Как открыть файл CSS? Расширение файла .CSS
Cascading Style Sheet-
Category
Интернет-файлы
-
Популярность
4.1 (21 votes)
Что такое файл CSS?
Файлы CSS используются для форматирования содержимого и описания представления веб-сайта WWW.
Какие данные могут содержать файлы CSS?
Файлы с расширением CSS содержат информацию о том, как данные элементы HTML должны отображаться на данной веб-странице. Файлы CSS хранят такую информацию, как:
- настройки шрифта (тип, размер, цвет, стиль),
- междустрочный интервал и отступ,
- встроенные элементы HTML,
- ссылки на ресурсы (графики, таблицы, диаграммы и т. д.).
CSS — это также название языка разметки, используемого для создания файлов CSS. Разметка CSS была разработана для разделения содержимого веб-сайта и представления. Это разделение делает изменение характеристик представления веб-сайтов более простым и гибким, не затрагивая содержание. Файлы CSS также позволяют отображать веб-сайты по-разному в зависимости от устройства, с которого к ним осуществляется доступ (будь то мобильное устройство, настольный ПК и т. д.), для гораздо лучшего взаимодействия с пользователем.
Разметка CSS была разработана для разделения содержимого веб-сайта и представления. Это разделение делает изменение характеристик представления веб-сайтов более простым и гибким, не затрагивая содержание. Файлы CSS также позволяют отображать веб-сайты по-разному в зависимости от устройства, с которого к ним осуществляется доступ (будь то мобильное устройство, настольный ПК и т. д.), для гораздо лучшего взаимодействия с пользователем.
Могу ли я редактировать файлы CSS?
Файлы CSS хранят данные в текстовом формате, поэтому их можно легко редактировать с помощью текстового редактора. Однако рекомендуется редактировать файлы CSS с помощью специальных инструментов, чтобы избежать возможных ошибок. Такие инструменты автоматически выделяют ключевые слова, исправляют синтаксические ошибки и предлагают функции автозаполнения.
Программы, которые поддерживают CSS расширение файла
Следующий список содержит программы, сгруппированные по 4 операционным системам, которые поддерживают CSS файлы. Файлы с суффиксом CSS могут быть скопированы на любое мобильное устройство или системную платформу, но может быть невозможно открыть их должным образом в целевой системе.
Файлы с суффиксом CSS могут быть скопированы на любое мобильное устройство или системную платформу, но может быть невозможно открыть их должным образом в целевой системе.
Программы, обслуживающие файл CSS
Windows- Adobe ColdFusion
- Adobe ColdFusion Builder
- Adobe Creative Suite
- Adobe Dreamweaver
- Google Chrome
- Microsoft Internet Explorer
- Microsoft Visual Studio
- Mozilla Firefox
- NotePad++ text editor
- Nvu
- Opera
- PSPad
- Rapid CSS Editor
- Safari
- TABLE2CSS
- Top Style For Windows
- Web Page Maker
- WeBuilder
- Windows Notepad
- Adobe ColdFusion
- Safari
- Text editor
- TextEdit
- Web browser
- Chromium
- gedit
- GNU Emacs
Updated: 10/06/2022
Как открыть файл CSS?
Проблемы с доступом к CSS могут быть вызваны разными причинами. К счастью, наиболее распространенные проблемы с файлами CSS могут быть решены без глубоких знаний в области ИТ, а главное, за считанные минуты. Ниже приведен список рекомендаций, которые помогут вам выявить и решить проблемы, связанные с файлами.
К счастью, наиболее распространенные проблемы с файлами CSS могут быть решены без глубоких знаний в области ИТ, а главное, за считанные минуты. Ниже приведен список рекомендаций, которые помогут вам выявить и решить проблемы, связанные с файлами.
Проблемы с открытием и работой с файлами CSS, скорее всего, связаны с отсутствием надлежащего программного обеспечения, совместимого с файлами CSS на вашем компьютере. Наиболее очевидным решением является загрузка и установка Adobe Dreamweaver или одной из перечисленных программ: Adobe ColdFusion, WeBuilder, Microsoft Visual Studio. В верхней части страницы находится список всех программ, сгруппированных по поддерживаемым операционным системам. Одним из наиболее безопасных способов загрузки программного обеспечения является использование ссылок официальных дистрибьюторов. Посетите сайт Adobe Dreamweaver и загрузите установщик.
 Проверьте версию Adobe Dreamweaver и обновите при необходимости
Проверьте версию Adobe Dreamweaver и обновите при необходимостиВы по-прежнему не можете получить доступ к файлам CSS, хотя Adobe Dreamweaver установлен в вашей системе? Убедитесь, что программное обеспечение обновлено. Может также случиться, что создатели программного обеспечения, обновляя свои приложения, добавляют совместимость с другими, более новыми форматами файлов. Причиной того, что Adobe Dreamweaver не может обрабатывать файлы с CSS, может быть то, что программное обеспечение устарело. Все форматы файлов, которые прекрасно обрабатывались предыдущими версиями данной программы, также должны быть открыты с помощью Adobe Dreamweaver.
Шаг 3. Настройте приложение по умолчанию для открытия CSS файлов на Adobe DreamweaverПосле установки Adobe Dreamweaver (самой последней версии) убедитесь, что он установлен в качестве приложения по умолчанию для открытия CSS файлов. Метод довольно прост и мало меняется в разных операционных системах.
Процедура изменения программы по умолчанию в Windows
- Нажатие правой кнопки мыши на CSS откроет меню, из которого вы должны выбрать опцию Открыть с помощью
- Далее выберите опцию Выбрать другое приложение а затем с помощью Еще приложения откройте список доступных приложений.

- Последний шаг — выбрать опцию Найти другое приложение на этом… указать путь к папке, в которой установлен Adobe Dreamweaver. Теперь осталось только подтвердить свой выбор, выбрав Всегда использовать это приложение для открытия CSS файлы и нажав ОК .
Процедура изменения программы по умолчанию в Mac OS
- В раскрывающемся меню, нажав на файл с расширением CSS, выберите Информация
- Откройте раздел Открыть с помощью, щелкнув его название
- Выберите из списка соответствующую программу и подтвердите, нажав « Изменить для всех» .
- Наконец, это изменение будет применено ко всем файлам с расширением CSS должно появиться сообщение. Нажмите кнопку Вперед, чтобы подтвердить свой выбор.
Если проблема по-прежнему возникает после выполнения шагов 1-3, проверьте, является ли файл CSS действительным. Вероятно, файл поврежден и, следовательно, недоступен.
Вероятно, файл поврежден и, следовательно, недоступен.
Если CSS действительно заражен, возможно, вредоносное ПО блокирует его открытие. Рекомендуется как можно скорее сканировать систему на наличие вирусов и вредоносных программ или использовать онлайн-антивирусный сканер. CSS файл инфицирован вредоносным ПО? Следуйте инструкциям антивирусного программного обеспечения.
2. Проверьте, не поврежден ли файлЕсли вы получили проблемный файл CSS от третьего лица, попросите его предоставить вам еще одну копию. Возможно, файл был ошибочно скопирован, а данные потеряли целостность, что исключает доступ к файлу. Это может произойти, если процесс загрузки файла с расширением CSS был прерван и данные файла повреждены. Загрузите файл снова из того же источника.
3. Убедитесь, что у вас есть соответствующие права доступаСуществует вероятность того, что данный файл может быть доступен только пользователям с достаточными системными привилегиями. Войдите в систему, используя учетную запись администратора, и посмотрите, решит ли это проблему.
Войдите в систему, используя учетную запись администратора, и посмотрите, решит ли это проблему.
Операционные системы могут иметь достаточно свободных ресурсов для запуска приложения, поддерживающего файлы CSS. Закройте все работающие программы и попробуйте открыть файл CSS.
5. Проверьте, есть ли у вас последние обновления операционной системы и драйверовСовременная система и драйверы не только делают ваш компьютер более безопасным, но также могут решить проблемы с файлом Cascading Style Sheet. Возможно, файлы CSS работают правильно с обновленным программным обеспечением, которое устраняет некоторые системные ошибки.
Вы хотите помочь?
Если у Вас есть дополнительная информация о расширение файла CSS мы будем признательны, если Вы поделитесь ею с пользователями нашего сайта. Воспользуйтесь формуляром, находящимся здесь и отправьте нам свою информацию о файле CSS.
Формат файла CSS
.CSS вариант №
CSS (каскадные таблицы стилей) — это файлы, описывающие, как HTML-элементы отображаются на экране, бумаге и т. д. С помощью HTML вы можете иметь либо встроенные стили, либо стили, определяемые во внешней таблице стилей. Для встраивания стилей \ </style> используются теги. Внешние таблицы стилей хранятся в файлах с расширением .css. С помощью внешнего CSS вы можете включить его на несколько HTML-страниц, чтобы обновить стиль этих страниц. Даже один CSS-файл можно использовать для оформления всего веб-сайта.
Краткая история
CSS1 был выпущен в 1996 году с Бертом Босом в качестве соавтора. Рабочая группа CSS начала работать над проблемами, которые не были учтены в CSS1. Это привело к созданию CSS2 в ноябре 1997 года, который был опубликован в качестве рекомендации W3C 12 мая 1998 года. В этой версии добавлена поддержка устройств, специфичных для медиа, таких как принтеры, загружаемые шрифты, таблицы и позиционирование элементов. В июне 1999 года CSS3 стал рекомендацией W3C. Это разделило документацию на модули, где каждый модуль имел функции расширения, определенные в CSS2.
В июне 1999 года CSS3 стал рекомендацией W3C. Это разделило документацию на модули, где каждый модуль имел функции расширения, определенные в CSS2.
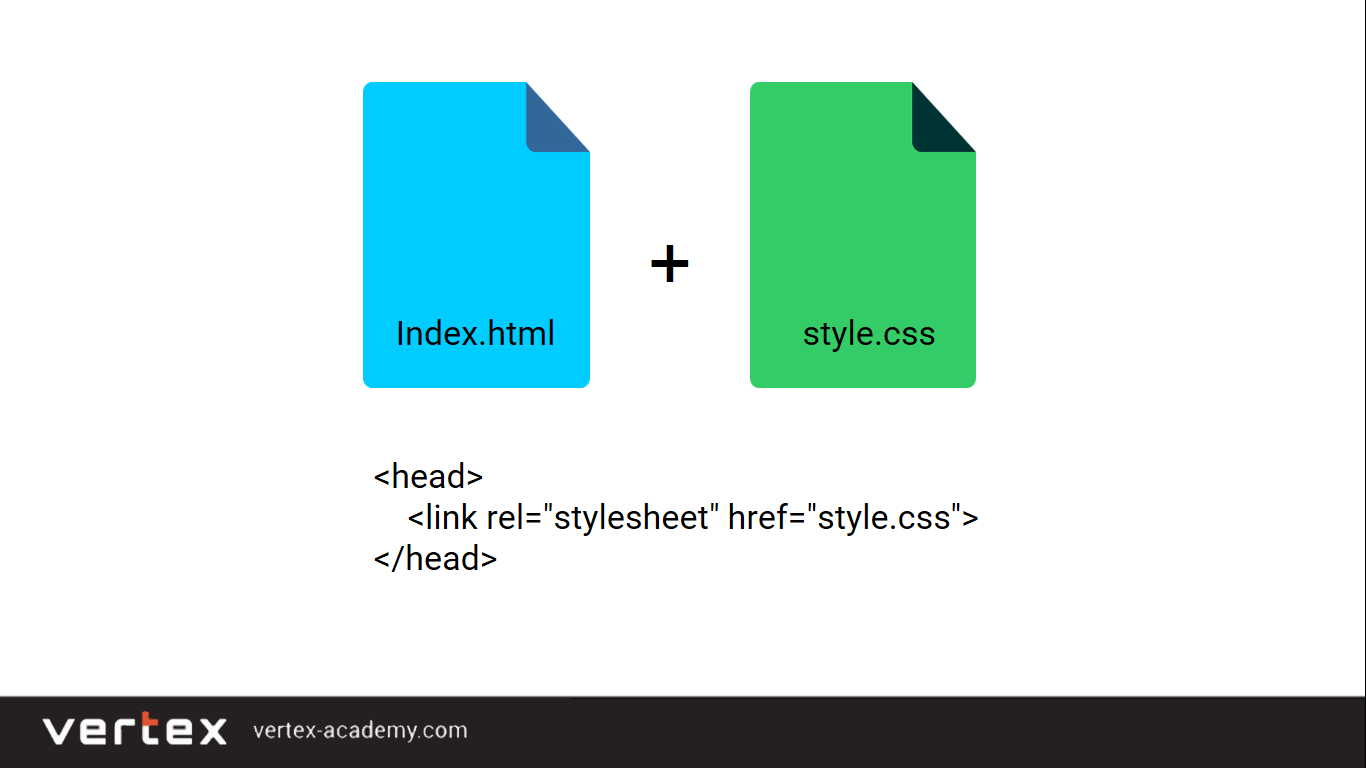
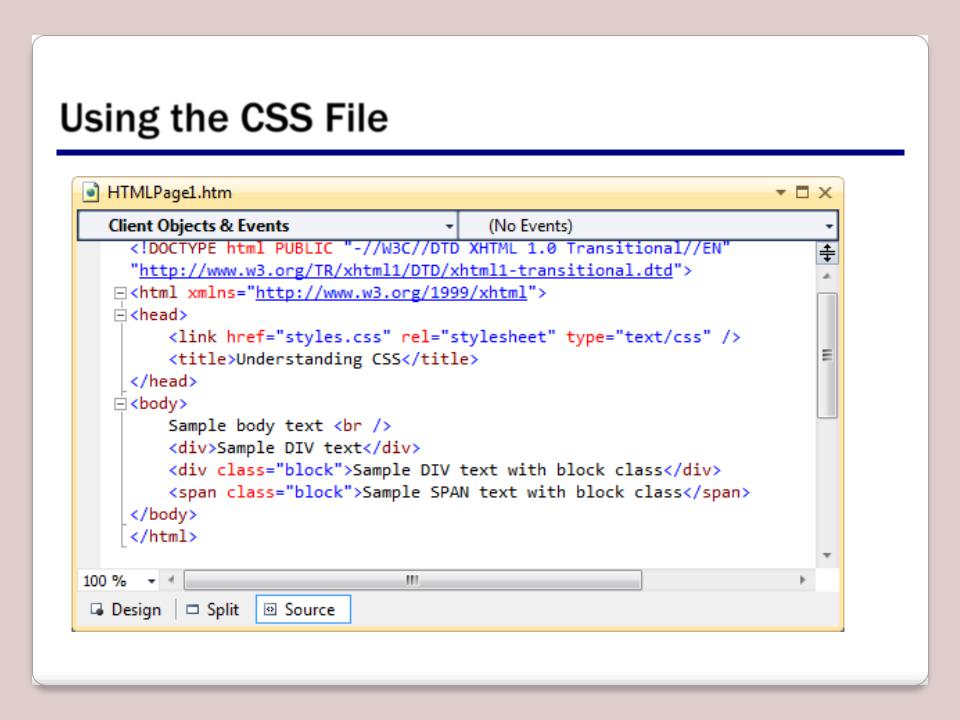
Как использовать файлы CSS
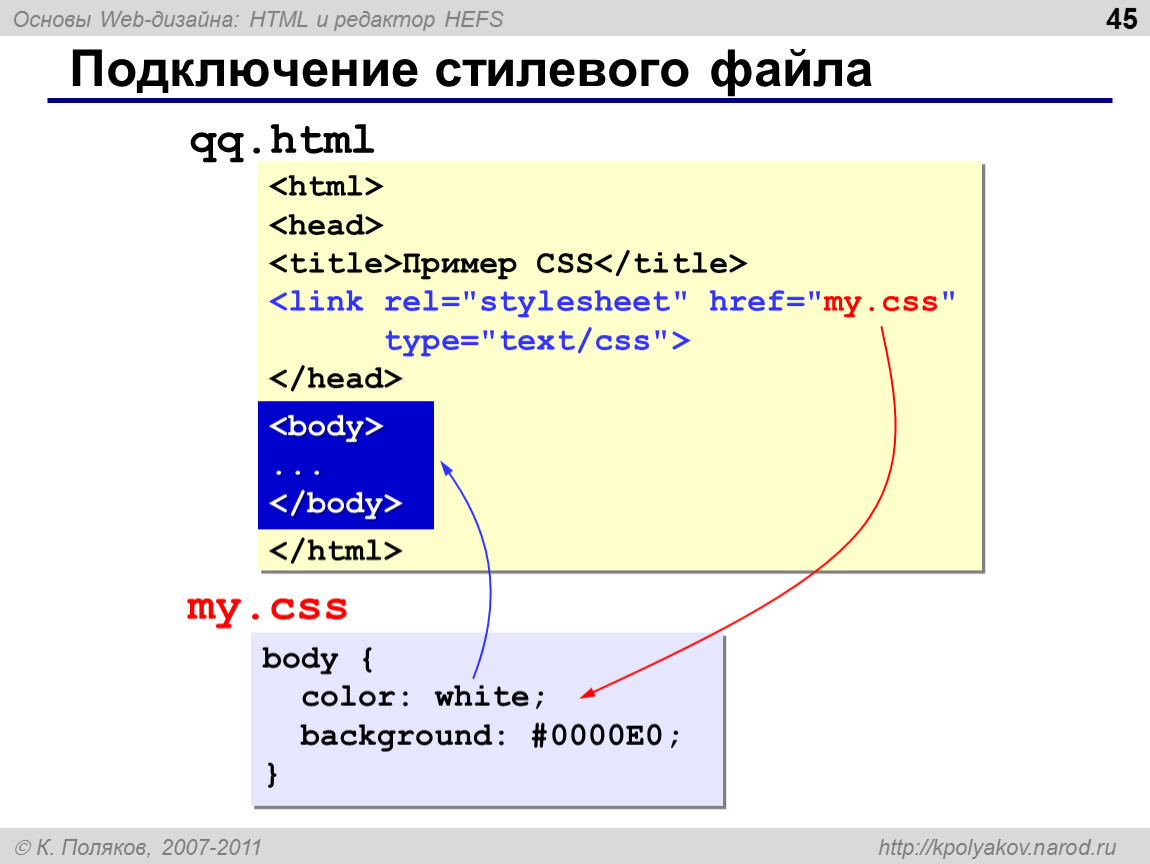
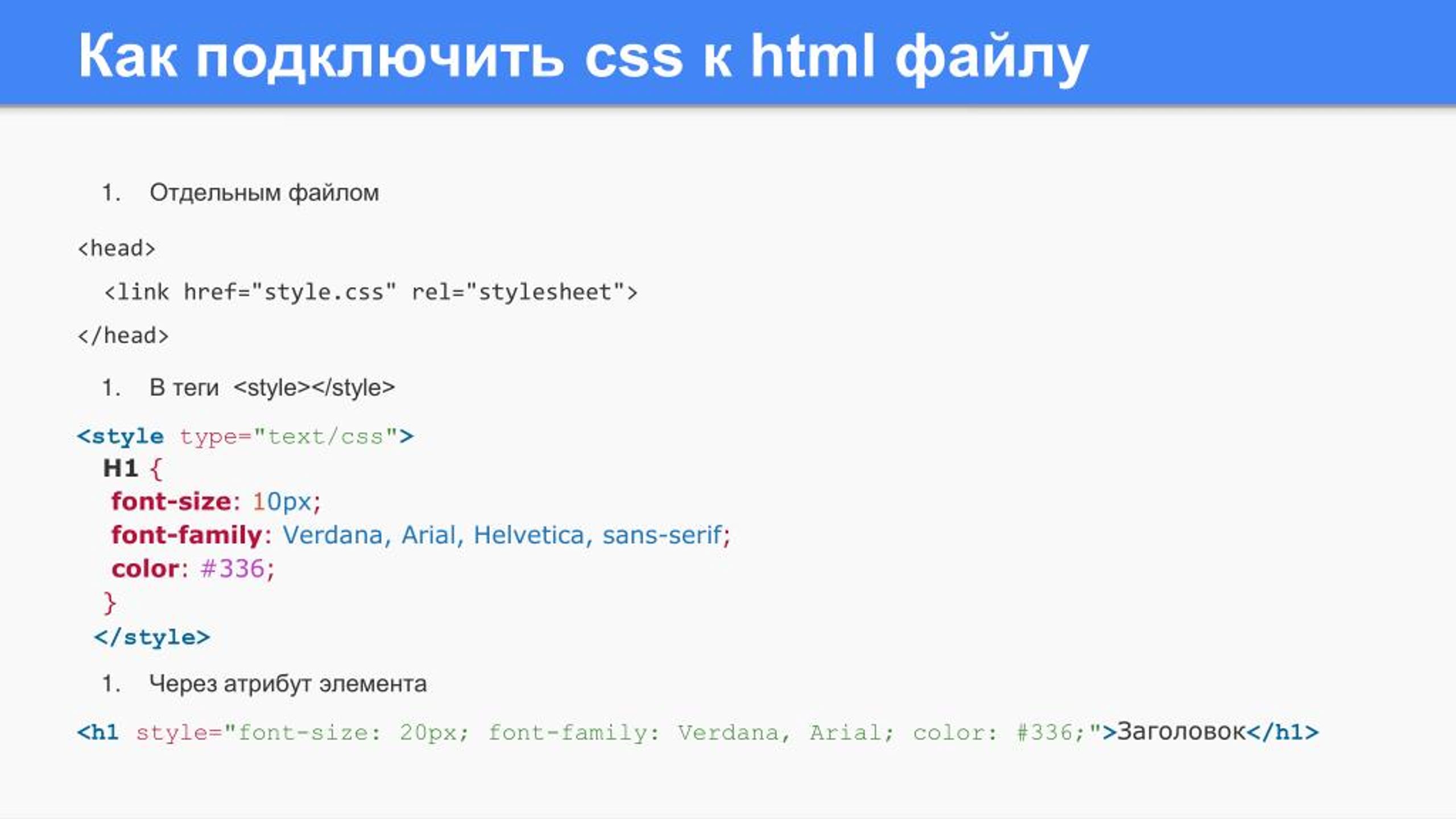
Чтобы использовать файл CSS, вы включаете его в раздел заголовка HTML-документа. Вы используете тег ссылки для включения файла, как показано ниже.
<link rel="stylesheet" type="text/css" href="main.css"/>
атрибут href тега ссылки содержит путь к файлу CSS. При этом применимые стили, содержащиеся во включенном файле CSS, применяются к документу HTML.
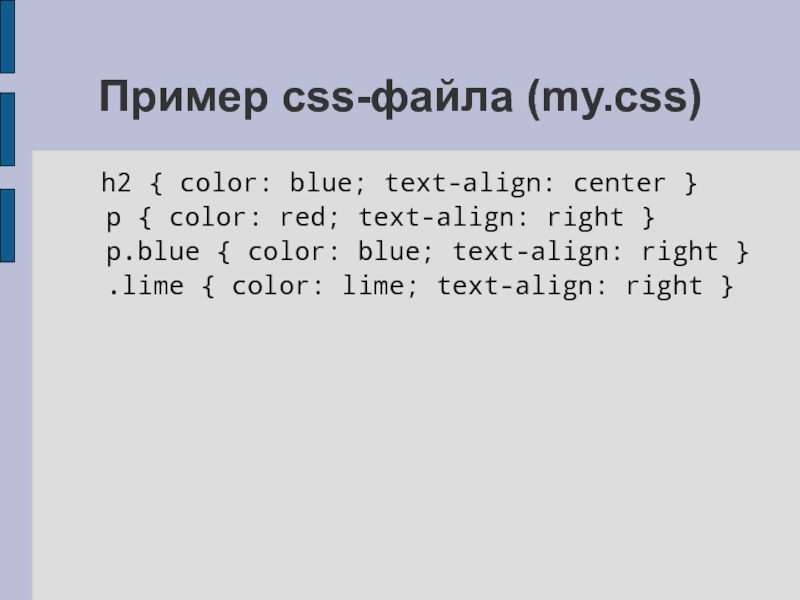
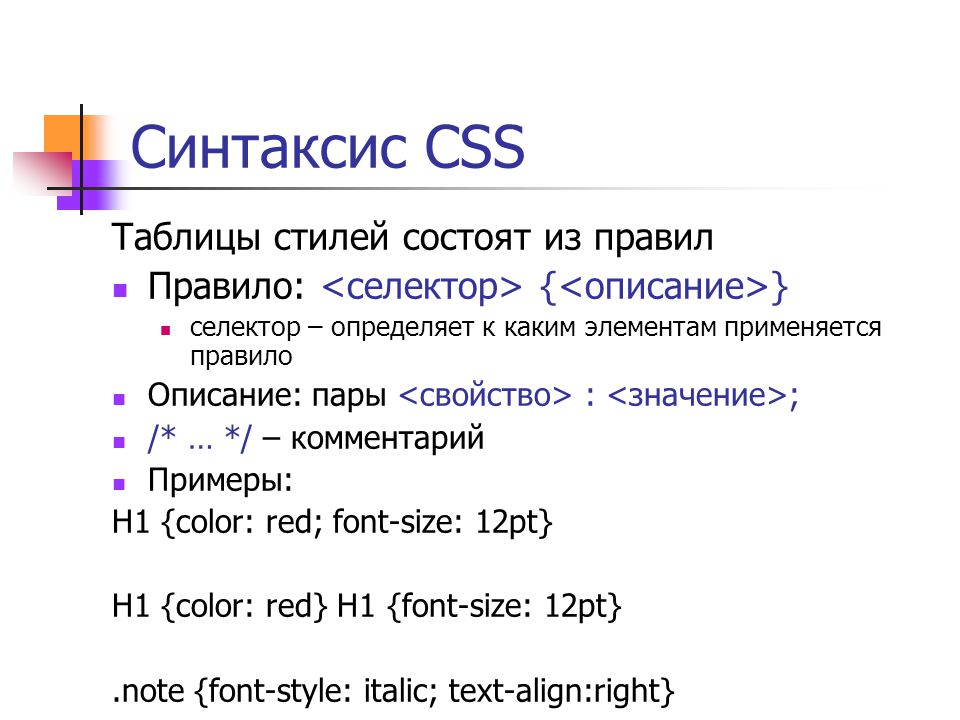
Синтаксис CSS
Правило CSS состоит из двух компонентов: селектора и объявления. Селектор указывает на элемент в документе HTML. Это может быть либо тег элемента, имя класса, имя идентификатора, несколько тегов, показывающих иерархию, и т. д. Объявление содержит определение стиля, состоящее из свойства и значения. Свойство определяет свойство элемента, которое вы хотите изменить, а значение определяет его новое значение.
h2{
font-weight: 700;
color: forestgreen;
}
В приведенном выше примере у нас есть h2 в качестве селектора, который выбирает все теги h2 в HTML-документе. Правило имеет два объявления: одно для веса шрифта, а другое для цвета. font-weight и color — это свойства, а 700 и forestgreen — их значения соответственно.
Пример использования CSS
Ниже показан пример HTML-документа и таблица стилей, используемая для его оформления. Также добавлено сравнительное изображение для сравнения стилизованных и простых HTML-документов.
HTML-документ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="main.css" type="text/css">
<title>CSS Test</title>
</head>
<body>
<div>
<h2>Test document to test <span>CSS</span></h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Accusantium officia similique illum magni explicabo,
tempore neque nulla laborum voluptas sint molestias libero et corporis omnis asperiores incidunt,
perferendis
sed aut!</p>
<h3>List of items</h3>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
<li>Item 5</li>
</ul>
</div>
</body>
</html>
Таблица стилей CSS
body{
background-color: lightblue;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
.content-wrapper{
padding: 10px 30px;
}
p{
text-align: justify;
}
h2{
text-align: center;
}
.highlight{
font-weight: 700;
color: forestgreen;
}
h2, h3{
font-weight: 400;
}
ul li{
list-style-type: square;
margin-bottom: 10px;
margin-left: 50px;
}
Сравнение результатов
В левой части изображения отображается HTML-документ без примененных стилей, а в правой части — HTML-документ с примененными стилями.
Использованная литература
- CSS — Википедия
Создание, редактирование и прикрепление файлов CSS для оформления вашего сайта
Файлы CSS (каскадные таблицы стилей) — это закодированные файлы, которые выбирают элементы вашей страницы и управляют их представлением. Думайте о HTML вашего пользовательского шаблона как о кости вашего веб-сайта, а о CSS — как об оболочке вашего сайта.
В этой статье рассказывается о создании, публикации и прикреплении файла CSS в HubSpot. Здесь вы можете узнать, как внести простые изменения в дизайн конкретной страницы. Если вы используете шаблон темы, узнайте, как изменить настройки темы.
Создайте новый файл CSS
- В своей учетной записи HubSpot перейдите к Маркетинг > Файлы и шаблоны > Инструменты дизайна .
- Щелкните значок папки в верхнем левом углу, чтобы развернуть боковое меню. Затем нажмите Файл > Новый файл .

- В диалоговом окне щелкните Таблица стилей CSS . Затем введите имя для таблицы стилей CSS и нажмите 9.0010 Создать .
Редактирование файла CSS
Создав или открыв существующий файл CSS, внесите изменения в редакторе кода. Помимо стандартного CSS, редактор кода поддерживает переменные и макросы HubL, чтобы упростить работу с CSS. Чтобы просмотреть, как будет отображаться ваш HubL, нажмите, чтобы включить переключатель Show output в верхней части редактора. Справа откроется панель с отрендеренным предварительным просмотром.
Список стандартных селекторов CSS для шаблонов HubSpot см. в Boilerplate CSS.
Перед публикацией проверьте свой код на наличие ошибок HubL. Есть три места, где можно найти ошибки или предупреждения HubL в пользовательском модуле или закодированном файле:
- В консоли ошибок в нижней части редактора кода.
- В области ошибок в левой части редактора кода.

- На полосе прокрутки в правой части редактора.
Ошибки, препятствующие публикации, будут выделены красным, а общие предупреждения — желтым. В нижней части редактора кода нажмите Показать подробности , чтобы увидеть больше информации об ошибках в консоли ошибок, и Скрыть подробности , чтобы свернуть консоль ошибок.
В консоли ошибок будут ссылки на везде, где есть ошибки или предупреждения HubL в вашем коде или пользовательском модуле. Наведите указатель мыши на красные индикаторы ошибок в левой части редактора кода, чтобы увидеть ошибку или предупреждение в коде. Щелкнув по ошибке, вы переместите курсор на все ошибки или предупреждения в этой строке. Нажав на аннотацию полосы прокрутки, вы перейдете к этой части файла.
Вы также можете щелкнуть номер строки в редакторе кода и соответствующим образом обновить URL-адрес файла. Это позволяет вам поделиться ссылкой на свой код с другими и направить их именно туда, где вы работаете в файле.
После редактирования файла нажмите Опубликовать изменения в правом верхнем углу. Если вы хотите вызвать эту таблицу стилей в другом закодированном шаблоне, скопируйте URL-адрес листа, нажав Действия > Скопировать общедоступный URL-адрес в меню левой боковой панели.
Прикрепить к шаблону
В HubSpot вы можете прикреплять таблицы стилей к своему контенту несколькими различными способами. Ниже приведен порядок, в котором прикрепленные таблицы стилей связаны на вашем сайте:
- public_common.css *: таблица стилей, в основном используемая приложением HubSpot, но также и для некоторых функций сайта.
- Заголовок HTML в настройках под Веб-сайт > Страницы : теги ссылок добавлены в глобальный сайта.
- Layout.css **: адаптивный CSS-файл по умолчанию, прикрепленный ко всем макетам шаблонов с возможностью перетаскивания.

- Прикрепленные таблицы стилей в настройках под Веб-сайт > Страницы : таблиц стилей, прикрепленных ко всему вашему сайту.
- Прикрепленные таблицы стилей в настройках в разделе Веб-сайт > Блог : таблиц стилей, прикрепленных к вашему блогу (переопределяет глобальные таблицы сайта).
- Связанные таблицы стилей *** : таблиц стилей, прикрепленных к макету шаблона.
- Дополнительная разметка в шаблоне: теги ссылок, добавленные в определенного макета шаблона.
- Таблицы стилей для конкретных страниц: таблиц стилей, прикрепленных к настройкам страницы.
- Заголовок страницы HTML: теги ссылок, добавленные в определенной страницы в настройках страницы.
* Требуется
** Требуется для макетов перетаскиванием
*** Рекомендуемый метод прикрепления таблиц стилей для шаблонов макетов
Чтобы прикрепить таблицы стилей к шаблону, откройте шаблон в менеджере дизайна. В меню правой боковой панели в разделе Параметры заголовка и основного текста выберите файл из раскрывающегося меню Добавить рядом с Связанные таблицы стилей .
В меню правой боковой панели в разделе Параметры заголовка и основного текста выберите файл из раскрывающегося меню Добавить рядом с Связанные таблицы стилей .
Вы можете отредактировать или удалить уже прикрепленную таблицу стилей, наведя на нее курсор и нажав Отредактируйте , чтобы внести в него изменения, или X , чтобы удалить его.
После добавления таблицы стилей нажмите Опубликовать изменения в правом верхнем углу, чтобы применить изменения к активным страницам с помощью шаблона.
Прикрепление или удаление таблиц стилей на определенной странице (только
Marketing Hub Professional и Enterprise )Обратите внимание: этот параметр недоступен для шаблонов тем. Узнайте, как изменить настройки темы.
Чтобы добавить или удалить таблицу стилей для конкретной страницы в разделе настроек редактора страниц:
- Перейдите на страницы веб-сайта или целевые страницы.

- Наведите курсор на свою страницу и нажмите Редактировать .
- В редакторе страниц нажмите Настройки вверху.
- Прокрутите вниз и щелкните Дополнительные параметры .
- В разделе Таблицы стилей страницы щелкните раскрывающееся меню Прикрепить таблицу стилей и выберите лист, который вы хотите прикрепить. Нажмите X рядом с таблицей стилей, которую вы хотите удалить.
- Нажмите Сохранить и Опубликовать в правом верхнем углу.
Вы также можете отключить таблицы стилей, которые наследуются страницей от шаблона или домена. При отключении эти таблицы стилей не будут применяться к вашей странице:
- На той же вкладке Настройки в редакторе страниц выберите Отключено в раскрывающемся меню рядом с включенными таблицами стилей.

- Нажмите Сохранить и Опубликовать в правом верхнем углу.
Присоединение или удаление таблиц стилей на уровне домена (только
Marketing Hub Professional и Enterprise )Обратите внимание: шаблоны тем должны включать аннотацию enableDomainStylesheets: true , чтобы использовать стиль на уровне домена листы. Узнайте больше об аннотациях шаблонов.
Чтобы добавить или удалить таблицу стилей из всего контента в домене:
- настройки значок настроек на главной панели навигации.»}» data-sheets-userformat=»{«2″:8402947,»3″:[null,0],»4″:[null,2, 16777215],»14″:[null,2,0],»15″:»Arial»,»16″:10,»26″:400}» data-sheets-formula=»=»»»>В вашем HubSpot, щелкните значок настроек настроек на главной панели навигации.
- В боковом меню нажмите Веб-сайт > Страницы .
- Щелкните раскрывающееся меню , чтобы выбрать домен , для которого вы хотите обновить настройки.

- На вкладке Templates прокрутите до CSS & Stylesheets . Чтобы добавить таблицу стилей, нажмите + Добавить таблицу стилей . Нажмите X рядом с прикрепленной таблицей стилей, чтобы удалить ее.
- Щелкните Сохранить .
Обратите внимание: при переходе на HubSpot Starter или бесплатные инструменты прикрепленные таблицы стилей на уровне домена останутся активными, пока вы их не удалите. После удаления всех таблиц стилей вы больше не сможете прикреплять таблицы стилей на уровне домена. Подробнее о понижении подписки.
Стандартное оформление с помощью глобальных файлов CSS
Традиционно стиль веб-сайтов создается с использованием глобальных файлов CSS.
Глобальные правила CSS объявляются во внешних таблицах стилей .css , а специфика CSS и каскад определяют, как применяются стили.
Добавление глобальных стилей с помощью компонента макета
Лучший способ добавления глобальных стилей — использование общего компонента макета. Этот компонент макета используется для вещей, которые являются общими для всего сайта, включая стили, компоненты заголовков и другие общие элементы.
Этот компонент макета используется для вещей, которые являются общими для всего сайта, включая стили, компоненты заголовков и другие общие элементы.
ПРИМЕЧАНИЕ. Этот шаблон реализован по умолчанию в пускателе по умолчанию.
Чтобы создать общий макет с глобальными стилями, начните с создания нового сайта Gatsby со стартером hello world.
Откройте новый сайт в редакторе кода и создайте новый каталог по адресу /src/components . Внутри создайте два новых файла:
Внутри src/components/layout.css добавьте несколько глобальных стилей:
В src/components/layout.js , включите таблицу стилей и экспортируйте компонент макета:
Наконец, обновите src/pages/index.js , чтобы использовать новый компонент макета:
Запустите npm run develop , и вы увидите примененные глобальные стили.
Добавление глобальных стилей без компонента макета
В некоторых случаях использование общего компонента макета нежелательно. В этих случаях вы можете включить глобальную таблицу стилей, используя
В этих случаях вы можете включить глобальную таблицу стилей, используя gatsby-browser.js 9.0283 .
ПРИМЕЧАНИЕ. Этот подход , а не работает с CSS-in-JS. Используйте общие компоненты для совместного использования стилей в CSS-in-JS.
Во-первых, откройте новое окно терминала и выполните следующие команды, чтобы создать новый сайт Gatsby по умолчанию и запустить сервер разработки:
Во-вторых, создайте файл CSS и определите любые стили, которые вы хотите. Пример:
Затем включите таблицу стилей в файл gatsby-browser.js вашего сайта.
ПРИМЕЧАНИЕ. Это решение работает при включении CSS, поскольку эти стили извлекаются при создании JavaScript, но не для CSS-in-JS. Включение стилей в компонент макета или в файл global-styles.js — ваш лучший выбор для этого.
Примечание. Вы можете использовать синтаксис Node.js require или import.
Кроме того, размещение примера файла CSS в папке
src/stylesявляется произвольным.
Вы должны увидеть, как ваши глобальные стили вступают в силу на вашем сайте:
Импорт файлов CSS в компоненты
Также можно разбить ваши стили CSS на отдельные файлы, чтобы члены группы могли работать независимо, продолжая использовать традиционный CSS. Затем вы можете импортировать файлы непосредственно на страницы, шаблоны или компоненты:
Этот подход может упростить интеграцию стилей CSS или Sass в ваш сайт Gatsby, позволяя членам команды писать и использовать более традиционный CSS на основе классов. Однако есть компромиссы, которые необходимо учитывать в отношении веб-производительности и отсутствия устранения мертвого кода.
Добавление классов к компонентам
Так как class является зарезервированным словом в JavaScript, вместо этого вам придется использовать реквизит className , который будет отображаться как поддерживаемый браузером атрибут class в вашем выводе HTML.









 Кроме того, размещение примера файла CSS в папке
Кроме того, размещение примера файла CSS в папке