Как добавить аудиоплеер на ваш сайт WordPress с помощью бесплатного плагина
Сегодня мы рассмотрим плагин HTML5 Audio Player , который позволяет вставлять и воспроизводить аудиофайлы на вашем сайте WordPress. В этом посте мы рассмотрим различные аспекты этого плагина, а также узнаем, как использовать этот плагин для встраивания аудиоплееров в ваш сайт WordPress.
WordPress
15 лучших плагинов для WordPress Audio Player и Video Player
Джейн Бейкер
Есть несколько причин, по которым вы можете захотеть встроить на свой веб-сайт аудиоплеер, который может воспроизводить различные аудиоформаты для ваших посетителей — конечно, если вы создаете музыкальный веб-сайт, это обязательное требование. Кроме того, я уверен, что вы хотели бы выбрать легкий в использовании и легкий аудиоплеер, который сделает эту работу за вас.
Вы уже знаете, что WordPress предоставляет множество плагинов практически для каждой функции, которую только можно придумать, и может быть трудно выбрать, какую из них использовать.
Плагин HTML5 Audio Player позволяет воспроизводить аудиофайлы разных типов, интегрируя простой и удобный аудиоплеер. Среди различных типов аудиоформатов он поддерживает .mp3 , .ogg и .wav из коробки. С некоторыми полезными опциями настройки вы сможете создать игрока с учетом ваших потребностей.
Для этого поста я использовал WordPress 5.2.1, а версия плагина HTML Audio Player — 1.1. Я бы порекомендовал вам установить его, если вы хотите следовать этому посту. Чтобы установить плагин HTML Audio Player, вам нужно следовать стандартному процессу установки плагина в WordPress.
В следующих разделах мы рассмотрим основные настройки плагина HTML Audio Player, а также процесс установки. Также мы увидим, как интегрировать аудиоплеер на вашем сайте в демонстрационных целях. Наконец, мы рассмотрим несколько важных аспектов этого плагина, которые позволяют настраивать параметры проигрывателя.
Наконец, мы рассмотрим несколько важных аспектов этого плагина, которые позволяют настраивать параметры проигрывателя.
Плагин HTML5 Audio Player позволяет вам интегрировать простой и удобный аудиоплеер с вашим сайтом WordPress. Он совместим со всеми устройствами и позволяет размещать аудиоплееры практически в любом месте на вашем сайте, будь то сообщение, страница или виджет.
Кроме того, он предоставляет множество параметров настройки, которые позволяют изменять элементы управления аудиопроигрывателем, а также внешний вид проигрывателя.
Давайте быстро рассмотрим важные функции, которые он предоставляет:
- совместимость с настольными, мобильными и планшетными устройствами
- возможность настройки кнопок
- поддержка шорткода
- поддержка встроенного плеера
- работает во всех основных браузерах
- и более
Итак, как вы можете видеть, этот плагин предоставляет множество полезных функций, которые вы могли бы использовать при встраивании аудиоплеера на ваш сайт WordPress.
В следующем разделе мы обсудим пару экранов конфигурации, которые важно понять, если вы хотите эффективно использовать этот плагин.
После установки плагина HTML5 Audio Player он добавит ссылку в меню администратора вашего сайта. В этом разделе мы рассмотрим каждую вкладку администратора аудиоплеера.
HTML5 Audio Player
На этой странице перечислены все аудиоплееры, созданные на данный момент в вашем приложении. Наряду с полями заголовка и даты , он также отображает поле шорткода , которое вы можете использовать на странице, посте или виджете для встраивания этого плеера.
Кроме того, вы можете использовать ссылку Add Audio Player для создания нового плеера. При создании нового плеера вы сможете настроить специфичные для игрока настройки. Мы вернемся к этому в следующем разделе, где создадим аудиоплеер для демонстрационных целей.
Добавить аудио плеер
Это ярлык, который позволяет создавать новый аудиоплеер напрямую.
В следующем разделе мы рассмотрим, как на самом деле создать аудиоплеер для вашего сайта.
В этом разделе я покажу, как использовать этот плагин для встраивания аудиоплееров на ваш сайт WordPress. Мы добавим только один плеер, но вы можете встроить несколько аудиоплееров, каждый с разными настройками.
Прежде чем мы продолжим, убедитесь, что вы установили плагин HTML5 Audio Player на свой сайт WordPress, если хотите следовать.
Перейдите к ссылке HTML5 Audio Player
Введите название вашего аудиоплеера в поле Название .
Далее, есть поле Аудио загрузки, которое позволяет вам загружать новые аудио или выбирать из уже доступных аудио файлов на вашем сервере. Обратите внимание, что на данный момент он поддерживает аудио форматы .mp3 , .ogg и .wav . Поэтому выберите аудиофайл, который будет воспроизводиться в вашем аудиоплеере после его загрузки.
Обратите внимание, что на данный момент он поддерживает аудио форматы .mp3 , .ogg и .wav . Поэтому выберите аудиофайл, который будет воспроизводиться в вашем аудиоплеере после его загрузки.
Далее, поле « Повтор» позволяет выбрать, будет ли повторяться звук после его завершения. Вы можете выбрать один из двух вариантов: повторить один раз и повторять снова и снова . Выберите подходящий вариант в соответствии с вашими требованиями.
Далее есть поле « Приглушенный» , которое позволяет отключить звук на выходе. С другой стороны, опция Auto Play позволяет воспроизводить аудио, как только оно загружено и готово.
Наконец, опция Player Width позволяет вам указать ширину вашего аудиоплеера. Обратите внимание, что вы должны выбрать 
После того, как вы ввели необходимые данные, нажмите кнопку Сохранить , чтобы создать игрока. Как уже говорилось ранее, теперь вы можете скопировать шорткод вашего плеера со страницы со списком аудиоплееров.
Как вы можете видеть на приведенной выше странице со списком, шорткод вашего плеера уже доступен для использования. Скопируйте шорткод и добавьте его на страницу, где вы хотите отобразить этот аудиоплеер. Я создал страницу примера, где я добавил шорткод аудиоплеера. Конечно, вы можете использовать этот код в сообщении или виджете.
Давайте посмотрим на внешний интерфейс, чтобы посмотреть, как он выглядит:
Как видите, он отображает привлекательный аудиоплеер, который можно использовать для запуска воспроизведения аудиофайлов. Поэкспериментируйте с различными вариантами и дайте мне знать, если у вас есть какие-либо сомнения.
Вот так вы можете встроить аудиоплеер на свой сайт, используя этот бесплатный плагин!
Сегодня мы обсудили, как можно интегрировать аудиоплееры на свой веб-сайт WordPress с помощью бесплатного плагина. Тем не менее, если вам требуется большой контроль над пользовательским интерфейсом аудиопроигрывателя или требуется больше параметров для форматов файлов или воспроизведения, вам необходимо перейти на высококачественный аудиоплеер.
Тем не менее, если вам требуется большой контроль над пользовательским интерфейсом аудиопроигрывателя или требуется больше параметров для форматов файлов или воспроизведения, вам необходимо перейти на высококачественный аудиоплеер.
Если вы ищете более продвинутые аудиоплееры, которые вы могли бы использовать сразу, я рекомендую вам посетить следующий пост, в котором кратко изложены несколько отличных сценариев, доступных по низкой цене и обеспечивающих максимальное качество.
WordPress
Джейн Бейкер
WordPress
Добавление музыкального проигрывателя на ваш сайт WordPress
Кайл Слока-Фрей
В этом посте мы обсудили, как встроить аудиоплееры с помощью плагина HTML5 Audio Player в WordPress. Я хотел бы услышать от вас, если вы хотите поделиться своим опытом о других плагинах аудиоплеера, которые вы использовали на своем сайте, и о тех, которые вы хотели бы рекомендовать.
WordPress
20 WordPress видео плагинов и игроков, чтобы добавить вовлечение
Рэйчел Макколлин
Не стесняйтесь делиться своими мыслями и отзывами, используя канал ниже!
Кроме того, если вы хотите использовать пользовательские плагины, но вам неудобно работать с серверами и предпочитаете, чтобы кто-то сделал все это за вас, рассмотрите возможность управляемого хостинга WordPress. Благодаря партнерству Envato с SiteGround вы можете получить до 60% скидки на управляемый хостинг WordPress .
9 скриптов mp3-плееров для вставки музыки на сайт
Категория:
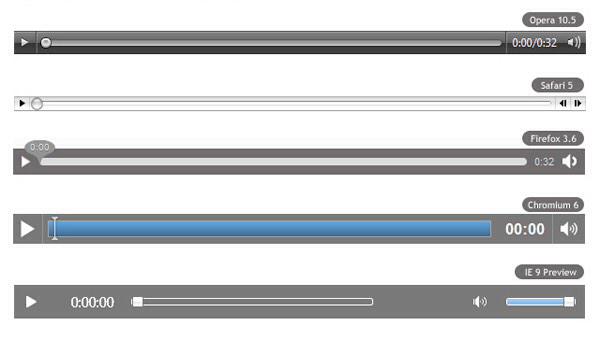
Два скрипта для проигрывания музыки на сайте, я уже публиковал ранее(DewPlayer и mp3 Flash Player) и как оказалось, они пригодились многим. С тех пор прошло немало времени, появились новые плееры с различными возможностями. Чтобы не публиковать несколько записей, решил сразу сделать подборку с скриптов mp3-плееров, которые можно вставить на ваш сайт, либо использовать при созданий веб-приложения.
Миинималистичный скрипт плеера на основе HTML & CSS. Так же доступен в Flash-варианте, который будет использоваться как fallback-вариант в устаревших версиях браузера. Доступен в разных вариантах: для аудио, видео, в комбинаций с плейлистом и без.
JS-библиотека для кросс-браузерной поддержки -тега и рендеринга аудио проигрывателя.
1 | <audio src="/mp3/juicy.mp3" preload="auto" /> |
Flash-плеер с плейлистом и поддержкой разных скинов.
Легкий и минимально оформленный скрипт Mp3-проигрывателя.
Плагин плеера для WordPress. Проигрывает mp3 и ogg, работает в современных бразуерах (IE9+, Safari, Opera, Firefox, Chrome) а так же и на мобильных устроиствах. Для встраивания плеера на страницу WordPress необходимо использовать shortcode: <pre>[hmp_player]</pre>
UPDATE: +2 скрипта
SCM Player - выделяется от других плееров двумя интересными функциями. Во-первых плеер предоставляет возможность переходить по страницам сайта и прослушивать при этом музыку, без всяких прерываний и перезагрузок (например, как музыка ВКонтакте). Во-вторых плеер можно прикрепить в самых верх/низ страницы, откуда будут доступны все кнопки для управления музыкой.
Кроме этого, SCM Player имеет множество настроек, несколько готовых скинов и, конечно же, поддерживает крупные плейлисты.
Во-первых плеер предоставляет возможность переходить по страницам сайта и прослушивать при этом музыку, без всяких прерываний и перезагрузок (например, как музыка ВКонтакте). Во-вторых плеер можно прикрепить в самых верх/низ страницы, откуда будут доступны все кнопки для управления музыкой.
Кроме этого, SCM Player имеет множество настроек, несколько готовых скинов и, конечно же, поддерживает крупные плейлисты.
Использование
На главной странице сайта пллера находиться генератор плееера, позволяющий в несколько шагов собрать свою версию плеера. В результате сайт выдаст код, который нужно будет разместить на Вашей страничке.
Простой и красивый аудио плеер на основе HTML5, поддерживает обложки и плейлисты.
Простой пример с плеером в виде компонента для популярного фреймворка React.
ngAudio представялет из себя набор директив и сервисов для проигрывания аудио в рамках приложения для AngularJS.
Обновлено
28 Лучший музыкальный HTML-плеер с удобными функциями 2023
Почти 75% доходов музыкальной индустрии приходится на онлайн-стриминг. Несколько потоковых платформ на основе подписки позволяют слушать любую музыку в любое время. Если вы не находитесь в зоне покрытия, вам не нужно загружать и хранить их на своих смарт-устройствах. По мере роста количества умных колонок и устройств для умного дома потоковые сервисы будут увеличивать свою долю в доходах музыкальной индустрии. Если вы планируете создать красивый музыкальный проигрыватель для своего потокового веб-сайта или мобильных приложений, эти HTML-дизайны музыкального проигрывателя могут вдохновить вас.
Несколько потоковых платформ на основе подписки позволяют слушать любую музыку в любое время. Если вы не находитесь в зоне покрытия, вам не нужно загружать и хранить их на своих смарт-устройствах. По мере роста количества умных колонок и устройств для умного дома потоковые сервисы будут увеличивать свою долю в доходах музыкальной индустрии. Если вы планируете создать красивый музыкальный проигрыватель для своего потокового веб-сайта или мобильных приложений, эти HTML-дизайны музыкального проигрывателя могут вдохновить вас.
Некоторые музыкальные проигрыватели HTML практичны и могут использоваться на вашем веб-сайте или в приложении. В то время как некоторые дают вам несколько сумасшедших прототипов, которые помогут вам создать уникальный веб-сайт. Поскольку большинство ваших пользователей онлайн-стриминга будут проводить свое время с музыкальным проигрывателем, сделать его уникальным и сохранить параметры в легкодоступных местах просто необходимо. Эта коллекция дизайна музыкального проигрывателя в формате HTML поможет вам найти уникальный проигрыватель.
Аудиоплеер HTML
Этот HTML-аудиоплеер отличается простым и компактным дизайном. Вы получаете основные функции музыкального проигрывателя, такие как кнопка «следующий», «предыдущий» и «воспроизведение/пауза». Создатель удачно поместил обложку альбома внутри аудиоплеера, используя разделенный дизайн. Пользователи могут легко взаимодействовать с этим проигрывателем благодаря его знакомой компоновке и простым элементам управления. Для кнопок и действий при наведении используется розовая цветовая схема; вы можете изменить цветовую схему в соответствии с вашими требованиями и аккуратно вписать ее в свой дизайн. Поскольку этот проигрыватель использует последнюю версию скрипта CSS, он может без проблем обрабатывать все современные цвета.
Информация / Загрузить демонстрацию
Проигрыватель записей CSS
Для тех, кто ищет необычный дизайн музыкального проигрывателя HTML, этот пример может привлечь ваше внимание. Как следует из названия, в этом используется дизайн проигрывателя. Кнопки и элементы управления даны, как в проигрывателе, чтобы обеспечить аутентичный пользовательский опыт. Даже когда вы нажимаете кнопку воспроизведения, игла падает на диск, а затем воспроизводится песня. Кнопки громкости есть в дизайне по умолчанию, но вам нужно немного настроить их, чтобы они работали правильно. Еще один вариант, который вы должны рассмотреть перед реализацией этого дизайна музыкального проигрывателя HTML, — это следующий и предыдущий варианты дорожек. Проигрыватель записей CSS — это причудливая концепция, и вы можете создать свой собственный дизайн, взяв его за основу.
Кнопки и элементы управления даны, как в проигрывателе, чтобы обеспечить аутентичный пользовательский опыт. Даже когда вы нажимаете кнопку воспроизведения, игла падает на диск, а затем воспроизводится песня. Кнопки громкости есть в дизайне по умолчанию, но вам нужно немного настроить их, чтобы они работали правильно. Еще один вариант, который вы должны рассмотреть перед реализацией этого дизайна музыкального проигрывателя HTML, — это следующий и предыдущий варианты дорожек. Проигрыватель записей CSS — это причудливая концепция, и вы можете создать свой собственный дизайн, взяв его за основу.
Информация / демо-загрузка
Музыкальный проигрыватель 5
Продуманный дизайн делает этот музыкальный проигрыватель лучшим вариантом для мобильных и компьютерных приложений. Обложка альбома рассматривается как часть дизайна, поэтому у пользователя будет более персонализированный вид при смене песни. Пользователи должны получить доступ к меню переключения в нижней части проигрывателя, чтобы изменить дорожку. Поскольку это концептуальная модель, проблем с навигацией может быть немного, но вы можете легко их исправить и создать правильный музыкальный проигрыватель, используя скрипт кода этого дизайна.
Поскольку это концептуальная модель, проблем с навигацией может быть немного, но вы можете легко их исправить и создать правильный музыкальный проигрыватель, используя скрипт кода этого дизайна.
Информация / Скачать демо
Музыкальный проигрыватель
Создатель предоставил нам полностью функциональный дизайн музыкального проигрывателя. По умолчанию это дизайн мини-плеера, поэтому вы получаете компактный дизайн. Использование обложки альбома в качестве фонового изображения — умный дизайн, который понравится большинству пользователей. Несмотря на то, что это мини-плеер, создатель предоставил достаточно места между каждым элементом, поэтому взаимодействие будет легкой задачей. Если вы ищете полнофункциональный код HTML-сценария для музыкального проигрывателя, этот пример вам пригодится. Все основные параметры работают в этом дизайне, поэтому вы можете сосредоточиться на пользовательских функциях, которые вам нужны, и других недостающих функциях.
Информация / Загрузить демоверсию
Мини-музыкальный плеер
Как следует из названия, это мини-музыкальный плеер в формате HTML. Создатель разместил все элементы в вертикальном выравнивании. Эффекты тени и глубины используются с умом, чтобы отличить важные особенности от других. В этом дизайне обложка альбома видна четче, чем в упомянутом выше дизайне музыкального проигрывателя. Этот музыкальный проигрыватель HTML также отлично работает, так что вы можете использовать сценарий кода непосредственно в своем дизайне. Весь сценарий кода доступен вам в редакторе CodePen, поэтому вы можете легко редактировать и визуализировать результаты в самом редакторе.
Создатель разместил все элементы в вертикальном выравнивании. Эффекты тени и глубины используются с умом, чтобы отличить важные особенности от других. В этом дизайне обложка альбома видна четче, чем в упомянутом выше дизайне музыкального проигрывателя. Этот музыкальный проигрыватель HTML также отлично работает, так что вы можете использовать сценарий кода непосредственно в своем дизайне. Весь сценарий кода доступен вам в редакторе CodePen, поэтому вы можете легко редактировать и визуализировать результаты в самом редакторе.
Информация / Скачать демоверсию
Музыкальный проигрыватель SomaFM
Этот музыкальный проигрыватель обладает множеством полезных функций. Наряду с основными параметрами управления музыкальным проигрывателем, этот музыкальный проигрыватель HTML также имеет эффект анимации визуализации. Поскольку этот проигрыватель также предназначен для прослушивания FM-станций, у вас есть возможность искать и выбирать нужную станцию. Тексты сделаны крупнее и жирнее, чтобы зрители могли легко прочитать информацию на нем. Если вы хотите предоставить своим пользователям удобную панель поиска, взгляните на нашу коллекцию примеров панели поиска начальной загрузки.
Если вы хотите предоставить своим пользователям удобную панель поиска, взгляните на нашу коллекцию примеров панели поиска начальной загрузки.
Информация / демо-загрузка
Анимация интерфейса — музыкальный проигрыватель
В этом примере вы получаете анимационные эффекты, которые можно использовать в музыкальном проигрывателе. Помимо анимированной обложки альбома, этот музыкальный проигрыватель позволяет переключать эффекты анимации. Создатель мог бы добавить небольшие анимационные эффекты для действий щелчка по элементу. Например, для кнопки избранного можно было бы использовать эффект упругости. Поскольку в этом дизайне используются новейшие сценарии HTML5 и CSS3, он поддерживает все современные эффекты. Чтобы узнать больше о небольших интерактивных анимационных эффектах, ознакомьтесь с нашей коллекцией дизайна радиокнопок начальной загрузки.
Информация / Скачать демоверсию
Музыкальный проигрыватель DailyUI 9
Создатель предоставил нам простой и интерактивный дизайн музыкального проигрывателя в этом шаблоне. Из-за компактного дизайна этого плеера вы можете использовать его в качестве виджета и легко разместить в любой части вашего сайта. Анимация, активируемая наведением, используется для оживления игрока, когда пользователь решает взаимодействовать с игроком. С точки зрения дизайна, это идеальный музыкальный плеер. Если вы позаботились о внутренней работе и функциях элементов, этот музыкальный проигрыватель поможет вам сделать правильный проигрыватель. Весь сценарий кода предоставляется вам, чтобы вы могли легко использовать этот дизайн в своем проекте.
Из-за компактного дизайна этого плеера вы можете использовать его в качестве виджета и легко разместить в любой части вашего сайта. Анимация, активируемая наведением, используется для оживления игрока, когда пользователь решает взаимодействовать с игроком. С точки зрения дизайна, это идеальный музыкальный плеер. Если вы позаботились о внутренней работе и функциях элементов, этот музыкальный проигрыватель поможет вам сделать правильный проигрыватель. Весь сценарий кода предоставляется вам, чтобы вы могли легко использовать этот дизайн в своем проекте.
Информация / Скачать демоверсию
Музыкальный проигрыватель Phish
Музыкальный проигрыватель Phish — еще один компактный музыкальный проигрыватель. Создатель предоставил вам доступ к предстоящей очереди песен этого дизайна или истории песен. Вы можете легко показать и скрыть детали одним щелчком мыши. Эффекты перехода в этом примере очень плавные, что понравится большинству пользователей. Вы можете сделать правильный музыкальный проигрыватель, используя этот фрагмент кода, внеся в код несколько изменений. Нажмите на информационную ссылку ниже, чтобы узнать больше о коде.
Нажмите на информационную ссылку ниже, чтобы узнать больше о коде.
Информация / Загрузить демоверсию
Музыкальный проигрыватель с карточками
Этот дизайн может произвести на вас впечатление, если вы хотите добавить интерактивный эффект наведения для своего музыкального проигрывателя HTML. В дизайне по умолчанию создатель использовал эффект наведения для всего музыкального проигрывателя, но вы ограничиваете эффект определенными элементами. Весь сценарий кода, используемый для создания этого дизайна, доступен вам в редакторе CodePen, поэтому вы можете легко создавать код и визуализировать результаты в редакторе. Если вы увлекаетесь дизайном карт, взгляните на нашу коллекцию дизайнов карт начальной загрузки, чтобы получить больше вдохновения.
Информация / демо-загрузка
Музыкальный плеер / аудиоплеер
Это полностью функциональный музыкальный плеер в минималистичном стиле. Как и в музыкальных системах роскошных автомобилей, информация об альбоме и временная шкала всплывают при воспроизведении музыки. Поскольку в демоверсии показан дизайн страницы целиком, на заднем плане отображается размытое изображение обложки альбома. Покрытие диска, похожее на анимацию, напомнит музыкальные плееры начала 2000-х. Эффект тени используется для четкого отделения музыкального проигрывателя от фона. Кнопки «следующий», «предыдущий» и «воспроизведение/пауза» прекрасно работают в самой демоверсии. Все, что вам нужно сделать, это взять код и изменить его в соответствии с вашими потребностями, прежде чем использовать его в своем проекте.
Поскольку в демоверсии показан дизайн страницы целиком, на заднем плане отображается размытое изображение обложки альбома. Покрытие диска, похожее на анимацию, напомнит музыкальные плееры начала 2000-х. Эффект тени используется для четкого отделения музыкального проигрывателя от фона. Кнопки «следующий», «предыдущий» и «воспроизведение/пауза» прекрасно работают в самой демоверсии. Все, что вам нужно сделать, это взять код и изменить его в соответствии с вашими потребностями, прежде чем использовать его в своем проекте.
Информация / Скачать демоверсию
Музыкальный проигрыватель 2.0
Музыкальный проигрыватель 2.0 — это правильно разработанный музыкальный проигрыватель для мобильных приложений. Широкие возможности многозадачности смартфонов позволяют пользователям наслаждаться музыкой на ходу. Иногда проигрыватель по умолчанию не удовлетворяет потребности пользователя. Если вы планируете сделать мобильное приложение для музыкального плеера, этот дизайн вдохновит вас. Внизу есть опции перемешивания, повтора и избранного для лучшей доступности. Единственный недостаток этого дизайна в том, что музыка останавливается каждый раз, когда вы нажимаете следующую или предыдущую кнопку. Но это не большая проблема, вы можете легко это исправить. Поскольку разработчик этого музыкального проигрывателя поделился кодом с вами напрямую, вы можете получить лучший практический опыт, прежде чем использовать его. Для лучшей презентации разработчик использовал дизайн iPhone. Взгляните на нашу коллекцию макетов iPhone для последних моделей iPhone.
Внизу есть опции перемешивания, повтора и избранного для лучшей доступности. Единственный недостаток этого дизайна в том, что музыка останавливается каждый раз, когда вы нажимаете следующую или предыдущую кнопку. Но это не большая проблема, вы можете легко это исправить. Поскольку разработчик этого музыкального проигрывателя поделился кодом с вами напрямую, вы можете получить лучший практический опыт, прежде чем использовать его. Для лучшей презентации разработчик использовал дизайн iPhone. Взгляните на нашу коллекцию макетов iPhone для последних моделей iPhone.
Информация / Скачать демоверсию
Плеер
Плеер представляет собой красочную концепцию дизайна музыкального проигрывателя. Этот не полностью функционален, как упомянутые выше музыкальные проигрыватели. Создатель этого проигрывателя дал вам базовую структуру современного музыкального проигрывателя. Прозрачные части музыкальных проигрывателей легко адаптируются к фону и обложкам альбомов. Эффекты тени и глубины отличают панель управления от основного плеера. Тексты достаточно большие, поэтому пользователь может четко видеть тексты на музыкальном проигрывателе. Добавление нескольких текстовых эффектов позволяет вам сделать так, чтобы большие заголовки идеально вписывались в заданное пространство. У вас есть значок меню гамбургера в верхнем левом углу, чтобы перечислить все другие варианты. Если вы создаете адаптивный музыкальный проигрыватель, этот дизайн может вам помочь.
Тексты достаточно большие, поэтому пользователь может четко видеть тексты на музыкальном проигрывателе. Добавление нескольких текстовых эффектов позволяет вам сделать так, чтобы большие заголовки идеально вписывались в заданное пространство. У вас есть значок меню гамбургера в верхнем левом углу, чтобы перечислить все другие варианты. Если вы создаете адаптивный музыкальный проигрыватель, этот дизайн может вам помочь.
Информация / Загрузить демоверсию
3D Cube Media Player
Это также концепция музыкального проигрывателя, аналогичная дизайну проигрывателя, упомянутому выше. Он разработан исключительно с использованием только сценариев HTML и CSS. Анимированная звуковая панель придаст живой эффект музыкальному проигрывателю при воспроизведении музыки. Регуляторы громкости и настройки эквалайзера расположены по обеим сторонам музыкального проигрывателя. 3D-кубическая анимация заставляет игрока выглядеть круто и позволяет разместить все необходимые параметры в одном месте, не занимая много места. Еще одно преимущество этого проигрывателя: все эти живые анимации выполняются исключительно с использованием CSS3 и HTML5. Поэтому использование его в вашем веб-приложении не будет проблемой.
Еще одно преимущество этого проигрывателя: все эти живые анимации выполняются исключительно с использованием CSS3 и HTML5. Поэтому использование его в вашем веб-приложении не будет проблемой.
Информация / Загрузить демоверсию
Lyrics Player
Если вы планируете создать красивое приложение для караоке, этот Lyrics Player может вдохновить вас на дизайн. Как следует из названия, вы получаете строку текста, отображаемую на музыкальном проигрывателе. Шрифты, используемые для текста, крупнее и жирнее, поэтому пользователь может легко прочитать его содержимое. Кроме того, воспроизводимые в данный момент фразы выделяются тонкими текстовыми эффектами. Это полнофункциональный караоке-плеер, поэтому вы можете использовать его и посмотреть, прежде чем использовать его в своем приложении или на веб-сайте. Помимо эффекта текста, музыкальный проигрыватель имеет базовый дизайн. Если вы хотите, вы можете использовать другой дизайн музыкального проигрывателя HTML, упомянутый в этом списке, чтобы ваш проигрыватель выглядел уникальным.
Информация / Скачать демоверсию
Музыкальный плеер Куин Ли
Это простой, но элегантный дизайн музыкального плеера. Хотя в дизайне по умолчанию не хватает нескольких элементов управления, концепция очень интересна. Создатель использовал значок в виде граммофона вместо кнопки воспроизведения и паузы. Всплывающее окно с анимацией используется для отображения сообщения о воспроизведении и паузе. Если вы используете аудиоконтент как часть своего веб-сайта, такой дизайн может сделать ваш веб-сайт интересным. Этот дизайн музыкального проигрывателя можно использовать для надлежащего публичного использования, внеся несколько настроек. Вся структура кода, используемая для этого дизайна музыкального проигрывателя, доступна вам в редакторе CodePen. Настройте и посмотрите результаты, прежде чем использовать его на своем веб-сайте.
Информация / Загрузить демоверсию
Material Music Player
Material Music Player — это круто выглядящий красочный музыкальный проигрыватель. Из названия можно сделать вывод, что этот плеер использует материальный дизайн. Так как этот музыкальный проигрыватель изначально предназначен для мобильных телефонов, все опции размещены в легкодоступных местах. Значки используются для отображения сведений о песне и параметрах управления. Варианты регулировки громкости также указаны в дизайне по умолчанию. Пользователь может увидеть всю предстоящую очередь песен одним щелчком мыши. Все элементы и опции выполнены в розовой цветовой гамме. Вы можете использовать желаемую цветовую схему.
Из названия можно сделать вывод, что этот плеер использует материальный дизайн. Так как этот музыкальный проигрыватель изначально предназначен для мобильных телефонов, все опции размещены в легкодоступных местах. Значки используются для отображения сведений о песне и параметрах управления. Варианты регулировки громкости также указаны в дизайне по умолчанию. Пользователь может увидеть всю предстоящую очередь песен одним щелчком мыши. Все элементы и опции выполнены в розовой цветовой гамме. Вы можете использовать желаемую цветовую схему.
Информация / демо-загрузка
Музыкальный проигрыватель Себастьян Белтц
Это может вдохновить вас, если вы ищете дизайн музыкального виджета. Мощные процессоры позволяют нам выполнять несколько задач одновременно. Слушание музыки во время утомительного рабочего дня — лучший способ выпустить пар. Предоставление опций виджета или опций плавающего окна, подобных этому, позволит пользователям легко получить доступ к песне. Например, вариант мини-плеера в iTunes. Создатель этого музыкального проигрывателя дал вам круглый дизайн. Кривые и сферические сечения помогут вам добавить все важные параметры в одном месте. Для временной шкалы используется градиентная цветовая схема, которая прекрасно смотрится на круглом музыкальном проигрывателе.
Создатель этого музыкального проигрывателя дал вам круглый дизайн. Кривые и сферические сечения помогут вам добавить все важные параметры в одном месте. Для временной шкалы используется градиентная цветовая схема, которая прекрасно смотрится на круглом музыкальном проигрывателе.
Информация / Загрузить демоверсию
Плоский музыкальный проигрыватель
В предыдущем примере мы видим круглый виджет музыкального проигрывателя. Ну, в этом мы видим правильный прямоугольный виджет, такой как тот, который вы получаете в iTunes. В этом вы получаете только ограниченные элементы управления, такие как опция воспроизведения / паузы, регулировка громкости и обложка альбома. Большой жирный текст используется для обозначения названия воспроизводимого трека. Вы можете использовать флеш-новости, чтобы показывать большие заголовки в заданном пространстве. Эффекты тени и глубины отличают виджет от фона. Разработчик использовал HTML, CSS и несколько строк Javascript для создания этого прекрасного виджета.
Информация / демо-загрузка
Music Player DailyUI
Это облегченная версия музыкального проигрывателя Flat, упомянутого выше. Этот более отзывчив, чем один музыкальный проигрыватель Flat. Этот адаптивный дизайн пригодится, если вы делаете веб-приложение. Эффект анимации в этом музыкальном проигрывателе довольно смелый. Но эффекты гладкие и быстрые, поэтому пользователям не нужно ждать завершения анимации. Эффекты наведения Mostyle используются для отображения связанных опций и меток. Это концептуальный дизайн, поэтому в демоверсии вы не получите полнофункциональную версию. Но, тем не менее, вы можете использовать эту кодовую базу для создания собственного музыкального проигрывателя.
Информация / Скачать демоверсию
Музыкальное приложение — TweenMax
Музыкальное приложение — TweenMax — это дизайн веб-сайта музыкального сообщества. Если вы планируете позволить пользователям взаимодействовать друг с другом и открывать для себя музыку, которую любят другие, этот дизайн может помочь вам раскрыть некоторые яркие идеи. Большая часть площади экрана отведена под визуализатор. Все параметры управления музыкальным проигрывателем добавлены в верхний правый угол. Пользователь также может видеть других участников, заинтересованных в этой песне, в области визуализатора. Параметры навигации по веб-сайту добавляются на левую боковую панель, а параметры музыкального проигрывателя добавляются на правую боковую панель. Взгляните на нашу бесплатную коллекцию шаблонов панели мониторинга, чтобы легко управлять своими пользователями.
Большая часть площади экрана отведена под визуализатор. Все параметры управления музыкальным проигрывателем добавлены в верхний правый угол. Пользователь также может видеть других участников, заинтересованных в этой песне, в области визуализатора. Параметры навигации по веб-сайту добавляются на левую боковую панель, а параметры музыкального проигрывателя добавляются на правую боковую панель. Взгляните на нашу бесплатную коллекцию шаблонов панели мониторинга, чтобы легко управлять своими пользователями.
Информация / Загрузить демо
Аудиоплеер Автор Alex Permyakov
Это простой и элегантный музыкальный плеер. Это полнофункциональный музыкальный проигрыватель, в котором вы можете использовать его для воспроизведения самой демо-музыки. Чувствительные полосы вокруг музыкальных проигрывателей динамически перемещаются, когда вы начинаете воспроизводить музыку. Анимационные эффекты оживляют музыкальный проигрыватель. Кроме того, анимационные эффекты делают круглый музыкальный проигрыватель более элегантным. Все варианты управления даны в центре. Единственное, чего не хватает этому музыкальному плееру, — это места для обложек альбомов. Кроме того, этот музыкальный проигрыватель имеет все возможности для создания полноценного музыкального проигрывателя.
Все варианты управления даны в центре. Единственное, чего не хватает этому музыкальному плееру, — это места для обложек альбомов. Кроме того, этот музыкальный проигрыватель имеет все возможности для создания полноценного музыкального проигрывателя.
Информация / Загрузить демоверсию
Better Audio Player
Better Audio Player — это мини-аудиоплеер, который можно легко разместить в любой части вашего веб-сайта. Если вы разрабатываете музыкальный веб-сайт, вам пригодятся подобные виджеты. Этот аудиоплеер разработан с использованием фреймворков HTML5 и CSS3. Таким образом, вы можете изменить форму музыкального проигрывателя в зависимости от ваших потребностей в дизайне. Поскольку это мини-музыкальный проигрыватель, вы получаете лишь ограниченные возможности управления проигрывателем. Обложка альбома слева вращается, создавая эффект вращения диска. Также приведены основные параметры управления музыкой и параметры громкости. В зависимости от ваших потребностей вы можете добавить дополнительные элементы управления, такие как параметры перетасовки.
Информация / Загрузить демоверсию
Аудиоплеер Мэтта Ствартака
Музыкальный плеер Мэтта Ствартака можно использовать как полную версию упомянутого выше мини-плеера. У этого также есть анимация вращения диска, чтобы показать обложку альбома. Диск помещается в нотную обложку или конверт, когда вы ставите музыку на паузу. Во всем плеере используется единая цветовая схема, чтобы сохранить единообразие дизайна. Эффекты тени и глубины используются для различения и отображения элементов. Большинство элементов этого музыкального проигрывателя разработаны с использованием сценариев HTML и CSS. Таким образом, у вас не возникнет проблем с его использованием на вашем сайте. Что касается конвертов, взгляните на нашу коллекцию макетов конвертов для открыток, писем и дисков, подобных этой.
Информация / Демо-загрузка
Музыкальный проигрыватель материалов 2
Это еще один музыкальный проигрыватель материалов, полный цветов. В предыдущей версии у вас была одна цветовая тема, а в этой — несколько цветов. Для каждой следующей музыки цвет фона музыкального проигрывателя меняется. В этом музыкальном проигрывателе используется дизайн разделенного экрана. Слева у вас есть место для добавления обложек альбомов; справа у вас есть все возможности управления музыкой. Эффекты перехода плавные и плавные, поэтому музыкальный проигрыватель легко адаптируется к экрану. Этот музыкальный проигрыватель можно использовать для мобильных приложений и виджетов веб-сайтов, выполнив несколько настроек.
Для каждой следующей музыки цвет фона музыкального проигрывателя меняется. В этом музыкальном проигрывателе используется дизайн разделенного экрана. Слева у вас есть место для добавления обложек альбомов; справа у вас есть все возможности управления музыкой. Эффекты перехода плавные и плавные, поэтому музыкальный проигрыватель легко адаптируется к экрану. Этот музыкальный проигрыватель можно использовать для мобильных приложений и виджетов веб-сайтов, выполнив несколько настроек.
Информация / Скачать демоверсию
Музыкальный проигрыватель со скрытыми элементами управления
Музыкальный проигрыватель со скрытыми элементами управления представляет собой музыкальный проигрыватель с адаптивным дизайном. Как следует из названия, все опции скрыты за обложкой альбома. Этот уникальный дизайн делает его ограниченным только для настольной версии. Вам нужно немного изменить дизайн мобильной версии для лучшего взаимодействия с пользователем. Благодаря фреймворку SCSS анимация перелистывания страниц плавная и чистая. Приведены основные параметры управления музыкой, такие как воспроизведение, пауза и режим повтора. Эффекты тени и глубины используются для придания музыкальному проигрывателю плавающего вида. Сделав несколько настроек, вы можете добавить нужные функции.
Приведены основные параметры управления музыкой, такие как воспроизведение, пауза и режим повтора. Эффекты тени и глубины используются для придания музыкальному проигрывателю плавающего вида. Сделав несколько настроек, вы можете добавить нужные функции.
Информация / Скачать демоверсию
Mini Music Player
Mini Music Player — еще один полнофункциональный веб-сайт. Все параметры, представленные в демо-версии, полностью функциональны, поэтому вы можете получить общее представление, прежде чем использовать их на своем веб-сайте или в приложении. В этом плеере используется прозрачный элемент дизайна, придающий поверхности вид стекла. Тем не менее, он нуждается в нескольких корректировках, чтобы сделать его надлежащим музыкальным проигрывателем. Вся структура кода, используемая для создания этого мини-музыкального проигрывателя, доступна вам. Вы можете использовать этот код в качестве основы для создания собственного проигрывателя с нужными вам параметрами.
Информация / Загрузить демоверсию
Музыкальный проигрыватель Асфо Завала
Этот музыкальный проигрыватель представляет собой настольную версию музыкального проигрывателя Google Play. Вы получаете такие же смелые значки и оранжевую цветовую схему. Минималистичный дизайн показывает только важную информацию, поэтому плеер не будет выглядеть затуманенным. Тем не менее, дизайн, приведенный в этом примере, является базовым. Вы должны поработать над этим, чтобы сделать плеер полностью функциональным вручную. В этом дизайне есть много возможностей для улучшения, и вы можете наполнить его своим творчеством. Сценарии кода, используемые для создания этого плеера, предоставляются вам напрямую. Таким образом, вы можете получить лучший практический опыт, прежде чем использовать его в своем проекте или дизайне.
Информация / демо-загрузка
Abbey Music Player
Abbey Music Player — еще один функциональный мобильный музыкальный проигрыватель. Дизайн может оживить память некоторых людей об их мобильных устройствах Xperia. Аккуратный простой, но функциональный дизайн со всеми опциями, расположенными в наиболее доступных местах. Создатель этого музыкального проигрывателя предоставил вам базовый дизайн. Вы должны работать над внутренними функциями вручную. Все параметры управления музыкой находятся за значком гамбургера. Небольшая ошибка в проигрывателе по умолчанию заключается в том, что музыка воспроизводится только при наведении курсора на обложку альбома. Это может быть то, что вам нужно исправить, прежде чем использовать его. Кроме того, все остальные функции разработаны должным образом.
Дизайн может оживить память некоторых людей об их мобильных устройствах Xperia. Аккуратный простой, но функциональный дизайн со всеми опциями, расположенными в наиболее доступных местах. Создатель этого музыкального проигрывателя предоставил вам базовый дизайн. Вы должны работать над внутренними функциями вручную. Все параметры управления музыкой находятся за значком гамбургера. Небольшая ошибка в проигрывателе по умолчанию заключается в том, что музыка воспроизводится только при наведении курсора на обложку альбома. Это может быть то, что вам нужно исправить, прежде чем использовать его. Кроме того, все остальные функции разработаны должным образом.
Информация / демо-загрузка
Пользовательский интерфейс музыкального проигрывателя
Пользовательский интерфейс музыкального проигрывателя — еще один концептуальный дизайн. Этот музыкальный проигрыватель позволяет пользователю видеть полный список альбомов с одной стороны и элементы управления музыкой с другой. Иконки и текст увеличены, чтобы пользователь мог легко видеть содержимое на экране. Кроме того, дизайн разделенного экрана дает вам достаточно места для добавления связанных элементов управления и параметров. Опять же, это концептуальная модель, поэтому вы можете использовать ее в качестве вдохновения. Внеся некоторые изменения в код, вы сможете использовать этот музыкальный проигрыватель в качестве виджета на своем веб-сайте или в качестве мобильного приложения.
Иконки и текст увеличены, чтобы пользователь мог легко видеть содержимое на экране. Кроме того, дизайн разделенного экрана дает вам достаточно места для добавления связанных элементов управления и параметров. Опять же, это концептуальная модель, поэтому вы можете использовать ее в качестве вдохновения. Внеся некоторые изменения в код, вы сможете использовать этот музыкальный проигрыватель в качестве виджета на своем веб-сайте или в качестве мобильного приложения.
Информация / Скачать демоверсию
Вдохновение CSS CSS3 Развлекательные шаблоны развлекательных веб-сайтов 18 августа 2022 г.
Аудиоплеер — код музыкального проигрывателя на веб-сайт в формате HTML (быстро и бесплатно)
Вставьте развлекательную функцию на свою домашнюю страницу и быстро получите больше довольных клиентов
Скриншоты
Описание
Музыкальный проигрыватель Elfsight с плейлистом — это несложный инструмент для HTML-сайтов, позволяющий воспроизводить аудиодорожки прямо на страницах. Виджет замечательно поддается модификации: вы можете изменить его расположение, установив его в любом месте на странице, изменить его размер, перекрасить фон и другие элементы, чтобы смешать его с макетом вашего сайта, использовать темную тему, открывать обложки и демонстрировать или скрывать четыре дополнительных проигрывателя. такие компоненты, как индикатор выполнения, заголовок и многое другое. Загружайте столько треков, сколько хотите, чтобы привлечь аудиторию, включите автовоспроизведение и не сомневайтесь — ваша аудитория не покинет ваш сайт сразу!
Виджет замечательно поддается модификации: вы можете изменить его расположение, установив его в любом месте на странице, изменить его размер, перекрасить фон и другие элементы, чтобы смешать его с макетом вашего сайта, использовать темную тему, открывать обложки и демонстрировать или скрывать четыре дополнительных проигрывателя. такие компоненты, как индикатор выполнения, заголовок и многое другое. Загружайте столько треков, сколько хотите, чтобы привлечь аудиторию, включите автовоспроизведение и не сомневайтесь — ваша аудитория не покинет ваш сайт сразу!
Сделайте свой сайт более успешным для бизнеса с помощью пользовательского аудиоплеера Elfsight
Основные функции музыкального виджета содержат
- Различные цветовые вариации
- Цветовая гамма темный/светлый
- Адаптивный дизайн
- 2 применимых макета
- Возможность добавить фоновое изображение
Вы можете попробовать все функциональные возможности виджета в демо-версии прямо здесь
Как встроить код аудиоплеера в мой HTML-сайт?
youtube.com/embed/QMvtw1fdz04" frameborder="0" allowfullscreen=""/>Просто выполните пару шагов, описанных ниже, чтобы добавить музыкальный виджет HTML-аудиоплеер со списком воспроизведения.
- Управляйте нашей бесплатной демонстрацией и начните формировать собственный шаблон.
Выберите пользовательскую форму и характеристики виджета и сохраните изменения. - Получите персональный код, указанный в специальной форме в Elfsight Apps.
Когда создание музыкального шаблона будет завершено, скопируйте индивидуальный код из появившегося всплывающего окна и сохраните его для использования в будущем. - Начните использовать виджет на своем HTML-сайте.
Вставьте недавно сохраненный код музыкального проигрывателя на свою страницу и примените улучшения. - Установка успешно завершена.
Перейдите на свой сайт, чтобы посмотреть, как работает виджет.
Если у вас возникнут вопросы или возникнут какие-либо проблемы, не стесняйтесь обращаться в нашу службу поддержки. Наши люди будут рады решить все проблемы, которые могут возникнуть у вас с плагином.
Наши люди будут рады решить все проблемы, которые могут возникнуть у вас с плагином.
Как добавить аудиоплеер на HTML-сайт?
Построение виджета происходит на страницах Elfsight и кодировать не нужно. Откройте активную демо-версию, чтобы настроить свой личный виджет, получить код и вставить его на свой сайт.
Лучшие способы использования интеграции с проигрывателем
Мы предоставим вам множество вариантов персонализации: полноразмерные виджеты для вставки в раздел контента, плавающие плагины с возможностью прокрутки, макеты для нижнего колонтитула, заголовка и все варианты вертикальных возможностей для боковых панелей и меню.
Есть ли возможность создать Single Track или Meditation Player с помощью редактора?
Вы можете создавать любые модификации виджета. В редакторе доступно множество макетов, и все они могут быть быстро настроены именно так, как вам нужно.
Цены
14-дневная гарантия возврата денег. Без риска, вы можете отменить в любое время.
