Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 6.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <button> создает на веб-странице кнопки и по своему действию напоминает результат, получаемый с помощью тега <input> (с атрибутом type=»button | reset | submit»). В отличие от этого тега, <button> предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, в том числе изображения. Используя стили можно определить вид кнопки путем изменения шрифта, цвета фона, размеров и других параметров.
Теоретически, тег <button> должен располагаться
внутри формы, устанавливаемой элементом <form>. Тем не менее, браузеры не выводят сообщение об ошибке и корректно работают с
тегом <button>, если он встречается самостоятельно. Однако,
если необходимо результат нажатия на кнопку отправить на сервер, помещать <button> в контейнер <form> обязательно.
Тем не менее, браузеры не выводят сообщение об ошибке и корректно работают с
тегом <button>, если он встречается самостоятельно. Однако,
если необходимо результат нажатия на кнопку отправить на сервер, помещать <button> в контейнер <form> обязательно.
Синтаксис
<form> <button>...</button> </form>
Атрибуты
- accesskey
- Доступ к элементам формы с помощью горячих клавиш.
- autofocus
- Устанавливает, что кнопка получает фокус после загрузки страницы.
- disabled
- Блокирует доступ и изменение элемента.
- form
- Связывает между собой форму и кнопку.
- formaction
- Задаёт адрес, на который пересылаются данные формы при нажатии на кнопку.
- formenctype
- Способ кодирования данных формы.
- formmethod
- Указывает метод пересылки данных формы.
- formnovalidate
- Отменяет проверку формы на корректность.

- formtarget
- Открывает результат отправки формы в новом окне или фрейме.
- name
- Определяет уникальное имя кнопки.
- type
- Тип кнопки — обычная, для отправки данных формы на сервер или для очистки формы.
- value
- Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег BUTTON</title>
</head>
<body>
<p><button>Кнопка с текстом</button>
<button><img src="images/umbrella.gif" alt="Зонтик"
> Кнопка с рисунком</button></p>
</body>
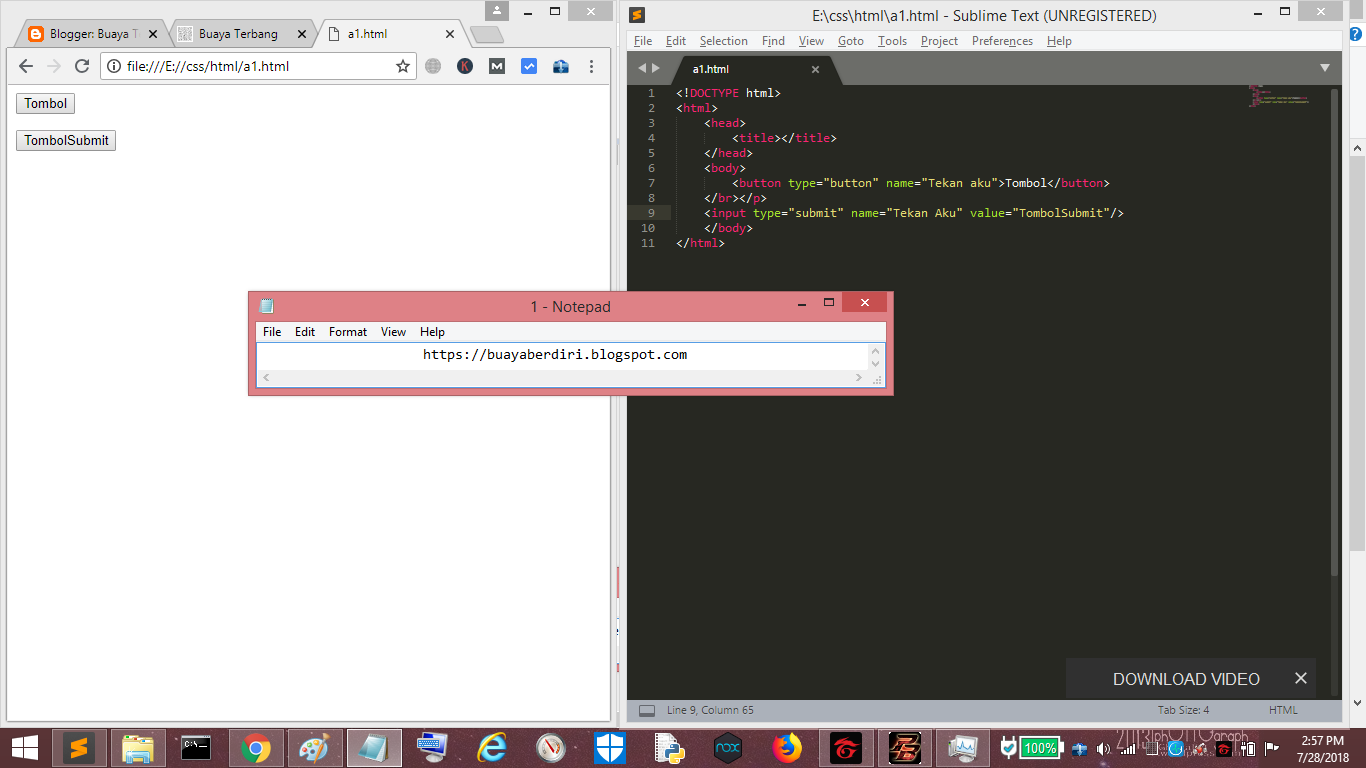
</html>Результат данного примера показан на рис. 1.
Рис. 1. Вид кнопок в браузере Safari
1. Вид кнопок в браузере Safari
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает атрибут value.
Статьи по теме
- Кнопки
Статьи по теме
- Кнопки
41 кнопка в CSS и немного JavaScript всех видов и функций
Продолжаем очередной статьей из серии HTML, CSS и JavaScript это приносит хороший список кодов, чтобы выделить их внешний вид или удобство использования нашего веб-сайта; будь то электронная коммерция, целевая страница или сам блог.
Это касается момента еще одного из тех важных элементов, которые способны сделать призыв к действию так что значок, который приведет пользователя к корзине покупок, кнопки, станут покупками. Кнопки CSS, которые вы найдете ниже, бесплатны и состоят из трехмерных кнопок, для социальных сетей, для совместного использования, для возврата к началу или для разблокировки, а также для других.
Индекс
Выделяющаяся 3D-кнопка за глубину, которую это вызывает куда бы мы ни пошли, поместите его с теми эффектами затенения, которые выделяют каждый из визуальных элементов.
Подпишитесь на наш Youtube-канал
Este 3D-кнопка в CSS у него есть способность запускать анимацию по мере того, как мы продлеваем ее пульсацию.
Эта кнопка CSS перенесет нас в начало нашего сайта когда мы прошли через это.
Пузырьковая кнопка в CSS и JavaScript, которая при нажатии будет брызгать серией пузырей с яркой и соответствующей анимацией.
Una изящная анимация дает жизнь этой кнопке для добавления в CSS, который может быть одним из тех элементов, которые выделяют наш веб-сайт.
Аналогично предыдущему, хотя с немного другой анимацией
Мы нажимаем на это кнопка в CSS и HTML для создания анимации закрытия. Просто, но с отличным визуальным эффектом.
В то время, когда оставим указатель мыши На этой кнопке закрытия мы сможем узнать, какая качественная анимация будет интегрирована в Интернет.
Если у нас есть контент для загрузки на нашем веб-сайте, важно, чтобы
Эта кнопка специализируется на анимации для поднять маленький мяч который будет перемещаться с одной стороны панели на другую, чтобы заставить нас выделить действие, которое пользователь выполняет при нажатии на загрузку.
Una довольно длинная анимация для кнопки, но это может быть та деталь, которая обеспечивает профессионализм вашего веб-сайта при загрузке всех типов файлов.
Эта кнопка ждет тебя
Еще одна кнопка наведения, которая выделяется возбуждающая анимация что происходит при наведении курсора.
Еще один интересный эффект наведения в CSS, который выделяется своим быстрая и гибкая анимация это производит хорошие ощущения.
Наведение одной кнопки с большим стилем в анимации для сайтов в классическом стиле.
Un простой и любопытный эффект который увеличивает размер кнопки CSS с помощью небольшого количества HTML.
Stripe известна своим отличная работа над дизайном пользовательского интерфейса вашего сайта, эта кнопка Stripe вдохновлена тем, что вы можете перенести ее на свой веб-сайт.
Три эффекта CSS в анимации для кнопки, и это можно считать отличным стилем.
Кнопка лайков для Twitter с искрометной и энергичной анимацией. Идеально подходит для тех дней в социальных сетях.
Здесь будут сердца те, кто прыгают от радости при нажатии кнопки лайка.
Другой очень любопытная анимация с отличным эффектом для кнопки «Нравится» в социальных сетях.
Кнопка воспроизведения, которая запустится прыгать, тоже от радости, при нажатии.
Анимация сотрет окружность вокруг значка Воспроизведение этой кнопки CSS.
Просто кнопка пауза / воспроизведение с минимальным прикосновением В дизайне.
Как будто мы нажимали кнопки на игровом контроллере с консоли, такой как XboX.
Кнопка с радуга анимация который воссоздает уведомления, приходящие на Galaxy S8.
Ящик, который открывается популярные иконки социальных сетей всеми, оставив на нем указатель мыши.
Кнопка с качественная анимация который запускается в тот момент, когда мы нажимаем на него.
Un эффект привлечения внимания и это происходит, когда мы оставляем указатель наведенным.
эти социальные кнопки используют анимацию Он меняет цвет сверху, чтобы отличаться от остальных.
Эти кнопки расположен в кубе который отлично двигается, когда мы оставляем на нем указатель.
Un кнопка поделиться отличается бесконечной циклической анимацией.
Просто нажмите кнопку «Поделиться» и вы найдете божественный эффект что происходит в этой кнопке социальных сетей.
С прочими анимация «Gooey», эта кнопка очень впечатляет своим эффектом.
Este кнопка разделена на четыре разных чтобы вы могли выбрать социальную сеть, в которой вы будете публиковать контент, которым вы будете напрямую делиться.
Кнопка наведите курсор, собирая счет что вы собираетесь дать, когда оставите указатель наведенным.
Еще одна кнопка наведения для оценка с оценкой продукт или что-то еще.
Нажав кнопку кнопка загрузки запустит процесс загрузки или то, что лучше всего подходит для вашего сайта.
Нажмите ее, и форма будет принята или любое другое действие который требует одобрения пользователя нашего веб-сайта.
Предназначен для мобильных, эту кнопку необходимо нажать, чтобы отвести в сторону с помощью этого жеста, типичного для смартфонов.
Un боковой жест пальцем или указателем и мы разблокируем сам терминал. Еще одна идеальная кнопка для мобильного.
25 лучших бесплатных кнопок HTML CSS для веб-сайтов и приложений.
Эй, вы ищете лучший дизайн кнопки призыва к действию для вашего веб-сайта и приложений? Если да, то вы находитесь в правильном месте. Потому что в этом блоге я перечислил 25 лучших бесплатных кнопок HTML и CSS, которые вы можете использовать для разработки своего веб-сайта и приложений.
Если вы хотите сделать свой веб-сайт привлекательным и современным, вы также можете использовать формы CSS.
Итак, не теряя времени, приступим.
1.
 Кнопка Hover
Кнопка HoverЭто одна из самых универсальных кнопок CSS, вы можете использовать ее на любом типе веб-сайта.
Дополнительная информация/загрузка
2. Кнопки CSS
Эти кнопки CSS используют только символы Unicode. Вы также можете использовать текстовые или иконочные шрифты, если хотите.
Сделано Сашей Майклом Тринкаусом
Дополнительная информация/скачать
3. Кнопки 3D CSS
Если вы ищете кнопку с плоскими цветами и трехмерными эффектами нажатия, вы можете попробовать.
Сделано Kanishk Kunal
Подробнее/Скачать
4. Кнопки CSS со скругленными углами
Эта кнопка CSS со скругленными углами имеет эффект наведения мыши. Вы можете использовать эту кнопку на любом типе веб-сайта.
Сделано Пали Мадра
Дополнительная информация/скачать
5. Кнопки CSS
Серия простых кнопок CSS. Их легко настроить и использовать. Вы можете легко интегрировать эти кнопки в любую часть сайта.
Вы можете легко интегрировать эти кнопки в любую часть сайта.
Сделано Саззадом
Дополнительная информация/загрузка
6. Концепция кнопки
Эта классная маленькая кнопка CSS выглядит потрясающе и придает веб-сайту профессиональный вид.
Сделано Chris Deacy
Дополнительная информация/скачать
7. Микровзаимодействия Hover
В тени этой кнопки перемещайтесь с помощью курсора.
Дополнительная информация/скачать
8. Нажимаемая, совместимая с iOS кнопка CSS
«Нажимаемая» кнопка CSS выглядит потрясающе на мобильных устройствах.
Сделано jemware
Дополнительная информация/загрузка
9. Эффект наведения на кнопку CSS
Эта кнопка CSS обеспечивает эффекты тени и глубины и хорошо смотрится на любом типе веб-сайта.
Сделано Юлией
Подробнее/Скачать
10. Простой эффект наведения на кнопку CSS
Простой, но красивый. В этом дизайне вся анимация выполняется за пределами кнопки
В этом дизайне вся анимация выполняется за пределами кнопки
Автор Andréas Lundgren
Дополнительная информация/скачать
11. Кнопки CSS
Эта кнопка CSS имеет множество различных анимаций и хорошо смотрится на веб-сайтах любого типа.
Сделано Rémi Lacorne
Дополнительная информация/скачать
12. Кнопка CSS со светящимся фоном
Эта кнопка CSS поставляется с градиентной цветовой схемой, вы также можете настроить ее в соответствии с вашим веб-сайтом.
Сделано Dhanish
Дополнительная информация/скачать
13. Анимация кнопок CSS
Эта кнопка CSS обеспечивает различные анимационные эффекты и отлично смотрится на всех типах веб-сайтов.
Сделано Alex Loomer
Дополнительная информация/загрузка
14. Кнопки на чистом CSS
Эта кнопка CSS создана с использованием HTML и CSS и выглядит потрясающе на слайдерах.
Сделано Натаном Шмидтом
Дополнительная информация/скачать
15.
 Кнопка «Жидкость»
Кнопка «Жидкость» Эта кнопка создает эффект жидкости и придает веб-сайту современный и творческий вид.
Сделано Waaark
Дополнительная информация/загрузка
16. Кнопка CSS
Эта кнопка CSS обеспечивает очень привлекательный вид веб-сайту любого типа и создана с использованием HTML, CSS и JavaScript.
Сделано Андреасом Дж. Виркусом
Дополнительная информация/скачать
17. Sass Button Border Hover Effect Mixin
Эта кнопка CSS обеспечивает эффект смешивания цветов на ее границе.
Сделано Джианой
Подробнее/Скачать
18. Приподнятые кнопки
Эти трехмерные кнопки CSS обеспечивают тонкую анимацию при наведении и нажатии.
Сделано Drew McDowell
Дополнительная информация/загрузка
19. Коллекция Creative Button Hover
Эти плоские кнопки CSS обеспечивают различные эффекты анимации. Вы можете использовать эти кнопки на любом типе веб-сайта.
Сделано Yasin Softaoğlu
Дополнительная информация/скачать
20. КНОПКИ CSS
Эти кнопки CSS используют привлекательную анимацию. Вы можете использовать эти кнопки на любом типе веб-сайта.
Сделано Дереком Морашем
Дополнительная информация/скачать
21. Кнопки социальных сетей
Это потрясающие анимированные CSS-кнопки при наведении курсора, которые придают веб-сайту любого типа очень современный вид.
Сделано Din
Дополнительная информация/скачать
22. Простые кнопки CSS
Если вы ищете простую кнопку CSS, то вы обязательно можете попробовать эту кнопку
Сделано Daniel Constance
Дополнительная информация/скачать
23. 3D CSS Button
Многонаправленные CSS-кнопки с эффектом скольжения при наведении.
Сделано Carlos G Notario
Дополнительная информация/загрузка
24. Кнопка CSS с эффектом глубины
Если вы ищете дизайн кнопки-коробки для использования на своем веб-сайте, вы можете использовать эту кнопку. Он обеспечивает потрясающий внешний вид для любого типа веб-сайта.
Он обеспечивает потрясающий внешний вид для любого типа веб-сайта.
Сделано Правином Биштом
Дополнительная информация/загрузка
25. Кнопка CSS Sliced
Эта кнопка CSS использует разделенную анимацию и выглядит очень привлекательно на любом типе веб-сайта.
Сделано Сарой
Дополнительная информация/загрузка
Итак, это все из этого блога. Надеюсь, вам понравился список из 25 лучших бесплатных дизайнов кнопок HTML и CSS, которые вы можете использовать для разработки своего веб-сайта и приложений. Если вам понравилась эта статья, то не забудьте поделиться ею с друзьями.
54 Красивый стиль кнопки HTML CSS
Если вы хотите, чтобы ваш сайт выглядел современно и стильно, тогда вам нужно использовать кнопку HTML CSS. Это повысит удобство работы посетителей и выделит ваш сайт среди остальных. Если вы ищете красивую кнопку CSS3, обратите внимание на эту. Он идеально подходит для любого веб-сайта или веб-приложения, и его легко настроить в соответствии с вашими потребностями. Кроме того, он адаптивный, поэтому отлично смотрится на любом устройстве.
Кроме того, он адаптивный, поэтому отлично смотрится на любом устройстве.
Beautiful HTML CSS Button Style
Анимированные кнопки CSS3
Кнопки, к которым добавлена анимация с помощью модуля анимации CSS3. Разнообразный ассортимент анимированных кнопок, которые вы можете добавить на свой веб-сайт, чтобы придать ему более живой вид.
Дополнительная информация / загрузка
Загрузить анимацию кнопок
Используя относительно простой CSS, вы сможете добавить на свой веб-сайт несколько стилей анимированных кнопок.
Подробнее / скачать
Эффекты наведения на кнопку с тенью окна
При наведении указателя мыши на кнопки в течение длительного периода времени вы увидите различные эффекты, включая тень окна. Собираем несколько простых анимаций с помощью теней. Никаких дополнительных компонентов или даже фантомных элементов не требуется.
Дополнительная информация / загрузка
CSS3 HTML эффекты при наведении кнопок с помощью FontAwesome
Добавьте CSS эффекты при наведении кнопок на свой веб-сайт, если вы хотите придать ему новый вид и выделить его среди других веб-сайтов. Это лучшее, что вы можете сделать, если хотите придать своему сайту уникальную индивидуальность. Это поможет увеличить типичное количество времени, которое посетители остаются на вашем сайте.
Это лучшее, что вы можете сделать, если хотите придать своему сайту уникальную индивидуальность. Это поможет увеличить типичное количество времени, которое посетители остаются на вашем сайте.
Дополнительная информация / загрузка
Чистый CSS3 Hexicons
Фреймворк CSS на отраслевом жаргоне называется «чистым CSS». Это набор инструментов с открытым исходным кодом, которые можно использовать бесплатно и которые можно использовать для создания адаптивных веб-сайтов и веб-приложений. Эти инструменты находятся в этом месте.
Дополнительная информация / загрузка
Варианты цвета кнопок
Дополнительная информация / загрузка
Модные кнопки CSS3
Подробнее / скачать
Эффект наведения кнопок
Подробнее / скачать
Классическая кнопка CSS3
загрузить
Pushy 3d Buttons
Подробнее / скачать
Wiggly Jelly CSS3 Buttons
Только CSS3 анимация для игривых покачивающихся кнопок в активном состоянии и при наведении. Отлично подходит для веб-интерфейса игрового проекта для детей.
Отлично подходит для веб-интерфейса игрового проекта для детей.
Подробнее / скачать
Sullivan Buttons CSS3
Подробнее / скачать
Эффекты при наведении на кнопку
Дополнительная информация / загрузка
Хромированные/стеклянные кнопки
Дополнительная информация / загрузка
Призрачные кнопки в стиле Star Trek LCARS
Для одного из наших последних проектов с местной фирмой по информационной безопасности мы выбрали техническую тему. Эти кнопки вдохновлены компьютерным интерфейсом из «Звездного пути» с небольшими добавленными эффектами перехода при наведении.
Подробнее / скачать
Кнопка частиц и эффект свечения
Подробнее / скачать
Эксперименты с кнопками
Подробнее / скачать
серия простых кнопок CSS
серия простых кнопок CSS. Их легко настроить и использовать. Можно легко интегрировать с Font-Awesome или другой библиотекой иконок, чтобы сделать ее более наглядной.
Подробнее / скачать
Чисто CSS-кнопки
Некоторые CSS-кнопки, над которыми я работал для проекта. Они очень просты в использовании и настройке. Он не включает никакого перехода к концепции простоты.
Подробнее / скачать
Кнопки с анимацией CSS3
Подробнее / скачать
Красочные кнопки CSS3
Подробнее / скачать
NeatNeat анимация при наведении на кнопки
Подробнее / скачать 9 0003
Плоские кнопки пользовательского интерфейса 2
Плоские 3D-кнопки пользовательского интерфейса, использующие нижнюю границу для эффекта трехмерной тени. (Часть моей начальной загрузки кнопок — Awesome Buttons Bootstrap
Подробнее / скачать
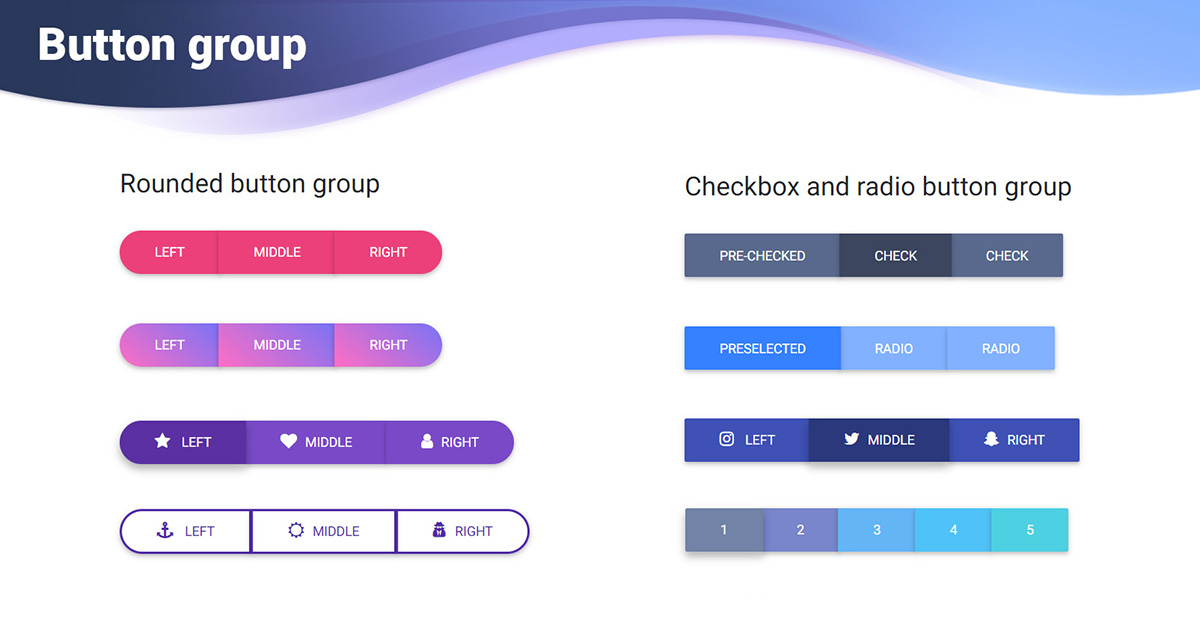
Radio Button & Checkbox
Подробнее / скачать
CSS Radio Buttons
Подробнее / скачать
Iconic CSS3 Animation Buttons
Подробнее / скачать
CSS3 Click to Like Анимированная кнопка
Подробнее / скачать 9000 3
Стильные кнопки переключения CSS
Это несколько стильных кнопок переключения только CSS, созданных на основе этого руководства по Adobe Illustrator, разумеется, в упрощенной версии.
Подробнее / скачать
Металлические кнопки пользовательского интерфейса
Подробнее / скачать
Кнопки CSS3 с иконками
Разноцветные простые кнопки CSS3 с иконками. Эти значки также сделаны с использованием методов CSS3 для создания фигур. Тело кнопки состоит из двух элементов div (один для контейнера, а другой для самого основного тела), которые красиво анимируются при наведении с использованием свойства перехода CSS3. Этот эффект перехода не будет работать в Internet Explorer, так как он еще не поддерживает переходы.
Подробнее / скачать
Кнопки «Добавить в корзину» — раскрашиваемые
Подробнее / скачать
Кнопки Google
Кнопки в стиле Google, представленные Дэвидом Хиггинсом. Они создаются с использованием свойств CSS3, таких как радиус границы, градиенты, тень текста и тень блока. У них также есть очень хорошие состояния :hover и :active.
Подробнее / скачать
Hover Wipe Buttons
Я на 150% уверен, что это единственный способ добиться точного эффекта. Уверен. Итак, уверенность. Вау
Уверен. Итак, уверенность. Вау
Подробнее / скачать
Плоские кнопки пользовательского интерфейса
Плоские кнопки пользовательского интерфейса, закодированные в HTML и CSS3.
Подробнее / скачать
Кнопки Sexy Flat
Подробнее / скачать
Очевидные кнопки — почти плоские кнопки CSS3
Репост нескольких кнопок CSS, которые я нашел на GitHub, сделанный @skidding. Планирую внести свой вклад в дальнейшее развитие этого проекта. Было бы очень важно, если бы вы, ребята, могли проверить это и дать предложения о том, что можно улучшить.
Дополнительная информация / загрузка
Некоторые идеи Новые стили кнопок
Дополнительная информация / загрузка
Ghostlab
Тестирование кнопок загрузки для веб-сайта приложения Ghostlab. Живой сайт имеет несколько исправлений кросс-браузерных ошибок и преобразован в Less, для небольших экранов кнопка «скачать» была скрыта.
Подробнее / скачать
Анимированные CSS кнопки с иконками
Подробнее / скачать
css3 макет пользовательского интерфейса перехода
Галерея Категория Макет пользовательского интерфейса для веб-сайта фотографии.