Html div background image • Вэб-шпаргалка для интернет предпринимателей!
Содержание
- 1 Работа с фоном в CSS
- 1.1 background-color
- 1.2 background-image
- 1.3 background-repeat
- 1.4 background-attachment
- 1.5 background-position
- 1.6 gradient
- 1.7 Работа с размером фона в CSS
- 1.8 Абсолютное изменение размера
- 1.9 Относительное изменение размера
- 1.10 Масштабирование до максимального размера
- 1.11 Заполнение фоном
- 1.12 Масштабирование сразу нескольких фонов
- 2 Создание полупрозрачного фона в CSS
- 3 Свойства фона html-элементов
- 3.1 1. Базовый цвет: свойство background-color
- 3.2 2. Источник изображения: свойство background-image
- 3.3 3. Укладка изображений: свойство background-repeat
- 3.4 4. Фиксация изображения: свойство background-attachment
- 3.5 5. Позиционирование изображений: свойство background-position
- 3.6 6. Область рисования: свойство background-clip
- 3.
 7 7. Область расположения фона: свойство background-origin
7 7. Область расположения фона: свойство background-origin - 3.8 8. Размер изображений: свойство background-size
- 3.9 9. Краткая запись свойств фона: свойство background
- 3.10 10. Множественные фоны
- 4 Способ 1
- 5 Способ 2
- 6 Способ 3
- 6.1 Рекомендуем к прочтению
При вёрстке страниц веб-сайта часто требуется задать фон определённому объекту для улучшения читаемости текста и внешнего вида портала в целом. Какими способами и методами можно задавать фон в CSS?
Работа с фоном в CSS
С помощью свойства background можно задать положение, цвет, изображение, повторяемость и привязку фона, как для отдельных элементов, так и полностью для всего сайта, что по своей сути, кстати, является заданием определённых настроек для тега . Рассмотрим все свойства, которые связаны с заданием фона.
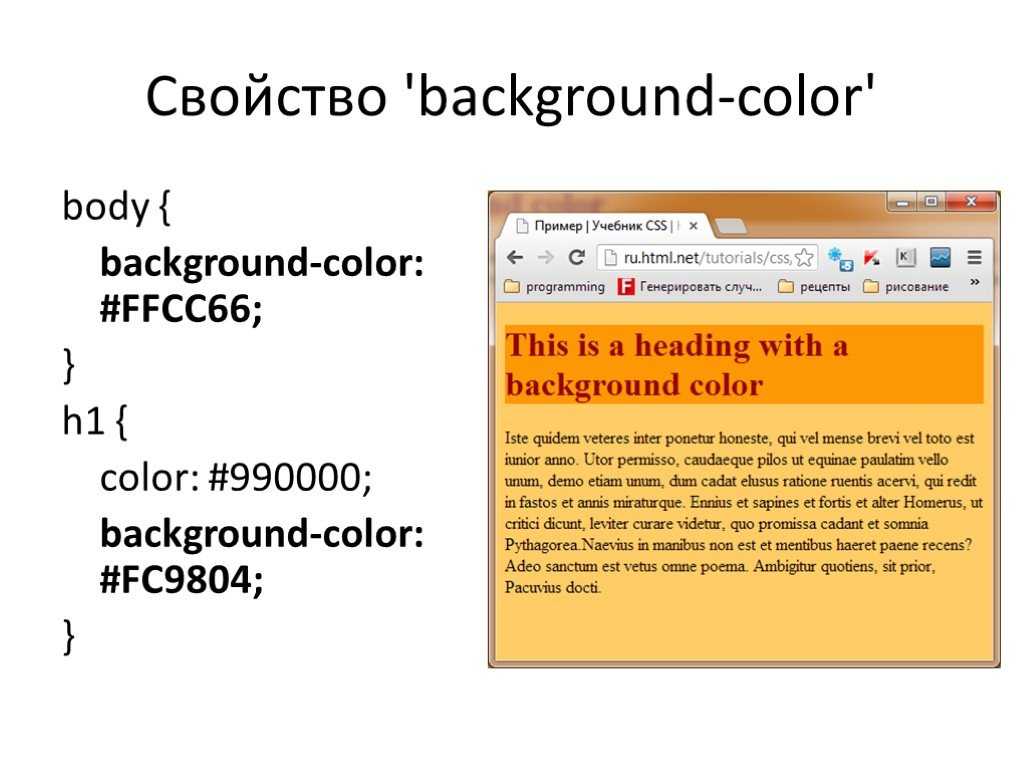
background-color
Задаёт цвет фона. Его можно применять как к отдельным элементам
, так и ко всему веб-сайту с помощью тега .
background-image
Данное свойство используется для вставки фоновой картинки, указывая при этом ссылку на неё.
Обратите внимание на то, как указан путь к картинке. Это значит, что изображение должно находиться в той же директории, что и файл стилей CSS. Иначе придётся указывать полный путь к файлу.
background-repeat
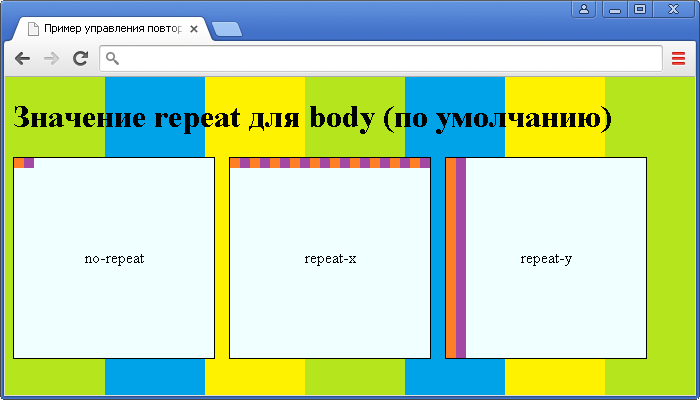
Изображение из предыдущего примера будет повторяться по всему экрану благодаря данному свойству.
Оно может иметь несколько значений:
- background-repeat: repeat-x — повторение по горизонтали;
- background-repeat: repeat-y — повторение по вертикали;
- background-repeat: repeat — повторение и по горизонтали и по вертикали;
- background-repeat: no-repeat — изображение не повторяется.
Например, повторение по горизонтали выглядит так:
background-attachment
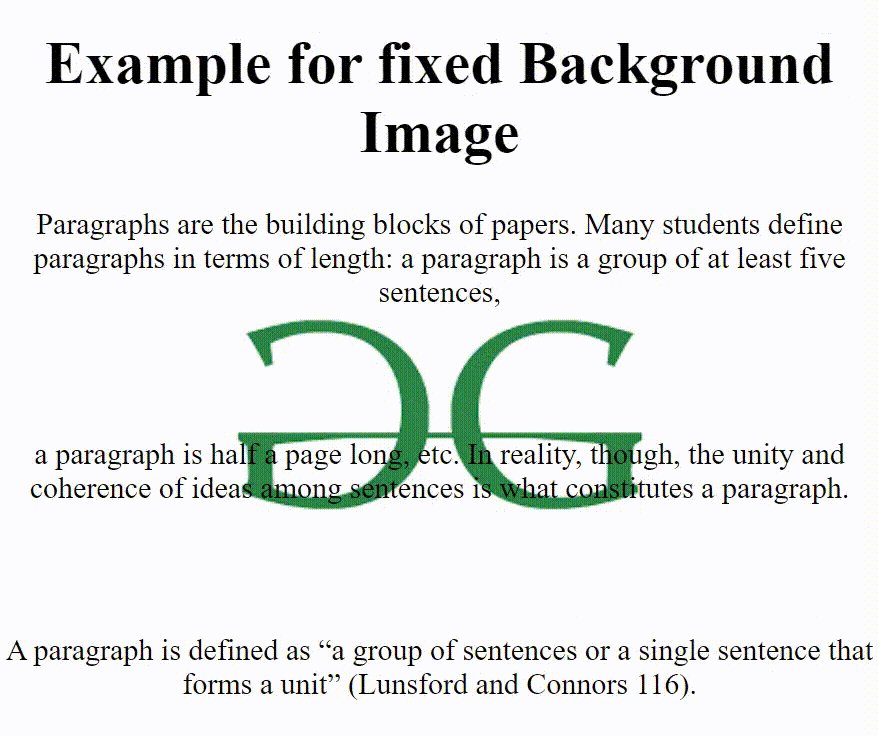
Это свойство определяет фиксирование фонового изображения при скроллинге:
- background-attachment: scroll — фон прокручивается вместе со страницей;
- background-attachment: fixed — фон остаётся неподвижным.

background-position
Данное свойство определяет расположение фоновой картинки относительно экрана. Значения свойства представляют собой набор вертикальных и горизонтальных координат, отсчет которых начинается с верхнего левого угла.
Свойство может задаваться в процентном формате, в пикселях, сантиметрах или словесно: top, bottom, center, right, left .
- background-position: 50% 20% — изображение располагается по центру по горизонтали и на 20% отступает сверху;
- background-position: 80px 60px — отступ изображения вниз на 80 пикселей от верхнего края и на 60 пикселей вправо от левого:
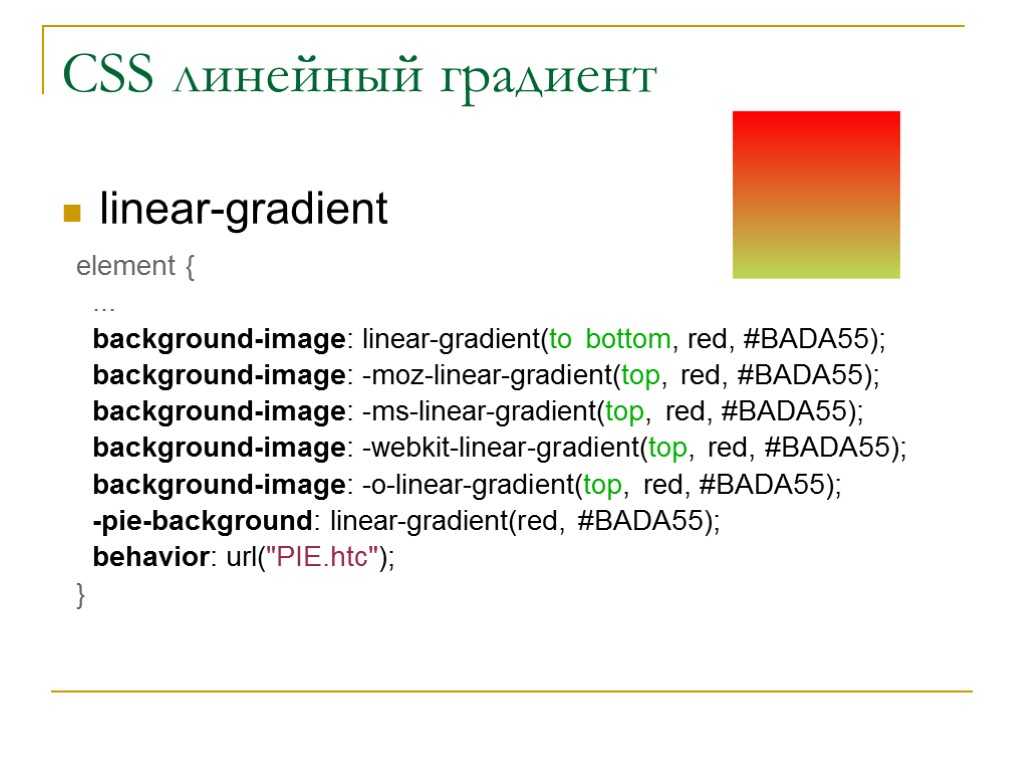
gradient
Плавный переход от одного цвета к другому, причем переходов допускается несколько.
Использование градиента можно наглядно продемонстрировать в примере кода:
Все приведённые настройки можно сделать в одном свойстве background, записав их в перечисленном порядке.
Если пропустить какое-либо свойство, для него устанавливается значение по умолчанию.
Работа с размером фона в CSS
В CSS 2.1 фоновая картинка сохраняет фиксированный размер, однако в CSS 3 было введено подсвойство size, благодаря которому фоновое изображение может быть растянуто или сжато.
Существует несколько способов, позволяющих определить размер:
Абсолютное изменение размера
Ширина и высота по умолчанию устанавливаются автоматически, а новый размер можно задать с помощью различных единиц измерения.
Например, если исходное изображение имеет разрешение 300 на 300 пикселей, то такой код сделает его ширину в два раза меньше:
Если указано только одно значение, оно по умолчанию считается как ширина, высота определяется автоматически, и пропорции сохраняются.
Код, который масштабирует картинку до размера 100 на 100 пикселей, выглядит так:
Относительное изменение размера
Если применять проценты, размер будет основываться не на изображении, а на элементе.
То есть, ширина фонового изображения зависит от параметров контейнера. Если ширина контейнера составляет 600 пикселей, размер фонового изображения уменьшится до величины 300 на 300 пикселей.
Если ширина контейнера составляет 600 пикселей, размер фонового изображения уменьшится до величины 300 на 300 пикселей.
Как показывает практика, использование процентов весьма полезно для адаптивного дизайна.
Масштабирование до максимального размера
В свойстве background-size значение contain масштабирует фоновое изображение так, чтобы оно полностью заполняло контейнер или всю страницу.
Уменьшение или увеличение происходит пропорционально до тех пор, пока высота или ширина не будет выходить за рамки контейнера.
Такой фон страницы будет автоматически подгоняться под любое разрешение:
Заполнение фоном
Используя в свойстве background-size значение cover, фон масштабируется таким образом, чтобы заполнить всё пространство контейнера.
В том случае, если соотношения сторон различаются, картинка обрежется:
Масштабирование сразу нескольких фонов
Они могут быть масштабированы при помощи списка значений, которые разделены запятыми в том же порядке:
Создание полупрозрачного фона в CSS
Полупрозрачный элемент хорошо заметен на фоновом рисунке. В веб-дизайне полупрозрачность достигается за счёт свойства opacity или задаваемого для фона формата цвета RGBA.
В веб-дизайне полупрозрачность достигается за счёт свойства opacity или задаваемого для фона формата цвета RGBA.
Особенность данного свойства заключается в том, что прозрачность действует не только на фон, но и на все дочерние элементы. После увеличения прозрачности, и текст и фон станут полупрозрачными.
Пример создания полупрозрачного блока:
Однако достаточно часто полупрозрачным должен быть только фон определённого элемента, а текст оставаться непрозрачным для читабельности.
В таком случае opacity не подходит и следует воспользоваться форматом RGBA, в котором помимо значений яркости синего, красного и зелёного цветов устанавливается ещё и значение прозрачности. 1 означает абсолютную непрозрачность, а 0 — полную прозрачность.
Пример задания прозрачного фона:
Надеемся, что данное руководство вам пригодилось, и желаем успехов в освоении веб-дизайна!
Каждый блок html-элемента имеет фоновый слой, который может быть полностью прозрачным (по умолчанию) или заполнен цветом и/или одним или несколькими изображениями. CSS-свойства фона указывают, какой цвет background-color и изображения background-image использовать, а также их размер, расположение, способ укладки и т.д.
CSS-свойства фона указывают, какой цвет background-color и изображения background-image использовать, а также их размер, расположение, способ укладки и т.д.
Свойства фона не наследуются, но фон родительского блока будет просвечивать по умолчанию из-за начального значения в background-color: transparent .
Фон не отображается у пустых элементов с нулевой высотой. Отрицательные значения свойства margin не влияют на фон элемента.
Свойства фона html-элементов
- Содержание:
- 1. Базовый цвет: свойство background-color
- 2. Источник изображения: свойство background-image
- 3. Укладка изображений: свойство background-repeat
- 4. Фиксация изображения: свойство background-attachment
- 5. Позиционирование изображений: свойство background-position
- 6. Область рисования: свойство background-clip
- 7. Область расположения фона: свойство background-origin
- 8. Размер изображений: свойство background-size
- 9.
 Краткая запись свойств фона: свойство background
Краткая запись свойств фона: свойство background - 10. Множественные фоны
1. Базовый цвет: свойство background-color
Свойство background-color устанавливает цвет фона элемента. Цвет рисуется за фоновыми изображениями. Для блочных элементов цвет фона распространяется на всю ширину и высоту блока элемента, для строчных — только на область их содержимого.
Цвет фона обрезается в соответствии со значением background-clip самого нижнего слоя фонового изображения.
Свойство не наследуется.
| background-color | |
|---|---|
| Значения: | |
| цвет | Значение принимает все форматы цвета свойства color. Значение по умолчанию transparent . |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Рис. 1. Свойство background-color для разных элементов
2. Источник изображения: свойство background-image
Свойство background-image устанавливает фоновое изображение (одно или несколько) элемента.
Семантически важные изображения должны предоставляться в разметке документа, например, с тегом .
Свойство не наследуется.
| background-image | |
|---|---|
| Значения: | |
| изображение | Обозначает 2D-изображение. Это может быть ссылка на URL, нотация image() или запись градиента. Значение по умолчанию none . |
| inherit | Наследует значение свойства от родительского элемента. |
3. Укладка изображений: свойство background-repeat
Свойство background-repeat определяет, как фоновые изображения укладываются в области фона после того, как для них установлены размеры и позиционирование. Если значение свойства имеет два ключевых слова, первое используется для горизонтального направления, второе — для вертикального.
Свойство не наследуется.
| background-repeat | |
|---|---|
| Значения: | |
| repeat-x | Изображение повторяется в горизонтальном направлении. Вычисляется в repeat no-repeat . |
| repeat-y | Изображение повторяется в вертикальном направлении. Вычисляется в no-repeat repeat . |
| repeat | Изображение повторяется в обоих направлениях так часто, чтобы покрыть область отрисовки фона. Если изображение не помещается, оно обрезается. Вычисляется в repeat repeat . Значение по умолчанию. |
| space | Изображение повторяется столько раз, сколько оно помещается в области фона, не обрезаясь, изображения расположены на равном расстоянии друг от друга. Первое и последнее изображения касаются краев области. Если область рисования фона больше, чем область позиционирования фона, шаблон повторяется, чтобы заполнить область рисования фона. Если недостаточно места для двух копий изображения, то размещается только одно изображение, а свойство background-position определяет его положение. |
| round | Изображение повторяется так часто, чтобы заполнить область фона, масштабируясь и не обрезаясь. Вычисляется в round round . |
| no-repeat | Изображение размещается один раз и не повторяется. Вычисляется в no-repeat no-repea t. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Рис. 2. Свойство background-repeat
4. Фиксация изображения: свойство background-attachment
Свойство background-attachment указывает, является ли фоновое изображение фиксированными относительно области просмотра или прокручивается вместе с элементом или его содержимым.
Свойство не наследуется.
| background-attachment | |
|---|---|
| Значения: | |
| scroll | Фоновое изображение прокручивается вместе с текстом и другим содержимым. Значение по умолчанию. Значение по умолчанию. |
| fixed | Предотвращает перемещение, фиксирует фоновое изображение на заднем плане. |
| local | Фоновое изображение прокручивается вместе с содержимым элемента. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
5. Позиционирование изображений: свойство background-position
Если для элемента заданы фоновые изображения, свойство background-position указывает их начальное положение (после любого изменения размера) в соответствующей области расположения фона.
Свойство не наследуется.
| background-position | |
|---|---|
| Значения: | |
| % | Горизонтальное смещение вычисляется по формуле ширина области расположения фона — ширина фонового изображения Значение по умолчанию 0% 0% . Значение по умолчанию 0% 0% . |
| длина | Значение длины дает фиксированную длину в качестве смещения. |
| left | Вычисляет до 0% для горизонтальной позиции, если задано одно или два значения, в противном случае смещение происходит относительно левого края. |
| center | Вычисляет в left 50% для горизонтального положения, если не указано иное горизонтальное положение, или как top 50% для вертикального положения, если оно задано. |
| right | Вычисляет в 100% для горизонтального положения, если задано одно или два значения, в противном случае смещение происходит относительно правого края. |
| top | Вычисляет в 0% для вертикальной позиции, если задано одно или два значения, в противном случае смещение происходит относительно верхнего края. |
| bottom | Вычисляет в 100% для вертикальной позиции, если задано одно или два значения, в противном случае смещение происходит относительно нижнего края. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Если указано только одно значение, второе значение считается center . Если заданы два значения в единицах длины или % , то первое значения представляет горизонтальную позицию, второе — вертикальную. Значения в единицах длины или % представляют смещение верхнего левого угла фонового изображения от верхнего левого угла области расположения фона.
Пара ключевых слов может быть переупорядочена, в то время как комбинация ключевого слова и длины или процента не может. Например, center left — допустимое значение, а 50% left — нет.
Если заданы три или четыре значения в единицах длины или % , то перед каждым значением должно стоять ключевое слово, которое указывает, от какого края дается смещение. Если даны три значения, недостающее смещение считается равным нулю.
Положительные значения смещают внутрь от края области расположения фона. Отрицательные значения смещают наружу от края области расположения фона.
Отрицательные значения смещают наружу от края области расположения фона.
Рис. 3. Свойство background-position
Можно задать фоновую картинку так, чтобы она располагалась только по низу блока:
Рис. 4. Фоновое изображение по низу блока
Также благодаря свойству позиционирования, для одного блока можно использовать несколько фоновых изображений:
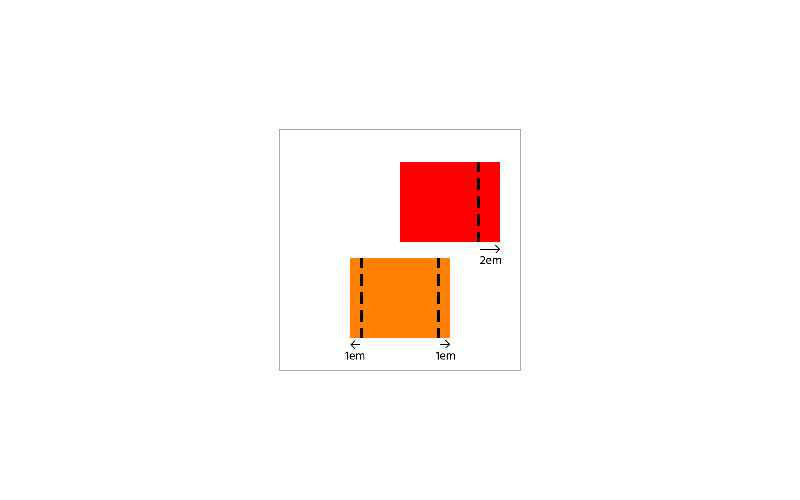
Рис. 5. Задание для блока нескольких фоновых изображений
6. Область рисования: свойство background-clip
Свойство background-clip определяет область рисования фона. Фон всегда рисуется под рамкой элемента, если таковая имеется.
Корневой элемент имеет другую область рисования фона, поэтому свойство background-clip на него не влияет.
Свойство не наследуется.
| background-clip | |
|---|---|
| Значения: | |
| border-box | Фон закрашивает область в пределах рамки элемента. Значение по умолчанию. |
| padding-box | Фон закрашивает область в пределах внутренних полей элемента. |
| content-box | Фон закрашивает только область содержимого. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Рис. 6. Свойство background-clip
7. Область расположения фона: свойство background-origin
Свойство background-origin указывает область расположения фона для элементов, которые выводятся на экране как единый блок (например, не абзацы текста).
Свойство не наследуется.
| background-origin | |
|---|---|
| Значения: | |
| padding-box | Фон позиционируется относительно верхних границ области внутренних полей элемента. Значение по умолчанию. |
| border-box | Фон позиционируется относительно верхних границ рамки элемента. |
| content-box | Фон позиционируется относительно верхних границ области содержимого элемента. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Если для элемента установлено background-attachment: fixed , свойство не будет иметь эффекта.
Если для элемента заданы background-clip: padding-box , background-origin: border-box , background-position: top left , и элемент имеет ненулевую рамку, тогда верхняя и левая части фонового изображения будет обрезаны.
Рис. 7. Свойство background-origin
8. Размер изображений: свойство background-size
Свойство background-size устанавливает размер фоновых изображений.
Свойство не наследуется.
| background-size | |
|---|---|
| Значения: | |
| auto | Значение по умолчанию. Высота и ширина изображения равны его оригинальным размерам. |
| длина | Размер задается парой значений, первое значение устанавливает ширину изображения, второе — высоту. Для того, чтобы фон масштабировался вместе с текстом, размеры изображения нужно задавать в em . Для того, чтобы фон масштабировался вместе с текстом, размеры изображения нужно задавать в em . |
| % | Задает размер фонового изображения в процентах от ширины или высоты элемента, которое заполняется фоном. |
| cover | Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока. |
| contain | Масштабирует изображение с сохранением пропорций таким образом, чтобы оно целиком поместилось внутри блока. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Рис. 8. Свойство background-size
9. Краткая запись свойств фона: свойство background
Свойство background позволяет описать в одном объявлении следующие свойства фона: background-color , background-image , background-position , background-size , background-repeat , background-origin , background-clip и background-attachment . Необязательно указывать все перечисленные свойства, если какое-либо свойство будет пропущено, оно примет значение по-умолчанию.
Необязательно указывать все перечисленные свойства, если какое-либо свойство будет пропущено, оно примет значение по-умолчанию.
Если вы указываете в краткой записи фона свойство background-size , то его значения нужно будет записать через слеш / , чтобы отделить его от свойства background-position .
10. Множественные фоны
Фон блока элемента может иметь несколько слоев в CSS3. Количество слоев определяется количеством значений, разделенных запятыми, указанных в свойстве background-image . Значение none по-прежнему создает слой.
Первое изображение в списке — это слой, отображаемый ближайший к пользователю, следующий отрисовывается за первым, и так далее. Цвет фона, если он есть, закрашивается под всеми остальными слоями.
Рис. 9. Пример использования нескольких фоновых изображений
Приветствую. В этой статье я хочу рассказать о трех способах размещения изображения в качестве фона всей страницы при помощи только HTML + CSS (без использования JS).
Итак, требования к фоновому изображению у нас следующие:
- Покрывается 100% ширины и высоты страницы
- Фон масштабируется при необходимости (background растягивается или сжимается в зависимости от размеров экрана)
- Сохраняются пропорции картинки (aspect ratio)
- Изображение центрировано на странице
- Фон не вызывает скроллов
- Решение максимально кроссбраузерное
- Не используются никакие другие технологии кроме CSS
Способ 1
На мой взгляд, это лучший способ, ведь он самый простой, лаконичный и современный. Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
Устанавливаем фиксированный и центрированный фон, затем корректируем его размер, используя background-size: cover .
Этот способ работает в
Chrome (любая версия) Opera 10+ Firefox 3.6+ Safari 3+ IE 9+
Способ 2
В случае если ширина окна будет меньше ширины изображения, будет использоваться media query для выравнивания бэкграунда по центру.
Этот способ работает в:
- Любой версии хороших браузеров (Chrome, Opera, Firefox, Safari)
- IE 9+
Способ 3
Еще один способ заключается в следующем: фиксируем изображение к левому верхнему углу страницы и растягиваем его при помощи свойств min-width и min-height 100%, сохраняя при этом соотношение сторон.
Правда при таком подходе картинка не центрируется. Но эта проблема решается заворачиванием картинки в
Этот способ работает в хороших браузерах и IE 8+.
Надеюсь, эта информация будет для Вас полезной. Лично я частенько пользуюсь этими методами, особенно первым. Наверняка есть и другие способы поместить изображение на задний фон при помощи CSS. Если Вы о них знаете, поделитесь, пожалуйста, комментариях.
Как добавить фон в css
При вёрстке страниц веб-сайта часто требуется задать фон определённому объекту для улучшения читаемости текста и внешнего вида портала в целом. Какими способами и методами можно задавать фон в CSS?
Работа с фоном в CSS
С помощью свойства background можно задать положение, цвет, изображение, повторяемость и привязку фона, как для отдельных элементов, так и полностью для всего сайта, что по своей сути, кстати, является заданием определённых настроек для тега . Рассмотрим все свойства, которые связаны с заданием фона.
background-color
Задаёт цвет фона. Его можно применять как к отдельным элементам
, так и ко всему веб-сайту с помощью тега .
background-image
Данное свойство используется для вставки фоновой картинки, указывая при этом ссылку на неё.
Обратите внимание на то, как указан путь к картинке. Это значит, что изображение должно находиться в той же директории, что и файл стилей CSS. Иначе придётся указывать полный путь к файлу.
background-repeat
Изображение из предыдущего примера будет повторяться по всему экрану благодаря данному свойству.
Оно может иметь несколько значений:
- background-repeat: repeat-x — повторение по горизонтали;
- background-repeat: repeat-y — повторение по вертикали;
- background-repeat: repeat — повторение и по горизонтали и по вертикали;
- background-repeat: no-repeat — изображение не повторяется.
Например, повторение по горизонтали выглядит так:
background-attachment
Это свойство определяет фиксирование фонового изображения при скроллинге:
- background-attachment: scroll — фон прокручивается вместе со страницей;
- background-attachment: fixed — фон остаётся неподвижным.
background-position
Данное свойство определяет расположение фоновой картинки относительно экрана. Значения свойства представляют собой набор вертикальных и горизонтальных координат, отсчет которых начинается с верхнего левого угла.
Значения свойства представляют собой набор вертикальных и горизонтальных координат, отсчет которых начинается с верхнего левого угла.
Свойство может задаваться в процентном формате, в пикселях, сантиметрах или словесно: top, bottom, center, right, left .
- background-position: 50% 20% — изображение располагается по центру по горизонтали и на 20% отступает сверху;
- background-position: 80px 60px — отступ изображения вниз на 80 пикселей от верхнего края и на 60 пикселей вправо от левого:
gradient
Плавный переход от одного цвета к другому, причем переходов допускается несколько.
Использование градиента можно наглядно продемонстрировать в примере кода:
Все приведённые настройки можно сделать в одном свойстве background, записав их в перечисленном порядке.
Если пропустить какое-либо свойство, для него устанавливается значение по умолчанию.
Работа с размером фона в CSS
В CSS 2.1 фоновая картинка сохраняет фиксированный размер, однако в CSS 3 было введено подсвойство size, благодаря которому фоновое изображение может быть растянуто или сжато.
Существует несколько способов, позволяющих определить размер:
Абсолютное изменение размера
Ширина и высота по умолчанию устанавливаются автоматически, а новый размер можно задать с помощью различных единиц измерения.
Например, если исходное изображение имеет разрешение 300 на 300 пикселей, то такой код сделает его ширину в два раза меньше:
Если указано только одно значение, оно по умолчанию считается как ширина, высота определяется автоматически, и пропорции сохраняются.
Код, который масштабирует картинку до размера 100 на 100 пикселей, выглядит так:
Относительное изменение размера
Если применять проценты, размер будет основываться не на изображении, а на элементе.
То есть, ширина фонового изображения зависит от параметров контейнера. Если ширина контейнера составляет 600 пикселей, размер фонового изображения уменьшится до величины 300 на 300 пикселей.
Как показывает практика, использование процентов весьма полезно для адаптивного дизайна.
Масштабирование до максимального размера
В свойстве background-size значение contain масштабирует фоновое изображение так, чтобы оно полностью заполняло контейнер или всю страницу.
Уменьшение или увеличение происходит пропорционально до тех пор, пока высота или ширина не будет выходить за рамки контейнера.
Такой фон страницы будет автоматически подгоняться под любое разрешение:
Заполнение фоном
Используя в свойстве background-size значение cover, фон масштабируется таким образом, чтобы заполнить всё пространство контейнера.
В том случае, если соотношения сторон различаются, картинка обрежется:
Масштабирование сразу нескольких фонов
Они могут быть масштабированы при помощи списка значений, которые разделены запятыми в том же порядке:
Создание полупрозрачного фона в CSS
Полупрозрачный элемент хорошо заметен на фоновом рисунке. В веб-дизайне полупрозрачность достигается за счёт свойства opacity или задаваемого для фона формата цвета RGBA.
Особенность данного свойства заключается в том, что прозрачность действует не только на фон, но и на все дочерние элементы. После увеличения прозрачности, и текст и фон станут полупрозрачными.
Пример создания полупрозрачного блока:
Однако достаточно часто полупрозрачным должен быть только фон определённого элемента, а текст оставаться непрозрачным для читабельности.
В таком случае opacity не подходит и следует воспользоваться форматом RGBA, в котором помимо значений яркости синего, красного и зелёного цветов устанавливается ещё и значение прозрачности. 1 означает абсолютную непрозрачность, а 0 — полную прозрачность.
Пример задания прозрачного фона:
Надеемся, что данное руководство вам пригодилось, и желаем успехов в освоении веб-дизайна!
CSS свойства background используются для создания эффектов на заднем фоне страницы.
Список свойств для стилизации заднего фона, которые будут
рассмотрены ниже:
- background-color
- background-image
- background-repeat
- background-position
Добавление фонового изображения
Следующие правила добавляют цвет фона и фоновое изображение к элементу . Затем мы задаем для элемента
Затем мы задаем для элемента
Свойство background-color просто добавляет цвет фона на страницу или к определенному элементу. Мы использовали в примере background-color, чтобы установить фоновый цвет для элемента и внутри элемента
Свойство background-image позволяет указать картинку, которая будет отображаться в качестве фонового изображения для всей страницы или для отдельного элемента. В примере мы использовали фоновое изображение в качестве фона для всей страницы.
Если возникает вопрос зачем устанавливать цвет фона, когда используется фоновое изображение, то на него можно легко ответить: если по каким-либо причинам фоновое изображение не может быть загружено на страницу, в этом случае будет отображаться цвет фона.
Повтор фонового изображения
По умолчанию фоновое изображение повторяется по вертикали и по горизонтали заполняя таким образом все доступное пространство в элементе. Повтор фонового изображения можно переопределить с помощью свойства background-repeat, рассмотрим его возможные значения:
- no-repeat — фоновое изображение не повторяется
- repeat-x — повторяет фоновое изображение только по горизонтали
- repeat-y — повторяет фоновое изображение по вертикали
- repeat — фоновое изображение занимает все доступное пространство повторяясь по горизонтали и вертикали (является значением по умолчанию)
Попробовать »
Позиционирование фонового изображения
По умолчанию фоновое изображение располагается в верхнем левом углу окна браузера или элемента-контейнера. Если фоновое изображение не повторяется (background-repeat: no-repeat;) или должно повторяться с определенного места, то можно использовать свойство background-position, чтобы указать в каком месте окна браузера или элемента оно должно быть размещено. Это свойство обычно принимает два значения, разделяемые пробелом. Первое значение — положение по горизонтали, второе — по вертикали.
Если фоновое изображение не повторяется (background-repeat: no-repeat;) или должно повторяться с определенного места, то можно использовать свойство background-position, чтобы указать в каком месте окна браузера или элемента оно должно быть размещено. Это свойство обычно принимает два значения, разделяемые пробелом. Первое значение — положение по горизонтали, второе — по вертикали.
Свойство background-position может принимать в качестве значений ключевые слова: left, top, center, right и bottom. Вы можете использовать любую комбинацию ключевых слов:
- top left
- top center
- top right
- center left
- center center
- center right
- bottom left
- bottom center
- bottom right
Попробовать »
Если будет указано только одно значение, то по умолчанию вторым значением будет center:
это то же самое что и:
Вы также можете использовать в качестве значений пиксели или проценты. Они определяют расстояние от верхнего левого угла окна браузера (или элемента-контейнера). Верхний левый угол соответствует значению 0% 0%.
Верхний левый угол соответствует значению 0% 0%.
Фиксация фонового изображения
Вы наверное не раз заходили на сайты, на которых задний фон остается на месте, а содержимое страницы прокручивается как бы над ним. Этот эффект достигается с помощью свойства background-attachment, которое определяет, должно ли фоновое изображение оставаться на одном месте или оно будет прокручиваться вместе с остальным содержимым веб-страницы.
Так как по умолчанию задний фон прокручивается вместе с содержимым, то в качестве примера мы зафиксируем наше фоновое изображение на одном месте с помощью значения fixed:
Объединение свойств
Можно получить тот же самый результат, что и в предыдущем примере, но с меньшим количеством строк кода. Для этого используется свойство background, которое позволяет установить значения свойств background-color, background-image, background-repeat, background-attachment, и background-position в объявлении всего одного свойства:
Несколько фоновых изображений
С помощью свойства background можно добавить несколько фоновых изображений к одному элементу. Для этого в качестве значения нужно указать список картинок, разделяя их запятой. Как и в случае с одной картинкой, к каждому фоновому изображению можно будет добавить дополнительные значения:
Для этого в качестве значения нужно указать список картинок, разделяя их запятой. Как и в случае с одной картинкой, к каждому фоновому изображению можно будет добавить дополнительные значения:
Добавление нескольких фоновых изображений поддерживается во всех новых версиях браузеров, включая IE9, однако следует учитывать, что в старых версиях браузеров, которые не поддерживают несколько фонов, правило для фона будет проигнорировано целиком.
Стоит отметить, что порядок указания картинок имеет важное значение. Первое добавляемое изображение будет отображаться над всеми остальными, последнее под всеми остальными фоновыми изображениями. Мы можем увидеть как это работает, если первым фоновым изображением задать картинку, которая не имеет прозрачных областей, в этом случае она будет перекрывать все остальные картинки, заданные для фона:
Если переставить наши картинки местами, сделав первую последней в списке, то она будет отображаться под всеми остальными изображениями, задавая основной фон для элемента:
Каждый блок html-элемента имеет фоновый слой, который может быть полностью прозрачным (по умолчанию) или заполнен цветом и/или одним или несколькими изображениями. CSS-свойства фона указывают, какой цвет background-color и изображения background-image использовать, а также их размер, расположение, способ укладки и т.д.
CSS-свойства фона указывают, какой цвет background-color и изображения background-image использовать, а также их размер, расположение, способ укладки и т.д.
Свойства фона не наследуются, но фон родительского блока будет просвечивать по умолчанию из-за начального значения в background-color: transparent .
Фон не отображается у пустых элементов с нулевой высотой. Отрицательные значения свойства margin не влияют на фон элемента.
Свойства фона html-элементов
- Содержание:
- 1. Базовый цвет: свойство background-color
- 2. Источник изображения: свойство background-image
- 3. Укладка изображений: свойство background-repeat
- 4. Фиксация изображения: свойство background-attachment
- 5. Позиционирование изображений: свойство background-position
- 6. Область рисования: свойство background-clip
- 7. Область расположения фона: свойство background-origin
- 8. Размер изображений: свойство background-size
- 9.
 Краткая запись свойств фона: свойство background
Краткая запись свойств фона: свойство background - 10. Множественные фоны
1. Базовый цвет: свойство background-color
Свойство background-color устанавливает цвет фона элемента. Цвет рисуется за фоновыми изображениями. Для блочных элементов цвет фона распространяется на всю ширину и высоту блока элемента, для строчных — только на область их содержимого.
Цвет фона обрезается в соответствии со значением background-clip самого нижнего слоя фонового изображения.
Свойство не наследуется.
| background-color | |
|---|---|
| Значения: | |
| цвет | Значение принимает все форматы цвета свойства color. Значение по умолчанию transparent . |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Рис. 1. Свойство background-color для разных элементов
2. Источник изображения: свойство background-image
Свойство background-image устанавливает фоновое изображение (одно или несколько) элемента. Значение none считается слоем изображения, но ничего не рисует. Изображение, которое является пустым (нулевой ширины или нулевой высоты), которое не загружается или не может быть отображено (например, потому что оно не в поддерживаемом формате изображения) также считается слоем, но ничего не рисует.
Значение none считается слоем изображения, но ничего не рисует. Изображение, которое является пустым (нулевой ширины или нулевой высоты), которое не загружается или не может быть отображено (например, потому что оно не в поддерживаемом формате изображения) также считается слоем, но ничего не рисует.
Семантически важные изображения должны предоставляться в разметке документа, например, с тегом .
Свойство не наследуется.
| background-image | |
|---|---|
| Значения: | |
| изображение | Обозначает 2D-изображение. Это может быть ссылка на URL, нотация image() или запись градиента. Значение по умолчанию none . |
| inherit | Наследует значение свойства от родительского элемента. |
3. Укладка изображений: свойство background-repeat
Свойство background-repeat определяет, как фоновые изображения укладываются в области фона после того, как для них установлены размеры и позиционирование. Если значение свойства имеет два ключевых слова, первое используется для горизонтального направления, второе — для вертикального.
Свойство не наследуется.
| background-repeat | |
|---|---|
| Значения: | |
| repeat-x | Изображение повторяется в горизонтальном направлении. Вычисляется в repeat no-repeat . |
| repeat-y | Изображение повторяется в вертикальном направлении. Вычисляется в no-repeat repeat . |
| repeat | Изображение повторяется в обоих направлениях так часто, чтобы покрыть область отрисовки фона. Если изображение не помещается, оно обрезается. Вычисляется в repeat repeat . Значение по умолчанию. |
| space | Изображение повторяется столько раз, сколько оно помещается в области фона, не обрезаясь, изображения расположены на равном расстоянии друг от друга. Первое и последнее изображения касаются краев области. Если область рисования фона больше, чем область позиционирования фона, шаблон повторяется, чтобы заполнить область рисования фона. Если недостаточно места для двух копий изображения, то размещается только одно изображение, а свойство background-position определяет его положение. Вычисляется в space space . Вычисляется в space space . |
| round | Изображение повторяется так часто, чтобы заполнить область фона, масштабируясь и не обрезаясь. Вычисляется в round round . |
| no-repeat | Изображение размещается один раз и не повторяется. Вычисляется в no-repeat no-repea t. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Рис. 2. Свойство background-repeat
4. Фиксация изображения: свойство background-attachment
Свойство background-attachment указывает, является ли фоновое изображение фиксированными относительно области просмотра или прокручивается вместе с элементом или его содержимым.
Свойство не наследуется.
| background-attachment | |
|---|---|
| Значения: | |
| scroll | Фоновое изображение прокручивается вместе с текстом и другим содержимым. Значение по умолчанию. Значение по умолчанию. |
| fixed | Предотвращает перемещение, фиксирует фоновое изображение на заднем плане. |
| local | Фоновое изображение прокручивается вместе с содержимым элемента. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
5. Позиционирование изображений: свойство background-position
Если для элемента заданы фоновые изображения, свойство background-position указывает их начальное положение (после любого изменения размера) в соответствующей области расположения фона.
Свойство не наследуется.
| background-position | |
|---|---|
| Значения: | |
| % | Горизонтальное смещение вычисляется по формуле ширина области расположения фона — ширина фонового изображения. Вертикальное смещение по формуле высота области расположения фона — высота фонового изображения , где размер изображения — это размер, заданный свойством background-size . Значение по умолчанию 0% 0% . Значение по умолчанию 0% 0% . |
| длина | Значение длины дает фиксированную длину в качестве смещения. |
| left | Вычисляет до 0% для горизонтальной позиции, если задано одно или два значения, в противном случае смещение происходит относительно левого края. |
| center | Вычисляет в left 50% для горизонтального положения, если не указано иное горизонтальное положение, или как top 50% для вертикального положения, если оно задано. |
| right | Вычисляет в 100% для горизонтального положения, если задано одно или два значения, в противном случае смещение происходит относительно правого края. |
| top | Вычисляет в 0% для вертикальной позиции, если задано одно или два значения, в противном случае смещение происходит относительно верхнего края. |
| bottom | Вычисляет в 100% для вертикальной позиции, если задано одно или два значения, в противном случае смещение происходит относительно нижнего края. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Если указано только одно значение, второе значение считается center . Если заданы два значения в единицах длины или % , то первое значения представляет горизонтальную позицию, второе — вертикальную. Значения в единицах длины или % представляют смещение верхнего левого угла фонового изображения от верхнего левого угла области расположения фона.
Пара ключевых слов может быть переупорядочена, в то время как комбинация ключевого слова и длины или процента не может. Например, center left — допустимое значение, а 50% left — нет.
Если заданы три или четыре значения в единицах длины или % , то перед каждым значением должно стоять ключевое слово, которое указывает, от какого края дается смещение. Если даны три значения, недостающее смещение считается равным нулю.
Положительные значения смещают внутрь от края области расположения фона. Отрицательные значения смещают наружу от края области расположения фона.
Отрицательные значения смещают наружу от края области расположения фона.
Рис. 3. Свойство background-position
Можно задать фоновую картинку так, чтобы она располагалась только по низу блока:
Рис. 4. Фоновое изображение по низу блока
Также благодаря свойству позиционирования, для одного блока можно использовать несколько фоновых изображений:
Рис. 5. Задание для блока нескольких фоновых изображений
6. Область рисования: свойство background-clip
Свойство background-clip определяет область рисования фона. Фон всегда рисуется под рамкой элемента, если таковая имеется.
Корневой элемент имеет другую область рисования фона, поэтому свойство background-clip на него не влияет.
Свойство не наследуется.
| background-clip | |
|---|---|
| Значения: | |
| border-box | Фон закрашивает область в пределах рамки элемента. Значение по умолчанию. |
| padding-box | Фон закрашивает область в пределах внутренних полей элемента. |
| content-box | Фон закрашивает только область содержимого. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Рис. 6. Свойство background-clip
7. Область расположения фона: свойство background-origin
Свойство background-origin указывает область расположения фона для элементов, которые выводятся на экране как единый блок (например, не абзацы текста).
Свойство не наследуется.
| background-origin | |
|---|---|
| Значения: | |
| padding-box | Фон позиционируется относительно верхних границ области внутренних полей элемента. Значение по умолчанию. |
| border-box | Фон позиционируется относительно верхних границ рамки элемента. |
| content-box | Фон позиционируется относительно верхних границ области содержимого элемента. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Если для элемента установлено background-attachment: fixed , свойство не будет иметь эффекта.
Если для элемента заданы background-clip: padding-box , background-origin: border-box , background-position: top left , и элемент имеет ненулевую рамку, тогда верхняя и левая части фонового изображения будет обрезаны.
Рис. 7. Свойство background-origin
8. Размер изображений: свойство background-size
Свойство background-size устанавливает размер фоновых изображений.
Свойство не наследуется.
| background-size | |
|---|---|
| Значения: | |
| auto | Значение по умолчанию. Высота и ширина изображения равны его оригинальным размерам. |
| длина | Размер задается парой значений, первое значение устанавливает ширину изображения, второе — высоту. Для того, чтобы фон масштабировался вместе с текстом, размеры изображения нужно задавать в em . Для того, чтобы фон масштабировался вместе с текстом, размеры изображения нужно задавать в em . |
| % | Задает размер фонового изображения в процентах от ширины или высоты элемента, которое заполняется фоном. |
| cover | Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока. |
| contain | Масштабирует изображение с сохранением пропорций таким образом, чтобы оно целиком поместилось внутри блока. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Рис. 8. Свойство background-size
9. Краткая запись свойств фона: свойство background
Свойство background позволяет описать в одном объявлении следующие свойства фона: background-color , background-image , background-position , background-size , background-repeat , background-origin , background-clip и background-attachment . Необязательно указывать все перечисленные свойства, если какое-либо свойство будет пропущено, оно примет значение по-умолчанию.
Необязательно указывать все перечисленные свойства, если какое-либо свойство будет пропущено, оно примет значение по-умолчанию.
Если вы указываете в краткой записи фона свойство background-size , то его значения нужно будет записать через слеш / , чтобы отделить его от свойства background-position .
10. Множественные фоны
Фон блока элемента может иметь несколько слоев в CSS3. Количество слоев определяется количеством значений, разделенных запятыми, указанных в свойстве background-image . Значение none по-прежнему создает слой.
Первое изображение в списке — это слой, отображаемый ближайший к пользователю, следующий отрисовывается за первым, и так далее. Цвет фона, если он есть, закрашивается под всеми остальными слоями.
Рис. 9. Пример использования нескольких фоновых изображений
Код фона, бэкграунд(как сделать фиксированный фон сайта)? — Вопрос от Santoz Santoz
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16390)
- Платные услуги (2100)
- Вопросы по uKit (81)
Контент-модули
- Интернет-магазин (1430)
- Редактор страниц (236)
- Новости сайта (497)
- Каталоги (805)
- Блог (дневник) (111)
- Объявления (294)
- Фотоальбомы (432)
- Видео (255)
- Тесты (60)
- Форум (575)
Продвижение сайта
- Монетизация сайта (219)
- Раскрутка сайта (2447)
Управление сайтом
- Работа с аккаунтом (5295)
- Поиск по сайту (425)
- Меню сайта (1760)
- Домен для сайта (1530)
- Дизайн сайта (13451)
- Безопасность сайта (1464)
- Доп.
 функции (1304)
функции (1304)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (99)
- Пользователи (431)
- Почтовые формы (318)
- Статистика сайта (197)
- Соц.
 постинг (212)
постинг (212) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (644)
- PHP и API на uCoz (233)
- SMS сервисы (10)
- Вопросы по Narod.
 ru (422)
ru (422) - Софт для вебмастера (39)
…
Совместимость с браузером фонового вложения CSS
Последнее обновление: 2022-06-30
Примечание:
Фоновое вложение CSS показывает оценку совместимости браузера 67 . Это общая оценка из 100, отражающая поддержку браузером веб-технологии. Чем выше этот показатель, тем выше совместимость браузера. Оценка совместимости браузера не является 100% отражением для каждого браузера и поддержки веб-технологий. Тем не менее, он дает вам оценку того, насколько вы должны полагаться на конкретную веб-технологию с точки зрения совместимости браузера.
Обзор
background-attachment определяет, как будет отображаться фоновое изображение при прокрутке содержимого. Значения включают прокрутку, фиксированный и локальный.
Формальное определение
Унаследовано
нет
Применяется ко всем элементам
. Это также относится к ::first-letter и ::first-line.
Исходное значение
прокрутка
Тип анимации
дискретный
Расчетное значение
как указано
Спецификации
Модуль фона и границ CSS, уровень 4 # the-background-attachment
Синтаксис
/* Значения ключевых слов */ background-attachment: прокрутка; background-attachment: исправлено; background-attachment: местный; /* Глобальные значения */ background-attachment: наследовать; background-attachment: начальный; background-attachment: вернуться; фоновое вложение: не установлено;
Совместимость с браузером
- Фоновое вложение CSS в IE полностью поддерживается в 9–11, частично поддерживается в 5.
 5–8 и не поддерживается в версиях IE ниже 5.5.
5–8 и не поддерживается в версиях IE ниже 5.5. - Фоновое вложение CSS в Edge полностью поддерживается в 12-103, частично поддерживается ни в одной из версий и не поддерживается в версиях ниже 12 Edge.
- Фоновое вложение CSS в Firefox полностью поддерживается в версиях 25-104, частично поддерживается в версиях 2-24 и не поддерживается в версиях Firefox ниже 2.
- Фоновое вложение CSS на Chrome полностью поддерживается в версиях 4–106, частично поддерживается ни в одной из версий и не поддерживается в версиях Chrome ниже 4.
- Фоновое вложение CSS в Safari полностью поддерживается в версиях 5.1–12, частично поддерживается в версиях 3.2–13 и не поддерживается в версиях Safari 14.1–16.
- Фоновое вложение CSS в Opera полностью поддерживается в версиях 10.6–87, частично поддерживается в версиях 9.5–10 и не поддерживается в версиях Opera ниже 9.5.
- CSS background-attachment в Safari на iOS полностью поддерживается ни в одной из версий, частично поддерживается в 5-12.
 2 и не поддерживается в Safari 3.2-16 в версиях iOS.
2 и не поддерживается в Safari 3.2-16 в версиях iOS. - Фоновое вложение CSS в браузере Android полностью поддерживается ни в одной из версий, частично поддерживается в версиях 4.2–4.1 и не поддерживается в версиях браузера Android 2.3–103.
- Фоновое вложение CSS в Opera Mobile полностью поддерживается в версиях 11.5–12, частично поддерживается в версиях 10–10 и не поддерживается в версиях Opera Mobile 64–64.
- Фоновое вложение CSS в Chrome для Android полностью поддерживается в версиях 97-103, частично поддерживается ни в одной из версий и не поддерживается в версиях Chrome для Android ниже 97.
- Фоновое вложение CSS в Firefox для Android полностью поддерживается в версиях 95-101, частично поддерживается ни в одной из версий и не поддерживается в версиях Firefox для Android ниже 95.
- Фоновое вложение CSS на Samsung Internet полностью поддерживается ни в одной из версий, частично поддерживается в 5-17 и не поддерживается в 4-4 версиях Samsung Internet.

67
Средний
Оценка совместимости браузера
Поддержка браузера для версий IE
9-11
Полностью
5,5-8
ПАРТИ
—
NOP. Поддержка версий Edge
12-103
Полностью
—
Частично
—
Нет поддержки
Проверка на Edge
Версии браузера9 Поддержка Firefox0003
25-104
Полностью
2-24
Частично
—
NO.
—
Нет поддержки
Тест на Chrome
Поддержка браузера для версий Safari
5.1-12
Полностью
3,2-13
Частично
14.1-16
NO.0003
Тест на Safari
Поддержка браузера для оперных версий
10.6-87
Полностью
9.5-10
Частично
—
NO Support
Тест на Opera
Броузер.
—
Полностью
5-12.2
Частично
3.2-16
Нет поддержки0002-
Полностью
4. 2-4.1
2-4.1
Частично
2,3-103
NO Support
Тест на Android Browser
Поддержка браузера для Opera Mobile Versions
11,5-12
Полностью
10-1011,5-12
0-10911,5-12
0-1011,5-12
Частично
64-64
Нет поддержки
Тест на Opera Mobile
Поддержка браузером Chrome для версий Android
97-103
Полностью
3 Частично
3 — —
Нет поддержки
Тест на Chrome для Android
Бруузер Интернет
LT Browser — Браузер нового поколения для создания, тестирования и отладки адаптивных мобильных веб-сайтов
Check LT Browser
Free Forever
LT Debug — лучшее расширение для Chrome для устранения веб-проблем и ускорения разработки
Добавить в Chrome
Протестируйте свой веб-сайт в более чем 3000 браузерах
Протестируйте свой веб-сайт в более чем 3000 реальных браузерах и операционных системах для мобильных и настольных компьютеров с помощью облака LambdaTest. Выполните тест на совместимость с браузером для CSS background-attachment и многих других веб-технологий, которые являются частью вашего веб-сайта или веб-приложения.
Выполните тест на совместимость с браузером для CSS background-attachment и многих других веб-технологий, которые являются частью вашего веб-сайта или веб-приложения.
Протестировать сейчас
Дата последнего изменения
2022-06-30
Браузерная поддержка CSS background-attachment
- Chrome
- Safari
- Firefox
- Internet Explorer
- Opera
- Edge
Поддержка CSS FOOR-ATTACHEN вложение в Mozilla Firefox
Поддержка вложения фона CSS в Internet Explorer
Поддержка вложения фона CSS в Opera
Поддержка вложения фона CSS в Safari
Ссылки
Данные получены из
- — Консорциума World Wide Web (W3C) (https://www.w3.org/TR/)
- — CanIuse (https://caniuse.com/)
- — веб-документы Mozzila MDN (https://developer.mozilla.org/en-US/)
- — Web.Dev (https://web.dev/)
- — статус платформы Chrome (https:// chromestatus.
 com/features)
com/features) - — статус функции WebKit (https://webkit.org/status/)
LT Debug — лучшее расширение для Chrome до
отладка веб-проблем и ускорение
ваша разработка
Добавить в Chrome
LT Browser — браузер нового поколения для
сборки, тестирования и отладки отзывчивых
мобильных веб-сайтов
Протестируйте эту и другие функции вашего веб-сайта на совместимость с
3000 реальных браузеров и устройств, используя
Начать бесплатное тестирование
X
Мы используем файлы cookie, чтобы предоставить вам наилучшие впечатления. Файлы cookie помогают предоставить вам более персонализированный опыт и релевантную рекламу, а нам — веб-аналитику. Узнайте больше в нашей Политике использования файлов cookie, Конфиденциальности и Условиях обслуживания
Разрешить CookieCancel
509 Превышен предел пропускной способности
509 Превышен предел пропускной способности
Сервер временно не может обслуживать ваши
запрос из-за того, что владелец сайта достиг своего
ограничение пропускной способности. Пожалуйста, попробуйте позже.
Пожалуйста, попробуйте позже. Начало работы с фоном CSS
Главная/Блог/Учебное пособие по CSS: Начало работы с фоном CSS
10 сентября 2021 г. — чтение 8 мин. стиль текста, анимация и веб-разработка. Существует множество различных свойств CSS, которые мы можем использовать для управления и настройки наших веб-страниц. Фон CSS — одно из таких свойств. Мы можем использовать свойство фона CSS, чтобы установить цвета фона, изображения, размеры и многое другое. Сегодня мы собираемся обсудить это полезное свойство CSS и изучить все различные вещи, которые мы можем с ним делать.
Начнем!
Мы рассмотрим :
- Что такое фон CSS?
- Фоновое изображение CSS
- Цвет фона
- Размер фона
- Фоновое положение
- Повтор фона
- Фоновое приложение
- Фоновый градиент
- Подведение итогов и следующие шаги
Что такое фон CSS?
Фон CSS является сокращенным свойством CSS . Мы можем использовать сокращенные свойства для одновременной установки значений нескольких свойств CSS. Это означает, что мы можем писать читаемый код быстрее и эффективнее. Мы можем использовать свойства фона для управления фоном элемента.
Мы можем использовать сокращенные свойства для одновременной установки значений нескольких свойств CSS. Это означает, что мы можем писать читаемый код быстрее и эффективнее. Мы можем использовать свойства фона для управления фоном элемента.
Фон CSS позволяет нам управлять многими свойствами фона, такими как:
- Цвет
- Размер
- Позиция
- Повторить
- Приложение
- Градиент
- Изображение
- Непрозрачность
- и т. д.
Существует обширная поддержка браузера для фона CSS. Поддерживается следующими браузерами:
- Хром
- Край
- Фаерфокс
- Internet Explorer
- Опера
- Сафари
Фоновое изображение CSS
Мы можем использовать свойство background-image, чтобы установить фоновые изображения для различных элементов. Современные браузеры поддерживают различные типы файлов изображений, такие как JPG, PNG, IMG, GIF и SVG. Мы также можем установить резервный цвет, который будет отображаться в случае, если наше изображение не загрузится или наш браузер не поддерживает наш тип файла изображения.
Мы также можем установить резервный цвет, который будет отображаться в случае, если наше изображение не загрузится или наш браузер не поддерживает наш тип файла изображения.
Чтобы установить фоновое изображение для страницы, мы можем использовать следующий код:
По умолчанию изображение повторяется и покрывает весь элемент. Мы также можем использовать несколько фоновых изображений, если захотим. Это требует немного больше работы, потому что нам нужно установить больше значений, чтобы убедиться, что все находится там, где мы хотим.
Нам также нужно убедиться, что мы кодируем изображения в точном порядке , в котором мы хотим, чтобы они отображались, а это означает, что изображение, которое мы хотим на переднем плане, должно быть первым, а изображение, которое мы хотим, на заднем плане, должно быть последним. . Код выглядит так же, как и для одного фонового изображения, но имена файлов изображений разделяются запятыми.
Если мы хотим установить резервный цвет, мы можем использовать следующий код:
Цвет фона
Свойство background-color позволяет нам применять сплошные цвета в качестве фона для элементов. Существуют различные значения свойств, которые мы можем использовать для управления аспектами цвета фона. Эти значения включают:
Существуют различные значения свойств, которые мы можем использовать для управления аспектами цвета фона. Эти значения включают:
цвет : Это значение указывает цвет фона. Мы можем выбрать из списка значений цвета CSS, чтобы выбрать точные цвета, которые мы хотим использовать.
непрозрачность : Это значение указывает прозрачность элемента.
прозрачный : Это значение указывает, что цвет фона прозрачный.
начальный : для свойства будет установлено значение по умолчанию.
наследовать : свойство будет унаследовано от родительского элемента.
Мы также можем установить разные цвета фона для разных элементов. Вот пример:
Мы также можем использовать число от 0.0 до 1.0 , чтобы установить непрозрачность нашего фонового цвета. Чем меньше число, тем прозрачнее цвет. Рассмотрим пример:
Рассмотрим пример:
Размер фона
Свойство background-size позволяет указать размер фонового изображения.
Положение фона
Свойство background-position позволяет указать начальную позицию фонового изображения. Фоновые изображения по умолчанию помещаются в верхний левый угол элемента. Это свойство имеет различные значения свойств, которые позволяют нам контролировать расположение наших фоновых изображений. Эти значения включают:
- слева вверху : Фоновое изображение будет начинаться слева вверху.
- слева внизу : Фоновое изображение будет начинаться слева внизу.
- слева от центра : Фоновое изображение будет начинаться слева от центра.
- справа вверху : Фоновое изображение будет начинаться справа вверху.
- справа внизу : Фоновое изображение будет начинаться справа внизу.

- справа по центру : Фоновое изображение будет начинаться справа по центру.
- центр вверху : Фоновое изображение будет начинаться в центре вверху.
- по центру снизу : Фоновое изображение будет начинаться по центру снизу.
- центр центр : Фоновое изображение будет начинаться в центре центра.
- x% y% : Значение
x соответствует горизонтальному положению, а значение y соответствует вертикальному положению. Верхний левый угол равен 0% 0% , а нижний правый угол равен 9.0586 100% 100% . - xpos ypos : Значение
xpos — это горизонтальное положение, а значение ypos — вертикальное положение. Верхний левый угол — это значение 0 0 . - начальный : для свойства будет установлено значение по умолчанию.

- наследовать : свойство будет унаследовано от родительского элемента.
Продолжайте изучать CSS бесплатно.
Начните бесплатное знакомство с CSS, HTML и JavaScript с помощью нашей 1-недельной образовательной неограниченной пробной версии. Текстовые схемы обучения Educative легко просматриваются и включают живую среду кодирования, что делает обучение быстрым и эффективным.
Стать разработчиком внешнего интерфейса
Повтор фона
Свойство background-repeat позволяет указать, повторяются ли фоновые изображения и если да, то как. Фоновые изображения повторяются по вертикали и по горизонтали по умолчанию. Это свойство имеет много различных значений свойств, которые позволяют нам управлять тем, как будут представлены наши фоновые изображения. Давайте посмотрим на значения и что они делают:
- Repeat : Фоновое изображение повторяется по вертикали и горизонтали.
 Он обрежет финальное изображение, если оно не подходит.
Он обрежет финальное изображение, если оно не подходит. - Repeat-x : Фоновое изображение повторяется по горизонтали.
- Repeat-y : Фоновое изображение повторяется по вертикали.
- без повтора : Фоновое изображение не будет повторяться (оно будет показано только один раз).
- пробел : Фоновое изображение будет повторяться настолько, насколько это возможно без обрезки. Первое и последнее изображения размещаются в начале и в конце элемента, а пробелы равномерно распределяются между повторяющимися изображениями.
- round : Фоновое изображение будет повторяться и манипулироваться, чтобы полностью заполнить пространство (без пробелов между ними).
- начальный : для свойства будет установлено значение по умолчанию.
- наследовать : свойство будет унаследовано от родительского элемента.
Фоновое вложение
Мы можем использовать свойство background-attachment, чтобы указать, хотим ли мы, чтобы наши фоновые изображения были фиксированными, или мы хотим, чтобы они перемещались вместе с остальной частью страницы при прокрутке. Это свойство имеет разные значения свойств, которые позволяют нам управлять тем, как мы прикрепляем наши фоновые изображения . Эти значения включают:
Это свойство имеет разные значения свойств, которые позволяют нам управлять тем, как мы прикрепляем наши фоновые изображения . Эти значения включают:
исправлено : Фоновое изображение не прокручивается вместе со страницей.
локальный : Фоновое изображение прокручивается вместе с содержимым элемента.
прокрутка : Фоновое изображение прокручивается вместе со страницей.
начальный : для свойства будет установлено значение по умолчанию.
наследовать : свойство будет унаследовано от родительского элемента.
Давайте рассмотрим пример фиксированного значения :
Теперь давайте рассмотрим пример прокрутки значения. Это заставит изображение прокручиваться вместе со страницей.
Градиент фона
Свойства градиента фона CSS позволяют нам создавать эффект градиента между двумя или более цветами. Градиенты поддерживают прозрачность, поэтому мы можем создавать эффекты затухания с помощью нашего градиента. Существует два типа градиентов: линейные градиенты и радиальные градиенты.
Градиенты поддерживают прозрачность, поэтому мы можем создавать эффекты затухания с помощью нашего градиента. Существует два типа градиентов: линейные градиенты и радиальные градиенты.
Линейные градиенты
С помощью свойства linear-gradient мы можем создавать линейные градиенты, которые идут сверху вниз, слева направо и по диагонали. Мы должны определить по крайней мере два цветовых маркера, которые представляют собой цвета, которые мы хотим передать вместе. Мы можем определить несколько остановок цвета и повторить градиенты, если захотим.
Давайте посмотрим на базовый линейный градиент, который проходит сверху вниз с двумя цветами:
Теперь давайте посмотрим на вертикальный линейный градиент, который имеет несколько цветов и создает радугу:
Радиальные градиенты
С помощью свойства радиального градиента мы можем создать градиент, определяемый его центром. Форма радиальных градиентов по умолчанию — эллипс, но ее можно изменить на круг. Мы должны определить по крайней мере две точки цвета с радиальными градиентами, но мы можем определить несколько, если хотим. Подобно линейным градиентам, мы также можем повторять радиальные градиенты.
Мы должны определить по крайней мере две точки цвета с радиальными градиентами, но мы можем определить несколько, если хотим. Подобно линейным градиентам, мы также можем повторять радиальные градиенты.
Давайте посмотрим на базовый радиальный градиент с тремя цветами:
Теперь давайте посмотрим на повторяющийся радиальный градиент:
Завершение и следующие шаги
Поздравляем с первыми шагами в CSS! Есть много разных способов, которыми мы можем манипулировать нашими веб-страницами, используя различные свойства, которые мы исследовали сегодня. CSS — важная часть веб-разработки. Нам еще многое предстоит узнать о файлах CSS. Ниже приведены некоторые рекомендуемые темы для обсуждения:
- Flexbox
- Селекторы CSS
- Встроенные и блочные элементы
- HTML-шаблоны и HTML-элементы
Чтобы начать изучение этих и других концепций, ознакомьтесь со схемой обучения Educative Стать разработчиком переднего плана .
 Выполните тест на совместимость с браузером для CSS background-attachment и многих других веб-технологий, которые являются частью вашего веб-сайта или веб-приложения.
Выполните тест на совместимость с браузером для CSS background-attachment и многих других веб-технологий, которые являются частью вашего веб-сайта или веб-приложения.Данные получены из
 com/features)
com/features)отладка веб-проблем и ускорение
ваша разработка
сборки, тестирования и отладки отзывчивых
мобильных веб-сайтов
3000 реальных браузеров и устройств, используя
 Мы можем использовать сокращенные свойства для одновременной установки значений нескольких свойств CSS. Это означает, что мы можем писать читаемый код быстрее и эффективнее. Мы можем использовать свойства фона для управления фоном элемента.
Мы можем использовать сокращенные свойства для одновременной установки значений нескольких свойств CSS. Это означает, что мы можем писать читаемый код быстрее и эффективнее. Мы можем использовать свойства фона для управления фоном элемента.Существует обширная поддержка браузера для фона CSS. Поддерживается следующими браузерами:
- Хром
- Край
- Фаерфокс
- Internet Explorer
- Опера
- Сафари
 Мы также можем установить резервный цвет, который будет отображаться в случае, если наше изображение не загрузится или наш браузер не поддерживает наш тип файла изображения.
Мы также можем установить резервный цвет, который будет отображаться в случае, если наше изображение не загрузится или наш браузер не поддерживает наш тип файла изображения. Существуют различные значения свойств, которые мы можем использовать для управления аспектами цвета фона. Эти значения включают:
Существуют различные значения свойств, которые мы можем использовать для управления аспектами цвета фона. Эти значения включают:цвет : Это значение указывает цвет фона. Мы можем выбрать из списка значений цвета CSS, чтобы выбрать точные цвета, которые мы хотим использовать.
непрозрачность : Это значение указывает прозрачность элемента.
прозрачный : Это значение указывает, что цвет фона прозрачный.
начальный : для свойства будет установлено значение по умолчанию.
наследовать : свойство будет унаследовано от родительского элемента.
 Рассмотрим пример:
Рассмотрим пример:
x соответствует горизонтальному положению, а значение y соответствует вертикальному положению. Верхний левый угол равен 0% 0% , а нижний правый угол равен 9.0586 100% 100% . xpos — это горизонтальное положение, а значение ypos — вертикальное положение. Верхний левый угол — это значение 0 0 .
 Он обрежет финальное изображение, если оно не подходит.
Он обрежет финальное изображение, если оно не подходит. Это свойство имеет разные значения свойств, которые позволяют нам управлять тем, как мы прикрепляем наши фоновые изображения . Эти значения включают:
Это свойство имеет разные значения свойств, которые позволяют нам управлять тем, как мы прикрепляем наши фоновые изображения . Эти значения включают:исправлено : Фоновое изображение не прокручивается вместе со страницей.
локальный : Фоновое изображение прокручивается вместе с содержимым элемента.
прокрутка : Фоновое изображение прокручивается вместе со страницей.
начальный : для свойства будет установлено значение по умолчанию.
наследовать : свойство будет унаследовано от родительского элемента.
фиксированного значения : прокрутки значения. Это заставит изображение прокручиваться вместе со страницей. Градиенты поддерживают прозрачность, поэтому мы можем создавать эффекты затухания с помощью нашего градиента. Существует два типа градиентов: линейные градиенты и радиальные градиенты.
Градиенты поддерживают прозрачность, поэтому мы можем создавать эффекты затухания с помощью нашего градиента. Существует два типа градиентов: линейные градиенты и радиальные градиенты. Мы должны определить по крайней мере две точки цвета с радиальными градиентами, но мы можем определить несколько, если хотим. Подобно линейным градиентам, мы также можем повторять радиальные градиенты.
Мы должны определить по крайней мере две точки цвета с радиальными градиентами, но мы можем определить несколько, если хотим. Подобно линейным градиентам, мы также можем повторять радиальные градиенты.

 7 7. Область расположения фона: свойство background-origin
7 7. Область расположения фона: свойство background-origin
 Краткая запись свойств фона: свойство background
Краткая запись свойств фона: свойство background Краткая запись свойств фона: свойство background
Краткая запись свойств фона: свойство background функции (1304)
функции (1304) постинг (212)
постинг (212) ru (422)
ru (422) 5–8 и не поддерживается в версиях IE ниже 5.5.
5–8 и не поддерживается в версиях IE ниже 5.5. 2 и не поддерживается в Safari 3.2-16 в версиях iOS.
2 и не поддерживается в Safari 3.2-16 в версиях iOS.
 Пожалуйста, попробуйте позже.
Пожалуйста, попробуйте позже.