Выравниваем картинки по центру в HTML
Как выровнять картинки по центру?
Итак, как и любой начинающий верстальщик, вы сталкивались с проблемой: как выровнять картинки по центру веб-страницы? И тут идут разные ухищрения вроде использования тега center, который настолько устарел, что и говорить уже о нем не нужно.
Я предлагаю три способа решения, которые наиболее часто используются в HTML и CSS.
Способ 1
Наиболее простой способ – это присвоить картинке класс, а затем, с помощью CSS сделать картинку блоком, после чего задать ей автоматическое выравнивание с правой и левой части.
HTML
<img src=»https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» />
<img src=»https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» /> |
CSS
.center-img { display: block; margin: 0 auto; }
.center-img { display: block; margin: 0 auto; } |
Кстати, этот способ позволяет выравнивать любые блочные элементы: div, p, заголовки.
И, сразу, посмотрите выравнивание на практике:
See the Pen Выравнивание изображений по центру by Alex (@Asmodey) on CodePen.
Этот способ удобен тем, что мы автоматически переносим изображение на следующую строку (поскольку задали ей display: block), и тем, что мы можем задать отступы от текста сверху и снизу с помощью изменения свойства margin.
Способ выравнивания 2
Второй способ, выравнивания изображения – это помещение картинки в параграф, которому мы присвоим класс. После чего, зададим параграфу выравнивание текста по центру.
HTML
<p> <img src=»https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» > </p>
<p> <img src=»https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» > </p> |
CSS
.center-img { text-align: center; }
.center-img { text-align: center; } |
И на практике:
See the Pen Выравнивание изображений способ 2 by Alex (@Asmodey) on CodePen.
В данном случае получается код CSS более лаконичным, но HTML содержит больше элементов. Если нравится – используем.
Третий способ
Данный вариант основан на новых семантических тегах HTML5 и его рекомендуется использовать если у вас есть возможность (и необходимость) завернуть картинку в тег figure.
Итак, есть изображение с подписью в теге figure. Поскольку figure — это блочный элемент, то просто задайте ему выравнивание по центру.
HTML
<figure> <img src=»https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» > <figcaption>Толстый кот</figcaption> </figure>
<figure> <img src=»https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» > <figcaption>Толстый кот</figcaption> </figure> |
CSS
figure { text-align: center; }
figure { text-align: center; } |
И на практике
Вывод: мы рассмотрели три простых способа выровнять изображение по центру HTML страницы с помощью CSS. Если есть вопросы – пишите.
Картинка по центру – JediCSS
Самый простой способ поставить картинку по центру — флекс.
В примере изображения, но вместо них может быть див, спан или чекбокс. Работает одинаково для всех элементов.
Картинка по центру

Фотограф: Hans Pollner
За основу возьмём горизонтальное изображение и разместим его внутри квадратного блока. Для блока-родителя пропишем следующие стили:.content-centering{ display:flex; justify-content: center; /*центрируем элемент по горизонтали */ align-items: center; /* и вертикали */ width: 200px; /* задали размеры блоку-родителю */ height: 200px; overflow: hidden; /* если элемент больше блока-родителя – обрезаем лишнее */ }
Картинка становится по центру блока, внутри которого находится. Если она больше блока-родителя, края обрезаются.
Вся картинка в пределах блока-родителя
Если хотим, чтобы картинка большего размера вписывалась в размеры блока-родителя, зададим ей максимальную ширину
.content-centering_element{
max-width: 100%;
}
Способ работает, пока у нас горизонтальное изображение. Добавим вертикальное. Такое изображение выходит за края блока и обрезается.
Чтобы исправить положение, допишем ограничение по высоте:
.content-centering_element{
max-width: 100%;
max-height: 100%;
}
Картинка в пределах блока-родителя, а лишнее отсекается
На предыдущем этапе вертикальная картинка вписалась удачнее: она заняла всю ширину блока, а по высоте обрезалась.
Сделаем так и для горизонтального изображения. Понадобится два класса:
.element_horizont{ /* для горизонтальных изображений */
max-height:100%;
}
.element_vertical{ /* и для вертикальных */
max-width:100%;
}
Чтобы не прописывать классы вручную, добавим скрипт. Он определяет большую сторону картинки и добавляет ей соотвествующий класс.
Изображение по центру CSS
Windows : Internet Explorer 6.0+, Firefox 1.0+, Google Chrome, Opera 5.0+ [ 1 ], Safari 3.1+, SeaMonkey 1.0+ [ 2 ].
Linux : Firefox 1.0+, Google Chrome / Chromium, Opera 5.0+, SeaMonkey 1.0+ [ 3 ], NetSurf 2.6+, Hv3.
Горизонтальное выравнивание изображения по центру с помощью CSS. Пример:
HTML / XHTML. Код:
<divblue»>example«>
<img src=»image.jpg» alt=»Image» />
<
CSS. Код:
.example {position: relative; left: 0px; top: 0px; height: auto; width: 100%; float: left; padding: 10px; border: 1px #ccc solid; background: #fafafa;}
.example img {display: block; margin: 0 auto;}
CSS свойства контейнера (в данном случае example) могут быть самые разные, выравнивание изображения по центру создается с помощью стилей, непосредственно относящихся к изображению: .example img {display: block; margin: 0 auto;}.
Aliosque subditos et thema
HTML выравнивание по центру
Выравнивание содержимого страницы по центру в видимой области окна браузера с помощью HTML — без CSS. Контейнер, в котором будет находится содержимое веб-страницы выравнивается по центру — по ширине и по высоте: [ Открыть страницу-пример ]. HTML. Код: <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»> <html> <head> <title>HTML выравнивание по центру</title> <meta http-equiv=»Content-Type» content=»text/html; charset=Windows-1252″> </head> <body bgcolor=»#ffffff»> <table bgcolor=»#a3ddc4″> <tr> <td align=»center»> <table bgcolor=»#ff6f6f»> <tr> <td> </td> </tr> </table> </td> </tr> </table> </body> </html> Внешняя HTML-таблица делает всю видимую область окна браузера, за исключением отступов от каждого края элемента, HTML-таблицей, а все пространство этой таблицы — ячейкой HTML-таблицы. Ячейка внешней HTML-таблицы наследует значение по умолчанию для атрибута valign от своего родительского ряда ( тег tr ) таблицы. А этот ряд в свою очередь наследует значение по умолчанию для атрибута valign от тега tbody внешней HTML-таблицы — даже если тег tbody не использован. И это значение: middle. Так что контейнер с содержимым внутри внешней HTML-таблицы выравниватся в видимой области окна браузера по центру — по высоте. Align=»center» ячейки внешней HTML-таблицы выравнивает контейнер с содержимым внутри неё по центру / по ширине в видимой области окна браузера Внутренняя таблица, та, которая внутри ячейки внешней HTML-таблицы, создает контейнер данного размера. Высота может быть не задана или ширина или и то, и другое. Тогда размер контейнера будет принимать такие величины, какие позволят вместить содержимое. Если ширина или высота или то, и другое окажутся больше размеров видимой области окна браузера, то все равно контейнер будет выровнен по центру. Поскольку выравнивание по центру с помощью только HTML является самым старым методом, он работает не только в более старых браузерах, но и в таких, которые попросту древние. После добавления еще одного HTML тега ( <center></center> ) вокруг внешней HTML-таблицы данный способ будет работать и в Internet Explorer 3 : [ Открыть страницу-пример ] Скачать Internet Explorer 3: пакет, содержащий версии 3.0, 4.01, 5.01, 5.5, 6.0 Internet Explorer’а HTML.
CSS выравнивание по центру
1 ) Горизонтальное и вертикальное выравнивание по центру с помощью CSS — 1 Выравнивание содержимого страницы по центру в видимой области окна браузера с помощью CSS. Контейнер, в котором находится всё содержимое веб-страницы выравнивается по центру — по ширине и по высоте. Для более современных браузеров : [ Подробнее ] : [ Открыть страницу-пример ] 2 ) Горизонтальное и вертикальное выравнивание по центру с помощью CSS — 2 Выравнивание содержимого страницы по центру в видимой области окна браузера с помощью CSS. Контейнер, в котором находится всё содержимое веб-страницы выравнивается по центру — по ширине и по высоте. Более консервативный, чем предыдущий вариант. Подходит не только для современных браузеров, но и для более старых. Таких как Internet Explorer 6 или ранние версии Maxthon. При необходимости что-то изменить, требует больше усилий, чем первый способ : [ Подробнее ] : [ Открыть страницу-пример ] 3 ) Горизонтальное выравнивание блока неизвестной ширины Горизонтальное выравнивание блока неизвестной ширины средствами CSS : [ Подробнее ] : [ Открыть страницу-пример ] 4 ) Position: absolute по центру Горизонтальное выравнивание абсолютно позиционированного элемента по центру с помощью CSS : [ Подробнее ] 5 ) Изображение по центру CSS Горизонтальное выравнивание изображения по центру с помощью CSS : [ Подробнее ] 6 ) Вертикальное выравнивание CSS Вертикальное выравнивание CSS блочного элемента, содержащего текст и изображения : [ Подробнее ] 7 ) Выравнивание по центру с помощью JavaScript и CSS Выравнивание содержимого страницы по центру в видимой области окна браузера с помощью JavaScript и CSS. Контейнер, в котором находится всё содержимое веб-страницы выравнивается по центру — по вертикали и по горизонтали : [ Подробнее ] : Два случая : 1. Контейнер выравнивается по центру, если разрешение экрана монитора равно или больше 1024×768 : [ Открыть страницу-пример ] 2. Контейнер выравнивается по центру, если разрешение экрана монитора равно или больше 1024×768 + курсор мыши наводится на ссылку в одном из элементов содержимого страницы : [ Открыть страницу-пример ]
Способы центрирования изображения в блоке
На этой страничке вы найдете ответ на вопрос, каким образом можно отцентровать картинку в блоке. Представленное решение будет проанализировано и будут рассмотрены все положительные и отрицательны эффекты.

Итак, сегодня речь пойдет о том, как можно ориентировать изображение по центру блока, причем не только относительно горизонтальной оси, но и вертикальной.
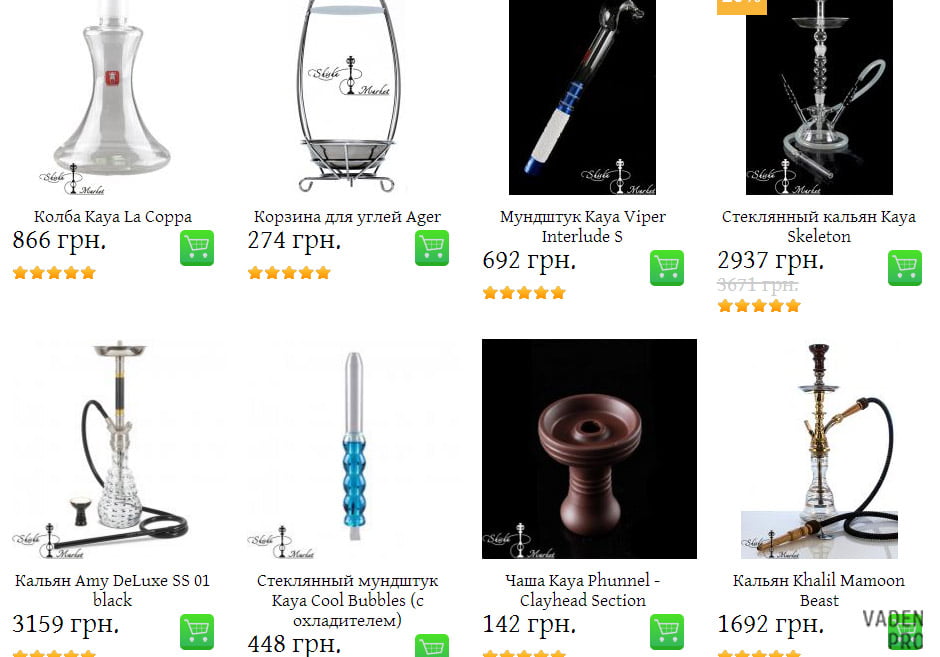
Подобные задачи возникают сплошь и рядом, к примеру, каталог продукции в интернет-магазине. Выкладывается фото продукта, ниже немного информации о нем, и чтобы это все вместе выглядело презентабельно и красиво, картинки центрируются относительно своей обертки. Ниже приведен пример из реальной практики

Чаще всего установка картинки на странице осуществляется пользователем сайта посредством административной панели пользователя. Этот вариант наиболее вероятен, особенно в тех случаях, когда речь идет о интернет-магазинах. Админка позволяет выгружать на сайт картинки любого размера и почти любого формата. Причем исходно прописываются максимальные размеры блока и картинки. Таким образом, после заливки изображения оно будет масштабироваться под нужный размер или обрезать лишние фрагменты. При рассмотрении последнего варианта, наиболее оптимальным будет, если картинка будет отцентрирована по вертикали и горизонтали.
Классическое решение
Суть общепринятого решения заключается на действии свойств text-align и vertical-align. На первый взгляд все кажется довольно просто и логично, однако это не совсем так.
Напоминаю, что свойство vertical-align работает только для текстовых контейнеров и ячеек таблицы. Из этого выходит, что нам необходимо проимитировать состояние ячейки для нашего блока. С этим поможет свойство display при использовании значения table-cell. Это позволит выровнять картинку по центру по вертикальной оси. Горизонтальную центровку можно обеспечить через text-align.
Существенная проблема и сложность данного способа заключается в том, что всеми любимый Internet Explower не может корректно работать со значением table-cell. Поэтому требуется прописывать дополнительно expression для реализации метода.
Ну и конечно самое главное, что надо было сказать в первую очередь. Все прописанные свойства нужно указывать для родителя, в котором будет размещена наша картинка. В ходе наших рассуждений мы пришли к следующему коду
HTML
<div> <div> <img src="img4.jpg"> </div> </div> <div> Текстовый блок </div>
CSS
.block {
width: 250px;
height: 220px;
margin:50px 100px;
text-align:center;
background:#eee;
display: table-cell;
vertical-align:middle;
html .block img { /* хак для ие6 */
display: block;
z-index: expression( /* оптимизированный expression,
который сработает только при загрузке страницы */
runtimeStyle.zIndex = 1,
this == ((200/2)-parseInt(offsetHeight)/2)
<0 ? style.marginTop="0" : style.marginTop=(200/2)
-(parseInt(offsetHeight)/2) +'px');
}
:first-child+html . block img { /* хак для ие7 */
display: block;
z-index: expression(
runtimeStyle.zIndex = 1,
this == ((200/2)-parseInt(offsetHeight)/2)
<0 ? style.marginTop="0" : style.marginTop=
(200/2)-(parseInt(offsetHeight)/2) +'px');
}
.text {
color:c7c7c7;
margin-left:70px;
}Результат проведенной работы смотрите на скриншоте ниже.
Альтернативное решение
Есть другой путь для реализации поставленной задачи, однако этот способ не соответствует требованиям семантики. Можно выводить картинку через CSS-свойство background, в котором указать расположение картинки как «center center». Это противоречит семантическим правилам, согласно которым логически значимая картинка должна выводится через тег img.
Ниже приведен код нашего альтернативного решения
CSS
.block {
width: 250px;
height: 220px;
margin:50px auto;
background:url(img4.jpg) #eee no-repeat center center;
background-size:200px;
display: block;
}В результате использования первого либо второго метода получим один и тот же результат в браузере

При использовании последнего метода опытные программисты выносят код с фоновой картинкой в HTML-документ. Это позволяет ориентироваться в документе и быстро найти блок с картинками. А выглядит это следующим образом:
HTML
<div></div></p></div>
Плюсы и минусы метода
В сравнении с классическим вариантом, альтернативный вариант обладает следующими преимуществами:
- убираются какие-либо ограничения с родителя (имеется ввиду определенное позиционирование или эффект обтекания), которые необходимы для оптимальной работы метода;
- исключается использование expression;
- не требуется для родительского блока прописывать свойство overflow с соответствующим значением, чтобы обрезать большие картинки;
- минимизация количества строк кода.
Однако в тоже время метод имеет несколько недостатков:
- не соблюдение семантических правил;
- нерешенность вопроса по определению размера изображения.
Подводя итог
Альтернативный способ не рекомендуется использовать, так как соблюдение семантики является очень не мало важным фактором при верстке веб-страницы. Однако, перечень преимуществ перед классическим способом заставляет задуматься.
Оценок: 5 (средняя 4.8 из 5)
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное

Часто головной болью начинающих веб-мастеров является корректное выравнивание картинок или блоков по горизонтали и их адаптивное поведение при разных расширениях экрана.
Как выравнять картинку по горизонтали: справа, слева, по центру?
Коротко.Из указанной ниже информации следует вывод: чтобы выровнять картинку справа, слева, по центру, её необходимо поместить в блок DIV, а затем продолжать работу с этим блоком. Это современный подход к проблеме, когда набрал обороты блочный вид вёрстки контента.
Проблема выравнивания и адаптивности изображения к любому разрешению экрана пропадает сама по себе, когда вы используете фреймворки типа Bootstrap.
В обычной практике используется несколько вариантов выравнивания элементов в один ряд по горизонтали. Наиболее часто используются методы:
— Float;
— Inline-block;
— Table-cell (устаревший после выхода HTML5).
Каждый из них имеет свои недостатки и преимущества. Рассмотрим 2 варианта: Float и Inline-block.
Вариант с использованием Float
Стиль Float используется при блочной вёрстке.Любой блочный элемент будет размещаться с новой строки не зависимо от присвоенной ему ширины. Даже если уменьшать размер блока div по ширине блоки в один ряд не встанут.
Здесь на помощь придёт Float: left или right.
Он делает блочный элемент плавающим и выравнивает его по левому или правому краю основного блока. Также Float способствует обтеканию элемента текстом.
Для примера, создадим четыре блока, которые нужно разместить в ряд:
<div>Выравниваем</div>
<div>блоки</div>
<div>в один ряд</div>
<div>по горизонтали</div>Значения стиля в файле CSS:
.block {
float: left; /* обтекание */
line-height: 60px; /* Высота строки и центровка по вертикали */
width: 180px; /* ширина блока */
text-align: center; /* текст по центру */
font-size: 22px;
background: #5F4BE3;
color: white;
margin-top: 60px;
margin-right: 10px;
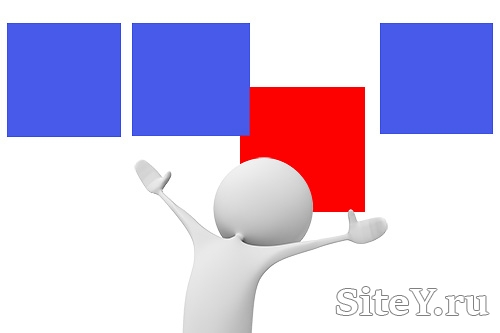
}Получает результат, который вы видите на картинках ниже.

При отсутствии float: left;

С размещенным float: left;
При уменьшении экрана, когда блоки благодаря своему размеру width: 180px; перестанут умещаться в одну линию, они начнут складываться друг под друга.

Этот же пример с использованием float: right;
Как видите блоки (судя по тексту в них) поменяли порядок размещения. Браузер обработал их сверху вниз и выровнял по правому краю, соблюдая очерёдность — сначала выравнял первый, потом второй и т.д. При работе со свойством float: right; имейте это ввиду.
Для прерывания действия свойства обтекания элементов используется конструкция:
<div></div>В примерах выше расстояния между блоками задаются при помощи отступа margin-right.
Допустим нам необходимо разместить блоки в один ряд по центру и задать отступы между ними.
В этом случае поступаем так:
HTML код:
<div> <!-- Создаем дополнительный родительский блок -->
<div>Выравниваем</div>
<div>блоки</div>
<div>в один ряд</div>
<div>по горизонтали</div>
</div>CSS код:
.content {
width: 750px; /* фиксируем ширину родительского блока */
margin: 0 auto; /* центрируем родительский блок */
background: #FFFFCC;
height: 60px; /* Высота родителя */
}
.block {
float: left; /* Задаем обтекание */
line-height: 60px;/* Высота строки и центровка по вертикали */
width: 180px; /* ширина блока */
text-align: center; /* текст по центру */
font-size: 22px;
background: #5F4BE3;
color: white;
margin-right: 10px;
}
.content :last-child {
margin-right: 0px; /* Убираем последнее правое поле* /
}Результат:

На практике могут встретиться различные ситуации, но всех особенностей в одной статье не рассмотреть.
Метод «Inline-block»
Как уже говорилось, блочные и строчные элементы имеют свои недостатки и преимущества в зависимости от поставленной задачи. Возьмём только преимущества и попробуем их объединить. Для этого знакомимся со свойством display: inline-block.Свойство display: inline-block создаёт блочно-строчный элемент, который можно расценивать как строчный, с сохранением блочных свойств. Он позволяет изменять линейные параметры, задавая отступы, поля и т.п.
Свойства блочно-строчного элемента:
— ширина и высота блока определяется автоматически, в зависимости от содержимого и присутствия отступов padding.
— ширину и высоту блока можно задать фиксировано.
— эффект свёртывания границ отсутствует.
Приведу пример простого меню с картинкой и текстовой ссылкой с использованием блочно-строчного элемента.
HTML:
<div>
<div>
<p><img src="img/menu1.png" alt="" /></p>
<p><a href="#">Ссылка меню 1 длиннее обычного</a></p>
</div>
<div>
<p><img src="img/menu2.png" alt="" /></p>
<p><a href="#">Ссылка меню 2</a></p>
</div>
<div>
<p><img src="img/menu1.png" alt="" /></p>
<p><a href="#">Ссылка меню 3</a></p>
</div>
<div>
<p><img src="img/menu2.png" alt="" /></p>
<p><a href="#">Ссылка меню 4</a></p>
</div>
</div>CSS:
.content2 {
width: 750px; /* фиксируем ширину родительского блока. Если задать 100%, то будут складываться при сужении экрана */
margin: 0 auto; /* центрируем родительский блок */
height: 60px; /* Высота родителя */
}
.menu {
display: inline-block; /* блочно-строчное отображение */
width: 120px; /* ширина отдельного блока */
vertical-align: top; /* текст меню выравниваем по верху */
}
.string a{
text-align: center; /* текст по гориз. центру */
background: #5F4BE3;
color: white;
text-decoration: none;
padding: 3px;
}В результате получили следующее:

Напоминаю: перед тем как работать с выравниваем картинки по горизонтали, её необходимо поместить в блок DIV.
Скачайте пример страницы с указанными выше HTML CSS кодами для практических экспериментов — скачать: Example_Horizontal_Alignment.rar [15,36 Kb] (cкачиваний: 6)Выравнивание картинок | WebReference
В зависимости от положения изображения различают разные способы их выравнивания. Так, рисунок может выравниваться по правому или левому краю окна браузера или, если он встраивается непосредственно в текстовую строку, по базовой линии текста.
Обтекание изображения текстом
Выравнивание изображения с одновременным обтеканием его текстом — один из популярных приёмов вёрстки веб-страниц, когда изображение располагается по краю окна браузера, а текст обходит его с разных сторон. Для создания обтекания изображения текстом существует несколько способов, самый удобный, конечно же, связан с применением стилей.
Для обтекания картинки текстом применяется стилевое свойство float. Значение right будет выравнивать изображение по правому краю родительского элемента или окна браузера, а текст размещать слева от рисунка. Значение left, наоборот, выравнивает изображение по левому краю, а текст — справа от рисунка (пример 1). Элемент, для которого установлено значение float, обычно называется плавающим. Это название, конечно же, условное и говорит лишь о том, что текст или другие объекты будут обходить его с разных сторон, создавая обтекание.
Пример 1. Применение float
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Изображения</title> <style> figcaption { text-align: center; } .left { float: left; /* Выравнивание по левому краю */ margin: 0 1em 1em 0; /* Отступ справа и снизу */ } .right{ float: right; /* Выравнивание по правому краю */ margin: 0 0 1em 1em; /* Отступ снизу и слева */ } </style> </head> <body> <figure> <img src=»image/fig.jpg» alt=»»> <figcaption>Подпись снизу</figcaption> </figure> <p>Текст</p> </body> </html>В данном примере вводится два класса с именами left и right, добавление которых к элементу <img> или <figure> выравнивает их по соответствующему краю. Чтобы текст немного отступал от картинки добавляется универсальное свойство margin. На рис. 1 показано выравнивание по левому краю.

Рис. 1. Выравнивание фотографии по левому краю
Выравнивание рисунка относительно текста
Картинки можно добавлять непосредственно в текст и управлять их положением относительно текста с помощью свойства vertical-align. По умолчанию картинка выравнивается по базовой линии — это невидимая горизонтальная линия, проходящая по нижнему краю символов. Некоторые буквы (д, р, у, ф, ц, щ) содержат нижний выносной элемент, выходящий за базовую линию (рис. 2).

Рис. 2. Базовая линия
Если просто вставить рисунок посередине строки, то он будет выглядеть следующим образом (рис. 3).

Рис. 3. Картинка, выровненная по базовой линии текста
В примере 2 все изображения внутри абзаца <p> выравниваются посередине текста, для этого в качестве значения применяется middle.
Пример 2. Выравнивание картинки относительно текста
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Изображения</title> <style> p img { vertical-align: middle; } </style> </head> <body> <p>Вид самой кривой изменяется с помощью инструмента карандаш <img src=»image/pen.png» alt=»»>. Для создания прямых отрезков устанавливайте точки удерживая клавишу Shift. </p> </body> </html>Результат данного примера показан на рис. 4. Заметьте, как изменилось положение верхней строки с картинкой.

Рис. 4. Картинка, выровненная по середине текста
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
Редакторы: Влад Мержевич

Выравнивание изображения средствами css

Изображение выравнивается по левому краю, по центру и по правому краю.
Если изображение выравнивается по левому краю текст обтекает по правой стороне.
Код следующий
<img align=”left” src=”kartinka.jpg”>
А на странице это выглядит вот так, как на картинке слева. Можете просмотреть код через браузер.
Для того, чтобы все это выглядело довольно эстетично, то желательно задать отступы от изображения до края текста. Сделать это можно параметрами стилей
Padding-top:0; padding-left:0; padding-right:20px; padding-bottom:15px;
Что мы здесь написали?
А написали следующее: отступ от верхнего края ноль, потому что текст по умолчанию отступает от верхнего на ноль пикселей. Тогда текст и картинка будут выравниваться по одной линии.
Дальше отступ от левого края тоже ноль. Здесь также по умолчанию текст отступает от левого края на ноль. И соответственно текст и левый край изображения встанут по одной линии.
Третий параметр padding-right:20px задает то, что картинка будет отделена от текста, который обтекает его справа, на двадцать пикселей.
Четвертый параметр padding-bottom:15px; здесь вы уже поняли: картинка будет отделена снизу от текста на пятнадцать пикселей.
Почему на пятнадцать? Потому что нужно учитывать межстрочный интервал. Его мы тоже можем задать в стилях для тега <p>. Если его не задавать стили будут задаваться по умолчанию стилями браузерами пользователя. И тогда пользователь увидит вашу страницу немного иначе.
Итак, снизу будет отступ пятнадцать пикселей плюс межстрочный интервал. Кроме того, следует учитывать высоту изображения. Поскольку высота влияет на то, что будет внизу межстрочный интервал или просто продолжение строки справа. Это вы уже сами поймете в процессе верстки страницы.
Хотя многие программисты этими мелочами особо не заморачиваются. Кому какое дело сколько внизу отступать.
Теперь о выравнивании картинки по центру. Код следующий
<img align=”center” src=”kartinka.jpg”>
Текст обтекает с обеих сторон. Но только при условии, если картинка по ширине меньше ширины текста в два раза. А в большинстве случаев так никто не делает. Чаще всего используют вариант: картинка ставится на всю ширину текста или чуть меньше, а текст пишется сверху и снизу. Это самый распространенный вариант верстки.
 А третий вариант. Код следующий
А третий вариант. Код следующий
<img align=”right” src=”kartinka.jpg”>
Выглядит вот так. Как на картинке справа. Здесь все тоже самое что и в варианте align=left. Отступы вы тоже можете задать через стили.
Есть также вариант быстрый и простой. Только немного не аккуратный. Задается параметрами HTML. Это вы сразу после тега <img пишете vspace=20px и hspace=20px. Сокращенный вариант слов vertical space и gorizontal space.
А почему не аккуратный?
Потому что теги vspace и hspace задают расстояние от изображения с обеих сторон, снизу и сверху. Поэтому картинка не стоит на одной линии от края текста. Не вполне эстетично.
Ну да ладно. Это уже вам решать. А так в принципе вы поняли, как сделать выравнивание изображения средствами css. И не забывайте выносить все стили в отдельный файл style.css
HTML — Как отцентрировать изображение в CSS
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Загрузка…
CSS: центрирование вещей
CSS: центрирование вещейСм. Также указатель всех советов.
Центрирование вещей
Общей задачей CSS является центрирование текста или изображений. По факту, Есть три вида центрирования:
В последних реализациях CSS вы также можете использовать функции из уровень 3, позволяющий центрировать абсолютно позиционированные элементы:
Центрирующие строки текста
Самый распространенный и (следовательно) самый простой тип центровки это строк текста в абзаце или в заголовке.CSS имеет свойство text-align для этого:
P {text-align: center}
h3 {text-align: center} рендерит каждую строку в P или в h3 по центру между поля, как это:
Все строки в этом абзаце по центру между полями абзаца, благодаря значению ‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда нужно отцентрировать не текст, а блок в целом.Или, сформулированные по-другому: мы хотим, чтобы левый и Правая граница должна быть равной. Способ сделать это, чтобы установить поля на «авто». Обычно это используется с блоком фиксированной ширины, потому что если сам блок является гибким, он просто займет все доступная ширина. Вот пример:
P.blocktext {
поле слева: авто;
поле справа: авто;
ширина: 8em
}
...
Это скорее ...
Этот довольно узкий блок текста центрирован. Обратите внимание, что линии внутри блока не центрированы (они по левому краю), в отличие от предыдущего примера.
Это также способ центрировать изображение: превратить его в блок свой собственный и применить к нему свойства поля. Например:
IMG.displayed {
дисплей: блок;
поле слева: авто;
margin-right: auto}
...

центрировано следующее изображение:
Центрирование по вертикали
У CSS уровня 2 нет свойства для центрирования вертикально. Вероятно, будет один на уровне CSS 3 (см. Ниже).Но даже в CSS2 вы можете центрировать блоки по вертикали, комбинируя несколько свойств. Хитрость заключается в том, чтобы указать, что внешний блок быть отформатирован как ячейка таблицы, потому что содержимое таблицы ячейка может быть центрирована вертикально.
Пример ниже центрирует абзац внутри блока, который имеет определенная заданная высота. Отдельный пример показывает абзац, который центрирован вертикально в браузере окно, потому что оно находится внутри блока, который расположен абсолютно и такой же высокий, как окно.
DIV.container {
минимальная высота: 10em;
дисплей: таблица-ячейка;
vertical-align: middle}
...
Этот маленький абзац ...
Этот маленький абзац по центру.
Центрирование по вертикали на уровне CSS 3
CSS уровень 3 предлагает другие возможности. В это время (2014)
хороший способ центрировать блоки по вертикали, не используя абсолют
позиционирование (которое может вызвать наложение текста) все еще находится под
обсуждение.Но если вы знаете, что перекрывающийся текст не будет
проблема в вашем документе, вы можете использовать свойство «transform» для
центрировать абсолютно позиционированный элемент. Например:
Этот абзац по центру.
Для документа, который выглядит так:
Этот параграф ...
таблица стилей выглядит так:
div.container3 {
высота: 10em;
позиция: относительно } / * 1 * /
дела.container3 p {
поле: 0;
позиция: абсолютная; / * 2 * /
Верхняя часть : 50%; / * 3 * /
Преобразование : перевод (0, -50%) } / * 4 * / Основные правила:
- Сделать контейнер относительно позиционированным, который
объявляет его контейнером для абсолютно позиционированных элементов.
- Сделайте сам элемент абсолютно позиционированным.
- Поместите его на полпути в контейнер с «верхом: 50%».(Заметка
что 50% ‘здесь означает 50% высоты контейнера.)
- Используйте перевод, чтобы переместить элемент на половину его собственного
рост. («50%» в «translate (0, -50%)» относится к высоте
сам элемент.)
В последнее время (примерно с 2015 года) появилась еще одна техника
доступно в нескольких реализациях CSS. Он основан на новом
ключевое слово ‘flex’ для свойства ‘display’. Это ключевое слово предназначено
для использования в графических пользовательских интерфейсах (GUI), но ничто не останавливает вас
использовать его в документе, если документ имеет
правильная структура.
Этот абзац по центру.
таблица стилей выглядит так:
div.container5 {
высота: 10em;
Дисплей : гибкий;
предметов выравнивания: центр }
div.container5 p {
поле: 0} Центрирование по вертикали и горизонтали на уровне CSS 3
Мы можем расширить оба метода для горизонтального центрирования и вертикально в то же время.
Побочный эффект от создания абзаца абсолютно позиционируется:
что тогда он будет настолько широким, насколько это необходимо (если мы не дадим ему
явная ширина, конечно).В приведенном ниже примере это
именно то, что мы хотим: мы центрируем абзац одним словом
(«По центру!»), Поэтому ширина абзаца должна быть точно равна
ширина этого слова.
Желтый фон показывает, что абзац
на самом деле только так широко, как его содержание. Мы принимаем ту же наценку, что и
перед:
<Р> По центру!
Таблица стилей аналогична предыдущему примеру в отношении
к вертикальному центрированию.Но теперь мы переместим элемент на полпути
через контейнер, с «left: 50%», и в то же
время переместить его влево на половину его ширины в «переводе»
трансформация:
div.container4 {
высота: 10em;
позиция: относительная}
div.container4 p {
поле: 0;
фон: желтый;
положение: абсолютное;
верх: 50%;
слева: 50%;
маржа-право: -50%;
transform: translate ( -50%, -50%)} Следующий пример ниже объясняет, почему ‘margin-right: -50%’
необходимо.
Когда форматировщик CSS поддерживает ‘flex’, это еще проще:
с этой таблицей стилей:
div.container6 {
высота: 10em;
дисплей: гибкий;
align-items: center;
justify-content: центр }
div.container6 p {
поле: 0} , то есть единственным дополнением является «justify-content: center». Просто
как ‘align-items’ определяет вертикальное выравнивание
содержимое контейнера, justify-content определяет горизонтальное
выравнивание.(Это на самом деле немного сложнее, так как их имена
предложить, но в простом случае это так и работает.) Побочный эффект
из ‘flex’ в том, что дочерний элемент, в данном случае P
автоматически сделан как можно меньше.
Центрирование в области просмотра на уровне CSS 3
Контейнер по умолчанию для абсолютно позиционированных элементов — это
видовой экран. (В случае браузера это означает окно браузера). Так
Центрирование элемента в окне просмотра очень просто.Вот
полный пример. (В этом примере используется синтаксис HTML5.)
<Стиль>
тело {
фон: белый}
раздел {
фон: черный;
цвет белый;
радиус границы: 1em;
набивка: 1em;
позиция: абсолютная;
Верхняя часть : 50%;
слева: 50%;
маржа-право: -50%;
Преобразование : перевод (-50%, -50%) }
<Раздел>
Красиво по центру
Этот текстовый блок расположен по центру.
По горизонтали тоже, если окно достаточно широкое.
Вы можете увидеть результат в отдельном
документ.
‘Поля справа: -50%’ необходимы для компенсации ‘слева:
50%». Правило ‘left’ уменьшает доступную ширину элемента
на 50%. Таким образом, рендерер будет пытаться создавать линии, которые больше не будут
чем половина ширины контейнера. Говоря, что право
поле элемента дальше вправо на ту же сумму,
максимальная длина строки снова равна ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одном
линия, когда окно достаточно широкое. Только когда окно слишком
сузить для всего предложения, будет ли предложение разбито
несколько строк. Когда вы убираете ‘margin-right: -50%’ и изменяете размер
снова окно, вы увидите, что предложения будут разбиты
уже, когда окно все еще в два раза шире, чем текстовые строки.
(использование ‘translate’ для центрирования в области просмотра было первым
предложенный «Чарли» в ответе на переполнение стека.)
, Как сориентировать вещи в стиле CSS от Stephen Sun
Если вы только начинаете свое путешествие по кодированию, и мне посчастливилось привлечь ваше внимание на несколько минут … добавьте этот пост в закладки сейчас!
Давайте будем честными.
Иногда во время нашей карьеры программиста мы все были разочарованы центрированием вещей в CSS (ищем, как центрировать div в div в Google или Stack Overflow).
Это может быть одной из самых простых задач, но может быстро запутаться, когда вы добавите больше элементов и стилей на свою страницу.
Поскольку это довольно распространенная проблема, я собрал список способов сосредоточиться на CSS в этом руководстве. Я также включил встраивание / ссылки в каждый пример, созданный в CodePen. Не стесняйтесь раскошелиться, поделиться или скопировать, как вы хотите!
Посмотреть мои CodePens здесь .
Без лишних слов, давайте начнем!
Метод выравнивания текста
Метод «выравнивание текста: центр», пожалуй, самый распространенный из тех, которые вы видите для центрирования.Он используется в основном для центрирования текста на вашей HTML-странице, но также может использоваться и для центрирования div.
Хитрость заключается в следующем:
- Поместите div, который вы хотите центрировать, с родительским элементом (обычно известным как оболочка или контейнер)
- Установите «text-align: center» для родительского элемента
- Затем установите для внутреннего div значение «display: inline-block»
В моем примере с синим квадратом я заключаю его в другой div, называемый «blue-square-container».Чтобы центрировать мой синий квадрат, я должен был создать родительский элемент и установить для свойства отображения моего синего квадрата значение inline-block.
Это связано с тем, что по умолчанию для свойства отображения div установлено значение block, то есть оно охватывает всю ширину страницы. Установив для свойства display моего синего квадрата значение inline-block, мы гарантируем, что синий квадрат будет охватывать только заданную мной ширину, равную 100 пикселей.
Добавление нескольких дочерних элементов в родительский элемент (в этом примере синие квадраты) будет центрировать их все.
Margin Auto Method
Другим распространенным способом центрирования является использование метода margin margin auto. Используя этот метод, нам не нужен родительский элемент.
Мы можем просто применить «margin: 0 auto» к нашему желтому полю, если у нас есть определенная ширина.
«поле: 0 авто» — это сокращение для установки верхнего и нижнего полей на ноль, а слева и справа — на авто.
Это важно, потому что без определенной ширины в 100px браузер не сможет отображать левое и правое поля, необходимые для центрирования желтого поля.Установив ширину, браузер автоматически распределит нужное количество полей по обе стороны от желтой рамки.
Часть «0» может быть установлена на любое количество пикселей, которое вы хотите для верхнего и нижнего полей.
Еще один крутой трюк — это просто установить для поля margin-left значение auto, а для margin-right — auto, что позволяет перемещать элемент div в правую или левую часть страницы соответственно (попробуйте!).
Метод абсолютного позиционирования
Абсолютное позиционирование элемента позволяет нам по существу размещать элемент там, где мы хотим, на странице… с одним недостатком.
Абсолютное позиционирование удаляет элемент из потока страницы.
Почему это важно?
Ну, это важно, потому что это может вызвать наложение элементов при неправильном использовании.
Если мы хотим просто центрировать элемент по горизонтали на странице, как мы делали в первых двух методах, нам нужно запомнить три шага:
- Установите абсолютное значение свойства позиции элемента
- Применить « left: 50% ”к элементу
- Установите поле слева от половины ширины элемента
В этом примере мы используем зеленый квадрат (какой красивый зеленый!).Это тот же размер, что и в других примерах, поэтому наша ширина по-прежнему составляет 100 пикселей.
Как вы видите, я дал «position: absolute» и применил «left: 50%» к нашему зеленому квадрату. Это говорит
. абсолютных изображений центра с CSS
Вот методика о том, как вы можете позиционировать элемент по центру по горизонтали и вертикали в CSS.
Центр изображений по горизонтали
Для центрирования чего-либо по горизонтали в CSS достаточно просто все, что вам нужно сделать, это установить ширину элемента и применить автоматическое поле left-margin и margin-right к изображению. Браузер определит точное поле справа и слева от изображения. Это позволит расположить изображение в центре родительского элемента, просто используя свойства ширины и поля.

img {
ширина: 250px;
поле: 0 авто;
} Центрировать изображения по горизонтали и вертикали
Установить изображение по центру по горизонтали легко, вам просто нужно установить авто на левом и правом полях. Но чтобы установить изображение по вертикали и по горизонтали, вам нужно установить поле сверху и слева от элемента.
Следующая техника — это то, что вы можете использовать для отображения всплывающего окна, чтобы показать галерею изображений в центре экрана.
В этом примере изображение по центру будет шириной 250 пикселей, сначала для установки абсолютного позиционирования изображения и для свойства top и left, равного 50%. Это поместит изображение в центр экрана, но изображение не будет точно центром.
img {
высота: 250 пикселей;
слева: 50%;
положение: абсолютное;
верх: 50%;
ширина: 250 пикселей;
} Верхний левый угол изображения будет точным центром экрана, чтобы переместить эту точку к центру изображения, нам нужно переместить изображение на половину его ширины и половину его высоты.Чтобы переместить изображение на половину его ширины и половину его высоты, необходимо добавить поле margin-top, которое равно отрицательной половине высоты изображения, и поле left-left, которое равно отрицательной половине ширины изображения.
img {
высота: 250 пикселей;
слева: 50%;
margin-top: -125px;
поле слева: -125 пикселей;
положение: абсолютное;
верх: 50%;
ширина: 250 пикселей;
} ,
