Как изменить цвет ссылки в HTML
В силу тех или иных обстоятельств возникает надобность изменить цвет ссылки. Это достаточно распространенный случай, когда ссылки на сайте режут глаз или наоборот малозаметны. В сегодняшней небольшой публикации вы узнаете, как просто изменить цвет ссылки.

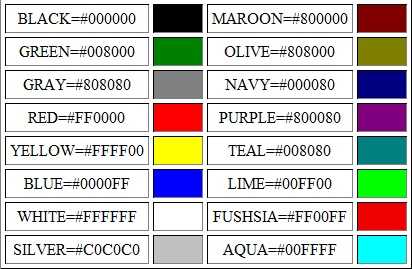
В HTML параметры цвета задаются стандартно цифрами в шестнадцатеричном коде, в виде #rrggbb, где каждая по отдельности буква отвечает за красную (r или red), зеленую (g или green) и синюю (b или blue) составляющую. Для каждого цвета применяется шестнадцатеричное значение от 00 до FF, что отвечает диапазону от 0 до 255 в десятичном исчислении. Далее эти значения соединяются в одно шестизначное число, в котором некоторые цифры могут быть заменены латинскими буквами. Использование символа решетка (#) является обязательным и он должен располагаться вначале заданного параметра цвета.
Помимо использования палитры всевозможных цветов, не исключено применение ключевых слов, таких как: yellow, gray, green и т.п.
Как поменять цвет ссылки в HTML
Линки в HTML выглядят следующим образом:
<a href="/URL-адрес страницы" title="Ссылка HTML">Изменяем цвет ссылки</a>
Для того чтобы задать ссылке определенные параметры, используется свойство style. Для того чтобы свойство сработало его необходимо добавить внутрь тега. Вот как это будет выглядеть на примере:
<a href="/URL-адрес страницы" title="Ссылка HTML">Изменяем цвет ссылки</a>
Так как все ссылки по умолчанию имеют подчеркивание в нашем примере мы его запретили, использовав свойство text-decoration: none
В независимости от цветового оформления сайта, цвет ссылок также установлен по умолчанию. Изначально все ссылки (за исключением некоторых) синего окраса. Для изменения этого параметра используется свойство
Как изменить цвет ссылки в CSS
В отличии от HTML, средствами CSS выполнить эту задачу куда практичнее. Для того чтобы поменять цвет ссылок на всех страницах веб-проекта, используются следующие псевдоклассы, которые следует добавить к селектору a.
— a:active – активная ссылка;
— a:visited – ссылка, по которой осуществлялся визит;
— a:hover – ссылка при наведении мыши.
Для реализации задуманного создадим два файла.
Первым делом index.php:
<html>
<head>
<link rel=»stylesheet» type=»text/css» href=»/style.css»>
</head>
<body>
<a href=»/URL-адрес страницы» title=»Ссылка»>Изменяем цвет ссылки</a>
</body>
</html>
Второй файл назовем style.css. Заполним его следующим содержимым:
a {
color:#FF0000;
text-decoration:none
}
a:active {
color:#FF0000;
text-decoration:none
}
a:visited {
color:#666666;
text-decoration:none
}
a:hover {
color:#339900;
text-decoration: underline
}
Подобным способом мы присвоили всем ссылкам единый стиль, естественно кроме тех у которых задан свой.
Для того чтобы изменить цвет ссылки в CSS на готовом движке, в большинстве своем необходимо отредактировать файл style.css, который находится в корневой папке сайта. Воспользовавшись текстовым редактором Notepad++ откройте файл style.css выберите вкладку Поиск/Найти, впишите в поле поиска link либо Link Styles и нажмите кнопку «Искать далее». Таким способом вы существенно облегчите поиск вожделенной части кода.
Внесите правки к соответственному псевдоклассу, изменяя один из вышеприведенных стилей, добавленных к селектору a.
Надеюсь, у вас все получилось, и теперь вы знаете, как изменить цвет ссылки при помощи CSS и HTML.
Спасибо за внимание и до скорого на страницах Stimylrosta.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Не ленитесь, поделитесь!
Понравилась статья? Угостите админа кофе.
Цвет ссылок | htmlbook.ru
С помощью HTML можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве атрибутов тега <body>. Атрибуты являются необязательными и если они не указаны используются значения по умолчанию.
link — определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
alink — цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
vlink — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb, где r, g и b обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Цвет ссылок</title> </head> <body link="red" vlink="#cecece" alink="#ff0000" bgcolor="black"> <p><a href="content.html">Содержание сайта</a></p> </body> </html>
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона веб-страницы установлен черным, а цвет ссылок — красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A.
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым свойством color, оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Использование стилей</title> <style type="text/css"> BODY { background: black; /* Цвет фона веб-страницы */ } A { color: red; /* Цвет ссылок */ } A:visited { color: #cecece; /* Цвет посещенных ссылок */ } A:active { color: #ffff00; /* Цвет активных ссылок */ } </style> </head> <body> <p><a href="content.html">Содержание сайта</a></p> </body> </html>
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета — соответственно для светлых. Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать атрибут в теге <a>, где #rrggbb — цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65). В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Цвет ссылок</title> </head> <body link="#ffcc00" vlink="#cecece" alink="#ff0000" bgcolor="black"> <p><a href="content.html">Содержание сайта</a></p> <p><a href="1.html">Интернет-маркетинг</a></p> <p><a href="2.html">Юзабилити</a></p> </body> </html>
В данном примере приведены три разных способа задания цвета с помощью стилей.
htmlbook.ru
Цвет ссылки в html и css
Привет, друзья! Устраивает ли вас цвет ссылок на вашем блоге или сайте? Если нет, и вы хотите изменить цвет ссылки, не беда. Сегодня я научу вас, как изменить цвет ссылки в HTML и CSS коде.

То, что я вам расскажу, будет работать на любом движке, неважно будет это WordPress или uCoz, ведь HTML и CSS используют все движки.
Цвет ссылки в CSS
Обычно все ссылки в шаблоне вашего сайта имеют одинаковый цвет, чаще это голубой или синий цвет. Отличаются только ссылки заголовков и подзаголовков.
Значение, каким цветом выводить ссылки на сайте прописывается в CSS коде, чаще всего в файле style.css. Находится этот файл всегда в корневой папке сайта.
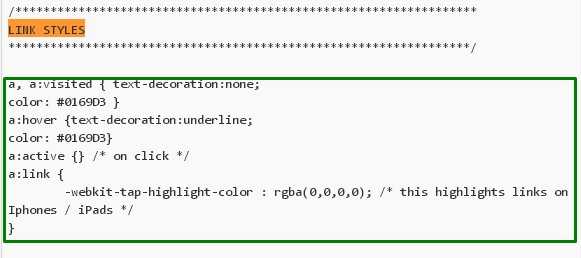
Чтобы изменить цвет всех ссылок на сайте в CSS вам нужно открыть файл style.css и найти в нем код отвечающий за вывод ссылок. Просто найдите упоминание link или Link Styles.

Этот самый CSS код и отвечает за цвет всех ссылок сайта. А если рассмотреть детально, то в данном коде могут быть следующие значения:
Цвет CSS ссылок в обычном состоянии.
a:link { color: #0169D3; /* Цвет ссылок */ }CSS цвет ссылок при нажатии на нее.
a:active{ color: #0169D3; /* Цвет активной ссылки */ }Цвет посещенной ссылки.
a:visited{ color: #0169D3; /* Цвет посещенной ссылки */ }Соответственно, чтобы цвет ссылок в спокойном состоянии, мы меняем значение color: #0169D3 на свой цвет в псевдоклассе a:link.
Чтобы изменить цвет посещенных ссылок, нужно изменить значение color: #0169D3 в псевдоклассе a:visited.
Если вы хотите, чтобы ваши ссылки стали подчеркнутыми, нужно вписать в CSS код ссылки значение text-decoration:underline; как на примере:
a:link { text-decoration:underline; color: #0169D3; }А если наоборот хотите убрать подчеркивание ссылки, нужно вписать значение text-decoration:none;
a:link { text-decoration:none; color: #0169D3; }Как менять цвет ссылок в CSS думаю понятно. Теперь давайте рассмотрим как изменить цвет ссылки в HTML коде.
HTML цвет ссылки
В отличие от CSS, где разом можно изменить все ссылки на сайте, в HTML можно поменять цвет только одной определенной ссылки.
Сама ссылка в HTML коде выглядит следующим образом:
<a href="http//:sait.ru">анкор ссылки</a>
Для того, чтобы задать ей цвет, нужно добавить значение font color для текста ссылки, чтобы получилось вот так:
<a href="http//:sait.ru"><span>анкор ссылки</span></a>
Таким образом я выделил ссылку красным цветом в HTML коде.
Как видите все довольно просто. В статье я рассказал лишь основы о стиле выделения ссылок в коде. Но благодаря CSS можно создать свой уникальный стиль выделения ссылок, например сделать всплывающие подсказки, вставить тень, сделать ссылку мигающей. Но об этом я постараюсь рассказать уже в другой статье.
Подписывайтесь на обновления блога, чтобы не пропустить!
nazyrov.ru
Изменить цвет ссылки HTML. Для этих целей используются таблицы стилей CSS.

Ссылка в HTML выглядит следующим образом:
<a href=»http://www.web-lesson.ru» title=»Ссылка HTML»>Изменяем цвет ссылки</a>
По умолчанию ее цвет синий и она будет иметь подчеркивание.
Вы можете изменить ее цвет и убрать подчеркивание, просто добавив внутрь тега свойство style с соответствующими значениями. Вот так:
<a href=»http://www.web-lesson.ru» title=»Ссылка HTML»>Изменяем цвет ссылки</a>
Есть и другой способ изменить внешний вид ссылки. Для этих целей используются таблицы стилей CSS. Причем вы сможете задать значения для ссылок при различных условиях, будь-то активная ссылка (a:active), посещенная ссылка(a:visited) либо ссылка при наведении мыши (a:hover). Вот как это делается:
a {
color:#FF0000;
text-decoration:none
}
a:active {
color:#FF0000;
text-decoration:none
}
a:visited {
color:#666666;
text-decoration:none
}
a:hover {
color:#339900;
text-decoration: underline
}
Создайте два файла.
Первый index.html с таким содержимым:
<html>
<head>
<link rel=»stylesheet» type=»text/css» href=»/style.css»>
</head>
<body>
<a href=»http://www.web-lesson.ru» title=»Ссылка HTML»>Изменяем цвет ссылки</a>
</body>
</html>
А второй назовите style.css. В нем запишите следующее:
a {
color:#FF0000;
text-decoration:none
}
a:active {
color:#FF0000;
text-decoration:none
}
a:visited {
color:#666666;
text-decoration:none
}
a:hover {
color:#339900;
text-decoration: underline
}
Изменяя значения свойств можно менять внешний вид ссылок.
Добавить комментарий
www.sitedelkino.ru
seodon.ru | Учебник HTML — Меняем цвета ссылок
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
Возможность изменения цвета ссылок одна из важных составляющих HTML-верстки. Ведь это позволяет не только грамотно вписать ссылки в дизайн сайта, но и помогает посетителям ориентироваться в его навигации. В уроке Ссылки и их разновидности вы узнали, что такое посещенные, непосещенные, активные ссылки и ссылки при наведении курсора мыши. Теперь вы научитесь менять цвет ссылок в каждом из этих состояний.
В старых версиях HTML существовали специальные атрибуты тега <BODY>, позволяющие изменять цвет ссылок на HTML-странице, это link, alink и vlink, но в современном HTML их нет. Поэтому мы опять будем использовать стили (CSS), а значит что? Вот и неправильно, не атрибут style, а так называемые внутренние стили. Для этого нам надо будет в «шапку» страницы (<HEAD>) вставить тег <STYLE type=»text/css»>…</STYLE>, а внутри него указать один или несколько следующих стилей:
<style type="text/css">
a:link {color:цвет} /* цвет непосещенной ссылки */
a:visited {color:цвет} /* цвет посещенной ссылки */
a:hover {color:цвет} /* цвет ссылки при наведении курсора мыши */
a:active {color:цвет} /* цвет активной ссылки (в момент нажатия) */
</style>C тегом <STYLE> вы пока еще не знакомы, но тут и учить нечего. Он используется для внутренних стилей, которые будут действовать в пределах всей страницы. А его атрибут type как раз и говорит браузеру о том, что внутри находятся стили (CSS), а не обычный текст.
Что касается самих стилей, то сначала там идет имя тега, к которому применяется стиль (в нашем случае это <A>), затем после двоеточия указывается к какой именно ссылке применяется стиль (link, visited, hover, active). Ну а то, что находится в фигурных скобках { } вам должно быть уже хорошо известно по предыдущим урокам. И не забывайте про совет: лучше всегда задавать цвет в HEX-формате со знаком решетка (#) впереди, а не писать имя цвета.
Пример изменения цвета ссылок в HTML-странице
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение цвета ссылок на странице</title>
<style type="text/css">
a:link {color:#006699}
a:visited {color:#990066}
a:hover {color:#669900}
a:active {color:#FF0000}
</style>
</head>
<body>
<p><a href="http://seodon.ru/">Как создать сайт</a></p>
<p><a href="http://spravka.seodon.ru/">Справочники по HTML и CSS</a></p>
</body>
</html>Результат в браузере
Если вы недавно были на страницах указанных в ссылках, то естественно ссылки будут сразу окрашены в «посещенный» цвет.
Изменяем цвет отдельных ссылок
Иногда вам может понадобиться, чтобы цвет определенной ссылки отличался от остальных. Тогда укажите внутри тега <A> атрибут и задайте нужный цвет.
Пример использования тегов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение цвета ссылок на странице</title>
<style type="text/css">
a:link {color:#006699}
a:visited {color:#990066}
a:hover {color:#669900}
a:active {color:#FF0000}
</style>
</head>
<body>
<p><a href="http://seodon.ru/">Сайт Seodon.ru</a></p>
<p>
Здесь вы можете найти
<a href="http://spravka.seodon.ru/">
справочник по тегам HTML
</a>
</p>
</body>
</html>Результат в браузере
Домашнее задание.
- Создайте три блока DIV и пусть их фон будет цвета #EEEEEE.
- Разместите в каждом DIV’е по одной ссылке. Пусть они ведут на любые сайты в интернете.
- В каждой ссылке сделайте так, чтобы при наведении на нее курсора мыши появлялась соответствующая подсказка.
- Пусть цвет непосещенной ссылки будет #FF0099, посещенной — #009933, при наведении курсора мыши — #0099FF, активной — #00FF66.
Посмотреть результат → Посмотреть ответ
seodon.ru
Как на странице сделать ссылки разных цветов?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Определить свой цвет ссылок для разных областей веб-страницы.
Решение
Ссылки разных цветов обычно нужны для размещения на странице, имеющей несколько различающихся по фоновому цвету областей. На тёмном фоне логичнее располагать ссылки светлых тонов, а на светлом, наоборот, ссылки темного цвета.
Для раздельного управления стилем разных ссылок рассмотрим два способа. Первый основан на контекстных селекторах. Смысл следующий. Ссылки меню располагаются внутри блока, например, <div>…</div>, а ссылки в тексте внутри блока <div>…</div>. Тогда стиль для разных ссылок получится таким.
<style>
.menu a { color: red; }
.content a { color: green; }
</style>Запись .menu A означает, что стиль будет определен только для селектора A, который располагается внутри элемента с классом menu (пример 1).
Пример 1. Использование контекстных селекторов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Использование контекстных селекторов</title>
<style>
.menu {
padding: 5px; /* Поля вокруг текста */
background: #066; /* Цвет фона */
}
.menu a {
color: #ffc; /* Цвет ссылки */
}
.content {
background: #ccc; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
}
.content a {
color:#6f4a25; /* Цвет ссылок */
}
</style>
</head>
<body>
<div>
<a href="link1.html">Ссылка 1</a> |
<a href="link2.html">Ссылка 2</a> |
<a href="link3.html">Ссылка 3</a>
</div>
<div>
<a href="link1.html">Ссылка 1</a> |
<a href="link2.html">Ссылка 2</a> |
<a href="link3.html">Ссылка 3</a>
</div>
</body>
</html>Результат данного примера показан ни рис. 1.
Рис. 1. Ссылки, различающиеся по цвету
Второй способ состоит в использовании классов. Для ссылки, цвет которой надо определить, создаётся новый класс и добавляется к тегу <a> (пример 2).
Пример 2. Использование классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Использование классов</title>
<style>
a {
color: orange; /* Цвет ссылки */
}
a.content {
color: #6f4a25; /* Цвет ссылок */
text-decoration: none; /* Убираем подчеркивание */
}
a.content:visited {
color: purple; /* Цвет посещенных ссылок */
}
a.content:hover {
color: red; /* Цвет ссылок при наведении на них курсора мыши */
}
</style>
</head>
<body>
<p>
<a href="link1.html">Ссылка 1</a> |
<a href="link2.html">Ссылка 2</a> |
<a href="link3.html">Ссылка 3</a>
</p>
<p>
<a href="link1.html">Ссылка 1</a> |
<a href="link2.html">Ссылка 2</a> |
<a href="link3.html">Ссылка 3</a>
</p>
</body>
</html>htmlbook.ru
Как плавно изменить цвет ссылки через CSS
В этой статье узнаете, как можно сделать красивый эффект по плавному изменению цвета ссылки, что можно выставить любой оттенок при CSS. Это очень простой визуальный эффект, который можно увидеть как на большом интернет ресурсе, так на тематическом блоге. Безусловно он отличается от стандарта, хоть будет небольшая плавность появление, она сразу заметна. Сам процесс будет происходить за счет hover, который нужно будет добавить к селектору ссылки. Но нам нужен эффект, чтоб цветовая гамма появлялась плавно, то здесь необходимо выставить свойство transition, которое будет отвечать за скорость появление.Чем больше по знаку ставим, тем становится медленней, но значит меньше, тем быстрей будет появляться заданный стилистике цвет. Также изначально зададим ссылки палитру цвета, чтоб можно было ее видеть в описание. Отлично будет смотреться на темном формате, так как на нем безусловно яркие оттенки намного осмотрительно. На светлом формате по умолчанию задал синей оттенок, но когда вы наведете, то появится красный, но вы самостоятельно можете выставить палитру по своему дизайну.
Приступаем к установки:
Для начало сама ссылки или вывод под нее ключевых слов, здесь все по стандарту.
Код
<a href=»/»>Надпись будет плавно менять цвет</a>
CSS
Здесь после установки палитра цвета будет меняться медленно, но также зависит от разработчика, в свою очередь выставил transition:3s, это чем меньше, тем быстрей происходит эффект, здесь установлено на 3s, что явно будет видно замедление.
Код
a {color:#344cc7; transition:3s;}
a:hover {color:#86170a;}
Если рассматривать стандартное решение по смене палитры цвета ссылки, то оно будет тас в стилях CSS.
Код
a {color:#1d27af;}
a:hover {color:#8a1010;}
Плюс в том, что создавая такой эффект, вам не нужно, добавлять каких-либо дополнительные элементы через HTML. Также отлично подходят для браузеров, которые не поддерживают анимацию CSS, так как они должны в таком случай отображать подчеркивание.
Демонстрация
zornet.ru
