Создание кнопки в CSS | Шнайдер блог
6332 Посещений
Ранее мы уже рассказывали о том, как создать кнопку в HTML. Теперь же разберемся, как сделать кнопку, задействовав возможности CSS.
Самый простой вариант ー создание цветной кнопки при помощи тега <input>. Пропишите в HTML-документе:
|
<input type=»button» value=»Кнопка №1″> |
Добавьте стиль CSS:
|
.button { height:30px; border-color:#000080 #6A5ACD #8470FF #0000FF; border-style:solid; border-width:1px; background:#4682B4; cursor:pointer; } |
Кнопка в браузере:
Кроме того, можно сделать эффекты нажатия и наведения на кнопку:
|
. border-color:#7CFC00 #7CFC00 #7CFC00 #7CFC00; border-style:solid; border-width:1px; background:#FFFF99; } .button:focus { background:#ddd; border-color:#ddd #333 #333 #ddd; border-style:solid; border-width:1px; } .button:active { background:#228B22; border-color:#ddd #333 #333 #ddd; border-style:solid; border-width:1px; } |
Кнопка в браузере:
Эффект наведения и нажатия возможен благодаря псевдоклассам:
- :hover ー при наведении.

- :active
- :focus ー после нажатия.
Используя данные параметры вы сможете создавать любые кнопки для вашего веб-портала.
CSS: создание кнопки | СХОСТ блог
 Теперь же рассмотрим, как это сделать при помощи таблицы стилей.
Теперь же рассмотрим, как это сделать при помощи таблицы стилей.Для создания простой кнопки используйте тег <input>:
<input type=»button» value=»Кнопка»>
Теперь добавьте таблицу стилей:
.button {
height:60px;
border-color:#000080 #6A5ACD #8470FF #0000FF;
border-style:solid;
border-width:5px;
background:#4682B4;
cursor:pointer;
}
Кнопка в браузере:
Рассмотрим таблицу стилей, в которой прописаны эффекты наведения на кнопку, где :hover отвечает за отображение кнопки при наведении, :active 一 при нажатии, а :focus 一 после нажатия:
. button:hover {
button:hover {
border-color:#7CFC00 #7CFC00 #7CFC00 #7CFC00;
border-style:solid;
border-width:5px;
background:#FFFF99;
}
.button:focus {
background:#ddd;
border-color:#ddd #333 #333 #ddd;
border-style:solid;
border-width:5px;
}
.button:active {
background:#228B22;
border-color:#ddd #333 #333 #ddd;
border-style:solid;
border-width:5px;
}
Кнопка в браузере:
Заблокированные кнопки — отстой — CSS-LIVE
Перевод статьи DISABLED BUTTONS SUCK с сайта hackernoon. com для CSS-live.ru, автор — Хампус Сетфорс
com для CSS-live.ru, автор — Хампус Сетфорс
Блокирование кнопок, пока форма не заполнена, кажется хорошей идеей. Но это не так. Обычно они оставляют паршивое впечатление и не учитывают людей с ограничениями. Сейчас я расскажу, почему заблокированные кнопки отвратительны и что лучше делать вместо их блокировки.
Почему они меня выбесили и что заставило меня написать об этом
Пару недель назад на одном мероприятии мне оставили такое сообщение:
Мне нужно идти, но ты можешь добавить меня в фейсбуке, там и продолжим разговор.
Я был так взволнован! Знаете, я обычно не очень хорош в общении с людьми, мне не по душе заводить новые знакомства. Но в этот раз. Я был на встрече. Разговаривал с интересным человеком, который попросил меня быть её другом в интернете. Вот это да!
Поэтому я бросился к телефону, открыл приложение фейсбука и нашёл её. Добравшись до экрана со скриншота ниже, всё чуть было и не кончилось:
Сначала я вообще её не увидел. Но, к счастью, у меня глаз как у орла, поэтому я всё же смог прочитать эту светло-серую надпись. «Добавить в друзья».
Но, к счастью, у меня глаз как у орла, поэтому я всё же смог прочитать эту светло-серую надпись. «Добавить в друзья».
Увидев кнопку с текстом и иконкой, которые идеально описывали мою цель, я нажал её!
Ничего не произошло.
Может, я промахнулся?
Нажал ещё раз. Снова ничего. Я начал на неё тыкать так, будто это была кнопка обновления страницы, на которой вот-вот поступят в продажу билеты на концерт Джастина Бибера. Тоже не сработало. Почувствовал себя глупо из-за мысли, что оно вообще могло сработать.
Отвалился вай-фай? Может, мы уже и так друзья? Или я достиг лимита друзей в фейсбуке? Мой мозг кипел, перебирая возможные причины.
Оставим историю на некоторое время в покое. Приношу свои извинения! Я понимаю, что вам не терпится узнать, что же было дальше? Почему кнопка не нажималась? И могла ли заблокированная кнопка испортить дружбу?
Но, как любой хороший автор, я раскрою исход этого триллера только к концу этой статьи. #интрига
Почему заблокированные кнопки отвратительны
Вот несколько причин, почему они – гадкие штуки, готовые испортить настроение вашим пользователям.
Они заставляют пользователей кликать понапрасну
Заблокированные кнопки обычно призывают к действию своим текстом, например «Отправить», «Заказать» или «Добавить в друзья». Из-за этого они часто совпадают с тем, что пользователи намереваются сделать. Поэтому люди будут по ним кликать.
Если ничего не будет происходить, пользователи могут ощутить озадаченность, раздражение, разочарованность, злость, или почувствовать себя идиотами. Ужасный дизайн заставляет пользователям чувствовать себя ужасно.
Их сложно разглядеть
Большинство заблокированных кнопок тяжело замечать и читать. Они заставляют щуриться и чувствовать себя на 30 лет старше. Хоть кнопка и заблокирована, её текст всё равно является ключевым для понимания контекста.
Белый текст на светло-сером фоне, серьёзно?
Такой безумный контраст, конечно же, создаёт даже больше проблем для людей с плохим зрением. По какой-то невообразимой причине, руководство по обеспечению доступности Web-контента (WCAG) не требует достаточного коэффициента контрастности для заблокированных кнопок:
Текст и текст на изображениях должны иметь коэффициент контрастности не менее 4,5:1, за исключением следующих случаев:
Текст или изображение текста, которые являются частью неактивных компонентов пользовательского интерфейса.
Совершенно невозможно понять, почему это исключение вообще присутствует в этом руководстве. Это ещё одна причина, почему не стоит слепо следовать ему (простите за каламбур). Но это ещё не всё на тему доступности, о ней будет немного позже.
Они не дают обратной связи
99% всех заблокированных кнопок ни на что не реагируют и по клику не говорят, почему же они заблокированы (источник: моё шестое чувство. Никто не изучает отключенные кнопки. Наверное, потому что они отстойны)
Снизу показано три заблокированных элемента из Google Analytics. Ничего не происходит при попытке взаимодействия с ними.
На самом деле причина, по которой они заблокированы, проста: у пользователя нету прав для управления этими настройками. Почему, ну почему же нигде нет сообщения, которое помогло бы выяснить эту причину?
Они помогают разработчикам забить на обработку ошибок
Если вы работаете в сфере IT, вы наверняка ненавидите обрабатывать ошибки. «Эй, мои пользователи ни за что не совершат ошибку в моём идеальном интерфейсе!»
«Эй, мои пользователи ни за что не совершат ошибку в моём идеальном интерфейсе!»
Вы можете подумать, что необходимость обработки ошибок может быть с лёгкостью заменена «живыми» сообщениями, появляющимися рядом с полем с некорректными данными.
К сожалению, пользователи чаще всего заняты бурным обдумыванием того, что нужно вписать в следующее поле, или просто смотрят на клавиатуру во время печати, поэтому и не замечают эти сообщения.
«Тупой юзер ©, просто посмотри на моё красивое сообщение об ошибке!» – может пронестись у вас в голове.
Но у вас есть план Б! Вы рассчитываете на то, что пользователь увидит заблокированную кнопку и поймёт, что он что-то сделал не так.
К сожалению, многие пользователи не понимают, почему кнопка заблокирована. И большинство сначала понажимает её кучу раз, пока не поймёт, что что-то тут не то.
Вам нужно приложить чуть больше усилий, чтобы позаботиться о тех, кто кликает на кнопку. Как – об этом чуть позже.
Они заставляют пользователей думать
Почему эта кнопка выглядит так странно? Что на ней написано? Почему она не нажимается? Что мне теперь делать?
Мало какое поле заставляет пользователя задуматься настолько сильно, насколько это делает заблокированная кнопка.
Но разве это в самом деле настолько плохо? Да, и об этом даже написана целая книга по UX: Не заставляй меня думать. Пользователи не хотят думать об интерфейсе, они хотят выполнить поставленную задачу с минимум прилагаемых усилий.
Заблокированные кнопки – ещё одно ограничение для людей с ограничениями
Прямо скороговорка вышла! Но оно так и есть, заблокированные кнопки приносят большие проблемы пользователям с ограниченными возможностями.
Почему? Ну, давайте представим, будто у вас плохое зрение и вы хотите зарегистрироваться на eBay:
Если вы приблизите страницу, чтобы лучше разглядеть надписи, то наверняка не заметите вторую колонку:
Возможно, вы подумаете, что для регистрации необходимо одно лишь имя. Или вы впишите сразу и имя, и фамилию в поле «Имя». Я видел, что люди во время тестирования так и делали независимо от того, были у них отклонения вроде плохого зрения или нет. Писать фамилию после имени настолько естественно, что зачастую это делается на автомате.
Или вы впишите сразу и имя, и фамилию в поле «Имя». Я видел, что люди во время тестирования так и делали независимо от того, были у них отклонения вроде плохого зрения или нет. Писать фамилию после имени настолько естественно, что зачастую это делается на автомате.
В итоге, получится что-то такое:
И вы обнаружите, что нажимаете на кнопку, которая ничего не делает. К моменту, когда вы поймёте, что там было ещё одно незаполненное поле, eBay обанкротится из-за потери такого количества покупателей.
Помимо этого, вспомогательные технологии вроде програм для чтения текста с экрана или специализированных устройств ввода не умеют обрабатывать заблокированные кнопки. Попробуйте понажимать кнопку Tab на форме регистрации eBay, фокус будет перескакивать через кнопку регистрации. Неприятно, да? Многие вспомогательные технологии управляют навигацией, имитируя клавиатуру, так что это именно то, что такие пользователи и испытывают.
А ещё заблокированные кнопки, как правило, вызывают проблемы у людей, которые и без того делают ошибки при заполнении форм. К ним относятся люди с когнитивными нарушениями, умственными отклонениями, дислексией, плохо развитой моторикой, а также просто люди, не разбирающиеся в тонкостях технологий. На этом список не заканчивается.
К ним относятся люди с когнитивными нарушениями, умственными отклонениями, дислексией, плохо развитой моторикой, а также просто люди, не разбирающиеся в тонкостях технологий. На этом список не заканчивается.
Поэтому заблокированные кнопки не учитывают пользователей с инвалидностью. Это одна из самых важных причин, почему стоит перестать ими пользоваться.
Что же вместо этого делать
Просто не блокируйте кнопки! Оставьте их работающими, а по клику показывайте сообщение об ошибке.
Не верите мне? Тогда вот вам цитата из окончательного руководству по валидации форм:
Блокирование кнопок – это плохой подход. Заблокированные кнопки не дают нам шанса рассказать пользователю, что пошло не так. Пользователь продолжит кликать по кнопке в полном неведении, почему же ничего не происходит. Оставляйте кнопки разблокированными. Позвольте пользователю нажать на них. И покажите сообщение, почему нельзя продолжить работу.
Если ну очень хочется показать, что кнопка заблокирована, примените немного CSS-магии и сделайте её чуть-чуть серой (но с учётом контрастности), а потом сделайте её зелёной или синей, если все поля заполнены корректно. Но программно кнопка всегда должна оставаться разблокированной, а клик по ней должен переводить фокус туда, где данные заполнены неверно.
Но программно кнопка всегда должна оставаться разблокированной, а клик по ней должен переводить фокус туда, где данные заполнены неверно.
Конец истории
Наверное, вам не терпится узнать продолжение истории! Почему же кнопка «Добавить в друзья» в приложении фейсбука оказалась заблокирована?
И ответ, неожиданно, патриархат! Недостаток уважения к женщинам в очередной раз стал причиной проблемы в обществе.
Она включила настройку, которая блокирует запросы на добавление в друзья от людей, с которыми у неё нету общих друзей. Оказывается, многим девушкам постоянно добавляются в друзья странные и жутковатые типы. Это факт заставляет меня радоваться за то, что я не девушка, но при этом мне становится стыдно за свой пол.
К счастью, с ней ещё было не поздно связаться вне фейсбука, и она быстро поняла, почему та кнопка была заблокирована. Её друг добавил меня в друзья, так мы и решили проблему. Но, если подумать, эта кнопка почти стоила мне новой дружбы и нового важного опыта. #феминизм
Так что… Заблокированные кнопки – отстой.
P.S. Это тоже может быть интересно:
W3.CSS Кнопки. Уроки для начинающих. W3Schools на русском
Кнопка Кнопка Кнопка Кнопка Кнопка Кнопка Отключено
Кнопка Кнопка Кнопка Кнопка Кнопка Кнопка Отключено
Button Кнопка Кнопка Кнопка Кнопка Тень Кнопка
Кнопка1 Кнопка2 Кнопка3
Кнопка Кнопка
W3.CSS Классы кнопки
W3.CSS предоставляет следующие классы для кнопок:
| Класс | Определяет |
|---|---|
| w3-btn | Прямоугольная кнопка с эффектом тени при наведении. Цвет по умолчанию черный. |
| w3-button | Прямоугольная кнопка с серым эффектом наведения. Цвет по умолчанию светло-серый в W3.CSS версии 3. Цвет по умолчанию наследуется от родительского элемента в версии 4. |
| w3-bar | Горизонтальная полоса, которая может использоваться для группировки кнопок. (Идеально подходит для горизонтальных меню навигации) |
| w3-block | Класс, который можно использовать для определения кнопки на всю ширину (100%). |
| w3-circle | Может использоваться для определения круглой кнопки. |
| w3-ripple | Может быть использован для создания эффекта ряби. |
Кнопки
И класс w3-button, и класс w3-btn добавляют поведение кнопки к любым элементам HTML.
Наиболее распространенные элементы для использования <input type=»button»>, <button> и <a>:
Пример
Button Button
Link Button
<input type=»button» value=»Input Button»>
<button>Button Button</button>
<a href=»https://www.w3schools.com»>Link Button</a>
Попробуйте сами »
Цвета кнопок
Black Khaki Yellow Red Purple Aqua Blue Indigo Green Teal
Все классы w3-color используются для добавления цвета к кнопкам:
Пример
<button>Black</button>
<button>Khaki</button>
<button>Yellow</button>
<button>Red</button>
<button>Purple</button>
Попробуйте сами »
Цвета при наведении
Эффекты наведения также бывают разных цветов. Вот некоторые:
White Red Purple Aqua Blue Green Teal
Классы w3-hover-color используются для добавления цвета при наведении на кнопки:
Пример
<button>Black</button>
<button>Red</button>
<button>Purple</button>
Попробуйте сами »
Формы кнопок
Normal Round Rounder and Rounder and Rounder
Normal Round Rounder and Rounder and Rounder
Классы w3-round-size используются для добавления округленных границ к кнопкам:
Пример
RoundRounder
and Rounder
and Rounder
<button>Round</button>
<button>Rounder</button>
<button>and Rounder</button>
<button>and Rounder</button>
Размеры кнопок
Tiny Small Medium Large XLarge
Классы w3-size могут быть использованы для определения различных размеров текста:
Пример
<button>Tiny</button>
<button>Small</button>
<button>Medium</button>
<button>Large</button>
<button>xLarge</button>
<button>XXLarge</button>
<button>XXXLarge</button>
<button>Jumbo</button>
Попробуйте сами »
Границы кнопок
Кнопка Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка Кнопка
Класс w3-border можно использовать для добавления границ к кнопкам.
Классы w3-border-color используются для определения цвета границы:
Пример
<button>Button</button>
<button>Button</button>
<button>Button</button>
<button>Button</button>
Попробуйте сами »
Совет: Добавьте класс w3-round-размер чтобы добавить скругленные границы.
Кнопки с различными текстовыми эффектами
Кнопки могут использовать эффект более широкого текста:
Обычный Широкий
Класс w3-wide добавляет более широкий текстовый эффект:
Кнопки могут иметь курсивный и жирный текст:
Обычный Курсивный Жирный
Используйте стандартные HTML теги (<i> и <b>), чтобы добавить курсивный или полужирный эффект к тексту кнопки:
Пример
<button><i>Курсивный</i></button>
<button><b>Жирный</b></button>
Попробуйте сами »
Кнопки с отступом (padding)
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Классы w3-padding-размер используются для добавления дополнительного отступа вокруг текста кнопки:
Пример
КнопкаКнопка
Кнопка
<button>Кнопка</button>
<button>Кнопка</button>
<button>Кнопка</button>
Попробуйте сами »
Кнопки полной ширины
Чтобы создать кнопку полной ширины, добавьте в неё класс w3-block.
Кнопки полной ширины имеют ширину 100% и охватывают всю ширину родительского элемента:
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Пример
КнопкаКнопка
Кнопка
<button>Кнопка</button>
<button>Кнопка</button>
<button>Кнопка</button>
Попробуйте сами »
Совет: Выровняйте текст кнопки с помощью класса w3-left-align или w3-right-align.
Размер блока может быть определен с помощью style=»width:».
Кнопка Кнопка Кнопка
Пример
<button
>Button</button>
<button>Button</button>
<button>Button</button>
Попробуйте сами »
Отключенные кнопки
Кнопки выделяются эффектом тени, и стрелочка курсора превращается в руку при наведении на них курсора.
Отключенные кнопки непрозрачны (полупрозрачны) и отображают знак «no parking sign» («парковка запрещена»):
Кнопка Отключено
Кнопка Отключено
Класс w3-disabled используется для создания отключенной (disabled) кнопки (если элемент поддерживает стандартный disabled атрибут HTML, вместо него можно использовать disabled атрибут):
Пример
Кнопка-ссылкаКнопка
<a href=»https://www.w3schools.com»>Кнопка-ссылка</a>
<button disabled>Кнопка</button>
<input type=»button» value=»Button» disabled>
Попробуйте сами »
Кнопки-панели (бары)
Кнопки можно сгруппировать в горизонтальной полосе с помощью класса w3-bar:
Кнопка Кнопка Кнопка
Пример
<div>
<button>Кнопка</button>
<button>Кнопка</button>
<button>Кнопка</button>
</div>
Попробуйте сами »
Класс w3-bar появился в W3.CSS версии 2.93 / 2.94.
Кнопки могут быть сгруппированы без пробелов между ними с помощью класса w3-bar-item:
Кнопка Кнопка Кнопка
Пример
<div>
<button>Кнопка</button>
<button>Кнопка</button>
<button>Кнопка</button>
</div>
Попробуйте сами »
Панели кнопок можно центрировать с помощью класса w3-center:
Кнопка Кнопка Кнопка
Пример
<div>
<div>
<button>Кнопка</button>
<button>Кнопка</button>
<button>Кнопка</button>
</div>
</div>
Попробуйте сами »
Чтобы показать две (или более) панели кнопок в одной строке, добавьте класс w3-show-inline-block:
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Пример
Кнопка
Кнопка
Кнопка
<div
>
<div>
<button>Кнопка</button>
<button
class=»w3-btn w3-teal»>Кнопка</button>
<button>Кнопка</button>
</div>
</div>
Попробуйте сами »
Навигационные панели (навбары)
Панели кнопок можно легко использовать в качестве панелей навигации:
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Пример
<div>
<button>Кнопка</button>
<button>Кнопка</button>
<button>Кнопка</button>
</div>
Попробуйте сами »
Размер каждого элемента можно определить с помощью style=»width:»:
Кнопка Кнопка Кнопка
Пример
<div>
<button
style=»width:33.3%»>Кнопка</button>
<button>Кнопка</button>
<button
class=»w3-bar-item w3-button w3-red»>Кнопка</button>
</div>
Попробуйте сами »
Вы узнаете больше о навигации позже в этом учебнике.
Левая и правая кнопки
Используйте класс .w3-left и класс .w3-right чтобы перемещать кнопки влево или вправо:
Слева Справа
Используется для создания кнопок «previous/next» (предыдущий/следующий):
« Previous Next »
Пример
<div>
<button>Слева</button>
<button>Справа</button>
</div>
Попробуйте сами »
Кнопки с эффектами ряби
The w3-ripple создает эффект ряби (волны) для кнопок (при нажатии на них):
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Пример
<button>Button</button>
<button
class=»w3-button w3-ripple w3-red»>Кнопка</button>
<button>Кнопка</button>
Попробуйте сами »
Все элементы могут быть кнопками
С помощью таблицы стилей W3.CSS все элементы можно сделать кнопкой:
Картинка может быть w3-button
Картинка может быть w3-btn
Любой div, header, footer или другие контейнеры могут быть w3-button!
Любой div, header, footer или другие контейнеры могут быть w3-btn!
Круглые кнопки
Класс w3-circle можно использовать для создания круглых кнопок:
+ +
Квадратные кнопки:
+ +
Пожалуйста, включите JavaScript для просмотра комментариев, предоставленных Disqus.
HTML и CSS с примерами кода
Тег <button> (от англ. button — кнопка) создаёт на веб-странице кнопки и по своему действию напоминает результат, получаемый с помощью <input> (с атрибутом type="button | reset | submit").
В отличие от этого элемента, <button> предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, в том числе изображения. Используя стили можно определить вид кнопки путём изменения шрифта, цвета фона, размеров и других параметров.
Синтаксис
Закрывающий тег обязателен.
Атрибуты
autofocus- Устанавливает, что кнопка получает фокус после загрузки страницы.
disabled- Блокирует доступ и изменение элемента.
form- Связывает между собой форму и кнопку.
formaction- Задаёт адрес, на который пересылаются данные формы при нажатии на кнопку.
formenctype- Способ кодирования данных формы.
formmethod- Указывает метод пересылки данных формы.
formnovalidate- Отменяет проверку формы на корректность.
formtarget- Открывает результат отправки формы в новом окне или фрейме.
name- Определяет уникальное имя кнопки.
type- Устанавливает тип кнопки: обычная; для отправки данных формы на сервер; для очистки формы.
value- Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.
Также для этого тега доступны универсальные атрибуты.
autofocus
Атрибут autofocus устанавливает, что кнопка получает фокус после загрузки страницы. Такую кнопку можно нажать сразу без перевода на неё фокуса, например, с помощью клавиатуры.
Синтаксис
<button autofocus>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
disabled
Блокирует доступ к кнопке и её изменение. Она в таком случае отображается серым цветом и недоступна для активации пользователем. Кроме того, такая кнопка не может получить фокус путём нажатия на клавишу Tab, мышью или другим способом. Тем не менее, такое состояние кнопки можно изменять через скрипты. Значение блокированной кнопки не передаётся на сервер.
Синтаксис
<button disabled>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
form
Связывает кнопку с формой по её идентификатору. Такая связь необходима в случае, когда кнопка не располагается внутри элемента <form>, например, при создании её программно.
Синтаксис
<button form="<идентификатор>">...</button>
Значения
Идентификатор формы (значение атрибута id элемента <form>).
Значение по умолчанию
Нет.
formaction
Определяет адрес обработчика формы — это программа, которая получает данные формы и производит с ними желаемые действия. Атрибут formaction по своему действию аналогичен атрибуту action элемента <form>. Если одновременно указать action и formaction, то при нажатии на кнопку атрибут action игнорируется и данные пересылаются по адресу, указанному в formaction.
Синтаксис
<button formaction="<адрес>">...</button>
Значения
Нет.
formenctype
Устанавливает способ кодирования данных формы при их отправке на сервер. Обычно явно указывается в случае, когда используется поле для отправки файла (input type="file"). Этот атрибут по своему действию аналогичен атрибуту enctype элемента <form>.
Синтаксис
<button
formenctype="application/x-www-form-urlencoded | multipart/form-data | text/plain"
>
...
</button>
Значения
application/x-www-form-urlencoded- Вместо пробелов ставится
+, символы вроде русских букв кодируются их шестнадцатеричными значениями (например,%D0%9F%D0%B5%D1%82%D1%8Fвместо Петя). multipart/form-data- Данные не кодируются. Это значение применяется при отправке файлов.
text/plain- Пробелы заменяются знаком
+, буквы и другие символы не кодируются.
Значение по умолчанию
application/x-www-form-urlencoded
formmethod
Атрибут сообщает браузеру, каким методом следует передавать данные формы на сервер.
Синтаксис
<button formmethod="get | post">...</button>
Значения
Различают два метода — GET и POST.
GET- Этот метод предназначен для передачи данных формы непосредственно в адресной строке в виде пар «
имя=значение», которые добавляются к адресу страницы после вопросительного знака и разделяются между собой амперсандом (символ&). Полный адрес к примеру будетhttp://site.ru/doc/?name=Vasya&password=pup. Объём данных в методе ограничен 4 Кб. POST- Посылает на сервер данные в запросе браузера, объём пересылаемых данных ограничен лишь настройками сервера.
formnovalidate
Отменяет встроенную проверку данных введённых пользователем в форме на корректность при нажатии на кнопку. Такая проверка делается браузером автоматически при отправке формы на сервер для полей <input type="email">, <input type="url">, а также при наличии атрибута pattern или required у элемента <input>.
Синтаксис
<button formnovalidate>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
formtarget
Определяет имя фрейма, в которое будет загружаться результат, возвращаемый обработчиком формы, в виде HTML-документа.
Синтаксис
<button
formtarget="<имя фрейма> | _blank | _self | _parent | _top"
>
...
</button>
Значения
В качестве значения используется имя фрейма, заданное атрибутом name элемента <iframe>. Если установлено несуществующее имя, то будет открыта новая вкладка. В качестве зарезервированных значений можно указывать следующие.
_blank- Загружает страницу в новую вкладку браузера.
_self- Загружает страницу в текущую вкладку.
_parent- Загружает страницу во фрейм-родитель; если фреймов нет, то это значение работает как
_self. _top- Отменяет все фреймы и загружает страницу в полном окне браузера; если фреймов нет, то это значение работает как
_self.
name
Определяет уникальное имя кнопки. Как правило, это имя используется при отправке значения кнопки на сервер или для доступа к кнопке через скрипты.
Синтаксис
<button name="<имя>">...</button>
Значения
В качестве имени используется набор символов, включая числа и буквы. JavaScript чувствителен к регистру, поэтому при обращении к элементу по имени соблюдайте ту же форму написания, что и в атрибуте name.
Значение по умолчанию
Нет.
type
Определяет тип кнопки, который устанавливает её поведение в форме. По внешнему виду кнопки разного типа никак не различаются, но у каждой такой кнопки свои функции.
Синтаксис
<button type="button | reset | submit">...</button>
Значения
button- Обычная кнопка.
reset- Кнопка для очистки введённых данных формы и возвращения значений в первоначальное состояние.
submit- Кнопка для отправки данных формы на сервер.
menu- Открывает меню, созданное с помощью элемента
<menu>.
Значение по умолчанию
value
Определяет значение кнопки, которое будет отправлено на сервер. На сервер отправляется пара «имя=значение», где имя задаётся атрибутом name элемента <button>, а значение — атрибутом value. Значение может как совпадать с текстом на кнопке, так быть и самостоятельным. Также атрибут value применяется для доступа к данным через скрипты.
Синтаксис
<button value="<текст>">...</button>
Значения
Любая текстовая строка.
Значение по умолчанию
Нет.
Спецификации
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>BUTTON</title>
</head>
<body>
<p>
<button>Кнопка с текстом</button>
<button>
<img
src="image/umbrella.gif"
alt="Зонтик"
/>
Кнопка с рисунком
</button>
</p>
</body>
</html>
Ссылки
Оформление кнопок и иконок
5 541 Animation / Buttons / CodepenКоллекция css анимаций кнопок
Коллекция css анимаций для кнопок при наведении на них курсора
7 129 Скрипты / ButtonsFlat кнопки
Готовый комплект из кнопок в стиле flat дизайна. Четыре размера на выбор: small, normal, medium и large.
2 744 Скрипты / ButtonsОформление тегов на CSS3
Посмотрим как можно по современному оформить обычные теги используя CSS3, но рассмотрим также и вариант с поддержкой iexplorer старых версий.
4 667 Скрипты / ButtonsЭффект при наведении и шрифт с иконками
Воспользуемся сервисом IcoMoon App для того, чтобы создать симпатичный эффект при наведении на иконку.
4 163 Скрипты / ButtonsКнопки с эффектами CSS3
Двенадцать иконок с различными CSS3 эффектами, которые можно взять себе на вооружение. Болшинство эффектов будет работать в большинстве современных браузеров.
5 996 Скрипты / ButtonsКреативные эффекты CSS3 для кнопок
Набор эффектов для создания креативных кнопок с анимацией на CSS3 при наведении и нажатии. В некоторых местах использовался и jаvascript для добавления/удаления классов с эффектами.
9 665 Скрипты / ButtonsCSS3 кнопки с бликом
CSS3 кнопки для сайта объединяющие в себе свойства box-shadow, border-radius и анимацию для создания эффекта блеска при наведении мышки. Снова замечу, что в старых браузерах должным образом этот эффект не будет.
4 491 Скрипты / ButtonsCSS3 кнопка с анимацией
Сделаем кнопки с анимацией при наведении мышки на css3. Это аналог кнопок, которые используются на нашем сайте.
4 229 Скрипты / ButtonsКнопка покупки на CSS3
Кнопка при наведении на которую происходит отображение скрытого содержимого. В данном случае это кнопка покупки товара, при наведении отображается цена, а при нажатии вы можете реализовать добавление товара в корзину.
3 033 Скрипты / ButtonsКнопки с CSS3 псевдо-элементами
Сделаем необычные кнопки с использованием только одного тега ссылки, и конечно же благодаря CSS3.
3 124 Скрипты / ButtonsАнимированные CSS3 кнопки
Симпатичные CSS3 кнопки, которые при наведении на них изменяют свою форму.
5 310 Скрипты / ButtonsКнопка Скачать на CSS3
Кнопка Загрузки с эффектами CSS3 при наведении. Выглядит очень эффектно и стильно, но ограничение это поддержка браузерами CSS3.
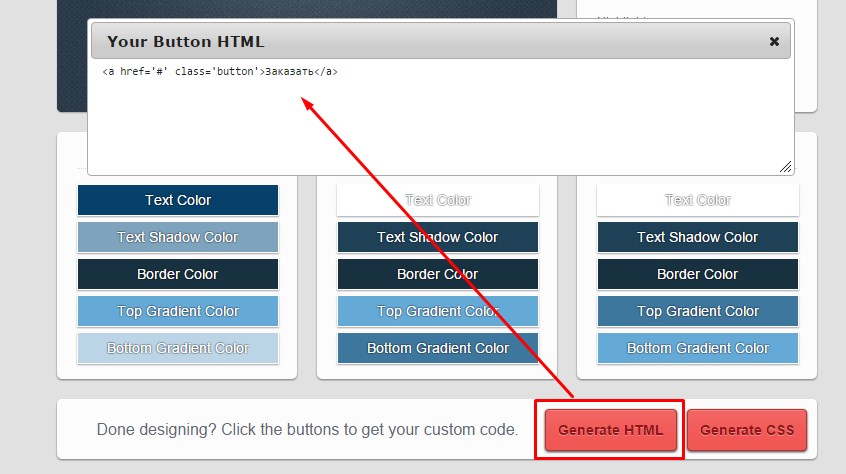
Онлайн генератор кнопок для сайта
Roman 16 марта 2021, 17:27
Здравствуйте! Что нужно добавить в код кнопки чтобы выровнять ее по центру блока «страницы»? Или как это сделать? Заранее спасибо!
Сергей 11 февраля 2021, 15:04
Простой и понятный генератор. Очень удобно делать кнопки. Спасибо! А можно ли как-то по мимо ссылки, добавить функцию копки «копировать в буфер обмена» ? Облазил весь интернет, но ни в одном генераторе такой возможности не нашел.
Александр 02 февраля 2021, 23:39
Добрый день.
Интересный генератор кнопки.
А такой вопрос — можно ли как-то средствами CSS сделать тень у кнопки? И, скажем, чтобы при наведении мыши она как-то менялась немножко ещё?
Daruse
Да, спасибо за идею, будет время — добавлю
Евгений 04 июня 2020, 13:46
Здравствуйте!
У Вас очень хороший конструктор!
Но есть один маленький вопрос: я выбираю исходный и конечный цвет текста кнопки абсолютно белый (#ffffff), и при просмотре результата он соответствует задуманному.
Но после установки кода на сайт обнаруживается, что начальный цвет голубой и с подчеркиванием (в итоге нет контраста, и надпись какая-то блёклая), при этом после наведения всё соответствует задуманному.
В чём проблема? Как от неё избавиться?
Daruse
Добрый день! Скинь мне ссылку, где вы добавили кнопку, на мою почту (в подвале есть контакты).
Подчеркивание — да, мой косяк, исправил.
примеров пагинации CSS
Узнайте, как создать адаптивную разбивку на страницы с помощью CSS.
Простая разбивка на страницы
Если у вас есть веб-сайт с большим количеством страниц, вы можете добавить какой-нибудь пагинация на каждую страницу:
Пример
.pagination {display: встроенный блок;
}
.pagination a {
color:
чернить;
поплавок: левый;
отступ: 8 пикселей
16px;
текст-оформление: нет;
}
Активная нумерация страниц с возможностью зависания
Выделите текущую страницу с помощью .активный class и используйте : hover селектор для изменения цвета каждой ссылки страницы при наведении на нее мыши:
Пример
.pagination a.active {background-color: # 4CAF50;
цвет: белый;
}
.pagination a: hover: not (.active) {background-color: #ddd;}
Попробуй сам »Закругленные активные и подвесные кнопки
Добавьте свойство border-radius , если вы хотите закругленную кнопку «активная» и «наведение»:
Пример
.разбивка на страницы a {border-radius: 5px;
}
.pagination a.active {
border-radius: 5px;
}
Эффект зависания
Добавьте свойство transition к ссылкам страницы, чтобы создать эффект перехода при наведении курсора:
Пагинация с границами
Используйте свойство border , чтобы добавить границы к разбивке на страницы:
Закругленные границы
Совет: Добавьте закругленные границы к первой и последней ссылке в пагинация:
Пример
.разбивка на страницы a: first-child {border-top-left-radius: 5px;
граница-нижний-левый-радиус: 5 пикселей;
}
.pagination
а: последний ребенок {
граница-верх-правый-радиус: 5 пикселей;
граница-нижний-правый-радиус: 5 пикселей;
}
Расстояние между звеньями
Совет: Добавьте свойство margin , если вы не хотите группировать ссылки страницы:
Пример
.pagination a {
margin: 0 4px; / * 0 для вершины
и дно.Не стесняйтесь его менять * /
}
Размер страницы
Измените размер разбивки на страницы с помощью свойства font-size :
Центрированная разбивка на страницы
Чтобы центрировать разбиение на страницы, оберните элемент контейнера (например,
text-align: center Другие примеры
Панировочные сухари
Другой вариант разбивки на страницы — это так называемые «панировочные сухари»:
Пример
ул.хлебная крошка {padding: 8px 16px;
стиль списка: нет;
цвет фона: #eee;
}
ul.breadcrumb li {display: inline;}
ul.breadcrumb li + li: до {
отступ: 8 пикселей;
цвет: черный;
содержимое: «/ \ 00a0»;
}
W3.CSS Кнопки
Кнопка Кнопка Кнопка Кнопка Кнопка Кнопка Отключено
Кнопка Кнопка Кнопка Кнопка Кнопка Кнопка Отключено
Кнопка Кнопка Кнопка Кнопка Кнопка Тень Кнопка
Button1 Button2 Button3
Кнопка Кнопка
W3.Классы кнопок CSS
W3.CSS предоставляет следующие классы для кнопок:
| Класс | Определяет |
|---|---|
| w3-btn | Прямоугольная кнопка с эффектом наведения тени. Цвет по умолчанию черный. |
| кнопка W3 | Прямоугольная кнопка с серым эффектом наведения. Цвет по умолчанию светло-серый в W3.CSS версии 3. Цвет по умолчанию наследуется от родительского элемента в версии 4. |
| W3-бар | Горизонтальная полоса, которую можно использовать для группировки кнопок. (Идеально подходит для горизонтального меню навигации) |
| w3-блок | Класс, который можно использовать для определения кнопки полной ширины (100%). |
| w3-круг | Может использоваться для определения круглой кнопки. |
| w3-рябь | Может использоваться для создания эффекта ряби. |
Кнопки
И w3-button class, и w3-btn class добавить поведение кнопки к любым элементам HTML.
Наиболее часто используемые элементы: ,
Пример
Кнопка Кнопка
Кнопка связи
Попробуйте сами »
Цвета кнопок
Чернить Цвет хаки Желтый красный Фиолетовый Аква Синий Индиго Зеленый Бирюзовый
Все классы w3- color используются для добавления цвета к кнопкам:
Пример
Попробуйте сами »
Цвета при наведении
Эффекты наведения также бывают разных цветов.Вот некоторые:
белый красный Фиолетовый Аква Синий Зеленый Бирюзовый
Классы w3-hover- color используются для добавления цвет наведения на кнопки:
Пример
Попробуй сам »
Формы кнопок
Обычный Круглый Круглый и округлый и округлый
Обычный Круглый Круглый и округлый и округлый
w3-round- размер классы используются для добавления закругленных границы до кнопок:
Пример
КруглыйКруглый
и Rounder
и Rounder
Размеры кнопок
Крошечный Небольшой Середина Большой XLarge
Классы w3- size могут использоваться для определения различных размеров текста:
Пример
Попробуй сам »
Рамки для кнопок
Кнопка Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка Кнопка
Класс w3-border можно использовать для добавления границ к кнопкам.
w3-border- color классы используются для определения цвета границы:
Пример
Попробуй сам »
Совет: Добавьте класс w3-round- size , чтобы добавить закругленные границы.
Кнопки с различными текстовыми эффектами
Кнопки могут использовать более широкие текстовые эффекты:
Обычный Широкий
Класс w3-wide добавляет более широкий текстовый эффект:
Пример
Попробуй сам »
Кнопки могут иметь текстовые эффекты курсивного и жирного шрифта:
Обычный Курсив Полужирный
Используйте стандартные теги HTML ( и ), чтобы добавить курсив или жирный шрифт к текст кнопки:
Пример
Попробуй сам »
Пуговицы с прокладкой
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Классы w3-padding- size используются для добавления дополнительных отступ вокруг текста кнопки:
Пример
КнопкаКнопка
Кнопка
Попробуй сам »
Кнопки полной ширины
Чтобы создать кнопку во всю ширину, добавьте к кнопке класс w3-block .
Кнопки во всю ширину имеют ширину 100% и занимают всю ширину родительского элемента:
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Пример
КнопкаКнопка
Кнопка
Попробуй сам »
Совет: Совместите текст кнопки с w3-left-align class или w3-right-align class.
Размер блока может быть определен с помощью style = «width:» .
Кнопка Кнопка Кнопка
Пример
кнопка <
> Кнопка
Попробуй сам »
Отключенные кнопки
Кнопки выделяются эффектом тени, и при наведении на них курсор превращается в руку.
Неактивные кнопки непрозрачны (полупрозрачны) и отображают знак «Парковка запрещена»:
Кнопка Отключено
Кнопка Отключено
Класс w3-disabled используется для создания отключенной кнопки (если элемент поддерживает стандартный атрибут HTML disabled, вы можете использовать атрибут disabled):
Пример
Кнопка ссылкиКнопка
Кнопка ссылки
<кнопка отключена> кнопка
Попробуй сам »
Планки для кнопок
Кнопки можно сгруппировать вместе в горизонтальную полосу с помощью w3-bar class:
Кнопка Кнопка Кнопка
Пример
Попробуй сам »
Класс w3-bar был представлен в W3.CSS версии 2.93 / 2.94.
Кнопки можно сгруппировать вместе без пробелов между ними, используя w3-bar-item class:
Кнопка Кнопка Кнопка
Пример
Попробуй сам »
Полосы кнопок можно центрировать с помощью w3-center class:
Кнопка Кнопка Кнопка
Пример
Попробуй сам »
Чтобы отобразить две (или более) панели кнопок на одной строке, добавьте w3-show-inline-block class:
Пример
Кнопка
Кнопка
Кнопка
Попробуй сам »
Панели навигации
Панели кнопок можно легко использовать как панели навигации:
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Пример
Попробуй сам »
Размер каждого элемента можно определить с помощью style = «width:» :
Кнопка Кнопка Кнопка
Пример
Попробуй сам »
Вы узнаете больше о навигации позже в этом руководстве.
Левая и правая кнопки
Используйте класс .w3-left и .w3-right для размещения кнопок влево или вправо:
Оставил Верно
Используется для создания кнопок «предыдущий / следующий»:
» Предыдущий Следующий »
Пример
Попробуй сам »
Кнопки с эффектом пульсации
Класс w3-ripple создает эффект пульсации на кнопках (при нажатии на них):
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Пример
Попробуй сам »
Все элементы могут быть кнопками
С W3.CSS, все элементы могут быть кнопкой:
Картинка может быть кнопкой w3
Картинка может быть w3-btn
Любой div, заголовок, нижний колонтитул или другие контейнеры могут быть w3-button !
Любой div, заголовок, нижний колонтитул или другие контейнеры могут быть w3-btn !
Круглые кнопки
Класс w3-circle можно использовать для создания круглых кнопок:
+ +
Пример
Попробуй сам »
Квадратные кнопки:
+ +
Пример
<кнопка
class = "w3-button w3-teal"> +
Попробуй сам »
25+ КНОПОК CSS — Сообщество разработчиков
50+ КНОПОК CSS
https: // gscode.в / css-buttons /
ПРОЧИТАЙТЕ БОЛЬШЕ САМОЛЕТ
1: 20+ Пример фоновых шаблонов CSS
2: 30+ Удивительный пример CSS-гамбургерного меню
3: 15+ Bootstrap navbar
4: 30+ Примеры стиля CSS с переключателем
5: 50+ Шаблон сетки CSS
Кнопка CSS при наведении курсора.
Креативные эффекты анимации кнопок | Только с использованием HTML и CSS
Кнопка «Креатив» | зависнуть над
Внес изменения в мое первое перо с эффектом наведения кнопки.Добавлены CSS-анимации к псевдоэлементам. Кнопка представляет собой миксин SASS.
4.
Если вам понравилась эта статья, ознакомьтесь с дополнительными примерами [gscode.in]
50+ КНОПОК CSS
https://gscode.in/css-buttons/
Эффект наведения с использованием псевдоэлементов
Нужен простой эффект наведения кнопки для вашего проекта? Вот мой список примеров.
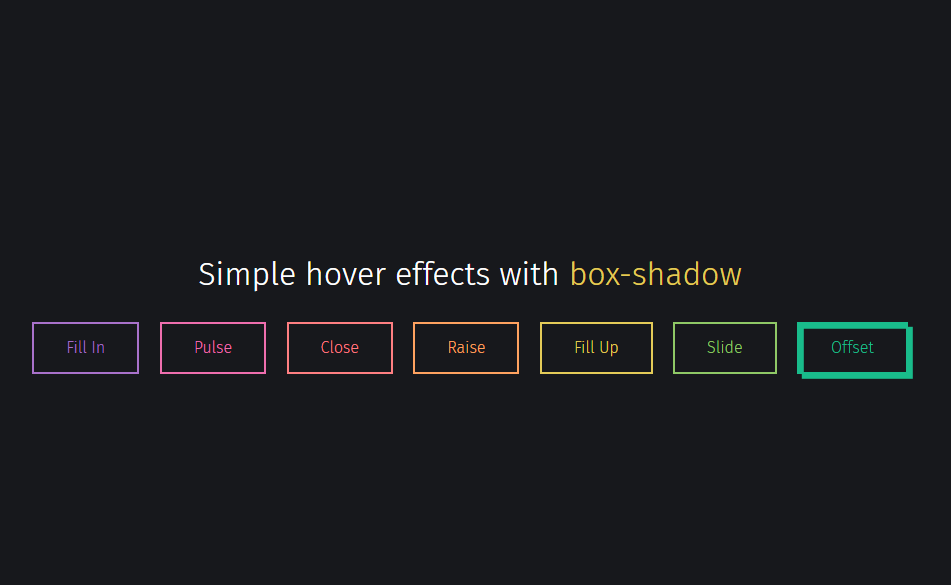
Классная коллекция простых эффектов наведения кнопок, использующих только CSS. Профессионально и чисто.Не забудьте оставить комментарии, вопросы или замечания. Хотите увидеть больше? или есть идеи? Дай мне знать!
Потрясающие эффекты при наведении кнопки
Кнопка с легким блеском / блеском при наведении. Никаких изображений, только один элемент HTML и псевдоэлемент CSS. В духе http://codepen.io/indyplanets/pen/LejJd
Это десять кнопок с эффектами наведения курсора CSS. В эффектах используются переходы, текст-тени, анимация и трансформации.
Кнопка с простым эффектом при наведении курсора! Требуется один элемент
Игра с анимацией CSS и эффектом наведения.
Коллекция CSS3-эффектов наведения, применяемых к ссылкам, кнопкам, логотипам, SVG, избранным изображениям и т. Д. Легко применяйте к своим собственным элементам, изменяйте или просто используйте для вдохновения. Доступен в CSS, SASS и LESS.
Доступна версия 2.0 с более чем 100 эффектами .
Загрузите последнюю версию hover.css с GitHub. Эта версия CodePen останется на v1.0
.Простые стили кнопок для быстрого старта веб-дизайна!
Создание базовой анимации с помощью теней.Никаких дополнительных элементов или даже псевдоэлементов не требуется.
Ознакомьтесь с моей коллекцией пуговиц, чтобы узнать больше.
Некоторые эффекты наведения кнопки с использованием псевдоэлементов и границ.
Несколько примеров ярких эффектов наведения. Сейчас обновляю эту ручку. Незавершенные работы
Если вам понравилась эта статья, ознакомьтесь с дополнительными примерами [gscode.in]
p> Простая идея, которую в итоге было очень сложно реализовать. В этом эксперименте не используются никакие трехмерные элементы или преобразования, только двухмерные элементы и некоторая умная математика, чтобы создать иллюзию трехмерной монеты с реальной толщиной.Я доволен результатами, учитывая ограничения HTML и CSS.
Подбрасывание монеты на самом деле тоже случайное — если вы нажмете кнопку несколько раз, вы увидите.
Confetti с использованием JS, SCSS и холста HTML5.
Футболка с пуговицей-пушкой с GreenSock.
Не знаю почему, но иногда в Chrome обрезают кончик пушки, что не идеально.
Наслаждайтесь!
50+ КНОПОК CSS
https://gscode.in/css-buttons/
ПРОЧИТАЙТЕ БОЛЬШЕ САМОЛЕТ
1: 20+ Пример фоновых шаблонов CSS
2: 30+ Удивительный пример CSS-гамбургерного меню
3: 15+ Bootstrap navbar
4: 30+ Примеры стиля CSS с переключателем
5: 50+ Шаблон сетки CSS
Создание волшебной 3D-кнопки с помощью HTML и CSS
Недавно я понял, что кнопки — это «убийственная функция» Интернета.
Каждая важная вещь, которую мы делаем в Интернете, от заказа еды до записи на прием и воспроизведения видео, включает нажатие кнопки. Кнопки (и формы, которые они отправляют) делают Интернет динамичным, интерактивным и мощным.
Но многие из этих кнопок тусклые. Они могут вызвать огромные изменения в реальном мире, но совсем не ощущаются осязаемыми. Ощущение, как унылые повседневные пиксели.
В этом руководстве мы создадим причудливую 3D-кнопку:
Push Me
Целевая аудиторияЭто учебное пособие среднего уровня для интерфейсных разработчиков.Он ориентирован на HTML / CSS, знания JavaScript не требуются.
Если вы относительно новичок в переходах CSS, я бы рекомендовал сначала прочитать «Интерактивное руководство по переходам CSS».
Есть один главный прием, который мы пару раз воспользуемся в этом уроке, чтобы создать иллюзию 3D-кнопки.
Вот как это работает: когда пользователь взаимодействует с нашей кнопкой, мы перемещаем слой переднего плана вверх и вниз перед неподвижным фоном:
(Попробуйте сдвинуть ползунок «Показать», а затем взаимодействовать с кнопкой !)
Почему бы не использовать box-shadow или границу ? Анимация этих свойств на супер, дорогая.Если нам нужен плавно-масляный переход на кнопке, мы добьемся большего успеха с этой стратегией.
Вот наша кнопка MVP в коде:
Наш элемент button обеспечивает бордовый цвет фона, имитирующий нижний край нашей кнопки. Мы также убираем границы / отступы по умолчанию, которые идут с элементами button .
. Front — наш слой переднего плана. он получает яркий розово-малиновый цвет фона, а также некоторые стили текста.
Мы будем перемещать слой переднего плана с помощью преобразования : перевести . Это лучший способ добиться этого эффекта, поскольку преобразования могут быть ускорены аппаратно.
Пока мышь удерживается на кнопке, применяются стили : активный . Мы сдвинем передний слой вниз так, чтобы он находился на 2 пикселя выше нижнего. Мы могли бы уменьшить его до 0 пикселей, но я хочу, чтобы трехмерная иллюзия сохранялась постоянно.
Мы создали прочный фундамент, и теперь пришло время построить на нем несколько крутых вещей!
Ссылка на этот заголовок
Очертания фокусаБольшинство браузеров добавляют контур к кнопке при ее нажатии, чтобы указать, что элемент получил фокус.
Вот как это выглядит по умолчанию в Chrome / MacOS:
В приведенном выше MVP я взял на себя смелость добавить объявление outline-offset . Это свойство дает нашей кнопке немного буфера:
Это значительное улучшение, но все же немного раздражает глаза. Кроме того, это не работает последовательно: в Firefox смещение контура не работает для контуров «фокуса» по умолчанию.
Мы не можем просто удалить его — этот контур super важен для людей, которые используют клавиатуру для навигации.Они полагаются на него, чтобы узнать, какой элемент сфокусирован.
К счастью, мы можем использовать шикарный псевдокласс CSS, чтобы помочь нам: : focus-visible
Это чертовски удобный селектор, так что давайте разберемся с ним.
Псевдокласс : focus будет применять свои объявления, когда элемент находится в фокусе. Это работает независимо от того, находится ли элемент в фокусе, переходя к нему с помощью табуляции на клавиатуре или щелкая по нему мышью.
: focus-visible аналогичен, но он применяется только тогда, когда элемент находится в фокусе и , пользователь может увидеть визуальный индикатор фокуса (например, потому, что они используют клавиатуру для навигации).
Наконец, : not позволяет нам смешивать некоторую логику. Стили будут применяться, когда элемент соответствует селектору : focus , но не селектору : focus-visible . На практике это означает, что мы будем скрывать контур, когда кнопка находится в фокусе и пользователь использует указательное устройство (например, мышь, трекпад, палец на сенсорном экране).
Скажу честно: приведенное выше правило довольно сбивает с толку!
Есть ли более ясный способ достичь того же эффекта? Что, если бы мы написали это так?
revert — это специальное ключевое слово, которое вернется к тому значению, которое должно быть, в зависимости от настроек браузера по умолчанию *.В Chrome на MacOS это означает сплошную синюю линию.
Все проще, правда? Мы говорим: «Скрыть контур, кроме случаев, когда он явно сфокусирован».
К сожалению, у этого альтернативного метода есть проблема: не работает в старых браузерах .
Показать еще Щелчок и фокусВ большинстве браузеров щелчок кнопки приводит к фокусировке. Однако в зависимости от вашего браузера и операционной системы это может быть не так!
В MDN есть отличная рецензия, в которой рассказывается, как разные браузеры ведут себя при нажатии кнопок.
Кроме того, в Safari, кнопки можно фокусировать с помощью «Option + Tab». В других браузерах достаточно одной клавиши «Tab».
Ссылка на этот заголовок
Состояние наведенияИтак, в реальной жизни кнопки не поднимаются, чтобы встретиться с вашим пальцем до того, как вы нажмете на него.
Но было бы здорово, если бы они сделали?
Сдвинем кнопку вверх на несколько пикселей при наведении курсора. Также давайте наложим переход на передний слой. Это оживит изменения состояния, создавая более плавное взаимодействие.
Я добавляю объявление will-change: transform , чтобы эту анимацию можно было аппаратно ускорить. Эта тема рассмотрена в моем «Введение в переходы CSS».
Ссылка на этот заголовок
Внедрение индивидуальности С переходом blanket : transform 250ms , мы дали нашей кнопке анимацию, но она по-прежнему не сильно отличается от индивидуальности .
Давайте рассмотрим различные действия, которые можно выполнять с этой кнопкой:
Должно ли каждое из этих действий иметь одинаковые характеристики? Я так не думаю.Я хочу, чтобы кнопка быстро опускалась при нажатии, и я хочу, чтобы она приходила в норму при отпускании. Когда курсор удаляется, я хочу, чтобы он возвращался в свое естественное положение с ледяной скоростью.
Вот как это выглядит. Попробуйте взаимодействовать с кнопкой, чтобы увидеть разницу:
Мы можем установить переопределения для каждого состояния, чтобы изменить поведение анимации. Помимо выбора различных скоростей, мы можем также изменить функции синхронизации!
Наш переход по умолчанию, внутри .front , применяется, когда мышь покидает кнопку. Это наш переход к «возвращению к равновесию». Я дал ему неторопливую продолжительность 600 мс — вечность, когда дело касается микровзаимодействий. Я также дал ему настраиваемую кривую плавности с помощью кубической кривой Безье .
Я скоро напишу больше о кубических кривых Безье. По сути, они позволяют нам создавать нашу собственную временную кривую. Это инструмент более низкого уровня, который дает нам тонны контроля.
В случае нашей «равновесной» кривой, по сути, это более агрессивный переход :
Когда мы нажимаем кнопку, мы переключаемся на наш переход : активный .Я выбрал молниеносное время перехода 34 мс — примерно 2 кадра при 60 кадрах в секунду. Я хочу, чтобы этот был быстрым, потому что именно так люди обычно нажимают кнопки в реальной жизни!
Наконец, наш переход : hover . Это состояние связано с двумя отдельными действиями:
В идеале я бы выбрал разные переходы для каждого из этих действий, но это невозможно в чистом CSS. Если бы я действительно хотел пройти лишнюю милю, мне нужно было бы написать JS для устранения неоднозначности между этими состояниями.
Я создал «упругую» кривую Безье, которая немного выходит за пределы. Это придает кнопке еще больше индивидуальности. Вот как выглядит эта кривая:
В конечном счете, кривые Безье никогда не будут выглядеть довольно такими же пышными, как физика пружины, но они могут подойти довольно близко, если приложить достаточно усилий!
Ссылка на этот заголовок
Добавление тениК на самом деле продать все «3D», мы можем добавить тень:
Push Me
У вас может возникнуть соблазн достать box-shadow , но мы добьемся большего успеха, повторив трюк, который мы видели ранее.Наша тень будет отдельным слоем, и она будет двигаться в направлении , противоположном нашему переднему слою.
Для того, чтобы это сработало, нам нужно немного реструктурировать. Вот разметка для нашей новой настройки:
Раньше мы использовали как наш крайний слой. Теперь, однако, нам нужна тень, которая бы располагалась под ним. Наш станет оберткой, содержащей 3 слоя, уложенных один поверх другого.
Вот CSS, некоторые элементы удалены для краткости:
Для того, чтобы складывать элементы HTML, мы используем абсолютное позиционирование.Последний слой, .front , использует относительное позиционирование, поскольку нам нужен 1 дочерний элемент в потоке, чтобы задать ширину и высоту .
Мы можем полагаться исключительно на DOM-заказ; Для управления порядком наложения не требуется z-index !
С точки зрения того, как установить , перевести : наша тень движется в противоположном направлении от нашего переднего слоя. Тень не так далеко перемещается от базовой линии: в то время как .front перемещается вверх на 6 пикселей, .shadow сдвигается вниз только на 4 пикселя. Это субъективный выбор; вы можете предпочесть другие ценности. Приветствуются эксперименты!
Мы также можем добавить немного размытия для более мягкой и естественной тени:
Этого можно добиться с помощью фильтра размытия:
Ссылка на этот заголовок
Цвет и эстетикаМы просто примерно там, но мы можем сделать еще две мелочи, чтобы завершить эффект.
Этот первый очень тонкий, но действительно удовлетворительный.Я применяю линейный градиент к элементу «edge», чтобы казалось, что закругленные углы отражают меньше света:
Показать передний слой Показать градиентВот CSS для этого бита:
Мы почти у цели — давайте бросим Добавьте вишню на это мороженое и положите конец.
Последняя деталь — дополнительный эффект наведения:
Push Me
При наведении курсора кнопка светится. Оба слоя становятся светлее.
Как с этим бороться? Мы могли бы переключить цвета, но это немного усложняется из-за только что добавленного градиента.К счастью, мы можем использовать другой фильтр CSS: , яркость, .
При наведении курсора кнопка становится на 10% ярче. Это влияет на все 3 слоя. filter — это удивительно эффективное свойство для анимации, поэтому мы не будем слишком сильно нагружать оборудование.
Ссылка на этот заголовок
Усовершенствования для мобильных устройствПри нажатии интерактивного элемента на мобильных устройствах браузер высвечивает «прямоугольник касания» вверху:
Обратите внимание на быстро мигающий серый прямоугольник? Цвет варьируется между iOS и Android, но эффект остается неизменным.
Почему это происходит? Что ж, это поле может служить полезным отзывом, чтобы подтвердить, что вы успешно коснулись цели. Но наша кнопка предлагает множество отзывов как есть, поэтому в этом случае она нам не нужна.
Мы можем удалить его с помощью этого объявления:
Еще одна вещь: на iOS, если кнопку удерживать в течение секунды, телефон попытается выделить текст внутри кнопки:
Давайте сделаем нашу кнопку недоступной для выбора , чтобы улучшить эту ситуацию:
С большой мощностью приходит большая ответственность. Мы должны проявлять большую осторожность при отключении функций браузера, предназначенных для повышения удобства использования! В этом случае я вполне уверен, что мы улучшаем опыт, а не ухудшаем его, но эти свойства следует использовать крайне редко.
Это был долгий путь, но я надеюсь, вы согласитесь, что мы создали кнопку , которая очень удобна.
Тоже очень показное; вы, вероятно, захотите быть довольно избирательным в выборе того, где вы используете такую кнопку.Я бы не стал использовать эту кнопку для баннера согласия на использование файлов cookie GDPR! Но для грандиозных и захватывающих действий теперь у вас есть кнопка, которая соответствует 000
Если вы заинтересованы в повышении уровня своих навыков CSS, я работаю над курсом! Он специально разработан для разработчиков JS. Если вы работаете с такими фреймворками, как React или Vue, и не чувствуете себя комфортно с CSS, моя миссия в этом году — это изменить. Он называется CSS для разработчиков JavaScript , и вы можете узнать больше на css-for-js.dev.
✨ Вот окончательный исходный код нашей большой нажимаемой кнопки:
Методы и ресурсы — Smashing Magazine
Об авторе
Янко Йованович — дизайнер пользовательского интерфейса, инженер-программист, блогер, спикер и художник.В свободное время он пишет о пользовательских интерфейсах в своем блоге … Больше о Янко ↬
Кнопки, независимо от их назначения, являются важными элементами дизайна. Они могут быть конечной точкой веб-формы или призывом к действию. У дизайнеров есть много причин для стилизации кнопок, в том числе для того, чтобы сделать их более привлекательными и повысить удобство использования. Однако одна из наиболее важных причин заключается в том, что стандартные кнопки могут быть легко пропущены пользователями , потому что они часто выглядят аналогично элементам в их операционной системе.Здесь мы представляем вам несколько приемов и руководств, которые помогут вам научиться стилизовать кнопки с помощью CSS. Мы также коснемся удобства использования. Прежде чем мы объясним, как стилизовать кнопки, давайте проясним распространенное заблуждение: кнопки не являются ссылками. Основная цель ссылки — перемещаться между страницами и представлениями, тогда как кнопки позволяют выполнять действие (например, отправлять форму).Кнопки, независимо от их назначения, являются важными элементами дизайна. Они могут быть конечной точкой веб-формы или призывом к действию.У дизайнеров есть много причин для стилизации кнопок, в том числе для того, чтобы сделать их более привлекательными и повысить удобство использования. Однако одна из наиболее важных причин заключается в том, что стандартные кнопки могут быть легко пропущены пользователями , потому что они часто выглядят аналогично элементам в их операционной системе. Здесь мы представляем вам несколько приемов и руководств, которые помогут вам научиться стилизовать кнопки с помощью CSS. Мы также коснемся удобства использования.
Возможно, вы захотите взглянуть на следующие статьи по теме:
Links vs.кнопки
Прежде чем мы объясним, как стилизовать кнопки, давайте проясним распространенное заблуждение: кнопки не являются ссылками. Основная цель ссылки — перемещаться между страницами и представлениями, тогда как кнопки позволяют выполнять действие (например, отправлять форму).
В одной из своих статей Якоб Нильсен пишет о командных ссылках, которые представляют собой смесь ссылок и кнопок. Но он рекомендовал ограничить командные ссылки действиями с незначительными последствиями и второстепенными командами. Чтобы узнать больше о первичных и вторичных командах (и действиях), посмотрите «Первичные и вторичные действия в веб-формах» Люка Вроблевски.Чтобы узнать больше о различиях между ссылками и кнопками, прочтите «Создание полезных ссылок и кнопок» на UXBooth.
Basic Styling
Самый простой способ стилизовать ссылки и кнопки — это добавить цвет фона, отступы и границы. Ниже приведены примеры кода для ссылки, кнопки , и input, элементы («Отправить»).
Образец кнопки
.кнопка {
отступ: 5 пикселей;
цвет фона: #dcdcdc;
граница: 1px solid # 666;
цвет: # 000;
текстовое оформление: нет;
} Этот простой код минимизирует визуальные различия между ссылками и кнопками. А вот визуализированные примеры кода выше:
Важно отметить, что эти три элемента визуализируются по-разному с одним и тем же CSS . Итак, вы должны тщательно стилизовать эти элементы, чтобы обеспечить единообразие на вашем веб-сайте или в приложении.
Изображения
Добавление изображений к кнопкам может сделать кнопки более заметными.Иногда само изображение ясно передает назначение кнопки ; например значок лупы для поиска или значок дискеты для сохранения. Самый простой способ добавить изображение к кнопке — использовать фоновое изображение и затем расположить его соответствующим образом. Ниже приведены наши примеры со значком галочки.
.button {
отступ: 5px 5px 5px 25px;
граница: 1px solid # 666;
цвет: # 000;
текстовое оформление: нет;
фон: #dcdcdc url (icon.png) прокрутка без повтора 5 пикселей по центру;
} Состояния кнопок
Помимо состояния по умолчанию, кнопки и ссылки могут иметь два других состояния: при наведении курсора и активное (т.е.е. нажата). Важно, чтобы кнопки в разных состояниях выглядели по-разному, чтобы пользователи понимали, что происходит. Любому элементу в состоянии наведения можно задать стиль, вызвав псевдокласс : hover CSS.
a: hover {
цвет: # f00;
} Хотя это очень важно, активное состояние редко реализуется на веб-сайтах. Показывая это состояние, вы гарантируете, что ваши кнопки реагируют и посылаете пользователям визуальный сигнал о том, что кнопка была нажата. Это называется изоморфным соответствием , и это «взаимосвязь между внешним видом визуальной формы и сопоставимым человеческим поведением» (Люк Вроблевски, Site-Seeing).В статье «Состояние нажатой кнопки с помощью CSS» подробно рассказывается о важности активного состояния.
a: активный {
цвет: # f00;
} Есть еще одно состояние, которое можно увидеть при навигации с помощью клавиатуры: состояние фокуса. Когда пользователь переходит к кнопке с помощью клавиши Tab, она должна изменить внешний вид, желательно, чтобы он выглядел так же, как при наведении курсора.
a: focus {
цвет: # f00;
} В примерах ниже показан общий способ стилизации состояний кнопок.Состояние наведения немного светлее, чем нормальное состояние, в то время как активное состояние имеет инвертированный градиент, имитирующий нажатие. Хотя вам не нужно ограничиваться этим стилем, это хорошее место для начала.
Нам следует поговорить о том, как обрабатывать свойство контура для состояний : active и : focus . Правильное обращение с этим свойством важно для опыта пользователей, которые используют как клавиатуру, так и мышь. В статье «Лучшее подавление контуров CSS» Патрик Лаук показывает, как кнопки и ссылки ведут себя в различных комбинациях состояний, и объясняет, почему свойство контура должно вызываться только с состоянием : active .
Синяя кнопка «Купить сейчас» на Apple.com имеет немного более светлый фон для состояния наведения и стиль вставки для активного состояния. Даже основная кнопка навигации на веб-сайте Apple реализует все три состояния.
Хотя она не реализует активное состояние, эта модная кнопка на Tea Round имеет приятный эффект затухания при наведении курсора.
Кнопка «Подробнее» на UX Booth становится зеленой при наведении курсора и перемещается на один пиксель вниз в активном состоянии, что имитирует эффект нажатия кнопки.
Полезное чтение
В статье «Повторное открытие элемента кнопки» показаны различия между ссылками и кнопками и объясняется, как легко стилизовать кнопки.
Стилизация кнопок формы охватывает основы стилизации кнопок с множеством примеров.
Красивые кнопки CSS с набором значков показывает, как стилизовать кнопки с использованием фоновых изображений. Несмотря на то, что это не масштабируемые кнопки, это действительно хорошие кнопки.
«Воссоздание кнопки» — очень хорошая статья, в которой объясняется, как Google получил кнопки, которые он использует на большинстве своих веб-сайтов.
Масштабируемые кнопки CSS с использованием PNG и цветов фона объясняет, как создавать действительно потрясающие кнопки для всех состояний. Хотя он использует jQuery, он постепенно ухудшается, если JavaScript отключен.
Раздвижные двери: гибкие кнопки
При стилизации кнопок необходимо сделать одно важное соображение: масштабируемость. Масштабируемость в этом контексте означает возможность растягивать кнопку, чтобы она соответствовала тексту, и повторно использовать изображения. Если вы не хотите создавать разные изображения для каждой кнопки, рассмотрите технику «раздвижных дверей».Этот метод позволяет создавать масштабируемые многофункциональные кнопки.
Принцип состоит в том, чтобы два изображения скользили друг по другу, позволяя кнопке растягиваться до содержимого . Обычно это делается путем вложения элемента span в ссылку. Как показано на изображении выше, каждый элемент имеет собственное фоновое изображение, что обеспечивает эффект скольжения. Два фрагмента кода ниже показывают структуру и базовый стиль этого эффекта.
Типичная кнопка раздвижных дверей a {
фон: прозрачный url ('button_right.png ') без повтора прокрутка вверху справа;
дисплей: блок;
плыть налево;
/ * здесь отступы, поля и другие стили * /
}
a span {
фон: прозрачный url ('button_left.png') без повтора;
дисплей: блок;
/ * здесь отступы, поля и другие стили * /
} Преимущества этого метода заключаются в том, что он:
- Это простой способ создания визуально насыщенных кнопок;
- Обеспечивает доступность, гибкость и масштабируемость;
- Не требует JavaScript;
- Работает во всех основных браузерах.
Полезное чтение
Статья «Раздвижные двери CSS» в A List Apart (часть 1 и часть 2) охватывает основы этой техники. Хотя эти статьи немного устарели, их должен прочитать каждый веб-разработчик.
Также немного устарел, «Создание пуленепробиваемых графических кнопок ссылок с помощью CSS» — отличная статья, в которой показано, как создавать пуленепробиваемые кнопки с изменяемым размером и сжатием. Также обязательно к прочтению.
Filament Group предлагает множество отличных статей и руководств.Вторая статья о кнопках CSS «Стилизация элемента кнопки с помощью раздвижных дверей CSS» объясняет, как создавать кнопки, комбинируя методы. Хотя он не поддерживает активное состояние, его можно легко расширить.
Если вам нужны кнопки, подобные Wii, статья «Простые круглые ссылки CSS (кнопки Wii)» предоставляет все необходимые ресурсы и объяснения, как их стилизовать.
Обычный способ достижения техники раздвижных дверей CSS — использование двух изображений. Однако статья CSS Sliding Door Using Only One Image показывает, что можно добиться того же эффекта только с одним изображением.
Овальные кнопки CSS и квадратные кнопки CSS от Dynamic Drive — две другие статьи, которые демонстрируют эффективность раздвижных дверей CSS.
CSS-спрайты: одно изображение, не много
При использовании CSS-спрайтов один файл изображения содержит несколько графических элементов , обычно расположенных в виде сетки. Размещая изображение мозаикой, мы показываем только один спрайт за раз. Что касается кнопок, мы можем включить графику для всех трех состояний в один файл. Этот метод эффективен, поскольку требует меньше ресурсов и страница загружается быстрее.Все мы знаем, что выполнение многих запросов к серверу для нескольких небольших ресурсов может занять много времени. Вот почему CSS-спрайты так удобны. Они значительно сокращают количество обращений к серверу. Они настолько мощны, что некоторые разработчики используют CSS-спрайты для всей своей графики. Обзор Holy Sprites по CSS Tricks предлагает несколько очень креативных решений.
Пример ниже показывает простейшее использование CSS-спрайтов. Одно изображение содержит графику для всех трех состояний кнопки. Регулируя свойство background-position , мы определяем точное положение фонового изображения, которое нам нужно.Изображение, которое мы выбрали для показа, соответствует положению фона: сверху: -30px и слева: 0 .
а {
фон: белый url (buttons.png) 0px 0px без повтора;
}
a: hover {
background-position: -30px 0px;
}
a: active {
background-position: -60px 0px;
} Для получения общей информации и ресурсов по CSS-спрайтам, ознакомьтесь с Тайной CSS-спрайтов: методы, инструменты и руководства ».
Полезное чтение
В этом простом руководстве «Как создать простую кнопку с помощью CSS-спрайтов изображений» Крис Спунер объясняет, как создать изображение CSS-спрайтов в Photoshop и использовать его с CSS.
Преобразование элемента кнопки с помощью раздвижных дверей и спрайтов изображений показывает, как обогатить элемент кнопки комбинацией раздвижных дверей и спрайтов изображений. Он очень интересным образом реализует активное состояние, не используя разные изображения или цвета, а скорее позиционируя.
CSS 3: Кнопки будущего
CSS 3 позволяет нам создавать визуально насыщенные кнопки с помощью всего нескольких строк кода. Пока что это самый простой способ создания кнопок. Обратной стороной CSS 3 является то, что в настоящее время он поддерживается только Firefox и Safari.Положительным моментом является то, что кнопки, стилизованные под CSS 3 , изящно ухудшаются в неподдерживаемых браузерах . Используя свойства браузера -moz-border-radius (для Firefox) или -webkit-border-radius (для Safari), вы можете определить радиус углов. Вот несколько примеров того, что можно сделать с помощью свойства радиуса границы.
Для получения лучших результатов вы можете комбинировать закругленные углы CSS 3 со свойством фонового изображения. В приведенном ниже примере показана типичная кнопка с изображением градиента, первая без закругленных углов, а вторая с.
По сравнению с раздвижными дверями этот метод намного проще. Однако, если вы хотите сохранить визуальную согласованность во всех браузерах, используйте раздвижные двери, потому что это работает во всех основных браузерах, включая IE6. Чтобы узнать больше о возможностях CSS 3, прочтите «Интересные функции и возможности CSS 3: 30+ полезных руководств». А вот несколько хороших руководств по стилизации кнопок с помощью функций CSS 3.
Полезное чтение
Super Awesome Buttons With CSS 3 и RGBA демонстрирует мощь CSS 3 с закругленными углами, тенями Mozilla и цветовым режимом RGBA, который добавляет альфа-смешение к вашим любимым свойствам CSS.Это один из лучших примеров кнопок CSS 3.
Создание кнопок без изображений с помощью CSS 3 объясняет недостатки использования изображений для кнопок и показывает несколько вариантов создания кнопок CSS 3 без изображений.
Мгновенные инструменты: полезны ли они?
Существуют инструменты для создания кнопок, такие как Easy Button и Menu Maker и My Cool Button, а также для создания CSS-спрайтов, таких как CSS Sprite Generator, но вопрос в том, действительно ли они помогают создавать кнопки, соответствующие вашим потребностям.Несмотря на то, что они настраиваются и просты в использовании, ваше творчество и контроль над результатами ограничены, что делает кнопки среднего вида. Использование универсальных кнопок — не лучшая идея.
Решение — использовать Photoshop (или бесплатную альтернативу) и проверенные методы, описанные в этой статье. Если вы новичок в Photoshop, вот несколько отличных уроков по созданию удивительных кнопок.
Если вы не знаете, с чего начать, кнопка «Нравится» на iPhone в Photoshop — идеальный выбор.Всего за 10-15 минут вы сможете создавать кнопки, которые можно увидеть на iPhone.
Как создать гладкую и чистую кнопку в Photoshop — это очень подробное руководство, которое проведет вас через 30 простых шагов и поможет вам изучить основы Photoshop. Кроме того, в статье объясняется, как использовать эту графику в сочетании с HTML и CSS для создания полнофункциональных кнопок CSS.
Кнопки и удобство использования: вместо заключения
Приемы, описанные выше, могут помочь вам создать потрясающие кнопки.Однако, поскольку они играют решающую роль в удобстве использования веб-сайта, кнопки должны соответствовать некоторым ключевым принципам:
- Сначала рассмотрите маркировку. Всегда метит кнопки с названием действия, которое пользователь выполняет . И всегда делайте это глаголом. Распространенной ошибкой является обозначение кнопок «Перейти» для различных действий, таких как поиск, отправка электронной почты и сохранение. Этикетки также должны быть короткими и по существу; не нужно загромождать пользовательский интерфейс.
- Как уже упоминалось, включите все состояния кнопок (по умолчанию, при наведении курсора, активно), чтобы предоставить пользователю четкие визуальные подсказки относительно того, что происходит.Контуры кнопок должны оставаться только в активном состоянии.
- Четкое различие между первичными и вторичными действиями . Самое важное действие должно быть самым заметным. Обычно это делается путем присвоения основным и второстепенным действиям разных цветов.
- Обратите особое внимание на согласованность . Кнопки должны быть согласованы во всем веб-приложении как визуально, так и по поведению. Используйте раздвижные двери CSS для повторно используемых кнопок или закругленные углы CSS 3 для сохранения единообразия.
- Хотя это очевидно, следует отметить, что вся область кнопок должна быть интерактивной.
Создание полезных ссылок и кнопок объясняет, почему пользователи иногда ожидают кнопки, а в других случаях — ссылки. Он также показывает, как выбирать между двумя элементами.
Как создавать кнопки для повышения удобства использования объясняет некоторые принципы удобства использования, которые следует учитывать при разработке кнопок. Он охватывает основы использования значков, внешнего вида, поведения, иерархии и согласованности.
(al)10 высококачественных бесплатных библиотек кнопок и фреймворков CSS
Если задуматься, кнопки — это движущие силы онлайн-взаимодействия.Мы используем их, чтобы добавлять товары в корзину, узнавать больше об услугах, подтверждать наши решения и отправлять контактные формы.
Таким образом, нажатие кнопки похоже на успешный вывод, к которому нас пытаются привлечь дизайнеры. Вот почему так важно выбирать кнопки, которые отлично смотрятся и дают очевидные визуальные подсказки.
Имея это в виду, мы нашли коллекцию библиотек кнопок CSS, которые вы можете использовать для управления взаимодействием в ваших собственных веб-проектах. Наслаждаться!
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многого другого!
бат.css — Классные кнопки для крутых проектов
bttn.css — это набор кнопок в легком стиле, которые имеют разные формы, размеры и цвета. Все стили можно вызывать с простыми именами классов. С уменьшенным файлом CSS размером всего 4 КБ, эта библиотека также довольно легкая.
Buttons — Набор кнопок CSS
Название может быть простым, но Buttons — это библиотека с более чем 20 коллекциями стилей на выбор. Среди выделяющихся — слегка стеклянная Delta, веселая и дерзкая Theta, вместительная и минималистичная Mu и клавишная Phi.Обязательно ознакомьтесь с ультра-крутыми эффектами щелчка в демоверсии.
Buttons — Библиотека кнопок CSS, созданная с помощью Sass и Compass
.Не путать с другой библиотекой, которая называется, кхм, Buttons. Эта библиотека содержит простые и привлекательные кнопки CSS различных форм. Дополнительные преимущества включают стили кнопок значков, которые используют FontAwesome.
Нажимные кнопки — CSS нажимаемые кнопки 3D
КнопкиPushy Buttons могут быть не самым красивым набором, но они красочные и легко заметны в толпе.Кроме того, они обеспечивают странно приятный отскок при нажатии. В конце концов, разве это не все, что нам действительно нужно от кнопки?
btns.css — небольшая рамка кнопок CSS для личного и коммерческого использования
Лично мне нравятся кнопки с плавными переходами CSS. btns.css отлично справляется с тонкими переходами цвета при наведении курсора и даже с версиями, которые увеличиваются и уменьшаются в размере.
Press.css — плоская, легкая, масштабируемая библиотека кнопок, созданная под влиянием рекомендаций Google по материальному дизайну
.Нажмите.css предоставляет красивые плоские кнопки любого размера, формы и цвета. Всего с тремя включенными эффектами размер кода сведен к минимуму (12 КБ). Они также прекрасно работают с иконками FontAwesome.
Интересный подход к традиционной кнопке значка. CSS3 Button Hover Effects with FontAwesome показывает значок только во время наведения курсора. При наведении курсора на кнопку активируется плавный переход CSS, при котором отображается значок FontAwesome — рядом с текстом или вместо него.Часть отличной коллекции кнопок CSS на CodePen.
Social Buttons for Bootstrap — Социальные кнопки входа, созданные на чистом CSS на основе Bootstrap и Font Awesome
Социальные кнопки для Bootstrap сочетают в себе достоинства фреймворка Bootstrap с иконками FontAwesome. Включены все крупные социальные сети, всего более 20. Существуют классы для каждой сети, а также классы для разных размеров. Цвета соответствуют каждой соответствующей услуге.
beautons — Красиво простой набор инструментов для кнопок
beautons — это простая библиотека кнопок.Выбирайте из различных размеров, стилей и состояний кнопок. Классы CSS можно комбинировать, чтобы смешивать и сочетать разные стили.
Obvious Buttons — альтернатива Bootstrap между градиентно-самоуверенным 2.0 и полностью плоским 3.0
Созданные с использованием LESS, очевидные кнопки красочны, привлекательны и легко настраиваются. Они также обеспечивают простой анимированный эффект при нажатии.
Chunky 3D Web Buttons Ормана Кларка — это не просто набор сексуальных кнопок.Это также полноценное руководство, демонстрирующее, как они были созданы. Так что вы можете начать с основ и продолжить добавлять свои собственные штрихи.
Radioactive Buttons — Создавайте потрясающие и привлекательные кнопки с помощью CSS-анимации
Что отличает Radioactive Buttons, так это интересные эффекты наведения, которые можно добавить. Например, наведение может привести к легкому пульсирующему изменению цвета (как если бы кнопка действительно была радиоактивной). Это делается путем зацикливания перехода CSS заданное количество раз.В результате получилась забавная, привлекающая внимание кнопка.
Все дело в кликах
Кнопки часто можно упустить из виду при создании веб-сайта. В конце концов, они обычно не занимают много места на экране и не являются самым захватывающим элементом дизайна. Тем не менее, использование правильного может привлечь внимание и стимулировать щелчок мышью. Обратите внимание, как в некоторых из приведенных выше библиотек используются интересные эффекты наведения и щелчка. Эти типы эффектов могут добавить функциональности кнопкам и улучшить общий пользовательский интерфейс.
В следующий раз, когда вы разрабатываете веб-сайт или работаете над призывом к действию (CTA), думайте о кнопках как о большем, чем просто элемент дизайна. Думайте о них как о воротах к целям вашего сайта. Использование одной из представленных выше библиотек действительно может повлиять на ваш коэффициент конверсии.
кнопок — материализовать
В Material Design описаны три основных типа кнопок. Выпуклая кнопка — это стандартная кнопка, обозначающая действия и стремящаяся придать глубину почти плоской странице.Плавающая круглая кнопка действия предназначена для очень важных функций. Плоские кнопки обычно используются в элементах, которые уже имеют глубину, например, в карточках или модальных окнах.
Поднятый
кнопка облако кнопка облако кнопка
кнопка
кнопка облака
кнопка облака
Плавающий
добавить
добавить
Плавающая кнопка действия
См. Документацию на этой странице
Квартира
Плоские кнопки используются для уменьшения чрезмерного наложения слоев.Например, плоские кнопки обычно используются для действий внутри карточки или модального окна, поэтому перекрывающихся теней не так много.
Кнопка
Кнопка
Кнопка отправки
Когда вы используете кнопку для отправки формы, вместо использования тега ввода используйте тег кнопки с типом submit
Отправить отправить
Большой
Эта кнопка имеет большую высоту для кнопок, которым нужно уделять больше внимания.
Кнопка облако кнопка облако кнопка
Кнопка
кнопка облака
кнопка облака
Малый
Когда мышь и клавиатура являются основными методами ввода, эта меньшая кнопка полезна для более плотных макетов пользовательского интерфейса.
Кнопка облако кнопка облако кнопка
Кнопка
кнопка облака
кнопка облака
Отключено
Этот стиль можно применить ко всем типам кнопок
Кнопка Кнопка Кнопка добавить
Кнопка
Кнопка
Кнопка
добавить
.
 button:hover {
button:hover {