Задать вопрос
Вопрос задан
Изменён 5 лет 6 месяцев назад
Просмотрен 2k раза
Добрый день! Видел много подобных вопросов, но проблема вот в чем. Есть footer со стилями
.footer {
position: static;
bottom: 0px;
padding: 10px;
width: 100%;
text-align: center;
background: #262d33;
}
.footer p,ul,li,a{
list-style-type: none;
padding: 0px;
line-height: 7px;
font-weight: bold;
color: #97bcce;
}<div>
<div>
<div>
<div>
<div>
<p>Наши услуги</p><br/>
<ul>
<li><a href="http://www.
mypravo.kz/registration/">Регистрация бизнеса</a></li><br/>
<li><a href="http://www.mypravo.kz/yurist/">Юридическое сопровождение</a></li><br/>
<li><a href="http://www.mypravo.kz/licenzii/">Лицензирование в строительстве</a></li><br/>
<li><a href="http://www.mypravo.kz/too_s_licenziey/">Продажа компаний</a></li><br/>
<li><a href="http://www.mypravo.kz/buhgalter/">Бухгалтерское сопровождение</a></li><br/>
<li><a href="http://www.mypravo.kz/predstavitelstvo/">Представительство в суде</a></li><br/>
</ul>
</div>
<div>
<p>ЮРИДИЧЕСКАЯ КОМПАНИЯ</p>
<p>ИНТЕРПРАВO</p>
<p>С 2009 года на рынке юридических услуг</p>
</div>
<div>
<div>
<div>
<a href="tel:+77051350000">+7(705)1350000</a><br/>
<i aria-hidden="true"></i>
<i aria-hidden="true"></i>
<i aria-hidden="true"></i>
</div>
</div>
</div>
</div>
</div>
</div>
</div> Если поставить в стилях position: absolute, при уменьшении окна футер начинает наезжать на блок content и перекрывает его. Подскажите как это возможно исправить?
Спасибо!
Подскажите как это возможно исправить?
Спасибо!
- html
- css
1
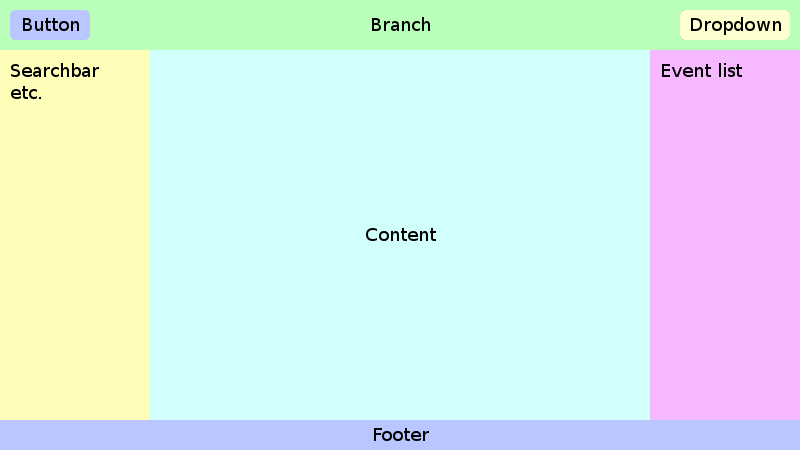
На сайтах обычно делают так, чтобы боди был разделен на два огромных блока: мейн-контент и футер.
К мейн контенту в стилях пишут: flex: 1 0 auto;
к футеру: flex: 0 0 auto;
и к их обертке (боди):
display: flex; flex-direction: column; height: 100vh;
и все волшебным образом встает на свои места (не забывай для IE добавить префиксы: -ms-flex: 1 0 auto; рекомендую этот сервис на первое время https://autoprefixer.github.io/ru/)
3
Если без flex, то footer ставят position : fixed;
Как прижать футер к низу страницы?
Я думаю, при верстке, мало кто не столкнулся с проблемой «непослушного футера». Если контента много, то выглядит все прилично, но стоит оставить страницу без наполнения — как футер зависает по центру страницы.
- Отделяем футер от всего остального содержимого, помещая его за пределы обрамляющего блока wrapper.
- В файле стилей задаем высоту height у тегов html и body — 100%. Таким образом, растягиваем html и body на высоту экрана.
- Обрамляющему блоку wrapper задаем следующие параметры:
- min-height: 100%; — указываем минимальную высоту блока wrapper (Старые версии IE не понимают min-height).
- height: auto !important; — указываем на случай если контент будет занимать больше места, чем указанная высота. Таким образом, блок будет тянуться на высоту, занимаемую контентом.
- height: 100%; — задаем для старых версий браузеров IE.
- У тега content задаем нижний padding — 100px; Делается это для того, чтобы на это место поместить footer. Зачем — читаем ниже.
- Сейчас мы получили высоту страницы равную 100% + 100px. Лишние 100px убираем следующим образом: у тега footer задаем отрицательный верхний отступ, равный высоте футера (height: 100px;) margin-top: -100px; Свойство position: relative; С помощью отрицательного верхнего отступа мы полностью перемещаем футер на область блока wrapper, который занимает 100% экрана.

Применяя такой способ, футер будет всегда прижат к низу страницы.
Заменив теги html5 на обычные div, применяя к ним теже свойства работает и в старых версиях, даже в IE6.
html { height: 100%; } header, nav, section, article, aside, footer { display: block; } body { height: 100%; } #wrapper { width: 1000px; margin: 0 auto; min-height: 100%; height: auto !important; height: 100%; } #header { height: 150px; } #content { padding: 0 0 100px; height:400px; } #footer { width: 1000px; margin: -100px auto 0; height: 100px; position: relative; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
html { height: 100%; } header, nav, section, article, aside, footer { display: block; } body { height: 100%; } #wrapper { width: 1000px; margin: 0 auto; min-height: 100%; height: auto !important; height: 100%; } #header { height: 150px; } #content { padding: 0 0 100px; height:400px; } #footer { width: 1000px; margin: -100px auto 0; height: 100px; position: relative; } |
Расскажи друзьям:
Загрузка. ..
..
html — css привязка div к нижней части страницы
спросил
Изменено 2 месяца назад
Просмотрено 20 тысяч раз
Вскоре я могу отскочить головой от стены, я не могу поверить, что что-то настолько глупое, как это, полностью победило меня … поэтому я обращаюсь к вам, Переполнение стека … за руководством и просветлением.
Проблема: Разместите div в нижней части страницы, 100% ширины, вне какой-либо обертки.
Предлагаемое решение: http://ryanfait.com/sticky-footer/
Реализация с содержанием: http://www.weleasewodewick.com/redesign/index_content.html Реализация без контента: http://www.weleasewodewick.com/redesign/index.html
с контентом -> Хорошо, работает хорошо
без контента = плохо, нижний колонтитул находится точно на высоте нижнего колонтитула ниже окна просмотра.
Я был бы очень признателен за ваш вклад в это, это меня очень раздражает в течение последнего часа. Я полностью ожидаю некоторой формы насмешек 🙂
Пояснение: Нижний колонтитул должен быть прикреплен к нижней части окна просмотра, если контента недостаточно для заполнения страницы. Он должен двигаться вниз за пределы нижней части области просмотра, если имеется достаточное количество контента.
Спасибо!
Foxed
- html
- css
- макет
Думаю, это то, что вы ищете:
http://fortysevenmedia.com/blog/archives/making_your_footer_stay_put_with_css/
1
Извините, если я не правильно понял вопрос, но вы говорите о размещении нижнего колонтитула внизу страницы?
Попробуйте это:
#footer {
ширина: 100%;
высота: 150 пикселей;
положение: фиксированное;
внизу: 0px;
слева: 0px;
}
Если вы хотите, чтобы нижний колонтитул оставался на одном месте, измените атрибут position на absolute

1
Это может помочь следующему человеку реализовать принятый ответ (от fortysevenmedia.com) при использовании Next.js.
Вы захотите изменить
html, body {
высота: 100%;
}
до
html, body, #__next {
высота: 100%;
}
( #__next — это div-контейнер, который Next помещает внутрь , который, таким образом, заключает в себе как div-контейнер, так и div нижнего колонтитула, что рекомендуется в принятом ответе — если вы не укажете ему высоту, ответ не сработает).
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Приведение нижнего колонтитула HTML к нижней части страницы
Наличие нижнего колонтитула в нижней части HTML-страницы может быть очень полезным. Традиционно принудительное опускание нижнего колонтитула было довольно сложной задачей, если содержимое страницы не занимало всю высоту браузера. Но в настоящее время использование flexbox и некоторых автоматических марж может спасти положение.
Традиционно принудительное опускание нижнего колонтитула было довольно сложной задачей, если содержимое страницы не занимало всю высоту браузера. Но в настоящее время использование flexbox и некоторых автоматических марж может спасти положение.
При разработке HTML-страницы часто требуется добавить нижний колонтитул с дополнительной, но второстепенной информацией. Логично, что нижний колонтитул должен быть в самом низу страницы. Можно просто добавить разметку нижнего колонтитула в качестве последней части документа и на этом закончить. Это сработает, в основном. Но что происходит, когда содержимое страницы не заполняет всю высоту экрана пользователя? Ну и нижний колонтитул рендерится сразу после вашего контента и висит где-то посередине экрана. Это не то, чего мы хотели. К счастью, flexbox может спасти положение, не полагаясь на малоизвестные хаки!
Хотите сразу увидеть код и конечный результат? Вот кодандокс.
Позвольте мне рассказать вам об этом. Начнем с минимальной настройки HTML, просто чтобы было с чем работать.
<голова>
Прилепленный нижний колонтитул
<метакодировка="UTF-8" />
<тело>
<раздел>
🔥Привет Нижний колонтитул внизу🔥
⬇️Этот контент не занимает всю высоту страницы. Нижний колонтитул принадлежит
там внизу. ⬇️
<нижний колонтитул>🔥Я нижний колонтитул. Моя маржа толкает меня вниз.🔥
Все, что у нас есть, это короткая основная часть и нижний колонтитул. Это создаст нежелательный эффект плавающего нижнего колонтитула в середине экрана. Чтобы сделать этот нижний колонтитул липким, нам понадобится немного CSS.
Делаем нижний колонтитул липким
Мы будем использовать flexbox и margin, чтобы подтолкнуть нижний колонтитул к нижней части экрана.
- Установить контейнер на
display: flex;. Контейнер — это тело в нашем примере. - Изменить направление гибкости
контейнеров: столбец. Это позволяет нижнему колонтитулу располагаться ниже содержимого.
Это позволяет нижнему колонтитулу располагаться ниже содержимого. - Придать контейнеру полную высоту с помощью
min-height: 100vh;. Контейнер теперь достаточно большой, но нижний колонтитул все еще плавает где-то посередине. - Наконец, дайте нижнему колонтитулу достаточно полей с помощью
margin-top: auto;. Это толкает нижний колонтитул вниз.
Все, футер будет внизу страницы, даже с небольшим содержанием. Обратите внимание, что когда контент становится больше, чем экран пользователя, нижний колонтитул также будет нормально размещаться внизу ваших страниц, без дополнительной работы.
Вот соответствующий CSS.
/* Использовать flex и установить автоматическое поле */
тело {
дисплей: гибкий;
flex-направление: столбец;
мин-высота: 100вх;
}
нижний колонтитул {
верхняя граница: авто;
} Спасибо webflow за видео, вдохновившее эту статью.
Надеюсь, это поможет вам создать следующий макет HTML.



 Это позволяет нижнему колонтитулу располагаться ниже содержимого.
Это позволяет нижнему колонтитулу располагаться ниже содержимого.