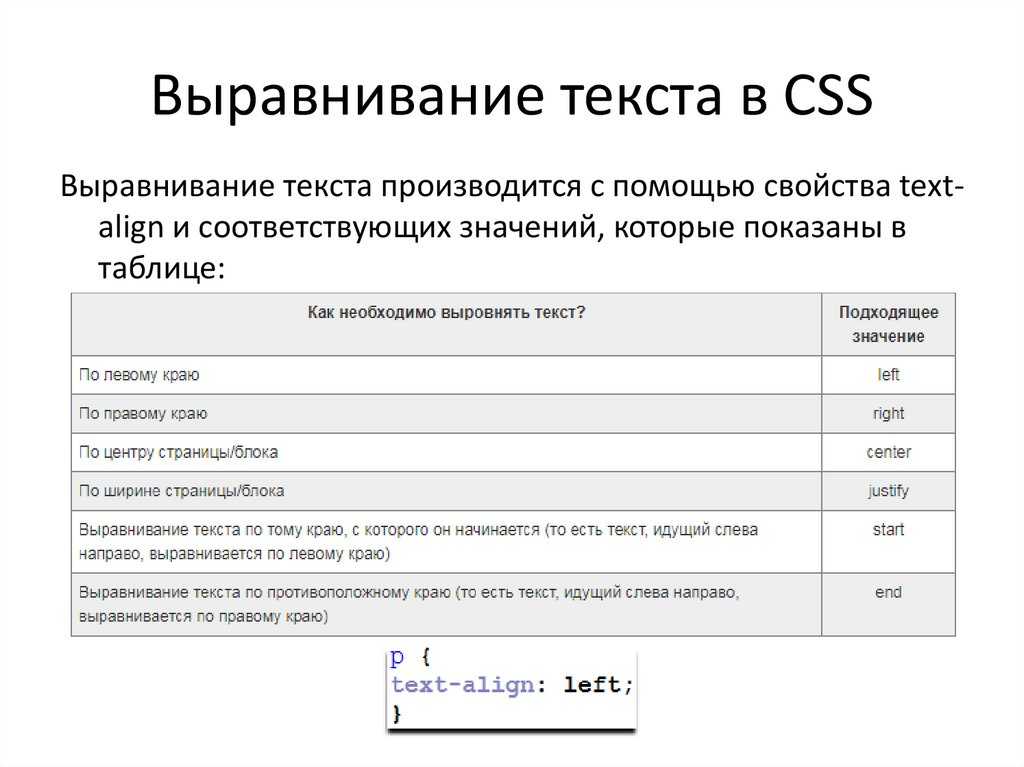
Как в css выровнять картинку по центру
Как выровнять изображение по центру в HTML: основы CSS для новичков
Выравнивание изображения по центру HTML можно выполнить несколькими способами. В зависимости от вашей ситуации , вы можете попробовать тот или иной метод.
Вообще , выравнивание текста или изображения по вертикали или горизонтали при помощи CSS — это довольно распространенное действие, которое является одним из основных при верстке HTML+CSS. Поэтом у о писанные ниже способ ы м ожете взять на вооружение и выравнивать не только изображения, но и другие блоки.
Выравнивание по центру HTML: несколько способов
Первый способ — это центрирование блока «div» или параграфа. Если вам нужно центрировать изображение, тогда вы помещаете его в один из этих блоков и центрируете блок.
Например:
Код HTML:
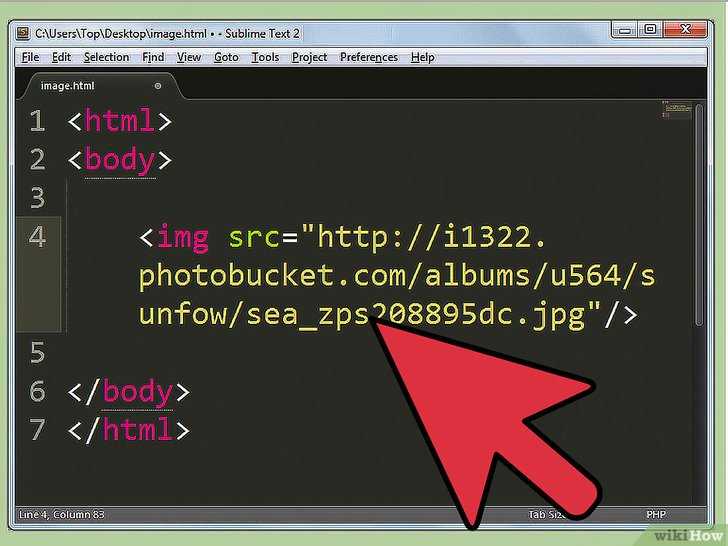
<p >
<img src=“//полный адрес вашей картинки/img.jpg“ alt=“Выравнивание изображения по центру HTML“>
</p>
или блок div:
<div >
<img src=“//полный адрес вашей картинки/img. jpg“ alt=“Выравнивание изображения по центру HTML“>
jpg“ alt=“Выравнивание изображения по центру HTML“>
</div>
Код CSS будет таким:
.imgCenter <
text-align: center;
>
Как видите, здесь не важно , в какой блок мы поместим изображение, за выравнивание по горизонтали отвечает CSS-свойство «text-align: center».
Выравнивание по центру: по вертикали и горизонтали при помощи отступов CSS
Этот способ применяется по отношению к блочным элементам, но изображение — это строчный, а не блочный элемент. Поэтому , чтобы такое центрирование заработало , нам нужно изображение поместить в div и применить к нему свойство CSS display: block, чтобы представить его блоковым элементом.
Важно отметить, что такое CSS-выравнивание будет осуществляться по горизонтали и по вертикали.
Например:
Код HTML:
<div>
<img src=“//полный адрес вашей картинки/img.jpg“ alt=“Выравнивание изображения по центру HTML“>
</div>
Код CSS:
.imgCenter <
display: block;
margin: auto;
>
Заметьте, что в данном случа е селектор класса мы добавляем самому изображению, а не блоку, в котором оно расположено. Еще один момент — margin:auto. В этом случае отступы изображения от краев блока div будут задаваться в автоматическом режиме. Если нужно, то можно задать их самостоятельно. Например: margin: 10рх 10рх или margin: 10px 11px 12px 13px. Когда мы задаем 2 значения у margin, то первое значение касается верхней и нижней части изображения, а второе значение — это левая и правая част и изображения. Когда мы задаем 4 значения margin, то первое — это верх, второе — справа, третье — низ, четвертое — слева.
Еще один момент — margin:auto. В этом случае отступы изображения от краев блока div будут задаваться в автоматическом режиме. Если нужно, то можно задать их самостоятельно. Например: margin: 10рх 10рх или margin: 10px 11px 12px 13px. Когда мы задаем 2 значения у margin, то первое значение касается верхней и нижней части изображения, а второе значение — это левая и правая част и изображения. Когда мы задаем 4 значения margin, то первое — это верх, второе — справа, третье — низ, четвертое — слева.
Заключение
Выравнивание по центру HTML изображения или любого другого блока сработает с одним из этих способов. Это самые простые способы. Но если вы используете свойство flex или grid, то там будут сво и методы выравнивания изображения по центру при помощи CSS. О них мы поговорим в следующих наших статьях.
Мы будем очень благодарны
если под понравившемся материалом Вы нажмёте одну из кнопок социальных сетей и поделитесь с друзьями.
Выравнивание картинки по центру HTML и CSS
Довольно часто, при верстке сайтов веб-разработчик сталкивается с необходимостью выравнивания изображений по центру. И если для опытного разработчика это не является проблемой, то у начинающего это может вызвать некоторые трудности.
И если для опытного разработчика это не является проблемой, то у начинающего это может вызвать некоторые трудности.
Навигация по статье:
Я покажу вам несколько способов выравнивания картинки по центру html и css , которые вы сможете использовать в зависимости от ситуации.
Выравнивание картинки HTML
Кода вы верстаете страницу, и в каком-то единичном случае вы заранее знаете, что данное изображение должно быть по центру блока, то вы можете сделать выравнивания картинки по центру в html коде, обернув картинку в тег <p> с определённым классом, и используя тег <style>, задать для этого класса css-свойство text-align:
Или же можно сделать еще проще и добавить в тег <img> атрибут style:
Выравнивание картинки по центру CCS
В случае если у вас есть несколько изображений, которые нужно выровнять по центру, то лучше подойдёт выравнивание картинок по центру путём внесения правок в файл CSS-стилей страницы или сайта. Для этого нужно присвоить изображению класс и дописать показанные ниже css-свойства.
Для этого нужно присвоить изображению класс и дописать показанные ниже css-свойства.
Этот способ выравнивания картинки css работает практически всегда. Задавать изображению класс не обязательно. Вы можете обратиться к нему через класс блока в котором оно находится. Например:
Так же можно воспользоваться альтернативным вариантом выравнивания картинки по центру, обернув изображение в абзац тегом <p> и, по аналогии с вариантом для HTML, задать абзадцу свойство text-align:center.
С помощью показанных в этой статье способов выравнивания картинок в html и css вы сможете выровнять нужное вам изображение практически в любой ситуации. В своей практике я стараюсь чаще использовать вариант с использованием text-align:center; или margin:auto, в зависимости от ситуации.
На этом я, пожалуй, закончу статью. Надеюсь, данная статья поможет вам разобраться с выравниванием картинок в html и css и вы сможете подобрать для себя наиболее удобный вариант.
Желаю вам успехов в создании своего сайта! До встречи в следующей статье!
Выравниваем картинки по центру в HTML
Итак, как и любой начинающий верстальщик, вы сталкивались с проблемой: как выровнять картинки по центру веб-страницы? И тут идут разные ухищрения вроде использования тега center, который настолько устарел, что и говорить уже о нем не нужно.
Я предлагаю три способа решения, которые наиболее часто используются в HTML и CSS.
Способ 1
Наиболее простой способ – это присвоить картинке класс, а затем, с помощью CSS сделать картинку блоком, после чего задать ей автоматическое выравнивание с правой и левой части.
В материале подробно разберем три распространенных способа, как выровнять изображение или картинку по центру экрана, где задействуем HTML и CSS. Это касается как оформление статьи, где нужно выставить элемент по центру, так и самого дизайна, как пример, это поставить ключевое слово, чтоб оно ровно было от центрованное. Не секрет, что можно все сделать на bb кодах, но это касается только описание, но и картинки. Не секрет, что можно все сделать на bb кодах, но это касается только описание, но и картинки. |
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 9.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Выровнять фотографию с подписью по центру горизонтали веб-страницы.
Решение
Иллюстрации к тексту часто выравнивают по центру веб-страницы, при этом текст располагается до и после изображения. Такое расположение элементов позволяет разбить большой текст на смысловые блоки и привлечь внимание к рисункам.
Такое расположение элементов позволяет разбить большой текст на смысловые блоки и привлечь внимание к рисункам.
Вначале рассмотрим выравнивание изображения по центру. Для этого к селектору P следует добавить стилевое свойство text-align со значением center . При этом тег должен располагаться внутри абзаца (тег
). Чтобы не получилось так, что все абзацы на странице начали выравниваться по центру, введем свой класс fig , и все действия будем производить с ним. В примере 1 показано, как это сделать.
Пример 1. Использование text-align
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера продемонстрирован на рис. 1.
Рис. 1. Изображение, выровненное по центру веб-страницы
Также к фотографии можно добавить подрисуночную подпись. Текст должен располагаться сразу же после изображения и аналогично ему выравниваться по центру. Здесь всё просто, опять воспользуемся нашим классом, но уже применим его к тегу . Чтобы текст подписи отличался по своему виду от обычных абзацев, сделаем его курсивным и выделим другим цветом (пример 2).
Пример 2. Подрисуночная подпись
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Подпись под рисунком
Для блока с фотографией используется тег , а для подписи к нему тег . Старые версии IE не понимают эти теги, поэтому специально для них добавляется небольшой скрипт.
Приветствуй вас на сайте Impuls-Web!
Довольно часто, при верстке сайтов веб-разработчик сталкивается с необходимостью выравнивания изображений по центру. И если для опытного разработчика это не является проблемой, то у начинающего это может вызвать некоторые трудности.
Навигация по статье:
Я покажу вам несколько способов выравнивания картинки по центру html и css , которые вы сможете использовать в зависимости от ситуации.
Выравнивание картинки HTML
Кода вы верстаете страницу, и в каком-то единичном случае вы заранее знаете, что данное изображение должно быть по центру блока, то вы можете сделать выравнивания картинки по центру в html коде, обернув картинку в тег
Как поставить картинку по центру в css
Выровнять фотографию с подписью по центру горизонтали веб-страницы.
Решение
Иллюстрации к тексту часто выравнивают по центру веб-страницы, при этом текст располагается до и после изображения. Такое расположение элементов позволяет разбить большой текст на смысловые блоки и привлечь внимание к рисункам.
Вначале рассмотрим выравнивание изображения по центру. Для этого к селектору P следует добавить стилевое свойство text-align со значением center . При этом тег <img> должен располагаться внутри абзаца (тег <p> ). Чтобы не получилось так, что все абзацы на странице начали выравниваться по центру, введем свой класс fig , и все действия будем производить с ним. В примере 1 показано, как это сделать.
Пример 1. Использование text-align
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера продемонстрирован на рис. 1.
Рис. 1. Изображение, выровненное по центру веб-страницы
Также к фотографии можно добавить подрисуночную подпись. Текст должен располагаться сразу же после изображения и аналогично ему выравниваться по центру. Здесь всё просто, опять воспользуемся нашим классом, но уже применим его к тегу <figure> . Чтобы текст подписи отличался по своему виду от обычных абзацев, сделаем его курсивным и выделим другим цветом (пример 2).
Здесь всё просто, опять воспользуемся нашим классом, но уже применим его к тегу <figure> . Чтобы текст подписи отличался по своему виду от обычных абзацев, сделаем его курсивным и выделим другим цветом (пример 2).
Пример 2. Подрисуночная подпись
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Подпись под рисунком
Для блока с фотографией используется тег <figure> , а для подписи к нему тег <figcaption> . Старые версии IE не понимают эти теги, поэтому специально для них добавляется небольшой скрипт.
Довольно часто, при верстке сайтов веб-разработчик сталкивается с необходимостью выравнивания изображений по центру. И если для опытного разработчика это не является проблемой, то у начинающего это может вызвать некоторые трудности.
Навигация по статье:
Я покажу вам несколько способов выравнивания картинки по центру html и css , которые вы сможете использовать в зависимости от ситуации.
Выравнивание картинки HTML
Кода вы верстаете страницу, и в каком-то единичном случае вы заранее знаете, что данное изображение должно быть по центру блока, то вы можете сделать выравнивания картинки по центру в html коде, обернув картинку в тег <p> с определённым классом, и используя тег <style>, задать для этого класса css-свойство text-align:
Или же можно сделать еще проще и добавить в тег <img> атрибут style:
Выравнивание картинки по центру CCS
В случае если у вас есть несколько изображений, которые нужно выровнять по центру, то лучше подойдёт выравнивание картинок по центру путём внесения правок в файл CSS-стилей страницы или сайта. Для этого нужно присвоить изображению класс и дописать показанные ниже css-свойства.
Этот способ выравнивания картинки css работает практически всегда. Задавать изображению класс не обязательно. Вы можете обратиться к нему через класс блока в котором оно находится. Например:
Например:
Так же можно воспользоваться альтернативным вариантом выравнивания картинки по центру, обернув изображение в абзац тегом <p> и, по аналогии с вариантом для HTML, задать абзадцу свойство text-align:center.
С помощью показанных в этой статье способов выравнивания картинок в html и css вы сможете выровнять нужное вам изображение практически в любой ситуации. В своей практике я стараюсь чаще использовать вариант с использованием text-align:center; или margin:auto, в зависимости от ситуации.
На этом я, пожалуй, закончу статью. Надеюсь, данная статья поможет вам разобраться с выравниванием картинок в html и css и вы сможете подобрать для себя наиболее удобный вариант.
Желаю вам успехов в создании своего сайта! До встречи в следующей статье!
Вначале рассмотрим выравнивание изображения по центру. Для этого к селектору P следует добавить стилевое свойство text-align со значением center. При этом тег должен располагаться внутри абзаца (тег ).
Как сделать текст по центру в CSS?
Используйте стилевое свойство text-align со значением center, добавляя его к абзацу (селектору P) или к определенному слою (пример 1).
Как в HTML сделать по центру?
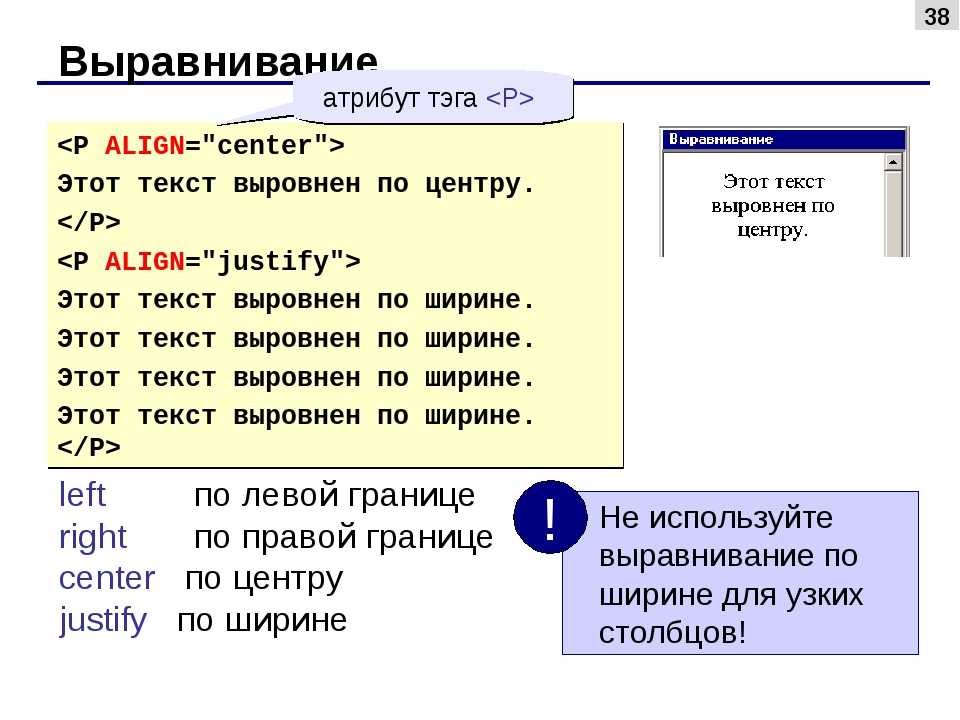
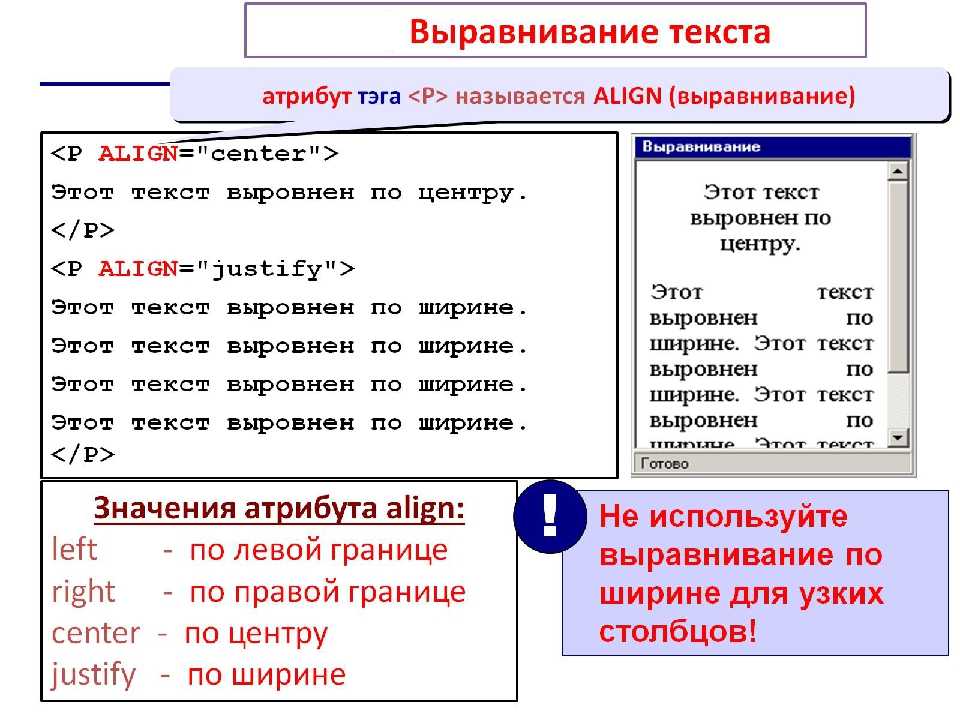
Выравнивание текста в HTML по центру и по ширине
- align=»left» – определяет выравнивание текста слева (по умолчанию).
- align=»center» – выравнивает текст по центру.
- align=»right» – выравнивает текст справа.
Как выровнять элементы по вертикали CSS?
Как выровнять текст или блок div по вертикали | CSS
- padding или margin.
- line-height = height.
- Вертикальное выравнивание иконок и смайликов
- display: table-cell; и vertical-align: middle;
- vertical-align и :before.
- position: absolute; (или position: fixed;) и картинки
- position: absolute; (или position: fixed;) и отрицательный margin.
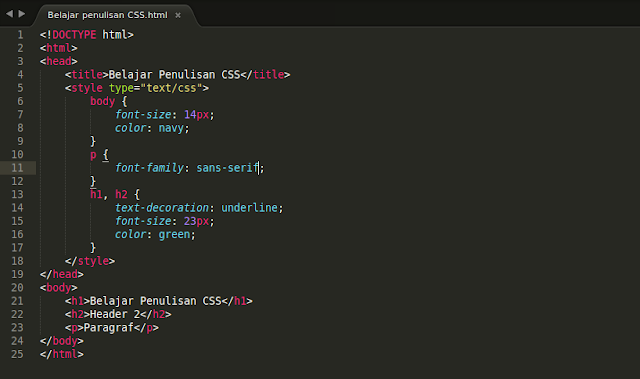
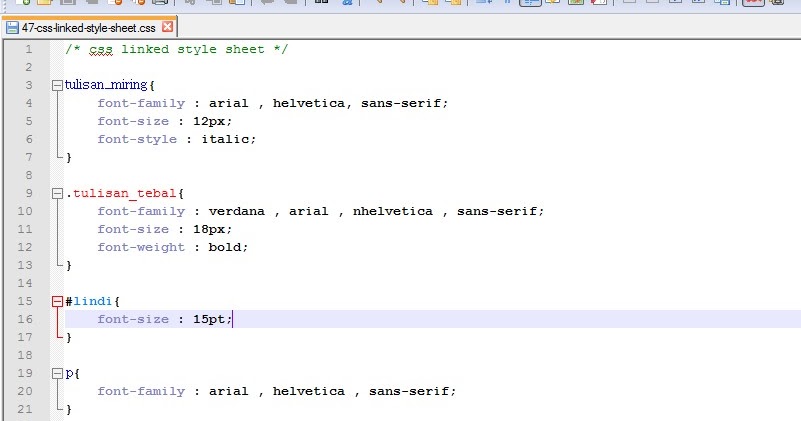
Как подключить CSS в HTML?
Еще один способ подключения стилей CSS, это воспользоваться элементом с атрибутом type=»text/css». Указание этого атрибута обязательно.
Указание этого атрибута обязательно.
Как поставить по центру фото в HTML?
image-center . Способ заключается в том чтобы картинке добавить свойство display со значением block и так же правило margin:auto. Возможно вам уже знакома эта техника и вы ее использовали для центрирования div. Но так как изображение является строчным элементом нам необходимо добавить display:block.
Как вставить картинку в html по центру?
Рисунок по центру
- Для выравнивания изображения по центру колонки текста, тег помещается в контейнер , для которого устанавливается атрибут align=»center». …
- В данном примере класс fig добавляется к селектору P, а способ выравнивания определяется свойством text-align.
Как разместить изображение по центру в фотошопе?
Разместить по центру некоторые объекты (например, текст) можно так: нажмите Ctrl + A (или ⌘ Command + A на компьютере Mac), чтобы выделить все в окне Photoshop, а затем нажмите «Выровнять по вертикали» (в верхней части окна) и «Выровнять по горизонтали» (в верхней части окна).
Как сделать текст по центру?
Выравнивание текста по центру между верхней и нижней границами
- Выделите текст, который вы хотите выровнять по центру.
- На вкладке Макет или Разметка страницы нажмите кнопку вызова диалогового окна …
- В списке Вертикальное выравнивание выберите значение По центру.
Как сделать текст по центру блока?
Для горизонтального центрирования:
- text-align: center – центрирует инлайн-элементы в блоке.
- margin: 0 auto – центрирует блок внутри родителя. У блока должна быть указана ширина.
Как сделать абзац в html коде?
Для создания таких структурных единиц текста, как абзацы, в HTML-документах используется тег , который разделяет фрагменты текста вертикальным отступом (до и после абзаца добавляется пустая строка).
Приветствую всех читателей данной публикации и подписчиков моего обучающего блога. Сегодня разберем интересную и востребованную тему, связанную с css как выровнять изображение по центру.
Я в деталях расскажу, как установить вокруг картинки отступы и выровнять ее не только по горизонтали, но и по вертикали в текстовом контенте, укажу, какими инструментами веб-языков стоит пользоваться и конечно же приведу конкретные примеры. А теперь приступим к делу!
Главные инструменты для работы с изображениями
Для начала напомню, что за отображение графической информации в html отвечает тег <img>. Для редактирования расположения картинок, указания способа обтекания и расстояния между другими объектами, расположенными на веб-странице, нам понадобятся знания таких css-свойств:
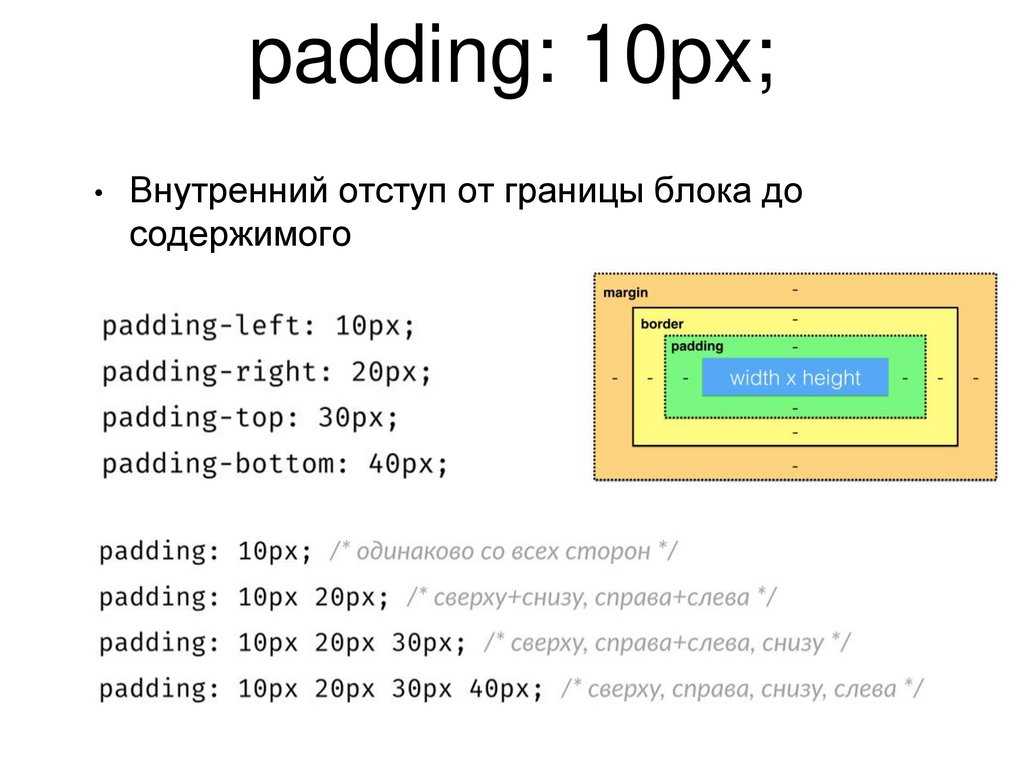
- padding
- margin
- float
- text-align
Начнем разбор полетов с последнего элемента.
Text-align обычно используют для выравнивания текста, однако он также предусмотрен и для форматирования расположения изображений. В своем арсенале text-align имеет такие ключевые слова, как center – центрирует объект, right и left – выравнивают по правому или левому краю соответственно, justify – выравнивает по ширине блока.
Также начиная с css3 появились такие параметры как start и end. Они функционируют почти также, как right и left, однако выравнивание происходит автоматически в зависимости от правил написания текста (справа налево или слева направо).
Очень полезным свойством является float. С его помощью можно указать как именно должна обтекаться фотография контентом. Так, при указании right выбранный элемент размещается справа, а другие объекты обтекают его с левой стороны.
При указании left думаю вы и сами догадались, что произойдет – эффект будет зеркальным.
Также можно указать none – отменить обтекание и inherit – унаследовать характеристики предка.
Еще в начале обучающего раздела о css и html я публиковал целую статью, посвященную отступам. Для лучшего понимания темы прочтите и ее.
А сейчас разберем, что же такое padding и margin, а также их отличия.
Итак, padding отвечает за расстояние внутри элемента: от контента до границы блока, а margin – за отступ от внешней границы указанного объекта до края родительского элемента или же если его нет, то до внутренней границы вкладки браузера.
Это очень гибкие элементы. Условия можно задавать в разных единица измерения как одновременно для всех сторон, так и для каждой отдельно. К тому же дописывая через дефис название стороны (например, для нижнего внутреннего отступа padding- bottom) можно добиться того же эффекта.
Глобальный примерчик
В одном примере я объединил весь теоретический материал, чтобы показать, как эффективно можно пользоваться данными свойствами.
Публикация подошла к концу. Буду рад новым подписчикам! Не жадничайте и делитесь ссылкой на мой блог с друзьями. Желаю удачи в освоении темы!
Выравнивание картинок | WebReference
Главная Вёрстка HTML5 и CSS3 на примерах Изображения Выравнивание картинок
В зависимости от положения изображения различают разные способы их выравнивания. Так, рисунок может выравниваться по правому или левому краю окна браузера или, если он встраивается непосредственно в текстовую строку, по базовой линии текста.
Так, рисунок может выравниваться по правому или левому краю окна браузера или, если он встраивается непосредственно в текстовую строку, по базовой линии текста.
Обтекание изображения текстом
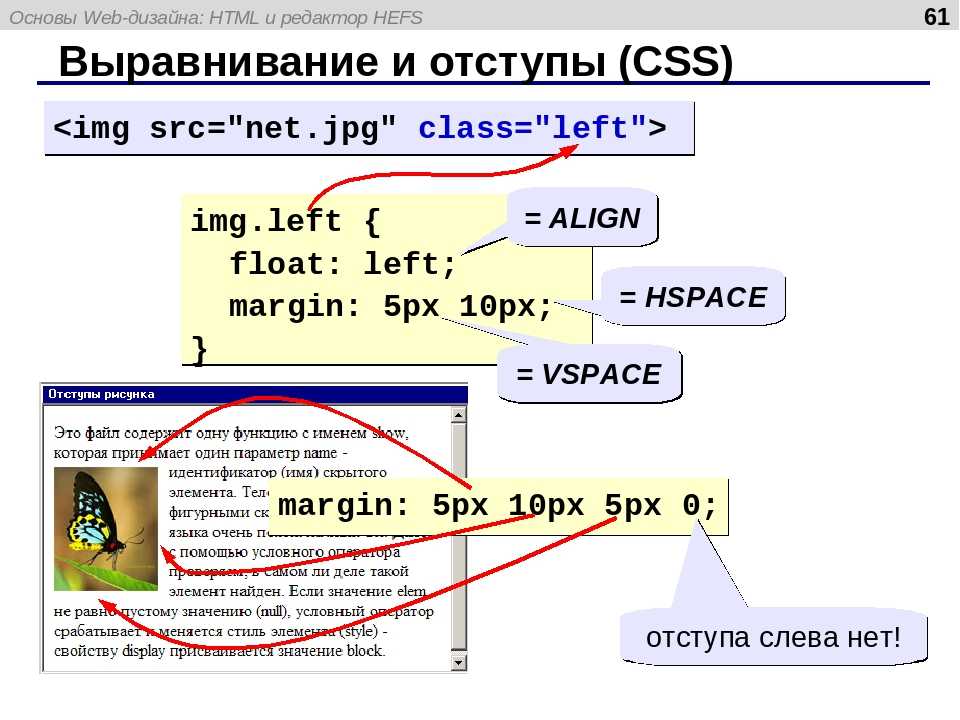
Выравнивание изображения с одновременным обтеканием его текстом — один из популярных приёмов вёрстки веб-страниц, когда изображение располагается по краю окна браузера, а текст обходит его с разных сторон. Для создания обтекания изображения текстом существует несколько способов, самый удобный, конечно же, связан с применением стилей.
Для обтекания картинки текстом применяется стилевое свойство float. Значение right будет выравнивать изображение по правому краю родительского элемента или окна браузера, а текст размещать слева от рисунка. Значение left, наоборот, выравнивает изображение по левому краю, а текст — справа от рисунка (пример 1). Элемент, для которого установлено значение float, обычно называется плавающим. Это название, конечно же, условное и говорит лишь о том, что текст или другие объекты будут обходить его с разных сторон, создавая обтекание.
Пример 1. Применение float
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Изображения</title> <style> figcaption { text-align: center; } .left { float: left; /* Выравнивание по левому краю */ margin: 0 1em 1em 0; /* Отступ справа и снизу */ } .right{ float: right; /* Выравнивание по правому краю */ margin: 0 0 1em 1em; /* Отступ снизу и слева */ } </style> </head> <body> <figure> <img src=»image/fig.jpg» alt=»»> <figcaption>Подпись снизу</figcaption> </figure> <p>Текст</p> </body> </html>Рис.
Выравнивание рисунка относительно текста
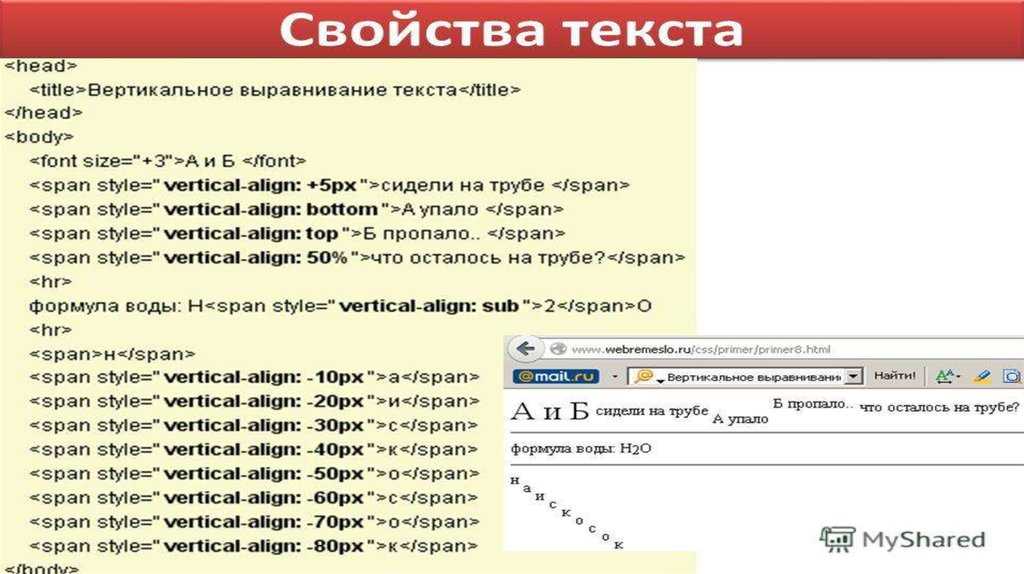
Картинки можно добавлять непосредственно в текст и управлять их положением относительно текста с помощью свойства vertical-align. По умолчанию картинка выравнивается по базовой линии — это невидимая горизонтальная линия, проходящая по нижнему краю символов. Некоторые буквы (д, р, у, ф, ц, щ) содержат нижний выносной элемент, выходящий за базовую линию (рис. 2).
Рис. 2. Базовая линия
Если просто вставить рисунок посередине строки, то он будет выглядеть следующим образом (рис. 3).
Рис. 3. Картинка, выровненная по базовой линии текста
В примере 2 все изображения внутри абзаца <p> выравниваются посередине текста, для этого в качестве значения применяется middle.
Пример 2. Выравнивание картинки относительно текста
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Изображения</title> <style> p img { vertical-align: middle; } </style> </head> <body> <p>Вид самой кривой изменяется с помощью инструмента карандаш <img src=»image/pen. png» alt=»»>.
Для создания прямых отрезков устанавливайте точки удерживая
клавишу Shift.
</p>
</body>
</html>
png» alt=»»>.
Для создания прямых отрезков устанавливайте точки удерживая
клавишу Shift.
</p>
</body>
</html>Результат данного примера показан на рис. 4. Заметьте, как изменилось положение верхней строки с картинкой.
Рис. 4. Картинка, выровненная по середине текста
изображения
См. также
- <img>
- <picture>
- float
- float в CSS
- vertical-align
- Атрибуты элементов
- Блочные элементы
- Буквица
- Верхний и нижний индекс
- Влияние float
- Добавление медиа-контента
- Изображения
- Изображения
- Изображения в HTML
- Масштабирование картинок
- Описание float
- Подрисуночная подпись
- Подробнее о позиционировании
- Поток
- Примеры использования float
- Строчные элементы
- Фон в CSS
- Форматы графических файлов
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11. 03.2020
03.2020
Редакторы: Влад Мержевич
Подрисуночная подпись
Ctrl+←
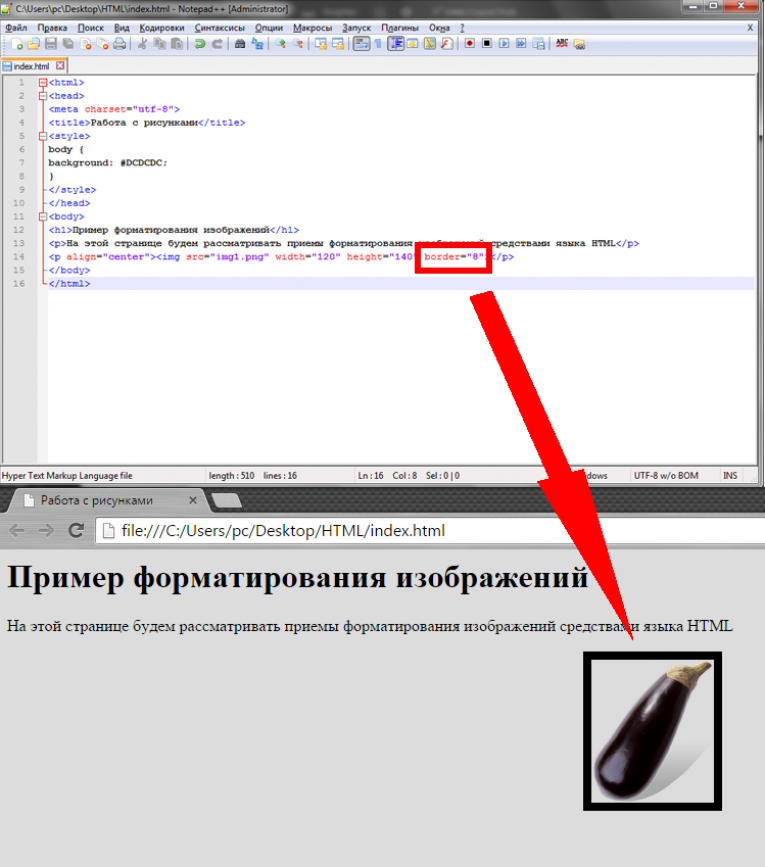
Рамка вокруг изображений
Ctrl+→
Блоки картинок с подписями, выровненные по центру
HTML и CSSXSLTJavaScriptИзображенияСофтEtc
| Задача. | Переработать предыдущее решение для возможности использования выравнивания по центру. | ||
Использование значения inline-block для свойства display существенно упрощает код, но надо учитывать, что это значение поддерживается только современными версиями браузеров.
Как это выглядит в браузере
Второе издание «Ководства»
Офтальмологическая установка компании «Оптосистемы»
Флеш-накопитель «Фолдерикс»
Книга «Карта Птолемея» Герца Франка
Cайт «Анкора» 2. 0
0
Сайт риелторской компании «Ригрупп»
Книга Вадима Панова «День дракона»
Фирменный стиль и буклет «Грейн Холдинга»
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 | <style type="text/css">
.thumbnails
{
/* Компенсируем отступы между float-блоками, чтобы они занимали все доступное пространство */
margin: -3em 0 0 -2em;
/* Выравнивание по центру */
text-align: center;
}
.thumbnail
{
/* Убираем подчеркивание у элемента ins,
который был использован для совместимости со старыми версиями Internet Explorer */
text-decoration: none;
/* Следующее правило для Firefox 2 */
display: -moz-inline-box;
/* а это для остальных */
display: inline-block;
vertical-align: top;
/* Убираем выравнивание по центру */
text-align: left;
/* Отступы между блоками */
margin: 3em 0 0 2em;
}
. |
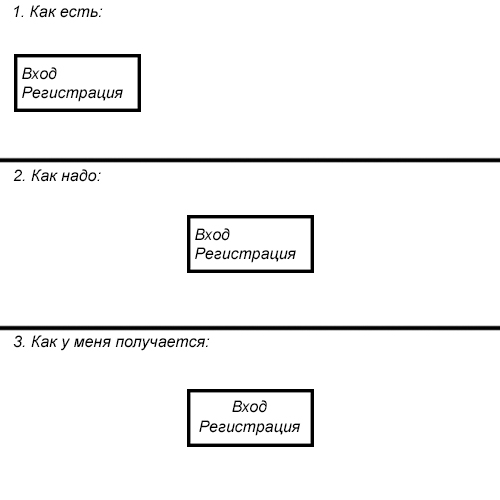
| В материале подробно разберем три распространенных способа, как выровнять изображение или картинку по центру экрана, где задействуем HTML и CSS. Это касается как оформление статьи, где нужно выставить элемент по центру, так и самого дизайна, как пример, это поставить ключевое слово, чтоб оно ровно было от центрованное. Не секрет, что можно все сделать на bb кодах, но это касается только описание, но и картинки. |
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 9.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Выровнять фотографию с подписью по центру горизонтали веб-страницы.
Решение
Иллюстрации к тексту часто выравнивают по центру веб-страницы, при этом текст располагается до и после изображения. Такое расположение элементов позволяет разбить большой текст на смысловые блоки и привлечь внимание к рисункам.
Вначале рассмотрим выравнивание изображения по центру. Для этого к селектору P следует добавить стилевое свойство text-align со значением center . При этом тег должен располагаться внутри абзаца (тег
). Чтобы не получилось так, что все абзацы на странице начали выравниваться по центру, введем свой класс fig , и все действия будем производить с ним. В примере 1 показано, как это сделать.
В примере 1 показано, как это сделать.
Пример 1. Использование text-align
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера продемонстрирован на рис. 1.
Рис. 1. Изображение, выровненное по центру веб-страницы
Также к фотографии можно добавить подрисуночную подпись. Текст должен располагаться сразу же после изображения и аналогично ему выравниваться по центру. Здесь всё просто, опять воспользуемся нашим классом, но уже применим его к тегу . Чтобы текст подписи отличался по своему виду от обычных абзацев, сделаем его курсивным и выделим другим цветом (пример 2).
Пример 2. Подрисуночная подпись
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Подпись под рисунком
Для блока с фотографией используется тег , а для подписи к нему тег . Старые версии IE не понимают эти теги, поэтому специально для них добавляется небольшой скрипт.
Приветствуй вас на сайте Impuls-Web!
Довольно часто, при верстке сайтов веб-разработчик сталкивается с необходимостью выравнивания изображений по центру. И если для опытного разработчика это не является проблемой, то у начинающего это может вызвать некоторые трудности.
И если для опытного разработчика это не является проблемой, то у начинающего это может вызвать некоторые трудности.
Навигация по статье:
Я покажу вам несколько способов выравнивания картинки по центру html и css , которые вы сможете использовать в зависимости от ситуации.
Выравнивание картинки HTML
Кода вы верстаете страницу, и в каком-то единичном случае вы заранее знаете, что данное изображение должно быть по центру блока, то вы можете сделать выравнивания картинки по центру в html коде, обернув картинку в тег
Как центрировать изображение с помощью HTML и CSS
Центрирование изображения с помощью HTML и CSS может помочь вам создать ощущение симметрии на вашем веб-сайте и эффективно привлечь внимание к наиболее важным элементам на странице.
Проблема: если у вас нет опыта программирования, согласование любого элемента с HTML-кодом может показаться сложной задачей. В этой статье мы расскажем все, что вам нужно знать о центрировании изображений (или любых встроенных элементов), и проведем вас через несколько руководств, удобных для начинающих. К концу вы сможете центрировать изображения с закрытыми глазами.
К концу вы сможете центрировать изображения с закрытыми глазами.
Вы узнаете:
- Рекомендации по центрированию изображений
- Понимание HTML и CSS при центрировании изображения
- Как центрировать изображение по горизонтали
- Использование свойства Text-align
- Использование свойства Margin
- Использование свойства Flex
- Как центрировать изображение по вертикали
- Использование свойства положения
- Использование свойства Flex
Что следует учитывать при центрировании изображений
Во-первых, зачем вам центрировать изображения или любой другой элемент? Люди жаждут симметрии в сети и вне ее. Это предпочтение настолько сильное, что оно заложено в нашей нервной системе уже тысячи лет.
Симметрия не означает, что вещи должны быть одинаковыми по обе стороны от оси. Есть несколько способов создать симметрию на веб-сайте, и в этой статье мы обсудим баланс.
Достижение баланса на вашем веб-сайте во многом зависит от выравнивания элементов на странице. Центральные элементы, особенно крупные элементы, такие как изображения, могут помочь сделать ваш дизайн упорядоченным и визуально приятным.
Избранный ресурс
Руководство для начинающих по HTML
Заполните форму, чтобы получить бесплатное вводное руководство по HTML.
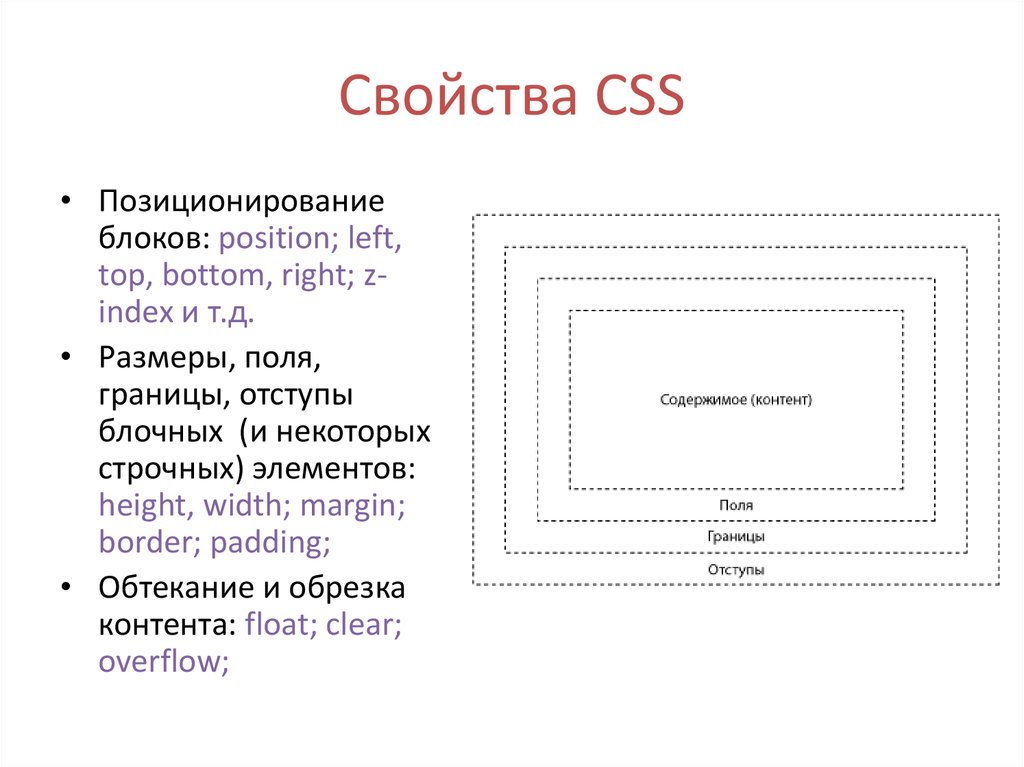
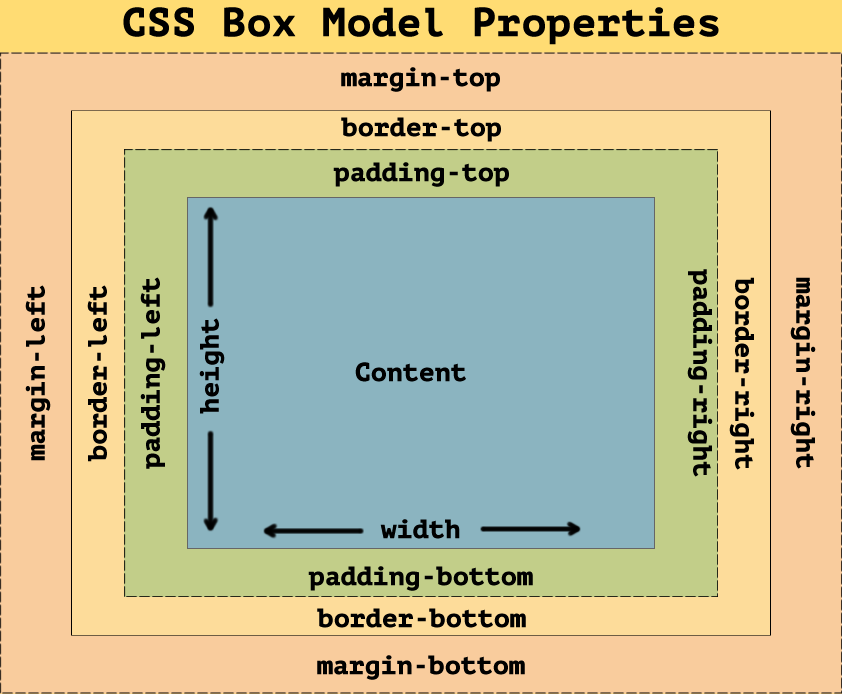
Процесс центрирования не сложен, но зависит от того, являются ли элементы встроенными или блочными . Между этими типами элементов есть несколько различий, но основное различие заключается в том, как они влияют на поток страницы.
Центрирование встроенных элементов по сравнению с блочными элементами
Блочные элементы работают, нарушая поток страницы, тогда как встроенные элементы работают, следуя потоку.
Блочные элементы начинаются с новой строки и занимают всю ширину окна просмотра (или ширину страницы). Встроенные элементы, с другой стороны, занимают пространство, отведенное их HTML-тегам, что позволяет им следовать «потоку» страницы, а не прерывать его. Конечно, ширина и стиль этих элементов зависят от кода CSS для этого тега HTML.
Конечно, ширина и стиль этих элементов зависят от кода CSS для этого тега HTML.
Вот пример, помогающий визуализировать эти различия.
Ниже вы увидите кнопку Bootstrap, оформленную как встроенный элемент и блочный элемент.
Встроенной кнопке потребуется специальный код для выравнивания по центру, в то время как блокирующей кнопке просто потребуются некоторые корректировки ширины или заполнения.
Тлдр; Блочные и строчные элементы требуют разных методов выравнивания по центру. Например, когда вы центрируете div (который является блочным элементом), вы можете использовать поля и отступы или другие методы.
Однако эти методы нельзя использовать при центрировании изображений.
Это потому, что изображения состоят из встроенных элементов и соответствуют потоку страницы. Как и встроенная кнопка выше, вам понадобится специальный код, чтобы разместить ее в центре страницы.
Ниже мы рассмотрим процесс центрирования изображения или любого встроенного элемента в HTML и CSS. Этот процесс будет работать независимо от того, создаете ли вы свой сайт с нуля или используете фреймворк, такой как Bootstrap CSS. Но сначала давайте рассмотрим некоторые основы HTML и CSS.
Этот процесс будет работать независимо от того, создаете ли вы свой сайт с нуля или используете фреймворк, такой как Bootstrap CSS. Но сначала давайте рассмотрим некоторые основы HTML и CSS.
Узнайте больше: Руководство для начинающих по HTML и CSS
Хотите узнать больше об HTML? Загрузите наше бесплатное руководство с рекомендациями по началу работы с HTML.
Понимание HTML и CSS при центрировании изображения
Прежде чем мы обсудим различные способы центрирования изображения, важно уточнить, что на самом деле означает «в HTML». Другими словами, где бы вы добавили код «центрирования» для своего изображения? Прямо внутри тега ? Или вам придется сразу переходить к CSS-коду вашего сайта? Давайте взглянем.
Центрирование изображений с помощью устаревшего тега
Когда-то существовал HTML-элемент
 Таким образом, для центрирования изображения потребуется одна строка HTML, которая выглядит примерно так:
Таким образом, для центрирования изображения потребуется одна строка HTML, которая выглядит примерно так:.

Однако этот элемент устарел в HTML4. Теперь, когда HTML5 стал стандартом, этот устаревший тег, скорее всего, не будет отображаться ни в одном из современных браузеров.
Так как же происходит центрирование изображения в HTML? Самое важное, что нужно понять, это то, что центрирование изображения сегодня потребует от вас добавления CSS в HTML. Вы больше не можете использовать исключительно HTML.
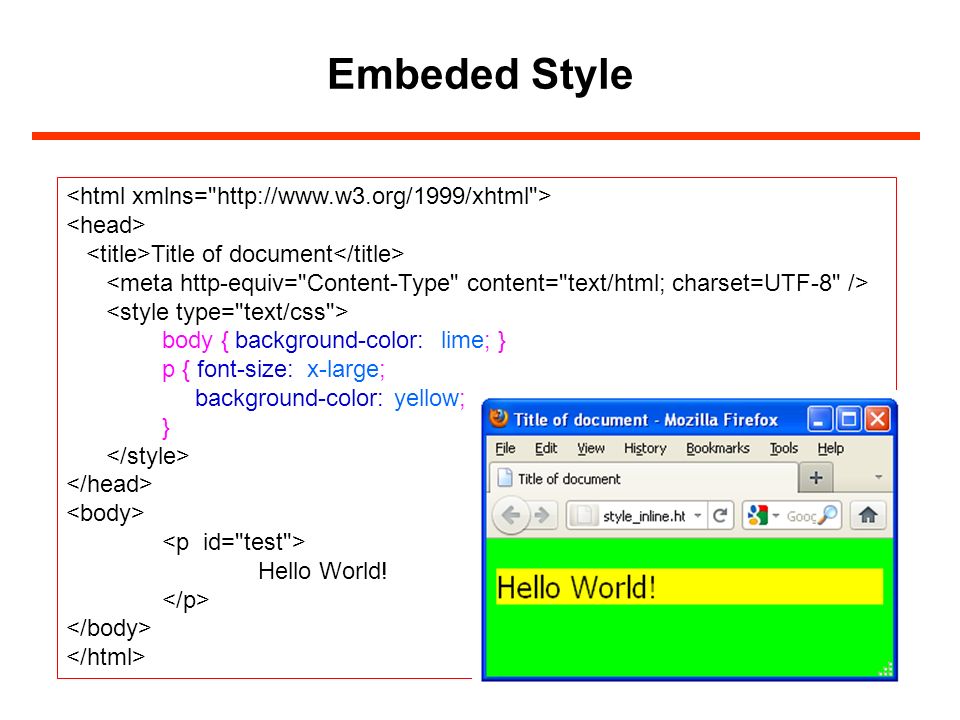
Центрирование изображений с помощью CSS
Чтобы центрировать изображение, вам потребуется использовать CSS. У вас есть несколько вариантов: внутренний CSS, внешний CSS или встроенный CSS.
Внутренний CSS размещается в разделе
веб-страницы, а внешний CSS располагается во внешней таблице стилей, которая затем связывается в разделе. С другой стороны, встроенный CSS встраивается в HTML-код в разделе. CSS определяется в атрибуте «стиль» целевого элемента.
CSS определяется в атрибуте «стиль» целевого элемента.Как правило, рекомендуется хранить HTML отдельно от CSS, но любой из этих методов даст один и тот же результат. Если по какой-то причине вы не можете их разделить — может быть, используемая вами платформа для создания веб-сайтов хранит их вместе в редакторе исходного кода, например, — тогда вам придется использовать встроенный CSS.
Хорошей новостью является то, что синтаксис встроенного CSS аналогичен синтаксису внутреннего и внешнего CSS. Свойству присваивается имя и значение свойства, но набор правил заключен в апострофы, а не в квадратные скобки.
Вот пример встроенного CSS в действии. Допустим, вы хотите изменить цвет текста первого заголовка на своей странице и оставить остальные заголовки как есть. Вы бы установили для свойства color предпочтительный шестнадцатеричный код цвета, поместили его в атрибут стиля и поместили все это в тег h3.
Проверьте это ниже:
См. Пример встроенного CSS Pen от HubSpot (@hubspot) на CodePen.
Пример встроенного CSS Pen от HubSpot (@hubspot) на CodePen.
Как это соотносится с внутренним CSS? Допустим, вы хотели использовать тот же CSS, но поместили его в секцию head между тегами

 Вариант: Добавляем к изображению класс .center-picture.
Вариант: Добавляем к изображению класс .center-picture. Здесь нужно добавить, если прописываем текст в DIV, то он аналогично с изображением центрироваться.
Здесь нужно добавить, если прописываем текст в DIV, то он аналогично с изображением центрироваться.
 thumbnail .r
{
/* Если есть необходимость, то свойства padding, border, background и position со значением relative
лучше задавать у этого элемента -- это несколько расширит количество поддерживаемых версий браузеров */
/* Задаем минимальную ширину по тексту */
width: 14em;
/* Минимальная ширина в пикселях будет автоматически рассчитываться по ширине картинки */
float: left;
}
</style>
<div>
<ins>
<div>
<a href="/everything/izdal/kovodstvo2/"><img src="/everything/izdal/kovodstvo2/izdal-kovodstvo2-anon.jpg" alt="Ководство. Второе издание" /></a><br />
Второе издание «<a href="/everything/izdal/kovodstvo2/">Ководства</a>»
</div>
</ins>
<ins>
<div>
<a href="/everything/optosystems/"><img src="/everything/optosystems/optosystems-anon.jpg" alt="Оптосистемы" /></a><br />
<a href="/everything/optosystems/">Офтальмологическая установка</a> компании «Оптосистемы»
</div>
</ins>
<ins>
<div>
<a href="/everything/folderix/"><img src="/everything/folderix/folderix-anon.
thumbnail .r
{
/* Если есть необходимость, то свойства padding, border, background и position со значением relative
лучше задавать у этого элемента -- это несколько расширит количество поддерживаемых версий браузеров */
/* Задаем минимальную ширину по тексту */
width: 14em;
/* Минимальная ширина в пикселях будет автоматически рассчитываться по ширине картинки */
float: left;
}
</style>
<div>
<ins>
<div>
<a href="/everything/izdal/kovodstvo2/"><img src="/everything/izdal/kovodstvo2/izdal-kovodstvo2-anon.jpg" alt="Ководство. Второе издание" /></a><br />
Второе издание «<a href="/everything/izdal/kovodstvo2/">Ководства</a>»
</div>
</ins>
<ins>
<div>
<a href="/everything/optosystems/"><img src="/everything/optosystems/optosystems-anon.jpg" alt="Оптосистемы" /></a><br />
<a href="/everything/optosystems/">Офтальмологическая установка</a> компании «Оптосистемы»
</div>
</ins>
<ins>
<div>
<a href="/everything/folderix/"><img src="/everything/folderix/folderix-anon. jpg" alt="Фолдерикс" /></a><br />
Флеш-накопитель «<a href="/everything/folderix/">Фолдерикс</a>»
</div>
</ins>
<ins>
<div>
<a href="/everything/izdal/karta-ptolemeya/"><img src="/everything/izdal/karta-ptolemeya/izdal-karta-ptolemeya-anon.jpg" alt="Карта Птолемея" /></a><br />
Книга «<a href="/everything/izdal/karta-ptolemeya/">Карта Птолемея</a>» Герца Франка
</div>
</ins>
<ins>
<div>
<a href="/everything/ancor/site2/"><img src="/everything/ancor/site2/ancor-anon.jpg" alt="Анкор 2.0" /></a><br />
<a href="/everything/ancor/site2/">Cайт «Анкора» 2.0</a>
</div>
</ins>
<ins>
<div>
<a href="/everything/rigroup/"><img src="/everything/rigroup/rigroup-anon.
jpg" alt="Фолдерикс" /></a><br />
Флеш-накопитель «<a href="/everything/folderix/">Фолдерикс</a>»
</div>
</ins>
<ins>
<div>
<a href="/everything/izdal/karta-ptolemeya/"><img src="/everything/izdal/karta-ptolemeya/izdal-karta-ptolemeya-anon.jpg" alt="Карта Птолемея" /></a><br />
Книга «<a href="/everything/izdal/karta-ptolemeya/">Карта Птолемея</a>» Герца Франка
</div>
</ins>
<ins>
<div>
<a href="/everything/ancor/site2/"><img src="/everything/ancor/site2/ancor-anon.jpg" alt="Анкор 2.0" /></a><br />
<a href="/everything/ancor/site2/">Cайт «Анкора» 2.0</a>
</div>
</ins>
<ins>
<div>
<a href="/everything/rigroup/"><img src="/everything/rigroup/rigroup-anon. jpg" alt="Ригрупп" /></a><br />
Сайт риелторской компании «<a href="/everything/rigroup/">Ригрупп</a>»
</div>
</ins>
<ins>
<div>
<a href="/everything/eksmo/panov-dragon-day/"><img src="/everything/eksmo/panov-dragon-day/panov-dragon-day-anon.jpg" alt="День дракона" /></a><br />
Книга Вадима Панова «<a href="/everything/eksmo/panov-dragon-day/">День дракона</a>»
</div>
</ins>
<ins>
<div>
<a href="/everything/grain-holding/identity/"><img src="/everything/grain-holding/identity/grain-anon.jpg" alt="Грейн Холдинг" /></a><br />
Фирменный стиль и буклет «<a href="/everything/grain-holding/identity/">Грейн Холдинга</a>»
</div>
</ins>
</div>
jpg" alt="Ригрупп" /></a><br />
Сайт риелторской компании «<a href="/everything/rigroup/">Ригрупп</a>»
</div>
</ins>
<ins>
<div>
<a href="/everything/eksmo/panov-dragon-day/"><img src="/everything/eksmo/panov-dragon-day/panov-dragon-day-anon.jpg" alt="День дракона" /></a><br />
Книга Вадима Панова «<a href="/everything/eksmo/panov-dragon-day/">День дракона</a>»
</div>
</ins>
<ins>
<div>
<a href="/everything/grain-holding/identity/"><img src="/everything/grain-holding/identity/grain-anon.jpg" alt="Грейн Холдинг" /></a><br />
Фирменный стиль и буклет «<a href="/everything/grain-holding/identity/">Грейн Холдинга</a>»
</div>
</ins>
</div>
 1 Задача
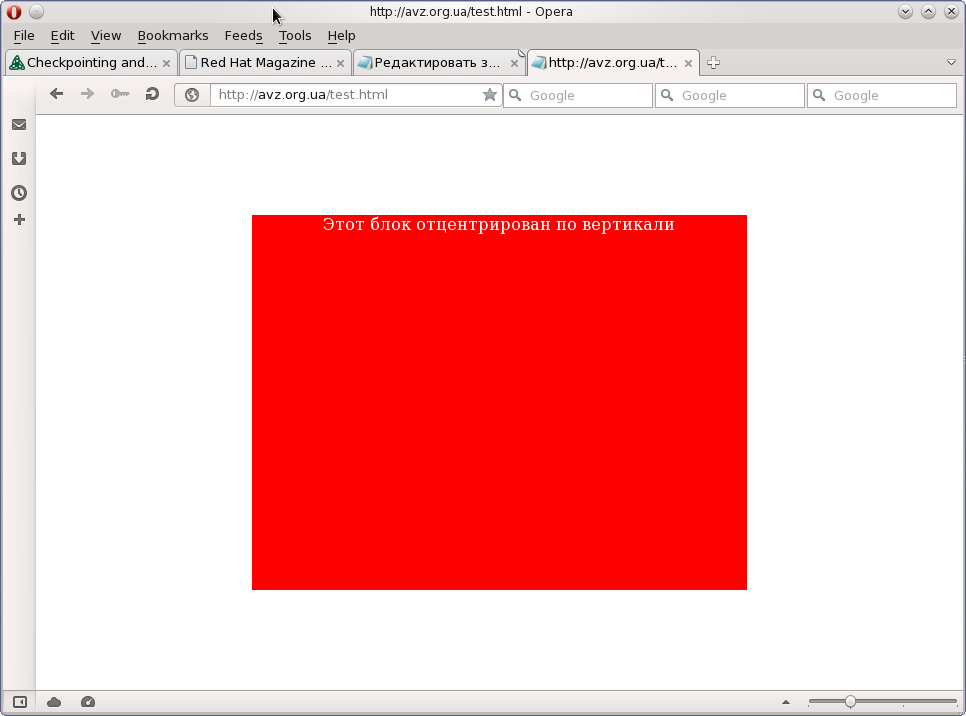
1 Задача В этой статье мы рассмотрим несколько методов, чтобы полностью центрировать элемент.
В этой статье мы рассмотрим несколько методов, чтобы полностью центрировать элемент.
 Этот вариант в отличие от других двух имеет свою небольшой плюс, который заключается в том, что можно выравнивать изображение по двум осям.
Этот вариант в отличие от других двух имеет свою небольшой плюс, который заключается в том, что можно выравнивать изображение по двум осям.
