонтитул. Вы также можете вносить изменения в определенные виджеты, если хотите. Например, вы можете добавить фон только к виджету поиска, заменив .widget в приведенном выше коде на .widget_search :
На этом этапе вы, возможно, начинаете понимать, как работает CSS под капотом. В первой строке фрагмента CSS указывается, какой элемент вы изменяете — например, заголовки сообщений ( h2 ), текст, содержащийся в абзацах ( p ) или области ваших виджетов ( widget ). Следующие строки, заключенные в квадратные скобки, содержат конкретные инструкции о том, что следует изменить.
Где узнать больше о CSS
В Интернете есть множество полезных руководств, которые помогут вам узнать больше о CSS и наиболее распространенных элементах, на которые вы можете повлиять.А до тех пор, если вы изо всех сил пытаетесь понять, какой код вам нужен для внесения того или иного изменения, простой поиск в Google обычно приведет вас к ответу. Ресурсы, такие как веб-документы MDN от Mozilla, обычно имеют высокий рейтинг в Google и прекрасно объясняют различные аспекты CSS.
Немного попрактиковавшись, вы обнаружите, что добавляете CSS в кратчайшие сроки.
Заключение
Работа с кодом вашего сайта может показаться пугающей, если вы новичок. Тем не менее, многие языки, на которых основан ваш сайт, на удивление удобны для пользователя, когда дело доходит до внесения базовых настроек.Обучение эффективному использованию CSS в WordPress может занять немного времени, но это даст вам беспрецедентный уровень контроля над внешним видом и макетом вашего сайта.
Вместо того, чтобы вносить изменения непосредственно в таблицу стилей CSS вашей темы, вы должны использовать настройщик WordPress для быстрого и безопасного добавления кода CSS. Этот процесс позволяет настраивать цвета, размеры, шрифты и размещение различных элементов без постоянного воздействия на основной код активной темы. Более того, вы сможете видеть свои изменения в реальном времени, чтобы точно знать, какой эффект они окажут.
У вас есть вопросы о том, как использовать CSS в WordPress? Спросите нас о чем угодно в разделе комментариев ниже!
Бесплатный гид
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Как стилизовать навигационные ссылки WordPress с помощью пользовательских классов CSS
Задумывались ли вы когда-нибудь о выделении определенной ссылки в меню WordPress ?.Например, вы можете выделить ссылку «Нанять нас» в навигации, чтобы привлечь внимание читателей, что помогает получить высокую конверсию.
Интересно, что WordPress предлагает функцию, называемую настраиваемым классом CSS, с помощью которой мы можем легко стилизовать отдельные ссылки в меню навигации.
В этом уроке я собираюсь пролить свет на использование этой функции на нескольких примерах.
Пользовательские классы CSS Функция
Особенность пользовательского класса CSS в WordPress очень проста для понимания.Вам нужно назначить имя класса CSS для отдельных ссылок, а затем добавить код CSS с соответствующим именем класса в свои темы style.css.
Вот пошаговое руководство
Включить пользовательскую функцию CSS
Как я сказал выше, это скрытая функция WordPress, поэтому вам нужно включить ее через Параметры экрана.
Войдите в область администратора и перейдите в панель управления >> Внешний вид >> Меню и нажмите «Параметры экрана», расположенные в правом верхнем углу страницы.
В развернутом меню установите галочку напротив CSS Classes .
Включить пользовательскую функцию CSS
Теперь, если вы развернете отдельную ссылку в меню, вы можете найти дополнительное поле под названием « CSS-классы (необязательно) ». Введите имя вашего пользовательского класса CSS в предоставленное поле. Например, я использовал класс с именем sample .
Добавление собственного имени класса CSS
Добавить собственный CSS к стилю.css
Теперь вам нужно добавить собственный код CSS в файл style.css текущей темы. Вот образец CSS
.sample {
фон: #ddd;
отступ: 0px 10px 0px 10px;
граница: 1px solid #ccc;
}
.sample: hover {
фон: #eee;
отступ: 0px 10px 0px 10px;
граница: 1px solid #ccc;
} Первая часть в приведенном выше коде определяет цвет фона и отступы справа и слева от ссылки. Во второй части я изменил цвет фона всякий раз, когда пользователь наводит курсор на ссылку.Вы можете проверить живую демонстрацию здесь.
Базовые знания CSS пригодятся для дальнейшей настройки. Вот еще один пример, в котором я заменил значок домашней ссылки Home.
Вот CSS
.homeicon {
фон: url (http://www.wpstuffs.com/sandbox/wp-content/uploads/2013/05/home-icon.png) без повтора слева по центру;
текстовый отступ: -9999 пикселей;
ширина: 44 пикс;
} Посмотрите демо здесь.
Заключение
Custom CSS class — одна из уникальных особенностей WordPress, и с некоторыми базовыми знаниями CSS вы можете экспериментировать с различными стилями, чтобы соответствовать дизайну вашей темы.
CSS Учебник по добавлению пользовательского CSS на ваш сайт WordPress
Даже если в настоящий момент вы больше всего довольны своим веб-сайтом, очень вероятно, что когда-нибудь вы захотите что-то изменить — например, цвет кнопки, размер шрифта ваших заголовков, цвет фона или что-то еще, что, возможно, стоит настроить для вас. В этом руководстве по CSS для начинающих мы хотим показать вам некоторые основы CSS, которые помогут вам самостоятельно изменить стиль вашего сайта. Структура веб-сайта построена с помощью HTML, а CSS отвечает за стиль и форму этой структуры, поэтому в этом кратком руководстве мы также упомянем некоторый HTML.
Источник изображения: Unsplash — Pixabay.com / Лицензия: CC0 Public DomainНаиболее часто изменяемые элементы HTML
Это руководство для новичков, в котором мы упомянем только несколько наиболее распространенных элементов HTML, которые изменяются наиболее часто. Это, например, ссылки, элементы списка, заголовки, абзацы, блоки div и другие. Но если вы просто поймете, как настроить CSS одного элемента, вы также сможете изменить любой другой элемент на своем веб-сайте. Чтобы проверить, какие элементы нужно настраивать, мы рекомендуем вам использовать мощный инструмент веб-разработки Firebug.
Как изменить CSS элемента
Чтобы понять синтаксис CSS и изменить стиль, см. Следующие примеры. Сначала идет элемент HTML, который необходимо изменить (a = ссылка, h2 = заголовок из типа h2, li = элемент списка и т. Д.) , внутри фигурных скобок находится правило CSS, которое применяется к этому элементу. Правило CSS состоит из имени свойства (цвет, цвет фона, размер шрифта и т. Д.) и значения (#CC55, 12 пикселей и т. Д.)) .
Пример 1. Изменение цвета ссылки
a {цвет: # FF0099; } => после изменения: a {color: # CCCC55; }
Это ссылка до изменения
Это ссылка после изменения
Пример 2: Изменение размера шрифта
h2 {размер шрифта: 16 пикселей; } => после изменения: h2 {font-size: 24px; }
Как изменить CSS класса или ID
Это очень распространенная практика кодирования, когда наиболее важным элементам HTML на веб-сайте присваиваются классы или идентификаторы.Это, в частности, полезно, чтобы иметь возможность более эффективно стилизовать элементы, например если группа связанных элементов должна выглядеть одинаково. Это может относиться к меню, контейнерам, спискам и т. Д. Использование класса или идентификатора для изменения CSS не сильно отличается от использования элементов HTML, но есть некоторые важные отличия. Занятия начинаются с. и идентификаторы начинаются с #. См. Примеры ниже:
=> до изменения: .main-nav li a {color: #fff; }
=> после изменения:.main-nav li a {цвет: # 900; }
Пример 4. Изменение цвета внутреннего фона с помощью идентификатора CSS
=> до изменения: # mh-wrapper {background: #fff; }
=> после изменения: # mh-wrapper {background: # 570; }
Как применить CSS к вашему сайту WordPress?
Мы рекомендуем вам предварительно просмотреть пользовательские изменения CSS, прежде чем применять эти изменения к вашим веб-сайтам WordPress. С помощью Firebug в качестве инструмента проверки вы можете просматривать изменения CSS в режиме реального времени.Чтобы навсегда применить настраиваемый CSS к вашим веб-сайтам WordPress, вы можете либо создать дочернюю тему (рекомендуется для более крупных настроек), либо использовать, например, следующий плагин: Simple Custom CSS.
Плагин Simple Custom CSS (снимок экрана WordPress.org)Simple Custom CSS — плагин WordPress для применения пользовательского CSS
С помощью Simple Custom CSS вы можете вносить собственные изменения CSS. Чтобы установить этот плагин WordPress, вам нужно перейти к Plugins в панели управления WordPress и нажать Добавить новый .Теперь вы можете найти плагин Simple Custom CSS и установить / активировать его. После активации вы можете перейти к Внешний вид => Пользовательский CSS на панели инструментов WordPress и добавить собственный CSS, чтобы применить изменения. Пожалуйста, также посетите форум поддержки плагина для получения дополнительной информации.
Руководство по настройке дизайна вашего сайта
WordPress
время доступа25 ноября, 2019
песочные часы пустые4 мин чтения
person_outlineДомантас Г.
Вы когда-нибудь хотели изменить некоторые аспекты внешнего вида своего веб-сайта, но просто не знали, как это сделать? Решение есть — вы можете добавить собственный CSS (каскадную таблицу стилей) на свой сайт WordPress!
В этой статье мы обсудим все, что вам нужно знать о CSS и о том, как использовать его для изменения внешнего вида вашего веб-сайта.
Что такое CSS?
CSS — это язык таблиц стилей, который изменяет внешний вид базовой структуры вашего веб-сайта, написанной на HTML.CSS позволяет назначать тегам HTML различные свойства, такие как цвет, размер, макет и отображение.
Вы также можете настроить внешний вид определенных тем WordPress по умолчанию. Итак, если вы хотите создать желаемый дизайн и внешний вид, вы можете добавить собственный CSS на свой сайт WordPress.
Добавление пользовательского CSS WordPress через плагины
Один из самых простых способов реализовать собственный CSS в WordPress — это использование плагинов. Есть из чего выбирать, поэтому давайте рассмотрим самые популярные и посмотрим, как они работают.Все инструменты, которые мы используем в этом руководстве, можно легко установить через Plugins -> Add New section на панели инструментов WordPress.
Простой пользовательский CSS
Один из самых популярных плагинов пользовательского CSS для WordPress в сообществе, Simple Custom CSS позволяет реализовать собственные стили или переопределить CSS текущей темы. Установленные здесь значения сохранятся, даже если вы измените тему.
После активации инструмент будет доступен в разделе Внешний вид -> Пользовательский CSS .Пользоваться им очень просто — просто введите любые значения, которые вам нужны, в редакторе и сохраните изменения!Если вы хотите увидеть изменения, все, что вам нужно сделать, это обновить свой веб-сайт.
WP Добавить собственный CSS
WP Add Custom CSS — еще один отличный инструмент, который вы можете использовать для реализации пользовательского CSS WordPress.
После установки он появится в отдельном разделе вашей панели инструментов. С его помощью вы можете применить CSS ко всему сайту.Удобно то, что у вас также есть редактор CSS под каждым сообщением.Таким образом, при необходимости вы можете применить разные правила CSS для отдельных сообщений . Как и в предыдущем плагине, все изменения можно просмотреть, обновив страницу в браузере.
SiteOrigin CSS
SiteOrigin CSS — это удобный и интерактивный инструмент для добавления пользовательского CSS WordPress.
После установки инструмент будет доступен в разделе Внешний вид -> Пользовательский CSS . Этот плагин имеет удобный интерфейс редактора, где вы можете выбрать любую часть своего сайта и отредактировать ее с помощью встроенных инструментов или путем добавления кода вручную.Простой пользовательский CSS и JS
Simple Custom CSS ad JS имеет несколько дополнительных функций по сравнению с предыдущими записями. Одна из них — возможность добавлять собственные записи JavaScript.
После установки плагина он появится в отдельном разделе под вашей панелью управления. Там вы сможете создавать собственные записи CSS аналогично тому, как вы создаете записи WordPress. Чтобы проверить это, мы изменили теги h2 , чтобы они были немного более красочными.Добавление пользовательского CSS WordPress с помощью настройщика тем
Независимо от того, какую тему WordPress вы используете, вы можете настроить CSS с помощью встроенного настройщика тем.Перейдите в раздел Appearance -> Customize вашей панели инструментов, прокрутите страницу вниз и нажмите Additional CSS .
Откроется встроенный инструмент, который позволит вам добавить любой код CSS. Он прост в использовании и позволяет просматривать как мобильные, так и планшетные версии вашего сайта. Поздравляем! Теперь вы знаете, как применять собственный CSS в WordPress без каких-либо плагинов.Добавление собственного CSS WordPress с помощью дочерней темы
Другой вариант — создать дочернюю тему WordPress — она позволяет изменять родительскую тему без риска поломки работающего сайта.
Если вы еще не уверены, что хотите сделать, вы можете сначала протестировать свой собственный CSS на дочерней теме. Таким образом, вы сможете экспериментировать, сколько душе угодно.
Устранение распространенных проблем с настраиваемым CSS в WordPress
Иногда вы можете столкнуться с небольшими сбоями при добавлении пользовательского CSS в WordPress. Давайте быстро рассмотрим некоторые из наиболее распространенных проблем и посмотрим, как их решить.
Изменений не появляется
Пользовательский CSS-код WordPress может не отображаться из-за кеширования.
Если вы используете какой-либо подключаемый модуль кэширования, есть большая вероятность, что некоторые ресурсы кэшируются и доставляются из временного хранилища для увеличения скорости и снижения использования ресурсов. Просто очистите кеш WordPress или отключите на время такие плагины.
Если у вас также включено кеширование браузера, то его очистки может быть достаточно, чтобы увидеть новые внесенные вами изменения.
И последнее, но не менее важное: некоторые провайдеры веб-хостинга, такие как Hostinger, предлагают встроенное кеширование на стороне сервера, чтобы помочь вашему сайту WordPress работать лучше.Вы можете отключить его с помощью Cache Manager на hPanel.
Синтаксис CSS с ошибкой
Орфографические ошибки довольно легко не заметить, и они часто могут помешать правильному отображению настраиваемого CSS-кода WordPress. Если вы не видите никаких изменений и уверены, что это не кеш, использование валидатора CSS может быть действительно полезным. Просто вставьте свой CSS и запустите инструмент. Он покажет любые ошибки или опечатки и даже укажет, в какой строке они есть.
Слишком много вариантов
Иногда можно немного переборщить с настраиваемым CSS для WordPress.Добавление двух или более ссылок на селектор может вызвать конфликт.
Это обычное явление при вызове новой таблицы стилей поверх существующей. Если вы пытаетесь изменить заголовок h3, но ничего не происходит, дважды проверьте таблицу стилей на наличие существующих записей.
Вне идей
Хотя это не настоящая проблема, во многих случаях самая сложная часть — это выяснить, какой собственный CSS вы хотите применить в WordPress. Это может вызвать огромную головную боль, так как вы должны учитывать множество элементов.
Вот несколько ресурсов, которые помогут вам генерировать свежие идеи:
Заключение
CSS позволяет стилизовать контент вашего сайта. Итак, добавление пользовательского CSS в WordPress — отличный способ сделать ваш сайт уникальным и привлекательным.
Это можно сделать тремя способами:
- Использование плагинов
- Использование настройщика темы
- Настройка дочерней темы
Теперь вы готовы настроить дизайн своего веб-сайта.Удачи!
Как применить собственный CSS — ThemeFusion
Даже когда вы найдете идеальную тему для своих нужд, есть вероятность, что в какой-то момент вы захотите изменить что-то, что потребует некоторого пользовательского CSS.
CSS (каскадные таблицы стилей) — это код, используемый для стилизации вашего контента. Бесчисленные варианты стилей уже включены в тему, на панели «Параметры темы Fusion», а также в параметрах элемента и страницы. Но даже с таким множеством вариантов стиля вы, вероятно, в конечном итоге столкнетесь с чем-то, что не имеет встроенной опции.
Когда это происходит, вам нужно использовать собственный CSS. Каждый элемент, который включает в себя Avada, имеет вариант класса и идентификатора CSS, включая элементы столбца и контейнера. Это позволяет вам дополнительно настраивать элемент за пределами возможностей, которые мы предоставляем. Например, если вам нужно настроить элемент не так, как это позволяют наши параметры, вы можете добавить к элементу собственный класс или идентификатор, а затем создать некоторый настраиваемый CSS для таргетинга на этот класс или идентификатор. Давайте посмотрим, как это работает.
Обратите внимание, что изменения пользовательского CSS выходят за рамки поддержки темы.
Обзор
Где применить собственный CSS?
Есть несколько мест, где пользовательский CSS можно применить в Avada.
-
Во-первых, в параметрах темы Fusion есть раздел Custom CSS. Перейдите в Avada> Параметры темы> Пользовательский CSS . Пользовательский CSS, введенный здесь, заменит CSS темы по умолчанию. Не включайте HTML в это поле. В некоторых случаях может потребоваться декларация
! Important.Не используйте URL-адреса для кодирования изображений или svg-путей. Содержимое этого поля будет автоматически закодировано. -
Если вы используете дочернюю тему, вы можете разместить собственный CSS в файле style.css, который также будет иметь приоритет над CSS темы. Добавляете ли вы CSS в свою дочернюю тему или в параметры темы, это сугубо личное предпочтение и не имеет существенного значения.
-
Вы также можете разместить настраиваемый CSS на каждой странице, используя значок настраиваемого CSS на панели администратора Fusion Builder, которая находится в верхней части каждой страницы (см. Изображение ниже).Вы должны использовать поле CSS страницы для любого локального изменения страницы.
-
Наконец, если вы работаете в Front-End Builder, теперь вы можете добавить локальный настраиваемый CSS, который применяется только к странице, над которой вы работаете, перейдя к значку Toggle Sidebar, выбрав Параметры страницы, а там вторая последняя опция — теперь Custom CSS.
Как применить настраиваемый CSS к элементу
Шаг 1 — Чтобы применить настраиваемый CSS к определенному элементу, вам сначала нужно присвоить этому элементу уникальный класс или идентификатор.Все элементы, которые вы можете вставить с помощью Fusion Page Builder, включая столбец и элементы контейнера, будут иметь возможность установить эти значения (примечание: вы можете использовать любой из них, но оба не требуются).
-
См. Эту статью для понимания различий между классами и идентификаторами. По сути, вы используете ID, когда изменение уникально для одного элемента, и Class, когда хотите изменить многие.
Шаг 2 — После того, как вы установите собственный класс или идентификатор, мы сможем управлять стилем этого элемента, добавив настраиваемый CSS, нацеленный на имя класса.Этот CSS следует в первую очередь добавить в поле «Пользовательский CSS» в параметрах темы, которое находится по адресу Avada> Параметры темы> Пользовательский CSS.
Очевидно, это сложный момент, когда вам нужно знать CSS и как его применять. Это выходит за рамки этого документа и даже за рамками официальной поддержки, но существует множество инструментов (см. Далее на странице), которые помогут вам найти классы, которые нужно изменить, и способы написания CSS. чтобы отобразить этот класс по вашему желанию.
Вот простой пример, в котором мы меняем цвет фона .custom-class-name на черный.
ВАЖНОЕ ПРИМЕЧАНИЕ — Стиль выше применит черный (# 000000) фон к элементу с именем класса «custom-class-name». Обратите внимание на точку (.) Перед названием класса. Это очень важно, и если вы его забудете, это приведет к поломке любых других стилей, которые вы применили. Если бы мы использовали собственный идентификатор вместо класса, мы бы просто использовали символ «#» вместо символа «.».
Поскольку мы можем переопределять существующие стили, мы также можем использовать значение «! Important» непосредственно перед «;». Это сообщает браузеру, что этот стиль имеет приоритет над другим CSS, пытающимся установить тот же стиль.
Если вы не знаете, как получить код цвета, который хотите использовать, вы можете использовать этот онлайн-инструмент.
Некоторые базовые примеры CSS
Вот несколько, относительно простых, распространенных примеров пользовательского CSS, используемого в Avada.
Отключение ссылок из ролловера избранного изображения
.CodeMirror .CodeMirror-желоба {цвет фона:; } .fusion-syntax-highlighter-1> .CodeMirror .CodeMirror-льняное число {цвет:; }]]>Копировать в буфер обмена
.MyCustomClass .fusion-link-wrapper {display: none! Important;} .MyCustomClass .fusion-rollover-title {события-указателя: нет! Важно;} .MyCustomClass .fusion-rollover-Categories {события-указателя: none! Important;}Два столбца продуктов на мобильном макете
.CodeMirror .CodeMirror-gutters {background-color:; } .fusion-syntax-highlighter-2>.CodeMirror .CodeMirror-льняное число {цвет:; }]]>Копировать в буфер обмена
@media only screen and (max-width: 800px) { .fusion-body .products li {width: 160px! important; маржа-право: 2%! важно; float: left! important;} }Проверка страниц с помощью инструментов браузера
Если вы хотите переопределить существующие стили элемента, вам нужно будет найти селектор CSS, который он сейчас использует, и нет лучшего способа сделать это, чем проверить ваш сайт с помощью какого-то инструмента разработчика браузера.Среди прочего, инструменты и расширения разработчика браузера позволяют вам проверять CSS действующих сайтов и вносить изменения в CSS, а также просматривать текущие изменения, не внося никаких изменений в реальный сайт. Эти инструменты бесценны и стоят времени, потраченного на их изучение. Есть несколько вариантов для использования; см. ниже различные варианты, которые мы рекомендуем.
Инструменты разработчика Chrome
Если вы используете Chrome, у вас уже есть встроенные инструменты браузера, которые помогут вам проверить свой сайт.Просто щелкните правой кнопкой мыши и выберите «Проверить» или воспользуйтесь сочетанием клавиш F12.
В Интернете есть много информации об инструментах разработчика Chrome, но вот несколько ссылок для начинающих, которые помогут вам начать работу.
Инструменты разработки Firefox
Firefox также поставляется с собственным набором инструментов разработчика, очень похожим на Chrome. Существует также версия браузера для разработчиков. Пожалуйста, перейдите по этим ссылкам для получения дополнительной информации об этом.
Заключение
CSS — тоже невероятно мощный инструмент для изменения способа отображения контента.Для действительно интересного проекта, подчеркивающего эту силу, см. CSS Zen Garden.
Возможность настройки элементов в Avada является основой возможности изменять внешний вид практически любой части вашего веб-сайта Avada, но CSS — это сложная и глубокая тема, выходящая далеко за рамки нашей поддержки.
Существует очень много ресурсов о том, как использовать CSS в Интернете, и это очень полезный навык, которому нужно научиться. Группа пользователей Avada на Facebook регулярно обсуждает изменения CSS, и это также может быть хорошим местом для вас, чтобы узнать о CSS в очень специфическом контексте Avada.
Дополнительный CSS в WordPress 4.7
Как и планировалось, WordPress 4.7 выйдет 6 -го декабря 2016 года с множеством новых и интересных функций. Релиз-кандидат WordPress 4.7 уже здесь, и вы можете его установить и попробовать. Кроме того, у нас есть новая тема по умолчанию Twenty Seventeen, готовая со всеми замечательными функциями WordPress 4.7. Среди всего прочего, дополнительных CSS в настройщике могут быть важны для всех, включая обычных пользователей, разработчиков тем и плагинов.
Дополнительный CSS в WordPress 4.7 добавлен с целью предоставления пользователям доступа к лучшей настройке темы с помощью пользовательского CSS. Эта функция будет доступна в WordPress Live Customizer как «Дополнительный CSS», который позволит пользователям писать собственный CSS и вносить незначительные изменения стиля с предварительным просмотром в реальном времени. Вы сразу видите изменения — без сохранения и обновления. Таким образом, эта функция, несомненно, поможет вам настроить стили темы более эффективно, чем раньше.
Говоря все это, я не собираюсь говорить, что это совершенно новая функция для WordPress.Пользовательская функция CSS — это то, что вы, возможно, уже использовали. Мы предоставили настраиваемое поле CSS во всех наших бесплатных и премиальных темах WordPress, и многие другие поставщики тем WP также предоставили эту функцию в своих темах. Тем не менее, не во всех темах была эта функция, поэтому многим людям было сложно вносить небольшие изменения в CSS.
Кроме того, существует несколько плагинов WordPress CSS для редактирования вашего WP-сайта в реальном времени. Вы можете установить любой хороший и добавить эту функцию в свою тему, но слишком много плагинов может быть не очень хорошей идеей.Слишком много плагинов занимают много места в базе данных, что замедляет работу вашего сайта, а также может создавать угрозы безопасности для ваших сайтов. Поэтому уменьшение количества плагинов важно для обеспечения скорости и безопасности вашего сайта. И новая версия WordPress освободит вас как минимум от одного плагина.
В моей теме уже есть настраиваемое поле CSS? Что происходит, когда я обновляю WordPress?
«В моей теме уже есть настраиваемое поле CSS». Если это вопрос, просто успокойтесь и расслабьтесь.
Да, беспокоиться не о чем, потому что дополнительная функция CSS не нанесет никакого вреда вашему пользовательскому CSS в существующем шаблоне.
Используете любую из наших (ThemeGrill) тем?
Если вы используете любую из наших тем WordPress, возможно, вы использовали настраиваемое поле CSS в Настройщике. Все наши темы WordPress (как бесплатные, так и платные) имеют эту функцию, поскольку мы всегда стремимся сделать наши темы простыми и удобными для пользователя.
Поэтому мы запланировали плавный перенос вашей темы и полных данных веб-сайта со старой версии на WordPress 4.7, не пропуская ни одного стиля. Мы будем постепенно обновлять наши темы, чтобы автоматически переносить CSS из старого поля Customizer в поле Additional CSS по мере обновления WordPress.
Все, что вам нужно сделать, это оставаться рядом с нами, чтобы вы могли немедленно обновить свой WordPress и обновить свою тему. И не паникуйте!
После того, как вы переключите свой веб-сайт на WordPress 4.7 и обновите тему, CSS, который вы написали в поле Custom CSS (предоставленном темой), будет автоматически перенесен в поле Additional CSS в меню Customizer.Поле Custom CSS в теме исчезнет, поэтому останется одно поле CSS для редактирования в реальном времени. После этого вы должны переходить к дополнительному полю CSS в меню Customizer всякий раз, когда вам нужно внести некоторые изменения стиля.
Если вы используете тему от любого другого поставщика тем, вы должны связаться с ними и спросить, как они собираются вам помочь.
Подведение итогов
Если вы планируете создать новый сайт на WordPress, добавление CSS в WordPress 4.7, безусловно, является вашей привилегией.Вы можете попробовать одну из лучших бесплатных адаптивных тем из этого списка.
Если у вас уже есть веб-сайт на базе WP, это изменение может что-то значить для вас. Но это совсем не страшно.

 has-header-image .site-title a {
has-header-image .site-title a {